Является ли HTML языком программирования / Хабр
В последнее время всё чаще и чаще различные интернет ресурсы устраивают холивары на тему: является ли HTML языком програмирования или нет. Как водится, аргументов в пользу обеих точек зрения приводят немалое количество, поэтому я решил поставить для себя точку в этом ненужном споре.
Определение языка программирования
Язы́к программи́рования — формальная знаковая система, предназначенная для записи компьютерных программ. Язык программирования определяет набор лексических, синтаксических и семантических правил, задающих внешний вид программы и действия, которые выполнит исполнитель (компьютер) под её управлением.
Так сказано в Википедии, и большинство остальных ресурсов либо полностью употребляет это определение, либо вольно излагает его без потери смысла. Рассмотрим поподробнее составные части определения ЯП:
- Формальный язык — это множество конечных слов (строк, цепочек) над конечным алфавитом.

- Знаковая система — это система однообразно интерпретируемых и трактуемых сообщений/сигналов, которыми можно обмениваться в процессе общения. Иногда знаковые системы помогают структурировать процесс общения с целью придания ему некой адекватности в плане реакций его участников на те или иные «знаки». В качестве примера знаковой системы обычно приводят язык (как в письменной форме так и, в случае естественных языков, в форме речи).
- Компью́терная програ́мма — последовательность инструкций, предназначенных для исполнения устройством управления вычислительной машины.
- Ле́ксика — совокупность слов того или иного языка, части языка или слов, которые знает тот или иной человек или группа людей.
- Синтаксис — сторона языка программирования, которая описывает структуру программ как наборов символов (обычно говорят — безотносительно к содержанию). Синтаксису языка противопоставляется его семантика. Синтаксис языка описывает «чистый» язык, в то же время семантика приписывает значения (действия) различным синтаксическим конструкциям.

- Сема́нтика в программировании — дисциплина, изучающая формализации значений конструкций языков программирования посредством построения их формальных математических моделей. В качестве инструментов построения таких моделей могут использоваться различные средства, например, математическая логика, λ-исчисление, теория множеств, теория категорий, теория моделей, универсальная алгебра. Формализация семантики языка программирования может использоваться как для описания языка, определения свойств языка, так и для целей формальной верификации программ на этом языке программирования.
- Язы́к — знаковая система, соотносящая понятийное содержание и типовое звучание (написание).
Более простым языком это может быть изложено так:
Язык программирования — множество заранее определенных, однообразных и понятных исполнителю (читай: интерпретатору/компилятору/компьютеру/программисту) инструкций, предназначенных для записи последовательно с целью их исполнения неким устройством, являющимся частью вычислительной машины.
Вот так громоздко и некрасиво получилось, зато без сложных слов. Мы вернемся к этому определению чуть позже.
Виды языков программирования
Часто употребляют также разделение на низкоуровневые

Рассмотрим поближе определения разных типов по версии Википедии:
- Аспе́ктно-ориенти́рованное программи́рование (АОП) — парадигма программирования, основанная на идее разделения функциональности для улучшения разбиения программы на модули.
- Структу́рное программи́рование
- Процедурное программирование — программирование на императивном языке, при котором последовательно выполняемые операторы можно собрать в подпрограммы, то есть более крупные целостные единицы кода, с помощью механизмов самого языка[1].
- Логи́ческое программи́рование — парадигма программирования, основанная на автоматическом доказательстве теорем, а также раздел дискретной математики, изучающий принципы логического вывода информации на основе заданных фактов и правил вывода.

- Объе́ктно-ориенти́рованное программи́рование (ООП) — парадигма программирования, в которой основными концепциями являются понятия объектов и классов. В случае языков с прототипированием вместо классов используются объекты-прототипы.
- Функциона́льное программи́рование — раздел дискретной математики и парадигма программирования, в которой процесс вычисления трактуется как вычисление значений функций в математическом понимании последних (в отличие от функций как подпрограмм в процедурном программировании).
- Мультипарадигма́льный язы́к программи́рования — как правило, язык программирования, который был разработан специально как инструмент мультипарадигмального программирования, то есть изобразительные возможности которого изначально предполагалось унаследовать от нескольких, чаще всего неродственных языков.

- Эзотерический язык программирования — язык программирования, разработанный для исследования границ возможностей разработки языков программирования, для доказательства потенциально возможной реализации некой идеи (так называемое «доказательство концепции», англ. proof of concept), в качестве произведения программного искусства[en], или в качестве шутки (компьютерного юмора).
Императивный и декларативный подход
Все языки программирования делятся на две группы: декларативные и императивные.
Программа на императивном языке программирования с математической точки зрения представляет собой общее решение поставленной задачи, иными словами, ответ на вопрос «как делать?». Это последовательность команд, которые должен выполнить исполнитель.
Программа на декларативном языке программирования является сочетанием формализованной в рамках языка программирования задачей и всех необходимых для её решения теорем, проще говоря, ответ на вопрос «что делать?».
Полнота по Тьюрингу
В теории вычислимости исполнитель (множество вычисляющих элементов) называется тьюринг-полным, если на нём можно реализовать любую вычислимую функцию. Другими словами, для каждой вычислимой функции существует вычисляющий её элемент (например, машина Тьюринга) или программа для исполнителя, а все функции, вычисляемые множеством вычислителей, являются вычислимыми функциями (возможно, при некотором кодировании входных и выходных данных).
Другими словами язык является полным по Тьюрингу, если любая вычислимая функция, которая Вам нужна, может быть записана на этом языке и решена его исполнителем.

Не полные по Тьюрингу языки также существуют, но так как их создают в основном в академических целях, то они малоизвестны и широко не применяются.
Ответим на несколько вопросов:
HTML — это язык?
Да. Он имеет свойства, присущие языкам.
HTML — соответствует определению языка программирования?
Да. Он имеет синтаксис, семантику, лексику, он является языком и попадает в категорию декларативных языков программирования.
HTML — является Тьюринг-полным языком?
Нет. Проще говоря на HTML можно совершить только некоторую ограниченную совокупность действий, интерпретируемых браузером.
Можно ли называть HTML языком программирования?
В зависимости от контекста — да, можно. Но при этом следует помнить, что с таким же успехом можно назвать ЯП и CSS и XML и SQL.
 Другими словами данные языки формально могут быть названы языками программирования, но только с определенной долей скептицизма и с полным понимаем того, что эти языки не удовлетворяют всем требованиям.
Другими словами данные языки формально могут быть названы языками программирования, но только с определенной долей скептицизма и с полным понимаем того, что эти языки не удовлетворяют всем требованиям.Является ли HTML языком программирования?
Нет. Задача обычного языка программирования в обработке данных, а задача HTML в отображении данных. Он не является языком программирования и на нем нельзя произвести вычислений.
Вывод: Мы можем назвать HTML языком программирования только в контексте формальной полемики. На деле он является языком гипертекстовой разметки и ни чем больше. Но читатель должен понимать, что если нет четко прописанных стандартов, то никто не запрещает сделать язык, идентичный по синтаксису с HTML, но интерпретируемый совершенно по другому таким образом, чтобы он был полным по Тьюрингу.
Язык HTML: возможности и ограничения
В статье рассказывается:
- Особенности языка HTML
- История развития HTML
- Принцип работы HTML
- Часто используемые HTML-теги
- Преимущества и недостатки HTML
- Интеграция различных инструментов в HTML
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.
Бесплатно от Geekbrains
Язык HTML лежит в основе каждого сайта в сети Интернет. Все, что происходит внутри вашего браузера, также завязано на этот язык гипертекстовой разметки, начиная от структуры страниц и заканчивая внешним видом тех или иных материалов.
Научившись работать с HTML, вы получите массу возможностей: создавать свои собственные сайты и редактировать чужие, определять внешний вид публикуемых материалов, даже обходить некоторые блокировки доступа к закрытому контенту. В общем, грех такими возможностями не воспользоваться. А еще такие услуги высоко оплачиваются.
Особенности языка HTML
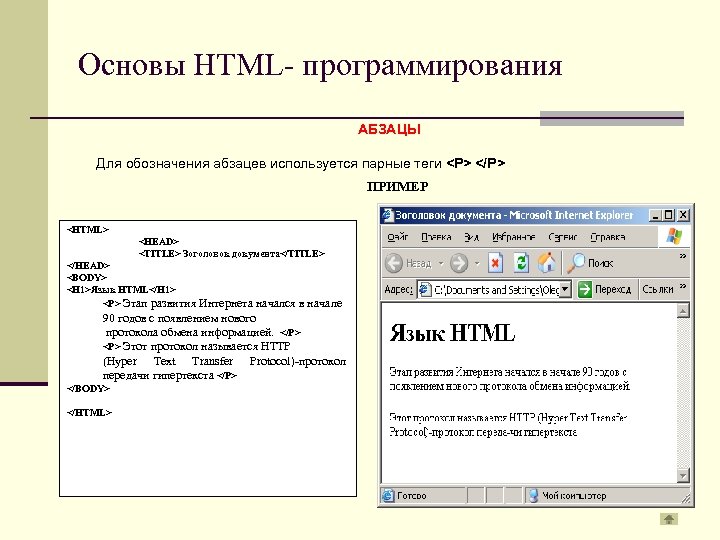
Подавляющее большинство веб-документов написано с помощью HTML, поэтому именно его смело можно назвать главным языком в интернете. Вне всяких сомнений, именно в теги <p>…</p> завернут любой абзац на каждой открываемой вами странице, а в теги <a>…</a> — каждая ссылка, по которой вы когда-либо переходили.
Особенности языка HTMLГоворя простыми словами, это инструмент, предназначенный для разметки гипертекста. Благодаря языку HTML-страницы и приложения в интернете имеют упорядоченный вид с четким расположением заголовков, разделов, параграфов и ссылок. Стоит понимать, что HTML — это не язык программирования, и для создания динамических функций он не предназначен. Его функция – структурировать документы по аналогии с Microsoft Word.
Благодаря языку HTML-страницы и приложения в интернете имеют упорядоченный вид с четким расположением заголовков, разделов, параграфов и ссылок. Стоит понимать, что HTML — это не язык программирования, и для создания динамических функций он не предназначен. Его функция – структурировать документы по аналогии с Microsoft Word.
Браузер преобразует результат и выдает его пользователю в виде обычного текста, выводимого на экран того или иного устройства. При создании первых сайтов в основном использовался код HTML «в чистом виде» с минимальным добавлением скриптов на JavaScript.
История развития HTML
Интернет-язык HTML был придуман сотрудником швейцарского исследовательского института ЦЕРН физиком Тимом Бернерсом-Ли. Именно ему пришла в голову идея создания в интернете гипертекстовой системы. Под гипертекстом (Hypertext) понимается текст, в котором есть ссылки на другие тексты и возможность мгновенно их открывать. Основа языка HTML – 18 тегов, из которых и состояла его первая версия, опубликованная в 1991 году.
С апреля 1994 года разработку стандартной спецификации HTML следующей версии начал специально образованный для этого Консорциум W3C (World Wide Web Consortium). Во избежание путаницы это новую версию обозначили номером 2.0 (предыдущая, по сути, была HTML1.0, но официально ее не существовало). В сентябре 1995 года язык HTML 2.0 утвердили к использованию. В принципе крупным дополнением стал лишь механизм форм, с помощью которого данные с пользовательского компьютера пересылались на сервер.
Параллельно Консорциум W3 уже начал обсуждать подготовку третей версии языка (HTML 3.0), предложенную в марте 1995 г. Планировалось расширить ее возможности, добавить поддержку таблиц, обрамление картинок текстом, воссоздание сложных формул, внесение примечаний. Действующие на том момент браузеры не в состоянии были поддерживать все эти новые элементы языка HTML.
Поэтому многие «фишки» HTML 3.0 были убраны из следующей версии под номером 3.2.
Утверждение четвертой версии состоялось 18 декабря 1997 года. Многие функции в ней опять же поддерживались далеко не всеми браузерами (как это было и с третей версией). Хотя значительная часть элементов, бывших в предыдущих вариантах, из HTML 4.0 была убрана. Какие-то из них разработчики отметили, как устаревшие, и рекомендовали заменять их таблицами стилей CSS.
Многие функции в ней опять же поддерживались далеко не всеми браузерами (как это было и с третей версией). Хотя значительная часть элементов, бывших в предыдущих вариантах, из HTML 4.0 была убрана. Какие-то из них разработчики отметили, как устаревшие, и рекомендовали заменять их таблицами стилей CSS.
24 декабря 1999 года Консорциум W3 принял к использованию HTML 4.01, в который, кстати, были внесены довольно серьезные изменения (хотя поначалу они такими не кажутся).
К современным версиям добавлялись теги для оформления графики и мультимедиа, что делало HTML зависимым от платформы. В декабре 2012 года закончилась разработка пятой версии языка, последний релиз которой – HTML 5.3, актуальный по сей день и поддерживаемый большинством браузеров.
Новые варианты языка отличались в основном появлением дополнительных функций, таких как, к примеру, ввод разных типов данных (дата, время, домен сайта, электронная почта). Плюс появлялась возможность с помощью языка HTML добавлять на страницы сайта звук, видеофайлы. А с применением скрипта JavaScript еще и изображать рисунки.
А с применением скрипта JavaScript еще и изображать рисунки.
Наиболее крупным считается обновление HTML 5, утвержденное в 2014 году. Здесь к разметке добавились семантические теги, по которым сразу видно смысловое содержание контента. Это такие, как <article>, <header> и <footer>. Год выхода версии 5.3 (последней) – 2018. Данный релиз HTML отличается большей «самостоятельностью», независимостью от других языков. К примеру, на современном языке HTML можно проверять правильность заполнения форм, что раньше делалось лишь на JS.
В опубликованном Mozilla Developer Network Справочнике HTML Element Reference перечислено 140 тегов HTML. Впрочем, часть из них современными браузерами не поддерживается и считается устаревшей. На сегодняшний день язык HTML – это официально принятый веб-стандарт, и его популярность постоянно растет. Разработкой и поддержкой спецификаций HTML занимается консорциум World Wide Web (W3C), на сайте которого всегда можно посмотреть, что собой представляет язык на текущий момент времени.
Принципы работы HTML
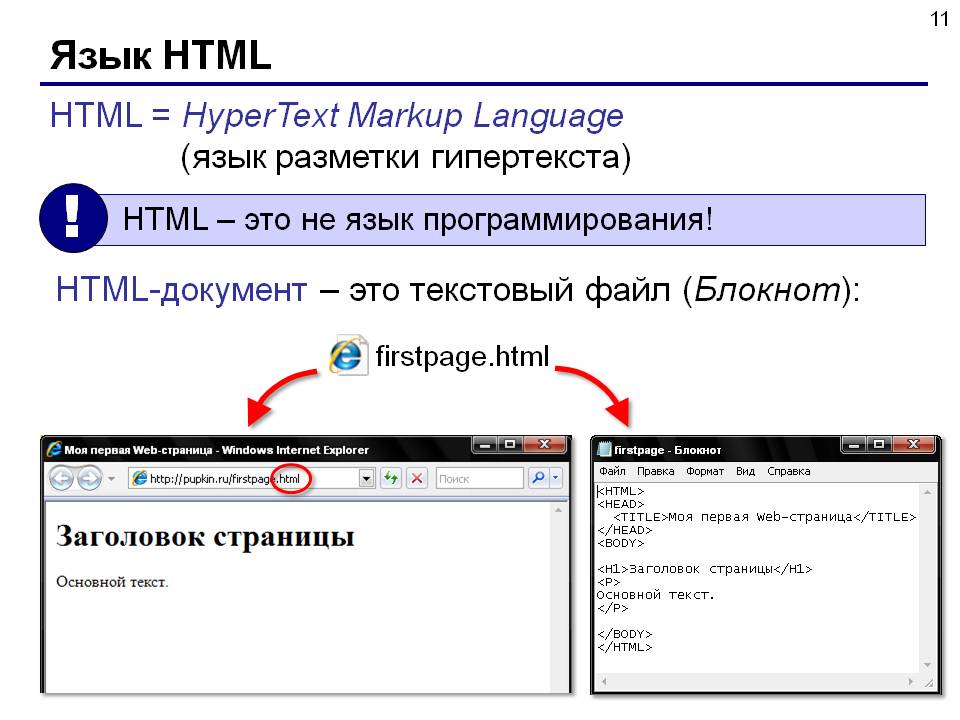
По сути, HTML-документ – это файл с расширением .html или .htm. на конце, доступный для просмотра через любой браузер, к примеру, через Google Chrome, Safari, Mozilla Firefox и т.п. Браузер визуализирует считанный HTML-файл в формате, удобном для просмотра пользователями.
То есть, происходит следующее:
- Вы вбиваете адрес сайта или страницы в браузер.
- Поисковик, осуществив нужный запрос, получает результат в виде файла формата .html.
- Система представляет зашифрованный в файле код в виде визуальных объектов.
Правила преобразования, которыми руководствуется браузер, могут быть разными и зависят от его системы, типа и версии. Из-за ошибки в коде пользователь может увидеть странное отображение материала на странице.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 20309
В среднем сайт включает в себя несколько HTML-страниц разного назначения, а именно, обычных, домашних, страниц с контактами (для них у языка будут отдельные HTML-документы).
В роли своеобразных строительных блоков (или элементов) каждой из страниц выступают определенные наборы тегов. Образуемая ими иерархия представляет контент в четко структурированном виде, где у каждого блока (заголовка, параграфа, раздела) есть свое место.
Чаще всего для открытия и закрытия элементов в языке HTML применяется синтаксис <tag> </tag>. Например, структуризацию составляющих веб-страницы можно выполнить с помощью следующего кода:
<div>
<h2> Основная рубрика </h2>
<h3> Подзаголовок </h3>
<p> Пункт 1 </p>
<img src = «/» alt = «Картинка»>
<p> Пункт 2 с гиперссылкой <a href=»https://example.com»> </a> </p>
</div>
Простым разделением <div> — </div> обозначаются границы основных, крупных разделов контента.
Только до 10.04
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:
Тест на определение компетенций
Чек-лист «Как избежать обмана при трудоустройстве»
Инструкция по выходу из выгорания
Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
Внутри разделения есть заголовок (обозначенный символами <h2> </h2>), подзаголовок (<h3> </h3>), два абзаца с какой-либо информацией (<p> </p) и картинка (<img>).
Во втором абзаце имеется ссылка (<a> </a>). Атрибут ссылки – href, и он включает в себя целевой URL.
Тег картинки снабжен двумя атрибутами. Один (src) для отображения пути этой картинки, а другой (alt) – для ее описания.
Часто используемые HTML-теги
Теги в языке программирования HTML бывают двух основных типов, а именно, теги уровня блока и встроенные. Большую часть места на веб-странице занимают блоки, как раз ими обозначают запуск новой строки документа. Теги блок-уровня – это, к примеру, заголовки, параграфы.
Внутреннее содержание блоков формируется из встроенных элементов, с которых не запускается новая строка. Места под встроенные теги выделяется столько, сколько понадобится. В качестве примеров – ссылки, подчеркнутые строки.
- Теги уровня блока
В любом документе, составленном на языке HTML, должны быть следующие теги блок-уровня: <html>, <head>, <body>.
Границы каждой из страниц обозначаются тегом самого высокого уровня <html> </html.
Метаинформация (заголовки страниц, кодировка) охватывается тегом <head> </head>.
Далее идут теги <body> </body>, между которыми заключен, собственно, весь контент страницы.
<html>
<head>
<!— META INFORMATION —>
</head>
<body>
<!— PAGE CONTENT —>
</body>
</html>
В языке HTML предусмотрены шестиуровневые заголовки (<h2> </h2> — <h6> </h6>). Заголовки самого высокого уровня – это h2, самого низкого — соответственно, h6. Для обозначения абзацев используются теги <p> </p>, а для блочных комментариев — <blockquote> </blockquote>.
Крупными объектами контента считаются разделы. Они, как правило, состоят из нескольких абзацев с картинками, текстовыми блоками и прочими более мелкими элементами. Для обозначения границ разделов используются теги <div> </div>, причем внутри любого div может быть еще и другой такой же div.
Границы упорядоченных списков обозначаются тегами <ol> </ol>, а неупорядоченных – тегами <ul> </ul>. Для охвата отдельных элементов списка используют тег <li> </li>. Вот так, к примеру, можно отобразить на языке HTML основной неупорядоченный список:
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
<li>Элемент списка 3</li>
</ul>
- Встроенные теги
С их помощью текстам на веб-страницах придается нужный формат. Например, жирный шрифт задается тегом <strong> </strong>, а курсив – тегом <em> </em>.
Теги <a> </a> используются для обозначения гиперссылок (их тоже относят к встроенным элементам), а атрибут href указывает на адресата. Пример:
<a href=»https://example.com/»>Нажми сюда!</a>
Еще одна категория встроенных элементов – изображения. Одну картинку можно добавлять даже с помощью лишь открывающего тега <img> (без закрывающего), но при этом добавить src (атрибут, задающий путь изображения). К примеру, вот так:
К примеру, вот так:
<img src=»/images/example.jpg» alt=»Пример изображения»>
Преимущества и недостатки языка HTML
Разумеется, в использовании языка HTML есть и плюсы, и минусы. Положительные моменты тут следующие:
- Он весьма популярен, и его ресурсы огромны.
- Язык HTML заложен изначально в каждом поисковике.
- Дает чистую и упорядоченную разметку.
- Консорциум World Wide Web (W3C) обеспечивает официальную поддержку веб-стандартов.
- Возможна интеграция с базовыми языками вроде PHP или Node.js.
- Всегда доступен для бесплатного использования.
Недостаток HTML в том, что по большей части он годится для отображения статических страниц. Если же вам нужна динамика, придется брать на вооружение JavaScript либо PHP (так называемый, бэкэнд-язык). Кроме того, не все браузеры быстро адаптируются к вводимому новому функционалу.
Еще один минус – все-таки отсутствие некоторых важных функций. К примеру, язык работает со стандартным шрифтом, который никак нельзя заменить. Как выход – подключать таблицу стилей CSS (по сути, это самостоятельный язык для оформления HTML-страниц).
К примеру, язык работает со стандартным шрифтом, который никак нельзя заменить. Как выход – подключать таблицу стилей CSS (по сути, это самостоятельный язык для оформления HTML-страниц).
Интеграция различных инструментов в HTML
Сторонние сервисы интегрируются с языком HTML достаточно легко (благодаря его простоте). К примеру, без проблем встраиваются системы аналитики (Яндекс.Метрика и Google Analytics), формы для внесения контактов, заказа обратного звонка, оформления подписки. Все получается просто и наглядно.
Чаще всего требуются следующие интеграции:
- PHP. Когда в тело веб-страницы вводится ссылка на файл.
- JavaScript. Включается полностью весь скрипт либо, опять же, ссылка на файл.
- Ajax. Тут присутствуют элементы и асинхронного JS, и XML.
- Iframes. Позволяет добавлять на HTML страницы интерактивные составляющие.
С внедрением таких функций HTML действительно больше становится похож на язык программирования. Основная его спецификация – управлять внешним видом страниц сайта, а добавление программных модулей позволяет расширить функционал. Изучить язык HTML с нуля можно очень быстро, хватит и двух дней. Но имейте в виду, что его возможности все же ограничены.
Основная его спецификация – управлять внешним видом страниц сайта, а добавление программных модулей позволяет расширить функционал. Изучить язык HTML с нуля можно очень быстро, хватит и двух дней. Но имейте в виду, что его возможности все же ограничены.
Чаще всего новички спрашивают, сколько времени может уйти на освоение HTML. Дело в том, что для создания простых сайтов вам хватит и азов (их вы ухватите очень быстро, за считанные часы). А вот опыт придет уже с практикой. Ведь важно научиться строить качественные рабочие каркасы, которые будут корректно отображать на страницах всю необходимую информацию.
Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 1 )
Поделиться статьей
404: Страница не найдена
Страница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы извиняемся за любые неудобства.
Обычно это результат плохой или устаревшей ссылки. Мы извиняемся за любые неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск- Узнайте последние новости.
- Наша домашняя страница содержит самую свежую информацию о Java-разработке.
- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, TheServerSide.com.
- Если вам нужно, свяжитесь с нами, мы будем рады услышать от вас.
Просмотр по категории
Архитектура приложения
- Как выжить, когда царит развитие Waterfall
Несмотря ни на что, методология Waterfall поддерживает бесчисленное количество команд разработчиков программного обеспечения. …
- Необработанный, но растущий потенциал банковского обслуживания без ядра
Несмотря на то, что банковское дело без ядра все еще является новой концепцией, оно демонстрирует большой потенциал для освобождения банков от жестких программных систем, которые.
 ..
.. - Основы достижения высокой сплоченности и низкой связанности
Легко сказать «высокая сплоченность, низкая связанность», но так ли легко это реализовать на практике? Мы рассмотрим некоторые основы …
Качество ПО
- Тестовые фреймворки и примеры для модульного тестирования кода Python
Модульное тестирование является важным аспектом разработки программного обеспечения. Команды могут использовать Python для модульного тестирования, чтобы оптимизировать преимущества Python…
- Атрибуты эффективной стратегии тестирования базы данных
Команды должны внедрить правильную стратегию тестирования базы данных для оптимизации результатов. Изучите эффективные атрибуты тестирования базы данных…
- Обновления Java 20 Project Loom готовят почву для Java LTS
Java 20 повторно инкубирует две функции масштабируемости Project Loom, что делает их главными кандидатами на то, чтобы стать стандартом в сентябрьском выпуске Java .
 ..
..
Облачные вычисления
- Как работает маршрутизация на основе задержки в Amazon Route 53
Если вы рассматриваете Amazon Route 53 как способ уменьшить задержку, вот как работает этот сервис.
- 4 рекомендации, чтобы избежать привязки к поставщику облачных услуг
Без надлежащего планирования организация может оказаться в ловушке отношений с облачным провайдером. Следуйте этим …
- Подходит ли вам облачная стратегия?
Стратегия, ориентированная на облачные технологии, имеет свои преимущества и недостатки. Узнайте, как избежать рисков и построить стратегию, которая …
Безопасность
- 42% ИТ-руководителей попросили соблюдать конфиденциальность при нарушении
Несмотря на то, что прозрачность и оперативная отчетность являются важными шагами после атаки, Bitdefender обнаружил, что многие ИТ-специалисты .
 ..
.. - Цепочка уничтожения ICS: адаптация цепочки киберубийств к средам ICS
Поскольку конвергенция IT/OT продолжает набирать обороты, нельзя игнорировать безопасность промышленных систем управления. Выполнение пен-тестов на основе…
- Введение в ИДМЗ, демилитаризованную зону для ICS
Создание IDMZ — демилитаризованной зоны между предприятием и промышленными сетями — может помешать операционной среде …
ПоискAWS
- AWS Control Tower стремится упростить управление несколькими учетными записями
Многие организации изо всех сил пытаются управлять своей огромной коллекцией учетных записей AWS, но Control Tower может помочь. Услуга автоматизирует…
- Разбираем модель ценообразования Amazon EKS
В модели ценообразования Amazon EKS есть несколько важных переменных. Покопайтесь в цифрах, чтобы убедиться, что вы развернули службу.
 ..
.. - Сравните EKS и самоуправляемый Kubernetes на AWS
Пользователи
AWS сталкиваются с выбором при развертывании Kubernetes: запустить его самостоятельно на EC2 или позволить Amazon выполнить тяжелую работу с помощью EKS. См…
Является ли HTML языком программирования? Путеводитель по великим дебатам
HTML определяет структуру веб-страниц в Интернете. В зависимости от вашего возраста вы можете знать HTML как «то, что вы использовали для оформления своего профиля на Myspace» (было там).
Но что это на самом деле? Является ли HTML языком программирования? На самом деле это довольно горячая тема, в зависимости от того, с кем вы разговариваете.
В этой статье мы рассмотрим, что такое HTML и как его использовать. Мы также представим обе стороны вопроса «Является ли HTML языком программирования?» аргумент, так что вы можете решить для себя!
Щелкните заголовок ниже, чтобы сразу перейти к этому разделу:
- Что такое HTML?
- Итак, является ли HTML языком программирования?
- Что такое язык программирования?
- Что завершено по Тьюрингу?
- Почему HTML нельзя считать языком программирования
- А как насчет языка программирования? Считаются ли HTML и CSS программированием?
- Должны ли новые программисты изучать HTML?
- Как изучать HTML и CSS
- Заключительные мысли
1.
 Что такое HTML?
Что такое HTML?HTML означает язык разметки гипертекста.
Хорошо, но что это за текст и почему он гипер? На самом деле гипертекст — это фрагмент текста, который используется для ссылки на другой фрагмент текста. В частности, это текст, содержащий ссылки (гиперссылки) на другой текст. Он может включать графику, видео и звук. Язык разметки сообщает браузеру, какова структура и стиль веб-страницы.
Если бы веб-сайт был домом, HTML был бы балками, определяющими его форму. Он состоит из ряда элементов, которые сообщают браузеру, как отображать контент. Когда вы оборачиваете HTML вокруг чего-либо, вы говорите: «Это заголовок», «это ссылка», «вот новый абзац» и т. д.
Если вы хотите узнать больше о том, как это работает, то возьмите взгляните на наше руководство для начинающих по HTML.
Элемент HTML включает начальный тег, некоторый контент и конечный тег. Вот пример очень простой статьи в блоге в Интернете:
<тело>Название моей основной статьи в блоге
Вот подзаголовок
Это абзац под моим подзаголовком
Еще один подзаголовок
Есть еще кое-что, что я должен сказать, но выделите это жирным шрифтом.






 Другими словами данные языки формально могут быть названы языками программирования, но только с определенной долей скептицизма и с полным понимаем того, что эти языки не удовлетворяют всем требованиям.
Другими словами данные языки формально могут быть названы языками программирования, но только с определенной долей скептицизма и с полным понимаем того, что эти языки не удовлетворяют всем требованиям.
 ..
.. ..
.. ..
.. ..
..
 Давайте задумаемся об этом на минуту.
Давайте задумаемся об этом на минуту. Им нужен компилятор или интерпретатор для перевода языка на машинный язык.
Им нужен компилятор или интерпретатор для перевода языка на машинный язык.