Как сделать красную строку в html или отступ первой строки в абзаце. Форматирование HTML-абзаца
Добрый день уважаемые читатели. Сегодня короткая заметка о том как сделать красную строку для каждого абзаца на html — странице . Если кто не знает, то красная строка это отступ первой строки в блоке текста. Такой отступ в абзацах можно встретить практически в любом печатном тексте, но при создании веб-сайтов оформление красной строки встречается довольно редко, несмотря на то, что она позволяет гораздо удобнее воспринимать текст. На случай если вдруг заказчик потребует, чтобы абзацы на его сайте начинались с красной строки, то привожу для вас простой рецепт решения этой задачи.
Решить задачу можно многими способами, например можно в начале каждого абзаца вставлять подряд несколько специальных символов, но это может занять достаточно большое количество времени. Поэтому я рекомендую для создания красной строки использовать свойство CSS text-indent , которое задает отступ первой строки блока текста. При этом никакого воздействия на остальные строки не производиться.
При этом никакого воздействия на остальные строки не производиться.
Свойство text-indent имеет простой синтаксис:
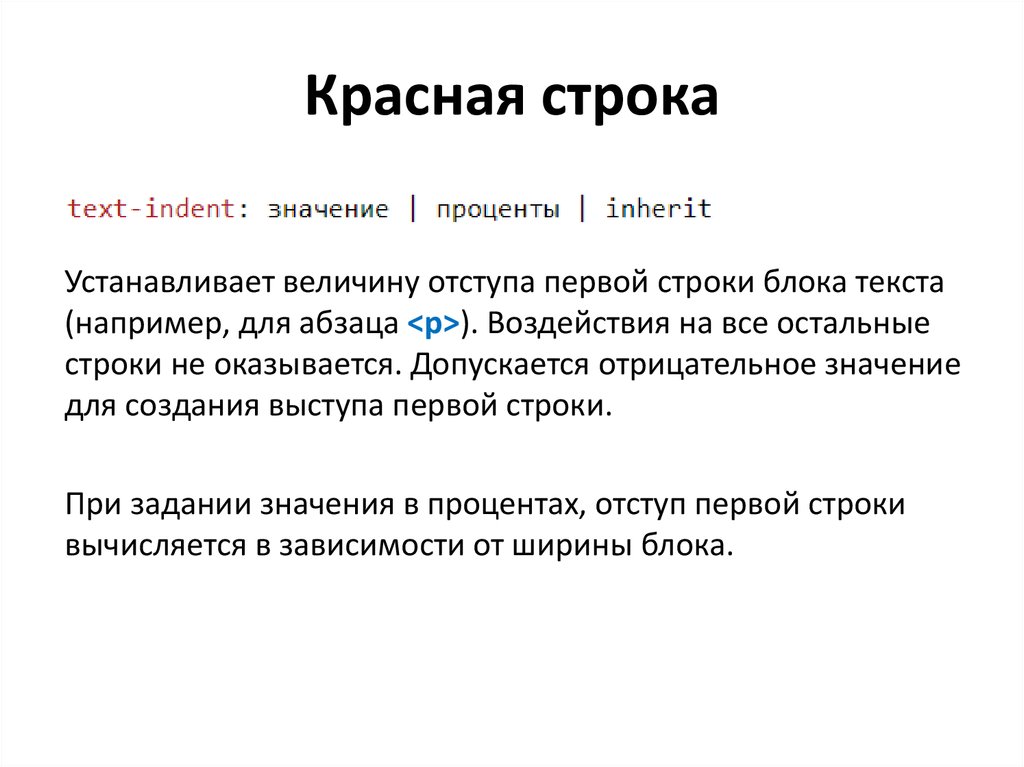
text-indent: | | inherit
В качестве значений можно указывать пиксели (px), пункты (pt) другие единицы принятые в CSS. Значение определяет на сколько сдвинуть текст первой строки в право от исходного положения. Допустимо указывать отрицательные значения, тогда текст сдвинется влево. При указании процентных значений, отступ первой строки вычисляется в зависимости от ширины блока текста.
Если красную строку необходимо добавить только в один абзац, то можно сделать так:
Результат:
На краю дороги стоял дуб. Он был, вероятно, в десять раз старше берез, составлявших лес, в десять раз толще и в два раза выше каждой березы. Это был огромный, в два обхвата дуб, с обломанными суками и корой, заросшей старыми болячками. С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами.
Либо к абзацам, которые должны начинаться с красной строки добавляем атрибут class и добавляем нужный стиль:
Князь Андрей несколько раз оглянулся на этот дуб, проезжая по лесу. Цветы и трава были и под дубом, но он все так же, хмурый, неподвижный, уродливый и упорный, стоял посреди них.
Результат:
Князь Андрей несколько раз оглянулся на этот дуб, проезжая по лесу. Цветы и трава были и под дубом, но он все так же, хмурый, неподвижный, уродливый и упорный, стоял посреди них.
Теперь вы запросто сможете сделать красную строку на своих html страницах . До новых встреч!
11.04.16 10.5K
Форматирование HTML-абзаца с помощью стилей
В случае HTML-документов
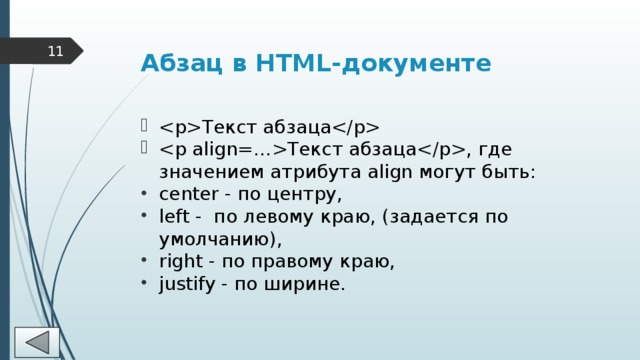
теги работают больше на разметку контента, чем на указание того, как он должен быть представлен. Больший контроль над представлением достигается с помощью стилей.
Тег
В HTML позволяет задать абзацы, а атрибут align выравнивает их по левому краю, по правому краю, по центру или по ширине. Помимо них мы будем использовать глобальный атрибут style .
Выравнивание абзаца
Можно выровнять абзац, используя атрибут align со следующими значениями:
text-align: left|right|center|justify|initial|inherit;
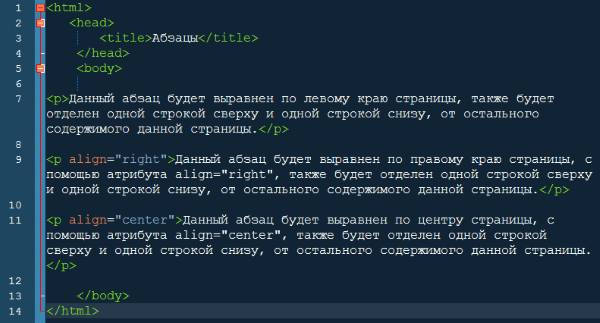
Скопируйте следующий код в файл .html .
Выравнивание абзаца с помощью атрибута StyleЭтот абзац выровнен по центру
Этот абзац выровнен по правому краю
Этот абзац выводится в окне браузера, выровненным по ширине. Распределенный по ширине абзац выравнивается по правому и по левому краю за счет добавления дополнительных пробелов. Вы можете видеть, что края выровненного по ширине абзаца соответствуют краям абзацев, выровненных по левому и по правому краю. В выровненном по левому краю абзаце левый край является ровным, а в абзаце, выровненном по правому краю — правый.
В окне браузера HTML код абзаца выглядит следующим образом.
Интервалы между строками
Вы можете управлять междустрочным интервалом абзаца с помощью style=line-height . Используйте атрибут style со следующими значениями:
line-height: normal|number|length|initial|inherit;
Ниже приведен пример HTML-кода , который выводит абзацы с различными междустрочными интервалами:
Установка междустрочного интервала с помощью атрибута StyleВ этом параграфе используются два значения для атрибута style. Первый line-height:1.5 определяет полуторный междустрочный интервал для абзаца, а второе значение text-align:justify определяет, что текст абзаца должен распределяться по ширине.
Этот абзац имеет двойной междустрочный интервал и выровнен по ширине. line-height:2 определяет двойной интервал. Атрибут style не обязательно должен иметь два значения.
Ниже приведено несколько различных способов использования значения line-height для атрибута style :
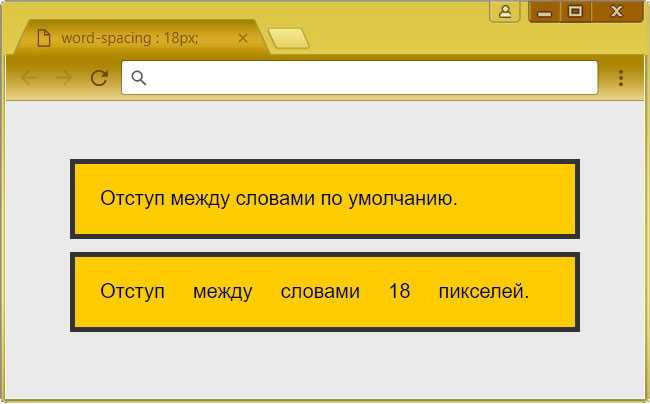
: Устанавливает межстрочный интервал 13 пикселей;
: Устанавливает в HTML расстояние между абзацами в 200% относительно текущего размера шрифта;
: Устанавливает высоту строки 14 пикселей.
Отступы
Я использовал термин »отступы «, чтобы его было проще понять. Но в HTML мы используем промежутки, чтобы создать вокруг объекта пустое пространство. Можно использовать атрибут style со значением padding , чтобы задать для абзаца отступ слева или справа.
Ниже приводится пример абзацев с отступом слева и справа:
Отступы абзацев с помощью атрибута StyleЭтот абзац не имеет отступа, он просто выровнен по ширине. Посмотрите на атрибут style элемента P для этого абзаца.
Для этого абзаца я задал отступ слева в 30 пикселей с помощью стиля padding-left:30px. Также этот абзац выровнен по ширине с помощью стиля text-align:justify. Как вы уже знаете, мы можем использовать несколько значений для атрибута Style, разделяя их точкой с запятой.
Также этот абзац выровнен по ширине с помощью стиля text-align:justify. Как вы уже знаете, мы можем использовать несколько значений для атрибута Style, разделяя их точкой с запятой.
А этот абзац имеет отступ справа в 30 пикселей, но не имеет отступа слева. Он также выровнен по ширине. Значение ‘padding-right’ атрибута style задает отступ справа. Если вы не видите эффекта, уменьшите ширину окна браузера, чтобы абзац HTML, выровненный по ширине, отображался надлежащим образом.
Отступы между абзацами (отступ перед и отступ после абзаца)
В HTML или CSS нам это не нужно. Мы можем просто указать стиль padding для элемента
Padding-top и padding-bottom задают пустое пространство до и после абзаца, которое работает, как отступ сверху или снизу. Посмотрите на приведенный ниже пример тега
Я установил для первого абзаца HTML отступ 10 пикселей перед вторым и 50 пикселей после второго абзаца:
Для этого абзаца не заданы отступы до или после. Это обычный абзац, выровненный по ширине. Как вы уже знаете, мы можем выровнять абзац по ширине с помощью кода style=”text-align:justify” внутри тега.
Это обычный абзац, выровненный по ширине. Как вы уже знаете, мы можем выровнять абзац по ширине с помощью кода style=”text-align:justify” внутри тега.
Этот абзац выронен по ширине. Он также имеет отступ в 10 пикселей перед абзацем и 50 пикселей после. Внутри тега я задал 3 стиля.
Это обычный абзац без отступов и с выравниванием по умолчанию.
Что следует помнить
- Абзац HTML может быть выровнен с помощью атрибута align или стиля text-align ;
- HTML будет отображаться по-разному в зависимости от размеров экрана, размеров окна браузера;
- Добавление дополнительных пробелов или пустых строк в HTML-код не влияет на вывод. Браузер удаляет все лишние пробелы;
- Теги задают, что должно отображаться, а стили определяют, как это должно выводиться;
- Стили могут быть заданы тремя различными способами — встроенные (внутри тегов ), внутренние (внутри того же HTML-файла с помощью элемента
- Лучшей практикой при разработке веб-сайтов считается использование внешнего файла CSS
.

- Style
является глобальным атрибутом, поэтому его можно использовать с любыми другими элементами, а не только с элементом
;
- Стиль text-align выравнивает абзац по левому краю, по центру, по правому краю или по ширине;
- Междустрочный интервал для абзаца можно задать с помощью стиля line-height . Он может принимать различные значения;
- Вы можете указать для line-height кратные значения (1 для одинарного междустрочного интервала, 1,5 для полуторного, 2 для двойного, 3 для тройного и так далее ), а также пиксели, проценты и т.д.;
- Отступ для абзаца в HTML можно задать с помощью стиля padding-left или padding-right . Может принимать значения в пикселях, процентах и т.д.;
- Интервалы между абзацами в HTML можно задать с помощью стилей padding-top или padding-bottom . Для этого также допустимы значения в пикселях, процентах и т.д.
Данная публикация представляет собой перевод статьи «HTML Paragraph Formatting » , подготовленной дружной командой проекта
Чтобы задать ему определённый стиль, надо поместить текст в соответствующий контейнер.
Все теги форматирования можно разделить на три группы:
1. Теги заголовков (h2-h6 ).
2. Теги оформления основного текста ( , , ,
, и т. д.).
3. Теги группировки (
,
,
)
Теги заголовков
Превращают обычный текст в заголовок определённого уровня. Тег создаёт заголовок первого уровня — самый большой и главный (обычно название статьи на странице), отвечает за заголовок шестого уровня — самый маленький и незаметный. Эти теги важны как для пользователей, так и для поисковиков — заголовки с подзаголовками любят и те, и другие. Иерархию уровней необходимо соблюдать, то есть за должен идти , и никак не наоборот.
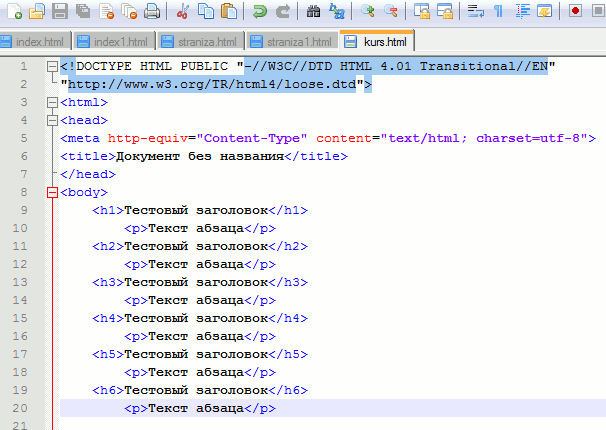
Чтобы понять, как это работает, впишите в html-файл следующий код:
Заголовок второго уровня
Заголовок третьего уровня
Заголовок четвёртого уровня
Заголовок пятого уровня
Заголовок шестого уровня
Выглядеть в браузере это будет вот так:
Теги оформления основного текста
Позволяют форматировать на уровне символов. Рассмотрим, что с помощью них можно делать.
Рассмотрим, что с помощью них можно делать.
Жирный шрифт
Нужен, чтобы акцентировать внимание на тексте. Для поисковиков тоже важен, им можно выделять ключевые слова.
Отвечают за жирное начертание теги и .
Верхний и нижний индексы
Могут использоваться в формулах, уравнениях, обозначении некоторых величин.
За создание нижних индексов отвечает тег , для верхних используется тег .
X1=32 м2
Уменьшение размера
Если нужно сделать текст на единицу меньше установленного по всей странице, то нужно использовать тег
Обычный текст. Уменьшенный текст.
Подчёркивание
Этот тип выделения можно использовать для обозначения внесённых в документ изменений или просто чтобы акцентировать на тексте внимание.
Обычный текст. Подчёркнутый текст.
Зачёркивание
Зачеркнуть информацию можно, если она уже потеряла свою актуальность. Предназначен для этого тег
Предназначен для этого тег .
Курсив
Нужен, чтобы акцентировать на тексте внимание, и может создаваться тегом или .
Ввод компьютерного текста
Бывает, что на веб-страницу нужно добавить исходный код программы и результаты её работы. Чтобы визуально разные части текста было легко друг от друга отличить, разработчики HTML и внедрили теги этой группы.
В контейнер заключается код программы, при этом её переменные выделяются тегом , а результат выполнения — . Контейнер содержит текст, который при работе с программой должен с клавиатуры вводить пользователь, а всё, что заключено в теги
, сохраняет исходный формат, включая лишние пробелы и переносы строк.
таким образом a, b, c, вот результат выполнения
программы , а это – введённый пользователем текстотображается примерно так
.
Цитаты и определения
Программный код будет выглядеть таким образом , переменные обозначаются так: a, b, c , вот результат выполнения программы , а это – введённый пользователем текст . Сохранение исходного форматирования
отображается примерно так .
Цитата в теге blockquote.
Цитата внутри контейнера cite.Короткая цитата с тегом q.
Аббревиатура (НПО, ИП).
Общий пример
Чтобы лучше понять, за что какой тег отвечает и как работает, посмотрите нижеследующий код и результат его выполнения.
Жирный текст можно сделать тегами strong и b. За курсив отвечают em и i.
Теги sub и sup используются для создания нижних (x1…xn) и верхних (42=16) индексов.
Del зачёркивает, ins — подчёркивает.
Теги code, kbd, var и samp используются редко и нужны для отображения листинга
программ
abbr нужен для обозначения аббревиатур (HTML). Теги blockquote, cite и q используются для оформления цитат
(Уж небо осенью дышало
)
Тег pre сохраняет изначальное форматирование текста, не удаляя пробелы и переносы строк.
Браузер интерпретирует этот код так:
Теги группировки
Нужны, чтобы текст не шёл одной сплошной строкой, а был разбит на логические составляющие.
- Внутри тегов заключается абзац.
Первый абзац
Второй абзац
- Тег
осуществляет переход на следующую строку внутри абзаца (отступа перед строкой не будет).
позволяет нарисовать горизонтальную линию. Использовать его можно для более наглядного разделения текста. Атрибуты width , size , color , align и noshade задают ширину, толщину, цвет, выравнивание и отсутствие 3D-эффекта линии соответственно.
Строка над линией.
Строка под линией.
Здравствуйте! Продолжим рассматривать основы программирования сайтов. Трудно представить хоть один из них, в коде которого не встречался бы тег абзаца. Сегодня рассмотрим, как его правильно прописывать и описание нескольких дополнительных действий с текстом.
Пример
Давайте на примере посмотрим, как сделать абзац в HTML коде.
Одно или несколько предложений.
Обязательным условием является наличие открывающего и закрывающего тега. Кстати, всё можно делать непосредственно в блокноте, просто потом нужно будет сохранить файл в соответствующем формате.
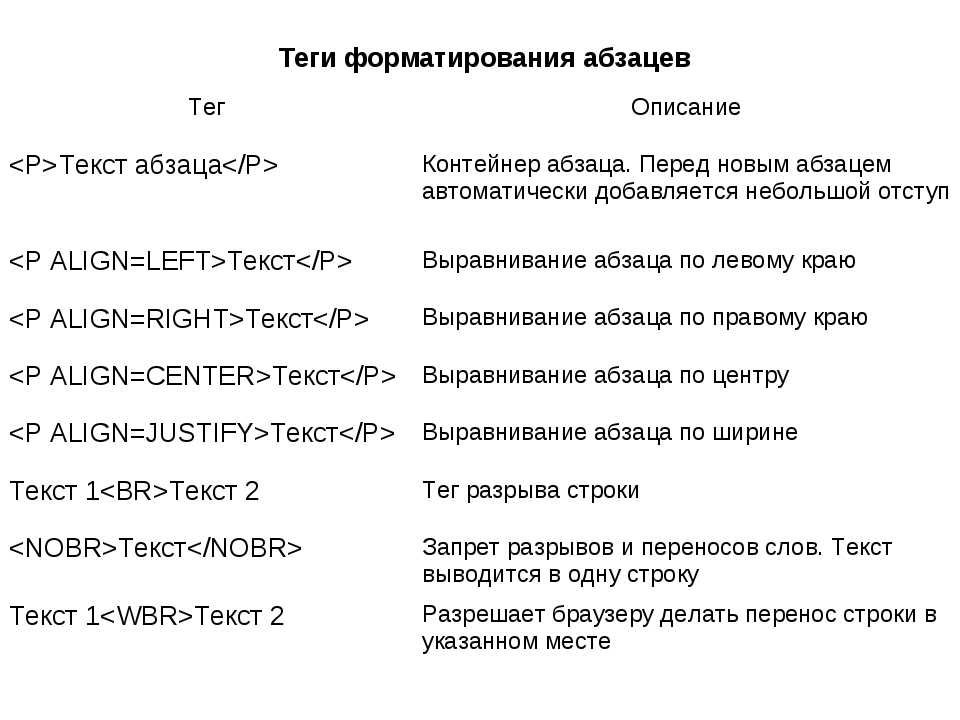
Форматирование
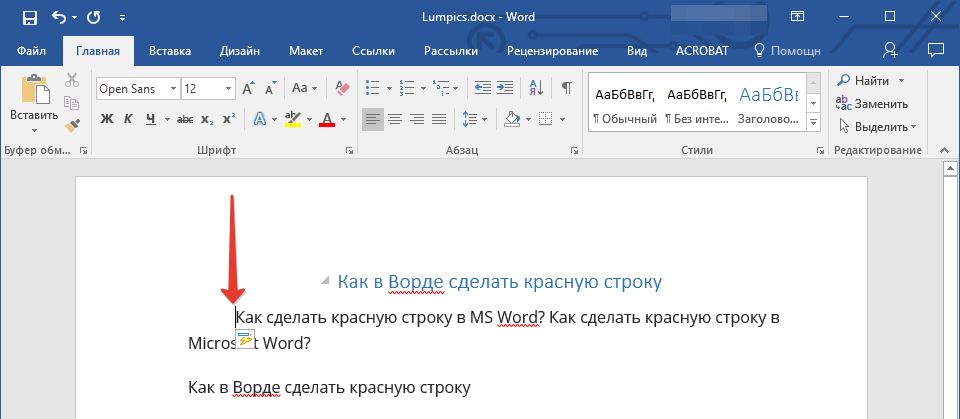
Довольно часто подмечаю, что люди интересуются, как можно сделать красную строку. Для конкретного абзаца делается очень просто.
Включение таких параметров приведет к отступу первой строки на 15 пикселей от левого края. Если такие изменения следует применить для всех тегов P, то в файле CSS, который подключается к страницам сайта, можно прописать код, показанный ниже.
Лично я обычно не делаю красные строки при редактировании кода в блокноте или другом редакторе.
Я просто включаю отступы между текстовыми блоками. Для этого в CSS нужно прописать специальные параметры.
p{margin-bottom:25px;}
Если использовать данную конструкцию, то после каждого абзаца появится отступ в 25 пикселей.
На самом деле параметров для работы с HTML и различными стилями очень много. Я описал лишь некоторые из них, одной статьей все охватить весьма затруднительно.
Хотите узнать больше? Возможно, окажутся полезными мои прошлые публикации на следующие темы:
На этом статью буду завершать и, думаю, теперь сделать абзацы в HTML и красиво их оформить при помощи специальных тегов будет не сложно.
Желаю вам огромных успехов в освоение программирования. Кстати, не задумывались о заработке на информационных некоммерческих сайтах? Просто шикарную информацию предоставил специального для своих читателей в .
Нормальная работа и финансы в сети являются ключевыми темами этого блога. С отдельными перспективами в сети можете ознакомиться прямо сейчас из опубликованных материалов. Я продолжаю подготовку и публикацию нового, а главное реально полезного контента. Подписывайтесь на обновления Workip на свою электронную почту. До связи.
С отдельными перспективами в сети можете ознакомиться прямо сейчас из опубликованных материалов. Я продолжаю подготовку и публикацию нового, а главное реально полезного контента. Подписывайтесь на обновления Workip на свою электронную почту. До связи.
Итак, приступаем непосредственно к изучению языка HTML. Напоследок еще пару слов не по теме.
В процессе изложения материала будет приводиться много примеров, которые я вам советую проделать самим. После набора текста примера обязательно посмотрите, что у вас получилось (я думаю, вам самим будет это интересно). Если вы пользуетесь специализированным HTML-редактором, то, как правило, такая программа имеет свой встроенный браузер, с помощью которого можно увидеть результаты своего труда.
Если дела обстоят очень уж туго, и вы пользуетесь обыкновенным блокнотом, то для просмотра необходимо сохранить исходный текст с расширением.htm или.html, а затем просмотреть сохраненный файл браузером. Если у вас стоит Windows, то браузер Internet Explorer встраивается автоматически при инсталляции системы.
Ну вот, кажется, и все.
Приступим к делу.
Обязательные тэги (теги)
Существует несколько основных тэгов (тегов) HTML, которые должны присутствовать в тексте любой Вэб-страницы. Каждая Вэб-страница обязана содержать тэг (тег) , располагаемый в самом начале. Этот тэг (тег) описывает ваш документ как Вэб-страницу, выполненную в формате HTML. Непосредственно за дескриптором обычно следует тэг (тег) , который указывает на наличие текста, содержащего наименование страницы и дополнительные сведения о ней.
В раздел HEAD обычно вложен тэг (тег) , служащий для обозначения наименования страницы. Наименования страниц обычно отображаются в строке заголовка окна браузера. Название Веб-страницы может быть набрано только с помощью символов букв, цифр и пробела.
Затем следует тэг (тег) , который указывает на начало собственно «тела» Веб-страницы. В этом разделе размещаются весь остальной текст, графика, таблицы и другие элементы содержимого страницы, которые увидит посетитель, обратившийся к вашему сайту.
Пример:
Online обучение: HTMLТекст сайта
Нормальный HTML-редактор уже имеет набор вышеуказанных тэгов (тегов) при создании новой страницы. Следует сказать, что к выбору наименований Вэб-страниц следует отнестись со всей серьезностью, т.к. они используются поисковыми системами для формирования каталогов Веб-страниц. Поисковая система — это сайт, помогающий пользователям быстро находить интересующую их информацию. Ваша страница с большей вероятностью окажется найденной поисковой системой, которой задан определенный набор ключевых слов поиска, если эти слова присутствуют в названии страницы. Среди самых популярных поисковых систем следует назвать Yandex, Google, Aport, Yahoo, Rambler.
Создание абзаца, символов пробела, заголовка
Веб-браузеры обычно не принимают во внимание те символы перевода строки, которые вносятся в текст пользователем на этапе ее формирования. Для начала нового абзаца служит тэг (тег)
.
После открытия страницы в окне Веб-браузера все абзацы ее текста, помеченные тэгом (тегом)
, разделяются пустыми строками, что улучшает ее компоновку и внешний вид.
По умолчанию браузер обычно форматирует абзац с выравниванием по левому полю. Для принудительного выравнивания служит атрибут align . С его помощью абзацы могут быть выровнены влево, вправо, по центру и по ширине.
Пример:
HTML-код: абзац выровнен влево… абзац выровнен вправо… абзац выровнен по центру… абзац выровнен по ширине… | Отображение в браузере: абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен влево абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен вправо абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по центру абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине абзац выровнен по ширине |
Веб-браузеры автоматически переносят текст внутри абзацев на новую строку. Если стоит задача размещения какого-либо сочетания слов в одной строке, то для этой цели используется тэг (тег)
.
Если стоит задача размещения какого-либо сочетания слов в одной строке, то для этой цели используется тэг (тег)
.
Для перехода к новой строке используется тэг (тег)
. Он сообщает браузеру, что следует прекратить размещение текста и других элементов страницы в пределах текущей строки и перейти к новой строке. Этот тэг (тег) не имеет своего двойника с косой чертой, так называемого закрывающего тэга (тег).
Основное использование этого тэга (тега) — для принудительного размещения встроенных элементов в определенном месте страницы. Он удобен, также, в тех случаях, когда необходимо увеличить пустые области между отдельными элементами страницы.
Сколько должен быть абзацный отступ, смысл красной строки, оформление
Проблема с правильными пробелами в абзаце очень распространена. Многие не знают, как правильно и где их делать, и для чего они вообще нужны. В данной статье мы объясним, сколько должен быть абзацный отступ.
Содержание
- 1 Красная строка — её предназначение и польза?
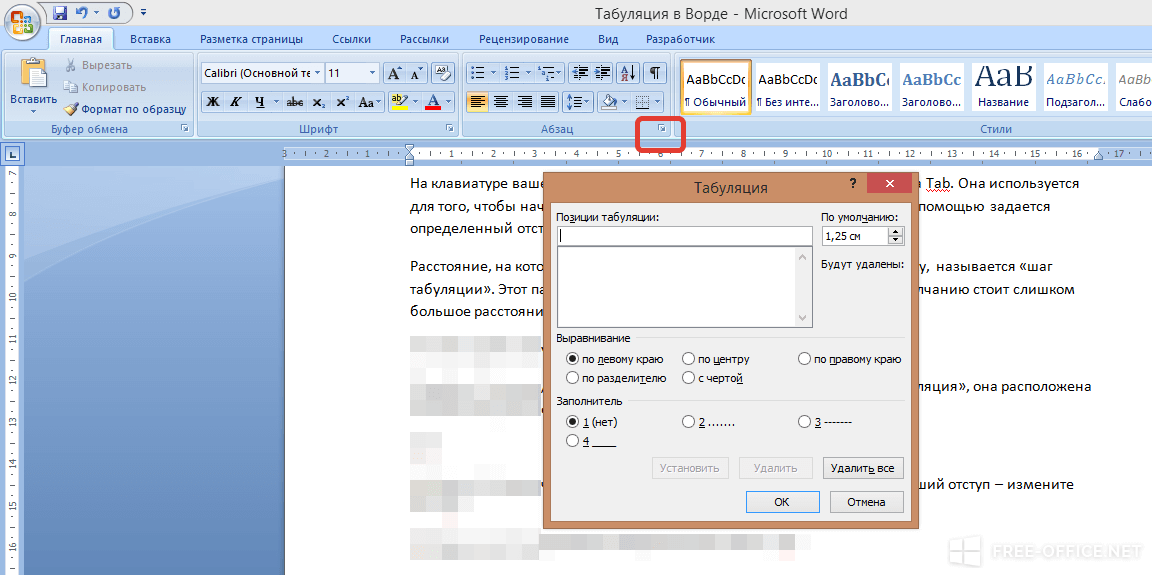
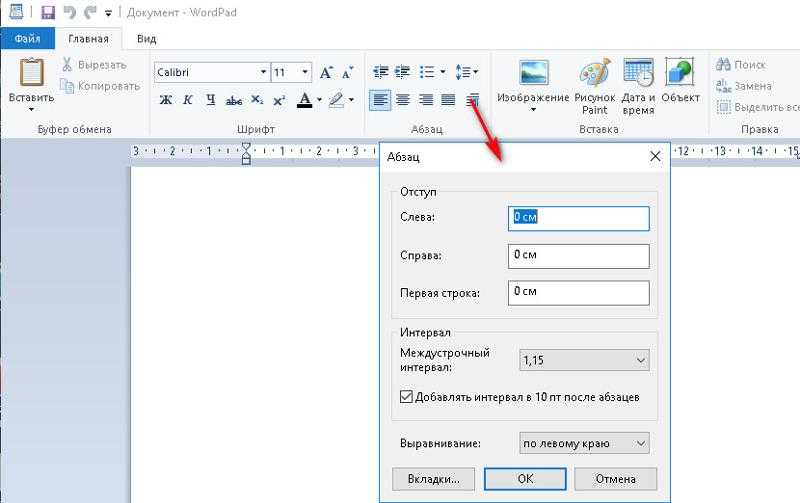
- 2 При помощи каких инструментов производятся пробелы в MS Word?
- 2.
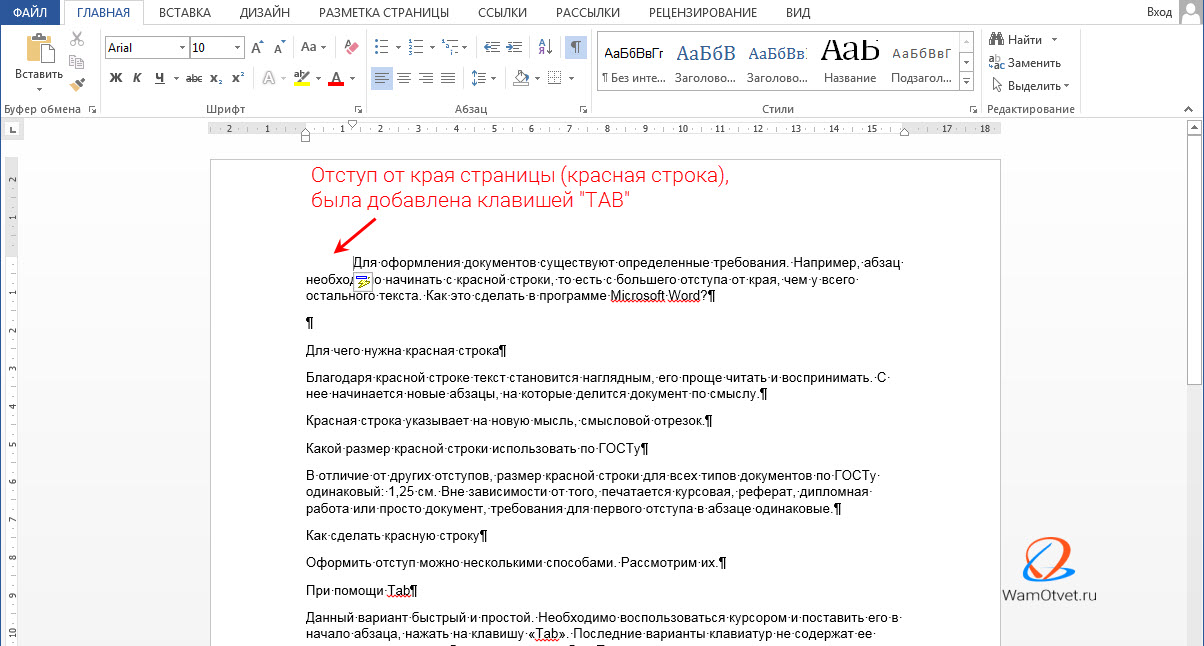
 1 Единичный уступ одной клавишей
1 Единичный уступ одной клавишей - 2.2 Линейка
- 2.3 Настройки
- 2.4 По умолчанию
- 2.
- 3 Начало новой части текста в MSWord: отступы слева и справа
- 3.1 Начало строки
- 3.2 Пропуски вправо и влево
- 4 Зеркальный отступ в документе
- 5 Интервалы в ворде — правила оформления по ГОСТу
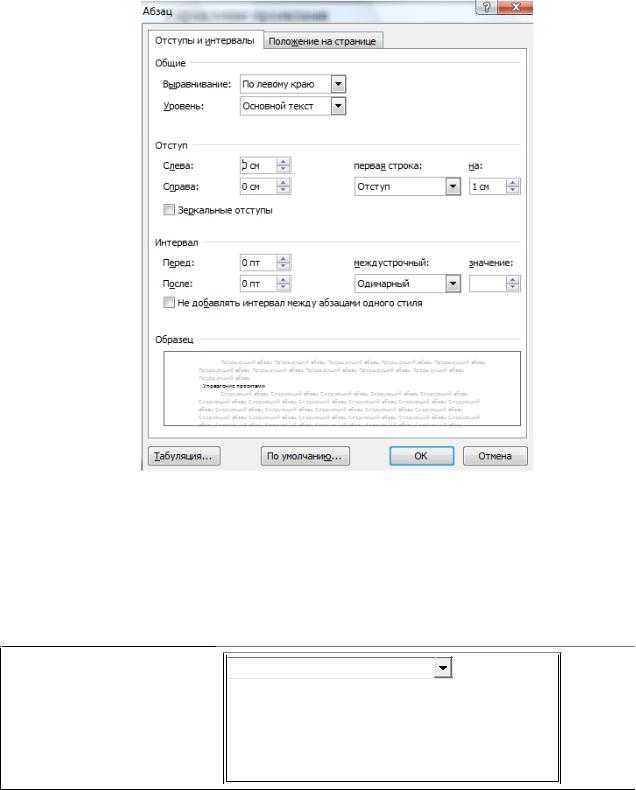
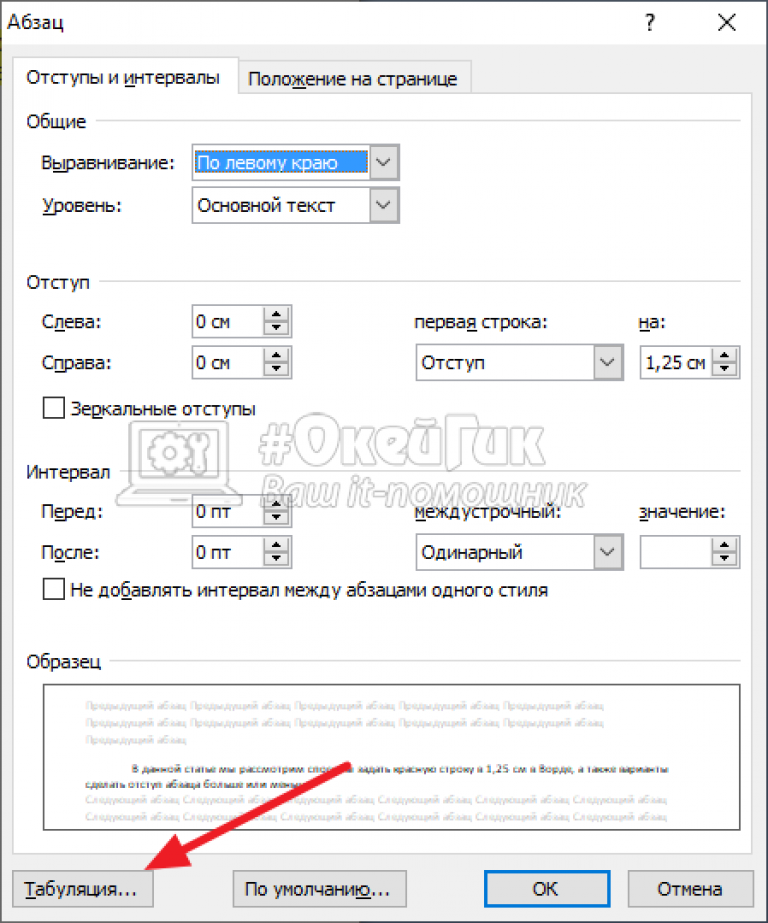
- 6 Пробел первой строфы во фрагменте текстового проекта с помощью параметров отступы и интервалы
- 6.1 Параметр отступа
- 6.2 Параметр интервала
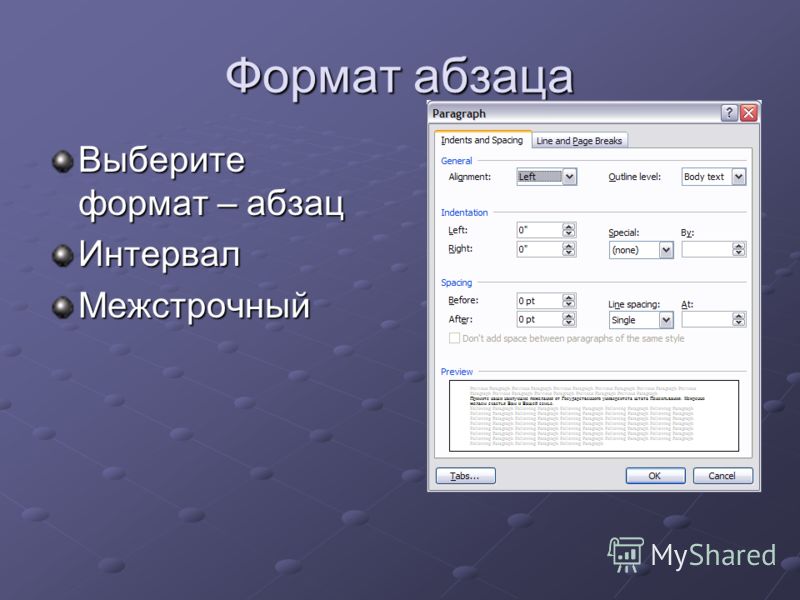
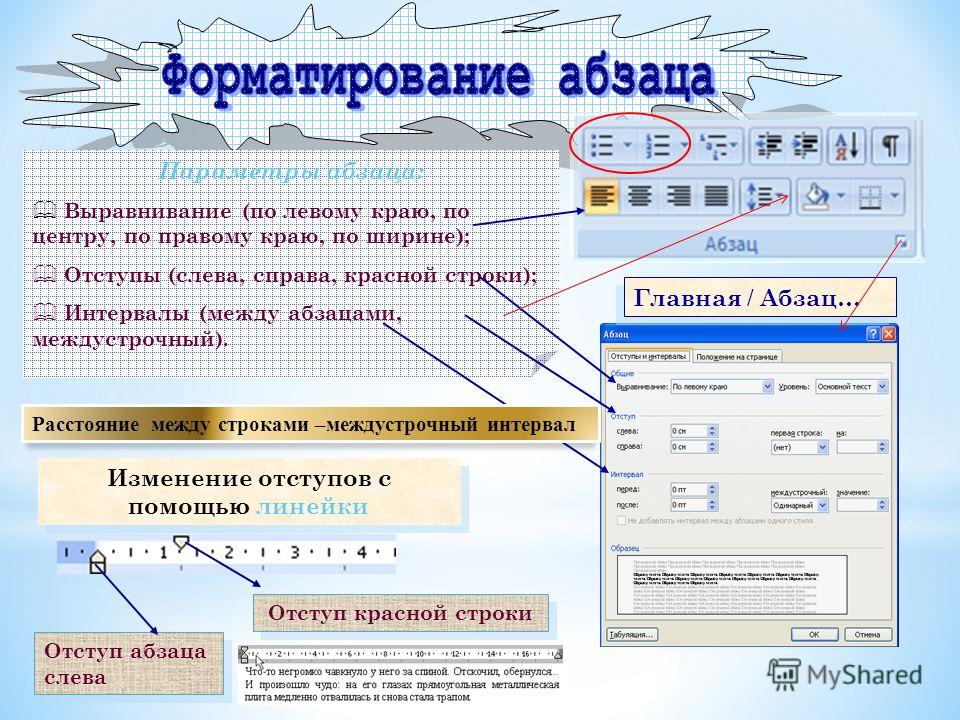
- 7 Формирование абзацев
- 8 Как сдвинуть всю часть работы вправо или влево?
Красная строка — её предназначение и польза?
С ранних лет нас приучали совершать пропуски в тетрадках в учебных заведениях и называли это «красной строкой». Многие задумывались, зачем человеку нужна эта строфа? Первая причина — это выделение абзаца. Помогает разделить смысловые части между собой, увидеть начало нового сегмента в текстовом фрагменте.
Этот способ выделения фрагментов текста имеет как свои преимущества, так и недостатки. «Красная строка» помогает сэкономить при печати книг или других работ в типографии. Многих ученые, специалисты заметили, что «красная строка», за счёт небольшого диапазона пробела, по сравнению с другими способами выделения частей рассказа (к примеру пропуск строфы, буквица и т.д.), очень экономит бумагу и финансы.
Из минусов можно выделить отсутствие красоты, эстетики. Из-за смещения начального пункта абзаца, текст уже не смотрится столь полноценно. Многие издательства, которые публикуют работы на интернет площадках, отказались от абзацев и пользуются вертикальным пробелом.
Представленный вид выделения начала следующей смысловой части сейчас не очень популярен, но остаётся самым удобным, практичным.
При помощи каких инструментов производятся пробелы в MS Word?
Есть несколько способов сделать пропуска в начале строки в MSWord:
- Единичный уступ одной клавишей.

- Благодаря линейке.
- Благодаря настройкам.
- По умолчанию.
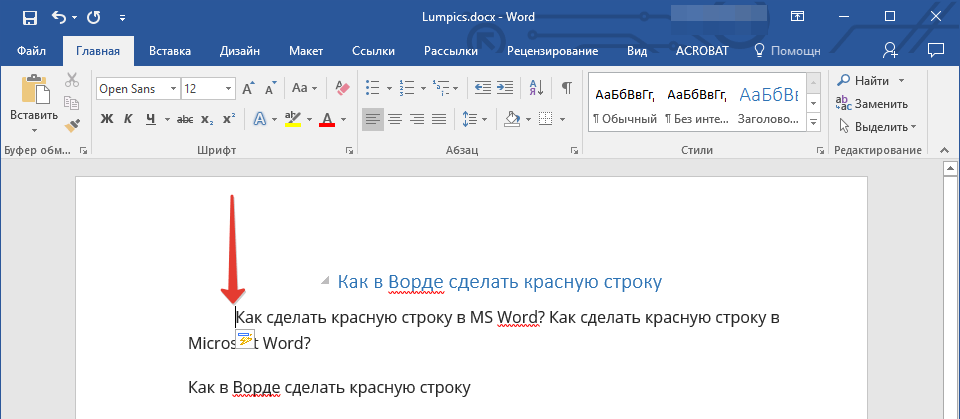
Единичный уступ одной клавишей
Клавиша «Tab» позволяет установить единичный пробел. Нажимая на неё многократно, текст все время будет сдвигаться вправо. В сегменте «Главное» находится категория «Абзац». В ней можно сдвигать текст вправо или влево.
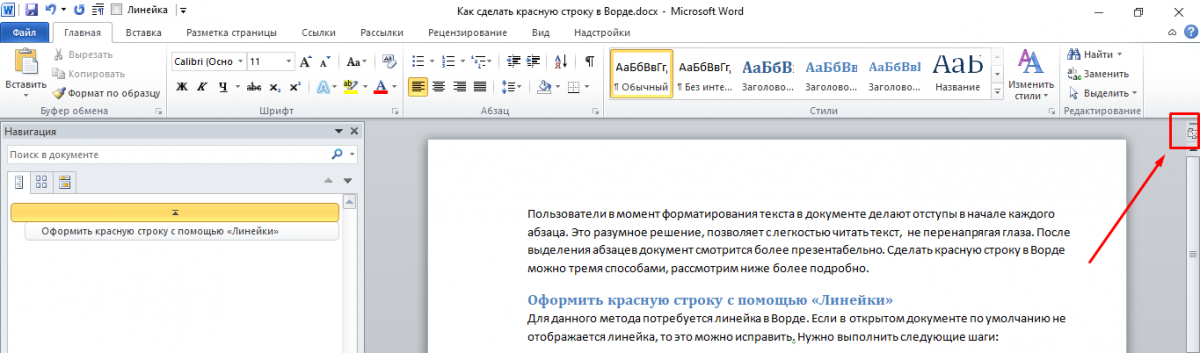
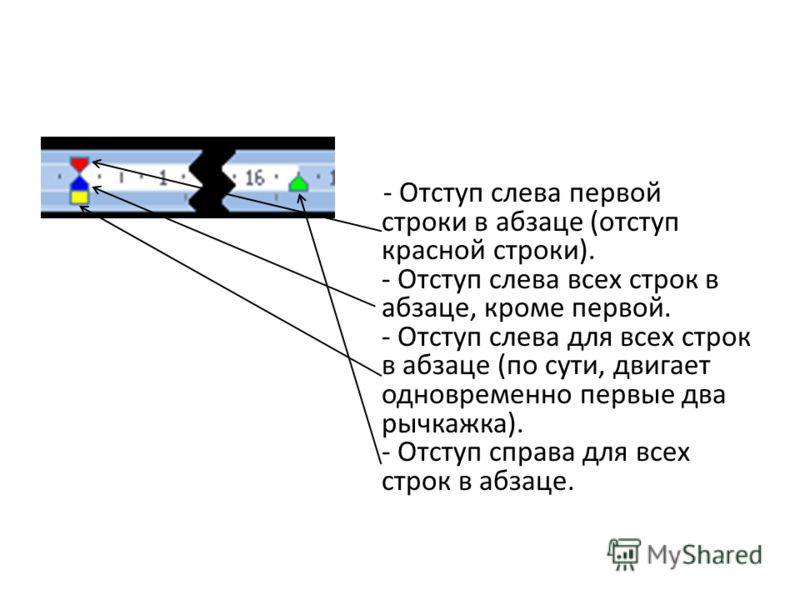
Линейка
Чтобы настроить абзацный пробел с помощью линейки надо: выбрать на главной панеле иконку «Вид», после нажать на меню «Линейка». Выделите нужную часть работы, после, используя нижний левый ползунок, поставьте нужное положение начала нового абзаца.
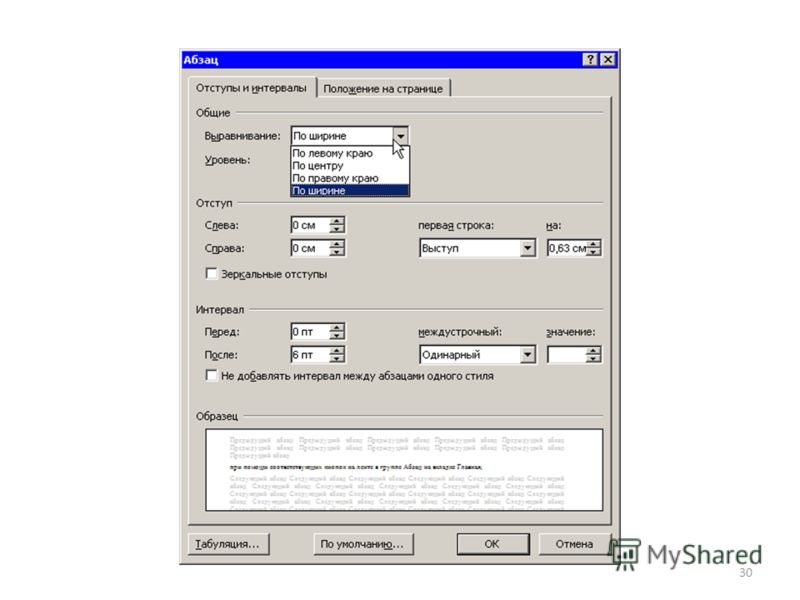
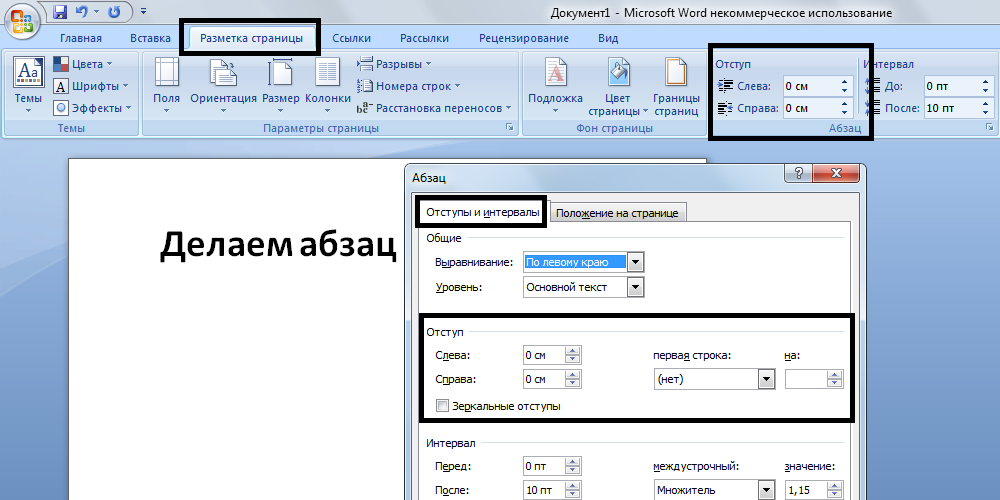
Настройки
Во вкладке «Главное» следует выбрать иконку «Абзац». Там предоставляется возможность выбрать наиболее удобный размер уступа.
По умолчанию
На верхней панели нужно выбрать ярлык «Главное», нажать на подпункт «Обычный», после выбрать »Изменить». Появится окошко, нужно нажать на иконку «Формат», затем перейти в «Абзац». В сегменте «Отступы и интервалы» следует выбрать размер пробела и нажать «Ок».
Есть много различных способов сделать уступ в начале строфы, желательно выбирать наиболее удобный.
Начало новой части текста в MSWord: отступы слева и справа
Функции программы MSWord позволяют настроить пользователю отступы вправо и влево, также пробелы первой строчки. Но как же это правильно сделать?
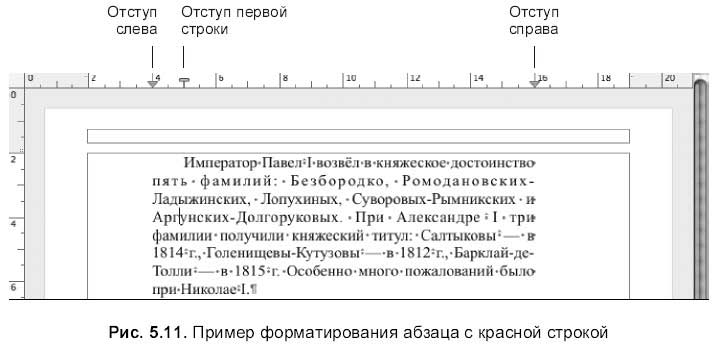
Начало строки
Есть два вида данного пропуска в начале фрагмента:
- Отступ. Начальный пункт абзаца сдвигается в правую сторону на некий диапазон.
- Выступ. Начало отрывка находится ближе к полю странице, нежили остальной текст.
Чтобы настроить начало фрагмента надо зайти в пункт «красная строка», выбрать наиболее удобный способ обозначения следующий смысловой части (отступ/выступ) и установить оптимальное значение в сантиметрах. После нажмите «Ок», программа автоматически изменит параметры под выбранный вами шаблон.
Пропуски вправо и влево
Сначала необходимо выделить часть текста или весь документ, после нажать на иконку «Абзац» и сразу откроется страница, где можно будет настроить все нужные параметры. Текст пишется в специальном диапазоне от крайней границы страницы, но есть случаи, когда нужно наличие добавочного уступа – уже от полей страницы. Интервал можно настроить как для одной стороны, так и для обоих полей одновременно. Для расположения пробелов вправо или влево следует установить значение отступа в сантиметрах в пункте «Абзац».
Текст пишется в специальном диапазоне от крайней границы страницы, но есть случаи, когда нужно наличие добавочного уступа – уже от полей страницы. Интервал можно настроить как для одной стороны, так и для обоих полей одновременно. Для расположения пробелов вправо или влево следует установить значение отступа в сантиметрах в пункте «Абзац».
Зеркальный отступ в документе
Данный вид пробела используется в основном в типографиях для двусторонней печати журналов, книг, газет и других работ. Суть способа заключается в том, что поля левой страницу зеркально отображают субъекты, напечатанные на правой странице. Означает, что все поля имеют одинаковую ширину, и внутренние, и внешние. Чтобы настроить зеркальные поля, нужно:
- Нажмите на иконку «Макет» или «Разметка страницы/полей».
- В пункте «Несколько страниц» нужно выбрать раздел «зеркальный».
- В конце нажмите клавишу «Ок».
Это функция часто спасает при печати каких-либо работ, документов.
Интервалы в ворде — правила оформления по ГОСТу
Есть общепринятый стандарт, по которому необходимо производить пробелы в приложении MSWorde:
По ГОСТу отступ должен быть в начале каждого нового абзаца 1,27 сантиметров. Есть и свои правила для размера полей по ГОСТу, и они звучать так: верхнее и нижнее поля должны равняться двум сантиметрам, правое — одному сантиметру, левое — трём сантиметрам.
Есть и свои правила для размера полей по ГОСТу, и они звучать так: верхнее и нижнее поля должны равняться двум сантиметрам, правое — одному сантиметру, левое — трём сантиметрам.
Межстрочный интервал должен также соответствовать нормам ГОСТа. Он должен быть 1-1,5 сантиметров. Иногда интервал может доходить до двух сантиметров, но это лишь при условии того, что при издании масштаб текстового документа становится меньше.
Перед началом работы в приложении MSWord следует выставить наиболее важные параметры по ГОСТу:
- Разметка страницы.
- Размер бумажного листа.
- Ориентация страницы (Альбомная).
- Поля в ворде должны соответствовать общим правилам ГОСТ.
Пробел первой строфы во фрагменте текстового проекта с помощью параметров отступы и интервалы
Есть возможность создавать пробелы в первой строфе отрывка при помощи особых параметров отступа и интервала.
Параметр отступа
С помощью данного формата можно создать уступ слева и справа, то есть будет установлен пробел для абзаца справа или слева на указанную величину. Чтобы определить величину интервала в первой строке нового смыслового блока, нужно нажать на иконку, там появится возможность увеличить или уменьшить диапазон пропуска. Выступ можно тоже сделать на главной панели MSWord. Выберите пункт «Выступ», после определите в данной окошке диапазон выступа.
Чтобы определить величину интервала в первой строке нового смыслового блока, нужно нажать на иконку, там появится возможность увеличить или уменьшить диапазон пропуска. Выступ можно тоже сделать на главной панели MSWord. Выберите пункт «Выступ», после определите в данной окошке диапазон выступа.
Параметр интервала
Представленный параметр позволяет сделать уступ перед или после определенной строфы отрывка. Функция предоставляет пользователю большой и практический выбор межстрочных интервалов, которые можно посмотреть и выбрать в настройках интервалов. Различаются следующие виды интервалов: одинарный, двойной, минимальный и 1.5 строчки. Можно задать фиксированный интервал, выраженный в пунктах, для этого надо выбрать иконку «точнее», где можно написать какое-либо значение межстрочного интервала.
Формирование абзацев
Текст всегда должен выглядеть целостно и привлекательно, для этого многие люди используют специальные сервисы по формированию абзацев, про которые будет сейчас рассказано:
Для изменения всего отрывка войдите в меню «Формат», там нажмите на окошко «Абзац». В пункте «Абзац» на вкладке «Отступы и интервалы» преобразуйте нужный фрагмент текста, то есть выравнивайте его. Это следует сделать по следующим пунктам: «по левому/правому краю», «по центру», «по ширине». Рядом с вышесказанной иконкой имеется вкладка «Положение на странице». Тут предоставляется возможность произвести различные махинации с выбранным отрывком. К примеру, изменить часть текста, оказавшийся на стыке между страниц, запретить разрывать фрагмент и один пункт и так далее.
В пункте «Абзац» на вкладке «Отступы и интервалы» преобразуйте нужный фрагмент текста, то есть выравнивайте его. Это следует сделать по следующим пунктам: «по левому/правому краю», «по центру», «по ширине». Рядом с вышесказанной иконкой имеется вкладка «Положение на странице». Тут предоставляется возможность произвести различные махинации с выбранным отрывком. К примеру, изменить часть текста, оказавшийся на стыке между страниц, запретить разрывать фрагмент и один пункт и так далее.
Для облегчения форматирования можно использовать функцию «Линейка». Она включается в меню «Вид». Там есть отдельное место для функции «Линейка» и необходимо напротив строчки поставить галочку. Дополнение помогает устанавливать боковые границы и положение табуляции использованной части рассказа.
Как сдвинуть всю часть работы вправо или влево?
Иногда необходимо сдвинуть всю часть текста в ту или иную сторону. Это можно сделать несколькими способами:
- Выделить весь текст документа и нажать на клавишу «Tab», которая расположена на клавиатуре.

- Такого же результата можно добиться, нажав на «Увеличить отступ» в меню «Главная» в блоке «Абзац».
- Можно автоматически отредактировать направление отрывка. Выделите всю часть текста, нажмите на правую кнопку мыши, там появится ярлык «Абзац», в котором появится возможность настроить нужный диапазон в сантиметрах. Проделав все махинации, нажмите на «Ок». Параметры автоматически изменятся под те параметры, которые вы задали.
Имеется довольно большое количество различных вариантов отступов, редактирования фрагментов в документе, но в данной статье были рассмотрены самые важные, нужные в реальной жизни способы.
Какие настройки необходимо первоначально сделать, чтобы комфортно работать в текстовом редакторе Word, смотрите в следующем видео:
Заметили ошибку? Выделите ее и нажмите Ctrl+Enter, чтобы сообщить нам.
Css отступ текста слева
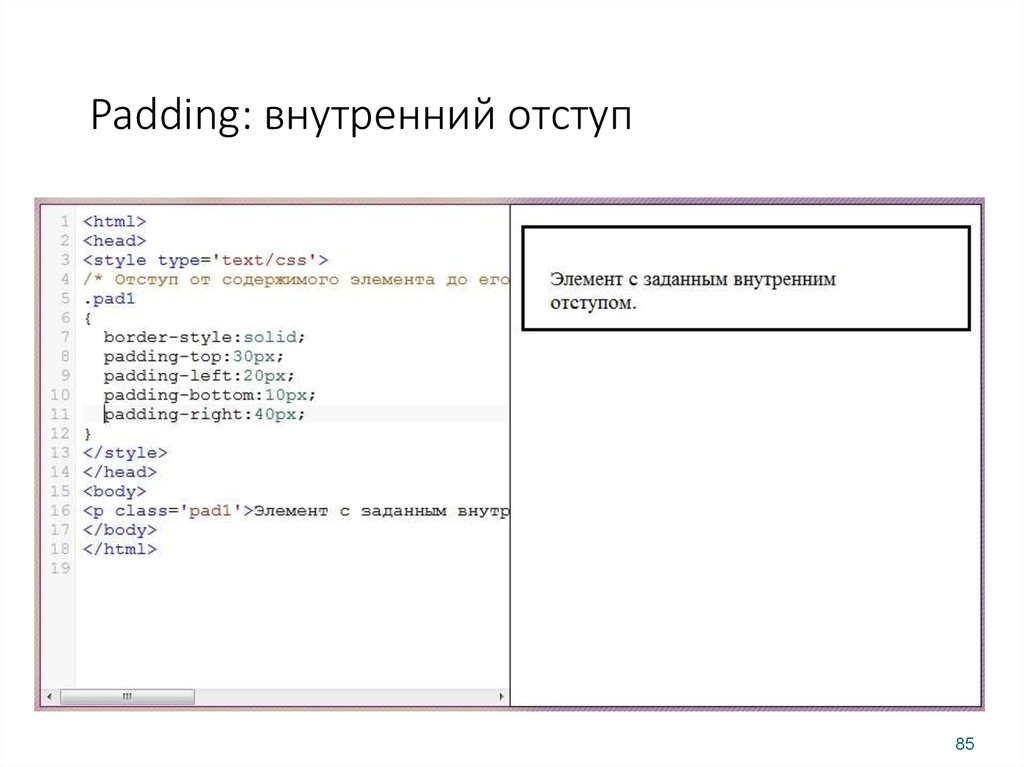
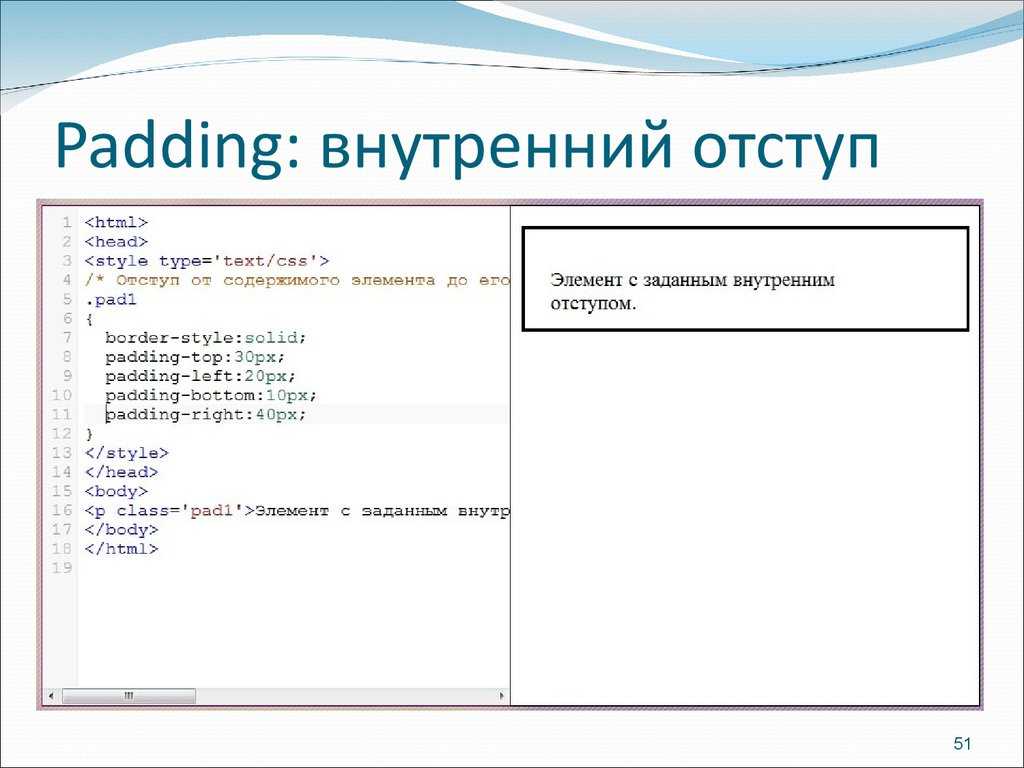
Свойство padding определяет величину отступа между границами элемента и его содержимым.
auto – определяется браузером.
num – число с единицами измерения.
– от каждой стороны по 20px.
Существует возможность задавать отступ от какой-то одной стороны:
padding-top, padding-right, padding-bottom, padding-left.
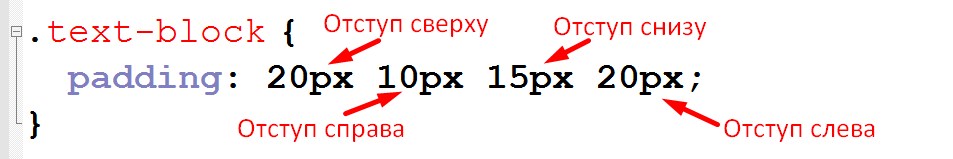
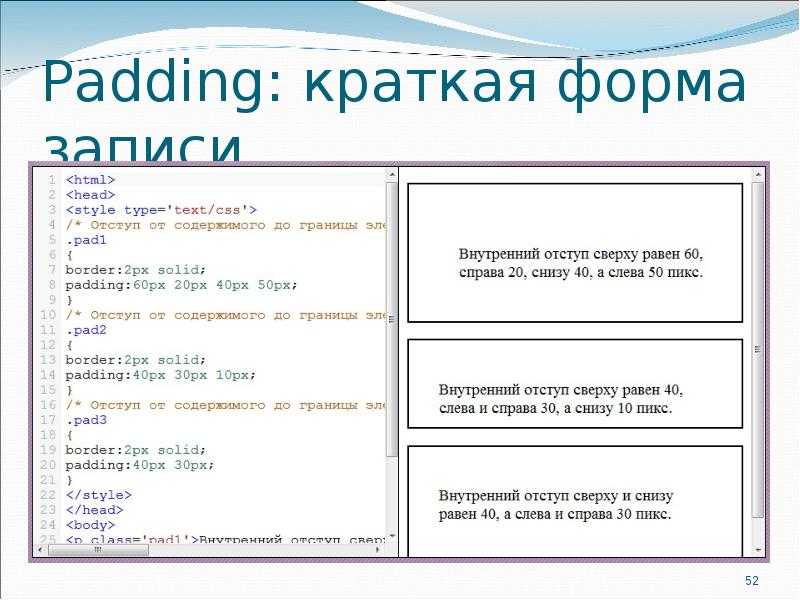
существует краткая запись задания разных отступов от каждой стороны: padding(отступ сверху, отступ справа, отступ снизу, отступ слева)..
Порядок строго как указан!
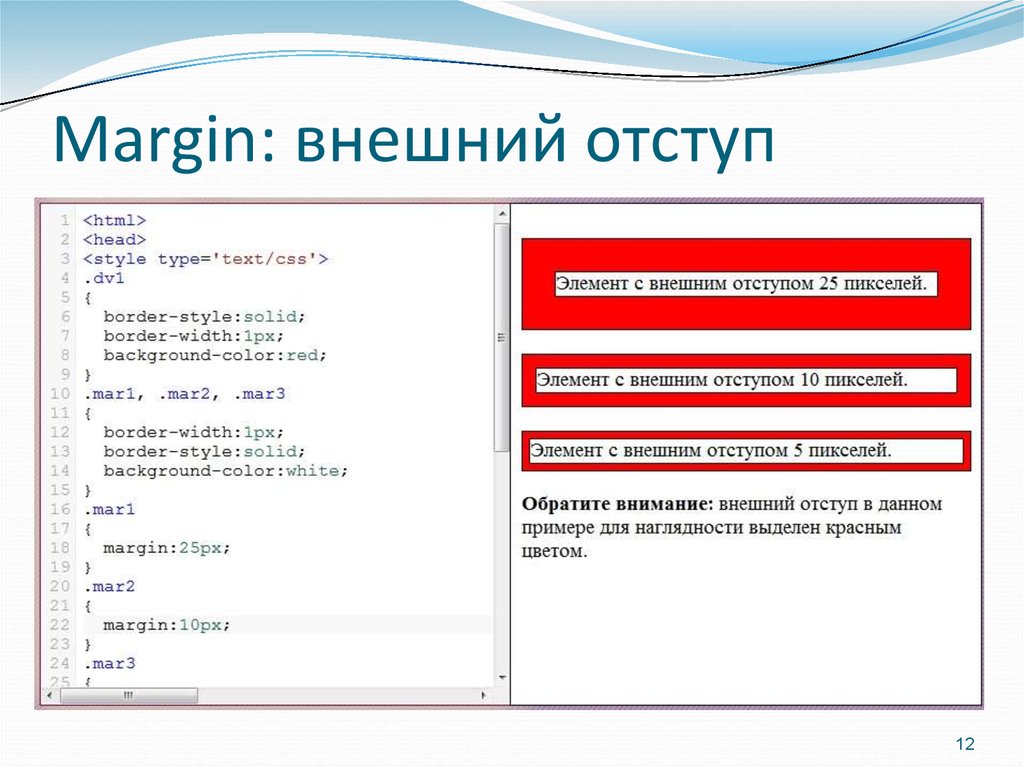
Свойство margin определяет величину отступа между границами элемента и соседними элементами.
auto – определяется браузером.
num – число с единицами измерения.
– от каждой стороны по 20px.
Существует возможность задавать отступ от какой-то одной стороны:
margin-top, margin-right, margin-bottom, margin-left.
существует краткая запись задания разных отступов от каждой стороны: margin(отступ сверху, отступ справа, отступ снизу, отступ слева).
Веб-ресурс оценивается пользователями по его внешней привлекательности. Поэтому даже информационно полезный текст может быть не прочитан из-за того, что он некачественно оформлен. Вывод – нужно тщательно и внимательно подходить не только к смысловому содержанию страниц сайта, но и к его визуальному представлению. Появление технологии CSS расширило возможности создания привлекательных статей. Одно из свойств, предназначенных для облегчения восприятия написанного – отступ текста CSS.
Поля и отступы: в чём разница?
Прежде чем начинать форматировать текст, следует разобраться, что такое поля и отступы. Несмотря на то что эти элементы разметки в ряде случаев выглядят для пользователя одинаково, между ними существуют принципиальные различия:
- поле задаётся свойством padding, отступ – margin;
- поле определяется промежутком между содержимым и границей блока, отступ – между границами соседних блоков;
- поля могут как учитываться в размерах элемента (ширине и высоте), так и нет.

Свойство margin
Итак, чтобы задать горизонтальный или вертикальный отступ текста CSS, используют конструкцию margin. Данное свойство применяется к тегу
задающего абзац документа. В самом простом случае оно записывается как:
Такая строчка означает, что вокруг блока текста (или любого другого блока) со всех сторон будет сделан отступ в 12 пикселей. Чтобы увеличить промежуток, например, в три раза, достаточно записать:
Но что делать, если интервал между блоками должен быть разный с каждой стороны? Разработчики веб-страниц используют несколько форм записи:
- margin: 11px 22px.
- margin: 11px 22px 33px.
- margin: 11px 22px 33px 44px.
В первом примере от нижней и верхней границ блока будут сделаны отступы по 11 пикселей, по бокам блока – по 22 пикселя. Согласно второй форме записи, между верхним краем блока и контентом будет 11 пикселей, между нижним – 33 пикселя, по бокам – по 22 пикселя. В третьем случае отступ текста CSS будет иметь значение 11 пикселей сверху, 22 пикселя справа, 33 пикселя снизу и 44 пикселя слева.
В третьем случае отступ текста CSS будет иметь значение 11 пикселей сверху, 22 пикселя справа, 33 пикселя снизу и 44 пикселя слева.
Также доступна возможность записи расстояния до границы блока только с одной стороны: margin-top, margin-bottom, margin-left, margin-right. Переведя названия свойств на русский язык, несложно догадаться об их назначении. Например, следующая запись говорит о том, что отступ справа будет равен 22 пикселя:
Для остальных сторон расстояния вокруг блока принимаются равными значению элемента-родителя.
Свойство margin имеет особенность, которую должен помнить разработчик, когда использует отступ текста CSS по вертикали. Интервалы соседних элементов не суммируются, а налагаются друг на друга. Например, пусть один из блоков имеет margin-bottom: 15px, а примыкающий к нему снизу блок margin-top: 35px. Школьная арифметика и здравый смысл подсказывают, что общий отступ между ними будет 50 пикселей. На практике это не так. Блок с большим значением свойства margin «поглотит» своего соседа. В итоге интервал между элементами будет 35 пикселей.
Блок с большим значением свойства margin «поглотит» своего соседа. В итоге интервал между элементами будет 35 пикселей.
«Красная» строка
Оформляя документ в текстовом редакторе, пользователи предпочитают задавать каждый новый абзац с помощью «красной» строки. С помощью CSS отступ текста слева несложно сделать – используется конструкция text-indent. Записывается она так:
То есть первая строка абзаца будет сдвинута относительного левого края на 11 пикселей. Чтобы текст на веб-странице больше походил на документ в редакторе, следует дополнительно установить выравнивание по ширине, то есть записать:
Помимо пикселей, при описании разметки допускается использование других единиц – дюймов, пунктов, процентов. Пусть блок имеет отступ текста CSS, равный 10%. При ширине блока, равной 500 пикселям, красная строка будет составлять 50 пикселей (10% от 500).
Для данного свойства может быть выставлено значение inherit. Такая запись говорит, что блок использует аналогичное свойство родительского блока.
Удивительно, но абзацный отступ может принимать и отрицательные значения! В этом случае формируются так называемые выступы, то есть основной текст остаётся на месте, а первая строка смещается влево на 22 пикселя:
Чтобы буквы не перешли за левую границу браузера, дополнительно к text-indent нужно использовать конструкцию для задания поля:
Полезные рекомендации
Основные свойства CSS для форматирования текста рассмотрены. А закрепить их поможет практика. Вот несколько заключительных советов, как применять изученный материал при разработке веб-сайтов:
- красная строка и отступ текста – разные понятия, и для их указания используются разные свойства;
- для вертикальных отступов правила математики не действуют – интервалы накладываются, «побеждает» элемент с большим значением;
- отрицательный абзацный отступ используют, чтобы указать первую строку абзаца с помощью изображения.
Здравствуйте, дорогие друзья!
Рассмотрим несколько способов как сделать отступ текста в HTML.
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока
, секции и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
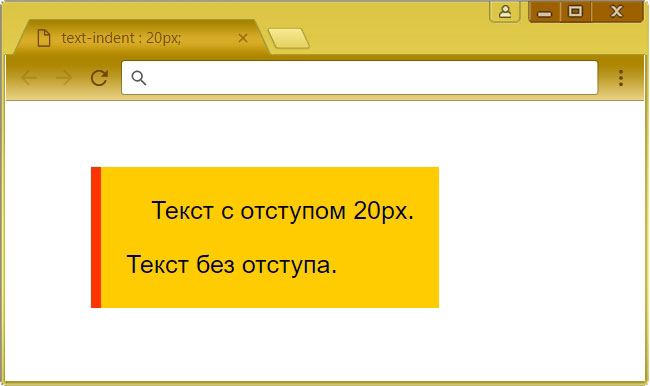
Делается это так:
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.
html — Как сохранить отступ для второй строки в упорядоченных списках с помощью CSS?
Задавать вопрос
Спросил
Изменено 1 год, 1 месяц назад
Просмотрено 387k раз
Я хочу иметь «внутренний» список со списками или десятичными числами, полностью совмещенными с вышестоящими текстовыми блоками. Вторые строки записей списка должны иметь такой же отступ, как и первая строка!
Например:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Энейский commodo ligula eget dolor. Энейская энейская масса. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.Донец quam felis, 1. Текст 2. Текст 3. длиннее текст, длиннее текст, длиннее текст, длиннее текст, длиннее текст, длиннее текст вторая строка более длинного текста 4. Текст Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Энейский commodo ligula eget dolor.
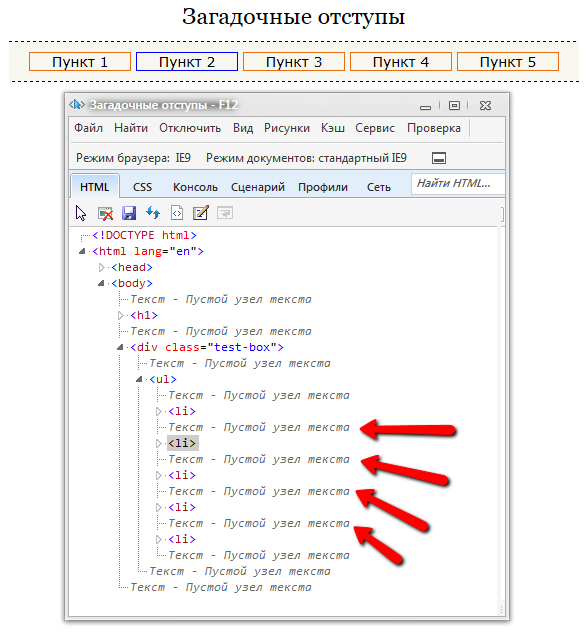
CSS предоставляет только два значения для своего «list-style-position» — внутри и снаружи. С «внутренними» вторыми строками на одном уровне с точками списка, а не с верхней строкой:
3. длиннее текст, длиннее текст, длиннее текст, длиннее текст, длиннее текст, длиннее текст вторая строка более длинного текста 4. Текст
Ширина «за пределами» моего списка больше не совпадает с вышестоящими текстовыми блоками.
Эксперименты width text-indent, padding-left и margin-left работают для ненумерованных списков, но не работают для упорядоченных списков, потому что это зависит от количества символов в десятичном списке:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Энейский commodo ligula eget dolor.3. длиннее текст, длиннее текст, длиннее текст, длиннее текст, длиннее текст, длиннее текст вторая строка более длинного текста 4. Текст 11. Текст 12. Текст
«11». и «12». не совпадают с верхним текстовым блоком по сравнению с «3». и «4.».
Так в чем же секрет упорядоченных списков и отступа второй строки? Спасибо за ваши усилия!
- HTML
- CSS
- HTML-списки
4
Обновление
Этот ответ устарел. Вы можете сделать это намного проще, как указано в другом ответе ниже:
ul {
позиция стиля списка: снаружи;
}
См. https://www.w3schools.com/cssref/pr_list-style-position.asp
Исходный ответ
Я удивлен, что проблема до сих пор не решена. Вы можете использовать алгоритм компоновки таблиц браузера (без использования таблиц) следующим образом:
ол {
сброс счетчика: foo;
дисплей: таблица;
}
пр > ли {
счетчик-инкремент: foo;
отображение: таблица-строка;
}
ол > ли :: до {
содержимое: counter(foo) ". ";
отображение: таблица-ячейка; /* ага! */
выравнивание текста: вправо;
}
";
отображение: таблица-ячейка; /* ага! */
выравнивание текста: вправо;
}
Демонстрация: http://jsfiddle.net/4rnNK/1/
Чтобы это работало в IE8, используйте устаревшую нотацию :before с одним двоеточием.
15
Думаю, это сделает то, что вы ищете.
.cssClass li {
тип-стиля-списка: диск;
позиция стиля списка: внутри;
отступ текста: -1em;
отступ слева: 1em;
}
JSFiddle: https://jsfiddle.net/dzbos70f/
14
Самый простой и чистый способ без каких-либо хаков — просто сделать отступ ul (или ol ), например:
ol {
отступ слева: 40px; // Или любое дополнение, которое требуется вашему размеру шрифта
}
Это дает тот же результат, что и принятый ответ: https://jsfiddle.net/5wxf2ayu/
Скриншот:
2
Проверьте эту скрипту:
http://jsfiddle. net/K6bLp/
net/K6bLp/
Она показывает, как вручную сделать отступ ul и ol с помощью CSS.
HTML
<голова>
Линии
<тело>
<ол тип="1">
<ул>
CSS
ол
{
поле: 0px;
отступ слева: 15 пикселей;
}
ол ли
{
поле: 0px;
отступ: 0px;
отступ текста: -1em;
поле слева: 1em;
}
ул
{
маржа: 0;
отступ слева: 30px;
}
ул ли
{
поле: 0px;
отступ: 0px;
отступ текста: 0.5em;
поле слева: -0.5em;
}
Также я отредактировал вашу скрипку:
http://jsfiddle.net/j7MEd/3/
Запишите это.
4
Вы можете установить поля и отступы ol или ul в CSS:
ol {
поле слева: 0;
отступ слева: 3em;
позиция стиля списка: снаружи;
}
4
Следующий CSS помог:
ul {
поле слева: 1em;
}
ли {
позиция стиля списка: снаружи;
отступ слева: 0.5em;
}
0
Вы можете использовать CSS для выбора диапазона; в этом случае вам нужны элементы списка 1-9:
ol li:nth-child(n+1):nth-child(-n+9)
Затем соответствующим образом отрегулируйте поля для этих первых элементов:
ol li:nth-child(n+1):nth-child(-n+9) { margin-left: .55em; }
ol li: n-й ребенок (n + 1): n-й ребенок (-n + 9) em,
ol li:nth-child(n+1):nth-child(-n+9) span { margin-left: 19px; }
Посмотрите это в действии здесь: http://www.wortfm.org/wort-madison-charts-for-the-week-beginning-11192012/
обивка.
ли {
позиция стиля списка: снаружи;
отступ слева: 1em;
}
Мое решение очень похоже на решение Pumbaa80, но я предлагаю использовать display: table вместо display:table-row для элемента li .
Так что это будет примерно так:
ол {
сброс счетчика: foo; /* отображение по умолчанию: элемент списка */
}
пр > ли {
счетчик-инкремент: foo;
дисплей: таблица; /* вместо таблицы-строки */
}
ол > ли :: до {
содержимое: counter(foo) ".";
отображение: таблица-ячейка;
выравнивание текста: вправо;
}
Итак, теперь мы можем использовать поля для пробелов между ли
1
Мне самому очень нравится это решение:
ul {
позиция стиля списка: внутри;
тип-стиля-списка: диск;
размер шрифта: 12px;
высота строки: 1,4 em;
отступ: 0 1em;
}
уль ли {
поле: 0 0 0 1em;
заполнение: 0 0 0 1em;
отступ текста: -2em;
}
1
Списки ol, ul будут работать, если вы хотите, вы также можете использовать таблицу с границей: нет в css.
1
CSS предоставляет только два значения для своего «стиля-положения списка» — внутри и снаружи. С «внутри» вторые строки находятся на одном уровне с точками списка, а не с вышестоящей строкой:
элемент списка не будет иметь отступа, но будет возвращаться к левому краю списка (т. е. он будет выравниваться по левому краю с номером элемента). Это характерно для упорядоченных списков и не происходит в неупорядоченных списках.
Если вы вместо этого присвоите «list-style-position» значение «outside», вторая строка будет иметь тот же отступ, что и первая строка.
У меня был список с рамкой и возникла эта проблема. Когда для параметра «list-style-position» установлено значение «внутри», мой список выглядел не так, как я хотел. Но если для параметра «list-style-position» установлено значение «outside», номера элементов списка выходят за рамки допустимого.
Я решил эту проблему, просто установив более широкое левое поле для всего списка, что сдвинуло весь список вправо, вернув его в прежнее положение.
CSS:
ol.classname {margin:0;padding:0;}
ol.classname li {margin:0.5em 0 0 0;padding-left:0;list-style-position:outside;}
HTML:
Хорошо, я вернулся и кое-что выяснил. Это ГРУБОЕ РЕШЕНИЕ того, что я предлагал, но оно кажется функциональным.
Во-первых, я сделал числа в виде ряда ненумерованных списков. Ненумерованный список обычно имеет диск в начале каждого элемента списка (
Затем я сделал отображение всего списка: table-row. Вот, почему бы мне просто не вставить вам код вместо того, чтобы болтать об этом?
<голова>
Результат
<тело>
<раздел><ул>
2.
110.
Некоторый автор
Другой автор
Автор №10
Автор №110
Тысячный автор сегодня выиграет бесплатный iPod!!!! Эта строка также обтекается, чтобы мы могли видеть, как выглядят висячие отступы.



 1 Единичный уступ одной клавишей
1 Единичный уступ одной клавишей


 Донец quam felis,
1. Текст
2. Текст
3. длиннее текст, длиннее текст, длиннее текст, длиннее текст, длиннее текст, длиннее текст
вторая строка более длинного текста
4. Текст
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Энейский commodo ligula eget dolor.
Донец quam felis,
1. Текст
2. Текст
3. длиннее текст, длиннее текст, длиннее текст, длиннее текст, длиннее текст, длиннее текст
вторая строка более длинного текста
4. Текст
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Энейский commodo ligula eget dolor.
 3. длиннее текст, длиннее текст, длиннее текст, длиннее текст, длиннее текст, длиннее текст
вторая строка более длинного текста
4. Текст
11. Текст
12. Текст
3. длиннее текст, длиннее текст, длиннее текст, длиннее текст, длиннее текст, длиннее текст
вторая строка более длинного текста
4. Текст
11. Текст
12. Текст
 ";
отображение: таблица-ячейка; /* ага! */
выравнивание текста: вправо;
}
";
отображение: таблица-ячейка; /* ага! */
выравнивание текста: вправо;
}
 Таким образом, все, что мне было нужно, это отступ в 0,2 em, чтобы добавить немного места, а все остальное плавно выровнялось.
Таким образом, все, что мне было нужно, это отступ в 0,2 em, чтобы добавить немного места, а все остальное плавно выровнялось. Мы можем использовать блок
Мы можем использовать блок  Consequuntur facere veniam saepe vel cumque, nobis quisquam! Velit maiores blanditiis cum in mollitia quas facere sint harum, officia Laborum, amet vero!
Consequuntur facere veniam saepe vel cumque, nobis quisquam! Velit maiores blanditiis cum in mollitia quas facere sint harum, officia Laborum, amet vero! Consequuntur facere veniam saepe vel cumque, nobis quisquam! Velit maiores blanditiis cum in mollitia quas facere sint harum, officia Laborum, amet vero!
Consequuntur facere veniam saepe vel cumque, nobis quisquam! Velit maiores blanditiis cum in mollitia quas facere sint harum, officia Laborum, amet vero! Красная линия в слове.
Красная линия в слове.

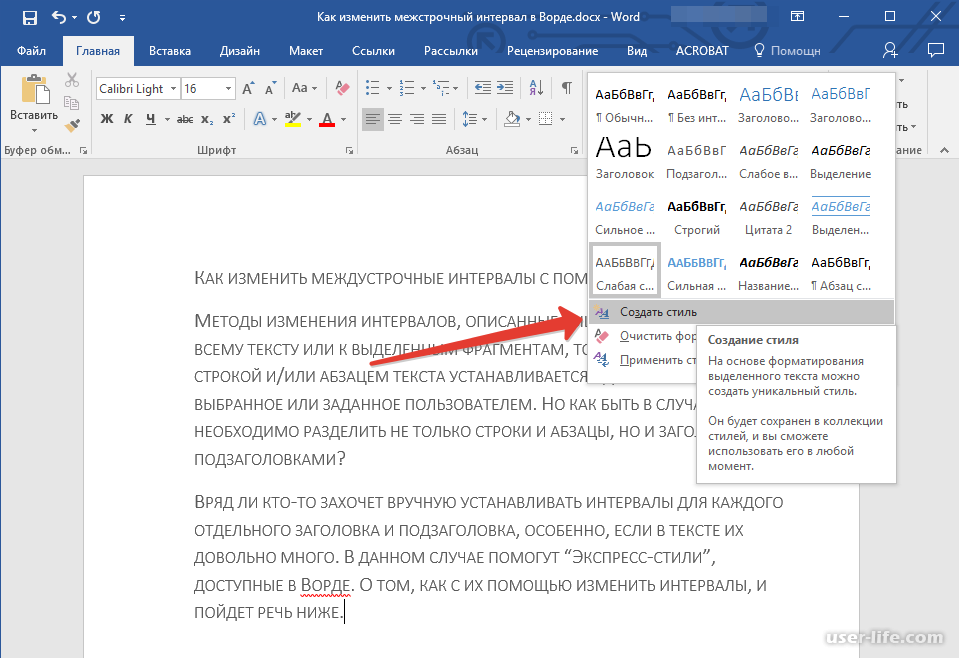
 Созданный стиль можно использовать, перейдя в «Главная» › «Стили» (прокрутите вниз).
Созданный стиль можно использовать, перейдя в «Главная» › «Стили» (прокрутите вниз).
 Нижний ползунок, направленный снизу вверх, управляет общим отступом всего абзаца.
Нижний ползунок, направленный снизу вверх, управляет общим отступом всего абзаца.
 Чтобы у пользователей не возникало вопросов, как его включить, мы сейчас все подробно рассмотрим.
Чтобы у пользователей не возникало вопросов, как его включить, мы сейчас все подробно рассмотрим. Именно он отвечает за абзац. Средний ползунок влияет на отступ остальной части абзаца, а нижний отвечает за смещение всего текста от левого поля.
Именно он отвечает за абзац. Средний ползунок влияет на отступ остальной части абзаца, а нижний отвечает за смещение всего текста от левого поля. Оба эти метода приведут к одному и тому же результату.
Оба эти метода приведут к одному и тому же результату.
 Последний метод получил особенно широкое распространение в Интернете. Не рекомендуется сочетание обоих методов – ни того, ни другого.
Последний метод получил особенно широкое распространение в Интернете. Не рекомендуется сочетание обоих методов – ни того, ни другого. Слово само подставит значение «1,25 см». Традиционно в делопроизводстве и при оформлении работ требуется отступ «1,27 см». Измените значение, предложенное вордом, вручную.
Слово само подставит значение «1,25 см». Традиционно в делопроизводстве и при оформлении работ требуется отступ «1,27 см». Измените значение, предложенное вордом, вручную.
 Все функции доступны сразу. Не нужно копаться в меню и запоминать путь. Есть несколько вариантов решения проблемы.
Все функции доступны сразу. Не нужно копаться в меню и запоминать путь. Есть несколько вариантов решения проблемы. Для этого поставьте курсор в начало абзаца и просто нажмите клавишу .
Для этого поставьте курсор в начало абзаца и просто нажмите клавишу . Во-первых, покажите это. Перейдя на вкладку «Вид», установите флажок в «Линейке».
Во-первых, покажите это. Перейдя на вкладку «Вид», установите флажок в «Линейке». Многие из
они устарели.
Многие из
они устарели.  Мы тут
обсуждайте только значение атрибута align для текста.
Мы тут
обсуждайте только значение атрибута align для текста.
 mypar {выравнивание текста: вправо}
<ТЕЛО>
mypar {выравнивание текста: вправо}
<ТЕЛО>
 .тело центрировано...
.тело центрировано...


 п.). Возможные значения:
п.). Возможные значения: д.), плавающих слева
поле. С помощью CSS вы можете добиться этого следующим образом:
д.), плавающих слева
поле. С помощью CSS вы можете добиться этого следующим образом:
 Нижеследующее является информативным описанием.
Нижеследующее является информативным описанием. ..Много синего курсивного текста...
..Много синего курсивного текста...

 Размер шрифта
изменения, достигнутые с помощью FONT , относятся к
базовый размер шрифта установлен на БАЗОВЫЙ ШРИФТ . Если BASEFONT не используется, базовый размер шрифта по умолчанию
3.
Размер шрифта
изменения, достигнутые с помощью FONT , относятся к
базовый размер шрифта установлен на БАЗОВЫЙ ШРИФТ . Если BASEFONT не используется, базовый размер шрифта по умолчанию
3. Этот атрибут определяет горизонтальное
выравнивание правила по отношению к окружающему контексту.
Возможные значения:
Этот атрибут определяет горизонтальное
выравнивание правила по отношению к окружающему контексту.
Возможные значения: е. правило распространяется на все полотно.
е. правило распространяется на все полотно.