javascript — Переключатель в HTML
Задать вопрос
Вопрос задан
Изменён 4 года 9 месяцев назад
Просмотрен 133 раза
Помогите, пожалуйста. Как сделать чтобы при нажатии на кнопку «Для мужчин» поменять изображение, а также в будущем изменять другие элементы? На данный момент пытаюсь сделать так:
<input type="radio" name="button" checked="checked" value="woman"> <label for="button1">ДЛЯ ЖЕНЩИН</label> <input type="radio" name="button" value="man"> <label for="button2">ДЛЯ МУЖЧИН</label>
но ничего не получается 🙁 получается только менять цвет кнопок. Заранее спасибо
- javascript
- html
- css
Например:
img {
display: none;
max-width: 100%;
}
label {
display: inline-block;
border:1px solid #000;
padding: 5px 10px;
margin: 5px;
}
input[type="radio"] {
display: none;
}
#man:checked~#label-man {
border-color: red;
}
#woman:checked~#label-woman {
border-color: red;
}
#man:checked~#img-man {
display: block;
}
#woman:checked~#img-woman {
display: block;
}<input type="radio" name="man" checked> <input type="radio" name="man"> <label for="man">Man</label> <label for="woman">Woman</label> <img src="https://images.unsplash.com/photo-1519058082700-08a0b56da9b4?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=eefa9be00575de989c32ab5dbe1315a9&auto=format&fit=crop&w=600&q=60" alt=""> <img src="https://images.unsplash.com/photo-1494790108377-be9c29b29330?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=a3fa46375259c39d07d0227e8ade6daa&auto=format&fit=crop&w=600&q=60" alt="">
5
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Выключатели и переключатели в HTML-формах.
 Самоучитель HTML
Самоучитель HTMLВ этой главе мы познакомимся с выключателями и переключателями в HTML-формах.
Выключатели(кнопки) служат для подтверждения выбора. и вставляются в форму при помощи того-же тега input и атрибута type, но с значением checkbox,
<input type=»checkbox» name=»vybor» value=»TRUE» >
Результат: как видите, можно включить а можно выключить.
Если поставить эти значения «TRUE», «YES», «1» или больше, «любой текст»,то эти значения правдивые и сценарий который получит эти данные(пару checkbox=TRUE)определит что вы сделали выбор.
А если поставить значение атрибута value «No», «NOW», «FALSE», «0»(ноль) «-1» или другое отрицательное число, то скрипт поймет что эти данные фальшивые или проще говоря как будто выбор не сделан.

Можно использовать сразу несколько выключателей, например если это сайт «секс шоп» детям там не место, значит перед тем как в сам посетитель перейдет к каталогу товаров, он должен подтвердить что ему больше 18 лет и он согласен с правилами магазина, конечно вы можете придумать что-то свое.
<input type=»checkbox» name=»vozrast» value=»TRUE» >
<input type=»checkbox» name=»soglasie» value=»TRUE» > Обратите внимание, что значения атрибутов
Переключатели, это так-же кнопки, но с возможностью выбора, вводятся в форму также тегом input и атрибута type, но с значением radio.
<input type=»radio» name=»vozrast» value=»1″ >меньше 18
<input type=»radio» name=»vozrast» value=»2″ > 18-35
<input type=»radio» name=»vozrast» value=»3″ >больше 35
Обратите внимание, что значения атрибута name одинаковые, а value разные, это не ошибка.

Бывают ситуации когда нужно определить возраст и пол.
<input type=»radio» name=»vozrast» value=»2″ > 18-35
<input type=»radio» name=»vozrast» value=»3″ >больше 35
<input type=»radio» name=»pol» value=»1″ >мужской
<input type=»radio» name=»pol» value=»2″ >женский
Если написать такой код, то можно будет сделать выбор только одного пункта, чтобы использовать несколько переключателей нужно каждый блок поместить в отдельную таблицу:
<form> <table> <tr> <td>Ваш возраст: <input type="radio" name="vozrast" value="1" >меньше 18 <input type="radio" name="vozrast" value="2" > 18-35 <input type="radio" name="vozrast" value="3" >больше 35 </td> </tr> </table> <table> <tr> <td>Ваш пол: <input type="radio" name="pol" value="1" >мужской <input type="radio" name="pol" value="2" >женский </td> </tr> </table> </form>
Теперь порядок, мы можем определить и пол и возраст!!!
20 лучших тумблеров [примеры на чистом CSS]
Если вы занимаетесь веб-разработкой, то наверняка знаете, что такое «тумблер». В настоящее время почти нет веб-сайтов или веб-приложений, которые их не используют.
В настоящее время почти нет веб-сайтов или веб-приложений, которые их не используют.
Что такое тумблер CSS?
При использовании в веб-разработке тумблер не является нативным элементом, поэтому разработчики придумали способы имитации этого элемента, используя только HTML и CSS.
Обычно под капотом используется скрытый флажок для отслеживания состояния тумблера.
Ваш браузер не поддерживает видео тег.
20 лучших тумблеров CSS
Вот список лучших примеров тумблеров CSS, которые мы нашли. Все они в чистом CSS и без единой строки JavaScript:
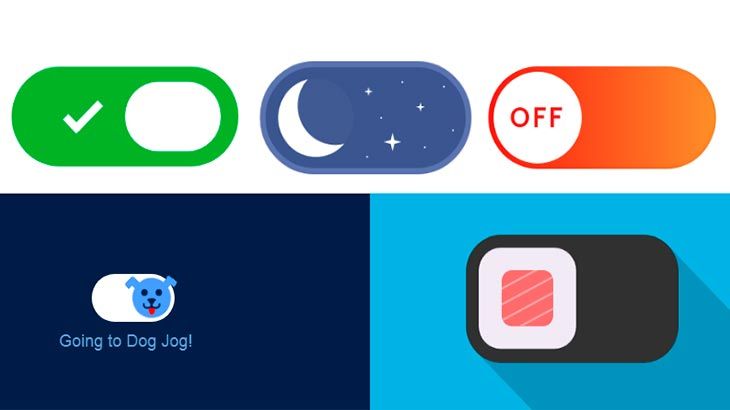
1. Переключатель темного режима
См. перо
на КодПене.
перо
на КодПене.
Все мы любим темный режим. И если вы планируете реализовать его на своем сайте, вы, вероятно, будете использовать какой-то тумблер от Saba.
Этот переключатель был разработан специально для этой цели, и результат просто прекрасен.
Переключатель меняет значок с белой луны на темном фоне (ночь) на круг, представляющий солнце на белом фоне.
Это чисто CSS-переключатель, поэтому не нужно беспокоиться о JavaScript! Чистая красота!
2. Переключатель CSS с текстом
См. перо на КодПене.
Если вам нужен переключатель, содержащий короткий текст, например «Да» или «Нет», тогда вам понравится этот переключатель от Himalaya.
Этот пример переключателя имеет 18 различных эффектов. И самое приятное, что каждый лучше предыдущего!
Вы можете перейти от традиционного тумблера к чему-то более смелому, используя более обычные переключатели, но с легким прикосновением, которое выделяет их.
Все анимации сделаны на чистом CSS и очень плавные!
3. Тумблер Pure CSS
См. перо на КодПене.
Созданный Маркусом, это базовый и, вероятно, идеальный тумблер для тех, кто ищет тумблер только для CSS.
Что мне лично нравится в этом, так это то, что у него есть дополнительная анимация, которая происходит, когда мы нажимаем на переключатель, прежде чем мы отпускаем кнопку.
Эта небольшая анимация очень умно добавляет небольшой, но заметный эластичный эффект, который придает этому переключателю современный вид.
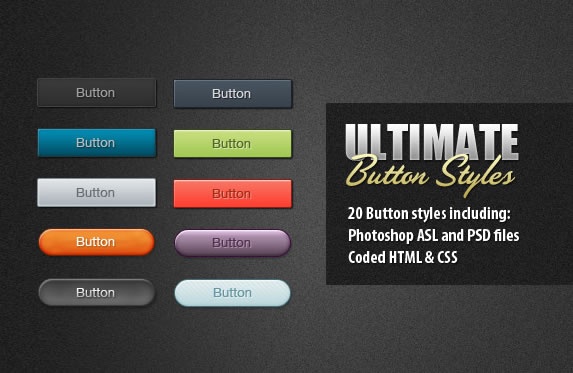
4. Кнопка переключения CSS
См. перо на КодПене.
Некоторые люди могут искать настоящие кнопки с переключаемым состоянием. Термин «кнопка-переключатель» может немного сбивать с толку, но если вы ищете настоящие кнопки с двумя состояниями, этот пример для вас.
Этот переключатель был создан Маурисио и содержит 5 различных переключателей, два из которых считаются кнопками.
Эффекты перекоса и переворота могут быть тем, что вы ищете!
5. Тумблер iOS
См. перо на КодПене.
Вполне вероятно, что именно iOS с их iPhone сделали переключатель модным в веб-разработке, поэтому неудивительно, что многие люди любят имитировать такой же внешний вид для своего веб-сайта.
Вот хороший пример тумблера от coldsoul, который имитирует тот же эффект и делает это с тем же дизайном и функциональностью.
И, конечно же, он также поддерживает сенсорные устройства.
6. Табличка для тумблера
См. перо
на КодПене.
перо
на КодПене.
Обычно каждый вход имеет связанный с ним элемент метки для предоставления описания. При использовании тумблера вы можете сделать то же самое.
Хотя вы, вероятно, сможете интегрировать метку с большинством предыдущих переключателей, которые мы назвали в статье, вот пример другого переключателя, который включает метку, так что вы можете просто скопировать и вставить, если хотите.
Обратите внимание, как переключатель меняет свое состояние при нажатии на метку. Это ожидаемое поведение меток при правильной реализации.
Спасибо Моргану за создание этого прекрасного переключателя.
7. Тумблер с вращающейся этикеткой
См. перо на КодПене.
Если вы хотите поэкспериментировать с метками переключателей, вот отличный пример того, как можно довести их до крайности.
Этот переключатель, созданный Джоном, меняет свою метку в зависимости от своего состояния, но делает это довольно неожиданным образом. Метка изменяется с некоторым приятным эффектом смягчения, и весь фон страницы меняется вместе с ним.
Метка изменяется с некоторым приятным эффектом смягчения, и весь фон страницы меняется вместе с ним.
Идеально подходит для использования в качестве большого элемента полноэкранного веб-сайта. Особенно, если вы хотите также использовать эффект скользящего фона, который идет вместе с ним.
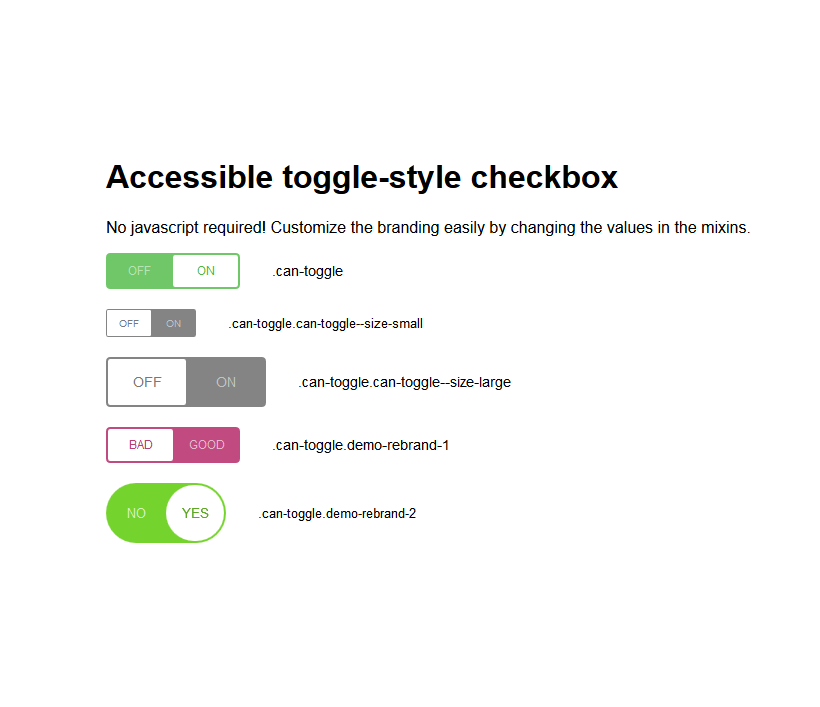
8. Доступный тумблер с чеком
См. перо на КодПене.
Доступность должна быть приоритетом в Интернете в настоящее время. Этот переключатель от руки Гомера доказывает нам, что красота и дизайн могут быть рука об руку.
Вы можете проверить его доступность, используя клавиатуру для запуска изменения состояния. Нажмите на него, а затем используйте пробел клавиша для переключения между обоими состояниями.
Кроме того, обратите внимание на то, как на элемент можно сфокусироваться, когда вы нажимаете клавишу вкладки , что является ожидаемым поведением для большинства элементов ввода.
И если вам все еще нужно больше, этот переключатель также допускает отключенный атрибут и ведет себя соответственно, но не допускает фокус или не реагирует на события клавиатуры или мыши.
10. Тумблер Bootstrap 5 CSS
См. перо на КодПене.
Если вы используете Bootstrap, вы можете проверить этот пример codepen, созданный Nisharg.
Он использует Bootstrap 5 и демонстрирует различные размеры тумблеров с использованием исключительно HTML и CSS поверх CSS-файла Bootstrap.
11. Эластичный тумблер CSS
См. перо на КодПене.
Этот пример от Sivacva добавляет немного оригинальности традиционному переключателю, добавляя два дополнительных эффекта. Свечение или тень, появляющаяся при включении переключателя, и какая-то эластичный эффект.
Свечение или тень, появляющаяся при включении переключателя, и какая-то эластичный эффект.
Это делает этот эффект переключения немного более уникальным и удобным в использовании, чем другие, и в то же время делает его простым.
12. Тумблер «Солнце-Луна»
См. перо на КодПене.
Этот переключатель от Satyam выводит темный режим на новый уровень, используя гораздо более детализированную графику.
Он использует фигуры солнца и луны для представления обоих состояний, темного и светлого режимов.
Желтое солнце представлено на синем фоне в виде неба, а белая луна — на черном небе и звезде.
Лично мне нравится анимация, происходящая на этом тумблере. Солнце становится звездой, а луна появляется из самого низа.
Если вы увлекаетесь анимацией, как и я, вам также понравится эта коллекция удивительных текстовых анимаций CSS.
14. Переключатель темного режима с текстом
См. перо на КодПене.
Иногда вам может понадобиться добавить полное слово внутри тумблера вместо использования для него внешней метки.
Если это так, то этот пример переключателя от Nadeesha наверняка доставит вам удовольствие 🙂
Помимо полного мира, этот пример переключателя специально разработан для использования на веб-сайтах, включая темный режим .
Вы заметите, как вся страница становится черной или белой в зависимости от ее состояния.
15. Тумблер «День/Ночь»
См. перо на КодПене.
Если вы хотите использовать необычные эффекты, вы не можете пропустить этот тумблер от Raunaq.
Этот переключатель «день-ночь» — настоящее произведение искусства. Там так много деталей. Сделанный с большим дизайнерским вкусом, этот переключатель показывает красивое солнце с движущимися облаками и луну с падающими звездами.
Почти невероятно, что это делается с помощью чистого CSS!
16. Огромный тумблер
См. перо на КодПене.
Вот еще один пример переключения дня и ночи, доведенный Lurx до крайности.
Идеально подходит для использования в большом размере для веб-сайтов, не связанных с весельем или непринужденной атмосферой, которые хотят привлечь внимание посетителей и создать для них уникальные впечатления.
Сделано только с помощью CSS.
17. Поворотный тумблер
См. перо
на КодПене.
перо
на КодПене.
Вот красиво оформленный тумблер на чистом CSS, закодированный Клаудией, с какой-то скользящей анимацией.
В нем используется фигурка робота из «Звездных войн» RD-D2, чтобы добавить немного веселья.
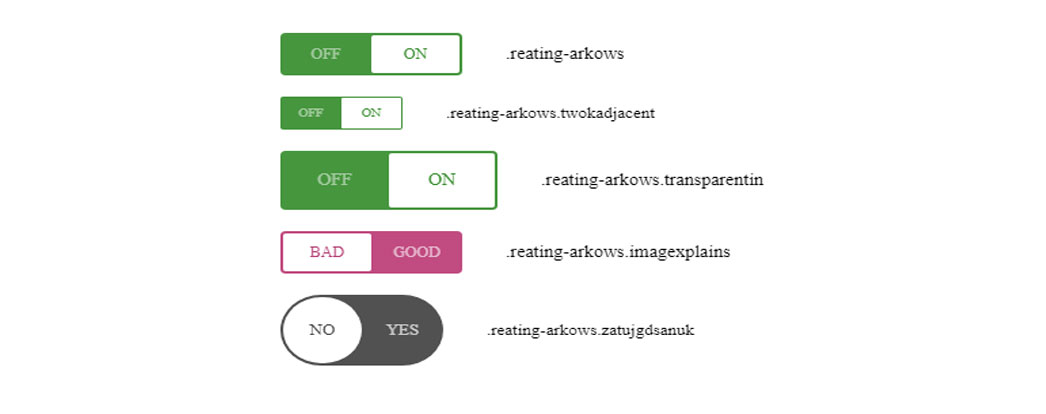
18. Цветной тумблер – закругленный и прямоугольный
См. перо на КодПене.
Вот пример нескольких переключателей разных цветов, как округлой, так и квадратной формы.
Воплощенный в жизнь Кундузом, этот переключатель имеет две интенсивности цвета в зависимости от состояния переключателя.
Лично мне нравится круглый тумблер, но могут быть случаи, когда может пригодиться и квадратный.
19. Тумблер CSS с тремя состояниями
См. перо
на КодПене.
перо
на КодПене.
Кто сказал, что тумблер может иметь только две метки или два состояния?
На этом примере Рикардо показывает нам, что тумблер может содержать три состояния, а почему бы и нет, даже три метки, если вы поместите их поверх каждого состояния.
И все это было сделано вообще без JavaScript. Впечатляет?
20. Переключение темного режима на чистом CSS
См. перо на КодПене.
Отличный пример переключателя, предложенный Бенджамином, который приводит к довольно красивому элементу переключателя, используя только CSS.
Кроме того, это тумблер с двумя метками, которые тоже могут быть весьма полезными. Плавная анимация плавности придает этому переключателю современный вид.
- Красивые индикаторы выполнения CSS
- Гамбургер-меню на чистом CSS
- Крутая анимация CSS для добавления на ваш сайт
- Закругленные кнопки CSS
сообщить об этом объявлении
Пример переключения с помощью HTML-кнопки | ПНГ | ВАИ
Пример переключения с помощью HTML-кнопки Код в этом примере не предназначен для производственных сред. Прежде чем использовать его для каких-либо целей, прочитайте это, чтобы понять, почему.
Прежде чем использовать его для каких-либо целей, прочитайте это, чтобы понять, почему.
Это наглядный пример одного из способов использования ARIA, соответствующего спецификации ARIA.
- В некоторых случаях могут быть пробелы в поддержке. комбинации браузера и вспомогательных технологий, особенно для мобильные/сенсорные устройства. Тестирование кода, основанного на этом примере, со вспомогательными технологиями необходимо, прежде чем рассматривать возможность использования в производственных системах.
- Проект ARIA и Assistive Technologies разрабатывает измерения поддержки вспомогательных технологий для примеров APG.
- Надежная доступность может быть дополнительно оптимизирована путем выбора шаблонов реализации, максимально использующих семантический HTML, и принимая во внимание предупреждение о том, что
Нет ARIA лучше, чем Bad ARIA.

Об этом примере
Этот пример иллюстрирует реализацию шаблона переключения с кнопкой HTML в качестве элемента переключателя и использованием элемента SVG для обеспечения графического рендеринга состояний переключателя.
Также демонстрируется использование роли group для представления нескольких коммутаторов в помеченной группе.
Аналогичные примеры включают:
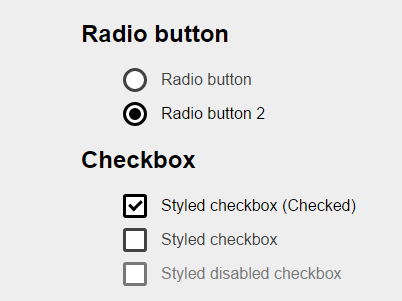
- Пример переключателя: переключатель на базе
divЭлемент, который включает и выключает настройку уведомлений. Пример переключателя - с использованием HTML-флажка ввода: группа из 2 переключателей на основе элементов HTML
input[type="checkbox"], которые включают и выключают настройки специальных возможностей.
Экологический контроль
Специальные возможности
- Чтобы помочь пользователям вспомогательных технологий понять, что
Экологический контроль
представляет собой группу из двух переключателей, переключатели объединены в группу
- Чтобы облегчить понимание состояния коммутатора пользователями с нарушениями зрения или когнитивными способностями, рядом с графическим индикатором состояния отображается текстовый эквивалент состояния (
на
илина
). Селекторы атрибутов CSS обеспечивают синхронизацию отображаемой метки со значениемaria-checkedатрибут.
ПРИМЕЧАНИЕ. Чтобы предотвратить избыточное объявление состояния программами чтения с экрана, текстовые индикаторы состояния скрыты от вспомогательных технологий с помощьюaria-hidden. - Интервалы, ширина обводки и заливка важны для того, чтобы графические состояния были видны и различимы для людей с нарушениями зрения, в том числе при включенных настройках высокой контрастности браузера или операционной системы:
- Чтобы сделать графическое представление состояния переключателя легко воспринимаемым, для контейнера состояния переключателя используется ширина штриха в два пикселя, а для заливки прямоугольников, указывающих включенное и выключенное состояния, используется сплошной цвет.

- Чтобы пользователи могли видеть разницу между контейнером и прямоугольниками, используемыми для обозначения состояния переключателя, между границей контейнера и прямоугольниками есть расстояние в два пикселя.
- Чтобы сделать графическое представление состояния переключателя легко воспринимаемым, для контейнера состояния переключателя используется ширина штриха в два пикселя, а для заливки прямоугольников, указывающих включенное и выключенное состояния, используется сплошной цвет.
- Чтобы улучшить восприятие при работе с переключателями, фокус визуальной клавиатуры и наведение стилизованы с использованием псевдоклассов CSS
:hoverи:focus:- Чтобы облегчить восприятие фокуса и связи между меткой и связанным с ней переключателем, фокус создает рамку вокруг переключателя и метки, а также изменяет цвет фона.
- Чтобы было легче понять, что щелчок по метке или переключателю активирует переключатель, индикатор наведения совпадает с индикатором фокусировки.
- Чтобы помочь людям с нарушениями зрения идентифицировать переключатель как интерактивный элемент, при наведении курсора на переключатель курсор меняется на указатель.

- Чтобы обеспечить достаточную контрастность графики SVG с фоном, когда настройки высокой контрастности инвертируют цвета, значение CSS
currentcolorдля свойствштрихизаливкаиспользуется для синхронизации цветов с текстовым содержимым. Если для обозначенияштрихизаливкасвойства, цвет этих элементов останется прежним в режиме высокой контрастности, что может привести к недостаточному контрасту между ними и фоном или даже сделать их невидимыми, если бы их цвет совпадал с фоном в режиме высокой контрастности. .fill-opacityконтейнераrectустанавливается равным нулю для цвета фона страницы, чтобы обеспечить цвет, контрастирующий с обводкой9.0108 цветов.
ПРИМЕЧАНИЕ. Элементы SVG должны установить для свойства CSSпринудительная настройка цветазначениеauto, чтобы некоторые браузеры поддерживали значениеcurrentcolor.
Подставка для клавиатуры
| Ключ | Функция |
|---|---|
| Вкладка |
|
| Пробел , Введите |
|
Роль, свойство, состояние и атрибуты Tabindex
| Роль | Атрибут | Элемент | Использование |
|---|---|---|---|
переключатель | кнопка | Идентифицирует элемент кнопки как переключатель . | |
ария-проверено="ложь" | кнопка |
| |
ария-проверено="истина" | кнопка |
| |
ария-скрытый = "истина" | диапазон вкл. и диапазон выкл. |
| |
h4 | Обеспечивает групповую метку для группы коммутаторов. | ||
группа | раздел | Идентифицирует элемент div как контейнер group для коммутаторов. |