Формат и расширение HTML, программа для работы с HTML файлами
Файлы формата HTML встречаются не только в работе профессионального программиста, но и в жизни обычного пользователя. При помощи данного языка обозначается вся необходимая гипертекстовая разметка. HTML создаёт структуру страницы, каркас и основной функционал. Многие веб-страницы наделены именно этим форматом. Таким образом, открыть файл HTML можно несколькими способами в зависимости от имеющихся инструментов веб-мастера, типа операционной системы и особенностей самого файла. Существует специальная программа для файлов HTML, которая может использоваться даже новичками. В любом случае, пользователю важно найти безопасный и бесплатный вариант для просмотра.
Чем открыть HTML?
Есть наиболее простой способ открытия подобный файлов при помощи просмотра данных определённого браузера. Пользователю потребуется рассмотреть иконку сохранённого файла. Обычно на ней изображён значок браузера, который установлен по умолчанию. Как только вопрос с браузером будет решён, можно провести двойной клик левой кнопкой мыши на локальном файле с расширением HTML и открыть его просмотр в браузере. Если необходимо не только увидеть готовую страницу, но и исходный код разметки, то стоит воспользоваться другим способом.
Как только вопрос с браузером будет решён, можно провести двойной клик левой кнопкой мыши на локальном файле с расширением HTML и открыть его просмотр в браузере. Если необходимо не только увидеть готовую страницу, но и исходный код разметки, то стоит воспользоваться другим способом.
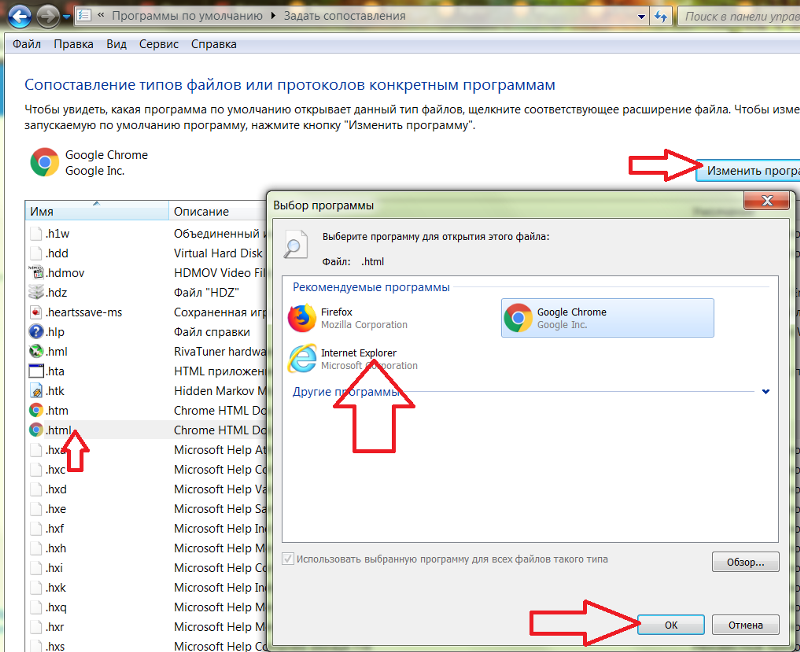
Для более детального просмотра пользователь кликает правой кнопкой мыши на нужный файл, запуская тем самым контекстное меню. Далее необходимо выбрать пункт: «Открыть с помощью». В появившемся списке можно перейти к «Выбрать другое приложение». Самыми первыми в общем поиске высветятся именно браузеры. Они не помогут прочесть или изменить текущий код страницы. Пользователю стоит прокрутить модальное окно ещё ниже и щёлкнуть по надписи «Ещё приложения» (этот вариант поиска доступен для всех устройств, работающих на операционной системе Windows 8 и 10, для других версий отличаются только места расположения пунктов меню).
После выполненных действий появится полный список имеющихся программ для открытия HTML файла. Среди стандартных программ встречаются всего две из них, которые откроют именно код. К ним можно отнести: WordPad и Блокнот.
Среди стандартных программ встречаются всего две из них, которые откроют именно код. К ним можно отнести: WordPad и Блокнот.
Подобные расширения помогут справиться с проблемой недоступности исходного кода HTML. Далее пользователю остаётся только осуществить запуск файла через одну из этих программ. В Блокноте имеется встроенная функция редактирования. Также, с его помощью можно сохранить изменённый документ на ПК без потери расширения файла.
Стоит отметить, что те же редакторы, как Word и Excel не подойдут для данной задачи, так как они откроют текущий файл только в графическом исполнении.
Какая программа для открытия HTML файлов поможет справиться с проблемой пользователя?
Специальные программы открывающие HTML не всегда бесплатные, поэтому к выбору сторонних расширений стоит отнестись довольно внимательно. Так, одной из лучших из них становится программа WindowsWord.Она поможет в работе с любыми текстовыми документами (включая редкий формат PDF). Скачать её на персональный компьютер пользователя не составит большого труда.
При этом, официальная версия WindowsWord обладает следующими преимуществами:
- универсальность отработки данных;
- высокая скорость работы;
- полная безопасность, встроенная возможность редактирования;
- возможность работы без активного интернет-соединения.
Виндовс Ворд поможет автоматизировать повседневные задачи профессионального программиста, а также позволит простому пользователю забыть о поиске сложных вариантов для редактирования HTML. Будущему владельцу не придётся платить дополнительные средства за покупку лицензии. Программа совместима со всеми версиями операционных систем.
Создание HTML-файла в Блокноте (Notepad)
- Notepad (Блокнот) — Самый простой текстовый редактор для Windows
- Информация для тех, кто решил изучить HTML
- Как открыть Notepad (Блокнот) в Windows через кнопку «Пуск»?
- Как сохранить файл в Notepad (Блокнот) в Windows?
- Как указать кодировку при сохранении файла в Notepad (Блокнот) в Windows?
Notepad (Блокнот) — Самый простой текстовый редактор для Windows.

Самым простым текстовым редактором под Windows является Notepad (Блокнот). Пожалуй единственным его плюсом является то, что его не нужно откуда-то скачивать и устанавливать на компьютер. Он есть на любом компьютере, где установлена Windows. И всё, на этом все плюсы Блокнота. Даже для того, чтобы создать текстовой файл с расширением, отличным от .txt требуется произвести ряд движений.
Информация для тех, кто решил изучить HTML.
Для информации:
Для тех, кто решил изучить или повторить HTML у меня есть бесплатный замечательный
видео-курс HTML, который мы сняли специально для тех, кто хочет разобраться с HTML не имея представления с чего начать. Видео-курс «HTML для начинающих» ← по этой ссылке!
Всё начинается с самого начала: Часть 1 «Инструментарий»
Как открыть Notepad (Блокнот) в Windows через кнопку «Пуск»?
Для того, чтобы открыть Notepad (Блокнот) в Windows нужно нажать на кнопку «Пуск» в левом нижнем углу. (Или нажать на кнопку «Win» на клавиатуре. Она обычно находится между правыми кнопками Ctrl и Alt.) Откроется такое вот окно:
(Или нажать на кнопку «Win» на клавиатуре. Она обычно находится между правыми кнопками Ctrl и Alt.) Откроется такое вот окно:
После этого нужно написать в поисковой строке слово «Блокнот» и кликнуть по ссылке найденной программы:
С тем же успехом можно написать в поисковой строке слово «notepad» и кликнуть по ссылке найденной программы:
После этого откроется окно программы Notepad (Блокнот), куда можно записывать текст:
Как сохранить файл в Notepad (Блокнот) в Windows?
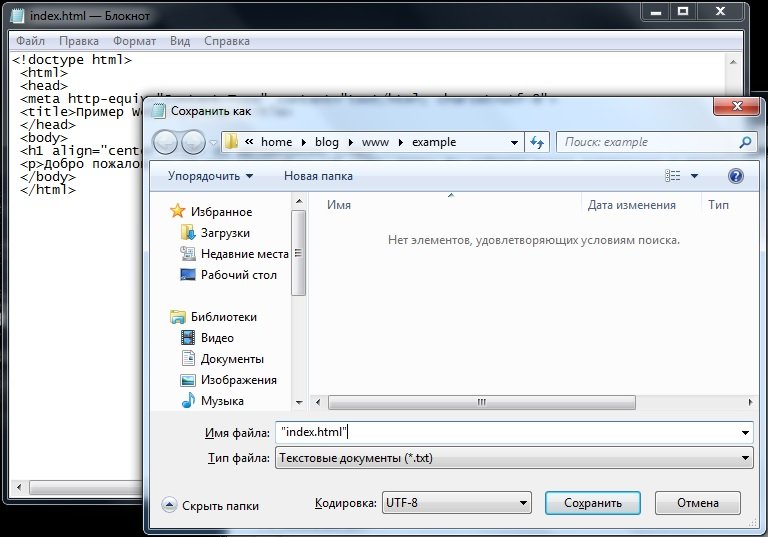
После того, как текст написан, его нужно сохранить. Notepad предназначен для создания и сохранения текстовых файлов с расширением .txt. Поэтому, для того, чтобы сохранить файл с расширением, скажем, .html, нужно в меню Блокнота выбрать опцию «Файл», а в ней опцию «Сохранить как…»
После этого откроется окно сохранения файла в котором нужно в опции «Тип файла:» выбрать Все файлы (*.*)
Как указать кодировку при сохранении файла в Notepad (Блокнот) в Windows?
Также полезно сразу выбрать кодировку. Сейчас на серверах обычно стоит кодировка UTF-8, поэтому лучше сразу сохранять файлы в ней.
Сейчас на серверах обычно стоит кодировка UTF-8, поэтому лучше сразу сохранять файлы в ней.
После этого останется только ввести имя файла с расширением (для HTML-документов расширение либо .html либо .htm), выбрать путь, куда сохранять файл (чтобы его потом можно было найти) и нажать кнопку «Сохранить».
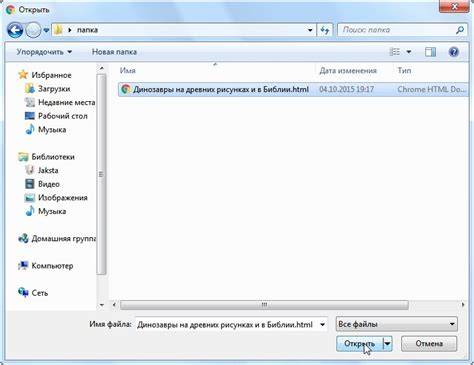
После сохранения файла с расширением .html в Windows обычно этот файл имеет иконку того браузера, который настроен по умолчанию для работы с интернетом. (У меня сейчас по умолчанию стоит Opera.) Двойным кликом по иконке файла его можно открыть для просмотра в браузере.
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
В чем разница между расширениями файлов php и html?
спросил
Изменено 10 лет, 1 месяц назад
Просмотрено 20 тысяч раз
У меня есть файл . со следующим кодом. Пока меняю расширение файла на 
.html , то он ведет себя точно так же. Может ли кто-нибудь объяснить следующее:
- Почему файл ведет себя одинаково с обоими расширения?
- В чем разница между расширениями файлов
.phpи.html?
.php файл
<голова>
<тело>
- php
- html
- расширение файла
5
Тип файла — это просто способ идентифицировать файл, им не всегда можно доверять.
В зависимости от конфигурации вашего веб-сервера вы увидите разные результаты.
.html обычно используется только для html без серверного кода.
.php используется для серверного php-кода и html, если требуется.
Их можно использовать для чего угодно, все зависит от настройки.
Вы можете настроить веб-сервер так, чтобы он по-разному обрабатывал файлы .php и .html. Ваш веб-сервер настроен на интерпретацию обоих как PHP. Большинство серверов обрабатывают .php как PHP и обслуживают .html как есть. То есть, если вы поместите свой код в файл HTML, код PHP не будет выполняться и будет отображаться в выводе.
Некоторым удобнее использовать .html в URL вместо .php. Это может быть полезно, если ваши пользователи скачают вашу страницу и попытаются открыть ее, дважды щелкнув по ней.
php указывает, что он динамически генерируется с использованием языка PHP. Однако вы не см. страница, как она была написана изначально, а точнее конечный результат. Конечным результатом является, по сути, html-файл.
Итак, чтобы ответить на ваш вопрос, для клиента страница, оканчивающаяся на php или html, будет поддерживать точно такое же содержимое (то есть html-документ). Несмотря на то, что браузеры не должны этого делать, они часто пытаются визуализировать теги, которые не имеют для них смысла (например, интерпретация браузером

Хотя в html никогда не должно быть тегов php, потому что он не предназначен для использования в документе html (документы php транслируются в документы html, таким образом, теги php удаляются).
расширение — это то, как ваша операционная система распознает ваш файл и решает, что с ним делать, то есть в каком приложении его следует открыть.
php — это язык сценариев на стороне сервера. Он интерпретируется веб-сервером, на котором установлен php. Например, в XAMPP файл php.exe в папке XAMPP/php интерпретирует файл/команды php.
HTML — это стандарт для отправки информации через Интернет. Таким образом, конечным результатом вашего файла является html-страница, независимо от того, какой серверный язык сценариев вы используете. Используемый вами веб-сервер будет обрабатывать php-команды, преобразовывать их в соответствующий html и отправлять в ваш браузер. Затем браузер обрабатывает (компилирует) HTML-код для отображения вашей веб-страницы.
HTML — это практически все, что вы видите в своем браузере.
Обычно PHP обрабатывает взаимодействие веб-приложения с сервером, настроенным для запуска PHP. HTML просто сбрасывает результаты в браузере.
Вы можете думать об этом так: HTML — это просто то, как выглядит ваш веб-сайт… PHP — это то, что делает ваш сайт интеллектуальным, чтобы он мог взаимодействовать с пользователем…
вы получаете тот же результат, потому что php может быть встроенный в html, и ваш веб-сервер обрабатывает оба файла, чтобы дать вам идентичные результаты. Однако, если на вашем веб-сервере не установлен php, вы получите результат в своем браузере.
Разница заключается в том, как настроен ваш веб-сервер, и нужен ли вам вообще веб-сервер при попытке запустить файлы локально (т.е. с ними на компьютере, который вы сейчас используете).
Например, если вы запустите обе версии на компьютере без установленного веб-сервера, файл .html откроется в браузере без проблем, хотя и без каких-либо действий с тегами PHP. Однако файл .php не обязательно запустится, и браузер может даже попытаться «загрузить» файл.
Расширения файлов нужны для того, чтобы сообщить компьютеру, что делать с данным расширением. Так же, как ваш компьютер откроет файлы .doc в текстовом процессоре или файлы .txt в обычном текстовом редакторе. И точно так же, как вы можете сказать своему компьютеру, чтобы он открывал файлы .txt
.html так же, как файлы .php (это то, что, очевидно, установлено вашим предстоит сделать).
php — это язык сценариев на стороне сервера. Все, что имеет тег php
будет сгенерирован сервером и помещен в ответ html.
1
Насколько я знаю, в зависимости от расширения веб-сервер так или иначе будет обрабатывать ваш файл. Кроме того, например, у вас может быть файл PHP, который не генерирует вывод HTML, но перенаправляет в другой файл.
Если вы хотите указать заканчивающуюся страницу *.html, вы можете сделать это программно.
вы можете установить любое расширение, которое будет анализироваться как PHP, поэтому разница в вашем случае только в расширении. Если вы отключите html-файлы в вашей конфигурации Apache для анализа как php, содержимое файла не будет анализироваться PHP. это все
Например, вы можете добавить любое расширение в вашу конфигурацию Apache для анализа с помощью php, например,
application/x-httpd-php myextension
, где myextension — это расширение файла, который вы хотите проанализировать.
PHP: Pre Hyper Processot: язык сценариев на стороне сервера HTML: язык гипертекстовой разметки
«.php» и «.html» — это просто расширения файлов, однако, если вы хотите использовать php-код, вы должны запускать его с сервера, который поддерживает php.
PhP на стороне сервера.
HTML на стороне клиента.
Кроме того, в Интернете типы файлов ничего не значат. Они переопределяются объявлением !DOCTYPE.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
javascript — Как открыть html-файл, включенный в расширение моего браузера?
спросил
Изменено 9 месяцев назад
Просмотрено 368 раз
У меня странная проблема с открытием простого html-файла, включенного в расширение. Например, я могу открыть HTML-страницу с помощью browserAction, но ничего больше не работает.
Например, я могу открыть HTML-страницу с помощью browserAction, но ничего больше не работает.
Я попытался установить его как параметры пользовательского интерфейса
"options_ui": {
"страница": "form.html",
"open_in_tab": правда,
"browser_style": правда,
"хром_стиль": правда
},
, а затем я попытался запустить runtime.openOptionsPage() , но я получаю сообщение об ошибке
openOptionsPage() не является функцией
Хорошо, поэтому следующее, что я попробовал, это просто открыть новую вкладку с window.open
window.open(addon.extension.getURL('form.html'))
Он открывает вкладку, но, к сожалению, я получаю сообщение о том, что файл заблокирован
iheellllncchdclcmfojmeajmcdolpjdf заблокирован Запросы к серверу заблокированы расширением. Попробуйте отключить ваши расширения. ERR_BLOCKED_BY_CLIENT
У меня нет идей. Я не могу найти ничего о каких-либо конкретных разрешениях, которые мне нужны для этого. Также кажется, что никто не сталкивался с ошибкой «это не функция», которая, вероятно, является самой странной вещью во всем этом.
Также кажется, что никто не сталкивался с ошибкой «это не функция», которая, вероятно, является самой странной вещью во всем этом.
Кто-нибудь знает, что я могу сделать для этого?
- javascript
- google-chrome
Цитата: https://developer.chrome.com/docs/extensions/mv3/manifest/web_accessible_resources/
Веб-доступные ресурсы — это файлы внутри расширения, к которым могут обращаться веб-страницы или другие расширения. […]
По умолчанию никакие ресурсы не доступны через Интернет; только страницы или сценарии, загруженные из источника расширения, могут получить доступ к ресурсам этого расширения. Авторы расширений могут использовать свойство манифеста web_accessible_resources, чтобы объявить, какие ресурсы доступны и для каких источников.
Эти ресурсы доступны на веб-странице по URL-адресу chrome-extension://[PACKAGE ID]/[PATH], который можно сгенерировать с помощью метода runtime.

