Как создать таблицу в HTML5 и указать её параметры через стили?
Тема:Таблицы
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Создать таблицу и указать её параметры (поля и расстояние между ячейками) через стили.
Решение
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Для добавления таблицы на веб-страницу используется тег <table>. Этот элемент служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются соответственно с помощью тегов <tr> и <td>. Таблица должна содержать хотя бы одну ячейку (пример 1). Допускается вместо тега <td> использовать тег <th>. Текст в ячейке, оформленной с помощью тега <th>, отображается браузером шрифтом жирного начертания и выравнивается по центру ячейки. В остальном, разницы между ячейками, созданными через теги <td> и <th> нет.
В остальном, разницы между ячейками, созданными через теги <td> и <th> нет.
Пример 1. Создание таблицы
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег table</title>
</head>
<body>
<table border="1">
<tr>
<th>Ячейка 1</th>
<th>Ячейка 2</th>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
</body>
</html>Порядок расположения ячеек и их вид показан на рис. 1.
Рис. 1. Результат создания таблицы с четырьмя ячейками
Атрибут border тега <table> допустимо добавлять только с пустым значением (<table border>) или равным 1. Все остальные значения не проходят валидацию.
Для управления полями внутри ячеек используется стилевое свойство padding, которое добавляется к селектору td. Расстояние между ячейками меняется свойством border-spacing (пример 2) добавляемым к селектору table, браузер IE понимает его только с версии 8.
Пример 2. Поля внутри ячеек
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег table</title>
<style>
table {
width: 100%; /* Ширина таблицы */
background: white; /* Цвет фона таблицы */
color: white; /* Цвет текста */
border-spacing: 1px; /* Расстояние между ячейками */
}
td, th {
background: maroon; /* Цвет фона ячеек */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>Таблица с полями и расстоянием между ячейками показана на рис. 2. Аналогичного результата можно добиться и с помощью рамки белого цвета вокруг ячеек.
Рис. 2. Поля в ячейках таблицы
таблицыHTML5
Таблицы.
 Учебник html table
Учебник html tableГлава 4
Помимо прочих объектов в свой сайт Вы можете вставить таблицы.. и сразу забегая вперёд скажу о том что они имеют не малую значимость при создании сайта. С помощью таблицы можно не только выложить ту или иную информацию, тарифную сетку или график дежурств к примеру, но и взяв ёе за основу полностью построить на ней свой сайт, таблицы порой незаменимы при верстке страницы, но об этом позже. А сейчас давайте научимся её рисовать..
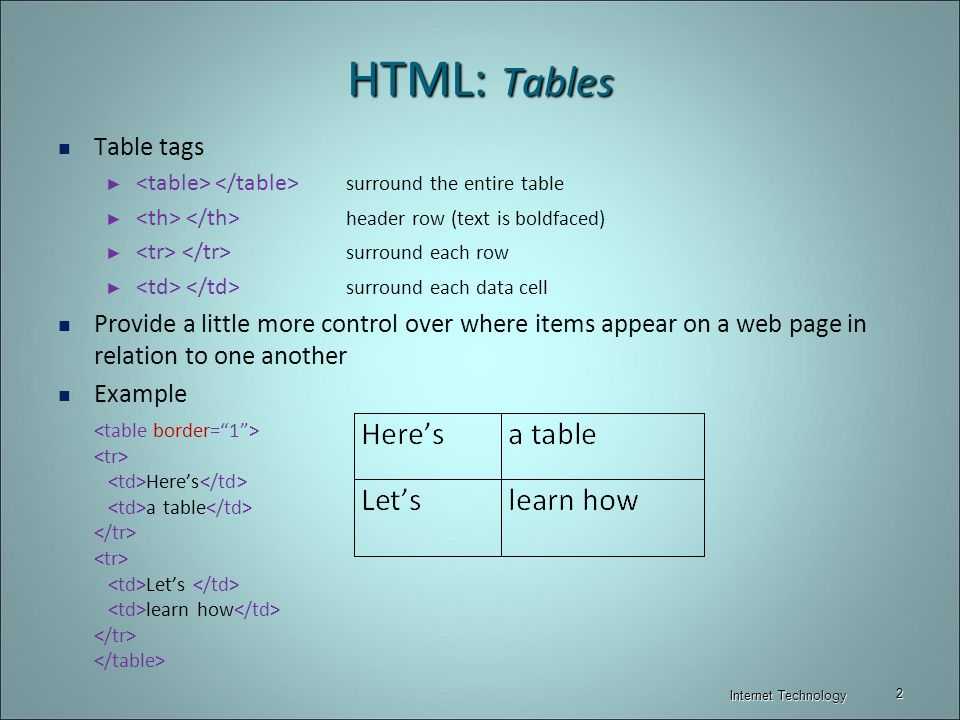
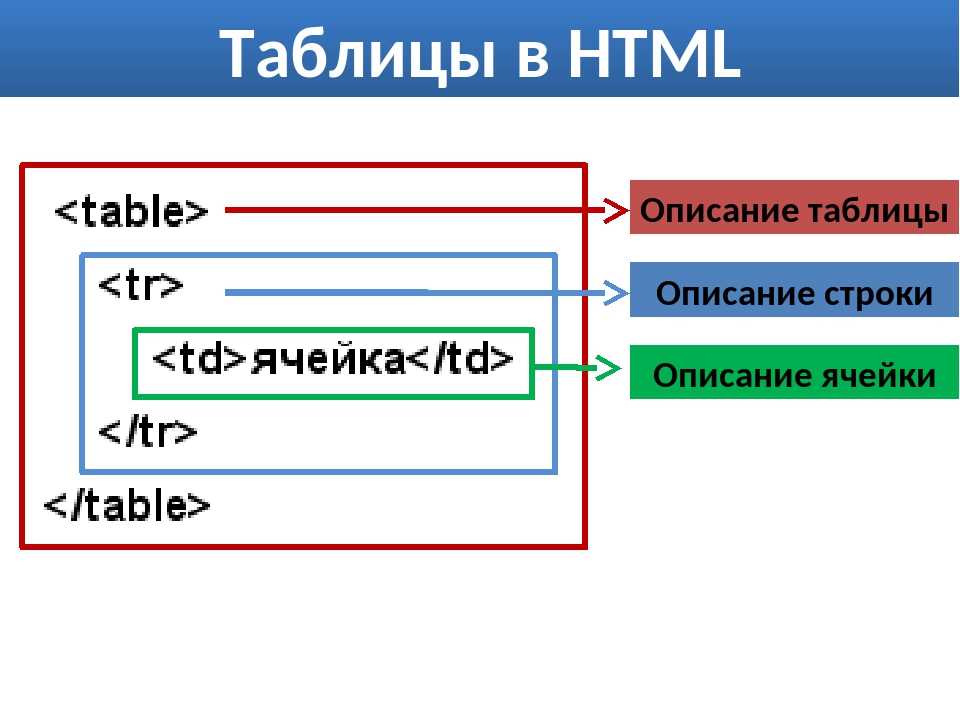
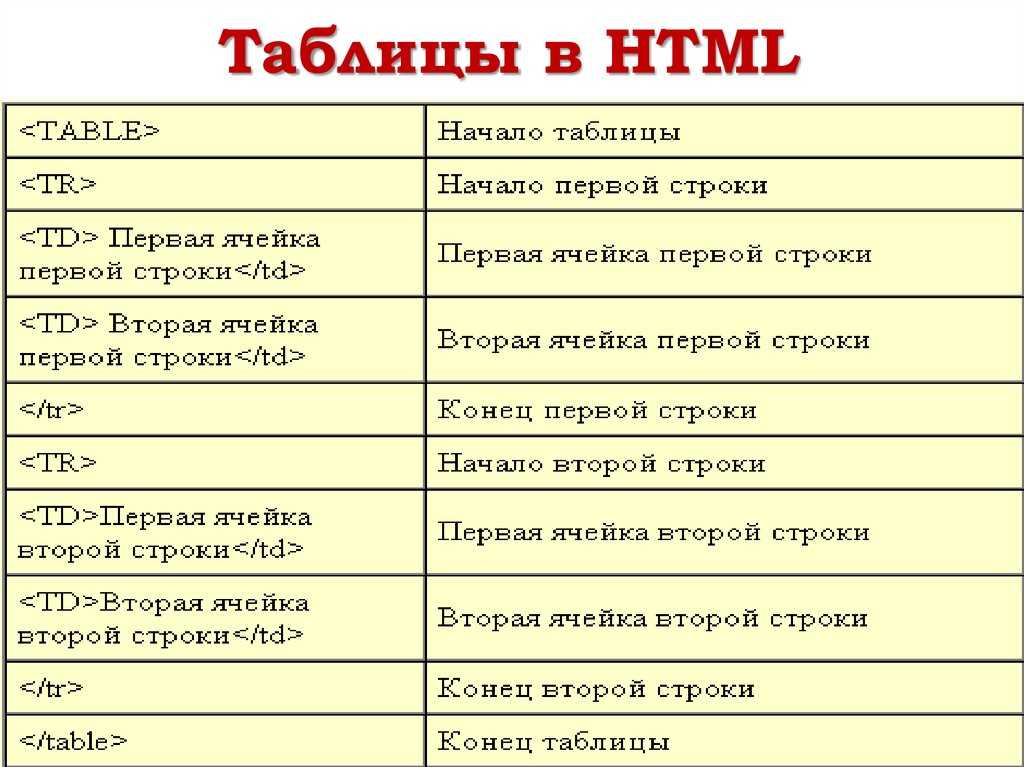
Тег <table> задаёт начало и конец таблицы, любая таблица, как известно, состоит из строк и столбцов, для этого есть ещё два тега:
<tr> — строка таблицы
<td> — столбец таблицы
Вместе эти теги пишутся так:
<table>
<tr>
<td>ячейка</td>
</tr>
</table>
Такая запись это самая маленькая таблица, в ней всего одна строка, содержащая один столбец — ячейку
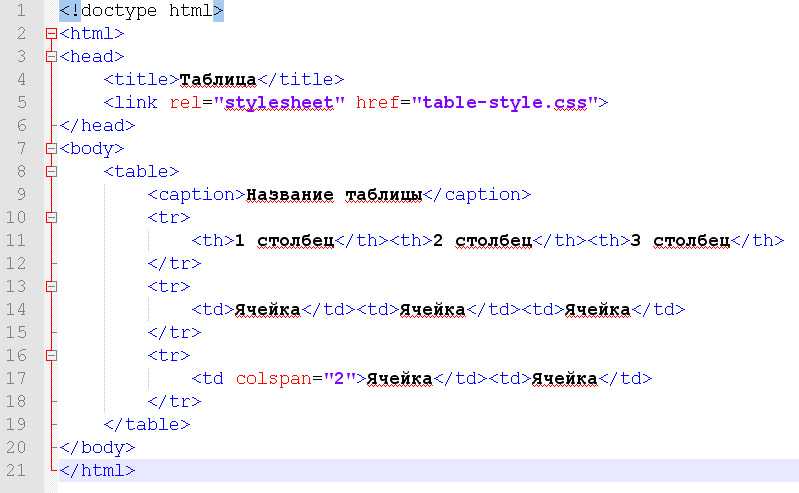
Поставим перед собой задачу нарисовать таблицу из трёх строк и трёх столбцов, а заодно вспомним атрибут border «рамка», который добавит нам наглядности.
<html>
<head>
<title>Таблица</title>
</head>
<body>
<table border=»1″>
<td>строка1 ячейка1</td>
<td>строка1 ячейка2</td>
<td>строка1 ячейка3</td>
</tr>
<tr>
<td>строка2 ячейка1</td>
<td>строка2 ячейка2</td>
<td>строка2 ячейка3</td>
</tr>
<tr>
<td>строка3 ячейка1</td>
<td>строка3 ячейка2</td>
<td>
</tr>
</table>
</body>
</html>
смотреть пример
Разобрались? Если да, идем дальше. .
.
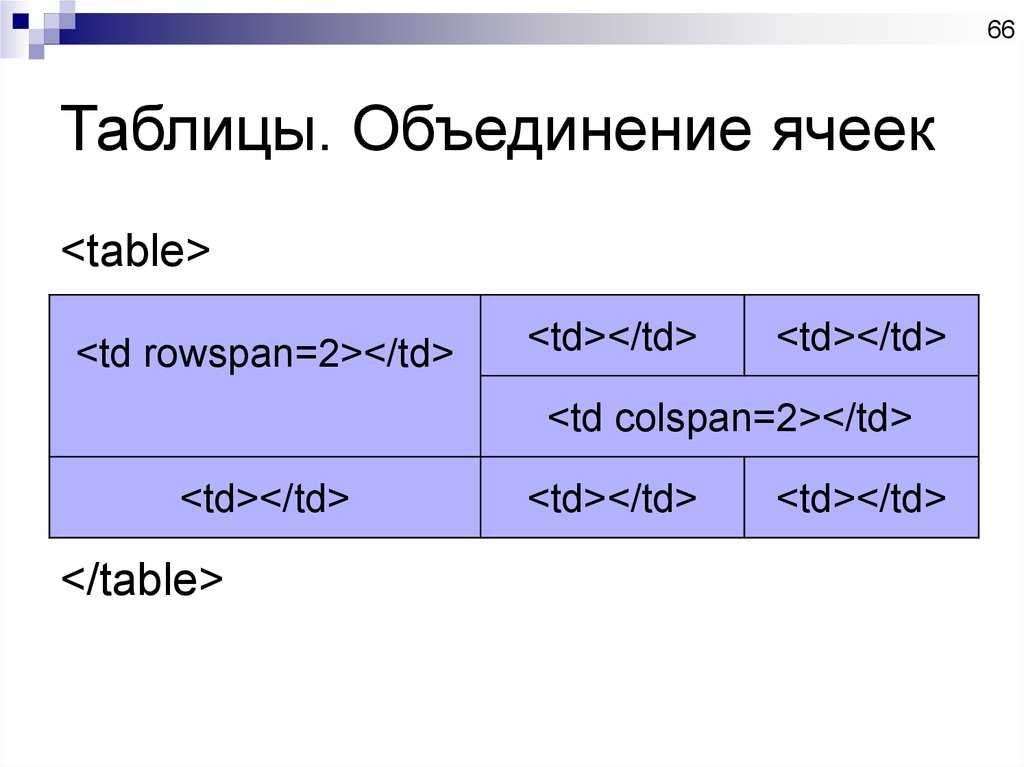
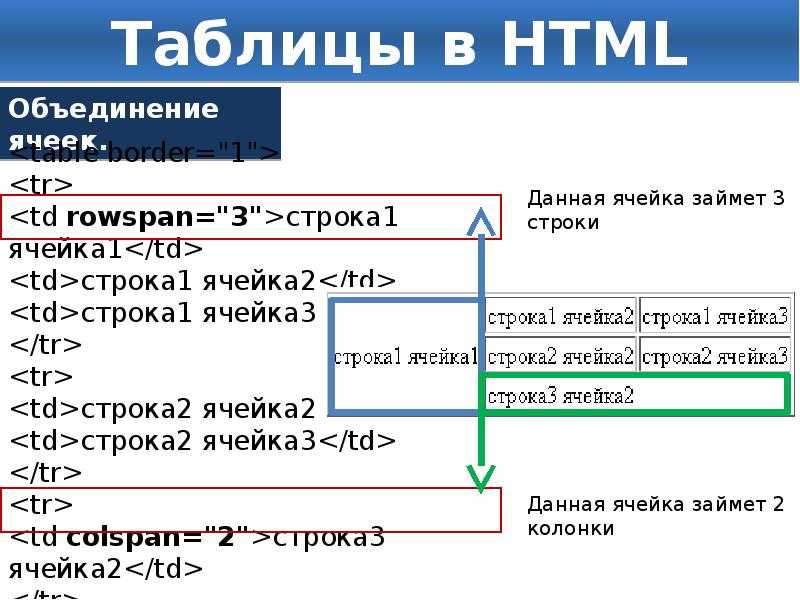
Часто при работе с таблицами возникает необходимость объединить те или иные ячейки в одну.
На самом деле слово «объединить» здесь неуместно, использовал я его лишь для того, что бы вызвать ассоциации в Вашей голове. Вспомните тот же Word, добавив там таблицу Вы выделяете нужные ячейки и нажимаете кнопку «объединить».. здесь всё происходит не совсем так, и правильнее было бы говорить не «объединить» а «растянуть».
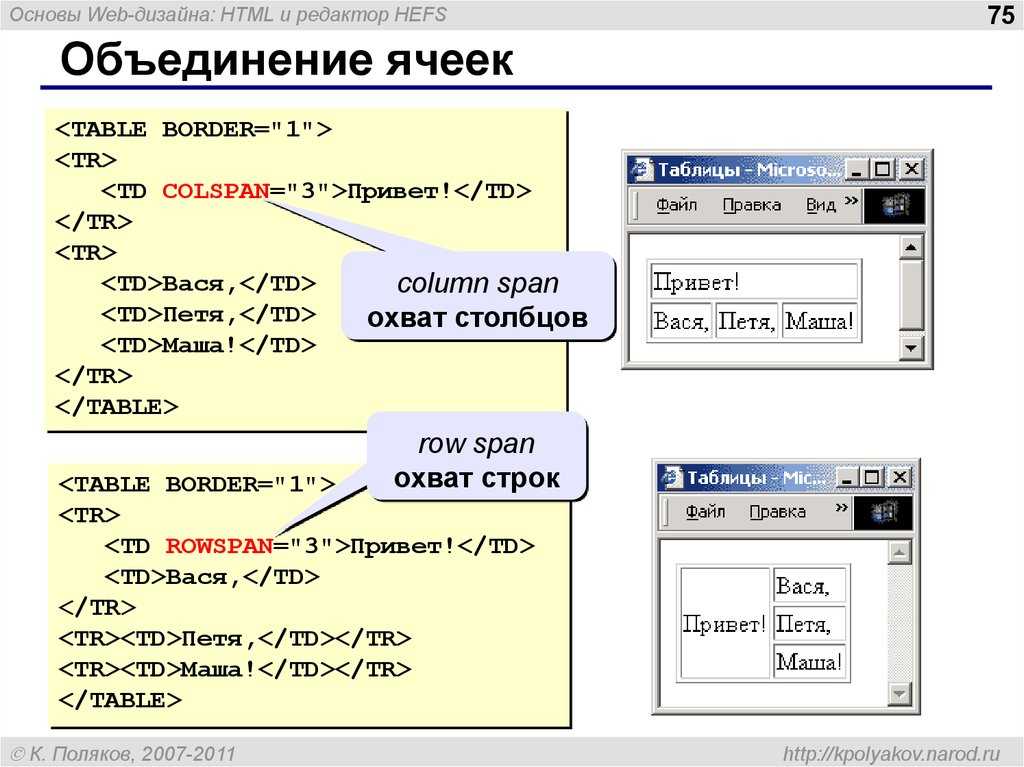
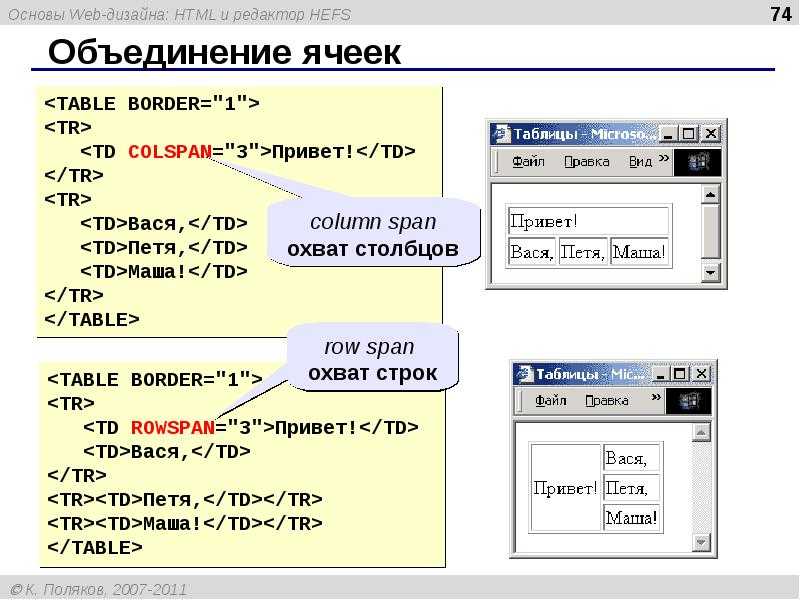
Эту задачу решают атрибуты colspan и rowspan
- colspan — определяет какое количество столбцов будет занимать данная ячейка
- rowspan — количество рядов занимаемое ячейкой
Предположим что в нашем примере нам необходимо «объединить» в третьей строке вторую и третью ячейку, для этого атрибуту colspan присваиваем значение 2 (растянуть на два столбца) и вставляем его в нужное место.
<html>
<head>
<title>Таблица</title>
</head>
<body>
<table border=»1″>
<tr>
<td>строка1 ячейка1</td>
<td>строка1 ячейка2</td>
<td>строка1 ячейка3</td>
</tr>
<tr>
<td>строка2 ячейка1</td>
<td>строка2 ячейка2</td>
<td>строка2 ячейка3</td>
</tr>
<tr>
<td>строка3 ячейка1</td>
<td colspan=»2″
<td>строка3 ячейка3</td>
</tr>
</table>
</body>
</html>
смотреть пример
Как видите ячейка растянулась на два столбца, но при этом сдвинула третью ячейку, которая собственно нам теперь не нужна, а по сему мы её просто напросто удаляем. Специально допустил эту оплошность, чтобы Вы поняли принцип данного действия.
Специально допустил эту оплошность, чтобы Вы поняли принцип данного действия.
Исправленный пример:
<html>
<head>
</head>
<body>
<table border=»1″>
<tr>
<td>строка1 ячейка1</td>
<td>строка1 ячейка2</td>
<td>строка1 ячейка3</td>
</tr>
<tr>
<td>строка2 ячейка1</td>
<td>строка2 ячейка2</td>
<td>строка2 ячейка3</td>
</tr>
<tr>
<td>строка3 ячейка1</td>
<td colspan=»2″>строка3 ячейка2</td>
</tr>
</table>
</body>
</html>
смотреть пример
Теперь попробуем объединить весь первый столбец в одну ячейку, используя атрибут rowspan, ну точнее растянем ячейку первой строчки первого столбца на три строки и на сей раз сразу уберём лишнее.
<html>
<head>
<title>Таблица</title>
</head>
<body>
<table border=»1″>
<tr>
<td rowspan=»3″>строка1 ячейка1</td>
<td>строка1 ячейка2</td>
<td>строка1 ячейка3</td>
</tr>
<tr>
<td>строка2 ячейка2</td>
<td>строка2 ячейка3</td>
</tr>
<tr>
<td colspan=»2″>строка3 ячейка2</td>
</tr>
</table>
</body>
</html>
смотреть пример
Всё просто.. главное быть внимательным!
Если Вы самостоятельно тренировались с рисованием таблицы то наверняка обратили внимание на то, что размеры таблицы и ячеек по умолчанию ограничены вставленным в неё текстом. . и «ползают» себе как хотят.
Вспомните про атрибуты width — ширина и height — высота, которые мы использовали для растягивания рисунков, они так же применимы к тегам <table>, <tr>и <td>. С этими атрибутами Вы знакомы, так что рассусоливать не буду.. просто приведу пример. В нём заданы размеры таблицы и отдельных её ячеек, а заодно и вся таблица выровнена по центру знакомым тегом <center>
. и «ползают» себе как хотят.
Вспомните про атрибуты width — ширина и height — высота, которые мы использовали для растягивания рисунков, они так же применимы к тегам <table>, <tr>и <td>. С этими атрибутами Вы знакомы, так что рассусоливать не буду.. просто приведу пример. В нём заданы размеры таблицы и отдельных её ячеек, а заодно и вся таблица выровнена по центру знакомым тегом <center>
Пример:
<html>
<head>
<title>Таблица</title>
</head>
<body>
<center>
<table border=»1″ width=»640″>
<tr>
<td rowspan=»3″ width=»150″>строка1 ячейка1</td>
<td>строка1 ячейка2</td>
<td>строка1 ячейка3</td>
</tr>
<tr>
<td height=»30″>строка2 ячейка2</td>
<td>строка2 ячейка3</td>
</tr>
<tr>
<td colspan=»2″ >строка3 ячейка2</td>
</tr>
</table>
</center>
</body>
</html>
смотреть пример
Обратите внимание на то, что длина и ширина заданы не для всех ячеек. А зачем? Если и так таблица будет выровнена по самым широким и длинным ячейкам.. на то она и таблица..
А зачем? Если и так таблица будет выровнена по самым широким и длинным ячейкам.. на то она и таблица..
Еще не всё рассказал..
Значения атрибутов width и height в таблице могут указываться не только в пикселях, но и в процентах
Вот пример:
<html>
<head>
<title>Таблица</title>
</head>
<body>
<center>
<table border=»1″>
<tr height=»25%»>
<td width=»15%»> строка1 ячейка1</td>
<td width=»25%»>строка1 ячейка2</td>
<td width=»60%»>строка1 ячейка3</td>
</tr>
<tr height=»50%»>
<td>строка2 ячейка1</td>
<td>строка2 ячейка2</td>
<td>строка2 ячейка3</td>
</tr>
<tr height=»25%»>
<td>строка3 ячейка1</td>
<td>строка3 ячейка2</td>
<td>строка3 ячейка3</td>
</tr>
</table>
</center>
</body>
</html>
смотреть пример
В этом примере от общей ширины таблицы в 640 пикселей мы отдали 15% первой ячейке, 25% второй и 60% третьей. А по высоте из 480 пикселей по 25% первой и третьей строчке, а добрую половину места второй.. Короче справедливости в мире нет.. Ну до это Вам решать, сколько кому места отчуждать, главное, чтобы в сумме было 100%, иначе неразбериха будет.. смутное время.. революция..
А по высоте из 480 пикселей по 25% первой и третьей строчке, а добрую половину места второй.. Короче справедливости в мире нет.. Ну до это Вам решать, сколько кому места отчуждать, главное, чтобы в сумме было 100%, иначе неразбериха будет.. смутное время.. революция..
Посмотрите на этот пример с таблицей, он Вам ничего не напоминает??
<html>
<head>
<title>Верстка страницы</title>
</head>
<body>
<center>
<table border=»1″>
<tr>
<td colspan=»5″><center>Заголовок</center></td>
</tr>
<tr>
<td><center>кнопка1</center></td>
<td><center>кнопка2</center></td>
<td><center>кнопка3</center></td>
<td><center>кнопка4</center></td>
<td><center>кнопка5</center></td>
</tr>
<tr>
<td valign=»top»>содержание:</td>
<td colspan=»4″><center>куча текста</center></td>
</tr>
</table>
</center>
</body>
</html>
смотреть пример
Как видите, таблица это хороший и главное удобный инструмент для верстки страницы. .
.
Любая ячейка таблицы может служить самостоятельной ёмкостью для наполнения другими тегами и текстовым содержанием, а также иметь те или иные индивидуальные свойства — атрибуты.
Давайте освежим в голове уже пройденный материал, применив эти знания к таблице. Покажу на примерах, мы это уже проходили..
Добавим красок:
<html>
<head>
<title>Таблица и краски</title>
</head>
<body>
<center>
<table>
<tr>
<td bgcolor=»#c0e4ff»>1</td>
<td bgcolor=»#c5ffa0″>2</td>
<td bgcolor=»#c0e4ff»>3</td>
</tr>
<tr>
<td bgcolor=»#c5ffa0″>4</td>
<td bgcolor=»#ffa0c5″>5</td>
<td bgcolor=»#c5ffa0″>6</td>
</tr>
<tr>
<td bgcolor=»#c0e4ff»>7</td>
<td bgcolor=»#c5ffa0″>8</td>
<td bgcolor=»#c0e4ff»>9</td>
</tr>
</table>
</center>
</body>
</html>
смотреть пример
Выровняем текст:
Здесь появляется новый атрибут valign — Вертикальное выравнивание. До этого момента нам был знаком атрибут align — горизонтальное выравнивание.
До этого момента нам был знаком атрибут align — горизонтальное выравнивание.
<html>
<head>
<title>Выравнивание в таблице</title>
</head>
<body>
<center>
<table>
<tr>
<td bgcolor=»#c0e4ff» valign=»top»>1</td>
<td bgcolor=»#c5ffa0″ valign=»top»><center>2</center></td>
<td bgcolor=»#c0e4ff» align=»right» valign=»top»>3</td>
</tr>
<tr>
<td bgcolor=»#c5ffa0″>4</td>
<td bgcolor=»#ffa0c5″><center>5</center></td>
<td bgcolor=»#c5ffa0″ align=»right»>6</td>
</tr>
<tr>
<td bgcolor=»#c0e4ff» valign=»bottom»>7</td>
<td bgcolor=»#c5ffa0″ valign=»bottom»><center>8</center></td>
<td bgcolor=»#c0e4ff» align=»right» valign=»bottom»>9</td>
</tr>
</table>
</center>
</body>
</html>
смотреть пример
Теперь о новых атрибутах.
Cellspacing — задаёт расстояние в пикселях между ячейками таблицы. Задав значение cellspacing=»0″ можно избавиться от «зазора» между ячейками.
Пример, увеличим «зазор»:
<html>
<head>
<title>Расстояние между ячейками</title>
</head>
<body>
<center>
<table cellspacing=»15″>
<tr>
<td bgcolor=»#c0e4ff» valign=»top»>1</td>
<td bgcolor=»#c5ffa0″ valign=»top»><center>2</center></td>
<td bgcolor=»#c0e4ff» align=»right» valign=»top»>3</td>
</tr>
<tr>
<td bgcolor=»#c5ffa0″>4</td>
<td bgcolor=»#ffa0c5″><center>5</center></td>
<td bgcolor=»#c5ffa0″ align=»right»>6</td>
</tr>
<tr>
<td bgcolor=»#c0e4ff» valign=»bottom»>7</td>
<td bgcolor=»#c5ffa0″ valign=»bottom»><center>8</center></td>
<td bgcolor=»#c0e4ff» align=»right» valign=»bottom»>9</td>
</tr>
</table>
</center>
</body>
</html>
смотреть пример
Атрибут cellpadding (не путайте с cellspacing) — в пикселях задаёт поля ячеек (отступ от границ ячеек до текста)
Пример:
<html>
<head>
<title>Поля таблицы</title>
</head>
<body>
<center>
<table cellspacing=»0″ cellpadding=»25″>
<tr>
<td bgcolor=»#c0e4ff» valign=»top»>1</td>
<td bgcolor=»#c5ffa0″ valign=»top»><center>2</center></td>
<td bgcolor=»#c0e4ff» align=»right» valign=»top»>3</td>
</tr>
<tr>
<td bgcolor=»#c5ffa0″>4</td>
<td bgcolor=»#ffa0c5″><center>5</center></td>
<td bgcolor=»#c5ffa0″ align=»right»>6</td>
</tr>
<tr>
<td bgcolor=»#c0e4ff» valign=»bottom»>7</td>
<td bgcolor=»#c5ffa0″ valign=»bottom»><center>8</center></td>
<td bgcolor=»#c0e4ff» align=»right» valign=»bottom»>9</td>
</tr>
</table>
</center>
</body>
</html>
смотреть пример
Отдельно, пожалуй, еще следует обратить внимание на так называемые вложенные таблицы, я уже говорил про то, что каждая отдельно взятая ячейка может служить емкостью для других тегов. . и тег <table> не является исключением. По сути можно вставить одну таблицу в другую..
. и тег <table> не является исключением. По сути можно вставить одну таблицу в другую..
Смотрим пример:
<html>
<head>
<title>Вложенная таблица</title>
</head>
<body>
<center>
<table border=»1″>
<tr>
<td colspan=»2″><center>Заголовок</center></td>
</tr>
<tr>
<td valign=»top»>содержание:</td>
<td valign=»top»>
<center>
<br><br>
В одну ячейку вложена целая таблица!!
<br><br><br>
<table cellspacing=»0″ cellpadding=»15″>
<tr>
<td bgcolor=»#c0e4ff» valign=»top»>1</td>
<td bgcolor=»#c5ffa0″ valign=»top»><center>2</center></td>
<td bgcolor=»#c0e4ff» align=»right» valign=»top»>3</td>
</tr>
<tr>
<td bgcolor=»#c5ffa0″>4</td>
<td bgcolor=»#ffa0c5″><center>5</center></td>
<td bgcolor=»#c5ffa0″ align=»right»>6</td>
</tr>
<tr>
<td bgcolor=»#c0e4ff» valign=»bottom»>7</td>
<td bgcolor=»#c5ffa0″ valign=»bottom»><center>8</center></td>
<td bgcolor=»#c0e4ff» align=»right» valign=»bottom»>9</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
</center>
</body>
</html>
смотреть пример
Такой вот растянутый код получился… Сложно? Запутанно? Может быть на первый взгляд оно так и есть, но ведь не зря же я приводил столько примеров! Если что то не понятно вернитесь назад, перечитайте, идите от простого к более сложному и тогда всё станет на свои места! Практика — залог успеха. Не ленитесь, пробуйте писать код самостоятельно..
Не ленитесь, пробуйте писать код самостоятельно..
Ну и уже по традиции подвожу итог главы.. Итак, что у Вас там за страничка получилась..?
У меня она уже вот такая:
<html>
<head>
<title>Мой первый сайт </title>
</head>
<body text=»#484800″ bgcolor=»#ffffff» background=»graphics/fon.jpg»>
<center>
<table cellpadding=»5″ cellspacing=»2″ border=»1″>
<tr>
<td colspan=»3″ bgcolor=»#b2ff80″>
<center><img src=»graphics/privet.png» alt=»Привет мир!!!»></center>
</td>
</tr>
<tr>
<td bgcolor=»#ffa0cf»><center><b>Обо мне!!!</b></center></td>
<td bgcolor=»#c0e4ff»><center><b>Здесь мои фотки!!</b></center></td>
<td bgcolor=»#c0e4ff»><center><b>Напишите мне письмо. .</b></center></td>
.</b></center></td>
</tr>
<tr>
<td colspan=»3″ valign=»top» bgcolor=»#b2ff80″>
<p align=»justify»>
<img src=»graphics/foto.jpg» align=»left» hspace=»10″ alt=»Это моя фотка!!!» title=»Это моя фотка!!»>
Разрешите представиться Карлсон! который живет на крыше.
Спокойствие! Только спокойствие! подумаешь с жильём проблемы..<br> Я — умный, красивый, в меру упитанный мужчина, в полном расцвете сил! Женщины сходят по мне сходят с ума.. эх.. какая досада.. в общем со мной не соскучишься..
</p>
<p> По телевизору показывают жуликов… Ну чем я хуже?! — так что вот решил сделать свою страничку!</p>
<p> Хочу здесь найти себе новых друзей, для того чтобы вместе гулять по крышам!</p>
<p> Я очень очень сильно люблю <font size=»+1″ color=»#ff0000″> варенье</font> !!! С нетерпеньем буду ждать Вашего приглашения на чай. . побалуемся плюшками… пошалим…</p>
. побалуемся плюшками… пошалим…</p>
<center><b>Прилечу!!</b></center>
<p> Ну зачем тебе этот щенок? Я же лучше, Малыш…</p>
</td>
</tr>
</table>
</center>
</body>
</html>
смотреть пример
Читайте так же: И снова таблицы..
При создании больших сложных таблиц рекомендую сначала рисовать их на бумаге. Так будет удобнее представить её общую картину, подсчитать количество строк и столбцов, увидеть с какой ячейки и на какое количество следует растягивать «объединять» те или иные ячейки.
При выборе будущих размеров Вашей страницы, особенно это касается её ширины (атрибут width), ориентируйтесь на стандартные разрешения мониторов 640 на 480, 800 на 600, 1024 на 768… Но самое главное помните, что у разных пользователей в зависимости от их мониторов и зрения выставлены разные разрешения и если указанные Вами размеры будут выходить за их рамки то соответственно на экранах таких пользователей будут появляться полосы прокрутки.
 Вертикальная полоса это беда нестрашная, благо колёсико на мышке придумали, да и пишут у нас слева направо, а не сверху вниз.. а вот горизонтальная полоса прокрутки уже вызывает значительные неудобства при чтении страницы.. Так что не советую указывать большую ширину страницы. По-моему ширина в 1024 пикселей будет оптимальным размером… хотя… ну да ладно.. решайте сами.
Вертикальная полоса это беда нестрашная, благо колёсико на мышке придумали, да и пишут у нас слева направо, а не сверху вниз.. а вот горизонтальная полоса прокрутки уже вызывает значительные неудобства при чтении страницы.. Так что не советую указывать большую ширину страницы. По-моему ширина в 1024 пикселей будет оптимальным размером… хотя… ну да ладно.. решайте сами.
Границы таблицы HTML
❮ Назад Далее ❯
HTML-таблицы могут иметь границы разных стилей и форм.
Как добавить границу
Когда вы добавляете границу к таблице, вы также добавляете границы вокруг каждой ячейки таблицы:
Чтобы добавить границу, используйте свойство CSS border на таблица , -й и тд элементы:
Пример
таблица, тд, тд
{
граница: 1 пиксель сплошной черный;
}
Попробуйте сами »
Границы свернутой таблицы
Чтобы избежать двойных границ, как в приведенном выше примере, установите CSS border-collapse свойство крах .
Это приведет к сворачиванию границ в одну:
Пример
table, th, td {
border: 1px сплошной черный;
граница коллапса: коллапс;
}
Попробуйте сами »
Границы таблицы стилей
Если вы установите цвет фона каждой ячейки, и придайте границе белый цвет (такой же, как фон документа), создается впечатление невидимой границы:
Пример
table, th, td {
border: 1px сплошной белый;
граница коллапса: коллапс;
}
th, td {
background-color: #96D4D4;
}
Попробуйте сами »
Границы круглого стола
Со свойством border-radius границы получают закругленные углы:
Пример
table, th, td {
граница: 1px сплошная
черный;
радиус границы: 10px;
}
Попробуйте сами »
Пропустите границу вокруг таблицы, опустив table из селектора css:
Пример
th, td {
border: 1px solid
черный;
радиус границы: 10px;
}
Попробуйте сами »
Точечные границы таблицы
С помощью свойства border-style можно установить
внешний вид границы.
Допускаются следующие значения:
-
с точкой -
пунктир -
твердый -
двойной -
канавка -
ребро -
вкладыш -
начало -
нет -
скрытый
Пример
й, тд {
стиль границы: пунктирный;
}
Попробуйте сами »
Цвет границы
С помощью свойства border-color можно установить цвет границы.
Пример
th, td {
цвет границы: #96D4D4;
}
Попробуйте сами »
❮ Предыдущая Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
8 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Тег заголовка HTML
❮ Предыдущий Полный справочник HTML Далее ❯
Пример
Таблица с заголовком:
<таблица>
Попробуйте сами »
Ниже приведены дополнительные примеры «Попробуйте сами».
Определение и использование
Тег
Тег
Совет: По умолчанию заголовок таблицы выравнивается по центру над
стол. Однако свойства CSS
выравнивание текста и сторона подписи
можно использовать для выравнивания и размещения подписи.
Однако свойства CSS
выравнивание текста и сторона подписи
можно использовать для выравнивания и размещения подписи.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <заголовок> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег
Атрибуты события
Тег также поддерживает атрибуты событий в HTML.
Дополнительные примеры
Пример
Расположение заголовков таблиц (с помощью CSS):
| Месяц | Экономия |
|---|---|
| Январь | 100 долларов США |
| Месяц | Экономия |
|---|---|
| Январь | 100$ |
Попробуйте сами »
Связанные страницы
Ссылка HTML DOM: Caption Object
Настройки CSS по умолчанию
Большинство браузеров отображают элемент
Пример
caption {
display: table-caption;
выравнивание текста: по центру;
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
8 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

 Вертикальная полоса это беда нестрашная, благо колёсико на мышке придумали, да и пишут у нас слева направо, а не сверху вниз.. а вот горизонтальная полоса прокрутки уже вызывает значительные неудобства при чтении страницы.. Так что не советую указывать большую ширину страницы. По-моему ширина в 1024 пикселей будет оптимальным размером… хотя… ну да ладно.. решайте сами.
Вертикальная полоса это беда нестрашная, благо колёсико на мышке придумали, да и пишут у нас слева направо, а не сверху вниз.. а вот горизонтальная полоса прокрутки уже вызывает значительные неудобства при чтении страницы.. Так что не советую указывать большую ширину страницы. По-моему ширина в 1024 пикселей будет оптимальным размером… хотя… ну да ладно.. решайте сами.