Анаглиф эффект. Photoshop
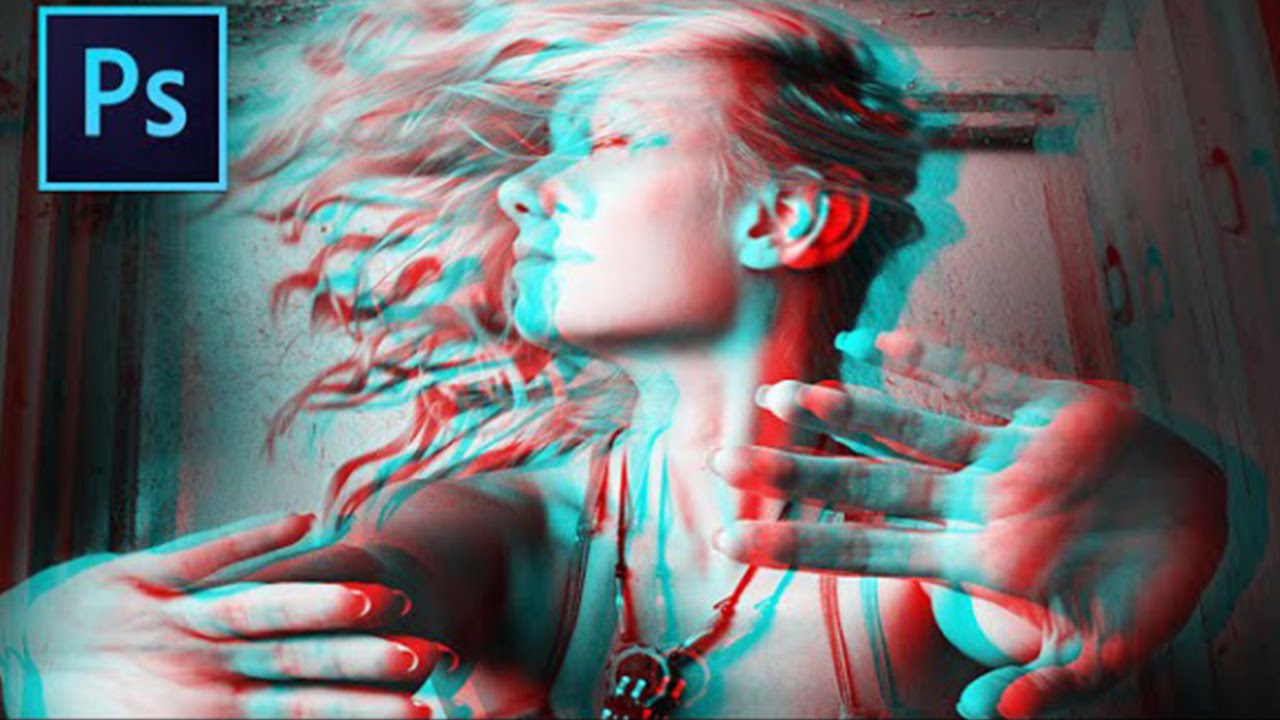
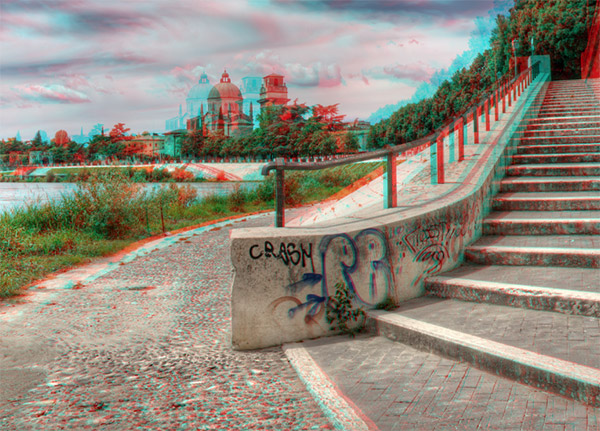
Благодаря киноиндустрии стереокино возродилось и получило современное название 3D. Самый простой способ получения объёмного изображения — это анаглиф. Как работает технология мы разбирать не будем, хотя она достаточно проста. Разберёмся только как имитировать анаглиф-эффект в фотографии. Как правило используются красный цвет для левого глаза и бирюзовый — для правого. Смещение цветов при просмотре в специальных очках со светофильтрами создаст иллюзию объёмного изображения.
Существует множество фильтров и различных приложений, позволяющих получить стереоизображение. Мы рассмотрим вариант создания такой фотографии в Photoshop.
1-й пункт: Готовим снимок
Исходные фотографии могут быть любые, но лучше всего смотрятся портреты.
Открываем снимок в Photoshop и дважды щёлкаем по слою. Откроется окно, в котором нужно нажать «Ок».
Теперь, чтобы не запутаться в процессе обработки в слоях дадим ему имя «Левый» Просто дважды кликаем по названию слоя и вписываем своё название. Далее нужно дублировать этот слой. Для этого открываем Слои — Создать дубликат слоя. Также можно воспользоваться горячими клавишами Ctrl + J. Переименовываем дубликат в «Правый».
2-й пункт: Начинаем создавать анаглиф
Выделяем слой «Левый» и открываем его стиль. Для этого переходим к меню Слои — Стиль слоя — Параметры наложения. Также можно дважды клацнуть по слою. В каналах отключаем Красный.
Далее открываем стиль слоя «Правый» и убираем галочки с зеленого и синего канала.
Теперь нужно сделать смещение цвета. Выделяем слой «Правый» зажимаем клавишу Shift и нажимаем на стрелку вправо. Несколько нажатий на стрелку сместит слой нужное значение. Достаточно будет двух-трёх нажатий.
3-й пункт: Кадрирование
После окончания создания цветового эффекта нужно кадрировать снимок. С обоих сторон слои накладываются друг на друга не равномерно. Края слева и справа нужно обрезать.
Вот и вся обработка. Она выполняется очень быстро и просто. Никаких специфических настроек для снимка нет, поэтому все действия можно записать в экшен и применять его одним нажатием.
Анаглиф-эффект очень распространён в видео. Можно найти очень много роликов с данным эффектом. В современных кинотеатрах данный метод получения 3D также использовался, но сейчас он отошёл на задний план, уступив место более продвинутым современным технологиям.
Как сделать 3д эффект в Photoshop
Автор Admin На чтение 3 мин.
Доброго времени суток, дорогие читатели. У многих редакторов иногда возникает задача, когда нужно объект на фотографии из плоского, сделать реалистичным. К счастью, Photoshop позволяет это сделать, и в сегодняшней статье мы расскажем и покажем вам, как это сделать.
Для примера мы взяли изображение божьей коровки, специально сверху, чтобы показать вам всю полноту действий программы. Изначально, на панели слоев, вы должны снять замок, блокирующий данный слой. После этого вам нужно будет убрать фон изображения. Делается это при помощи инструмента «волшебный ластик», который вы найдете на панели инструментов, расположенной слева.
При необходимости можно уменьшить объект, т.к. с ним, таким образом, будет намного удобнее работать. А теперь – самое важное и самое сложное. Вы должны выделить слой с вашим объектом, после чего, на верхней панели инструментов, выбрать «3D».
А теперь – самое важное и самое сложное. Вы должны выделить слой с вашим объектом, после чего, на верхней панели инструментов, выбрать «3D».
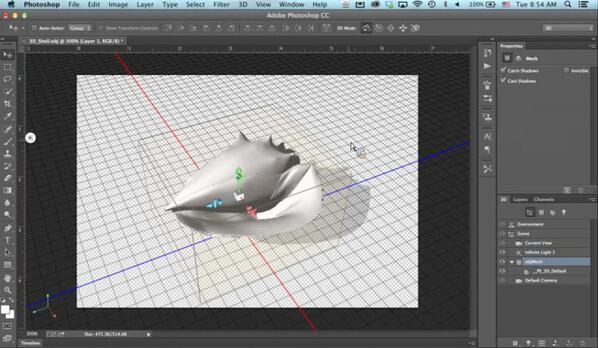
В открывшейся таблице вы должны выбрать пункт «новая 3D-экструзия из выделенного слоя». Дважды подтверждаете действие, после чего программа автоматически переведет вас в 3D-редактор.
Изначально вы увидите, что у вас произошло «выдавливание» объекта. Это глубина экструзии. Ее сразу нужно будет немного убавить на ползунке, находящимся в правой части рабочего стола, чтобы немного уменьшить «высоту» нашего насекомого.
Также рекомендуется убрать тени, галочки с которыми находятся в самом верху левой панели. Дело в том, что обычно такие объекты в дальнейшем используются на коллажах, и тени вы сможете собственноручно дорисовать, чтобы не портить целостность изображения (об этом мы писали в одной из предыдущих статей).
Там же вы увидите набор фигур. Вам нужно будет выбрать фигуру раздувания – последняя фигура во втором ряду.
Применяем данный эффект на нашу модель божьей коровки, и сразу видим, что она приобрела реалистичные формы.
Но, как ни крути, объект нужно будет доработать, ибо даже с эффектом подушки, божья коровка все равно выглядит плоско. К счастью, доработать ее можно прямо тут. Для этого, там же, вверху, существует инструмент, называется который «копитель».
Данная функция позволит вам выбрать сторону, которую вам нужно будет еще больше раздуть. Опять-таки, вы должны изначально знать, как ваше изображение будет лежать на коллаже. В нашем примере нам нужно раздуть насекомое спереди, что мы и выбираем в эффекте.
Главные показатели тут – угол и интенсивность. Первый ползунок мы выкручиваем примерно на 90%, а интенсивность – дорабатываем на глаз.
После этого нужно будет отрендерить данное изображение. Сделать это можно непосредственно в разделе 3D. После этого переходим в раздел слоев и преобразуем наше 3D-изображение в Smart-объект. У нас получился вот такой вот жук.
У нас получился вот такой вот жук.
Согласитесь, выглядит он намного реалистичнее, чем тот, который изначально изображался с видом сверху. Остаются мелочи – добавить фон, и какой-нибудь красивый цветок, под этого жука, и композиция полностью будет готова.
На этом мы прощаемся с вами, всем удачи и до новых встреч.
|
Photoshop не предназначен для создания 3D-графики. Тем не менее, в фотошопе есть много возможностей для создания иллюзии объемных фигур. Воспользуемся некоторыми из этих возможностей и нарисуем в фотошопе 3D-шар или детский мяч. Шаг 1. Создадим новый документ, 600px X 600px. Начнем с создания серого фона, я использую #8e8e8e. Добавим легкий градиент чтобы придать фону глубину, создавая иллюзию 3D-пространства. Создаем новый слой и, используя панель инструментов Adobe Photoshop Gradient tool (Градиент), выбираем Reflected Gradient (Зеркальный градиент).  Шаг 2. Создаем новый слой над первыми двумя, называем его «Красный фон». В этом слое, в центре изображения, создаем круг выбранного вами цвета (я использую #9f0000). Используем панель инструментов Adobe Photoshop Eliptical Marquee Tool (Овальная область) вместе с Shift чтобы выделить круглую область и заливаем выбранным цветом. Шаг 3. А теперь будем придавать фигуре объем — превращать круг в шар. Выделение красного круга не убираем. Создаем новый слой над слоем «Красный фон», называем его «Тени». Делаем активным этот новый слой (круг должен оставаться выделенным). Выбираем на панели инструментов Gradient tool (Градиент), устанавливаем Linear Gradient (Линейный градиент), настраиваем градиент следующим образом: цвет черный, прозрачность изменяем от 100 до 0.  Нанесем градиент внутри нашего выделения в направлении снаружи (курсор за пределами выделенного круга) к примерному центру круга (этот воображаемый центр круга лучше представлять немного правее и выше). Это нужно сделать несколько раз с разных сторон. После нескольких неудачных попыток у вас все получится и плоский круг начнет напоминать объемный шар. Нанесем градиент внутри нашего выделения в направлении снаружи (курсор за пределами выделенного круга) к примерному центру круга (этот воображаемый центр круга лучше представлять немного правее и выше). Это нужно сделать несколько раз с разных сторон. После нескольких неудачных попыток у вас все получится и плоский круг начнет напоминать объемный шар. Должно получиться примерно вот так. Шаг 4. А теперь нужно сделать так, чтобы этот 3D-шар стоял на плоскости и отбрасывал тень. Создаем новый слой под слоем «Красный фон», называем его «Тень шара». Выбираем на панели инструментов Photoshop Brush Tool (Кисть) мягкую кисть размером 200px. Щелкаем один раз кистью под шаром. Затем используем Тransform tool (Ctrl+T) на этом слое и уменьшаем высоту и увеличиваем ширину пока изображение не станет похожим на тень под 3D-объектом. Можно немного уменьшить прозрачность этого слоя.  Можно еще сделать дубликат этого слоя, существенно уменьшить размер тени в этом слое для того, чтобы сделать тень непосредственно под шаром гуще. Шаг 5. Добавим отблеск света на шаре. Создаем новый слой поверх всех, ранее созданных слоев, называем его «Отблеск». Изменяем основной цвет на белый и, используя кисть с размером 150-200рх, делаем пятно в верхней части круга. Изменяем Blending Mode (Режим наложения) на «Overlay» (Перекрытие). Снова создаем новый слой поверх остальных, называем «Отблеск 2» и кистью с размером 50-60рх делаем еще одно пятно, немного сместив его выше и правее. Прозрачность этого слоя около 40%. Ваше изображение должно выглядеть примерно вот так: На этом можно и закончить работу. Вполне реалистичный 3D-шар готов! А можно и продолжить и сделать из шара вот такой детский мячик: Шаг 6. Дублируем слой с красным кругом и меняем цвет на любой другой. Например #2692bb.  Называем слой «Синий фон». Нажимаем Ctrl+T чтобы активировать Тransform tool (Трансформация) и, удерживая нажатой клавишу Alt, изменяем высоту круга, а затем слегка поворачиваем. Называем слой «Синий фон». Нажимаем Ctrl+T чтобы активировать Тransform tool (Трансформация) и, удерживая нажатой клавишу Alt, изменяем высоту круга, а затем слегка поворачиваем. Шаг 7. Дважды дублируем слой «Синий фон» и размещаем дубликаты под оригинальным слоем. Изменяем цвет обоих слоев на черный. Затем сдвигаем на 2рх оба слоя – один выше и левее, другой ниже и правее. Выделяем оба дубликата слоя на палитре слоев и объединяем их. Называем слой «Синий фон 2». Уменьшаем прозрачность этого объединенного слоя на 50%. Шаг 8. Дублируем слой «Синий фон 2». Добавляем небольшое размытие по гауссу (Filter>Blur>Gaussian Blur). Чтобы размытие не выходило за пределы нашего мяча выделяем красный круг на слое «Красный фон», инвертируем выделение, затем переходим на слой «Синий фон 2» и удаляем все лишнее простым нажатием клавиши Delete. Результат — красивый объемный мяч. Автор: Neofit |
40+ отличных 3D-эффектов Photoshop Tutorials
Хотя существует много различных видов программного обеспечения для работы с фотографиями, Adobe Photoshop по-прежнему пользуется лучшим. Фотошоп открыл мир возможностей для художников и дизайнеров. И одна из таких возможностей – создание 3D-эффектов.
Фотошоп открыл мир возможностей для художников и дизайнеров. И одна из таких возможностей – создание 3D-эффектов.
Итак, моя сегодняшняя статья направлена на то, чтобы предоставить вам исчерпывающую коллекцию высококачественных 3D-учебников по Photoshop. Список охватывает все, от 3D-дизайна продукта, текстовых эффектов, постеров до всего, что между ними. Давайте проверим список.
Читайте также: 50 лучших обучающих программ по интерфейсу сайта
3D текстовые эффекты
Как создать 3D Marquee Bulb Sign
Прочтите эту статью, чтобы узнать, как сделать текст для маркировочного шарика с помощью Adobe Photoshop. Вы будете использовать стили слоя, текстуры, изображения и инструменты настройки.
Текстовый 3D-эффект мозаики Корк
Используйте текстуру corck и примените ее к тексту, чтобы получить этот удивительный 3D-эффект. Учебник проведет вас через весь процесс.
Создание 3D текста # 3
Создайте эту потрясающую типографику с 3D-эффектом в Adobe Photoshop. Вы будете использовать Type Tool и Blending Options.
Создание 3D текста # 4
Вот краткое руководство, показывающее процесс создания красивого шара в Photoshop.
Числовой эффект Свечи
Трудно поверить, что это изображение не является реальной фотографией свечей с днями рождения, а представляет собой трехмерную фотографию, созданную в Photoshop. Это первая часть этого руководства, вы можете найти ссылку на вторую часть в тексте.
Как создать мощный, огненный текст
Из этого туториала Вы узнаете, как создать мощные 3D-буквы в огне. Вам нужны базовые знания Photoshop, чтобы воспроизвести эту технику.
3D античный металлический текстовый эффект
Вы можете создать этот красивый текст со словами любви, используя несколько текстур и фильтров, и отправить своему любимому в день святого Валентина или просто в любой день.
3D Chanel-Inspired Event Sign Текстовый эффект
Посмотрите на эти удивительные блестящие буквы. Вы можете создать их с помощью настроек Photoshop 3D, нескольких текстур и изображений.
3D Floaties Text Effect
В этом уроке вы будете использовать настройки материала, несколько изображений, фильтры и корректировки, чтобы создать этот крутой трехмерный текст, который выкатывается из волн.
Полосатый эффект текста в стиле Road
Чтобы создать этот дорожный текст с номерами «20», вам нужно применить режимы наложения, инструмент «Кисть» и инструмент «Перо» в Photoshop.
3D, блестящий, надутый текстовый эффект
Посмотрите на эти фантастические 3D блестящие цифры, созданные в Photoshop. Из этого туториала Вы узнаете, как использовать 3D-инструменты и настройки Photoshop, а также кисти и корректирующие слои для создания забавного, блестящего, надутого текстового эффекта.
3D текстовые буквы эффект текста
Эти классные подушки в виде букв на диване – не настоящие аксессуары для дома, а умный 3D-текстовый эффект, созданный с помощью пары рисунков и изображений. Смотрите учебник самостоятельно.
Создание 3D текста # 2
В этом видеогиде вы узнаете, как применить этот крутой 3D-эффект к тексту с помощью Adobe Photoshop. Вы будете использовать настройки слоя.
Как создать завышенный 3D текстовый эффект Frilly
Используйте 3D-инструменты, заливки узорами и корректирующие слои, чтобы создать этот удивительный текстовый эффект в Photoshop.
Удивительный 3D дизайн надписи
Вот красивый яркий знак с эффектом 3D и огромным розовым фоном. Вы можете создать такой же знак после просмотра этого видео.
Создание 3D текста # 1
3D – отличное решение для создания логотипа. Вы можете использовать это видео, чтобы узнать, как применить 3D-эффект к тексту.
Дизайн продукта
Эффект ледяных кубиков льда 3D
Чтобы добиться этого удивительного 3D-эффекта в Photoshop, вам нужно объединить изображение бумаги с кубиком льда. Посмотрите видео, чтобы иметь возможность сделать то же самое.
Реалистичный логотип Apple
Название этого урока говорит само за себя. Вы собираетесь сделать настоящий фрукт из логотипа компании Apple.
Сделай iPod Classic или новый нано
Вы узнаете, как создать iPod classic, но вы также можете использовать ту же технику для создания iPod Nano.
Визуализация яркой спичечной коробки в фотошопе
Этот урок состоит из создания цифровой иллюстрации в Photoshop коробки спичек.
Реалистичная иллюстрация бутылка вина
Как создать реалистичную иллюстрацию к бутылке и некоторые техники теней и разрезов.
Создайте плавающий в воздухе USB-ключ
Из этого туториала Вы узнаете, как проиллюстрировать USB-ключ, который плавает в воздухе и отражается на поверхности.
Блестящий фотореалистичный Apple Remote
Apple отличает себя в дизайне продукта, включая его удивительный пульт Apple. В этом уроке вы узнаете, как сделать новый блестящий пульт Apple.
Детальная иконка компаса в фотошопе
Создать супер блестящий значок карандаша
Как нарисовать иконку карандашом. Мы рассмотрим градиенты, инструменты выбора и основные операции преобразования.
Создайте реалистичную винную бутылку с нуля
Из этого туториала вы узнаете, как создать супер реалистичную бутылку вина с нуля.
Создать игровой контроллер в стиле ретро
Реалистичный мобильный телефон Blackberry Style
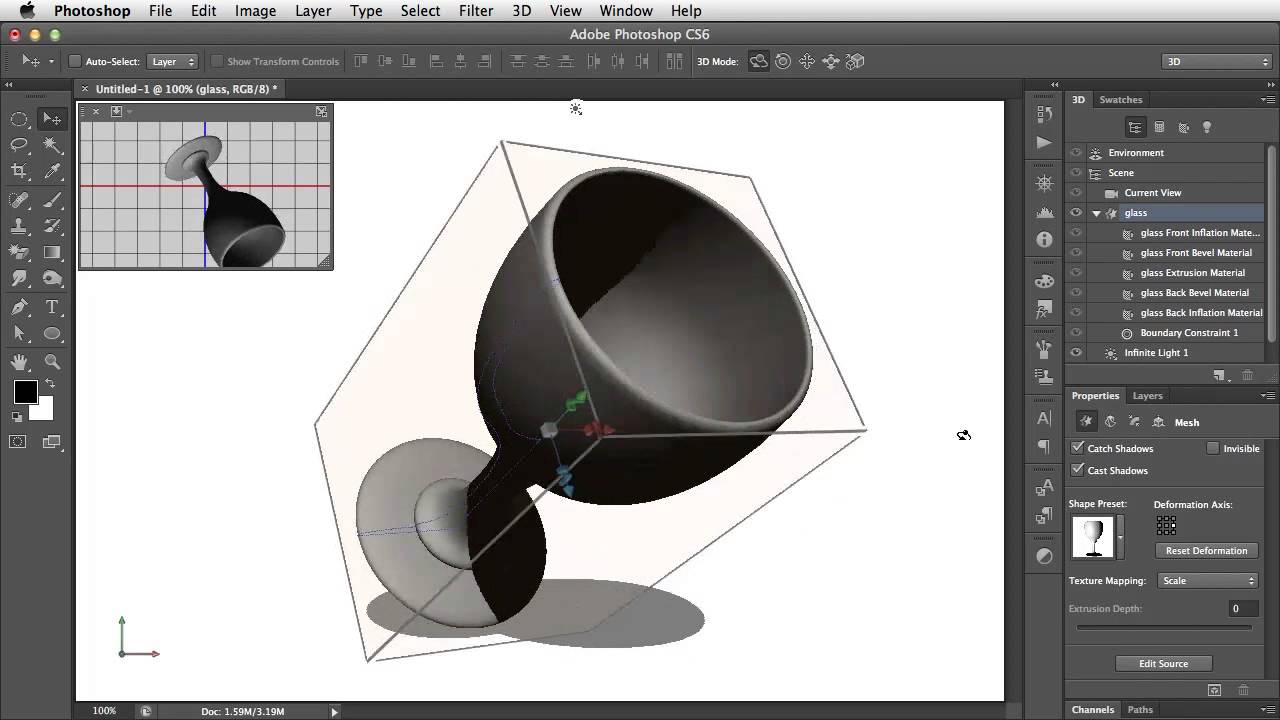
Визуализация драматического 3D деревянного кубка в фотошопе
Как создать трехмерный кубок с нуля в Illustrator, применить к нему некоторую текстуру в Photoshop, а также как использовать фильтр «Точка исчезновения» для макета сценария и применения реалистичных теней.
Сделайте низкочастотный динамик Bangin ’, встроенный в дерево
Как проиллюстрировать НЧ и сделать простую текстуру дерева для фона.
Плакаты и Искусство
Easy Photoshop Red And Blue 3D-эффект
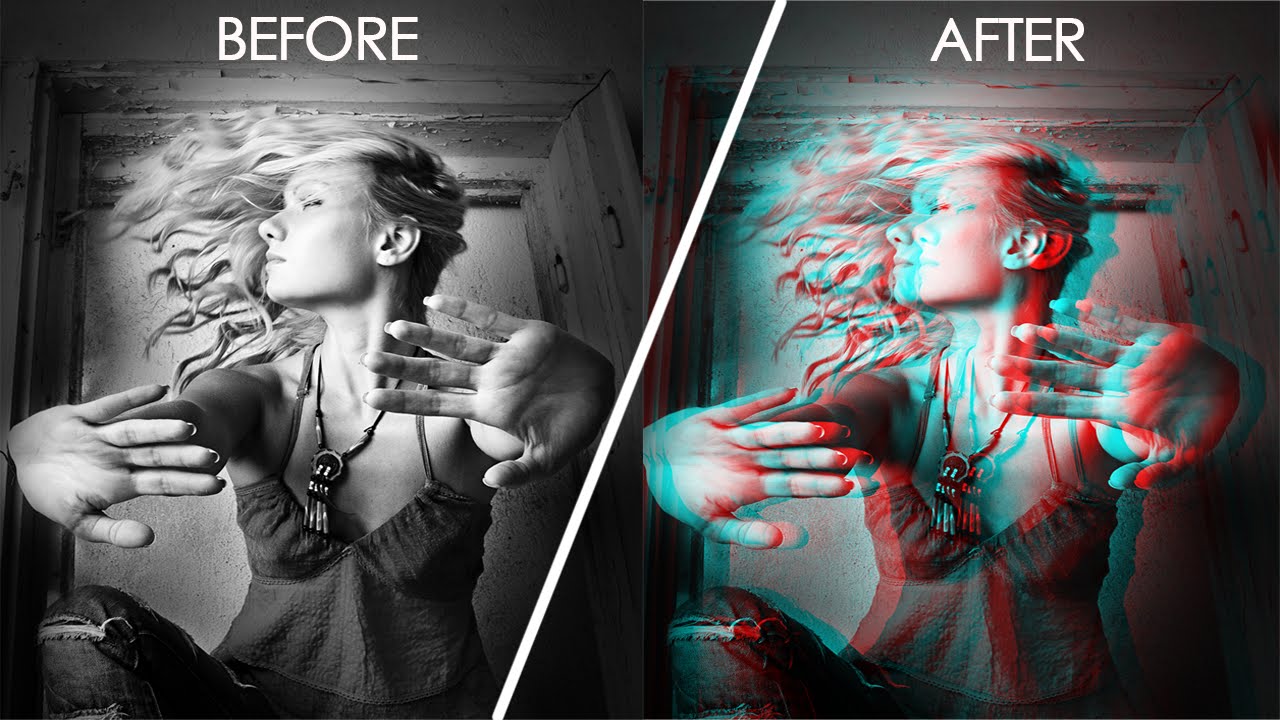
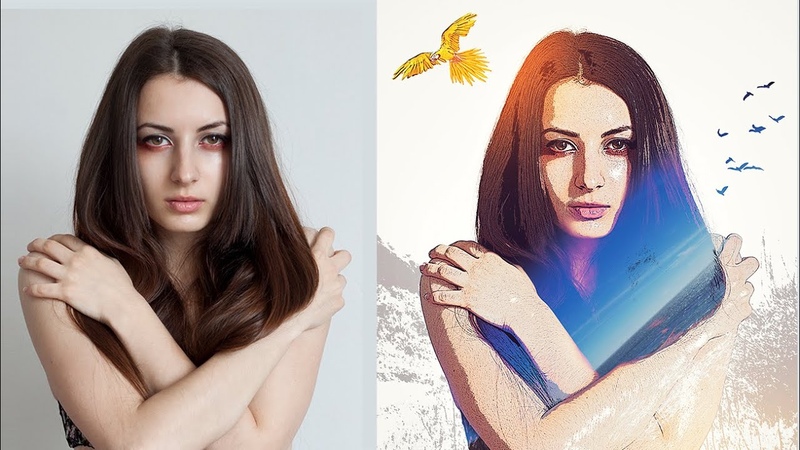
В этом уроке вы узнаете, как добавить винтажный красно-синий ретро-эффект к мужскому портрету. Вы можете применить этот эффект к любому другому изображению.
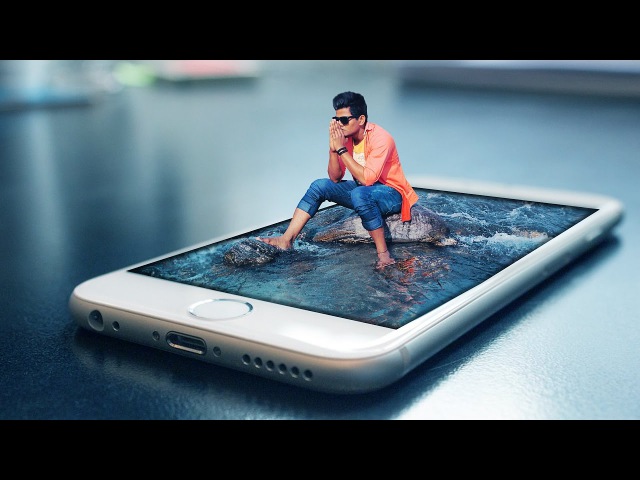
Как создать эффект 3D Pop-out
Посмотрите это видео на YouTube, чтобы узнать, как создать великолепное трехмерное изображение с эффектом iphone, травой, овцой, собакой и приятной утечкой света по бокам.
Простой 3D-эффект
В этом видеогиде описывается процесс создания 3D-эффекта с использованием красного, зеленого и синего каналов. Используйте для этого черно-белое фото.
Создать 3D анаглиф
Это ретро-эффект, показывающий 3D. Вы можете применить его к своим изображениям после прочтения этой быстрой статьи.
Учебник по эффекту 3D-дисперсии
Это учебник по манипуляции с фотографиями, демонстрирующий эффект трехмерной дисперсии. Используйте пошаговое видео руководство, чтобы добиться этого эффекта тоже.
Используйте пошаговое видео руководство, чтобы добиться этого эффекта тоже.
3D всплывающее из обычной фотографии
С этим видео превратите обычную морскую картинку в манипуляцию с трехмерным фотоэффектом. Похоже, страница из детской всплывающей книги.
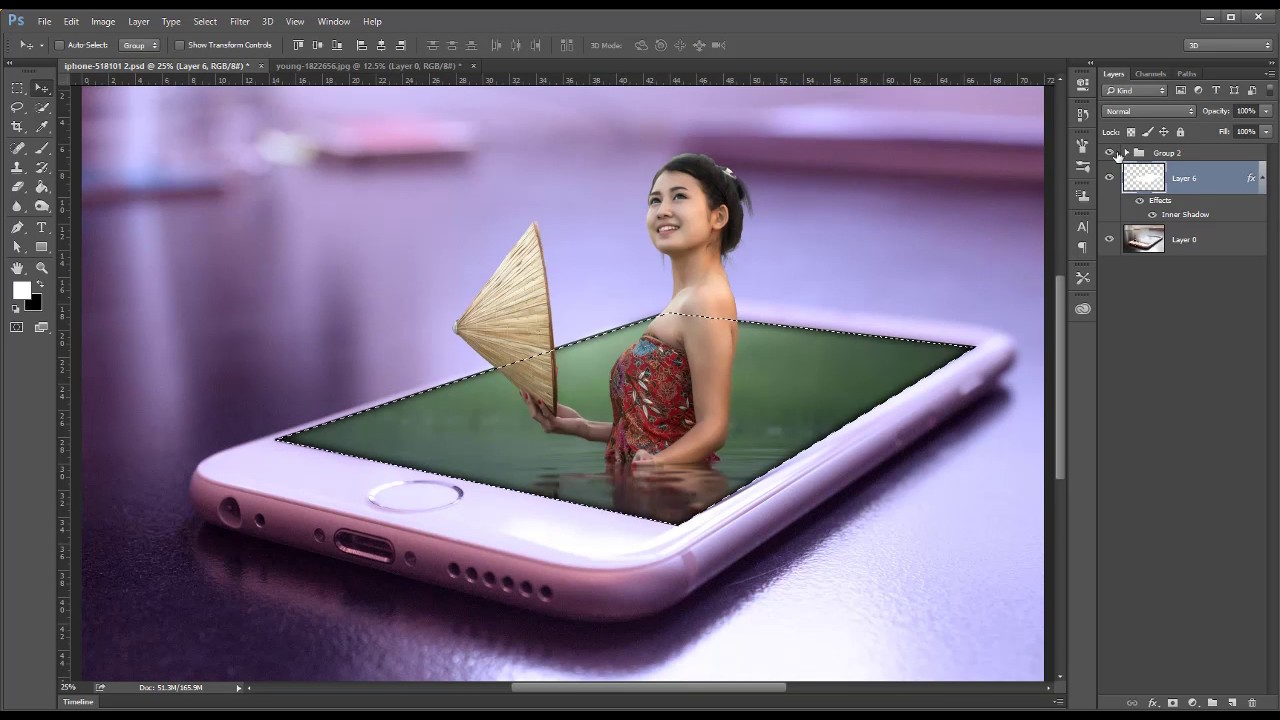
Делать 3D манипуляции
Это видео руководство проведет вас через процесс создания фантастической сцены с человеком, сидящим на iPhone в волнах.
3D Планета Эффект
Создайте планету с 3D-эффектами вместе с девушкой, которая смотрит это видео-руководство. Видео довольно длинное, но оно того стоит.
Быстрый винтажный 3D-эффект
В этом руководстве вы увидите пошаговые инструкции по созданию винтажного 3D-эффекта. Это было вдохновлено старыми 3D-очками.
Эффект разрушения лица
3D Планета в Фотошопе
Для тех, кто предпочитает создавать собственные космические и планетные обои.
Красочный дизайн Mac
Полезный учебник, который расскажет вам, как создать великолепные обои с логотипом Mac.
Интеграция 3D-элементов в ваш дизайн
В этом руководстве будут рассмотрены некоторые приемы интеграции 3D-элементов в ваши 2D-проекты.
Рисуем пользовательские 3D стрелки с помощью Photoshop
Как сделать эффект 3d в фотошопе
Трехмерные композиции смотрятся эффектно, красочно, необычно. Они служат украшением и гордостью любого фотоальбома, становятся его «изюминкой» и жемчужиной коллекции. Ранее, чтобы сделать фото с таким эффектом, нужно было обратиться в профессиональную студию, сейчас, благодаря программе «Фотошоп на русском», создать 3d эффект в фотошопе может каждый пользователь.
Совет: придерживайтесь приведенной пошаговой инструкции, но и не бойтесь экспериментировать, искать новые, нестандартные решения, и тогда фотошоп с эффектами на русском станет вашим надежным союзником в создании прекрасного.
Шаг 1.
Скачать программу «Русский фотошоп». Воспользуйтесь ссылкой на странице нашего сайта. Дистрибутив загрузится быстро, даже при медленном интернет соединении. Установка не потребует от вас образования по специальности программист – она осуществляется при помощи Мастера Установки, по завершении этого процесса, появится ярлык для запуска утилиты на рабочем столе.
Шаг 2.
Открыть фотографию в фотошопе. Нажмите на верхнюю иконку «Открытие файла» сразу после запуска программы. Утилита поддерживает работу со всеми популярными и редкими форматами, также доступна функция пакетной обработки данных. Она «запомнит» те файлы, которые вы открывали ранее, и их легко открыть, нажав на изображение в нижней ленте, которая отображается при начале работы.
Шаг 3.
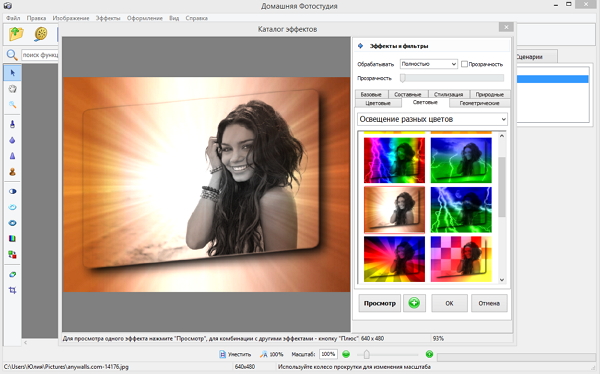
Открыть каталог эффектов. Нажмите на изображение акварели художника в рабочей панели, или воспользуйтесь вкладкой в верхней части меню. Программа содержит множество оригинальных и красочных эффектов, которые превратят ваш снимок в настоящее произведение художественного искусства. Измените свое фото так, как вам нравится. Далее подробно рассмотрим, как сделать эффект 3d в фотошопе.
Шаг 4.
Выберите вкладку «Оформление» и далее – 3D композиция. В правой части меню появятся доступные варианты трехмерного оформления. Выберите тот, который вам нравится, и нажмите «Просмотр». Утилита предлагает воспользоваться такими функциями, как: «Закруглять края», «Тень», «Свечение». А также настроить фон (выбрать из предложенных, загрузить готовый) и градиент (в том числе такие оригинальные, как в форме бабочки или алмаза).
Утилита предлагает воспользоваться такими функциями, как: «Закруглять края», «Тень», «Свечение». А также настроить фон (выбрать из предложенных, загрузить готовый) и градиент (в том числе такие оригинальные, как в форме бабочки или алмаза).
Стоит отметить, что наиболее эффектно в сочетании с трехмерной композицией смотрятся такие улучшения из списка «Световые». Например, ночные свечения, или освещение разных цветов. Программа также предлагает поэкспериментировать с эффектами из раздела «Геометрические» – волна, рыбий глаз, закручивание. В верхней части данного окна предлагается настроить степень обработки (полностью, только верх или низ).
Шаг 5.
Сохранить фото с трехмерным эффектом. Воспользуйтесь вкладкой «Файл» и далее функцией «Сохранить». Утилита также предлагает вам произвести печать снимка, или разместить его на рабочем столе. Из нескольких фото можно сделать коллаж, как – читайте в статье «Как сделать коллаж из фотографий в фотошопе».
Среди всех функций утилиты «Русский фотошоп», как сделать эффект 3д в фотошопе, является не самой простой, но и не самой сложной. Ее освоение доступно пользователям с любым опытом работы в программах для редактирования изображений. Мы подготовили для вас обширный онлайн учебник, с которым обучение становится быстрым и увлекательным. Всегда двигайтесь вперед, и не останавливайтесь на достигнутом, и, возможно, фотошоп станет для вас не просто увлечением, а призванием.
Ее освоение доступно пользователям с любым опытом работы в программах для редактирования изображений. Мы подготовили для вас обширный онлайн учебник, с которым обучение становится быстрым и увлекательным. Всегда двигайтесь вперед, и не останавливайтесь на достигнутом, и, возможно, фотошоп станет для вас не просто увлечением, а призванием.
Понравилась статья? Расскажите друзьям:
Создание 3D фото для социальной сети фейсбук в фотошопе
Посмотреть видео-урок
Каждый современный человек пользуется соцсетями, потому что в любой соцсети удобно общаться с друзьями, делиться новостями и впечатлениями, продвигать свои услуги. Думаю, не для кого не секрет цель публикации фото в соцсетях, которая заключается в привлечении внимания друзей и других пользователей к своему посту, не важно будет ли это рекламное фото товара или ваше личное фото с отдыха. Чтобы максимально привлечь внимание к своему посту люди стараются делать необычные и интересные фото, компрометирующие, провокационные или просто яркие.
В социальной сети Фейсбук имеется возможность придать своему фото эффект 3D, что поможет сделать его интересным и привлечь максимальное внимание пользователей сети. Эффект выглядит следующим образом: при движении курсора мыши по фото объекты на фото меняют свой ракурс, создавая ощущение движения камеры.
В данном уроке я покажу, как любое фото, с помощью фотошопа, подготовить для публикации в фейсбук, в качестве 3D изображения.
1. Подготавливаем изображение
Для работы я взял фото девушки, которая стоит в комнате и на заднем плане видны кресло и торшер, с помощью данных предметов на заднем плане мы и будет создавать 3D эффект.
Открываем фото программой Photoshop, если в панели слоёв справа на против слоя с изображением имеется иконка замочка, то его нужно снять, кликнув по замочку два раза левой клавишей мыши. Замочек означает, что изображение заблокировано и его нельзя редактировать, поэтому блокировку необходимо отключить первым делом.
Далее, необходимо настроить размеры вашего фото, оно не должно быть слишком большим, иначе фейсбук не пропустит изображение и эффекта не получится. Я сделал стандартный размер Full HD, т.е. 1920х1080px, данный размер достаточно большой, можно сделать и меньше, но эффект у меня получился, делать изображение еще большего размера я не рекомендую. Пропорции лучше брать стандартные экранные, например 1920x1080px, 800x600px и т.п..
Чтобы быстро придать вашему фото нужный размер, выберите в верхнем меню слева «Изображение» — «Размер изображения» или нажмите комбинацию клавиш Alt + Ctrl + i на клавиатуре, если вы работаете в Windows. В появившемся окне настроек необходимо указать нужную вам ширину изображения, высота сгенерируется автоматически, если у вас стоит значок скрепки, обозначающий пропорциональное изменение размеров, как на скрине. Если функция пропорционального изменения выключена, то размеры изображения будут изменяться не пропорционально.
2.
 Создаём образы нужных объектов для 3D эффекта
Создаём образы нужных объектов для 3D эффекта
Теперь, когда размеры изображения заданы, нам необходимо определиться с объектами на фото, с помощью которых и будет создаваться эффект 3D. Можно выбрать один объект, можно несколько, чем больше объектов будет задействовано, тем эффектнее будет выглядеть интереснее, но не всегда. Я буду использовать только — девушку и торшер, кресло я оставлю неподвижным на заднем плане.
Начнём с девушки, в левой панели берём инструмент «Быстрое выделение» и выделяем им девушку на изображении. Инструмент «»Быстрое выделение» в фотошопе умеет различать контуры объектов, конечно не идеально, приходится корректировать, но он значительно экономит время.
Выбрав данный инструмент водим курсором по нужному объекту и кликая левой кнопкой мыши выделяем его. Если вы выделили лишнюю область, выделение можно отменить этим же инструментом, удерживая Alt на клавиатуре. При выделении курсор обозначается знаком «плюс» в кружочке, при удалении (удержании Alt) курсор обозначается знаком «минус».
В данном случае не обязательно выделять идеально, поэтому мы и используем «Быстрое выделение», даже если вы выделите немного за края объекта, переживать не стоит, на результате эффекта это никак не отразится. Внутренние части объекта (промежуток между рукой и лицом и т.п.) можно не выделять, главное выделить сам образ.
И так, я выделил девушку, теперь необходимо этот выделенный образ сделать тёмно-серым цветом на новом слое. Создаём новый слой, кликнув по соответствующему значку, под панелью слоёв, выделяем этот слой, кликнув по нему один раз левой кнопкой мыши, берём инструмент «Заливка» в левой панели и заливаем выделение тёмно-серым цветом.
На данный момент оттенок серого не важен, мы откорректируем его позже, когда подготовим все объекты.
Один объект готов, тоже самое проделываем с торшером: выделяем его, создаём новый слой, заливаем выделение на новом слое тёмно-серым цветом. В последнюю очередь необходимо сделать слой с задним фоном, который должен быть полностью залит чёрным цветом. Я в качестве эксперимента сделал задний фон не полностью черным, а наложил на него градиент, результат эксперимента меня устроил.
Я в качестве эксперимента сделал задний фон не полностью черным, а наложил на него градиент, результат эксперимента меня устроил.
Выставляем в левой панели два цвета: чёрный и на несколько тонов светлее, для создания градиента. Далее создаём новый слой в панеле слоёв, кликаем по нему правой кнопкой мыши и выбираем «Параметры наложения».
В открывшемся окне включаем пункт «Наложение градиента» и кликнув на сам градиент выбираем наш градиент (из выбранных нами цветов), он будет самый крайний в верхнем левом углу.
Применяем выбранные параметры, кликнув на «Ок» и в этом же окне настраиваем угол градиента.
Как я уже упоминал выше, я сделал градиент под углом 45 градусов из угла в угол, но можно поэкспериментировать или сделать классически под углом 90 градусов, тут уже всё зависит от вкуса и композиции самого изображения. Пункт «Инверсия» служит для зеркального отражения, к примеру, если вы установили угол в 90 градусов с переходом градиента сверху от светлого вниз к чёрному, то включение данного пункта перевернёт градиент, т. е. получится сверху от чёрного вниз к светлому. Если нужно быстро отразить градиент можно просто поставить галочку на данном пункте, чтобы не настраивать вручную градусы.
е. получится сверху от чёрного вниз к светлому. Если нужно быстро отразить градиент можно просто поставить галочку на данном пункте, чтобы не настраивать вручную градусы.
Отмечу, что в данном уроке я использую Photoshop CC, но для работы можно использовать фотошоп абсолютно любой версии, даже самой старой, будь то Photoshop CS5 или CS6. Думаю, что данные изображения можно подготовить даже и в фотошоп онлайн, но я не пробовал.
3. Сохраняем подготовленные изображения
В результате должна получиться вот такая вот композиция, в случае, если вы хотите задействовать два объекта: девушку и торшер. Как видите, образ девушки самый светлый, так как он расположен ближе всех к зрителю, торшер темнее, так как стоит дальше и фон самый тёмный.
Принцип работы скрипта фейсбук, который создаёт 3D эффект, заключается в следующем: Чем светлее объект, тем при перемещении мыши он будет быстрее двигаться и наоборот. Именно поэтому задний план фото должен быть темнее всех объектов, которые расположены на переднем плане. Чем дальше объект от зрителя тем он должен быть темнее, но задний фон должен быть максимально тёмным, либо прямо чёрным, либо немного посветлее.
Чем дальше объект от зрителя тем он должен быть темнее, но задний фон должен быть максимально тёмным, либо прямо чёрным, либо немного посветлее.
Полученное изображение нам нужно сохранить в формате jpg и назвать определённым именем, чтобы Facebook понял, что это заготовка для 3D изображения. Выбираем в верхнем меню «Файл» — «Экспортировать» — «Сохранить для Web».
В открывшемся окне устанавливаем формат jpg и устанавливаем качество на значение 80, после чего нажимаем «Сохранить».
Откроется окно выбора места сохранения на нашем компьютере. Выбираем папку или просто рабочий стол и пишем имя изображения «stand_depth» и сохраняем изображение.
Заготовка для 3D фото готова, для того чтобы фейсбук понял какое изображение нужно преобразовать в 3D нам нужно будет показать ему и первоначальное изображение с девушкой в оригинальном виде. Оригинальное изображение нужно сохранить в том же формате и размере, но под другим именем. Проделываем все действия, как и в первом случае, только имя при сохранении прописываем уже «stand«.
Таким образом, у нас получилось два изображения — оригинальное и заготовка для скрипта фейсбук.
Теперь необходимо загрузить в фейсбук оба изображения и скрипт автоматически сгенерирует из них 3D фото.
4. Загружаем изображения в Facebook
Переходим на свою страницу фейсбук и выбираем «Фото/Видео».
В открывшемся окне выделяем сразу два наших изображения, т.е. нам нужно загрузить их сразу оба, а не поочерёдно.
Удерживая левую кнопку мыши выделяем их и нажимаем «Открыть». После этих действий скрипт фейсбука, получив два изображения с определёнными именами поймёт, что это 3D фото и начнёт генерировать данный эффект, вы это сразу поймёте, увидев значок загрузки в виде вращающегося куба с надписью 3D.
Если же у вас не получается загрузить изображения, возникает ошибка, фейсбук просто не загружает фото или еще какие-либо проблемы, то проверьте размеры изображений, они должны быть стандартных пропорций экрана, о чём я говорил выше, а так же проверьте правильность имён ваших изображений, возможно вы допустили ошибку.
Вот таким не сложным способом, с помощью фотошопа можно сделать интересный и привлекательный пост в социальной сети Facebook.
Как в фотошопе сделать 3д эффект
Урок 39 Легкий 3D эффект в фотошопе
И снова здравствуйте. Сегодня я хочу рассмотреть с Вами интересный и до воли таки популярный сейчас эффект 3D, который придает фотографии динамики. А, впрочем дальше сами все увидите. Уверен, люди, которые любят необычные виды обработки, оценят.
Ну что, готовы? Открываем фотошоп, и берем какую-то картинку. Я, к примеру, взял ч/б фотографию девушки. И Вам советую брать ч/б, так как на черно-белых фотографиях, этот эффект выглядит максимально интересно.
Не будем тянуть, и сразу приступим. Урок легкий, даже очень, поэтому займет он у Вас от силы 5 минут. Шаг 1. Открыли мы картинку, теперь делаем копию нашего фона с помощью комбинации клавиш Ctrl+J. И для удобства, советую, переименовать на “Красный” (два раза левой кнопкой мышки по названию слоя). А также фон, скрываем. В итоге должно получиться вот так:
А также фон, скрываем. В итоге должно получиться вот так:
Шаг 2. Переходим в редактирование слоя “Красный”. Это можно сделать двумя путями:
- Два раза левой кнопкой мышки по слою (не по названию, а слою!).
- Или же вот так – см. скриншот.
И оставляем галочку только на “R” (Red).
Шаг 3. Опять же, создаем копию и даем название “Голубой” и скрываем слой “Красный”. Заходим в настройки и оставляем только “G” (Green) и “B” (Blue).
А также делаем видимым два слоя “Голубой” и “Красный”.
Шаг 4. И теперь финал и самое интересное. Зажимаем Ctrl и кликаем левой кнопкой мышки по миниатюре слоя и теперь воспользуемся инструментом “Перемещение”.
И стрелками сдвигаем слой вправо. Не намного, чтобы примерно в итоге получить конечный результат (смотрите ниже). Здесь уже по Вашему вкусу.
То же самое делаем со слоем “Голубой”, только сдвигаем влево. И делаем видимым изначальный фон. Это нужно для того, чтобы избавить от цветных краев.
Вот такой вот получился интересный результат. Может не совсем подходит под данную фотографию, но как для примера. Если у Вас есть какие-либо вопросы, задавайте в комментариях.
С ув. Владислав
Оцените, мне важно Ваше мнение: (+11 ) Загрузка…Создаём текстовый 3D эффект в Фотошоп
Благодаря 3D среде в фотошоп можно создать много интересных вещей. Используя её настройки и инструменты, вы можете легко и быстро создавать 3D эффекты. Этот урок покажет вам как создать простой и забавный текстовый эффект, используя 3D возможности, и даст вам полезные советы и рекомендации, которые вы сможете применять в своём творчестве.
Материалы для урока:
Используемое ПО Photoshop CS6
Шрифт — PoetsenOne
Текстура
Архив
Создайте новый документ с размером 1150 x 825 пикс., напишите текст размером 200 пт, чёрным цветом, используя шрифт PoetsenOne.
Далее, нам нужно создать несколько направляющих возле верхней и нижней части текста. Для этого откройте линейки в меню Просмотр – Линейки (View -> Rulers) и отметьте эту опцию флажком. Затем кликните мышкой в области шкалы линейки и, не отпуская мышку, тащите направляющую, расположив её как на скриншоте. Отверстия, которые мы создадим внутри текста, будут находиться на этих направляющих.
Для этого откройте линейки в меню Просмотр – Линейки (View -> Rulers) и отметьте эту опцию флажком. Затем кликните мышкой в области шкалы линейки и, не отпуская мышку, тащите направляющую, расположив её как на скриншоте. Отверстия, которые мы создадим внутри текста, будут находиться на этих направляющих.
Дублируйте текстовый слой и сделайте оригинал невидимым, нажав на глазик рядом с миниатюрой слоя. Затем кликните правой кнопкой мыши по копии и выберите опцию Преобразовать в кривые (Convert to Shape).
Установите цвет переднего плана на белый, активируйте инструмент Эллипс (Ellipse Tool), в верхней панели настроек нажмите указанную иконку и в меню задайте Заданный размер (Fixed Size) 7 пикселей, так же поставьте флажок на функции От центра (From Center).
Затем щёлкните и потащите немного по верхней направляющей чтобы создать круг в центре края первой буквы.
Нажмите на панели параметров на значок Объединить фигуры (Combine Shapes) и продолжите добавлять кружки по обеим направляющим на всех буквах. Когда закончите, можете убрать направляющие в меню Просмотр – Удалить направляющие (View -> Clear Guides).
Когда закончите, можете убрать направляющие в меню Просмотр – Удалить направляющие (View -> Clear Guides).
Теперь идём в меню Редактирование – Определить произвольную фигуру (Edit -> Define Custom Shape) и вводим название новой фигуры (например Dots).
Активируйте инструмент Произвольная фигура (Custom Shape Tool), прокрутите список выбора фигур вниз и выберите фигуру, которую вы только что создали. После этого, в верхней панели настроек нажмите функцию Вычесть переднюю фигуру (Subtract Front Shape), а также включите опцию Сохранить размеры (Defined Size) и снимите флажок на функции От центра (From Center). Это создаст точки в своём исходном размере.
Выделите текстовый слой с фигурой, затем щёлкните и перетащите фигуру с точками так, чтобы первая точка фигуры расположилась точно так, как точка-кружок которая у вас уже есть. После того как вы отпустите кнопку мыши, точки будут вычтены из тестовой фигуры.
Установите цвет переднего плана на #b7b7b7, активируйте инструмент Прямоугольник (Rectangle Tool), создайте прямоугольник чуть больше самого документа и поместить его прямо под текст.
Вычтите фигуру с точками из прямоугольника, как вы делали ранее. На нижнем изображении скриншота слои невидимы, чтобы вы могли видеть результат.
Далее выделяйте слои с фигурами которые у вас есть, затем перейдите в меню Новая 3D-экструзия из выделенного контура (3D -> New 3D Extrusion from Selected Path).
Чтобы получить доступ к 3D настройкам вам необходимо открыть две панели — панель 3D и панель Свойства (Properties). 3D панель имеет все компоненты 3D-сцены, и при нажатии на имя любого из них, вы сможете получить доступ к его настройкам в панели свойств. Поэтому будьте уверены, что выбираете имя элемента, который требуется изменить в панели 3D, прежде чем изменить его настройках в панели свойств.
Выделите прямоугольник в панели слоёв и название его сетки в панели 3D, чтобы изменить Глубину экструзии (Extrusion Depth) до 10 в панели Свойства (Properties).
Выберите слой с формой текста в панели слоёв и название его сетки в панели 3D и измените Глубину экструзии (Extrusion Depth) до 5.
Нажмите на значок Капитель (Cap) в верхней части панели свойств и измените Ширину фаски (Bevel Width) до 2.
Выберите слой с точками в панели слоёв и название его сетки в панели 3D, щёлкните значок Капитель (Cap), а затем измените Ширину фаски (Bevel Width) до 20 и выберите Контур (Contour) Перевёрнутый конус (Cone – Inverted).
Дублируйте слой с текстовой фигурой дважды чтобы у вас было три слоя с фигурой текста. Затем выделите все 3D слои которые у вас есть и идите в меню 3D – Слияние 3D слоёв (3D -> Merge 3D Layers). Это действие поместит все 3D сетки в одну сцену. Вы можете переименовать объединённый 3D слой как вам понравится, например Final Scene (Финальная сцена).
Активируйте инструмент Перемещение (Move Tool). В верхней правой части панели настроек вы найдёте бар с 3D режимами (3D Modes). Когда вы выбираете один из них, вы можете двигать им, тем самым внося изменения выбранному элементу в панели 3D.
Итак, выберите вкладку Текущий вид (Current View) в панели 3D, затем нажмите и перетащите в любом пустом месте 3D-сцены, чтобы изменить вид камеры, но не перемещайте ещё какую-либо из сеток.
Далее выберите все сетки в 3D панели и подвиньте их, разместив элементы в 3D сцене.
Выделите все материалы в сетке первой текстовой фигуры в 3D панели, затем в панели свойств кликните по иконке текстур напротив опции Рассеивание (Diffuse) и выберите Удалить текстуру (Remove Texture).
Измените остальные параметры, как показано ниже. Цвет Рассеивания (Diffuse) #d83054, Цвет блика (Specular) #bbb798, Свечение (Illumination) #1d0000 и Освещение (Ambient) #454545. Но вы можете выбрать абсолютно любой другой цвет для рассеивания, который вам нравится.
Выполните те же шаги, чтобы изменить настройки материала для других текстовых фигур. Вам нужно измените значение Рассеивания (Diffuse), если вы хотите разные цвета на каждом текстовом слое. В уроке для второго текста автор применяет цвет #32dae5.
Для третьего слоя цвет #bde640.
Что касается сетки с точками, после удаления текстуры в иконке текстур напротив опции Рассеивание (Diffuse) измените настройки как показано ниже на скриншоте. Цвет Рассеивания (Diffuse) #e8dfca, Цвет блика (Specular) #fff7e5, цвет Свечения (Illumination) и Освещения (Ambient) поставьте #000000.
Цвет Рассеивания (Diffuse) #e8dfca, Цвет блика (Specular) #fff7e5, цвет Свечения (Illumination) и Освещения (Ambient) поставьте #000000.
Теперь выберите сетку прямоугольника в 3D панели и его Материал передней выпуклости (Front Inflation Material). Установите Цвет блика (Specular), цвет Свечения (Illumination) и Освещения (Ambient) на #000000. Затем измените остальные значения, как показано ниже.
Нажмите на иконку текстур напротив опции Рассеивание (Diffuse) и выберите опцию Редактировать текстуру (Edit Texture).
После этого вы можете изменить текстуру. Поместите изображение с текстурой выше слоя с прямоугольником, при необходимости измените размер, затем щёлкните по слою правой кнопкой мыши и выберите Создать обтравочную маску (Create Clipping Mask). Это нужно для того, чтобы текстура применилась только к прямоугольнику и не закрывала отверстия в нём.
Далее идём в меню Изображение – Коррекция – Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и меняем значение Насыщенности (Saturation) на минус 100, а Яркости (Lightness) на 13. Теперь сохраните файл в меню Файл – Сохранить (File -> Save), затем нажмите Сохранить как (Save As), чтобы сохранить этот файл в папке исходного файла с которым вы работаете и дайте ему название Bump. Затем закройте его и вернитесь к документу с которым работаете.
Теперь сохраните файл в меню Файл – Сохранить (File -> Save), затем нажмите Сохранить как (Save As), чтобы сохранить этот файл в папке исходного файла с которым вы работаете и дайте ему название Bump. Затем закройте его и вернитесь к документу с которым работаете.
Кликните на иконке папки напротив опции Рельеф (Bump), выберите Загрузить текстуру (Load Texture) и загрузите файл Bump, который сохранили в предыдущем шаге.
Снова кликните на иконке папки напротив опции Рельеф (Bump) и выберите Редактировать текстуру (Edit Texture).
Создайте новый слой выше всех в палитре слоёв, активируйте инструмент Кисть (Brush Tool) и выберите кисточку Брызги 46 пикс (Spatter 46 pixels).
Откройте панель настроек кисти в меню Окно – Кисть (Window -> Brush) и в Динамике формы (Shape Dynamics) поставьте Колебание размера (Size Jitter) на 25% и Колебание угла (Angle Jitter) на 100%.
Кликните правой кнопкой мыши по новому созданному слою и выберите Создать обтравочную маску (Create Clipping Mask), затем сделайте слой с текстурой невидимым. Установите цвет переднего плана на чёрный, установите размер отпечатка кисти на 25 пикселей, затем кликните один раз в середине каждой точки. Настройки динамики формы помогут создать результаты немного разных размеров и углов.
Установите цвет переднего плана на чёрный, установите размер отпечатка кисти на 25 пикселей, затем кликните один раз в середине каждой точки. Настройки динамики формы помогут создать результаты немного разных размеров и углов.
Тёмный цвет кисти создаст на текстуре иллюзию более плоской поверхности в областях, которые кажутся более глубокими по сравнению с исходной поверхностью. Сохраните файл и закройте его, чтобы вернуться к исходному документу.
Выделите название сетки переднего текстового слоя и перейдите в меню 3D – Разделить экструзию (3D -> Split Extrusion). Это действие разделит надпись на отдельные сетки для каждой буквы и позволит перемещать отдельно каждую из них. Настройте камеру так, чтобы текст поместился в пределах документа и под углом который вам нравится.
Выделите все группы с сетками в 3D панели кроме группы с прямоугольником, затем активируйте инструмент Перемещение (Move Tool) и слегка поверните текст так, как будто он падает со стены.
Вы можете изменить вид камеры, чтобы увидеть, как выглядит текст и убедиться в том, что сторона букв, которая выше, прикреплена к отверстию в стене.
Если необходимо, то вы можете изменить глубину экструзии на сетке с эллипсом в панели свойств.
Как только закончите, окончательно установите желаемый вид камеры для последующего рендеринга. Затем в панели свойств во вкладке Вид (View) выберите внизу выпадающего меню Сохранить (Save), чтобы сохранить положение камеры.
Введите имя и нажмите кнопку ОК.
Теперь всякий раз, когда вы меняете вид камеры и захотите вернуться к финальному, вы можете выбрать его в панели 3D или в панели свойств в выпадающем меню во вкладке Вид (View).
А теперь в выпадающем меню выберите положение камеры Спереди (Front).
Увеличьте вид камеры до тех пор, пока вы сможете чётко видеть буквы. Выделите некоторые буквы переднего слоя с текстом, а затем поверните, переместив с исходного положения. С текущим видом камеры сделать это будет несложно.
Для некоторых букв примените незначительные изменения, не каждая должна полностью изменить своё положение. Но конечно же вам решать, как в итоге вы хотите видеть свою работу. Когда закончите преобразования, верните камере тот вид, который ранее сохраняли.
Когда закончите преобразования, верните камере тот вид, который ранее сохраняли.
Пришло время поработать с освещением. Кликните в 3D панели по слою Бесконечный свет 1 (Infinite Light), затем в панели Свойства (Properties) выберите цвет #fffdf5, Интенсивность (Intensity) 80% и Тень Сглаживание (Shadow Softness) 30%.
Кликните по иконке Координаты (Coordinates) в панели свойств и введите значения, показанные ниже.
Так же для изменения положения источника света в сцене, вы можете использовать инструмент Перемещение (Move Tool).
Кликните внизу 3D панели на значок Добавить новый свет на сцену (Add new Light to Scene) и выберите Новый точечный свет (New Point Light).
В панели Свойства (Properties) измените цвет на #fff8ea, Интенсивность (Intensity) 100% и Тень Сглаживание (Shadow Softness) 30%.
Свет может показаться очень ярким и вам нужно будет его сдвинуть так, чтобы он коснулся стены. Расположите его выше текста, как вам больше нравится.
Теперь в сетке Прямоугольник выберите слой Материал экструзии (Extrusion Material). Удалите его текстуру в папке напротив Рассеивания (Diffuse), как это делали ранее, и внесите настройки как показано ниже. Цвет Рассеивания (Diffuse) #676767, Цвет блика (Specular) #333333, Свечение (Illumination) #000000 и Освещение (Ambient) #000000. Это затемнит отверстия.
Удалите его текстуру в папке напротив Рассеивания (Diffuse), как это делали ранее, и внесите настройки как показано ниже. Цвет Рассеивания (Diffuse) #676767, Цвет блика (Specular) #333333, Свечение (Illumination) #000000 и Освещение (Ambient) #000000. Это затемнит отверстия.
Выберите фоновый слой и залейте его цветом # 362f2d.
Если уже нет ничего, что бы вы хотели изменить, то снова выделите 3D слой Final Scene (Финальная сцена) и идите в меню 3D – Рендеринг (3D -> Render). Рендеринг может занять некоторое время, но вы в любой момент можете остановить его, кликнув в любом месте внутри сцены, или нажав клавишу Esc.
Когда рендеринг завершен, нажмите на иконку внизу палитры слоёв, чтобы добавить Новый корректирующий слой Карта градиента (Gradient Map).
Настройте градиент, используя цвета # 4b0082 слева и # 00a86b справа. Затем измените режим наложения корректирующего слоя на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 50%. Это улучшит цветопередачу и контрастность изображения.
Подведём итог. Теперь вы знаете, что 3D инструменты в Photoshop CS6 являются отличным способом для достижения удивительных 3D-эффектов. Играя с цветами и положением букв, вы можете достичь различных эффектов.
Финальный результат.
Автор урока: Rose
Как сделать 3D фотографию из любого изображения
Часто стереоскопический эффект создается при помощи необычных уловок фотографа, но сегодня мы добьемся его, отредактировав уже готовую фотографию. В первой части статьи рассказано о том, как сделать простую 3D фотографию, с этим справится даже новичок. Вторая часть для более профессиональных пользователей, она подскажет, как сделать картинку более живой.
Часть первая. Для новичков: простой 3D эффект
Существует специальная методика изготовления 3D изображений — анаглиф, которая обычно заключается в том, чтобы снять предмет с разных точек и потом объединить изображения. Но сегодня мы достигнем того же самого эффекта, используя цветовые каналы фотографии. Откройте подходящее фото, приступим.
Откройте подходящее фото, приступим.
Использовать можно любое изображение, но вам обязательно нужно перейти в режим RGB Color. Если вы находитесь в режиме Grayscale, Indexed Color или CMYK, то нужно перейти в RGB (Photoshop: Image > Mode > RGB Color).
Примечание: Этот метод подходит для тех редакторов изображений, которые позволяют возиться с цветовыми каналами, например, Photoshop или GIMP. Photoshop Elements и Paint.NET не позволяют применять данный метод редактирования фото.
Для начала сделайте несколько копий фотографии (левый скриншот). Самый простой способ сделать это — кликнуть правой клавишей на «Background Layer» и нажать «Duplicate Layer». Сделав 2 копии, выберите верхнюю и перейдите на панель каналов. Увидеть её можно, нажав Window > Channels. В панели каналов выберите Red channel, как это показано на правом скриншоте.
Нажмите Ctrl+A (и в Photoshop, и в GIMP), чтобы выделить весь холст полностью. Фото должно получиться в серых тонах, если ваше фото выглядит, как на рисунке, значит вы движетесь в верном направлении.
Нажмите V, чтобы выбрать Move Tool (в GIMP нажмите М), и переместите слой красного канала влево, как показано на рисунке.
Передвигая слой канала, убедитесь, что фон черный, как показано слева. Установить цвет фона можно, кликнув на переключатель в панели инструментов.
У GIMP похожие инструменты в Toolbox, почти как в Photoshop.
В Photoshop CS5 сочетание клавиш Ctrl+2 вернет вас в режим RGB. В других версиях просто вернитесь к панели слоёв и выберите новый активный слой. На этом можно остановиться, так как вы уже получили достойное 3D изображение, но можно ещё немного поработать и добавить ему глубины.
Часть вторая. Добавьте глубины вашей фотографии
На этом этапе у вас должно быть несколько копий вашего оригинального фото, вернемся к верхнему слою, в котором мы создали 3D эффект.
Создайте маску, как показано на скриншоте справа, выбрав слой и кликнув на кнопку вверху панели слоёв. В GIMP кликните правой клавишей по слою и выберите «Add Layer Mask» и «White for Full Opacity».
Используйте soft brush для маскировки некоторых областей в верхнем слое. Цель — вернуть часть фона к исходному виду.
Вот фото до и после. В слое с 3D эффектом фон из слоя без 3D эффекта.
На картинке вы можете увидеть, как выглядит маска.
Теперь переходим к самому нижнему слою и отредактируем его. Выберем для этого слоя красный канал.
А теперь совершим похожие действия. Выделим весь холст (Ctrl+A), но применим немного другой эффект к фону.
Клавишами Ctrl+T выберем функцию «Free Transform». И свободно изменим слой красного канала. Можно искажать, увеличивать, вращать, в общем, нужно сделать так, чтобы передний план и фон отличались друг от друга.
В GIMP этот инструмент называется «Scale Tool», горячие клавиши: Shift + T.
Вот и всё! Фотография готова. Надевайте 3D очки и наслаждайтесь результатом! А если у вас их нет, то смотрите видео на Youtube о том, как сделать 3D очки самостоятельно.
Как создать 3D эффект в Photoshop – ФотоКто
Как создать 3D эффект в Photoshop?
— Выберите максимально статичный объект съемки.
— Сделайте 2 кадра, один из которых должен быть со сдвигом вправо или влево на пару сантиметров, другими словами, как будто 1 кадр сделал левый глаз, 2 – правый.
— Для упрощения процесса можно так и назвать файлы «правый», «левый».
— Откройте эти файлы в Photoshop.
— Работаем с правым снимком. Выделяем его Ctrl+A или выбрав Select tab-All.
— Копируем ее Ctrl+C (или Edit tab-Copy).
— Открываем левую фотографию.
— Теперь нужно вставить правую фотографию в левую, нажав Ctrl+V (или Edit-Paste).
— Важно не запутаться в слоях. Правый снимок – Слой 1, а левый – Background.
— Двойным кликом по Layer 1 (Слой 1) открываем Layer Style Box.
— Во вкладке Advanced Blending – Channels уберите галочку из окошка «R». Таким образом, на правой фотографии все красные тона будут чистыми. Фотография начинает видоизменяться — создается стереоэффект.
— Двойной клип по Background. Переименуйте его в Layer 0 (Слой 0).
— Выберите точку фокусировки. От выбора этой точки зависит, как будет смотреться 3D эффект. Лучше, чтобы она находилась примерно по центру, не на заднем плане, но и не на переднем.
— Используя Move Tool, чуть сдвиньте правое изображение.
— Обрежьте края изображения при помощи Crop Tool.
— Наденьте 3D очки и посмотрите на результат вашей работы.
Easy Photoshop 3D Эффект ретро кино
Узнайте, как воссоздать облик этих классических 3D-фильмов 1950-х годов, добавив к вашему изображению красный и синий 3D-эффект ретро с помощью Photoshop! Пошаговое руководство для Photoshop 2021 и более ранних версий.
Автор Стив Паттерсон.
Задолго до того, как «Аватар» Джеймса Кэмерона перенес нас в потрясающе красивый мир Пандоры с ее ультрасовременным трехмерным изображением, в 1950-х годах из экрана выскакивали ужасающие красные и синие монстры из фильмов. И в этом уроке я покажу вам, как создать тот же красно-синий ретро-эффект 3D-фильма с помощью Photoshop!
И в этом уроке я покажу вам, как создать тот же красно-синий ретро-эффект 3D-фильма с помощью Photoshop!
Конечно, поскольку Photoshop работает с плоскими двухмерными изображениями, мы немного ограничены в наших возможностях. По крайней мере, мы можем сделать что-то, что выглядит , как будто это прямо из старого 3D-фильма. И его настолько легко создать, что, зная шаги, вы добавите этот эффект к другим изображениям за 30 секунд или меньше!
Я использую Photoshop 2021, но подойдет любая последняя версия.Вот пример того, как будет выглядеть окончательный эффект, когда мы закончим:
Последний эффект ретро 3D.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Вы можете продолжить, открыв любое изображение в Photoshop. Я буду использовать это изображение из Adobe Stock:
Исходное изображение. Предоставлено: Adobe Stock.
На панели «Слои» изображение появляется на фоновом слое:
Панель «Слои».
Связанный: Узнайте обо всех способах загрузки изображений в Photoshop!
Шаг 1: Дублируйте фоновый слой
Начните с создания копии изображения. На панели «Слои» щелкните фоновый слой и перетащите его на значок Новый слой :
Перетаскивание фонового слоя на значок нового слоя.
Копия появляется над оригиналом:
Появится Фоновая копия
слоя.
Затем дважды щелкните имя Фоновая копия
, чтобы выделить его:
Дважды щелкните имя слоя, чтобы изменить его.
И измените имя слоя на 3D
. Нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Изменение имени на 3D
.
Шаг 2. Откройте диалоговое окно «Стиль слоя».
При активном слое 3D
щелкните значок fx в нижней части панели «Слои»:
Щелкните значок эффектов слоя.
И выберите Параметры смешивания сверху списка:
Выбор «Параметры наложения» из меню.
Шаг 3. Отключите зеленый и синий цветовые каналы.
Photoshop открывает диалоговое окно «Стиль слоя» с параметрами наложения в среднем столбце. В разделе Advanced Blending найдите флажки R , G и B рядом со словом Channels :
Флажки для каналов R, G и B.
R, G и B обозначают Red , Green и Blue , которые являются тремя основными цветами света.Каждый основной цвет получает свой собственный цветовой канал в Photoshop, и все три канала смешиваются вместе, чтобы создать каждый цвет, который мы видим на изображении. Мы будем использовать эти цветовые каналы для создания нашего трехмерного ретро-эффекта.
Снимите флажки G и B , чтобы выключить зеленый и синий каналы с , но оставьте красный ( R ) канал с на . Затем нажмите OK, чтобы закрыть диалоговое окно Layer Style:
.
Отключение каналов зеленого и синего цветов.
Чтобы увидеть, что произошло, вернитесь на панель «Слои» и скройте фоновый слой, щелкнув его значок видимости :
Щелкните значок видимости фонового слоя.
Когда виден только слой 3D
, а зеленый и синий каналы отключены, изображение отображается красным:
Изображение, использующее только канал красного цвета.
Снова включите фоновый слой, щелкнув пустое поле, где обычно появляется значок видимости:
Включение фонового слоя.
А теперь мы вернулись к полноцветному изображению:
Возвращается полноцветное изображение.
Шаг 4. Выберите инструмент «Перемещение»
Все, что нам теперь нужно сделать, это сместить изображение на слое 3D
так, чтобы оно не совпало с исходным изображением под ним.
Для этого сначала выберите инструмент Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Шаг 5. Сдвинуть изображение влево
Затем, выбрав слой 3D
на панели «Слои», используйте клавишу со стрелкой влево на клавиатуре, чтобы сдвинуть изображение на слое влево.По мере движения изображения красный контур появляется вдоль одной стороны каждого объекта на изображении. А поскольку голубой является противоположностью красного, голубой контур (другой цвет в тех старых красных и синих
3D-очках) появляется с другой стороны, создавая наш ретро-3D-эффект.
Чем дальше вы продвигаете изображение на слое 3D
, тем толще появляются красный и голубой контуры. Так что настраивайте эффект, пока не будете довольны результатом:
Смещение изображения на слое 3D
для создания эффекта ретро-3D-фильма.
И вот оно! Вот как легко добавить к изображению забавный ретро-эффект 3D-фильма с помощью Photoshop!
В отдельном уроке я покажу вам, как создать ретро-3D-эффект с текстом! Или ознакомьтесь с моими другими уроками по фотоэффектам! И не забывайте, все мои руководства доступны для скачивания в формате PDF!
Узнайте, как быстро и легко создать 3D-эффект в Photoshop
. ШАГ ЧЕТВЕРТЫЙ: Отключите зеленый и синий каналы
ШАГ ЧЕТВЕРТЫЙ: Отключите зеленый и синий каналы При нажатии на значок «Стили слоев» открывается диалоговое окно «Стиль слоя» Photoshop с параметрами наложения в среднем столбце.
В разделе Advanced Blending найдите параметр Channels с флажками для R , G и B .
Буквы «R», «G» и «B» обозначают красный, зеленый и синий — три основных цвета, которые смешиваются вместе, образуя все остальные цвета, которые мы видим на изображении. Photoshop смешивает эти основные цвета с помощью каналов. Есть канал для красного, канал для зеленого и канал для синего. Чтобы создать наш 3D-ретро-эффект, нам нужно отключить зеленый и синий каналы на нашем «3D» слое.
Для этого снимите флажки G и B, оставив выбранным только красный канал. Нажмите кнопку ОК.
Чтобы увидеть, что произошло, на короткое время скройте фоновый слой, щелкнув его значок видимости на панели «Слои».
Когда фоновый слой скрыт и виден только наш «3D» слой, мы видим, что зеленый и синий каналы отключены, изображение на слое выглядит только красным.
Вот как сейчас выглядит наше изображение:
Убедившись, что это работает, убедитесь, что вы снова включили видимость фонового слоя!
Теперь вы должны снова увидеть полноцветное изображение.
Шаг 5. Сдвиньте изображение влево и просмотрите его в 3D.На этом этапе для создания нашего эффекта трехмерного изображения все, что нам нужно сделать, это сместить изображение на «трехмерном» слое так, чтобы оно не совпало с изображением под ним. Для этого выберите инструмент Move Tool на панели инструментов.
Затем, выбрав слой «3D» на панели «Слои», используйте клавишу со стрелкой влево на клавиатуре, чтобы сдвинуть изображение на слое влево.При этом вы увидите красный контур, появляющийся вдоль одной стороны каждого объекта на изображении. А поскольку голубой (или синий) противоположен красному, голубой контур появляется на другой стороне; создавая наш 3D-эффект! Чем дальше вы перемещаете изображение, тем толще появляются красные и голубые контуры, поэтому корректируйте эффект, пока не будете довольны результатом!
А поскольку голубой (или синий) противоположен красному, голубой контур появляется на другой стороне; создавая наш 3D-эффект! Чем дальше вы перемещаете изображение, тем толще появляются красные и голубые контуры, поэтому корректируйте эффект, пока не будете довольны результатом!
Теперь наденьте 3D-очки из нашего Календаря на 2020 год, чтобы увидеть эффективный результат!
Как создать 3D-текст в Photoshop CS4 | Small Business
Использование трехмерного текста для презентаций или элементов веб-сайта — простой способ привлечь внимание зрителя.Хотя в Adobe Photoshop CS4 не существует решения «одним щелчком мыши» для создания трехмерного текста, этого эффекта можно добиться, работая с разными слоями. Это позволяет создавать трехмерный текст из любого шрифта, установленного на вашем компьютере. Затем вы можете сохранить изображение в выбранном вами формате и использовать его в печати, в Интернете или в презентациях для вашего бизнеса.
Запустите Photoshop CS4 и затем нажмите «Файл» и «Создать», чтобы создать пустой холст. Введите размеры, которые вы хотите использовать для своего 3D-текста, а затем нажмите «ОК».«
Введите размеры, которые вы хотите использовать для своего 3D-текста, а затем нажмите «ОК».«
Щелкните инструмент« Тип », а затем выберите тип и размер шрифта. Чем больше ваш шрифт, тем лучше и заметнее будет трехмерный эффект. Щелкните левой кнопкой мыши на холсте, где вы хотите разместить текст, а затем введите слово или предложение, которое вы хотите использовать.
Нажмите «Слой», а затем нажмите «Тип». В раскрывающемся меню выберите «Преобразовать в форму».
Нажмите «Изменить», а затем нажмите «Преобразовать». «Перспектива» в раскрывающемся меню. Перетащите маркеры вокруг текста, чтобы изменить перспективу.Это еще больше усилит 3D-эффект текста после применения стилей слоя.
Щелкните правой кнопкой мыши текстовый слой на панели «Слои» и выберите «Растрировать слой». Дважды щелкните имя слоя и переименуйте его в «3D Text Shadow».
Снова щелкните слой правой кнопкой мыши и выберите «Дублировать слой». Введите «3D Text Face» в качестве имени нового слоя.
Щелкните инструмент «Перемещение» и используйте клавиши со стрелками на клавиатуре, чтобы переместить слой вверх и вправо, чтобы создать эффект тени.Каждое нажатие клавиши со стрелкой соответствует сдвигу на один пиксель в направлении стрелки.
Щелкните слой правой кнопкой мыши и выберите «Дублировать слой». Введите «Цвет 3D текста» в качестве имени нового слоя. Щелкните значок «Глаз» рядом с этим новым слоем, чтобы скрыть его, поскольку вы будете работать с ним только позже.
Щелкните инструментом «Ведро с краской» и залейте текст на слое «3D Text Shadow» черным цветом.
Дважды щелкните слой «3D Font Face», чтобы открыть окно «Стиль слоя».
Установите флажок «Наложение градиента», чтобы добавить к слою эффект градиента.
Установите флажок рядом с «Внутреннее свечение», а затем выберите «Нормальный» в раскрывающемся меню «Режим наложения». Установите размер в разделе «Элементы» на пять пикселей, а затем нажмите «ОК».
Дважды щелкните слой «3D Text Shadow», чтобы открыть окно «Layer Style».
Установите флажок рядом с «Внешнее свечение» и установите режим наложения «Нормальный». Установите цвет внешнего свечения на черный.
Щелкните и перетащите ползунок «Размер» на пять пикселей, а затем перетащите ползунок «Разброс», пока не будете удовлетворены результатами.Установите флажок рядом с «Предварительный просмотр», чтобы вы могли видеть изменения в режиме реального времени. Распространение в 50 процентов обеспечивает приятную иллюзию глубины, в зависимости от типа используемого шрифта.
Установите флажок рядом с «Наложение градиента». Нажмите «ОК», чтобы применить изменения.
Щелкните кнопку «Глаз» рядом со слоем «Цвет 3D текста», чтобы сделать его видимым.
Щелкните инструмент «Заливка» и выберите цвет, который хотите использовать для вашего 3D-текста. Щелкните каждое слово или букву, чтобы залить их выбранным цветом.
Выберите «Затемнить», «Умножить» или «Цвет» в раскрывающемся меню на вкладке слоев, чтобы наложить цвета на 3D-текст в соответствии с вашими предпочтениями.
Ссылки
Ресурсы
Биография писателя
Практически выросшая в мастерской по ремонту компьютеров, Наоми Болтон была страстью столько, сколько себя помнила. После получения диплома о четырехлетнем курсе графического дизайна в колледже Cibap, Болтон открыла собственный фотографический бизнес.Ее работы были представлены в Blinklist, Gameramble и многих других.
Как создать эффект 3D-текста в Photoshop
Учебникиот Diego Sanchez 24 апреля 2020 г.
3D-эффекты в Photoshop
В Photoshop есть несколько инструментов, которые дизайнеры не используют часто, возможно, потому что они им не нужны или, может быть, потому, что они не знают, для чего это полезно, поэтому сегодня я покажу вам, как легко создать эффект 3D-трубки в Photoshop, используя круг, простой путь и (не так часто используется ) Mixer Brush Tool.Хотя этот эффект можно использовать на любом контуре, в этом уроке мы сосредоточимся на том, как применить этот 3D-эффект к нарисованному вручную контуру текста, чтобы создать эффект, привлекающий внимание.
Шаг 1
Откройте Photoshop и создайте новый файл любого размера. В этом случае я установлю свой размер 1800 x 1200 пикселей.
Шаг 2
Выберите инструмент «Эллипс» (U) и на новом слое нарисуйте круг размером примерно 100 пикселей.
Шаг 3
Перейдите в Layer> Layer Style> Gradient Overlay.
Шаг 4
Щелкните эскиз градиента и в редакторе градиента установите первую границу цвета на # c79cfe, вторую границу цвета на # 65289e и нажмите OK.
Шаг 5
Примените следующие настройки (но пока не нажимайте ОК).
Шаг 6
Не закрывая окно «Стиль слоя», щелкните круг и перетащите его, чтобы изменить положение градиента, как показано.
Шаг 7
Щелкните OK в окне «Стиль слоя».
Шаг 8
Перейдите в Layer> Rasterize> Layer Style.
Шаг 9
Выберите инструмент Mixer Brush Tool (B) и на верхней панели инструментов установите следующие значения.
Шаг 10
С уже установленным инструментом Mixer Brush Tool поместите курсор над кругом и, удерживая клавишу Alt на клавиатуре, щелкните один раз, чтобы выбрать часть круга, как показано.
Шаг 11
Выберите Pen Tool (P), убедитесь, что режим на верхней панели инструментов установлен на «Path», и нарисуйте текст. В этом случае я просто напишу «Привет».
Шаг 12
Скройте слой Ellipse и создайте новый слой под названием «3D Tube».
Шаг 13
В окне «Контуры» («Окно»> «Контуры») с выбранным инструментом «Перо» щелкните правой кнопкой мыши недавно созданный рабочий контур и в раскрывающемся меню выберите «Обводка контура».
Шаг 14
Чтобы завершить эффект 3D Tube, в окне Stroke Path выберите «Mixer Brush Tool» в раскрывающемся меню и нажмите OK.
Больше из
УчебникиКак легко добавить блеск коже в Photoshop
Учебникиот Диего Санчес
В процессе ретуширования фотографий есть несколько проблем, чтобы ваше изображение выглядело так, как нужно ты хочешь.Есть несколько шагов, на которые может потребоваться больше времени, чем на другие, и один из них — это осветление кожи. Самый распространенный способ придать коже сияние — использовать Dodge and Burn, но с помощью этого метода вы можете пропустить некоторые естественные огни или даже создать новые, которых нет на исходном изображении. Метод, который я покажу вам сегодня, будет работать только с оригинальным светом для фотографий и улучшит блеск вашей кожи менее чем за 5 минут, сохраняя при этом возможность регулировать эффект даже после того, как вы его примените.
ПодробнееКак извлечь текстуру любого изображения в Photoshop
Учебникиот Diego Sanchez
Текстуры — отличный ресурс, который должен быть в наборе инструментов каждого дизайнера. Вы можете найти миллионы из них по всему Интернету, но иногда у вас может не быть времени на их поиск, или у вас могут возникнуть проблемы с поиском того, что вам нравится. Сегодня я покажу вам, как легко вы можете извлечь текстуру любого изображения в Photoshop за несколько простых шагов, а также с помощью техники, которая позволит вам изменить цвет текстуры после того, как мы извлечем текстуру из изображения.
ПодробнееКак имитировать эффект Ломо в Lightroom
Учебникиот Diego Sanchez
Помимо помощи фотографам в организации фотографий, Lightroom — отличный инструмент для редактирования и обработки фотографий неразрушающим способом. Как и в Illustrator или Photoshop, в Lightroom есть разные способы достижения определенного эффекта, и сегодня я покажу вам, как легко имитировать эффект Lomo фото. Этот эффект, который до сих пор очень популярен, вдохновлен фотографиями, сделанными камерой «Lomo Kompakt Automat» еще в 1984 году.Фотографии, сделанные Lomo LC-A, имеют уникальную окраску, поскольку цветопередача не совсем «реалистичная», поэтому у вас есть свобода сделать так, как вы хотите, а не совсем так, как предполагалось. быть.
ПодробнееКак создать кисть для обводки чернил в Illustrator
Учебники от Diego Sanchez
Illustrator уже поставляется с разными наборами кистей, но бывают случаи, когда они не могут соответствовать вашим потребностям, и вам могут потребоваться некоторые пользовательские, чтобы работайте над своим дизайном как над уникальным штрихом или над целым рисунком.Сегодня я покажу вам, как легко вы можете создать кисть Ink Stroke Brush в Illustrator своими собственными нарисованными чернильными мазками.
ПодробнееChrome 3D текст в Photoshop [Обновление 2020!]
Научитесь создавать реалистичный эффект 3D-текста в Photoshop с помощью нового металлического ползунка в 3D-функциях Photoshop.
Это медленное пошаговое руководство, которому вы легко можете следовать.
Учебное изображение
Улучшение изображения с помощью Camera Raw
Используя фотографию улицы в качестве фона, щелкните слой правой кнопкой мыши и преобразуйте его в смарт-объект , чтобы его можно было редактировать.
Затем выберите «Фильтр »> «Фильтр Camera Raw » и настройте перспективу изображения с помощью инструмента «Преобразование». На панели «Свойства» щелкните значок A для Photoshop, чтобы проанализировать изображение и применить сбалансированные коррекции перспективы.
Вернитесь к базовой панели и используйте доступные ползунки для улучшения цветов и деталей изображения. Когда вас устраивают улучшения, нажмите кнопку OK , чтобы выйти из Camera Raw.
Размытие фона
Чтобы создать глубину резкости, которая может улучшить фокусировку композиции в нашем инструменте 3D-текста, примените размытие к фону. Выберите Filter> Blur Gallery> Tilt-Shift, это показывает две линии: сплошную линию и пунктирную линию. Все, что находится между двумя сплошными линиями, сфокусировано, а между сплошной линией и пунктирной линией отмечается постепенное прогрессирование размытия.
Отрегулируйте линии так, чтобы в фокусе была только улица, а витрины и небоскребы были размытыми.На панели инструментов «Размытие» и «Эффекты» настройте свойства размытия.
Добавление текста
Используйте инструмент «Текст» , чтобы добавить текст к изображению и масштабировать размер текста так, чтобы трехмерные эффекты отображались на большом холсте.
Преобразование текстового слоя в 3D-слой
Выберите 3D> Новые выдавливания из выбранного слоя для Photoshop, чтобы выдавить 3D-текст. Экструзия — это основной метод создания 3D-объектов в Photoshop.Он принимает двухмерную форму и толкает ее обратно по оси Z, чтобы создать трехмерный объект, аналогично тому, как вы вдавливаете пластилин в формочку для печенья.
Сопоставление трехмерной перспективы с фоновой фотографией
В настоящий момент перспектива выглядит так, как будто мы смотрим на трехмерный объект сверху, но перспектива фоновой фотографии находится на уровне земли. Чтобы изменить перспективу, проследите параллельные сходящиеся линии на вашем изображении с помощью направляющих или инструмента Линия и обратите внимание на точку схода.
Дважды щелкните панель 3D и выберите инструмент Перемещение , чтобы отобразить 3D-элементы, которые позволят вам настроить размещение 3D-объекта по оси Z, оси Y и оси X.
СОВЕТ ОТ ПРОФЕССИОНАЛА: При работе с 3D-объектами вы часто будете использовать инструмент «Перемещение» и инструмент «Прямоугольная область» . Чтобы легко переключаться между двумя инструментами, нажмите клавишу V , чтобы активировать инструмент «Перемещение», и нажмите клавишу M, чтобы активировать инструмент «Прямоугольная область ».
Выбрав инструмент «Перемещение» , вы можете видеть базовую плоскость, и она визуализируется в виде сетки, в которой находится ваш 3D-объект.
Используйте три 3D-инструмента для перемещения камеры и изменения перспективы. Ориентировочно серая линия символизирует линию горизонта. Имея это в виду, вам необходимо совместить линию горизонта плоскости земли с горизонтом фоновой фотографии.
Чтобы вернуться к перспективе по умолчанию, перейдите на панель 3D и дважды щелкните Камера по умолчанию .
Вы также можете перейти на панель Properties и использовать координаты для настройки перспективы. Для сброса нажмите кнопку «Сбросить координаты».
Примечание: После согласования перспективы сцены щелкните значок камеры на панели «Свойства». Щелкните раскрывающееся меню Просмотр и выберите Сохранить . В окне New 3D View введите имя вида.
Это важно, потому что, если вы случайно переместили камеру и изменили перспективу, вы можете быстро вернуться к сохраненному виду, перейдя на панель 3D и дважды щелкнув имя вида.
Работа над 3D-технологиями
Когда вы работаете с 3D, вам необходимо ознакомиться с этими 3D-элементами, которые помогут вам перемещать и масштабировать 3D-объект. В качестве руководства приведем разбивку по каждому компоненту:
- Переместить по оси Y (зеленая стрелка) — перемещает трехмерный объект по оси Y
- Повернуть Z (зеленая дуга) — вращает трехмерный объект вдоль оси Z
- Масштабировать вдоль оси Y (зеленый куб) — масштабирует объект по оси Y
- Перемещение по оси X (красная стрелка) — перемещает трехмерный объект по оси X
- Перемещение по оси Z (синяя стрелка) — перемещает трехмерный объект по оси Z
- Масштабировать равномерно (Белый куб) — равномерно масштабирует 3D-объект по осям X, Y и Z.
Представляем 3D-панель
Панель 3D расположена прямо под панелью «Свойства» и выровнена с панелью «Слои, каналы» и Пути. l.
В 3D слово «Материал» относится к тому, что создает визуальный вид поверхности 3D-объекта. Он влияет на текстуру, отражательную способность, карты рельефа и так далее. Вы также можете бесплатно использовать 36 предустановок материалов Photoshop, которые поставляются с приложением.
В Photoshop 2020 теперь используются стандартные материалы Adobe, которые универсальны в других приложениях Adobe.Это означает, что вы можете создать 3D-объект в Photoshop и использовать его в Adobe Dimension, Project Arrow, Adobe Stock 3D и Adobe Capture.
Когда вы щелкаете любой из Материалов, загорается соответствующая часть 3D, и вы также можете настроить цвет на панели свойств, дважды щелкнув миниатюру базового цвета.
Выберите самый верхний материал, удерживайте Shift и выберите нижний материал, чтобы выбрать все материалы между ними. Затем измените цвет Base Color на темный оттенок серого.
Щелкните на слое 3D-текста .
На панели «Свойства» щелкните раскрывающееся меню «Набор параметров формы » и выберите Раздувание .
Применение отражения
На панели слоев выберите фоновый слой и нажмите Ctrl A (Windows) или команду A (macOS) , чтобы выделить все, и нажмите Ctrl C (Windows) или Command C (macOS) , чтобы скопируйте все в выделении.
Вернитесь к панели 3D и щелкните Environment .
На панели свойств установите флажок IBL (Image-Based Light) , щелкните значок текстуры, выберите New Texture, и нажмите OK . На этом этапе создается сплошной белый IBL, который затем редактируется, щелкнув значок текстуры и выбрав «Редактировать текстуру».
Затем вставьте скопированное выделение и выберите Изображение> Показать все , чтобы уместить все пиксели на холст.Закройте вкладку для IBL и выберите «Да» в диалоговом окне, чтобы сохранить изменения.
Снимите выделение и активируйте инструмент Move , чтобы повернуть IBL.
Чтобы сделать 3D-материал отражающим, выберите все слои материала и увеличьте значение Metallic на панели свойств до 100% .
Установите Roughness на 0% , чтобы получить гладкую поверхность для вашего 3D-объекта.
Изменив базовый цвет на более светлый, вы сможете увидеть больше отражений на 3D-объекте.
Используйте инструмент Rectangular Marquee tool , чтобы выбрать 3D-объект, и щелкните значок рендеринга, чтобы начать рендеринг.
Изменение цвета тени
На панели 3D щелкните Environment. На панели свойств вы можете редактировать плоскость земли, где вы можете установить цвет тени и цвет отражений.
Дважды щелкните миниатюру Shadows Color , чтобы открыть окно выбора цвета.Используйте инструмент «Пипетка», чтобы выбрать цвета, уже существующие на вашем фоне.
Для Отражений установите значение Непрозрачность на высокое и уменьшите уровень Шероховатости на 0%.
Чтобы увидеть настоящую тень, используйте инструмент Rectangular Marquee tool , чтобы выбрать тень и щелкните значок визуализации.
Разделение 3D-объектов
Если вы хотите разделить свои 3D-объекты, выберите 3D> Split Extrusion и нажмите OK в диалоговом окне.Это разделяет ваш 3D-объект, и вы можете редактировать их индивидуально.
Работа с пиксельной версией 3D-объекта
Для работы с пиксельной версией 3D-объекта перейдите на панель Layers и выберите свой 3D-слой .
Выделите все на вашем слое и выберите Edit> Copy Merged.
Еще раз выберите Правка> Специальная вставка> Вставить на место .
Это предотвращает случайную настройку 3D-слоя.
С пиксельными слоями вы можете начать применять корректирующие слои или использовать Camera Raw Filter , чтобы улучшить цвета и детали изображения и сделать ваш новый хромированный 3D-текст в Photoshop более привлекательным!
Как создать 3D-текст, логотипы и графику в Photoshop CC
Описание учебника
Иногда добавление глубины и размера тексту или логотипу может оживить его. Узнайте, как преобразовать любой двухмерный слой в 3D и редактировать его в трехмерном рабочем пространстве! В этом уроке мы покажем вам, как создать 3D-экструзию из 2D-слоя, как сгруппировать 3D-объекты и как изменить такие вещи, как освещение и цвет тени.
Преобразование слоя в 3D
Работаете ли вы с текстом или фигурами в Photoshop или загружаете векторные файлы или изображения из внешних источников, почти любой тип слоя можно преобразовать в 3D. В этом примере мы используем текст и фигуры, созданные в Photoshop, в сочетании с внешним изображением.
Чтобы преобразовать любой 2D-слой в 3D, просто щелкните правой кнопкой мыши слой, который вы хотите изменить, а затем нажмите «New 3D Extrusion from Selected Layer». Photoshop поместит содержимое этого слоя в трехмерную сцену.Вот где происходит волшебство. После преобразования слоя в 3D у вас будет возможность настроить высоту, ширину и глубину объекта. Вы также можете изменить перспективу, настроив камеру, что позволит вам просматривать этот 3D-слой под любым углом.
Свет, тень и глубина
Помимо трехмерной формы и перспективы, вы также сможете влиять на то, как тени и освещение появляются на изображении. Вы можете создавать и перемещать источники света по сцене, как в реальной живой фотосессии, для получения различных эффектов.
Визуализация 3D в Photoshop
3D в Photoshop требует много энергии, поэтому, в зависимости от компьютера, на котором вы работаете, это может быть неправильный шаг. Даже на более хороших машинах время рендеринга может быть значительным. Вы можете использовать инструмент Marquee Tool, чтобы сделать выделение вокруг области, содержащей какие-либо 3D-объекты. Это сэкономит время, поскольку Photoshop избегает времени рендеринга тех частей изображения, которые в нем не нуждаются.
3D может быть мощным визуальным инструментом. Если вы ищете новый способ сделать логотип или текст более динамичным, попробуйте 3D в Photoshop!
50 Полезное руководство по Photoshop с эффектами 3D-текста и изображений от новичка до продвинутого — Bashooka
Photoshop — самое мощное в мире программное обеспечение для редактирования изображений и графики.Adobe постоянно обновляет версии Photoshop и включает в себя десятки новых интересных функций. Photoshop — это такая огромная, сложная и изощренная программа с огромным набором инструментов. Поэтому для профессионалов и фотографов важнее всего учиться и быть экспертом в Photoshop. Итак, здесь у нас есть огромный выбор уроков по 3D и изображениям Photoshop от новичка до продвинутого, которые облегчат вам обучение.
Неограниченное количество загрузок: 600 000+ Экшенов Photoshop, стоковые фотографии и материалы для дизайна Объявление Скачать сейчасУзнайте, как создать реалистичный трехмерный текстовый эффект золотого цвета с помощью стилей слоев в Adobe Photoshop.
Из этого туториала Вы узнаете, как использовать смарт-объекты и стили слоя для создания трехмерного ретро-эффекта светящегося текста.
Карты глубины 3D в Photoshop
— отличный способ создания уникальных 3D-сеток. Из этого туториала Вы узнаете, как использовать узорную заливку, 3D-инструменты и параметры, а также настройки корректирующего слоя для создания блестящего, вычурного трехмерного текстового эффекта.
В этом уроке будут использоваться 3D-функции Photoshop для достижения эффекта хрома.Не волнуйтесь, если вы новичок в Photoshop 3D. Это пошаговое руководство, которому может следовать каждый.
Плагин Photoshop для создания индивидуальных 3D-карт на основе ваших собственных идей.
В этом уроке Photoshop cc мы научимся создавать трехмерный текстовый эффект, используя трехмерную функцию Photoshop CC, и этот урок прост для понимания.
Из этого туториала Вы узнаете, как создать трехмерный текст. Это отличное руководство, призванное помочь новичкам познакомиться с Adobe Photoshop CC.
Создавайте потрясающие 3D-изображения Facebook с помощью Photoshop и публикуйте их прямо со своего компьютера! Превратите свои плоские композитные материалы или изображения в захватывающее трехмерное изображение, используя возможности карт глубины.
Из этого туториала Вы узнаете, как создать значок 3D-приложения в Adobe Photoshop CC. Это удобно использовать в вашем приложении для Android или iOS.
Назовете ли вы это трехмерной манипуляцией или трехмерным фотоэффектом, одно можно сказать наверняка: исходное изображение чертовски восхитительно.Мне очень нравится эта фотография, и я подумал, что было бы здорово включить ее в учебник.
Из этого туториала Вы узнаете, как использовать 3D-инструменты Photoshop и настройки материалов, а также несколько изображений, фильтров и корректирующих слоев, чтобы создать ретро-летний текстовый эффект в стиле поплавков.
Вот руководство по Photoshop, которое покажет вам, как создать этот эффект трехмерного текста для вашего текста или надписи.
Вы узнаете, как создавать классные текстовые эффекты Photoshop, используя стили слоев Photoshop.Стили Photoshop работают с любым шрифтом и являются лучшим вариантом при создании эффектов шрифта Photoshop. Фальшивый 3D можно использовать с любым стилем слоя и сделать буквы Photoshop более заметными и крутыми.
Из этого туториала Вы узнаете, как использовать инструменты и настройки Photoshop 3D, а также некоторые фильтры и корректирующие слои для создания простого, плоского, блеклого эффекта 3D текста.
В этом уроке мы покажем вам, как новые 3D-инструменты Photoshop CS6 Extended можно использовать для создания типографской иллюстрации.Мы также будем использовать множество бесплатных стоковых изображений и в полной мере использовать неразрушающие функции Photoshop, такие как корректирующие слои и маски.
3D-текстовые эффекты можно создавать разными способами, но инструменты и настройки 3D Photoshop — отличный способ сделать это. Из этого туториала Вы узнаете, как поиграть с текстурами материала и настройками, а также с освещением, чтобы создать эффект блестящего обернутого текста.
Из этого туториала Вы узнаете, как использовать формы и настройки формы Photoshop, а также его 3D-инструменты и параметры для создания текстового эффекта 3D-монеты.
Яркая пастельная трехмерная типографика — одна из замечательных тенденций этого года, и ее очень интересно создавать и использовать в проектах. Из этого туториала Вы узнаете, как использовать инструменты и настройки Photoshop для работы с фигурами и 3D, чтобы создать модный, абстрактный пастельный текстовый эффект.
Из этого туториала Вы узнаете, как использовать инструменты Photoshop 3D, корректирующие слои и несколько текстур для создания ослепительного, блестящего, праздничного текстового эффекта.
Это учебник по фотоэффектам 3D Pop Out Effect.Это произведение с фотоэффектом. В этом видео вы узнаете, как создать такой вид искусства с фотоэффектом. Я создаю работу с фотоэффектами с помощью Adobe Photoshop CC. Я думаю, что этот урок поможет новичкам Photoshop создать так много удивительных фотоэффекты.
Мы воссоздадим классический красный и синий анаглифический эффект, или разделение RGB, из 3D-фильмов в стиле ретро 1950-х годов, и как только вы узнаете шаги, вы сможете добавить этот классический 3D-эффект к любому изображению менее чем за 30 секунд!
Этот видеоурок немного отличается от большинства моих видео.Здесь мы рассмотрим, как преобразовать простую двухмерную фотографию в полноценное трехмерное пространство, через которое мы можем плавать и даже анимировать в Photoshop. Довольно невероятно видеть это в первый раз, но это определенно незабываемо!
Ларн, как создать трехмерную диаграмму, используя только Google Планета Земля и Photoshop.
Учебник
Photoshop CC 2018 для версий CS6 и более поздних версий, демонстрирующий, как обернуть любую текстуру вокруг очень реалистичного трехмерного текста, отбрасывающего отражения, преломления и глубокие тени.
Узнайте, как быстро создать 3D-банку и наклеить этикетку в уроке Photoshop.
Здесь мы узнаем, как создать эффект крошечной планеты с помощью фотошопа. Видео довольно длинные, но сам фотоэффект очень короткий, большая часть времени ушла на создание модели с эффектом и использование эффекта освещения. Основная хитрость заключается в том, чтобы использовать правильное изображение, а затем сделать его квадратным, потому что фильтр, который мы использовали для фотоэффекта, работает правильно, только если документ квадратный.
Это можно использовать для бизнеса, развлечения или других творческих целей! Вам понадобится «Расширенная версия» Photoshop CS6.
Мы добавим отражение, немного света, тени и материалы для достижения желаемого эффекта. Мы также сопоставим перспективу текста с перспективой фотографии с помощью фильтра «Исправление перспективы».
Этот учебник по Adobe Photoshop и Adobe Fuse охватывает все, что вам нужно знать, чтобы приступить к созданию и анимации собственных 3D-персонажей.
Photoshop CC 2014 учебник, показывающий, как создать 3D, широкоэкранный, кинематографический дизайн заголовка фильма.
Это особый урок, так как он отмечает десять замечательных лет Envato Tuts +, и какой лучший текстовый эффект для празднования, чем эффект, вдохновленный воздушными шарами и конфетти? Из этого туториала Вы узнаете, как использовать 3D-инструменты и настройки Photoshop, а также кисти и корректирующие слои, чтобы создать забавный, блестящий, надутый текстовый эффект.
Сочетание 2D и 3D стилей различными творческими способами было частью многих тенденций дизайна на протяжении многих лет. Из этого туториала Вы узнаете, как использовать 3D-инструменты и настройки Photoshop для создания абстрактного 3D-эффекта смещенного текста в стиле ретро или мемфисского стиля.
В этом уроке мы узнали, как создать трехмерный черно-золотой текст и макет логотипа, используя смарт-объект и стили слоя. Мы начали с создания смарт-объекта, а затем создали действие сжатия.После этого мы добавили несколько слоев для создания 3D-эффекта, а также добавили стили слоя. Наконец, мы добавили тени.
В этом уроке я покажу вам, как использовать Adobe Photoshop для создания красочного цветочного 3D-коллажа с изображением красивой женщины.
Сначала мы отделим модель от фона. После этого мы добавим наш фон. Затем мы вырежем модель, чтобы создать 3D-эффект. Позже мы добавим цветы и кристаллы. Затем мы импортируем волны, украшения и ворона на модель.Затем мы добавим племенные знаки и геометрические формы, чтобы коллаж оставался сбалансированным. Наконец, мы настроим контраст, вибрацию и насыщенность с помощью Adobe Lightroom.
Из этого туториала Вы узнаете очень простой и полезный совет по созданию красочных букв с подсветкой с использованием настроек 3D-материалов Photoshop.
В сегодняшнем увлекательном уроке Photoshop я покажу вам, как создать пиксельный эффект, создав индивидуальную пиксельную кисть и используя ее для применения эффекта.Мы будем работать с несколькими фильтрами, вариантами наложения и тысячами пикселей! Не волнуйтесь, это несложно.
Из этого урока Photoshop вы узнаете, как применить этот эффект бумаги к вашему тексту или надписи. Пошаговый формат поможет вам воссоздать эффект, будь вы новичок или эксперт.
Узнайте, как легко создать эффект круговой растяжки в Photoshop.
Чтобы превратить фотографии в карикатуры, необязательно уметь рисовать.
Этот урок Photoshop посвящен тому, как создать классный эффект, в котором шрифт переплетается с цветочным букетом. Мы расскажем, как накладывать маски и тени, чтобы создать сложный эффект, имеющий глубину и форму. Мы также создадим тип пергаментной бумаги под цветочным узором, чтобы убедиться, что весь эффект находится на красивом фоне.
Узнайте, как создать низкополигональный портрет в Photoshop без использования программного обеспечения для работы с 3D или иллюстратора.
Урок Photoshop CC 2014, показывающий, как превратить фотографию человека в скульптурный бюст из белого мрамора.
С легкостью создавайте плоские и модные длинные тени для текста, логотипа или графики с помощью функции 3D в Photoshop! Используя функцию Extrude, узнайте, как расширить свой объект, чтобы создать тень и полностью контролировать направление.
Узнайте, как преобразовать фотоэффекты из 2D в 3D, и этот учебник поможет преобразовать логотип из 2D в 3D.
Узнайте, как вставлять изображения в трехмерный текст и как сделать трехмерный портрет, а также узнаете о режимах фильтрации и наложения.
Создайте потрясающий анаглифный 3D-эффект в Photoshop! Создавайте эффектные фильтры и узнавайте, как стилизовать изображения с помощью красно-голубого 3D-наложения. Мы изучим концепцию анаглифического 3D-эффекта и воспользуемся основами каналов, чтобы воссоздать то же самое.
В этом уроке Photoshop вы узнаете, как воссоздать текстовый эффект постера фильма «Черная пантера».Чтобы воссоздать этот текстовый эффект, мы будем использовать несколько стилей слоя, чтобы создать текстуру, хром и другие эффекты, присутствующие в текстовом эффекте этого постера фильма.
В этом уроке Photoshop мы рассмотрим, как относительно легко создать этот эффект обработки фотографий нарезанной головы.
Как добавить обтравочную маску и мокап в Photoshop CC.
