Переключатели | Учебные курсы | WebReference
Переключатели (жарг. радиокнопки) используют, когда необходимо выбрать один единственный вариант из нескольких предложенных. Создаются следующим образом.
<input type="radio">
Атрибуты переключателей перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| name | Имя группы переключателей для идентификации поля. Поскольку переключатели являются групповыми элементами, то имя у всех элементов группы должно быть одинаковым. |
| disabled | Блокирует переключатель для выбора. |
| form | Идентификатор формы для связывания кнопки с элементом <form>. |
| type | Для переключателя значение должно быть radio. |
| checked | Предварительное выделение переключателя. По определению, набор переключателей
может иметь только один выделенный пункт, поэтому добавление checked сразу к нескольким полям не даст особого результата. В любом случае, будет
отмечен элемент, находящийся в коде HTML последним. По определению, набор переключателей
может иметь только один выделенный пункт, поэтому добавление checked сразу к нескольким полям не даст особого результата. В любом случае, будет
отмечен элемент, находящийся в коде HTML последним. |
| value | Задаёт, какой текст будет отправлен на сервер. Здесь уже каждый элемент должен иметь свое уникальное значение, чтобы можно было идентифицировать, какой пункт был выбран пользователем. |
| autofocus | Переключатель получает фокус после загрузки документа. |
| required | Выбор переключателя перед отправкой формы становится обязательным. |
Как обычно, переключатели нельзя вкладывать внутрь ссылок и кнопок.
Создание группы переключателей показано в примере 1.
Пример 1. Создание переключателей
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Переключатели</title> </head> <body> <form> <p><b>Какое у вас состояние разума?</b></p> <p><input name=»dzen» type=»radio» value=»nedzen»> Не дзен</p> <p><input name=»dzen» type=»radio» value=»dzen»> Дзен</p> <p><input name=»dzen» type=»radio» value=»pdzen» checked> Полный дзен</p> <p><input type=»submit» value=»Выбрать»></p> </form> </body> </html> 1).
1).Рис. 1. Вид переключателей в браузере
Заметьте, что в данном примере значение атрибута name для всех переключателей одинаково, именно в таком случае браузер понимает, что переключатели связаны между собой и помечает только один пункт из предложенных. Значение атрибута value же должно различаться, чтобы обработчик формы мог понять, какой вариант выбран пользователем.
См. также
- <input>
- Выравнивание элементов форм
- Загрузка файлов
- Кнопки
- Кнопки
- Отправка данных формы
- Переключатели
- Поле для ввода пароля
- Поле для пароля
- Пользовательские формы
- Построение форм
- Скрытое поле
- Стилизация переключателей
- Стилизация флажков
- Сумасшедшие формы
- Текстовое поле
- Текстовое поле
- Флажки
- Флажки
- Формы в Bootstrap 4
- Формы в HTML
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02. 06.2020
06.2020
Редакторы: Влад Мержевич
Переключатель. Справка
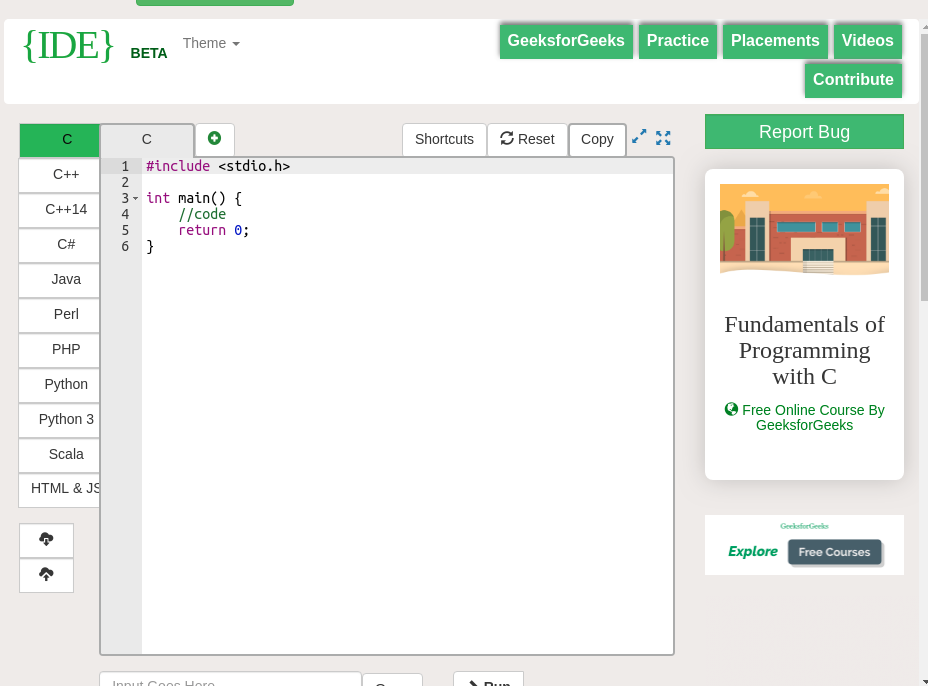
Примечание. Справочник по настройке интерфейса описывает работу редактора HTML/JS/CSS. Вы также можете попробовать создать переключатель в Конструкторе шаблонов.
Чтобы вставить в задание переключатель, используйте компонент {{field type="radio" name="<название выходного поля>"}}. Например (переключатель из двух элементов):
{{field \n Описание\n \n
Тип поля: radio — переключатель.\n
\n \n Значение по умолчанию\n
\n
нет
\n "}}">="radio" \n Описание\n \n
Атрибут для поля выходных данных. Содержит имя поля выходных данных.
Содержит имя поля выходных данных.
\n \n Значение по умолчанию\n
\n
нет
\n "}}">="result" \n Описание\n \n
Подпись. Например:\n label="Да".
\n \n Значение по умолчанию\n
\n
нет
\n "}}">="Да" \n Описание\n \n
Передаваемое значение (записывается в файл с выходными\n данными).
\n \n Значение по умолчанию\n
нет
"}}">="Yes" \n Описание\n \n
Горячая клавиша для выбора значения.
\n \n Значение по умолчанию\n
\n
нет
\n "}}">="1"}}
{{field \n Описание\n \n
Тип поля: radio — переключатель.\n
\n \n Значение по умолчанию\n
\n
нет
\n "}}">="radio" \n Описание\n \n
Атрибут для поля выходных данных. Содержит имя поля выходных данных.
\n \n Значение по умолчанию\n \n
нет
\n "}}">="result" \n Описание\n \n
Подпись. Например:\n
Например:\n label="Да".
\n \n Значение по умолчанию\n
\n
нет
\n "}}">="Нет" \n Описание\n \n
Передаваемое значение (записывается в файл с выходными\n данными).
\n \n Значение по умолчанию\n
нет
"}}">="No" \n Описание\n \n
Горячая клавиша для выбора значения.
\n \n Значение по умолчанию\n
\n
нет
\n "}}">="2"}}В описании выходных данных добавьте поле с типом
string. Например:
Например:{
"result": {
"type": "string",
"required": true
}
}- Параметры
Параметр
Описание
Обязательный
Значение по умолчанию
Тип поля:
radio— переключатель.да
нет
Атрибут для поля выходных данных. Содержит имя поля выходных данных.
да
нет
Подпись.
 Например:
Например: label="Да".нет
нет
Передаваемое значение (записывается в файл с выходными данными).
нет
нет hotkey
Горячая клавиша для выбора значения.
нет
нет
validation-show
Расположение всплывающих подсказок (отображаются, если ответ не прошел валидацию).
 Расположение указывается относительно поля ввода.
Расположение указывается относительно поля ввода.Допустимые значения:
Над полем ввода:
"top-left"(слева),"top-center"(посередине),"top-right"(справа).Под полем ввода:
"bottom-left"(слева),"bottom-center"(посередине),"bottom-right"(справа).Слева от поля ввода:
"left-top"(сверху),"left-center"(посередине),"left-bottom"(внизу).Справа от поля ввода:
"right-top"(сверху),"right-center"(посередине),"right-bottom"(внизу).
Не показывать сообщение (
"false").
нет
"top-left"
checked
Состояние переключателя при отображении страницы:
нет
Размер поля.
Допустимые значения:
"M","L".нет
Ширина поля.
 Указывается в следующих единицах:
Указывается в следующих единицах:Можно также задать ширину формулой. Например:
width="calc(100%-30px)".нет
зависит от длины подписи
CSS-класс для поля. Например:
class="annotation".нет
".field" ".field_type_radio"
Была ли статья полезна?
20 лучших тумблеров [примеры на чистом CSS]
Если вы занимаетесь веб-разработкой, то наверняка знаете, что такое «тумблер». В настоящее время почти нет веб-сайтов или веб-приложений, которые их не используют.
Что такое тумблер CSS?
Это элемент дизайна, который предоставляет пользователям возможность выбора между двумя различными состояниями. Обычно используется на веб-сайтах, в мобильных приложениях и другом программном обеспечении.
При использовании в веб-разработке тумблер не является нативным элементом, поэтому разработчики придумали способы имитации этого элемента, используя только HTML и CSS.
Обычно под капотом используется скрытый флажок для отслеживания состояния тумблера.
Ваш браузер не поддерживает видео тег.
20 лучших тумблеров CSS
Вот список лучших примеров тумблеров CSS, которые мы нашли. Все они в чистом CSS и без единой строки JavaScript:
1. Переключатель темного режима
См. перо на КодПене.
Все мы любим темный режим. И если вы планируете реализовать его на своем сайте, вы, вероятно, будете использовать какой-то тумблер от Saba.
И если вы планируете реализовать его на своем сайте, вы, вероятно, будете использовать какой-то тумблер от Saba.
Этот переключатель был разработан специально для этой цели, и результат просто прекрасен.
Переключатель меняет значок с белой луны на темном фоне (ночь) на круг, представляющий солнце на белом фоне.
Это чисто CSS-переключатель, поэтому не нужно беспокоиться о JavaScript! Чистая красота!
2. Переключатель CSS с текстом
См. перо на КодПене.
Если вам нужен переключатель, содержащий короткий текст, например «Да» или «Нет», тогда вам понравится этот переключатель от Himalaya.
Этот пример переключателя имеет 18 различных эффектов. И самое приятное, что каждый лучше предыдущего!
Вы можете перейти от традиционного тумблера к чему-то более смелому, используя более обычные переключатели, но с легким прикосновением, которое выделяет их.
Все анимации сделаны на чистом CSS и очень плавные!
3. Тумблер Pure CSS
См. перо на КодПене.
Созданный Маркусом, это базовый и, вероятно, идеальный тумблер для тех, кто ищет тумблер только для CSS.
Что мне лично нравится в этом, так это то, что у него есть дополнительная анимация, которая происходит, когда мы нажимаем на переключатель, прежде чем мы отпускаем кнопку.
Эта небольшая анимация очень умно добавляет небольшой, но заметный эластичный эффект, который придает этому переключателю современный вид.
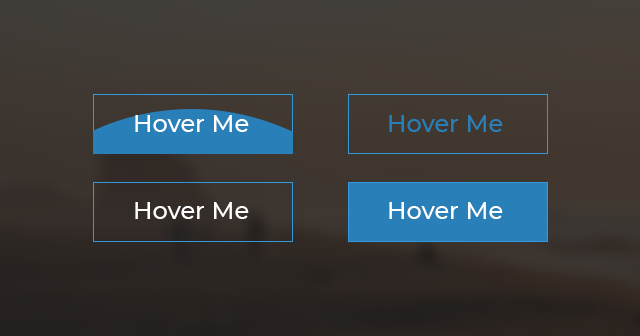
4. Кнопка переключения CSS
См. перо на КодПене.
Некоторые люди могут искать настоящие кнопки с переключаемым состоянием. Термин «кнопка-переключатель» может немного сбивать с толку, но если вы ищете настоящие кнопки с двумя состояниями, этот пример для вас.
Этот переключатель был создан Маурисио и содержит 5 различных переключателей, два из которых считаются кнопками.
Эффекты перекоса и переворота могут быть тем, что вы ищете!
5. Тумблер iOS
См. перо на КодПене.
Вполне вероятно, что именно iOS с их iPhone сделали переключатель модным в веб-разработке, поэтому неудивительно, что многие люди любят имитировать такой же внешний вид для своего веб-сайта.
Вот хороший пример тумблера от coldsoul, который имитирует тот же эффект и делает это с тем же дизайном и функциональностью.
И, конечно же, он также поддерживает сенсорные устройства.
6. Табличка для тумблера
См. перо
на КодПене.
перо
на КодПене.
Обычно каждый вход имеет связанный с ним элемент метки для предоставления описания. При использовании тумблера вы можете сделать то же самое.
Хотя вы, вероятно, сможете интегрировать метку с большинством предыдущих переключателей, которые мы назвали в статье, вот пример другого переключателя, который включает метку, так что вы можете просто скопировать и вставить, если хотите.
Обратите внимание, как переключатель меняет свое состояние при нажатии на метку. Это ожидаемое поведение меток при правильной реализации.
Спасибо Моргану за создание этого прекрасного переключателя.
7. Тумблер с вращающейся этикеткой
См. перо на КодПене.
Если вы хотите поэкспериментировать с метками переключателей, вот отличный пример того, как можно довести их до крайности.
Этот переключатель, созданный Джоном, меняет свою метку в зависимости от своего состояния, но делает это довольно неожиданным образом. Метка изменяется с некоторым приятным эффектом смягчения, и весь фон страницы меняется вместе с ним.
Метка изменяется с некоторым приятным эффектом смягчения, и весь фон страницы меняется вместе с ним.
Идеально подходит для использования в качестве большого элемента полноэкранного веб-сайта. Особенно, если вы хотите также использовать эффект скользящего фона, который идет вместе с ним.
8. Доступный тумблер с чеком
См. перо на КодПене.
Доступность должна быть приоритетом в Интернете в настоящее время. Этот переключатель от руки Гомера доказывает нам, что красота и дизайн могут быть рука об руку.
Вы можете проверить его доступность, используя клавиатуру для запуска изменения состояния. Нажмите на него, а затем используйте пробел клавиша для переключения между обоими состояниями.
Кроме того, обратите внимание на то, как на элемент можно сфокусироваться, когда вы нажимаете клавишу вкладки , что является ожидаемым поведением для большинства элементов ввода.
И если вам все еще нужно больше, этот переключатель также допускает отключенный атрибут и ведет себя соответственно, но не допускает фокус или не реагирует на события клавиатуры или мыши.
10. Тумблер Bootstrap 5 CSS
См. перо на КодПене.
Если вы используете Bootstrap, вы можете проверить этот пример codepen, созданный Nisharg.
Он использует Bootstrap 5 и демонстрирует различные размеры тумблеров с использованием исключительно HTML и CSS поверх CSS-файла Bootstrap.
11. Эластичный тумблер CSS
См. перо на КодПене.
Этот пример от Sivacva добавляет немного оригинальности традиционному переключателю, добавляя два дополнительных эффекта.![]() Свечение или тень, появляющаяся при включении переключателя, и какая-то эластичный эффект.
Свечение или тень, появляющаяся при включении переключателя, и какая-то эластичный эффект.
Это делает этот эффект переключения немного более уникальным и удобным в использовании, чем другие, и в то же время делает его простым.
12. Тумблер «Солнце-Луна»
См. перо на КодПене.
Этот переключатель от Satyam выводит темный режим на новый уровень, используя гораздо более детализированную графику.
Он использует фигуры солнца и луны для представления обоих состояний, темного и светлого режимов.
Желтое солнце представлено на синем фоне в виде неба, а белая луна — на черном небе и звезде.
Лично мне нравится анимация, происходящая на этом тумблере. Солнце становится звездой, а луна появляется из самого низа.
Если вы увлекаетесь анимацией, как и я, вам также понравится эта коллекция удивительных текстовых анимаций CSS.
14. Переключатель темного режима с текстом
См. перо на КодПене.
Иногда вам может понадобиться добавить полное слово внутри тумблера вместо использования для него внешней метки.
Если это так, то этот пример переключателя от Nadeesha наверняка доставит вам удовольствие 🙂
Помимо полного мира, этот пример переключателя специально разработан для использования на веб-сайтах, включая темный режим .
Вы заметите, как вся страница становится черной или белой в зависимости от ее состояния.
15. Тумблер «День/Ночь»
См. перо на КодПене.
Если вы хотите использовать необычные эффекты, вы не можете пропустить этот тумблер от Raunaq.
Этот переключатель «день-ночь» — настоящее произведение искусства. Там так много деталей. Сделанный с большим дизайнерским вкусом, этот переключатель показывает красивое солнце с движущимися облаками и луну с падающими звездами.
Почти невероятно, что это делается с помощью чистого CSS!
16. Огромный тумблер
См. перо на КодПене.
Вот еще один пример переключения дня и ночи, доведенный Lurx до крайности.
Идеально подходит для использования в большом размере для веб-сайтов, не связанных с весельем или непринужденной атмосферой, которые хотят привлечь внимание посетителей и создать для них уникальные впечатления.
Сделано только с помощью CSS.
17. Поворотный тумблер
См.![]() перо
на КодПене.
перо
на КодПене.
Вот красиво оформленный тумблер на чистом CSS, закодированный Клаудией, с какой-то скользящей анимацией.
В нем используется фигурка робота из «Звездных войн» RD-D2, чтобы добавить немного веселья.
18. Цветной тумблер – закругленный и прямоугольный
См. перо на КодПене.
Вот пример нескольких переключателей разных цветов, как округлой, так и квадратной формы.
Воплощенный в жизнь Кундузом, этот переключатель имеет две интенсивности цвета в зависимости от состояния переключателя.
Лично мне нравится круглый тумблер, но могут быть случаи, когда может пригодиться и квадратный.
19. Тумблер CSS с тремя состояниями
См. перо
на КодПене.
перо
на КодПене.
Кто сказал, что тумблер может иметь только две метки или два состояния?
На этом примере Рикардо показывает нам, что тумблер может содержать три состояния, а почему бы и нет, даже три метки, если вы поместите их поверх каждого состояния.
И все это было сделано вообще без JavaScript. Впечатляет?
20. Переключение темного режима на чистом CSS
См. перо на КодПене.
Отличный пример переключателя, предложенный Бенджамином, который приводит к довольно красивому элементу переключателя, используя только CSS.
Кроме того, это тумблер с двумя метками, которые тоже могут быть весьма полезными. Плавная анимация плавности придает этому переключателю современный вид.
- Красивые индикаторы выполнения CSS
- Гамбургер-меню на чистом CSS
- Крутая анимация CSS для добавления на ваш сайт
- Закругленные кнопки CSS
сообщить об этом объявлении
72 CSS-переключатели
Коллекция отобранных вручную бесплатных HTML и CSS-переключателей примеров кода. Обновление июньской коллекции 2020 года. 13 новых предметов.
Обновление июньской коллекции 2020 года. 13 новых предметов.
- Тумблеры Bootstrap
- Тумблеры jQuery
- Переключатели попутного ветра
О коде
Вращающийся тумблер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
3D 2021 Переключатель CSS
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Создание тумблера «день-ночь» только CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Половина оранжевой кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка переключения
Правила CSS повторяются, поэтому вы можете легко получить правила CSS для каждой кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Neumorphic-Toggle-Button
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Морской режим
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированная кнопка переключения CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Переключатель неоморфизма CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключатель яиц CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Неоморфный переключатель
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключатель указателя уровня топлива Pure CSS
E 1/2 F pure CSS Переключатель указателя уровня топлива. Нажмите на датчик, чтобы переключить индикатор.
Нажмите на датчик, чтобы переключить индикатор.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Тумблеры
Вы хотите, чтобы ваш переключатель был модным или функциональным?
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключатель
Переключатель/флажок без метки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация выключателя питания
Простая анимация выключателя питания.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключатель плоскости CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Датчик сердечного ритма CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Тумблер Флажок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка переключения подписки
Кнопка переключения подписки с надписью «Smudge, The Confused Cat» из известного мема «Woman Yelling At Cat».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключить квадрат на круг
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключатель громкости CSS
Включение/выключение звука.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Простой переключатель CSS/тумблер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Простой переключатель CSS/тумблер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Нервничающие переключатели
Переключатели, у которых есть немного беспокойства. ..
..
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
CSS-переключатель флажков — дневной/ночной режим
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированный тумблер CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Игрушечный тумблер
Как может выглядеть тумблер на продукте Little Tikes, учитывая пластиковый вид. Ручка должна напоминать двухцветный шар.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация флажка с помощью Pure CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключатель день/ночь
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Непонятная кнопка-переключатель
Непонятная кнопка-тумблер/тумблер Использование HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Настоящий ползунок флажков на чистом CSS
Многие люди используют JS для изменения текста, но вам это не нужно.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Флажок Переключить анимацию
Флажок Pure CSS для переключения анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Переключение радиального эффекта
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Pure CSS Переключатель темного режима
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключатель сетки CSS
Новый взгляд на переключатель CSS с использованием анимации сетки CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Простые ручки-переключатели
простых переключателя HTML и CSS.
Совместимые браузеры: Chrome, Firefox (частично), Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключение пола Pure CSS
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кулисный тумблер флажка
Элемент HTML-формы флажка, стилизованный под тумблер-качельку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Выключатель лампы Pure CSS
Переключатель лампочки на чистом HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Анимация переключения
Переключить анимацию в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация переключателя блокировки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопки переключения
Более увлекательно, чем скучный флажок.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопки переключения на чистом CSS | Переключатели ВКЛ-ВЫКЛ
Коллекция тумблеров / переключателей, которые можно практически использовать на веб-сайте. Разработан с использованием CSS без JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключатели (флажки)
HTML и CSS тумблеры.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключатель колебания
Вихревой тумблер Pure CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Тумблеры / двухпозиционные переключатели
Кнопка-переключатель «день-ночь», эластичная кнопка-тумблер или выключатели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
3D-переключатель
Только один флажок и его метка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Тоторо Переключатель
Очень красивый и простой Тоторо тумблер .
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Переключатель
Pure CSS анимированный тумблер переключатель.
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Тумблер «холодный-горячий»
Вероятно тумблер концепт, который еще никто не пробовал. Это для температуры — варианты холодные или горячие. Идея состоит в том, чтобы изобразить ручку в виде кубика льда для холодного и пламени для горячего. Для горячего куб движется вправо и одновременно плавится, а вместе с ним движется восходящее пламя. Для холода вода снова превращается в куб при движении влево, а пламя гаснет, двигаясь вместе с ним.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Переключатель медведя CSS
Милый медвежонок тумблер ..png)
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: Normalize.css
О коде
Эластичный фиксатор
Pure CSS Эластичный переключатель .
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: шрифты Google
О коде
Переключатель суб/суп
Sub и sup тумблер .
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Переключатель на лампочку
Пользовательский флажок, отображающий состояние включения/выключения лампочки в виде тумблера.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Переключатель
Тумблер Переключить чистый CSS.
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Реалистичная кнопка переключения
HTML и CSS реалистичная кнопка переключения с небольшим JavaScript.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
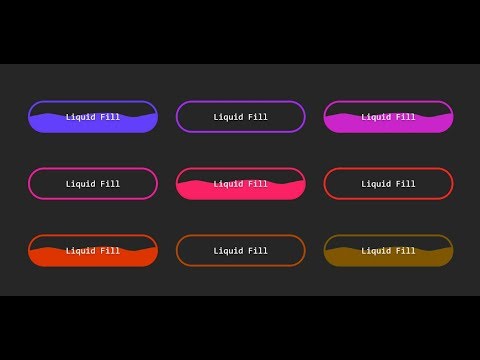
Реализация жидкостной кнопки
Переход между состояниями Вкл. и Выкл.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Другой тумблер
Классный HTML и CSS тумблер .
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: шрифты Google
О коде
Минимальный переключатель Pure CSS
Переключение только с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Pure CSS Переключатель дня и ночи
Awesome HTML и CSS дневной и ночной переключатель .
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: шрифты Google
О коде
Простой тумблер
Простой переключатель .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Плоский тумблер
Плоский тумблер Pure CSS .
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Китти Туггл
Простой флажок переключатель улучшили, превратив в кошку.
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Чистые переключатели CSS
Чистый CSS-переключатель : плоский вид, трехмерный вид.
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопки переключения
Различные коллекции кнопок-переключателей на чистом CSS3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Pure CSS Переключатель день/ночь
Переработка оригинального кадра Dribbble: https://dribbble.com/shots/13-Day-Night-Toggle-Button
Совместимые браузеры: Chrome, IE, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Переключатели SVG— конструкция
HTML/CSS переключает дизайн на SVG.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Переключатель перекоса
Ницца Перекос .
Совместимые браузеры: Chrome (частично), IE (частично), Edge (частично), Firefox, Opera (частично), Safari (частично)
Зависимости: jQuery
О коде
Потрясающая кнопка-переключатель
Две очень красивые радиокнопки, объединенные в тумблер.

 Содержит имя поля выходных данных.
Содержит имя поля выходных данных.
 Например:\n
Например:\n  Например:
Например:  Расположение указывается относительно поля ввода.
Расположение указывается относительно поля ввода.
 Указывается в следующих единицах:
Указывается в следующих единицах: