Рамки для таблиц, строк и ячеек в HTML — Таблицы — codebra
Рамка таблиц важный элемент. Она универсальна и часто используема. В этом уроке будет разобрано, как сделать рамку таблицы, ячейки и строки при помощи атрибута, но основная часть урока будет направлена на свойства CSS, потому что рамка становится универсальной при использовании стилей CSS.
Создание рамки при помощи атрибута
Вообще не расширяемый атрибут, я бы сказал бессмысленный. Атрибут border устанавливает толщину рамки и все. Далее пример:
Код HTML
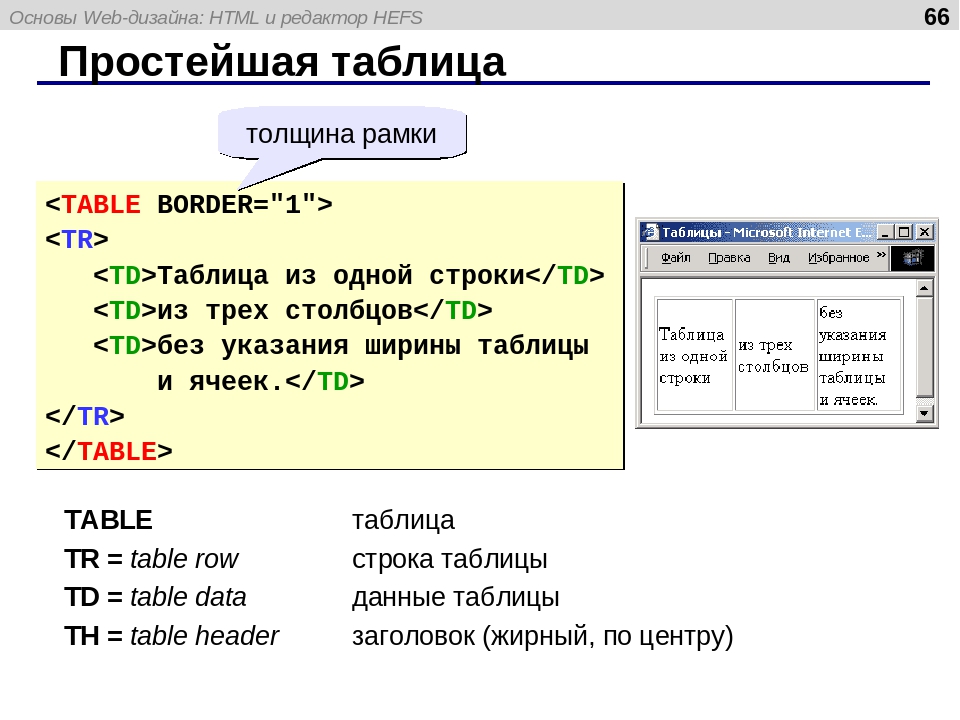
<table width = "100%" border = "2">
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>Простой способ создать рамку вокруг элемента
Сразу говорю, подробные записи приводить не буду, так как о свойстве border будет огромный урок в дальнейшем и может не один. Универсальное свойство border способно установить сразу и толщину, и стиль, и цвет границ (рамки).
Код CSS
td {
border: 5px solid #CCCCCC;
}Рамка слева, справа, снизу и сверху
При использовании border рамка создается со всех сторон. Но можем контролировать, с какой же стороны обрисовывать рамку. Рамка слева border-left: 2px solid black; рамка справа border-right: 1px dotted #FF0000; рамка снизу border-bottom: 10px solid #000000; рамка сверху border-top: 1px solid green
Код CSS
table {
border-left: 5px solid #CCCCCC;
border-right: 5px solid #CCCCCC;
}
td {
border-top: 5px solid #CCCCCC;
border-bottom: 5px solid #CCCCCC;
}Закругленные углы
Теперь немного затронем тему «красивостей» и юзабилити. Чтобы сделать края рамок закругленными, существует свойство
Чтобы сделать края рамок закругленными, существует свойство border-radius
Код CSS
td {
border: 5px solid #CCCCCC;
border-radius: 10px;
}Поля или внутренний отступ
Дабы текст не был впритык к рамке, нужно делать отступ от нее. В этом нам поможет свойство padding. Оно тоже многофункционально, но мы рассмотрим его частично, все по той же причине. Будем использовать только одно значение. Значение может быть в разных «мерах», например, в пикселях и процентах. Далее пример:
Код CSS
td {
border: 5px solid #CCCCCC;
border-radius: 10px;
padding: 10px;
}Добавление рамки и заголовка к таблице
Рамка таблицы
Тег <table> может иметь необязательный атрибут border, управляющий границами таблицы. По умолчанию браузеры не отображают рамку вокруг таблицы и ячеек, но присутствие атрибута border, указывает браузеру, что у таблицы должна быть рамка.
По умолчанию браузеры не отображают рамку вокруг таблицы и ячеек, но присутствие атрибута border, указывает браузеру, что у таблицы должна быть рамка.
По стандарту HTML5 значением атрибута border может быть либо 1, либо пустая строка (обозначается как пара двойных кавычек «»). Не важно, какое значение атрибута вы зададите, если он присутствует, то рамка будет отображаться:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<h5>Таблица с рамкой:</h5>
<table border="1">
<tr><td>Первая</td><td>строка</td></tr>
<tr><td>Вторая</td><td>строка</td></tr>
</table>
<h5>Таблица без рамки:</h5>
<table>
<tr><td>Первая</td><td>строка</td></tr>
<tr><td>Вторая</td><td>строка</td></tr>
</table>
</body>
</html>
Если вам не нравится вид рамки у таблицы, заданный по умолчанию, т. е. двойные рамки, вы можете воспользоваться атрибутом style, прописав в нем CSS свойство border-collapse со значением collapse, это придаст рамке стандартный вид:
е. двойные рамки, вы можете воспользоваться атрибутом style, прописав в нем CSS свойство border-collapse со значением collapse, это придаст рамке стандартный вид:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<table border="1">
<tr><td>ячейка 1</td><td>ячейка 2</td></tr>
<tr><td>ячейка 3</td><td>ячейка 4</td></tr>
</table>
</body>
</html>
Заголовок таблицы
У каждой таблицы обычно бывает заголовок, описывающий ее содержимое. Для создания заголовка таблицы используется тег <caption>, обычно он размещается сразу после открывающего тега <table>, но также он может располагаться практически в любом месте внутри таблицы между элементами <tr>.
Тег заголовка может содержать в себе любые элементы, которые можно использовать в теле HTML-документа. По умолчанию содержимое тега <caption> отображается над таблицей и выравнивается по ее центру. Расположение заголовка можно изменить применив к нему CSS свойство caption-side:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<table border="1">
<caption>Моя первая таблица</caption>
<tr><td>строка 1, ячейка 1</td><td>строка 1, ячейка 2</td></tr>
<tr><td>строка 2, ячейка 1</td><td>строка 2, ячейка 2</td></tr>
</table>
</body>
</html>
С этой темой смотрят:
Как убрать рамки в html? — Хабр Q&A
Везде откуда-то берутся рамки, даже справа и слева, вокруг страницы, что делать? Естественно, это не border.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Silla</title> <link rel="stylesheet" href="./css/master.css"> </head> <body> <section id ="background"> <div> <h2>NETFLIX</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </div> </section> <header> <nav> <ul> <li><a href="landing.html">Home</a></li> <li><a href="about.html">About</a></li> <li><a href="services.html">Services</a></li> </ul> </nav> </header> <div> <p>If you decide Netflix isn't for you - no problem. No commitment. Cancel online anytime.</p> <button type="submit">Subscribe</button> </div> </body> </html>
.auto{ width:100%;
text-align: center;
overflow:hidden;
}
#background{ min-height:400px;
background:url('https://i.ibb.co/vXqDmnh/background.jpg') no-repeat ;
width:100%
text-align:center;
color:#ffffff;
font-family: sans-serif;}
#background h2{font-size: 100px;font-family: fantasy; color: black}
#rowOfLinks{ float:center;
display:inline;
padding: 0 150px;
position: relative;
bottom: 7px;
}
header{
background:black;
color:#ffffff;
padding-top:30px;
min-height:70px;
}
header ul{text-align:center;}
header a{
font-family: fantasy;
text-decoration:none;
padding:0 5px;
color:#ffffff;
text-transform: uppercase;
font-size:24px;
}
.
button_1{padding: 10px;
border:0;
background: red;
color: white
}
.homePage{background-color: black;
color:Chocolate;
text-align: center;
border:0}
.homePage p {max-width: 250px;
margin-left: 540px;
font-family: mv boli}
header a:hover {color:gold}Как сделать рамку в html вокруг текста
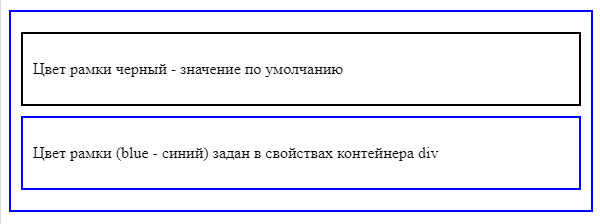
В процессе оформления сайта многие начинающие сайтостроители задаются вопросом, как изменить шрифт, размер и цвет заголовков. Да, это действительно отличный вариант, с помощью которого можно внести некоторую свежесть оформления сайта. Но существует еще один не менее интригующий вопрос, как сделать рамку html.
Для чего нужна рамка html
На самом деле, никакой особенной функции данный элемент не несет. Но все же текст, заключенный в привлекательно оформленную рамку вызывает определенный интерес у читателей. Поэтому рамку вокруг текста смело можно назвать одним из способов подчеркивания важности обрамленного текста.
Особенности создания рамки вокруг текста
Конечно же, вариаций оформления рамки средствами CSS значительно больше, но это совсем другая история. К тому же данный способ подойдет более продвинутым сайтостроителям. Я думаю, у нас с вами и с помощью правки html кода получится не менее красивая рамка html.
К тому же данный способ подойдет более продвинутым сайтостроителям. Я думаю, у нас с вами и с помощью правки html кода получится не менее красивая рамка html.
На первом этапе необходимо уяснить то, что рамку можно сделать для каждого html элемента в независимости, что это за тег <h2>, <p>, <img>, <span> и т.д.
В свою очередь существует разница между рамками встраиваемых и блочных элементов.
Рамка встроенного типа находится внутри тегов, правильнее сказать, отвечающий за ее отображение html код заключенный между определенных тегов. На выходе у нас получается html рамка вокруг текста, для которой необходимо прописать определенные команды с целью задания внутренних отступов.
Блочные рамки формируются во всю ширину блока, что провоцирует потребность задания команд связанных с ограничением ширины.
Конечно же для того чтобы сделать текст в рамке html нам придется обратиться к встроенным стилям. Данный способ станет наиболее приемлемым для выделения некоторых отдельно взятых фраз, абзацев в тексте и картинок. Если же вам необходимо выделить какую-то определенную часть шаблона, отображающуюся на всех страницах сайта, разумно обратиться к правке файла style.css шаблона.
Если же вам необходимо выделить какую-то определенную часть шаблона, отображающуюся на всех страницах сайта, разумно обратиться к правке файла style.css шаблона.
Как вокруг текста сделать рамку в html
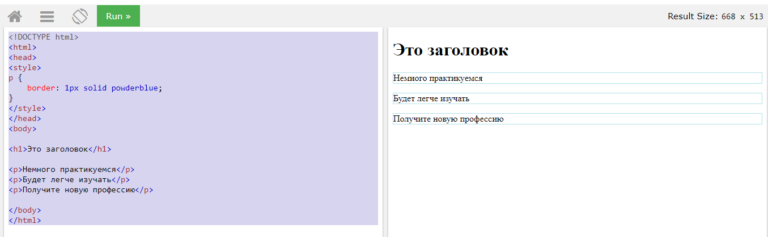
Думаю теории предостаточно. Пришло время попрактиковаться. В качестве примера я заключу в яркую салатовую рамку с серым фоном одно из важных предложений этой статьи.
Важный момент! Встроенные стили отменно работают и не вредят HTML валидности сайта.
Для реализации такой же рамки необходимо обратиться к тегу <p> и заключить между ним ниже опубликованный код.
Так как в данном примере использовались встроенные css стили, считаю не менее важным ознакомить вас с каждым из них.
1. border – свойство, отвечающее за отображение рамки. Для упрощения поставленной задачи я не стал по отдельности прописывать каждое свойство — border-width (толщина границ рамки), border-color (цвет рамки html). А вместо этого немного сократил html код, прописав все свойства после двоеточия.
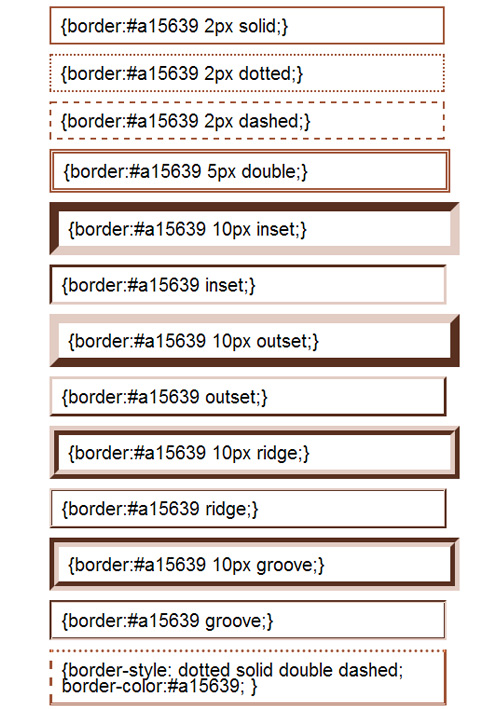
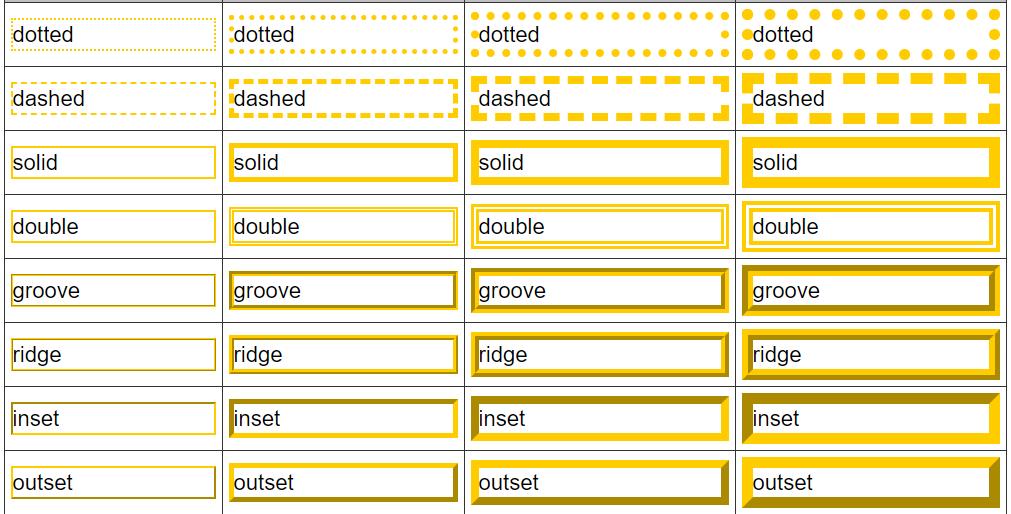
Для изменения внешнего вида рамки достаточно изменить значение solid. Существуют следующие границы рамок:
— ridge – рельефная.
— dotted – точечная.
— double – двойная.
— dashed – пунктирная.
— solid – сплошная.
2. padding – свойство, отвечающее за расстояние между рамкой и объектом, заключенным в нее.
При желании можно еще немного побаловаться со стилями добавив к числу команд заключенных между открывающимся и закрывающимся тегом <p> свойство margin. Таким способом можно осуществить отступы элементов, которые находятся снаружи рамки.
Чтобы изменить задний фон достаточно прописать свойство background-color, указав после двоеточия код желанного цвета.
Рамка вокруг картинки html делается тем же самым способом, поэтому у вас с этим не должно возникнуть проблем. Единственное что нужно знать новичку, это то, что для ее отображения свойства необходимо прописать в одиночном теге <img>.
Подытожив можно сказать, что для того чтобы сделать рамку вокруг картинки или текста достаточно открыть отображение html кода статьи и прописать в нем между определенными тегами специальные свойства.
Спасибо за внимание и до скорых встреч на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Не ленитесь, поделитесь!
Понравилась статья? Угостите админа кофе.
|
|
|
Уроки HTML+CSS: Стили для рамок и границ
Сегодня мы с вами разберем свойства, которые применяются для рамок. Эти рамки вы можете применять как для строчных, так и для блочных элементов.
Эти рамки вы можете применять как для строчных, так и для блочных элементов.
border-width — ширина границы
Ширина границы задается в пикселях. Для того чтобы указать ширину границы пропишем следующее.
Это свойство указывает толщину границы, но у вас не получится прописать границу, если у вас не указан стиль границы. Об этом смотрите ниже.
div{
border-width: 1px;
}border-style — задает стиль рамки| none | Значение по умолчанию, означает отсутствие рамки. Также убирает рамку элемента из группы элементов с установленным значением данного свойства. |
| hidden | Эквивалентно none. |
Есть большое количество видов рамок. Давайте разберем их ниже.
Я задал для блока произвольную высоту и ширину. Так же для примера я задал толщину границы рамки 2px.
dotted — Задает границу состоящую из точек.div {
border-width: 2px;
border-style: dotted;
}dashed — пунктирная граница
div {
border-width: 2px;
border-style: dashed;
} solid — сплошная линия
div {
border-width: 2px;
border-style: solid;
} double — двойная сплошная граница
Для этого значения, нужно увеличить ширину границы.
div {
border-width: 5px;
border-style: double;
} groove — граница с тенями по всей границе
Эта граница выглядит как будто проваленная внутрь. Как канавка.
div {
border-width: 5px;
border-style: groove;
}
ridge — выпуклая граница
Эта граница наоборот выпуклая.
div {
border-width: 5px;
border-style: ridge;
}
inset — граница с тенью в верхнем левом углу
div {
border-width: 5px;
border-style: inset;
}
outset — граница с тенью в нижнем правом углу.
div {
border-width: 5px;
border-style: outset;
}
Вы можете задать для каждой из сторон свой тип границы. Первое значение задает верх, второе — правую строну, третье — низ, четвертое — левую строну. Например так
div {
border-width: 5px;
border-style: dotted dashed solid groove;
}
border-color — задает цвет границы
Цвет задается в шестнадцатеричной системе или по названию цвета, аналогично свойству color.
border-color: #000;
border-color: red;
Простой способ создания границы у элемента
Весь представленный выше код можно прописать в одну строку. Для этого нужно прописать свойство border. Первое значение задает ширину границы, второе — стиль границы, третье — цвет границы.
Когда мы задаем толщину границы, мы можем разделись значение на 4. В таком случае первое отвечает за верх, второе — за правую строну, третье отвечает за низ, четвертое — за левую сторону.
border: 1px 1px 1px 1px solid green;
или вы можете указать 2 значения. Первое значение отвечает за низ и верх, второе — за правую и левую сторону.
border: 5px 3px double #000;
и наконец есть третий вид написания, состоящий из 3 значений. Первое — верх, второе — правая и левая часть , третье — низ.
border: 5px 3px 2px double #000;outline — внешняя граница элемента
Выше мы говорили о внутренней границе и о свойстве border. Но для элементов можно задавать и внешнюю границу. За это отвечает outline .
Но для элементов можно задавать и внешнюю границу. За это отвечает outline .
Один интересный момент, если у блока не задан внешний отступ (margin), то границы не будет. Это нужно запомнить и поэтому я задам дополнительный отступ.
outline: 1px solid red;
margin: 5px;
Все вышеперечисленные свойства которые используются для создания внутренней границы, можно использовать и для внешней границе.
border-radius
Свойство border-radius добавляет скругление для краев у элементов. Округление элементов задается в px.
border-radius: 10px;border-width — CSS | MDN
CSS свойство border-width определяет ширину рамки элемента. Но обычно ее задают не отдельно, а в составе свойства border.
Общий синтаксис: <line-width>{1,4}где
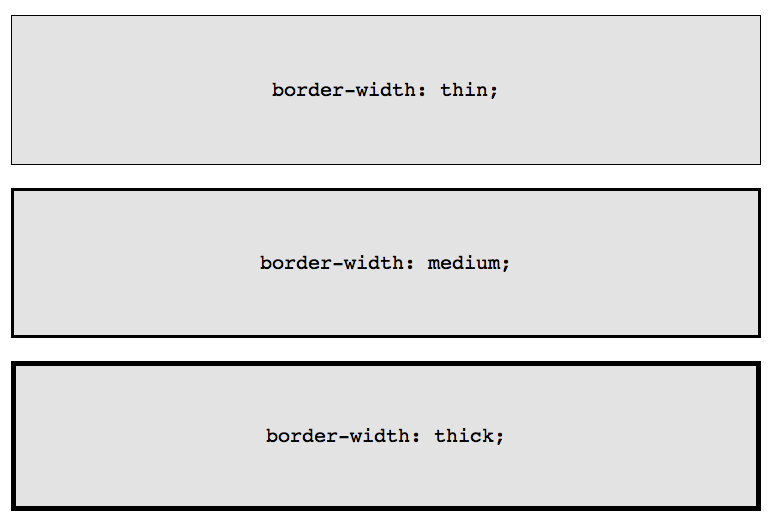
<line-width> = <length> | thin | medium | thick
border-width: ширина /* Одно значение */ border-width: вертикальная горизотальная /* Два значения */ border-width: верх горизонтальная основание /* Три значения */ border-width: верх право основание лево /* Четыре значения */ border-width: inherit /* Родительское значение */
Values
<br-width>- Is either a non-negative explicit
<length>value or a keyword denoting the thickness of the bottom border. The keyword must be one of the following values:
The keyword must be one of the following values:
The specification doesn’t precisely define the thickness of each of the keywords, which is therefore implementation specific. Nevertheless, it requests that the thickness does follow thethinA thin border mediumA medium border thickA thick border thin ≤ medium ≤ thickinequality and that the values are constant on a single document.
inherit
- Is a keyword indicating that all four values are inherited from their parent’s element calculated value.
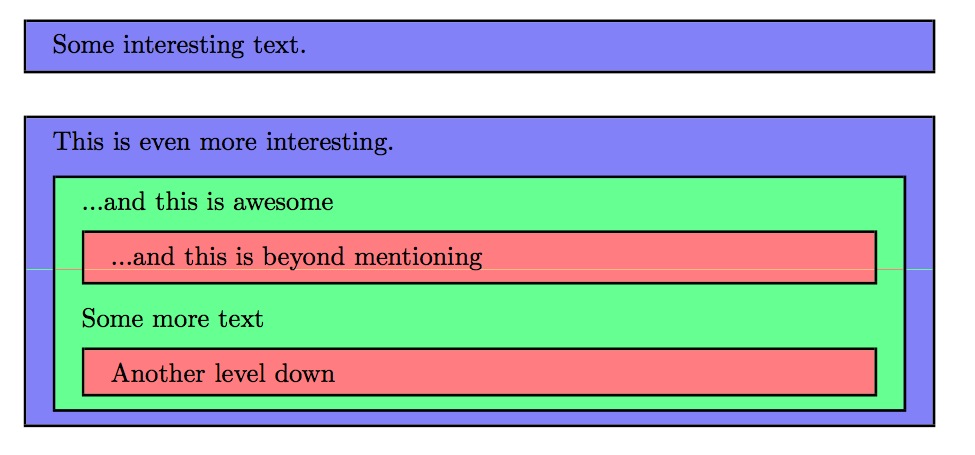
A mix of values and lengths
HTML
<p>
one value: 6px wide border on all 4 sides</p>
<p>
two different values: 2px wide top and bottom border, 10px wide right and left border</p>
<p>
three different values: 0. 3em top, 9px bottom, and zero width right and left</p>
<p>
four different values: "thin" top, "medium" right, "thick" bottom, and 1em right</p>
3em top, 9px bottom, and zero width right and left</p>
<p>
four different values: "thin" top, "medium" right, "thick" bottom, and 1em right</p>CSS
#sval {
border: ridge #ccc;
border-width: 6px;
}
#bival {
border: solid red;
border-width: 2px 10px;
}
#treval {
border: dotted orange;
border-width: 0.3em 0 9px;
}
#fourval {
border: solid lightgreen;
border-width: thin medium thick 1em;
}
p {
width: auto;
margin: 0.25em;
padding: 0.25em;
}Result
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 1.0 | 1.0 (1.7 или ранее) | 4.0 | 3.5 | 1.0 (85) |
| Feature | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | 2. 0 0 | 1.0 (1.9.2) | 6.0 | 11 | 3.0 |
Вот как сделать их отзывчивыми »
Раскрытие: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше На многих современных веб-сайтах есть липкие навигационные меню, которые видны либо на боковой панели страницы, либо в верхней части страницы, когда вы прокручиваете страницу вверх и вниз. Однако функции CSS, которые делают возможной липкую навигацию, не всегда поддерживаются веб-браузерами. Прежде чем этот эффект можно было создать с помощью CSS, элементы HTML frameset и frame использовались для создания макетов страниц, в которых определенное содержимое оставалось видимым, а другое содержимое можно было прокручивать.
Разница между фреймами и iframe
При использовании набора фреймов вы разделяете визуальное пространство окна браузера на несколько фреймов. Каждый кадр
Каждый кадр имеет собственное содержимое, и содержимое одного кадра не перетекает в другой.
iframe , с другой стороны, встраивает фрейм непосредственно в другие элементы веб-страницы.
Хотя и фреймы, и фреймы выполняют схожую функцию — встраивают ресурс в веб-страницу, — они принципиально разные.
- Рамки — элементы, определяющие компоновку.
- Iframes — это элементы, добавляющие контент.
История и будущее фреймов
Фреймы были признаны W3C устаревшими в HTML5. Обоснование этого состоит в том, что фреймы создают проблемы с удобством использования и доступностью. Давайте рассмотрим каждое из этих обвинений.
Проблема с фреймами
- Проблемы с удобством использования. С ростом популярности мобильных устройств и планшетов с маленькими дисплеями, как никогда важно, чтобы веб-сайты предлагали несколько представлений, которые меняются в зависимости от размера области просмотра устройства.
 Хотя фреймами можно манипулировать для обеспечения определенной степени отзывчивости, они просто не подходят для создания адаптивных веб-сайтов.
Хотя фреймами можно манипулировать для обеспечения определенной степени отзывчивости, они просто не подходят для создания адаптивных веб-сайтов. - Проблемы доступности: программам чтения с экрана и другим вспомогательным технологиям очень трудно понять веб-сайты, использующие фреймы, и общаться с ними.
Помимо проблем доступности и удобства использования, создаваемых фреймами, тенденция в веб-дизайне состоит в том, чтобы отделить содержимое веб-страницы от ее представления.
- Содержимое должно быть добавлено и определено с помощью разметки, такой как HTML.
- Презентация должна управляться с помощью таких языков, как CSS и JavaScript.
Использование фреймов в первую очередь связано с созданием определенного внешнего вида и макета, задачей презентации, которая действительно должна выполняться с помощью CSS.
Будущее фреймов
Хотя сегодня все современные браузеры предлагают поддержку фреймов, W3C недвусмысленно заявил, что фреймы «не должны использоваться веб-разработчиками» и что поддержка фреймов в веб-браузерах предлагается только для исторических целей.
Если у вас есть веб-сайт, на котором используются фреймы, вам следует начать планировать перенос веб-сайта с фреймов. В какой-то момент в будущем поддержка фреймов будет прекращена современными веб-браузерами, и когда это произойдет, веб-сайты, построенные с использованием фреймов, станут непригодными для использования.
Как создавать фреймы
Хотя фреймы не должны использоваться для новых веб-сайтов, изучение того, как использовать фреймы, может быть полезным для веб-мастеров, которые управляют старыми веб-сайтами.
Основная идея фреймов
Основная идея фреймов довольно проста:
- Используйте элемент
framesetвместо элементаbodyв документе HTML. - Используйте элемент
frameдля создания фреймов для содержимого веб-страницы. - Используйте атрибут
src, чтобы определить ресурс, который должен быть загружен внутри каждого кадра - Создайте отдельный файл с содержимым для каждого кадра

Давайте посмотрим на несколько примеров того, как это работает. Сначала нам нужно несколько HTML-документов для работы. Давайте создадим четыре разных HTML-документа. Вот что будет содержать первый:
Кадр 1
Содержание кадра 1
Первый документ мы сохраним как frame_1.html . Остальные три документа будут иметь аналогичное содержание и следовать той же последовательности имен.
Создание вертикальных столбцов
Чтобы создать набор из четырех вертикальных столбцов, нам нужно использовать элемент frameset с атрибутом cols .
Атрибут cols используется для определения количества и размера столбцов, которые будет содержать набор кадров . В нашем случае у нас есть четыре файла для отображения, поэтому нам нужно четыре кадра. Чтобы создать четыре фрейма, нам нужно назначить четыре значения, разделенных запятыми, атрибуту cols .
Чтобы упростить задачу, мы собираемся присвоить значение * каждому кадру, это заставит их автоматически изменять размер, чтобы заполнить доступное пространство.
Вот как выглядит наша разметка HTML.
А вот как этот HTML будет отображаться.
Создание горизонтальных строк
Строки кадров могут быть созданы с использованием атрибута строк , а не атрибута столбцов , как показано в HTML ниже.
Сделав это одно изменение, фреймы теперь загружаются как четыре ряда, расположенных друг над другом.
Смешивание столбцов и строк
Столбцы и строки фреймов могут появляться на одной и той же веб-странице, если один набор фреймов вложен в другой. Для этого мы сначала создаем набор фреймов , а затем вложим дочерний набор фреймов в родительский элемент. Вот пример того, как мы можем вложить две строки в набор из трех столбцов.
Вот результат этого кода:
Вложенный набор фреймов занимает место первого фрейма в родительском элементе. Вложенный элемент можно разместить в любом месте. Например, если бы мы хотели, чтобы вложенный элемент располагался в центре, мы бы просто переставили элементы, как это.
html">
Вот как будут отображаться переставленные кадры.
Конечно, мы также можем создать дополнительные вложенные кадры, если захотим.
Этот код создает набор из двух столбцов одинакового размера. Затем мы разбиваем второй столбец на две строки. Наконец, мы разделили вторую строку на два столбца. Вот как это выглядит на самом деле.
Еще один способ создать комбинацию строк и столбцов — определить сетку столбцов и строк в одном наборе кадров . Например, если вам нужна сетка из четырех кадров одинакового размера, вы можете использовать следующий код.
Например, если вам нужна сетка из четырех кадров одинакового размера, вы можете использовать следующий код.
Результирующая сетка столбцов и строк выглядит следующим образом.
Как стилизовать фреймы
При стилизации презентации веб-страницы, в которой используются фреймы, следует учитывать два различных типа стилей:
- Стилизация внутри каждого кадра
- Стилизация набора фреймов
Представление каждого кадра должно быть определено в исходном документе. Представление набора фреймов должно быть определено в родительском документе, содержащем набор фреймов .
Другими словами, frame_1.html должен быть оформлен в соответствии с правилами CSS, содержащимися в frame_1. html или в таблице стилей, связанной с frame_1.html .
html или в таблице стилей, связанной с frame_1.html .
Стилизация исходных документов кадра
Как и на любой веб-странице, содержимое каждого кадра может быть стилизовано с помощью CSS.Чтобы стилизовать содержимое каждого фрейма, стили должны быть добавлены к самому исходному документу либо путем ссылки на внешнюю таблицу стилей в исходном документе, либо путем добавления внутренних или встроенных стилей в исходный документ.
Учитывая наши четыре исходных документа, стили CSS должны применяться к каждому документу индивидуально. Применение стилей CSS к веб-странице, содержащей набор фреймов , не приведет к применению этих стилей к каждому отдельному документу.
Если мы хотим стилизовать frame_1.html нам нужно добавить стили непосредственно в сам документ, либо путем ссылки на внешнюю таблицу стилей, либо путем ввода их непосредственно в документ. Вот пример того, как это сделать:
<стиль>
тело {фон: серый;}
h2 {цвет: синий;}
p {margin: 20px;}
Кадр 1
Содержание кадра 1
Если мы вернемся к нашему исходному примеру с четырьмя столбцами одинакового размера и загрузим frameset после внесения этих изменений в frame_1. html , мы получаем следующее:
html , мы получаем следующее:
Стилизация и форматирование набора фреймов
Есть несколько вещей, которые вы можете сделать, чтобы повлиять на представление набора фреймов , помимо стилизации самих документов.
- Размер каждого кадра можно указать и заблокировать.
- Поле между кадрами можно изменять.
- Границу вокруг кадров можно отформатировать.
Эти изменения не выполняются с помощью CSS. Вместо этого они создаются путем добавления атрибутов и значений к элементам кадра .
Размер рамок
Рамки могут иметь размер в пикселях или процентах, или их можно настроить на автоматическую регулировку размера в зависимости от доступного пространства. Чтобы указать размер кадра, вставьте желаемое значение в атрибут cols или rows .
По умолчанию, если атрибут noresize не добавлен к фрейму, посетители веб-сайта могут с помощью мыши перетаскивать границу между двумя фреймами, чтобы изменить размер фреймов. Если это нежелательно, атрибут
Если это нежелательно, атрибут noresize может быть применен к элементу кадра для предотвращения изменения размера.
Давайте применим обе эти идеи на практике.
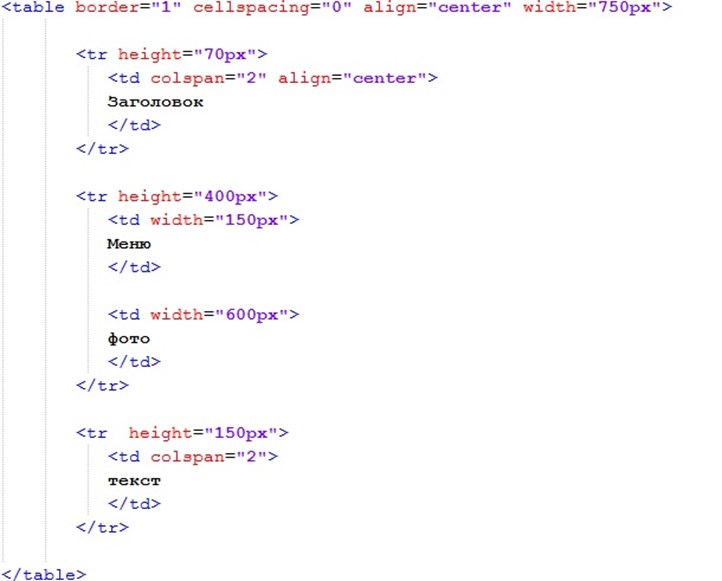
Давайте создадим следующий макет:
- Одна строка во всю ширину вверху веб-страницы.
- Три столбца под верхней строкой.
- Размеры первого и третьего столбцов для создания левой и правой боковых панелей.
- Размер среднего столбца позволяет создать большую область содержимого.
Мы можем создать этот макет с помощью следующего кода.
Этот код создает набор кадров из двух строк.
- Высота первой строки 150 пикселей. Атрибут
noresize, появляющийся в первом кадре
- Стили, которые мы применили ранее к frame_1.html сохраняются, но влияют только на содержимое этого фрейма.
- Вторая строка расширяется, чтобы заполнить оставшееся пространство.
- Второй набор кадров
- Каждый первый и третий столбцы будут занимать по 20% доступного окна браузера.
- Размер второго столбца изменится, чтобы заполнить пространство, оставшееся между первым и третьим столбцами.
- Поскольку мы не использовали атрибут
noresizeдля столбцов, они будут изначально отображаться на основе размеров, включенных в код, но посетитель веб-сайта сможет изменить их размер вручную.
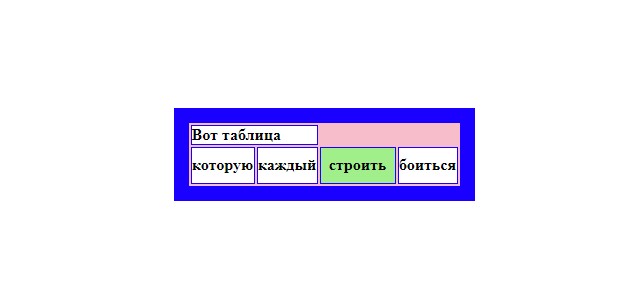
Этот код создаст веб-страницу, которая будет отображаться следующим образом.
Форматирование полей и границ кадра
Теперь, когда у нас определен макет, мы можем увеличить или уменьшить поле между кадрами, а также удалить границу между кадрами, если захотим. Используя макет, который мы создали на предыдущем шаге, давайте удалим границы между тремя столбцами, но оставим границу между верхней и нижней строками. Давайте также добавим поля вокруг содержимого первого кадра
Используя макет, который мы создали на предыдущем шаге, давайте удалим границы между тремя столбцами, но оставим границу между верхней и нижней строками. Давайте также добавим поля вокруг содержимого первого кадра .
Атрибут marginheight , примененный к первому кадру, добавит поля на 15 пикселей выше и ниже содержимого, загруженного в первый кадр.Значение frameborder , равное 0 , удаляет границы вокруг трех нижних кадров.
Если мы откроем этот код в браузере, то вот как он будет выглядеть.
Целевые фреймы со ссылками
Одним из наиболее распространенных способов использования фреймов является создание закрепленной навигации в фрейме, который всегда виден независимо от положения содержимого других фреймов. При правильной реализации навигационные ссылки вызовут загрузку новых ресурсов в одном кадре
При правильной реализации навигационные ссылки вызовут загрузку новых ресурсов в одном кадре , в то время как другие кадры останутся статичными.
Якоря могут быть отформатированы для целевых конкретных кадров, присвоив атрибут name целевому элементу кадра и используя target , приписанный внутри элемента a для загрузки href в целевой кадр.
Если все это немного сбивает с толку, давайте рассмотрим это шаг за шагом.
Первый шаг к тому, чтобы это произошло, - присвоить имя фрейму , где мы хотим, чтобы ссылки открывались.Используя макет, который мы создали всего минуту назад, мы, вероятно, захотим использовать левый столбец для нашей навигации и центральный столбец в качестве целевого кадра . Для этого нам нужно присвоить имя нашей цели.
html" frameborder = "0">
Теперь, когда мы назвали центральный столбец name = "mid_col" , мы можем создать пару ссылок в нашем исходном документе в левом столбце frame_2.html и нацелить на центральный столбец.
Кадр 2
Содержание кадра 2
Теперь, когда мы загружаем нашу веб-страницу, у нас есть четыре навигационные ссылки на левой боковой панели, и когда мы щелкаем ссылку, содержимое этого файла загружается в средний столбец frame с атрибутом name = "mid_col" .
Когда мы загружаем нашу страницу, вот что мы видим изначально.
Если мы щелкнем ссылку Загрузить frame_1.html , содержимое этого файла будет загружено в центральный столбец, и мы получим это.
Если мы щелкнем ссылку Загрузить frame_2.html , мы увидим содержимое навигации как на левой боковой панели, так и в среднем столбце.
Щелчок по ссылкам Загрузить frame_3.html и Загрузить frame_4.html будет вести себя точно так, как вы ожидали, загружая содержимое этих файлов в средний столбец.
Если мы забыли добавить атрибут target = "mid_col" к одной из ссылок, когда мы щелкнем ссылку, ресурс загрузится в том же фрейме, который содержал ссылку. Если мы хотим перезагрузить всю страницу, например, при ссылке на внешний веб-сайт, нам нужно добавить атрибут target = "_ blank" или target = "_ top" к элементу привязки.
Предоставление
noframes Fallback В прошлом элемент noframes использовался для создания резервной копии для браузеров, которые не поддерживали использование кадров. Однако все современные браузеры на данный момент поддерживают фреймы, а поддержка
Однако все современные браузеры на данный момент поддерживают фреймы, а поддержка noframes практически отсутствует. В результате больше нет необходимости иметь резервный вариант noframes при работе с кадрами.
Как сделать фреймы адаптивными
Одна из проблем с фреймами состоит в том, что они создают проблемы с удобством использования для посетителей веб-сайтов, использующих смартфоны и небольшие планшеты. Поскольку фреймы были полностью удалены из HTML5 и признаны устаревшими, важно, чтобы владельцы веб-сайтов, построенных с использованием фреймов, начали планировать редизайн без фреймов.Однако до тех пор, пока не будет завершен полный редизайн, веб-мастера могут сделать несколько вещей, чтобы повысить удобство использования дизайна во фреймах.
Используйте строки вместо столбцов
Если возможно, организуйте фреймы в строки, а не столбцы. На маленьком экране гораздо проще перемещаться по контенту по вертикали, чем по горизонтали, и кадры, расположенные в строки, намного легче просматривать на маленьком экране, чем кадры, расположенные в столбцы.
Если мы сжимаем наши макеты столбцов и строк в имитацию экрана Apple iPhone 6, мы можем увидеть, что строки легче просматривать, чем столбцы.
Если бы вам пришлось взглянуть на эти два сайта и попытаться прочитать их, что бы вы предпочли посмотреть?
Использовать проценты для ширины столбцов
Если размер столбцов определяется в процентах, а не в пикселях, они автоматически изменяются в зависимости от размера устройства, используемого для просмотра сайта. Хотя это может создать некоторые проблемы, если некоторые кадры станут слишком маленькими, в целом впечатление пользователя будет лучше, если ширина столбцов будет назначаться на основе процентов, а не пикселей.
Как перейти от фреймов
Элементы frameset и frame были удалены из последней спецификации HTML, HTML5. Владельцы веб-сайтов, построенных с использованием фреймов, должны завершить редизайн своего веб-сайта, чтобы удалить фреймы из дизайна сайта.
В какой-то момент веб-браузеры перестанут поддерживать фреймы. Когда это произойдет, веб-сайты, которые все еще полагаются на фреймы, станут непригодными для использования. В результате переход от фреймов - не просто хорошая идея, это обязательно.
Оценка содержимого во фреймах
Первый шаг к изменению дизайна веб-сайта, использующего фреймы, - это продумать причины, по которым фреймы были использованы в первую очередь.
- Были ли рамки использованы для создания определенного макета? Если это так, CSS можно использовать для создания аналогичного макета.
- Используются ли фреймы для создания рекламного контейнера определенного размера? Есть много способов воспроизвести этот эффект с помощью CSS или виджета, предназначенного для работы с системой управления контентом.
- Использовалась ли рамка для создания липкого меню навигации? Еще раз, CSS может дублировать тот же эффект.
- Использовались ли фреймы для загрузки ресурса с внешнего веб-сайта? В этом случае элемент
iframe, который является частью HTML5, можно использовать для встраивания контента с внешнего веб-сайта.
Практически в каждом случае CSS можно использовать для дублирования макета, созданного с помощью фреймов, а фреймы можно использовать для встраивания внешних ресурсов.
Разработайте стратегию для вашего нового веб-сайта
Если ваш веб-сайт построен с использованием фреймов, очень высока вероятность, что он сильно устарел.Вместо того, чтобы просто поместить весь контент вашего веб-сайта в один HTML-файл и стилизовать его с помощью CSS, сейчас самое время подумать о модернизации, переключившись на систему управления контентом.
Переход на систему управления контентом потребует больше работы в краткосрочной перспективе, но долгосрочные преимущества использования современного веб-сайта намного перевешивают краткосрочные проблемы.
Чтобы помочь вам начать изучение систем управления контентом, вот три наиболее популярных системы управления контентом:
Дополнительные ресурсы
Если вы хотите узнать больше о фреймах, лучшим источником дополнительной информации является World Wide Веб-консорциум (W3C). Вот несколько их страниц с информацией о фреймах:
Вот несколько их страниц с информацией о фреймах:
Джон - писатель-фрилансер, любитель путешествий, муж и отец. Он пишет о веб-технологиях, таких как WordPress, HTML и CSS.
Как использовать теги в HTML-коде
Не рекомендуется в HTML5. Не использовать.
Устарело, HTML-теги
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше- Элемент
- HTML-фреймы устарели в HTML5: вот как сделать их адаптивными
- Что делает
Как использовать теги в HTML-коде? - Элемент использовался для разделения одного окна браузера на несколько независимых контекстов просмотра.Фреймы устарели и не должны использоваться на современных веб-сайтах.
- Дисплей
- блок
- Использование
- структурный
по сравнению с Фреймы предоставили способ разделить окно браузера на несколько отдельных контекстов просмотра, каждый из которых отображает независимый документ HTML. Вы, вероятно, столкнулись с рядом плохо спроектированных веб-сайтов на основе фреймов, если проводите какое-то время в Интернете в начале 21 века. Наиболее распространенным шаблоном проектирования, в котором использовались «элементы», был подход с использованием панелей меню и отображения, при котором часть содержимого во фрейме перезагружалась по мере того, как вы щелкали по элементам меню (и все это без изменения URL-адреса на панели навигации, что делало невозможным ссылку на какой-либо конкретный Посмотреть).
Вы, вероятно, столкнулись с рядом плохо спроектированных веб-сайтов на основе фреймов, если проводите какое-то время в Интернете в начале 21 века. Наиболее распространенным шаблоном проектирования, в котором использовались «элементы», был подход с использованием панелей меню и отображения, при котором часть содержимого во фрейме перезагружалась по мере того, как вы щелкали по элементам меню (и все это без изменения URL-адреса на панели навигации, что делало невозможным ссылку на какой-либо конкретный Посмотреть).
Фреймы теперь не рекомендуются в HTML5, но возможность размещать один документ внутри другого все еще существует. Вы можете сделать это в [] (/ tags / iframe /). И важно понимать, что - это не просто переименованная или обновленная версия . - это «встроенный» фрейм (или, как некоторые его называют, «внутренний фрейм»). Это не разбивает окно браузера на отдельные контексты, а скорее встраивает один документ в другой.

Атрибуты кадра
| Имя атрибута | Значения | Примечания |
|---|---|---|
| src | Определен исходный URL-адрес для кадра. В HTML5 фреймы не рекомендуются. | |
| имя | Определяет имя фрейма. В HTML5 фреймы не рекомендуются. | |
| marginwidth | Используется для управления полями кадра. В HTML5 фреймы не рекомендуются. | |
| прокрутка | Используется для управления прокруткой внутри фреймов.В HTML5 фреймы не рекомендуются. | |
| noresize | Используется для предотвращения изменения размеров фреймов в окне браузера. В HTML5 фреймы не рекомендуются. | |
| frameborder | Используется для контроля границ вокруг кадров. В HTML5 фреймы не рекомендуются. | |
| цвет границы | Задает цвет границы рамки. В HTML5 фреймы не рекомендуются. |
Навигация по сообщениям
Фреймы в HTML-документах
Фреймы в HTML-документахфреймов HTML позволяют авторам представлять документы в нескольких представлениях, что может быть независимыми окнами или подокнами.Несколько представлений предлагают дизайнерам способ сохранять определенную информацию видимой, в то время как другие представления прокручиваются или заменяются. Например, в одном окне в одном кадре может отображаться статический баннер, во-вторых, меню навигации, а в-третьих, основной документ, который можно прокручивать. через или заменяется навигацией во втором кадре.
Вот простой рамочный документ:
<ГОЛОВА>Простой документ с набором фреймов gif"> <БЕЗ ФРЕЙМОВ>Этот документ с набором фреймов содержит:



 Еще одно пополнение в копилке онлайн-сервисов — часы-будильник.
Если у вас под рукой нет будильника, а утром рано вставать, просто зайдите на сайт
Onlineclock, установите время побудки, и онлайн-будильник не даст вам проспать.
Создатели ресурса также предусмотрели возможность выбора цвета фона и размера цифр.
Она должна понравиться тем, кто часто просыпается среди ночи и смотрит, сколько
часов сна ему еще осталось.
Еще одно пополнение в копилке онлайн-сервисов — часы-будильник.
Если у вас под рукой нет будильника, а утром рано вставать, просто зайдите на сайт
Onlineclock, установите время побудки, и онлайн-будильник не даст вам проспать.
Создатели ресурса также предусмотрели возможность выбора цвета фона и размера цифр.
Она должна понравиться тем, кто часто просыпается среди ночи и смотрит, сколько
часов сна ему еще осталось.
 В этом ролике вы увидите как же создают свои цифровые картины настоящие
мастера Photoshopa. Посмотрите, как быстро и легко нарисовал певицу Beyonce
американский художник.
В этом ролике вы увидите как же создают свои цифровые картины настоящие
мастера Photoshopa. Посмотрите, как быстро и легко нарисовал певицу Beyonce
американский художник.
 jpg» border=»3″ bordercolor=»#000000″>
jpg» border=»3″ bordercolor=»#000000″> <br>
<br>
 The keyword must be one of the following values:
The keyword must be one of the following values: 3em top, 9px bottom, and zero width right and left</p>
<p>
four different values: "thin" top, "medium" right, "thick" bottom, and 1em right</p>
3em top, 9px bottom, and zero width right and left</p>
<p>
four different values: "thin" top, "medium" right, "thick" bottom, and 1em right</p>/GettyImages-110629815-5a5991834e46ba00379c1c74.jpg) Хотя фреймами можно манипулировать для обеспечения определенной степени отзывчивости, они просто не подходят для создания адаптивных веб-сайтов.
Хотя фреймами можно манипулировать для обеспечения определенной степени отзывчивости, они просто не подходят для создания адаптивных веб-сайтов.