Чем отличаются растровые изображения от векторных: преимущества и недостатки каждого
Различают два основных вида графики. Чем отличается растровое изображение от векторного, понять не сложно. Графика растровая создается с использованием горизонтально-вертикальной сетки. Единица измерения -пиксели
Векторная графика создается с помощью геометрических объектов, таких как окружности, эллипсы, кривые. Они заполняются цветом. Рассмотрим более детально…
Растровое изображение
Растр — прямоугольный массив пикселей. Характеризуется высотой, шириной и количеством бит в пикселе. Размер растра не зависит от количества деталей, размещенных на картинке
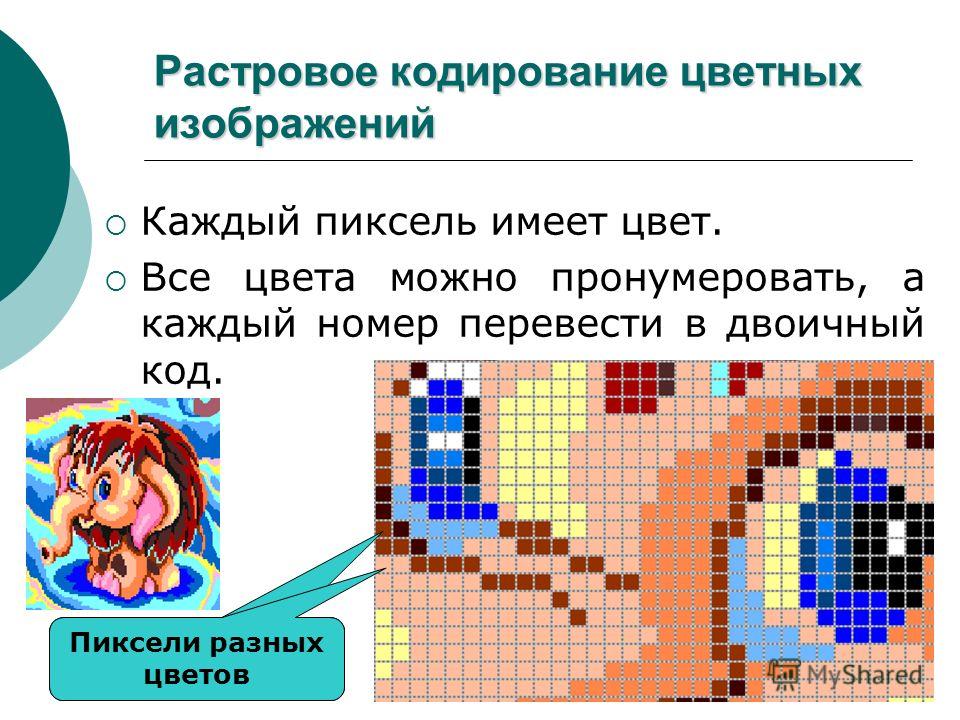
Пиксель как основной элемент изображения, может передавать информацию с различным количеством цветов. Это происходит в зависимости от количества битов на пиксель:
- 1-2 цвета — Черный и белый. Применяется, например в создании карт
- 4-16 цветов. Простые фигуры двух-трех цветные.

- 24-16 миллионов оттенков. Цветная фотография высокого качества.
Разрешение растра определяется количеством пикселей на 1 дюйм. Это единица, которая характеризует точность сканирования. Их значение DPI, чем выше, тем меньше пиксель. Следовательно, более точно воспроизведение оригинала. В то же время увеличивая разрешение растра, растет и его размер.
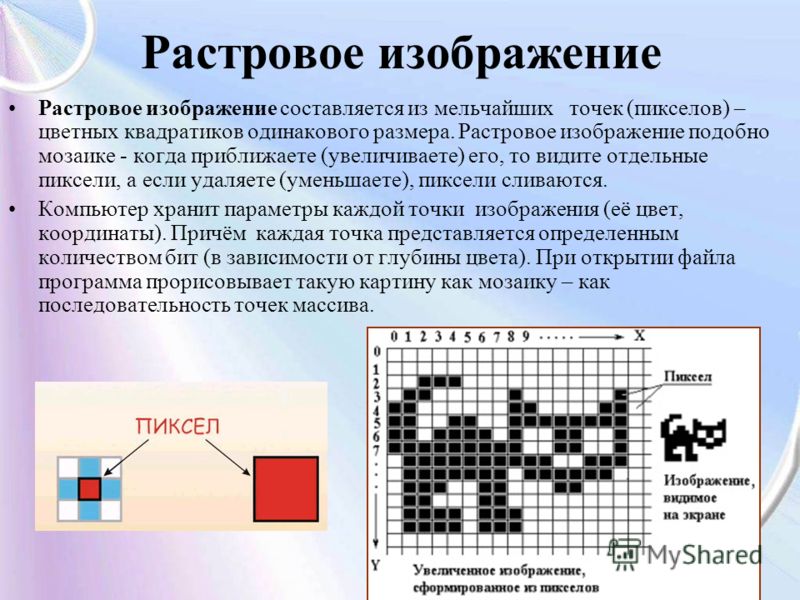
Интересно! Пиксель — наименьший элемент растрового изображения. Один пиксель — небольшой квадрат, заполненный полность однотонным цветом. Картинка состоит из очень большого количества элементов, цвета которых могут быть независимо изменены.
Растровые изображения представлены в различных форматах. Самые популярные:
- BMP
- PCX
- TIF
- GIF
- JPG
| Плюсы | Минусы | Применение |
| Чем отличается растровое изображение от векторного, так это четкостью передачи оттенков и теней | Неудобство при увеличении. В большом разрешении видны пиксели В большом разрешении видны пиксели | Создание макетов, фото. |
Векторное изображение
В векторной графике все изображения создаются с помощью примитивов. Простых геометрических фигур. Им задают определенные параметры, которые образуют вектор. Образ создается компьютером на основе описания предмета подлежащего иллюстрации . К преимуществам векторного изображения относят:
- Рисунки могут быть созданы с нуля, а так же могут быть результатом обработки отсканированных фотографий
- Поскольку объекты являются независимыми элементами, можно с легкостью изменить их свойство.
- Сохраняется изначальная четкость и резкость, не влияя на другие объекты в рисунке.
Векторное изображение — графика объектов состоящий из элементов изображений с заданными атрибутами. Каждый объект представляет собой независимую часть изображения. Определяется с помощью таких свойств, как цвет, форма, контур, размер и положение на чертеже.
Важно! Чтобы компьютер мог нарисовать точку, нужно придать ему определенную толщину, а точнее радиус. Точка в практике часто обращается как круг с небольшим радиусом.
| Плюсы | Минусы | Применение |
| При увеличении, качество изображения не меняется. | Отсутствует возможность передачи плавных цветовых переходов | Дизайн полиграфической и рекламной продукции. |
Вывод:
Каждый вид графики имеет право на существование и применение. В зависимости от поставленной задачи, дизайнер подбирает вариант графики и способ её обработки. Современное программное обеспечение с каждым годом позволяет комбинировать векторную и растровую графику, создавая наилучший результат.
основные определения, достоинства и недостатки формата
Не хватает времени написать работу?
Доверьте это профессионалам.
Узнать стоимость
Информатика
12.11.21
7 мин.
В компьютерных науках важна тема того, что такое растровая графика, изображение, характеристики растра. Каждый пользователь ежедневно сталкивается с нею при работе. Поэтому нелишним будет подробно раскрыть основные понятия, связанные с таким видом графики, а также его достоинства и недостатки.
Оглавление:
- Главные определения
Параметры растровых изображений - Достоинства и недостатки
- Форматы для картинок
Главные определения
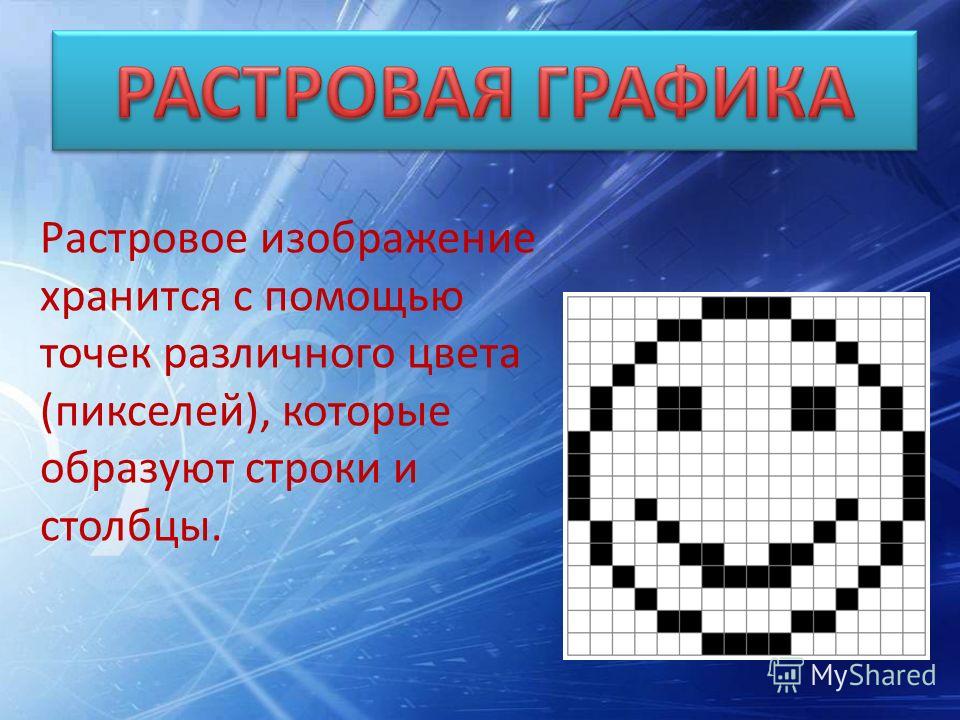
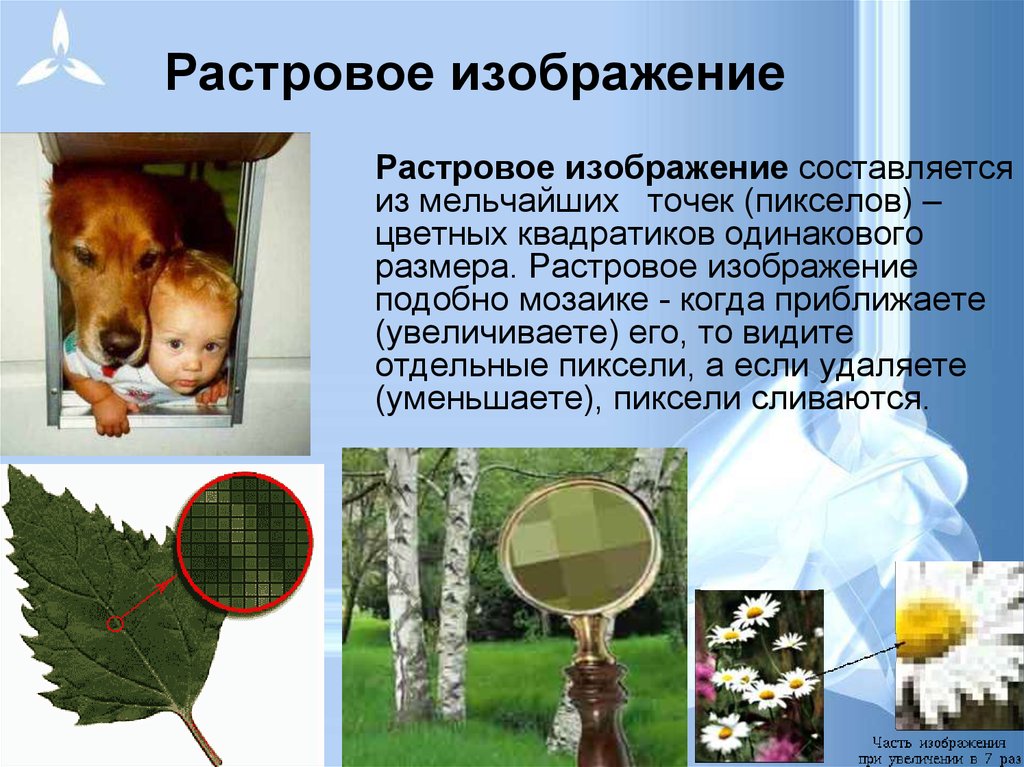
Растровым называют такое изображение, которое состоит из множества мелких элементов, соединенных в единую сеть. Их еще называют квадратиками или пикселами. Это самая маленькая единица измерения, применяемая к цифровой картинке. Чем выше их количество, тем большее количество деталей находится в файле и тем лучше его качество.
Главным образом, к растровым изображениям относятся фотографии
В ней картинки создаются только на компьютерных программах и находят применение в редакторских приложениях. У них такое небольшое разрешение, что пикселы очень хорошо проглядываются.
То есть растровую графику можно рассмотреть на реальных изображениях, а пиксельную в тех, что созданы в специальных приложениях.
Параметры растровых изображений
Растровые картинки и рисунки отличаются рядом характеристик. Если необходимо отличать их от векторной графики, то выделяют ряд свойств
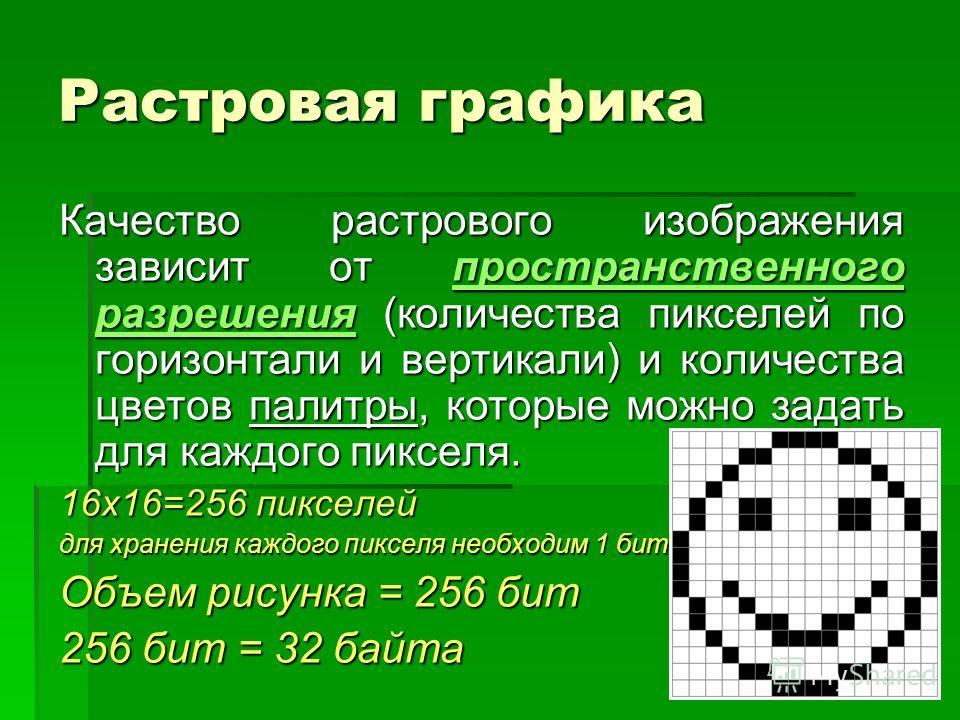
- Разрешение показывает, какое число пикселов располагается на единицу площади.
 k, где параметр N обозначает число цветов, а k их собственную глубину; показывает число бит, приходящихся на цвет отдельно рассматриваемого пиксела. От него будет зависеть число оттенков. Чем их больше, тем выше точность изображений.
k, где параметр N обозначает число цветов, а k их собственную глубину; показывает число бит, приходящихся на цвет отдельно рассматриваемого пиксела. От него будет зависеть число оттенков. Чем их больше, тем выше точность изображений.
Это главные параметры, по которым возможно отличить растровое изображение. Нюансы могут иметься в выбранных моделях пространства цветов или глубине.
Создание происходит с помощью фотоаппаратов, устройств сканирования, графических редакторов, посредством снимка экрана.
У растрового изображения есть и плюсы, и минусы. Среди преимуществ растровой графики главным является реалистичность. Но кроме этого есть и другие достоинства:
- Максимальная широта использования графики.
- Автоматизированный ввод информации, например, при сканировании фотографии.
- Разработка сложных картинок, кроме большого увеличения.

- Легко адаптируется под разнообразные устройства для введения и выведения и программ просмотра.
При этом есть и недостатки. Например, вес этих изображений достаточно большой по сравнению с векторными.
Их невозможно увеличить без потерь качества в виде появления пикселов, а уменьшить без ухудшения деталей.
Форматы для картинок
Форматом является то, что пишется сразу после наименований изображений. Его также называют расширением. Основными форматами растровой графики являются:
- Самое популярное расширение есть JPEG. В нем сохраняются фотографии, но он не подходит под чертежные документы и прочие рисунки с различными переходами. Кроме того, не стоит сохранять в нем не до конца сделанные работы, поскольку ухудшается качество после каждого редактирования.
- В RAW работают профессиональные фотографы для более глубокой обработки кадров. При выводе на компьютер можно увидеть, какой должна быть интенсивность передачи цветов, настройки фототехники и другие.

- Альтернативой предыдущего варианта является TIFF. Некоторые аппараты смогут сделать кадры в таком формате. Сохраняются изображения соответствующего уровня качества со всеми моделями цветов.
- GIF является популярным расширением, которое сохраняет анимацию и сжимает фотографии. Минусом является малая палитра представленных цветов в количестве 256 штук. Его постепенно вытесняет PNG, так как этот формат не понижает качество и отображает все оттенки.
Растровая графика удобна для кодирования и использования в информатике.
Она достаточно просто создается и имеет много вариантов создания. Кроме того, картинки в растре можно создавать с помощью любых инструментов и аппаратов.
Оцените материал
(4.9)
Поделиться
Не успеваете написать работу?
Заполните форму и узнайте стоимость
Вид работыПоиск информацииДипломнаяВКРМагистерскаяРефератОтчет по практикеВопросыКурсовая теорияКурсовая практикаДругоеКонтрольная работаРезюмеБизнес-планДиплом MBAЭссеЗащитная речьДиссертацияТестыЗадачиДиплом техническийПлан к дипломуКонцепция к дипломуПакет для защитыСтатьиЧасть дипломаМагистерская диссертацияКандидатская диссертацияКонтактные данные — строго конфиденциальны!
Указывайте телефон без ошибок! — потребуется для входа в личный кабинет.
* Нажимая на кнопку, вы даёте согласие на обработку персональных данных и соглашаетесь с политикой конфиденциальности
Подтверждение
Ваша заявка принята.
Ей присвоен номер 0000.
Просьба при ответах не изменять тему письма и присвоенный заявке номер.
В ближайшее время мы свяжемся с Вами.
Ошибка оформления заказа
Кажется вы неправильно указали свой EMAIL, без которого мы не сможем ответить вам.
Пожалуйста проверте заполнение формы и при необходимости скорректируйте данные.
Что такое растровое изображение?
Автор Джонатан Джейниг
Делиться Твитнуть Делиться Делиться Делиться Электронная почта
Вы когда-нибудь задумывались, что такое растровое изображение? Теперь ты знаешь!
Для большинства людей цифровые медиа являются частью повседневной жизни. Но мы не всегда задумываемся о том, как он создается.
Но мы не всегда задумываемся о том, как он создается.
Если вы хотите лучше понять, как содержимое перемещается из разума на монитор, продолжайте читать введение в растровые изображения.
Что такое растровое изображение?
«Растровые» изображения создаются путем организации сетки пикселей разного цвета. При просмотре на расстоянии или в небольшом масштабе изображения кажутся естественными. Но если смотреть вблизи или при увеличении изображения, они кажутся размытыми и «пиксельными».
Этот метод может создать любое двумерное прямоугольное изображение. Более того, прямоугольное изображение, созданное с помощью растрового изображения, можно многократно копировать и вставлять, чтобы быстро и легко покрыть обширную область похожим повторяющимся шаблоном, известным как «карта мозаики».
Ограничения для растрового дизайна
Единственным реальным ограничением для растрового дизайна является размер файла. Для создания четких и высокодетализированных изображений требуется большее количество «бит». Это может означать, что эти изображения занимают много вычислительного пространства.
Это может означать, что эти изображения занимают много вычислительного пространства.
Более того, разрешение изображения не может быть выше разрешения экрана, на котором оно отображается.
Чтобы понять ограничения отображения и растровых изображений, поднесите глаза очень близко к экрану, чтобы увидеть «эффект экранной двери». Это сетка, которая появляется на цифровых изображениях из-за промежутков между пикселями. Это большая тема в виртуальной реальности из-за того, насколько близко дисплей находится к вашему лицу, но на самом деле это важный фактор для любого цифрового дисплея.
Связанный: Введение в VR-игры
Почему растровые изображения занимают особое место в наших сердцах
«8-битные» видеоигры и графика являются хорошими иллюстрациями растрового дизайна. Однако будьте осторожны. 8-бит не относится к разрешению. Это относится к памяти, которая требуется каждому пикселю.
Больше «бит» на самом деле просто означает больше вариантов цвета. Это вступает в игру с «ретро» или «8-битными» играми, созданными с современным дизайном для современных дисплеев, таких как Minecraft.
Это вступает в игру с «ретро» или «8-битными» играми, созданными с современным дизайном для современных дисплеев, таких как Minecraft.
Связанный: Как сделать Pixel Art
В то время как растровые изображения так же стары, как и цифровые дисплеи, один и тот же способ построения изображений из дискретных точек использовался на протяжении десятилетий. Печатная версия растрового изображения, называемая «точечной матрицей», использовалась для печати изображений на протяжении десятилетий. Точно так же, как некоторые видеоигры намеренно копируют 8-битную графику, некоторые комиксы намеренно поддерживают точечную матрицу.
Растровое изображение против векторного
Основной альтернативой растровому дизайну является «дизайн векторного изображения». Границы векторных изображений определяются не с помощью точечной сетки, а математически. В результате изображения можно масштабировать почти бесконечно без потери качества изображения.
Возможность масштабирования изображения является огромным преимуществом по сравнению с растровым изображением, но на этом преимущества более или менее заканчиваются. Векторные изображения сложнее создавать с нуля, и в процессе проектирования многое теряется. Кроме того, сложно создать векторное изображение, которое можно было бы стилистически воспроизвести так же, как растровое изображение можно использовать для тайловой карты.
Векторные изображения сложнее создавать с нуля, и в процессе проектирования многое теряется. Кроме того, сложно создать векторное изображение, которое можно было бы стилистически воспроизвести так же, как растровое изображение можно использовать для тайловой карты.
В результате этих ограничений большинство векторных изображений создаются путем создания растрового изображения и преобразования файла.
Связанный: Как сделать векторные изображения
Наконец, векторные изображения ограничены разрешением отображения так же, как и растровые изображения. Независимо от того, насколько подробным является ваше векторное изображение, оно не может отображаться в более высоком разрешении, чем позволяют настройки устройства или дисплея пользователя.
Оценка скромного растра
Иногда растровое изображение — не лучший способ отображения изображения. Однако этот метод создания изображения с помощью сетки цветных пикселей остается лучшим способом создания цифровых изображений.
Даже если вы сами не занимаетесь дизайном, знание работы, связанной с созданием растровых изображений, и чувств, которые оно вызывает, может повысить вашу оценку этого культового цифрового носителя.
Что такое растровое изображение? (с картинками)
`;
Интернет
Факт проверен
Р. Кейн
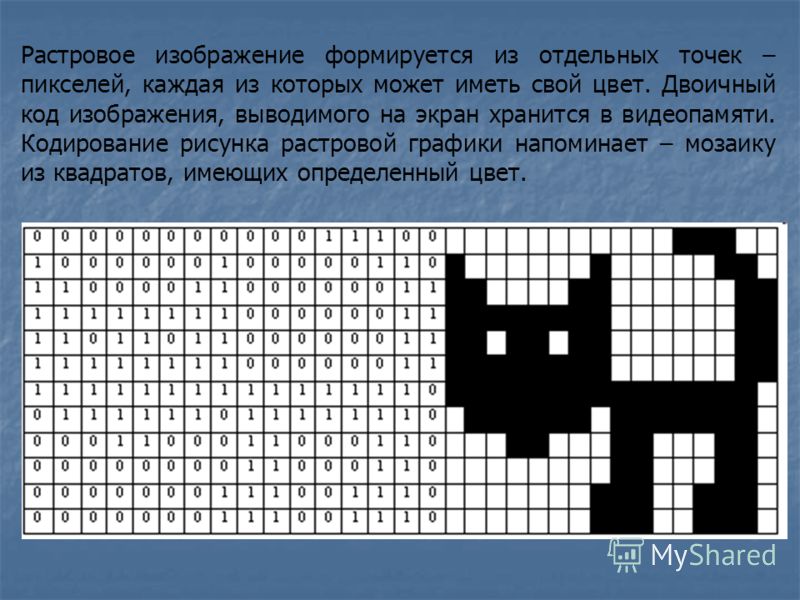
Растровое изображение — это один из многих типов форматов файлов для изображений, хранящихся в компьютеризированной форме. Он имеет расширение .BMP . Компьютеры используют бит из 1 и 0 для хранения данных. Растровое изображение — это буквально карта битов, которые формируют определенное изображение при отображении на дисплее, таком как монитор компьютера.
Он имеет расширение .BMP . Компьютеры используют бит из 1 и 0 для хранения данных. Растровое изображение — это буквально карта битов, которые формируют определенное изображение при отображении на дисплее, таком как монитор компьютера.
Чтобы понять, как отображается растровое изображение, важно понимать экран дисплея компьютера. Дисплей состоит из строк и столбцов крошечных блоков, или пикселей . В растровом изображении каждому пикселю назначается по крайней мере один бит, чтобы указать, должен ли пиксель отражать цвет фона, цвет переднего плана или какой-либо другой цвет.
В случае страницы с черно-белым текстом рассмотрим одну букву. Каждому из множества пикселей, составляющих эту букву, требуется только один бит данных. Либо пиксель будет черным, либо белым: 1 или 0,
Каждому из множества пикселей, составляющих эту букву, требуется только один бит данных. Либо пиксель будет черным, либо белым: 1 или 0,
Когда растровое изображение отображает цветное изображение, например сцену с озером, существует несколько оттенков градации цветов и освещения. В этом случае каждый пиксель растрового изображения может иметь 16, 24 или 48 битов информации, связанных с ним. Чем больше бит, тем выше разрешение растрового изображения и тем больше размер файла.
Поскольку растровые изображения содержат так много информации в самых высоких разрешениях, они создают очень красивые изображения. Однако растровое изображение плохо масштабируется. При увеличении с помощью графической программы растровое изображение становится блочным и размытым. Если уменьшить, он теряет ясность.
Однако растровое изображение плохо масштабируется. При увеличении с помощью графической программы растровое изображение становится блочным и размытым. Если уменьшить, он теряет ясность.
Методы сжатия используются для уменьшения размера файла растрового изображения при сохранении такого объема данных, который необходим для воспроизведения хорошего изображения. Одним из таких форматов является 8-битный формат .GIF , в котором используется палитра из 256 цветов. Преимущество сжатого .GIF заключается в том, что это файл меньшего размера, размер которого можно изменить с удовлетворительными результатами, поскольку он использует сжатие без потерь . Недостатком является то, что он не может точно воспроизводить изображения, содержащие более 256 цветов.
Недостатком является то, что он не может точно воспроизводить изображения, содержащие более 256 цветов.
Фотографии, сохраненные в растровом формате, которые необходимо уменьшить для использования в Интернете, можно преобразовать в формат JPEG (JAY-peg) . Хотя это формат со сжатием с потерями , он способен отображать более 256 цветов и лучше воспроизводит фотографии.
Поскольку растровые изображения строятся попиксельно, их можно легко редактировать.


 k, где параметр N обозначает число цветов, а k их собственную глубину; показывает число бит, приходящихся на цвет отдельно рассматриваемого пиксела. От него будет зависеть число оттенков. Чем их больше, тем выше точность изображений.
k, где параметр N обозначает число цветов, а k их собственную глубину; показывает число бит, приходящихся на цвет отдельно рассматриваемого пиксела. От него будет зависеть число оттенков. Чем их больше, тем выше точность изображений.