— HTML | MDN
HTML-элемент <html> представляет собой корень (элемент верхнего уровня) HTML-документа, поэтому его так же называют корневым элементом. Все другие элементы должны быть потомками этого элемента (должны находиться внутри него).
| Категории контента | Отсутствуют. |
|---|---|
| Разрешенное содержимое | Один элемент <head>, за которым следует один элемент <body>. |
| Пропуск тега | Открывающий тег может быть пропущен, если первое, что находится внутри элемента <html>, не является комментарием.В HTML5 закрывающий тег может быть пропущен. В старых версиях HTML, если сразу за элементом <html> следует комментарий (при наличии элемента <body>), то закрывающий тег пропускать нельзя. |
| Разрешенные родительские элементы | Отсутствуют. Это корневой элемент документа. Это корневой элемент документа. |
| Разрешенные роли ARIA | Отсутствуют. |
| DOM-интерфейс | HTMLHtmlElement |
К этому элементу применимы глобальные атрибуты.
manifest- Определяет URI файла манифеста, указывающего ресурсы, которые должны быть сохранены в локальном кэше. Смотрите Использование кэша приложений.
version- Определяет версию HTML DTD (Document Type Definition, больше известное как Doctype), которая управляет текущим документом. Этот атрибут не нужен, потому что он является избыточным, так как есть информация, указываемая в объявлении типа документа.
xmlns- Определяет пространство имен XHTML-документа. Значение по умолчанию
"http://www.w3.org/1999/xhtml". Это требуется при парсинге документов с помощью парсера XML и необязательно для документовtext/html.
<!DOCTYPE html> <html lang="en"> <head>...</head> <body>...</body> </html>
Добавление атрибута lang с допустимым (валидным) идентификатором языка (определены в документе IETF BCP47) в элемент <html> поможет технологии чтения с экрана правильно определить язык. Идентификатор языка должен описывать язык, который используется большей частью содержимого страницы. Без него программы чтения с экрана, как правило, по умолчанию используют язык операционной системы, который может может стать причиной неправильного произношения.
Добавление валидного атрибута lang в элемент <html> также гарантирует, что важные метаданные, содержащиеся в элементе <head>, например заголовок страницы
BCD tables only load in the browser
- Элемент верхнего уровня MathML:
<math> - Элемент верхнего уровня SVG:
<svg>
: Элемент разделения контента — HTML
Элемент разделения контента HTML (<div>) является универсальным контейнером для потокового контента. Он не влияет на контент или макет до тех пор, пока не будет стилизован с помощью CSS.
Он не влияет на контент или макет до тех пор, пока не будет стилизован с помощью CSS.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
Являясь «чистым» контейнером, элемент <div>, по существу, не представляет ничего. Между тем, он используется для группировки контента, что позволяет легко его стилизовать, используя атрибуты class или id, помечать раздел документа, написанный на разных языках (используя атрибут lang), и так далее.
К этому элементу применимы глобальные атрибуты.
Заметка: Атрибут align устарел и вышел из употребления; не используйте его больше. Вместо этого, вам следует использовать свойства CSS или методы, такие как CSS Grid или CSS Flexbox для выравнивания и изменения положения элементов 
- Элемент
<div>следует использовать только в том случае, если никакой другой семантический элемент (такой как<article>или<nav>) не подходит.
Простой пример
<div>
<p>Любой тип контента. Например,
<p>, <table>. Все что угодно!</p>
</div> Результат будет выглядеть так:
Стилизованный пример
Этот пример создаёт прямоугольник с тенью, применяя стили к <div>
class на элементе <div> даёт применение стилей "shadowbox" (в дословном переводе означает «теневая коробка») к элементу.HTML
<div>
<p>Вот очень интересная заметка в прекрасном прямоугольнике с тенью.</p>
</div>CSS
.shadowbox {
width: 15em;
border: 1px solid #333;
box-shadow: 8px 8px 5px #444;
padding: 8px 12px;
background-image: linear-gradient(180deg, #fff, #ddd 40%, #ccc);
}Результат
BCD tables only load in the browser
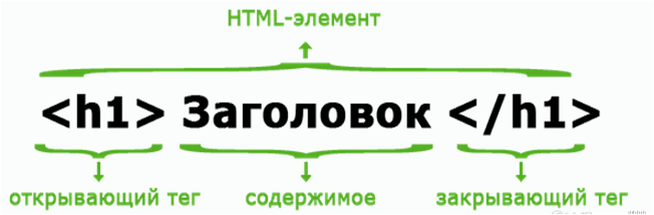
Что такое элементы и тэги в HTML
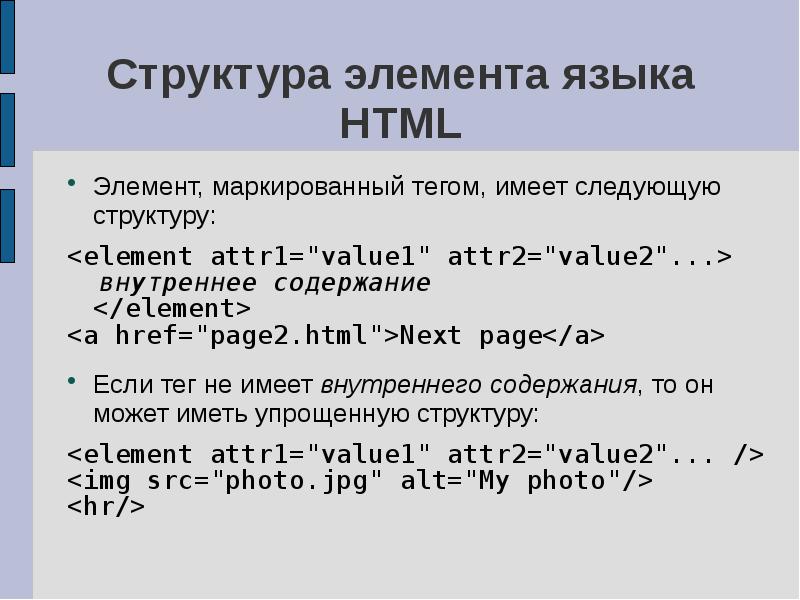
Как и в любом языке, в языке разметке гипертекста HTML есть свои определенные слова и правила, по которым этот язык работает. Такими основными словами, из которых состоит язык HTML, являются так называемые элементы и тэги. Давайте разберемся, что это такое и как с этим работать.
Что такое тэги в языке HTML?
Тэги — это основные конструкции (команды) языка HTML. Благодаря тэгам любой браузер понимает, какой смысл вы наделяете тому или иному элементу на веб-странице.
Тэги создаются с помощью следующей конструкции <имя_тэга>. По сути, все изучение HTML сводится к пониманию того, где и какие тэги нам нужно использовать. Если вы разберетесь в этом вопросе, то можно считать, что язык HTML вы освоили.
В HTML существует два основных вида тэгов: парные и одинарные тэги.
Одинарные тэги пишутся следующим образом:
<имя_тэга>
Что касается парных тэгов, то они состоят из двух логических конструкций.
<имя_тэга>Содержимое</имя_тэга>
Кроме того, есть еще одно основное понятие в HTML — это понятие элемента.
Элемент — это логически завершенная конструкция языка HTML. Если мы говорим об одинарном тэге, то элемент у нас будет являться этим одинарным тэгом. По сути элемент будет равен тэгу.
Если мы говорим про парный тэг, то элемент — это совокупность открывающего, закрывающего тэга и его содержимого.
Т.е. вся конструкция <имя_тэга>Содержимое</имя_тэга> будет являться элементом.
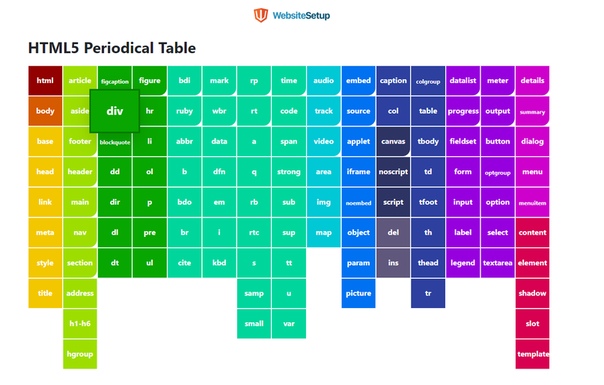
Как вы понимаете, тэгов в языке HTML довольно много и для того, чтобы посмотреть все эти тэги, какие они вообще бывают, я привел здесь следующую ссылку:
https://www.w3.org/TR/html5/
Перейдя по этой ссылке, вы попадаете на официальную спецификацию языка HTML, которая разрабатывается организацией w3c. Это организация контролирует, разрабатывает, вносит изменения в язык HTML и поэтому там вы можете получить самую последнюю и актуальную информацию. Единственная проблема, что эта информация будет на английском языке, но основные названия тэгов вы можете увидеть там, даже не зная английского языка.
Для того, чтобы посмотреть, какие тэги есть в языке HTML, нужно перейдя по этой ссылке спуститься вниз, к содержанию и находим там Index->Elements.
Для нас откроется таблица, в которой в колонке Element мы можем увидеть все элементы HTML, которые имеются в данный момент в HTML и какие свойства они при этом могут принимать. Этих элементов довольно много, но для того, чтобы просто работать с HTML вполне будет достаточно знать несколько десятков самых частоупотребляемых элементов.
Элементы HTML блочные и строчные- заметка на сайте camouf.ru
Просмотров: 11682 | Комментариев: 0
HTML элемент – это то, что создаст и выведет в область просмотра браузера при анализе и обработке HTML документа и таблицы стилей CSS, которая отвечает за оформление HTML документа. HTML теги бывают парные и одиночные, парные теги HTML — теги, у которых есть открывающий и закрывающий тег, у одиночных тегов HTML, обычно закрывающий тег запрещен стандартом.
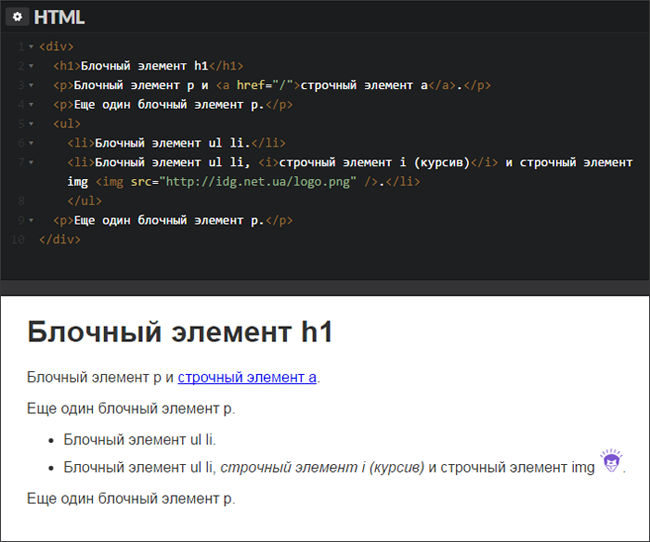
Типичным примером блочного элемента является, элемент формируемый открывающим и закрывающим тегами <div>…</div>, когда браузер встретит эти теги, он сформирует блочный элемент HTML, примером строчного элемента может служить элемент формируемый тегами <span>…</span>, проанализировав их браузер сформирует нам строчный элемент HTML.
Строчные элементы
Это такие HTML элементы, ширина которых равна ширине их содержимого, если у строчного элемента HTML нет содержимого, то его ширина равна нулю. Высота строчного элемента равна высоте его содержимого. Ширина строчного элемента HTML не подстраивается ни под один элемент, поэтому содержимое строчного элемента может быть перенесено на другую строку в том случае, если ширина области просмотра недостаточна для отображения всего содержимого строчного элемента HTML.
| Элемент | Краткое описание |
|---|---|
| <a> | Создает гиперссылку. |
| <abbr> | Определяет текст как аббревиатуру. |
| <audio> | Определяет звуковое содержимое. |
| <b> | Выделяет текст жирным шрифтом. |
| <bdo> | Определяет направление отображения текста. |
| <button> | Создает кнопку. |
| <canvas> | Определяет область для рисования графики. |
| <cite> | Определяет заголовок для работы — преобразует текст в курсивный. |
| <code> | Определяет кусок программного кода — преобразует текст в моноширинный. |
| <del> | Определяет текст, который был удален из документа — отображается перечеркнутым текстом. |
| <dfn> | Выделяет определения термина — преобразует шрифт в наклонный. |
| <em> | Определяет выделенный текст — преобразует текст в курсивный. |
| <i> | Преобразует текст в курсивный. |
| <iframe> | Определяет встроенный frame. |
| <img> | Определяет изображение. |
| <input> | Создаeт поле для ввода данных. |
| <ins> | Определяет текст, который был добавлен в документ — отображает текст подчеркнутым. |
| <kbd> | Определяет текст вводимый с клавиатуры — преобразует текст в моноширинный. |
| <mark> | Определяет важную часть текста. |
| <meter> | Определяет скалярное измерение в пределах известного диапазона. |
| <q> | Определяет короткую цитату. |
| <rp> | Определяет, что показывать браузеру, который не поддерживает тег <ruby>. |
| <rt> | Добавляет аннотацию сверху или снизу от символов, заключенных в элементе <ruby>. |
| <s> | Определяет текст, который больше не является правильным — отображает текст перечеркнутым. |
| <samp> | Определяет текст, который является результатом вывода компьютерной программы. |
| <small> | Определяет текст маленького размера. |
| <select> | Создает выпадающий список. |
| <span> | Определяет строчный элемент документа. |
| <strong> | Определяет важный текст — преобразует шрифт в полужирный. |
| <sub> | Определяет текст в нижнем индексе. |
| <sup> | Определяет текст в верхнем индексе. |
| <td> | Создает ячейку таблицы. |
| <textarea> | Создает многострочное текстовое поле. |
| <th> | Создает заголовочную ячейку в таблице. |
| <var> | Определяет переменную — выделяет текст курсивом. |
| <video> | Добавляет на страницу видео файл. |
Блочные элементы
Блочные элементы HTML занимают по ширине всю область, в которой они находятся. Высота блочного HTML элемента если он пустой равна нулю, если блочный элемент имеет какое-либо содержимое, то его высота равна высоте содержимого плюс внутренний отступ блочного элемента.
Высота блочного HTML элемента если он пустой равна нулю, если блочный элемент имеет какое-либо содержимое, то его высота равна высоте содержимого плюс внутренний отступ блочного элемента.
| Элемент | Краткое описание |
|---|---|
| <address> | Определяет контактную информацию автора документа/статьи. |
| <artical> | Определяет текст как статью, новость и др. |
| <aside> | Определяет контент в стороне от содержимого страницы. |
| <blockquote> | Выделяет текст с другого источника, как блочную цитату. |
| <dd> | Создает описание элемента в списке определений. |
| <div> | Определяет раздел документа. |
| <dl> | Создает список определений. |
| <dt> | Определяет термин в списке определений. |
| <figure> | Группирует элементы страницы. |
| <footer> | Нижняя часть документа. |
| <form> | Определяет HTML форму. |
| <h2> — <h6> | Определяют HTML заголовки. |
| <header> | Задает «шапку» сайта или раздела. |
| <hr> | Создает горизонтальную линию. |
| <li> | Определяет элемент списка. |
| <nav> | Определяет группу ссылок для навигации. |
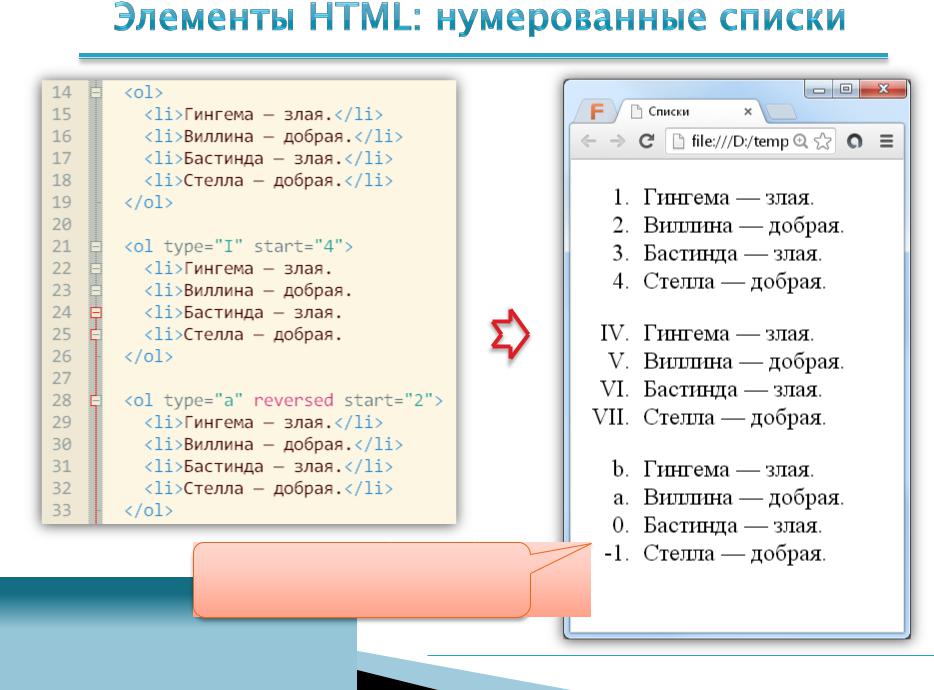
| <ol> | Создает нумерованный(упорядоченный) список. |
| <p> | Определяет абзац. |
| <pre> | Оставляет содержимое в первоначальном виде. |
| <ruby> | Определяет небольшую аннотацию (для типографии Восточной Азии). |
| <section> | Определяет разделы документа. |
| <table> | Создает таблицу. |
| <tr> | Создает строку в таблице. |
| <ul> | Определяет маркированный(неупорядоченный) список. |
HTML Элементы
Основой языка гипертекстовой разметки является является элемент. HTML элементы определяют структуру HTML документа. Для описания элементов используются HTML теги.
Элементы и теги часто путают. Tеги служат для того, чтобы открывать и закрывать объект, а элемент включает в себя и теги, и их содержимое. Например <h2> Заголовок документа </h2> — элемент, а <h2>, </h2> — теги.
Типы элементов ¶
HTML элементы бывают парные и одинарные. Содержимое парного элемента пишется между открывающим <> и закрывающим </> тегами.
Не забывайте закрывающий тег. Хотя некоторые элементы HTML отображаются правильно, даже без закрывающего тега, не полагайтесь на это. Это может привести к неожиданным результатам или ошибкам.
В одинарных элементах содержимого нет, поэтому их также называют пустыми. Закрывающего тега в этих элементах также нет. К одинарным элементам относится <br/> .
Одинарными элементами HTML являются <area>, <base>, <br>, <col>, <embed>, <hr>, <img>, <input>, <keygen>, <link>, <meta>, <param>, <source>, <track> и <wbr>.
Пример¶
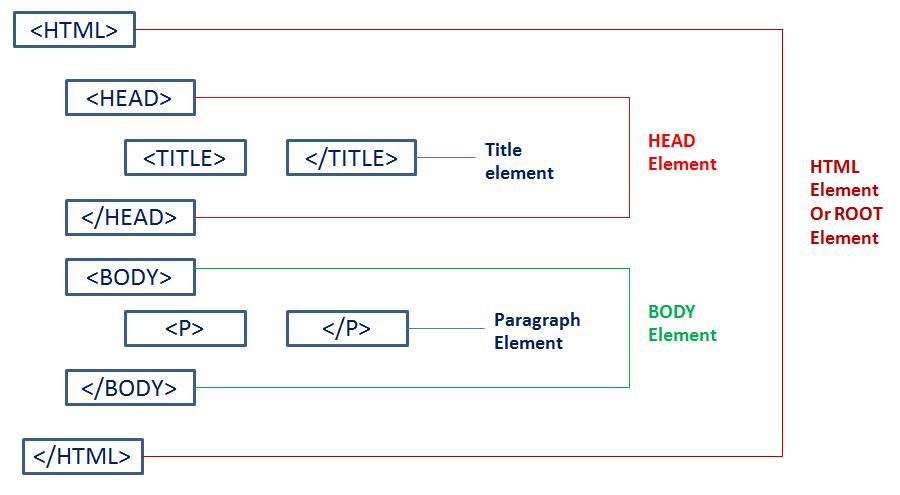
<!DOCTYPE html>
<html>
<head>
<title>Заголовок веб-страницы</title>
</head>
<body>
<h2>Заголовок страницы</h2>
<p>Первый абзац </p>
<p>Второй абзац <br/> с переводом строки в тексте.</p>
</body>
</html>Результат¶
В указанном выше примере мы использовали 4 парных элементов:
- Элемент <html>, который включает в себя все HTML элементы страницы.
- Элемент <body>, в котором хранится содержание веб-страницы.
- Элемент <p>, для отображения абзаца.
- Элемент <h2>, в котором содержится заголовок.
В нашем примере мы также использовали одиночный элемент <br> для переноса строки.
Блочные и строчные HTML элементы¶
Элементы в HTML также делятся на блочные и строчные. Блочными называют элементы, которые являются строительными блоками веб-страниц. Их используют для разделения содержимого веб-страницы на логические блоки, такие как меню, шапка сайта, блок с контентом, “подвал” сайта и т.д. Блочные элементы пишутся с новой строки; до и после этих элементов в браузере автоматически добавляется разрыв строки.
Блочными называют элементы, которые являются строительными блоками веб-страниц. Их используют для разделения содержимого веб-страницы на логические блоки, такие как меню, шапка сайта, блок с контентом, “подвал” сайта и т.д. Блочные элементы пишутся с новой строки; до и после этих элементов в браузере автоматически добавляется разрыв строки.
Блочными являются элементы <address>, <article>, <aside>, <blockquote>, <canvas>, <dd>, <div>, <dl>, <dt>, <fieldset>, <figcaption>, <figure>, <footer>, <form>, <h2>-<h6>, <header>, <hr>, <li>, <main>, <nav>, <noscript>, <ol>, <output>, <p>, <pre>, <section>, <table>, <tfoot>, <ul> и <video>.
У всех блочных элементов есть открывающие и закрывающие теги.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок веб-страницы</title>
</head>
<body>
<footer>
<p>Автор: Команда W3docs</p>
<p><a href="info@w3docs. com">Отправить письмо автору</a>.</p>
</footer>
</body>
</html>
com">Отправить письмо автору</a>.</p>
</footer>
</body>
</html>Результат¶
В этом примере мы использовали блочные элементы <footer> для определения нижнего колонтитула веб-страницы и ее содержимого.
Строчными элементами размечают части содержимого элементов. Они занимают только ограниченное тегами пространство, браузер не добавляет автоматически разрыв строки.
К строчным относятся элементы <a>, <abbr>, <acronym>, <b>, <bdo>, <big>, <br>, <buttom>, <cite>, <code>, <dfn>, <em>, <i>, <img>, <input>, <kbd>, <label>, <map>, <object>, <q>, <samp>, <script>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <textarea>, <time>, <tt> и <var>.
Вложенные HTML элементы
HTML элементы, которые состоят из парных тегов, могут либо содержать в себе любые другие элементы, либо сами могут быть вложены в другие элементы. К примеру, если вы хотите выделить жирным шрифтом определенные слова в предложении, то вы можете использовать парный тег <strong>, вложенный в тег <p>.
К примеру, если вы хотите выделить жирным шрифтом определенные слова в предложении, то вы можете использовать парный тег <strong>, вложенный в тег <p>.
Пример¶
<p><strong>Эта часть предложения</strong> выделена жирным шрифтом.</p>Когда вы вкладываете теги в другие элементы с тегами, то закрывайте теги в последовательности, обратной той, в которой вы их открывали.
В нашем примере, первым мы должны закрыть тег <strong>, а потом тег <p>.
Об HTML-элементе link
Элемент link HTML содержит связанную с документом информацию: альтернативные версии, авторы, авторские лицензии, иконки и т.д. Он должен содержать атрибут rel или itemprop, но не оба сразу. Атрибут href также является обязательным.
Когда атрибут itemprop отсутствует, этот элемент может быть объявлен только в разделе head. В противном случае он может быть объявлен в другом месте.
В следующем примере предоставляется информация о документе с помощью HTML-элемента link с различными типами гиперссылок (в частности, link rel=»stylesheet», используемый для указания ссылки на таблицу CSS-стилей):
<!DOCTYPE html>
<html>
<head>
<title>Фильм "Звездные войны: Новая надежда"</title>
<link rel="license" href="copyright. html">
<link rel="next" href="the-empire-strikes-back.html">
<link rel="search" href="movies-search.html">
<link rel="alternate" hreflang="es" href="es/una-nueva-esperanza.html">
<link rel="stylesheet" href="default.css">
<link rel="stylesheet alternate" media="print" href="print.css">
<link rel="icon" href="a-new-hope-16.png">
</head>
<body>
<h2>Новая надежда</h2>
<p>После падения демократии и восстановления империи надежда была утеряна...</p>
</body>
</html>
html">
<link rel="next" href="the-empire-strikes-back.html">
<link rel="search" href="movies-search.html">
<link rel="alternate" hreflang="es" href="es/una-nueva-esperanza.html">
<link rel="stylesheet" href="default.css">
<link rel="stylesheet alternate" media="print" href="print.css">
<link rel="icon" href="a-new-hope-16.png">
</head>
<body>
<h2>Новая надежда</h2>
<p>После падения демократии и восстановления империи надежда была утеряна...</p>
</body>
</html>Этот атрибут тега link в HTML содержит адрес (URI) связанного ссылкой ресурса. Он указывает браузеру, куда переходить по ссылке.
Наличие этого атрибута является обязательным. Если он отсутствует или имеет значение, которое не является допустимым URI, элемент не определяет ссылку.
Пример
<link rel="stylesheet" href="../styles/default.css">
Указывает, должен ли запрос к внешнему серверу предоставлять учетные данные CORS или нет. Допустимы два значения (без учета регистра):
Допустимы два значения (без учета регистра):
- anonymous: CORS запросы к элементу будут содержать установленный флаг «omit credentials«;
- use-credentials: CORS запросы к элементу не будут содержать установленный флаг «omit credentials«.
Пример
<link rel="icon" href="http://www.otherserver.com/icons/default.png" crossorigin="anonymous">
Атрибут HTML link rel содержит разделенный пробелами список типов ссылок, указывающий, какое значение связанный ссылкой ресурс имеет для документа (содержащего ссылку).
Элемент link должен содержать либо атрибут rel, либо атрибут itemprop, но не оба сразу. Атрибут href также является обязательным.
Пример
<link rel="prev" href="article1.html"> <link rel="next" href="article3.html"> <link rel="license" href="copyright.html"> <link rel="alternate" href="spanish-version.html" hreflang="es">
Список медиа-запросов с указанием типов медиа (и их характеристик), для которых предназначен связанный ссылкой ресурс. Например, документ или ресурс может быть оптимизирован для печати (меньше цветов, изображений и фоновых тонов), под мобильные устройства или обычные экраны. Значение по умолчанию -«all«.
Например, документ или ресурс может быть оптимизирован для печати (меньше цветов, изображений и фоновых тонов), под мобильные устройства или обычные экраны. Значение по умолчанию -«all«.
Пример
<link rel="alternate" href="printer-version.html" media="print">
Этот HTML link tag указывает язык, который будет использоваться в связанном ссылкой ресурсе (указан в атрибуте HREF).
Пример
<link rel="alternate" hreflang="es" href="spanish-version.html">
Тип контента (или Internet Media Type), который должен содержать связанный ресурс.
Пример
<link rel="icon" href="icon.png" type="image/png"> <link rel="next" href="article2.html" type="text/html">
Разделенный пробелами список с размерами иконки ссылки. Каждый размер может состоять из двух целых чисел, разделенных буквой «х«, или из специального ключевого слова «any«, представляющего все возможные размеры. Каждое значение чувствительно к регистру.
Этот атрибут тега link в HTML должен объявляться только, когда присутствует атрибут rel и он имеет значение «icon«. Иначе ситуации его использование является недействительным.
Иначе ситуации его использование является недействительным.
Пример
<link rel="icon" href="icon.ico"> <link rel="icon" href="icon.svg">
Кодировка символов целевого ресурса. Этот атрибут является устаревшим и в HTML5 уже не используется. Вместо него разработчикам рекомендуется использовать HTTP-заголовки Content-Type, чтобы предоставить информацию о наборах символов в документах и других ресурсах.
Пример
<link rel="next" href="article2.html" charset="utf-8">
Значение текущего документа (содержащего ссылку) для связанного ссылкой ресурса.
Этот атрибут HTML link tag является устаревшим и в HTML5 уже не используется. Разработчикам рекомендуется заменить его атрибутом rel.
Пример
<link rev="index" href="article1.html"> <link rev="index" href="article2.html"> <link rev="index" href="article3.html">
Данная публикация является переводом статьи «LINK ELEMENT» , подготовленная редакцией проекта.
Тег | HTML справочник
HTML тегиЗначение и применение
Теги <div> и <span> представляют из себя универсальные пустые контейнеры, которые необходимо заполнить каким-либо содержанием, либо сгруппировать вложенные элементы для их дальнейшей стилизации средствами CSS, и при необходимости динамически манипулировать ими с использованием скриптов, например, на таком языке программирования как Javascript.
Обращаю Ваше внимание на то, что элементы <div> и <span> сами по себе не оказывают никакого влияния на другие элементы страницы.
Тег <div> определяет любой отдельный блок содержимого и предназначен для деления веб-страницы на фрагменты. Вы можете объединить любой набор логически связанных элементов в единственном блоке <div>.
Этот элемент является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину. Не так давно, этот элемент занимал абсолютный топ, посвященный делению страницы на логические составляющие, но с приходом HTML 5 было добавлено достаточно семантических элементов, которые позволяют в некоторых ситуациях заменить тег <div> на более осмысленный.
Не так давно, этот элемент занимал абсолютный топ, посвященный делению страницы на логические составляющие, но с приходом HTML 5 было добавлено достаточно семантических элементов, которые позволяют в некоторых ситуациях заменить тег <div> на более осмысленный.
Прочитать о разметке страницы в HTML 5 вы можете в следующей статье учебника: «Теги разметки страницы».
В отличии от блочного элемента <div> тег <span> является строчным и применяется к внутренним (inline) элементам страницы, то есть к словам, фразам, которые находятся в пределах абзаца или небольшого фрагмента текста, оглавления и тому подобное.
Тег <span> вы можете использовать для таких задач как:
- Выделение участка текста определённым цветом, фоном или даже фоновым изображением.
- Изменение отдельным словам или фразам размера шрифта, семейства шрифта или типа шрифта.
- Создание различных форматирующих стилей для выбранного участка текста.
- Использование скриптовых языков программирования к выбранным текстовым участкам, например подсветка синтаксиса кода и так далее.

Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left right center justify | Не поддерживается в HTML5. Определяет выравнивание содержимого внутри элемента. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Теги <div> и <span></title> </head> <body> <div style = "color:green"> <p>Абзацы мы объединили тегом &lt;div&gt;, а это <span style = "color:red">слово</span> мы заключили тегом &lt;span&gt;.</p> <p>С помощью встроенной таблицы стилей мы выделили это слово красным цветом, а блок текста получил зеленый цвет.</p> </div> <div style = "background-color:khaki"> <p>Обратите внимание, что тег &lt;div&gt; является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину.</p> <p>Этот блок тоже содержит два абзаца. С помощью встроенной таблицы стилей мы указали для всего блока цвет заднего фона - khaki, а для этога <span style = "background-color:orangered">слова</span> orangeRed (мы заключили его в тег &lt;span&gt;).</p> </div> </body> </html>
В этом примере мы:
- Блочными элементами <div> создали два блока, содержащие по два абзаца текста внутри (элементы <p>).
- Для первого блока с помощью встроенной таблицы стилей мы указали, что все элементы получат цвет текста зеленый, а одно слово, которое мы поместили внутри тега <span> красный.
- Для второго блока с помощью встроенной таблицы стилей мы указали, что весь блок получит цвет заднего фона хаки, а одно слово, которое мы поместили внутри тега <span> оранжево-красный.
Результат нашего примера:
Использование тегов разметки в HTML.Отличия HTML 4.
 01 от HTML 5 Атрибут align не поддерживается в HTML5.
01 от HTML 5 Атрибут align не поддерживается в HTML5.Значение CSS по умолчанию
div {
display: block;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML теги: элемент привязки - HTML: язык разметки гипертекста
HTML элемент (или элемент привязки ) с его атрибутом href , создает гиперссылку на веб-страницы, файлы, адреса электронной почты, местоположения на той же странице или что-либо еще, что URL может адрес. Содержимое внутри каждого должно указывать на место назначения ссылки. Если присутствует атрибут href , нажатие клавиши ввода при фокусировке на элементе активирует его.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Атрибуты этого элемента включают глобальные атрибуты.
-
загрузить - Предлагает пользователю сохранить связанный URL вместо перехода к нему.
 Может использоваться со значением или без значения:
Может использоваться со значением или без значения: - Без значения браузер предложит имя файла / расширение, созданное из различных источников:
- Определение значения предлагает его в качестве имени файла.
/и\символы преобразуются в символы подчеркивания (_). Файловые системы могут запрещать использование других символов в именах файлов, поэтому браузеры при необходимости скорректируют предлагаемое имя.
Банкноты
-
загрузкаработает только для URL-адресов с одинаковым происхождением или схемblob:иdata:. Если заголовок
Content-Dispositionсодержит информацию, отличную от атрибутаdownload, результирующее поведение может отличаться:Если в заголовке указано имя файла
download.
Если в заголовке указано расположение
в строке, Chrome и Firefox 82 и более поздних версий, установите приоритет атрибута и рассматривайте его как загрузку. В версиях Firefox до 82 приоритет отдается заголовку, и содержимое отображается встроенным.
-
href URL-адрес, на который указывает гиперссылка. Ссылки не ограничиваются URL-адресами на основе HTTP - они могут использовать любую схему URL-адресов, поддерживаемую браузерами:
- Разделы страницы с URL-адресами фрагментов
- Фрагменты медиафайлов с медиафрагмами
- Телефонные номера с
тел:URL - Адреса электронной почты с
mailto:URL - Хотя веб-браузеры могут не поддерживать другие схемы URL-адресов, веб-сайты могут с
registerProtocolHandler ()
-
h фланец - Указывает на человеческий язык связанного URL.
 Нет встроенного функционала. Допустимые значения такие же, как для глобального атрибута
Нет встроенного функционала. Допустимые значения такие же, как для глобального атрибута lang. -
пинг - Список URL-адресов, разделенных пробелами. При переходе по ссылке браузер отправит
запросов POSTс теломPINGна URL-адреса. Обычно для отслеживания. -
referrerpolicyЭто экспериментальный API, который не следует использовать в производственном коде. - Сколько реферера отправлять при переходе по ссылке.См.
Referrer-Policyдля получения информации о возможных значениях и их последствиях. -
отн. - Отношение связанных URL-адресов как типов ссылок, разделенных пробелами.
-
цель - Где отображать связанный URL в качестве имени контекста просмотра (вкладка, окно или


 com">Отправить письмо автору</a>.</p>
</footer>
</body>
</html>
com">Отправить письмо автору</a>.</p>
</footer>
</body>
</html> html">
<link rel="next" href="the-empire-strikes-back.html">
<link rel="search" href="movies-search.html">
<link rel="alternate" hreflang="es" href="es/una-nueva-esperanza.html">
<link rel="stylesheet" href="default.css">
<link rel="stylesheet alternate" media="print" href="print.css">
<link rel="icon" href="a-new-hope-16.png">
</head>
<body>
<h2>Новая надежда</h2>
<p>После падения демократии и восстановления империи надежда была утеряна...</p>
</body>
</html>
html">
<link rel="next" href="the-empire-strikes-back.html">
<link rel="search" href="movies-search.html">
<link rel="alternate" hreflang="es" href="es/una-nueva-esperanza.html">
<link rel="stylesheet" href="default.css">
<link rel="stylesheet alternate" media="print" href="print.css">
<link rel="icon" href="a-new-hope-16.png">
</head>
<body>
<h2>Новая надежда</h2>
<p>После падения демократии и восстановления империи надежда была утеряна...</p>
</body>
</html>
 </p>
<p>Этот блок тоже содержит два абзаца. С помощью встроенной таблицы стилей мы указали для всего блока цвет заднего фона - khaki, а для этога <span style = "background-color:orangered">слова</span> orangeRed (мы заключили его в тег &lt;span&gt;).</p>
</div>
</body>
</html>
</p>
<p>Этот блок тоже содержит два абзаца. С помощью встроенной таблицы стилей мы указали для всего блока цвет заднего фона - khaki, а для этога <span style = "background-color:orangered">слова</span> orangeRed (мы заключили его в тег &lt;span&gt;).</p>
</div>
</body>
</html>




 Элемент
Элемент  Используйте элемент
Используйте элемент  Его можно использовать для группировки элементов в целях стилизации (с использованием атрибутов
Его можно использовать для группировки элементов в целях стилизации (с использованием атрибутов 

 Может использоваться со значением или без значения:
Может использоваться со значением или без значения:
 Нет встроенного функционала. Допустимые значения такие же, как для глобального атрибута
Нет встроенного функционала. Допустимые значения такие же, как для глобального атрибута