Создание приложений HTML5 — Применение HTML5 для создания мобильных приложений
Создание приложений HTML5
Брэндон Сэтром
В статье обсуждается Internet Explorer 10 Consumer Preview. Любая изложенная здесь информация может быть изменена.
Продукты и технологии:
CSS3, Internet Explorer 9, Internet Explorer 10 Consumer Preview, JavaScript
В статье рассматриваются:
- как сделать «резиновыми» сетки и разметки;
- создание гибких изображений;
- применение инфраструктур HTML5 для создания мобильных веб-приложений.
Исходный код можно скачать по ссылке code.msdn.microsoft.com/mag201205HTML5.
В прошлой статье я ознакомил вас с media-запросами CSS3 (msdn.microsoft.com/magazine/hh882445) — новым модулем, позволяющим адаптировать стили страницы на основе условных правил. Хотя media-запросы широко применяются на целом спектре устройств, о них часто упоминают в контексте создания мобильных сайтов и приложений.
Учитывая трудности в создании мобильных сайтов и приложений, не удивительно, что разработчики ухватились за media-запросы. По сравнению с нежелательными альтернативами вроде анализа браузера (иногда называемого распознаванием устройства) и необходимостью создавать вариации мобильных приложений для каждой платформы индивидуально media-запросы кажутся настоящим подарком. Безусловно, это отличные модули, и причина, по которой я написал о них в прошлом номере, состоит в том, что вы должны использовать их уже сегодня.
Еще раз об адаптивном веб-дизайне
 ly/9AMjxh). Маркотт основное внимание уделяет media-запросам и в то же время указывает на необходимость в двух других частях: «резиновых» (текучих) сетках (fluid grids) и гибких изображений (flexible images). Media-запросы — ядро, управляющее адаптивными сайтами, но они эффективны лишь в том случае, когда дизайн сайта тоже является адаптивным. В этой статье я познакомлю вас с некоторыми идеями, относящимися к двум другим стержням адаптивного веб-дизайна. Я начну с обзора ряда перспективных модулей CSS-разметки (CSS layout modules), а затем расскажу о том, как сделать элементы, отличные от текста, например изображения и встроенное видео, такими же адаптивными. Попутно я отмечу некоторые инфраструктуры и библиотеки, помогающие в этом деле. Я также упомяну кое-какие популярные инфраструктуры для создания мобильных веб-приложений, а в заключение кратко рассмотрю применение HTML5 для создания «родных» приложений. К тому моменту, когда вы прочитаете эту статью, вы должны получить четкое представление о том, как приступить к реализации адаптивного веб-дизайна в своих приложениях.
ly/9AMjxh). Маркотт основное внимание уделяет media-запросам и в то же время указывает на необходимость в двух других частях: «резиновых» (текучих) сетках (fluid grids) и гибких изображений (flexible images). Media-запросы — ядро, управляющее адаптивными сайтами, но они эффективны лишь в том случае, когда дизайн сайта тоже является адаптивным. В этой статье я познакомлю вас с некоторыми идеями, относящимися к двум другим стержням адаптивного веб-дизайна. Я начну с обзора ряда перспективных модулей CSS-разметки (CSS layout modules), а затем расскажу о том, как сделать элементы, отличные от текста, например изображения и встроенное видео, такими же адаптивными. Попутно я отмечу некоторые инфраструктуры и библиотеки, помогающие в этом деле. Я также упомяну кое-какие популярные инфраструктуры для создания мобильных веб-приложений, а в заключение кратко рассмотрю применение HTML5 для создания «родных» приложений. К тому моменту, когда вы прочитаете эту статью, вы должны получить четкое представление о том, как приступить к реализации адаптивного веб-дизайна в своих приложениях.
Резиновые сетки и разметки
Использование сетки для группирования строк (typographic design) — методика, которая в той или иной форме практикуется столетиями и была изобретена даже раньше, чем наборный шрифт (moveable type). Такая двухмерная структура состоит из пересекающихся вертикальных и горизонтальных осей, позволяющих дизайнеру выравнивать и упорядочивать элементы в разметке так, чтобы они приятно смотрелись (
Рис. 1. Типографская сетка
Однако прямое использование типографской сетки в Web имеет явный недостаток: печатные разметки фиксированы, а веб-разметки — нет. Более того, многие реализации сеток не особо поддерживают семантику, что требует добавления разметки для определения сетки и приводит к смешению визуализируемых элементов с контентом ваших HTML-страниц.
Чтобы сетки (или разметки) были по-настоящему резиновыми, они должны подстраиваться под изменения.
А это ведет нас к понятию «резиновый» (fluid) в термине Маркотта «резиновая сетка» (fluid grid). Чтобы сетки (или разметки) были по-настоящему резиновыми, они должны подстраиваться под изменения. Как я говорил в прошлой статье, media-запросы помогают определять правила для изменения позиции элементов, но для эффективного применения этих правил такие элементы нужно сначала определить в резиновом или гибком контейнере. Ранее упомянутые мной инструменты (равно как и многие другие) действительно решают эту проблему либо «родными» средствами (Semantic Grid), либо через использование дополняющей библиотеки (Adapt.js для 960 Grid, см. adapt.960.gs), но, помимо этого, появляются новые CSS-модули, которые помогают в создании резиновых разметок.
Заметьте, что я несколько вольно обращаюсь с термином Маркотта «резиновые сетки», называя их также и резиновыми разметками (fluid layouts). Я делаю так потому, что некоторые из новых CSS-модулей, хоть и не основаны на сетке, все равно помогают создавать резиновые, адаптируемые контейнеры.
Я делаю так потому, что некоторые из новых CSS-модулей, хоть и не основаны на сетке, все равно помогают создавать резиновые, адаптируемые контейнеры.
Давайте сначала рассмотрим CSS3 Flexible Box Layout Module (или Flexbox), который можно найти по ссылке bit.ly/yguOHU. Flexbox помогает создавать контейнеры разметки для элементов, которые будут автоматически позиционировать свои дочерние элементы в горизонтальном или вертикальном направлении, и предоставляет поддержку автоматического изменения интервалов (Goodbye «ul li { float: right; }»!). Этот модуль поддерживается (с префиксами поставщиков браузеров) в Internet Explorer 10 Platform Preview, Firefox, Chrome, Safari, iOS Safari и Android (детали см. по ссылке caniuse.com/flexbox).
Мы начнем с применения Flexbox к сайту Photo Gallery, о котором я говорил в прошлый раз. При использовании CSS, показанной на рис. 2
 2 используется только префикс поставщика «-ms-». В пример кода, который содержится в пакете скачиваемого кода для этой статьи (code.msdn.microsoft.com/mag201205HTML5), я включил и другие префиксы поставщиков (-webkit, -moz, -o).
2 используется только префикс поставщика «-ms-». В пример кода, который содержится в пакете скачиваемого кода для этой статьи (code.msdn.microsoft.com/mag201205HTML5), я включил и другие префиксы поставщиков (-webkit, -moz, -o).Рис. 2. CSS для использования модуля Flexbox
ul.thumbnails {
width: 100%;
background: #ababab;
display: -ms-box;
-ms-box-orient: horizontal;
-ms-box-pack: center;
-ms-box-align: center;
}
ul.thumbnails li {
-ms-box-flex: 1;
}Рис. 3. Изображения Photo Gallery с примененным Flexbox
Симпатично, конечно, но выглядит примерно так же, как и раньше. Чтобы увидеть гибкость Flexbox, измените размер окна своего браузера или откройте эту страницу на мобильном устройстве или в их эмуляторе. В этом примере не определены никакие media-запросы, и тем не менее разметка оказывается более гибкой. Скомбинируйте эти два модуля и вы сможете создать резиновые контейнеры, которые выравнивают, сдвигают элементы и меняют интервалы между ними в зависимости от изменения размеров окна.
CSS Grid Layout (или просто CSS Grid), которую можно найти по ссылке bit.ly/ylx7Gq, — более новая спецификация, переданная на рассмотрение в W3C CSS Working Group в апреле 2011 года и в настоящее время реализованная только в Internet Explorer 10 Consumer Preview. Идея в том, чтобы предоставить надежную «родную» поддержку сеток в браузерах. Разработчики и дизайнеры получат богатую типографскую сетку, которая избавит их от необходимости создавать табличные структуры или семантически нейтральную разметку.
CSS Grid позволяет разметить страницу заранее определенными строками и столбцами, а также определить правила, указывающие, как контент будет размещаться в этих элементах и вокруг них. Первый шаг — определение контейнера сетки (grid container) с указанием «grid» в качестве значения свойства display для выбранных элементов:
body {
display: -ms-grid; // префикс поставщика обязателен
}Здесь я выбираю элемент body, что приведет к охвату моей сеткой всего документа. Это не обязательно, и я мог бы легко смастерить сетку из меньшей секции страницы или даже определить несколько сеток на одной странице. После определения сетки нужно определить размеры ее строк и столбцов:
Это не обязательно, и я мог бы легко смастерить сетку из меньшей секции страницы или даже определить несколько сеток на одной странице. После определения сетки нужно определить размеры ее строк и столбцов:
body {
display: -ms-grid;
-ms-grid-rows: 50px 30% 20% auto;
-ms-grid-columns: 75px 25px 2fr 1fr;
}А здесь указываю сетку из четырех столбцов и четырех строк, для одних делая размер абсолютным (например, 50px, 75px), для других — относительным размеру окна (30%, 20%) и автоматически изменяемым в зависимости от ширины его контента (auto). Я также использую новую числовую единицу fr (fraction), которая определена в спецификации CSS Grid как «…доля доступного пространства». Значения fr вычисляются после присваивания фиксированных размеров пропорциональным делением оставшегося пространства между всеми строками и столбцами, определенными с этими значениями. В контексте моего примера это означает, что, поскольку под столбцы 1 и 2 суммарно зарезервировано 100 пикселей, столбец 3 получит две трети оставшегося пространства, а столбец 4 — одну треть.
Определив сетку, можно легко позиционировать дочерние элементы в сетке, присваивая им номера строк и столбцов, например:
#main {
-ms-grid-row: 2;
-ms-grid-column: 2;
-ms-grid-row-span: 2;
-ms-grid-row-align: center;
}Я помещаю свой главный (main) секционирующий элемент (sectioning element) во вторую строку и второй столбец сетки. Также разрешаю этому элементу охватить две строки и центрирую контент внутри этого контейнера. На сайте Microsoft Internet Explorer Test Drive Demo используется своя реализация CSS Grid Layout для создания точной реализации популярного сайта Grid System (thegridsystem.org), и вы можете сами убедиться в этом по ссылке bit.ly/gEkZkE.
Если вы когда-нибудь пробовали сделать нечто подобное с помощью обычной разметки и CSS2.1, то, несомненно, поймете ту гибкость, которую может обеспечить CSS Grid. Более того, CSS Grid в сочетании с media-запросами можно использовать для создания адаптивных структур, которые легко настраиваются изменением меньшего количества правил, когда пользователи подстраивают размер устройства и меняют его ориентацию.
Последняя спецификация разметки, которую я хотел представить в этой статье, — CSS Multi-Column Layout Module, которую вы найдете по ссылке bit.ly/yYEdts. CSS Multi-Column находится на стадии «Candidate Recommendation» (bit.ly/x5IbJv) и широко поддерживается всеми браузерами, в том числе планируется поддержка в Internet Explorer 10. Multi-Column позволяет размечать столбцы на странице без позиционирования вручную. Вам достаточно применить свойство column-width (с префиксами, если это необходимо) к контейнеру, например:
article {
width: 960px;
column-width: 240px;
}При таком правиле элементы статьи будут разделены на столбцы (колонки) по 240 пикселей — их будет создано столько, сколько позволит контейнер (в данном случае четыре столбца по 240 пикселей заполнят контейнер размером 960 пикселей). Я мог бы также воспользоваться свойством column-count для определения фиксированного количества столбцов, и тогда размеры столбцов были бы равномерно распределены по ширине моего контейнера.
Как и в случае с модулями Flexbox и Grid, комбинирование этого модуля с media-запросами дает возможность быстро определять простые, адаптивные правила для обеспечения удобства использования на мобильных устройствах.
Описанные мной три модуля имеют много общего, и каждый из них предлагает свои функции, позволяющие создавать вариации резиновых разметок, который являются обязательными для веб-сайтов с настоящей адаптивностью. Я советую поэкспериментировать с каждым из них, чтобы вы могли выбрать подходящий модуль, когда будете решать конкретную задачу, связанную с разметкой.
В мире адаптивного веб-дизайна — особенно для мобильных решений — наибольшие затруднения вызывает медийная информация.
Советую также изучить появляющиеся инфраструктуры, которые используют эти спецификации. Применение одной из них может резко ускорить создание резиновых разметок для ваших сайтов. Две достойные внимания инфраструктуры — это Skeleton (getSkeleton.com) и Bootstrap (twitter.github. com/bootstrap), начальный набор от Twitter. Недавно я перестроил один из своих сайтов с помощью Skeleton (зайдите на html5tx.com).
com/bootstrap), начальный набор от Twitter. Недавно я перестроил один из своих сайтов с помощью Skeleton (зайдите на html5tx.com).
Медийная информация в адаптивном веб-дизайне
В мире адаптивного веб-дизайна — особенно для мобильных решений — наибольшие затруднения вызывает медийная информация. Начнем с изображений. Один из простейших способов применения стилей к изображениям для повышения их адаптивности — добавить в таблицы стилей следующее:
img {
max-width: 100%;
}Это правило будет всегда масштабировать ваши изображения (увеличивать или уменьшать) под размеры родительского контейнера. Таким образом, если элементы-контейнеры отвечают требованиям адаптивного веб-дизайна (возможно, по одной из ранее описанных методик), то и ваши изображения будут адаптивными.
Трудность этого способа в том, что изображения на сайте должны быть достаточно большими, чтобы их можно было масштабировать до любого размера без потерь качества. На сайте Photo Gallery, которым я пользовался, исходные изображения весьма велики, и поэтому их размеры можно изменять как угодно.
Однако использование огромных масштабируемых изображений создает крупные проблемы на мобильных устройствах: издержки передачи таких изображений слишком высоки. Даже если вы масштабируете крупное изображение под окно размером 320 × 240, на устройство все равно передается полное изображение. Это означает, что потенциально возможны ситуации, когда вы передаете картинку размером 2 Мб, когда для устройства требуется та же картинка, но размером всего 10 Кб. В мире мобильных устройств полоса пропускания все еще имеет значение, поэтому нужны другие подходы.
К сожалению, эта задача по-прежнему остается трудной, и в настоящее время W3C официально не поддерживает никаких конкретных подходов. Для работы с адаптивными изображениями существует ряд способов, но все они попадают в одну из двух категорий: либо задача решается на сервере, либо попытка ее решения возлагается на клиент. Многие серверные подходы вроде описанного по ссылке bit.ly/rQG0Kw опираются на использование изображений-заполнителей (placeholder images) размером 1 × 1 пиксель, клиентские cookie и правила, модифицируемые сервером (server-rewrite rules), чтобы передавать корректные изображения на соответствующие устройства. Клиентские подходы (один из них описан по ссылке bit.ly/tIdNYh) часто используют JavaScript, переключение на <noscript>, условные комментарии и некоторые любопытные трюки в CSS. Оба типа подходов смахивают на хакерские фокусы (и по сути ими являются), но они отражают максимум возможного, что можно сделать на данный момент с ограничениями тега <img>. В краткосрочной перспективе будет разумным изучить оба подхода и решить, какой из них подойдет для ваших приложений.
Клиентские подходы (один из них описан по ссылке bit.ly/tIdNYh) часто используют JavaScript, переключение на <noscript>, условные комментарии и некоторые любопытные трюки в CSS. Оба типа подходов смахивают на хакерские фокусы (и по сути ими являются), но они отражают максимум возможного, что можно сделать на данный момент с ограничениями тега <img>. В краткосрочной перспективе будет разумным изучить оба подхода и решить, какой из них подойдет для ваших приложений.
Однако в долгосрочной перспективе вы можете надеяться на лучшее. В статье «HTML5 Semantics» в журнале «Smashing Magazine» (bit.ly/rRZ5Bl) Брюс Лосон (Bruce Lawson), один из разработчиков Opera, агитирует за добавление элемента <picture>, который вел бы себя аналогично тегам <audio> и <video>, подразумевая, что программисты должны иметь возможность доступа к нескольким дочерним элементам <source> внутри родительского <picture>. В сочетании с подставляемыми в строку media-запросами, новый элемент <picture> мог бы наконец-то предоставить надежное решение для поддержки адаптивных изображений:
<picture alt="cat gallery"> <source src="nyan-high.png" media="min-width:800px" /> <source src="nyan-med.png" media="min-width:480px" /> <source src="nyan-low.png" /> <!-- резервный вариант для старых браузеров --> <img src="nyan-med.png" alt="cat gallery" /> </picture>
Хотя это решение завоевало популярность и вокруг него была сформирована W3C Community Group (bit.ly/AEjoNt), официальной рабочей группы W3C так и не было создано, насколько мне известно. Возможно, в свое время, в HTML6, мы увидим этот элемент.
Аналогичные трудности вызывает и добавление адаптивного видео на сайты или в приложения, хотя в HTML5 для видео существуют более надежные, чем для изображений решения. Начнем с того, что для <video> поддерживается элемент <source>, расширенный поддержкой media-запросов (как это предлагалось для ранее упомянутого вымышленного элемента <picture>):
<video>
<source src="nyan-mashup-high.webm"
media="min-width:800px" />
<source src="nyan-mashup-med. webm" media="min-width:480px" />
<source src="nyan-mashup-low.webm" />
<!-- Здесь вставьте резервный вариант
с Silverlight или Flash -->
</video>
webm" media="min-width:480px" />
<source src="nyan-mashup-low.webm" />
<!-- Здесь вставьте резервный вариант
с Silverlight или Flash -->
</video>Если вы обслуживаете видеопотоки со своих серверов или используете сервис, который предоставляет несколько версий для встраивания, то я настоятельно рекомендую применять этот синтаксис, чтобы передавать пользователям подходящие для их устройств видеопотоки.
В мире мобильных устройств полоса пропускания все еще имеет значение.
Хотя это решение поможет сэкономить полосу пропускания сетевых соединений ваших пользователей, вам все равно нужно подумать о масштабировании этих встраиваемых элементов — так же, как и в случае с изображениями. С помощью media-запросов эти элементы video легко адаптировать в зависимости от размеров экрана, но, если вы ищете более автоматизированное решение, рассмотрите FitVids.js (fitvidsjs.com), jQuery-плагин, который будет автоматически делать ваши элементы video резиновыми и адаптивными. Но учтите, что это решение (как jQuery-плагин) не будет работать для пользователей, в браузерах которых отключена поддержка JavaScript.
Но учтите, что это решение (как jQuery-плагин) не будет работать для пользователей, в браузерах которых отключена поддержка JavaScript.
Создание мобильных веб-приложений с использованием HTML5-инфраструктур
Теперь. когда вы знаете о двух других стержнях адаптивного веб-дизайна (резиновых разметках и гибких изображениях), давайте немного поговорим о тех случаях, где вы создаете не просто дружественные к мобильным устройствам веб-сайты или приложения, а ориентируетесь исключительно на такие устройства.
В мире разработки традиционные настольные (или клиентские) и веб-парадигмы открыли путь третьему типу приложений, часто называемых «родными» (native applications), так как они размещаются на определенном устройстве (смартфоне на основе Windows Phone или на iPad, например), создаются с использованием инфраструктур, специфичных для данных устройств (iOS и Android) и устанавливаются через App Store или Marketplace.
Как бы ни были функциональны и надежны эти инфраструктуры, иногда веб-разработчики хотят добиться аналогичного «духа и буквы» в своих мобильных веб-приложениях. Такие приложения по-прежнему работают на серверах и могут доставляться вне рамок App Store или Marketplace.
Такие приложения по-прежнему работают на серверах и могут доставляться вне рамок App Store или Marketplace.
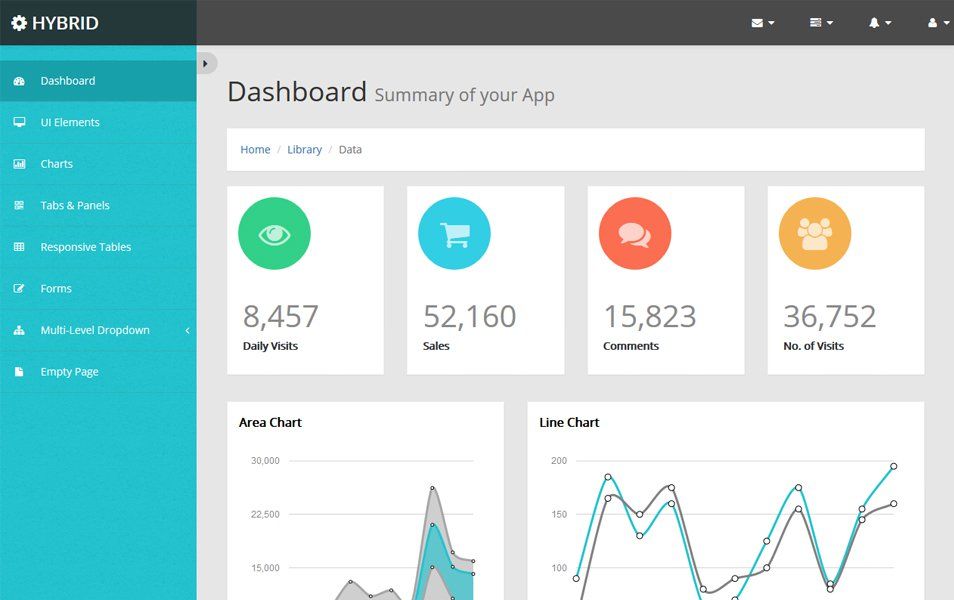
Хотя вы определенно можете создавать приложения этих типов вручную, гораздо удобнее использовать для этого инфраструктуры. Одна из популярных инфраструктур для мобильных веб-приложений — jQuery Mobile (jquerymobile.com), которая обеспечивает UI-систему на основе HTML5, ориентированную практически на каждую мобильную платформу. На рис. 4 показан пример мобильного приложения для OpenTable.com, построенного с применением jQuery UI.
Рис. 4. Пример экрана, созданного с помощью jQuery Mobile
Другой популярный вариант для создания мобильных приложений с «родным» для мобильных устройств внешним видом — Kendo UI Mobile (kendoui.com), инфраструктура на основе HTML5, JavaScript и CSS от Telerik Inc. Kendo UI позволяет создавать мобильные приложения, которые выглядят точно так же, как родные программы для устройств на базе iOS и Android, и используют единую кодовую базу. На рис. 5 и 6 показана эта функциональность, которую вы можете проверить сами по ссылке bit.ly/wBgFBj.
На рис. 5 и 6 показана эта функциональность, которую вы можете проверить сами по ссылке bit.ly/wBgFBj.
Рис. 5. Мобильное демонстрационное приложение Kendo UI, просматриваемое на устройстве с iOS
Рис. 6. Пример мобильного приложения Kendo UI, просматриваемого на устройстве с Android
Создание родных приложений с помощью HTML5
Придание веб-приложениям родного для мобильных устройств внешнего вида — отличный способ не только применения на практике ваших знаний как веб-разработчика, но и создания приложений, удовлетворяющих ожиданиям пользователей мобильных устройств. Тем не менее, эти приложения пока не могут заходить дальше использования встроенных датчиков и родных API на этих устройствах. Если некоторые функции вроде геопозиционирования предоставляются мобильным браузерам, то многие другие (например, акселерометр или видео) — нет. Чтобы получить доступ к таким функциям, по-прежнему приходится разрабатывать программы, родные для каждой платформы.
Но есть и хорошие новости: популярность веб-программирования подтолкнула технологии HTML5, JavaScript и CSS к тому, что они «становятся родными». Популярные инфраструктуры наподобие PhoneGap (phonegap.com) и Titanium Appcelerator (appcelerator.com) позволяют использовать HTML5 и JavaScript для создания родных приложений под iOS, Android и Windows Phone с доступом к аппаратным API. Более того, инфраструктуры разработки мобильных приложений вроде jQuery Mobile и Kendo UI Mobile работают так же хорошо в этих средах, как и в браузере. На рис. 7 показано родное для iOS приложение, построенное с использованием PhoneGap и Kendo UI. Подробнее на эту тему см. публикацию в блоге по ссылке bit.ly/zpIAPY.
Рис. 7. Приложение iOS, построенное с помощью HTML, JavaScript и CSS
Microsoft вывела разработку родных веб-программ на новый уровень, официально добавив в Windows 8 поддержку создания приложений с применением HTML5, JavaScript и CSS, причем без дополнительных абстракций или инфраструктур. Вы можете посмотреть предварительную версию Windows 8 для потребителей, а также новые средства разработки для различных платформ по ссылке dev.windows.com.
Вы можете посмотреть предварительную версию Windows 8 для потребителей, а также новые средства разработки для различных платформ по ссылке dev.windows.com.
Когда дело доходит до мобильной Web, у вас появляется выбор! Если вы являетесь веб-разработчиком, желающим создавать родные приложения с функциональностью дополненной реальности (augmented reality), подумайте о применении Windows 8 или одной из инфраструктур, такой как PhoneGap или Titanium Appcelerator. Если вас интересует лишь родной внешний вид программ, выполняемых в браузере, присмотритесь к jQuery UI и Kendo UI Mobile. Наконец, если ваша цель — создание единого веб-сайта или приложения, которое отвечает на запросы с разнообразных мобильных устройств, попробуйте использовать адаптивные стратегии, обсуждавшиеся в этой и прошлой статьях. Несомненно, что сейчас мобильные устройства — самый лакомый кусочек рынка для всевозможных разработок. Лучший вариант для вас (независимо от выбранных стратегий или платформ) — сделать разработку мобильных приложений высшим приоритетом.
Брэндон Сэтром (Brandon Satrom) — менеджер продуктов Kendo UI (kendoui.com) — набора инструментария для разработки HTML5- и мобильных приложений от Telerik Inc. Ведет блог UserInexperience.com и пишет заметки в Twitter.com/BrandonSatrom. В соавторстве с Крисом Селлзом (Chris Sells) пишет книгу «Building Metro Style Apps for Windows 8 in JavaScript».
Выражаю благодарность за рецензирование статьи экспертам Джону Боксу (John Box), Берку Холланду (Burke Holland) и Кларку Селлу (Clark Sell).
Автономные веб-приложения | Учебник HTML5
Несмотря на обилие в HTML5 функций, которые не особо помогают нам в стремлении к адаптивности (например, API-интерфейс Geolocation), автономные вебприложения потенциально способны нам в этом помочь. Поскольку мы знаем, что количество мобильных пользователей, которые, вероятно, будут посещать наши сайты, постоянно растет, нужно обеспечить для них возможность просматривать содержимое сайтов даже при отсутствии подключения к Интернету. Автономные приложения HTML5 предназначены именно для этого.
Автономные приложения HTML5 предназначены именно для этого.
Очевидно, что функциональность в виде возможности работы в автономном режиме как нельзя лучше подходит для веб-приложений. Представьте онлайновое веб-приложение для создания заметок. Пользователь может успеть написать только половину заметки до того, как разорвется соединение его мобильного телефона с Интернетом. Благодаря автономным веб-приложениям HTML5 пользователи, столкнувшиеся с такой ситуацией, смогут продолжить писать свои заметки, а данные можно будет отправить позднее, как только восстановится соединение с Интернетом.
Замечательная особенность автономных веб-приложений HTML5 состоит в том, что их легко конфигурировать и использовать. Здесь мы задействуем их общим путем — для создания автономной версии нашего сайта. Это значит, что если пользователь захочет взглянуть на сайт при отсутствии подключения к Интернету, то он сможет сделать это.
Вкратце об автономных веб-приложениях.
Автономные веб-приложения работают следующим образом: каждая страница, которая должна быть доступна в автономном режиме, указывает на текстовый файл с расширением. manifest. В нем содержится перечень всех ресурсов (HTML, изображения, JavaScript и т. д.), необходимых странице для того, чтобы она была доступна в автономном режиме. Браузеры с поддержкой автономных веб-приложений HTML5 (Firefox версии 3 и выше, Chrome версии 4 и выше, Safari версии 4 и выше, Opera версии 10.6 и выше, iOS версии 3.2 и выше, Opera Mobile версии 11 и выше, Android версии 2.1 и выше, Internet Explorer версии 10 и выше) считывают файл с расширением. manifest, загружают приведенные в нем ресурсы и кэшируют их локально на тот случай, если соединение с Интернетом будет разорвано. Все просто, не так ли? Сделаем это.
manifest. В нем содержится перечень всех ресурсов (HTML, изображения, JavaScript и т. д.), необходимых странице для того, чтобы она была доступна в автономном режиме. Браузеры с поддержкой автономных веб-приложений HTML5 (Firefox версии 3 и выше, Chrome версии 4 и выше, Safari версии 4 и выше, Opera версии 10.6 и выше, iOS версии 3.2 и выше, Opera Mobile версии 11 и выше, Android версии 2.1 и выше, Internet Explorer версии 10 и выше) считывают файл с расширением. manifest, загружают приведенные в нем ресурсы и кэшируют их локально на тот случай, если соединение с Интернетом будет разорвано. Все просто, не так ли? Сделаем это.
Делаем веб-страницы доступными в автономном режиме.
В открывающем теге <html> мы указываем на файл с расширением. manifest:
<html lang=»en» manifest=»/offline. manifest»>
Можете присвоить этому файлу любое имя по своему усмотрению, однако рекомендуется, чтобы у него было файловое расширение. manifest.
СОВЕТ:
Вам потребуется добавить атрибут manifest=»/offline. mamfest» в тег <html> каждой страницы, которая должна быть доступна в автономном режиме.
mamfest» в тег <html> каждой страницы, которая должна быть доступна в автономном режиме.
Если вашим веб-сервером является Apache, то вам, скорее всего, потребуется добавить в файл. htaccess следующую строку:
AddType text/cache-manifest. manifest
В результате этого файл получит корректный тип MIME, которым является text/cache-manifest.
Пока открыт файл. htaccess, добавьте в него следующие строки:
<Files offline. manifest>
ExpiresActive On ExpiresDefault «access»
</Files>
Этим вы сделаете так, что браузер больше не будет кэшировать кэш. Да, вы все правильно прочитали. Поскольку файл offline. manifest является статичным, браузер по умолчанию будет его кэшировать. Таким образом, предыдущий код дает команду серверу «сказать» браузеру, чтобы он этого не делал!
Теперь необходимо написать файл offline. manifest. Он будет информировать браузер о том, какие файлы следует сделать доступными в автономном режиме. Вот содержимое файла offline. manifest для сайта And the winner isn’t.:
manifest для сайта And the winner isn’t.:
CACHE MANIFEST #версия 1
CACHE:
Basic_page_layout_ch5.html
Css/main. css
Img/atwiNavBg. png
Img/kingHong. jpg
Img/midnightRun. jpg
Img/moulinRouge. jpg
Img/oscar. png
Img/wyattEarp. jpg
Img/buntingSlice3Invert. png
Img/buntingSlice3.png
NETWORK:
*
FALLBACK:
/ /offline. html
Понятие файла манифеста
Файл манифеста должен начинаться с CACHE MANIFEST. Следующая строка представляет собой всего лишь комментарий, в котором указывается номер версии файла манифеста. Вскоре мы поговорим об этом подробнее.
В разделе CACHE: приводится перечень файлов, которые должны быть доступны в автономном режиме. Они должны соответствовать тем файлам, что упоминаются в offline. manifest, поэтому вам может потребоваться изменить пути в зависимости от того, какие ресурсы следует кэшировать. При необходимости также можно использовать абсолютные URL-адреса.
В разделе NETWORK: приводится список всех ресурсов, которые не должны кэшироваться. Считайте его «белым онлайн-списком». Все, что в нем перечислено, всегда будет проходить мимо кэша при наличии сетевого соединения. Если вы хотите сделать содержимое своего сайта доступным там, где возможно подключение к Интернету (вместо того чтобы обращаться исключительно к автономному кэшу), то в этом вам поможет символ *. Он называется подстановочным флагом белого онлайн-списка.
Считайте его «белым онлайн-списком». Все, что в нем перечислено, всегда будет проходить мимо кэша при наличии сетевого соединения. Если вы хотите сделать содержимое своего сайта доступным там, где возможно подключение к Интернету (вместо того чтобы обращаться исключительно к автономному кэшу), то в этом вам поможет символ *. Он называется подстановочным флагом белого онлайн-списка.
В разделе FALLBACK: для определения URL-шаблона используется символ /. По сути, здесь задается вопрос: «Эта страница в кэше?» Если выяснится, что страница там, то отлично — она будет отображена. В противном случае пользователь увидит указанный файл — offline. html.
Автоматическое добавление страниц в кэш.
В зависимости от обстоятельств возможно применение еще более легкого способа конфигурирования файла offline. manifest. Любая страница, указывающая на этот файл (как вы помните, для этого необходимо добавить manifest=»/offline. manifest» в открывающий тег <html>), будет автоматически добавляться в кэш, когда пользователь посетит ее. Благодаря такому подходу каждая страница вашего сайта, на которую заходит пользователь, будет добавляться в его кэш, чтобы он смог снова посетить ее в автономном режиме. Вот как должно выглядеть содержимое файла манифеста:
Благодаря такому подходу каждая страница вашего сайта, на которую заходит пользователь, будет добавляться в его кэш, чтобы он смог снова посетить ее в автономном режиме. Вот как должно выглядеть содержимое файла манифеста:
CACHE MANIFEST.
# Манифест кэша, версия 1 FALLBACK:
/ /offline. html NETWORK:
*
При выборе этого подхода следует иметь в виду, что загружаться и кэшироваться будет только HTML-код посещаемой страницы. Однако этого не будет происходить с изображениями/JavaScript-кодом и прочими ресурсами, которые она может содержать или с которыми может быть связана. Если они важны для вас, то укажите их в CACHE: как уже описывалось ранее в разделе «Понятие файла манифеста».
О комментарии с указанием номера версии.
При внесении изменений в сайт вам придется так или иначе изменить файл offline. manifest и заново выгрузить его. В результате этого сервер сможет предоставить новую версию файла браузеру, который затем извлечет новые версии других соответствующих файлов и снова начнет автономный процесс. Я следую примеру Ника Пилгрима (Nick Pilgrim) (из отличной книги Dive into HTML5 («Погружение в HTML5»)) и добавляю в верхнюю часть файла offl ine. manifest комментарий с указанием номера версии, который будет увеличиваться с каждым внесением изменений:
Я следую примеру Ника Пилгрима (Nick Pilgrim) (из отличной книги Dive into HTML5 («Погружение в HTML5»)) и добавляю в верхнюю часть файла offl ine. manifest комментарий с указанием номера версии, который будет увеличиваться с каждым внесением изменений:
# Манифест кэша, версия 1
Просмотр сайта в автономном режиме.
Теперь пришло время протестировать наше творение. Откройте страницу в браузере, совместимом с автономными веб-приложениями (рисунок 4.10). Одни браузеры будут выдавать предупреждение насчет автономного режима (например, Firefox — обратите внимание на расположенную вверху строку), в то время как другие, к примеру Chrome, никак о нем не упомянут.
Страница сайта And the winner isn’t….
А теперь вырубите Интернет (ну, то есть отключите WiFi — просто это звучит не так драматично, как «вырубите») и обновите страницу в браузере. Следует надеяться, что после этого она будет выглядеть так же, как и при наличии соединения с Интернетом.
Устранение неполадок с автономными веб-приложениями.
Когда у меня возникают проблемы с тем, чтобы заставить сайты корректно работать в автономном режиме, для устранения неполадок я предпочитаю использовать браузер Chrome (рисунок 4.11). Встроенные в него инструменты разработчика включают удобный раздел Console (Консоль) (чтобы открыть его, щелкните на значке с изображением гаечного ключа справа от адресной строки, а затем выберите Tools > Developer Tools (Инструменты > Инструменты разработчика) и перейдите на вкладку Console (Консоль)). В этом разделе можно узнать об успехах и неудачах в работе автономного кэша и часто отмечается, что вы делаете неправильно. По своему опыту могу сказать, что обычно проблемы связаны с путями, например, для страниц не указано корректное местоположение файла манифеста.
Проверка работы сайта в браузере Chrome
Полную спецификацию автономных веб-приложений вы сможете отыскать по следующему адресу: http://dev. w3.org/html5/spec/Overview. html#offiine.
Резюме..
В этой главе мы рассмотрели все, начиная с основ создания страниц, которые смогут пройти валидацию на предмет соответствия требованиям HTML5, и заканчивая обеспечением работы страниц в автономном режиме, когда у пользователей нет возможности установить соединение с Интернетом. Кроме того, мы поговорили о вложении мультимедиа (в частности, видео) в разметку, а также о том, как адаптировать его к разным по размеру областям просмотра. Мы также рассмотрели особенности создания семантически насыщенного и значимого кода и способы оказания помощи пользователям, нуждающимся во вспомогательных технологиях. Однако наш сайт по-прежнему не лишен некоторых серьезных недостатков. Попросту говоря, он выглядит довольно захудало. Текст на нем не стилизован, и полностью отсутствуют такие элементы, как кнопки, которые были видимыми в оригинальной композиции. До сих пор мы совершенно обоснованно избегали использования изображений для решения этих проблем. Изображения нам просто не нужны! В последующих главах мы воспользуемся мощью и гибкостью CSS3 для создания быстро загружающегося и удобного в сопровождении адаптивного дизайна.
Кроме того, мы поговорили о вложении мультимедиа (в частности, видео) в разметку, а также о том, как адаптировать его к разным по размеру областям просмотра. Мы также рассмотрели особенности создания семантически насыщенного и значимого кода и способы оказания помощи пользователям, нуждающимся во вспомогательных технологиях. Однако наш сайт по-прежнему не лишен некоторых серьезных недостатков. Попросту говоря, он выглядит довольно захудало. Текст на нем не стилизован, и полностью отсутствуют такие элементы, как кнопки, которые были видимыми в оригинальной композиции. До сих пор мы совершенно обоснованно избегали использования изображений для решения этих проблем. Изображения нам просто не нужны! В последующих главах мы воспользуемся мощью и гибкостью CSS3 для создания быстро загружающегося и удобного в сопровождении адаптивного дизайна.
404: Страница не найдена
Мобильные вычисления Страница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы извиняемся за любые неудобства.
Мы извиняемся за любые неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск- Узнайте последние новости.
- Наша домашняя страница содержит самую свежую информацию о мобильных компьютерах.
- Наша страница о нас содержит дополнительную информацию о сайте Mobile Computing, на котором вы находитесь.
- Если вам нужно, свяжитесь с нами, мы будем рады услышать от вас.
Просмотр по категории
Сеть
- Операторы мобильной связи должны устранить путаницу с 5G, чтобы максимизировать доход
5G может принести миллиардные доходы, но операторы мобильной связи должны сначала разобраться с приложениями и технологиями 5G, такими как …
- Варианты использования цифровых двойников для сетей
Сетевые инженеры могут использовать цифровых двойников для проектирования, тестирования, обеспечения безопасности и обслуживания.
 Но ограничения со спецификой поставщика…
Но ограничения со спецификой поставщика… - Логистический сервис OnAsset использует Amazon Sidewalk
Логистическая компания OnAsset Intelligence ожидает, что Amazon Sidewalk будет наиболее полезен для отслеживания грузов в грузовиках, направляющихся в …
Унифицированные коммуникации
- ИТ-специалисты сталкиваются с проблемами, связанными с гибридными рабочими технологиями
Предприятиям необходимо специализированное оборудование для видеоконференций в офисных помещениях, которые обычно пустуют, чтобы вместить как офисные …
- Успешная гибридная работа сочетает в себе технологии, политику и культуру
ИТ-руководители в Enterprise Connect обсуждают свои стратегии успешной гибридной работы, от прозрачных командных соглашений до …
- Инструменты для совместной работы помогают или препятствуют доступности рабочего места
Облачные инструменты для совместной работы улучшили доступность рабочего места для людей с ограниченными возможностями.
 Но ИТ-лидеры должны изучить…
Но ИТ-лидеры должны изучить…
Безопасность
- Microsoft и Fortra получили судебный приказ о срыве Cobalt Strike
Microsoft, Fortra и Центр обмена и анализа медицинской информации объявили о получении судебного постановления в попытке …
- 5 угроз безопасности ChatGPT на предприятии
Независимо от того, находится ли ChatGPT в руках киберпреступников или невежественных конечных пользователей, возникают новые риски безопасности.
- Основные тренды и темы RSA Conference 2023
Джек Поллер из Enterprise Strategy Group рассказывает, как получить максимальную отдачу от конференции RSA 2023, от основных докладов до …
адаптивных HTML5-приложений: напишите один раз и работайте где угодно? Где находится?
Пропустить заголовок статьи. Перейти к: Начало статьи.
На HTML5 DevCon в Сан-Франциско энтузиазм по поводу HTML5 как платформы для разработки был одновременно фантастическим и обескураживающим. Рост числа энтузиастов HTML5, программистов и создателей контента был фантастическим и действительно свидетельствует о том, насколько велик интерес к HTML5.
Рост числа энтузиастов HTML5, программистов и создателей контента был фантастическим и действительно свидетельствует о том, насколько велик интерес к HTML5.
Самое сложное, однако, заключается в том, чтобы понять, как много нужно узнать о HTML5, чтобы по-настоящему реализовать его обещание «написал один раз, работает везде». В частности, как сообщество HTML5 (поставщики инструментов, органы по стандартизации, опытные разработчики) помогает этим новым разработчикам приложений HTML5 получить отличный опыт и сделать его равным, если не лучше, опыту разработки собственных приложений? Вот некоторые мысли по этому поводу.
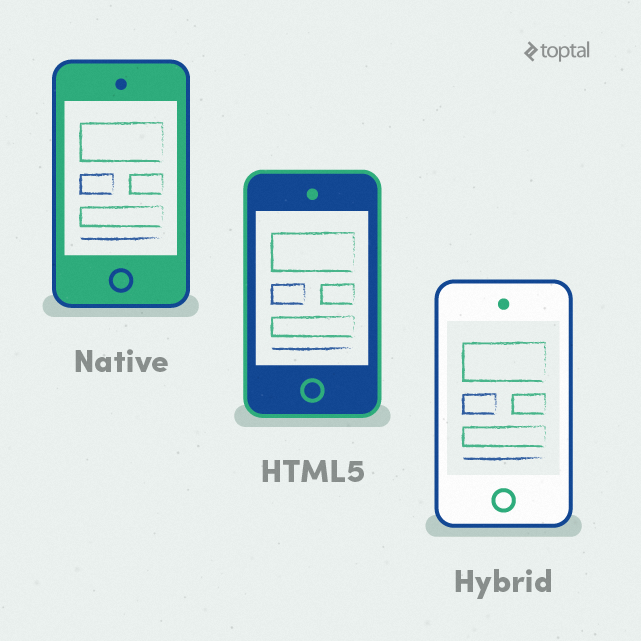
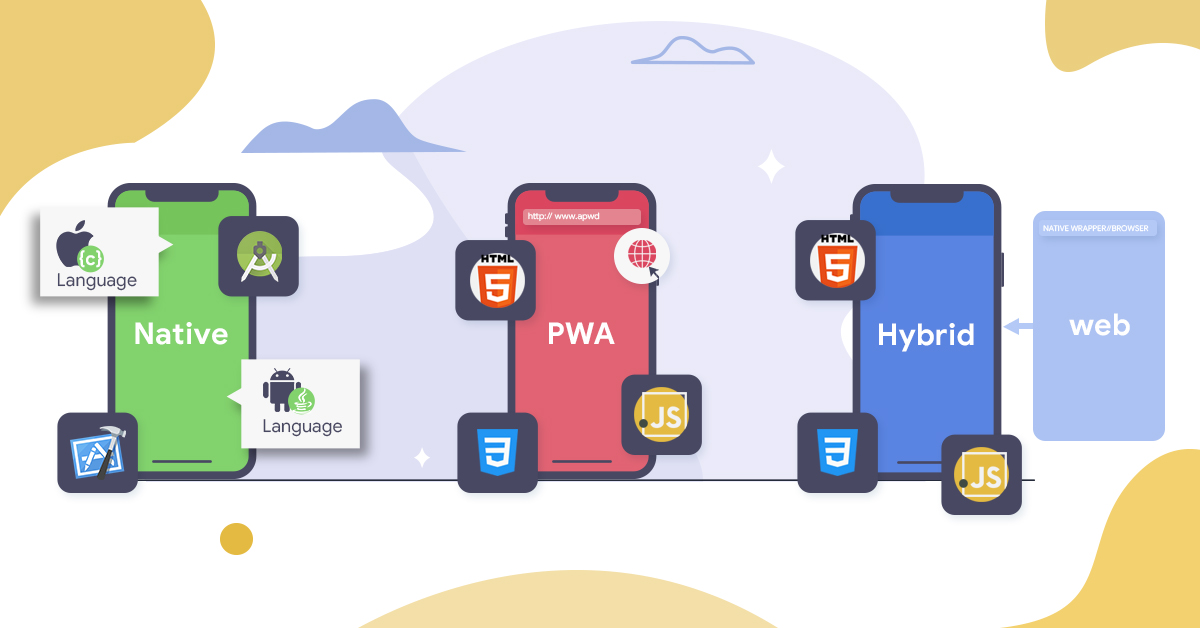
Во-первых, давайте определим HTML5 и нативные приложения. Я называю приложения HTML5 либо:
- Веб-приложения — приложения, использующие только код HTML5 (HTML, CSS и Javascript) и не использующие встроенные функции устройства или API. Веб-приложения могут работать в браузере в любом месте на любом устройстве, рабочем столе, сервере и т.
 д. Веб-приложения также могут быть «упакованы», что означает, что среда выполнения веб-приложений связана с приложением и, таким образом, может распространяться на мобильное устройство через магазины приложений. .
д. Веб-приложения также могут быть «упакованы», что означает, что среда выполнения веб-приложений связана с приложением и, таким образом, может распространяться на мобильное устройство через магазины приложений. . - Гибридные приложения — приложения HTML5, которые используют встроенные функции устройства, такие как камера или акселерометр, и используют API устройства, такие как Apache* Cordova (cordova.org). Эти приложения также «упакованы» для распространения в различных магазинах приложений.
Нативные приложения обычно пишутся на родном языке операционной системы устройства/платформы: Android* Dalvik* Java*, iOS* Objective C, Windows* 8 Phone и Windows* Store C++ или C#. Каждая платформа предоставляет свой набор инструментов для разработчиков собственных приложений, включая материалы, необходимые для отправки в магазин приложений.
Самая большая проблема с нативными приложениями — сделать их доступными на разных платформах. Возможно, потребуется переписать большую часть приложения на родном языке каждой платформы, на которую вы ориентируетесь. HTML5 работает везде, где работает браузер, и не требует загрузки и изучения нового набора инструментов для каждой платформы. Существует множество вариантов кроссплатформенных инструментов для создания приложений HTML5, таких как: Intel® XDK, Telerik* Icenium*, Sencha*, Application Craft*, Adobe* Edge Tools, включая PhoneGap Build* и другие.
HTML5 работает везде, где работает браузер, и не требует загрузки и изучения нового набора инструментов для каждой платформы. Существует множество вариантов кроссплатформенных инструментов для создания приложений HTML5, таких как: Intel® XDK, Telerik* Icenium*, Sencha*, Application Craft*, Adobe* Edge Tools, включая PhoneGap Build* и другие.
Значит, решение для создания кросс-платформенного приложения, работающего где угодно, состоит в том, чтобы написать его на HTML5? Ну, возможно, и это самая сложная часть. Есть несколько предостережений, которые необходимо учитывать, чтобы приложение HTML5 действительно работало хорошо. Важно понимать это, чтобы гарантировать, что стандарты, инструменты и опыт разработчиков с HTML5 будут продолжать улучшаться. Вот три фактора, которые следует учитывать при создании отличных приложений HTML5:
- Адаптивный дизайн . HTML5 позволяет писать действительно «отзывчивые» приложения. Это приложение, которое автоматически изменяет размер в зависимости от браузера и размера экрана; автоматически обнаруживать и изменять пользовательский интерфейс (UI) в соответствии с платформой, на которой работает приложение; и будет меняться в зависимости от ориентации устройства.
 Создание приложений, которые реагируют таким образом, является сутью «отзывчивого дизайна». Этого можно добиться, используя любое количество фреймворков пользовательского интерфейса с открытым исходным кодом, таких как Intel App Framework, Adobe TopCoat*, jQuery Mobile* или Twitter Bootstrap*. Для инструментов, поддерживающих адаптивный дизайн, используйте инструмент компоновки пользовательского интерфейса App Designer в Intel® XDK или Adobe* Edge* Reflow*. Чтобы узнать больше о том, что означает «отзывчивый дизайн», посетите страницу http://alistapart.com/article/responsive-web-design. Чтобы просмотреть короткое видео об одном из способов реализации мультимедийного запроса с помощью инструмента макета пользовательского интерфейса App Designer, посетите веб-сайт: http://software.intel.com/en-us/html5/articles/xdkdocs/app-designer-index.
Создание приложений, которые реагируют таким образом, является сутью «отзывчивого дизайна». Этого можно добиться, используя любое количество фреймворков пользовательского интерфейса с открытым исходным кодом, таких как Intel App Framework, Adobe TopCoat*, jQuery Mobile* или Twitter Bootstrap*. Для инструментов, поддерживающих адаптивный дизайн, используйте инструмент компоновки пользовательского интерфейса App Designer в Intel® XDK или Adobe* Edge* Reflow*. Чтобы узнать больше о том, что означает «отзывчивый дизайн», посетите страницу http://alistapart.com/article/responsive-web-design. Чтобы просмотреть короткое видео об одном из способов реализации мультимедийного запроса с помощью инструмента макета пользовательского интерфейса App Designer, посетите веб-сайт: http://software.intel.com/en-us/html5/articles/xdkdocs/app-designer-index. - Производительность . Производительность приложения HTML5 сильно отличается в рамках мобильного веб-просмотра по сравнению с настольным браузером.
 Слишком много манипуляций с DOM, утечки памяти, неправильный выбор библиотек JavaScript и другие проблемы могут привести к тому, что ваше приложение будет сканироваться. HTML5 требует другого подхода к программированию по сравнению с настольным компьютером, где ресурсов много и они быстрые. Несколько ресурсов для понимания этих вопросов доступны здесь: http://floatlearning.com/2011/06/the-cost-of-reflows-on-a-web-app/ и http://maxogden.com/fast- веб-приложения.html. Функциональность приложения HTML5 зависит от устройства. Посетите http://caniuse.com , чтобы узнать об уровне поддержки устройств. Успешные разработчики, как правило, выбирают разумный подмножество функций HTML5, чтобы обеспечить необходимую им функциональность.
Слишком много манипуляций с DOM, утечки памяти, неправильный выбор библиотек JavaScript и другие проблемы могут привести к тому, что ваше приложение будет сканироваться. HTML5 требует другого подхода к программированию по сравнению с настольным компьютером, где ресурсов много и они быстрые. Несколько ресурсов для понимания этих вопросов доступны здесь: http://floatlearning.com/2011/06/the-cost-of-reflows-on-a-web-app/ и http://maxogden.com/fast- веб-приложения.html. Функциональность приложения HTML5 зависит от устройства. Посетите http://caniuse.com , чтобы узнать об уровне поддержки устройств. Успешные разработчики, как правило, выбирают разумный подмножество функций HTML5, чтобы обеспечить необходимую им функциональность. - Графика и анимация . Несмотря на множество скептиков, реализация графики и анимации в мобильном приложении HTML5 на самом деле вполне возможна. Если вы придерживаетесь двухмерной графики и придерживаетесь ее простоты, вы можете создавать анимированные приложения.


 png" media="min-width:800px" />
<source src="nyan-med.png" media="min-width:480px" />
<source src="nyan-low.png" />
<!-- резервный вариант для старых браузеров -->
<img src="nyan-med.png" alt="cat gallery" />
</picture>
png" media="min-width:800px" />
<source src="nyan-med.png" media="min-width:480px" />
<source src="nyan-low.png" />
<!-- резервный вариант для старых браузеров -->
<img src="nyan-med.png" alt="cat gallery" />
</picture> webm" media="min-width:480px" />
<source src="nyan-mashup-low.webm" />
<!-- Здесь вставьте резервный вариант
с Silverlight или Flash -->
</video>
webm" media="min-width:480px" />
<source src="nyan-mashup-low.webm" />
<!-- Здесь вставьте резервный вариант
с Silverlight или Flash -->
</video> Но ограничения со спецификой поставщика…
Но ограничения со спецификой поставщика… Но ИТ-лидеры должны изучить…
Но ИТ-лидеры должны изучить… д. Веб-приложения также могут быть «упакованы», что означает, что среда выполнения веб-приложений связана с приложением и, таким образом, может распространяться на мобильное устройство через магазины приложений. .
д. Веб-приложения также могут быть «упакованы», что означает, что среда выполнения веб-приложений связана с приложением и, таким образом, может распространяться на мобильное устройство через магазины приложений. . Создание приложений, которые реагируют таким образом, является сутью «отзывчивого дизайна». Этого можно добиться, используя любое количество фреймворков пользовательского интерфейса с открытым исходным кодом, таких как Intel App Framework, Adobe TopCoat*, jQuery Mobile* или Twitter Bootstrap*. Для инструментов, поддерживающих адаптивный дизайн, используйте инструмент компоновки пользовательского интерфейса App Designer в Intel® XDK или Adobe* Edge* Reflow*. Чтобы узнать больше о том, что означает «отзывчивый дизайн», посетите страницу http://alistapart.com/article/responsive-web-design. Чтобы просмотреть короткое видео об одном из способов реализации мультимедийного запроса с помощью инструмента макета пользовательского интерфейса App Designer, посетите веб-сайт: http://software.intel.com/en-us/html5/articles/xdkdocs/app-designer-index.
Создание приложений, которые реагируют таким образом, является сутью «отзывчивого дизайна». Этого можно добиться, используя любое количество фреймворков пользовательского интерфейса с открытым исходным кодом, таких как Intel App Framework, Adobe TopCoat*, jQuery Mobile* или Twitter Bootstrap*. Для инструментов, поддерживающих адаптивный дизайн, используйте инструмент компоновки пользовательского интерфейса App Designer в Intel® XDK или Adobe* Edge* Reflow*. Чтобы узнать больше о том, что означает «отзывчивый дизайн», посетите страницу http://alistapart.com/article/responsive-web-design. Чтобы просмотреть короткое видео об одном из способов реализации мультимедийного запроса с помощью инструмента макета пользовательского интерфейса App Designer, посетите веб-сайт: http://software.intel.com/en-us/html5/articles/xdkdocs/app-designer-index. Слишком много манипуляций с DOM, утечки памяти, неправильный выбор библиотек JavaScript и другие проблемы могут привести к тому, что ваше приложение будет сканироваться. HTML5 требует другого подхода к программированию по сравнению с настольным компьютером, где ресурсов много и они быстрые. Несколько ресурсов для понимания этих вопросов доступны здесь: http://floatlearning.com/2011/06/the-cost-of-reflows-on-a-web-app/ и http://maxogden.com/fast- веб-приложения.html. Функциональность приложения HTML5 зависит от устройства. Посетите http://caniuse.com , чтобы узнать об уровне поддержки устройств. Успешные разработчики, как правило, выбирают разумный подмножество функций HTML5, чтобы обеспечить необходимую им функциональность.
Слишком много манипуляций с DOM, утечки памяти, неправильный выбор библиотек JavaScript и другие проблемы могут привести к тому, что ваше приложение будет сканироваться. HTML5 требует другого подхода к программированию по сравнению с настольным компьютером, где ресурсов много и они быстрые. Несколько ресурсов для понимания этих вопросов доступны здесь: http://floatlearning.com/2011/06/the-cost-of-reflows-on-a-web-app/ и http://maxogden.com/fast- веб-приложения.html. Функциональность приложения HTML5 зависит от устройства. Посетите http://caniuse.com , чтобы узнать об уровне поддержки устройств. Успешные разработчики, как правило, выбирают разумный подмножество функций HTML5, чтобы обеспечить необходимую им функциональность.