Самый простой конструктор сайтов [2023]
Самый простой конструктор сайтов [2023]Что это такое?Нет никаких авансовых платежей или скрытых платежей за личное или коммерческое использование удобного программного обеспечения для создания потрясающих, плавных, отзывчивых веб-сайтов — все, что вам нужно, это мощная идея и материал.
Для кого?Вы человек, который не разбирается в технике, но все же хотите стать частью революции без кода? Mobirise — идеальный вариант для вас — его простота делает работу легкой и понятной. Профессионалы и веб-агентства также могут использовать Mobirise для быстрого создания прототипов или завершения небольших работ для клиентов.
Почему? Сравните нас с конкурентами — у нас более простой и удобный дизайн, безупречная функциональность для мобильных устройств и Google, а все права на ваш сайт принадлежат только вам.
Самое простое приложение для создания сайтов предлагает 8000+ блоков сайта в бесплатных, премиум темах и шаблонах страниц. От замечательного выбора готовых шаблонов до фантастического ассортимента блоков, приложение для создания сайтов Mobirise может предоставить вам идеальное визуальное оформление для вашей веб-страницы — и все это бесплатно! С более чем 8000+ блоками на выбор, найти идеальный дизайн еще никогда не было так просто.
Начинаете создавать свой сайт? Выберите шаблон дизайна и настройте его, нажав на большую красную кнопку «плюс» в правом нижнем углу. Это откроет доступ к панели блоков; в этот момент вы можете перетаскивать любой контент, который вам нравится!
Это откроет доступ к панели блоков; в этот момент вы можете перетаскивать любой контент, который вам нравится!
Содержимое каждого блока легко настраивать и изменять, как в полноэкранном редакторе, а также заменять медиаэлементы собственными изображениями, видеоклипами или иконками.
Доступ к необходимым параметрам можно получить, просто нажав кнопку «шестеренка» на небе. Регулировка настроек может быть выполнена после нажатия этой кнопки.
Предварительный просмотр и публикацияИзмените «Виды» в самом простом конструкторе сайтов для начинающих. Чтобы ваш сайт выглядел превосходно, независимо от устройства, сделайте «Мобильный вид» в конструкторе сайтов и опубликуйте его на вашем оборудовании, FTP или поддомене Mobirise. Нажмите сейчас, чтобы сделать это!
Удобный для пользователя Мгновенно начните творить с помощью увлекательного и простого в использовании интерфейса.
Великолепный дизайн
Множество из 8 000+ блоков, тем и шаблонов, предлагаемых Mobirise, дают дизайнерам сайтов возможность комбинировать различные варианты, чтобы создать нечто поистине замечательное и единственное в своем роде. Разнообразие внешнего вида и доступных функций позволяет создавать невиданные ранее дизайны веб-страниц.
Удобный для мобильных устройств Тот факт, что мобильный веб-трафик превысил использование настольных компьютеров в 2016 году и продолжит резко расти к 2023 году, создал необходимость в том, чтобы веб-страницы были максимально гибкими. К счастью, программное обеспечение Mobirise позволяет создавать великолепные, эффективные сайты без необходимости какого-либо обучения. Это справедливо независимо от того, какое устройство используется для доступа к сайту — настольный компьютер, телефон или планшет, поскольку Mobirise автоматически подстраивает просмотр под оптимальный размер, исключая трудоемкое кодирование.
Редактируйте локально, загружайте куда угодно
Начните пользоваться всеми преимуществами свободы и универсальности, которые вы можете получить, размещая свой сайт локально, через FTP или *.mobirisesite.com. Вы даже можете установить собственное доменное имя, что обеспечит вам полный контроль над вашим сайтом. Вам больше не придется подчиняться правилам и условиям обслуживания, предоставляемым одним провайдером.
Тщательно продуманные HTML-элементы на ваших страницах позволяют вам не прилагать больших усилий для достижения впечатляющих показателей SEO.
Модные блоки для веб-сайтовСамый широкий выбор предварительно настроенных блоков на выбор — формы магазина, слайдеры контента, галереи изображений в стиле параллакс, социальные каналы для добавления на ваши веб-страницы, видео фоны с опцией липких заголовков — все это доступно с последними обновлениями.
 Конструктор Bootstrap
Конструктор BootstrapСамый простой конструктор сайтов на основе Bootstrap. С Mobirise вам не нужно быть кодером, чтобы присоединиться к постоянно расширяющемуся сообществу Bootstrap 5! Его фреймворк, ориентированный на мобильные устройства, дает любому возможность создавать красивые, привлекающие внимание сайты в мгновение ока — опыт работы с программами не требуется.
Слайдеры изображенийПривлекательные визуальные эффекты и видеослайдеры обязательно сделают результаты вашей работы гораздо более впечатляющими. В расширении WOW Slider есть все необходимое, от простых опций до сложных функций, чтобы сделать вашу презентацию действительно исключительной!
Построитель форм С помощью индивидуального стиля звонков вы сможете быстро получить всевозможные важные данные от своих клиентов. Не беспокойтесь об обслуживании и утомительных технических моментах, с одной лишь загрузкой на веб-страницу ответы будут приходить быстро и легко!
Не беспокойтесь об обслуживании и утомительных технических моментах, с одной лишь загрузкой на веб-страницу ответы будут приходить быстро и легко!
Хотите выделить свой сайт с помощью рекламных акций? Воспользуйтесь плагином Popup Builder — это лучший способ добавить всплывающие окна с эксклюзивной рекламой и предложениями, которые невозможно пропустить!
Если вы создаете блог, почему бы не использовать некоторые из многочисленных возможностей, предлагаемых блоками, специально созданными для этой цели, например, самые актуальные посты, статьи и контент? Дайте волю своим творческим сокам!
Магазинные блоки Блоки магазина делают создание магазина электронной коммерции простым и быстрым. Всего несколько кликов — и у вас будет готова элегантная и стильная платформа. Просто загрузите и добавьте свои товары, их детали и цены — и все готово! Вы запустите интернет-магазин в кратчайшие сроки!
Всего несколько кликов — и у вас будет готова элегантная и стильная платформа. Просто загрузите и добавьте свои товары, их детали и цены — и все готово! Вы запустите интернет-магазин в кратчайшие сроки!
Активировав эту функцию, вы сможете преобразовать свой сайт в Progressive Web Application, что позволит пользователям без труда устанавливать приложение на свои устройства.
Редактор изображенийНаша коллекция изображений свободна для изучения, что позволяет вам проявить творческий подход, увеличивая и уменьшая изображения, поворачивая или переворачивая их по своему усмотрению, а также изменяя их размер по своему усмотрению!
Всплывающий чат Расширьте возможности общения и опыт ваших клиентов: прикрепив всплывающий чат к вашему сайту, они получат быстрые ответы на свои вопросы через такие сервисы, как Telegram, WhatsApp, Viber, Messenger, Discord и Signal.
Нет проблем с подключением домена вашего собственного сайта к поддомену *.mobirisesite.com, который создан специально для вас — и это совершенно бесплатно!
Mobile-firstДля обеспечения максимального удобства пользователей ваш сайт имеет отзывчивый дизайн, позволяющий динамически форматировать контент в соответствии с устройством, выбранным клиентом.
Последние версии Bootstrap и Google AMP (Accelerated Mobile Pages) теперь могут быть использованы в Mobirise, повышая производительность пользователей на мобильных устройствах.
Умная тележка PayPal и Stripe предлагают удобные решения для расчетов. Наслаждайтесь визуально привлекательной корзиной для дополнительного удобства. Более того, включите простой способ передачи заказов напрямую через WhatsApp!
Более того, включите простой способ передачи заказов напрямую через WhatsApp!
Использование кнопки «Чат» даст вашему бизнесу значительный толчок, позволив вам и вашей команде взаимодействовать с посетителями сайта так, как никогда раньше. Усильте вовлеченность клиентов, повысьте уровень продаж и удовлетворенность — и все это одним щелчком мыши! Дайте понять клиентам, что они могут получить мгновенный ответ от профессиональных и опытных сотрудников 24 часа в сутки 7 дней в неделю. Сделайте шаг сегодня и получите расширение Chat Button — индивидуальное и оптимизированное веб-присутствие, которое просто необходимо для компаний любого размера!
Социальная лентаНадоело постоянно отслеживать новости и посты в социальных сетях для своего сайта? Теперь есть лучший способ! Скачайте их расширения для Instagram, TikTok feed, Facebook и Twitter, и каждый раз, когда один из ваших аккаунтов будет изменен на такой платформе, как Instagram или Twitter, вы будете получать мгновенные обновления на вашей веб-странице!
Редактор кода Поднимите настройку своего сайта на новый уровень с помощью Code Editor! Это мощное расширение позволяет легко добавлять плагины из других источников и даже писать HTML/CSS-код непосредственно на вашем сайте. Никаких навыков кодирования не требуется — Code Editor дает вам тот же контроль, которого может достичь профессиональный кодер, в простом и удобном для пользователя пакете. С помощью этого инновационного инструмента вы также сможете создавать HTML-блоки по мере необходимости, поэтому вы можете быть уверены, что ваш сайт имеет все необходимое. Попробуйте Code Editor сегодня и поднимите контроль над своим сайтом на новый уровень! Попробуйте самый простой конструктор сайтов для начинающих Code Editor.
Никаких навыков кодирования не требуется — Code Editor дает вам тот же контроль, которого может достичь профессиональный кодер, в простом и удобном для пользователя пакете. С помощью этого инновационного инструмента вы также сможете создавать HTML-блоки по мере необходимости, поэтому вы можете быть уверены, что ваш сайт имеет все необходимое. Попробуйте Code Editor сегодня и поднимите контроль над своим сайтом на новый уровень! Попробуйте самый простой конструктор сайтов для начинающих Code Editor.
Получить редактор кода
Крутые интеграции Хотите полностью перевести свой сайт или проект в цифровую эпоху? Mobirise предлагает множество интеграций, которые помогут это сделать. Наслаждайтесь быстрой и легкой настройкой с помощью многочисленных возможностей, таких как интеграция социальных сетей с Facebook, Twitter, Instagram и TikTok, поддержка комментариев Disqus, совместимость с медиаконтентом YouTube и Vimeo, выбор шрифтов Google Fonts, опции сервиса Maps и навигации, отслеживание аналитики и многое другое. Добавьте потрясающие визуальные эффекты в свою работу с помощью универсального набора иконок, имеющихся в вашем распоряжении. Есть даже возможность использования прогрессивных веб-приложений и встроенных платежей PayPal. В довершение всего, используйте возможности потокового аудио SoundCloud, чтобы оживить свой контент и никого не оставить без внимания. Присоединяйтесь к нам, чтобы исследовать потенциал инструментов цифрового дизайна с Mobirise — «Plug-&-Play Imagination for Certain Success». Начните сегодня!
Добавьте потрясающие визуальные эффекты в свою работу с помощью универсального набора иконок, имеющихся в вашем распоряжении. Есть даже возможность использования прогрессивных веб-приложений и встроенных платежей PayPal. В довершение всего, используйте возможности потокового аудио SoundCloud, чтобы оживить свой контент и никого не оставить без внимания. Присоединяйтесь к нам, чтобы исследовать потенциал инструментов цифрового дизайна с Mobirise — «Plug-&-Play Imagination for Certain Success». Начните сегодня!
Посмотреть все расширения
Возможности электронной коммерции Используйте возможности вашего сайта с помощью беспрепятственной продажи товаров и услуг! Расширение SmartCart обеспечивает простой в использовании и безопасный интернет-магазин благодаря интеграции с Paypal и Stripe. Раскройте возможности вашего сайта с минимальными усилиями и начните продавать! Наш единственный в своем роде сервис позволит вам ощутить впечатляющую отдачу от инвестиций. Попробуйте нас прямо сейчас!
Попробуйте нас прямо сейчас!
Получите умную тележку
Что говорят эксперты«Мы все можем быть благодарны за то, что теперь есть возможность создавать удивительные веб-сайты, не требующие знания кодирования — Аллилуйя!».
Роджер Холлингс
KillerStartups
» Создание современных и привлекательных сайтов без лишних хлопот — вот что предлагает вам программа для создания сайтов Mobirise. Эта программа просто невероятна — невероятно удобна в использовании и позволяет сделать невозможное!»
Майк Уильямс
Консультант по программному обеспечению ПК
» Bootstrap стал более доступным для тех, кто не знает кодирования, благодаря веб-программе Mobirise, не требующей кодирования. Будь вы интернет-дизайнер/разработчик, специалист по графике или просто любитель, с помощью Group Pioneer вы легко освоите все тонкости Bootstrap.»
Будь вы интернет-дизайнер/разработчик, специалист по графике или просто любитель, с помощью Group Pioneer вы легко освоите все тонкости Bootstrap.»
Том Грин
About.com
«Если начинающему дизайнеру сайтов нужно посоветовать совершенно бесплатную программу для создания сайтов, то Mobirise websites maker — это мой выбор номер один прямо сейчас, и я не могу быть в большем восторге».
Кайя Исмаил
Критик CMS
» Без пота. Без затрат. Вам нужен сайт на HTML, CSS, JavaScript, оптимизированный для поисковых систем и удобный для мобильных устройств? Вуаля!»
Марк Гиббс
NetworkWorld
«Для меня разработка веб-сайтов, которые красиво смотрятся на мобильных устройствах, похожа на сборку проекта Lego из огромного количества строительных блоков».
Рик Мэннинг
GizmoEditor
» Простота конструктора сайтов Mobirise делает рост сайта легким. Страницы не только быстро заполняются на любом устройстве, но и отлично выглядят на настольных компьютерах и смарт-устройствах меньшего размера. Совершенно новые пользователи этой программы могут легко научиться создавать страницы с помощью этого сервиса.»
Алекс Ивановс
HuffingtonPost
«Созданная на основе новейшей технологии Bootstrap 5, программа для веб-дизайна Mobirise предоставляет на выбор множество самых современных шаблонов веб-страниц».
Бизнес Бломберга
Bloomberg
Сделано с помощью самого простого конструктора сайтовНет кода
Недавно я отказался от WordPress в пользу Mobirise, после того как разочаровался в попытках настроить веб-сайт, не имея никаких навыков кодирования. Редактор с функцией drag-and-drop и удобные блоки контента — замечательные возможности, поскольку знания программирования не требуются. Тем не менее, как новичок, я был удивлен трудностями. Добавление новых страниц в навигационное меню моего сайта не удавалось сделать напрямую, и я потратил несколько часов на изучение различных руководств, прежде чем смог определить, в чем дело! Хотя я ценю различные возможности модификации, функцию предварительного просмотра и настройку SEO, я считаю, что платформа должна быть улучшена, чтобы те, кто не имеет технического образования, могли без труда начать работать над своими сайтами. Яо Ванг
Редактор с функцией drag-and-drop и удобные блоки контента — замечательные возможности, поскольку знания программирования не требуются. Тем не менее, как новичок, я был удивлен трудностями. Добавление новых страниц в навигационное меню моего сайта не удавалось сделать напрямую, и я потратил несколько часов на изучение различных руководств, прежде чем смог определить, в чем дело! Хотя я ценю различные возможности модификации, функцию предварительного просмотра и настройку SEO, я считаю, что платформа должна быть улучшена, чтобы те, кто не имеет технического образования, могли без труда начать работать над своими сайтами. Яо Ванг
Признавшись, что мне нравится работать без подключения к Интернету, Mobirise, безусловно, является отличным вариантом для меня. Его простота особенна, а результаты, которые можно получить, более чем приемлемы. Для тех, кто ищет более образные функции, а также хостинг, домен и так далее, WordPress — это самый эффективный способ, отличающийся фантастической простотой установки и управления, а также замечательным набором альтернатив. Он превосходит различные другие производители сайтов на рынке! FlashFixer
Для тех, кто ищет более образные функции, а также хостинг, домен и так далее, WordPress — это самый эффективный способ, отличающийся фантастической простотой установки и управления, а также замечательным набором альтернатив. Он превосходит различные другие производители сайтов на рынке! FlashFixer
В течение нескольких месяцев я пробовал использовать различные программы для создания веб-сайта, но ничто не соответствовало моим самым смелым ожиданиям. Затем я обнаружил превосходную программу для создания веб-сайтов. Сначала я сомневался, думая, что это слишком хорошо, чтобы быть правдой, но я был на правильном пути! Благодаря простому интерфейсу с функцией drag-and-drop создание новой страницы стало делом нескольких кликов. Мощный, но удобный в использовании инструмент заставляет меня улыбаться каждый раз, когда я работаю с ним. Эта невероятная вещь не знает границ». WebSpin
Эта невероятная вещь не знает границ». WebSpin
Mobrise стал для меня идеальным выбором; я создал впечатляющий веб-сайт за считанные минуты без каких-либо проблем. Моя уверенность в том, что я смогу представить свои услуги в Интернете, значительно возросла благодаря удобным функциям сайта. Поэтому, если вам нужен эффективный и хорошо разработанный веб-сайт в кратчайшие сроки — без колебаний выбирайте Mobrise! Крейг
По моему опыту, Mobirise — это лучшая программа для создания веб-сайтов! Благодаря интуитивно понятному пользовательскому интерфейсу и многочисленным вариантам дизайна, любой может создать любой сайт в кратчайшие сроки. В отличие от других программ, где обычно требуется дополнительная плата для получения дополнительных функций, Mobirise предоставляет все возможности без лишних затрат. Пользоваться этой программой настолько приятно, что я постоянно распространяю информацию о ней. Если вы хотите получить потрясающий конструктор сайтов и при этом не потратить много денег, Mobirise — это то, что вам нужно! Мартина
В отличие от других программ, где обычно требуется дополнительная плата для получения дополнительных функций, Mobirise предоставляет все возможности без лишних затрат. Пользоваться этой программой настолько приятно, что я постоянно распространяю информацию о ней. Если вы хотите получить потрясающий конструктор сайтов и при этом не потратить много денег, Mobirise — это то, что вам нужно! Мартина
Mobirise стал для меня идеальным выбором, когда мне нужно было быстро вывести свою компанию в Интернет. В течение короткого времени я смог создать полезный веб-сайт, не имея никаких технических знаний! Дизайн макетов современен и привлекателен, даже если у вас нет большого контроля над возможностями настройки, которые могут предложить другие создатели сайтов, например, Squarespace. Однако вы получаете доступную цену, которая соответствует вашему бюджету! Если вам нужно быстрое и простое решение, то Mobirise — это ваш вариант, но имейте в виду, что другие сервисы могут лучше подойти для более крупных и сложных проектов. Oddball Outfitter
Oddball Outfitter
Для человека, привыкшего к автономной работе, Mobirise, несомненно, станет хорошим опытом. Им очень просто управлять, и результат может порадовать. Но если возникнет необходимость в более продвинутых функциях, то что-то вроде WordPress станет лучшим решением, благодаря широкому выбору инструментов и функций, а также настройке и управлению формой, что делает процесс быстрым и беспроблемным, по сравнению с другими конструкторами. Зак Макклин
Mobirise совершенно изменил мой подход к созданию веб-сайтов! Благодаря Mobirise разработка веб-сайта стала более простой и эстетически привлекательной, а HTML-кодирование отнимает много времени от творческого оформления страницы. Расширив представление о том, что можно достичь с помощью управления контентом, я получил возможность проявить фантазию при работе над проектами». О. Сиддики
Расширив представление о том, что можно достичь с помощью управления контентом, я получил возможность проявить фантазию при работе над проектами». О. Сиддики
Используя широкий спектр приложений для создания сайтов, Mobirise стоит на голову и плечи выше всех остальных, которыми я когда-либо пользовался. Его невозможно упростить в использовании — благодаря привлекательным вариантам дизайна и удобной системе, кажется, что любой может создать нечто потрясающее за удивительно короткое время. Кроме того, вам не нужно тратить большие деньги, чтобы добиться идеального внешнего вида — с Mobirise идеальный внешний вид всегда бесплатен! Работа с таким замечательным инструментом доставляет огромное удовольствие, поэтому я просто не устаю восторгаться им! Я не могу рекомендовать эту программу для веб-дизайна; когда речь идет о создании веб-сайта с нуля, она выглядит потрясающе и не будет стоить вам ни цента. WebCouture
WebCouture
В прошлом я пользовался различными конструкторами сайтов, но Mobirise, несомненно, лучший из всех, с которыми я сталкивался. Вам не нужно жертвовать часами дополнительных усилий ради стильного внешнего вида, поскольку Mobirise делает эту работу за вас. Если вы ищете что-то отличное, не выходя за рамки бюджета при создании высококачественного сайта с нуля, обратите внимание на Mobirise — я очень рекомендую его! Меган Б.
Использование Mobirise оказалось для меня выгодным, поскольку это удобное программное обеспечение, позволяющее добиться впечатляющих результатов при минимальных усилиях. Хотя бесплатных шаблонов всего пять, это не мешает мне создавать сайты, превосходящие по качеству те, которые разрабатывают штатные веб-дизайнеры. Это объясняется мобильной отзывчивостью Mobirise, которая обеспечивает удовлетворительный результат при просмотре на смартфонах или планшетах. В заключение хочу сказать, что с помощью Mobirise создание высококачественных сайтов стало намного проще, чем раньше! Дженнифер Б.
Хотя бесплатных шаблонов всего пять, это не мешает мне создавать сайты, превосходящие по качеству те, которые разрабатывают штатные веб-дизайнеры. Это объясняется мобильной отзывчивостью Mobirise, которая обеспечивает удовлетворительный результат при просмотре на смартфонах или планшетах. В заключение хочу сказать, что с помощью Mobirise создание высококачественных сайтов стало намного проще, чем раньше! Дженнифер Б.
Благодаря Mobirise, потеряв всякую надежду, я вдруг обрел способность, которая была мне необходима, чтобы легко создать визуально потрясающий, профессионально выглядящий сайт — и мне даже не понадобится ни HTML, ни технические знания. Поверьте мне, с тех пор, как мы нашли Mobirise, у нас нет ничего, кроме успеха! JPGJunkie
Посмотрите видео ниже, чтобы узнать больше о том, как создать привлекательный сайт с помощью самого простого конструктора сайтов для начинающих.
 Отзывы
ОтзывыМне очень повезло, что недавно я открыл для себя конструктор Mobirise, с помощью которого я смог быстро создать свой блог. Он оказался невероятно удобным в использовании, и хотя технологии — не моя сфера компетенции, я без проблем запустил его. Более того, он выглядит очень профессионально, как будто может принадлежать даже солидному бизнес-сайту. Шаблоны дизайна были простыми, но стильными для этой цены и лучше, чем у многих других конкурирующих разработчиков, таких как Squarespace. В целом, я очень доволен Mobirise! Спасибо команде разработчиков самых простых сайтов!
Веб-дизайнер
Mobirise стоит на голову и плечи выше всех других приложений для создания сайтов, которыми я имел удовольствие пользоваться. Его инструменты настолько интуитивно понятны, что кажется, что даже наименее технически подкованные пользователи могут с легкостью создать именно то, что они задумали. В отличие от других программ, вам не придется переплачивать за доступные функции или изменения дизайна. Все выглядит отлично из коробки, без каких-либо усилий с моей стороны. Это было невероятное путешествие, и я рекомендую его всем, кто попадается мне на глаза». Mobirise — идеальный выбор, если вы ищете непревзойденный продукт для создания привлекательных веб-сайтов, не опустошая свой кошелек.
В отличие от других программ, вам не придется переплачивать за доступные функции или изменения дизайна. Все выглядит отлично из коробки, без каких-либо усилий с моей стороны. Это было невероятное путешествие, и я рекомендую его всем, кто попадается мне на глаза». Mobirise — идеальный выбор, если вы ищете непревзойденный продукт для создания привлекательных веб-сайтов, не опустошая свой кошелек.
SMM-менеджер
Полезные функции, заложенные в инструмент создания сайтов Mobirise, поразили меня — он невероятно прост в использовании и может похвастаться всеми желаемыми вариантами дизайна без каких-либо дополнительных возможностей, которые многие приложения для создания сайтов, как правило, предоставляют, но при этом пропадают зря. Не имея никакого опыта в создании веб-сайтов, Mobirise дал мне фантастический старт для быстрого и качественного создания своего онлайн-присутствия. Он был гораздо более простым по сравнению с другими сложными системами управления контентом, такими как Wix или Webflow.
Веб-разработчик
После долгих лет разочарований, вчера мы смогли воплотить наши мечты в реальность, не разорив банк и не испортив нервы. Нам удалось создать выдающееся онлайн-присутствие, от которого у меня на глаза навернулись слезы! То, что раньше было трудно, теперь легко (и, если хотите, весело!). Это поистине нечто удивительное!
Директор по продукции
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫСледуйте за нами!
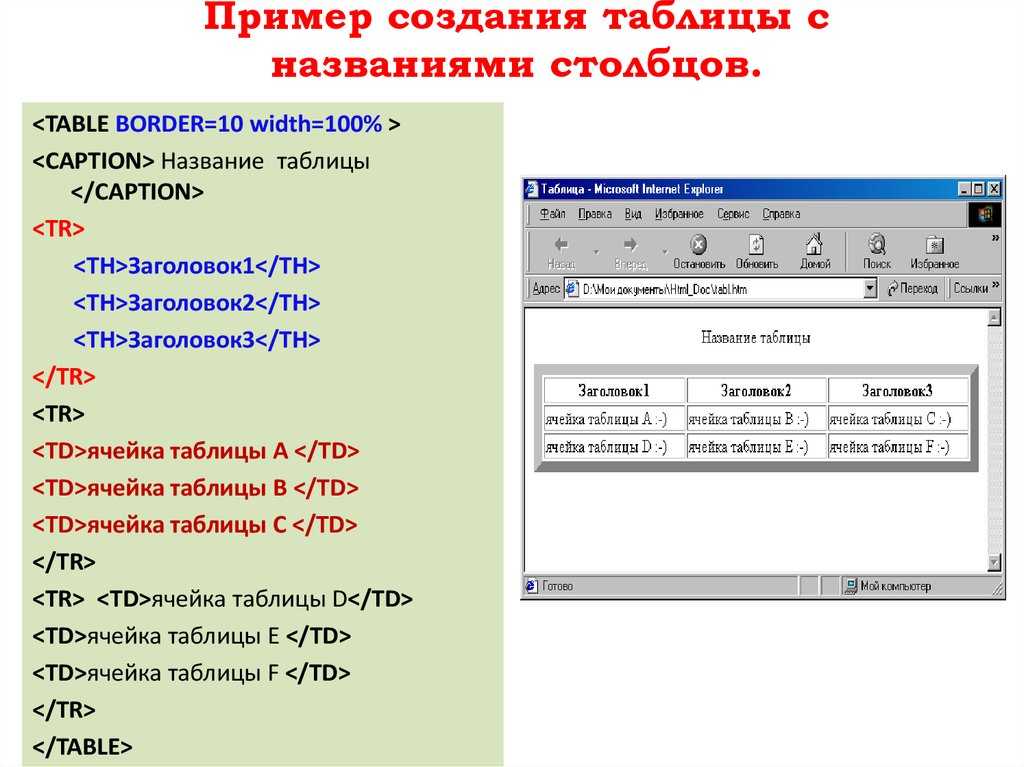
Простой минималистичный шаблон HTML5 для создания сайта
При создании сайта с нуля, вам необходима будет верстка (шаблон) сайта. Можно взять готовый сверстанный шаблон сайта, но тут есть проблемы, вам придется переделывать его под себя. По этому наилучшим выходом будет взять просто готовый шаблон верстки сайта с использованием стандарта HTML5.
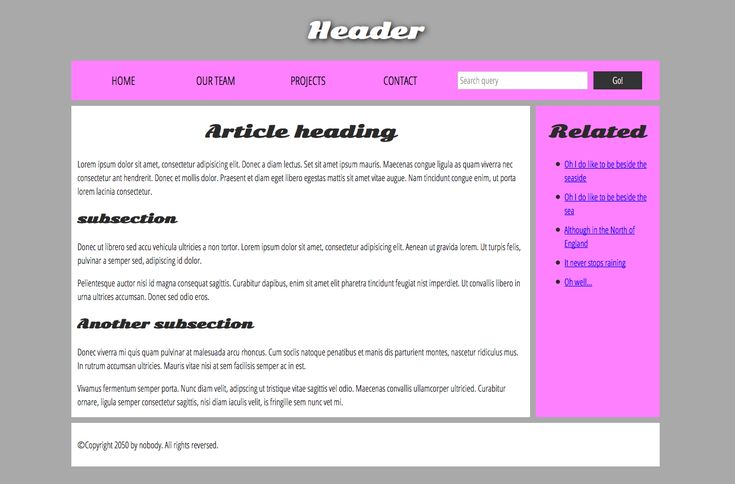
Большинство сайтов состоят из следующих блоков: шапки, контентной зоны, сайдбара и подвала. Т.е. базовая часть верстки сайта представляет из себя такой вот каркас:
Т.е. базовая часть верстки сайта представляет из себя такой вот каркас:
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8" /> <title>Мой шаблон HTML5</title> </head> <body> Простой пример верстки сайта </body> </html>
Основные блоки сайта
В HTML5 введено несколько новых тегов: <article>, <aside>, <footer>, <section>, <header>, <nav>, которые заменяют в некоторых случаях привычный тег <div>. Такой подход улучшает семантику верстки и поисковые роботы лучше распознают содержимое страниц сайта, и лучше основной контент от вспомогательных элементов сайта. Поэтому при верстке сайта очень желательно использовать эти теги.
Использование тегов в блоках
Для «шапки» (верхняя часть сайта) обычно используют тег <header>, в это блоке обычно находятся логотип сайта и часть меню.
Для блока «контентная зона» используется тег <article>, который как раз и отвечает за содержимое сайта. Для «сайдбар» используется тег <aside>
Для подвала используется тег <footer>
Для других блоков обычно используют <section>
Для «сайдбар» используется тег <aside>
Для подвала используется тег <footer>
Для других блоков обычно используют <section>
Тег <nav>, используется для меню и обычно используется внутри выше перечисленных тегов.
Шаблон HTML5
С учетом выше перечисленных подходов у нас получается вот такая вот заготовка верстки под наш сайт:
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8" /> <title>Мой сайта</title> <link rel="stylesheet" href="style.css" /> </head> <body> <header>Шапка сайта</header> <aside> Сайдбар <section> Какой то блок в сайдбаре <section> </aside> <article> <nav>Меню навигации</nav> Контентая зона </article> <footer> Подвал сайта </footer> </body> </html>
На основании этого шаблона уже можно дальше выстраивать сайт, добавляя новые блоки в структуру шаблона.
Упрощение написания DOCTYPE
Вспомним как было раньше, в HTML4 тег DOCTYPE выглядел так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Теперь же запись минимальна, проще, наверное некуда :
<!doctype html>
Похожие упрощения произошли и с остальными тегами, так что переход на стандарт HTML5 существенно облегчает написание.
Необязательные теги в HTML5
Новый стандарт принес много послаблений верстальщикам. В частности, использование элементов HTML, HEAD и BODY уже не является обязательным для разметки HTML5. Если их нет, то браузер все равно считает, что они существуют. По сути из обязательных в HTML5 остался только <!doctype html>.
Трактовка русского языка lang=»ru» как основного языка HTML документа
Тег определяет язык документа. В сети регулярно возникают дискуссии о правильном его написании, в частности правильность написания «ru-RU». Я склоняюсь к варианту, что «-RU» является избыточным, так как у русского языка нет диалектов и вариантов написания как у Английского языка (Британский и Американский). Суффикс RU уточняет, где говорят на русском языке. То есть если en-US означает «английский язык на котором говорят в США», то ru-RU означает «русский язык на котором говорят в России», что является излишним.
Я склоняюсь к варианту, что «-RU» является избыточным, так как у русского языка нет диалектов и вариантов написания как у Английского языка (Британский и Американский). Суффикс RU уточняет, где говорят на русском языке. То есть если en-US означает «английский язык на котором говорят в США», то ru-RU означает «русский язык на котором говорят в России», что является излишним.
В прочем, ничего страшного не случится, если вы и дальше будете использовать вариант «ru-RU».
Изучение HTML на живых веб-страницах
Урок 9: Изучение HTML на живых веб-страницах
/en/basic-html/metadata-and-the-head-element/content/
Изучение HTML на живых веб-страницах
Этот урок является частью из серии компьютерное программирование . Вы можете перейти к Введение в программирование , если хотите начать с самого начала.
Как только вы поймете, как писать базовый HTML, вам может быть интересно, как это связано с веб-сайтами, которые вы просматриваете каждый день. К счастью, вы можете просматривать HTML-код любой веб-страницы в своем браузере, и для этого не требуются специальные инструменты. Все, что вам нужно использовать, это встроенный просмотреть исходный код страницы и проверить параметры элемента .
К счастью, вы можете просматривать HTML-код любой веб-страницы в своем браузере, и для этого не требуются специальные инструменты. Все, что вам нужно использовать, это встроенный просмотреть исходный код страницы и проверить параметры элемента .
Что вы увидите
Прежде чем вы начнете изучать HTML-код других веб-сайтов, важно иметь некоторый контекст для того, что вы видите. Некоторые веб-сайты имеют простой HTML-код, похожий на то, что вы делали до сих пор, но многие другие этого не делают. Например, HTML-код известных веб-сайтов, таких как Amazon или Google, может быть настолько плотным и нечитаемым, что выглядит совершенно иначе. В зависимости от веб-сайта для этого может быть множество разных причин, но одна из самых больших и наиболее распространенных — 9.0009 минификация .
Минификация — это процесс, посредством которого компьютерный код — HTML, который вы писали, или даже CSS или JavaScript — автоматически сжимается для уменьшения размера файла . Любое форматирование, которое было включено для облегчения чтения кода человеком, удаляется, потому что оно не нужно вашему браузеру. Удаление элементов также уменьшает размер файла, и чем меньше файл, тем быстрее ваш браузер может его загрузить. Например, вы можете минимизировать проект, над которым работаете, и он может выглядеть примерно так:
Любое форматирование, которое было включено для облегчения чтения кода человеком, удаляется, потому что оно не нужно вашему браузеру. Удаление элементов также уменьшает размер файла, и чем меньше файл, тем быстрее ваш браузер может его загрузить. Например, вы можете минимизировать проект, над которым работаете, и он может выглядеть примерно так:
Рецензии на киноклассику Обзор: Basketball Dog (2018)

4 звезды из 5
От режиссера Вики Флеминг начинается трогательная история о мальчике по имени Пит (Трент Дагсон) и его собаке Ровере (озвучивает Бринсон Ламблбрант). Вы можете подумать, что мальчик и его собака, познающие истинную ценность дружбы, звучат знакомо, но этот фильм отличается от других: Ровер играет в баскетбол, и у него чертовски хорошо получается.
В этом фильме есть все, что вы могли бы запросить:
- Баскетбол
- Собаку
- Захватывающую интригу
Хотя у нее может и не быть Было необходимо включить все 150 минут чемпионской игры Rover в режиме реального времени, Basketball Dog будет поддерживать ваш интерес на протяжении всего 4-часового времени работы, а конец заставит любого любителя собак расплакаться.
Если вы любите баскетбол или спортивных питомцев, этот фильм для вас.
Полный список актеров можно найти на странице Basketball Dog веб-сайт.
Однако чаще вы увидите веб-сайты, содержащие минимизированный JavaScript или CSS вместе с их HTML. Например, вы можете посмотреть на такой веб-сайт, как Google, и подумать, что он выглядит довольно просто, потому что на странице не так уж много: то, что выглядит как непонятная мешанина кода:
Важно помнить, что вы не должны быть запуганы или подавлены , когда вы видите что-то подобное. Легко представить, что какой-то гениальный программист написал все именно так, как вы его видите, но реальность такова, что с кодом, который вы видите на популярных веб-сайтах, было сделано много вещей, чтобы он загружался быстрее. Все, что изначально делало его читабельным, часто удалялось, и даже опытному программисту это показалось бы непонятным нагромождением кода.
Короче говоря, может быть очень полезно взглянуть на базовый код существующих веб-сайтов, но не позволяйте увиденному обескуражить вас. Это редко бывает так сложно, как кажется , даже если на первый взгляд это кажется невозможным.
Просмотр исходного кода страницы
Самый простой способ просмотреть HTML-код веб-страницы — это параметр просмотреть исходный код страницы или просмотреть исходный код . Большинство популярных браузеров — Chrome, Firefox или Edge — включают его в качестве базовой опции браузера без необходимости какой-либо настройки. Этот процесс аналогичен в большинстве браузеров, но в Chrome вы можете просто щелкнуть правой кнопкой мыши в любом месте веб-страницы и выбрать .Просмотр исходного кода страницы .
Это дает вам представление о том HTML-документе, который читает ваш браузер. В зависимости от веб-страницы это может быть полезным представлением структуры HTML. Однако в некоторых случаях это может быть очень грязно.
Однако в некоторых случаях это может быть очень грязно.
Inspect element
Инструмент Inspect Element является более удобным и многофункциональным инструментом для просмотра HTML-кода веб-страницы. Этот инструмент также встроен в большинство популярных браузеров, хотя некоторые из них, в частности Safari, требуют определенной настройки параметров, чтобы сделать его доступным. В Chrome все, что вам нужно сделать, это щелкнуть правой кнопкой мыши в любом месте веб-страницы, для которой вы хотите увидеть HTML, а затем выбрать Проверить .
Откроется окно инспектора , обычно прикрепленное к нижней или правой части окна браузера. В каждом браузере он выглядит немного по-разному, но основные функции всегда одинаковы. Есть на что посмотреть, но не волнуйтесь, потому что только HTML-часть имеет отношение к вам прямо сейчас. В Chrome это выглядит так:
Не удивляйтесь тому, сколько непонятного вы видите в окне инспектора. Он предназначен для предоставления множества инструментов, которые могут в конечном итоге понадобиться для веб-разработки в самых разных ситуациях, но подавляющее большинство из них не будет иметь для вас значения пока вы не освоите CSS и JavaScript, а некоторые даже тогда.
Он предназначен для предоставления множества инструментов, которые могут в конечном итоге понадобиться для веб-разработки в самых разных ситуациях, но подавляющее большинство из них не будет иметь для вас значения пока вы не освоите CSS и JavaScript, а некоторые даже тогда.
В окне инспектора вы можете увидеть весь HTML-код страницы с аккуратными, удобочитаемыми отступами. Вы также можете использовать стрелки рядом с каждым элементом , чтобы разворачивать и сворачивать их, позволяя показывать или скрывать содержащиеся в них элементы: чтобы увидеть связь между элементом HTML и тем, как он отображается на странице в режиме реального времени. Когда вы наводите курсор на элемент в окне инспектора, соответствующий элемент будет выделен на фактической веб-странице:
Как только вы освоитесь с окном инспектора, вы сможете свободно исследовать HTML веб-сайтов, которые вы посещаете каждый день, и видеть, как их базовая структура составляет то, что вы смотрите на странице.
Попробуйте это!
Чтобы проверить свои новые навыки проверки HTML, давайте еще раз вернемся к проекту, над которым вы работали. Выполните следующие действия:
- Откройте эту ссылку на слегка измененную версию вашего проекта. Он должен выглядеть точно так же, как в последний раз, когда вы его видели.
- Используйте инструмент проверки элемента для просмотра HTML.
- В этом HTML есть что-то лишнее, к которому добавлено немного CSS, чтобы он не отображался на обычном дисплее. Посмотрите, сможете ли вы найти его в окне инспектора . Имейте в виду, что вам, возможно, придется развернуть некоторые элементы, чтобы заглянуть внутрь них.
- Если вы не можете найти его, попробуйте вместо этого использовать инструмент просмотра источника страницы . Там должно быть легче заметить.
- Если вы по-прежнему не видите его, нажмите здесь, чтобы увидеть версию, которая выделяет то, что было добавлено на дисплее, а затем попробуйте еще раз, чтобы найти его в HTML.

Поздравляем, вы немного изучили HTML!
Предыдущий: Метаданные и элемент заголовка
Далее:Дополнительные HTML-ресурсы
/en/basic-html/more-html-resources/content/
15 лучших HTML-проектов для начинающих [с исходным кодом]
Содержание
show
- Лучшие HTML-проекты Идеи
- Лучшие HTML-проекты для начинающих
- Анкета
- 3. Техническая документация
- 4. Целевая страница
- 5. Веб-страница мероприятия или конференции
- Промежуточные HTML-проекты с исходным кодом
- 6. Веб-сайт с эффектом параллакса
- 7. Ваше собственное портфолио
- 8. Официальная веб-страница ресторана
- 9. Страница музыкального магазина
- 10. Веб-сайт, посвященный фотографии
- Расширенные проекты HTML с исходным кодом
- 13. Клон популярного сайта обмена видео YouTube
- 14. Клон Netflix в Интернете
- 15. Клон веб-сайта Nike
- 5 9.
 0 WhatsApp Clone 1 12 Клон веб-сайта BBC News
0 WhatsApp Clone 1 12 Клон веб-сайта BBC News- Q1: Почему мы используем HTML в проектах?
- Q2: Где я могу создавать проекты HTML?
- Q3: Где я могу запустить код HTML?
В качестве веб-стандарта HTML требуется веб-дизайнерам и разработчикам, работающим в Интернете. Абзацы, заголовки, гиперссылки, цитаты и изображения — все это элементы HTML. Поскольку это не язык программирования, он не выполняет ничего динамического; это помогает только со структурой и макетом сайта. Самый простой код определяет, как должен отображаться каждый компонент веб-сайта.
Презентационные инструкции должны храниться отдельно от семантической и структурной разметки, как рекомендуется в соответствии с рекомендациями по программному обеспечению. Веб-разработчики не могут создать веб-сайт только с помощью HTML. Чтобы веб-сайт был эстетически красивым и эффективным, данные HTML должны быть отформатированы с использованием CSS или Javascript. HTML также не является языком программирования. Ищете проекты, которые будут выделяться в вашем портфолио? В следующих разделах блога вы найдете различные жизненно важные HTML-проекты для разработчиков всех уровней.
Веб-разработчики не могут создать веб-сайт только с помощью HTML. Чтобы веб-сайт был эстетически красивым и эффективным, данные HTML должны быть отформатированы с использованием CSS или Javascript. HTML также не является языком программирования. Ищете проекты, которые будут выделяться в вашем портфолио? В следующих разделах блога вы найдете различные жизненно важные HTML-проекты для разработчиков всех уровней.
Top HTML Projects Ideas
Когда дело доходит до создания ваших первых HTML-проектов, это обычно увлекательный и восхитительный опыт для всех, кто хоть немного интересуется компьютерным программированием. Новичкам в программировании, как правило, интересно, над каким типом проектов они могут работать, чтобы произвести впечатление на своих работодателей, основать собственную фирму по разработке или произвести впечатление на своих сверстников из колледжа.
Не знаете, что делать дальше?
За 3 простых шага вы БЕСПЛАТНО найдёте свой персональный карьерный план в сфере разработки программного обеспечения
Развернуть в новой вкладке
Когда дело доходит до начала работы в мире программирования, большинство людей предпочитают начинать с самых простых методов, HTML и CSS. В результате, когда дело доходит до разработки уникального приложения или веб-сайта, вы можете создавать только статические веб-страницы, потому что мыслите нестандартно, чтобы выделиться из толпы других разработчиков, которые также изучают те же навыки. Таким образом, вы можете создавать инновационные HTML-проекты!
В результате, когда дело доходит до разработки уникального приложения или веб-сайта, вы можете создавать только статические веб-страницы, потому что мыслите нестандартно, чтобы выделиться из толпы других разработчиков, которые также изучают те же навыки. Таким образом, вы можете создавать инновационные HTML-проекты!
Лучшие HTML-проекты для начинающих
1. Страница памяти
Вы собираетесь приступить к одному из самых простых HTML-проектов, которые вы когда-либо делали. Как следует из названия, страница дани создается в честь кого-то, кто вдохновил вас, или кого-то, кого вы обожаете и почитаете. Чтобы создать мемориальную страницу, вы должны быть знакомы с основами HTML. Страница дани — это веб-страница, которая может быть расширена на множество страниц или разделов. Убедитесь, что цвет фона веб-страницы визуально приятен (используйте землистые тона или пастельные тона).
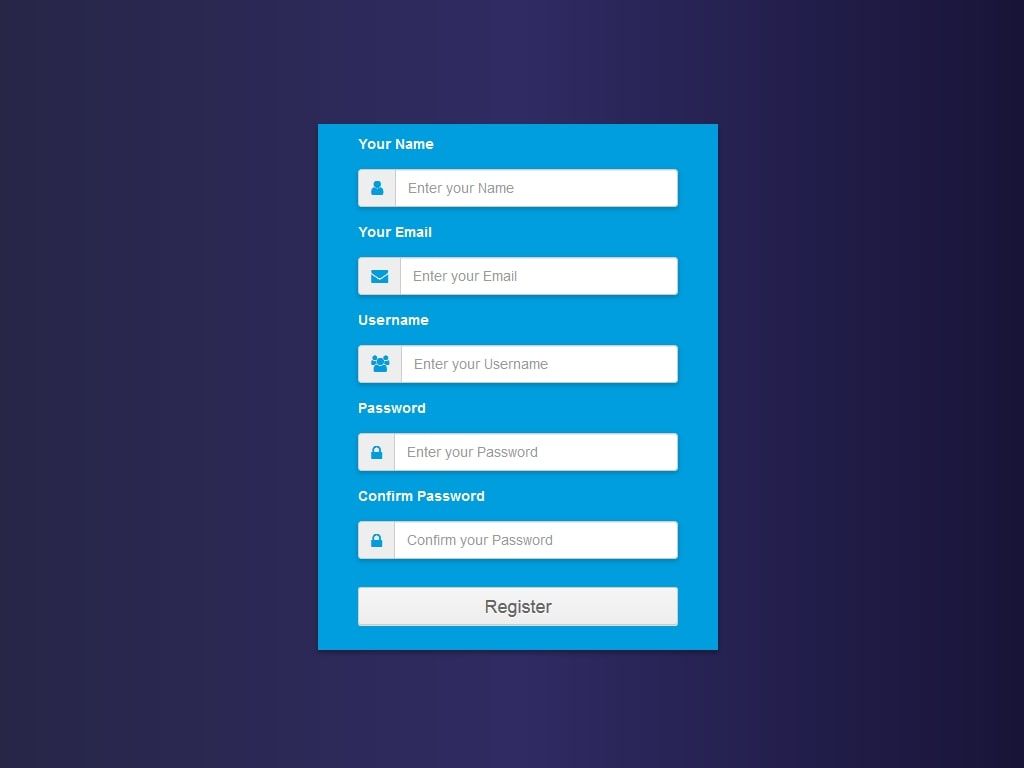
2. Анкета
Формы часто размещаются на веб-сайтах как часть их стратегии сбора данных о клиентах. Хорошо продуманная форма опроса может помочь вам получить ценную информацию о ваших целевых потребителях, такую как их возраст, работа, местонахождение, вкус и предпочтения, а также области боли, которые могут быть полезны для вашего бизнеса. Вы можете использовать этот HTML-проект, чтобы проверить свои способности и знания по разработке форм и организации веб-страницы.
Хорошо продуманная форма опроса может помочь вам получить ценную информацию о ваших целевых потребителях, такую как их возраст, работа, местонахождение, вкус и предпочтения, а также области боли, которые могут быть полезны для вашего бизнеса. Вы можете использовать этот HTML-проект, чтобы проверить свои способности и знания по разработке форм и организации веб-страницы.
3. Техническая документация
Вы можете создать страницу технической документации, если у вас есть навыки работы с HTML, CSS и JavaScript. Основная концепция этого проекта заключается в разработке страницы технической документации, где вы можете щелкнуть любую тему на странице, и он загрузит соответствующий материал на страницу. Проект представляет собой простой и удобный сайт с технической документацией; ничего особо захватывающего в этом нет. Вы должны разделить веб-сайт на две части, чтобы выполнить это домашнее задание по HTML. Вы можете использовать серверную часть и извлекать данные из БД и сделать их полноценным проектом
4.
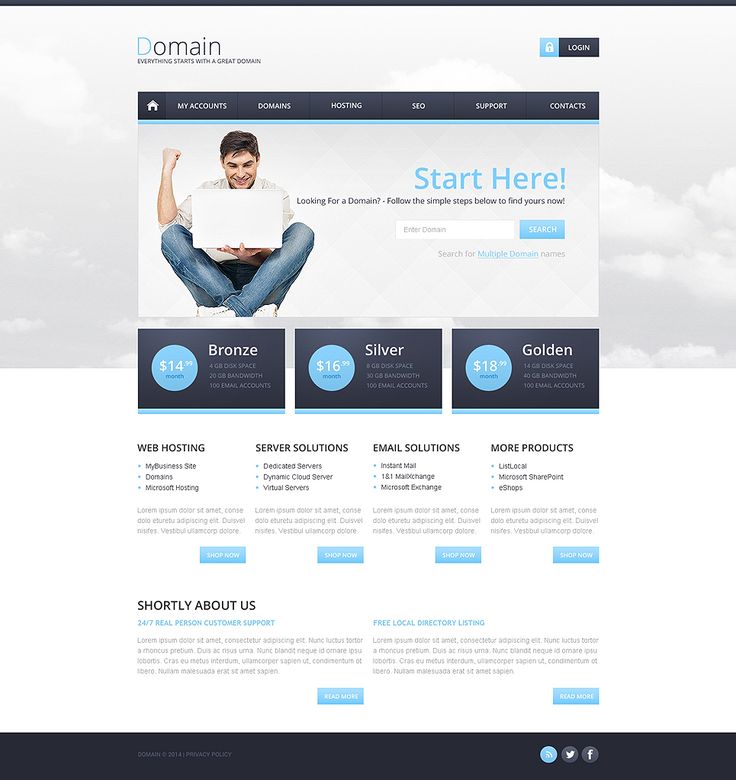
 Целевая страница
Целевая страницаСоздание целевой страницы требует базовых знаний HTML и CSS. Создание целевой страницы требует большой изобретательности. Вы узнаете, как создавать нижний и верхний колонтитулы, создавать столбцы, выравнивать объекты и разделять разделы. Вы должны использовать CSS с осторожностью, чтобы элементы не перекрывались. Вы также будете иметь дело с цветовыми сочетаниями, отступами, полями, разделами, абзацами и интервалами между блоками. Цвета должны эффективно сочетаться в различных областях или фонах.
5. Веб-страница мероприятия или конференции
Опять же, это простой проект, с которым вы можете ознакомиться. Это повлечет за собой создание статической страницы, которая будет представлять специфику мероприятия (конференция, вебинар, запуск продукта и т. д.). Этот проект потребует использования как HTML, так и CSS.
Чтобы страница выглядела более упорядоченной, разбейте ее на более мелкие разделы. Очень важно выбрать подходящий тип шрифта, цвет шрифта и цвет фона для каждой части веб-сайта. Кроме того, не забудьте включить кнопку регистрации, чтобы зарегистрироваться для лиц, заинтересованных в посещении мероприятия.
Кроме того, не забудьте включить кнопку регистрации, чтобы зарегистрироваться для лиц, заинтересованных в посещении мероприятия.
Промежуточные HTML-проекты с исходным кодом
6. Веб-сайт с эффектом параллакса
Вместо движущейся графики на заднем плане веб-сайт с параллаксом имеет фиксированные изображения на заднем плане, которые вы можете оставаться на месте, прокручивая страницу вниз до просматривать различные области изображения. Новичок, хорошо разбирающийся в идеях HTML, может создать веб-сайт с параллаксом за один день! Основной веб-сайт с параллаксом имеет фиксированное изображение на заднем плане и позволяет вам прокручивать страницу вверх и вниз, чтобы просматривать различные элементы этого изображения с разных точек зрения. Разделите всю страницу на три-четыре отдельных части и посмотрите, как это работает для вас. Создайте эффект параллакса, используя три или четыре фоновых изображения, выравнивая текст для отдельных частей, настраивая поля и отступы, а также используя положение фона и другие элементы и атрибуты CSS.
Исходный код: Parallax Website
7. Ваше собственное портфолио
Для создания личной страницы портфолио на вашем веб-сайте необходимы практические знания HTML5 и CSS3. Ваша веб-страница будет содержать обычную информацию из портфолио вакансий, такую как ваше имя и фотография, проекты, особые таланты и хобби. Вы завершите этот проект, чтобы получить за него кредит. Кроме того, вы можете включить свое резюме и хранить все портфолио на GitHub, используя свою учетную запись GitHub. Учетные записи GitHub можно использовать бесплатно. Вы можете предоставить краткое описание своей профессиональной карьеры и увлечений в верхней части страницы вместе с вашей фотографией в разделе заголовка. Вы можете привести несколько примеров своей работы под этим описанием. Наконец, вы можете предоставить ссылки на свои профили в социальных сетях в области нижнего колонтитула.
Исходный код: Веб-сайт портфолио
8. Официальная веб-страница ресторана
Чтобы создать успешный веб-сайт ресторана, необходимо уделить пристальное внимание использованию привлекательных макетов, чистых стилей шрифтов и привлекательной цветовой палитры. Добавление на ваш сайт фотогалереи с вращающимися фотографиями различных продуктов питания сделает его еще более привлекательным для посетителей. Вы также можете включить соответствующие ссылки на свой веб-сайт, чтобы помочь вашим зрителям более эффективно перемещаться по сайту.
Добавление на ваш сайт фотогалереи с вращающимися фотографиями различных продуктов питания сделает его еще более привлекательным для посетителей. Вы также можете включить соответствующие ссылки на свой веб-сайт, чтобы помочь вашим зрителям более эффективно перемещаться по сайту.
Исходный код: Веб-сайт ресторана
9. Страница музыкального магазина
Если вы любитель музыки, вы можете создать веб-сайт, посвященный вашей страсти. Веб-сайт музыкального магазина — отличное место, где любители музыки могут опробовать новые идеи. Однако для создания этой страницы вы должны быть знакомы со сложностями HTML5 и CSS3. Необходимо добавить приемлемое фоновое изображение на музыкальную страницу и краткое объяснение того, что вы обнаружите на этой странице, прежде чем продолжить остальную часть процесса. В верхней части веб-сайта будет множество меню, в которых будут перечислены песни в зависимости от различных характеристик, таких как жанр, год, исполнитель, альбом и т. д.
д.
Исходный код: веб-сайт музыкального магазина
Концепция заключается в разработке адаптивного одностраничного веб-сайта с фотографиями. Чтобы создать этот фотографический веб-сайт, вам нужно будет снова поработать с HTML5 и CSS3, как вы это делали раньше. Вы должны обратить внимание на поля, отступы, сочетания цветов, размер шрифта, стиль шрифта, размер изображения и стиль кнопки при разработке кнопки.
Расширенные HTML-проекты с исходным кодом
На этом уровне проекты проверят практически все таланты, которые вы приобрели за свою карьеру. По сравнению с любителями, профессионалам в области HTML часто легче генерировать знания, но им еще предстоит многому научиться. Эти задачи более сложны и требуют более длительного времени для выполнения. В результате вы будете проводить большую часть своего времени, работая над проектами, требующими разработки и развертывания программного обеспечения с полным стеком, после того, как освоитесь в типичной среде веб-разработки.
11. Веб-клон WhatsApp
WhatsAppС точки зрения функциональности вы создадите электронную программу, которая работает так же, как приложение для обмена сообщениями, такое как Whatsapp. Хотя вы можете персонализировать его по своему вкусу, вы должны включить технологию текстового общения и основы управления данными.
12. Клон веб-сайта BBC News
BBC NewsИстория проекта вращается вокруг создания веб-сайта, который работает так же, как оригинальный веб-сайт BBC News. Лучше всего сделать скриншоты интерфейса сайта, его частей и функций, а также интерактивных компонентов. У вас даже есть возможность выразить свою индивидуальность с помощью цвета.
13. Клон популярного сайта для обмена видео YouTube
YouTube Проект клонирования Youtube в основном используется для оценки навыков участников HTML, CSS и адаптивного дизайна. Пользователи должны создавать каналы и публиковать видео, и эти функции должны быть доступны. Кроме того, убедитесь, что на вашем сайте есть текстовые разделы, позволяющие оставлять комментарии, а также поисковая система.
14. Клон Netflix в Интернете
NETFLIXВ этом проекте вы создадите интерфейс, визуально идентичный оригиналу, а также включите интерактивные компоненты. Кроме того, вам нужно будет включить поисковую систему с требуемыми критериями. Наконец, отдельное организационное подразделение должно следить за различными планами платежей и вариантами оплаты.
15. Клон веб-сайта Nike
NikeВ этом проекте используются фундаментальные фреймворки. Вы должны включить поисковую систему с фильтрами в клон и маркетинговую атмосферу, соответствующую оригиналу. Убедитесь, что вы включили безопасную зону оплаты, которая обеспечивает безопасность информации о кредитных картах и банковских счетах потребителей. Эстетика так же важна, как и функциональность для бизнес-структуры.
Заключение
На этом обучение не заканчивается. Мы рассмотрели несколько простых идей HTML-проектов, которые вы можете опробовать в этом посте, но на этом изучение не заканчивается. Возможности безграничны: вы можете работать над различными другими интерактивными проектами и усложнять их, объединять любой из этих проектов в один проект и экспериментировать с различными тегами. Создание адаптивных реальных веб-сайтов с помощью HTML5 и CSS3 — прекрасный курс, который дополнит ваши знания и способности в области HTML.
Возможности безграничны: вы можете работать над различными другими интерактивными проектами и усложнять их, объединять любой из этих проектов в один проект и экспериментировать с различными тегами. Создание адаптивных реальных веб-сайтов с помощью HTML5 и CSS3 — прекрасный курс, который дополнит ваши знания и способности в области HTML.
Часто задаваемые вопросы
Q1: Почему мы используем HTML в проектах?
Ответ: HTML используется во фронтенд-разработке уже столько лет, что на рынке нет альтернативных языков веб-разработки. Однако HTML предоставляет разработчику все теги, необходимые для размещения чего-либо на веб-сайте, например таблицы, изображения, гиперссылки и т. д.
Q2: Где я могу создавать HTML-проекты?
Ответ: Создайте свою первую веб-страницу с помощью Блокнота или текстового редактора, такого как Sublime, Atom и т. д., следуя приведенным ниже инструкциям.
- Шаг 1: Откройте Блокнот (ПК) в Windows 8 или
- Откройте TextEdit на первом шаге (Mac).


