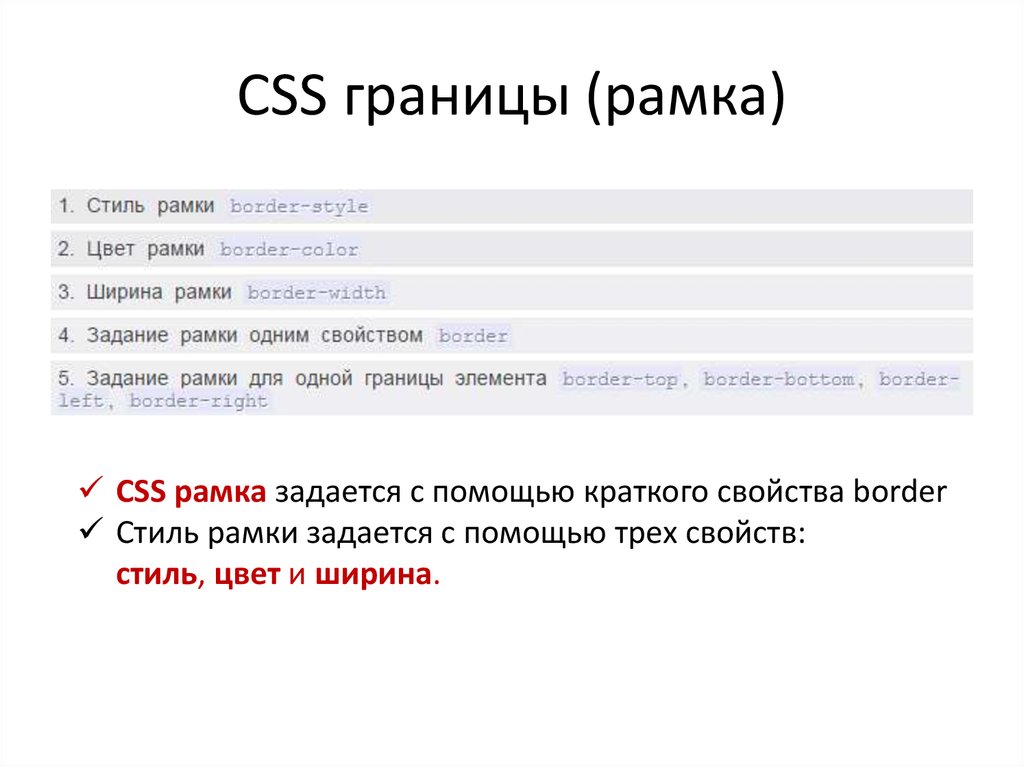
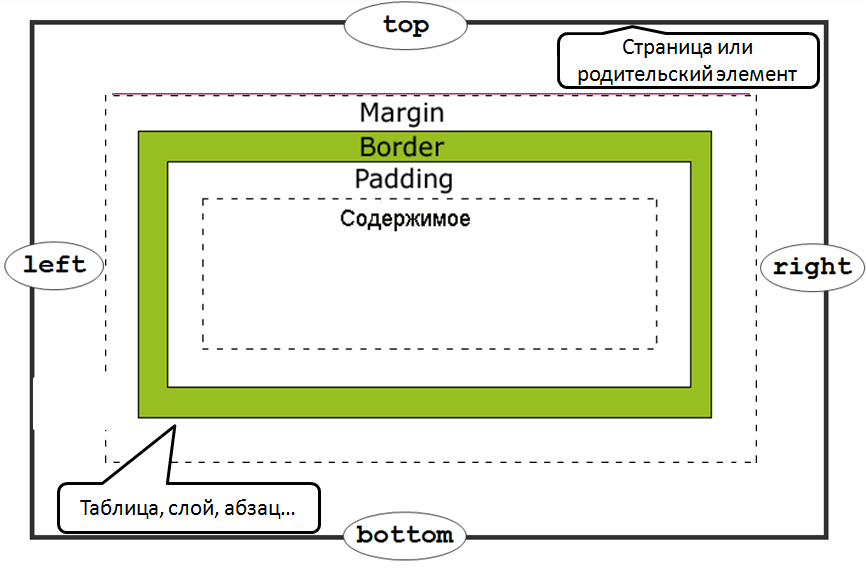
CSS-рамка
CSS-рамка является неотъемлемым и очень важным визуальным компонентом как блоковых, так и инлайновых html-тегов. Рамка бывает 2-ух видов: border и outline. Каждая из них имеет свое стилистическое определение.
Согласно стилевому оформлению бордер характеризуется тремя величинами: толщиной, стилем и цветностью.
Навигация
- 1. Стиль рамки border-style
- 2. Цвет рамки border-color
- 3. Ширина рамки border-width
- 4. Рамка одной строкой
- 5. Внешний контур outline
- 5.1. Стиль внешнего контура outline-style
- 5.2. Цвет внешнего контура outline-color
- 5.3. Толщина внешнего контура outline-width
Вернуться к навигации
1. Стиль рамки border-style
Данное правило отвечает за стиль визуального отображения бордера некоторого html-элемента. Следует отметить, что, если не задать рассматриваемое правило, то граница не будет видна, поскольку в дефолтном состоянии оно равно none (переводится, как «нет»).
| border-style | |
|---|---|
| Значения: | |
none | Указание данного параметра приведет к выключению стилей бордера текущего элемента верстки. Является дефолтным значением. |
hidden | Похоже на предыдущее. Но по смыслу означает визуальное скрытие свойства. |
dotted | отображение границы, по периметру которой расположено множество точек. |
dashed | Задав такой параметр, бордер примет очертание штриховой линии. |
solid | На вид — это сплошная однотонная черта. |
double | На вид — это две параллельные тонкие линии (двойная). |
groove | В виде вогнутого жёлоба. |
ridge | В виде выступающей лицом к пользователю линии. |
inset | Слева и сверху — темный оттенок, а справа и снизу — светлый. |
outset | Также, как предыдущее, но наоборот. |
initial | Будет установлено в дефолтное значение. |
inherit | Задав так, текущий объект унаследует данное свойство у своего родителя. |
Формат записи
p
{
border-style: double;
}Для установки нужного стилистического определения у частей границ, расположенных сверху, справа, снизу или слева, нужно прописать css-правила border-top-style, border-right-style, border-bottom-style, border-left-style (соответственно):
p
{
border-left-style: solid;
}Если для каждой из четырех частей бордера нужно присвоить каждой свой стиль, то следует прописать css-код так:
div
{
border-style: solid double dotted dashed;
}Вернуться к навигации
2.
 Цвет рамки border-color
Цвет рамки border-colorЭто цсс-правило дает возможность присвоить границе некоторого html-тэга нужный цвет c каждой из 4-х сторон: сверху, справа, снизу и слева. Есть возможность присвоить цвет какой-то конкретной части бордера — для этого применяются специальные подправила. Если данный параметр не установлен, то цветность границы будет равна цветности текста самого тэга. Является не наследуемым правилом.
| border-color | |
|---|---|
| Значения: | |
transparent | Переводится, как «прозрачный» или «невидимый». То есть по сути граница есть, но она бесцветная. Является дефолтным значением. |
| цвет | Цвет бордера задается одним из кодов: HEX, RGB или RGBA. Например, у этого бордера такой: |
initial | Установив такой параметр, правило будет установлено в дефолтное значение. |
inherit | При таком параметре рассматриваемое свойство у текущего html-блока наследуется от родителя. |
Формат записи
div
{
border-color: #84cd1b;
}
При необходимости управлять какой-то конкретной частью рамки хтмл-тэга (верхней, правой, нижней или левой), то для этого есть возможность указать правила (соответственно): border-top-color, border-right-color, border-bottom-color, border-left-color:
div
{
border-top-color: #84cd1b;
}
Если возникла необходимость задать свой цвет для каждой из частей бордера, то нужно записать css-правило следующим образом (соблюдая очередность границ: сверху, справа, снизу и слева):
div
{
border-color: #84cd1b #1E824C #ff8073 #f1c40f;
}
Вернуться к навигации
3. Ширина рамки border-width
Рассматриваемое правило позволяет задать толщину границы хтмл-тэга. Необходимо отметить, что если стиль границы не будет задан, то она отображаться не будет.
| border-width | |
|---|---|
| Значения: | |
thin / medium / thick | Данные акронимы являются закрепленными мерами измерения ширины рамки в браузерах: thin — тонкая, medium — средняя, thick — толстая. Дефолтным значением является — medium |
ширина | Помимо встроенных акронимов существует возможность задания толщины бордера с помощью единиц измерения: пикселей (px), процентов, относительных единиц (em) и так далее. Например, у этого тега «p» толщина бордера такая: |
initial | Будет установлено в дефолтное значение. |
inherit | При задании такого параметра будет происходить наследование правила от родителя. |
Формат записи
p
{
border-width: 6px;
}Для установки нужной толщины у частей границы, расположенных сверху, справа, снизу или слева, нужно прописать css-правила: border-right-width, border-bottom-width, border-left-width:
p
{
border-top-width: 6px;
}Если нужно для каждой части границы задать свою толщину, то можно записать вот так:
p
{
border-width: 6px 2px 1px 3px;
}Вернуться к навигации
4.
 Рамка одной строкой
Рамка одной строкойПомимо записи отдельных частей стилей бордера существует также возможность их записи в одну строчку, что позволит оптимизировать css-код. Однако, такое задание применяется сразу ко всем четырем сторонам границы. Также следует помнить про очередность записи: толщина (ширина), стиль границы и ее цвет.
div
{
border: 3px solid #84cd1b;
}
Если один из параметров границы присвоен не будет, то он принимает дефолтное значение (смотрите таблицы значений выше).
По аналогии с записью стиля для конкретных частей границы их также можно описать одной строкой:
a
{
border-bottom: 3px solid #84cd1b;
}Вернуться к навигации
5. Внешний контур outline
Эта разновидность рамки отличается тем, что она не оказывает влияния на положение элемента и его размерные характеристики. Связано это с тем, что сам по себе этот контур имеет абсолютное позиционирование относительно блока, к которому применяется (то есть рамка лежит в пространстве и может накрывать собой другие рядом рядом расположенные блоки).
Чаще всего применяется для обозначения активности или выделения фокуса на hml-блоке: ссылке (<a>), кнопке формы (<button>, <input>). Следует отметить, что на аутлайн не оказывает влияния свойство скругления углов border-radius, то есть она в любом случае будет иметь девяностоградусные углы.
Как и бордер, характеризуется тремя величинами: стилем, цветом и толщиной.
Вернуться к навигации
5.1. Стиль внешнего контура outline-style
Аналогично пункту 1 (выше) задает оформление внешнего аутлайна некоторого блокового или инлайнового элемента. Также, как и бордер, является не наследуемым.
| outline-style | |
|---|---|
| Значения: | |
none | Установка данного параметра приведет к выключению стилей границ (аутлайна) текущего html-блока. Является дефолтным значением. |
hidden | Похоже на предыдущее. Но по смыслу означает визуальное скрытие свойства. |
dotted | отображение внешней границы в виде точек. |
dashed | Задав так, аутлайн будет представлять собой штриховую линию. |
solid | В виде сплошной однотонной линии. |
double | Аутлайн представляет из себя две параллельны тонкие линии. |
groove | В виде вогнутого жёлоба. |
ridge | В виде выступающей лицом к пользователю линии. |
inset | Слева и сверху — темный оттенок, а справа и снизу — светлый. |
outset | Также, как предыдущее, но наоборот. |
initial | Будет установлено в дефолтное значение. |
inherit | При таком значении рассматриваемое свойство будет унаследовано от родителя. |
Формат записи
p
{
outline-style: double;
}Вернуться к навигации
5.2. Цвет внешнего контура outline-color
Данное правило упрвляет цветностью внешней рамки. Работает вкупе с предыдущим правилом. Является не наследуемым.
| outline-color | |
|---|---|
| Значения: | |
invert | Переводится, как «инвертировать». Выделяет контур . Является дефолтным значением. |
| цвет | Цвет аутлайн задается одним из кодов: HEX, RGB или RGBA. Например, у этой рамки следующий: |
initial | Установив такой параметр, правило будет установлено в дефолтное значение. |
inherit | При таком параметре рассматриваемое свойство у текущего html-блока наследуется от родителя. |
Формат записи
p
{
outline-color: #84cd1b;
}Вернуться к навигации
5.
 3. Толщина внешнего контура outline-width
3. Толщина внешнего контура outline-widthПозволяет задать толщину контура в разных единицах измерения. Также является не наследуемым правилом.
| outline-width | |
|---|---|
| Значения: | |
thin / medium / thick | Данные акронимы — это закрепленные меры измерения толщины рамки в браузерах: thin — утонченное начертание; medium — более крупное по сравнению с предыдущим, но меньше следующего; thick — толстая. Дефолтным значением является — medium |
ширина | Помимо встроенных акронимов существует возможность указания толщины внешнего контура с помощью единиц измерения: пикселей (px), процентов, относительных единиц (em) и так далее. Например, у этого блока толщина контура следующая: |
initial | Будет установлено в дефолтное значение. |
inherit | При таком значении рассматриваемое свойство будет унаследовано от родителя. |
Формат записи
p
{
outline-width: 4px;
}Аналогично бордеру есть возможность задания данного правила одной строчкой. Формат написания будет точно таким же, за исключением названия самого свойства.
По результатом изучения этого материала станет более полное представление о возможностях линий границы и какое влияние они оказывают на позиционирование блока элемента относительно других на странице документа. Данная глава является очень важным «кусочком пазла» в общей «мозаике» фронтенд-разработки (верстки) сайтов.
Метки: Метки: CSS
Рамка в CSS. Основы CSS для начинающих. Урок №12
Главная » Основы CSS » Рамка в CSS. Основы CSS для начинающих. Урок №12
03.03.2017
пока нет
Всем привет!
В сегодняшнем уроке я расскажу о том, как в CSS создать рамку. Рамку можно создавать для картинок, для блоков, для текста, для ссылок.
А если есть рамка на каком-то элементе, то с помощью CSS ее можно вообще убрать.
В CSS можно задавать размер, цвет, вид рамки.
Размер рамки (толщина)
Свойство «BORDER-WIDTH»
Чтобы создать для картинок, блоков, текста, ссылок рамку, воспользуйтесь свойством «border-width».
Значение:
значение задается в px.
Для визуального понимания посмотрите на схему, где я указал размер рамок в px:
Пример:
h3
{
border-width:5px; /* рамка заголовка h3 */
}
Результат:
Результат пока что будет не виден, так как нужно еще создать стиль (вид) рамки
Стиль рамки (вид)
Свойство «BORDER-STYLE»
Чтобы указать стиль (вид) рамки, укажите свойство «border-style».
Существует восемь разновидностей рамок. По крайне мере я знаю только восемь.
По крайне мере я знаю только восемь.
Разновидности рамок (значение):
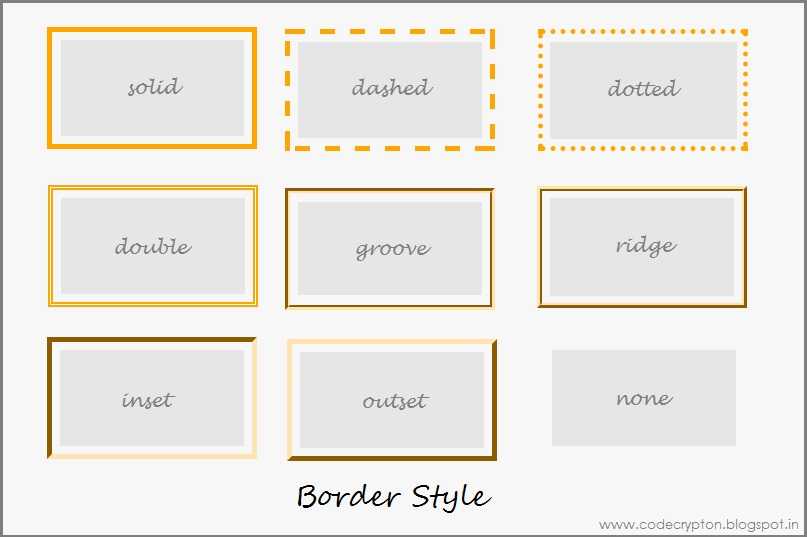
- solid — сплошная рамка;
- dotted — точечная рамка;
- dashed — пунктирная рамка;
- double — из сплошной двойной линии;
- groove— рамка с объемной вдавленной линией;
- ridge — рамка с выпуклой линией;
- inset — рамка, похожая на вдавленный блок;
- outset — рамка делает как бы выпуклый блок
На схеме рамки выглядят так:
Пример:
h3
{
border-width:2px; /* рамка заголовка h3 */
border-style:dotted; /* стиль рамки */
}
Цвет рамки
Свойство «BORDER-COLOR»
Если вам нужно поменять цвет рамки, воспользуйтесь правилом «border-color».
Значение:
значение задается по названию цвета, по шестнадцатеричному значению, с помощью RGB (если подзабыли, прочитаете вот эту статью):
border-color:red; /* цвет рамки */
Пример:
h3
{
border-width:2px; /* рамка заголовка h3 */
border-style:dotted; /* стиль рамки */
border-color:red; /* цвет рамки */
}
Результат:
Сокращенная форма записи
Свойство «BORDER»
Если вам нужно перечислить, употребить все вышеупомянутые свойства, то можно не писать каждое по отдельности, а заменить правилом сокращенной формы. Это правило «border».
Это правило «border».
Синтаксис:
border: толщина_рамки вид_рамки цвет_рамки;
Простой способ:
h3
{
border-width:2px; /* рамка заголовка h3 */
border-style:dotted; /* стиль рамки */
border-color:red; /* цвет рамки */
}
Сокращенная форма записи:
h3
{
border:2px dotted red; /* рамка заголовка h3, стиль рамки, цвет рамки */
}
Результат:
Как убрать рамку
Свойство «BORDER»
Если вам нужно убрать рамку, достаточно в правиле «border» указать свойство «0».
h3
{
border:0px; /* рамки не будет */
}
Сторона рамки
Свойство «BORDER-TOP» | «BORDER-BOTTOM»| «BORDER-LEFT»| «BORDER-RIGHT»
Если вам нужно указать только одну сторону рамки, укажите специально предназначенные правила «border-top» | «border-bottom» | «border-left» | «border-right»:
Правила:
- border-top – рамка сверху
- border-bottom – рамка внизу
- border-left – рамка слева
- border-right – рамка справа
Надеюсь, вы заметили, что просто к правилу «border» добавляется сторона «top», «bottom», «left», «right»:
Синтаксис:
border-сторона_рамки: толщина_рамки вид_рамки цвет_рамки;
Пример:
h3
{
border-top:2px dotted red; /* рамка сверху */
border-bottom:2px dotted #999911; /* рамка снизу */
}
Результат:
Вроде все сказал, даже больше чем планировал .
Учите CSS – это весело и занятно!
Не забудьте подписаться на обновление блога, если вы еще не подписаны.
Добавить комментарий
Еще раз про border-image — CSS-LIVE
Хотя свойство border-image уже поддерживают более 96% браузеров (с оговорками, но всё же), популярным пока его не назовешь. Пожалуй, поначалу оно кажется неоправданно сложным: объединяет в себе 5 отдельных свойств, каждое с несколькими значениями, да еще неочевидные правила взаимодействия с обычным border — легко запутаться. Даже многие неплохие руководства (типа статьи Дадли Стори, которую мы переводили в прошлом году) грешат тем, что даже после них ощущение сложности не проходит.
Есть мнение, что его сложность преувеличена, а возможности недооценены. Попробуем исправить это упущение.
0.
border-image = border + imageНазвание свойства состоит из двух слов: «рамка» и «картинка». Вокруг них всё и вертится. Интуитивно его действие можно представить в виде примерно такого алгоритма:
- Берем картинку.

- Вырезаем из этой картинки рамку.
- Заготавливаем «каркас» рамки по размерам нужного блока. Если надо, подгоняем ее толщину, положение краев и т.д.
- «Натягиваем» вырезанную часть картинки на этот «каркас».
В таком ракурсе мы его сейчас и рассмотрим.
1. Картинка:
border-image-sourceВ теории, картинка может быть чем угодно, что относится к типу CSS-значения «image» (описано в модуле значений изображения и замещаемого содержимого 3 уровня). Это может быть растровая картинка (отдельный файл или data uri) и SVG-картинка (отдельный файл, base64 или прямо SVG-код с минимально заэкранированными спецсимволами!). Или CSS-градиент. И даже любой элемент страницы — благодаря функции element(). Конечно, не всё из этого поддерживается во всех браузерах, но с растровыми картинками, SVG и градиентами давно почти везде нет проблем, а этого для типичных задач хватает с избытком.
С векторными картинками и градиентами есть пара нюансов:
- Не у каждой картинки есть конкретные размеры.
 Соответственно, не из каждой картинки можно вырезать рамку, задавая ей размеры в пикселях. С градиентами вообще лучше всегда работать в процентах.
Соответственно, не из каждой картинки можно вырезать рамку, задавая ей размеры в пикселях. С градиентами вообще лучше всегда работать в процентах. - Градиент может быть только один. Неприятный сюрприз по сравнению с фонами: если фоны у нас множественные, благодаря чему можно собирать целые паттерны из нескольких слоёв разного размера и положения, то здесь нам фактически доступен лишь один такой слой. Так что паттерны из градиентов в
border-imageиспользовать нельзя.
Точнее, было нельзя до недавних пор. Несколько недель назад CSS-волшебница @yoksel открыла для нас новый секретный уровень CSS. Если задать для border-image SVG-картинку с инлайновыми стилями, внутри них может быть много чего интересного, включая паттерны из нескольких градиентов. Но будьте внимательны, такая магия требует мастерства и глубокого понимания происходящего! Иначе можно сломать мозг себе и браузеру.
Я не волшебник, только учусь, так что меня пока хватило только на такую небольшую вариацию:
See the Pen три градиента в border-image by Ilya Streltsyn (@SelenIT) on CodePen.
2. Вырезка рамки:
border-image-sliceНаша картинка разделяется на 9 «плиток». 8 внешних (4 угловых и 4 боковых) — по сути и есть рамка. А центральная «плитка» либо выбрасывается, либо (если задать ключевое слово fill) заполняет рамку изнутри, как фон.
«Линии разреза» задаются значениями свойства border-image-slice. Если присмотреться, оно очень похоже на обычный border-width! Те же 1–4 значения через пробел, тот же порядок (по часовой стрелке, верх-право-низ-лево), тот же смысл сокращенных записей (3 значения — верх, одинаковые бока и низ, 2 значения — верх-низ и бока, 1 значение — одинаковая толщина со всех 4 сторон). Только единицы измерения другие: либо проценты (от размеров картинки), либо безразмерные «единицы системы координат картинки». Для растровой картинки это ее «родные», исходные пиксели. Так что ни те, ни другие единицы никак не зависят от экрана, масштаба и т.п.
Не так интуитивно, когда суммарная толщина противоположных сторон рамки становится больше размера картинки. Тогда разные угловые «плитки» пересекутся — какая-то часть картинки окажется сразу на нескольких из них. Это легче представить как то, что исходной картинки у нас было 4 экземпляра, и из каждого щедро вырезали по углу. Плиток нулевого и отрицательного размера не бывает, поэтому при такой «нарезке» центральная «плитка» и пара боковых исчезают, остаются лишь угловые. В пределе, при
Тогда разные угловые «плитки» пересекутся — какая-то часть картинки окажется сразу на нескольких из них. Это легче представить как то, что исходной картинки у нас было 4 экземпляра, и из каждого щедро вырезали по углу. Плиток нулевого и отрицательного размера не бывает, поэтому при такой «нарезке» центральная «плитка» и пара боковых исчезают, остаются лишь угловые. В пределе, при border-image-slice:100% — странно, но это значение по умолчанию — этими оставшимися угловыми «плитками» станет вся картинка целиком.
Лучше увидеть и «пощупать» это вживую:
See the Pen LROoRZ by Ilya Streltsyn (@SelenIT) on CodePen.
3. Тонкая настройка:
border-image-width и border-image-outsetХудожественные эффекты, включая рисованные рамки, часто требуют настройки с точностью до пикселя. У border-image целых две «степени свободы» для этого.
Итоговая толщина рамки:
border-image-widthС помощью border-image-width можно регулировать окончательную толщину рисованной рамки, совсем как с border-width — толщину обычной. Можно указывать толщину сторон рамки в обычных единицах длины (px, em, vh…), и эти стороны отмасштабируются до указанного значения (составляющие ее «плитки» сожмутся или растянутся поперек, угловые плитки масштабируются по обеим осям независимо). Но у него бывают еще три типа значений:
- безразмерные коэффициенты — за единицу берется толщина соответствующей стороны обычного
border-width. - проценты. Да-да, проценты для рамки! Чисто визуальной, но всё же. Считаются от общего размера рамки (с учетом того, что она может выступать за края блока, см. ниже).
- ключевое слово
auto— используется исходный размер соответствующих «плиток», т.е. соответствующее значение изborder-image-slice.
Значение по умолчанию — как раз безразмерное 1: рисованная рамка масштабируется до толщины, заданной обычному border-у. Иногда, если нужно просто «залить рамку текстурой», это логично. Но часто удобнее задавать
Иногда, если нужно просто «залить рамку текстурой», это логично. Но часто удобнее задавать border и border-image-width по отдельности. Если же не указать ни того, ни другого, рамка не появится вообще (ее толщина будет нулевой).
Удобное значение auto: сколько пикселей «вырезали» из картинки, такую толщину рамки и получили, ничего не искажается. Есть нюанс: border-image-width считается в обычных CSS-пикселях, а border-image-slice — в исходных пикселях картинки. Поэтому на Retina-экранах при auto растровая картинка может «мылить». Чтобы сделать рамку двойной четкости из картинки двойного размера, придется явно указывать для border-image-width половины значений border-image-slice (т.е. вдвое уменьшать исходные «плитки»).
И еще один важный нюанс: максимальный размер рамки у нас фиксирован, так что сумма противоположных сторон всегда втискивается в этот предел. Если сумма размеров «плиток» для противоположных сторон рамки оказывается больше, они пропорционально ужимаются, чтобы вписаться хотя бы впритык:
See the Pen Автомасштабирование border-image до размеров контейнера by Ilya Streltsyn (@SelenIT) on CodePen.
Примечание: работа над этим примером заставила меня осознать беспощадный факт, что составляющие border-image не анимируются. Выручил JS. Зато как минимум в Firefox внутри SVG-картинок в border-image работают SMIL-анимации!
Вынос рамки за габариты блока:
border-image-outsetЭто уже интереснее: рисованная рамка может выступать за края блока наружу, на внешние отступы и даже на соседние элементы! Редкая в CSS возможность (еще разве что тени да позиционированные псевдоэлементы так умеют). Бывает полезно для вычурных дизайнерских виньеток с веточками/лучиками/тентаклями/любыми др. выступающими деталями. Или для «хвостиков» от «балунов» прямой речи, которыми любят оформлять отзывы и комментарии. Причем выступает она чисто визуально, на блочную модель это не влияет (габариты блока по-прежнему считаются по краям обычного border-а).
По механизму border-image-outset похож на margin. Только наоборот: положительные значения — сдвиг наружу. Кроме обычных единиц длины, тоже можно указывать безразмерные множители для
Кроме обычных единиц длины, тоже можно указывать безразмерные множители для border-width. А вот проценты почему-то нельзя. Сдвигать края внутрь, к сожалению, тоже нельзя (отрицательные значения запрещены), но обычно и не нужно. По умолчанию значение 0 — без сдвига, край рамки совпадает с краем блока.
Эти два свойства отлично работают вместе, если надо точно состыковать с контентом дизайнерскую рамку типа такой:
See the Pen GjxVmp by Ilya Streltsyn (@SelenIT) on CodePen.
Или уголки нестандартной формы с тенью:
See the Pen
SVG as border-image for arbitrary corner shapes with shadow by Ilya Streltsyn (@SelenIT)
on CodePen.
А заодно обеспечить им по-настоящему изящную деградацию.
4. «Натяжка» рамки на «каркас»:
border-image-repeatТеперь, когда известны окончательные размеры рамки, пора замостить эту область «плитками». Это работа свойства border-image-repeat. Общий принцип — угловые «плитки» просто разносятся по углам, а боковые заполняют оставшееся между углами пространство, для чего с ними что-то делается. Варианты, что именно делать, такие:
stretch(по умолчанию) — растянуть (или сжать) боковые «плитки» до заполнения оставшегося места, с искажением пропорций. Как будто рамка, которую мы вырезали из картинки, была резиновая, и мы приклеиваем ее к «каркасу» за углы.repeat— размножить «плитку» и замостить ей это пространство. Как фон cbackground-repeat: repeat(иbackground-positionпо центру стороны). Пропорции сохранятся, но аккуратных стыков с углами никто не гарантирует.round— размножить и исказить пропорции чуть-чуть — настолько, чтобы в нужное пространство влезло целое число копий «плитки». Тогда стыки с углами будут такими же аккуратными, как на исходной картинке.
Тогда стыки с углами будут такими же аккуратными, как на исходной картинке.space— не искажать пропорции, а взять столько копий, сколько поместится, а оставшееся свободное место поровну «раскидать» вокруг них. Увы, работает пока только в IE11/Edge и Safari 9.1+ (но вот-вот начнет в Firefox 50+).
Можно задать разные значения для горизонтальных и вертикальных сторон (напр. stretch round) или одно значение для всех 4-х. Центральная плитка по каждому измерению ведет себя так, как соответствующие боковые (например, может размножаться по вертикали и растягиваться по горизонтали).
Особых сложностей тут не видно, поэтому ограничимся простейшим примером:
See the Pen PGarao by Ilya Streltsyn (@SelenIT) on CodePen.
На мой взгляд, самые полезные значения — stretch (для сплошных, «монолитных» рамок) и round (для повторяющихся орнаментов).
5. Итого
Сокращенная запись свойства border-image, по спецификации, записывается практически как наш алгоритм:
border-image: <‘
border-image-source’> || <‘border-image-slice’> [ / <‘border-image-width’> | / <‘border-image-width’>? / <‘border-image-outset’> ]? || <‘border-image-repeat’>
т.е., в переводе на человеческий: что за картинка — пробел — как ее резать — слеш — какой толщины делать рамку — слеш — насколько выдвигать ее за края — пробел — как натягивать «плитки». Части border-image-width и border-image-outset необязательны. Что именно из них пропущено, определяется по количеству слешей перед оставшимся. Например, в border-image: url(img.png) 50 / 25px round значение 25px — это толщина рамки (до него один слеш), а в border-image: url(img. — это выступ за края (до него два слеша). Но «что резать», «как резать» и «как растягивать» указывать нужно (первое — по стандарту, остальное — по здравому смыслу). png) 50 / / 25px stretch
png) 50 / / 25px stretch
Cледующий пример — набросок своего рода «песочницы» для этого свойства. Пробуйте загружать или задавать кодом свои картинки и градиенты, менять значения и единицы, смотрите на результат и… копируйте итоговое значение. Надеюсь, из этого получится неплохое дополнение к старому доброму border-image.com:)
See the Pen Конструктор border-image by Ilya Streltsyn (@SelenIT) on CodePen.
И несколько слов о поддержке браузерами. С ней всё хорошо: полностью выпадает лишь IE10 и ниже. Без значения space для border-image-repeat, по-моему, жить можно.
Правда, на CanIUse есть загадочное примечание (про WebKit и Edge 13), которое чуть не сбило меня с толку: «Есть баг, что border-image неправильно перекрывает border-style». Каково же было мое удивление, когда я обнаружил, что все браузеры «перекрывают» компоненты обычного
Каково же было мое удивление, когда я обнаружил, что все браузеры «перекрывают» компоненты обычного border-а по-разному! Safari в iOS 10 не рисует картинку при border-width: 0, Edge 14 — при border-style: none, Хром (включая Canary 56) — при обоих. А вот Firefox (и IE11, что интересно) рисуют картинку несмотря ни на что, хотя о баге в них не сказано!
После раскопок в спецификациях и консультаций с умными людьми я выяснил, что поведение FIrefox (и IE11) правильное. Это подтверждают официальные тесты к спецификации. По стандарту, составляющие обычного border не должны влиять на border-image чем-либо еще, кроме как через дефолтное значение border-image-width (причем его легко «отвязать», задав конкретное значение). Неразбериха возникла из-за двусмысленной фразы в спецификации, что «при нулевом border-width рамка считается отсутствующей» (без уточнения, идет ли речь только об обычной или о картиночной тоже), а также из-за проблем совместимости со старыми префикснутыми реализациями и гугловским календарем:). Ради совместимости с Хромом, видимо, сломали и Edge. Впрочем, «лекарство» — явно указать, например,
Ради совместимости с Хромом, видимо, сломали и Edge. Впрочем, «лекарство» — явно указать, например, border-style: solid и ненулевой border-width — элементарно. К тому же они наверняка всё равно понадобятся для изящной деградации.
И еще две хорошие новости и одна плохая. Хорошая №1 — border-image работает в Опере Мини! Так что его поддержка чуть ли не лучше, чем у border-radius). Хорошая №2 — на сегодня это единственный браузер, которому нужен префикс. И чуть ли не единственный случай, где это префикс -o-. Даже префикс -webkit- уже не актуален! А плохая новость в том, что Опера Мини поддерживает только сокращенное свойство целиком (нельзя задавать, скажем, border-image-slice и border-image-width по раздельности) и не понимает в border-image-repeat не только странного space, но и полезного round.
P.S. Это тоже может быть интересно:
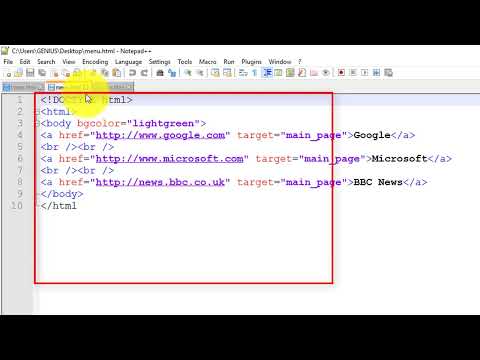
Использование тега HTML для создания встроенных фреймов: вот как »
В тегах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
Узнать больше
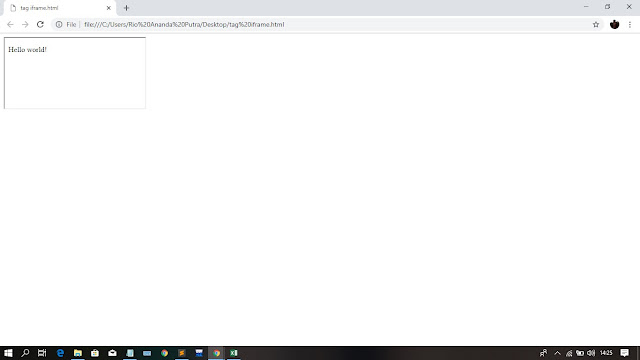
- Элемент
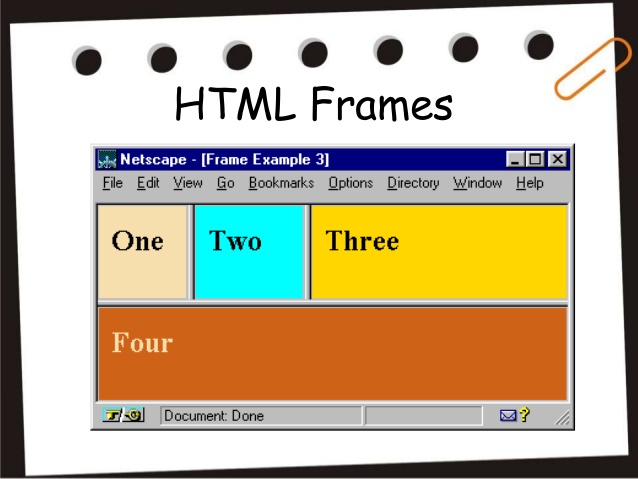
- HTML-фреймы устарели в HTML5: вот как сделать их отзывчивыми
- Что делает
Использование тега HTML для создания встроенных фреймов: вот как это делает? -
Мощный, но простой в использовании
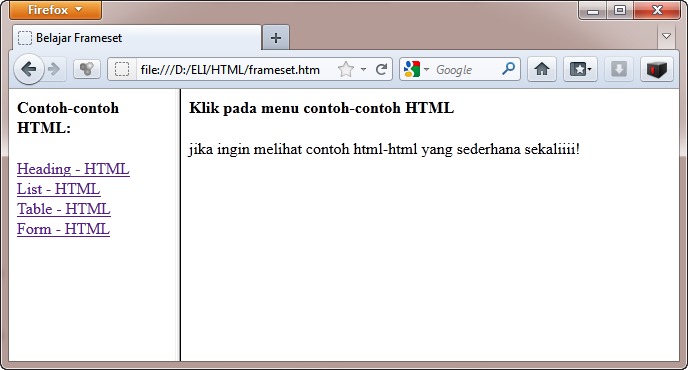
В старые недобрые времена веб-дизайна было много
 Они почти всегда были плохим подходом к дизайну. К счастью, элемент
Они почти всегда были плохим подходом к дизайну. К счастью, элемент Основное различие между
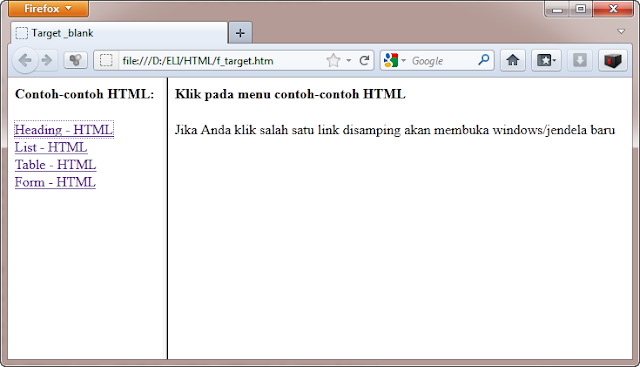
Видео явно на странице , а не в какой-то отдельной панели где-то еще. Элемент
Не создавать повторно макеты на основе фреймов с помощью iframe
Вам может понадобиться обновить или изменить дизайн старого веб-сайта, созданного с использованием фреймов.
 И тогда вы можете столкнуться с искушением использовать
И тогда вы можете столкнуться с искушением использовать targetдля открытия ссылки в определенном фрейме. То, что должно остановить вас, , но тогда вы можете начать искать решения на JavaScript, и тогда вы перестроите что-то ужасное. Пожалуйста, не делайте этого.Хорошее (и ужасное) использование



 Соответственно, не из каждой картинки можно вырезать рамку, задавая ей размеры в пикселях. С градиентами вообще лучше всегда работать в процентах.
Соответственно, не из каждой картинки можно вырезать рамку, задавая ей размеры в пикселях. С градиентами вообще лучше всегда работать в процентах. Они почти всегда были плохим подходом к дизайну. К счастью, элемент
Они почти всегда были плохим подходом к дизайну. К счастью, элемент  И тогда вы можете столкнуться с искушением использовать
И тогда вы можете столкнуться с искушением использовать