Рамки | CSS | CodeBasics
- Примеры границ
Любой блочный элемент в HTML можно выделять с помощью рамок. Такой стилистический приём позволяет удобно отделить однотонные компоненты друг от друга, или выделить ключевой элемент на странице
Этот текст находится в рамке, поэтому его легко найти с первого взгляда на странице
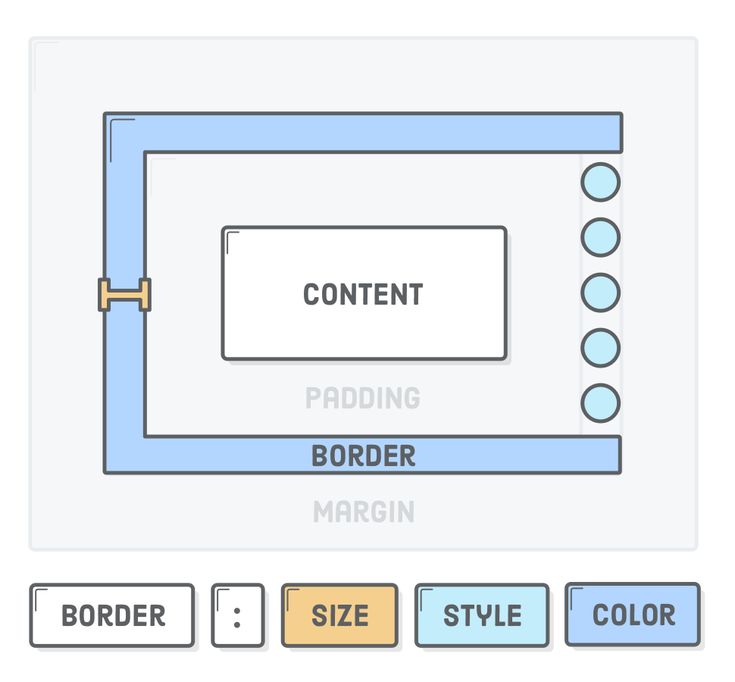
Для создания границы у элемента используется свойство border, которое является сокращением от нескольких свойств:
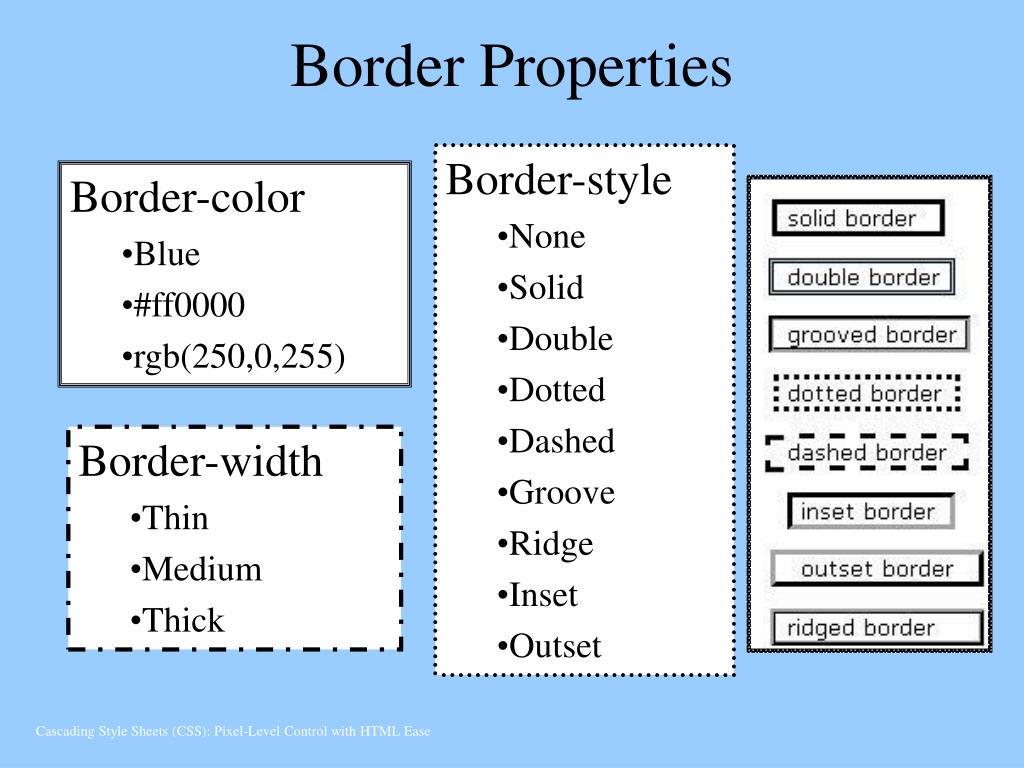
border-width— ширина границыborder-style— стиль границыborder-color— цвет границы
Можно указывать несколько свойств, а можно всё объединить в рамках свойства border. Такой вариант встречается чаще всего и выглядит он так:
.element {
border: 1px solid #ccc;
}
где:
1px— ширина границыsolid— стиль границы#ccc— цвет границы
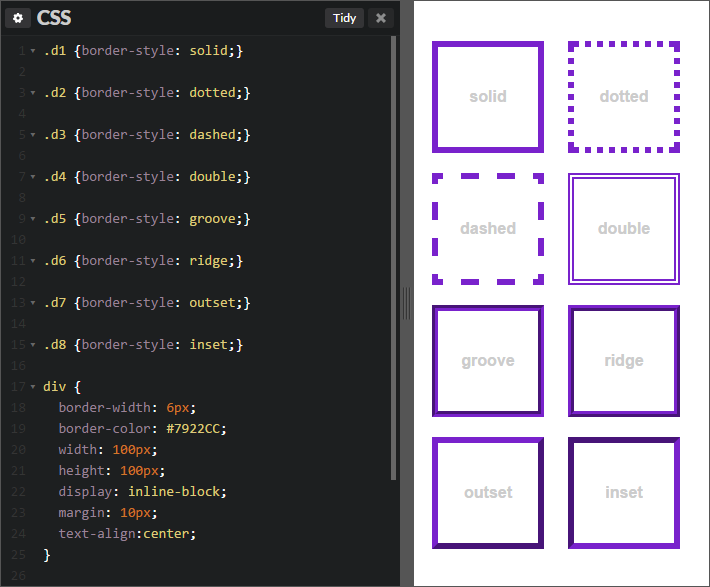
Со значениями в пикселях и hex-цветом мы уже сталкивались в рамках курса, а вот стилей границ в CSS восемь:
dotteddashedsoliddoublegrooveridgeinsetoutset
и есть значение none, которое «удалит» границу, так как при значении border-style: none браузеры игнорируют другие свойства и удаляют границу
Примеры границ
solid (сплошная)
dotted (пунктирная)
dashed (штриховая)
<style> .border-dotted { border: 1px dotted #000; } </style> <div> Блок с пунктирной рамкой и чёрным цветом </div>
Задание
Добавьте в редактор <div> с классом border-bold и установите сплошную границу толщиной 5 пикселей. Цвет рамки #2196F3. Стили запишите в теге <style>
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
12.6. Размытая рамка
12.
 6. Размытая рамка
6. Размытая рамка12.6.1. Общая информация
Рисунок 17.266. Пример применения фильтра «Размытая рамка»
Исходное изображение
После применения фильтра «Размытая рамка»
Этот фильтр добавляет расплывающуюся рамку вокруг активного изображения. Рамка выглядит неровной и размытой. С помощью параметров можно установить цвет и ширину рамки и добавить тень к изображению.
12.6.2. Активация фильтра
Этот фильтр находится в меню изображения Фильтры → Декорация → Нечёткая рамка….
12.6.3. Параметры
Рисунок 17.267. Параметры фильтра «Размытая рамка»
- Цвет
Нажатие на эту кнопку покажет диалог выбора цвета для выбора цвета рамки.
- Ширина рамки
Определяет толщину рамки, в точках.
 Максимальное значение — 300, вне зависимости от размера изображения.
Максимальное значение — 300, вне зависимости от размера изображения.- Размыть рамку
При выборе этого параметра рамка будет размыта. Пример ниже показывает эффект размывания:
Рисунок 17.268. Пример параметра «Размыть рамку»
«Размыть» выбран
«Размыть» не выбран
Рисунок 17.269. «Размытый край» при масштабе в 1600%
«Размыть» выбран
«Размыть» не выбран
- Зернистость
Зернистость рамки почти совпадает с размером перемещаемых блоков для создания эффекта неровной или размытой рамки.
Рисунок 17.270. Пример зернистости (без размывания)
Зернистость 1 (мин.
 )
)Зернистость 4 (по умолчанию)
Зернистость 16 (макс.)
- Добавить тень
При выборе этого параметра фильтр также добавляет тень к краю.
Рисунок 17.271. Пример с параметром «Добавить тень»
С параметром «Добавить тень» и весом тени в 100% (значение по умолчанию).
С параметром «Добавить тень» и весом тени в 10%
Параметр «Добавить тень» не выбран (по умолчанию)
- Вес тени
Если выбран параметр Добавить тень, здесь можно указать непрозрачность тени. Значение по умолчанию — 100% (полная непрозрачность).
- Работать с копией
При выборе этого параметра фильтр создаёт новое окно, содержащее копию изображения с эффектом фильтра.

- Свести изображение
Если этот параметр на выбран, фильтр сохраняет дополнительные слои после создания рамки и тени. По умолчанию, фильтр сливает все слои в один.
HTML-фреймов
В HTML фреймы позволяют отображать несколько документов HTML в одном окне. Например, у вас может быть левый фрейм для навигации и правый фрейм для основного контента.
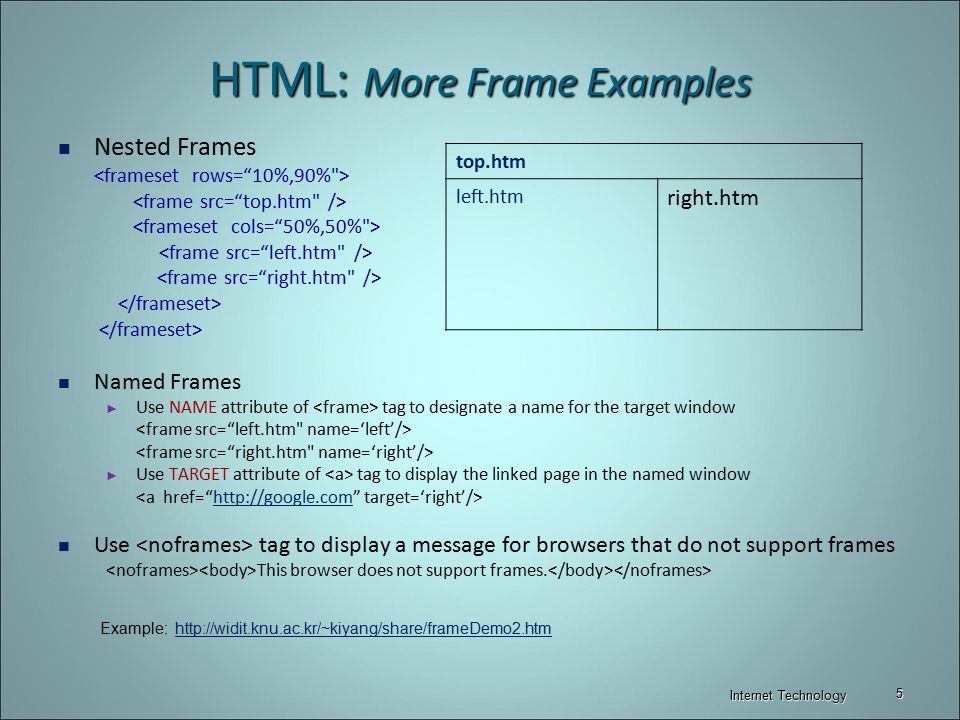
Кадрысоздаются путем создания страницы наборов фреймов
используется для указания каждого фрейма в наборе фреймов. Все теги кадров вложены с помощью Тег. Другими словами, если вы хотите создать веб-страницу с 2 фреймами, вам нужно будет создать 3 файла — 1 файл для каждого фрейма и 1 файл, чтобы указать, как они сочетаются друг с другом.
Создание фреймов
Набор фреймов с двумя столбцами
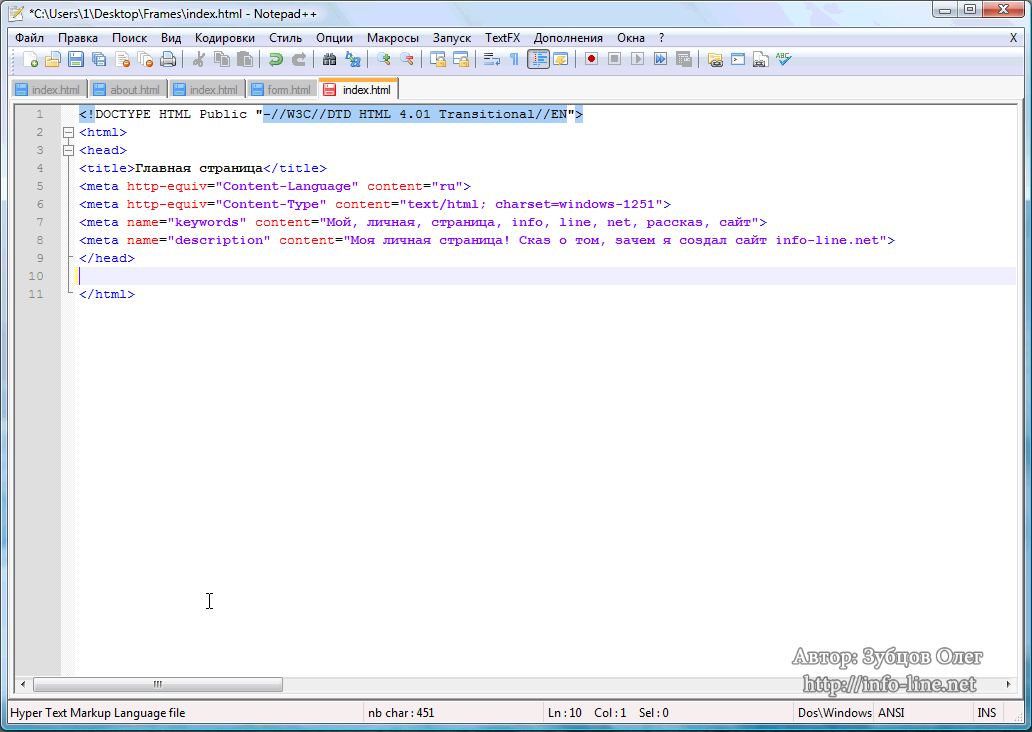
HTML-код:
Набор фреймов (frame_example_frameset_1.html):
Верхний кадр (frame_example_top.html):
<тело>
Это верхний фрейм (frame_example_top.html).
(Левая и правая рамки не меняются)
Посмотреть результатУдалить границы
Вы можете избавиться от границ, если хотите. Официально вы делаете это, используя frameborder="0" . Я говорю официально, потому что это указано в спецификации HTML. При этом разные браузеры поддерживают разные атрибуты, поэтому для максимальной поддержки браузера используйте border и framespace атрибуты.
HTML-код:
Набор фреймов (frame_example_frameset_3.html):
<голова>
(Левая, правая и верхняя рамки не меняются)
Посмотреть результатЗагрузить другой кадр
Большинство веб-сайтов, использующих фреймы, настроены таким образом, что при нажатии на ссылку в одном фрейме загружается другой фрейм. Распространенным примером этого является наличие меню в одном фрейме, а основного тела в другом (как в нашем примере).
Это достигается с помощью атрибута имя . Вы назначаете имя целевому фрейму, затем в своих ссылках указываете имя целевого фрейма с помощью цель атрибут.
Совет: Вы можете использовать base target="content" в верхней части файла меню (при условии, что все ссылки имеют один и тот же целевой фрейм). Это устранило бы необходимость указывать целевой кадр в каждой отдельной ссылке.
HTML-код:
Набор фреймов (frame_example_frameset_4.html):
<голова>
Левый кадр (frame_example_left_2.html):
<тело>
Это левый фрейм (frame_example_left_2.html).
<р> target=»content» href=»frame_example_yellow.html»>Желтыйtarget=»content» href=»frame_example_lime.html»>лайм
Желтая рамка (frame_example_yellow.html):
<тело>
Это желтая рамка (frame_example_yellow.html).
Рамка из лайма (frame_example_lime.html):
<тело>
Это лаймовая рамка (frame_example_lime.html).
Посмотреть результатНомер тега
Вот еще немного информации о вышеуказанных тегах.
Тег набора фреймов
В теге набора фреймов вы указываете либо столбцов , либо строк , в зависимости от того, хотите ли вы, чтобы кадры располагались вертикально или горизонтально.
| Атрибут | Описание |
|---|---|
| строки | Указывает количество строк и их высоту в пикселях, процентах или относительной длине. По умолчанию 100% |
| cols | Указывает количество столбцов и их ширину в пикселях, процентах или относительной длине. По умолчанию 100% |
Рамка Бирка
Для каждого кадра, который вы хотите отобразить, вы указываете тег кадра . Вы вкладываете их в тег frameset.
| Атрибут | Описание |
|---|---|
| имя | Присваивает имя кадру. Это полезно для загрузки содержимого в один фрейм из другого. |
| longdesc | Длинное описание — может дополнять более короткое описание, указанное в атрибуте title. |
| src | Местоположение содержимого фрейма (например, HTML-страница, которую нужно загрузить во фрейм). |
| noresize | Указывает, можно ли изменить размер фрейма (т. е. может ли пользователь изменять размер фрейма или нет). |
| прокрутка | Должен ли фрейм прокручиваться или нет (т.е. должны ли появляться полосы прокрутки). Возможные значения:
|
| frameborder | Должна ли рамка иметь границу или нет. Возможные значения:
|
| marginwidth | Задает отступ в пикселях между содержимым фрейма и его левым и правым полями. |
| marginheight | Задает отступ в пикселях между содержимым фрейма и его верхним и нижним полями. |
Тег noframe
Тег noframes используется, если браузер пользователя не поддерживает фреймы. Все, что вы вводите между тегами noframes, отображается в их браузере.
Все, что вы вводите между тегами noframes, отображается в их браузере.
HTML-код:
<голова>
Недостатки фреймов
Использование фреймов имеет некоторые недостатки, поэтому не рекомендуется использовать фреймы в документе HTML. Это:
- Маленькие устройства (мобильные или другие смартфоны) не могут справиться с размерами и функциями фреймов, в основном потому, что экраны этих устройств недостаточно велики, чтобы их можно было разделить, что и делает
- Разрешение экрана отрицательно влияет на кадры, которые вы будете создавать на некоторых устройствах.
- Во многих случаях кнопка «Назад» браузера также может перестать работать.
- Во многих браузерах технология фреймов не поддерживается, поэтому сценарий HTML не может передавать какие-либо выходные данные в браузере.
Различные атрибуты тега
- src: реализован для выборки файла HTML, который необходимо загрузить в одном из фреймов.


 border-dotted {
border: 1px dotted #000;
}
</style>
<div>
Блок с пунктирной рамкой и чёрным цветом
</div>
border-dotted {
border: 1px dotted #000;
}
</style>
<div>
Блок с пунктирной рамкой и чёрным цветом
</div>
 Максимальное значение — 300, вне зависимости от размера изображения.
Максимальное значение — 300, вне зависимости от размера изображения. )
)