padding — CSS | MDN
Свойство padding устанавливает внутренние отступы/поля со всех сторон элемента. Область отступов это пространство между содержанием элемента и его границей. Отрицательные значения не допускаются.
Свойство padding краткая форма записи свойств, чтобы не писать отдельное правило для каждой стороны (padding-top, padding-right, padding-bottom, padding-left).
| Начальное значение | как и у каждого из подсвойств этого свойства:
|
|---|---|
| Применяется к | все элементы, кроме table-row-group, table-header-group, table-footer-grouptable-row, table-column-group и table-column. Это также применяется к Это также применяется к ::first-letter и ::first-line. |
| Наследуется | нет |
| Проценты | ссылается на ширину содержащего блока |
| Обработка значения | как и у каждого из подсвойств этого свойства:
|
| Animation type | длина |
/* Применяется для всех 4 сторон */ padding: 1em; /* По вертикали | По горизонтали */ padding: 5% 10%; /* Сверху | По горизонтали | Снизу */ padding: 1em 2em 2em; /* Сверху | Справа | Снизу | Слева */ padding: 2px 1em 0 1em; /* Глобальные значения */ padding: inherit; padding: initial; padding: unset;
Значения
Укажите одно, два, три или четыре следующих значения:
<length>Устанавливает неотрицательный, фиксированный размер.

<length>.<percentage>Относительно ширины родительского блока.
- Одно значение применяется ко всем четырём сторонам
- Два значения применяются: 1. верхняя и нижняя и 2. левая и правая стороны
- Три значения применяются: 1. верхняя, 2. левая и правая и 3. нижняя стороны
- Четыре значения применяются**:**
Формальное описание синтаксиса
padding =
<'padding-top'>{1,4} (en-US)
padding: 5%; /* со всех сторон отступ 5% */
padding: 10px; /* со всех сторон отступ 10px */
padding: 10px 20px; /* сверху и снизу отступ 10px */
/* слева и справа отступ 20px */
padding: 10px 3% 20px; /* сверху отступ 10px */
/* слева и справа отступ 3% */
/* снизу отступ 20px */
padding: 1em 3px 30px 5px; /* сверху отступ 1em */
/* справа отступ 3px */
/* снизу отступ 30px */
/* слева отступ 5px */
border:outset; padding:5% 1em;
HTML
<h5>Hello world!</h5> <h4>The padding is different in this line.</h4>
CSS
h5{
background-color: green;
padding: 50px 20px 20px 50px;
}
h4{
background-color: blue;
padding: 400px 50px 50px 400px;
}
| Specification |
|---|
| CSS Box Model Module Level 3 # padding-shorthand |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- CSS Box Model
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
padding | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
6. 0+ 0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#propdef-padding |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает значение полей вокруг содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Рис. 1. Поле слева от текста
Свойство padding позволяет задать величину поля сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис
padding: [значение | проценты] {1, 4} | inherit
Значения
 Эффект зависит от количества значений и приведен в табл. 1.
Эффект зависит от количества значений и приведен в табл. 1.| Число значений | Результат |
|---|---|
| 1 | Поля будут установлены одновременно от каждого края элемента. |
| 2 | Первое значение устанавливает поля от верхнего и нижнего края, второе — от левого и правого. |
| 3 | Первое значение задает поле от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. |
| 4 | Поочередно устанавливается поля от верхнего, правого, нижнего и левого края. |
Величину полей можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение inherit указывает, что оно наследуется у родителя. При указании поля в процентах, значение считается от ширины родителя элемента.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>padding</title> <style> .layer { background: #fc3; /* Цвет фона */ border: 2px solid black; /* Параметры рамки */ padding: 20px; /* Поля вокруг текста */ } </style> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </div> </body> </html>
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства padding
Объектная модель
[window.]document.getElementById(«elementID»).style.padding
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Поля
Заполнение CSS
❮ Предыдущий Далее ❯
Отступы используются для создания пространства вокруг содержимого элемента внутри любых определенных границ.
Этот элемент имеет отступ 70px.
Попробуйте сами »
CSS Padding
Свойства CSS padding используются для создания пространства вокруг
содержимое элемента внутри любых определенных границ.
С помощью CSS у вас есть полный контроль над отступами. Есть свойства для установки отступов для каждой стороны элемента (сверху, справа, снизу и слева).
Отступы — отдельные стороны
В CSS есть свойства для указания отступов для каждой сторона элемента:
-
набивка сверху -
прокладка правая -
нижняя подкладка -
набивка левая
Все свойства отступов могут иметь следующие значения:
- длина — задает отступ в пикселях, точках, см и т. д.
- % — указывает отступ в % от ширины содержащего элемента
- inherit — указывает, что заполнение должно быть унаследовано от родительского элемента
Примечание: Отрицательные значения не допускаются.
Пример
div {
отступы сверху: 50px;
padding-right: 30px;
padding-bottom: 50 пикселей;
padding-left: 80px;
}
Попробуйте сами »
Заполнение — сокращенное свойство
Чтобы сократить код, можно указать все свойства заполнения в одно свойство.
Свойство padding является сокращенным свойством для следующего индивидуального
padding properties:
-
padding-top -
прокладка правая -
нижняя подкладка -
набивка левая
Итак, вот как это работает:
Если свойство padding имеет четыре значения:
- заполнение: 25px 50px 75px 100px;
- верхний отступ 25px
- правый отступ 50px
- нижний отступ 75px
- левый отступ составляет 100 пикселей
Пример
Используйте сокращенное свойство padding с четырьмя значениями:
div {
отступ: 25px 50px 75px 100px;
}
Попробуйте сами »
Если свойство padding имеет три значения:
- отступ: 25px 50px 75px;
- верхний отступ 25px
- правое и левое отступы 50px
- нижний отступ 75px
Пример
Используйте сокращенное свойство padding с тремя значениями:
div {
отступ: 25px 50px 75px;
}
Попробуйте сами »
Если свойство padding имеет два значения:
- padding: 25px 50px;
- верхний и нижний отступы 25px
- правое и левое отступы равны 50px
Пример
Используйте сокращенное свойство padding с двумя значениями:
div {
отступ: 25px 50px;
}
Попробуйте сами »
Если свойство padding имеет одно значение:
- padding: 25px;
- все четыре отступа 25px
Пример
Используйте сокращенное свойство padding с одним значением:
раздел {
отступ: 25 пикселей;
}
Попробуйте сами »
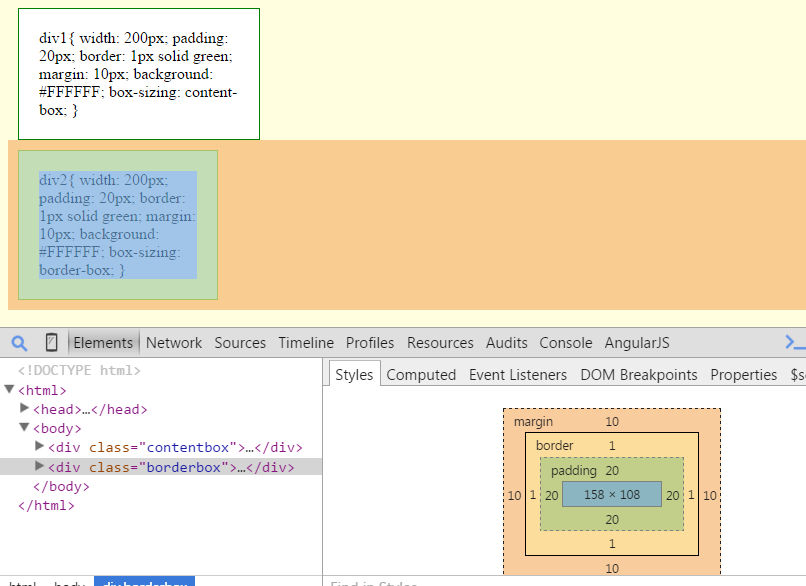
Отступы и ширина элемента
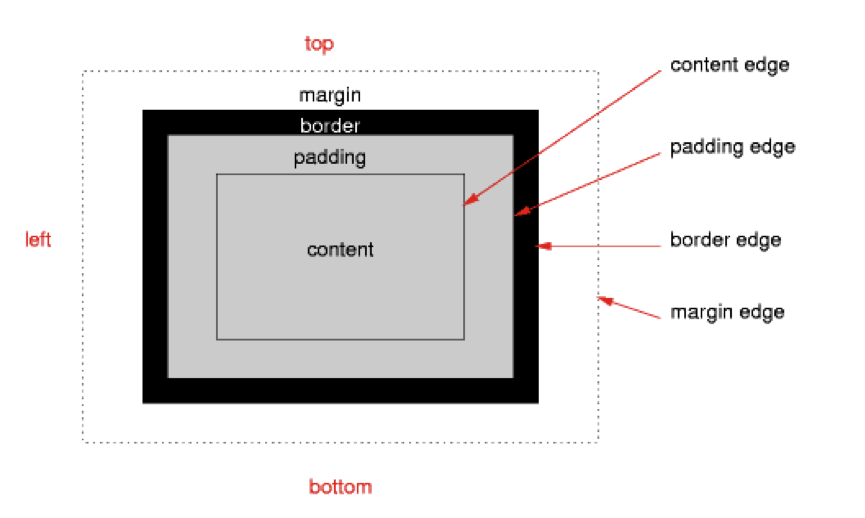
Свойство CSS width указывает ширину области содержимого элемента. область содержимого — это часть внутри отступов, границ и полей элемента.
(коробочная модель).
область содержимого — это часть внутри отступов, границ и полей элемента.
(коробочная модель).
Таким образом, если элемент имеет указанную ширину, отступ, добавленный к этому элементу, будет добавляться к общей ширине элемента. Часто это нежелательный результат.
Пример
Здесь элемент
div {
ширина: 300 пикселей;
отступ: 25 пикселей;
}
Попробуйте сами »
Чтобы сохранить ширину 300 пикселей, независимо от количества отступов, вы можете использовать box-sizing свойство. Это заставляет элемент сохранять свою фактическую ширину; если
вы увеличиваете заполнение, доступное пространство для содержимого будет уменьшаться.
Пример
Используйте свойство box-sizing, чтобы сохранить ширину равной 300 пикселей, независимо от количество отступов:
div {
ширина: 300 пикселей;
отступ: 25 пикселей;
box-sizing: border-box;
}
Попробуйте сами »
Дополнительные примеры
Установка левого заполнения
В этом примере показано, как установить левое дополнение элемента
.
Установите правильное заполнение
В этом примере показано, как установить правильное заполнение элемента
.
Установить верхний отступ
В этом примере показано, как установить верхний отступ элемента
.
Установить нижний отступ
В этом примере показано, как установить нижний отступ элемента
.
Проверьте себя с помощью упражнений
Упражнение:
Установите верхний отступ элемента
равным 30 пикселям.
<стиль>
ч2 {
: 30 пикселей;
}
<тело>
Это заголовок
Это абзац
Это абзац
Начать упражнение
Все свойства заполнения CSS
| Свойство | Описание |
|---|---|
| набивка | Сокращенное свойство для установки всех свойств заполнения в одном объявлении |
| дно набивки | Устанавливает нижний отступ элемента |
| прокладка слева | Устанавливает левый отступ элемента |
| заполнение справа | Устанавливает правильное заполнение элемента |
| набивка | Устанавливает верхний отступ элемента |
❮ Предыдущий Следующий ❯
Высота, ширина и максимальная ширина CSS
❮ Предыдущий Далее ❯
Свойства CSS height и width используются для установки
высота и ширина элемента.
Свойство CSS max-width используется для установки максимальной ширины элемента.
Этот элемент имеет высоту 50 пикселей и ширину 100%.
Попробуйте сами »
Настройка высоты и ширины CSS
Свойства height и width используются для установки
высота и ширина элемента.
Свойства высоты и ширины не включают отступы, границы или поля. Он устанавливает высоту/ширину области внутри отступов, границ и полей. элемент.
Высота и ширина CSS Значения
высота и ширина свойства
может иметь следующие значения:
-
авто— это значение по умолчанию. Браузер вычисляет высоту и ширину -
длина— Определяет высоту/ширину в пикселях, см, и т.д. -
%— Определяет высоту/ширину в процентах от содержащий блок -
начальный— Устанавливает высоту/ширину на свои значение по умолчанию -
наследуют— высота/ширина будут унаследовано от родительского значения
Высота и ширина CSS Примеры
Этот элемент имеет высоту 200 пикселей и ширину 50%
Пример
Установка высоты и ширины элемента
ширина: 50 %;
фоновый цвет: голубой;
}
Попробуй сам »
Этот элемент имеет высоту 100 пикселей и ширину 500 пикселей.
Пример
Установите высоту и ширину другого элемента
раздел {
высота:
100 пикселей;
ширина: 500 пикселей;
фоновый цвет: голубой;
}
Попробуй сам »
Примечание: Помните, что свойства height и width не включают отступы, границы,
или поля! Они устанавливают высоту/ширину области внутри заполнения, границы,
и поля элемента!
Установка максимальной ширины
Свойство max-width используется для установки максимальной ширины элемента.
Максимальная ширина может быть указана в значениях длины , таких как px, cm и т. д., или в процентах (%) от
содержащий блок, или не установлен ни на один (это
по умолчанию. Означает, что максимальной ширины нет).
Проблема с Использование Совет: Перетащите окно браузера на ширину менее 500 пикселей, чтобы увидеть разницу между
два дива! Этот элемент имеет высоту 100 пикселей и максимальную ширину 500 пикселей. Примечание: Если вы по какой-то причине Этот элемент div { Попробуй сам » Установка высоты и ширины элементов 
max-width вместо этого в этой ситуации улучшит обработку браузером маленьких окон. ширина свойство и свойство max-width для того же элемента и значение свойство width больше, чем
свойство max-width ; в max-width свойство будет использоваться (и
9свойство 0016 width будет игнорироваться). Пример
максимальная ширина: 500 пикселей;
высота:
100 пикселей;
фоновый цвет: голубой;
} Попробуйте сами — примеры
В этом примере показано, как установить высоту и ширину различных элементов.


 </h4>
</h4>