Выключатели и переключатели в HTML-формах. Самоучитель HTML
В этой главе мы познакомимся с выключателями и переключателями в HTML-формах.
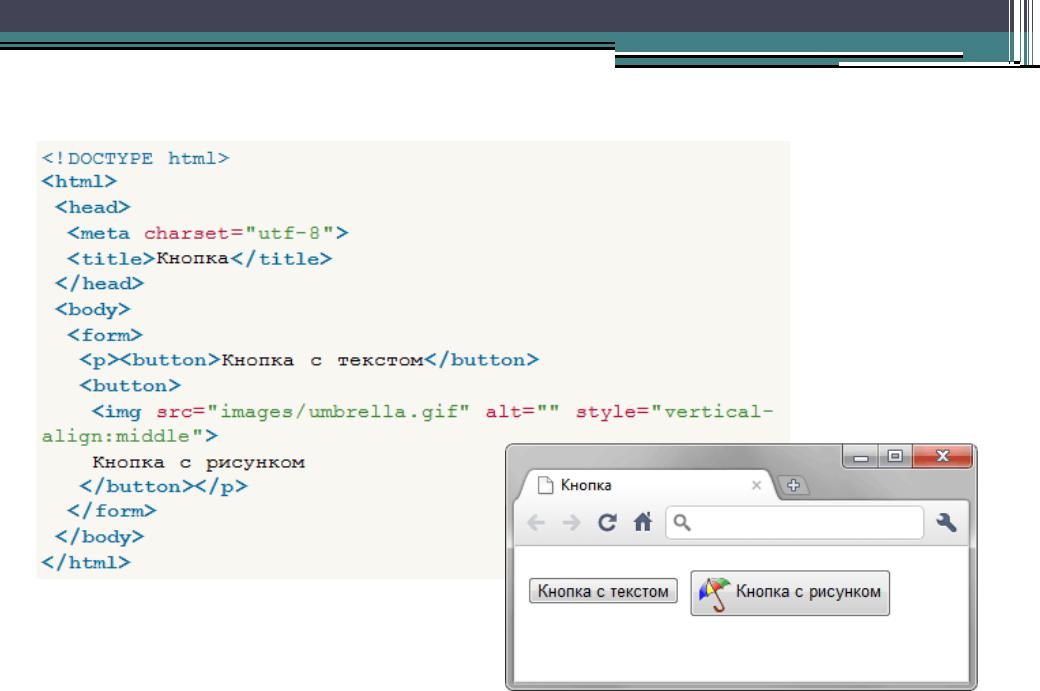
Выключатели(кнопки) служат для подтверждения выбора. и вставляются в форму при помощи того-же тега input и атрибута type, но с значением checkbox,
<input type=»checkbox» name=»vybor» value=»TRUE» >
Результат: как видите, можно включить а можно выключить.
Все атрибуты вам знакомы, но немного поговорим об атрибуте value, в этом теге он обязателен!!! Пару слов об значениях, дело все в том, что все данные делятся на 8 видов (строковые, цифровые, булевы и т.д.), забивать этим бредом я вам голову не буду, как специалисту по HTML вам это не к чему, но вы должны знать, что значение:
Если поставить эти значения «TRUE», «YES», «1» или больше, «любой текст»,то эти значения правдивые и сценарий который получит эти данные(пару checkbox=TRUE)определит что вы сделали выбор.
Можно использовать сразу несколько выключателей, например если это сайт «секс шоп» детям там не место, значит перед тем как в сам посетитель перейдет к каталогу товаров, он должен подтвердить что ему больше 18 лет и он согласен с правилами магазина, конечно вы можете придумать что-то свое.
<input type=»checkbox» name=»vozrast» value=»TRUE» >
<input type=»checkbox» name=»soglasie» value=»TRUE» >
Переключатели, это так-же кнопки, но с возможностью выбора, вводятся в форму также тегом input и атрибута type, но с значением radio.
<input type=»radio» name=»vozrast» value=»1″ >меньше 18
<input type=»radio» name=»vozrast» value=»2″ > 18-35
<input type=»radio» name=»vozrast» value=»3″ >больше 35
Обратите внимание, что значения атрибута
Бывают ситуации когда нужно определить возраст и пол.
<input type=»radio» name=»vozrast» value=»2″ > 18-35
<input type=»radio» name=»vozrast» value=»3″ >больше 35
<input type=»radio» name=»pol» value=»1″ >мужской
<input type=»radio» name=»pol» value=»2″ >женский
Если написать такой код, то можно будет сделать выбор только одного пункта, чтобы использовать несколько переключателей нужно каждый блок поместить в отдельную таблицу:
<form> <table> <tr> <td>Ваш возраст: <input type="radio" name="vozrast" value="1" >меньше 18 <input type="radio" name="vozrast" value="2" > 18-35 <input type="radio" name="vozrast" value="3" >больше 35 </td> </tr> </table> <table> <tr> <td>Ваш пол: <input type="radio" name="pol" value="1" >мужской <input type="radio" name="pol" value="2" >женский </td> </tr> </table> </form>
Теперь порядок, мы можем определить и пол и возраст!!!
Переключатели.
 HTML, XHTML и CSS на 100%
HTML, XHTML и CSS на 100%Переключатели
Если вы задаете посетителю вопрос и уверены, что знаете все возможные варианты ответа на него, а также хотите, чтобы посетитель выбрал только один из предложенных вами вариантов, используйте переключатель. Только убедитесь, что действительно предоставили пользователю все возможные варианты ответов.
Совет
Даже если вам кажется, что вы придумали все возможные ответы, учтите: посетители сайта хитры и могут придумать то, что не пришло в голову вам. Поэтому предусматривайте поле с вариантом ответа Другое. А еще посетитель может не захотеть отвечать на ваш вопрос, для такого случая надо добавить пункт Не хочу отвечать.
Для создания переключателя устанавливаем type=»radio» и получаем симпатичный кружочек. Текст пункта вводится рядом с тегом <INPUT>. Особенность переключателя в том, что можно выбрать только одно положение из всех возможных. Для всех переключателей, которые принадлежат к одной группе, должно быть установлено одинаковое значение атрибута name. Атрибут value в этом случае содержит значение, которое будет передано обработчику, если пользователь выберет указанное положение.
Атрибут value в этом случае содержит значение, которое будет передано обработчику, если пользователь выберет указанное положение.
Вместе с переключателями можно использовать атрибут checked, который задает положение, выбранное по умолчанию. Это удобно, если вы знаете самый частый вариант ответа на заданный вопрос. В таком случае, установив этот вариант по умол – чанию, вы упростите процесс заполнения формы для посетителей вашего сайта.
В листинге 6.10 представлен пример создания различных вариантов переключателей.
Листинг 6.10. Создание переключателей
<html>
<head>
<title>Конструирование форм</title>
</head>
<body>
<form action=»test.php» enctype=»multipart/form-data» method=»post» name=»test» target=»_blank»>
Ваш пол: <input name=»Reg_Gender» type=»radio» value=»man» />Мужской
<input name=»Reg_Gender» type=»radio» value=»woman» />Женский
<input name=»Reg_Gender» type=»radio» value=»dontanswer» checked />Не хочу отвечать<br />
Ваш возраст: <input name=»Reg_Age» type=»radio» value=»before18″ />до 18
<input name=»Reg_Age» type=»radio» value=»1825″ />18-25
<input name=»Reg_Age» type=»radio» value=»2535″ />25-35<br />
<input name=»Reg_Age» type=»radio» value=»3550″ />35-50
<input name=»Reg_Age» type=»radio» value=»after50″ />старше 50<br />
</form>
</body>
</html>
Результат обработки кода из листинга 6.
Рис. 6.4. Переключатели
Для создания опроса с переключателями мы выбрали вопросы, ответы на которые можно предположить. Один из вариантов ответа мы назначили выбранным по умолчанию, что видно на рис. 6.4.
Следующий элемент поможет вам, когда можно позволить посетителю выбрать несколько вариантов ответов из всех предложенных.
Данный текст является ознакомительным фрагментом.
Перекрестные переключатели
 Задача ACSI — разработка
Задача ACSI — разработка23.4.3. Переключатели
23.4.3. Переключатели Переключатели бывают двух типов: зависимые (radio buttons) и независимые (checkbuttons). Переключатели являются кнопками, поэтому для них характерны те же события, что и для кнопок.Начнем с независимых переключателей, так как они проще в реализации. Создать такой
Другие переключатели gstat
Другие переключатели gstat Статистика утилиты gstat может предоставить полезную информацию о других действиях с базой данных.Переключатель -headerЭта строкаgstat -header база-данныхотображает суммарную информацию заголовочной страницы базы данных. На рис. 18.5 показан пример.Первая
Переключатели командной строки
Переключатели командной строки
Требуются только начальные символы переключателей.
Переключатели копирования
Переключатели копирования В табл. 38.1 описаны переключатели, которые могут быть использованы в gbak при выполнении копирования.Таблица 38.1. Переключатели gbak для копирования Переключатель Эффект -b[ackup database] Утилита gbak выполняет копирование указанной базы данных в файл или
Переключатели восстановления
Переключатели типов
Переключатели типов
Как и раньше, отобразить мастер для выполнения поиска можно с помощью сочетания клавиш Windows+F (рис. 3.2). Обратите внимание на панель Показать только данного мастера. С ее помощью можно выполнить поиск среди файлов определенного расширения. Данная панель
3.2). Обратите внимание на панель Показать только данного мастера. С ее помощью можно выполнить поиск среди файлов определенного расширения. Данная панель
Переключатели
Переключатели Приобретая офсетную тарелку, пользователь обычно желает получать сигнал с нескольких спутников с помощью одной антенны, то есть установить несколько конвертеров на одну антенну. Рассматривая тюнеры, можно заметить, что они имеют всего один вход для
72 CSS-переключателя
Коллекция отобранных вручную бесплатных HTML и CSS-переключателей примеров кода. Обновление июньской коллекции 2020 года. 13 новых предметов.
- Тумблеры Bootstrap
- Тумблеры jQuery
- Переключатели попутного ветра
О коде
Вращающийся тумблер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
3D 2021 Переключатель CSS
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Создание тумблера «день-ночь» только CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Половина оранжевой кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка переключения
Правила CSS повторяются, поэтому вы можете легко получить правила CSS для каждой кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Neumorphic-Toggle-Button
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Морской режим
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированная кнопка переключения CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключатель неоморфизма CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключатель яиц CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Неоморфный переключатель
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключатель уровня топлива Pure CSS
E 1/2 F pure CSS Переключатель указателя уровня топлива. Нажмите на датчик, чтобы переключить индикатор.
Нажмите на датчик, чтобы переключить индикатор.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Тумблеры
Вы хотите, чтобы ваш переключатель был модным или функциональным?
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключить
Переключатель/флажок без метки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация выключателя питания
Простая анимация выключателя питания.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключатель плоскости CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Сердечный переключатель CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Тумблер Флажок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка переключения подписки
Кнопка переключения подписки с надписью «Smudge, The Confused Cat» из известного мема «Woman Yelling At Cat».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключить квадрат на круг
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключатель громкости CSS
Включение/выключение звука.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Простой CSS-переключатель/переключатель
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Простой CSS-переключатель/переключатель
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Нервничающие переключатели
Переключатели, у которых есть немного беспокойства. ..
..
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
CSS-переключатель флажков — дневной/ночной режим
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированный тумблер CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Игрушечный тумблер
Как может выглядеть тумблер на продукте Little Tikes, учитывая пластиковый вид. Ручка должна напоминать двухцветный шар.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация флажка с помощью Pure CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключатель День/Ночь
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Непонятная кнопка-переключатель
Непонятная кнопка-тумблер/тумблер Использование HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Настоящий ползунок флажков на чистом CSS
Многие люди используют JS для изменения текста, но вам это не нужно.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Флажок Переключить анимацию
Флажок Pure CSS для переключения анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Переключить радиальный эффект
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Pure CSS Переключатель темного режима
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключатель сетки CSS
Новый взгляд на переключатель CSS с использованием анимации сетки CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Простые ручки-переключатели
простых переключателя HTML и CSS.
Совместимые браузеры: Chrome, Firefox (частично), Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключение пола Pure CSS
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кулисный тумблер флажка
Элемент HTML-формы флажка, стилизованный под тумблер-качельку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Выключатель лампы Pure CSS
Переключатель лампочки на чистом HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключить анимацию
Переключить анимацию в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Блокировка переключателя Анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопки переключения
Более увлекательно, чем скучный флажок.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопки переключения на чистом CSS | Переключатели ВКЛ-ВЫКЛ
Коллекция тумблеров / переключателей, которые можно практически использовать на веб-сайте. Разработан с использованием CSS без JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключатели (флажки)
HTML и CSS тумблеры.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключатель колебания
Вихревой тумблер Pure CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопки-переключатели / двухпозиционные переключатели
Кнопка-переключатель «день-ночь», эластичная кнопка-тумблер или выключатели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
3D-переключатель
Только один флажок и его метка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Тоторо Переключатель
Очень красивый и простой Тоторо тумблер .
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Переключить
Pure CSS анимированный тумблер переключатель.
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Тумблер «холодный-горячий»
Вероятно тумблер концепт, который еще никто не пробовал. Это для температуры — варианты холодные или горячие. Идея состоит в том, чтобы изобразить ручку в виде кубика льда для холодного и пламени для горячего. Для горячего куб двигается вправо и одновременно плавится, а вместе с ним движется восходящее пламя. Для холода вода снова превращается в куб при движении влево, а пламя гаснет, двигаясь вместе с ним.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Переключатель медведя CSS
Милый медвежонок тумблер .
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: Normalize.css
О коде
Эластичный фиксатор
Pure CSS эластичный переключатель .
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: шрифты Google
О коде
Переключатель суб/суп
Sub и sup тумблер .
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Переключатель на лампочку
Пользовательский флажок, отображающий состояние включения/выключения лампочки в виде тумблера.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Переключить
Тумблер для переключения чистого CSS.
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Реалистичная кнопка переключения
HTML и CSS реалистичная кнопка переключения с небольшим JavaScript.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Реализация жидкостной кнопки
Переход между состояниями Вкл. и Выкл.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Другой переключатель
Классный HTML и CSS тумблер .
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: шрифты Google
О коде
Минимальный переключатель Pure CSS
Переключение только с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Pure CSS День и ночь Переключатель
Awesome HTML и CSS день и ночь переключают переключатель.
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: шрифты Google
О коде
Простой переключатель
Простой переключатель .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Плоский тумблер
Плоский тумблер Pure CSS .
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Китти Тоггл
Простой флажок переключатель улучшили, превратив в кошку.
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Чистые переключатели CSS
Чистый CSS-переключатель : плоский вид, трехмерный вид.
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопки переключения
Различные коллекции кнопок-переключателей на чистом CSS3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Pure CSS Переключатель день/ночь
Переработка оригинального кадра Dribbble: https://dribbble.com/shots/13-Day-Night-Toggle-Button
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Переключатели SVG — дизайн
HTML/CSS переключает дизайн на SVG.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Переключатель перекоса
Ницца Перекос .
Совместимые браузеры: Chrome (частично), IE (частично), Edge (частично), Firefox, Opera (частично), Safari (частично)
Зависимости: jQuery
О коде
Потрясающая кнопка-переключатель
Две очень красивые радиокнопки, объединенные в тумблер.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключатель CSS
Тумблер с CSS анимация.
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: jQuery
О коде
Переключатель iOS 7
CSS/HTML только воссоздание кнопок iOS 7 для переключения .
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: Modernizr.js
О коде
Переключатели
Первые 2 разработаны с глубиной и освещением, в то время как третий имеет плоский дизайн с несколько «липким» переходом на нем.
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
Как создать HTML-переключатель?
Как создать тумблер HTML?
Как создать HTML-тумблер?
share-outline Курс Javascript — Освоение основ Автор Mrinal Bhattacharya Бесплатно star 4. 8 Зачислено: 1000 Курс Javascript — Освоение основ Мринал B hattacharya Бесплатно Начать обучение
8 Зачислено: 1000 Курс Javascript — Освоение основ Мринал B hattacharya Бесплатно Начать обучениеОбзор
Кнопка-переключатель — это кнопка, позволяет нам переключаться между двумя состояниями. Его можно определить как раздел дизайна, который помогает клиенту или пользователю выбирать между двумя разными состояниями. Тумблер часто реализуется как нативный элемент в наших проектах веб-разработки. Обычно он используется в таких ситуациях, как переключение языка, реализация переключателя для переключения в темный режим и т. д.
На следующем изображении показан пример HTML-переключателя:
Здесь мы видим, как можно изменить состояние переключателя при нажатии. После щелчка его положение указателя меняется вместе с цветом и темами. В этой статье мы узнаем, как создать тумблер HTML.
Предварительные требования
Прежде чем мы приступим к созданию нашей кнопки-переключателя, необходимо знать следующее:
- Базовые знания HTML и знать, как использовать основные теги, такие как div , кнопка и т.
 д.
д. - Базовые знания CSS и стилей.
- Знание интеграции HTML и CSS.
Что мы создаем?
Как обсуждалось ранее, кнопка-переключатель — это кнопка, которая позволяет нам переключаться между двумя состояниями. Когда мы закончим с реализацией, наш HTML-переключатель будет выглядеть следующим образом:
Чтобы реализовать HTML-переключатель, мы разделим весь проект на две части:
- HTML-часть 9.0008
- Деталь CSS
Прежде всего, мы создадим структуру переключателя HTML в файле HTML. Он будет содержать div , заголовков , абзацев и switch , и т. д.
Наш последний переключатель будет выглядеть следующим образом: ggle обсуждается в следующем разделе .
Как создать тумблер в HTML?
Добавить HTML
В этой части мы реализуем структуру переключателя HTML. Код HTML для переключателя будет реализован в следующих шагах:
- Шаг 1 : На этом шаге мы создадим нашу базовую структуру HTML.
 Он будет состоять из, и т. д.
Он будет состоять из, и т. д. - Шаг 2 : На этом шаге мы добавимв тег с именем класса container .
- Шаг 3 : В этом контейнере div мы добавим заголовок, используя
. Наряду с этим мы добавим текстовые элементы с помощью тега
.- Шаг 4 : На этом шаге мы реализуем наш HTML-переключатель. Во-первых, мы добавим тег с типом Checkbox . Кроме того, мы добавим переключатель id для тега input . Ниже ввода мы добавим тег
Код
Добавить CSS
В этом разделе мы реализуем стиль часть переключателя HTML. Код CSS для переключателя HTML будет реализован с помощью следующих шагов:
- Шаг 1 : Мы создадим файл CSS и определим селекторы CSS для всех классов и идентификаторов , определенных в файле HTML.
 . (Селекторы CSS для классов определяются с помощью ., за которым следует имя класса, а идентификаторы определяются с помощью #, за которым следует имя идентификатора).
. (Селекторы CSS для классов определяются с помощью ., за которым следует имя класса, а идентификаторы определяются с помощью #, за которым следует имя идентификатора). - Шаг 2 : Для всех классов и идентификаторов мы определим положение и расстояние. Это будет реализовано с использованием полей и отступов.
- Шаг 3 : Определим состояния переключателя: до и после. В рамках этого мы определим различные цветовые схемы и т. д. для переключателя HTML.
- Шаг 4 : Мы определим поведение переключения сообщений в пределах .checkbox:checked + .toggle и .checkbox:checked + .toggle::after.
Часть CSS является относительным аспектом и должна быть реализована в соответствии с потребностями дизайна.
Код
Сочетание кода HTML и CSS
В этом разделе мы объединим код HTML и CSS, который мы написали до сих пор, чтобы отобразить переключатель.

- Шаг 3 : В этом контейнере div мы добавим заголовок, используя

 д.
д. Он будет состоять из, и т. д.
Он будет состоять из, и т. д. . (Селекторы CSS для классов определяются с помощью ., за которым следует имя класса, а идентификаторы определяются с помощью #, за которым следует имя идентификатора).
. (Селекторы CSS для классов определяются с помощью ., за которым следует имя класса, а идентификаторы определяются с помощью #, за которым следует имя идентификатора).