Визуальный редактор HTML кода — Бесплатный OnLine сервис
Визуальный редактор HTML или HTML-редактор — редактор исходного кода веб-страниц поддерживающий язык разметки HTML. Обычно делятся на редактор исходного кода и WYSIWYG-редакторы, которые тоже могут иметь возможность редактирования исходного кода.
Редакторы HTML являются специализированным программным обеспечением, а значит предоставляют ряд удобств для написания HTML-разметки. Например, подстановку или целые шаблоны страниц, подсветка синтаксиса. WYSIWYG-ответвления могут работать как конструктор сайтов. Каждый редактор эксклюзивен и имеет ряд своих особенностей, достоинств и недостатков.
Бесплатный визуальный редактор HTML кода удобен для перевода документов MS Word в HTML-код, а также схожих задач или OnLine-редактирования.
Для инструмента был выбран HTML-редактор CKEditor, который уже полюбился многим пользователям.
Бесплатные WYSIWYG редакторы HTML-кода
Бесплатные визуальные редакторы предназначены для работы с содержимым сайта и встраивается в CMS.
HTML-редактор NicEdit
NicEdit — это альтернатива сложным визуальным редакторам, которая легко интегрируется в CMS.
Объемный, несколько сложен для изучения.
NicEditWYSIWYG редактор TinyMCE
TinyMCE (англ. Tiny Moxiecode Content Editor) — платформонезависимый JavaScript HTML WYSIWYG редактор на основе Web. К основным характеристикам программы относятся поддержка тем/шаблонов, языковая поддержка и возможность подключения модулей (плагинов). Используется в различных системах управления содержимым (CMS).
Редактор позволяет вставлять рисунки, таблицы, указывать стили оформления текста, видео.
TinyMCEВизуальный редактор HTML CKEditor
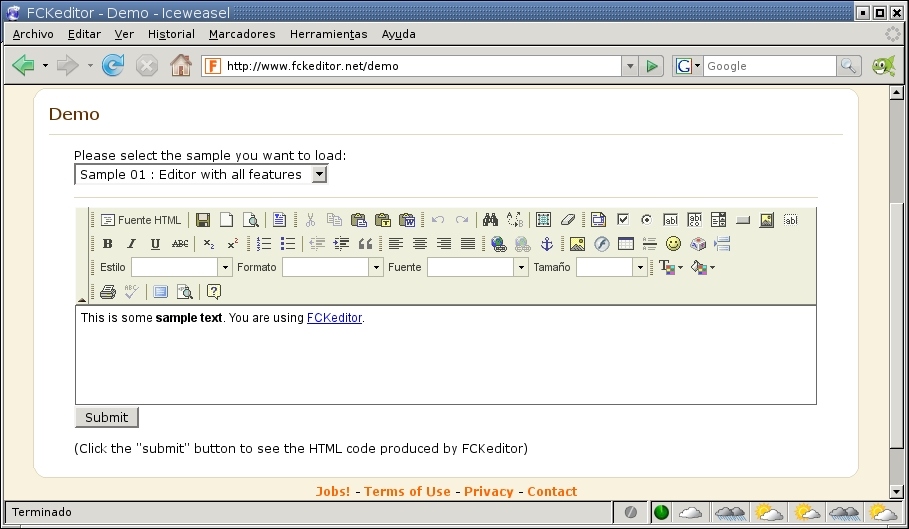
CKEditor — свободный WYSIWYG-редактор, который может быть использован на веб-страницах.
До версии 3.0 назывался FCKeditor («FCK» от имени создателя редактора, Frederico Caldeira Knabben), но сменил имя чтобы не ассоциироваться с распространённым в английском языке ругательством.
Особенностью редактора является малый размер без необходимости инсталляции на стороне клиента.
YUI Rich Text Editor
Визуальный редактор для сайтов от компании Yahoo, поставляется в нескольких версиях, отличается хорошей эргономикой.
Предлагается несколько версий визуального редактора, различающихся по функционалу. Простое редактирование контента есть в любой версии.
MarkItUp!
JQuery-плагин, который поддерживает синтаксис HTML, BBcode, Wiki. Не является общепринятым WYSIWYG-редактором, но предлагает его функции. Простой в работе и очень компактный.
MarkItUp!HTML-редактор WYMeditor
Текстовый редактор WYSIWYM с открытым исходным кодом, написанный на языке программирования JavaScript для редактирования контента на веб-страницах.
Русскоязычная аудитория о WYMeditor знает мало. К тому же, обрабатывать большие тексты в нем не очень удобно. Предусмотрен базовый функционал — оформление текста, изображений, ссылок. Есть хорошая визуальная составляющая, выдается чистый код всего в одной строке, что сокращает вес конечного HTML-кода. Предусмотрена поддержка API, плагинов.
Предусмотрена поддержка API, плагинов.
WYSIWYG редактор OpenWysiwyg
Кросс-браузерный визуальный редактор, который работает онлайн. Не нужно его скачивать на ПК. Отличается удобным структурированным интерфейсом, есть всплывающие элементы, поэтому функционал не занимает много места на экране.
Прекрасно умеет работать с огромными таблицами. Минус — в Google Chrome не работает и в CMS не интегрируется.
OpenWysiwygРедакторы для разработки сайтов и HTML-страниц
Если бесплатный визуальный редактор в большинстве случаев предназначается для работы с содержимым сайта и встраивается в CMS, то платные WYSIWYG editors помогают html-кодерам и программистам создавать веб-проекты.
Kors
Корс-Сайт — профессиональная программа для создания сайтов и Интернет-магазинов. Автоматическое создание меню сайта, визуальный редактор Интернет-страниц, не требующий знания HTML. Обработка изображений, в т.ч. уменьшение и сжатие. Организация системы заказов с сайта. Работа с каталогами товаров.
Работа с каталогами товаров.
Adobe Dreamweaver
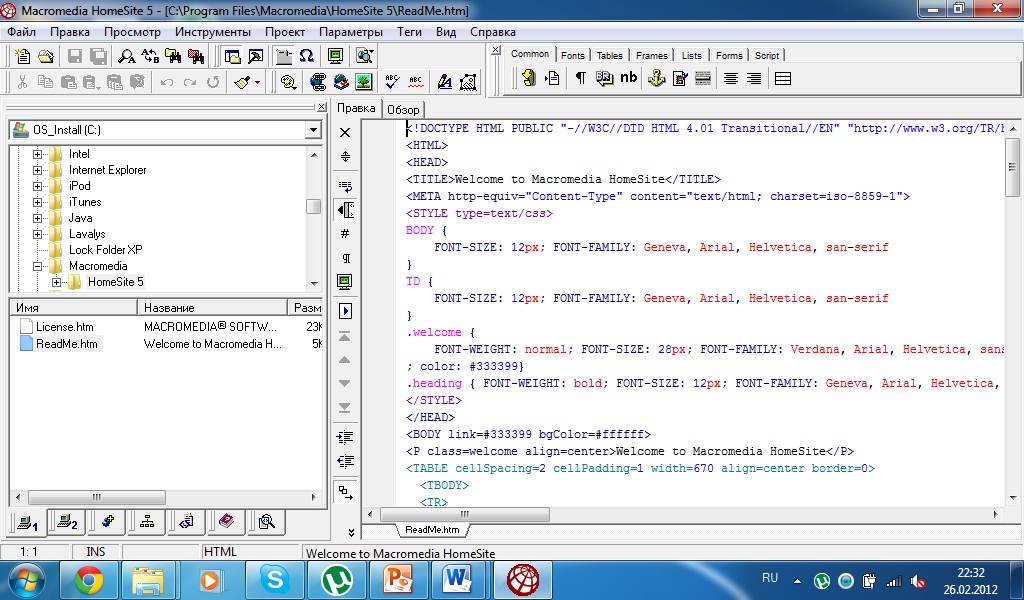
Dreamweaver (Дримвивер) — визуальный HTML-редактор компании Adobe. Изначально разработан и поддерживался компанией Macromedia, вплоть до 8-й версии (2005 год). Следующие версии, начиная с Dreamweaver CS3 (2007), выпускает Adobe.
Это большая и сложная программа, в интерфейсе которой есть все для создания HTML-страниц: строка меню, панели стилей, вставок, документов, инструментов, создания кода, а также инспектор свойств и селектор тегов.
Также привязаны расширения Adobe Bridge, Fireworks, Flash и другие. Весь функционал управляется приложением Extension Manager.
Adobe DreamweaverWeb Page Maker
ПО простое, поставляется на английском языке, но есть вариант с русским интерфейсом.
Знание HTML не требуется. Работа происходит исключительно с мышкой — для будущего текста намечаются поля, оформляются заголовки, шрифты, картинки, и все вставляется в отмеченное текстовое поле. Общепринятых мастеров настроек нет.
Общепринятых мастеров настроек нет.
Можно создать страницу на предлагаемом шаблоне или самостоятельно. Предусмотрено использование CSS, Java, ссылок, таблиц, рисунков, Flash, Media, фреймов, форм.
Web Page MakerWebSite X5
WebSite X5 — это программа, которая шаг за шагом помогает создать профессиональные веб-сайты, интернет-магазины и блоги.
Главный принцип этого ПО — применяется пошаговая разработка сайта. Основной режим — визуальный с использованием шаблонов, которые идут в комплекте (их более 500 штук). Но можно создавать свои шаблоны с использованием графических элементов и приложений.
WebSite X5 отличается широким функционалом, быстро работает, вы найдете много обучающего материала в интернете.
WebSite X5WebsitePainter
Русифицированный визуальный редактор. Простой, быстрый, без лишних элементов, функциональный, помогает создавать страницы любой сложности.
Из недостатков можно назвать отсутствие линейки для выравнивания объектов и их группировки, скудный набор шаблонов. Готовых блогов, RSS, гостевых книг, интернет-магазинов в шаблонах нет, но возможность работы с кодом значительно расширяет функционал.
Готовых блогов, RSS, гостевых книг, интернет-магазинов в шаблонах нет, но возможность работы с кодом значительно расширяет функционал.
Сайт создается в виде одного файла *.wsp. Он публикуется сразу на сервер посредством встроенной программы, при этом создается необходимый комплект из нескольких файлов.
WebsitePainterБесплатные HTML редакторы для разработчиков WordPress
Вы планируете регулярно редактировать файлы WordPress или создавать свои собственные плагины и темы? Если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
Когда вы работаете с большим количеством кода, редакторы HTML сделают вашу жизнь намного проще. Собственно программирование уже достаточно сложно, но плохой интерфейс делает его практически невозможным для эффективной работы. Использование бесплатного редактора HTML дает доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.
Что такое редактор HTML
HTML или язык гипертекстовой разметки – это код для работы в Интернете. Язык разметки использует теги для определения элементов, таких как выделение текста жирным шрифтом или отображение изображений с кодом.
Язык разметки использует теги для определения элементов, таких как выделение текста жирным шрифтом или отображение изображений с кодом.
HTML разработан так, что его легко использовать, изучать и читать, и он часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за его простоты по сравнению с другими языками.
Но если вы хотите сделать серьезную разработку, это не совсем хорошее решение. Кодирование в плохом редакторе быстро станет кошмаром, вызывающим головную боль. Простой текстовый редактор здесь не сработает.
Вот почему так много разработчиков создали программы для редактирования кода. Эти инструменты имеют дополнительные функции, такие как подсветка синтаксиса, автозаполнение и обнаружение ошибок, что делает программирование с большим количеством сложного кода менее трудоемким.
Редакторы HTML созданы для веб-разработчиков и включают в себя специальные функции, подходящие для них. Обычно они работают и с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего инструментария веб-разработки.
Зачем вам нужен редактор HTML?
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода. Если вы иногда меняете код на своем сайте WordPress, вам не нужно загружать специальный редактор HTML.
Но это только жизнеспособное решение, когда вы вносите прямые изменения в существующие страницы вашего сайта. Но если вы хотите создавать новые HTML-страницы / элементы или даже кодировать свои собственные темы и плагины WordPress, этот интерфейс на основе браузера работать не будет.
 Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения на ваш сайт.
Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения на ваш сайт.Давайте будем честными: создание плагинов и тем в Блокноте нежизнеспособно. А редактор WordPress не будет работать, если вы захотите сделать что-то с нуля. Вам нужна профессиональная программа, чтобы сделать работу хорошо.
Что искать в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора – это отдельный процесс. Возможно, вам придется попробовать несколько, прежде чем вы найдете лучший для себя. Перечислим несколько функций, которые необходимо проверить в каждом интерфейсе редактирования: платформа / операционная система и активная разработка.
Некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть незначительной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Лучше выбрать редактор HTML в активной разработке. HTML – это язык с постоянно развивающимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут хорошо работать. Кроме того, отсутствие поддержки со стороны разработчиков означает, что ошибки не будут исправляться. Лучше всего использовать инструменты, которые поддерживаются.
Есть также много косметических функций, которые могут появиться в HTML-редакторе. Не все из них необходимы, и есть некоторые, которые могут не нравиться или не нужны вообще. Ищите редактор, с которым вы хотите работать, по следующим функциям:
- Подсветка синтаксиса / Цветовое кодирование. Из-за языка разметки на основе тегов HTML, подсветка почти обязательна. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно облегчает работу с блоками кода.
- Контроль версий. Если вы хотите откатить изменение или просмотреть предыдущую версию кода, поищите функции контроля версий, в которых хранятся более старые копии.
 Это может понадобится при работе с другими разработчиками.
Это может понадобится при работе с другими разработчиками. - Автосохранение: потеря работы – отстой, поэтому ищите редакторы, которые включают функции автосохранения в случае сбоя программы.
- Автозаполнение и предложения. В редакторе HTML автозаполнение позволяет быстро заполнить более длинный код нажатием кнопки, когда появляется предложение. Он также может автоматически создавать закрывающие теги.
- Скрытие кода. Когда вы работаете с большим документом, скрытие кода позволяет закрыть ненужные части документа и сосредоточиться на определенных областях.
- Несколько курсоров / одновременное редактирование: функция нескольких курсоров позволяет писать код в нескольких местах одновременно. Это действительно полезно при добавлении дубликатов одного и того же тега.
- Найти и заменить: ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим.
 С постоянно обновляемыми стандартами HTML и устаревшими неэффективными тегами это становится особенно важным.
С постоянно обновляемыми стандартами HTML и устаревшими неэффективными тегами это становится особенно важным. - Обнаружение ошибок: поскольку HTML является языком разметки, а не языком программирования, он не компилируется. Это означает, что у вас не будет возможности протестировать свой код. Живая проверка ошибок жизненно важна, поскольку вы увидите, что пишете не так.
- Поддержка FTP: HTML-редактор с поддержкой FTP сможет подключаться к WordPress и загружать любые сделанные вами изменения. Например, не нужно входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы что-то делаете.
Если вы ищете редактор кода, который включает расширенные функции и интеграцию с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор. Они похожи на редакторы HTML, но по сути являются улучшенными версиями этих инструментов для продвинутых разработчиков.
Кроме того, следите за редакторами WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он будет выглядеть не так, как в редакторе. Тестирование и оптимизация нескольких браузеров по-прежнему необходимы. Но это все равно может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы – это простые целенаправленные программы, которые обеспечивают чистый интерфейс для работы с HTML. Многие разработчики отдают им предпочтение, а не живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для простого назначения и дают полный контроль над вашей работой.
Notepad ++
Notepad ++, известный своим легким дизайном, представляет собой редактор текста и кода для Windows. Зачастую это первый инструмент, с которым будет работать разработчик, поскольку он очень прост и не сложен в освоении, но в то же время содержит множество функций, облегчающих жизнь.
Notepad ++ поддерживает десятки языков, в том числе HTML, CSS, PHP и JavaScript. Таким образом, он работает со всеми языками, которые понадобятся разработчику WordPress. И он активно обновлялся с момента его выпуска в 2003 году, так что он будет надежно поддерживаться долгие годы.
Программа включает в себя автосохранение, поиск и замену, разделенный экран, одновременное редактирование и множество других полезных функций, таких как поддержка сторонних плагинов. Notepad ++ отлично подходит для начинающих, но обладает достаточным функционалом и для продвинутых веб-разработчиков.
Visual Studio Code
Редактор кода Visual Studio Code является популярным решением для многих разработчиков, несмотря на его относительно недавний выпуск в 2015 году. Он чрезвычайно надежный и настраиваемый, с интерфейсом, который можно персонализировать по своему вкусу, и расширениями, добавляющими больше возможностей.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам никогда не придется переключать инструменты. Он также использует интеллектуальный IntelliSense для подсветки синтаксиса и автозаполнения, а также включает поддержку контроля версий Git / Github и функции FTP.
VSC работает с Windows, Mac и Linux, так что почти каждый может использовать его. В этой программе много функций, поэтому она может вскружить голову новым разработчикам. Но научитесь пользоваться, и у вас будут почти все инструменты, которые когда-либо понадобятся.
CoffeeCup Free Editor
Компания CoffeeCup Software создала HTML-редактор, коммерческую программу для веб-разработчиков, а также выпустила урезанную версию, которая совершенно бесплатна для использования.
Некоторые функции, такие как неограниченные FTP-соединения, проверка HTML / CSS и очистка кода, доступны только в качестве пробной версии. Но он поставляется с настройкой пользовательского интерфейса / панели инструментов, дополнением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все, что вам нужно.
Редактор работает с CSS и JavaScript, поэтому в целом вы получаете весь набор инструментов для создания веб-сайтов.
Смотрите также:
CodeLobster — среда разработки PHP, HTML, CSS, JS с плагином для WordPress.
Brackets
Вам нравится легкий дизайн Notepad ++, но вы хотите программу, специально предназначенную для веб-разработки? Brackets – идеальное решение. Он работает на Windows, Mac и Linux, и поставляется с нужным количеством функций, чтобы дать вам отличные возможности.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, выделение и бесплатные расширения для добавления всего, что отсутствует. Он создан с учетом веб-разработки, поэтому у вас будет все, что нужно для создания в WordPress.
Brackets – хороший выбор для разработчиков, которым нравится содержать их рабочее пространство минимальным и чистым, не перегруженным ненужными функциями, которые никогда не будут использоваться.
Komodo Edit
ActiveState создал Komodo IDE, интегрированную среду разработки, которая поставляется с расширенными функциями, такими как отладка и интеграция с другими платформами. Но если вам нужен более простой и удобный HTML-редактор, попробуйте Komodo Edit. Он работает в большинстве операционных систем, включая Windows, Mac и различных дистрибутивах Linux.
Редактор является многоязычным и работает с HTML, PHP и CSS. Вы можете полностью настроить его внешний вид, есть функции автозаполнения, множественного выбора и отслеживания изменений. Это хорошее и простое, но мощное решение.
Sublime Text
Изящный и сложный, Sublime Text – это код и текстовый редактор для Windows, Linux и Mac. Он поставляется с 23 встроенными темами и полной настройкой интерфейса, с поддержкой различных языков разметки и программирования.
Sublime Text позволяет переходить к строкам или символам, определять различные синтаксисы, выделять код, выбирать несколько строк и выполнять разделенное редактирование. Он также поддерживает чистый интерфейс с помощью доступной для поиска палитры команд, поэтому вам не нужно иметь дело с редко используемыми функциями. Если вам нравится ваш интерфейс кодирования, свободный от беспорядка и полностью настраиваемый, вам понравится Sublime Text.
Atom
Разработанный GitHub, крупнейшим центром программного обеспечения и сообщества веб-разработчиков в Интернете, Atom создан для совместной работы. Он поставляется со встроенной поддержкой Git / Github для контроля версий и, в частности, поддерживает совместную работу с кодом в реальном времени. Больше не нужно отправлять файлы туда и обратно. Работать вместе над единым проектом.
Atom работает во всех основных операционных системах и поддерживает темы, сторонние плагины и даже возможность кодировать свои изменения интерфейса с HTML и CSS. Это расширяемый и многофункциональный, и если вам нужно беспрепятственно работать со своими товарищами по команде, необходимый инструмент для изучения.
Наиболее используемые HTML-редакторы для HTML-кодирования
Популярность часто дает хорошее представление о том, что такое хорошее программное обеспечение, а что нет. Согласно исследованию Stack Overflow Developer Survey 2018 и 2019, здесь представлены самые популярные редакторы HTML:
- Visual Studio Code была самой популярной программой оба года, и в 2019 году ее использовали ошеломляющие 55,6% опрошенных разработчиков. Она явно выходит на первое место в качестве наиболее используемой программы веб-разработки.
- Notepad ++ занял второе место оба года, около 35% респондентов использовали его оба года. Вероятно, это связано с его простотой и универсальностью.
- Sublime Text использовался 30% респондентов в 2018 году, поэтому он явно является главным конкурентом для инструментов редактирования HTML.
- Популярность Atom упала с 18,6% до 12,7% в 2019 году, но совместные функции делают его популярным среди тех, кто работает в команде.
Цифры не лгут, но не стесняйтесь попробовать менее известный редактор HTML, если он вам больше нравится.
Лучшие бесплатные редакторы WYSIWYG HTML
Вы предпочитаете работать с визуальным интерфейсом? WYSIWYG редактор может быть лучшим вариантом для вас. Эти инструменты предоставляют визуальный интерфейс и могут даже использоваться без изучения HTML, хотя также позволяют вам кодировать вручную.
Недостатком является то, что у вас меньше контроля над кодом, так как при редактировании визуального интерфейса теги будут вставляться автоматически. Это может беспокоить разработчиков, которым нравится иметь полный контроль над своим рабочим пространством, и может привести к грязному коду.
Имейте в виду, что WordPress уже имеет встроенный редактор WYSIWYG HTML: TinyMCE. Это, вероятно, самый простой способ создания новых страниц и настройки вашего сайта. Но если по какой-либо причине вас не устраивает интерфейс TinyMCE, вот несколько альтернативных редакторов.
- BlueGriffon: на основе движка рендеринга Firefox, BlueGriffon — это популярный редактор WYSIWYG, который поддерживает редактирование исходного кода HTML и CSS. Он поможет вам работать с веб-стандартами, такими как WAI-ARIA.
- HTML Notepad: загружаемый редактор, созданный для работы со структурированными документами. Он работает на Windows, Mac и Linux, а также поставляется с переносной версией, которую даже не нужно устанавливать.
- CKEditor: очень похож на TinyMCE, CKEditor – это редактор HTML / rich text с поддержкой плагинов и редактированием исходного кода. Бесплатный, и его минимальный интерфейс довольно легко освоить.
CoffeeCup, Brackets и Atom являются в основном текстовыми редакторами, но поставляются со встроенными инструментами для визуализации кода. Большинство редакторов, поддерживающих плагины, также имеют сторонний плагин предварительного просмотра HTML. Попробуйте это, если вы не хотите в первую очередь работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
TinyMCE, WYSIWYG редактор WordPress по умолчанию, является отличным решением для большинства пользователей, которые просто хотят редактировать страницы на своем сайте. Но если вам нужно обрабатывать много кода в HTML, вам понадобится лучшее решение. Выберите редактор кода, который вам нравится, и работа с темами и плагинами будет проще простого.
Notepad ++, Komodo Edit и Sublime Text хороши, если вам нравятся простые и понятные интерфейсы с приличным набором функций. В Visual Studio Code много функций, работающих аналогично IDE, поэтому выберите его для максимальной функциональности. CoffeeCup и Brackets созданы специально для веб-разработки на HTML, поэтому они хороши, если вам нужно сфокусированное решение. А Atom определенно подойдет, если вам нужны функции совместной работы или вы хотите полностью контролировать свое рабочее пространство.
Источник: kinsta.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Как я могу создать редактор HTML и CSS на веб-странице?
Я хочу создать простой редактор HTML, CSS, а также Javascript внутри веб-страницы. Какую технологию придется использовать и как использовать для создания редактора?
javascript editor computer-science web-deployment software-designПоделиться Источник Mehrab Tamim 28 апреля 2017 в 01:10
3 ответа
1
Если я правильно понял вопрос, вы хотите создать текстовый редактор с помощью HTML/CSS/JavaScript.
Существует несколько популярных реализаций:
Поделиться styfle 28 апреля 2017 в 01:32
0
поэтому я не понимаю, как вам нужно что-то подобное , но вы можете использовать что-то вроде
http://www.wix.com/
Поделиться demopix 28 апреля 2017 в 01:32
Поделиться subbu 28 апреля 2017 в 01:36
- Разделение экрана на HTML веб-странице
нужно создать веб-страницу, которая будет разделена. Как я могу разделить экран на 5 различных областей: North, South, East, West and Center . как я могу это сделать на странице HTML ?
- Попробуйте его редактор на моей странице
Большинство из вас привыкли изучать java онлайн, а не по книгам или каким-либо CS магинам. Вы также видели редактор try it на веб-страницах. Теперь мой вопрос заключается в том, как я могу реализовать то же самое на своей веб-странице. Это означает, что на моей странице html есть textarea, где…
Похожие вопросы:
Редактор веб-интерфейс для html, javascript, jquery и css с intellisense?
Есть ли какой-нибудь веб-редактор для html, javascript, jquery и css с intellisense? Такие сайты, как jsFiddle, великолепны, но отсутствие intellisense делает всю работу по редактированию довольно…
Как Я Могу Улучшить Свой Рабочий Процесс CSS + HTML?
Я разработчик LAMP, но также продвинут в CSS/HTML. проблема в том, что мой рабочий процесс в этой области действительно страдает от избыточных и утомительных задач. Должен быть лучший способ. В…
HTML-как я могу создать инкремент / декремент textbox на странице HTML?
Как я могу создать текстовое поле инкремента/декремента на странице HTML, используя jquery или Javascript…. а еще я хочу установить максимальное и минимальное значения…. Как мне этого добиться?
Как я могу использовать небольшой текстовый редактор, подобный этому, на странице html
Я ищу простой и красивый текстовый редактор, как этот на этой странице http://www.quora.com/How-can-you-use-Python-with-Mahout-as-you-can-with-Hadoop-Streaming в самом низу. какой из них редактор?…
WYSIWYG редактор переопределяет страницу css?
У меня есть веб-приложение, которое позволяет создавать электронные письма HTML, которые затем могут быть отправлены. Из-за того, насколько неудобным может быть дисплей HTML email, у меня есть…
Разделение экрана на HTML веб-странице
нужно создать веб-страницу, которая будет разделена. Как я могу разделить экран на 5 различных областей: North, South, East, West and Center . как я могу это сделать на странице HTML ?
Попробуйте его редактор на моей странице
Большинство из вас привыкли изучать java онлайн, а не по книгам или каким-либо CS магинам. Вы также видели редактор try it на веб-страницах. Теперь мой вопрос заключается в том, как я могу…
Добавление HTML и CSS в Редактор WordPress?
Я использую дочернюю тему freestore. ( https://en-gb.wordpress.org/themes/freestore / ) Я пытаюсь добавить некоторый контент на одну из моих страниц, используя простые HTML и CSS. Мне удалось…
Добавьте текстовый редактор HTML на сайт, используя HTML, CSS и JavaScript
Я хочу добавить текстовый редактор html на свой сайт, как примеры try it yourself, которые w3schools имеет на своем сайте. Как я могу поместить это в документ html? Я действительно не хочу, чтобы…
Как сделать косую черту на веб-странице с HTML/CSS?
Я пытаюсь создать параллелограмм/косую черту на своей веб-странице следующим образом: Легко разбить два дива вместе, и тогда у вас есть прямоугольник рядом с прямоугольником, но этот Слэш…
Топ-10 бесплатных HTML-редакторов для macOS 10.14
HTML, который расшифровывается как Hyper Text Markup Language, широко используется для маркировки текстовых файлов с целью создания гиперссылок, шрифтов, графики и цветов на веб-страницах. HTML-файлы создаются и редактируются на macOS 10.14 специальными приложениями и IDE (Integrated Development Environment), большинство из которых довольно дорого стоят. Для этого ниже вы найдете лучший бесплатный HTML-редактор для macOS 10.14, а также HTML-редактор WYSIWYG, поддерживаемый macOS 10.14. Список будет всесторонне информировать Вас о плюсах и минусах этих бесплатных приложений и о том, где их можно скачать.
10 бесплатный HTML редактор для macOS 10.14
1. Komodo Edit
Komodo Edit-это кросс-платформенный бесплатный HTML-редактор macOS 10.14,который делает написание кодов очень легким. Это позволяет вам писать коды быстрее и минимизировать ошибки. С большинством функций, полученных из интегрированного интерпретатора python, Komodo Edit использует Mozilla для предоставления своих функций. Его функции включают в себя просмотр объектной модели документа, встроенную поддержку отладчика, интеграцию управления исходным кодом и контроль над выбором движка для запуска регулярных выражений. Помимо редактирования HTML-кодов, он также поддерживает другие языки программирования, такие как Python, PHP, CSS, Perl, Ruby, JavaScript, XML и многие другие. Komodo Edit-бесспорно лучший HTML-редактор для macOS 10.14.
Плюсы
- Работает практически на всех платформах
- Функция расширения с помощью дополнений
- Завершает коды
- Предварительный просмотр кода в миникарте
Минусы
- Конфликты плагинов могут возникать между надстройками
- Не полностью поддерживает все языки
Скачать Бесплатно Komodo Edit
2. Atom
Atom-это бесплатный HTML-редактор для macOS 10.14, используемый для редактирования исходных кодов и текстов. Он интегрирован в Git Control и имеет поддержку плагинов. С плагинами по умолчанию также поддерживаются такие языки программирования, как CSS, HTML, Ruby, JavaScript, Python, C++ и другие. Atom-это классический, современный и легко взламываемый HTML-редактор, который опирается на веб-технологии и предоставляет доступ к системным файлам. Он поддается взлому в том смысле, что позволяет начинающим программистам самостоятельно создавать текстовые редакторы без предварительного знания программирования. С помощью Atom вы можете настроить его по своему вкусу или просто наилучшим образом использовать этот HTML-текстовый редактор macOS 10.14, не касаясь файла конфигурации.
Плюсы
- Открытый исходным кодом
- Плагины строятся с помощью node.JS
- Поддержка Github
- Удивительный пользовательский интерфейс
Минусы
- Берет на себя большое количество памяти
- Медленный с слишком большим количеством файлов
Скачать Бесплатно Atom
3. NetBeans
NetBeans-это IDE с открытым исходным кодом, используемая разработчиками для разработки программных приложений. Он может читать и редактировать тексты в формате HTML. PHP, C++ и еще несколько. Он обеспечивает интуитивно понятный пользовательский интерфейс для пользователей macOS 10.14 и поставляется с индивидуальными привязками ключей. Интересно, что он поддерживает Git и управление исходными кодами.
Плюсы
- Поставляется с различными интегрированными модулями разработки
- Завершает коды
- Удивительный дизайн Swing GUI
- Интеграция системы контроля версий
Минусы
- Требуется время для загрузки
- Продвинутый инструмент не может быть использован без обучения
- Берет на себя тяжелую память, чем большинство других IDEs
Скачать Бесплатно NetBeans
4. Brackets
Brackets-это бесплатный html-редактор для macOS 10.14, который предлагает пользователям возможность редактировать коды с помощью предпроцессоров. Редактор скобок HTML macOS 10.14 имеет такие инструменты и функции, как Live Preview и встроенные редакторы, которые делают кодирование проще и быстрее.
Плюсы
- Открытый исходный код
- Построенный с помощью CSS, HTML и JavaScript для легкого взлома
Минусы
- Мало или вообще нет функций для пользователей использующих серверные языки кодирования
- Нет фильтра для реестра расширений
Скачать Бесплатно Brackets
5. Aptana Studio 3
Aptana Studio 3-это редактор текста и кода с открытым исходным кодом для macOS 10.14, основанный на Eclipse. Он полагается на несколько сторонних продуктов, таких как Git и Oracle. Он может четко редактировать HTML, отображать соответствующие теги и графическое содержимое с поддержкой каждого элемента в веб-браузерах. Создание веб-страницы с помощью этой программы очень просто.
Плюсы
- Встроенный отладчик
- Отслеживание Кода
Минусы
- Слабость в отладке PHP и JavaScript
Скачать Бесплатно Aptana Studio 3
6. Amaya
Amaya-это один из лучших бесплатных HTML-редакторов WYSIWYG, которые когда-либо были у macos 10.14. Принятый и принятый консорциумом World Wide Web Consortium (W3C), Amaya-это простой и мощный веб-редактор с неограниченным дизайном, который позволяет пользователям создавать шрифты, изменять цвета, вставлять объекты и делать практически все, что угодно с текстовыми строками.
Плюсы
- Открытый исходный код
- Дружественный интерфейс WYSIWYG
- Поддержка всех стандартов W3C включая XML
Минусы
- В основном нестабилен
- Никаких дополнительных функций редактирования
Скачать Бесплатно Amaya
7. Bluefish Editor
Если вы ищете HTML-редактор для macOS 10.14 с простым интерфейсом, но сложными функциями, то вы можете найти и то, и другое в Редакторе Bluefish. Это приложение поставляется с красивым графическим пользовательским интерфейсом и в то же время работает очень быстро. Его функция автоматического восстановления включается после неизвестного завершения работы или сбоя, и эта функция дает редактору Bluefish преимущество над другими текстовыми редакторами. Он отлично подходит для разработки интерактивных веб-страниц и запуска нескольких языков программирования.
Плюсы
- Открытый исходный код
- Доступно для различных операционных систем
- Избыточные инструменты для программистов
- Поддержка шаблонов HTML5
Минусы
- Ограничение DOCTYPE
- Меньше поддержки для не-веб-языков программирования / разметки
Скачать Бесплатно Bluefish Editor
8. SeaMonkey
SeaMonkey — это продукт Mozilla, основанный на тех же исходных кодах, что и Firefox и Sunbird. Это набор приложений, который служит в качестве HTML-редактора, веб-браузера, веб-разработки, IRC-чата и почтового клиента. С помощью встроенного браузера SeaMonkey тестирование кода выполняется очень быстро и легко. SeaMonkey-это бесплатный html-редактор WYSIWYG для macOS 10.14 со встроенным FTP-клиентом для публикации веб-страниц.
Плюсы
- Потрясающие инструменты форматирования HTML
- Мощная организация и безопасность
- Удобный интерфейс WYSIWYG
Минусы
- Нет быстрого индексного поиска
Скачать Бесплатно SeaMonkey
9. KompoZer
KompoZer-это простой в использовании HTML-редактор WYSIWYG с открытым исходным кодом для macOS 10.14, который можно использовать для редактирования HTML-кодов без какого-либо профессионального опыта в области кодирования. Его первый стабильный релиз был выпущен в августе 2007 года и с тех пор известен своим гладким интерфейсом и многочисленными функциями редактирования кода.
Плюсы
- Код-графический вид в разрезе
- Редактирует код напрямую
- Аккуратный интерфейс
Минусы
- Аккуратный интерфейс
- Нет CSS валидатора
- Назойливые баги
10. Vim
Vim, разработанный Брэмом Муленааром, — это бесплатный HTML-редактор с открытым исходным кодом, который поставляется с различными режимами просмотра для эффективного редактирования текста. Vim (Vi Improved) — это сокращение и Клон для редактора кода Vi Билла Джоя. Его функция поиска и замены очень удобна при работе с несколькими файлами. Кроме того, Vim-это очень мощный и быстрый HTML-редактор.
Плюсы
- Расширение плагина
- Можно выделить синтаксис
- Настраиваемый
Минусы
- Не очень хороший интерфейс
- Сложность поиска лучших плагинов с большими пакетами
Скачать Бесплатно Vim
Лучший бесплатный HTML Конвертер для macOS 10.14
Преобразование HTML-документов на macOS 10.14-это функция, которая встречается в очень немногих приложениях, и даже когда она найдена, в большинстве случаев может быть очень медленной и непростой. Именно здесь PDFelement для Mac вступает в игру. Если вы задаетесь вопросом, зачем вам нужно конвертировать HTML-файлы, то подумайте о том, чтобы попытаться сохранить HTML-файл в виде PDF-документа. Вы можете сделать это только с помощью программного обеспечения PDF, которое имеет возможность конвертировать такие документы. Простой в использовании PDFelement интегрирован с передовыми и полезными офисными функциями, которые делают конверсию эффективной.
Другие функции:
- Может легко создавать и конвертировать PDF-файлы из изображений, HTML-документов и других текстовых форматов документов
- Редактирование и аннотирование PDF файлов происходит просто и быстро
- Эффективное заполнение и подписание бланков и договоров
- Простое добавление фонов, водяных знаков, верхних и нижних колонтитулов
- Дает доступ к огромному количеству PDF шаблонов
- Защита файлов паролем
4.4.7 Инструменты для создания веб-страниц
Рисунок 4-19. Вид HTML редактора (Microsoft Expression Web). Источник: http://expression.microsoft.com/en-us/dd450355
Для создания веб-страницы можно использовать различные инструменты от простых до самых сложных. Выбор инструментов зависит от того, кому и для какой цели создаётся сайт (сайты фирм создают профессиональные специалисты при помощи дорогих программ, сайт сделанный руками любителя создаётся при помощи простых инструментов). Простой программой может быть, например, текстовый редактор Notepad, к числу сложных принадлежат MS Expression Web и Adobe DreamWeaver.
Простые и дешёвые инструменты не всегда просто использовать. Для того чтобы создать веб-страницу при помощи Notepad, необходимо очень хорошо знать язык HTML, что при использовании Expression Web совершенно не обязательно. Тут необходимость использования языка HTML зависит от настроенного комплекта инструментов.
Программы, необходимые для разработки веб-сайтов, делятся на две категории: визуальные и невизуальные.
Визуальные редакторы называют также WYSIWYG-редакторами («What You See Is What You Get» — «Что ты видишь, то и получишь). При администрировании сайта проще и легче использовать визуальные программы, которые позволяют с веб-страницей в окне дизайна. Пользователь редактирует и оформляет текст, добавляет картинки, таблицы как в текстовом редакторе (например, Word) и программа сама создаёт HTML код. Веб-страница выглядит в браузере такой же, как и в окне программы, при помощи которой страница создавалась. Распространённые визуальные программы это DreamWeaver, MS Expression Web и SeaMonkey.
- Достоинства:
- просты в использовании
- не требуют знания HTML.
- Недостатки:
- не оптимизированный код, в результате которого увеличивается размер файла
- код страницы трудно редактировать
- отображение документа в разных браузерах может быть разным.
HTML был изначально предназначен для ручного написания кода и плохо поддаётся автоматизации. Поэтому ни один визуальный редактор не обеспечивает полного использования HTML и не гарантирует полностью корректного кода. Поэтому необходимо в конце каждую страницу редактировать вручную. При использовании невизуальных редакторов можно создавать оптимальный код, в котором можно избежать лишних конструкций и который позже просто редактировать. Для облегчения работы предусмотрено быстрая вставка тегов, выделение ключевых слов цветом, контроль полученного кода и ссылок. Невизуальные редакторы называются зачастую просто HTML-редакторами. Редакторами этого типа являются к примеру AceHTML, 1st Page, HotDog, Arachnophilia. В профессиональных программах, как правило, есть обе возможности — как визуальные, так и редактирование кода.
- Достоинства
- оптимальный код
- используются все возможности для редактирования
- использование подсвечивания синтаксиса, проверки корректности кода и ссылок
- многие редакторы доступны бесплатно.
- Недостатки
- необходимо знать HTML.
Сравнения различных редакторов доступны в Wikipedia: http://en.wikipedia.org/wiki/Comparison_of_HTML_editors
Espresso в Setapp | Простой и красивый веб-редактор для Mac
Интерфейс, достойный восхищения
Сосредоточьтесь на рабочем процессе, используя высоко оцененный трехколоночный дизайн Espresso. Упорядочивайте ваши файлы и серверы слева, код в центре, а навигацию справа. Espresso от начала и до конца был создан в подражание языку проектирования macOS, что обеспечило его естественный вид и знакомые ощущения при работе. Вы даже можете настраивать цвета своего кода или использовать комфортное для глаз темное оформление Espresso.
Инструменты CSSEdit, которые заняты делом
Без проблем пишите, редактируйте и публикуйте CSS при помощи высоко оцененных инструментов CSSEdit. Возьмите под контроль редакторы цветов, градиентов, теней, структуры, которые, ко всему прочему, доступны для CSS, LESS и SCSS. Меняйте CSS для уже рабочих сайтов и наблюдайте обновления дизайна в реальном времени. Нет необходимости публиковать, перезагружать и даже сохранять. Вы также можете скопировать URL вебсайта, извлечь таблицу стилей и мгновенно внести в нее правки.
Предпросмотр в реальном времени стал проще
Сохраняйте драгоценное время при помощи лучших в своем деле функций автообновления. Используя Browser Xray, вы сможете редактировать и отменять свой код в реальном времени в Chrome, Firefox и Safari (с Technology Preview). Благодаря своему неинвазивному интерфейсу приложение позволит вам тестировать и экспериментировать, не затрагивая основной код, — идеально для работы на ходу.
От базового до красивого кода
Приходите к чистому и лаконичному коду, легко используя комбинацию ежедневных функций и полезных дополнений Espresso. Оно содержит автоматические предложения, множественные изменения выбора, настраиваемый интервал отступов, настраиваемые фрагменты и многое другое, тем самым значительно облегчая ваш рабочий процесс. Приложение поддерживается HTML, (S)CSS, LESS, JS, CoffeeScript, PHP, Ruby, Python, Apache и готовой к использованию XML — вы всегда сможете добавить больше при помощи плагинов синтаксиса.
Синхронизируйте и публикуйте по щелчку пальцев
Будьте в курсе всего, что касается файлов и серверов вашего проекта благодаря полезным инструментам синхронизации сервера в Espresso. Укажите учетные данные, затем сохраните их везде или выберите не сохранять в случае единовременной передачи. Пересылайте локальные папки с файлами на свой сервер за пару кликов, а затем наслаждайтесь функцией быстрой публикации при сохранении, поддерживая актуальность своей работы. Вы даже можете интегрировать серверы FTP или публиковать их в CDN при помощи сверхбыстрой детекции изменений и параллельных передач.
Заставьте Espresso работать на вас
У каждого разработчика есть своя схема работы, и Espresso был создан, чтобы ее обеспечить. Персонализируйте свою панель инструментов при помощи контекстных действий, фрагментов и меню для обеспечения быстрого доступа. Без усилий передвигайтесь по структуре своего кода, используя группы, предварительные просмотры стилей или быстрый фильтр. Хотите использовать Espresso в качества простого веб-конструктора? Попробуйте встроенный шаблон или загрузите свои ранее сохраненные компоненты. Нужно больше функциональности? Используйте встроенный API, чтобы отрегулировать Espresso только под вас.
Самый простой html редактор. Визуальный HTML редактор
В HTML редакторах имеется много функций, но не все они могут Вам пригодиться. Мы же оставили только самые необходимые из них. В таблице ниже приведены основные функции визуального редактора которыми мы пользуемся сами, и которые Вам обязательно понадобятся. Мы расскажем не только что Вам пригодится, но и почему.
Основные функции
Таблица основных возможностей сервиса. В левой колонке показан иконка, в средней дано название функции, а в правой её описание.
Форматирование текста| Формат… | Выделение заголовка текста (тег h2), подзаголовков (тег h3), подзаголовков 3 уровня (тег h4) и обычного текста (используется по умолчанию) (тег P). Указанное форматирование оказывает сильное влияние на продвижение страницы в поисковых системах. Поэтому другие виды форматирования, имеющиеся в этой функции, использовать не рекомендуется. | |
| Полужирный | Выделение фрагмента текста полужирным шрифтом (тег strong). Выделять полужирным шрифтом следует наиболее важные фразы, предложения или целые абзацы. Тег strong пользуется поисковыми системами при ранжировании сайта, однако его влияние не так велико как у заголовков. | |
| Нумерованный список | Создание нумерованных списков (теги ol, li). Создавать такие списки следует в первую очередь для удобства читателя, что положительным образом скажется на поведенческих факторах. | |
| Маркированный список | Создание маркированных списков (теги ul, li). В отличие от нумерованных списков здесь последовательность пунктов значения не имеет. | |
| Цитата | Помечаем фрагмент текста как цитату (тег blockquote). В тег blockquote следует заключать текст, заимствованный их других источников. | |
| Ссылка | Вставка гиперссылки на другой сайт или страницу сайта (тег a). Помогает читателям получить больше информации при переходе по ссылке. А поисковым системам повысить рейтинг страницы, на которую ведёт ссылка. | |
| Изображение | Вставка изображения. Картинка предварительно должна быть загружена в интернет и иметь Адрес. В диалоговом окне необходимо указать «Альтернативный текст». | |
| Таблица | Вставка таблицы. Если в тексте имеются структурированные данные, то их лучше представить именно в виде таблицы. | |
| Специальный символ | Вставка символов, которые отсутствуют на стандартной клавиатуре. Например: ®, ™, ¥, ½. |
И это всё? Почему так мало функций?
Код HTML весьма богат на функционал, и в него можно добавить практически всё. Вот только встаёт вопрос, действительно ли это нужно?
Например такие вещи как формы (тег form), текстовое поле, чекбокс, радиокнопка (тег input) и прочее могут быть на сайте если только они адекватно взаимодействуют с «движком» сайта. То есть выполнять предназначенную для них функцию: оставить комментарий, голосовать и пр. А для этого необходимы навыки программирования. В противном случае данный функционал будет только вводить пользователей в заблуждение, и вызывать раздражение при пользовании Вашим сайтом.
Если, помимо вышеописанного, Вы хотите украсить свой текст такими элементами оформления как:
- различные шрифты,
- разноцветные строчки,
- крупные буквы,
- выравнивание текста не по умолчанию,
- направление текста с права на лево,
- смайлики,
- и прочими дизайнерскими прелестями.
То такой текст превратит Вас сайт в новогоднюю ёлку которая вызовет восторг только у Ваших родных и близких. Многие популярные сайты не используют всё богатые возможности HTML в области форматирования материала.
Имеющиеся в нашем сервисе возможности помогут Вам оформить Вашу статью так, что бы вызвать доверие как её читателей, так и у поисковых систем. Если же Вам очень хочется выделить определенный участок текста другим стилем, то лучше это сделать с помощью файла style.css.
WYSIWYG html онлайн редактор
Наш html редактор обладает свойством WYSIWYG, слово является аббревиатурой от англ. W hat Y ou S ee I s W hat Y ou G et, дословно переводится «что видишь, то и получишь». Это свойство позволяет в процессе редактирования отображать содержание материала максимально приближенное к тому, что Вы получите на своём сайте при вставке полученного из «источника» (кнопка ) фрагмента html кода.
Будь мудрым — играй в нормальные игры!!!
— Сочетание стратегии и RPG;— Крутая графика в Full HD без тормозов;
— Большой мир, полная свобода;
— Щедрые подарки новым игрокам.
Однако следует помнить, что на Вашем сайте имеются стили оформления различных элементов текста (заголовки, списки, абзацы, изображения). Как правило эти стили хранятся в файле style.css. Без подключения этого файла, т.е без размещения полученного html кода на своём сайте нельзя быть на 100% уверенным в достоверности видимого результата. Это утверждение справедливо ко всем визуальным редакторам кода.
Word to html конвертация
Наш сервис можно использовать для конвертации текста из файла word в формат html. Для этого нужно скопировать необходимый фрагмент из word, и, нажав на нашем сервисе кнопку » Вставить из Word», вставить скопированный фрагмент в появившееся диалоговое окно.
В отличи от других аналогичных конвертеров наш сервис очищает форматирование word, оставляя только самое необходимое:
- Заголовок текста (тег h2).
- Подзаголовок (теги h3, h4).
- Абзац/обычный текст (тег P).
- Полужирный шрифт (тег strong).
- Нумерованный список (теги ol, li).
- Маркированный список (теги ul, li).
- Курсив (тег em).
- Ссылка (тег a).
- Таблица.
- Специальный символ.
То есть Вам практически не придётся вычищать лишний html код из своего материала. Достаточно надлежащим образом оформить текст в редакторе Word, сконвертировать его с помощью нашего сервиса в формат html и Вы сразу получите готовый результат.
NeonHTML — Бесплатный редактор HTML и CSS с визуальными инструментами. Отличается функциональностью инструментов. Поддерживает XHTML. Позволяет редактировать быстро и комфортно: подсветка синтаксиса, визуальное создание тегов в диалогах. Большинство инструментов имеют предпросмотр, изменение параметров сразу влияет на отображение в просмотре. Есть встроенный браузер с имитацией разного разрешения и масштаба. Инструмент поисковой (SEO) оптимизации и проверки рейтинга сайта. Инструмент вариаций текста поможет при раскрутке. Очень хорошая работа с цветами — специально созданная палитра как в графических редакторах, список недавних цветов, список цветов страницы, быстрое редактирование цвета одним кликом, мгновенное создание параметров стиля с выбором цвета, докер цвета. Инструменты взаимодействуют друг с другом, этим достигается быстрое привыкание к интерфейсу, удобство и высокая скорость работы. Не заменяет клавиатуру где не нужно. Не содержит хлама менюшек.
________________________________________________________________________________
Поддержка основных форматов файлов — html, css, js, php, shtml, txt и любых простых текстовых файлов
Стандартизован для возможности редактировать XHTML
Поддержка кодировок Windows-1251, UTF-8, KOI8-R, KOI8-U. Конвертирование страницы в другую кодировку с трансформацией метатега
Открытие нескольких документов в одной программе
Поисковая и контекстная оптимизация. Инструмент покажет, как страница будет выглядеть в ответе поисковика, что увидит поисковик при индексации, рейтинг частоты слов, редактирование заглавия, описания и ключевых слов, быстрый переход в различные сервисы Google и Яндекс, быстрая проверка тИЦ и PR, инструмент варьирования текстов и др.
Визуальный инструмент создания таблиц позволит выбрать количество ячеек и быстро объединить ячейки мышью
Удобный встроенный браузер на основе Internet Explorer с дополнительными функциями для отладки страниц
Редактор текста позволяет выбрать цвет, стиль, размер шрифта визуально. Не задумываясь о тегах, Вы получите HTML-код текста (для новичков, не заменяет ручное редактирование)
Быстрая вставка CSS параметров в виде меню и появляющегося списка вставит в стиль различные параметры. Притом, если параметр предполагает выбор цвета, или шрифта, или пути к файлу — автоматически вызываются соответствующие инструменты и диалоги
Визуальный инструмент создания шрифта предлагает множество параметров стиля и мгновенный просмотр результата. Выбор фона просмотра, поддержка классов, сохранение настроек в виде заготовок шрифта, ввод текста для просмотра результата. Инструмент генерирует сокращенный или полный стиль и необходимые теги
Работа с цветом на страницах стала более удобной. Благодаря спискам последних цветов и всех цветов документа, можно легко выдержать страницу в одном колорите. Меню цветов встроено во все инструменты, где необходима работа с цветом. Улучшенная (не стандартная) палитра специально создана для удобства выбора цветов
Удобный просмотр ресурсов страницы одним кликом по ссылке — будь то картинка, флэш-ролик, внешняя таблица CSS или другая страница. Кроме того, CSS и страницы при этом открываются для редактирования в новом редакторе. А поддержка технологии drag-and-drop позволяет вставить картинку в виде тега или фона, просто бросив ее из папки в редактор
Навигация по документу в виде иерархического дерева тегов поможет переместиться к нужному тегу. С ее помощью можно выявить ошибки логического строения документа
Автоматический сбор классов страницы и внешних CSS по ссылкам. В любом инструменте или местекода, где нужен класс — просто выберите его из выпадающего списка
Лог сообщений поможет узнать и не забыть об использовании инструментов в соответствующей им ситуации
Экспорт страницы и CSS в сжатом виде с полным сохранением прежней функциональности. При этом документ очищается от излишних пробелов, отступов, переносов строки и т.д.
Использование заготовок кода. Теперь заготовку можно создать из выделенного фрагмента. Особенно заготовки востребованы при редактировании целого сайта и при нахождении полезных кодов, когда эти коды нужно срочно запомнить
Проверка кода на грубые ошибки — неизвестные и незакрытые теги, битые и пустые ссылки, ошибки в построении таблиц. Если даже Вы уверены в своих знаниях HTML, страница может не работать банально из-за описки, и найти ее самому бывает довольно сложно
Файловая панель слева для выбора файлов текущей папки
Создание ссылок с выбором стиля или созданием класса для четырех состояний (общее, простое, использована, курсор над ней).
Большинство профессиональных дизайнеров и web-программистов используют расширенные WYSIWYG редакторы, такие как DreamWeaver. Только небольшая часть из них используют простые текстовые редакторы, ощущая в этом некую тайную магию.
Простые текстовые HTML редакторы хорошо подходят для тех программистов, которые чувствуют себя комфортно и получают удовольствие от работы с чистым HTML кодом. Но, для большинства пользователей это не совсем подходит. Они хотят редакторы, позволяющие быстро и легко получить web-страничку в среде WYSIWYG.
Обзор бесплатных редакторов HTML
Не имеет значения кодо-ориентированный или WYSIWYG, идеальный HTML редактор должен проверять код на соответствие стандартам HTML, иметь собственный FTP клиент , позволять просматривать web-страницу в различных браузерах, обеспечивать поддержку мета-тегов, поддерживать базовые инструменты для работы с изображениями . И при всем при этом оставаться бесплатным.
WYSIWYG HTML редакторы
Давайте посмотрим на несколько WYSIWYG редакторов.
Amaya
| Полное соответствие стандартам | ||
| Некоторые возможности не просты для освоения начинающими |
Руководство по быстрому выбору — Текстовые HTML редакторы (скачать)
NetBeans
| Хорошая поддержка CSS, включая рефакторинг стилей. Проверка тагов. Кастомизация подсветки синтаксиса. Проверка кода. Автоматическое выставление отступов. Быстрый и мощный. Кастомизация графического интерфейса. Работа с PHP. Экспорт настроек. Хорошая поддержка. Большое количество документации. Кроссплатформенность. | ||
| На первый взгляд достаточно грамоздкий редактор. |
HTML-Kit 292
| Возможности по настройке безграничны | ||
| Для опытных пользователей |
Aptana Studio
| Полноценная IDE. Множество плагинов. | ||
| В основном сфокусирован на разработке AJAX приложений. Может немного испугать новичков. |
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода для front-end разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
Онлайн-редакторы кода
1. CodePen
Он предлагает поддержку HTML , CSS и JavaScript и огромного количества препроцессоров. Haml , Markdown , Slim и Jade поддерживаются, в качестве HTML-препроцессоров . Для CSS поддерживаются Less , SCSS , Sass и Stylus . Для JavaScript поддерживаются CoffeeScript , TypeScript , LiveScript и Babel .
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen . Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode , с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
2. JSFiddle
Еще один популярный редактор CSS онлайн . Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen . JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript . С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
3. Liveweave
Это online CSS редактор с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5 , CSS3 , JavaScript и JQuery . Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery , AndgularJS , Bootstrap и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up «, которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle .
4. Plunker
Это интернет-сообщество (как и CodePen ) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT . Исходный код Plunker можно найти на GitHub .
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
5. JS Bin
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS , Less , CoffeeScript , Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox .
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
6. CSS Deck
Этот редактор CSS немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck .
7. kodtest
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Демонстрация онлайн-редакторов кода
Ниже представлена демо-версия, созданная мной на CodePen . Вы можете переключить вкладки, чтобы посмотреть HTML , CSS и JS-код . Или поэкспериментировать, перемещая фигуры на вкладке «Результат ».
Посмотреть демо
Заключение
Редакторы CSS онлайн могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Перевод статьи «7 Free Online Code Editors for Front-End Web Development » был подготовлен дружной командой проекта Сайтостроение от А до Я.
Однажды мне потребовался WYSIWYG редактор, я помнил как он выглядит, его функции, но не помнил названия. Через 45 минут я все же его нашел… Тогда я поставил перед собой задачу помочь многим, в том числе и себе: сделать сводный список всех чуть более известных WYSIWYG редакторов.
Вступление
Данный топик представляет собой обширный список визуальных редакторов, почти или частично пригодных для использования. Цель, которой я руководствовался, заключался в том, чтобы систематизировать существующие данные, разбросанные по интернету.TinyMCE
Один из самых распространенных визуальных редакторов, обладает недюжинным функционалом. Есть множество дополнений, по умолчанию установлено множество плагинов.
(Браузеры: Mozilla 1.3+, MSIE 5.5+, Opera 9.0+, Safari, Chrome)
[Официальный сайт | Демо ]
CKeditor
Полный аналог TinyMCE.
[Официальный сайт ]
CLEditor
Незамысловатый визуальный редактор, особенных функционалом не балует. Но сделан вполне добротно, качественно реализованы все функции.
(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Camino 1.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт ]
NicEdit
Редактор очень похож на CLEditor. Обладает стандартным функционалом.
(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт ]
elRTE
Очень качественный визуальный редактор. Обладает широким функционалом. Сделан очень качественно.
(Браузеры: Firefox 3.5+, Opera 10+, Safari 3.0+, Internet Explorer 7+, Google Chrome)
[Официальный сайт | Демо ]
Spaw
Очень средний визуальный редактор. Обладает стандартным функционалом.
[Официальный сайт | Демо ]
Xinha
Неплохой визуальный редактор, отличительная особенность — множество встроенных action»ов. Т.е. настроить его под свои нужды не составит трудностей.
(Браузеры: Firefox 1.5+, Opera 9+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт | Демо ]
Imperavi (Платный)
Достаточно милый редактор, функционал не большой, но его вполне хватает. Существует ряд ошибок связанных с переходом от html к визуальному редактору и обратно. (убираются align»ы) Важно заметить, что Imperavi работает как плагин к JQuery.
Имеется неплохая документация .
(Браузеры: Firefox 1.5+, Opera 9+, Safari 4+, Internet Explorer 7+, Google Chrome)
[Официальный сайт | Демо ]
Markitup
Markitup больше похож на удобный редактор html, который больше подойдет профессионалу, нежели рядовому пользователю. Но если вы знаете html, то он может оказаться вполне удобным.
(Браузеры: Firefox 3+, Opera 9+, Safari 3+, Internet Explorer 6+, Google Chrome)
[Официальный сайт | Демо ]
Aloha Editor
Неплохой редактор, очень удобен. Однако существует огромный минус, который затмевает почти все плюсы — это отказ от поддержки старых и не очень браузеров (доступны только последние версии браузеров).
(Браузеры: Требуется поддержка HTML5, Opera не поддерживается)
[Официальный сайт | Демо ]
Mercury editor
Mercury представляет собой цельную веб-страницу, и может быть использован для редактирования целой страницы или отдельных определенных областей. Он поддерживает функцию предварительного просмотра отредактированного содержимого, а также размещение ссылок, изображений, видео и таблиц. Загрузка файлов может быть осуществлена посредством интерфейса drag»n»drop.
Редактор также поддерживает совместную работу нескольких человек. Mercury может быть установлен в качестве отдельного Rails, либо за счет внедрения в код страницы. (Требуется JQuery)
И минус в том, что поддерживаются только следующие браузеры: Chrome 10+, Safari 5+, Firefox 4+.
[Официальный сайт | Демо на главной странице]
YUI Rich Text Editor
Визуальный редактор от Yahoo. Как справедливо заметил , один из лучших визуальных редакторов. Обладает исчерпывающим функционалом, поддерживает подавляющим большинством браузеров.
[Демо ]
MooEditable
Набор функций сильно ограничен, однако порой больше и не требуется.
[Демо ]
OpenWysiwyg
Кросс-браузерный полноценный редактор со всеми требуемыми функциями. Он даже включает в себя привлекательные выпадающие меню и кнопки. К сожалению, Chrome не будет поддерживать его.
(IE 5.5+, Firefox 1.0+, Mozilla 1.3+ and Netscape 7+)
Бесплатный онлайн-редактор HTML — onlinehtmleditor.dev
Onlineeditor_image-05Стили и форматирование
Плагин Basic Styles позволяет добавлять в документ базовое форматирование текста. Он добавляет кнопки панели инструментов Полужирный, Курсив, Подчеркнутый, Зачеркнутый, Подстрочный и Надстрочный, которые применяют эти стили. Если вы хотите быстро удалить из документа базовые стили, используйте кнопку «Удалить формат» в подключаемом модуле «Удалить формат».
Onlineeditor_image-08Копирование форматирования
Дополнительный модуль копирования форматирования предоставляет возможность легко копировать форматирование текста из одного места в документе и применять его к другому.Чтобы скопировать стили, поместите курсор внутри текста (или выделите стилизованный фрагмент документа) и нажмите кнопку или используйте сочетание клавиш Ctrl + Shift + C.
Onlineeditor_image-09Удаление форматирования текста
Плагин Remove Format предоставляет возможность быстро удалить любое форматирование текста, которое применяется с помощью встроенных элементов HTML и стилей CSS, таких как основные стили текста (полужирный, курсив и т. Д.), Семейство шрифтов и размер, текст и цвета фона или стили, применяемые в раскрывающемся списке «Стили».Обратите внимание, что он не изменяет текстовые форматы, применяемые на уровне блока.
Onlineeditor_imageАвтоформатирование
Функция автоформатирования в CKEditor 5 позволяет вам быстро применять форматирование к содержимому, которое вы пишете. Хотя его можно настроить, по умолчанию его можно использовать как альтернативу Markdown. Например, вы полужирным шрифтом набираете ** текст ** или __text__, создаете маркированные списки с * или -, создаете заголовки с #, ## или ###.
Onlineeditor_image-12Текстовые форматы на уровне блоков
Подключаемый модуль Format предоставляет возможность добавлять в документ форматирование текста на уровне блоков.Он представляет кнопку панели инструментов «Формат абзаца», которая применяет эти текстовые форматы. Форматы работают на уровне блоков, что означает, что вам не нужно выделять какой-либо текст, чтобы применить их, и ваш выбор будет влиять на целые блоки.
Onlineeditor_image-18Tables
Этот плагин добавляет диалоговое окно «Свойства таблицы» с поддержкой создания таблиц и настройки основных свойств таблицы, таких как: количество строк и столбцов, ширина и высота таблицы, заполнение и интервал ячеек, настройка заголовков таблиц, размер рамки таблицы, выравнивание таблицы по странице, заголовок и сводка таблицы.
Onlineeditor_image-16Вставка изображений
Плагин изображений по умолчанию поддерживает вставку изображений в содержимое редактора. Этот плагин поддерживает выравнивание по левому и правому краю. Он также позволяет устанавливать границу изображения, а также идеально выравнивать по пикселям (путем установки горизонтального и вертикального пробелов). Ссылки можно легко добавить к изображению из диалогового окна «Свойства изображения». Файловый менеджер, такой как CKFinder, может быть интегрирован для поддержки загрузки и хранения изображений.
Onlineeditor_image-10Вставка содержимого из LibreOffice
Плагин «Вставить из LibreOffice» позволяет вставлять содержимое из LibreOffice Writer и сохранять исходную структуру и форматирование содержимого.
Onlineeditor_image-06Вставка контента из Google Docs
Плагин Paste from Google Docs позволяет вставлять контент из Google Docs и сохранять исходную структуру и форматирование контента.
Onlineeditor_image-07Вставка содержимого из Microsoft Excel
Подключаемый модуль «Вставить из Word» позволяет также вставлять содержимое из Microsoft Excel и сохранять исходную структуру и форматирование содержимого.
Onlineeditor_image-17Вставка содержимого из Microsoft Word
Подключаемый модуль «Вставить из Word» позволяет вставлять содержимое из Microsoft Word и сохранять исходную структуру и форматирование содержимого.Он автоматически обнаруживает содержимое Word и преобразует его структуру и форматирование в чистый HTML.
Onlineeditor_image-11Редактирование исходного кода
CKEditor 4 — это редактор WYSIWYG, поэтому он упрощает конечным пользователям работу с содержимым HTML без каких-либо знаний HTML. Однако более продвинутые пользователи иногда хотят получить доступ к необработанному исходному коду HTML для своего контента, и CKEditor делает это возможным, предоставляя функцию редактирования исходного кода.
Onlineeditor_image-15Фрагменты кода
Этот плагин позволяет вставлять фрагменты кода и просматривать предварительный просмотр в реальном времени с выделенным синтаксисом.Его первоначальная реализация использует библиотеку highlight.js, но плагин предоставляет удобный интерфейс для подключения любой другой библиотеки, даже серверной.
Onlineeditor_image-13Встраивание медиаресурсов
Плагин Media Embed позволяет встраивать в редактор ресурсы (видео, изображения, твиты и т. Д.), Размещенные другими службами (например, YouTube, Vimeo, Twitter).
Onlineeditor_image-11Проверка орфографии на ходу
Плагин SpellCheckAsYouType (SCAYT) обеспечивает встроенную проверку орфографии и грамматики, как и встроенная проверка орфографии браузера, хорошо интегрированная с контекстным меню CKEditor 4.Он использует веб-службы WebSpellChecker.
10 лучших бесплатных HTML-редакторов для macOS 10.15 Catalina
2020-12-28 17:33:43 • Отправлено на: macOS 10.15 • Проверенные решения
Хотя коды HTML являются традиционными для уникальной области применения и конкретной интегрированной среды разработки, они все же преобладают благодаря простому интерфейсу и легкому пониманию концепций.Они удобны, когда дело доходит до шрифта, текста и цвета. Если вы хотите создавать или редактировать HTML в своей macOS 10.15, все, что вам нужно, это бесплатный HTML-редактор для macOS 10.15 . Итак, прокрутите вниз, чтобы найти свой лучший редактор WYSIWYG HTML для macOS 10.15 среди перечисленных ниже.
10 лучших бесплатных HTML-редакторов для macOS 10.15
1. Атом
Atom, названный первым среди лучших бесплатных редакторов HTML для macOS 10.15, интегрирован с элементом управления Git и состоит из подключаемых модулей для поддержки различных языков, таких как Python, C ++ и Ruby.Вы можете настроить HTML-текст по своему желанию, даже если у вас нет никаких знаний в области программирования. Он совместим с веб-технологиями и системными файлами.
Плюсы
- Atom — классический и модный редактор HTML.
- Доступен для открытого доступа.
- Он поддерживает плагины Node.jus и имеет удобный интерфейс.
Минусы
- Для работы требуется большая память.
Скачать бесплатно Atom >>
2.TinyMCE
Пришло время представить наш второй редактор WYSIWYG HTML для macOS 10.15, который называется TinyMCE. Отнесенный к полному списку редакторов, он предлагает выдающуюся производительность, как MS Word. Tiny помогает настроить текст HTML с помощью встроенных тем и плагинов. Многие организации и руководители высшего звена, такие как Thomson Reuters, RGP и El Roboto, используют его регулярно. Эта платформа для редактирования проложила путь к запуску Medium и Atlassian.
Плюсы
- Простая интеграция с несколькими плагинами.
- Это интуитивно понятный и простой в использовании инструмент.
- Более 100 миллионов веб-сайтов работают на TinyMCE.
Минусы
- Иногда выдает ошибки в определенном плагине.
Скачать бесплатно TinyMCE >>
3. Komodo Edit
Никогда не имели опыта программирования или создания HTML-контента? Что ж, вот Komodo Edit, который поможет вам создавать коды быстрее с минимальными ошибками. В Komodo Edit есть встроенные средства управления исходным кодом, в которые загружены различные функции, такие как средство просмотра объектной модели документа и некоторые функции поддержки, например отладчик.Он совместим с такими языками, как XML, Perl, Python и JavaScript.
Плюсы
- Обладает выдающимися функциями разработки HTML и поддержкой CSS.
- Komodo Edit Состоит из встроенного FTP-клиента.
- Предварительный просмотр кода программных цепочек на миникарте.
Минусы
- Могут быть конфликты в надстройках и надстройках.
- Возникает проблема медленной загрузки.
Скачать бесплатно Komodo Edit >>
4.Кронштейны
Brackets — это наш следующий бесплатный редактор HTML для macOS 10.15. Интересный характер, который отличает Brackets от других редакторов HTLM, — это использование расширений, которые позволяют настраивать работу редактирования. Это современный текстовый редактор, который подходит для интерфейсных разработчиков и веб-дизайнеров. Ваша задача упрощается за счет вызывающего привыкание оттенка кожи, такого как «быстрое редактирование» и «предварительный просмотр в реальном времени», когда вы работаете с файлами SCSS и LESS.
Плюсы
- Скобки используют поддержку препроцессора и визуальные инструменты.
- Обеспечивает поддержку интеграции с Git.
- Bracket состоит из простого расширения валидации W3C.
Минусы
- Для реестра расширений фильтр недоступен.
Скачать бесплатно скобки >>
5. CKEditor
Готовы ли вы к еще одному бесплатному редактору HTML WYSIWYG для macOS 10.15? Итак, вот проверенный HTML-редактор корпоративного уровня, совместимый с более широким диапазоном браузеров наряду с устаревшими, под названием CKEditor.Он также входит в состав редактора форматированного текста JavaScript из-за своей модульной архитектуры. CKEditor, которому доверяют более 24 000 клиентов, на сегодняшний день зарегистрировал более 27 миллионов загрузок.
Плюсы
- Он состоит из чистого пользовательского интерфейса для создания семантического контента.
- Повышает продуктивность, совместную работу и автоматическое форматирование.
- Он поддерживает первоклассную безопасность.
Минусы
- Функция «Обзор сервера» работает некорректно.
Скачать бесплатно CKEditor >>
6.NetBeans
NetBeans — еще один редактор HTML с открытым исходным кодом, который хорошо подходит для создания веб-страниц. Она широко известна как Java IDE и настоятельно рекомендуется разработчикам для разработки программных приложений. Он поставляется с настраиваемыми привязками клавиш.
Плюсы
- У него потрясающий графический интерфейс.
- Он поддерживает структуру модуля Jigsaw.
- Гарантирует завершение кода.
Минусы
- Не подходит для начинающих.
- Требуется большой объем памяти.
Скачать бесплатно NetBeans >>
7. OpenWYSIWYG
OpenWYSIWYG — это редактор WYSIWYG HTML с открытым исходным кодом для macOS 10.15 с богатым атрибутом редактирования текста. Некоторые из его привлекательных характеристик включают лицензирование с открытым исходным кодом, элегантный пользовательский интерфейс и мощную среду редактирования.
Плюсы
- Это помогает вам создавать таблицы и легко их настраивать.
- OpenWYSIWYG совместим с кроссбраузерным использованием.
- Состоит из раскрывающегося списка с предварительным просмотром форматирования.
Минусы
- Требуется обучение.
Скачать бесплатно OpenWYSIWYG >>
8. Amaya
Наш следующий лучший бесплатный редактор HTML для macOS 10.15 — это Amaya. Это также простой в использовании текстовый редактор HTML для macOS 10.15. Признанный W3C, Amaya имеет первоклассное качество. Это выдающийся веб-редактор, который позволяет создавать что угодно и представлять это практически в неограниченном количестве дизайнов.
Плюсы
- Он включает XML, полностью поддерживает все стандарты W3C.
- Имеет дружественный пользовательский интерфейс.
- Amaya позволяет пользователям создавать шрифт, вставлять объекты и изменять цвета.
Минусы
- Расширенные функции редактирования недоступны.
Скачать бесплатно Amaya >>
9. MarkItUp!
Вы когда-нибудь находили редактор HTML, который позволяет конвертировать или преобразовывать текстовые области на любой из языков разметки, которые вы хотите или хотите? Один из таких бесплатных лучших HTML-редакторов для macOS 10.15 — это MarkItUp. Это подключаемый модуль JavaScript, созданный на основе библиотеки jQuery. Некоторые из поддерживаемых языков — это HTML, BBCode и синтаксис Wiki.
Плюсы
- Легковес для загрузки.
- Он известен как универсальный редактор jQuery разметки.
- Инструмент представляет собой готовый редактор с полным набором функций.
- Он поддерживает динамический предварительный просмотр Ajax.
Минусы
Скачать бесплатно MarkItUp >>
10. Bluefish
Наконец, у нас есть Bluefish, еще один лучший бесплатный редактор HTML для macOS 10.15. Оснащенный сложными функциями и привлекательным графическим интерфейсом, главным отличительным признаком Bluefish является режим автоматического восстановления. Он восстанавливает файлы при сбое или неизвестном завершении работы.
Плюсы
- Поддерживает автозаполнение.
- Быстро загружает файлы.
- Он также поддерживает шаблоны HTML 5.
Минусы
- Не подходит для начинающих.
- Пользовательский интерфейс недружелюбен.
Скачать бесплатно Bluefish >>
Лучший конвертер HTML для macOS 10.15
Теперь, когда вы все знаете о 10 лучших бесплатных редакторах HTML для macOS 10.15, давайте поговорим о программном обеспечении, которое даже лучше, чем перечисленные выше. Да, мы имеем в виду PDFelement, который является лучшим вариантом для macOS 10.15 Catalina.
Вам интересно, как редактор PDF может выполнять задачи преобразования HTML? Что ж, когда вы пытаетесь преобразовать документ HTML в PDF, возникает больше трудностей.Разрешение расширенной функции преобразования является обязательным, и это то, что доступно в PDFelement.
Вот некоторые из преимуществ:
- Он позволяет легко добавлять водяной знак, фон, верхний и нижний колонтитулы.
- Он помогает создавать и конвертировать файлы PDF в многочисленные текстовые форматы, такие как HTML и Word.
- Вы можете без проблем создавать и заполнять контракты и формы.
- Вы можете комментировать, штамповать, комментировать, выделять и рисовать в документе PDF.
- Кроме того, вы можете выполнять OCR на отсканированных или бумажных документах и редактировать их.
Загрузите или купите PDFelement бесплатно прямо сейчас!
Загрузите или купите PDFelement бесплатно прямо сейчас!
Купите PDFelement прямо сейчас!
Купите PDFelement прямо сейчас!
Выбор бесплатного редактора HTML для создания веб-сайта
Если вы ищете бесплатный редактор HTML, который поможет вам сделать веб-сайт быстрее и с меньшим количеством ошибок, эта статья должна помочь.Я расскажу о некоторых из лучших редакторов HTML, которые доступны бесплатно.
Преимущества редактора HTML
Нет никаких сомнений в том, что вы можете создать веб-сайт, используя только текстовый редактор, такой как Блокнот, и он будет столь же функциональным, как и сайт, созданный с помощью редактора HTML. Однако редакторы HTML имеют несколько функций, которые делают гораздо лучший выбор для написания HTML (и другого кода, такого как PHP или Javascript):
- Подсветка кода. Текстовый файл — это просто текстовый файл.С помощью редактора HTML вы можете указать редактору, на каком языке кода вы пишете (HTML, PHP, Ruby, Javascript и т. Д.), И он выделит вам код. Это значительно упрощает поиск ошибок в коде по сравнению с черно-белым текстом в текстовом редакторе, который затрудняет поиск ошибок.
- Автозаполнение тегов. Иногда, особенно при изучении HTML, вы можете забыть название тега, который вам нужно использовать. Например, вы можете выделить что-нибудь жирное, используя тег
- Проверка ошибок. Многие бесплатные редакторы HTML имеют возможность проверять ваш код на наличие ошибок, которые могли быть допущены по ошибке, что позволяет вам их исправить. Поиск их перед запуском вашего сайта Интернет — это гораздо более быстрый и эффективный способ создания веб-сайта.
- Подключение напрямую к вашему хостингу. Если у вас уже есть настроенный коммерческий хостинг, вы можете подключить свой HTML-редактор к вашему хосту, используя FTP-соединение, чтобы всякий раз, когда вы сохраните свой файл, он мгновенно обновляется в Интернете.Это очень быстрый способ опубликовать свой веб-сайт без постоянной загрузки через FTP.
Редактор WYSIWYG или редактор кода?
Также ведутся споры о том, лучше ли новичкам использовать редактор WYSIWYG вместо кода. WYSIWYG означает W hat Y или S ee I s W hat Y или G и т. Д. И позволяет создавать веб-страницы аналогично тому, как вы могли бы использовать Microsoft. Слово.
С помощью WYSIWYG вы можете перетаскивать, вставлять изображения и создавать нумерованные или маркированные списки с помощью редактора, как в Word.Затем редактор возьмет это и создаст для вас HTML-код. Это дает огромное преимущество в том, что новичкам не нужно учиться кодировать HTML-страницу или запоминать какие-либо теги.
Однако есть также аргумент, что код, создаваемый этими редакторами, не такой чистый или читаемый для поисковых роботов, как код, написанный вручную с помощью редактора кода HTML.
По моему опыту, некоторые редакторы WYSIWYG работают лучше, чем другие для создания чистого кода — см. Список ниже, где указаны рекомендуемые мной редакторы WYSIWYG.
Бесплатные редакторы HTML
Ниже приведен список некоторых из наиболее популярных доступных бесплатных редакторов HTML. Все это редакторы на основе кода, которые позволяют создавать собственные страницы с использованием кода HTML.
- Sublime Text . Sublime Text — очень сложный текстовый редактор для кода и веб-разметки. Он имеет очень простой интерфейс с различными цветовыми схемами в зависимости от вашего вкуса, а также отличные функции, такие как элементы автозаполнения, выделение кода, режим разделения экрана и возможность отвлечения внимания, которая удаляет все меню из редактора, поэтому вы можете просто написать свой HTML.Его можно использовать бесплатно, но рекомендуется лицензия за 70 долларов, если вы используете его в течение длительного времени.
- Чашка кофе . Еще один очень популярный бесплатный HTML-редактор, который также входит в профессиональную версию за 49 долларов. Он имеет некоторые расширенные функции, такие как SiteSpider и Code Cleaner, которые находят неработающие ссылки, беспорядочный код и несоответствие стандартам. Кроме того, он имеет встроенный FTP для подключения к вашему веб-серверу.
- NetBeans . Это бесплатный редактор с открытым исходным кодом, который упрощает и ускоряет создание кода для вашего веб-сайта.Он также поддерживает HTML5 и браузеры iOS и Android, поэтому вы также можете создавать высококачественные мобильные веб-сайты.
- Аптана Студия . Еще один редактор HTML с открытым исходным кодом, который претендует на звание самого мощного доступного редактора с открытым исходным кодом. Он обеспечивает поддержку кода для HTML, CSS, JavaScript, PHP и Ruby, поддерживая последнюю спецификацию HTML5.
- Блокнот ++ . Очень популярный редактор, который является полностью бесплатным и с открытым исходным кодом, в котором есть подсветка синтаксиса, а также сворачивание синтаксиса (так что вы можете скрывать разделы кода, чтобы все было в порядке).Он также имеет автозаполнение слов и функций и также имеет интерфейс WYSIWYG.
- HTML-комплект . Это еще один HTML-редактор, который имеет как бесплатную, так и платную версии, и он позволяет вам предварительно просматривать ваш код во время редактирования — либо внутри редактора, либо на ПК / Mac, планшетах и смартфонах. Вы также можете сэкономить время с помощью ярлыков, плагинов, мастеров кода и мощных опций поиска / замены.
- Синяя рыба . Этот мощный редактор представляет собой легкий, бесплатный редактор с открытым исходным кодом, поддерживающий несколько языков, таких как HTML, PHP, Ruby, Python и многие другие.
Бесплатные редакторы WYSIWYG
Если вы еще не знакомы с HTML-кодом, эти редакторы WYSIWG позволят вам легко создавать веб-страницы без необходимости знать какой-либо код.
- TinyMCE . Это очень популярный веб-редактор HTML WYSIWYG, используемый популярными системами управления контентом, такими как WordPress. Вы можете легко добавлять изображения, ссылки, списки и цитаты на свою веб-страницу без необходимости знать какой-либо HTML-код.
- KompoZer .Еще один замечательный проект с открытым исходным кодом, который может похвастаться такими функциями, как менеджер FTP-сайта, палитра цветов, более чистый HTML-код и мощный редактор форм.
- CKEditor . Это проверенный и проверенный бесплатный HTML-редактор 10-летней давности с некоторыми замечательными функциями. Теперь вы можете вставлять прямо из Microsoft Word, не нарушая форматирования. В нем также очень большое внимание уделяется доступности — созданию веб-сайтов, которые могут использоваться людьми с ослабленным зрением, с помощью программ чтения с экрана и так далее. Это также один из немногих редакторов, который имеет встроенное редактирование, которое устраняет необходимость в нескольких представлениях.
- Редактор Aloha . Это очень продвинутый и мощный редактор HTML5, который также доступен для WordPress, Drupal и других CMS, таких как Typo3. В нем также есть интерфейсный редактор, который вы можете просто щелкнуть, чтобы начать редактирование, и отличный инструмент для создания таблиц, который позволяет вам добавлять таблицы так же, как в Microsoft Word.
- Amaya . Бесплатный редактор WYSIWYG с открытым исходным кодом от W3C (который разрабатывает веб-стандарты). Это очень просто, предназначено исключительно для редактирования HTML и CSS.Если вам не нужны навороты, это хороший выбор.
- SeaMonkey . Универсальный набор интернет-приложений с динамическим изменением размеров изображений и таблиц, быстрой вставкой и удалением ячеек таблицы, улучшенной поддержкой CSS и поддержкой позиционированных слоев.
- Веб-страница Trellian . Предоставляет интуитивно понятный интерфейс с выделенным цветом HTML и интерфейсом перетаскивания, который позволяет вам абсолютно позиционировать элементы на странице. Он также имеет встроенную проверку орфографии и поддерживает все основные форматы изображений.
Какой редактор HTML лучший?
На этот вопрос непросто ответить, и многие люди могут расходиться во мнениях в зависимости от своих предпочтений. Лично я использую Adobe Dreamweaver последние 7 лет и считаю его лучшим редактором HTML на сегодняшний день.
Это не бесплатно и не дешево, но это, безусловно, лучший редактор WYSIWYG, намного превосходящий любую из бесплатных версий и версий с открытым исходным кодом. Представление кода также впечатляет, и само по себе автозаполнение тегов очень ценно.
Его могут использовать как новички, так и профессиональные веб-мастера, и он является отличным выбором, если вы хотите инвестировать в лучший редактор из возможных. У меня есть серия руководств по Dreamweaver, которые помогут вам найти свой канал, если вы выберете этот вариант.
В качестве альтернативы, моим вторым лучшим редактором является Sublime Text, который можно использовать бесплатно, но настоятельно рекомендуется обновить его за дополнительные 70 долларов.
Наконец, вы можете следовать моему руководству «Как создать веб-сайт» для получения более подробной информации о создании вашего первого сайта — вам может даже не понадобиться редактор HTML, если вы выберете более простой способ установки CMS, такой как WordPress.
(Посещено 18 143 раза, сегодня 6 посещений)
Что такое редактор HTML?
На этой странице приводится описание редакторов HTML и обсуждаются функции, которые отличают их от обычного текстового редактора. Также есть обзор редакторов WYSIWYG, которые включены в некоторые из лучших редакторов HTML.
Так что же такое редактор HTML?
Редактор HTML — это специализированное программное обеспечение, которое помогает в создании кода HTML. Подобно текстовым редакторам, таким как Блокнот и TextEdit, редакторы HTML позволяют пользователям вводить необработанный текст.
Большинство (если не все) профессиональных веб-разработчиков используют HTML-редактор для создания и поддержки своих веб-сайтов. Это потому, что хороший редактор HTML может значительно повысить производительность.
Этот онлайн-редактор является примером редактора HTML.
HTML-редакторпротив текстового редактора
Основное различие между редактором HTML и простым текстовым редактором состоит в том, что редактор HTML обладает большей функциональностью — функциональностью, которая помогает быстро и легко создавать веб-страницы.
Конечно, вы можете кодировать HTML с помощью обычного текстового редактора, но редактор HTML значительно упростит вашу жизнь.Например, редактор HTML определит, когда вы пишете открывающий тег HTML, поэтому он автоматически вставит закрывающий тег за вас, тем самым уменьшив объем требуемого набора текста.
Некоторые редакторы HTML являются «редакторами WYSIWYG», позволяющими редактировать в режиме WYSIWYG. Это может значительно упростить создание веб-сайта.
Что такое редактор WYSIWYG?
Возможно, следует задать вопрос «Что такое HTML-редактор с режимом WYSIWYG?». WYSIWYG означает «То, что видишь, то и получаешь».Когда редактор HTML находится в режиме WYSIWYG, страница HTML отображается так, как если бы она просматривалась в веб-браузере. Единственная разница в том, что веб-разработчик может редактировать страницу одновременно.
Большинство редакторов WYSIWYG позволяют разработчику перемещать элементы страницы, «щелкая и перетаскивая» их по странице. Для форматирования текста с помощью редактора WYSIWYG достаточно выделить текст, а затем нажать кнопку «Полужирный» (или любую другую кнопку, которая вам нужна). Точно так же, как в программе обработки текстов, такой как Microsoft Word, или в настольной издательской программе, такой как QuarkXpress.который позволяет вам видеть, как будет выглядеть страница, пока вы ее редактируете. Это похоже на редактирование превью вашей веб-страницы.
Хотя обычно их называют «редакторами WYSIWYG», их лучше описать как редакторы HTML с режимом WYSIWYG. Пользователь может переключаться между «представлением кода» и «представлением WYSIWYG».
Редакторы HTML— Возможности
Как и любое программное обеспечение, разные редакторы HTML имеют разные функции. Однако есть некоторые особенности, присущие большинству редакторов HTML.Например, можно было бы ожидать, что даже самый простой из редакторов HTML будет включать функцию «автозаполнения» (где редактор автоматически вставляет закрывающие теги, двойные кавычки для атрибутов и т. Д.).
Вот некоторые из наиболее общих функций, которые можно увидеть в редакторах HTML:
- Автозаполнение HTML и CSS . Функция автозаполнения, которую иногда называют «завершением кода», определяет, когда вы начинаете вводить HTML или CSS. Затем он автоматически вставит за вас остальную часть кода HTML / CSS (например, закрывающие теги).
- Библиотека объектов HTML . Эта функция позволяет вставлять объекты HTML одним щелчком мыши. (Что такое объекты HTML?)
- Обозреватель сайта . Эта функция позволяет вам перемещаться по файлам на вашем веб-сайте с помощью иерархического меню (аналогично проводнику Windows).
- Встроенный FTP-клиент . Некоторые редакторы HTML позволяют вам подключаться к вашему веб-серверу по FTP прямо из редактора HTML. Другими словами, вы можете опубликовать свои изменения, не запуская отдельный FTP-клиент.Это значительно ускоряет и упрощает публикацию.
- Найти и заменить . В большинстве редакторов HTML есть функция поиска и замены. Некоторые из лучших будут иметь расширенные функции, такие как возможность поиска по всему проекту веб-сайта и поиск только определенных типов файлов (например, только файлов с расширением .html).
- Разделенный экран . Здесь вы можете настроить экран так, чтобы показывать половину кода, половину предварительного просмотра.
Это лишь некоторые из многих функций, с которыми вы, вероятно, столкнетесь при поиске редактора HTML.Некоторые функции действительно могут значительно облегчить вашу жизнь, поэтому часто лучше заплатить немного больше и получить полнофункциональный редактор.
Примеры редакторов HTML
Онлайн-редакторы
Вот пример онлайн-редактора HTML, встроенного прямо в этот веб-сайт.
А вот еще один пример онлайн-редактора.
Обе эти опции позволяют создавать веб-страницы через браузер, а затем копировать / вставлять код в свой собственный проект.
Загружаемые редакторы
KompoZer, CoffeeCup и HTML-Kit — хорошо известные редакторы HTML, которые включают поддержку HTML и CSS, режим разделения экрана, библиотеку объектов HTML, встроенный FTP-клиент и многое другое.Их необходимо загрузить на рабочий стол, прежде чем вы сможете их использовать.
Расширенные редакторы HTML
Если вы собираетесь писать код, используя не только HTML и CSS, то простой редактор HTML может показаться вам очень ограничивающим. Это потому, что многие базовые редакторы не поддерживают языки сценариев, такие как JavaScript, PHP и ColdFusion.
Большинство веб-разработчиков используют не только HTML и CSS, и переключение между разными редакторами для разных языков может стать трудоемким.
Вот почему более продвинутые редакторы HTML, такие как CFEclipse (для приложений ColdFusion), так популярны среди профессиональных веб-разработчиков.Эти типы редакторов предоставляют интегрированную среду разработки (IDE) для создания нескольких крупномасштабных веб-приложений.
14 лучших бесплатных программ для редактирования HTML WYSIWYG для Windows
Трудно инвестировать в какое-либо высококачественное программное обеспечение для редактирования WYSIWYG HTML, но совсем не сложно загрузить их, когда в бесплатное программное обеспечение включены все необходимые функции. Ниже приведены 14 лучших бесплатных HTML-редакторов WYSIWYG , которые помогут вам в лучшем виде.Все эти бесплатные программы для редактирования WYSIWYG HTML имеют некоторые или другие отличительные особенности, такие как встроенный протокол передачи файлов (FTP), дружественный к SEO инструмент, поддержка таких форматов файлов, как HTML, CSS, PHP, java, JavaScript, XHTML и т. Д. использовать и не поставляться с какой-либо пробной версией или сроком годности.
Вы также можете попробовать эти лучшие бесплатные программы Dictionary, FTP и File Explorer.
Вот 14 лучших бесплатных программ для редактирования HTML WYSIWYG для Windows:
Студия приложений MoreMotion
MoreMotion Application Studio — это универсальный HTML-редактор, обладающий всеми основными и расширенными функциями, которые должен иметь полнофункциональный HTML-редактор.MoreMotion Application Studio позволяет вам работать над новыми проектами или работать над вашими ранее созданными проектами. Он позволяет вам протестировать то, над чем вы работали, с помощью функции сборки и тестирования. Интерфейс MoreMotion Web Express похож на Adobe Dreamweaver и является бесплатной альтернативой ему. Некоторые отличительные особенности MoreMotion Application Studio — это группировка определенных элементов на панели, перетаскивание элементов на странице, легкое создание форм, изменение размеров элементов и панелей в соответствии с областью, которую вы хотите, чтобы они покрывали, перетаскивание и изменение размеров элементов и т. Д.
KompoZer
KompoZer — отличное бесплатное программное обеспечение WYSIWYG, позволяющее не только редактировать, но и создавать новые проекты со всеми функциями, которые может иметь HTML-страница. KompoZer имеет 4 варианта просмотра, включая «Нормальный» для просмотра содержимого страницы, «HTML-теги» для проверки рабочих HTML-тегов в различных областях HTML-страницы, «Исходный код» для просмотра используемых кодов и «Предварительный просмотр». чтобы увидеть реальный результат всей вашей работы.Панель инструментов наверху имеет все необходимые инструменты, включая кнопку изображения для добавления изображения на страницу, кнопку таблицы для добавления таблицы, кнопку формы с несколькими параметрами формы и т. Д.
PageBreeze Бесплатный HTML-редактор
Как следует из названия, PageBreeze Free HTML Editor предназначен исключительно для создания и редактирования файлов HTML и веб-страниц.Это достойная бесплатная программа WYSIWYG для всего вашего рабочего процесса HTML. Бесплатный HTML-редактор PageBreeze поставляется со встроенным протоколом передачи файлов, поэтому вам не нужно использовать какие-либо сторонние FTP-приложения для загрузки вашего веб-сайта на сервер. Примечательные характеристики HTML-редактора PageBreeze включают вставку изображений непосредственно из Интернета с помощью ссылки на изображение; размер изображения можно изменять, проверять орфографию, детали документа и т. д.
WebDwarf Free Web Page Maker
WebDwarf Free Web Page Maker — это небольшая, но большая бесплатная программа; он объединен, чтобы упростить вам редактирование HTML и создание веб-страниц.Бесплатная программа WebDwarf Free Web Page Maker WYSIWYG имеет простой интерфейс с наиболее часто используемыми инструментами на передней панели инструментов слева. Это бесплатное программное обеспечение также интегрировано с функцией передачи и публикации по FTP / FTPS.
HTML-редактор Alleycode
Alleycode HTML Editor — это производительная бесплатная программа WYSIWYG, позволяющая создавать и редактировать файлы и проекты XHTML, HTML, CSS и PHP.Кодирование основано на цвете, что означает, что коды отображаются разными цветами, а содержание или текст обычно отображается черным цветом. Редактор HTML Alleycode позволяет предварительно просмотреть проект, над которым вы работали, в веб-браузере по умолчанию.
открытый элемент
openElement — мощная бесплатная программа с отличительными особенностями не только для редактирования файлов, но и для создания полноценного рабочего веб-сайта.openElement прост в использовании и доступе, интерфейс был построен очень точно, чтобы удовлетворить все ваши потребности прямо перед вами. Вкладка «Элементы» справа демонстрирует все входные данные, которые вы можете делать на своей веб-странице. openElement, являющийся бесплатным программным обеспечением WYSIWYG, имеет большее, чем требуется, количество областей редактирования и создания. Он уполномочен сделать ваш сайт дружественным к SEO с помощью бесплатного инструмента SEO.
Синий Грифон
BlueGriffon — это бесплатное программное обеспечение для WYSIWYG HTML и веб-редактора; он работает с HTML 5, CSS 2.1, CSS 3, CSS Mdia Queries, MathML, SVG и т. Д. С BlueGriffon вы можете вставлять изображения, видео, аудиофайлы, формы и т. Д. Если вам известны языки кодирования, вы можете переключиться на вкладку «Источник», чтобы редактировать коды в соответствии с к вашим желаниям. BlueGriffon — это кроссплатформенное бесплатное программное обеспечение, которое доступно на многих языках, что упрощает вам работу с вашим родным языком.
Evrsoft Первая страница
Evrsoft FirstPage — это элегантный, простой и мощный бесплатный WYSIWYG HTML-редактор.Не тратьте ни копейки и работайте на отличном рабочем месте. Бесплатное ПО FirstPage позволяет писать код с помощью редактора исходного кода, просматривать в окне предварительного просмотра, а также создавать и редактировать в режиме «Дизайн». По рабочему пространству он похож на Adobe Dreamweaver. Загрузить HTML на сервер легко с помощью опции загрузки Evrsoft FirstPage. В дополнение к этому вы даже можете проверить правописание вашего контента с помощью бесплатной встроенной проверки орфографии FirstPage.
Google Web Designer
Google Web Designer — это все в одном бесплатном программном обеспечении и самый гигантский редактор WYSIWYG HTML.Он функционирует не только как редактор HTML, но также может создавать Google Рекламу, создавать и редактировать файлы HTML, CSS, JavaScript и XML. Интерфейс по умолчанию темно-серый и прост в обращении, рабочее пространство уникально и отличается от других бесплатных программ для редактирования WYSIWYG HTML. В рабочей области есть 3 основные области, а именно: «Дизайн», «Просмотр кода», «Предварительный просмотр» (в Chrome, Firefox и Internet Explorer) и «Публикация». Функция публикации предусматривает локальную публикацию, публикацию на Google Диске и публикацию в студии DoubleClick.
Maqetta
Maqetta — это мощная бесплатная программа для создания и редактирования файлов HTML, программа также охватывает мощные области мобильных приложений, настольных приложений, создания тем CSS и создания новых обзоров. Maqetta также совместима с новым HTML 5.Рабочее пространство Maqetta состоит из двух основных окон, а именно: дизайн и исходный код. По отдельности вы можете проектировать на одном и просматривать и редактировать исходный код с помощью исходного окна. В дополнение к этому, окна проекта и исходный код можно просматривать одновременно, используя разделение по горизонтали или вертикальное разделение. Вы можете увидеть предварительный просмотр проделанной работы в вашем браузере, используя кнопку предварительного просмотра.
Microsoft Expression Web 4
Microsoft Expression Web — это бесплатное программное обеспечение, предоставляемое Microsoft в качестве редактора HTML и дизайнера веб-сайтов.Microsoft Expression Web поддерживает различные другие языки программирования, такие как ASP.NET, XML, CSS, XHTML, PHP и т. Д. Кодирование и редактирование не являются препятствием в Microsoft Expression Web. Шаблоны из внешних источников можно импортировать для использования в качестве макета вашего веб-сайта в Microsoft Expression Web. Важно отметить, что вам необходимо установить Microsoft .NET Framework, чтобы программное обеспечение работало в вашей системе.
Microsoft WebMatrix
Microsoft WebMatrix — это бесплатная программа WYSIWYG, которая помогает создавать, редактировать веб-сайты и создавать приложения с открытым исходным кодом.Microsoft WebMatrix свободно поддерживает HTML, CSS, JavaScript, PHP, ASP.NET, Node.js, jQuery, MySQL, MS SQL Server и т. Д. С помощью этого бесплатного программного обеспечения вы можете легко загружать свои веб-сайты на сервер, поскольку он имеет встроенную Протокол передачи файлов (FTP) и веб-развертывание. Он также имеет интегрированные отчеты по SEO и производительности.
Композитор SeaMonkey
SeaMonkey — это Интернет-пакет с открытым исходным кодом, который включает в себя Интернет-браузер, клиент электронной почты и новостей, клиент IRC и редактор WYSIWYG HTML.SeaMonkey Composer можно найти в одноименном меню «Окно». Есть 4 вкладки окна, которые можно изменить в соответствии с рабочим процессом, обычно это похоже на окно предварительного просмотра, поскольку вы можете увидеть окончательные результаты, используя либо, вторая — HTML-теги, с помощью этого окна вы можете увидеть, какой контент под каким тегом HTML. Третий — Source, в нем вы можете просмотреть исходный код своей работы. Предварительный просмотр даст вам представление о проделанной работе.
TOWeb
TOWeb — это программное обеспечение WYSIWYG, которое может помочь вам работать на различных платформах, таких как настольные компьютеры, мобильные телефоны и планшеты.У него есть возможность создавать адаптивные веб-сайты с использованием HTML 5 и CSS 3, есть и другие языки, которые поддерживает TOWeb. Бесплатная версия TOWeb поставляется со встроенными шаблонами, которые можно редактировать в соответствии с вашими требованиями. Он также может помочь вам в создании веб-сайтов электронной коммерции. Некоторые функции недоступны в бесплатной версии TOWeb, вы можете воспользоваться ими, купив премиум-пакеты, пакеты для электронной коммерции или студийные пакеты.
Лучшие HTML-редакторы, которые следует рассмотреть в 2021 году
Раскрытие информации: этот контент поддерживается читателями, что означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
Все делают ошибки.
Некоторые большие, некоторые маленькие, но некоторые из них просто раздражают.
И одна из самых печально известных ошибок, вызывающих головную боль, — это испорченный код.
Кодирование — это все, что касается веб-разработки. Таким образом, вам просто нужно от до исправить это для большей безопасности и во избежание сбоев в будущем.
К счастью, для этого есть очень эффективное решение.
Так же, как Grammarly и Hemingway могут улучшить ваш текст, проверяя его на орфографические ошибки и улучшая читаемость, веб-разработчики могут использовать редакторы HTML для написания и улучшения своего кода.
Даже те, у кого нет знаний в области программирования, могут создавать веб-сайты и размещать их в Интернете.
Кодирование становится быстрее и проще благодаря функциям проверки орфографии, выделения синтаксиса и автозаполнения в редакторах HTML.
В этом руководстве я рассмотрю лучшие доступные редакторы HTML, которые помогут вывести ваши веб-сайты на новый уровень без особых усилий и времени с вашей стороны.
Взволнован? Давайте копать прямо!
# 1 — Обзор Atom — Лучшее для расширенной настройкиAtom — это бесплатный редактор с открытым исходным кодом, разработанный командой GitHub и поддерживаемый сообществом GitHub.Он поставляется с достаточным количеством пакетов и коллекций тем, работает легко и загружается очень быстро, что делает этот HTML-редактор одним из лучших, которые вы можете найти.
Это модернизированный редактор HTML с WYSIWYG (то есть то, что вы видите), доступный для Windows, Mac и Linux, созданный для совместной работы. Независимо от того, являетесь ли вы новичком или опытным профессионалом, Atom — это всеобщий фаворит благодаря превосходному ощущению и гибкости настройки.
Думайте об этом как о продвинутом текстовом редакторе, который имеет несколько функций, обычно ограниченных высокоуровневыми программами кодирования.
Он также поставляется с текстовым редактором, который можно взломать! Это функция, которая позволяет разработчикам редактировать, расширять, изменять и делиться исходным кодом программы, а также разрабатывать свои собственные пакеты для улучшения Atom.
Поддержка нескольких панелей — еще одна функция, которая мне нравится. Вы можете разделить интерфейс на столько окон, сколько вам нужно для сравнения и написания кода бок о бок.
Другие функции включают исправление и выделение синтаксиса, автозаполнение, управление проектами и телетайп (пользователи могут сотрудничать с другими разработчиками в режиме реального времени).
Atom совершенно бесплатно! Так что вам не нужно тратить деньги, чтобы использовать этот отличный редактор.
# 2 — Блокнот + + Обзор — Лучшее для Front-End разработчиков и веб-дизайнеровБыстро работающий, проверенный временем и надежный, Notepad + + — один из самых популярных редакторов HTML, которым пользуются миллионы людей по всему миру. Это редактор с открытым кодом, который предлагает многоязычную поддержку, которая не ограничивается только HTML и CSS.
Одной из основных причин популярности Notepad ++ является его многофункциональный интерфейс.
Вы получаете сворачивание синтаксиса, выделение синтаксиса, мульти-просмотр, карту документов, многодокументный интерфейс, автозаполнение, закладки и полностью настраиваемый графический интерфейс. И даже после этого длинного списка есть еще кое-что.
Notepad ++ был разработан для компьютеров под управлением Windows, но пользователи Linux могут использовать его через Wine. Как следует из названия, этот редактор похож на обновленную версию программного обеспечения Блокнота, которое по умолчанию уже доступно в Windows. Вы также получите его репозиторий на GitHub.
Также доступна мобильная версия, поэтому вы можете работать независимо от того, где и когда вы обнаружите проблему.
Экологи тоже полюбят Блокнот ++. У него есть программы, которые работают с меньшей мощностью процессора, чтобы уменьшить выбросы углерода.
Notepad + + бесплатен для всех! Так что вам не нужно беспокоиться о лишних деньгах или скрытых расходах.
# 3 — Обзор скоб — Лучшее для начинающихBrackets — еще один широко популярный редактор HTML для программистов, совместимый с различными операционными системами, такими как Windows, Mac и Linux.Он поставляется со встроенным менеджером пакетов, который позволяет пользователям искать и устанавливать любой поддерживаемый пакет, который им нравится.
Я настоятельно рекомендую этот HTML-редактор с открытым исходным кодом для начинающих из-за его интеллектуальной функции автозаполнения, которая делает кодирование невероятно быстрым и точным.
Пользовательский интерфейс кодированияBracket можно разделить на несколько панелей, что упрощает и упрощает запись и сравнение кодов между разными файлами. Встроенный браузер файловой системы позволяет вам получать доступ к файлам на вашем ПК.
Кроме того, в нем есть функция поиска и замены, которая позволяет разработчикам при необходимости настраивать код. Это может быть полезно для новичков и опытных профессионалов, чтобы их веб-сайт оставался актуальным.
Стилизация и настройка очень просты и просты, поэтому кодирование с помощью скобок никогда не надоест.
Предустановленные темы синтаксиса имеют темные и кричащие яркие цвета. Поскольку на платформе нет недостатка в пакетах, вы можете добавить столько функций, сколько захотите, в зависимости от вашего варианта использования и предпочтений.
Brackets совершенно бесплатно! Вы можете скачать его прямо с официального сайта.
# 4 — Обзор Sublime Text — Лучшее для многоязычной поддержкиSublime Text — это расширенная версия Notepad + +. Он поставляется со стандартными функциями Notepad + +, а также с более современными функциями, отвечающими сложным потребностям более опытных пользователей.
Вы получаете кроссплатформенную поддержку, разделенное редактирование, редактирование с множественным выбором, проприетарную палитру команд и редактирование синтаксиса, чтобы упростить веб-разработку.Редактор невероятно мощный и обещает высокую производительность. Однако впереди вас ждет более крутая кривая обучения в обмен на эту гибкость и мощность.
Одна из наиболее продвинутых функций Sublime Text — «Goto Anything». Используя это, вы можете найти и заменить код в значительно более короткие сроки. Режим без отвлекающих факторов — еще одна замечательная функция, которая отображает только код, скрывая другие элементы.
Вы можете использовать сочетания клавиш для быстрого выполнения задач — при условии, что вы их запомните.В редакторе также легко настроить все, хотите ли вы персонализировать привязки клавиш к фрагментам меню.
Доступный в Windows, Mac и Linux, Sublime Text также поддерживает различные языки, такие как C, HTML, C ++, C #, Java, CSS, JavaScript, PHP, Python, Ruby и многие другие.
Sublime Text имеет бесплатную версию, которой достаточно для новичков, но если вы хотите получить доступ ко всем ее функциям, вам придется заплатить единовременную плату в размере 80 долларов.
# 5 — Обзор Adobe Dreamweaver CC — Лучшее для веб-разработчиковБольшинство других вариантов отлично подходят для интерфейсной разработки, но также необходим редактор HTML, который облегчает внутреннюю разработку, и именно здесь на помощь приходит Adobe Dreamweaver CC.
Этот редактор, созданный известной компанией Adobe, является одним из самых известных и влиятельных вариантов на рынке. Вы получаете всевозможные плагины и дополнительные функции, к которым у вас обычно нет доступа с другими редакторами HTML.
Dreamweaver делает все возможное, будь то создание более адаптивных сайтов или редактирование кода веб-сайта.
Этот редактор представляет собой программное обеспечение с закрытым исходным кодом, предназначенное для работы в экосистеме Adobe. Он поддерживает как текстовые, так и WYSIWYG-методы, позволяя вам выбирать между кодированием с живым визуальным представлением или традиционным путем.Вы можете писать код на любом из основных языков программирования и пользоваться доступом к творческим облачным библиотекам.
Веб-разработчикам особенно понравится Adobe Dreamweaver CC. Он автоматически подтверждает доступность кода и страницы, упрощая разработчикам выполнение рекомендаций по обеспечению доступности веб-контента (WCAG) и даже проверяет конечный продукт.
Plus, прямой доступ к огромному количеству ресурсов в экосистеме Adobe, таких как графика, слои, цвета, слова, символы и многое другое, является еще одним преимуществом.
УDreamweaver есть бесплатная версия, но вы также можете выбрать тарифный план премиум-класса. У вас есть три варианта:
- Годовой план с ежемесячной оплатой — 25,99 долларов США в месяц
- Ежемесячный план — 31,49 долларов США в месяц
- Годовой план с предоплатой — 239,88 долларов США в год
HTML — как бесплатные, так и платные — имеют несколько косметических функций. Исходя из потребностей вашего бизнеса, вы обнаружите, что некоторые из них абсолютно необходимы, а другие могут не понадобиться вовсе.
Я составил список функций, которые, по моему мнению, должны быть у хорошего редактора HTML. Возможно, вам не понадобятся все они, но вот на что следует обратить внимание при выборе редактора HTML.
Цветовое кодирование или выделение синтаксисаHTML имеет язык разметки на основе тегов. Вам понадобится HTML-редактор с функциями подсветки синтаксиса или цветового кодирования, чтобы осветить эти теги.
Это поможет вам быстро идентифицировать теги, что, в свою очередь, упростит работу с блоками кода.
Автозаполнение и предложенияФункция автозаполнения и предложений помогает быстро заполнить более длинный код нажатием кнопки.
Редактор предлагает вам всплывающие подсказки, основанные на вашей работе — все, что вам нужно сделать, это щелкнуть по нему, и код будет заполнен автоматически. Подумайте, как вы набираете текстовые сообщения на телефоне или когда выполняете быстрый поиск в Google.
С помощью этой функции вы также можете автоматизировать создание закрывающих вкладок.
Найти и заменитьЯ настоятельно рекомендую искать редакторы кода с функцией поиска и замены, поскольку она позволяет вам находить определенные строки и очень быстро заменять их чем-то другим.
Plus, HTML постоянно меняет и обновляет стандарты и отменяет неэффективные теги. Так что вы обязательно захотите когда-нибудь в будущем использовать эту функцию для обновления своего веб-сайта.
Контроль версий Редакторыс контролем версий позволяют просматривать предыдущие версии кода и выполнять откат при необходимости.
В результате вы можете хранить все копии без создания отдельных документов, и я знаю, насколько это важно, когда вы работаете с другими разработчиками.
Функции нескольких курсоровРоль мультикурсоров проста: они позволяют писать код одновременно в нескольких местах. Другими словами, вы можете редактировать код одновременно.
Это особенно полезно, если вы хотите добавить дубликаты одного и того же тега.
Поддержка FTP и обнаружение ошибокПолучение редакторов HTML с поддержкой FTP позволяет подключаться к WordPress и загружать изменения, которые вы хотите внести, без каких-либо проблем. В результате вы не будете заходить в FileZilla или в предпочитаемый вами FTP-клиент каждый раз, когда захотите что-нибудь обновить.
Обнаружение ошибок в реальном времени не менее важно.
HTML — это язык разметки, а не язык программирования, поэтому он не компилируется. Это также означает, что вы не можете тестировать свой код. Однако с обнаружением ошибок в реальном времени вы сразу узнаете, когда напишете что-то неправильно.
В дополнение к этим, есть несколько других функций, таких как сворачивание кода и автосохранение, которые могут повысить производительность и точность.
Примечание: Если вам нужен редактор кода с расширенными функциями и интеграцией с платформой, вам понадобится интегрированная среда разработки или IDE, а не текстовый редактор.Хотя IDE похожи на редакторы HTML, они более усовершенствованы и предназначены для опытных разработчиков.
Заключение РедакторыHTML необходимы для любого инструментария веб-разработки и дизайна. Вы можете не только быстрее создавать код, но и упростить весь процесс, помогая избежать ошибок.
Единственная загвоздка — выбрать вариант, который соответствует вашим потребностям.
Вы можете выбрать вариант из моих лучших предложений или поискать другие альтернативы на рынке.Вот полный список лучших выборов:
Попробуйте найти потенциальных редакторов, которые включают подсветку синтаксиса и предварительный просмотр в реальном времени. Если вам нужно что-то более сложное, функция поиска и замены будет большим преимуществом.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью.
Заказать звонок
Последние бесплатные редакторы WYSIWYG на JavaScript
Suneditor — это легкий, гибкий, настраиваемый текстовый редактор WYSIWYG на чистом JavaScript для ваших веб-приложений.
ДемоСкачать Теги: редактор, WYSIWYG редакторЭто версия tui для JavaScript.редактор, который упрощает встраивание мощного, расширяемого, полнофункционального многоязычного редактора WYSIWYG Markdown в ваше веб-приложение.
ДемоСкачать Теги: редактор разметки, WYSIWYG редакторМинимальный чистый HTML-редактор с форматированным текстом (WYSIWYG-редактор), который предоставляет основные функции редактирования контента, такие как выравнивание, стили текста, списки, изображения, ссылки и мгновенный предварительный просмотр.
ДемоСкачать Теги: редактор, WYSIWYG редакторТекстовый редактор WYSIWYG на основе JavaScript, который можно использовать в качестве конструктора страниц.На основе блочного редактора WordPress Gutenberg.
ДемоСкачать Теги: редактор, WYSIWYG редакторKothing-Editor — это современный многоцелевой текстовый редактор WYSIWYG для Интернета.
ДемоСкачать Теги: редактор, WYSIWYG редакторWritty — это легкий, ориентированный на писателя онлайн-текстовый редактор WYSIWYG, обеспечивающий новые возможности редактирования в вашем веб-приложении.
ДемоСкачать Теги: редактор, WYSIWYG редакторEditor.js — это легкий базовый WYSIWYG Html / текстовый редактор, созданный с использованием чистого JavaScript и CSS.
ДемоСкачать Теги: Редактор WYSIWYGКрошечный, но настраиваемый текстовый редактор WYSIWYG, реализованный с использованием чистого JavaScript и иконического шрифта Font Awesome.
ДемоСкачать Теги: редактор, WYSIWYG редакторпелл.

 Это может понадобится при работе с другими разработчиками.
Это может понадобится при работе с другими разработчиками. С постоянно обновляемыми стандартами HTML и устаревшими неэффективными тегами это становится особенно важным.
С постоянно обновляемыми стандартами HTML и устаревшими неэффективными тегами это становится особенно важным.