: Предварительно отформатированный текстовый элемент — HTML
Элемент HTML <pre> представляет собой предварительно отформатированный текст, который должен быть представлен точно так, как написано в HTML-файле. Текст обычно отображается с использованием непропорционального («monospace») шрифта. Пробелы внутри этого элемента отображаются как записанные.
| Категории контента | Основной поток, Явный контент |
|---|---|
| Допустимое содержимое | Фразовый контент |
| Пропуск тегов | Нет, открывающий и закрывающий теги обязательны. |
| Допустимые родители | Любой элемент, который принимает содержимое потока |
| Неявные ARIA-роли | Нет соответствующей роли |
| Допустимые ARIA-роли | Любые |
| DOM-интерфейс | HTMLPreElement (en-US) |
Этот элемент включает в себя только глобальные атрибуты.
colsNon-standardСодержит предпочтительное количество символов, которое должна иметь строка. Это был нестандартный синоним
width. Чтобы добиться такого эффекта, используйте CSSwidth.widthСодержит предпочтительное количество символов, которое должна иметь строка. Хотя технически он все ещё реализован, этот атрибут не имеет визуального эффекта; чтобы достичь такого эффекта, используйте CSS
widthwrapNon-standardПодсказка, указывающая, как должен происходить перенос. В современных браузерах этот атрибут игнорируется, и никакого визуального эффекта не приводит; чтобы достичь такого эффекта, используйте CSS
white-space.
HTML
<p>Использовать CSS для изменения цвета шрифта легко.</p>
<pre>
body {
color: red;
}
</pre>
Результат
Важно предоставить альтернативное описание для любых изображений или диаграмм, созданных с использованием предварительно отформатированного текста. Альтернативное описание должно чётко и лаконично описывать содержание изображения или диаграммы.
Люди, испытывающие проблемы с плохим зрением и просматривающие страницы с помощью вспомогательных технологий, таких как программа чтения с экрана, могут не понимать, что представляют собой предварительно отформатированные текстовые символы, когда они читаются последовательно.
Комбинация элементов <figure> и <figcaption>, дополненная id и ARIA role и aria-labelledby, позволяет объявить предварительно отформатированный текст как изображение, а  \ (oo)\_______
(__)\ )\/\
||—-w |
|| ||
</pre>
<figcaption>
Корова говорит: «Я эксперт в своей области». Корова проиллюстрирована с использованием предварительно отформатированных текстовых символов.
</figcaption>
</figure>
\ (oo)\_______
(__)\ )\/\
||—-w |
|| ||
</pre>
<figcaption>
Корова говорит: «Я эксперт в своей области». Корова проиллюстрирована с использованием предварительно отформатированных текстовых символов.
</figcaption>
</figure>
- MDN Understanding WCAG, Guideline 1.1 explanations
- H86: Providing text alternatives for ASCII art, emoticons, and leetspeak | W3C Techniques for WCAG 2.0
| Спецификация | Статус | Комментарий |
|---|---|---|
| HTML Living Standard Определение ‘<pre>’ в этой спецификации. | Живой стандарт | No significant change from HTML5 |
| HTML5 Определение ‘<pre>’ в этой спецификации. | Рекомендация | No significant change from HTML 4.01 Specification |
HTML 4. 01 Specification 01 SpecificationОпределение ‘<pre>’ в этой спецификации. | Рекомендация | Deprecated the cols attribute |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- CSS:
white-space,word-break - Связанный элемент:
<code>
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
HTML тег
❮ Назад Вперед ❯
Тег <pre> используется для включения в HTML-документ предварительно отформатированного текста. Во вложенном в тег тексте сохраняются все пробелы и разрывы строк (как известно, браузеры по умолчанию любое количество идущих подряд пробелов показывают как один). Тег <pre> используют для отображения программного кода, либо текста (например, стихотворения), где автор сам задал расположение строк относительно друг друга.
Во вложенном в тег тексте сохраняются все пробелы и разрывы строк (как известно, браузеры по умолчанию любое количество идущих подряд пробелов показывают как один). Тег <pre> используют для отображения программного кода, либо текста (например, стихотворения), где автор сам задал расположение строк относительно друг друга.
Содержимое тега отображается в браузере моноширинным шрифтом (шрифт, в котором все знаки имеют одинаковую ширину).
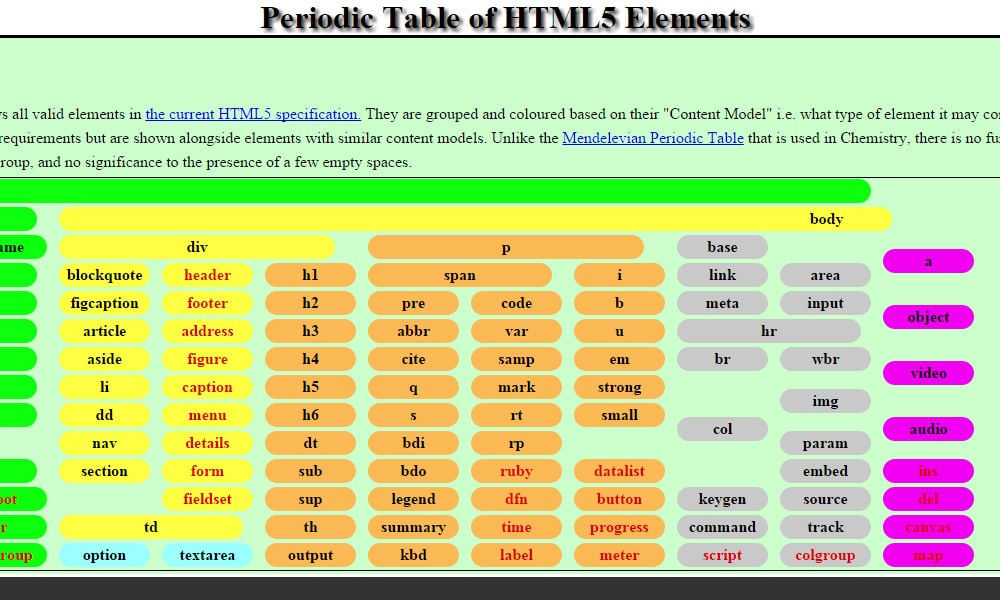
В тег <pre> можно вкладывать любые элементы за исключением тегов <big>, <img>, <object>, <small>, <sub> и <sup>.
Также не допускается использовать блочные элементы, так как они создают дополнительные отступы, изменяя расстояния между строчками.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<pre>Крошка сын
к отцу пришёл,
и спросила кроха:
— Что такое
хорошо
и что такое
плохо? —</pre>
</body>
</html>Попробуйте сами!
Результат
Если вам необходимо вставить в HTML документ блок с кодом, используйте для этого тег <code>, вложенный в элемент<pre>. В этом случае поисковые роботы, программы, читающие с экрана сразу поймут, что они имеют дело с программным кодом.
В этом случае поисковые роботы, программы, читающие с экрана сразу поймут, что они имеют дело с программным кодом.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<pre>
<code>
body {
color:orange;
}
</code>
</pre>
</body>
</html>Попробуйте сами!
Результат
Тег <pre> поддерживает также глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <pre> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <pre>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.

- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега <pre>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <pre>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.

- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <pre>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
Предварительный тег HTML
❮ Назад Полный справочник HTML Далее ❯
Пример
Предварительно отформатированный текст:
Текст в элементе pre
отображается шрифтом фиксированной ширины
, и он сохраняет
оба пробелы и
разрывы строк
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег

Текст в элементе отображается шрифтом фиксированной ширины и
текст сохраняет как пробелы, так и разрывы строк. Текст будет отображаться
точно так, как написано в исходном коде HTML.
Смотрите также:
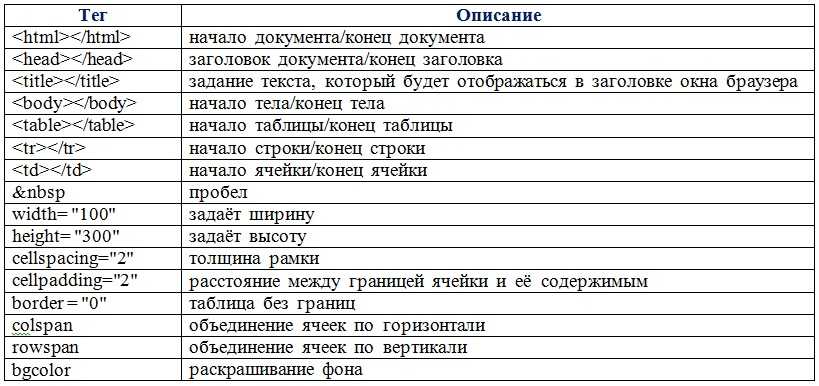
| Тег | Описание |
|---|---|
| <код> | Определяет часть компьютерного кода |
| <образец> | Определяет образец вывода из компьютерной программы |
| Определяет ввод с клавиатуры | |
| <вар> | Определяет переменную |
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <пред> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.

Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Дополнительные примеры
Пример
Как создать предварительно отформатированный текст с фиксированной шириной (с помощью CSS):
Это предварительно отформатированный текст с фиксированной шириной
ширина. Он будет использовать столько места, сколько указано.Попробуйте сами »
Связанные страницы
Учебник HTML: Форматирование текста HTML
Ссылка HTML DOM: Предварительный объект значения:
Пример
pre {
display: block;
семейство шрифтов: моноширинный;
пробел: предварительно;
маржа: 1em 0;
}
Попробуйте сами »
❮ Предыдущий Полный справочник HTML Следующий ❯
НАБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
: Элемент Preformatted Text - HTML: Язык гипертекстовой разметки
HTML-элемент
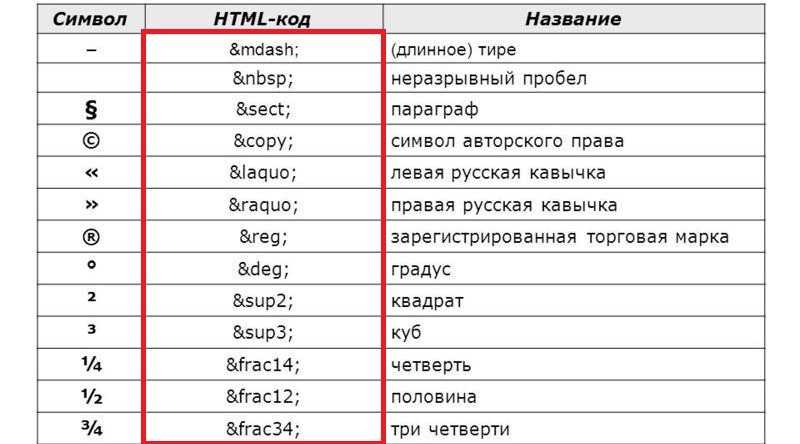
Если вам нужно отобразить зарезервированные символы, такие как < , > , и и " внутри тега символы должны быть экранированы с помощью соответствующих HTML-сущностей.
Этот элемент включает только глобальные атрибуты.
-
colsCheck cross-browser support before using."> Нестандартный Устаревший -
Содержит предпочтительное количество символов, которые должны быть в строке. Это был нестандартный синоним
ширины. Чтобы добиться такого эффекта, используйте CSSвместо ширины. -
ширинаУстаревший Нестандартный -
Содержит предпочтительное количество символов, которые должны быть в строке. Хотя технически этот атрибут все еще реализован, он не имеет визуального эффекта; для достижения такого эффекта используйте CSS
вместо ширины. -
оберткаНестандартный Not for use in new websites."> Устаревший -
Подсказка , указывающий, как должно произойти переполнение. В современном браузере эта подсказка игнорируется и не приводит к ее появлению; для достижения такого эффекта используйте вместо пробела CSS
Важно предоставить альтернативное описание для любых изображений или диаграмм, созданных с использованием предварительно отформатированного текста. Альтернативное описание должно четко и кратко описывать содержание изображения или диаграммы.
Люди со слабым зрением и просмотр с помощью вспомогательных технологий, таких как программа чтения с экрана, могут не понять, что представляют предварительно отформатированные текстовые символы, когда они читаются последовательно.
Комбинация элементов и , дополненная атрибутами ARIA role и aria-label в элементе pre , позволяет объявить предварительно отформатированное изображение ASCII как изображение. \ (оо)\_______
(__)\ )\/\
||----ш |
|| ||
\ (оо)\_______
(__)\ )\/\
||----ш |
|| ||
- MDN Понимание WCAG, пояснения к Руководству 1.1
- H86: Предоставление текстовых альтернатив для изображений ASCII, смайликов и букв | Методы W3C для WCAG 2.0
Базовый пример
HTML
Использование CSS для изменения цвета шрифта очень просто.
<пред> тело { красный цвет; }
Результат
Экранирование зарезервированных символов
HTML
пусть я = 5; если (i<10&&i">>0) вернуть "Однозначное число"
Результат
| Категории контента | Вытекающее содержимое, пальпируемое содержимое. |
|---|---|
| Разрешенный контент | Фразы контента. |
| Отсутствие тега | Нет, начальный и конечный теги обязательны. |
| Разрешенные родители | Любой элемент, принимающий потоковое содержание. |
| Неявная роль ARIA | Нет соответствующей роли |
| Разрешенные роли ARIA | Любой |
| Интерфейс DOM | HTMLPreElement |
| Спецификация |
|---|
| HTML Standard # the-pre-element |