Google Сайты – профессиональные веб-сайты для бизнеса
- Обзор
- Что входит в пакет
close
Доступные приложения arrow_forward
- Gmail Собственный рабочий адрес электронной почты
- Meet Голосовой и видеочат
- Календарь Общие календари
- Диск Облачное хранилище
- Документы Работа с текстовыми файлами
- Таблицы Таблицы
- Формы Инструмент для создания опросов
- Сайты Конструктор сайтов
Google Sites: обзор, отзывы, аналоги, интеграция, сайт
Описание
Google Sites (Сайты Гугл) — простая CMS на базе структурированной вики с бесплатным хостингом от Google.
Google Sites может использоваться как часть Google Apps. Позволяет быстро создавать информационные ресурсы, которые будут сразу доступные из Internet без помощи специалистов. Вы можете создать сайт Гугл не обладая специальными техническими навыками и не умея программировать.
Преимущества сервиса
- Простота: не нужно знание верстки HTML: изменение страниц напоминает работу в текстовом редакторе;
- Сайт можно создать использую многочисленные готовые шаблоны и модифицировать под свои нужды;
- История страниц сохраняется и если вы нечаянно удалили нужный текст, его всегда можно вернуть воспользовавшись историей изменений;
- Позволяет загружать до 100МБ информации в виде файлов;
- Можно добавлять информацию из других приложений Google, например Google Docs, Google Calendar, YouTube, Picasa, а также и из других источников;
- Возможно работать сообща обмениваясь сообщениями внизу страницы;
- Развитая система разрешения доступа. Доступ можно назначать как к целому ресурсу так и к отдельным страницам.
Возможности сервиса
- Большой выбор шаблонов и настроек;
- Огромные возможности по организации контента;
- Широкий выбор форматов: от простых веб — страниц до досок объявлений и файловых хранилищ;
- Возможность создать единый ресурс для хранения веб — контента и файлов;
- Гибкая настройка доступа к контенту;
- Поисковые технологии Google.
Блог, обзоры, новости
Бесплатная система дистанционного обучения (СДО/LMS)
Несколько раз приходилось строить систему дистанционного обучения сотрудников в малом бизнесе. Каждый раз перебирал топы по запросу в поисковых системах, разбирался несколько дней и… сдавался. Дорого, сложно и неудобно. Три…
Продолжить чтение Бесплатная система дистанционного обучения (СДО/LMS)
Посмотреть блог по теме: Google Sites
Недостатки конструктора сайтов Google Sites
Google Sites – это система по созданию сайтов, которая имеет различные функции по продвижению пользовательского источника. Такой проект имеет взаимоотношения с Google Apps, конструктор Google Sites будет заменять уже довольно старую систему Google Page Creator.
Основным достоинством такой системы по созданию сайтов является то, что она может получить полный доступ ко всем процессам, для полного развития сайта. Таким образом, у администратора появится способность привлекать других людей, что нельзя было делать в других конструкторах.
Когда человек уже готов оформлять личный сайт, здесь он сможет применить всего лишь несколько веб-дизайнов. Google Sites, помимо небольшого количества шаблонов имеет бесплатные хостинги, которые обладают такими недостатками:
1) Пользователю не предоставляется большой объём облачной памяти, всего лишь до 50 Мб. Такого размера памяти хватит только на то, чтобы хранить информацию на своём источнике. Также на домен можно поставить до 10 Гб памяти. Обналиченной памяти будет достаточно, чтобы начать хранить огромную информацию, но для другого материала такой памяти мало;
Если ваш сайт будет коммерческим и будет много страниц, то лучше купить себе выделенный сервер, более подробно https://adminvps.ru/vps/test_vps_hosting.php
2) Одним из главнейших недостатков является отсутствие CSS и JavaScript. Когда пользователю нужно совершить привязку одного из языков программирования, то конструктор данную операцию не сможет провести;
3) Последний недостаток – это не удовлетворяющий домен, то есть все сайты, созданные с Google Sites, будут иметь не корректный формат.
Разработчики данного конструктора поставили пользователям еще и такие ограничения это:
1) Не полное редактирование дизайна, пользователь сможет форматировать лишь цветовую гамму, полностью управлять размером или сможет изменить стилевой шрифт;
3) Полностью отсутствует RSS-лента.
Если пользователь решил разработать собственный сайт, используя при этом Google Sites, то ему необходимо для начала просто иметь страницу Google, если же нет аккаунта, можно зарегистрироваться. Аккаунт создаётся достаточно быстро, и после регистрации пользователь может приступать к разработке собственного источника. В случае если человек чего-либо не поймет, то можно, обратится в техническую поддержку, которая всегда помогает пользователям.
Просмотры: (837)
SaaS Конструкторы сайтов. Google Sites / Хабр
SaaS это аббревиатура английского Site as a Service (Сайт в виде Сервиса). Это означает, что одновременно с Конструктором для создания Вашего сайта. Вам предоставляется и хостинг для этого сайта. То есть Вы можете создать и разместить в интернете Ваш сайт самостоятельно. Без услуг Веб студии. Быстро, просто и бесплатно.
Конструктор Google Sites является одним из многочисленных сервисов Google. Кто не знает Google+, Google Analytics, Google AdWords. Поэтому, чтобы создать сайт на конструкторе Google Sites, нужно зарегистрироваться, и получить Аккаунт Google.
Зарегистрируйтесь, и войдите в Аккаунт Google.
В разделе Аккаунт есть подраздел Продукты. В подразделе Продукты найдите синюю иконку Сайты
При клике на иконку откроется окно Сайты с красной кнопкой Создать
Придумайте и введите имя (это важно, потом не исправишь). Выберите Шаблон (это неважно, потом можно поменять) Создайте Сайт.
Обновление и редактирование сайта рассмотрено на Живом примере моего сайта.
Live Site: sites.google.com/site/technograderu
Конструктор Google Sites предоставляет 2 основных интерфейса
- Управление сайтом
Из режима Редактирование сайта при нажатии кнопки Еще (дополнительные действия) выпадает меню, где есть ссылка Управление сайтом в разделе Действия на сайте.
Из режима Управление сайтом можно попасть в режим Редактирование сайта нажатием вверху на ссылку Имя сайта.
Редактирование сайта
В режиме редактирования вверху справа появляются 4 кнопки Изменения происходят прямо на живом сайте. Это удобно. Сайт всегда перед глазами. Все изменения видно сразу. Не нужно открывать дополнительно окно просмотра изменений.
- Изменить страницу (пиктограмма карандаш)
- Создать страницу (пиктограмма лист+)
- Дополнительные действия (надпись еще)
- Открыть доступ (синяя с надписью)
Управление сайтом
Это страница в Аккаунте Google с разделами
- Последние действия на сайте
- Страницы
- Приложения
- Шаблоны страниц
- Скрипты Служб Google
- Удаленные элементы
- Общие
- Общий доступ и разрешения
- AdSense
- Веб-адрес
- Цвета и шрифты
- Темы
Редактирование
Создать страницу
При нажатии вверху справа на кнопку Создать страницу (пиктограмма лист+) появится окно Создание новой страницы.
Ведите название. Если нужно, выберите шаблон. По умолчанию — обычная Веб-страница. Выберите местоположение. Будет это родительская, корневая страница. Или подстраница, относящаяся к родительской странице. Когда все заполнили, нажмите красную кнопку Создать. После создания Страницы на сайте сразу же загрузится редактор Изменить страницу
Изменить страницу
Страницу можно изменить сразу же после создания. Или когда нужно, при Редактировании сайта. Для этого нужно вверху справа нажать кнопку Изменить страницу (пиктограмма карандаш)
Это главный инструмент Google Sites
Вверху горизонтальная панель форматирования страницы. Можно изменить заголовок страницы в верхнем поле. Можно просто писать текст в основном поле. Можно добавить файлы (это позволяет макет Веб-страница). Вверху справа появились кнопки Сохранить и Отмена для подтверждения сделанных изменений.
Меню изменений
- Вставить
- Формат
- Таблица
- Макет
Меню Вставить
Позволяет вставлять на страницу огромное количество различных типов контента. Гаджеты это сторонние приложения. Можно вставить приложения Google.
Часто используемые
- Изображение
- Ссылка
- Оглавление
- Список подстраниц
- Горизонталтная линия
- Кнопка +1
Гаджеты
- Последние сообщения
- Последние обновленные файлы
- Последние элементы списка
- Текстовое поле
- Поле HTML
- Дополнительные гаджеты
- AdSense
- Гаджет Apps Script
- Календарь
- Диаграмма
- Документ
- Рисунок
- Папка
- Группа
- Карта
- Фотография Picassa
- Слайд-шоу Picassa Web
- Презентация
- Таблица
- Табличная форма
- Видео
Формат
Дублирует Панель верхнюю горизонтальную панель форматирования
- Удалить форматирование
- Заголовок
- Подзаголовок
- Обычный текст параграфа
- Перечеркнутый
- Надстрочный знак
- Подстрочный знак
- Код
- Код цитаты
- Выровнять по левому краю
- Выровнять по центру
- Выровнять по правому краю
Таблица
Позволяет работать с таблицами.
- Вставить таблицу
- Вставить строку выше
- Вставить строку ниже
- Вставить столбец слева
- Вставить столбец справа
- Удалить таблицу
- Удалить строку
- удалить столбец
Макет
Позволяет выбрать макет страницы.
- Один столбец (простой)
- Два столбца (простой)
- Три столбца (простой)
- Один столбец
- Два столбца
- Три столбца
- Левая боковая панель
- Правая боковая панель
- Левая и правая боковые панели
Макет страниц отличается от макета всего сайта. Ссылка Изменение макета сайта доступна в меню Дополнительные действия (кнопка Еще) при Редактировании сайта.
Вставить изображение
Нажмите следующее. Кнопка Изменить страницу (пиктограмма карандаш) Меню Вставить. Ссылка Изображение. Откроется окно Добавление изображения. Загрузите файл изображения с Вашего компьютера. Или выберите изображение из уже загруженных. Нажмите кнопку OK.
Изображение появится на Вашей странице.
Настройка элемента
Для того чтобы изменить вставленный элемент. Нужно сначала зайти на страницу, где находится этот элемент. Затем нажать кнопку Изменить страницу (пиктограмма карандаш). При клике на нужный элемент (при изменении он представляет серый квадрат с заголовком). Внизу элемента появится маленькое меню настроек.
Можно Отцентрировать элемент на странице. Задать обтекание элемента текстом. Можно удалить элемент. Колесико шестеренка открывает окно настроек элемента
Другие настройки гаджета задавались при его вставке (в примере это гаджет интернет-магазина Ecwid)
В этом окне настраиваются размеры гаджета на странице, его заголовок, все что нужно для редактирования страницы.
Управление
Это страница в Аккаунте Google с разделами. Из режима Редактирование сайта при нажатии кнопки Еще (дополнительные действия) выпадает меню, где есть ссылка Управление сайтом в разделе Действия на сайте
Страницы
Это живое (редактируемое) дерево страниц. Можно мышкой перемещать страницу в любую ступень иерархии.
Приложения
Это менеждер материалов. То есть можно загружать, удалять, смотреть, скачивать. Все используемые на сайте медиа материалы
Шаблоны страниц
Существуют Стандартные шаблоны и Шаблоны, созданные пользователем.
Стандартные шаблоны
- Объявления — Мини-блог с объявлениями
- Файловый менеджер — Место хранения файлов
- Список — Создание списков для отслеживания различной информации
- Веб-страница (по умолчанию) — Стандартная веб-страница
Пользователь сам может создавать для своего сайта любые нужные ему шаблоны. И при создании страниц пользоваться ими, а не стандартными. Это гораздо эффективнее.
Веб-адрес
Сайт можно привязать к вашему личному домену (например, www.example.com). Для этого сначала подтвердите, что являетесь владельцем домена.
Цвета и шрифты
- Вся страница — 6 настроек
- Заголовок сайта — 5 настроек
- Область содержания — 9 настроек
- Гаджеты области содержания — 10 настроек
- Гаджеты боковой панели — 10 настроек
- Гаджет навигации — 2 настроек
- Горизонтальная навигация — 7 настроек
- Раскрывающееся меню горизонтальной навигации — 2 настроек
Всего около 50 настроек шрифтов и цветов. Это много. И вполне достаточно, чтобы хорошо настроить Цвета и Шрифты.
Темы оформления
Конструктор предлагает 52 Шаблона на выбор. Дополнительно каждый шаблон можно настроить в разделе Цвета и шрифты. Цвет, Шрифт, Хедер, Футер, Фон. Кто умеет все это настраивать, выбирает шаблон первый по списку. Кто не умеет, выбирает понравившийся.
Кроме этого. Любой пользователь может опубликовать свой, сделанный на Google Констукторе сайт, в качестве Шаблона. И поделиться оформлением с сообществом. Опубликовавшему — популярность. Пользователям — выбор. Шаблонов очень много. Подгрузка по мере прокутки.
Разделы
- Популярные
- Деловое сотрудничество
- События и мероприятия
- Школы и общеобразовательные учреждения
- Клубы и организации
- Личные и семейные
- Государственные и некоммерческие
10 полезных сервисов Google, о которых вы могли не знать — Лайфхакер
1. Google Authenticator
Чтобы надёжно защитить учётную запись, одного пароля может быть недостаточно. Поэтому социальные сети и другие сервисы всё чаще прибегают к дополнительным методам защиты. Например, запрашивают проверочный код, отправленный пользователю по СМС или сгенерированный в специальном приложении. Google Authenticator — одна из таких программ. Она создаёт коды безопасности для привязанных к ней аккаунтов. Если вы переживаете за безопасность личных данных, используйте Google Authenticator для своих учётных записей.

Цена: Бесплатно

Цена: Бесплатно
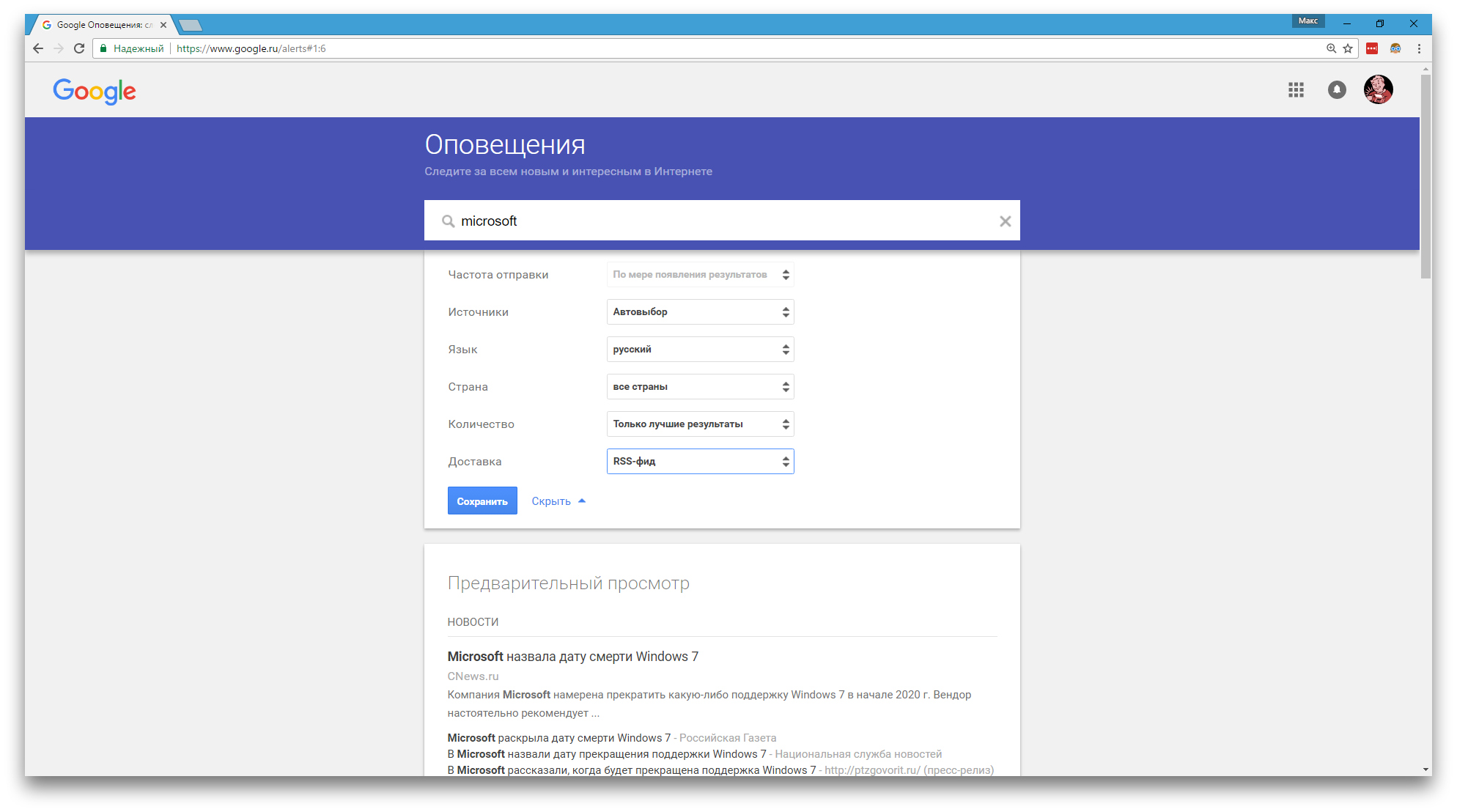
2. Google Alerts
Сервис Google Alerts сообщает о новых публикациях, которые содержат упоминания слов или фраз, выбранных пользователем. Вы можете настроить сразу несколько оповещений, выбрав нужные параметры для каждого из них: источники, язык, тему и количество статей, а также частоту сообщений, время отправки и почтовый ящик (или RSS-поток), на который они будут приходить.
С помощью Google Alerts вы не пропустите новости о любимых знаменитостях, компаниях, продуктах и других объектах интереса. Если же вы публичная фигура, можете отслеживать упоминания о себе.

Google Alerts →
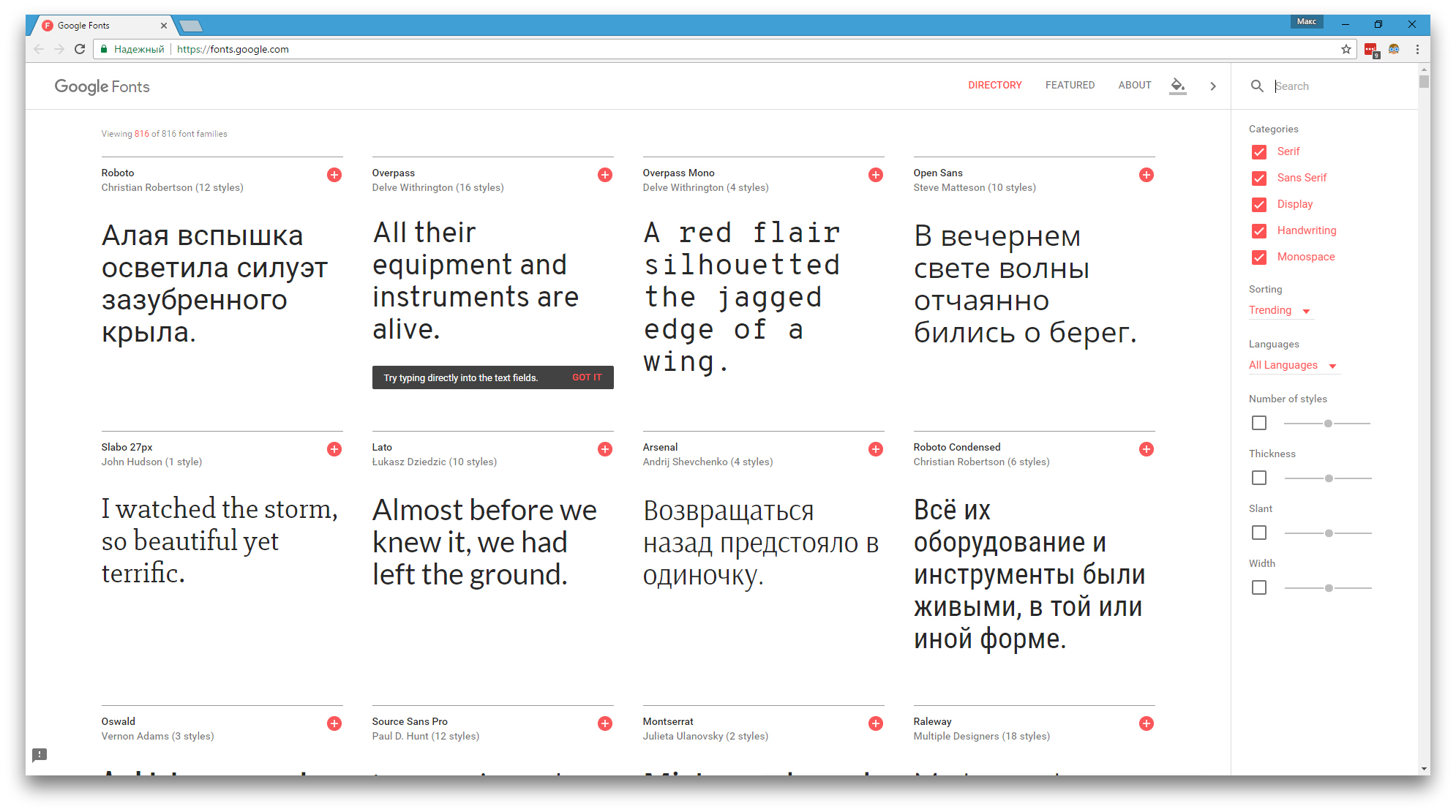
3. Google Fonts
Google Fonts — это крупная директория бесплатных шрифтов, особенно полезная для верстальщиков и веб-дизайнеров. Удобный фильтр ресурса помогает быстро находить желанные шрифты, сортируя выдачу по типу, дате добавления, популярности и другим параметрам. В базе присутствуют наборы как латинских, так и кириллических символов. Понравившийся шрифт можно подключить к нужной веб-странице или скачать для локального использования.

Google Fonts →
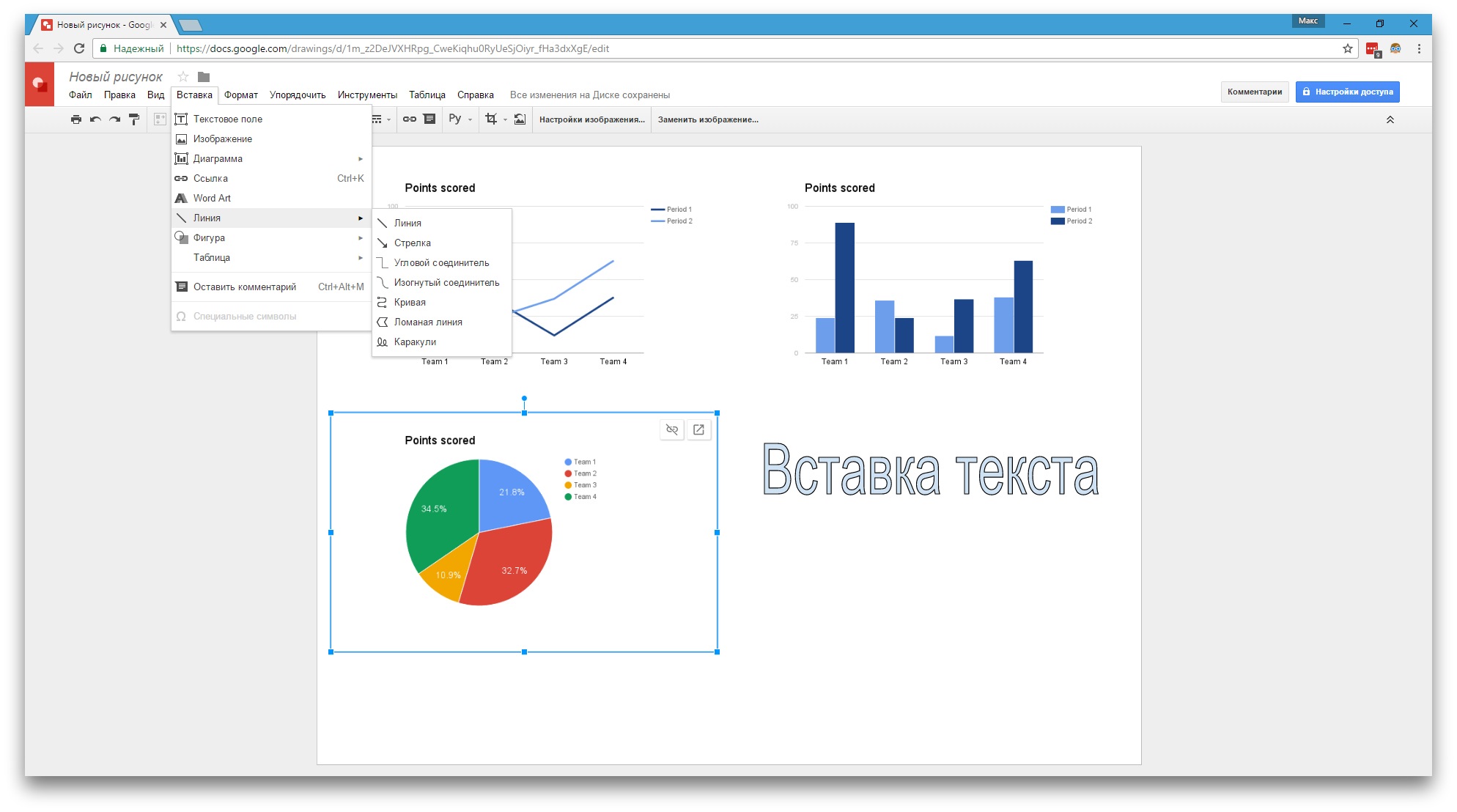
4. Google Рисунки
Этот редактор поможет вам быстро нарисовать блок-схему, построить диаграмму или сделать пометки на загруженном изображении, не покидая браузера. «Google Рисунки» интегрированы в пакет «Google Документов» и взаимодействуют с другими сервисами Google вроде «Таблиц» и «Google Диска». Поэтому в «Рисунках» вы можете создавать диаграммы на основе данных из своих таблиц и сохранять их в облаке Google.

Google Рисунки →
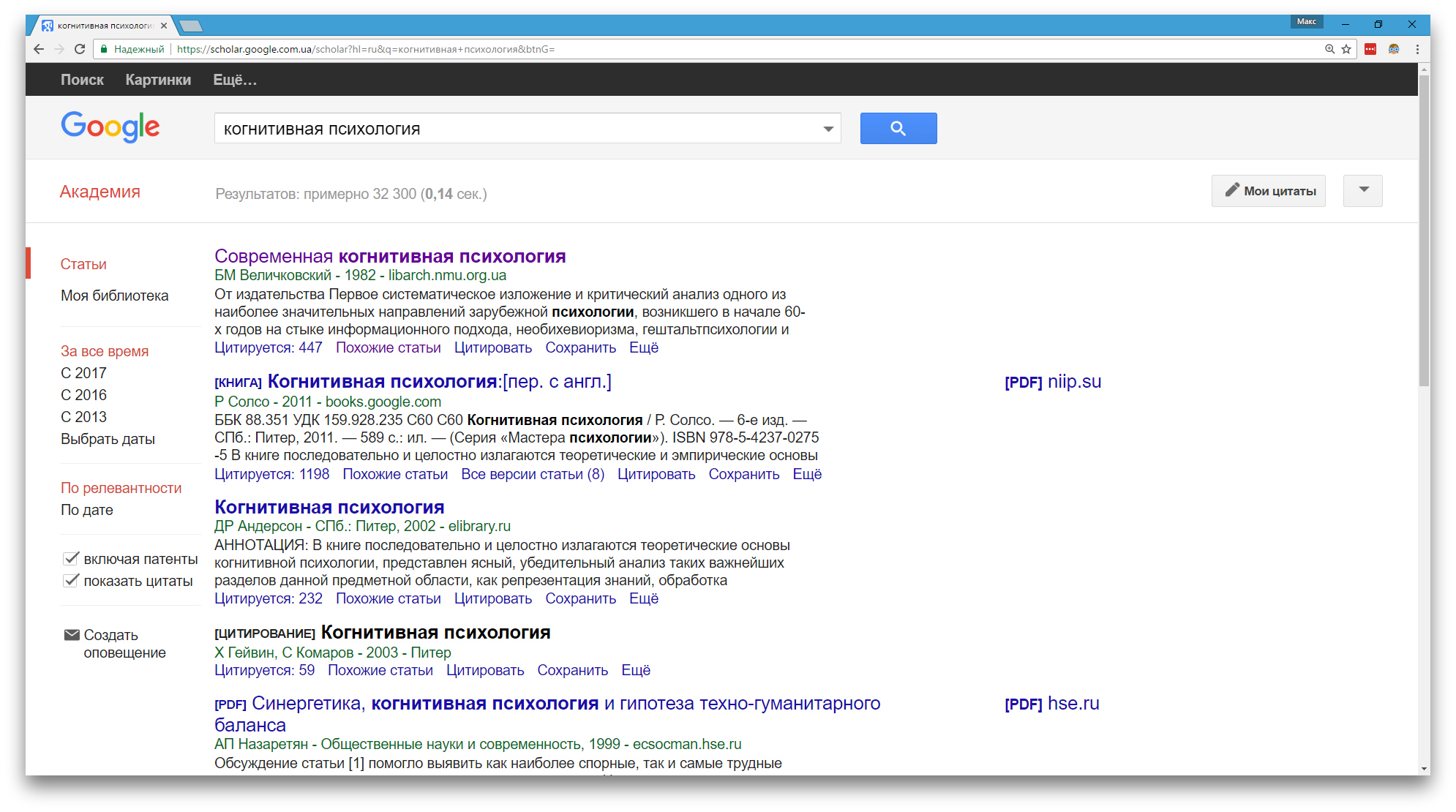
5. Академия Google
«Академия Google» — это поисковая система по текстам научных публикаций. Она сканирует сайты издательств, профессиональных сообществ, университетов и прочих академических ресурсов, чтобы находить тексты по запрошенным ключевым словам. В качестве результатов поиска пользователь видит список ссылок на фрагменты или полное содержимое научных работ, отсортированных с учётом цитируемости в научных кругах. Что немаловажно, для каждого текста сервис показывает список похожих публикаций. «Академия Google» может пригодиться любому учёному или студенту.

Академия Google →
6. Google Сайты
Наличие собственного сайта открывает огромные возможности для продвижения идей или товаров в интернете. Но что, если вы не умеете программировать и не хотите тратить бюджет на разработчиков? В таком случае вас может выручить сервис «Google Сайты» — конструктор простых сайтов, который не требует от пользователя продвинутых технических знаний. С его помощью вы сможете быстро создать, наполнить содержимым и опубликовать набор шаблонных веб-страниц, настроенных для ваших целей.

Google Сайты →
7. Google Формы
«Google Формы» — удобный облачный инструмент для проведения опросов. Пользователь настраивает анкету с нужными полями, отправляет ссылку на неё участникам и получает доступ к статистике на основе полученных ответов. Сервис отлично подходит как для бизнес-задач вроде опросов клиентов, так и для домашних дел, таких как составление списка гостей. Формы можно оформлять на свой вкус, дополнять их изображениями и видеороликами. Результаты опросов доступны в виде наглядных таблиц и диаграмм.

Google Формы →
8. Поиск по картинке
Что делать, если вы нашли нужное изображение, но оно испорчено чужими пометками или имеет неподходящий размер? В такой ситуации спасает инструмент «Поиск по картинке», с помощью которого можно найти другие копии изображения в разных размерах. Чтобы им воспользоваться, нужно открыть страницу «Картинки Google», нажать на иконку фотоаппарата в поисковой строке и загрузить исходное изображение. Можно просто перетащить картинку из папки в область поисковой строки.
Когда система покажет результаты, нужно выбрать «Все размеры» или «Похожие изображения» — в зависимости от того, что вы ищете.

9. Think with Google
Информационный ресурс Think with Google знакомит посетителей с результатами исследований, трендами, идеями и кейсами из мира цифрового маркетинга. Значительная часть материалов посвящена работе с продуктами Google. На портале вы найдёте статьи от сотрудников самой Google и интервью с экспертами из других компаний. Контент для ресурса создают на русском языке. Чтобы не пропускать новые публикации, вы можете подписаться на почтовую рассылку.

Think with Google →
10. Google Primer
С помощью этого приложения Google помогает маркетологам разбираться в новых профессиональных инструментах и тенденциях. Оно содержит англоязычные мини-курсы по темам SEO, контент-маркетинга, аналитики, интернет-рекламы и стратегии. Теорию дополняют небольшие интерактивные задания, которые помогают лучше усваивать материал. Все уроки можно скачивать на смартфон, чтобы просматривать в офлайне. Много курсов в Primer рассчитано на начальный уровень знаний, но есть и такие, которые будут интересны профессионалам со стажем.
Лицемерие google. PageSpeed Insights / Хабр
Google Page Speed Insights — это сервис от гугла, который позволяет определить производительность сайта и дает рекомендации по его оптимизации. Очень важно понимать, что это всего лишь рекомендации! Некоторые воспринимают эти рекомендации настолько серьезно, что готовы реализовать все что там написано в ущерб функционалу своего сайта, что в итоге может даже навредить. Но это довольно сложная тема с множеством нюансов, а данная статься лишь мои мысли в слух и пара замечаний самому google.Есть такая рекомендация:
Используйте современные форматы изображений:С этим не поспоришь, а WebP, когда я его первый раз увидел, я был потрясен. Отличное сжатие без явной потери качества. Но там же сразу можно перейти по ссылке и увидеть, какова же поддержка браузерами данного формата?
Форматы JPEG 2000, JPEG XR и WebP обеспечивают более эффективное сжатие по сравнению с PNG или JPEG, поэтому такие изображения загружаются быстрее и потребляют меньше трафика
На момент написания данной статьи, это всего 80%. Вполне не плохо, но еще слишком мало чтобы использовать повсеместно. И как вы думаете что делает с этой информацией сам PageSpeed Insights? Правильно, он использует PNG:
Ну ладно, не то что сами рекомендуют, но почему бы не SVG? Нужно же подать пример, но зачем? А давайте проверим на оптимизацию сам сайт developers.google.com на котором находится данный сервис:
Мобильная версия всего лишь 51, а вы видели эту страницу? Она практически пустая, несколько меню сверху и снизу, пара новостей и поиск:
Очевидно, что они клали на эту оптимизацию, ведь оно им не надо. Они даже не попытались показать пример… Хотя может это и есть пример? Пример того, что не нужно бездумно пытаться реализовать все рекомендации в ущерб функционалу и здравому смыслу?
В общем любая оптимизация полезна, любая рекомендация имеет смысл быть, но давайте без фанатизма. Спасибо за внимание.
[Инструкция] Создание гугл-тестов (гугл-форм) / Хабр
Спасибо пользователям Exosphere и Yuriy_krd за помощь и конструктивную критику
Иногда кажется, что создать что-то по конструктору весьма быстро и просто: хоть сайт, хоть опрос, хоть таблицы. Однако часто упускаешь из внимания какие-то обидные мелочи, из-за которых время уходит впустую и приходится переделывать работу из-за обидного пустяка. Согласитесь, неприятно. Я решил пройти все процессы за вас и предупредить о возможных неприятных мелочах, а также помочь новичкам.
В этой статье мы с вами сделаем гугл-форму, с помощью которой можно собирать данные, опрашивать сотрудников, клиентов, проводить тестирования гипотез и проч. Кстати, крайне актуальная информация в условиях удалённой работы.
Для создания тестов у вас должен быть активный гугл-аккаунт. Если у вас его нет — обратитесь к инструкции “Создание гугл-аккаунта и работа с Гугл-диском”.
Итак, создаем Форму (тестирование).
Входящая задача
Нам нужно создать тестирование, которое будет собирать набор информации.
- Фамилию и имя тестируемого.
- Адрес электронной почты — это необходимо при опросе известных адресатов, когда им отправлена ссылка не по электронной почте, а в мессенджере. Данный пункт можно не использовать, если вы рассылаете опросник при помощи рассылки на электронную почту.
- Сделать выпадающий список, в котором будет выбираться школа. Аналогичным образом можно сделать выбор класса, отдела, подразделения. Такой вариант необходим, чтобы тестируемый верно определил, кому он сдает тестирование. При ручном вводе данных в поле разные регистры или написания ответов будут по-разному структурироваться фильтрами в итоговой таблице.
- Необходимо создать простой вопрос с одним вариантом правильного ответа.
- Необходимо создать простой вопрос с несколькими вариантами правильных ответов.
- Необходимо настроить балльную оценку тестируемого.
- Тестируемый может несколько раз проходить тестирование. Эту функцию можно не использовать, если тестируемый будет единожды проходить тестирование. В случае, если вам нужно собирать данные регулярно (допустим, ежедневно) вы можете использовать многократный прием ответов. В этом случае ссылка будет неизменна, необходимо будет лишь напоминать тестируемым о необходимости заполнить форму.
- Оценить количество прошедших тестирование.
- Выгрузить данные в таблицу для дальнейшей обработки и оценки.
Шаг 1 — создание теста (формы)
Переходим в гугл-диск. Для этого нажмите кнопку с точками на панели сверху справа, перейдя по ссылке https://www.google.com/ или https://www.google.ru/ Далее выберите Гугл-диск (далее по тексту Диск).
После загрузки Диска лучше всего создать папку или структуру папок. Допустим “Тестирование” -> “Тесты для соискателей” и уже перейдя в эту папку, создавать тест (форму). Это позволит структурировать данные.
Шаг 2. Создание Теста (формы)
Как и в любом документе в Гугл-диске, начало работы начинается с кнопки “Создать+” в верхней левой части экрана. Этой кнопкой создаются папки на Диске, создаются все документы.
Нажав кнопку Создать, вы увидите меню. В нем нужно выбрать пункт “Еще”.
Создать форму можно несколькими способами:
1. Создание пустой формы:
- Нажмите на пункт меню Google Формы (отметка 1)
- Нажмите на кнопку выпадающего списка (отметка 2), в выпавшем списке нажмите “Создать пустую форму” (отметка 3)
2. Создание формы по шаблону — Повторите действия, указанные выше, до отметки 3, и вместо нее выполните отметку 3+. Вам откроется библиотека шаблонов, где вы можете выбрать наиболее подходящий шаблон. В дальнейшем его можно отредактировать под ваши нужды.
Мы создали пустую форму (тестирование).
Шаг 3. Элементы управления
Первое, что нужно сделать — создать имя файла для формы. Это имя внутреннее, под ним форма будет храниться на Диске.
Имя создается, если щелкнуть по словосочетанию “Новая форма” в верхней левой части экрана.
В центре экрана находится поле с названием теста (формы). Его будут видеть тестируемые при выполнении. Изменим его на нужное.
Там же заполним описание к тесту (форме).
Далее автоматически создается первый блок вопроса.
В поле “Вопрос без заголовка” вам нужно вписать свой вопрос. Ниже переименовать Вариант 1 ответа на нужный. Если нужно добавить еще один вопрос — нужно нажать ниже “Добавить вопрос”. Также можно добавить вариант “Другое”, тогда в тесте появится текстовое поле, куда пользователь может внести любой иной ответ в произвольной форме.
Выпадающий список позволяет выбрать вид вопроса. В нашем случае автоматически создан вопрос с одним вариантом ответа. Если выпадающий список раскрыть, то можно выбрать иную форму вопроса.
Внизу блока есть кнопки:
- “Копировать” — имеется в виду копировать весь блок.
- “Удалить” — удалить весь блок
- Обязательный вопрос и сдвижной переключатель. Он делает вопрос обязательным: не ответив на него, пользователь не сможет продолжить или закончить тестирование.
- Дополнительные настройки “кнопка три точки” — позволяет добавить описание к ответу, перемешать ответы, выбрать вариант для ответа.
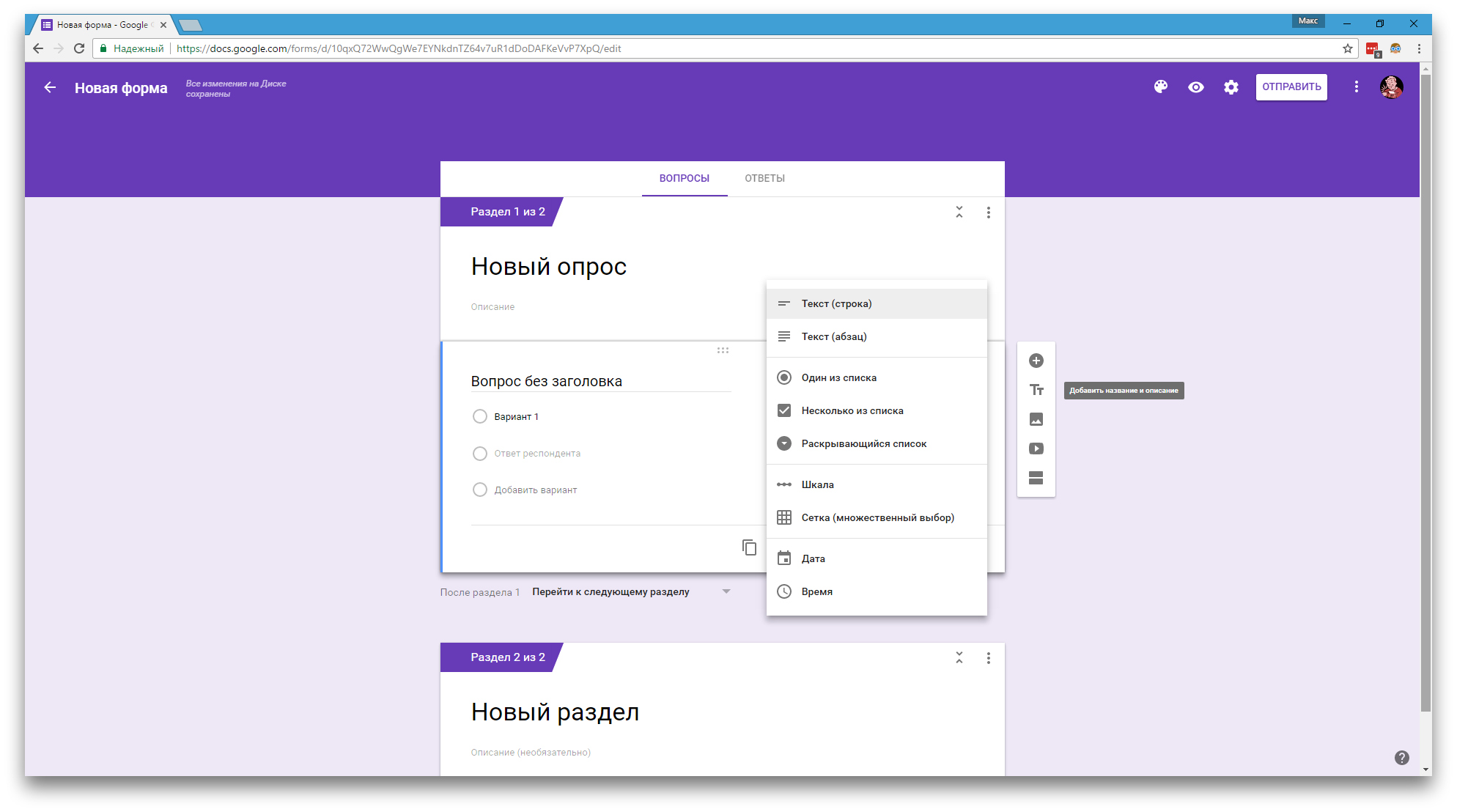
Справа от формы находится вертикальный блок кнопок, который позволяет (сверху вниз по кнопкам):
- создать еще один блок вопросов
- импортировать вопросы из уже созданной ранее формы (тестов)
- добавить отдельный блок с названием и описанием
- вставить изображение
- вставить видео (Ютуб)
- добавить раздел. В этом случае будет создана еще одна страница вопросов. Это удобно при создании нескольких тем в одной форме (тесте).
И заключительный блок элементов управления вверху страницы:
Слева направо:
- Выбрать цветовую тему опросника. Это очень удобно при создании нескольких регулярных опросников — чтобы исключить путанницу у сотрудников можно при упоминании названия отчета также упоминать его цветовую форму. Это значительно облегчает коммуникацию и эффективность работы.
- Просмотр. Позволяет в новой вкладке просмотреть готовый вариант формы на текущий момент без его публикации.
- Настройки. Это важный элемент. Ниже он будет описан отдельно.
- Кнопка “Отправить”. Этой кнопкой Вы отправляете опросник/форму/тест получателю.
- Дополнительные параметры “кнопка три точки”. Там собраны элементы управления всей формой — сделать на основе формы шаблон, скопировать весь опросник, распечатать его и т.п.
Элемент управления “Настройки”
Закладка Общие и Презентация не должны вызвать каких-то вопросов. Важная вкладка “Тесты” — в ней вы можете настроить балльную оценку для каждого вопроса в форме. Для этого активируйте сдвижной переключатель “Тест” и Ваша форма перейдет в разряд теста. После активации этой кнопки вы можете назначать в списке вопросов правильные ответы и количество баллов за правильный ответ.
После активации переключателя, нажмите кнопку “Сохранить” и перейдите к вопросам. Внизу блока вопроса появиться кнопка “Ответы”:
Нажав на нее, вы перейдете в режим установки верных ответов и начисления баллов за правильный ответ.
Итак, давайте начнем выполнение поставленной в начале задачи.
Шаг 4. Создаем тест
- Мы вводим имя файла на Диске
- Вводим заголовок теста
- Вводим описание теста
- Вводим вопрос
- Раскрыв выпадающий список выбираем пункт “Текст (строка)”
Получаем:
Активируем переключатель “Обязательный вопрос”. Теперь пользователь обязан ввести Фамилию и Имя, чтобы продолжить прохождение теста.
Добавляем второй вопрос нажав на верхнюю кнопку в правой вертикальной панеле элементов управления.
Сделаем этот вопрос необязательным не активируя переключатель внизу справа блока. Даже не ответив на этот вопрос, пользователь продолжит и сможет закончить тестирование.
Создаем еще один блок с единственным вариантом ответа
Добавляем блок с несколькими вариантами ответов
Тут мы также добавили вариант ответа “Другое”.
Теперь настраиваем баллы для правильных ответов. Переходим в пункт настройки в верхней правой части элементов управления (значок шестеренки). Переходим на закладку “Тест” и активируем переключатель. Нажимаем кнопку Сохранить и возвращаемся к списку наших вопросов.
Нажав на любое пустое место блока вопроса, активируем его. Слева внизу активируем блок ответов. Выбираем нужный нам ответ верным и назначаем количество баллов.
Нажимаем кнопку готово. Баллы назначены.
Теперь нам нужно настроить регулярность вопросов и сбор адресов электронной почты.
Опять переходим в пункт “Настройки” в верхней части элементов управления. Активируем нужные нам элементы настроек.
Переходим сразу в закладку “Презентации” и проверяем, что активирован пункт “Показывать ссылку для повторного заполнения формы”. Нажимаем кнопку “Сохранить”
Тест (форма) готов.
Шаг 4. Отправка теста (формы)
Отправка теста (формы) осуществляется путем нажатии кнопки “Отправить”. В открывшемся окне можно выбрать разные варианты отправки.
Отправка по электронной почте:
В поле “Кому” введите адреса получателей. В этом случае в закладке ответы, Вы будете видеть кто проголосовал, а кто еще не ответил на вопросы формы.
Так же форму можно сразу включить в тело письма.
Следующая закладка — отправить ссылку. В этом случае вы можете отправлять ее не только почтой, но и любым иным способом, в том числе через Мессенджер. Однако в этом случае вы будете вынуждены отслеживать ответивших самостоятельно.
Третий вариант — вставка на сайт. Это для более продвинутых пользователей. Позволяет встроить код с формой сразу в шаблон сайта.
Вы закончили создание формы.
Ссылка на тестовую форму, созданную при написании инструкции.
Сайтов Google — Web Wiki
Не удалось найти URL спецификации гаджета
Google Sites — лучший в мире бесплатный конструктор веб-сайтов с самым простым редактором веб-страниц WYSIWYG!
См.
Для получения справки и руководств см.
Фон
Фоновое изображение страницы продолжается до края браузера, независимо от того, насколько коротко ваше содержимое.
Фоновое изображение оболочки страницы находится поверх фонового изображения, но останавливается после последней строки содержимого
Создание сценариев для сайтов Google
API
API для сайтов
Создание домашней страницы футбольного клуба
Персонализированные объявления
Рекламу Google AdSense легко добавить, но сложно добавить персонализированные объявления
Используйте гаджет Google с iframe, не размещайте рекламу напрямую.- Этот гаджет Google оборачивает код DFP в iframe и правильно отображает все Flash-объявления.
Шаблоны сайта Google
Google открыл дверь для всех, кто может отправить свой сайт Google в качестве шаблона для использования другими!
См. Собственные шаблоны Google
При создании нового сайта Google нажмите «Обзор галереи», чтобы просмотреть все шаблоны, отправленные пользователем.
Прозрачные IFrames
Чтобы сделать фреймы прозрачными
- В разделе «Дополнительные действия | Управление сайтом | Цвета и шрифты» установите для параметра «Цвет фона гаджета содержимого» значение «Нет».
- Создайте минимальный гаджет Google с помощью «allowtransparency = true» и с указанием «body {background-color: transparent}»
title =» The Game Net Footer x210 « author =» George Vanous « author_email =» [email protected] » author_link = «http://www.thegamenet.com/» /> iframe ]]> Как создать гаджет Сайтов Google Для встраивания широкоэкранного видео, как в TGN Wikis http://template.tgnwiki.com/ Использовать (изменено 640×385 Код для встраивания, предоставленный YouTube) < param name = "allowscriptaccess" value = "always" /> или 484×298 Создание нового веб-сайта кажется невероятно сложной задачей, на которую уйдет в лучшем случае несколько часов, а в худшем — несколько недель или месяцев. Вы бы никогда не сделали новый веб-сайт только для того, чтобы поделиться парой отчетов или написать о проекте, над которым вы работаете. Но вы могли бы. Благодаря недавно переработанному дизайну Сайтов Google — одному из лучших, но наименее известных приложений Google — вы можете бесплатно создать полноценный веб-сайт за считанные минуты. Это одна из лучших скрытых функций в вашей новой учетной записи G Suite и простой способ создать современную интрасеть для вашей компании. Исходный редактор Google Sites похож на Google Docs Google Sites является частью набора приложений Google с 2008 года, когда он был запущен как простой конструктор веб-сайтов. Первоначальная версия выглядела очень похоже на Google Docs, а полученные в результате веб-сайты были немного похожи на документы с панелью поиска вверху. Вы можете форматировать текст, вставлять изображения, документы или видео и даже вставлять свой собственный HTML-код, если хотите добавить больше функций. Все было размещено в таблицах, поэтому у вас может быть один или несколько столбцов для вашего контента. Новый редактор Google Сайтов больше похож на новый Google Forms Затем, в конце 2016 года, Google переработал Сайты Google, придав им дизайн, очень похожий на новые формы Google. Он использует дизайн с одной колонкой, как и многие современные веб-сайты, и делает его проще, чем когда-либо, компоновку вашего сайта, со всеми инструментами, организованными в виде боковой панели или всплывающего меню, которое появляется, когда вы выбираете текст на своем сайте. Обе версии приложения по-прежнему доступны — вы можете выбрать, какой редактор использовать при создании нового сайта. Новая версия имеет более чистый дизайн и ее проще использовать, а старая версия включает несколько дополнительных функций, включая возможность отслеживать изменения на странице, чтобы вы могли вернуться к предыдущей версии. В любом случае, это отличный способ быстро создать веб-сайт или интранет для вашей команды. Совет: Новые Сайты Google не включают контроль версий, поэтому вы не можете отменить изменения, внесенные на ваш сайт другими пользователями.Для этой и других, более похожих на вики-функций функций, вы, возможно, захотите пока продолжать использовать старый редактор Google Sites. Вы можете создать практически любой сайт с помощью Google Sites Может быть, вы хотите создать подробный сайт со страницами и страницами с информацией, как Мэри Фрэн с подробностями о приложениях Google. Возможно, вы создали онлайн-курс и хотели бы поделиться им со всем миром, как Photoweb сделал со старыми сайтами Google.Возможно, вам понадобится сайт для вашего бренда, так как Steegle и DPI Partners создавали старые и новые сайты Google соответственно. Или вы можете захотеть поделиться контактной информацией и календарями со своим классом, как это сделала Сеньора Агирре в новых Сайтах Google. Все это и многое другое можно создать на Сайтах Google. И это бесплатно. Имея только стандартную учетную запись Google, вы можете бесплатно создавать столько сайтов Google, сколько захотите. Новые сайты Google используют вашу учетную запись Google Диска для хранения изображений и файлов, которыми вы делитесь на своем сайте, поэтому вы даже можете бесплатно хранить до 15 ГБ файлов для своих сайтов, совместно с другими приложениями Google. Единственная загвоздка в том, что по умолчанию ваш сайт будет находиться в домене Google с адресом вроде Хотите сайт на собственном домене? Просто создайте учетную запись G Suite для своего домена за 5 долларов в месяц на человека в вашей команде, и вы можете связать свой домен с Сайтами Google с помощью администратора Сайтов G Suite, а затем следовать этим инструкциям, чтобы добавить свой сайт в новый домен. Совет: Ознакомьтесь с нашим подробным руководством по настройке учетной записи G Suite в главе 1 этой книги, чтобы создать учетную запись Google для своего домена. На новой странице Сайтов Google показаны ваши веб-сайты и кнопка +, чтобы создать новый. Готовы создать свой первый сайт? Просто перейдите на sites.google.com/new, чтобы начать создание нового веб-сайта. Вы попадете прямо в редактор сайта. Пришло время создать свой сайт. Мы попробуем воссоздать часть страницы Zapier About в Сайтах Google в качестве примера — вы можете следовать примеру или начать создавать свой собственный сайт. Совет. Новый редактор Google Sites работает только в Google Chrome и Firefox, поэтому сейчас вы не можете редактировать сайт в Safari или Microsoft Edge. Начните с добавления баннера на свой сайт Сначала добавьте заголовок в верхнем левом углу редактора — это имя, которое вы увидите в приложении Google Sites, когда перейдете на редактирование своего сайта. Google скопирует это и в верхний угол вашего веб-сайта, но вы можете отредактировать это, если хотите дать своему сайту другое публичное и личное имя. Затем добавьте приветственное сообщение на верхний баннер или удалите текст, если вы не хотите включать какой-либо текст. Щелкните баннер, и вы можете выбрать новое изображение для фона или загрузить свое собственное. Вы также можете выбрать более крупный баннер или просто заголовок страницы. Здесь я добавил фото команды Zapier в качестве фона заголовка и написал About Zapier в качестве имени страницы. Хотите изменить внешний вид названия? Просто выделите текст или щелкните край текстового поля, и вы сможете изменить тип заголовка, выравнивание текста или добавить ссылку на другой сайт.Наведите указатель мыши на верхнюю часть поля, и вы также можете перетащить заголовок в правую или левую сторону баннера, хотя текст всегда будет оставаться по центру между верхом и низом страницы. Или вы можете добавить к баннеру другое изображение, например логотип компании. Просто дважды щелкните в любом месте баннера, и откроется скрытое круговое меню. Выберите то, что вы хотите добавить: Text позволяет добавить текст обратно в баннер, если вы его удалили, Images позволяет добавить фотографию с вашего Google Диска, а Upload позволяет загрузить новую фотографию. Есть только одна загвоздка: каждый элемент в заголовке по-прежнему центрирован, поэтому вы не можете перетащить логотип в верхний левый угол или добавить текст в нижнюю часть баннера. Добавляйте текст и многое другое в простом текстовом редакторе Теперь вы можете добавить на свою страницу нужный контент. В меню «Вставить » справа вы можете добавить текст или изображения или встроить ссылку с другого сайта. Сайты Google позволяют изменять размер и обрезать изображения, а его текстовый редактор позволяет быстро форматировать текст с помощью стандартных сочетаний клавиш или меню, которое появляется при выборе текста.Добавьте заголовки и подзаголовки из меню редактора или, если вы хотите поделиться кодом (например, в учебнике по написанию HTML), нажмите кнопку с тремя точками справа, чтобы добавить моноширинное форматирование в стиле кода. Поскольку мы не можем добавить логотип в верхний угол нашего сайта, я добавил логотип Zapier в качестве изображения — и изменил его размер, чтобы он хорошо смотрелся на странице. Затем я добавил текстовое поле с форматированием подзаголовков для некоторого более крупного текста, за которым следует второе текстовое поле с обычно отформатированным текстом. Вы также можете добавить на свою страницу дополнительные элементы: видео YouTube, Карты Google, события Календаря Google, формы Google Forms, диаграммы из электронных таблиц Таблиц или полные файлы из Документов, Слайдов и Таблиц.Выберите тип элемента, который вы хотите вставить, и вы увидите всплывающее окно в стиле Документов, где вы можете найти нужный элемент, а затем Выберите , чтобы вставить его в новый раздел на вашей странице. Это простой способ создать целевую страницу или сделать отчет в реальном времени со встроенной презентацией и электронной таблицей. Вы можете использовать его, например, для создания веб-сайта для командного проекта или для планирования встреч и мероприятий в одном легкодоступном месте. Слева от каждого раздела вашего сайта вы увидите кнопку с тремя точками, которую вы можете перетащить, чтобы изменить порядок раздела на странице.Коснитесь цветовой палитры, чтобы выбрать другой стиль фона для этого раздела, или щелкните корзину, чтобы удалить ее. Я добавил более темный цвет, например, чтобы выделить нашу карту — отличный способ визуально разделить более длинные страницы. Хотите добавить несколько столбцов в свой макет, например, чтобы собрать группу изображений вместе, или добавить несколько основных функций вашего продукта в одном месте? Просто дважды щелкните любое пустое место на странице, и снова откроется меню волшебного круга Сайтов Google.Выберите то, что вы хотите добавить, и оно появится в новом столбце прямо под тем местом, где вы щелкнули. Только в этом одном разделе будет несколько столбцов, так что вы можете сказать описание сайта во всю ширину, затем 3 столбца в следующем разделе с подробностями о вашем сайте, а затем раздел видео во всю ширину. Совет: Если вы добавляете на страницу изображения меньшего размера, они автоматически складываются в одну строку с несколькими столбцами. Или дважды щелкните кнопку с тремя точками, чтобы открыть меню скрытого круга, куда вы снова можете вставить текст, изображения или файлы Google Диска.Это вставит новый элемент рядом с вашего существующего элемента, чтобы быстро сделать этот раздел вашего сайта многоколоночным. Затем вы можете изменить размер элементов в каждом разделе с помощью линий сетки, чтобы все было правильно выровнено. Это один из простейших способов сделать макет страницы с несколькими столбцами — и он почти скрыт на сайтах Google. Совет: Чтобы сохранить изображения в исходном соотношении сторон, перетащите угол, чтобы начать изменение их размера, затем нажмите клавишу Если вам нужна только одна страница на вашем сайте, все готово — как в нашем примере О странице Zapier . Или вы можете продолжать создавать свой сайт с дополнительными страницами. Добавьте дополнительные страницы из второй вкладки на правой панели инструментов. Просто добавьте заголовок для своей страницы, и он будет автоматически добавлен в меню в заголовке вашего сайта. Вы можете добавить те же разделы на любую страницу — и если вы хотите скопировать что-то с одной страницы на другую, просто выберите этот раздел вашего сайта, нажмите Вы можете перетаскивать страницы в желаемом порядке с помощью кнопки с тремя точками. Или перетащите страницу под другую страницу , чтобы превратить ее в подстраницу, что вы также можете сделать из меню справа от каждой страницы. Есть еще одна вещь, которую вы можете настроить: дизайн вашего сайта. Новые темы Сайтов Google определяются вашим контентом, с большими заголовками на основе изображений и полными текстовыми блоками. Но есть еще несколько способов создать уникальный образ. Просто коснитесь вкладки Темы на правой боковой панели и выберите одну из 6 доступных тем. Каждый из них включает 3 различных стиля шрифтов, а также 5 цветовых схем, чтобы придать вашему сайту немного другой вид. Совместите это с вашей собственной графикой и настраиваемой многоколоночной компоновкой, и вы сможете настроить Сайты Google в соответствии с вашим брендом и почувствовать себя уникальным сайтом, созданным на заказ. Стандартный стиль Simple хорошо подходит для фирменного стиля Zapier, хотя синий цвет по умолчанию не совсем подходит — так что быстрое изменение на черный, и наша страница готова. Совет: Нужна помощь в создании графики для вашего сайта? Ознакомьтесь с нашим ускоренным курсом Design 101. Вы можете поделиться своим сайтом и позволить другим помогать вам редактировать его Одной из лучших функций Google Sites являются его настройки общего доступа, которые работают так же, как Google Drive. Вы можете поделиться своим сайтом с кем угодно и позволить им редактировать его. Просто коснитесь значка человека в редакторе, и вы сможете поделиться сайтом, над которым работаете, со всей командой.С отдельными учетными записями вы можете добавлять определенных людей, чтобы они могли редактировать сайт; в корпоративном аккаунте G Suite ваш сайт будет виден всем в вашей компании, но они не смогут его редактировать. Включите редактирование, и ваш сайт превратится в своего рода вики (хотя без контроля версий и истории редактирования), где каждый может нажать на значок карандаша на сайте и отредактировать что-нибудь на нем. Тогда пришло время опубликовать ваш сайт. Дайте ему уникальный URL-адрес, чтобы затем вы могли открыть свой сайт на Страница «О компании» Zapier, Google Sites edition Наш тестовый сайт оказался очень похожим на нашу настоящую страницу «О нас», с изображениями, текстом и даже встроенными видео и картами.Вы можете проверить наш тестовый сайт Google — и мы будем рады видеть ваши комментарии в комментариях ниже! Вот и все. Каждый раз, когда вам нужно поделиться чем-то новым со своей командой, вы можете создать для этого новый сайт за считанные минуты. Возможно, это даже лучший способ поделиться документами и презентациями, поскольку вы можете добавить дополнительный контекст с описанием и содержанием сайта. Поскольку ваша команда создает и публикует так много информации в G Suite, скорее всего, у вас в конечном итоге возникнут проблемы с поиском чего-либо.Но не волнуйтесь — одноименная поисковая система Google встроена в G Suite, чтобы помочь вам найти электронные письма, документы, контактную информацию и все, что вам нужно. Поэтому, прежде чем ваша команда сойдет с ума в своей новой учетной записи G Suite, узнайте из главы 6, как найти что-нибудь в приложениях Google. Перейти к главе 6! Обновлено: 02.08.2020, Computer Hope Первоначально назывался BackRub . Google — это поисковая система, разработка которой началась в 1996 году Сергеем Брином и Ларри Пейджем в рамках исследовательского проекта Стэнфордского университета по поиску файлов в Интернете. Позже Ларри и Сергей решили, что название их поисковой системы нужно изменить, и выбрали Google, который основан на термине googol. Штаб-квартира компании находится в Маунтин-Вью, Калифорния. Домен google.com был зарегистрирован 15 сентября 1997 года, а компания инкорпорирована 4 сентября 1998 года. Картинка ниже представляет собой снимок сайта из Интернет-архива, показывающий, как Google выглядел в 1998 году. То, что помогает Google выделиться среди конкурентов, помогает ему продолжать расти и быть поисковой системой номер один, — это его метод PageRank, который сортирует результаты поиска. Будучи одной из лучших поисковых систем в Интернете, Google также включает в себя многие другие свои службы, такие как Google Maps и Google Local, для предоставления более релевантных результатов поиска. Чтобы использовать поиск Google, откройте адрес google.com в своем браузере. В поле поиска введите слово или фразу и нажмите Enter или нажмите кнопку Google Search . Гаджеты Сайтов Google
Видео Сайтов Google
«موا «ع Google»: نشاء مواقع ويب للنشاط التجاري واستضافتها
. التطبيقات المضمّنة
arrow_forward
Как создать бесплатный веб-сайт за 5 минут с помощью Сайтов Google — Полное руководство по G Suite
Что такое сайты Google?
Что можно делать с помощью Сайтов Google?
sites.google.com/view/yoursite . Создайте свой первый веб-сайт на Google Сайтах
Добавить приветственный баннер
Добавить текст и другие материалы на свою страницу
Создание макета с несколькими столбцами
Shift , чтобы изменить размер с правильным соотношением сторон. Добавьте страницы на свой сайт Google.
CMD + C или Ctrl + C , затем вставьте это на новой странице. Настройте дизайн своего сайта Google
Опубликовать и поделиться своим сайтом Google
сайтах.google.com/view/YourSiteName или по адресу sites.google.com/YourDomain.com/YourSiteName , если у вас есть аккаунт G Suite. И выберите, хотите ли вы, чтобы этот сайт был доступен только вашей команде (выбор по умолчанию, лучше всего подходит для большинства внутренних сайтов компании) или для Интернета, чтобы быстро создать сайт для нового общедоступного проекта. Затем вы можете разрешить отображение своего сайта в результатах поиска Google, если вы сделали его общедоступным. Что такое Google?
Начало Google
Как открыть Google
Другие продукты и услуги Google
.
