Типы полей ввода (HTML input)
Вы здесь: Главная — HTML — HTML 5 — Типы полей ввода (HTML input)

В статье про формы, тема полей ввода (input) умышленно осталась не затронутой, поскольку она обширная и заслуживает отдельного внимания. Элемент input может находиться и вне формы, при условии, что данные не нужно отсылать на сервер. Главным атрибутом тега input, является type, его значение сообщает браузеру к какому типу относится элемент формы.
Поле для ввода текста
Поле для ввода текста является самым распространенным и поэтому не случайно, дефолтное значение атрибута type — текстовое. В текстовое поле можно вводить любой тип данных.

<input type="text">
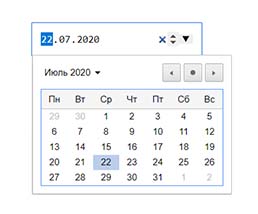
Поле для ввода даты
Элемент с типом date определен для задания даты, при нажатии на жирную стрелку, выпадает календарь для выбора нужной даты. Значение атрибута value позволяет установить в поле нужную дату по умолчанию.
<input type="date" value="2020-07-22">

Поле для ввода email
Некорректно введенный email (без собачки и точки) при отправки формы, не пройдет проверку браузером и потребует заполнить поле правильно.
<input type="email">
Поле ввода адреса сайта
Поле с данным типом работает только внутри формы и перед отправкой должно пройти браузерную проверку.
<input type="url">
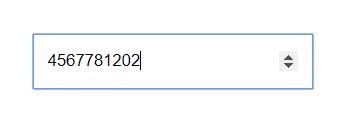
Поле для ввода чисел
Данное поле предназначено только для введения чисел, ввести туда буквы или другие символы, не получится. Уменьшать или увеличивать числовые значения на единицу, так же можно с помощью стрелочек. Для изменения шага между числами, предназначен атрибут step. Атрибуты min и max устанавливают минимальные и максимальные значения для вводимых чисел.

<input type="number" min="3" max="20" step="4">
Поле для ввода пароля
Это поле служит для введения пароля, куда можно вводить любые символы, но вместо них на экране будут отображаться точки.

<input type="password">
Поле для ввода номера телефона
<input type="tel">
Если поле предусматривает ввод номера телефона, то следует указать значение атрибута
Input range
Поле с типом range устанавливает числовое значение в пределах заданных минимума и максимума. Внешне оно совсем не похоже на обычный инпут и применяется когда точное значение не важно.

<input type="range" min="0" max="10" step="2">
Поле ввода в виде кнопки
Поле ввода с типом

<input type="submit" value="Отправить">
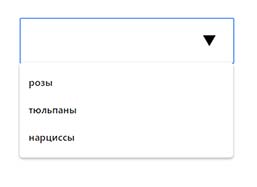
Атрибут list
Атрибут list в текстовом поле указывает на выпадающий список, созданный посредством тега datalist. Чем отличается атрибут list от тега selection? Разница состоит в том, что в поле можно добавить свой вариант, если ни один не подходит из предлагаемых.

<input type="text" list="list">
<datalist>
<option value="розы">
<option value="тюльпаны">
<option value="нарциссы">
</datalist>
-
 Создано 25.03.2020 10:54:48
Создано 25.03.2020 10:54:48 -
 Михаил Русаков
Михаил Русаков
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Тег input — поле ввода
Тег input создает различные элементы HTML формы: обычное поле ввода, поле для ввода пароля, флажок checkbox (чекбокс), радио кнопочки (radio), кнопку.
Тег input должен лежать внутри тега form. Это не обязательно, необходимо для отправки данных на сервер и последующей их обработки через PHP.
Не требует закрывающего тега.
Атрибуты
| Атрибут | Описание |
|---|---|
| type | Задает тип поля ввода. Варианты см. ниже. |
| value | Значение по умолчанию в поле ввода. В случае с кнопкой задает ее текст. Подробнее см. атрибут value. |
| placeholder | Подсказка в поле ввода, подробнее см. атрибут placeholder. |
| name | Имя поля ввода. Нужно для того, чтобы достать данные поля ввода в PHP. Для корректной работы формы имена полей ввода не должны совпадать друг с другом (в одной форме). Если они совпадают — в PHP придут данные того поля ввода, которое ниже в HTML коде. |
| disabled | Блокирует элемент формы (не только input, а практически любой), подробнее см. атрибут disabled. |
Значения атрибута type
| Описание | |
|---|---|
| text | Создает обычное текстовое поле ввода. |
| password | Создает текстовое поле ввода для пароля. Попробуйте вбить в него текст — он отобразится звездочками. |
| checkbox | Создает флажок чекбокс. Подробнее см. checkbox. |
| radio | Создает радио переключатель. Подробнее см. radio. |
| hidden | Создает скрытый инпут, который не будет виден на экране, но будет отправлять содержащиеся в атрибуте value данные на сервер. |
| button | Создает кнопку. Нажатие на эту кнопку
не будет отправлять форму на сервер. Она может быть использована внутри
ссылки или через |
| submit | Создает кнопку, которая будет отправлять данные на сервер. Текст кнопки зависит от браузера, его можно сменить с помощью value. См. также тег button, который также делает кнопку. |
| reset | Создает кнопку, которая очищает заполненную форму. Текст кнопки зависит от браузера, его можно сменить с помощью value. |
| file | Создает кнопку выбора файла. Дизайн этой кнопки запрещено менять через CSS (однако есть хитрые способы). Если вам требуется такое поле в форме, то тег form должен иметь атрибут enctype в значении multipart/form-data. |
Новые в HTML5 значения атрибута type
Данные значения атрибута новые, появились только в HTML5, поэтому в некоторых браузерах они могут не работать или работать по-разному в разных браузерах.
В случае, если браузер не может понять содержимое атрибута type (например, если оно не поддерживается или ошибочно введено), он будет считать элемент обычным текстовым инпутом, как будто в в type стоит значение text.
Посмотрите приведенные ниже примеры в разных браузерах. Попробуйте вводить в инпуты текст и нажать на кнопку отправки. Если текст некорректный или поле пустое — браузер выдаст ошибку. К примеру, если в поле с типом email вбить некорректный email — браузер не даст отправить форму и выдаст сообщение об ошибке (текст ошибки и ее внешний вид на html css менять нельзя). Если поле пустое — браузер тоже выдаст ошибку, это достигается с помощью атрибута required:
| Значение | Описание |
|---|---|
| number | |
| url | |
| tel | |
| search | |
| color | |
| date | |
| month | |
| week | |
| datetime | |
| datetime-local | |
| range |
Смотрите также
- тег textarea,
который создает многострочное поле ввода - атрибут pattern,
который осуществляет валидацию полей
HTML5 | Текстовые поля
Текстовые поля
Последнее обновление: 08.04.2016
Однострочное текстовое поле создается с помощью элемента input, когда его атрибут type имеет значение text:
<input type="text" name="login" />
С помощью ряда дополнительных атрибутов можно настроить текстовое поле:
dirname: устанавливает направление текста
maxlength: максимально допустимое количество символов в текстовом поле
pattern: определяет шаблон, которому должен соответствовать вводимый текст
placeholder: устанавливает текст, который по умолчанию отображается в текстовом поле
readonly: делает текстовом поле доступным только для чтения
required: указывает, что текстовое поле обязательно должно иметь значение
size: устанавливает ширину текстового поля в видимых символах
value: устанавливает значение по умолчанию в текстовом поле
Применим некоторые атрибуты:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Текстовые поля в HTML5</title> </head> <body> <form> <p><input type="text" name="userName" placeholder="Введите имя" size="18" /></p> <p><input type="text" name="userPhone" placeholder="Введите номер телефона" size="18" maxlength="11" /></p> <p> <button type="submit">Отправить</button> <button type="reset">Отмена</button> </p> </form> </body> </html>
В этом примере во втором текстовом поле сразу устанавливаются атрибуты maxlength и size. При этом size — то есть количество
символов, которые помещаются в видимое пространство поля больше, чем допустимое количество символов. Однако все равно ввести символов больше, чем
maxlength, мы не сможем.
В данном случае также важно различать атрибуты value и placeholder, хотя оба устанавливают видимый текст в поле.
Однако placeholder устанавливает своего рода подсказку или приглашение к вводу, поэтому он обычно отмечается серым цветом. В то время как
значение value представляет введенный в поле текст по умолчанию:
<p><input type="text" name="userName" value="Том" /></p> <p><input type="text" name="userPhone" placeholder="Номер телефона" /></p>
Атрибуты readonly и disabled делают текстовое поле недоступным, однако сопровождаются разным визуальным эффектом. В случае с
disabled текстовое поле затеняется:
<p><input type="text" name="userName" value="Том" readonly /></p> <p><input type="text" name="userPhone" value="+12345678901" disabled /></p>
Среди атрибутов текстового поля также следует отметить такой атрибут как list. Он содержит ссылку на элемент datalist, который определяет набор значений, появляющихся в виде подсказки при вводе в текстовое поле. Например:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Текстовые поля в HTML5</title> </head> <body> <form> <p><input list="phonesList" type="text" name="model" placeholder="Введите модель" /></p> <p> <button type="submit">Отправить</button> </p> </form> <datalist> <option value="iPhone 6S" label="54000"/> <option value="Lumia 950">35000</option> <option value="Nexus 5X"/> </datalist> </body> </html>
Атрибут list текстового поля указывает на id элемента datalist. Сам элемент datalist с помощью вложенных элементов option
определяет элементы списка. И при вводе в текстовое поле этот список отображается в виде подсказки.
Поле поиска
Для создания полей поиска предназначен элемент input с атрибутом type="search". Формально он представляет собой простое текстовое поле:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Поиск в HTML5</title> </head> <body> <form> <input type="search" name="term" /> <input type="submit" value="Поиск" /> </form> </body> </html>
Поле ввода пароля
Для ввода пароля используется элемент input с атрибутом type="password". Его отличительной чертой является то, что вводимые символы маскируются точками:
<form> <p><input type="text" name="login" /></p> <p><input type="password" name="password" /></p> <input type="submit" value="Авторизация" /> </form>
| HTML | WebReference
<input> (от англ. input — ввод) является одним из разносторонних элементов формы и позволяет создавать разные части интерфейса и обеспечивать взаимодействие с пользователем. Главным образом <input> предназначен для создания текстовых полей, различных кнопок, переключателей и флажков.
Основной атрибут <input>, определяющий вид элемента — type. Он позволяет задавать следующие элементы формы: текстовое поле (text), поле с паролем (password), переключатель (radio), флажок (checkbox), скрытое поле (hidden), кнопка (button), кнопка для отправки формы (submit), кнопка для очистки формы (reset), поле для отправки файла (file), кнопка с изображением (image) и др. Для каждого элемента существует свой список атрибутов, которые определяют его вид и характеристики. Кроме того, в HTML5 добавлено ещё более десятка новых элементов.
Закрывающий тег
Атрибуты
- accept
- Устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов.
- align
- Определяет выравнивание изображения.
- alt
- Альтернативный текст для кнопки с изображением.
- autocomplete
- Включает или отключает автозаполнение.
- autofocus
- Устанавливает фокус в поле формы.
- border
- Толщина рамки вокруг изображения.
- checked
- Предварительно активированный переключатель или флажок.
- dirname
- Параметр, который передаёт на сервер направление текста.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает поле с формой по её идентификатору.
- formaction
- Определяет адрес обработчика формы.
- formenctype
- Устанавливает способ кодирования данных формы при их отправке на сервер.
- formmethod
- Сообщает браузеру каким методом следует передавать данные формы на сервер.
- formnovalidate
- Отменяет встроенную проверку данных на корректность.
- formtarget
- Определяет окно или фрейм в которое будет загружаться результат, возвращаемый обработчиком формы.
- list
- Указывает на список вариантов, которые можно выбирать при вводе текста.
- max
- Верхнее значение для ввода числа или даты.
- maxlength
- Максимальное количество символов разрешённых в тексте.
- min
- Нижнее значение для ввода числа или даты.
- minlength
- Минимальное количество символов разрешённых в тексте.
- multiple
- Позволяет загрузить несколько файлов одновременно.
- name
- Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
- pattern
- Устанавливает шаблон ввода.
- placeholder
- Выводит подсказывающий текст.
- readonly
- Устанавливает, что поле не может изменяться пользователем.
- required
- Обязательное для заполнения поле.
- size
- Ширина текстового поля.
- src
- Адрес графического файла для поля с изображением.
- step
- Шаг приращения для числовых полей.
- type
- Сообщает браузеру, к какому типу относится элемент формы.
- value
- Значение элемента.
Также для этого элемента доступны универсальные атрибуты и события.
Пример
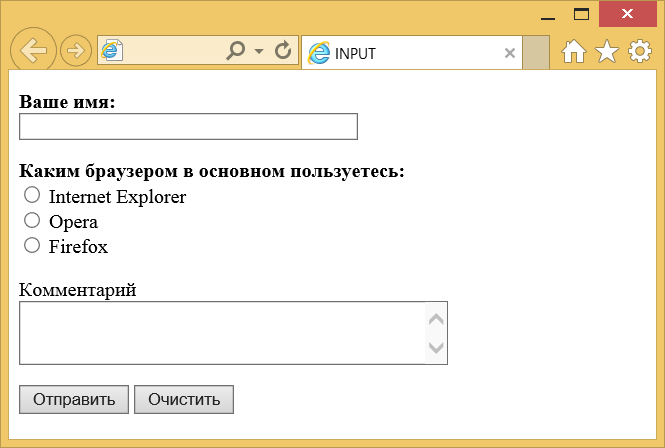
<!DOCTYPE HTML> <html> <head> <meta charset=»utf-8″> <title>INPUT</title> </head> <body> <form name=»test» method=»post» action=»input1.php»> <p><b>Ваше имя:</b><br> <input type=»text» size=»40″ name=»nick»> </p> <p><b>Каким браузером в основном пользуетесь:</b><Br> <input type=»radio» name=»browser» value=»ie»> Internet Explorer<Br> <input type=»radio» name=»browser» value=»opera»> Opera<Br> <input type=»radio» name=»browser» value=»firefox»> Firefox<Br> </p> <p>Комментарий<Br> <textarea name=»comment» cols=»40″ rows=»3″></textarea></p> <p><input type=»submit» value=»Отправить»> <input type=»reset» value=»Очистить»></p> </form> </body> </html>Результат данного примера показан на рис. 1.

Рис. 1. Вид элементов формы в браузере
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09.10.2018
Редакторы: Влад Мержевич

HTML Тип ввода
В этой главе описаны различные типы ввода данных элемента <input>.
Тип ввода Текст
<input type=»text»> определяет однострочное поле ввода текста:
Пример
<form>
Имя:<br>
<input type=»text» name=»firstname»><br>
Фамилия:<br>
<input type=»text» name=»lastname»>
</form>
Вот как код HTML будет отображаться в браузере:
Имя:Фамилия:
Тип ввода Пароль
<input type=»password»> определяет поле ввода пароля:
Пример
<form>
Имя пользователя:<br>
<input type=»text» name=»username»><br>
Пароль пользователя:<br>
<input type=»password» name=»psw»>
</form>
Вот как код HTML будет отображаться в браузере:
Имя пользователя:Пароль пользователя:
Символы в поле ввода пароля маскируются (отображаются звездочками или кругами).
Тип ввода Отправить
<input type=»submit»> определяет кнопку для представления данных формы обработчика формы.
Обработчик формы обычно представляет собой серверную страницу со сценарием обработки входных данных.
Обработчик формы указывается в форме с помощью атрибута action:
Пример
<form action=»/action_page.php»>
Имя:<br>
<input type=»text» name=»firstname» value=»Микки»><br>
Фамилия:<br>
<input type=»text» name=»lastname» value=»Маус»><br><br>
<input type=»submit»>
</form>
Вот как код HTML будет отображаться в браузере:
Если нажмете на кнопку value=»Отправить», получите текст по умолчанию:
Пример
<form action=»/action_page.php»>
Имя:<br>
<input type=»text» name=»firstname» value=»Микки»><br>
Фамилия:<br>
<input type=»text» name=»lastname» value=»Маус»><br><br>
<input type=»submit» value=»Отправить»>
</form>
Тип ввода Сброс
<input type=»reset»> определяет кнопку сброса, которая сбросит все значения формы, к значениям по умолчанию:
Пример
<form action=»/action_page.php»>
Имя:<br>
<input type=»text» name=»firstname» value=»Микки»><br>
Фамилия:<br>
<input type=»text» name=»lastname» value=»Маус»><br><br>
<input type=»submit» value=»Отправить»>
<input type=»reset»>
</form>
Вот как код HTML будет отображаться в браузере:
Если Вы измените входные значения и затем нажмите кнопку «Сбросить», то данные формы будут сброшены и назначены по умолчанию.
Тип ввода Радиокнопки
<input type=»radio»> определяет радиокнопки.
Радиокнопки позволяют пользователю выбирать только одно из ограниченного числа вариантов:
Пример
<form>
<input type=»radio» name=»gender» value=»мужчина» checked> Мужчина<br>
<input type=»radio» name=»gender» value=»женщина»> Женщина<br>
<input type=»radio» name=»gender» value=»другие»> Другие
</form>
Вот как код HTML будет отображаться в браузере:
МужчинаЖенщина
Другие
Тип ввода Флажки
<input type=»checkbox»> определяет флажки.
Флажки позволяют пользователю выбрать ни одного или несколько вариантов в ограниченном количестве.
Пример
<form>
<input type=»checkbox» name=»vehicle1″ value=»Велосипед»> У меня есть велосипед<br>
<input type=»checkbox» name=»vehicle2″ value=»Автомобиль»> У меня есть автомобиль
</form>
Вот как код HTML будет отображаться в браузере:
У меня есть велосипедУ меня есть автомобиль
Тип ввода Кнопка
<input type=»button»> определяет кнопку:
Вот как код HTML будет отображаться в браузере:
Типы ввода HTML5
Добавлены несколько новых типов ввода HTML5:
- color — цвет
- date — дата
- datetime-local — дата_время-локальная
- email — электронная почта
- month — месяц
- number — число
- range — диапазон
- search — поиск
- tel — телефон
- time — время
- url — url-адрес
- week — неделя
Новые типы входных данных, которые не поддерживаются в старых браузерах, будут вести себя как <input type=»text»>.
Типы ввода Цвет
<input type=»color»> используется для полей ввода, которые содержат цвет.
Выбор цвета может отображаться в поле ввода в зависимости от поддержки браузера.
Типы ввода Дата
<input type=»date»> используется для поля ввода, которые содержат дату.
Выбор даты может отображаться в поле ввода в зависимости от поддержки браузера.
Можно также добавить ограничения к датам:
Тип ввода Дата_время-локальная
<input type=»datetime-local»> указывает поле ввода даты и времени без часового пояса.
Выбор даты_время может отображаться в поле ввода в зависимости от поддержки браузера.
Тип ввода Электронная почта
<input type=»email»> используется для полей ввода адреса электронной почты.
Адрес электронной почты может быть автоматически проверена при отправке в зависимости от поддержки браузера.
Некоторые смартфоны распознают тип электронной почты и добавляют к клавиатуре «.com» для того чтобы соответствовать входному сигналу электронной почты.
Тип ввода Месяц
<input type=»month»> позволяет пользователю выбрать месяц и год.
Выбор даты может отображаться в поле ввода в зависимости от поддержки браузера.
Тип ввода Число
<input type=»number»> определяет числовое поле ввода.
Вы также можете установить ограничения на то, какие номера применить.
В следующем примере отображается числовое поле ввода, где можно ввести значение от 1 до 5:
Ограничения ввода
Ниже приведен список некоторых распространенных ограничений ввода (некоторые атрибуты являются новыми в HTML5):
| Атрибуты | Описание |
|---|---|
| disabled | Указывает, что поле ввода должно быть отключено |
| max | Задает максимальное значение для поля ввода |
| maxlength | Указывает максимальное число символов для поля ввода |
| min | Задает минимальное значение для поля ввода |
| pattern | Задает регулярное выражение для проверки входных значений |
| readonly | Указывает, что поле ввода доступно только для чтения (изменение невозможно) |
| required | Указывает, что поле ввода (должны быть заполнено) |
| size | Задает ширину (в символах) поля ввода |
| step | Задает законные числовые интервалы для поля ввода |
| value | Задает значение по умолчанию для поля ввода |
Дополнительные сведения об ограничениях ввода см. в следующей главе.
В следующем примере отображается числовое поле ввода, где можно ввести значение от 0 до 100 с шагом 10. Значение по умолчанию — 30:
Тип ввода Диапазон
<input type=»range»> определяет элемент управления для ввода чисел, которое не имеет точного значения (например, элемент управления ползунком). Диапазон по умолчанию от 0 до 100. Однако можно установить ограничения на числа которые применяются атрибутами min, max и step:
Тип ввода Поиск
<input type=»search»> используется для полей поиска (поле поиска ведет себя как обычное текстовое поле).
Тип ввода Телефон
<input type=»tel»> используется для поля ввода телефонного номера.
Выбор телефона в настоящее время поддерживается только в Safari 8.
Тип ввода Время
<input type=»time»> позволяет пользователю выбрать время (без часового пояса).
Выбор времени проверяется в поле ввода в зависимости от поддержки браузера
Тип ввода Url-адрес
<input type=»url»> используется для полей ввода содержания URL-адреса.
В поле URL-адрес проверяется автоматически при отправке в зависимости от поддержки браузера.
Некоторые смартфоны распознают тип URL-адреса и добавляют к клавиатуре «.com», для соответствия входного URL-адреса.
Тип ввода Неделя
<input type=»week»> позволяет пользователю выбрать день недели и год.
Выбор даты отобразится в поле ввода в зависимости от поддержки браузера.
Проверьте себя с помощью упражнений!
Атрибут Типа ввода HTML
| Тег | Описание |
|---|---|
| <input type=»»> | Указывает тип ввода для отображения на дисплее |
input | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка 1 | WebView Android Полная поддержка 1 | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка Да | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка Да |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
type="button" | Chrome Полная поддержка 1 | Edge Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка 1 | WebView Android Полная поддержка Да | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка 1.0 |
type="checkbox" | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
type="color" | Chrome Полная поддержка 20 | Edge Полная поддержка 14 | Firefox Полная поддержка 29
| IE Нет поддержки Нет | Opera Полная поддержка 12 | Safari Полная поддержка 12.1 | WebView Android Полная поддержка 4.4 | Chrome Android Полная поддержка 25 | Firefox Android Полная поддержка 27 | Opera Android Полная поддержка 12 | Safari iOS Полная поддержка 12.2 | Samsung Internet Android Полная поддержка 1.5 |
type="date" | Chrome Полная поддержка 20 | Edge Полная поддержка 12 | Firefox Полная поддержка 57 | IE Нет поддержки Нет | Opera Полная поддержка 11 | Safari Нет поддержки Нет
| WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка 57 | Opera Android Полная поддержка 11 | Safari iOS Полная поддержка 5 | Samsung Internet Android Полная поддержка Да |
type="datetime-local" | Chrome Полная поддержка 20 | Edge Полная поддержка 12 | Firefox Нет поддержки Нет
| IE Нет поддержки Нет | Opera Полная поддержка 11 | Safari Нет поддержки Нет
| WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка 11 | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
type="email" | Chrome Полная поддержка 5 | Edge Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка 10 | Opera Полная поддержка 11 | Safari Полная поддержка Да | WebView Android ? | Chrome Android ? | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка Да | Safari iOS Полная поддержка 3.1
| Samsung Internet Android ? |
type="file" | Chrome Полная поддержка 1 | Edge Полная поддержка 12 | Firefox Полная поддержка 1
| IE Полная поддержка Да | Opera Полная поддержка 11 | Safari Полная поддержка 1 | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 11 | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
type="hidden" | Chrome Полная поддержка 1 | Edge Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка Да | Opera Полная поддержка 2 | Safari Полная поддержка 1 | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка Да |
Поля для ввода текста в формы. Самоучитель HTML
В саму оболочку HTML-формы между тегами <form> и </form> вставляются кнопки для отправки или очищения данных, кнопки для подтверждения выбора, переключатели, выпадающие списки и поля для ввода данных, последними как раз займемся сейчас.
Тег <input> обозначает поле для ввода текста, этот тег может принимать следующие атрибуты:
<input type=»text» name=»login» value=»введите логин» size=»20″ maxlength=»5″>
результат:
type атрибут тега input, который указывает тип поля, в данном случае он не обязателен, с точки зрения спецификации по HTML это значение(text) по умолчанию, но лично я советую его вставлять всегда.
name это очень важный атрибут и является обязательным!!! Он является кодификатором данного поля, сценарии как раз и ждут имена полей с каким-то значением. Имя этого атрибута может начинаться только с латинской буквы и заканчиваться ними, между буквами может использоваться дефис.
value атрибут который обозначает значение поля, или точнее значение атрибута name, эти атрибуты всегда отправляются в сценарий парой, name=value или login=ваш_логин. Этот атрибут не является обязательным, и вставляется только для того что-бы в поле отображался какой либо текст, в моем примере введите логин.
size этот атрибут не является обязательным, и устанавливает только количество символов для отображения, в моем примере 20, а ввести можно и 1000, но отображаться будут только 20. Кстати 20 задавать нет смысла т.к. это значение по умолчанию, используйте этот атрибут если вам нужно больше или меньше 20 символов для отображения.
maxlength этот атрибут служит для ограничение символов для ввода, попробуйте в моем примере стереть текст введите логин и набрать больше 5, и у вас это не получится!!! Представите что кто-то скопирует текст какой либо книги и вставит в поле где должен быть логин, это может круто увеличить нагрузку на ваш сервер, а с этим ограничителем у этого чудо-посетителя ничего не получится!!! Ограничивать 5 символами я вам вообще не рекомендую, желательно чтобы это значение было порядка 32 или даже 64!!!
Поле для ввода паролей
<input type=»password» name=»password» value=»введите пароль» size=»20″ maxlength=»32″>
результат: Все те же атрибуты за исключением значения «password» для атрибута type. Это поле служит для ввода паролей или прочего текста который не должен видеть посторонний глаз.
Скрытое поле:
<input type=»hidden» name=»partner» value=»идентификатор»>
Это поле служит для отправки скрытых данных, Например, вы зарегистрировались на каком-то сайте по обмену эл.валют, как партнер и собираетесь немного заработать, для этого вы получаете партнерский код и ставите его у себя на сайте, а в скрытое поле ставите свой идентификатор(номер партнера) и после того как пользователь вашего сайта выберет направление перевода и нажмет кнопку «обменять» он вместе этими даными отправит ваш идентификатор и вы срубите пару копеек с этой операции. Это не единственная возможность для скрытого поля.
Поле для загрузки файла:
<input type=»file» name=»upload_file» size=»50″ >
Результат:
При помощи данного поля можно загрузить почти любой тип файла, картинки, архивы, музыку, видео и прочие. Если вы в форме используете это поле, то занчение атрибута enctype в теге form должно быть «multipart/form-data», чтобы браузер не кодировал, а сервер на котором лежит скрипт(сценарий) не декодировал эти файлы, т.к это может просто разрушить их.
Поле для отправки комментария:
<textarea name=»mesage» rows=»4″ cols=»55″ wrap=»virtual»> Текст по умолчанию </textarea>
Результат:
Текст по умолчанию
textarea— это тег для поля , он является парным!!!
Атрибут name вам уже известен.
rows этот атрибут устанавливает количество строчек, в моем примере 4строки.
cols а этот атрибут устанавливает количество букв в одной строке.
HTML-тег ввода
Пример
HTML-форма с тремя полями ввода; два текстовых поля и одна кнопка отправки:
<форма
action = "/ action_page.php">
Определение и использование
Тег определяет поле ввода, в которое пользователь может вводить данные.
Элемент является наиболее
важный элемент формы.
Элемент может быть отображен
несколькими способами, в зависимости от атрибута типа.
Различные типы ввода следующие:
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
Посмотрите на атрибут типа, чтобы увидеть примеры для каждого типа ввода!
Советы и заметки
Подсказка: Всегда используйте тег , , , и .
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <вход> | Да | Да | Да | Да | Да |
атрибутов
| Атрибут | Значение | Описание |
|---|---|---|
| принять | file_extension аудио / * видео / * изображение / * media_type | Указывает фильтр для типов файлов, которые пользователь может выбрать из файла. диалоговое окно ввода (только для type = «file») |
| альт | текст | Указывает альтернативный текст для изображений (только для type = «image») |
| автозаполнение | по выкл | Указывает, должен ли элемент включать автозаполнение. |
| автофокус | автофокус | Указывает, что элемент должен автоматически получать фокус при загрузке страницы. |
| проверено | проверено | Указывает, что элемент должен быть предварительно выбран при загрузке страницы (для type = «checkbox» или type = «radio») |
| dirname | входное имя .реж. | Указывает, что направление текста будет отправлено |
| отключен | отключен | Указывает, что элемент должен быть отключен. |
| форма | form_id | Указывает форму, которой принадлежит элемент |
| formaction | URL | Указывает URL-адрес файла, который будет обрабатывать элемент управления вводом при отправке формы (для type = «submit» и type = «image») |
| formenctype | заявка / x-www-form-urlencoded multipart / form-data текст / простой | Указывает, как данные формы должны быть закодированы при отправке их на сервер (для type = «submit» и type = «image») |
| Formmethod | получить пост | Определяет метод HTTP для отправки данных по URL-адресу действия (для type = «submit» и type = «image») |
| Formnovalidate | Formnovalidate | Определяет, что элементы формы не должны проверяться при отправке |
| форма цели | _blank _self _parent _top имя | Указывает, где отображать ответ, полученный после отправки формы (для type = «submit» и type = «image») |
| высота | пикселей | Указывает высоту элемента (только для type = «image») |
| список | datalist_id | Относится к элементу |
| макс. | номер дата | Указывает максимальное значение для элемента |
| максимальная длина | номер | Указывает максимально допустимое количество символов в элементе |
| мин. | номер дата | Указывает минимальное значение для элемента |
| длина | номер | Указывает минимальное количество символов, необходимое для элемента |
| кратный | кратный | Указывает, что пользователь может ввести более одного значения в элементе |
| имя | текст | Указывает имя элемента |
| шаблон | регулярное выражение | Указывает регулярное выражение, по которому значение элемента проверяется по |
| заполнитель | текст | Указывает краткую подсказку, которая описывает ожидаемое значение элемента |
| только для чтения | только для чтения | Указывает, что поле ввода доступно только для чтения. |
| требуется | требуется | Указывает, что поле ввода должно быть заполнено перед отправкой формы |
| размер | номер | Указывает ширину в символах элемента |
| SRC | URL | Указывает URL-адрес изображения для использования в качестве кнопки отправки (только для type = «image») |
| шаг | номер любой | Указывает интервал между юридическими числами в поле ввода |
| тип | кнопка флажок цвет дата datetime-local электронная почта файл скрытый изображение месяц номер пароль радио диапазон сброс поиск отправить тел текст время URL неделя | Указывает элемент типа для отображения |
| значение | текст | Указывает значение элемента |
| ширина | пикселей | Указывает ширину элемента (только для type = «image») |
глобальных атрибутов
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты события
Тег также поддерживает атрибуты событий в HTML.
Связанные страницы
Учебник HTML:
HTML DOM ссылка:
Настройки CSS по умолчанию
Нет.
,
Тип ввода HTML Атрибут
❮ HTML-тег
Пример
HTML-форма с двумя полями ввода; одно текстовое поле и одна кнопка отправки:

 Создано 25.03.2020 10:54:48
Создано 25.03.2020 10:54:48