Очистка HTML кода
Данный сервис служит для получения чистого кода html и его редактирования. В первом режиме работы, происходит удаление как основных тэгов html, так и вспомогательных тегов Word. Исходный код, который необходимо очистить, создается либо через визуальный редактор, либо через команду Word Сохранить как/Веб-страница с фильтром.Во втором режиме работы сервиса можно автоматически отредактировать html-код в соответствии с заданными правилами.
Чтобы каждый раз не вводить одни и те же правила для обработки данных, можно сохранить их (команда Действия/Сохранить данные).
- Ввод данных
- Чистый код
- Примеры
Исходный код
Исходный код можно, либо вставить в поле для вставки, либо загрузить как файл.Поле для вставки
Поле для вставки
Загрузить файл
Режим очистки html-кода
Очистить html-код
Удалять следующие теги: span div p
Дополнительные теги
Удалять следующие атрибуты: style class width height align
Дополнительные атрибуты
Удалять незначащие пробелы
Режим редактирования html-кода
Действия для тега
Отображение полученного html-кода
Формат обработанного кодане менятьс новой строкиструктурав строку
Здесь будет показан код после обработки
Пусть для примера необходимо очистить нижеприведенный код, от тегов MS Word.
<html> <head> <meta http-equiv=Content-Type content="text/html; charset=windows-1251"> <meta name=Generator content="Microsoft Word 11 (filtered)"> <title>Для удобства создания веб-страниц рекомендуется использовать HTML-редактор <style> </style> </head> <body lang=RU link=blue vlink=purple> <div class=Section1> <p><span>Для удобства создания веб-страниц рекомендуется использовать HTML-редактор. Существует бесплатные, так и платные HTML-редакторы, и выбрать один из них может быть непростой задачей.</span></p> <p><span>Для начала изучения HTML можно использовать простой текстовый редактор, такой как Notepad, WordPad или любой другой. По мере освоения навыков работы с </span><span lang=EN-US>html</span><span lang=EN-US> </span><span>кодом и увеличения самого кода </span><span lang=EN-US>html</span><span style='font-size:14.0pt'>, для удосьва лучше использовать специализированные программы с более богатым функционалом, например Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Преимущество использования более продвинутых и функциональных редакторов в том, что вы получаете больше инструментов, способных значительно ускорить процесс разметки и создания контента.</span></p> <p><span>Список бесплатных редакторов кода </span><span lang=EN-US>Html</span></p> <table class=MsoNormalTable border=1 cellpadding=0 > <tr> <td valign=top> <p class=MsoNormal>Блокнот<span lang=EN-US> (Notepad Windows)</span><span lang=EN-US><br> </span><span lang=EN-US>1<sup>st</sup> Page 2000</span><span lang=EN-US><br> </span><span lang=EN-US>AceHTML Freeware</span><span lang=EN-US><br> </span><span lang=EN-US>AkelPad</span><span lang=EN-US><br> </span><span lang=EN-US>Alaborn iStyle</span><span lang=EN-US><br> </span><span lang=EN-US>Alleycode HTML Editor</span><span lang=EN-US><br> </span><span lang=EN-US>Aptana Studio</span><span lang=EN-US><br> </span><span lang=EN-US>AS Writer</span><span lang=EN-US><br> </span><span lang=EN-US>Atom</span><span lang=EN-US><br> </span><span lang=EN-US>Axma Story Maker</span><span lang=EN-US><br> </span><span lang=EN-US>Bred </span><span lang=EN-US><br> </span><span lang=EN-US>Cats Html</span><span lang=EN-US><br> </span><span lang=EN-US>Codelobster PHP Edition Free</span><span lang=EN-US><br> </span><span lang=EN-US>Code Writer</span><span lang=EN-US><br> </span><span lang=EN-US>CodeX Writer </span><span lang=EN-US><br> </span><span lang=EN-US>CoffeeCup Free HTML Editor</span><span lang=EN-US><br> </span><span lang=EN-US>Crimson Editor</span><span lang=EN-US><br> </span><span lang=EN-US>DocPad</span><span lang=EN-US><br> </span><span lang=EN-US>DTMLome </span><span lang=EN-US><br> </span><span lang=EN-US>DzSoft WebPad</span><span lang=EN-US><br> </span><span lang=EN-US>Edit Pad Lite</span><span lang=EN-US><br> </span><span lang=EN-US>Editra</span><span lang=EN-US><br> </span><span lang=EN-US>Extra Hide Studio</span><span lang=EN-US><br> </span><span lang=EN-US>Free Notepad</span><span lang=EN-US><br> </span><span lang=EN-US>GrindinSoft Notepad</span><span lang=EN-US><br> </span><span lang=EN-US>HAPedit </span><span lang=EN-US><br> </span><span lang=EN-US>HEFS</span><span lang=EN-US><br> </span><span lang=EN-US>HateML Pro</span><span lang=EN-US><br> </span><span lang=EN-US>HippoEDIT</span><span lang=EN-US><br> </span><span lang=EN-US>HOD Html Editor (hhe) </span></p> </td> <td valign=top> <p class=MsoNormal><span lang=EN-US>HotHTML</span><span lang=EN-US><br> </span><span lang=EN-US>HTML Cool Edit </span><span lang=EN-US><br> </span><span lang=EN-US>HTMLGenerator</span><span lang=EN-US><br> </span><span lang=EN-US>HTML-Kit</span><span lang=EN-US><br> </span><span lang=EN-US>HtmlList Html Editor</span><span lang=EN-US><br> </span><span lang=EN-US>HTML ON</span><span lang=EN-US><br> </span><span lang=EN-US>HTML pad </span><span lang=EN-US><br> </span><span lang=EN-US>HtmlPad FisherMan</span><span lang=EN-US><br> </span><span lang=EN-US>HTMLReader</span><span lang=EN-US><br> </span><span lang=EN-US>HTML Source Creator</span><span lang=EN-US><br> </span><span lang=EN-US>Jet HTML</span><span lang=EN-US><br> </span><span lang=EN-US>KaSab Web Editor</span><span lang=EN-US><br> </span><span lang=EN-US>Komodo Edit</span><span lang=EN-US><br> </span><span lang=EN-US>Leafier</span><span lang=EN-US><br> </span><span lang=EN-US>LightPad </span><span lang=EN-US><br> </span><span lang=EN-US>Lite Site</span><span lang=EN-US><br> </span><span lang=EN-US>Macro HTML</span><span lang=EN-US><br> </span><span lang=EN-US>Mastak Hyper Bricks</span><span lang=EN-US><br> </span><span lang=EN-US>MAX’s HTML Beauty++</span><span lang=EN-US><br> </span><span lang=EN-US>Neon HTML</span><span lang=EN-US><br> </span><span lang=EN-US>Notepad2</span><span lang=EN-US><br> </span><span lang=EN-US>Notepad++</span><span lang=EN-US><br> </span><span lang=EN-US>Phase HtmlEditor </span><span lang=EN-US><br> </span><span lang=EN-US>PlainEdit. NET</span><span lang=EN-US><br> </span><span lang=EN-US>Programmer’s Notepad</span><span lang=EN-US><br> </span><span lang=EN-US>PS Pad editor</span><span lang=EN-US><br> </span><span lang=EN-US>Quick Page</span></p> </td> <td valign=top> <p class=MsoNormal><span lang=EN-US>RJ TextEd</span><span lang=EN-US><br> </span><span lang=EN-US>SA HTML Editor</span><span lang=EN-US><br> </span><span lang=EN-US>SciTE</span><span lang=EN-US><br> </span><span lang=EN-US>Site Create</span><span lang=EN-US><br> </span><span lang=EN-US>ShimNET Web Editor</span><span lang=EN-US><br> </span><span lang=EN-US>Smart Web Builder</span><span lang=EN-US><br> </span><span lang=EN-US>Source Editor</span><span lang=EN-US><br> </span><span lang=EN-US>Starcaster</span><span lang=EN-US><br> </span><span lang=EN-US>Sun Write</span><span lang=EN-US><br> </span><span lang=EN-US>SuperEdi</span><span lang=EN-US><br> </span><span lang=EN-US>TED Notepad</span><span lang=EN-US><br> </span><span lang=EN-US>TextEdit</span><span lang=EN-US><br> </span><span lang=EN-US>TigerPad</span><span lang=EN-US><br> </span><span lang=EN-US>TopStyle Lite</span><span lang=EN-US><br> </span><span lang=EN-US>Trellian CodePad </span><span lang=EN-US><br> </span><span lang=EN-US>Tverd</span><span lang=EN-US><br> </span><span lang=EN-US>VB HTML Editor</span><span lang=EN-US><br> </span><span lang=EN-US>Visual Studio Code</span><span lang=EN-US><br> </span><span lang=EN-US>Visual Workshop</span><span lang=EN-US><br> </span><span lang=EN-US>Webbo</span><span lang=EN-US><br> </span><span lang=EN-US>WebCoder</span><span lang=EN-US><br> </span><span lang=EN-US>Web Design Toy </span><span lang=EN-US><br> </span><span lang=EN-US>Web Development Studio</span><span lang=EN-US><br> </span><span lang=EN-US>WebTide</span><span lang=EN-US><br> </span><span lang=EN-US>WINsoft WebEditor</span><span lang=EN-US><br> </span><span lang=EN-US>Wolf Web Editor</span><span lang=EN-US><br> </span><span lang=EN-US>X-KISoft HTML Editir</span><span lang=EN-US><br> </span><span lang=EN-US>ZiperCooL’s HTML Editor</span></p> </td> </tr> </table> <p><span lang=EN-US> </span></p> </div> </body> </html>
Чтобы получить чистый html-код необходимо отметить пункты:
- Отметить пункт Очистить html-код
- Удалять следующие теги: span div
- Удалять следующие атрибуты: style class width height align
- Дополнительные атрибуты: border;cellpadding;valign
В результате получаем следующий html-код:
Для удобства создания веб-страниц рекомендуется использовать HTML-редактор <p>Для удобства создания веб-страниц рекомендуется использовать HTML-редактор.Существует бесплатные, так и платные HTML-редакторы, и выбрать один из них может быть непростой задачей.</p> <p>Для начала изучения HTML можно использовать простой текстовый редактор, такой как Notepad, WordPad или любой другой. По мере освоения навыков работы с html кодом и увеличения самого кода html, для удосьва лучше использовать специализированные программы с более богатым функционалом, например Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Преимущество использования более продвинутых и функциональных редакторов в том, что вы получаете больше инструментов, способных значительно ускорить процесс разметки и создания контента.</p> <p>Список бесплатных редакторов кода Html</p> <table> <tr> <td> <p>Блокнот (Notepad Windows)<br> 1<sup>st</sup>Page 2000<br> AceHTML Freeware<br> AkelPad<br> Alaborn iStyle<br> Alleycode HTML Editor<br> Aptana Studio<br> AS Writer<br> Atom<br> Axma Story Maker<br> Bred<br> Cats Html<br> Codelobster PHP Edition Free<br> Code Writer<br> CodeX Writer<br> CoffeeCup Free HTML Editor<br> Crimson Editor<br> DocPad<br> DTMLome <br> DzSoft WebPad<br> Edit Pad Lite<br> Editra<br> Extra Hide Studio<br> Free Notepad<br> GrindinSoft Notepad<br> HAPedit <br> HEFS<br> HateML Pro<br> HippoEDIT<br> HOD Html Editor (hhe) </p> </td> <td> <p>HotHTML<br> HTML Cool Edit<br> HTMLGenerator<br> HTML-Kit<br> HtmlList Html Editor<br> HTML ON<br> HTML pad<br> HtmlPad FisherMan<br> HTMLReader<br> HTML Source Creator<br> Jet HTML<br> KaSab Web Editor<br> Komodo Edit<br> Leafier<br> LightPad <br> Lite Site<br> Macro HTML<br> Mastak Hyper Bricks<br> MAX’s HTML Beauty++<br> Neon HTML<br> Notepad2<br> Notepad++<br> Phase HtmlEditor<br> PlainEdit.
NET<br> Programmer’s Notepad<br> PS Pad editor<br> Quick Page</p> </td> <td> <p>RJ TextEd<br> SA HTML Editor<br> SciTE<br> Site Create<br> ShimNET Web Editor<br> Smart Web Builder<br> Source Editor<br> Starcaster<br> Sun Write<br> SuperEdi<br> TED Notepad<br> TextEdit<br> TigerPad<br> TopStyle Lite<br> Trellian CodePad<br> Tverd<br> VB HTML Editor<br> Visual Studio Code<br> Visual Workshop<br> Webbo<br> WebCoder<br> Web Design Toy<br> Web Development Studio<br> WebTide<br> WINsoft WebEditor<br> Wolf Web Editor<br> X-KISoft HTML Editir<br> ZiperCooL’s HTML Editor</p> </td> </tr> </table>
Инструкция пользования сервисом
Удаление тегов
Чтобы задать дополнительные теги для удаления, введите их названия строчными латинскими буквами через знак ;. Например, ввод строки var;iframe будет означать удаление тегов var и iframe.
Например, ввод строки var;iframe будет означать удаление тегов var и iframe.
Удалание атрибутов внутри всего html-кода
Чтобы удалить дополнительные атрибуты, введите их названия строчными латинскими буквами через знак ;. Например, ввод строки data-in;id будет означать удаление атрибутов data-in и id во всем тексте.Замена атрибутов для указанного тега
Например, у тега <img> содержимое атрибута src заменить на нужное вам.
Пусть в html-коде необходимо конструкцию <img src=»files/disk/name.png»> заменить на <img src=»/images/name.png»>
Указываем замену на /images/.
Если в заменяемой строке указать [N],то вместо [N] будет вставлен текущий индекс найденного совпадения. Например, если для <img src=»files/disk/name. png»> указать заменить на /images/ris[N].png, то первое найденное совпадение будет заменено на <img src=»/images/ris1.png»>, а четвертое — на <img src=»/images/ris4.png»> (и т.д.).
png»> указать заменить на /images/ris[N].png, то первое найденное совпадение будет заменено на <img src=»/images/ris1.png»>, а четвертое — на <img src=»/images/ris4.png»> (и т.д.).
Для замены с условием, необходимо в поле если атрибут содержит ввести условие замены. Например, если атрибут содержит подстроку /chart/.
Удаление атрибутов для указанного тега
Чтобы удалить атрибуты для указанного тега, введите их названия строчными латинскими буквами через знак ;. Например, ввод строки width;class будет означать удаление атрибутов width и class только для текущего тега.Примеры задач для автоматического редактирования html-кода
- Для тега
<img>изменить содержимое атрибута src=»mydisk.files/images1.png» на src=»images/images1.png».
В поле Действия для тега вводим img и нажимаем на кнопку Добавить. Указываем в поле Для атрибута значение src, в поле заменить его содержимое на вводим images/.
Указываем в поле Для атрибута значение src, в поле заменить его содержимое на вводим images/.
При условии
атрибут содержит
После замены
Добавить к атрибуту с начала
Добавить к атрибуту с конца
SEO-оптимизация html-кода
Чем меньше время загрузки web-страницы, тем быстрее пользователь начинает взаимодействовать с сайтом. Вероятность того, что он не закроет страницу, не дождавшись загрузки, возрастает. Именно этот фактор может повлиять на ранжирование оптимизированной web-страницы. Ниже приведены варианты оптимизации.- Если на странице имеется очень много картинок, то их можно подзагружать после загрузки страницы.
- Если на странице имеется очень много таблиц с цифровыми данными, их также можно подзагружать после загрузки страницы.
Лучший способ разрешить или удалить теги HTML в форме комментариев WordPress
- Главная
войти в систему
Добро пожаловат!Войдите в свой аккаунт
Ваше имя пользователя
Ваш пароль
Вы забыли свой пароль?
восстановление пароля
Восстановите свой пароль
Ваш адрес электронной почты
Содержание
Советы по расширению разрешенных тегов HTML в комментариях
WordPress позволяет выбирать несколько HTML-тегов в содержании комментариев . Разумеется, это удивительная функция, поскольку она предотвращает проникновение спаммеров и хакеров в дыры в безопасности XSS и другой вредоносный код.
Разумеется, это удивительная функция, поскольку она предотвращает проникновение спаммеров и хакеров в дыры в безопасности XSS и другой вредоносный код.
К сожалению, есть много других тегов, которые блоггеры могут захотеть поддерживать; например, технические блоггеры могут захотеть поддержать PRE теги, чтобы комментаторы могли опубликовать код. К счастью, довольно легко добавить больше тегов в ваши комментарии WordPress .
В WordPress теги, которые разрешены в комментариях, хранятся в $allowedtags global variable , Вы можете попробовать добавить элементы HTML в этот список (ключ — это имя тега, значение — это массив разрешенных атрибутов).
Учебник о том, как изменить полную форму комментария ?
к
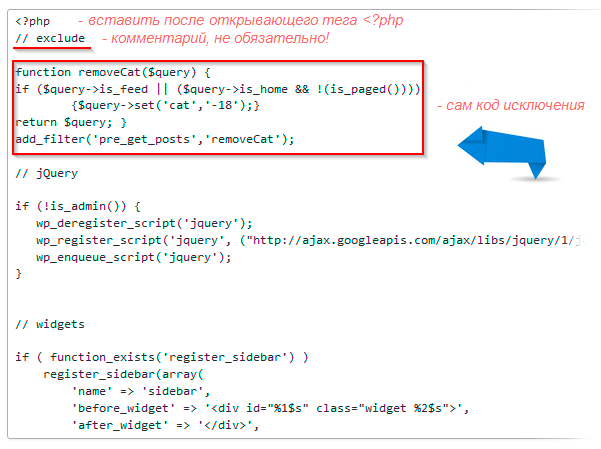
Add больше элементов: Добавьте ниже код к темам functions.php файл.
functions.php
1 2 3 4 5 6 7 8 9 10 11 12 | // Создать функцию, которая позволяет больше тегов в комментариях функция crunchify_allow_html_attributes_in_commentform ( ) { Глобальный $ позволенные теги ; $ позволенные теги [ ‘pre’ ] знак равно массив ( ‘класс’ = > массив ( ) ) ; $ позволенные теги [ ‘p’ ] знак равно массив ( ‘класс’ = > массив ( ) ) ; $ позволенные теги [ ‘code’ ] знак равно массив ( ‘класс’ = > массив ( ) ) ; $ allowtags [ ‘strong’ ] знак равно массив ( ‘класс’ = > массив ( ) ) ; $ позволенные теги [ ‘href’ ] знак равно массив ( ‘класс’ = > массив ( ) ) ; } // Добавить хук WordPress для использования функции add_action ( ‘init’ , ‘crunchify_allow_html_attributes_in_commentform’ , 11 ) ; |
Глобальный $allowedtags переменная содержит массив разрешенных тегов комментариев, поэтому добавление pre ключ позволит PRE элементы в комментариях.
class ключ в pre массив позволяет class атрибут для любых тегов PRE, размещенных в комментарии, поэтому вы можете не только разрешить дополнительные теги HTML, но и указать разрешенные атрибуты!
к
Remove больше элементов:functions.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | функция crunchify_remove_html_attributes_in_commentform ( ) { Глобальный $ позволенные теги ; // удаляем теги crunchify_tags_to_remove $ crunchify_tags_to_remove знак равно массив ( «цитата» , цитировать , «код» , ‘Del’ , «до» ) ;
для каждого ( $ crunchify_tags_to_remove as $ tag ) unset ( $ allowtags [ $ tag ] ) ; // добавить нужные теги $ crunchify_newTags знак равно массив ( «пролет» = > массив ( «языки» = > массив ( ) ) , «и» = > массив ( ) ) ; $ позволено знак равно array_merge ( $ позволенные теги , $ crunchify_newTags ) ; } add_action ( ‘init’ , ‘crunchify_remove_html_attributes_in_commentform’ , 11 ) ; |
Выше функции добавить / удалить comment_post перехватывать, поэтому он добавляет только нужные теги, когда комментарий опубликован.



 Существует бесплатные, так и платные HTML-редакторы, и выбрать один из них может быть непростой задачей.</p>
<p>Для начала изучения HTML можно использовать простой текстовый редактор, такой как Notepad, WordPad или любой другой. По мере освоения навыков работы с html кодом и увеличения самого кода html, для удосьва лучше использовать специализированные программы с более богатым функционалом, например Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Преимущество использования более продвинутых и функциональных редакторов в том, что вы получаете больше инструментов, способных значительно ускорить процесс разметки и создания контента.</p>
<p>Список бесплатных редакторов кода Html</p>
<table>
<tr> <td> <p>Блокнот (Notepad Windows)<br> 1<sup>st</sup>Page 2000<br> AceHTML Freeware<br> AkelPad<br> Alaborn iStyle<br> Alleycode HTML Editor<br> Aptana Studio<br> AS Writer<br> Atom<br> Axma Story Maker<br> Bred<br> Cats Html<br> Codelobster PHP Edition Free<br> Code Writer<br> CodeX Writer<br> CoffeeCup Free HTML Editor<br> Crimson Editor<br> DocPad<br> DTMLome <br> DzSoft WebPad<br> Edit Pad Lite<br> Editra<br> Extra Hide Studio<br> Free Notepad<br> GrindinSoft Notepad<br> HAPedit <br> HEFS<br> HateML Pro<br> HippoEDIT<br> HOD Html Editor (hhe) </p> </td> <td> <p>HotHTML<br> HTML Cool Edit<br> HTMLGenerator<br> HTML-Kit<br> HtmlList Html Editor<br> HTML ON<br> HTML pad<br> HtmlPad FisherMan<br> HTMLReader<br> HTML Source Creator<br> Jet HTML<br> KaSab Web Editor<br> Komodo Edit<br> Leafier<br> LightPad <br> Lite Site<br> Macro HTML<br> Mastak Hyper Bricks<br> MAX’s HTML Beauty++<br> Neon HTML<br> Notepad2<br> Notepad++<br> Phase HtmlEditor<br> PlainEdit.
Существует бесплатные, так и платные HTML-редакторы, и выбрать один из них может быть непростой задачей.</p>
<p>Для начала изучения HTML можно использовать простой текстовый редактор, такой как Notepad, WordPad или любой другой. По мере освоения навыков работы с html кодом и увеличения самого кода html, для удосьва лучше использовать специализированные программы с более богатым функционалом, например Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Преимущество использования более продвинутых и функциональных редакторов в том, что вы получаете больше инструментов, способных значительно ускорить процесс разметки и создания контента.</p>
<p>Список бесплатных редакторов кода Html</p>
<table>
<tr> <td> <p>Блокнот (Notepad Windows)<br> 1<sup>st</sup>Page 2000<br> AceHTML Freeware<br> AkelPad<br> Alaborn iStyle<br> Alleycode HTML Editor<br> Aptana Studio<br> AS Writer<br> Atom<br> Axma Story Maker<br> Bred<br> Cats Html<br> Codelobster PHP Edition Free<br> Code Writer<br> CodeX Writer<br> CoffeeCup Free HTML Editor<br> Crimson Editor<br> DocPad<br> DTMLome <br> DzSoft WebPad<br> Edit Pad Lite<br> Editra<br> Extra Hide Studio<br> Free Notepad<br> GrindinSoft Notepad<br> HAPedit <br> HEFS<br> HateML Pro<br> HippoEDIT<br> HOD Html Editor (hhe) </p> </td> <td> <p>HotHTML<br> HTML Cool Edit<br> HTMLGenerator<br> HTML-Kit<br> HtmlList Html Editor<br> HTML ON<br> HTML pad<br> HtmlPad FisherMan<br> HTMLReader<br> HTML Source Creator<br> Jet HTML<br> KaSab Web Editor<br> Komodo Edit<br> Leafier<br> LightPad <br> Lite Site<br> Macro HTML<br> Mastak Hyper Bricks<br> MAX’s HTML Beauty++<br> Neon HTML<br> Notepad2<br> Notepad++<br> Phase HtmlEditor<br> PlainEdit. NET<br> Programmer’s Notepad<br> PS Pad editor<br> Quick Page</p> </td> <td> <p>RJ TextEd<br> SA HTML Editor<br> SciTE<br> Site Create<br> ShimNET Web Editor<br> Smart Web Builder<br> Source Editor<br> Starcaster<br> Sun Write<br> SuperEdi<br> TED Notepad<br> TextEdit<br> TigerPad<br> TopStyle Lite<br> Trellian CodePad<br> Tverd<br> VB HTML Editor<br> Visual Studio Code<br> Visual Workshop<br> Webbo<br> WebCoder<br> Web Design Toy<br> Web Development Studio<br> WebTide<br> WINsoft WebEditor<br> Wolf Web Editor<br> X-KISoft HTML Editir<br> ZiperCooL’s HTML Editor</p> </td> </tr>
</table>
NET<br> Programmer’s Notepad<br> PS Pad editor<br> Quick Page</p> </td> <td> <p>RJ TextEd<br> SA HTML Editor<br> SciTE<br> Site Create<br> ShimNET Web Editor<br> Smart Web Builder<br> Source Editor<br> Starcaster<br> Sun Write<br> SuperEdi<br> TED Notepad<br> TextEdit<br> TigerPad<br> TopStyle Lite<br> Trellian CodePad<br> Tverd<br> VB HTML Editor<br> Visual Studio Code<br> Visual Workshop<br> Webbo<br> WebCoder<br> Web Design Toy<br> Web Development Studio<br> WebTide<br> WINsoft WebEditor<br> Wolf Web Editor<br> X-KISoft HTML Editir<br> ZiperCooL’s HTML Editor</p> </td> </tr>
</table>
 Указываем в поле Для атрибута значение src, в поле заменить его содержимое на вводим images/.
Указываем в поле Для атрибута значение src, в поле заменить его содержимое на вводим images/.