css — расположение текста html
Задать вопрос
Вопрос задан
Изменён 3 года 8 месяцев назад
Просмотрен 2k раза
как я могу задать расположение текста через PX (как картинку) к примеру width, hieght и тд. а не используя text-align. написал я очень криво, знаю, сам особо ничего не понимаю. у меня правда текст отображается немного по другому, чем если выполнить код (в самом низу и по центру)
body {
background-color: black;
}
body * {
border: 1px solid red;
}
.dance1 {
width: 300px;
height: 600px;
position: absolute;
top: 0;
left: 200px;
}
.
dance2 {
width: 300px;
height: 600px;
position: absolute;
top: 0;
left: 1400px;
}
.logo {
width: 700px;
height: 300px;
position: absolute;
top: 0;
left: 600px;
}
.test123 {
font-size: 40px;
color: gold;
text-align: center;
}<img src="http://via.placeholder.com/250x250/33ff99/555555?text=text"> <embed loop="true" src="" hidden="true"></embed> <img src="http://via.placeholder.com/250x250/33ff99/555555?text=text1"> <img src="http://via.placeholder.com/250x250/33ff99/555555?text=text2"> <img src="http://via.placeholder.com/250x250/33ff99/555555?text=text3"> <p>test 123</p>
- html
- css
- вёрстка
3
Достаточно знать вот такую конструкцию
position: absolute; //положожение top: 0; //верх низ left: 0; //лево право
#pertext {
position: absolute;
top: 0;
left: 0;
}
#pertext2 {
position: absolute;
top: 20px;
left: 0;
}
#pertext3 {
position: absolute;
top: 0;
left: 30%;
}<p>Привет мир!!!</p> <p>Привет мир!!!</p> <p>Привет мир!!!</p>
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Выравнивание текста.
 HTML, XHTML и CSS на 100% Выравнивание текста. HTML, XHTML и CSS на 100%
HTML, XHTML и CSS на 100% Выравнивание текста. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Содержание
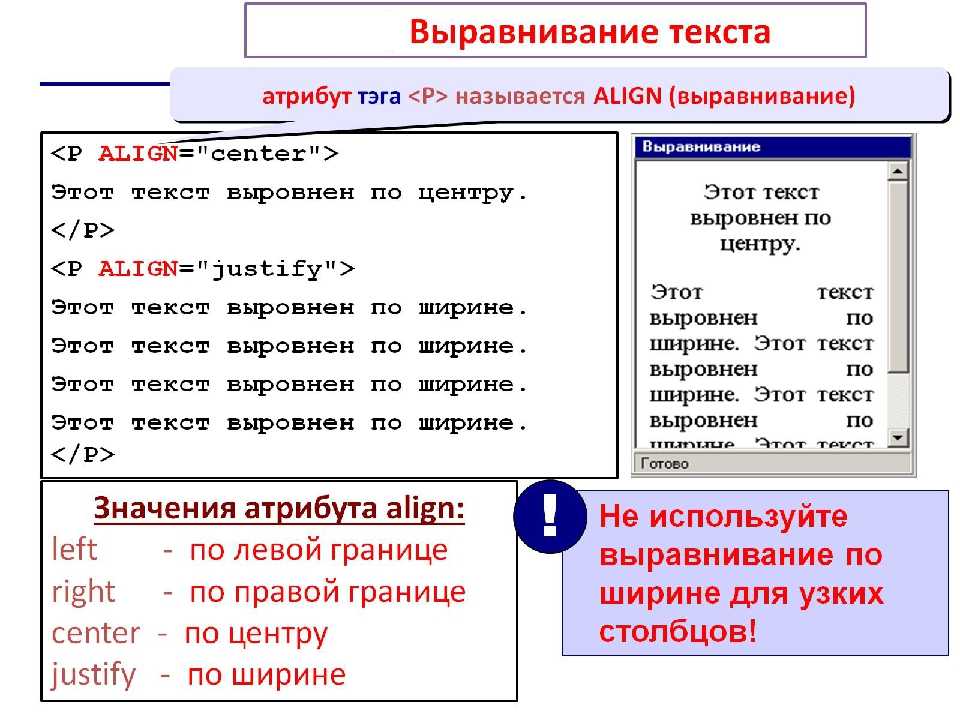
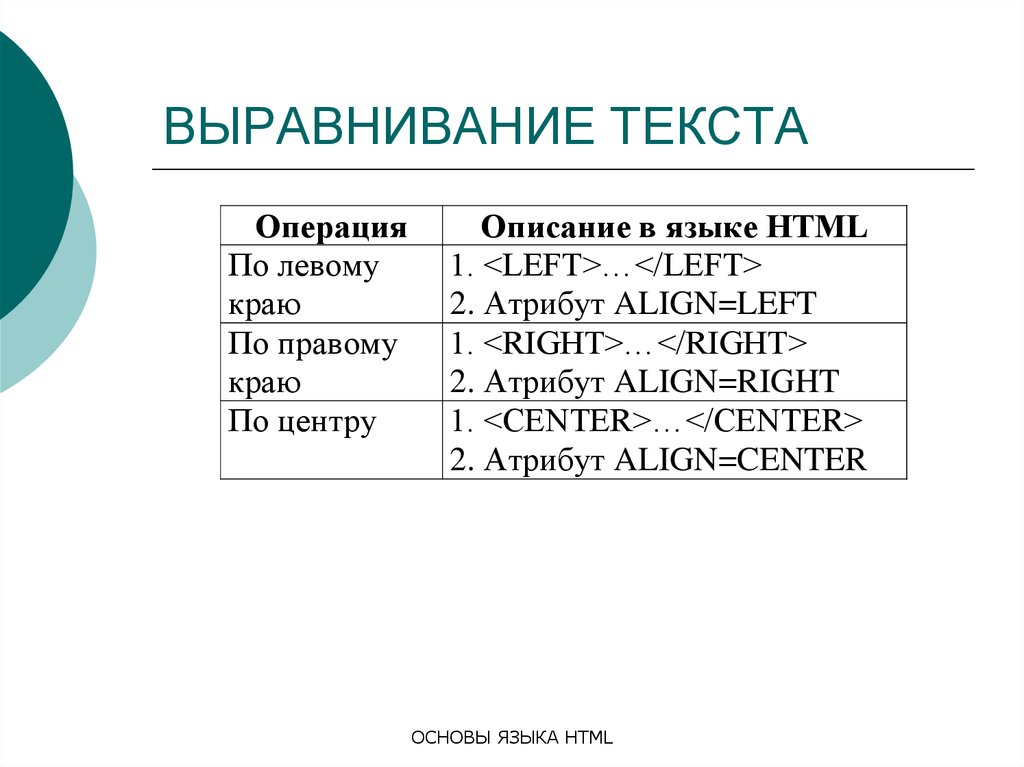
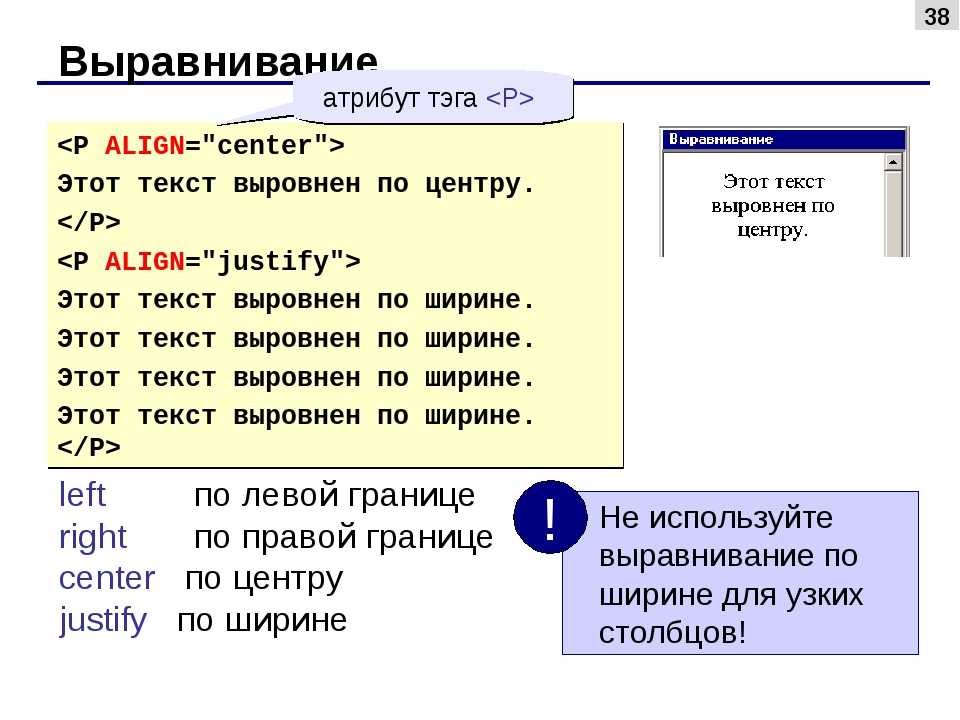
Выравнивание текста
Выравнивание текста задается с помощью свойства text-align, значения которого такие же, как и значения свойства align у элемента P. Следующие значения указывают, что текст будет выровнен:
• left – по левому краю;
• right – по правому краю;
• center – по центру;
• justify – по формату.
Для примера зададим для заголовков выравнивание по центру, а для вступительного намека – по правой стороне (рис. 8.10):
h2 {
text-align: center;
}
p.namek {
text-align: right;
}
Рис. 8.10. Выравнивание текста

Вертикальное выравнивание
Вертикальное выравнивание Свойство vertical-align каждой ячейки таблицы определяет вертикальное выравнивание ее содержимого. Содержимое каждой ячейки имеет базовую линию, верх, середину и низ. В контексте таблиц свойство vertical-align может принимать следующие значения.• baseline –
Горизонтальное выравнивание
Выравнивание данных
Выравнивание данных
Выравнивание (alignment) соответствует размещению порции данных в памяти. Говорят, что переменная имеет естественное выравнивание (naturally aligned), если она находится в памяти по адресу, значение которого кратно размеру этой переменной. Например, переменная
Говорят, что переменная имеет естественное выравнивание (naturally aligned), если она находится в памяти по адресу, значение которого кратно размеру этой переменной. Например, переменная
Автоматическое выравнивание
Автоматическое выравнивание Элемент <xsl:output> поддерживает атрибут indent который устанавливается в «yes» или «no», и указывает процессору XSLT, нужно ли выравнивать результирующий документ. Как правило, выравнивание результирующего документа не имеет большого значения,
7.5.2. Выравнивание памяти
7.5.2. Выравнивание памяти Хотя инструмент Electric Fence очень помог в обнаружении второй проблемы в коде, а именно — вызова strcpy(), переполнившего буфер, первое переполнение буфера найдено не было.Проблему в этом случае нужно решать с помощью выравнивания памяти. Большинство
13.
 2.1. Выравнивание по страницам
2.1. Выравнивание по страницам13.2.1. Выравнивание по страницам Системная память делится на порции под названием страницы. Размер страницы изменяется в зависимости от архитектуры, и на некоторых процессорах размер страницы может изменяться ядром. Функция getpagesize() возвращает размер (в байтах) каждой
Выравнивание объектов
Выравнивание объектов Команда ALIGN осуществляет выравнивание объектов относительно других объектов в двумерном и трехмерном пространстве. Вызывается команда из падающего меню Modify ? 3D Operations ? Align.Запросы команды ALIGN: Select objects: – выбрать объекты Select objects: – нажать клавишу
Выравнивание и распределение
Выравнивание и распределение В тех случаях, когда необходимо расположить объекты с высокой точностью по отношению друг к другу (например, ровно в ряд на равном расстоянии), но точность расположения на странице не требуется, мы можем прибегнуть к процедурам выравнивания и
Выравнивание
Выравнивание
Выравнивание текста на странице – одна из важнейших операций форматирования.
Выравнивание объектов
Выравнивание объектов В процессе работы часто приходится перемещать объекты, выравнивая их положение относительно друг друга. Например, при создании сложной модели, детали которой моделируются отдельно (допустим, люстры с подвесками в классическом стиле), на
Выравнивание
Выравнивание При вводе значений в ячейки обратите внимание, что различные форматы данных по-разному выравниваются в ячейках. Например, числовые значения и даты выравниваются относительно правой границы ячейки, а текст – относительно левой. Если ранее вы работали с
Выравнивание
Выравнивание
К нескольким выделенным, но не сгруппированным объектам можно также применять операцию автоматического выравнивания (имеется в виду пространственное положение объектов в кадре).
3.4 Комментарии и Выравнивание
3.4 Комментарии и Выравнивание Продуманное использование комментариев и согласованное использование отступов может сделать чтение и понимание прораммы намного более приятным. Существует несколько различных стилей согласованного использования отступов. Автор не видит
13.6.4. Выравнивание текста
13.6.4. Выравнивание текста Кнопки По левому краю, По центру, По правому краю и По ширине (рис. 141) позволяют менять расположение текста на странице. Для выравнивания текста нужно его выделить и нажать одну из кнопок выравнивания или соответствующую ей комбинацию клавиш:Ctrl+L
Как выровнять текст в HTML
«Язык гипертекстовой разметки» — это основной язык разработки веб-сайтов. Html известен как интерфейсный язык для разработки интерфейса веб-сайта. Есть много функций, касающихся этого языка. Команды, используемые для проектирования, известны как теги. Эти теги объединяются для разработки веб-сайта. Один файл HTML-кода отвечает за статический веб-сайт, который не работает. HTML-содержимое — это текст, изображение, формы, цвет, выравнивание и т. д. Выравнивание — важный элемент дизайна, поскольку оно определяет соответствующий контент для обработки в определенном месте. В этом руководстве мы обсудим несколько основных примеров.
Html известен как интерфейсный язык для разработки интерфейса веб-сайта. Есть много функций, касающихся этого языка. Команды, используемые для проектирования, известны как теги. Эти теги объединяются для разработки веб-сайта. Один файл HTML-кода отвечает за статический веб-сайт, который не работает. HTML-содержимое — это текст, изображение, формы, цвет, выравнивание и т. д. Выравнивание — важный элемент дизайна, поскольку оно определяет соответствующий контент для обработки в определенном месте. В этом руководстве мы обсудим несколько основных примеров.
Необходимые инструменты
Чтобы уточнить концепцию выравнивания в HTML, нам нужно упомянуть некоторые необходимые инструменты, необходимые для запуска HTML-кода. Один — текстовый редактор, а второй — браузер. Текстовый редактор может быть блокнотом, возвышенным, блокнотом ++ или любым другим, который может помочь. В этом руководстве мы использовали блокнот, приложение по умолчанию в Windows, и Google Chrome в качестве браузера.
Формат HTML
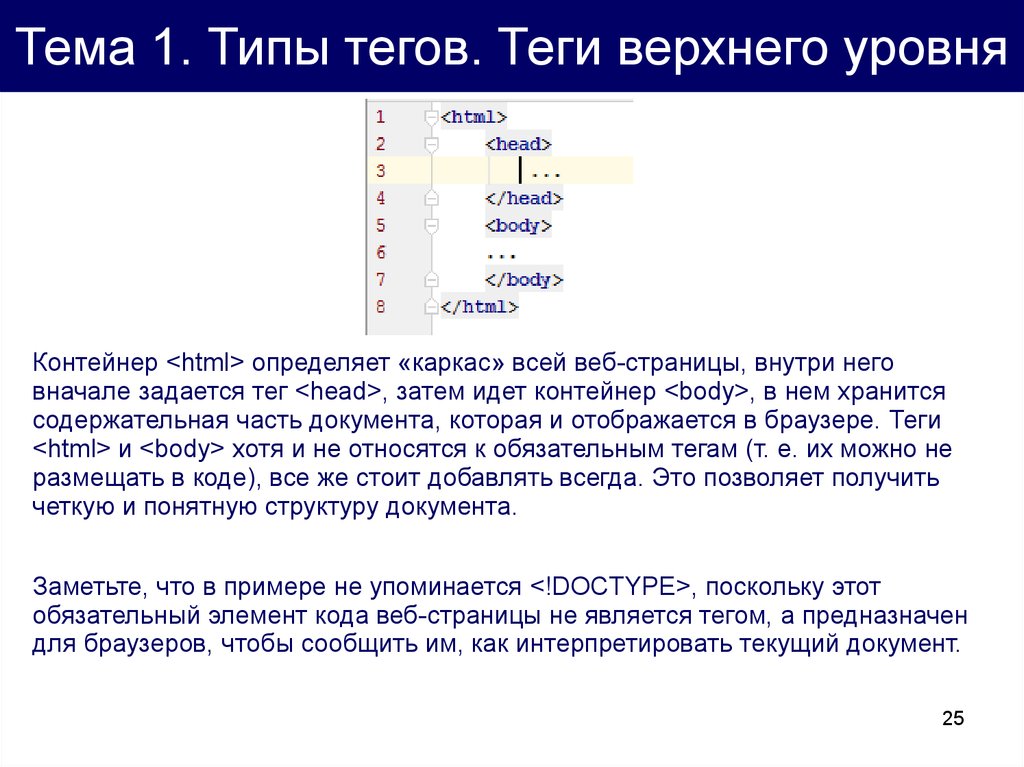
Чтобы понять выравнивание, нам нужно сначала иметь некоторые знания основ HTML. Мы представили скриншот примера кода.
…….HTML состоит из двух основных частей. Одна голова, а другая тело. Все теги пишутся в угловых скобках. Головная часть посвящена именованию html-страницы с помощью тега «title». А также используйте оператор стиля внутри заголовка. С другой стороны, тело имеет дело со всеми другими тегами текста, изображений или видео и т. д. Другими словами, все, что вы хотите добавить на свою html-страницу, записывается в основной части html.
Одна вещь, которую мне нужно здесь выделить, это открытие и закрытие тега. Каждый записанный тег должен быть закрыт. Например, HTML имеет начальный тег и конечный тег. Таким образом, видно, что конечный тег имеет косую черту, за которой следует имя тега. Точно так же все остальные теги также следуют тому же подходу. Затем каждый текстовый редактор сохраняется с расширением html. Например, мы использовали файл с именем example.html. Затем вы увидите, что значок блокнота изменился на значок браузера.
Затем каждый текстовый редактор сохраняется с расширением html. Например, мы использовали файл с именем example.html. Затем вы увидите, что значок блокнота изменился на значок браузера.
Поскольку выравнивание является содержанием стиля. Стиль в html бывает трех видов. Прямой стиль, внутренний и внешний стиль. Inline подразумевает в теге. Внутреннее пишется внутри головы. При этом внешний стиль прописывается в отдельном файле CSS.
Встроенное оформление текста
Пример 1
Теперь пришло время обсудить здесь пример. Рассмотрим изображение, показанное выше. В этом файле блокнота мы написали простой текст. Когда мы запустим его как браузер, он покажет в браузере вывод, приведенный ниже.
Если мы хотим, чтобы этот текст отображался в центре, мы изменим тег.
Этот тег является встроенным тегом. Мы напишем этот тег, когда будем вводить тег абзаца в тело html. После текста закройте тег абзаца. Сохраните, а затем откройте файл в браузере.
Сохраните, а затем откройте файл в браузере.
Абзац выравнивается по центру, как он отображается в браузере. Тег, используемый в этом примере, используется для любого выравнивания, то есть для левого, правого и центрального. Но если вы хотите выровнять текст только по центру, то для этого используется специальный тег.
Центральный тег используется до и после текста. Это также покажет тот же результат, что и в предыдущем примере.
Пример 2
Это пример выравнивания заголовка вместо абзаца в html-тексте. Синтаксис для этого выравнивания заголовка тот же. Это можно сделать как с помощью тега
Вывод отображается в браузере. Тег заголовка преобразовал обычный текст в заголовок, а тег
Пример 3
Выровнять текст по центру
Рассмотрим пример, в котором абзац отображается в браузере. Нам нужно выровнять это по центру.
Нам нужно выровнять это по центру.
Мы откроем этот файл в блокноте, а затем выровняем его по центру с помощью тега.
После добавления этого тега в тег абзаца сохраните файл и запустите его в браузере. Вы увидите, что абзац теперь выровнен по центру. См. изображение ниже.
Выровнять текст по правому краю
Наклонить текст вправо аналогично размещению его по центру страницы. Просто слово «центр» заменяется словом «справа» в теге абзаца.
………..
Изменения можно увидеть на изображении, приложенном ниже.
Сохраните и обновите веб-страницу в браузере. Теперь текст перемещен в правую часть страницы.
Внутренний стиль текста
Example1
Как описано выше, внутренний css (каскадная таблица стилей) или внутренний стиль — это тип css, определенный в заголовке html страницы. Он работает аналогично внутренним тегам.
Рассмотрим страницу, показанную выше; он содержит заголовки и абзац в нем. У нас есть требование видеть текст в центре. Встроенное выравнивание требует ручного написания тегов внутри каждого абзаца. Но внутренний стиль можно автоматически применить к каждому абзацу текста, упомянув p в операторе стиля. Тогда нет необходимости писать какой-либо тег внутри тега абзаца. Теперь наблюдайте за кодом, и он работает.
Этот тег записывается внутри тега стиля в части заголовка. Теперь запустите код в браузере.
При выполнении страницы в браузере вы увидите, что все абзацы выровнены по центру страницы. Этот тег применяется к каждому абзацу, присутствующему в тексте.
Пример 2
В этом примере, как и в случае с абзацем, мы выровняем все заголовки в тексте по правому краю. Для этого мы упомянем заголовки в описании стиля внутри заголовка.
h3, h4
{
Text-align: right
}
Теперь, после сохранения файла, запустите файл блокнота в браузере. Вы увидите, что заголовки выровнены по правой стороне HTML-страницы.
Пример 3
Во внутреннем стиле может возникнуть ситуация, когда вам нужно выровнять текст только некоторых абзацев в тексте, а другие останутся прежними. Следовательно, мы используем понятие класса. Мы вводим класс с точечным методом внутри тега стиля. Необходимо добавить имя класса внутри тега абзаца, который вы хотите выровнять.
……
Мы добавили класс в первые три абзаца. Теперь запустите код. В выводе видно, что первые три абзаца выровнены по центру, а остальные — нет.
Заключение
В этой статье объясняется, что выравнивание можно выполнять различными способами с помощью встроенных и внутренних тегов.
Как выровнять содержимое элемента Div по нижнему краю
CSS позволяет нам выравнивать содержимое элемента
Это очень просто, если вы выполните шаги, описанные ниже.
Давайте посмотрим на пример и попробуем вместе обсудить каждую часть кода.
- Создайтес классом «main». Он включает три других элемента.
- Поместите тег
в первый
, который имеет имя класса «column1», напишите в нем некоторый контент.- Второй
имеет класс с именем «column2».- Третий
имеет идентификатор с именем «bottom».<дел> Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии.<тело> <дел> <дел>W3docs
Нижний раздел содержимого- Используйте свойства границы, высоты, ширины и положения для стилизации «основного» класса.
 Свойство float определяет, с какой стороны контейнера должны быть размещены элементы. Свойство position определяет положение элемента в документе.
Свойство float определяет, с какой стороны контейнера должны быть размещены элементы. Свойство position определяет положение элемента в документе. - Установить цвет текста первого. В этом примере мы используем шестнадцатеричное значение цвета.<дел> Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии.
- Используйте свойство text-align для выравнивания внутреннего содержимого блочного элемента.
- Используйте свойства снизу и слева. Свойство bottom указывает нижнюю позицию элемента вместе со свойством position. Свойство left указывает левую позицию элемента вместе со свойством position.
Свойство float игнорируется, если элементы позиционированы абсолютно (position: absolute).
.основной { граница: 1px сплошная #4287f5; высота: 180 пикселей; ширина: 500 пикселей; положение: родственник; } .column1 { цвет: #4287f5; выравнивание текста: по центру; } .column2 { выравнивание текста: по центру; } #нижний { положение: абсолютное; внизу: 0; слева: 0; }Давайте объединим части кода и посмотрим, как это работает!
Пример выравнивания содержимого по левому нижнему краю:
<голова>Название документа <стиль> . основной {
граница: 1px сплошная #4287f5;
высота: 180 пикселей;
ширина: 500 пикселей;
положение: родственник;
}
.column1 {
цвет: #4287f5;
выравнивание текста: по центру;
}
.column2 {
выравнивание текста: по центру;
}
#нижний {
положение: абсолютное;
внизу: 0;
слева: 0;
}
<тело>
<дел>
<дел>
основной {
граница: 1px сплошная #4287f5;
высота: 180 пикселей;
ширина: 500 пикселей;
положение: родственник;
}
.column1 {
цвет: #4287f5;
выравнивание текста: по центру;
}
.column2 {
выравнивание текста: по центру;
}
#нижний {
положение: абсолютное;
внизу: 0;
слева: 0;
}
<тело>
<дел>
<дел>
W3docs
Нижний раздел содержимогоПопробуй сам »
Результат
W3docs
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии.
Bottom Content Div
В следующем примере содержимое
выравнивается по нижнему краю с правой стороны.<дел> Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии.
Пример выравнивания содержимого по правому нижнему краю:
<голова>Название документа <стиль> .основной { граница: 1px сплошная #4287f5; плыть налево; высота: 180 пикселей; ширина: 500 пикселей; положение: родственник; } .column1 { цвет: #4287f5; выравнивание текста: по центру; } .column2 { выравнивание текста: по центру; } #нижний { положение: абсолютное; внизу: 0; справа: 0; } <тело> <дел> <дел>W3docs
- Поместите тег
Попробуй сам »
В нашем следующем примере содержимое
 Мы устанавливаем ширину нижнего
Мы устанавливаем ширину нижнегоПример выравнивания содержимого по центру внизу:
<голова>
Название документа
<стиль>
.основной {
граница: 1px сплошная #4287f5;
плыть налево;
высота: 180 пикселей;
ширина: 500 пикселей;
положение: родственник;
выравнивание текста: по центру;
}
.column1 {
цвет: #4287f5;
}
#нижний {
положение: абсолютное;
внизу: 0;
ширина: 100%;
цвет: #ffffff;
цвет фона: синий;
отступ: 15px 0;
}
<тело>
<дел>
<дел>
W3docs
Попробуй сам »
Давайте посмотрим на другой пример, где содержимое
 Флексбокс
является одномерным макетом, что означает, что он размещает элементы в одном измерении за раз, либо в виде строки, либо в виде столбца, но не вместе. В следующем примере мы используем свойство flex-direction со значением «column». Свойство flex-direction определяет главную ось flex-контейнера и устанавливает порядок появления flex-элементов. Свойство justify-content выравнивает элементы, если они не занимают все доступное пространство по горизонтали. Значение «space-between» используется со свойством justify-content, когда между строками элементов есть пробел.
Флексбокс
является одномерным макетом, что означает, что он размещает элементы в одном измерении за раз, либо в виде строки, либо в виде столбца, но не вместе. В следующем примере мы используем свойство flex-direction со значением «column». Свойство flex-direction определяет главную ось flex-контейнера и устанавливает порядок появления flex-элементов. Свойство justify-content выравнивает элементы, если они не занимают все доступное пространство по горизонтали. Значение «space-between» используется со свойством justify-content, когда между строками элементов есть пробел.Свойство justify-content должно использоваться со свойством display, установленным на «flex». Для выравнивания элементов по вертикали используйте свойство align-items.
Пример выравнивания содержимого по нижнему краю с помощью Flexbox:
<голова>
Название документа
<стиль>
основной {
граница: 1px сплошной синий;
высота: 150 пикселей;
display: flex;/* определяет flexbox */
flex-direction: column;/* сверху вниз */
justify-content: space-between;/* первый элемент в начале, последний в конце */
}
h3 {
маржа: 0;
}
<тело>
<основной>
Заголовок
Часть текста выравнивается по нижнему краю
Попробуй сам »
Ниже вы можете увидеть еще один пример со свойством CSS align-items. Он определяет выравнивание по умолчанию для flex-элементов. Это похоже на свойство justify-content, но в вертикальной версии.
Он определяет выравнивание по умолчанию для flex-элементов. Это похоже на свойство justify-content, но в вертикальной версии.
Некоторые браузеры не поддерживают display: flex. Используйте префиксы, перечисленные ниже.
дисплей: -webkit-box; отображение: -webkit-flex; отображение: -ms-flexbox; дисплей: гибкий;
Мы должны использовать расширения -Webkit- и -Moz- со свойством align-items, чтобы оно поддерживалось всеми браузерами.
Пример выравнивания содержимого по нижнему краю с помощью свойства align-items:
<голова>
Название документа
<стиль>
основной {
граница: 1px сплошной зеленый;
цвет фона: зеленый;
цвет: #ffffff;
отступ: 20 пикселей;
дисплей: -webkit-box;
отображение: -webkit-flex;
отображение: -ms-flexbox;
дисплей: гибкий;
высота: 150 пикселей;
flex-направление: столбец;
}
h3 {
маржа: 0;
}
п {
дисплей: -webkit-box;
отображение: -webkit-flex;
отображение: -ms-flexbox;
дисплей: гибкий;
высота: 150 пикселей;
-webkit-box-align: конец;
-webkit-align-items: flex-end;
-ms-flex-align: конец;
элементы выравнивания: flex-end;
маржа: 0;
}
<тело>
<основной>
Заголовок
Часть текста выравнивается по нижнему краю
Попробуй сам »
Давайте посмотрим еще один пример со свойством position.


 Свойство float определяет, с какой стороны контейнера должны быть размещены элементы. Свойство position определяет положение элемента в документе.
Свойство float определяет, с какой стороны контейнера должны быть размещены элементы. Свойство position определяет положение элемента в документе. основной {
граница: 1px сплошная #4287f5;
высота: 180 пикселей;
ширина: 500 пикселей;
положение: родственник;
}
.column1 {
цвет: #4287f5;
выравнивание текста: по центру;
}
.column2 {
выравнивание текста: по центру;
}
#нижний {
положение: абсолютное;
внизу: 0;
слева: 0;
}
<тело>
<дел>
<дел>
основной {
граница: 1px сплошная #4287f5;
высота: 180 пикселей;
ширина: 500 пикселей;
положение: родственник;
}
.column1 {
цвет: #4287f5;
выравнивание текста: по центру;
}
.column2 {
выравнивание текста: по центру;
}
#нижний {
положение: абсолютное;
внизу: 0;
слева: 0;
}
<тело>
<дел>
<дел>