5 лучших бесплатных шрифтов с Google Fonts для сайта — Гаяне Гаспарян на vc.ru
Шрифт — это буквально почерк вашего бизнеса, важный визуальный элемент для создания правильного восприятия вашего бренда. Текст зачастую выступает главным способом коммуникации компании с клиентом. Использование гармоничных сочетаний шрифтов на сайте, в рекламных материалах и других составляющих айдентики помогает сформировать образ компании, отражающий ее позиционирование. То, какой шрифт используется в веб-дизайне, косвенным образом влияет и на конверсию: посетители интернет-портала более лояльны к контенту, представленному читабельными — чёткими и различимыми шрифтами, в этом случае они с большей вероятностью станут постоянными клиентами.
235 просмотров
О лицензии шрифтов Google Fonts
К бесплатным относятся системные шрифты, установленные в персональных компьютерах, а также те, что предоставляет Google Fonts. Все шрифты на этом сервисе можно использовать совершенно бесплатно в любых продуктах: печатных или цифровых, коммерческих или персональных.
Важно: создавая коммерческий продукт, категорически нельзя использовать шрифты с платной лицензией, не приобретая их. В случае правового конфликта все обвинения лягут на дизайнера — а штрафы за такое нарушение неподъёмные для одного человека.
В подборке Google Fonts более 1000 бесплатных шрифтов, которые подходят для коммерческого использования, вот 5 лучших:
Montserrat – лучший шрифт без засечек. Шрифт очень удобный, подходит не только для заголовков, но и для текстов, так что необязательно даже подбирать ему шрифтовую пару. У этого шрифта примерно одинаковое соотношение ширины и высоты, поэтому он удобен практически для всех типов проектов. Поддерживает кириллицу и латиницу и имеет больше 10 начертаний.
Raleway — это элегантный шрифт без засечек, предназначенный для заголовков и других текстов с большим кеглем. Первоначально его разработал Мэтт Макинерни только в тонком весе, а в 2012 году Пабло Импаллари и Родриго Фуэнзалида расширили его в семейство из девяти начертаний.Стиль этого шрифта добавляет свежести любому проекту, несмотря на строгость форм. Raleway подходит именитым брендам, которые хотят идти в ногу со временем. Стоит обратить на него внимание, если вы хотите подчеркнуть элегантность или минималистичность проекта.
Первоначально его разработал Мэтт Макинерни только в тонком весе, а в 2012 году Пабло Импаллари и Родриго Фуэнзалида расширили его в семейство из девяти начертаний.Стиль этого шрифта добавляет свежести любому проекту, несмотря на строгость форм. Raleway подходит именитым брендам, которые хотят идти в ногу со временем. Стоит обратить на него внимание, если вы хотите подчеркнуть элегантность или минималистичность проекта.
Open Sans — семейство свободных шрифтов, разработанных Стивом Мэттисоном по заказу Google. По данным Google, он был спроектирован с «прямым штрихом, открытыми формами и нейтральной, но дружественной внешностью» и «оптимизирован для удобочитаемости при печати, в веб- и мобильных интерфейсах».
Rubik — шрифт без засечек со слегка закруглёнными углами. Лёгкий, мягкий шрифт будет хорошо смотреться в тексте для чтения и подойдёт проекту практически любой тематики. Он — наша любимая альтернатива платного Daxline.
Merriweather – изящный шрифт с засечками, который разработали специально для комфортного чтения на электронных устройствах. У шрифта мягкие засечки и открытые формы, поэтому он практически универсален. Его рекомендуют использовать в паре с самим собой либо с рублеными шрифтами для наборного текста. Например, с Open Sans или Roboto.
Не забывайте проверять, все ли необходимые вам знаки есть у выбранного шрифта. Иначе может получиться неловкая ситуация, когда в понравившейся гарнитуре не будет знака рубля или буквы «ё».
Надеюсь, что эта подборка поможет вам создавать новые красивые проекты вместе с классными шрифтами.
Бесплатные шрифты Google Fonts — Онлайн-журнал Prohelsinki
Google Fonts – библиотека современных шрифтов, оптимизированных под веб-сайты. Совершенно бесплатно!
Если вы устали от набивших оскомину базовых шрифтов, предустановленных на вашем компьютере, и хотели бы приятно выделиться на фоне конкурентов, то библиотека шрифтов Google Fonts предлагает такую возможность. Совершенно бесплатно.
Совершенно бесплатно.
Шрифты Google Fonts оптимизированы под веб-среду, иными словами – не влияют на скорость загрузки вашего сайта. Их легко скачать и установить, не говоря уже о том, что у разработчика вашего сайта не займет и минуты, чтобы их установить.
Прежде, чем приступить к выбору шрифта, рекомендуем посмотреть, какими шрифтами пользуются ваши конкуренты, а также ведущие бренды вашей сферы. Первое поможет избежать вам повторений и действительно выгодно выделиться на фоне прочих игроков рынка, а второе – воодушевиться новыми идеями.
Выбор шрифта
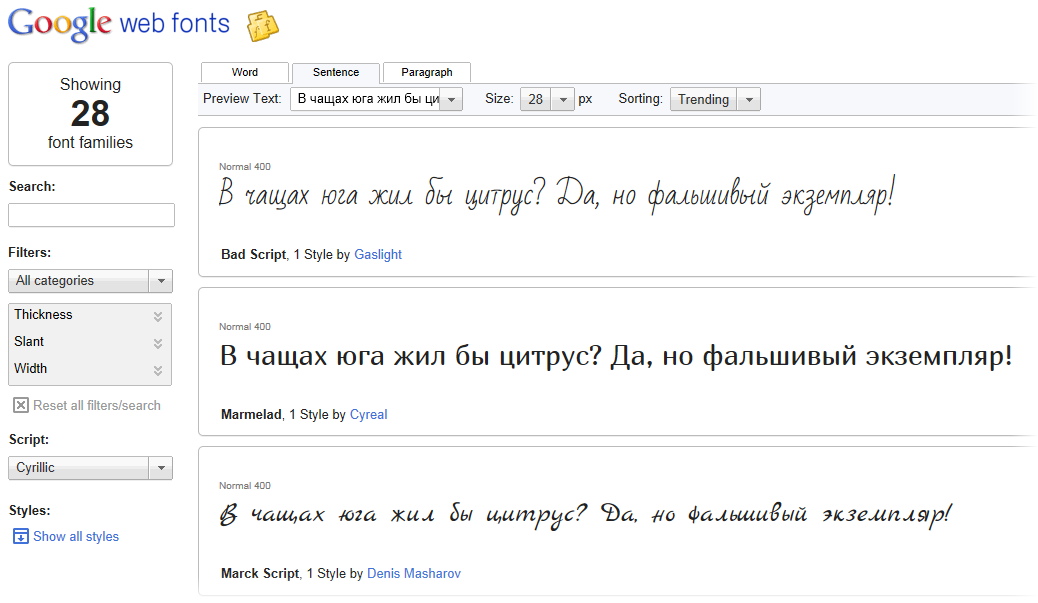
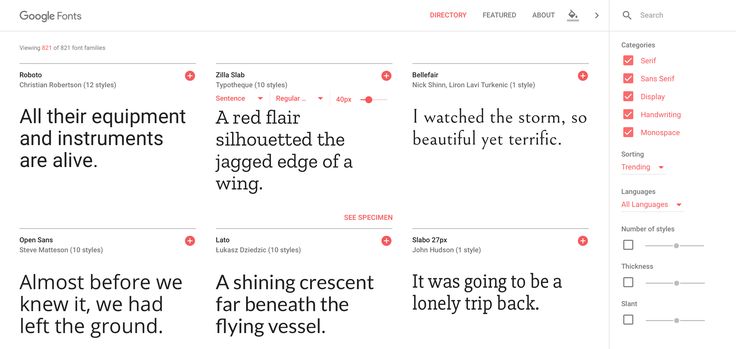
Общий вид на страницу выбора шрифтов Google FontsЧтобы начать выбор шрифта, перейдите на сайт Google Fonts и выберите в главном меню Fonts (Шрифты). В графе Type something можно задать желаемое слово, например, название вашей компании. Эта функция позволит вам сразу увидеть, как будет выглядеть слово, набитое тем или иным шрифтом.
Типы шрифтов
Выбор категории шрифта из выпадающего менюШрифты можно легко фильтровать. Для сортировки выберите выпадающее меню Categories (Категории), а затем проставьте галочки в те пункты, которые вам нужны.
Для сортировки выберите выпадающее меню Categories (Категории), а затем проставьте галочки в те пункты, которые вам нужны.
Serif – шрифты с засечками, Sans Serif – без засечек, Display – экранный шрифт, то есть шрифт для заголовков, Handwriting – рукописный, Monotype – моноширинный шрифт, в котором все знаки имеют одинаковую ширину.
Кириллица
Выбор кириллических шрифтовЕсли вам нужен шрифт, который работает также в кириллице, например, для использования на двуязычном сайте, то обязательно выберите в графе Language (Язык) пункт Cyrillic или Cyrillic Extended.
Не все шрифты Google Fonts имеют русскоязычные версии. Поэтому использование названных выше фильтров позволит вам отсеять уже на этапе подбора шрифта такие, где нет возможности применения кириллицы.
Скачивание и установка
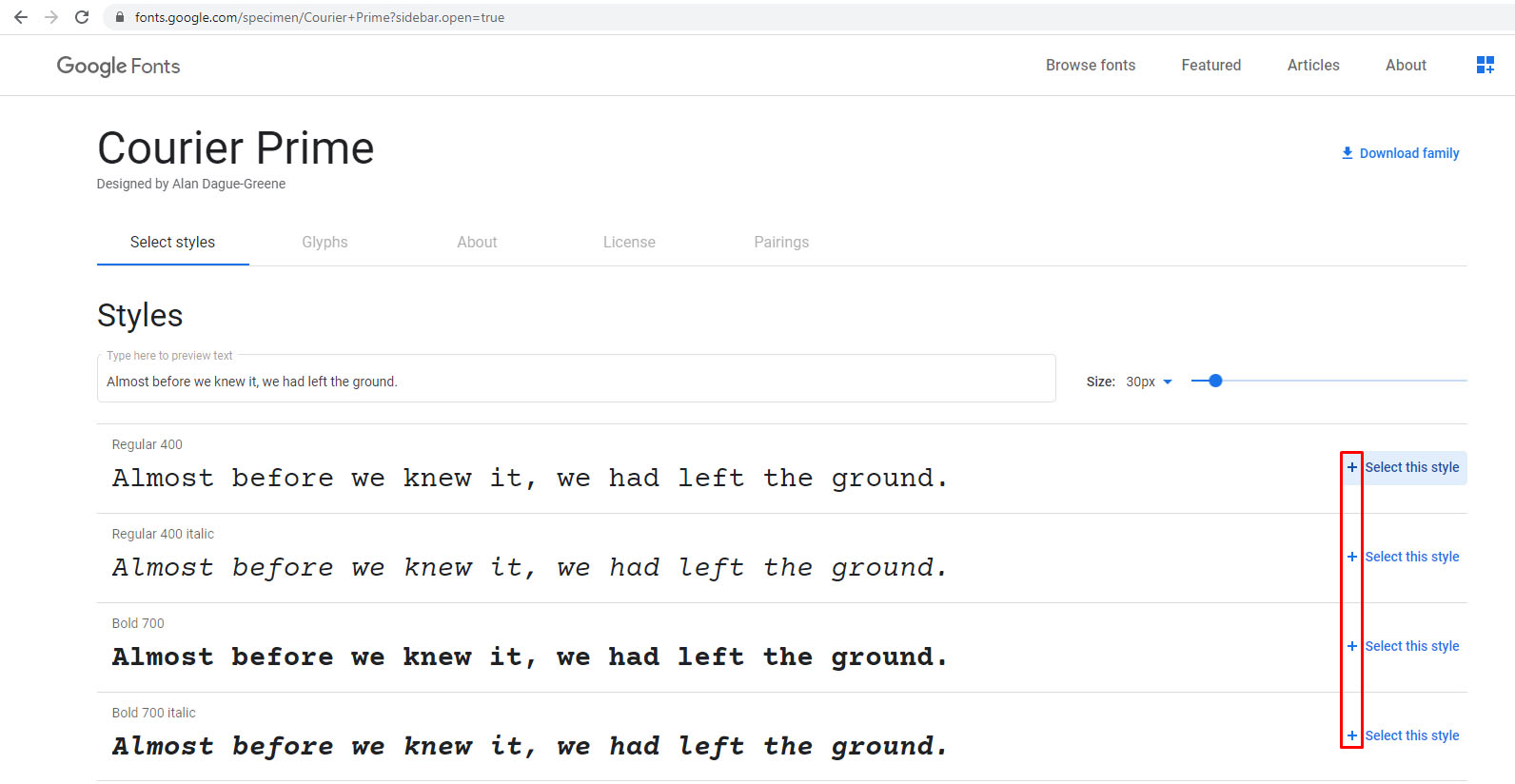
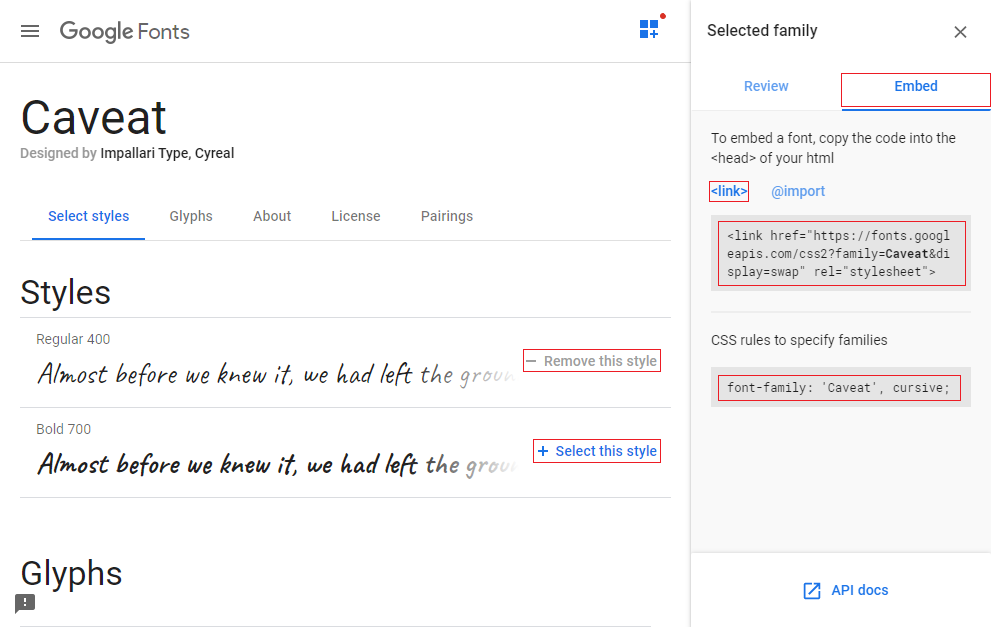
Установка шрифтаПосле того, как вы выбрали понравившийся вам шрифт, нажмите на карточку с его названием, а затем на открывшейся странице нажмите в верхнем правом углу кнопку Download Family (Скачать семью). Под Family имеется ввиду то, что шрифт будет скачан не в одной единственной гарнитуре, а во всех доступных вариациях (тонкий, обычный, жирный, курсив и так далее).
Под Family имеется ввиду то, что шрифт будет скачан не в одной единственной гарнитуре, а во всех доступных вариациях (тонкий, обычный, жирный, курсив и так далее).
После загрузки откройте папку со шрифтом, а затем подпапку static. Выберите все шрифты с концовкой .ttf, нажмите дважды, после чего подтвердите установку. После установке новый шрифт будет доступен не только в графических программах на вашем компьютере, но и в прочих программах, где выбор шрифта доступен.
Помогаем продвигать бизнес
Нужен совет по дизайну или продвижению бизнеса? Напишите мне на адрес [email protected] или позвоните по телефону 040 7083073. Читать ещё Pro бизнес здесь.
Добавить Шрифты Google | Университет Webflow
Домашний урок
Все уроки
Добавьте шрифты Google в настройки проекта и используйте их в своем проекте Webflow.
site-settings
У этого видео старый пользовательский интерфейс. Скоро будет обновленная версия!
Скоро будет обновленная версия!
Вы можете добавить дополнительные шрифты в свой проект непосредственно из раскрывающегося списка шрифтов на панели «Стиль». Просто выберите , добавьте шрифты , и мы перенесем вас в настройки вашего проекта → Настройки шрифтов . Там вы можете выбрать и добавить шрифтов Google в свои проекты.
Использование шрифтов Google — это лишь один из трех способов импорта дополнительных шрифтов в проекты Webflow. Два других — это шрифты Adobe (Typekit) и пользовательские шрифты, доступные во всех планах.
Важно: Для интеграции шрифтов Webflow с Google требуется использование API Google Fonts, который отправляет IP-адреса конечных пользователей на серверы Google и может не соответствовать GDPR. Узнайте больше о конфиденциальности и сборе данных Google Fonts.
Чтобы предотвратить отправку IP-адресов конечных пользователей на серверы Google, мы рекомендуем загружать шрифты из Google и загружать их на вкладке > Настройки сайта > Шрифты .Узнайте больше о загрузке пользовательских шрифтов.
В этом уроке
- Просмотр шрифтов Google
- Добавление шрифта Google в проект
- Удаление шрифта Google
Просмотр шрифтов Google
, посетите Google fonts [↗] , чтобы просмотреть в реальном времени коллекцию бесплатных веб-шрифтов Google. Оказавшись на странице Google Fonts, вы можете просматривать и сортировать различные категории и проверять, как будут отображаться шрифты. Это дает вам лучшее представление о том, как будет выглядеть шрифт определенного размера и толщины, прежде чем вы добавите его в свой проект Webflow.
Добавление шрифта Google в проект
После того, как вы определились с выбором, перейдите к проекту Webflow:
- Выберите шрифт из раскрывающегося списка в разделе Настройки проекта → Шрифты → Шрифты Google
- Выберите весовые варианты, языки и сценарии, которые вы хотите использовать для своего проекта.
 Вы всегда можете вернуться к этому позже, чтобы добавить или удалить выбор.
Вы всегда можете вернуться к этому позже, чтобы добавить или удалить выбор.
- Добавить шрифт
Выбранные шрифты будут доступны в конструкторе Webflow при следующей его загрузке. Обновите конструктор, если он у вас уже открыт.
Необходимо знатьШрифты Google, которые уже доступны в Designer, например Lato, не будут отображаться в списке шрифтов Google в разделе Настройки проекта → шрифты .
Удаление шрифта Google
Чтобы удалить шрифт Google из проекта, просто удалите его в Настройки проекта → шрифты → шрифты Google.
Необходимо знатьЭлементы в проекте, к которым все еще прикреплен шрифт после его удаления, по-прежнему будут отображаться как выбранные, но он будет отображаться как Times New Romans.
Содержание
Шрифт и типографика — библиотека
Изучите культуру типографики и найдите шрифты для своего следующего проекта с помощью этой коллекции тематических исследований, технических обновлений и статей, подготовленных командой Google Fonts.
Встреча с Эриком Шпикерманном
Надпись на шрифте в его новой книге, большой день рождения и вариативные шрифты.
Тематическое исследование
Развлекайтесь, создавая стикеры с DynaPuff
Создавайте собственные текстовые стикеры на телефонах Android и Pixel
Практический пример
Первая партия цветных шрифтов поступила в Google Fonts
Статья о дизайне Google
open_in_new material.io
Несколько шрифтов для многоязычной Индии
Удостоенный наград вариативный шрифт Anek
Практический пример
Премия «Эмми» за веб-шрифты: более быстрая онлайн-трансляция
Статья о дизайне Google
open_in_new fonts.
 googleblog.com
googleblog.comВы просили об этом — вот некоторые из наших любимых сочетаний шрифтов
Посмотрите наши избранные сочетания шрифтов Google и начните использовать их прямо сейчас в Figma
open_in_new material.io
Партнерство, чтобы изменить то, как мир читает
Расширение Lexend до различных весов
open_in_new fonts.googleblog.com
Шрифты для рукописного ввода, которые помогают австралийским учащимся научиться читать и писать, теперь доступны в Google Workspace
Компании Google for Education Australia и Google Fonts объединились, чтобы сделать шрифты Foundation Fonts для австралийских школ доступными в Google Workspace, включая Google Workspace for Education.

open_in_new fonts.googleblog.com
Предоставление африканским языкам большего количества вариантов латинского шрифта
Шрифт Questrial обеспечивает поддержку панафриканской латиницы
Практический пример
Красота и трудности соединения старого и нового
Тематическое исследование
Неуклюжий, бестолковый, игривый, элегантный и рабочая лошадка: познакомьтесь с новой разновидностью шрифта «Старый стиль»
Fraunces — это вариативный шрифт, предлагающий различные стили для текстовой и графической типографики
Практический пример
Объединяемся для улучшения исследований в области чтения
open_in_new material.
 io
ioПоздоровайтесь с Roboto Serif
Новейший член суперсемейства Roboto создан для того, чтобы сделать чтение более удобным при любом размере и формате.
open_in_new material.io
Чистота и ясность: облегчение чтения с Lexend
Ключевой фактор проблем с чтением может скрываться на виду. Узнайте, как смена шрифтов может изменить понимание.
Тематическое исследование
Flow and Redacted: новые возможности для вайрфреймов и дизайнов ранних стадий
Придайте смоделированному тексту реалистичный вид и упростите добавление копии позже с помощью шрифтов Flow Дэна Росса и Redacted Кристиана Нэтса.
open_in_new fonts.
 googleblog.com
googleblog.comЗагадочные матрицы польских шрифтов вызывают интерес к утерянному и забытому шрифту до Второй мировой войны
Практический пример
Анонс Google Fonts Knowledge
Новый ресурс, помогающий дизайнерам и разработчикам выбирать и использовать шрифт по назначению
open_in_new material.io
Вариативные шрифты никуда не денутся
По мере того, как вариативные шрифты появляются в Google Fonts, узнайте, что они из себя представляют и каковы их преимущества для цифрового дизайна: улучшенное сжатие для разработчиков, более выразительные средства для дизайнеров и более точная типографика текста для читателей.

Руководство
YouTube Sans: создание шрифта
Как YouTube создал индивидуальный шрифт, который также является посланником бренда
Практический пример
Горячий шрифт, всегда свежий
Узнайте, как Google Fonts API поддерживает актуальность и эффективность вашего шрифта
Редакция
Модернизация арабского шрифта для цифровой аудитории
Дизайнеры, наконец, отдают должное сложному контекстуальному алфавиту, используя свежий подход к арабским шрифтам и цифровой типографике
От редакции
Новая волна индийского Type
Изучение совместной работы индийских типографов с открытым исходным кодом в качестве модели для глобального дизайна шрифтов
Передовая статья
Выбор веб-шрифтов: руководство для начинающих
Раскройте тайну выбора шрифта с помощью нашего пошагового руководства
Руководство
Spectral: новый экранный шрифт
Production Type представляет свою последнюю комиссию для Google Fonts
Editorial
Скрипты на кириллице
Освещение процесса разработки расширенной языковой поддержки в Google Docs and Slides
Практический пример
Superfamilies
Исследуйте гарнитуры, созданные для гармоничного сочетания, с этой рекомендуемой коллекцией в Google Fonts
open_in_new fonts.


 Узнайте больше о загрузке пользовательских шрифтов.
Узнайте больше о загрузке пользовательских шрифтов. Вы всегда можете вернуться к этому позже, чтобы добавить или удалить выбор.
Вы всегда можете вернуться к этому позже, чтобы добавить или удалить выбор. googleblog.com
googleblog.com
 io
io googleblog.com
googleblog.com
