HTML-код реализации простой шаблон резюме
Теги: внешний интерфейс CSS html5 css
Полный код выглядит следующим образом:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Biographical Notes</title>
<style>
/*div{*/
/* border:1px solid red;*/
/*}*/
.info>p{
margin: 0;
/*border: 1px solid black;*/
width: 250px;
display: inline-block;
padding: 10px;
text-indent: 20px;
/*letter-spacing: 2px;*/
}
.container{
border:1px solid skyblue;
width: 800px;
height: 1500px;
background-color: #eeeeff;
margin: auto;
}
.baseinfo{
height: 16%;
}
.info{
width: 600px;
float: left;
}
.photo{
/*border: 1px solid blue;*/
width: 150px;
height: 204px;
float: left;
padding: 10px;
margin: 10px 14px auto 6px;
}
.
education{
height: 12%;
}
.experience{
height: 34%;
}
.skills{
height: 15%;
}
.me{
height: 15%;
}
.line{
width:760px;
height: 40px;
background-color:cadetblue;
color: white;
letter-spacing: 2px;
text-indent: 10px;
line-height: 40px;
font-size: 20px;
margin:10px 18px 0 18px;
}
.linetitle{
color: cadetblue;
font-size: 16px;
margin-left: 20px;
}
.linetitle span{
display: inline-block;
width:30%;
text-align: center;
}
.linetitle span:first-child
{
text-align: left;
}
.linetitle span:last-child{
text-align: right;
}
.text{
text-indent: 30px;
}
.text:before{
content: "·";
margin-right: 8px;
font-size: 20px;
font-weight: bolder;
}
</style>
</head>
<body>
<div>
<div>
<div>
<p style = "Размер шрифта: 30px; цвет: lightseagreen; вес font: bold"> </ p>
<p> Политический взгляд: XXXX </ P> <P> Охота на работу: XXXX </ P>
<p> День рождения: 199x.
xx.xx </ P> <P> Мобильный телефон: 158 ******* 7 </ P>
<p> Национальность: HAN Национальность </ p> <p> Электронная почта: [email protected] </ p> <br>
<p> Высота: *** см </ p> <p> Вес: ** кг </ p>
</div>
<div>
<img src="./image/attr.jpeg">
</div>
</div>
<div>
<line class = "Line"> Образование / образование </ div>
<div>
<PLASS = "LINETITLE"> <SPAN> 20xx.09-20xx.06 </ span> <span> xx Университет </ span> <span> xx Профессионал / бакалавриат </ span> </ p>
<p class = "текст"> Курсы </ p>
<p class = "текст"> Курсы </ p>
</div>
</div>
<div>
<line class = "Line"> Опыт работы / Опыт </ div>
<div>
<plass = "Linetitle"> <span> 20xx.
05-20xx.03 </ span> <span> xx Компания </ span> <span> Инженер xx </ span> </ p>
<p class = "текст"> Ответственный за </ p>
<p class = "текст"> Ответственный за </ p>
<p class = "текст"> Ответственный за </ p>
<p class = "текст"> Ответственный за </ p>
<p class = "текст"> Ответственный за </ p>
</div>
<div>
<plass = "Linetitle"> <span> 20xx.04- </ span> <span> xx Компания </ span> <span> xx положение </ span> </ p>
<p class = "текст"> Ответственный за </ p>
<p class = "текст"> Ответственный за </ p>
<p class = "текст"> Ответственный за </ p>
<p class = "текст"> Ответственный за </ p>
</div>
</div>
<div>
<line class = "line"> Личные навыки / личные навыки </ div>
<div>
<p class = "текст"> навык </ p>
<p class = "текст"> навык </ p>
<p class = "текст"> навык </ p>
<p class = "текст"> навык </ p>
</div>
</div>
<div>
<line class = "line"> Самооценка / Обо мне </ div>
<div>
<p class = "текст"> i "</ p>
<p class = "текст"> i "</ p>
<p class = "текст"> i "</ p>
<p class = "текст"> i "</ p>
</div>
</div>
</div>
</body>
</html>Результаты операции следующие:
Интеллектуальная рекомендация
Настройте простой проект Springboot
Я также новичок в Springboot.
WildCards T, E, K, V и Java
Нажмите на «Zhu Xiaoyan’s Blog», выберите «Установить как звездная этикетка Ответить за кулисамиПлюс группа»Присоединяйтесь к новой технологии Источник: 8rr.co/2xqx. Преступность J…
Структура хранения списка смежности с 54 графами
Мы знаем, что структура хранения графа имеет метод хранения матрицы смежности и метод хранения таблицы смежности, и мы уже узнали о матрице смежности, эта статья в основном представит структуру хранен…
Обработка данных Struts2
Обработка обработки данныхТип преобразованияа такжеВведите отрывок 1. Тип преобразования В дополнение к конвертеру встроенного типа Struts2, Struts2 также обеспечивает прочную масштабируемость, конвер…
SpringMVC RequestMapping
Во-первых, роль запроса сопоставления @RequestMapping SpringMVC использует аннотацию @RequestMapping, чтобы указать контроллеру, какие URL-запросы могут обрабатываться Во-вторых, использование @Reques. ..
..
Вам также может понравиться
MarkdownPad2 установка и использование
Шаг 1: установите Адрес установки MarkDown: ссылка:https://pan.baidu.com/s/1o7c4W7C2d8zCPh5z7y4IvQ Код извлечения: e4bf Вы также можете перейти на официальный сайт, чтобы скачать: http://markdownpad.c…
Демо-версия системы мониторинга, отличная от Eureka, на основе Spring Boot 2.1.6, bootadmin, безопасность
fw-boot-admin Введение Демонстрация системы мониторинга fw-boot-admin на основе Spring Boot 2.1.6, bootadmin, безопасность ** Если вам нужно проверить версию эврики, переместитеhttps://blog.csdn.net/b…
Поток, Runnable, Callable, FutureTask, будущее
I. База знаний: 1.Thread, Runnable, Callable: все темы Функции 2.Thread: Предоставляет такие операции, как ожидание потока (ожидание), ожидание потока (спящий режим), вежливость потока (выход) …
Реализация алгоритма сортировки вставками на Python
Идеи Здесь предполагается, что данные в массиве сортируются неубывающе. Идея такова: Работайте с исходным массивом Всего два цикла Первый цикл, начиная со второго элемента исходного массива, переходит…
Идея такова: Работайте с исходным массивом Всего два цикла Первый цикл, начиная со второго элемента исходного массива, переходит…
FZU-2150 Fire Game (двойной старт BFS)
I — Fire Game (FZU — 2150) Идеи: Насильственно перечислите две огневые точки и запустите bfs, статистический минимум Примечание: Особое суждение может быть сделано, когда количество травы меньше или р…
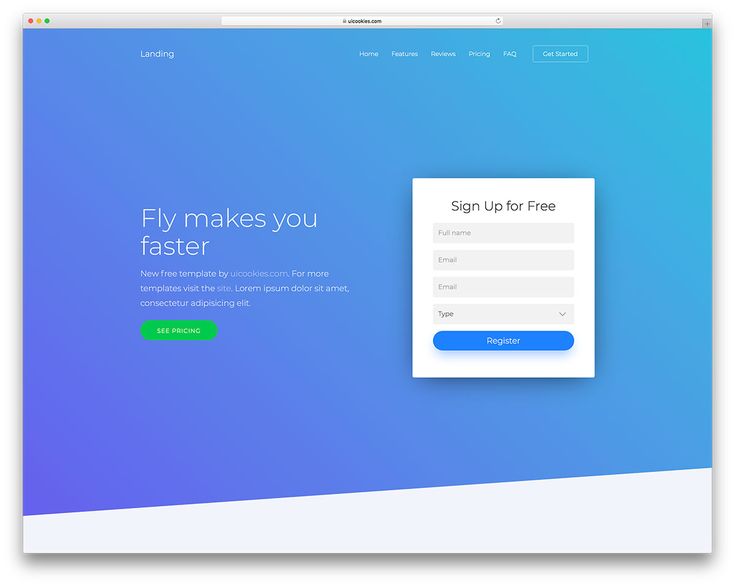
5 бесплатных HTML-шаблонов для быстрого создания сайтов
Независимо от того, ведете ли вы свой собственный бизнес или просто хотите рекламировать себя и свои навыки, важно иметь веб-сайт. Но, возможно, у вас нет времени на изучение HTML и вы не хотите тратить деньги на дорогие услуги веб-дизайна.
В этом случае вы можете использовать наши бесплатные шаблоны HTML. Мы создали простые шаблоны, которые вы можете адаптировать к вашим собственным потребностям для создания простого веб-сайта. Мы также включили инструкции, чтобы вы могли использовать шаблоны, даже если вы являетесь новичком в HTML.
Как использовать шаблоны
Вы можете просмотреть каждый шаблон, нажав на ссылку в заголовке. Но чтобы редактировать и использовать шаблоны самостоятельно, сначала нужно их скачать. Для этого щелкните правой кнопкой мыши заголовок каждого шаблона и выберите « Сохранить ссылку как…» . Затем выберите папку для сохранения шаблона и нажмите « Сохранить» .
Альтернативный метод — открыть шаблон в браузере, нажав на ссылку. Затем щелкните правой кнопкой мыши в любом месте страницы и выберите « Просмотр источника страницы» . Это покажет вам HTML, используемый для страницы. Затем вы можете нажать Ctrl + S, чтобы сохранить шаблон на вашем компьютере.
Теперь перейдите в папку, где вы сохранили шаблон. Щелкните правой кнопкой мыши шаблон и выберите « Открыть с помощью», затем выберите «Блокнот». Это открывает шаблон в виде текстового документа. Здесь вы можете внести любые изменения в шаблон, который вы хотите, а затем сохранить.
Здесь вы можете внести любые изменения в шаблон, который вы хотите, а затем сохранить.
Когда ваши изменения сделаны, ваши страницы готовы к размещению. Ознакомьтесь с нашим руководством по лучшим услугам бесплатного хостинга веб-сайтов чтобы найти подходящего хоста, и ваш сайт может быть онлайн в кратчайшие сроки
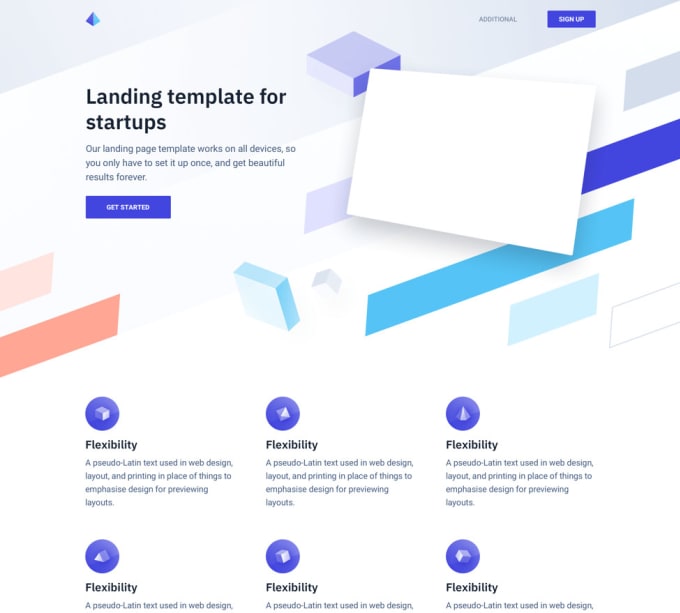
Этот шаблон предназначен для простой домашней страницы, которая может быть для вашего личного или профессионального веб-сайта. Вы можете добавить портретное изображение и текст о себе и своих профессиональных достижениях.
Вы также можете использовать этот шаблон для любого другого вида текстового контента, такого как информация о хобби или теме, которой вы хотите поделиться.
Чтобы настроить шаблон, сначала откройте файл HTML в текстовом редакторе, таком как Блокнот или WordPad. Чтобы понять, что вы видите, вы можете узнать о понимании базового HTML-кода.
Изменить заголовок страницы
Первое, что нужно изменить, это название. Это текст, который появляется в верхней части вкладки при открытии страницы. Чтобы изменить это, найдите раздел:
Это текст, который появляется в верхней части вкладки при открытии страницы. Чтобы изменить это, найдите раздел:
<title> Джон Смит - Обо мне </ title>
Теперь измените текст внутри тегов <title>, чтобы сказать, что вы хотите.
Изменить изображение
Шаблон поставляется с логотипом в качестве примера. Вы можете изменить это изображение на то, что вы хотите. Квадратное изображение выглядит лучше, но вы также можете использовать прямоугольное изображение, если хотите. Чтобы изменить изображение, найдите эту строку:
<img src = "muo-logo.jpg" class = "about">
Теперь измените «muo-logo.jpg» на URL вашего изображения.
Изменить текст
Теперь вам просто нужно добавить текст, который вы хотите для страницы. Для этого найдите теги абзаца. Это <p> в начале и </ p> в конце.
Скопируйте и вставьте нужный текст между этими тегами абзаца. Там будет пробел, автоматически добавленный в конце каждого параграфа. Чтобы добавить больше абзацев, просто добавьте еще один набор тегов <p> </ p> с текстом внутри.
Чтобы добавить больше абзацев, просто добавьте еще один набор тегов <p> </ p> с текстом внутри.
Вы также можете изменить заголовок в верхней части текста. Чтобы изменить это, найдите строку:
<h2> обо мне </ h2>
И измените текст «Обо мне» на то, что вы хотите.
Этот шаблон — простой способ связать все ваши сайты в социальных сетях. Вы можете использовать это в качестве целевой страницы, которая указывает на все другие сайты, где вы можете найти в Интернете.
Изменить ссылки в социальных сетях
Вам необходимо изменить ссылки и имя для каждой учетной записи в социальной сети. Для этого начните с учетной записи Twitter. Найдите эту строку:
<img src = "twitter-logo.svg" class = "socmed"> <br> <br> <b> Twitter: </ b> <a href="http://twitter.com/johnsmith" target="_blank"> @JohnSmith </a>
Здесь есть две вещи, которые нужно изменить. Во-первых, измените ссылку http://twitter. com/johnsmith на ссылку для вашей учетной записи в Twitter. Во-вторых, измените дескриптор @JohnSmith на свой дескриптор.
com/johnsmith на ссылку для вашей учетной записи в Twitter. Во-вторых, измените дескриптор @JohnSmith на свой дескриптор.
Теперь сделайте то же самое с другими сайтами социальных сетей.
Если есть сайт, которым вы не пользуетесь, например, если у вас нет учетной записи Tumblr, просто удалите этот раздел шаблона:
<img src = "tumblr-logo.png" class = "socmed"> <br> <br> <b> Tumblr: </ b> <a href="https://johnsmith.tumblr.com" target="_blank"> johnsmith </a> <div style = "clear: both"> <br> <br> </ DIV>
Изменить заголовок и заголовок
Как и шаблон «Обо мне», вы можете изменить заголовок и заголовок, изменив текст внутри тегов <h2> </ h2> и тегов <title> </ title>.
На этой странице люди могут связаться с вами, не отправляя вам электронное письмо. Форма берет введенную в нее информацию и автоматически отправляет ее на ваш адрес электронной почты. Для посетителей сайта это простой способ связаться с вами.
Для посетителей сайта это простой способ связаться с вами.
Изменить адрес электронной почты
Чтобы заставить форму работать, вам нужно изменить одну строку в шаблоне:
<form action = "mailto: [email protected]" method = "post" enctype = "text / plain">
Здесь вы меняете [email protected] на свой адрес электронной почты. Это будет работать с любым поставщиком электронной почты, и вы получите электронное письмо с комментариями, которые были введены в форму посетителями сайта.
Изменить текст, заголовок и заголовок
Еще раз вы можете изменить текст, который появляется на этой странице, а также. Чтобы изменить текст, просто отредактируйте то, что появляется между тегами <p> </ p>. Чтобы изменить заголовок, измените текст между тегами <h2> </ h2>. Чтобы изменить заголовок, измените текст между тегами <title> </ title>.
Создавая домашнюю страницу для своего бизнеса, вы хотите, чтобы вся ключевая информация была в одном месте. Вот для чего этот шаблон.
Вот для чего этот шаблон.
Изменить заголовки разделов
Чтобы изменить заголовок каждого раздела, найдите следующие строки:
<h2> О нас </ h2> <h2> Наша миссия </ h2> <h2> Наши услуги </ h2> <h2> Наши клиенты </ h2>
Теперь измените заголовок этих разделов на любой, изменив текст между тегами <h2> и </ h2>.
Изменить содержание раздела
Чтобы изменить текст, который появляется под каждым заголовком, найдите абзац, который начинается следующим образом:
<p> Lorem Ipsum Dolor Sit Amet ... </ p>
Теперь измените текст внутри тегов <p> и </ p>, чтобы сказать, что вы хотите.
Изменить изображение
Шаблон включает в себя место для изображения в нижней части страницы. Чтобы изменить изображение, найдите эту строку:
<Центр> <img src = "muo-logo.jpg" width = "200"> </ Центр>
Теперь измените URL «muo-logo. jpg» на URL для изображения, которое вы хотите использовать.
jpg» на URL для изображения, которое вы хотите использовать.
Когда вы ведете бизнес, важно сделать отзывы клиентов доступными. Это показывает потенциальным новым клиентам, что другие люди использовали ваш бизнес и имели хороший опыт.
Этот шаблон позволит вам показать ваши лучшие отзывы клиентов.
Добавление информации о клиенте
Чтобы добавить отзывы на эту страницу, сначала нужно добавить информацию о клиенте. Для этого поищите в этом разделе первый отзыв, который вы хотите добавить:
<b> Имя клиента: </ b> Джон Смит <br> <br> <b> Бизнес для клиентов: </ b> Расходные материалы Smith
Теперь просто замените «John Smith» на имя клиента и замените «Smith’s Supplies» на фирменное наименование клиента.
Добавление отзывов клиентов
Чтобы добавить сам отзыв, просмотрите информацию о клиенте и найдите этот абзац, который начинается следующим образом:
Лорем Ипсум Долор Сит Амет, Концертёр Адептисинг Элит
Теперь удалите этот текст и замените его отзывами клиентов.
Добавить больше отзывов
Чтобы добавить в шаблон больше отзывов, чем три, скопируйте весь блок, начиная с <p> и заканчивая </ p>. Вставьте это ниже текущих обзоров и отредактируйте, чтобы добавить больше обзоров.
Создать сайт быстро с помощью HTML-шаблонов
Эти шаблоны позволят вам легко и быстро создать личную или профессиональную веб-страницу. Вы можете редактировать каждый шаблон в соответствии с вашими потребностями или использовать несколько и связать их вместе, чтобы создать законченный сайт.
Если вы хотите поднять свой сайт на новый уровень, вы можете научиться создавать свой собственный сайт с нуля. Узнайте, как сделать сайт для начинающих чтобы узнать больше.
25 русских HTML шаблонов от Template Monster
Содержание
- 25 HTML шаблонов на русском и с конструктором от Template Monster
- 1. Jacqueline — Агенство недвижимости
- 2. E.morton — Портфолио
- 3. Агросервис — Агропромышленность, сельское хозяйство
- 4.
 Дентис — Стоматология
Дентис — Стоматология - 5. Анна Панова — Диетолог
- 6. ПРОБизнес — Бизнес тематика
- 7. Rudolph Foster — Учебное заведение
- 8. Техностандарт — Технологии
- 9. Инпром — Промышленность, производство
- 10. MetaSof — Digital сфера
- 11. Интеллект — Учебный центр
- 12. Concraft — Строительная компания
- 13. Диагональ — Рекламное агенство
- 14. Бьюти Дент — Медицина
- 15. PROTaxing — Про бизнес
- 16. Mongo — Универсальный шаблон
- 17. ФинПРО — Финансы
- 18. Infant — Детская тематика
- 19. Мануал-люкс — SPA тематика
- 20. Развитие — Инвестиции
- 21. Foodure — Еда на заказ
- 22. Artfactor — Дизайн интерьера
- 23. Новое Поколение — Благотворительная тематика
- 24. Declar — финансы
- Конструктор Novi Builder — что это и зачем
- Преимущества HTML шаблонов от Темплейт Монстра
- Также в наборе с шаблонами предлагается доступ к премиальным виджетам
Предлагаю подборку из 25 HTML шаблонов от магазина Template Monster, которые адаптировали под русскоязычную аудиторию. Одним из важных преимуществ является локализация, дающая возможность сразу же приступать к работе даже тем, кто не знает английского языка, на котором создается основной массив темплейтов. Все шаблоны HTML CSS адаптивны,включают мощные слайдеры, плагины, удобные настройки.
Одним из важных преимуществ является локализация, дающая возможность сразу же приступать к работе даже тем, кто не знает английского языка, на котором создается основной массив темплейтов. Все шаблоны HTML CSS адаптивны,включают мощные слайдеры, плагины, удобные настройки.
Статья по теме: Что такое лендинг пейдж?
25 HTML шаблонов на русском и с конструктором от Template Monster
1. Jacqueline — Агенство недвижимости
Один из самых популярных шаблонов в англоязычной среде, посвященный тематике недвижимости, риэлторским агентствам, сфере строительства. Он выполнен в стилистике традиционного лендинга с заглавным экраном, призывом к действию, далее пользователь проматывает вниз, где сообщаются подробности. Благодаря отличной подборке скриптов — JS, CSS и других, возможности анимаций очень широки. Можно скачать шаблон сайта HTML в кириллической адаптированной версии и настроить с помощью онлайн-редактора.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
2.
 E.morton — Портфолио
E.morton — ПортфолиоСовременный HTML шаблон магазина с адаптацией под пятую версию языка веб-программирования, которая позволяет делать анимации и стилизации, прежде возможные только с дополнительной интеграцией технологий Flash. Стоит также отметить:
Хотите научиться делать сайты?Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
- адаптацию под Bootstrap;
- готовую подборку кодов;
- приятный дизайн под мультистраничный сайт, который можно будет обновлять в полуавтоматическом режиме.
Предусматривается оптимизация под поисковую выдачу за счет прописанных в каждой генерируемой страницы мета-тегов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
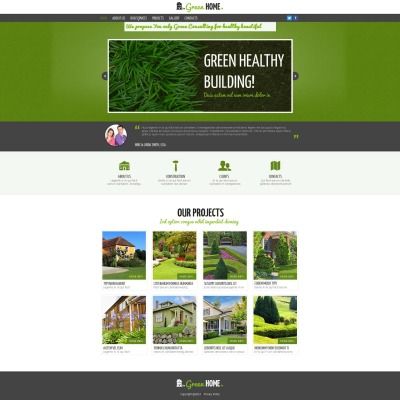
3. Агросервис — Агропромышленность, сельское хозяйство
Простой шаблон сайта HTML для владельцев бизнеса, связанного с фермами, производством продуктов питания, модным направлением «органических» товаров. Тематический дизайн уже создан с применением всех актуальных в 2020 году эффектов — скроллинг, перелистывание, грамотное расположение блоков. Настройки за счет визуального редактора и возможностей фреймворка Bootstrap. Дополнительно предлагается подборка тематических изображений и фотографий, при желании, их можно оставить или заменить собственными.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
4. Дентис — Стоматология
Отличный html шаблон лендинга клиники, изначально разработан под стоматологию, но хорошо подойдет для любого сайта, связанного с медициной, услугами косметологических клиник, пластической хирургией. Приятная цветовая гамма одновременно соответствует тематике, смотрится ненавязчиво. Среди вариантов создания хоумпейдж предложено несколько вариантов. Авторы полностью адаптировали разработку под кириллицу. Включен параллакс-скроллинг, возможность подключения Google-карт, оптимизация под поисковую выдачу. Блогинг упрощается благодаря функции поиска, возможности ставить метки и теги.
Авторы полностью адаптировали разработку под кириллицу. Включен параллакс-скроллинг, возможность подключения Google-карт, оптимизация под поисковую выдачу. Блогинг упрощается благодаря функции поиска, возможности ставить метки и теги.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
5. Анна Панова — Диетолог
Как можно догадаться из названия, это русский шаблон HTML, разработанный для блога и личного сайта специалиста по диетологии. В целом, разработка может быть использована для тематики правильного питания, органических продуктов, любых советов, от бьюти-блогинга до строительства, ведь достаточно просто поменять картинки. Также есть:
- полный набор вспомогательных файлов для всех CSS эффектов;
- удобная форма для подписки;
- возможность добавлять видео;
- адаптивность под все варианты просмотра.
Каждая создаваемая страница оптимизирована под SEO заранее, все мета-теги прописаны.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
6.
 ПРОБизнес — Бизнес тематика
ПРОБизнес — Бизнес тематикаМногостраничный корпоративный и при этом полностью адаптивный шаблон HTML с широким спектром предлагаемых в комплекте опций. Визуальная настройка и адаптация под Bootstrap четвертой версии. Заготовка относится к премиальным, поэтому предлагается несколько вариантов дизайна, встроенные плагины для визуальной настройки, функции слайдеров, параллакс-скроллинга. Можно добавлять карту Google, форму для отзывов и подписки. Поддержка кириллицы и шрифтов Google.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
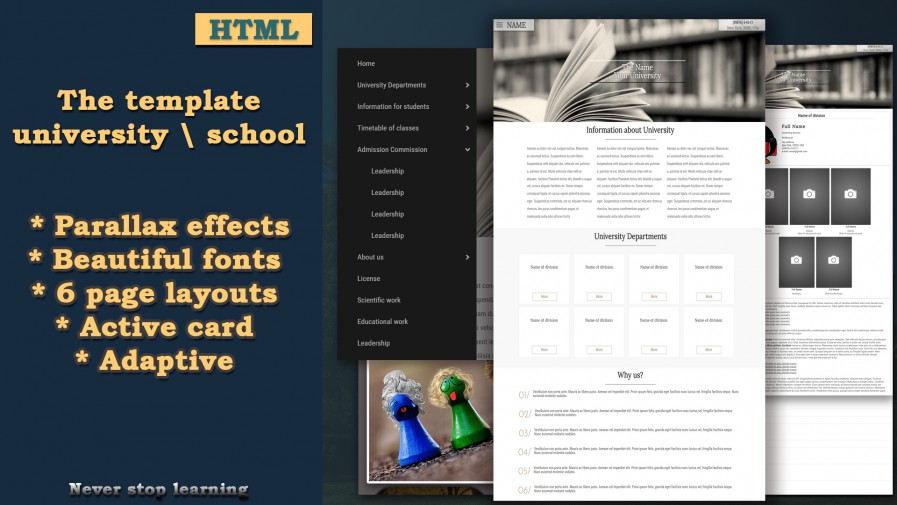
7. Rudolph Foster — Учебное заведение
Полностью русифицированный современный готовый HTML шаблон под тематику учебного заведения — школы, университета, профессиональных курсов. Задуман как многостраничник, поэтому включает серьезную подборку полезных функций, среди которых:
- интересный и вместе с тем «нейтральный», ненавязчивый дизайн — можно выбрать из множества вариантов;
- оптимизация по скорости — быстрая загрузка;
- поддержка экранов Retina;
- функция поиска и блога.

В шаблон входят изображения, некоторые из которых являются векторными и отрисованы вручную. Их можно оставить даже при замене основных.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
8. Техностандарт — Технологии
Удобный шаблон сайта HTML на русском, полностью адаптированный к кириллице. Документация также переведена. Работает под HTML5, позволяя реализовать самые сложные анимации и эффекты при помощи понятного визуального редактора. Среди вариантов страниц много интересных разработок с красивым стильным дизайном. В комплект включен плагин поиска, возможность добавлять параллакс-эффекты, карты, галереи для портфолио, в том числе, в видео-формате. Относится к премиальным шаблонам.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
9. Инпром — Промышленность, производство
Еще один отличный вариант, если нужно скачать русский шаблон HTML по тематике технологий, производства, промышленности. Рассчитан на многостраничный сайт, поэтому разработан дизайн не только для заглавной, но и для всех внутренних страниц. Также прилагаются возможности:
Также прилагаются возможности:
- ведения блога с автоматической индексацией в поисковиках;
- использования огромного количества Google-шрифтов в кириллическом написании;
- поддерживаются разные галереи.
Визуальные элементы включены в комплект, равно как и все изображения-элементы дизайна. Кастомизация в режиме онлайн.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
10. MetaSof — Digital сфера
Темплейт для разработчиков программ, который можно использовать для лаконичного лендинга или более крупных сайтов. Не требует знаний веб-программирования, настраивается за несколько часов «с нуля» при полной кастомизации. В подборке есть дизайны для блога, личной страницы, включены подразделы для сотрудничества. Все необходимые настройки и дополнительные базы включены в стоимость шаблона.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Возможно вам будет интересно: 30 бесплатных фотобанков » Смотреть
11.
 Интеллект — Учебный центр
Интеллект — Учебный центр«Креативный шаблон для детского развивающего центра», — так позиционируют свою разработку авторы. На выбор предлагается несколько ярких дизайнерских решений в различных цветах. Все детали могут быть изменены в любой момент с помощью Bootstrap-верстки в визуальном режиме. Удобный поиск и форма заявки позволит потенциальным клиентам записаться или задать интересующие вопросы. Каждая новая страничка автоматически адаптируется под SEO-продвижение.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
12. Concraft — Строительная компания
Один из готовых шаблонов сайтов HTML под сайт визитку, посвященный строительной тематике. Позволит просто и доступно рассказать о своих услугах и преимуществах. С технической точки зрения интересен за счет:
- приятного дизайна — лаконичного, не отвлекающего от главной задачи;
- удобных форм — плагин отсылки включен;
- адаптивный Bootstrap-редактор для максимальной кастомизации;
- возможности параллакс-скролинга для любых элементов.

Поддерживаются все браузеры, включая мобильные версии.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
13. Диагональ — Рекламное агенство
Стильный и отлично выполненный с дизайнерской точки зрения HTML Bootstrap шаблон для рекламного агентства или студии. Возможен вариант как landing page, так и расширенный, с подробным портфолио, инфографикой и другими современными элементами страницы. Поддерживается фоновое видео, также можно добавлять потоковое. Легко добавить карты Google, максимально персонализировать любой элемент, поменять цвета. При любых изменениях сохраняется мобильная адаптивность.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
14. Бьюти Дент — Медицина
Русский HTML шаблон визитки с максимально подробной документацией. Сделан в стилистике классического лендинга с эффектным заглавным экраном и пролистыванием вниз. Благодаря параллакс-скроллингу смотрится сборка очень красиво, к тому же внешний вид и нюансы слайдеров всегда можно изменить. Все изображения оптимизированы под быструю загрузку, также есть SEO-адаптация для индексации в поисковиках.
Все изображения оптимизированы под быструю загрузку, также есть SEO-адаптация для индексации в поисковиках.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
15. PROTaxing — Про бизнес
Заготовка для юридической компании, сделанная как классический HTML landing шаблон. Все стандартные элементы — от призыва к действию до описания преимуществ. Технические характеристики заслуживают внимания за счет:
- множества визуальных элементов — включены в стоимость;
- плагину для поиска;
- оптимизации SEO.
Функционал стандартный для премиум-шаблона: есть все, что может пригодиться, начиная от полного комплекта тематических изображений и заканчивая всеми «рабочими» файлами, которые просто подгружаются на сайт.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
16. Mongo — Универсальный шаблон
Универсальный шаблон с множеством тематик и готовых дизайнов в разнообразных стилистиках. Все темплейты отличаются креативностью, приятным решением с точки зрения внешнего облика. Технически поддерживает ведение блога, галерею с возможностью вставки видео, карты и шрифты Google. Продвинутые формы обратной связи предусматривают общение с потенциальными клиентами. Адаптирован под поисковые системы, генерация новы страничек автоматически создает мета-теги.
Технически поддерживает ведение блога, галерею с возможностью вставки видео, карты и шрифты Google. Продвинутые формы обратной связи предусматривают общение с потенциальными клиентами. Адаптирован под поисковые системы, генерация новы страничек автоматически создает мета-теги.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
17. ФинПРО — Финансы
Разработка для финансовой тематики с нейтральным дизайном. В комплекте:
- собственные универсальные картинки, которые минимизируют необходимость кастомизации;
- широкие возможности для подписки и отзывов;
- функционал блога;
- автоматическая адаптация под смартфоны.
Приятный чистый дизайн понравится любому посетителю, поскольку не отвлекает от основной цели — информативности ресурса.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
18. Infant — Детская тематика
Приятная разработка под детский сад, ясли, услуги няни. Тематический внешний вид странички выполнен аккуратно и смотрится современно в 2020 году. Авторы включили множество элементов графики, возможность менять внешний вид хедера и футера, добавлять картинки в галерею и даже видео. Анимация, как и другие элементы, настраивается онлайн.
Авторы включили множество элементов графики, возможность менять внешний вид хедера и футера, добавлять картинки в галерею и даже видео. Анимация, как и другие элементы, настраивается онлайн.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
19. Мануал-люкс — SPA тематика
Универсальный медицинский темплейт, который будет одинаково хорошо смотреться на сайте косметолога или врача общей практики. Поддерживается сложная современная анимация на базе CSS и HTML5. Нейтральная цветовая гамма вызывает доверие и ощущение надежности, качества предлагаемых услуг. Поддерживается кроссбраузерная адаптивность и возможность проводить всю кастомизацию без знания кодинга. Можно настраивать ресурс с максимальной точностью.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
20. Развитие — Инвестиции
Русский темплейт бизнес-тематики. Выполнен в стилистике классической посадочной страницы, которые дают максимальную конверсию. Простой лаконичный дизайн и цветовая гамма в сине-белом цвете ассоциируются с качеством и надежностью компании. Технически предлагается удобная админ-панель с мощными настройками, все необходимые плагины для анимаций, поиска, обратной связи.
Технически предлагается удобная админ-панель с мощными настройками, все необходимые плагины для анимаций, поиска, обратной связи.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
21. Foodure — Еда на заказ
Разработка для ресторана, кафе, закусочной. В шаблоне стоит отметить:
- приятный тематический дизайн — подобраны очень яркие, «аппетитные» картинки;
- возможность размещать меню и предлагать новинки;
- опции прокрутки с параллакс-эффектом;
- поддержка видеофайлов.
Все картинки с блюдами и графикой включены в стоимость темплейта. Дополнительно можно подключить карты, чтобы проще было найти ресторан. Есть SEO-оптимизация, в том числе, под рецепты, которые помогут поднять сайт выше в поисковиках Google и Yandex.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
22. Artfactor — Дизайн интерьера
Премиальный шаблон для студии, занимающейся разработкой интерьеров. Собственный дизайн максимально лаконичен, что позволит сделать акцент на портфолио. Изображения можно разместить в виде фотографий и добавить интересные эффекты слайдеров и анимаций, либо в качестве видео. Поддерживается максимальная кастомизация всех элементов, включая хедер и футер. Все описания и техническая информация на русском языке, что позволит разобраться в работе даже новичку, прежде не сталкивавшемуся с разработкой веб-ресурсов.
Изображения можно разместить в виде фотографий и добавить интересные эффекты слайдеров и анимаций, либо в качестве видео. Поддерживается максимальная кастомизация всех элементов, включая хедер и футер. Все описания и техническая информация на русском языке, что позволит разобраться в работе даже новичку, прежде не сталкивавшемуся с разработкой веб-ресурсов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
23. Новое Поколение — Благотворительная тематика
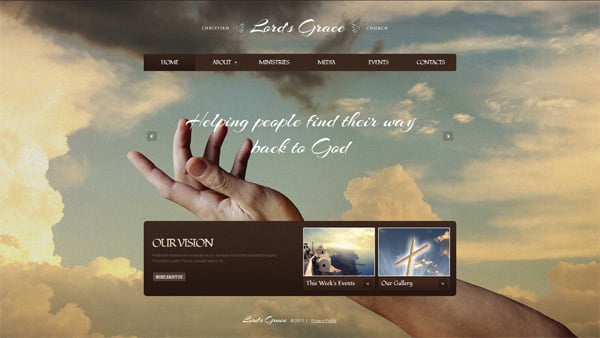
Темплейт под редкую тематику, которая в описании указана как «церковный шаблон». На самом деле, отлично подойдет для различных тренингов, услуг тим-билдинга и смежных задач. Внешний вид максимально универсален, к тому же, адаптивная верстка через Bootstrap позволит изменить в любой момент по собственному вкусу. Поддерживаются кириллические Google-шрифты и возможность контакта с посетителем через продвинутые формы обратной связи.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
24. Declar — финансы
Темплейт для юристов, компаний, помогающих с налоговой отчетностью, бухгалтеров. Для эффективной работы и настройки не потребуется знание веб-программирования, вся работа ведется через понятный визуальный редактор. Включены несколько образцов дизайнов, которые всегда можно настроить с максимальной точностью. Поддерживаются кириллические шрифты, каждая страница SEO-оптимизирована.
Для эффективной работы и настройки не потребуется знание веб-программирования, вся работа ведется через понятный визуальный редактор. Включены несколько образцов дизайнов, которые всегда можно настроить с максимальной точностью. Поддерживаются кириллические шрифты, каждая страница SEO-оптимизирована.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Конструктор Novi Builder — что это и зачемВозможно вам будет интересно: Тренды веб-дизайна 2020
В подборке шаблонов часто упоминается совместимость с Bootsrap и конструктором Novi Builder. Шаблоны такого типа наиболее эффективны и удобны в настройке за счет современного инструмента, позволяющего в визуальном режиме максимально детально кастомизировать шаблоны. При этом, не нужно отказываться от каких-либо возможностей, эффектов и других приятных особенностей, которые и делают сайт максимально красивым и стильным. Novi Builder также использует принцип этой верстки. Выглядит процесс работы как прямое взаимодействие с элементами, никаких специальных знаний о том, как изнутри работают скрипты и плагины не потребуется.
Выглядит процесс работы как прямое взаимодействие с элементами, никаких специальных знаний о том, как изнутри работают скрипты и плагины не потребуется.
Преимущества HTML шаблонов от Темплейт Монстра
- Конструктор Novi Builder установлен «по умолчанию», его можно использовать с любым HTML шаблоном. Для тех, кто сомневается, пробовать или нет, авторы предлагают оптимальный вариант: попробовать функционал и возможности бесплатно, для чего достаточно просто перейти на страницу: http://try.novibuilder.com/.
- Разработчики с TemplateMonster готовы предоставить консультации по своему продукту круглосуточно. Если возникают какие-то сложности — всегда можно получить ответ на свой вопрос. Время поддержки неограниченно, то есть, приобретая шаблон однажды, всегда можно будет обратиться за помощью.
- Есть оптимизация под русский язык. Часто при работе с другими визуальными редакторами пользователи сталкиваются с проблемой кириллического начертания, русские буквы отображаются некорректно.
 Здесь таких неприятностей не возникнет.
Здесь таких неприятностей не возникнет. - Множество страниц под любые цели — от одностраничников до заготовок под интернет магазины профессионального уровня.
- Интерфейс на русском языке, как и документация шаблонов. Не требуется не только знание кодинга, но и английского. Документация написана несложным языком, не требующим профессиональных навыков, а благодаря качественному переводу разобраться в тонкостях займет не более часа.
- Используется Bootstrap-верстка, основным преимуществом которой является автоматическая адаптивность под мобильные версии, которые сейчас пользуются популярностью даже в большей степени, чем традиционные сайты. Мобильный трафик стал основным к 2020 году.
Также в наборе с шаблонами предлагается доступ к премиальным виджетам
Существует набор «must have» для практически любого сайта — в первую очередь, это поддержка форм обратной связи, слайдеров с возможностью настраивать продвинутую анимацию. Всегда актуальны счетчики, Google-карты для определения месторасположения. Очень полезна интеграция с социальными сетями, которая поможет собирать отзывы и совмещать продвижение через SMM с работой по сайту.
Всегда актуальны счетчики, Google-карты для определения месторасположения. Очень полезна интеграция с социальными сетями, которая поможет собирать отзывы и совмещать продвижение через SMM с работой по сайту.
Собственный сайт для многих компаний и даже фрилансеров стал необходимостью. Благодаря возможностям русифицированных шаблонов, предлагаемых ресурсом Template Monster, задача становится доступной даже для людей, далеких от веб-программирования.
Статья подготовлена с командой Template Monster.
Скачать бесплатно Простые шаблоны веб-сайтов, базовый HTML-шаблон
Все эти базовые шаблоны веб-сайтов выпущены как проекты с открытым исходным кодом, что означает, что вы можете БЕСПЛАТНО загружать и использовать их для всего, что захотите (включая их изменение и исправление). Это красивые, но простые шаблоны HTML. Хотя эти простые шаблоны веб-сайтов могут выглядеть как базовые веб-шаблоны, они имеют очень чистый код html и css и поэтому очень быстро загружаются, что хорошо для рейтинга Google, а также для ваших зрителей!
Обратите внимание, что вы должны оставить нашу ссылку в нижнем колонтитуле шаблона. Кроме того, вы можете внести пожертвование в размере 15 фунтов стерлингов , чтобы удалить ссылку в нижнем колонтитуле. Щедрость всегда ценится, пожалуйста, используйте кнопку «Пожертвовать» слева, если вы хотите оставить большую сумму, не забудьте добавить свой URL-адрес. Благодарю вас!
Кроме того, вы можете внести пожертвование в размере 15 фунтов стерлингов , чтобы удалить ссылку в нижнем колонтитуле. Щедрость всегда ценится, пожалуйста, используйте кнопку «Пожертвовать» слева, если вы хотите оставить большую сумму, не забудьте добавить свой URL-адрес. Благодарю вас!
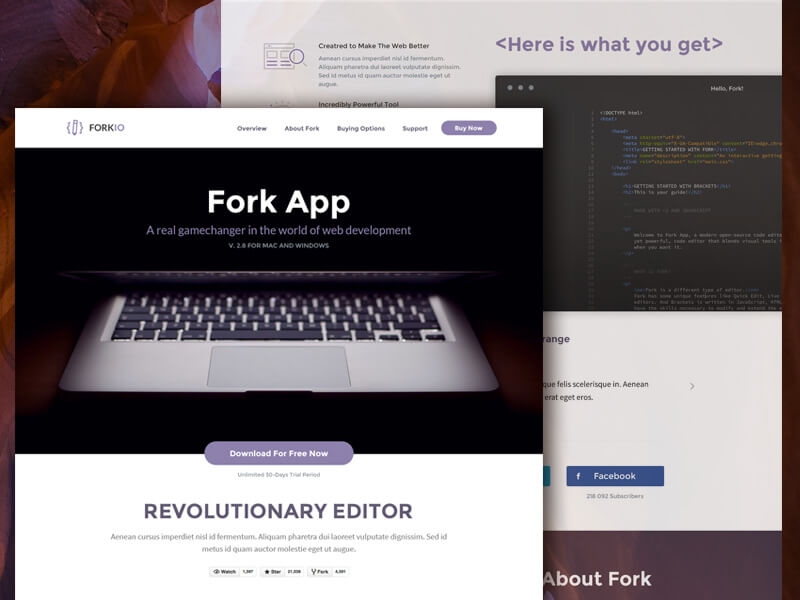
Elements Responsive
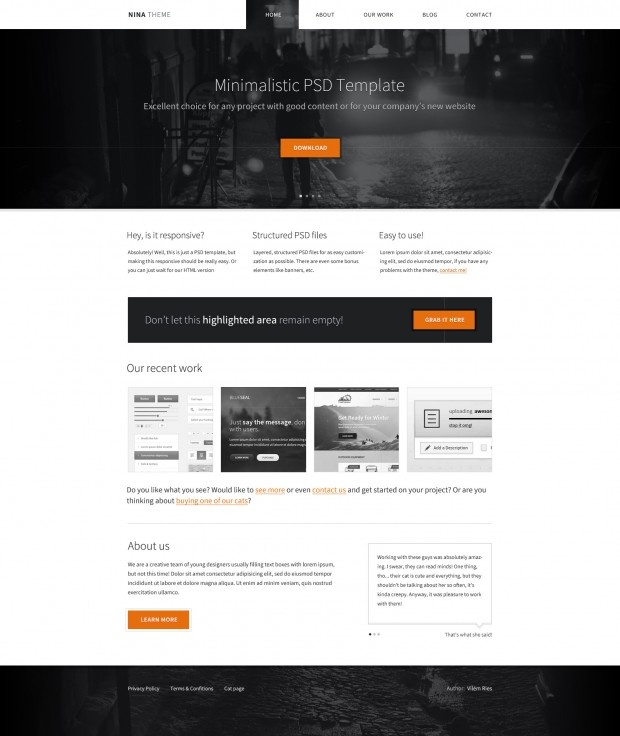
Потрясающий HTML5 и полностью адаптивный шаблон для настольных компьютеров, планшетов и мобильных устройств. Это ОДИН, на который стоит обратить внимание, чистый html-код с помощью CSS и удобный для мобильных устройств, это, вероятно, лучший из наших простых html-шаблонов.
Элементы просмотра
Элементы загрузки
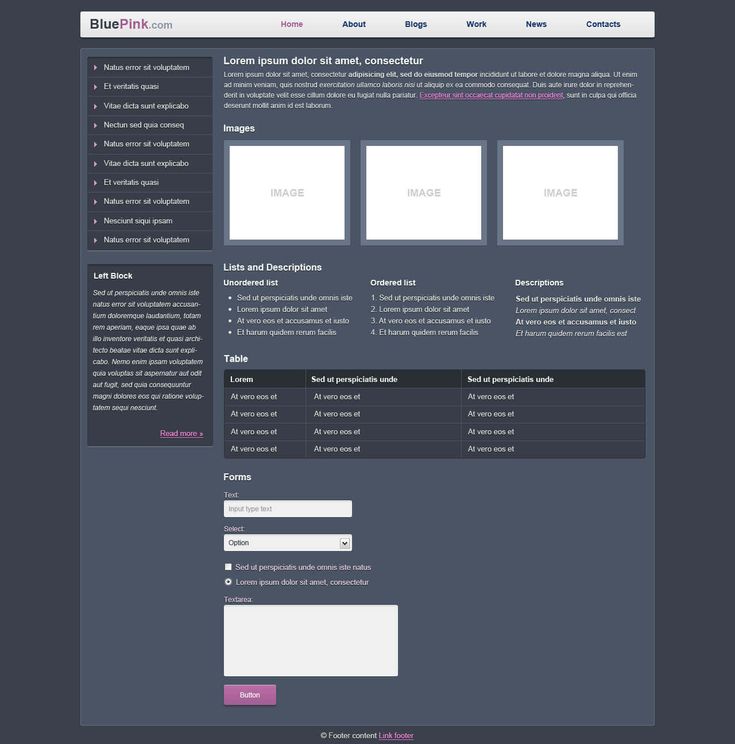
Черный Розовый Белый
Базовый HTML-шаблон, но эффектная и теплая тема, которая подходит для html5 и CSS.
Посмотреть Черный Розовый Белый
Скачать Черный Розовый Белый
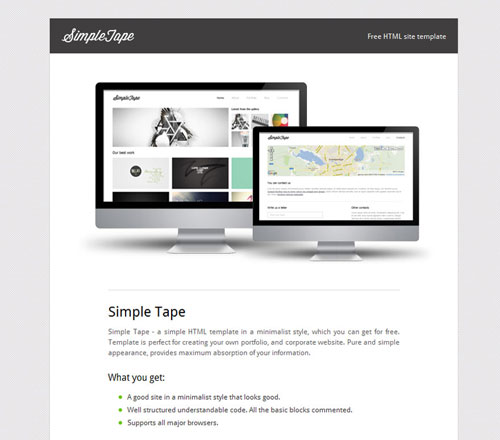
Simplestyle Banner
Новая яркая и четкая тема.
Посмотреть простой баннер
Скачать простой баннер
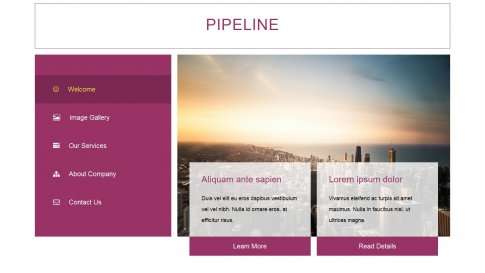
Simplestyle Purple
Гладкий и стильный простой HTML-шаблон фиолетового цвета.
Посмотреть Simplestyle Purple
Скачать Simplestyle Purple
Simplestyle Blue Trees
Приглушенный, но стильный шаблон в синей тематике.
Посмотреть Simplestyle Blue Trees
Скачать Simplestyle Blue Trees
Simplestyle Horizon
Новый шаблон Simplestyle. Элегантный приглушенный и тонкий дизайн.
Посмотреть Simplestyle Horizon
Скачать Simplestyle Horizon
Черный Белый
Элегантная контрастная черно-белая тема. Этот шаблон полностью написан на совместимых HTML5 и CSS.
Просмотр Черный Белый
Скачать Черный Белый
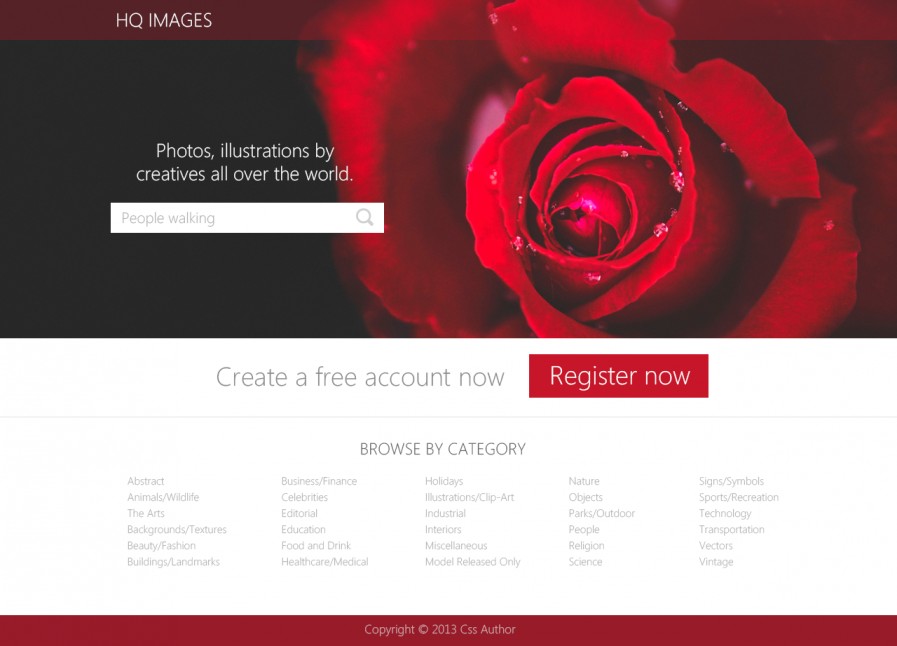
Текстурированный Звездный Свет
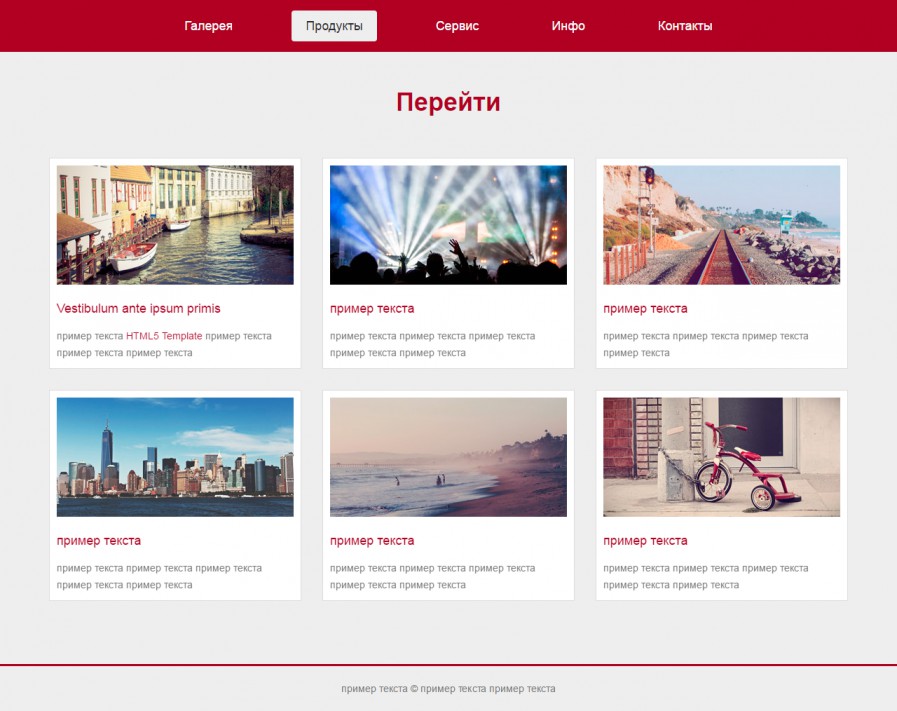
Простой и современный базовый шаблон веб-сайта с элегантной красной цветовой гаммой.
View Textured Stars Light
Текстурированный Stars Light
Текстурированные звезды
Изящный и шикарный базовый HTML-шаблон.
Вид текстурированных звезд
Текстурированные звезды
Простой стиль 8
Стильный и современный шаблон сайта.
Простой вид 8
Простой стиль 8
Текстурированный промышленный
Элегантный и стильный веб-шаблон серого цвета.
Посмотреть Текстурированный Индустриальный
Скачать Текстурированный Индустриальный
Текстурированный зеленый
Простой и современный зеленый шаблон.
View Textured Green
Download Textured Green
Текстурированный синий
Простой и современный синий шаблон веб-сайта.
View Textured Blue
Download Textured Blue
Night Sky 2
Простой и современный шаблон веб-сайта, посвященный NIGHT SKY. Этот шаблон полностью написан на HTML5 и CSS и может быть проверен с помощью ссылок в нижнем колонтитуле.
Этот шаблон полностью написан на HTML5 и CSS и может быть проверен с помощью ссылок в нижнем колонтитуле.
Просмотр ночного неба 2
Скачать Ночное небо 2
Оранжевый цвет
Простой и современный шаблон веб-сайта, посвященный ОРАНЖЕВОМУ цвету. Этот шаблон полностью написан на HTML5 и CSS и может быть проверен с помощью ссылок в нижнем колонтитуле.
Посмотреть Цвет Оранжевый
Скачать Цвет Оранжевый
Shadow Play 2
Простой и современный шаблон веб-сайта. Этот шаблон представляет собой простой шаблон веб-сайта с фиксированной шириной, соответствующий стандартам. Этот шаблон представляет собой полнофункциональный 5-страничный веб-сайт.
Посмотреть Shadow Play 2
Скачать Shadow Play 2
Night Sky
Простой, современный и элегантный шаблон веб-сайта, посвященный ночному небу. Этот шаблон представляет собой простой шаблон веб-сайта с фиксированной шириной, соответствующий стандартам.
Посмотреть ночное небо
Скачать ночное небо
Фиолетовый цвет
Простой, современный и элегантный шаблон веб-сайта, посвященный фиолетовому цвету. Этот шаблон представляет собой полнофункциональный 5-страничный веб-сайт, который также включает страницу с примерами.
Посмотреть Цвет Фиолетовый
Скачать Цвет Фиолетовый
Черно-белый
Чистый черно-белый 5-страничный шаблон веб-сайта с вдохновляющим и мистическим видом, который также является современным и крутым.
Просмотр черно-белый
Скачать черно-белый
Простой стиль 7
Простой 5-страничный шаблон веб-сайта с фиксированной шириной и современным дизайном. Некоторые симпатичные шрифты предоставлены Google Font API.
Посмотреть Simple Style 7
Скачать Simple Style 7
Простой стиль 6
Простой HTML-шаблон, 5-страничный веб-сайт с фиксированной шириной и графическим заголовком.
Посмотреть Simple Style 6
Скачать Simple Style 6
Цвет Красный
Простой пятистраничный базовый шаблон веб-сайта фиксированной ширины с различными оттенками красного.
Посмотреть Цвет Красный
Скачать Цвет Красный
Simple Style 5
Простой 5-страничный шаблон веб-сайта фиксированной ширины с графическим заголовком.
Посмотреть простой стиль 5
Скачать простой стиль 5
Цвет Зеленый
Простой 5-страничный HTML-шаблон фиксированной ширины с различными оттенками зеленого.
Посмотреть Цвет Зеленый
Скачать Цвет Зеленый
Simple Slide
Очень простой одностраничный шаблон веб-сайта с эффектом гармонии. Идеально подходит для небольших сайтов.
Посмотреть простой слайд
Скачать простой слайд
Цвет Синий
Простой 5-страничный шаблон веб-сайта фиксированной ширины с различными оттенками синего.
Посмотреть Цвет Синий
Скачать Цвет Синий
Shadow Play 1
Простой 5-страничный шаблон веб-сайта с фиксированной шириной и теневым изображением в заголовке. Идеально подходит для личного блога.
Посмотреть Shadow Play 1
Скачать Shadow Play 1
Простой стиль 4
Простой 5-страничный шаблон веб-сайта фиксированной ширины с меню с вкладками и закругленными углами боковой панели.
Посмотреть Simple Style 4
Скачать Simple Style 4
Simple Style 3
Простой 5-страничный шаблон веб-сайта фиксированной ширины с прозрачными меню и нижним колонтитулом.
Посмотреть Simple Style 3
Скачать Simple Style 3
Простой стиль 2
Простой 5-страничный шаблон веб-сайта фиксированной ширины с тенью вокруг основного сайта и информационным окном телефона/факса.
Посмотреть Simple Style 2
Скачать Simple Style 2
Простой стиль 1
Простой 5-страничный шаблон веб-сайта фиксированной ширины с тенью вокруг основного сайта и информационным окном телефона/факса.
Посмотреть простой стиль 1
Скачать простой стиль 1
Simple Light
Простой 5-страничный шаблон веб-сайта фиксированной ширины с привлекательной светлой цветовой гаммой.
Посмотреть Simple Light
Скачать Simple Light
Simple Slide Light
Очень простой одностраничный шаблон веб-сайта с эффектом гармонии в светлой цветовой гамме. Идеально подходит для небольших сайтов.
Просмотреть Simple Slide Light
Скачать Simple Slide Light
Сайты, созданные с помощью этих быстрых и простых шаблонов, обязательно получат хорошие отзывы.
HTML-шаблоны форм [46 лучших примеров]
HTML-шаблоны форм — ценный инструмент для взаимодействия с вашими пользователями. Взяв некоторые из этих шаблонов форм и адаптировав их к своему веб-сайту, вы сможете улучшить взаимодействие с клиентами.
Мы составили список из 46 лучших шаблонов HTML-форм, отсортированных по их наиболее распространенным типам, чтобы вы могли найти подходящую форму для своего веб-сайта. Обратите внимание, что каждый шаблон является отправной точкой. Вы должны настроить любой шаблон, который вы выберете, для нужд вашего сайта.
Содержание
- Логин
- Связаться с
- Регистрация
- Обследование
- Оплата
- Разное
HTML-шаблоны форм входа в систему
Эти формы являются хорошими шаблонами для страницы входа на ваш веб-сайт, потому что они имеют все необходимые поля ввода с простым дизайном. Существует сочетание простых и сложных дизайнов, которые вы можете настроить для своего веб-сайта ниже.
1. Форма входа — CodePen Soufiane Khalfaoui HaSsani
Что нам нравится: Этот шаблон формы имеет простую элегантность с оттенком художественного чутья в плавающем светящемся заполнителе.
2. Remake невидимого входа в систему Dribble — CodePen Mikael Ainalem
Что нам нравится: Этот шаблон формы входа имеет простой дизайн с возможностью вставки фонового изображения по вашему выбору.
3. Форма регистрации/входа -CodePen Eric
Что нам нравится: Этот код достаточно универсален, чтобы служить формой регистрации и входа с использованием всего одного шаблона.
4. День 1 Форма входа — CodePenMohan Khadka
Что нам нравится: Эта форма имеет превосходный дизайн с возможностью оставить пользователя в системе и функцией «забыли пароль».
5. Форма входа в Bootstrap Snippet — CodePen Ace Subido
Что нам нравится: Эта форма имеет простой минималистичный дизайн и содержит только самое необходимое: имя пользователя, пароль, запомнить меня.
6. Форма входа — CodePen Tyler Fry
Что нам нравится: В этой форме сдержанная эстетика использует систему входа WordPress, чтобы все было удобно и просто.
7. Форма входа в систему — CodePen Andy Tran
Что нам нравится : Смелый дизайн этого шаблона формы сразу же привлекает ваше внимание возможностью зарегистрироваться и войти в систему. из этой формы нажимает на форму входа в систему таким образом, чтобы не нарушать внешний вид вашего веб-сайта.
9. Вход/Регистрация Чистый CSS — CodePen Ivan Grozdic
Что нам нравится: Аккуратный дизайн этой формы предлагает умный способ переключения между входом в систему и регистрацией.
10. Слайд Форма входа/регистрации — CodePen Danielkvist
Что нам нравится: Эта простая форма регистрации сливается с фоновым изображением.
HTML-шаблоны контактных форм
Используйте эти формы, чтобы предоставить своим пользователям быстрый способ связаться с ними, не сообщая свой адрес электронной почты или другую личную информацию.
11. Шаблон контактной формы — CodePen
Что нам нравится: Чистый и простой дизайн этой формы позволяет пользователям быстро связаться с вами.
12. Контактная форма с проверкой — CodePen Jay
Что нам нравится: Простой дизайн этой формы содержит подробные подсказки, включая город, штат и почтовый индекс, если вам нужна дополнительная информация от ваших пользователей.
13. Плоская адаптивная форма с использованием CSS3 и HTML5 — CodePen Rex Kirby
Что нам нравится: У этой формы приятный простой дизайн с размытым фоновым изображением.
14. Контактная форма HTML5 — CodePen ssbalakumar
Что нам нравится: Эта форма имеет красивый минималистичный дизайн с местом для добавления короткого сообщения.
15. Чистая контактная форма — CodePen Nick Haskell
Что нам нравится: Красивое размытое фоновое изображение и место для CTA дают вам возможность редактировать эту форму для нужд вашего сайта.
16. Элегантная контактная форма — CodePen Марк Мюррей
Что нам нравится: Этот простой дизайн использует мягкие рамки, чтобы отправить теплое и привлекательное сообщение тем, кто его заполняет.
17. Контактная форма с проверкой фильтра и кодом проверки — CodePen Mario Vidov
Что нам нравится: Код проверки — это приятное дополнение к этой стандартной форме, которое дает вашему веб-сайту дополнительный этап проверки.
18. Отзывчивая контактная форма — CodePen Bobby Korec
Что нам нравится: Интерактивные значки социальных сетей предоставляют вашему пользователю различные способы связаться с вами поверх самой формы.
HTML-шаблоны форм регистрации
Выберите один из этих дизайнов для интерактивного способа регистрации пользователей на вашем веб-сайте.
19. Интерактивная форма регистрации CodePen Riccardo Pasianatto
Что нам нравится: Эта форма имеет красочный и привлекательный дизайн, который проводит пользователя через процесс регистрации.
20. Аккуратная регистрационная форма — CodePen Jdm
Что нам нравится: Этот шаблон имеет аккуратный блочный дизайн, чистый и простой.
21. Шаблон регистрационной формы — CodePen W3
Что нам нравится: В этом подробном шаблоне есть поля ввода для города/штата/адреса, дня рождения и возможность получать персонализированные предложения с вашего веб-сайта.
22. Регистрационная форма — CodePen Aaron Cuddleback
Что нам нравится: Удобный дизайн этой формы с полями для основной информации и более подробным профилем в зависимости от потребностей вашего веб-сайта.
23. Регистрация в Facebook/Twitter/Google — CodePen W3
Что нам нравится: У этой формы отличный дизайн, который включает в себя интуитивно понятные кнопки, ведущие к ссылкам для регистрации через Facebook, Twitter и Google.
24. Пользовательская форма регистрации — CodePen Dom
Что нам нравится: Это очень настраиваемая форма, использующая простой HTML/CSS, что делает ее удобной для начинающих.
25. Многоэтапная регистрационная форма с индикатором выполнения — CodePen Atakan Goktepe
Что нам нравится: Эта чистая форма с пастельным фоном проводит ваших пользователей через многоэтапный процесс регистрации.
Шаблоны форм опроса в формате HTML
Эти шаблоны форм полезны, когда вы хотите собирать отзывы клиентов или другую информацию.
26. Простая адаптивная форма — Крис Койер
Что нам нравится: Это отличная базовая HTML/CSS-форма, удобная для начинающих, с подсказками с несколькими вариантами ответов.
27. Форма опроса — CodePen quietplace
Что нам нравится: Эта форма содержит множество настраиваемых подсказок с забавным чувством юмора и возможностью прикреплять файлы.
28. Форма обратной связи с клиентами (зоомагазины) — CodePen Jamie Coulter
Что нам нравится: Это очень интерактивная форма с чистым дизайном и забавной предпосылкой. Это отличный способ получить обратную связь от клиентов.
Это отличный способ получить обратную связь от клиентов.
29. Форма без вопросов (опрос) — CodePen Michael Niewitala
Что нам нравится: Этот уникальный шаблон формы смешивает свои вопросы с фоном и предлагает три различных типа подсказок для ввода.
30. Форма опроса — CodePen Michael Bomholt
Что нам нравится: Вдохновленный дизайном Google Forms, этот шаблон предлагает проверенный метод задавания вопросов.
31. Форма опроса по Южному парку — CodePen Linh
Что нам нравится: Эта забавная форма опроса основана на популярном телешоу «Южный парк» и предлагает настраиваемые подсказки с несколькими вариантами выбора и раскрывающимися меню.
32. Форма опроса – CodePen Adele Royer
Что нам нравится: Это очень простой опрос с несколькими вариантами ответов, флажками и полями ввода.
33. Форма обзора продукта — CodePen Alexandra Caulea
Что нам нравится: Эта красивая форма имеет многоэтапный интерактивный процесс, который дает клиентам подсказки для ответа и поле ввода, где они могут написать любые дополнительные примечания.
34. Форма обратной связи с клиентом Concept — CodePen Che
Что нам нравится: Эта форма дает отличный способ собрать отзывы с помощью интерактивной графики, которая представляет опыт клиента от хмурого взгляда до улыбки.
HTML-шаблоны платежных форм
Если вам необходимо получать платежи от ваших клиентов, используйте любой из этих шаблонов.
35. Оплата платежной картой — CodePen Simone Bernabe
Что нам нравится: Эта форма содержит интерактивное изображение кредитной карты, которое заполняется информацией, которую клиент предоставляет в полях ввода.
36. Форма кредитной карты — CodePen Мухаммед Эрдем
Что нам нравится: Эта форма имеет чистый фон, с превосходным изображением кредитной карты Visa, которое заполняется заданной информацией.
37. Платежная форма — CodePen Axel Michel
Что нам нравится: Эта форма предлагает три интерактивные платежные формы, но обратите внимание, что вам нужно будет предоставить код для PayPal и информацию о банковском счете.
38. Форма оформления заказа с оплатой — CodePen András Szabácsik
Что нам нравится: Эта форма больше похожа на традиционный шаблон оформления заказа, отображающий все продукты и предлагающий подсказки для получения платежной информации.
39. Форма для оплаты кредитной картой — CodePen Jade Preis
Что нам нравится: Этот шаблон имеет футуристический дизайн с простыми элементами, которые позволяют клиентам вводить текст прямо на изображение кредитной карты, что делает его увлекательным и интерактивным. .
40. Форма оплаты кредитной картой — CodePen Adam Quinlan
Что нам нравится: Этот дизайн изменяется в зависимости от информации о кредитной карте, чтобы отображать любую карту, которую использует ваш клиент. Проверьте это сами, нажав кнопку «Сгенерировать случайным образом».
41. Платежная форма JS — CodePen Maria M. Munoz
Что нам нравится: Эта форма имеет чистый и простой дизайн с теплой цветовой палитрой, которая наполняется информацией о клиенте.
42. Форма кредитной карты — CodePen Matt Riel
Что нам нравится: Этот шаблон представляет собой простую интерактивную графику с базовой цветовой схемой.
Разные шаблоны HTML-форм
Здесь мы собрали множество шаблонов HTML-форм, которые полезны, но не совсем соответствуют нашим категориям выше.
43. Доступные настраиваемые флажки только с помощью CSS — CodePen Geoffrey Crofte
Что нам нравится: В этом шаблоне используется удобный для начинающих код только для добавления флажков.
44. Показать/скрыть поле пароля — CodePen Sohail Aj
Что нам нравится: Чистый и простой код этой формы позволяет легко добавить ее в любое место на вашем веб-сайте.
45. Подтверждение пароля с помощью HTML5 — CodePen Diego Leme
Что нам нравится: В этой форме используется базовый код, который предлагает подтвердить пароль с помощью HTML5.
46. Форма подтверждения пароля – CodePen Марко Бидерманн
Что нам нравится: Эта интерактивная форма использует эмодзи, чтобы показать пользователям, насколько надежны их пароли. Попробуйте сами.
Начало работы с шаблонами HTML-форм
Используйте любой из этих 46 шаблонов, чтобы добавить необходимые элементы на свой веб-сайт и создать более интерактивный пользовательский интерфейс. HTML-шаблоны удобны тем, что они легко настраиваются в соответствии с вашими потребностями.
Мы рекомендуем вам использовать эти шаблоны в качестве отправной точки и настраивать их по своему вкусу, чтобы они соответствовали вашему веб-сайту. Лучшие шаблоны форм адаптированы к веб-сайту, для которого они используются.
Не забудьте поделиться этим постом!
веб-шаблонов HTML | Краткий обзор веб-шаблонов HTML
Начинающему веб-дизайнеру HTML-шаблоны могут быть незаменимы. Однако не бесплатные шаблоны; Если вы серьезно относитесь к веб-дизайну, лучше всего покупать веб-шаблоны HTML, потому что бесплатные шаблоны слишком распространены и ограничены в возможностях.
Но зачем использовать веб-шаблон? В конце концов, веб-дизайнер должен уметь создавать сайт с нуля, код за кодом.
Хотя этого и следовало ожидать от профессионального, опытного веб-дизайнера, новичкам и учащимся лучше начать с веб-шаблонов HTML по следующим причинам:
- Вы учитесь, настраивая шаблон: Вы можете многое узнать о кодировании изменив код веб-шаблона. Шаблоны необходимо изменять и изменять в соответствии с вашим веб-сайтом, и это дает вам хорошее представление о том, как работают коды.
- Можно сделать качественный сайт: Написание кода с нуля — амбициозная задача для новичка, и есть большая вероятность, что конечный результат будет не таким презентабельным, как профессионально сделанный сайт. С другой стороны, создание веб-сайта с использованием шаблона дает вам хороший старт, и в конце у вас будет презентабельный веб-сайт, достойный вашей гордости. Кроме того, это дает хороший импульс вашим будущим проектам.

- Вы знакомитесь с программированием в реальном мире: Если вы только переходите от теории и базовых практических занятий по кодированию к своему первому веб-проекту, вы можете быть удивлены, обнаружив некоторые аспекты реального кодирования в шаблонах. Предполагая, что вы покупаете шаблон хорошего качества, вы столкнетесь со значительным количеством хорошо закодированной качественной разметки и высокоорганизованного CSS. Это g0 и опыт реального мира интерфейсного дизайна.
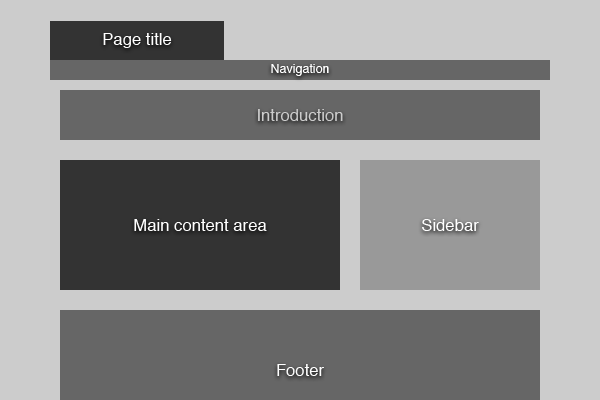
Что такое шаблоны веб-сайтов?
Шаблоны веб-сайтов или веб-шаблоны HTML — это, по сути, предварительно разработанные веб-страницы, которые может использовать каждый. Просто добавьте свои собственные изображения и текст веб-шаблона в шаблон и сохраните его как собственную веб-страницу. Шаблоны, как правило, создаются с использованием кода CSS и HTML и позволяют создать веб-сайт профессионального уровня без необходимости нанимать профессиональную компанию веб-дизайна или разработчика.
CSS и HTML — это языки простого текстового кода, которые используются веб-браузерами для отображения веб-сайтов и страниц. Текущие веб-стандарты — CSS3 и HTML5, обновленные и поддерживаемые Консорциумом World Wide Web (W3C).
Что включает в себя шаблон?
Шаблон может включать несколько элементов. Вы можете добавлять текст, анимацию CSS3 и jQuery, изображения PNG, GIF и JPG, контактные формы, тележки для покупок, слайд-шоу и многое другое. Дизайн и код значительно различаются в зависимости от поставщика. Как правило, хорошо видеть, включает ли шаблон приложения, сценарии и функции, необходимые для вашего веб-сайта. Это упрощает настройку шаблона, а не написание собственного кода, который, скорее всего, не будет работать с кодом веб-шаблона или не будет соответствовать ему.
Многостраничные шаблоны обычно содержат домашнюю страницу, страницу контактов, страницу сведений о продукте, страницу со списком продуктов и/или многое другое, например страницы-витрины, страницы электронной коммерции и страницы блогов. Вы также можете скачать одностраничные шаблоны по своему усмотрению.
Вы также можете скачать одностраничные шаблоны по своему усмотрению.
Какие существуют типы веб-шаблонов HTML?
Их исходные шаблоны веб-сайтов можно разделить на те, которые включены в проприетарный интерфейс веб-конструктора, включены в программу редактирования HTML или доступны в отдельных загружаемых zip-файлах. По своему дизайну и конфигурации шаблоны можно разделить на адаптивные, статические или отзывчивые. Наконец, по типу расширения файла они могут быть PHP, ASP, HTML или HTM. Однако во всех случаях они создаются с помощью HTML и CSS, что является ключевым моментом, поскольку это означает, что вы можете настраивать их все, независимо от их классификации.
Рекомендуемые курсы
1. Мобильные/адаптивные веб-шаблоны Мобильные
Веб-шаблоны HTML бывают разных форм и размеров, и лучше всего выбрать тот, который можно просматривать на мобильном устройстве. Поскольку с каждым годом все больше людей переходят на свои мобильные устройства для работы в Интернете, создание адаптивного веб-сайта, адаптированного для мобильных устройств, стало необходимостью, а не роскошью. Чтобы создать его, выберите шаблон с адаптивным дизайном и пройдите тест Google для мобильных устройств.
Чтобы создать его, выберите шаблон с адаптивным дизайном и пройдите тест Google для мобильных устройств.
Существуют различные типы мобильных веб-шаблонов:
- Адаптивный дизайн
- Адаптивный дизайн
- Мобильный и оптимизированный для мобильных устройств
- Мобильное обновление для старых веб-сайтов
2. Адаптивный дизайн
Этот тип веб-шаблона похож на адаптивный веб-шаблон и обычно включает код CSS Media Queries, как и шаблоны адаптивного дизайна. Однако основное различие между ними заключается в том, что адаптивный дизайн специально нацелен на мобильные, планшетные и настольные устройства отдельно с новым набором веб-сайтов или совершенно новым дизайном. Устройство используется с обнаружением, и ASP, PHP, jQuery или CSS будут использоваться для перенаправления зрителя на отдельные страницы, настроенные для его устройства.
3. Программы для создания веб-сайтов
GoDaddy, Squarespace, Weebly, Wix и другие службы предлагают свои собственные проприетарные программы редактирования веб-сайтов, с помощью которых пользователи могут редактировать свой веб-сайт онлайн через веб-браузер. Эти программы также имеют собственную библиотеку веб-шаблонов, к которой вы можете подключиться. Выбор этих программ удобен и прост, так как у вас есть все в одном месте.
Эти программы также имеют собственную библиотеку веб-шаблонов, к которой вы можете подключиться. Выбор этих программ удобен и прост, так как у вас есть все в одном месте.
Однако имейте в виду, что вы не можете получить доступ к веб-сайту и страницам, которые вы создали, где-либо еще, кроме как через программу, и вы также не можете создавать резервные копии своей работы отдельно. С другой стороны, если вы решите загружать отдельные веб-шаблоны HTML и работать с ними на своем компьютере, у вас будет больше свободы в выборе программ, над которыми вы хотите работать, и вы можете создать резервную копию своего проекта в облаке с помощью службы хостинга. на ваш выбор.
4. Автономные шаблоны или конструкторы сайтов?
Конструкторы сайтов, конструкторы веб-шаблонов или системы управления контентом (CMS) — это, по сути, универсальные проприетарные программы, с помощью которых вы можете добавлять, редактировать и публиковать свой веб-сайт. У вас есть единый интерфейс, через который вы можете управлять всем своим сайтом через веб-браузер.
Многие хостинговые компании предлагают проприетарные системы веб-конструкторов и CMS, но вы будете ограничены дизайном веб-шаблонов, доступным в пакете хостинга. Если вы захотите сменить хостинговую компанию в любой момент, вам будет очень сложно выполнить миграцию. Поисковую оптимизацию также может быть сложнее настроить, наряду с добавлением анимации, приложений и других элементов, которые можно увидеть на других веб-сайтах, созданных без CMS. Фактически, вы, скорее всего, будете ограничены в том, насколько сильно вы можете изменять код веб-шаблона.
По этим причинам крупными специализированными веб-сайтами часто сложнее управлять с помощью CMS, и в таких случаях предпочтительны автономные шаблоны веб-страниц. Эти шаблоны поставляются со всем исходным кодом и файлами, включенными в загрузку. Кроме того, у вас нет ограничений на то, что вы можете удалить или добавить из дизайнов, что дает больше возможностей для расширения и гибкости вашего веб-сайта.
5. Вопрос об оригинальности
Нет никаких сомнений в том, что веб-шаблоны HTML доступны для скачивания всем. Бесплатные шаблоны находятся в открытом доступе, и любой, у кого достаточно средств, может купить нужный платный шаблон. Однако, учитывая количество веб-сайтов в настоящее время, веб-разработчики обеспокоены тем, что их веб-сайт будет слишком похож на другие, если они выберут веб-шаблон. Это тоже серьезная проблема, но только в том случае, если вы выберете бесплатный шаблон или решите не слишком сильно настраивать свой шаблон.
Бесплатные шаблоны находятся в открытом доступе, и любой, у кого достаточно средств, может купить нужный платный шаблон. Однако, учитывая количество веб-сайтов в настоящее время, веб-разработчики обеспокоены тем, что их веб-сайт будет слишком похож на другие, если они выберут веб-шаблон. Это тоже серьезная проблема, но только в том случае, если вы выберете бесплатный шаблон или решите не слишком сильно настраивать свой шаблон.
Дело в том, что доступны тысячи шаблонов от нескольких компаний. Вероятность того, что один зритель наткнется на два веб-сайта, использующих один и тот же платный веб-шаблон, очень мала. Они падают еще ниже, когда вы настраиваете и редактируете свой шаблон, чтобы придать ему свой уникальный вид. Выберите шаблон, в котором используется глобальный код CSS, чтобы можно было легко изменять макет, дизайн, шрифт и цвет.
Вам также не нужно ограничиваться использованием одного шаблона. Вы можете редактировать веб-шаблоны в программе HTML, такой как Dreamweaver, и создавать более уникальные страницы. Например, если у вас есть шаблон домашней страницы, вы можете открыть его в программе редактирования и изменить код, чтобы превратить его в страницу блога или страницу со списком продуктов. Затем вы можете дублировать эту страницу по своему усмотрению, создавать подстраницы или создавать другие типы страниц и называть их соответствующим образом. Пока вы делаете все это, вы все больше знакомитесь с кодированием и структурой кода хорошего веб-сайта.
Например, если у вас есть шаблон домашней страницы, вы можете открыть его в программе редактирования и изменить код, чтобы превратить его в страницу блога или страницу со списком продуктов. Затем вы можете дублировать эту страницу по своему усмотрению, создавать подстраницы или создавать другие типы страниц и называть их соответствующим образом. Пока вы делаете все это, вы все больше знакомитесь с кодированием и структурой кода хорошего веб-сайта.
6. Поиск и загрузка шаблона
Найти шаблон достаточно просто. Вы можете найти множество веб-шаблонов HTML в Интернете. Даже если программа для создания сайтов или CMS ограничивает вас, скорее всего, у вас будет как минимум несколько сотен шаблонов на выбор, бесплатных или нет. Шаблоны обычно загружаются в одном ZIP-архиве, содержащем несколько файлов. Загрузите файл и откройте или распакуйте ZIP-файл в отдельную папку. Переименуйте папку как хотите и откройте ее.
Скорее всего, вы найдете три конкретных типа файлов: шаблоны веб-приложений:
- HTML-файл: Это файл, который содержит фактическое содержимое, включая заголовок, заголовок, тексты и код для представления содержимого и изображений.
 Он также содержит общую структуру шаблона.
Он также содержит общую структуру шаблона. - Файл CSS: Этот файл, также называемый таблицей стилей, определяет, как содержимое фактического HTML-файла представляется в веб-браузере.
- Файлы изображений: Папка шаблона, скорее всего, также будет содержать файлы изображений, которые будут отображаться на веб-странице. Вы можете добавлять или удалять другие мультимедийные файлы для отображения, лучше всего кодируя их в веб-шаблоны HTML-файлов.
После того, как шаблон будет распакован на вашем компьютере, вы можете просматривать его с помощью веб-браузера. Когда вы начнете работать над шаблоном, вы отредактируете эти файлы и просмотрите изменения через веб-браузер. Только позже шаблон будет изменен, чтобы стать частью полного веб-сайта, который будет опубликован в Интернете. До тех пор вы можете просматривать и редактировать шаблон через браузер, используя локальные файлы на вашем компьютере.
7. Выбор программного обеспечения для редактирования шаблона
Существует множество способов создания веб-сайта, даже если вы решили начать с веб-шаблона. Когда вы редактируете шаблон на своем компьютере, вы можете выбирать между двумя различными типами редакторов веб-шаблонов.
Когда вы редактируете шаблон на своем компьютере, вы можете выбирать между двумя различными типами редакторов веб-шаблонов.
Первый тип редактора — это визуальный HTML-редактор, который открывает шаблон, аналогичный веб-браузеру, а также позволяет редактировать содержимое. Визуальные редакторы также называются редакторами What You See Is What You Get или WYSIWYG. Это означает, что вы можете видеть полный дизайн веб-шаблона, пока вы вводите код, формируете дизайн и создаете структуру контента. Визуальный редактор — это простой способ редактирования вашего веб-шаблона и хороший старт для начинающих веб-разработчиков. Некоторыми примерами визуальных редакторов являются Style Master, который является платным и поставляется с несколькими шаблонами, а бесплатный редактор NVU также работает в Linux.
Второй тип редактора — это редактор кода, который отличается от визуального редактора тем, что показывает CSS и HTML-код, составляющие веб-сайт, а не дизайн шаблона. Код, по сути, представляет собой обычный текст, поэтому для его редактирования в идеале можно использовать Блокнот или любой простой текстовый редактор.




 Дентис — Стоматология
Дентис — Стоматология

 Здесь таких неприятностей не возникнет.
Здесь таких неприятностей не возникнет.
 Он также содержит общую структуру шаблона.
Он также содержит общую структуру шаблона.