Работа с HTML таблицами для новичков
Начиная с этого урока, я больше не буду приводить структуру всей страницы, считайте, что мы всегда работаем внутри тега body.
Блок . Структура простейшей таблицы
Я думаю, вы представляете, что такое таблица в обычной жизни — это набор строк и столбцов, на пересечении которых находятся ячейки.
В HTML таблицы создаются по похожему принципу. Там тоже есть столбцы и строки с ячейками, однако HTML код таблиц при первом взгляде может показаться непривычным.
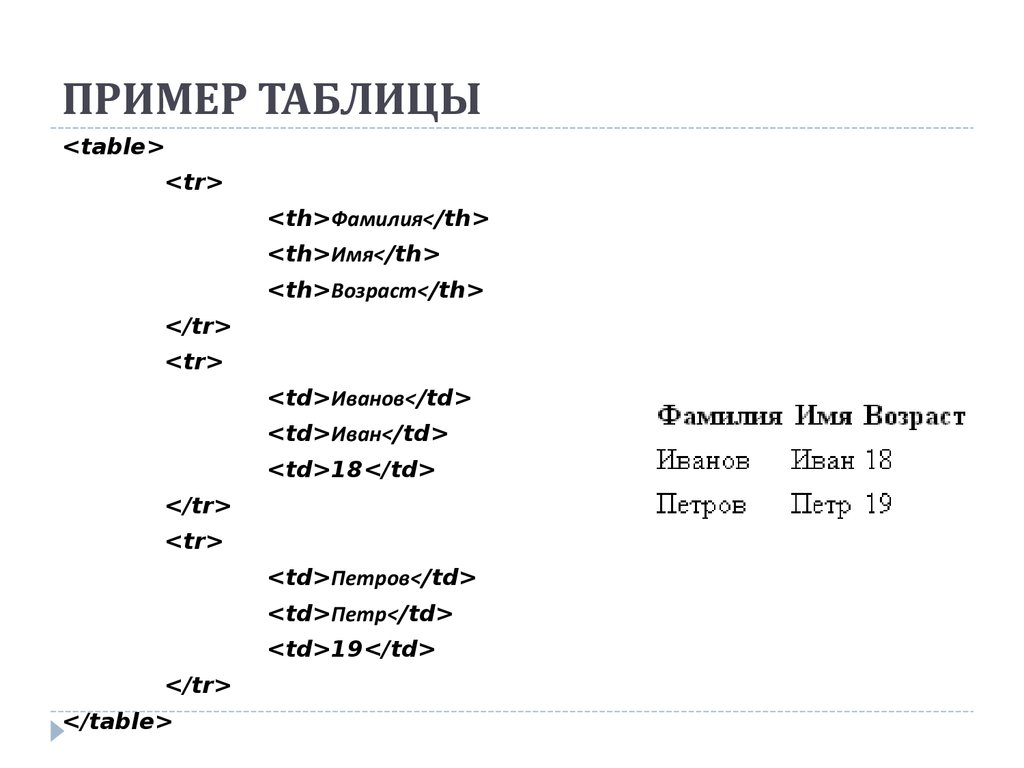
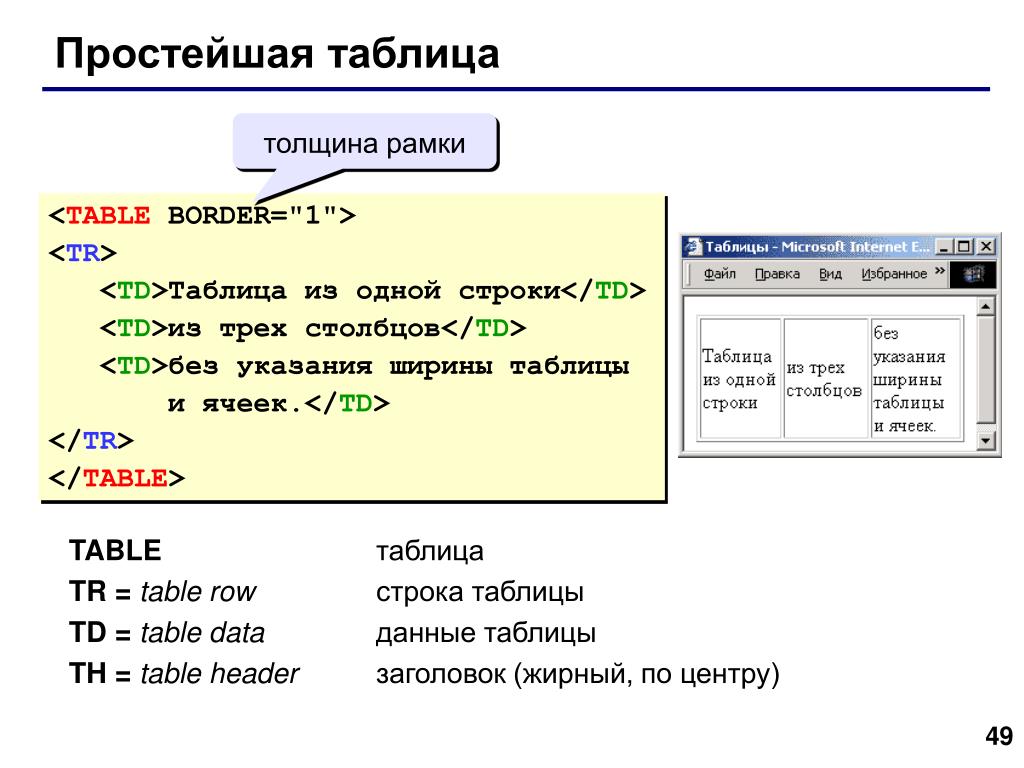
Сама таблица имеет жесткую структуру: главным является тег <table>, внутри которого должны лежать теги <tr>, которые создают ряды (строки) таблицы, а внутри них — теги <td>, которые создают ячейки.
Как вы видите, нету тегов, которые создавали бы столбцы — таблицы создаются по рядам: сначала первый ряд, потом второй и так далее.
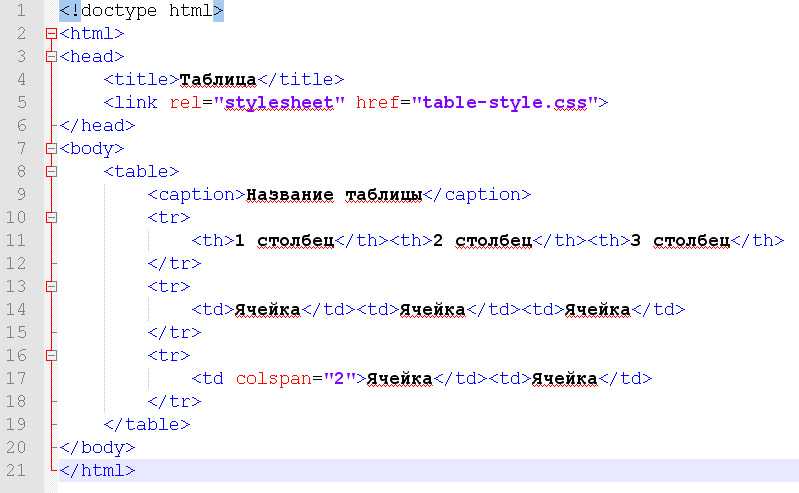
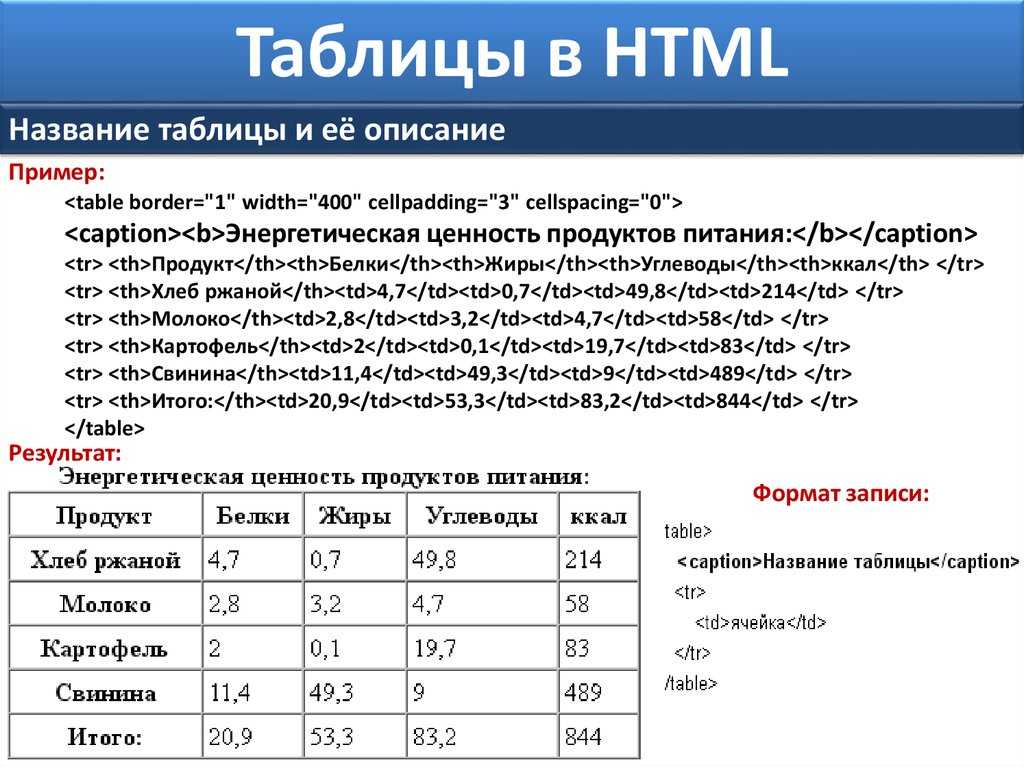
Изучите внимательно следующий пример с таблицей (тегу table добавлен атрибут
<table border="1"> <!--Это будет первый ряд таблицы:--> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> <td>Ячейка 3</td> </tr> <!--Это будет второй ряд таблицы:--> <tr> <td>Ячейка 4</td> <td>Ячейка 5</td> <td>Ячейка 6</td> </tr> <!--Это будет третий ряд таблицы:--> <tr> <td>Ячейка 7</td> <td>Ячейка 8</td> <td>Ячейка 9</td> </tr> </table>
Так код будет выглядеть в браузере:
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Блок .
 Ячейки-заголовки
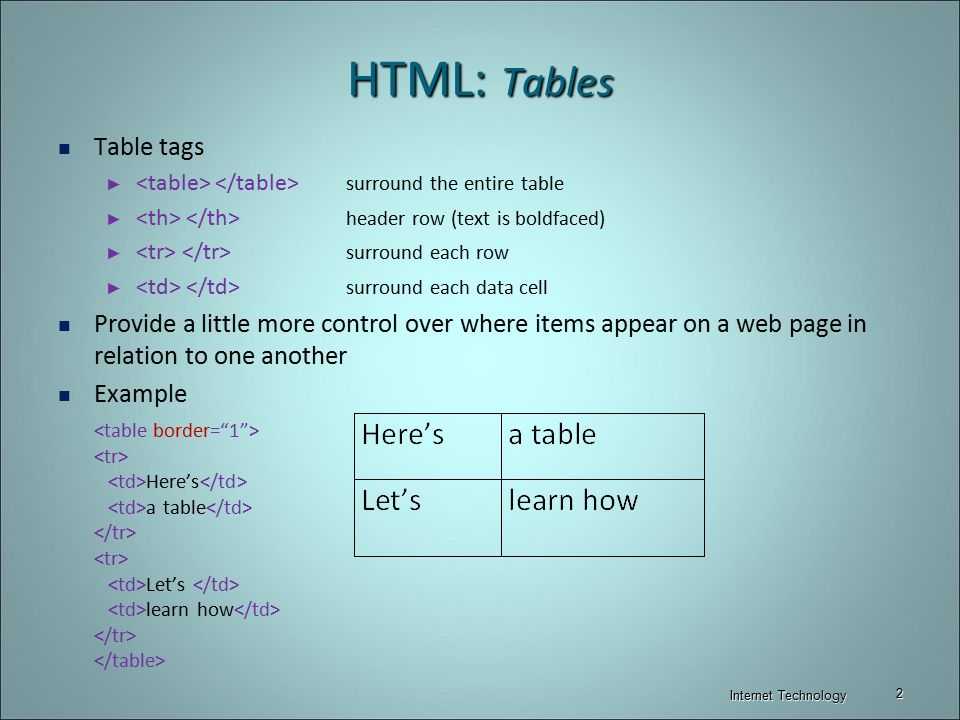
Ячейки-заголовкиКроме тегов td существуют также теги <th>, которые также создают ячейки. Но это уже будут не обычные ячейки, а ячейки-заголовки, которые указывают, что находится в данном столбце (или строке) таблицы.
В следующем примере ячейки «Иван» и «Николай» должны быть обычными ячейками td, а ячейка «Имя» по логике должна быть ячейкой-заголовком th, так как «Имя» — это общее название содержимого этого столбца:
<table border="1"> <tr> <th>Имя</th> <th>Фамилия</th> <th>Зарплата</th> </tr> <tr> <td>Иван</td> <td>Иванов</td> <td>200$</td> </tr> <tr> <td>Николай</td> <td>Сидоров</td> <td>1000$</td> </tr> </table>
Так код будет выглядеть в браузере:
| Имя | Фамилия | Зарплата |
|---|---|---|
| Иван | Иванов | 200$ |
| Николай | Сидоров | 1000$ |
По умолчанию текст в ячейках th будет жирный и расположен по центру (это поведение можно поменять, но об этом позже).
Блок . Атрибут cellspacing
Вы обратили внимание на то, что между ячейками есть некоторое расстояние, из-за которого видно то, что каждая ячейка имеет свою границу? Это расстояние регулируется атрибутом cellspacing. При этом, если мы не напишем этот атрибут, то его значение будет совсем не ноль (в этом случае все ячейки слиплись бы друг с другом). То есть, атрибут cellspacing по умолчанию имеет некоторое ненулевое значение, из-за которого ячейки не слипаются (это расстояние равно нескольким пикселям).
Давайте посмотрим на примере. Сейчас я увеличу отступ между ячейками до 10 пикселей:
<table border="1" cellspacing="10"> <tr> <th>Имя</th> <th>Фамилия</th> <th>Зарплата</th> </tr> <tr> <td>Иван</td> <td>Иванов</td> <td>200$</td> </tr> <tr> <td>Николай</td> <td>Сидоров</td> <td>1000$</td> </tr> </table>
Так код будет выглядеть в браузере:
| Имя | Фамилия | Зарплата |
|---|---|---|
| Иван | Иванов | 200$ |
| Николай | Сидоров | 1000$ |
То, что cellspacing имеет некоторое значение по умолчанию, зачастую может мешать вам. В этом случае следует просто поставить его в ноль.
В этом случае следует просто поставить его в ноль.
В HTML5 этот атрибут считается устаревшим (но он по-прежнему придает отступ по умолчанию). Вместо него следует использовать специальное CSS свойство, о котором мы поговорим попозже.
Если вы думаете, что вам не стоит изучать этот атрибут из-за того, что он устарел — вы ошибаетесь. В мире гораздо больше сайтов, сделанных не на HTML5, и в них вы можете столкнуться с этим атрибутом (и некоторыми другими устаревшими, которые мы будем проходить). В этом случае вам нужно знать, что это такое и как с ним работать.
Блок . Атрибут cellpadding
Атрибут cellpadding задает отступ между текстом и границей ячейки. В следующем примере я поставлю значение этого атрибута в 20px и теперь текст отойдет от границы ячеек:
<table border="1" cellpadding="20"> <tr> <th>Имя</th> <th>Фамилия</th> <th>Зарплата</th> </tr> <tr> <td>Иван</td> <td>Иванов</td> <td>200$</td> </tr> <tr> <td>Николай</td> <td>Сидоров</td> <td>1000$</td> </tr> </table>
Так код будет выглядеть в браузере:
| Имя | Фамилия | Зарплата |
|---|---|---|
| Иван | Иванов | 200$ |
| Николай | Сидоров | 1000$ |
Для сравнения привожу то, как таблица будет выглядеть по умолчанию:
| Имя | Фамилия | Зарплата |
|---|---|---|
| Иван | Иванов | 200$ |
| Николай | Сидоров | 1000$ |
Атрибут cellpadding также имеет некоторое значение по умолчанию.
Этот атрибут, так же, как и cellspacing, считается устаревшим в HTML5.
Блок . Обнуляем cellpadding и cellspacing
Давайте обнулим cellpadding и cellspacing и посмотрим, что станет с таблицей в этом случае:
<table border="1" cellpadding="0" cellspacing="0"> <tr> <th>Имя</th> <th>Фамилия</th> <th>Зарплата</th> </tr> <tr> <td>Иван</td> <td>Иванов</td> <td>200$</td> </tr> <tr> <td>Николай</td> <td>Сидоров</td> <td>1000$</td> </tr> </table>
Так код будет выглядеть в браузере:
| Имя | Фамилия | Зарплата |
|---|---|---|
| Иван | Иванов | 200$ |
| Николай | Сидоров | 1000$ |
Как вы видите, в данном случае ячейки таблицы слиплись,
однако все равно заметно, что каждая ячейка имеет свою границу
(то есть границы сейчас двойные). Вы сможете поправить это, когда изучите язык CSS.
Вы сможете поправить это, когда изучите язык CSS.
Блок . Добавляем ширину и высоту
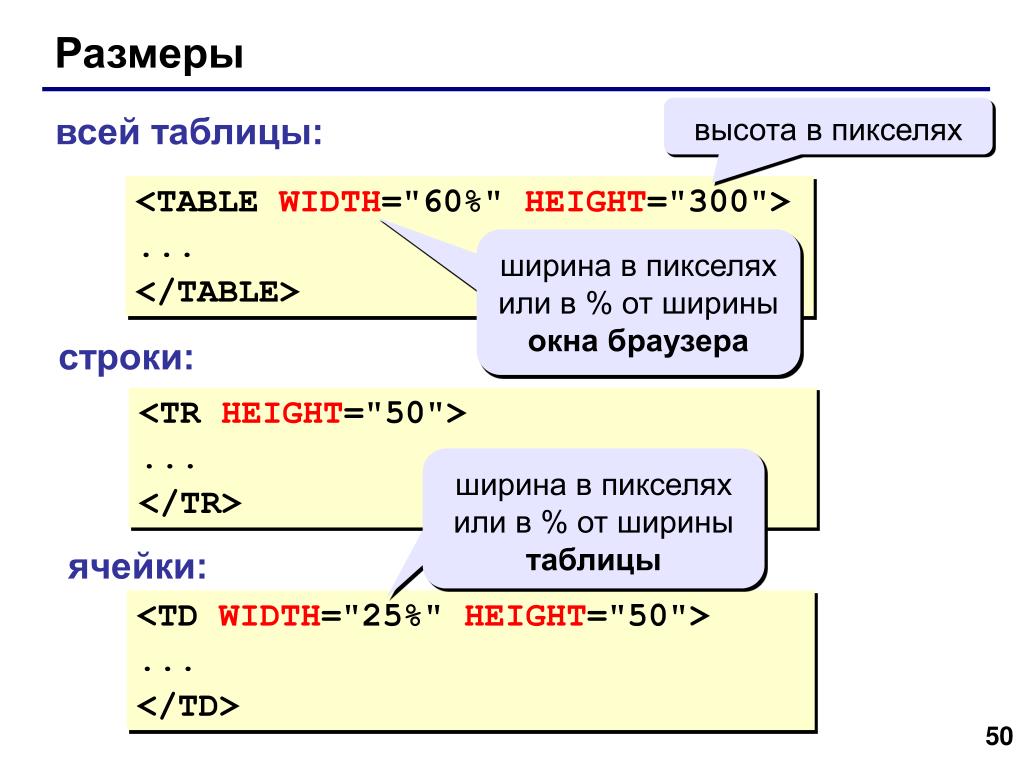
Существуют также атрибуты width и height, которые позволяют задать таблице
Посмотрите на пример их применения:
<table border="1" cellpadding="0" cellspacing="0"> <tr> <th>Имя</th> <th>Фамилия</th> <th>Зарплата</th> </tr> <tr> <td>Иван</td> <td>Иванов</td> <td>200$</td> </tr> <tr> <td>Николай</td> <td>Сидоров</td> <td>1000$</td> </tr> </table>
Так код будет выглядеть в браузере:
| Имя | Фамилия | Зарплата |
|---|---|---|
| Иван | Иванов | 200$ |
| Николай | Сидоров | 1000$ |
Значениями атрибутов могут выступать пиксели или проценты. Значения
в процентах задаются таким образом: width=»30%» — в этом случае таблица
займет 30% ширины родителя.
Значения
в процентах задаются таким образом: width=»30%» — в этом случае таблица
займет 30% ширины родителя.
Что вам делать дальше:
Приступайте к решению задач по следующей ссылке: задачи к уроку.
Когда все решите — переходите к изучению новой темы.
← Предыдущая страница Следующая страница →
Работа с таблицами — Полигон Про
Выделение в таблице
Чтобы:
- выделить ячейку — щелкните левой кнопкой мыши по нужной ячейке;
выделить строку — щелкните по номеру строки;
Для выделения нескольких строк, удерживая левую кнопку, перемещайте мышь по столбцу с номерами строк.
выделить столбец — щелкните по заголовку столбца;
- выделить блок ячеек (прямоугольную область) — наведите мышь в один из углов блока, удерживая левую кнопку, перемещайте мышь в противоположный угол блока;
- выделить все ячейки таблицы — щелкните мышью по самому верхнему левому прямоугольнику таблицы — .

Вставка строк
Чтобы вставить строку, поставьте курсор в строку и нажмите на панели инструментов таблицы кнопку:
- , чтобы вставить новую строку над строкой, где стоит курсор;
- , чтобы вставить новую строку под строкой, где стоит курсор.
Существующие строки будут сдвинуты вниз.
Удаление строк
Чтобы удалить строку, установите курсор в строку и нажмите на панели инструментов кнопку .
Перемещение строк
Чтобы переместить строку, поставьте курсор в нужную строку и нажмите на панели инструментов таблицы кнопку:
- , чтобы опустить выделенную строку (строки) ниже;
- , чтобы поднять выделенную строку (строки) выше.
Существующие строки будут сдвинуты.
Изменение размеров таблицы
При загрузке программы размеры таблиц по вертикали минимальны, Вы можете увеличить их высоту, чтобы было видно большее количество строк. Для этого наведите курсор на нижнюю границу таблицы, зажмите левую кнопку мыши и перемещайте курсор вниз, растягивая таблицу:
Чтобы развернуть таблицу на весь экран, на панели инструментов таблицы нажмите кнопку .
Чтобы вернуть таблице нормальный размер, нажмите кнопку .
Ввод данных в таблицы с координатами
Для работы с таблицами с координатами предусмотрено два способа:
- В режиме структуры;
- В режиме таблицы.
Режим структуры открывается по умолчанию.
В данном режиме таблица имеет панель с деревом объектов, доступных для создания. Дерево позволяет создавать, удалять, перемещать объекты.
Добавление объектаЧтобы добавить новый объект в таблицу с координатами, щелкните по типу объекта, например, .
Программа создаст новый узел в дереве и назначит ему имя по умолчанию. Чтобы переименовать объект дважды щелкните по его названию и введите новое:
Некоторые объекты могут быть многоконтурными, например, объект типа «Участок». Чтобы добавить новый контур, нажмите на . Программа автоматически назначит ему имя по умолчанию:
Внимание!
Если добавляемый объект имеет тип «ЕЗП» (единое землепользование), то вместо контуров будут добавляться входящие участки.
Контур имеет одну внешнюю границу и может содержать несколько внутренних границ («дырок»). Для добавления внешней границы контура нажмите . Внесите в появившуюся справа таблицу необходимые данные.
Аналогично происходит добавление внутренних границ («дырок»). Нажмите и внесите необходимые данные.
Удаление объектовЧтобы удалить какой-либо объект из дерева объектов, щелкните по нему и нажмите на панели инструментов кнопку либо клавишу Delete.
Вы можете удалить несколько объектов одновременно, для этого нажмите и удерживайте клавишу Ctrl и левой кнопкой мыши выделите объекты, которые хотите удалить.
Для удаления группы объектов выделите первый объект группы, потом нажмите и удерживайте клавишу Shift, и щелкните по последнему объекту группы.
Над деревом объектов находится панель инструментов для работы с объектами и координатами. Справа находится таблица для описания координат.
Панель инструментов содержит следующие кнопки:
- — развернуть все узлы дерева объектов;
- — свернуть все узлы дерева объектов;
- — пронумеровать контуры всех или только выделенных объектов по порядку;
- — пронумеровать выделенный диапазон точек в таблице координат;
- — определить порядок границ;
- — скопировать координаты из других разделов, которые содержат таблицы с координатами;
- — открывает меню импорта координат в таблицу из текстовых форматов и программы MapInfo:
- — открывает меню экспорта координат из таблицы в текстовые форматы или программу MapInfo:
- — открывает меню с вариантами изменения порядка обхода точек:
- — открывает меню с вариантами конвертации координат точек:
- — разворачивает таблицу в режиме просмотра чертежа;
- — удалить выделенный объект.
В режиме таблицы отсутствует дерево объектов. Вы можете вводить координаты, как в программе «Полигон»: сначала в строке указывается обозначение объекта, затем в следующей строке обозначение контура, далее вносятся координаты объекта.
Вы можете вводить координаты, как в программе «Полигон»: сначала в строке указывается обозначение объекта, затем в следующей строке обозначение контура, далее вносятся координаты объекта.
| . | |||||||||||||||||||||||
| ряд -1 /столбик 1 | столбик 2 | столбик 3 |
Задание: создать таблицу из трех рядов и трех столбиков.
| ряд -1 /столбик 1 | столбик 2 | столбик 3 |
| ряд -2 /столбик 1 | столбик 2 | столбик 3 |
| ряд -3 /столбик 1 | столбик 2 | столбик 3 |
До этого момента вам все ясно ? Кто не понял, поднимите руку! Ага, поняли все, значит идем далее.
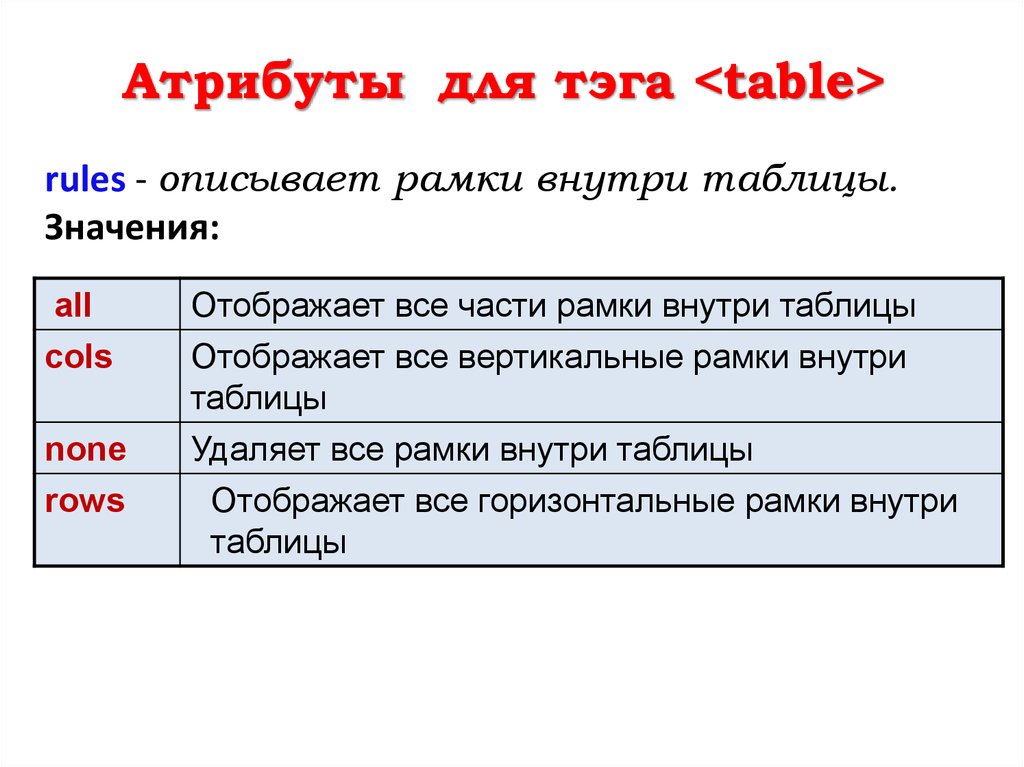
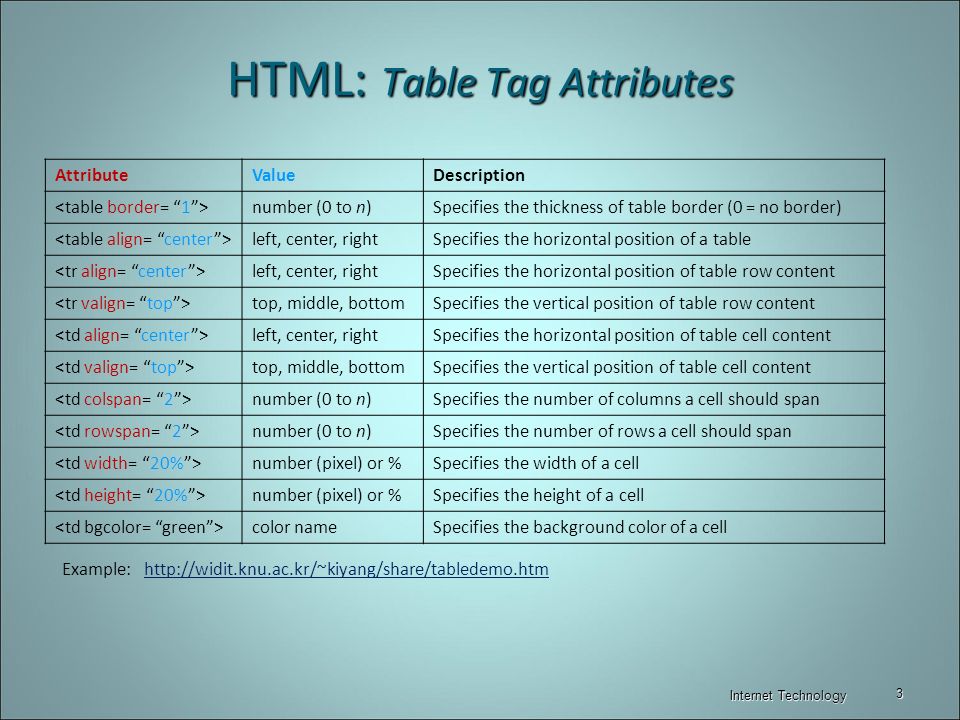
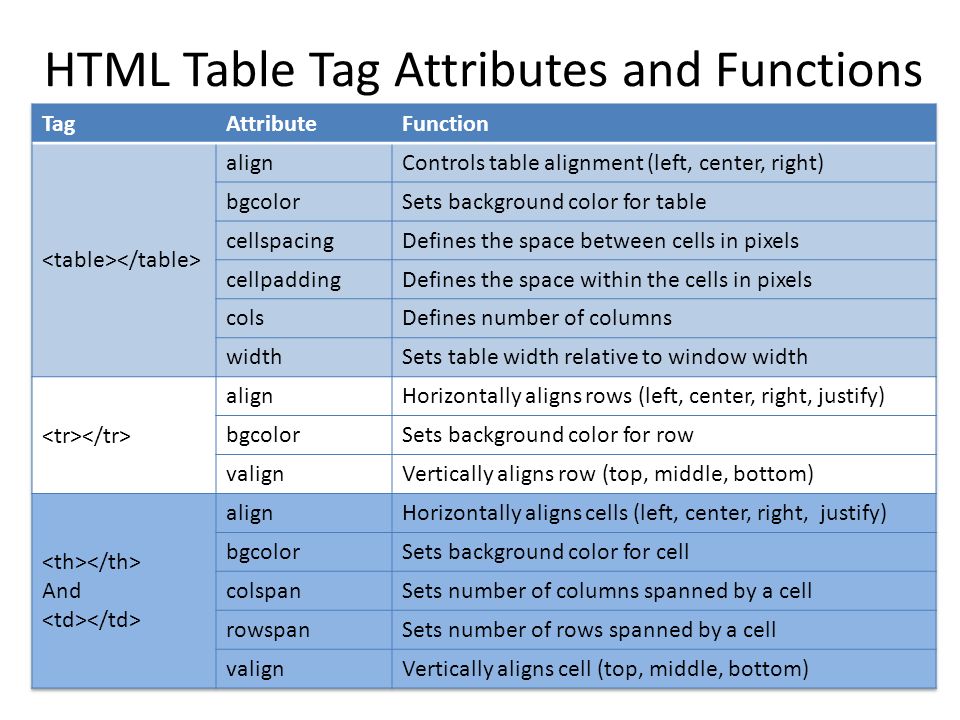
Теперь рассмотрим атрибуты для таблицы.
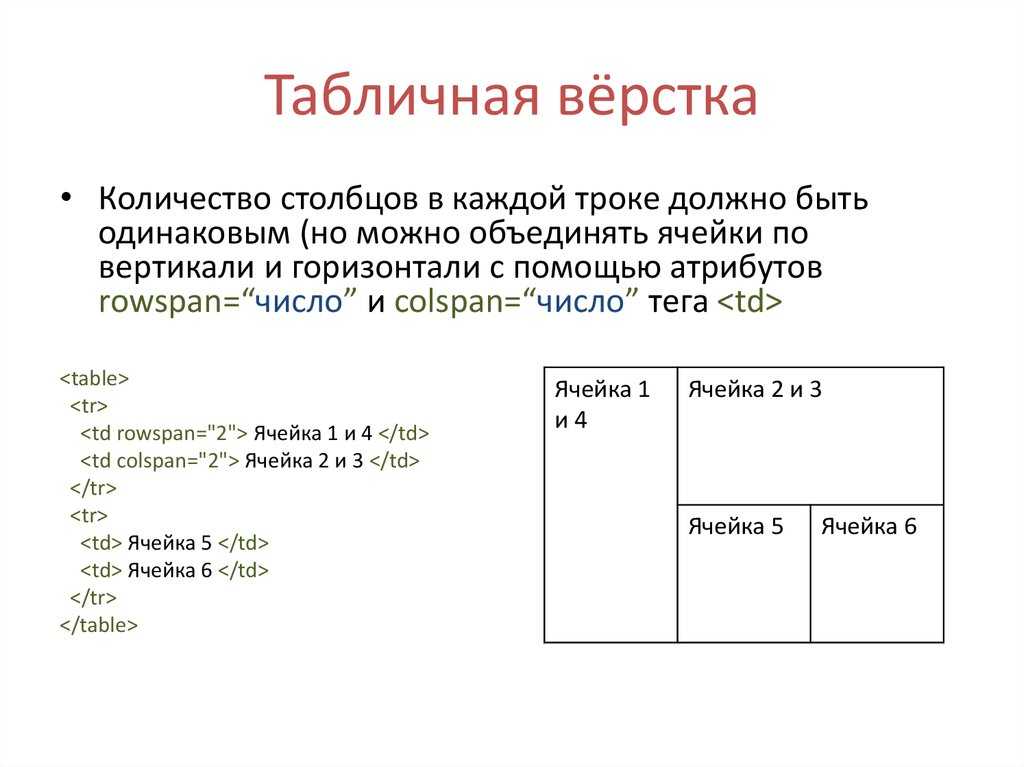
*Атрибуты
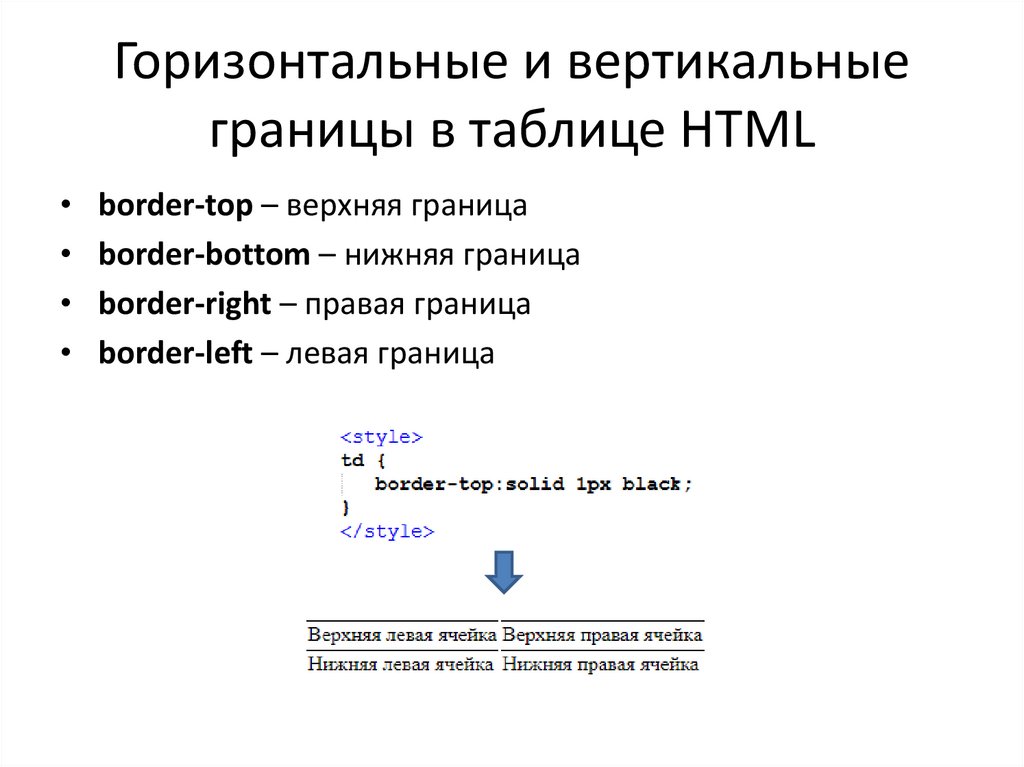
○ Границы таблицы в HTML
Чтобы была видна таблица, к тегу Если значение атрибута « border » «0»
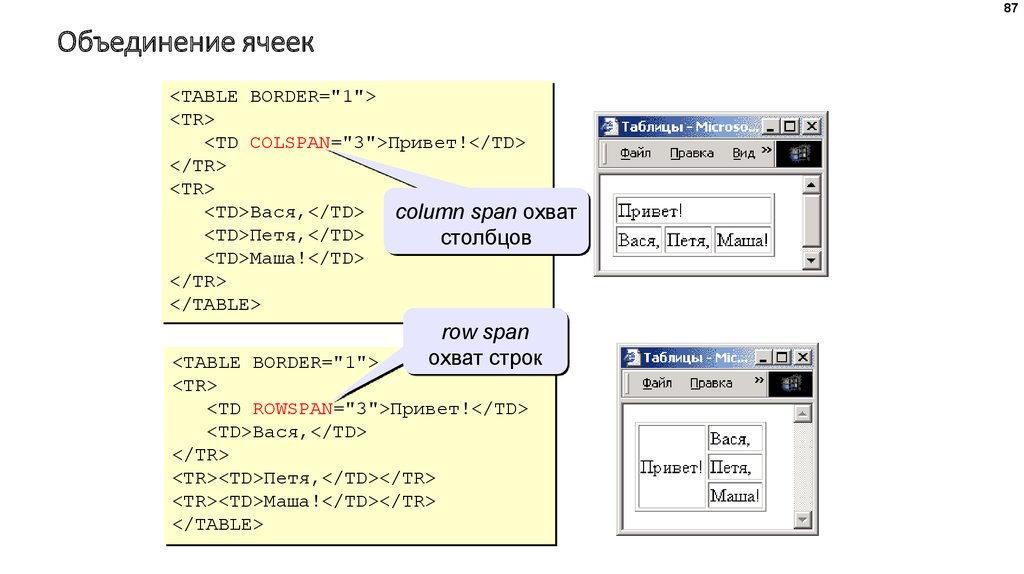
, границы видно не будет, если не прописать к тегу Результат: ○ Как объединить ячейки в таблице Чтобы объединить ячейки в таблице используют атрибуты «colspan» и «rowspan»
к тегу td > . В значениях указываете, сколько нужно объединить ячеек. Результат: Результат: Более сложный пример: Результат: ○ Как увеличить расстояние между ячейками таблицы Чтобы увеличить расстояние между текстом и границей ячейки, прописывают атрибут «cellpadding» к тегу В значениях у атрибута «cellpadding»
указываете расстояние отступа Результат: Чтобы увеличить расстояние между ячейками в таблице, используют атрибут «cellspacing» к тегу В значениях у атрибута «cellspacing» указываете расстояние между ячейками Результат: ○ Как сделать фон таблицы HTML Чтобы сделать фон таблицы HTML используют к тегу Результат: ○ Как вставить картинку в таблицу HTML Чтобы вставить картинку в таблицу HTML, между тегом Результат: Значения задаются в пикселях (px)
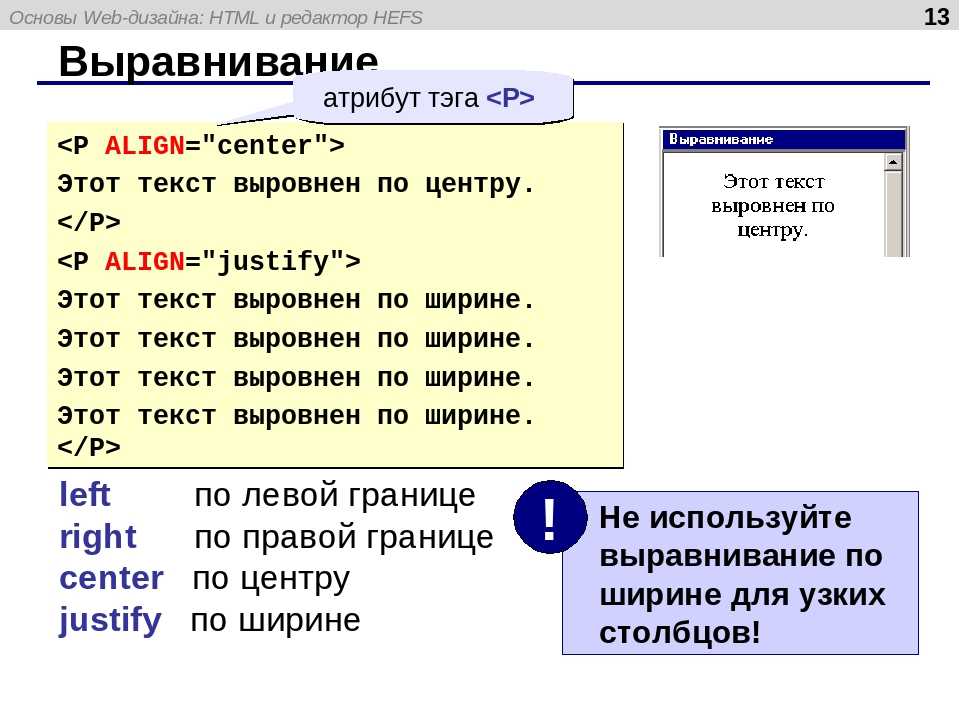
или в процентах (%) ○ Выравнивание содержимого в таблице HTML Чтобы выровнять содержимое в таблице HTML, используют к тегу ALIGN – горизонтальное выравнивание содержимого в таблице. VALIGN – вертикальное выравнивание содержимого в таблице. Результат: ○ Как выровнять таблице HTML по центру Чтобы выровнять таблицу по центру, нужно обхватить таблицу тегом Результат: Вот и закончили с таблицами. Предыдущая запись Таблица
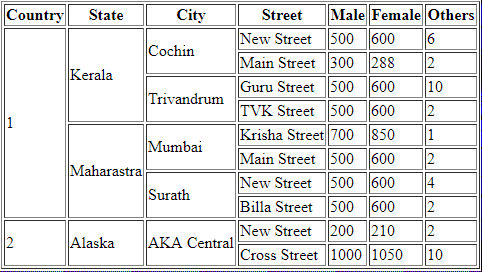
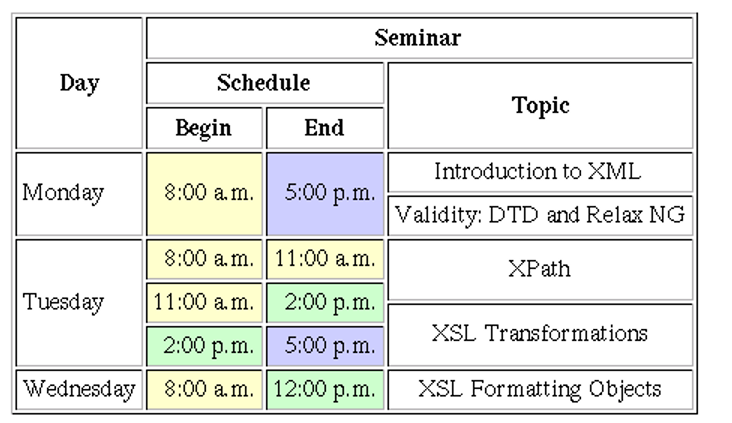
— набор данных, распределенных по строкам и ячейкам. В большинстве ячеек размещаются табличные данные, остальные содержат заголовки для строк и столбцов, описывающие содержимое. Для создания таблицы в HTML-документе используется тег Создание таблицы всегда начинается со строк, которые определяются с помощью тега В HTML существует два разных тега для создания ячеек, первым из них является В HTML есть возможность создания вложенных таблиц, то есть таких таблиц, которые расположены внутри других таблиц. Чтобы сделать вложенную таблицу надо код таблицы, которую требуется сделать вложенной, поместить внутрь любого тега Для примера, возьмём уже созданную ранее нами таблицу и поместим этот код во вторую ячейку второй строки: Глава 4 Одним из наиболее мощных и широко применяемых в HTML средств являются таблицы. Первая версия языка HTML не предусматривала специальных средств для отображения таблиц, так как была в основном предназначена для написания простого текста. С развитием сфер применения HTML-документов стала актуальной задача представления данных, для которых типично наличие ряда строк и столбцов. Специальные средства для создания таблиц, впрочем, не отменяют возможности использования преформатированного текста. Использование таблиц не ограничивается только данными, состоящими из рядов и колонок. Одним из применений является организация расположения разнообразных данных
на странице, которые могут состоять из простого текста, изображений, других таблиц и т. Рис.
4.1. Типичный пример HTML-таблицы Рис.
4.2. Пример таблицы без рамок Создание
простейших
HTML-таблиц Рассмотрим сначала минимальный набор тегов и их параметров, необходимый и достаточный для создания несложных таблиц, а затем перейдем к их детальному описанию. Описание таблиц должно располагаться внутри раздела документа Каждая строка начинается тэгом Тэги Количество строк в таблице определяется числом открывающих тегов Таблица может иметь заголовок, который заключается в пару тегов По умолчанию текст заголовка таблицы располагается над ней (ALIGN=TOP) и центрируется в горизонтальном направлении. Перечисленные теги могут иметь параметры, число и значения которых различны. Однако в простейшем случае теги используются без параметров, которые принимают значения по умолчанию. Этих сведений вполне достаточно для построения элементарных таблиц. Приведем пример простейшей таблицы, состоящей из двух строк и двух столбцов, отображение которой показано на рис. 4.3. Рис. 4.З. Пример простейшей таблицы Представление таблиц на странице Рассмотрим назначение различных параметров, которые могут использоваться в тэгах, описывающих таблицы. Заголовок таблицы Тэг заголовка таблицы Если данное описание заголовка добавить к приведенному выше примеру, то таблица будет отображаться так, как показано на рис. 4.4. Рис. 4.4. Таблица с заголовком Браузер Microsoft Internet Explorer предоставляет дополнительные возможности для выбора расположения заголовка. Параметр ALIGN допускает значения LEFT, CENTER и RIGHT для горизонтального выравнивания наряду с описанными выше значениями. Отметим, что это один из редких случаев, когда широко распространенный параметр ALIGN может использоваться и для горизонтального выравнивания, и для вертикального. Таблица с данным описанием заголовка в Microsoft Internet Explorer будет отображена следующим образом (рис. 4.5). Если данный пример просматривать в Netscape, то заголовок будет размещен по умолчанию, т. е. над таблицей и посередине в горизонтальном направлении. Рис. 4.5. Горизонтальное выравнивание заголовка таблицы браузером Microsoft Internet Explorer Возможности горизонтального выравнивания заголовка таблицы являются расширением спецификации HTML, не поддерживаются браузером Netscape Navigator, и поэтому ими следует пользоваться только в крайней необходимости. Параметры тега Основным тэгом, применяемым при создании таблиц, является тег Параметр BORDER Параметр BORDER управляет изображением рамки вокруг каждой ячейки, которые, по сути, дают линии сетки таблицы, и вокруг всей таблицы. По умолчанию рамки не рисуются, и на экране пользователь увидит лишь ровно расположенный текст ячеек таблицы. Существует немало ситуаций, когда использование таблиц без рамок вполне оправданно, например, для многоколонных списков, реализованных при помощи таблиц, или задания точного взаимного расположения рисунков и текста. Для добавления в таблицу рамок необходимо включить в код Например, Численное значение параметра определяет толщину рамки в пикселах, рисуемую вокруг всей таблицы, однако на толщину рамок вокруг каждой ячейки это значение не влияет. При отсутствии численного значения обычно оно принимается равным минимальному значению (1), хотя для различных браузеров стиль показа рамок может отличаться. Возможность независимого управления отображением рамки вокруг всей таблицы и рамками вокруг ячеек отсутствует. Пример таблицы с рамкой толщиной 10 пикселов приведен на рис. 4.6. Рис. 4.6. Таблица с рамкой толщиной 10 пикселов В спецификации HTML 3. Отметим, что при отсутствии параметра BORDER рамки не прорисовываются, но место под них оставляется (это относится только к Netscape). Общий размер таблицы при отсутствии параметра BORDER или его наличии не изменяется (исключением является случай задания BORDER=0).
Таким образом, минимальное расстояние между двумя соседними ячейками в этих
случаях будет равно удвоенной толщине рамки, т. е. двум пикселам. Расположить
ячейки как можно ближе друг к другу возможно заданием BORDER=0, что означает отсутствие рамок. Некоторые браузеры могут не поддерживать задание численного значения параметра BORDER, тогда значение, равное нулю, будет проигнорировано, и таблица будет прорисована с рамками. Приведем несколько примеров: Все три приведенных примера браузером Netscape будут отображены по-разному. Параметр CELLSPACING Форма записи параметра: CELLSPACING=num, где num — численное значение параметра в пикселах, которое не может быть опущено. Величина num определяет расстояние между смежными ячейками (точнее между рамками ячеек) как по горизонтали, так и по вертикали. По умолчанию значение принимается равным двум. Заметим, что традиционно в издательских системах смежные ячейки таблицы имеют общую границу. В HTML-таблицах по умолчанию между ними оставляется место, что хорошо видно на приведенном выше рисунке (рис. 4.6). При задании CELLSPACING=0 рамки смежных ячеек сольются и создадут впечатление единой сетки таблицы (рис. Рис. 4.7. Таблица со значением
CELLSPACING=0 Параметр CELLPADDING Форма записи параметра аналогична CELLSPACING. Величина num определяет размер свободного пространства (отступа) между рамкой ячейки и данными внутри ячейки. По умолчанию значение принимается равным единице. Установка параметра CELLPADDING равным нулю может привести к тому, что некоторые части текста ячейки могут касаться ее рамки, что выглядит не очень эстетично. На рис. 4.8 показан пример таблицы со значением CELLPADDING=10. Рис. 4.8. Таблица со значением
CELLPADDING=10 Действие параметров CELLPADDING и CELLSPACING очень похоже друг на друга. Для таблицы без рамок изменение того или другого параметра приводит к одному и тому же результату. Оба параметра влияют на соответствующие отступы одновременно по горизонтали и по вертикали. К сожалению, раздельного управления горизонтальными и вертикальными отступами так, как это сделано, например, для отступов от изображений (параметры HSPACE и VSPACE тега ), не предусмотрено. Все три параметра — BORDER, CELLPADDING и CELLSPACING действуют независимо друг от друга, если какой-нибудь из них опущен, то берется его значение, принятое по умолчанию. В частности, если опущены все перечисленные параметры, то минимальное расстояние между данными из смежных ячеек будет равно 6 пикселам (для Netscape). Это значение складывается из двух пикселов для CELLSPACING, одного пиксела для CELLPADDING и одного пиксела для рамки каждой из ячеек. Наиболее компактная таблица будет получена заданием следующего описания: Только в таком варианте ячейки будут расположены вплотную друг к другу. Примером использования может служить таблица, все ячейки которой содержат рисунки одинакового размера, которые необходимо расположить рядом друг с другом. Параметры WIDTH и HEIGHT При отображении таблиц их ширина и высота автоматически вычисляются браузером и зависят от многих факторов: значений параметров, заданных в описании всего документа, данной таблицы, отдельных ее строк и ячеек, содержимого ячеек, а также параметров, задаваемых при просмотре документа в том или ином браузере, например, типа и размеров шрифта, размеров окна просмотра и др. В большинстве случаев динамическое определение размеров таблицы дает в результате эстетически соразмерное изображение с эффективным использованием реальной площади окна просмотра. Однако бывает необходимо принудительно указывать ширину или высоту таблицы. Для этой цели используются параметры WIDTH (ширина таблицы) и HEIGHT (высота таблицы) тега Аналогичные параметры могут задаваться и для отдельных ячеек. Заметим, что задание конкретного значения параметра, например
WIDTH=200, не означает, что таблица в любом случае будет иметь указанную ширину, а лишь определяет рекомендуемую ширину, которая будет выдержана по возможности. Поясним это на примерах. Пусть имеется таблица, которая в данных условиях по умолчанию имела бы ширину, меньшую заданной. Конкретные алгоритмы настройки таблиц для различных браузеров могут несколько отличаться. Параметр ALIGN Данный параметр тега Приведем пример таблицы с обтекающим текстом, отображение которой показано на рис. 4.9. населения Санкт-ПетербургаН3> Рис. 4.9. Таблица без рамок с обтекающим текстом Этот документ состоит из таблицы без рамок с параметром
выравнивания ALIGN=LEFT, что позволяет тексту, следующему за таблицей,
расположиться справа от нее. Таблица состоит всего из одной строки, в которой
содержится две ячейки. Каждая ячейка содержит часть ненумерованного списка Неверное решение. Приведем несколько иной пример для создания подобной страницы, отображение которой показано на рис. 4.10. взрослого населения Санкт-ПетербургаН3> Приведенные данные получены на основе анализа репрезентативной выборки,
содержащей сведения о 5000 мужчин в возрасте старше 18 лет, проживающих
в Санкт-Петербурге. Рис. 4.10. Таблица без рамок, содержащая три столбца В отличие от предыдущего примера здесь нет текста, обтекающего таблицу. Весь документ состоит из одной таблицы с заголовком, содержащей три ячейки в одной строке. Первые две ячейки полностью повторяют предыдущий пример. В третьей ячейке располагается текст, который комментирует содержание первых двух ячеек. Здесь нет необходимости задавать принудительное обрывание текста, как это описано в предыдущем случае. Весь текст, относящийся к таблице, должен располагаться внутри третьей ячейки, а последующий текст — после окончания описания всей таблицы Форматирование данных внутри таблицы Каждую отдельную ячейку внутри таблицы можно рассматривать
как область для независимого форматирования. Все правила, которые действуют для
управления отображением текста, могут быть использованы для форматирования
текста внутри ячейки. Внутри ячейки допустимо использование практически всех
элементов HTML, которые могут появляться внутри тела документа , применяется атрибут « border »
.
атрибут «border» , граница в таблице тоже видна не будет.
Границы таблицы в HTML – сайт
ряд -1 /столбик 1 столбик 2 столбик 3 
ряд 1 столбик 1 ряд 2 столбик 1 ряд 2 столбик 2 ряд 1 столбик 1 ряд 1 столбик 2 ряд 2 столбик 1 ряд -1 /столбик 1 столбик 2 столбик 3 ряд -2 /столбик 1 столбик 2 столбик 3 столбик 4 ряд 1 столбик 1 столбик 2 ряд 1 столбик 1 столбик 2 и
такие атрибуты:
Таблицы в HTML – сайт Цвет задается кодом или словом.
Цвет задается кодом или словом.ряд -1 /столбик 1 столбик 2 столбик 3 ряд -2 /столбик 1 столбик 2 столбик 3 столбик 4 вставляться тег . ряд 1 ячейка 1 ячейка 2 атрибут «align» и «valign» : 
Значения:
Значения:текст ячейка по умолчанию содержимое выравниваем горизонтально по правому краю, вертикально — прижимаем к низу содержимое выравниваем горизонтально по левому краю, вертикально — прижимаем к верху содержимое выравниваем горизонтально по центру, вертикально — прижимаем посредине ряд -1 /столбик 1 столбик 2 столбик 3 Дополнительные и основные теги к таблице
Название 1 Название 2 1 2  Вы теперь сможете самостоятельно создать таблицу любой сложности. Закрепите данный урок. Попробуйте самостоятельно создать любую таблицу.
Вы теперь сможете самостоятельно создать таблицу любой сложности. Закрепите данный урок. Попробуйте самостоятельно создать любую таблицу.
Жду вас в следующем уроке. Подписывайтесь на обновления моего блога.
Следующая запись , он представляет собой контейнер, в котором находится все содержимое таблицы.
не может быть опущен. , каждая строка, в свою очередь, состоит из ячеек. Тег может содержать в себе только теги для создания ячеек. , он создает обычные ячейки с данными. По умолчанию, содержимое тегов выравнивается по левому краю.  Второй тег для создания ячеек — это тег
Второй тег для создания ячеек — это тег , он позволяет определять ячейки, которые содержат заголовки для столбцов или строк, содержимое таких ячеек отображается жирным текстом и выравнивается по центру. Теги и могут включать в себя любые HTML-элементы, которые доступны для использования в теле документа.
Попробовать »Первый заголовок Второй заголовок строка 1, ячейка 1 строка 1, ячейка 2 строка 2, ячейка 1 строка 2, ячейка 2 Таблица внутри таблицы
. Первый заголовок Второй заголовок строка 1, ячейка 1 строка 1, ячейка 2 строка 2, ячейка 1 строка 2, ячейка 2 Первый заголовок Второй заголовок строка 1, ячейка 1 строка 1, ячейка 2 строка 2, ячейка 1 строка 2, ячейка 2  Понятие табличного представления данных не нуждается в дополнительном пояснении. В HTML таблицы используются не только традиционно, как метод представления данных, но и как средство форматирования Web-страниц. Приведем примеры реально существующих документов, в которых табличное представление является удобным способом построения документа. На рис. 4.1 показан типичный пример использования таблиц для представления числовых данных, разбитых по строкам и столбцам. На рис. 4.2 использование таблицы служит лишь целям форматирования документа, задания взаимного расположения элементов страницы. При просмотре такого документа сразу не видно, что для его построения используется таблица, так как рамки вокруг ее ячеек не прорисовываются.
Понятие табличного представления данных не нуждается в дополнительном пояснении. В HTML таблицы используются не только традиционно, как метод представления данных, но и как средство форматирования Web-страниц. Приведем примеры реально существующих документов, в которых табличное представление является удобным способом построения документа. На рис. 4.1 показан типичный пример использования таблиц для представления числовых данных, разбитых по строкам и столбцам. На рис. 4.2 использование таблицы служит лишь целям форматирования документа, задания взаимного расположения элементов страницы. При просмотре такого документа сразу не видно, что для его построения используется таблица, так как рамки вокруг ее ячеек не прорисовываются. Создание документов, содержащих выровненные по колонкам данные, на первых порах осуществлялось использованием преформатированного текста, внутри которого необходимое выравнивание обеспечивалось введением нужного количества пробелов. Напомним, что текст внутри пары тегов
Создание документов, содержащих выровненные по колонкам данные, на первых порах осуществлялось использованием преформатированного текста, внутри которого необходимое выравнивание обеспечивалось введением нужного количества пробелов. Напомним, что текст внутри пары теговИ
выводится моноширинным шрифтом, и все пробелы и символы табуляции являются значащими. Работа по выравниванию такого текста выполнялась вручную, что существенно замедляло создание документов. Поддержка табличного представления данных стала стандартом де-факто, поскольку изначально была реализована во всех ведущих браузерах и лишь по прошествии значительного времени была закреплена в спецификации HTML 3.2. д. Правилам создания таблиц и примерам их использования посвящена данная глава.
д. Правилам создания таблиц и примерам их использования посвящена данная глава. и завершаться тэгом
. Внутри этой пары тегов располагается описание содержимого таблицы. Любая таблица состоит из одной или нескольких строк, в каждой из которых задаются данные для отдельных ячеек. (Table Row) и завершается тэгом . Отдельная ячейка в строке обрамляется парой тегов и (Table Data) или и (Table Header). Тег
Тег используется обычно для ячеек-заголовков таблицы, а — для ячеек-данных. Различие в использовании заключается лишь в типе шрифта, используемого по умолчанию для отображения содержимого ячеек, а также расположению данных внутри ячейки. Содержимое ячеек типа отображается полужирным (Bold) шрифтом и располагается по центру (ALIGN=CENTER, VALIGN=MIDDLE). Ячейки, определенные тэгом по умолчанию отображают данные, выровненные влево (ALIGN=LEFT) и посередине (VALIGN=MIDDLE) в вертикальном направлении. и не могут появляться вне описания строки таблицы . Завершающие коды , и могут быть опущены. В этом случае концом описания строки или ячейки является начало следующей строки или ячейки, или конец таблицы. Завершающий тег таблицы, а количество столбцов — максимальным количеством или среди всех строк.  Часть ячеек могут не содержать никаких данных, такие ячейки описываются парой следующих подряд тегов —
Часть ячеек могут не содержать никаких данных, такие ячейки описываются парой следующих подряд тегов —, . Если одна или несколько ячеек, располагающихся в конце какой-либо строки, не содержат данных, то их описание может быть опущено, а браузер автоматически добавит требуемое количество пустых ячеек. Отсюда следует, что построение таблиц, в которых в разных строчках располагается различное количество столбцов одного и того же размера, не разрешается., или . Согласно спецификации языка HTML расположение описания заголовкарегламентировано более строго:
оно должно располагаться сразу же после тега и до первого
. Мы рекомендуем придерживаться этого правила. 
Ячейка 1 строки 1 Ячейка 2 строки 1 Ячейка 1 строки 2 Ячейка 2 строки 2  Параметр ALIGN может быть опущен, что соответствует значению ALIGN=TOP. В горизонтальном направлении заголовок таблицы всегда располагается по ее центру. Таблица может не иметь заголовка. В качестве заголовка таблицы в большинстве случаев используется простой текст, что регламентируется спецификацией HTML, однако в действительности между тэгами
Параметр ALIGN может быть опущен, что соответствует значению ALIGN=TOP. В горизонтальном направлении заголовок таблицы всегда располагается по ее центру. Таблица может не иметь заголовка. В качестве заголовка таблицы в большинстве случаев используется простой текст, что регламентируется спецификацией HTML, однако в действительности между тэгами Например, запись ALIGN=RIGHT обеспечит расположение заголовка, прижатого к правой стороне и размещенного над таблицей. Если записать ALIGN=BOTTOM, то так же, как и
в приведенном выше примере, заголовок будет расположен под таблицей. Однако двойное использование в одном заголовке параметра ALIGN недопустимо. Поэтому дополнительно введен специальный параметр для вертикального выравнивания — VALIGN, принимающий значения ТОР или BOTTOM. Например, для заголовка, располагаемого внизу таблицы с выравниванием влево, описание имеет следующий вид:
Например, запись ALIGN=RIGHT обеспечит расположение заголовка, прижатого к правой стороне и размещенного над таблицей. Если записать ALIGN=BOTTOM, то так же, как и
в приведенном выше примере, заголовок будет расположен под таблицей. Однако двойное использование в одном заголовке параметра ALIGN недопустимо. Поэтому дополнительно введен специальный параметр для вертикального выравнивания — VALIGN, принимающий значения ТОР или BOTTOM. Например, для заголовка, располагаемого внизу таблицы с выравниванием влево, описание имеет следующий вид:
. Он может использоваться с рядом параметров, каждый из которых допустимо опускать. Набор допустимых параметров зависит от браузера. Согласно спецификации HTML в тэге
могут использоваться следующие параметры: BORDER, CELLSPACING, CELLPADDING, WIDTH, ALIGN. Браузеры NetScape
иMicrosoft Internet Explorer разрешают кроме перечисленных пяти параметров использовать параметры HEIGHT и BGCOLOR. Отдельные браузеры позволяют также задавать и другие параметры. Рассмотрим назначение общеупотребительных параметров тега
.
 Однако в большинстве случаев для традиционного использования таблиц ее ячейки полезно отделить друг от друга линиями сетки, что облегчает восприятие и понимание информации, содержащейся в таблице.
Однако в большинстве случаев для традиционного использования таблиц ее ячейки полезно отделить друг от друга линиями сетки, что облегчает восприятие и понимание информации, содержащейся в таблице. параметр BORDER, который может иметь численное значение.
или
.
 0 не было включено значение для параметра BORDER. Это сделано лишь в HTML 3.2. Так, в частности, ранние версии Microsoft Internet Explorer не разрешали задания численного значения.
0 не было включено значение для параметра BORDER. Это сделано лишь в HTML 3.2. Так, в частности, ранние версии Microsoft Internet Explorer не разрешали задания численного значения. Заметим, что здесь имеет место довольно уникальный случай, когда нельзя говорить о значении по умолчанию. Третий пример, в котором параметр BORDER опущен, отличается от любого примера, где этот параметр присутствует. Для Microsoft Internet Explorer второй и третий примеры идентичны, поэтому для этого браузера значение по умолчанию параметра
BORDER равно
нулю
.
Заметим, что здесь имеет место довольно уникальный случай, когда нельзя говорить о значении по умолчанию. Третий пример, в котором параметр BORDER опущен, отличается от любого примера, где этот параметр присутствует. Для Microsoft Internet Explorer второй и третий примеры идентичны, поэтому для этого браузера значение по умолчанию параметра
BORDER равно
нулю
. 4.7).
4.7).
 При отображении расчет размеров таблиц выполняется автоматически с учетом этих факторов, при этом делается попытка представить таблицу в наиболее удобном виде — расположить таблицу так, чтобы она помещалась и окне просмотра. Общая схема просмотра больших документов, как правило, сводится к линейной прокрутке содержимого документа по вертикали и чтении текста, перемежаемого различными таблицами, изображениями и т. п. Это относится как к HTML-документам, так и к обычным документам, создаваемым в любых текстовых редакторах. Большинство как текстовых редакторов (например, Microsoft Word), так и HTML-браузеров автоматически форматируют текст так (если возможно), чтобы длина строк не превосходила ширину окна просмотра. Это позволяет избежать необходимости горизонтальной прокрутки документа. Аналогичные действия предпринимаются браузерами с таблицами — по возможности форматировать их таким образом, чтобы ширина таблицы не превосходила ширины окна просмотра. Можно сделать вывод, что ширина таблиц является более важным, первостепенным параметром, расчет которого выполняется в первую очередь по сравнению с высотой.
При отображении расчет размеров таблиц выполняется автоматически с учетом этих факторов, при этом делается попытка представить таблицу в наиболее удобном виде — расположить таблицу так, чтобы она помещалась и окне просмотра. Общая схема просмотра больших документов, как правило, сводится к линейной прокрутке содержимого документа по вертикали и чтении текста, перемежаемого различными таблицами, изображениями и т. п. Это относится как к HTML-документам, так и к обычным документам, создаваемым в любых текстовых редакторах. Большинство как текстовых редакторов (например, Microsoft Word), так и HTML-браузеров автоматически форматируют текст так (если возможно), чтобы длина строк не превосходила ширину окна просмотра. Это позволяет избежать необходимости горизонтальной прокрутки документа. Аналогичные действия предпринимаются браузерами с таблицами — по возможности форматировать их таким образом, чтобы ширина таблицы не превосходила ширины окна просмотра. Можно сделать вывод, что ширина таблиц является более важным, первостепенным параметром, расчет которого выполняется в первую очередь по сравнению с высотой.
. Форма записи:
WIDTH=num или WIDTH=num%, где num — численное значение ширины всей таблицы в пикселах или в процентах от всего размера окна. Заметим, что допустимо задавать значения, большие 100%, хотя трудно представить себе случай, где это необходимо. Пример:
.
 В этом случае браузер увеличит ширину таблицы до требуемой путем пропорционального расширения всех колонок таблицы. При сужении окна просмотра ширина таблицы изменяться не будет, и, возможно, для ее просмотра потребуется горизонтальная прокрутка. Если же таблица по умолчанию имеет
ширину, большую заданной, то браузер сделает попытку уменьшить ее ширину за счет, во-первых, сокращения ширины отдельных колонок, для которых заданная ширина больше необходимой, во-вторых, разбиением текста в отдельных ячейках на несколько строк с увеличением высоты таблицы. Эти действия могут не обеспечить требуемого размера таблицы, и тогда она будет иметь минимально возможную ширину. Такие же действия предпринимаются для таблиц, у которых не указаны размеры, при сужении окна просмотра.
В этом случае браузер увеличит ширину таблицы до требуемой путем пропорционального расширения всех колонок таблицы. При сужении окна просмотра ширина таблицы изменяться не будет, и, возможно, для ее просмотра потребуется горизонтальная прокрутка. Если же таблица по умолчанию имеет
ширину, большую заданной, то браузер сделает попытку уменьшить ее ширину за счет, во-первых, сокращения ширины отдельных колонок, для которых заданная ширина больше необходимой, во-вторых, разбиением текста в отдельных ячейках на несколько строк с увеличением высоты таблицы. Эти действия могут не обеспечить требуемого размера таблицы, и тогда она будет иметь минимально возможную ширину. Такие же действия предпринимаются для таблиц, у которых не указаны размеры, при сужении окна просмотра. определяет горизонтальное расположение таблицы в области просмотра.
 Допустимые значения — LEFT (выравнивание влево) и RIGHT (выравнивание вправо). По умолчанию таблицы выровнены по левому краю. Заметим, что среди допустимых значений нет типичного значения для параметра выравнивания — CENTER. В некоторых источниках по языку HTML значение CENTER (по центру) приводится в качестве допустимого в данном случае. Это соответствует спецификации HTML, но на практике и Netscape Navigator, и Microsoft Internet Explorer реализуют только два значения. Дело в том, что присутствие параметра ALIGN в тэге
Допустимые значения — LEFT (выравнивание влево) и RIGHT (выравнивание вправо). По умолчанию таблицы выровнены по левому краю. Заметим, что среди допустимых значений нет типичного значения для параметра выравнивания — CENTER. В некоторых источниках по языку HTML значение CENTER (по центру) приводится в качестве допустимого в данном случае. Это соответствует спецификации HTML, но на практике и Netscape Navigator, и Microsoft Internet Explorer реализуют только два значения. Дело в том, что присутствие параметра ALIGN в тэге не только определяет месторасположение таблицы, но и разрешает выполнить обтекание таблицы текстом с противоположной стороны аналогично обтеканию картинок. Обтекание таблицы текстом с двух сторон не предусматривается ни в каких случаях. Для более точного управления обтеканием следует использовать тег
. Оба примера при просмотре на полном экране выглядят одинаково, за исключением заголовка, который в первом случае расположен посередине
двухколонного списка, а во втором — располагается посередине всех трех колонок таблицы.
с параметром CLEAR так же, как это выполняется для . Если параметр ALIGN опущен, то место справа и/или слева от таблицы всегда будет пустым независимо от ее ширины. Если таблица не требует обтекания текстом, то можно добиться ее расположения по центру окна просмотра. Для этого, например, можно все описание таблицы поместить внутри пары тегов
Если таблица не требует обтекания текстом, то можно добиться ее расположения по центру окна просмотра. Для этого, например, можно все описание таблицы поместить внутри пары тегов
взрослого
Указанные 43 наиболее часто встречаемых имени
охватывают 92% выборки.
. Использование таблицы для вывода списка — это один из способов принудительного расположения списка в несколько колонок, что также иллюстрирует данный пример. Текст, расположенный справа от таблицы, может весь там не поместиться, при этом он будет продолжен после таблицы. Попробуйте на данном примере уменьшать ширину окна просмотра браузера, и в какой-то момент весь текст окажется снизу таблицы. Напомним, что для принудительного прерывания обтекания текста вдоль таблицы (например, если последующий текст логически не связан с таблицей и должен располагаться ниже ее) следует воспользоваться кодом
с установленным параметром CLEAR. Для данного примера нужно записать
Для данного примера нужно записать
или
. Некоторые браузеры разрешают запись параметра CLEAR без значения, но этого делать не рекомендуется. Для осуществления той же задачи задание нескольких переводов строки
без параметра CLEAR
(как это сделано в примере перед текстом для его сдвига вниз на несколько строк)
или нескольких кодов начала нового абзацаНаиболее употребительные мужские имена

Указанные 43 наиболее часто встречаемых имениохватывают 92% выборки.
Частота встречаемости каждого из остальных
имен не превосходит 0.3% Однако при уменьшении области просмотра в последнем примере никакая часть текста не может перейти ниже таблицы, тем самым нарушив ее структуру.
Однако при уменьшении области просмотра в последнем примере никакая часть текста не может перейти ниже таблицы, тем самым нарушив ее структуру.
,
, коды
заголовков — от
Соответствие требованиям ADA | Пример базовой таблицы 1 | Пример базовой таблицы 2 | Примечания о HTML и таблицах | Примеры вариантов таблицы | Дополнительные ссылки на HTML и таблицы | См. также: применение пользовательских стилей CSS к таблицам
также: применение пользовательских стилей CSS к таблицам
Соответствие требованиям ADA
UH ожидает, что материалы на его веб-сайте будут соответствовать требованиям ADA, поэтому для HTML-таблицы вам потребуется правильно сформированный код и семантическая разметка. Вы должны иметь возможность включать заголовки таблиц; и вы также можете рассмотреть возможность добавления подписей к таблицам и нижних колонтитулов таблиц.
Базовая таблица с тремя столбцами, пример 1: объединенный заголовок
Ниже показана базовая HTML-таблица с объединенной строкой заголовка над тремя столбцами и с UH — определено таблица применен стиль:
| Здесь находится заголовок объединенной таблицы | ||
|---|---|---|
| Нижний колонтитул(ы) таблицы идет здесь | ||
| Ряд 1 — Столбец 1 | Строка 1 — Столбец 2 | Строка 1 — Столбец 3 |
| Ряд 2 — Столбец 1 | Строка 2 — Столбец 2 | Строка 2 — Столбец 3 |
| Строка 3 — Столбец 1 | Строка 3 — Столбец 2 | Строка 3 — Столбец 3 |
| Ряд 4 — Столбец 1 | Строка 4 — Столбец 2 | Строка 4 — Столбец 3 |
HTML-код выглядит следующим образом:
| Заголовок объединенной таблицы | ||
|---|---|---|
| Нижний колонтитул(ы) таблицы | ||
| Строка 1 – Столбец 1 | Строка 1 – Столбец 2 | Строка 1 – 9 0 | >
| строка 2 — столбец 1 | строка 2 — столбец 2 | строка 2 — столбец 3 |
| Строка 3 — Столбец 2 | Строка 3 — Столбец 3 | Строка 4 — Столбец 2 | Строка 4 — Столбец 3 |
Базовая таблица с тремя столбцами Пример второй: каждый столбец со своим заголовком
Ниже показана базовая html-таблица, в которой каждый из трех столбцов имеет собственный заголовок, и с примененным стилем UH -defined table :
Кол. 1 Заголовок 1 Заголовок | Заголовок столбца 2 | Заголовок столбца 3 |
|---|---|---|
| Нижний колонтитул(ы) таблицы идет здесь | ||
| Ряд 1 — Столбец 1 | Строка 1 — Столбец 2 | Строка 1 — Столбец 3 |
| Ряд 2 — Столбец 1 | Строка 2 — Столбец 2 | Строка 2 — Столбец 3 |
| Ряд 3 — Столбец 1 | Строка 3 — Столбец 2 | Строка 3 — Столбец 3 |
| Ряд 4 — Колонка 1 | Строка 4 — Столбец 2 | Строка 4 — Столбец 3 |
HTML-код выглядит следующим образом:
| Заголовок столбца 1 | Заголовок столбца 1 | th>Заголовок столбца 1|
|---|---|---|
| Table Cooler (S) идет здесь | ||
| Строка 1 — Столбец 1 | Строка 1 – Столбец 2 | Строка 1 – Столбец 3 |
| строка 2 — столбец 2 | строка 2 — столбец 3 | |
| строка 3 — столбец 1 | Строка 3 — Столбец 3 | |
| Строка 4 – Столбец 1 | Строка 4 — Столбец 3 | |
ПРИМЕЧАНИЕ . Если вы копируете текст структуры таблицы с этой опубликованной веб-страницы для использования в качестве начальной таблицы, вы должны иметь возможность вставить его непосредственно во встроенный HTML-редактор CMS без сохранения лишнего форматирования и редактор WYSIWYG. затем должен увидеть его как HTML-таблицу, которую можно редактировать с помощью встроенных инструментов CMS.
Если вы копируете текст структуры таблицы с этой опубликованной веб-страницы для использования в качестве начальной таблицы, вы должны иметь возможность вставить его непосредственно во встроенный HTML-редактор CMS без сохранения лишнего форматирования и редактор WYSIWYG. затем должен увидеть его как HTML-таблицу, которую можно редактировать с помощью встроенных инструментов CMS.
Заметки о HTML и таблицах
В HTML теги могут состоять из набора открывающих и закрывающих тегов, например, теги строки таблицы в таблице выше: или они могут быть самозакрывающимися, например как тег изображения
В таблицах HTML каждая строка специально определяется материалом, который появляется между каждым набором из … тегов.
Отдельные ячейки данных определяются материалом, который появляется между каждым набором тегов . , вложенных в их родительские теги строки . ..
..
Вообще говоря, количество строк в таблице определяется количеством наборов тегов строк в таблице.
Количество столбцов в таблице интерпретируется в зависимости от того, сколько наборов (так называемых «ячеек») включено в каждую строку.
В правильно сформированной таблице каждая строка таблицы должна содержать равное количество ячеек либо в виде отдельных наборов, либо в виде объединенных ячеек. Ячейка с объявлением ‘colspan’ представляет объединенные ячейки и, таким образом, будет учитывать объявленное число. В строке заголовка выше colspan=»3″ означает, что одна ячейка теперь может учитывать три — две другие плюс себя. Если строки различаются по количеству ячеек, которые они могут учитывать, таблица может отображаться неправильно и может визуально казаться разбитой и/или показывать пробелы. Лица, которым требуется чтение текста для доступа к вашему контенту, обнаружат, что таблицы, которые плохо сформированы или в которых отсутствует четкая разметка заголовков и надписей, труднее интерпретировать.
Лица, которым требуется чтение текста для доступа к вашему контенту, обнаружат, что таблицы, которые плохо сформированы или в которых отсутствует четкая разметка заголовков и надписей, труднее интерпретировать.
Вы можете заметить, что строка заголовка таблицы в примере окружена тегами строк типа «thead» , а тегом ячейки заголовка таблицы является «th» (заголовок таблицы) вместо обычного «td» (данные таблицы). ). Специальные теги позволяют лучше интерпретировать информацию строки заголовка с точки зрения ее связи с содержимым следующей ячейки, а также отображать ее в более отличном от остальной части таблицы стиле.
Также обратите внимание, что область нижнего колонтитула , которая будет отображаться под последней строкой таблицы при просмотре на веб-странице, фактически определена в верхней части HTML-кода таблицы. Чтобы удалить ненужную строку нижнего колонтитула, удалите теги нижнего колонтитула . .. и все, что между ними.
.. и все, что между ними.
ВАЖНО!
В правильно сформированном HTML все теги должны быть правильно «вложены»: открывать и закрывать полностью внутри окружающих их или «родительских» тегов; и закрытие до того, как тег однорангового уровня сможет открыться после него. Например, наборы тегов должны открываться после открывающего родительского тега и закрываться перед любым другим . наборы, которые идут после него и до закрытия его/их тега «родительской» строки:
Примеры вариантов таблицы
Без UH Настольный стиль | Полосатый стол | Полосатый и с окантовкой | Colspan Слияние | Слияние междурядий| Примечания к отзывчивой таблице
Пример таблицы без применения стиля
UH :| Здесь находится заголовок объединенной таблицы | ||
|---|---|---|
| Нижний колонтитул(ы) таблицы идет здесь | ||
| Ряд 1 — Столбец 1 | Строка 1 — Столбец 2 | Строка 1 — Столбец 3 |
| Ряд 2 — Столбец 1 | Строка 2 — Столбец 2 | Строка 2 — Столбец 3 |
| Ряд 3 — Столбец 1 | Строка 3 — Столбец 2 | Строка 3 — Столбец 3 |
| Ряд 4 — Столбец 1 | Строка 4 — Столбец 2 | Строка 4 — Столбец 3 |
Пример таблицы с добавленным стилем table-striped и без строки нижнего колонтитула:
| Стол с полосатым рисунком | ||
|---|---|---|
| Ряд 1 — Столбец 1 | Строка 1 — Столбец 2 | Строка 1 — Столбец 3 |
| Ряд 2 — Столбец 1 | Строка 2 — Столбец 2 | Строка 2 — Столбец 3 |
| Строка 3 — Столбец 1 | Строка 3 — Столбец 2 | Строка 3 — Столбец 3 |
| Ряд 4 — Столбец 1 | Строка 4 — Столбец 2 | Строка 4 — Столбец 3 |
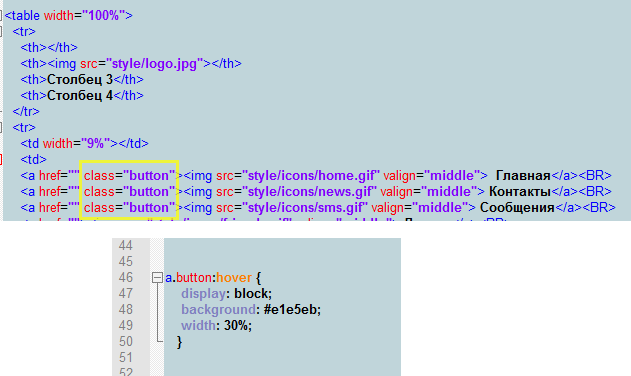
В HTML тег В HTML тег Имена стилей не могут содержать пробелы, но могут содержать дефисы. В HTML вторая ячейка В HTML тег открывающей ячейки второй строки Даже хорошо сформированный код может дать сбой, когда веб-страницы, реагирующие на размер экрана, пытаются представить табличный материал: например. Стили Bootstrap, специфичные для UH, должны помочь вашим таблицам изящно адаптироваться в различных ситуациях. Однако в некоторых случаях вы также можете рассмотреть возможность использования стиля «адаптивного к таблице», чтобы облегчить адаптацию ваших таблиц (пример ниже). Стиль «отзывчивый к таблице» может помочь сжать столбец и/или обеспечить доступность полосы прокрутки, в зависимости от браузера. Ниже приведен пример таблицы со стилем «table-responsive», добавленным к открывающему тегу таблицы: В противном случае для больших, длинных или широких таблиц редакторам может потребоваться изучить дополнительные параметры CSS, JS и т. См. также: Браузеры с поддержкой UH. См. информацию UIT об использовании всплывающего окна стилей для стилей таблиц: См. сайт веб-маркетинга UH — примечания к CSS-стилям и структуре таблиц Bootstrap для UH: Посетите сайт w3schools: Посетите библиотеку MD Anderson для обучения HTML: Войдите в AccessUH и выберите значок LinkedIn Learning (ранее Lynda.com), чтобы получить доступ к различным вариантам обучения, включая HTML. В HTML мы можем создавать списки связанного контента, используя неупорядоченные и упорядоченные
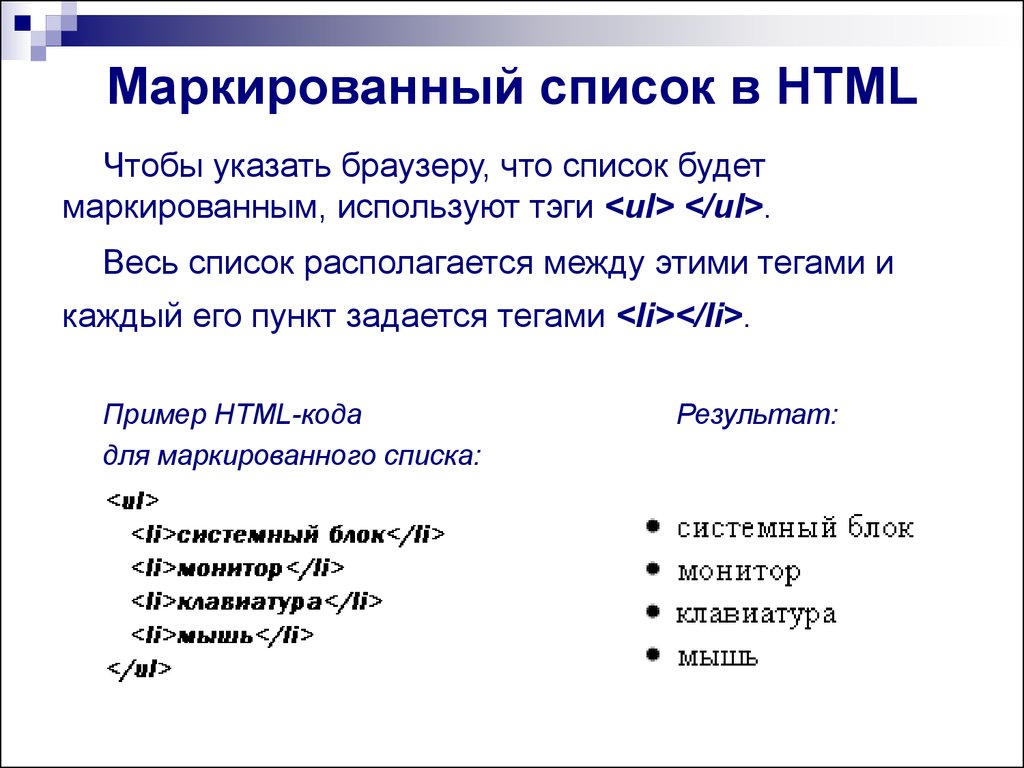
списки, и они будут отображаться построчно в том порядке, в котором мы их разместили.
Однако иногда нам, как веб-разработчикам, необходимо отображать более сложные данные. За
Например, представьте, что вы работаете с финансовой компанией и вам нужно отобразить
набор транзакций, каждая из которых имеет название, стоимость, время и категорию.
Или представьте, что вас наняла маркетинговая компания, и вам нужно продемонстрировать
список самых популярных учетных записей Instagram, каждая со своим именем пользователя,
владелец аккаунта и количество подписчиков. Для наборов данных, таких как
это, со многими отдельными компонентами, лучший способ отобразить было бы поставить
данные в таблица . HTML имеет встроенный способ отображения таблиц! На этом уроке мы рассмотрим
как работают таблицы и как сделать свои собственные. Первое, что нам нужно для создания таблицы, это написать открытие и
закрытие Это говорит нашему браузеру интерпретировать все, что находится внутри, как часть таблицы. какая
составляет таблицу, точно? В таблице есть строки и столбцы, которые вместе
создайте отдельные ячейки, а также заголовки, чтобы обозначить, для чего предназначен каждый столбец. В HTML мы определяем эти компоненты таблицы, используя отдельные элементы, которые мы вкладываем
внутри нашей таблицы Важно отметить: порядок действительно имеет значение при построении таблицы в HTML!
Мы пытаемся отобразить двумерную таблицу, но браузеры интерпретируют строку HTML по строке . Строки таблицы всегда идут первыми. Чтобы сделать строку внутри нашей таблицы, мы используем таблицу Тег строки , Любой контент, который мы хотим в строке, будет помещаться в этот конкретный Таблицы обычно начинаются с строки заголовков для обозначения каждого столбца, поэтому первый
Тег Для создания заголовков мы используем Эти заголовки должны идти в первой строке, так что это может выглядеть примерно так: Несмотря на то, что мы пишем HTML сверху вниз, мы увидим эти заголовки жирным шрифтом
и выстроились слева направо . Мы можем раскрутить Эта первая строка почти всегда является единственным местом, где мы используем тег Во второй строке мы можем начать вводить наши данные. Пока каждый бит данных в Повторяя эту структуру, если мы хотим включить 3 гостей на нашу вечеринку, наш
вся таблица будет выглядеть следующим образом: Вставьте это в Итак, теперь пришло время проверить то, что мы узнали. Для этого вызова,
ваша задача — воссоздать таблицу, используя следующие данные: В приведенной выше таблице показано общее население 4 крупнейших городов США. Мы можем
см. есть 3 заголовка: «Город», «Штат» и «Оценка 2017 г.» и данные для каждого
из четырех городов. Чтобы выполнить эту задачу, следуйте порядку создания таблицы, который мы обсуждали ранее: Запустите Итак, с Просмотрите HTML-таблицы на Learn.co и начните учиться программировать для
свободно. HTML-таблицы использовались для создания целых макетов веб-сайтов. Теперь их следует использовать только в отдельных случаях, когда это уместно. В этом учебнике по HTML5 объясняется, как создать HTML-таблицу, а затем объясняется, как ее использовать в современную эпоху веб-дизайна. Вот фрагмент, показывающий базовую таблицу HTML, чтобы показать, что вы могли запланировать на рабочую неделю: И вот что выходы кода (в любом случае в дизайне этого сайта): привычка, вы открываете и закрываете каждую пару тегов при создании таблицы. Если вы этого не сделаете, ваши ячейки и строки таблицы могут легко испортиться! Тег Приведенный выше код создает таблицу, которая выглядит примерно так: Каждая строка таблицы должна быть размечена с помощью тега Если в вашей таблице есть информация о «заголовке» — например, метка верхней строки в электронной таблице Excel — может быть полезно пометить их как Каждая ячейка заголовка должна иметь соответствующий тег Все другие ячейки, не являющиеся заголовками, называются ячейками данных таблицы и содержатся в паре тегов При построении таблицы вы должны убедиться, что у вас одинаковое количество ячеек в каждой строке . Вот почему разделение вашего кода, как указано выше, может быть очень полезным — вы можете подсчитать, что в первой строке есть 5 заголовков, а во второй строке — 5 обычных ячеек. HTML-таблицы — Совет Обратите внимание, что у вас может быть «пустая ячейка», что я сделал выше, чтобы убедиться, что верхняя левая ячейка пуста, при сохранении одинакового количества ячеек в каждой строке. Допустим, вы хотите иметь заголовок для своей таблицы, вы можете захотеть иметь строку, которая занимает всю ширину вашей таблицы. Этого можно добиться с помощью атрибута Это дает следующее: Поскольку в каждой строке по 6 ячеек, и я хотел, чтобы заголовок моей таблицы растянулся на всю таблицу, я установил Вы можете использовать это в любом месте вашей таблицы. Скажем, я хотел добавить новую строку для новой недели, и у меня есть трехдневная конференция со вторника по четверг на второй неделе, я могу сделать это: , что дает это В этом случае, чтобы убедиться, что вы освещаете мою строки шириной 6 ячеек, вам нужно подсчитать ячейки, содержащие colspan (3) и отдельные Точно так же, как у вас может быть ячейка, которая охватывает несколько столбцов, вы также можете иметь ячейки, которые охватывают несколько строк, используя атрибут rowspan : В результате таблица выглядит следующим образом: Итак, вы можете видеть, что ячейка с надписью «Июль» теперь охватывает все три строки информации — заголовок и две недели. Ваш rowspan начинается с первой строки, в которой вы его определяете, и работает оттуда, пока не останется строк. Итак, если вы должны были установить Из приведенного выше примера видно, что использование rowspan вызвало проблему с макетом. Предполагаемые действия для рассматриваемых дней больше не распределяются по правильному дню недели, а это означает, что я могу опоздать или опоздать на встречу или конференцию — нехорошо. Кажется, наша ранее пустая ячейка, которая была над «понедельником», была потеряна из-за ячейки «июль». Это фиксированный код: Что делает нашу демонстрационную таблицу такой: Существует два подхода к выравниванию текста внутри ячеек. Существует «горизонтальное» выравнивание (где ваш текст расположен слева направо) и вертикальное выравнивание (где он расположен сверху вниз). Вы можете использовать комбинацию В HTML5 таблицы не так уж сильно отличаются от HTML4. Единственное, что нужно иметь в виду, это то, что в последние годы мобильные устройства быстро развиваются, и хотя вы можете использовать HTML-таблицы для макета страницы, на самом деле этого делать не следует. Смотрите этот учебник для объяснения! В следующем уроке мы создадим макет из таблицы, чтобы вы могли сделать из этого макета целый веб-сайт. Мы также рассмотрим недостатки этого в современном веб-дизайне. теперь записывается так:
Пример таблицы с добавленными стилями table-striped и table-bordered и без строки нижнего колонтитула:
Таблица со стилями «полосатая таблица» и «граница таблицы» Ряд 1 — Столбец 1 Строка 1 — Столбец 2 Строка 1 — Столбец 3 Ряд 2 — Столбец 1 Строка 2 — Столбец 2 Строка 2 — Столбец 3 Ряд 3 — Столбец 1 Строка 3 — Столбец 2 Строка 3 — Столбец 3 Ряд 4 — Колонка 1 Строка 4 — Столбец 2 Строка 4 — Столбец 3 теперь записывается так:
 Обратите внимание, что все различные имена стилей собраны вместе внутри набора прямых кавычек, а каждый отдельный стиль отделен пробелом. Стили можно добавлять и удалять, изменяя имена стилей, которые появляются внутри кавычек.
Обратите внимание, что все различные имена стилей собраны вместе внутри набора прямых кавычек, а каждый отдельный стиль отделен пробелом. Стили можно добавлять и удалять, изменяя имена стилей, которые появляются внутри кавычек. Пример таблицы с добавленными стилями, без нижнего колонтитула —
и с ячейками, объединенными между столбцами, демонстрирует использование ‘colspan’ Таблица с объединенными ячейками с использованием ‘colspan’ Ряд 1 — Столбец 1 Строка 1 — Столбец 2 Строка 1 — Столбец 3 Ряд 2 — Столбец 1 Строка 2 — Столбец 2 Строка 2 — Столбец 3 Ряд 3 — Столбец 1 Строка 3 — ячейки столбцов 2 и 3 объединены в одну строку
Ряд 4 — Столбец 1 Строка 4 — Столбец 2 Строка 4 — Столбец 3 третьей строки теперь записывается как
, поэтому в той же строке теперь требуется на один набор 9 меньше.  0035 теги:
0035 теги:
Таблица с объединенными ячейками с использованием ‘colspan’
Строка 1 — Столбец 1
Строка 1 — Столбец 2
Строка 1 — Столбец 3
Строка 2 — Столбец 1
Строка 2 — Столбец 2
Строка 2 — Столбец 3
Строка 3 — Столбец 1
< td colspan="2">Строка 3 — ячейки столбцов 2 и 3 объединены в одну строку
Строка 4 — столбец 1
< td>Строка 4 — Столбец 2
Строка 4 — Столбец 3
Пример таблицы с добавленными стилями, без нижнего колонтитула —
и с ячейками, объединенными между строками, показывает использование rowspan Таблица с объединенными ячейками с использованием rowspan Ряд 1 — Столбец 1 Строка 1 — Столбец 2 Строка 1 — Столбец 3 Строки 2 и 3
Столбец 1
ячейки объединены
Строка 2 — Столбец 2 Строка 2 — Столбец 3 Ряд 3 — Столбец 2 Строка 3 — Столбец 3 Ряд 4 — Столбец 1 Строка 4 — Столбец 2 Строка 4 — Столбец 3 теперь записывается как
, поэтому строку , следующую за , теперь также необходимо настроить, чтобы на один набор меньше тегов. 
Как следует из ‘rowspan’, объявленное число указывает, сколько строк будет затронуто, и, естественно, окончательные результаты будут зависеть от всей структуры таблицы.
Таблица с объединенными ячейками с использованием rowspan
Строка 1 — Столбец 1
Строка 1 — Столбец 2
Строка 1 — Столбец 3
Строки 2 и 3
Столбец 1
ячейки объединены
Строка 2 — Столбец 2
Строка 2 — Столбец 3 Строка 3 — Столбец 2
Строка 3 — Столбец 3
Строка 4 — Столбец 1
Строка 4 — Столбец 2
Строка 4 — Столбец 3
Примечания к адаптивной таблице
 HTML-таблицы. С широкими таблицами некоторая информация может быть скрыта при узком экране. Чтобы помочь, некоторые браузеры могут отображать таблицы с полосой прокрутки внизу таблицы. Некоторые браузеры могут попытаться и потерпеть неудачу.
HTML-таблицы. С широкими таблицами некоторая информация может быть скрыта при узком экране. Чтобы помочь, некоторые браузеры могут отображать таблицы с полосой прокрутки внизу таблицы. Некоторые браузеры могут попытаться и потерпеть неудачу.
>
Заголовок столбца 1 Заголовок столбца 2 Заголовок столбца 3 Заголовок столбца 4 Колонка 5 Заголовок Колонка 6 Заголовок Колонка 7 Заголовок Колонка 8 Заголовок Нижний колонтитул таблицы может быть здесь Ряд 1 — Столбец 1 Строка 1 — Столбец 2 Строка 1 — Столбец 3 Строка 1 — Столбец 4 Строка 1 — Столбец 5 Строка 1 — Столбец 6 Ряд 1 — Столбец 7 Строка 1 — Столбец 8 Ряд 2 — Столбец 1 Строка 2 — Столбец 2 Строка 2 — Столбец 3 Строка 2 — Столбец 4 Строка 2 — Столбец 5 Строка 2 — Столбец 6 Ряд 2 — Столбец 7 Ряд 2 — Столбец 8 Ряд 3 — Столбец 1 Строка 3 — Столбец 2 Строка 3 — Столбец 3 Строка 3 — Столбец 4 Строка 3 — Столбец 5 Ряд 3 — Столбец 6 Ряд 3 — Столбец 7 Строка 3 — Столбец 8 Ряд 4 — Столбец 1 Строка 4 — Столбец 2 Строка 4 — Столбец 3 Строка 4 — Столбец 4 Строка 4 — Столбец 5 Ряд 4 — Столбец 6 Ряд 4 — Столбец 7 Ряд 4 — Столбец 8
Сравните предполагаемые браузеры вашей аудитории со следующей таблицей, не использующей «табличный отклик»: Заголовок столбца 1 Заголовок столбца 2 Заголовок столбца 3 Заголовок столбца 4 Колонка 5 Заголовок Колонка 6 Заголовок Колонка 7 Заголовок Колонка 8 Заголовок Нижний колонтитул таблицы может быть здесь Ряд 1 — Столбец 1 Строка 1 — Столбец 2 Строка 1 — Столбец 3 Строка 1 — Столбец 4 Строка 1 — Столбец 5 Строка 1 — Столбец 6 Ряд 1 — Столбец 7 Строка 1 — Столбец 8 Ряд 2 — Столбец 1 Строка 2 — Столбец 2 Строка 2 — Столбец 3 Строка 2 — Столбец 4 Строка 2 — Столбец 5 Строка 2 — Столбец 6 Ряд 2 — Столбец 7 Ряд 2 — Столбец 8 Ряд 3 — Столбец 1 Строка 3 — Столбец 2 Строка 3 — Столбец 3 Строка 3 — Столбец 4 Строка 3 — Столбец 5 Ряд 3 — Столбец 6 Ряд 3 — Столбец 7 Строка 3 — Столбец 8 Ряд 4 — Столбец 1 Строка 4 — Столбец 2 Строка 4 — Столбец 3 Строка 4 — Столбец 4 Строка 4 — Столбец 5 Ряд 4 — Столбец 6 Ряд 4 — Столбец 7 Ряд 4 — Столбец 8  д., не описанные здесь, если им необходимо представить свой контент аудитории, не имеющей доступа к широким или горизонтальным дисплеям. Владельцы контента могут также захотеть рассмотреть другие варианты, такие как разбиение больших объемов данных на более мелкие части (если это можно сделать без нарушения целостности данных).
д., не описанные здесь, если им необходимо представить свой контент аудитории, не имеющей доступа к широким или горизонтальным дисплеям. Владельцы контента могут также захотеть рассмотреть другие варианты, такие как разбиение больших объемов данных на более мелкие части (если это можно сделать без нарушения целостности данных). Дополнительные ссылки на HTML и таблицы:
http://www.uh.edu/infotech/services/web-services/cms/cms-how-tos/use-the-styles-popout/style- стол/
http://www.uh.edu/marketing/web/bootstrap/content/tables/
https://www.W3schools.Com/html/html_tables.asp
http://libraries. ээ . edu/услуги/обучение/
edu/услуги/обучение/ Html Tables — Learn.co

Цели
Изучение основ HTML-элементов таблицы
Знакомство с таблицей Тег:
<таблица> тегов. <таблица>
тегов . Введите тег строки таблицы:
 По этой причине HTML-таблицы были разработаны таким образом, что в них нет тега
для столбцов , только строк . Если вы создавали таблицу с 5 строками и 5
столбцов, при проектировании таблицы нам фактически пришлось бы создать 5 строк , каждая
с 5 отдельными ячейками внутри. При отображении ячейки в каждой строке будут
очередь до выглядят как столбцы .
По этой причине HTML-таблицы были разработаны таким образом, что в них нет тега
для столбцов , только строк . Если вы создавали таблицу с 5 строками и 5
столбцов, при проектировании таблицы нам фактически пришлось бы создать 5 строк , каждая
с 5 отдельными ячейками внутри. При отображении ячейки в каждой строке будут
очередь до выглядят как столбцы . . Итак, если мы хотим иметь четыре строки в нашей таблице, включая строку
заголовки, настройка строк будет выглядеть так: <таблица>
<тр>
<тр>
<тр>
<тр>
. tr , который мы пишем, будет посвящен этим заголовкам.
, тег заголовка таблицы . Скажем, мы были
составление списка гостей на вечеринку. Первый столбец может иметь заголовок
называется «Имя» для имени гостя, второе — «Номер телефона» гостя, а
в-третьих, что гость «принесет» на вечеринку.
<тр>
<тр>
<тр>
Имя
Номер телефона
Приведение
httpsserver или сразу открытый index.html прямо сейчас, чтобы взглянуть.-й . Введите тег данных таблицы:
 Здесь мы хотим использовать тег данных таблицы ,
Здесь мы хотим использовать тег данных таблицы , вместо использования тега заголовка таблицы . Тег представляет собой одну ячейку таблицы. Итак, для нашего праздничного стола мы можем добавить несколько имен,
номера телефонов и предметы, которые гости могут взять с собой. Пример строки будет выглядеть так:
следующее:
Дэниел
845-282-4000
Гуакамоле
находится в той же позиции , что и
соответствующий в первой строке, он будет отображаться в этом столбце.
Имя
Номер телефона
Приведение
Дэниел
718-555-1212
Гуакамоле
Рэйчел
718-555-1212
Чипсы
Терренс
<тд>914-555-1212
Сальса
index. и посмотрите, как оно отображается в
браузер. Вы увидите, что у нас есть таблица с 4 строками и 3 столбцами! Каждая «колонка»
содержимого расширяется, чтобы соответствовать ширине содержимого. html
html Закрепите наше понимание HTML-таблиц посредством создания
и поместите в нее строки, д.
д., изучите , чтобы проверить свою работу и увидеть свой прогресс. Тесты также включают в себя
точные цифры населения, так что смело копируйте их из ошибок! Заключение
таблицей , тр , й и й , мы можем построчно листать HTML
в таблицу со строками и столбцами! Поначалу может показаться нелогичным перечислять
выводите содержимое строк отдельно, но с этим вы можете представлять все виды данных! HTML-таблицы — Учебники по HTML5
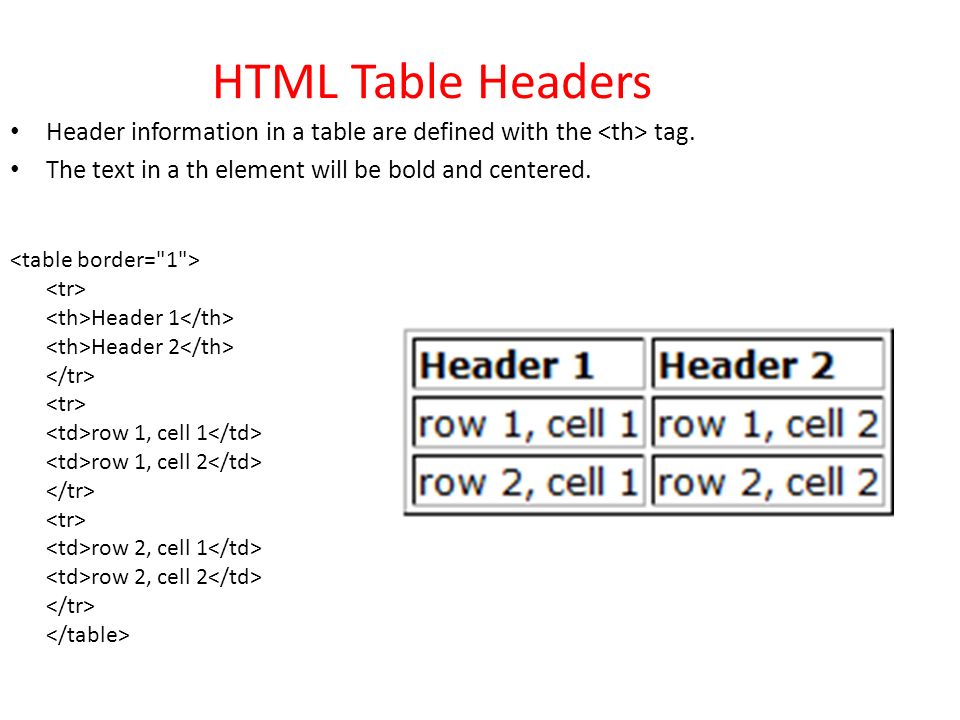
Теги HTML для базовой таблицы
Понедельник Во вторник Среда Четверг Пятница 444443 . 444444. Abtey Abteytry444444.
444444. Abtey Abteytry444444. Бизнес-ланч в 13:00 Проект к 17:00 Веб-конференция в Лондоне Раннее завершение (16:00) Тег
содержит все, что связано с таблицей до тега
 Это устанавливает фактический цвет (либо в шестнадцатеричном формате, либо в выбранных англоязычных словах — например, «красный»). Я выбрал цвет #cccccc, который является «средне-серым».
Это устанавливает фактический цвет (либо в шестнадцатеричном формате, либо в выбранных англоязычных словах — например, «красный»). Я выбрал цвет #cccccc, который является «средне-серым». Строки таблицы — тег
, хотя позже мы рассмотрим несколько изящных трюков, которые можно использовать в CSS3 для таблиц. Заголовки таблиц — тег
тегов.  Часто браузеры автоматически выравнивают текст в ячейке по центру и выделяют его жирным шрифтом. Вы можете настроить это поведение в CSS, но для целей этого руководства мы оставим его на месте.
Часто браузеры автоматически выравнивают текст в ячейке по центру и выделяют его жирным шрифтом. Вы можете настроить это поведение в CSS, но для целей этого руководства мы оставим его на месте. Данные таблицы – ячейка
Если вы обнаружите, что ваши строки неравномерны или что-то, что должно быть внутри ячейки, появляется за пределами вашей таблицы, проверьте следующее:
Ячейки с несколькими столбцами
colspan (Column-span) либо , либо . . Поскольку эта одна ячейка заполнила 6 ячеек, в этом случае вам нужен только один . 
Многострочные ячейки
rowspan="10" здесь, он остановится на третьем. Исправление проблем с таблицами
 Внезапно у нас появилось семь ячеек, а не шесть в каждом ряду. Такого рода вещи могут легко произойти на более сложных таблицах, поэтому внимательно посмотрите на это, а затем посмотрите, что нужно исправить:
Внезапно у нас появилось семь ячеек, а не шесть в каждом ряду. Такого рода вещи могут легко произойти на более сложных таблицах, поэтому внимательно посмотрите на это, а затем посмотрите, что нужно исправить: colspan , настроенный на «7» Выравнивание текста в ячейках
. Допустимые значения: слева, справа и по центру (опять же для моих британских коллег, по центру , а не по центру . 
. Обычно приемлемые значения: верхнее, среднее (, а не ‘центр’ ) и нижнее.0004 align и valign . Итак, если вы хотите, чтобы ваш текст располагался по центру слева направо и посередине сверху вниз, вы должны сделать это: Таблицы HTML5 ?
TL;DR — Таблицы HTML




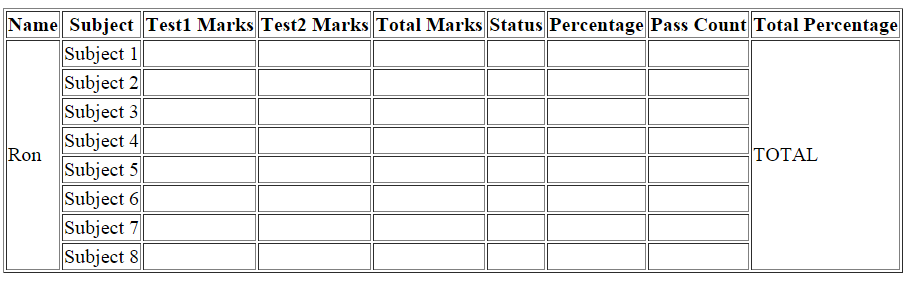
 Данная пара означает, что мы создали один столбец в данной строке, и если в каждом tr прописать несколько td, то тогда в данной строчке будет несколько столбцов. Понятно? Если нет, то давайте посмотрим на примере, как тут всё устроено… Допустим я хочу создать таблицу учеников и отметок. Тогда пишем следующее внутри тега :
Данная пара означает, что мы создали один столбец в данной строке, и если в каждом tr прописать несколько td, то тогда в данной строчке будет несколько столбцов. Понятно? Если нет, то давайте посмотрим на примере, как тут всё устроено… Допустим я хочу создать таблицу учеников и отметок. Тогда пишем следующее внутри тега :
 Сделайте так, как я показал вам в примере ниже, то есть поставьте значение атрибута border=»1″
.
Сделайте так, как я показал вам в примере ниже, то есть поставьте значение атрибута border=»1″
.
 Для новичка это самый понятный, как по мне, видеокурс, в котором вам просто всё разжуют и разложат по полочкам.
Для новичка это самый понятный, как по мне, видеокурс, в котором вам просто всё разжуют и разложат по полочкам.