Объединение ячеек внутри строк и столбцов | HTML
В таблицах часто нужно объединять строки или столбцы. Это помогает объединить различную информацию. Например, если в складской таблице нет товара, то нет смысла постоянно дублировать информацию — её можно объединить и написать, что товара нет на складе:
| Товар | Цена | Количество |
|---|---|---|
| Чай | Нет на складе | |
В HTML-разметке объединить ячейки в столбцах или строках можно с помощью специальных атрибутов colspan и rowspan. Их значениями является количество ячеек справа (для colspan) или снизу (для rowspan), которые нужно объединить с текущей. Отсчёт начинается с текущей ячейки, к которой применено свойство. Например, если стоит значение colspan="2", то будет объединена текущая ячейка с соседней.
Разметка для примера выше без учёта объединения ячеек будет следующей:
<table>
<thead>
<tr>
<th>Товар</th>
<th>Цена</th>
<th>Количество</th>
</tr>
</thead>
<tbody>
<tr>
<td>Чай</td>
<td>Нет на складе</td> <!-- ячейка, которую хотим объединить -->
<td></td>
</tr>
</tbody>
</table>
Для того чтобы объединить ячейки, нужно сделать два действия:
1. В тег ячейки, которую будем объединять, добавить атрибут
В тег ячейки, которую будем объединять, добавить атрибут colspan со значением, равным количеству объединяемых ячеек справа
2. Удалить лишние ячейки из строки
<table>
<thead>
<tr>
<th>Товар</th>
<th>Цена</th>
<th>Количество</th>
</tr>
</thead>
<tbody>
<tr>
<td>Чай</td>
<td colspan="2">Нет на складе</td>
</tr>
</tbody>
</table>
Для объединения ячеек по вертикали используется атрибут rowspan. Алгоритм действий повторяет аналогичный при объединении по горизонтали. Единственное отличие — удалять ячейки нужно в соседних строках:
<table>
<thead>
<tr>
<th>Сотрудник</th>
<th>Зарплата</th>
<th>Бонусы</th>
<th>Менеджер</th>
</tr>
</thead>
<tbody>
<tr>
<td>Алексей Примадонин</td>
<td>750$</td>
<td>63$</td>
<td rowspan="2">Кодовёнок Хекслетович</td>
</tr>
<tr>
<td>Вениамин Редакторович</td>
<td>1200$</td>
<td>0</td>
</tr>
</tbody>
</table>
В примере двое сотрудников взаимодействуют с одним менеджером. Можно указать его дважды, но нагляднее объединить ячейки по вертикали. Для этого был добавлен атрибут
Можно указать его дважды, но нагляднее объединить ячейки по вертикали. Для этого был добавлен атрибут
| Сотрудник | Зарплата | Бонусы | Менеджер |
|---|---|---|---|
| Алексей Примадонин | 750$ | 63$ | Кодовёнок Хекслетович |
| Вениамин Редакторович | 1200$ | 0 |
Задание
Создайте таблицу, состоящую из двух строк и трёх столбцов. Во второй строке объедините первые две ячейки, используя атрибуты. Первая строка должна быть шапкой таблицы
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код.
 Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Количество ячеек в каждой строке таблицы должно быть одинаковым после объединения. Важно различать количество тегов
<td>и общее количество ячеек. Например, использовав на ячейке атрибутcolspan="2"вы получите две логические ячейки, только они будут объединены. По этой причине необходимо убрать одну физическую ячейку из разметки для компенсацииЕсли используется атрибут
rowspan, то удаляются ячейки в строках ниже
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Как убрать «Можно использовать следующий HTML-теги и.
 .»
.»Главная » WordPress » Красивая форма комментариев или как убрать «Можно использовать следующий HTML-теги и атрибуты»
Здравствуйте, уважаемые читатели и гости LediSeo! Сегодня я хочу предложить Вам разобрать тонкости wordpress, а именно формы комментариев этого замечательного движка. В последнее время при создании блогов, а также во время анализов блога, я стала обращать внимание на наличие в форме комментарием текста с мини разметкой, который имеет заголовок “Можно использовать следующий HTML-теги и атрибуты” , который не только не несет никакой функциональности,но и при этом повторяется на каждой созданной странице, что может посчитаться поисковыми системами в итоге за неуникальный контент. А если при этом учесть, что данная разметка повторяется на 60% просмотренных мною молодых блогах, то это же может рассчитываться как и плагиат. Подозреваю многие уже приготовились задать вопрос: “
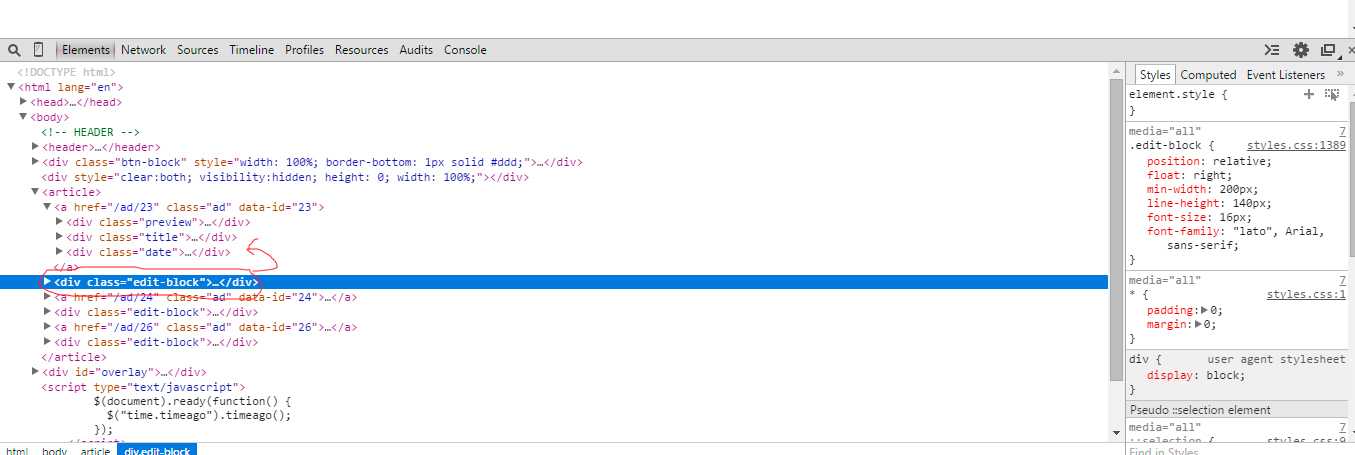
Итак, первоначально, давайте наглядно уточним, что же я предлагаю удалить из формы комментариев.
Вывод вот такой мини разметки на мой взгляд портит внешний вид блога и ко всему прочему еще и создает дублированный контент. Именно его я и рекомендую удалить. Для этого достаточно открыть на редактирование файл comments.php используемой темы и аккуратно удалить строки отвечающие за вывод данного текста. Как это сделать я не буду рассказывать, так как это элементарно просто. Но….
Редактирование файла comments.php не всегда приводит к положительным результатам и тогда требуется провести более кардинальные изменения, о которых и пойдет речь.
Чтобы удалить вывод строки “Можно использовать следующий HTML-теги и атрибуты” нам необходимо отредактировать файл comment-template.php, который лежит в папке wp-includes. Для этого запускаем ftp-клиент и в корневом каталоге открываем папку wp-includes
в которой ищем файл comment-template. php
php
скачиваем данный файл к себе на рабочий стол и открываем на редактирование при помощи программы Notepad++ или же с помощью программы dreamweaver и ищем строку
1 2 | comment_notes_after'sprintf( __( 'You may use these <abbr title="HyperText Markup Language">HTML </abbr> tags and attributes: %s' ), ' <code>' . allowed_tags() . '</code>' ) . ', |
которая располагается на 1540 строке в программе notepad.
И затем аккуратно, только эту строку, удаляем и сохраняем файл. Измененный файл снова закачиваем в исходную директорию, то есть в папку wp-includes. Обновляем блог и видим что нам удалось удалить строку “Можно использовать следующий HTML-теги и атрибуты” из формы комментирования.
Как видите все легко и просто, но есть одно “но” – данную операцию придется проводить каждый раз после того, как Вы обновите wordpress до новой версии. Думаю, с данной инструкцией сделать это Вам уже не составит особых проблем.
Ну вот и все, теперь и вы знаете как удалить строку “Можно использовать следующий HTML-теги и атрибуты” из формы комментариев. На этом я сегодня прощаюсь с Вами, всем удачи и до новой встречи. Кстати, чтобы не пропустить что то новенькое не забудьте подписаться на обновления блога.
Пока — пока.
С уважением, Отчаянная
Вам понравилась статья? Расскажите о ней друзьям!
Удаление HTML-тегов из текстовой строки
Мгновенное удаление HTML-тегов из строки содержимого с помощью этого онлайн-инструмента. Введите весь код веб-страницы или только часть веб-страницы, и этот инструмент автоматически удалит все элементы HTML, оставив только текстовое содержимое, которое вы хотите.
Этот инструмент на основе JavaScript также извлекает текст для HTML-кнопки и метатега заголовка наряду с обычным текстовым содержимым.
Если вам нужно удалить HTML-теги, попробуйте — он отлично справляется с удалением нежелательных HTML-элементов.
Как удалить HTML-теги из текста
Это всего лишь небольшое техническое примечание об удалении html-элементов с помощью кода JavaScript, поэтому, если вы не вникаете в технические детали, просто пропустите эту часть и используйте инструмент удаления html, описанный выше.
Как правило, предпочтительнее использовать подход, изящно использующий DOM для поиска и удаления содержимого HTML, а не подход, который просто использует регулярные выражения для поиска и удаления тегов HTML.
Поскольку вы столкнетесь с искаженным HTML, подход с регулярными выражениями может потерпеть неудачу, поэтому здесь я попытался использовать свойство javascript innerText, чтобы выполнить работу более надежным способом.
Проблема с использованием InnerText
Использование свойства внутреннего текста jaavscript для удаления HTML-тегов, к сожалению, работает не совсем так, как я хотел, поэтому мне пришлось подсластить сделку некоторыми регулярными выражениями, чтобы получить нужный текстовый вывод.
Для меня большая проблема с использованием внутреннего текста для удаления тегов html заключалась в том, что при этом удалялись теги сценария, но оставалось содержимое между открывающим и закрывающим тегом сценария в вашем текстовом содержимом. То же самое было сделано и для тегов стиля в тех случаях, когда вы могли столкнуться с некоторыми правилами стиля страницы.
Хотя это и необязательно, я также добавил регулярное выражение, чтобы сделать вывод более читабельным, избавившись от лишних разрывов строк. Это просто сделало формат вывода более читаемым.
В любом случае, если ни один из этих пунктов не является для вас препятствием, я бы просто посоветовал использовать свойство innerText для удаления html-тегов из вашего веб-контента. В противном случае вам нужно будет использовать некоторое регулярное выражение для удаления тегов HTML.
Самые популярные инструменты для работы с текстом
- Удалить разрывы строк: удалите ненужные разрывы строк из текста.
- Генератор случайных слов: Создайте список случайных слов. Отличный инструмент для мозгового штурма идей.
- Алфавитный порядок: Расставьте в алфавитном порядке все виды текстового содержимого с помощью этого инструмента.
- Текст в HTML: автоматически превращать обычный текст в абзацы HTML.
- HTML в текст: удалите все теги HTML, оставив только текстовое содержимое.

- Онлайн-счетчик предложений: быстро подсчитайте количество предложений в вашем контенте.
- Генератор случайного выбора: случайным образом выберите вариант из списка вариантов.
- Генератор обратного текста: создавайте сообщения в социальных сетях или любой текст в обратном тексте.
- Удалить повторяющиеся строки: удалите все одинаковые строки в вашем контенте.
- Абзац в одну строку: преобразование любых нескольких абзацев в одну строку.
Алфавитный инструмент
- Алфавитный порядок
- Сортировать список по алфавиту
- Расставить слова по алфавиту
- Сортировать строки по алфавиту
Генераторы случайных чисел
- Генератор случайных слов
- Генератор случайных предложений
- Генератор случайных существительных
- Генератор случайных прилагательных
- Генератор случайных строк
- Генератор случайных писем
- Средство принятия случайных решений
- Генератор случайных чисел
- Генератор случайных паролей
- Генератор случайного выбора
Инструменты разрыва строки
- Удалить разрывы строк
- Удалить повторяющиеся строки
- Добавить разрывы строк
- Преобразование разрывов строк в абзацы
- Абзацы в одну строку
Инструменты для забавного текста
- Обратный текст
- Генератор повторного текста
- Крошечный текстовый генератор
- Генератор курсивного текста
- Генератор полужирного текста
Инструменты для изменения текста
- Сделать первую букву предложения заглавной
- Текст в верхнем или нижнем регистре
- Удалить пробелы онлайн
- Использовать каждое слово с заглавной буквы
- Удалить цифры из текста
Инструменты SEO и Word
- Счетчик слов
- Счетчик предложений онлайн
- Счетчик символов
- Инструмент капитализации заголовков
- Средство проверки длины мета-описания
Средства преобразования содержимого
- Преобразование документа Word в HTML
- Преобразование документа Word в текст
- Преобразовать обычный текст в HTML
- Преобразование URL-адресов в HTML-ссылки
- Преобразование текста CSV в таблицу HTML
- HTML в текст
Генераторы HTML-кода
- Генератор HTML-таблиц
- Генератор списков HTML
- Генератор HTML-текста
- Конструктор всплывающих окон Javascript
- Электронная почта HTML-код
- Удалить теги HTML
Сжатие HTML
- Сжатие кода HTML
- Распаковать код HTML
Средства кодирования HTML
- Средство кодирования символов HTML
- Кодировать URL-адрес
HTML Stripper для удаления / очистки / полоски HTML-тегов помогает удалить форматирование HTML.

HTML Stripper удаляет HTML-теги и преобразует HTML-код в текст, который очищает текстовое форматирование HTML для сохранения и совместного использования ТЕКСТА. Удаление HTML — это процесс удаления ненужных HTML-тегов с веб-страницы.
Обычно это используется, когда кто-то хочет опубликовать статью на веб-сайте, который он не контролирует. Некоторые веб-сайты налагают строгие ограничения на то, какой контент можно вставлять в HTML. Иногда это может даже включать необходимость удаления тегов, необходимых для форматирования или указания макета веб-страницы.
Это полезный инструмент для блоггеров, которые хотят, чтобы их читатели внесли свой вклад в сообщение в блоге, не увязая во всем нежелательном форматировании, которое может добавить система комментариев.
HTML Stripper может использоваться авторами контента и веб-разработчиками для очистки тегов html в своем контенте перед его публикацией или отправкой в свой список контактов.
- Этот инструмент поможет вам удалить HTML-теги, удалить htm или HTML-код и преобразовать в текстовые строки/данные.

- Этот инструмент позволяет загружать HTML URL, конвертируя его в обычный текст. Нажмите кнопку URL, введите URL и отправьте.
- Этот инструмент поддерживает загрузку файла HTML для преобразования в stripHTML. Нажмите кнопку «Загрузить» и выберите «Файл».
- HTML Stripper Online хорошо работает на Windows, MAC, Linux, Chrome, Firefox, Edge и Safari.
Как
Strip HTML удаляет теги HTML?HTML Stripper использует регулярное выражение JavaScript для удаления тегов и применения для сохранения новой строки или отсутствия логики в ней.
Просто вставьте свой HTML-код и нажмите «Удалить HTML». Он не отправляет код на сервер для удаления кода тегов HTML.
В случае загрузки файла браузер читает файл и удаляет теги, а для загрузки URL-адреса отправляет URL-адрес на сервер и возвращает данные html, а затем удаляет теги html.
Пример полосы HTML
HTML Попробуйте.
h2 Совхоз 😎
h3 Беркшир Хэтэуэй
h4 Прогрессивная группа
h5 Взаимная свобода
h5 Все состояния
Группа путешественников h6
Удалены HTML Теги Текст
h2 Совхоз 😎 h3 Беркшир Хэтэуэй h4 Прогрессивная группа h5 Взаимная свобода h5 Олстейт h6 Группа путешественников
Зачем мне использовать HTML Stripper?
Помогает пользователю удалить/очистить весь HTML-код из предоставленного HTML-кода и вернуть простую текстовую строку.

 Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
