Подсветка блока при наведении курсора мыши
Содержание
- Как плавно поменять цвет блока (элемента) при наведении с помощью CSS и JQuery
- Посмотреть пример
- JQuery
- Посмотреть пример
- Важно
- CSS hover эффекты — для картинок, кнопок, при наведении на ссылки, блоки и др.
- Hover эффекты кнопок и ссылок
- Простые примеры для кнопок
- Необычный градиентный в кнопке
- Sullivan Buttons
- CSS Icons on Hover
- Button Hover Effects
- Nav Hovers
- Info on Hover
- Mana Button
- Hover эффекты для изображений
- 15 базовых приемов
- Красивые hover эффекты изображений
- Barberpole Hover Animation
- CSS hover эффекты с определением направления
- Direction Aware Hover Goodness
- Direction Aware Tiles using clip-path Pure CSS
- Animatism
- Caption Hover Effects
- CSS Hover библиотеки
- Hover.css
- Imagehover.css
- iHover
- Смена фона блока информации при наведении мыши
- 5 последних уроков рубрики «CSS»
- Забавные эффекты для букв
- Реализация забавных подсказок
- Анимированные буквы
- Солнцезащитные очки от первого лица
- Раскрывающаяся навигация
- Работа с эффектами наведения CSS
- Выпадающее меню
- Другой стиль
- Нижняя граница становится фоном
- Уменьшение интенсивности цвета
- Увеличение ширины и высоты
- Вращение элемента
- Изменение формы элемента
- Изменение цвета границ
- Заключение
Как плавно поменять цвет блока (элемента) при наведении с помощью CSS и JQuery
Здравствуйте, дорогие читатели блога. Сегодня мы с Вами узнаем как сделать плавное изменение цвета блока с помощью CSS и JQuery. С помощью данного плагина можно добиться удивительно красивых результатов оформления. Например, можно сделать клёвое меню, которое будет плавно менять цвет при наведении, и поверьте, смотрится это очень красиво.
Сегодня мы с Вами узнаем как сделать плавное изменение цвета блока с помощью CSS и JQuery. С помощью данного плагина можно добиться удивительно красивых результатов оформления. Например, можно сделать клёвое меню, которое будет плавно менять цвет при наведении, и поверьте, смотрится это очень красиво.
Посмотреть пример
И так, давайте начнём. Для начала нужно создать самые обычные блоки с помощью CSS, которые будут иметь разрешение 500 на 50 пикселей:
Придумываем класс будущему блоку, например Box:
Получиться у нас должно примерно следующее:
Теперь самое интересное. Нам нужно, чтобы при наведении на этот блок курсором он плавно менял на заданный цвет. Делать мы это будем с помощью JQuery.
JQuery
Для начала между тегами и нужно поставить следующее:
Затем опять же между тегами и копируем вот этот скрипт:
Где .Box — это класс блока, который мы придумали выше в CSS.
«#FF4500» — цвет при наведении. 400 — скорость анимации при наведении.
400 — скорость анимации при наведении.
«#ffffff» — исходный цвет после убирания курсора. 400 — скорость анимации при убирании курсора.
После того когда Вы всё сделаете как написано выше, цвет блока плавно будет меняться. Чтобы такой блок вставить на страницу, нужно просто добавить следующее в нужное место:
Посмотреть пример
Важно
Данный плагин может менять только цвет фона (бекграунд). Например к ссылкам или к тексту его прикрепить не получится. Цвет ссылок меняет другой плагин (скоро обязательно напишу как сделать).
Если Вам захочется сделать чтобы блоки на странице были разного цвета, как у меня в примере, Вам нужно будет между тегами и поставить несколько скриптов подряд и соответственно не забыть поменять цвет на желаемый. Самое главное нужно поменять класс, например в нашем примере выше — класс Box, а следующий скрипт должен быть с другим классом, например Box1, затем Box2 и так далее.
Вот и всё, дорогие друзья. Если Вам что либо будет не понятно, обязательно спрашивайте в комментариях. До скорых встреч.
Источник
CSS hover эффекты — для картинок, кнопок, при наведении на ссылки, блоки и др.
Очень часто на сайтах вы могли встречать изменение оформления ссылок или кнопок при наведении. Реализовать задачу позволяет специальный псевдокласс :hover в CSS. Сегодня рассмотрим некоторые приемы верстки позволяющие сделать эту фишку, а ниже опубликуем список наиболее интересных из них (с краткими описаниями/пояснениеми). Все варианты разделим на:
Данные группы весьма условны, т.к. многие примеры пересекаются и являются универсальными, то есть могут встречаться при оформлении разных объектов.
Hover эффект в CSS стилях добавляется справа от элемента следующим образом:
Чаще всего механизм применяется именно для ссылок дабы изменить их цвет или добавить/убрать подчеркивание. Однако он может быть задан и другим блокам, кнопкам, текстам или использоваться при создании горизонтального выпадающего меню.
Современные браузеры одинаково корректно воспринимают CSS hover эффект при наведении, хотя в старых версиях IE 6 и ниже он срабатывает исключительно для линков. Плюс в некоторых источниках говорилось, что этому браузеру обязательно нужно указывать в коде .
Кстати, при задании стилей ссылок также дополнительно могут использоваться селекторы :link — для не посещенных еще страниц, :visited — тех, где вы уже были + :active определяет активный сейчас адрес. Важно размещать hover эффект в CSS после :link и :visited, если они существуют.
Перейдем от теории к практике. Ниже представлен список полезных материалов и сниппетов — переходите по ссылкам дабы просмотреть исходники.
Hover эффекты кнопок и ссылок
Как мы уже говорили выше, это самая популярная категория объектов на сайте, где встречается подобный прием. Вот вам несколько вариантов по теме.
Простые примеры для кнопок
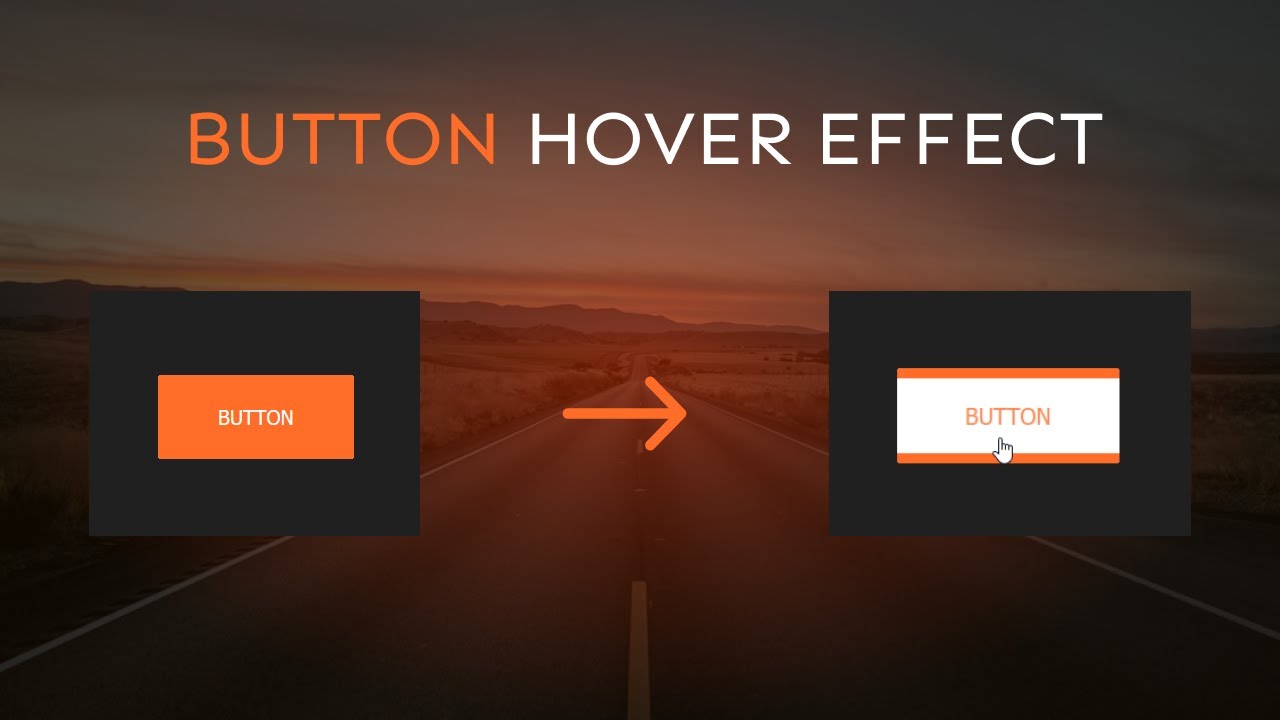
В данной статье приведены 8 базовых способов как можно оригинальным образом обыграть динамические hover эффект при наведении: добавление иконки, создания прозрачного фона, 3D преобразование, наклон и т. п. Все коды достаточно простые, вот один из них:
п. Все коды достаточно простые, вот один из них:
Необычный градиентный в кнопке
Здесь при наведении появляется яркий цветной градиент, который следует за передвижением курсора. В реализации используются CSS переменные, а также скрипт определения позиции мышки. Результат выглядит это достаточно оригинально. Описание метода ищите тут.
Sullivan Buttons
Фишка в том, что при наведении на разные кнопки кроме изменения цвета фона запускается также небольшая анимация с иконками (причем у каждой своя).
CSS Icons on Hover
Подборка из 5ти простых вариантов реализации задачи. Во всех случаях задействованы дополнительные иконки, которые появляются справа/слева от текста либо заменяют его.
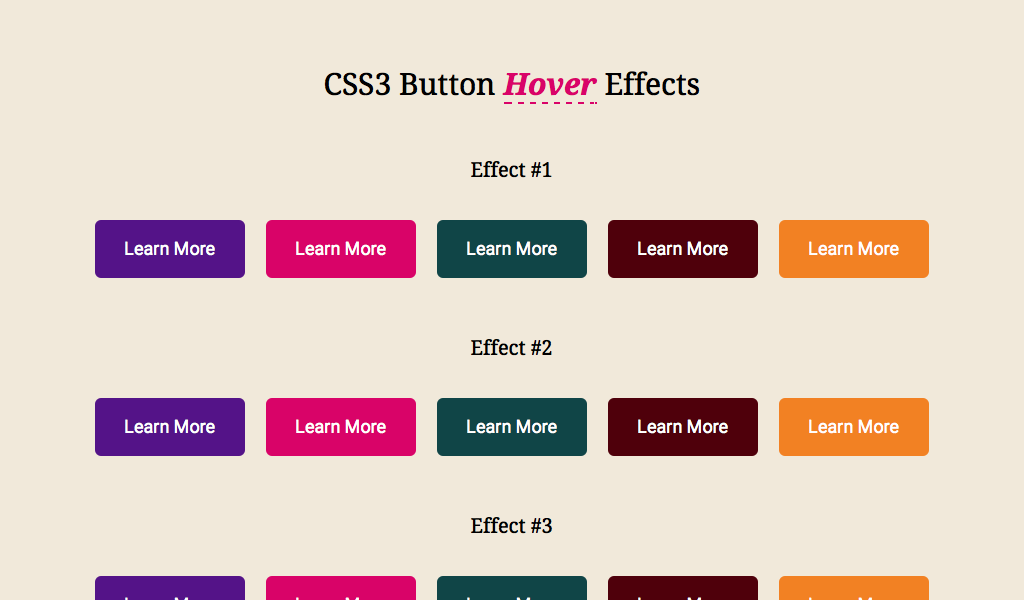
Button Hover Effects
По сравнению с прошлым примером эти 12 функций срабатывания выглядят куда интереснее: как визуально, так и в плане кода. Не обошлось без JS.
Несколько фишек, которые позволяют сделать более необычные подчеркивания ссылок на CSS нежели с базовым свойством text-decoration. Фон кнопки дополнительно заполняется разными визуальными эффектами.
Фон кнопки дополнительно заполняется разными визуальными эффектами.
Info on Hover
Функциональность всплывающих подсказок сейчас поддерживается во всех браузерах, но вы можете доработать ее под свои нужды. В текущем примере срабатывание псевдокласса происходит для тега dfn, смотрится стильно. Код достаточно компактный HTML + CSS.
Mana Button
Один из самых оригинальных вариантов hover эффекта в блоках — при наведении выполняется словно заполнение его жидкостью. В реализации используется CSS, HTML и SVG. В определенной тематике сайтов данный сниппет однозначно будет находкой.
Hover эффекты для изображений
15 базовых приемов
Не смотря на то, что статья была опубликована достаточно давно методы корректно работают и сейчас. Здесь, наверное, собраны все возможные типовые преобразования для графики: несколько видов зума, повороты, размытие, ч/б, прозрачность, фильтры, сияние и др. Очень полезный материал.
Красивые hover эффекты изображений
Подборка из 30 приятных и плавных действий при наведении на картинку. За счет простых визуальных манипуляций в виде зума, добавления линий создается хороший комплексное впечатление. Местами увеличивается заголовок и «подтягивается» краткое описание. Отличный вариант для портфолио.
За счет простых визуальных манипуляций в виде зума, добавления линий создается хороший комплексное впечатление. Местами увеличивается заголовок и «подтягивается» краткое описание. Отличный вариант для портфолио.
Barberpole Hover Animation
Не сложная на первый взгляд анимация, которая в итоге смотрится очень классно и нестандартно.
CSS hover эффекты с определением направления
Отличная подборка сниппетов и кодов по теме находится в статье с css-tricks.com. Все эти примеры объединяет тот факт, что в процессе работы определяется местоположение и направление движения курсора. Это, в свою очередь, позволяет создавать достаточно оригинальные реакции при наведении на элементы страницы:
Во многих сложных решениях Javascript и jQuery для hover эффектов позволяют значительно разнообразить и улучшить результат.
Direction Aware Hover Goodness
Direction Aware Tiles using clip-path Pure CSS
Остальные фишки ищите в оригинальной статье.
Animatism
В этой разработке более 100 простых способов «анимации» изображений или объектов при наведении. С помощью данных функций сможете реализовать разное появление кнопок, заголовков, текстов, социальных иконок и т.п. Есть варианты с изменением отображения картинок, накладками полупрозрачного фона.
С помощью данных функций сможете реализовать разное появление кнопок, заголовков, текстов, социальных иконок и т.п. Есть варианты с изменением отображения картинок, накладками полупрозрачного фона.
Caption Hover Effects
По ссылке находится 7 CSS3 hover эффектов заголовков — когда при наведении на изображение, пользователь увидит информационный блок с тайтлом, кратким описанием и ссылкой для перехода. Нельзя сказать, что примеры очень оригинальные, но они однозначно помогут разнообразить статичный контентный проект.
CSS Hover библиотеки
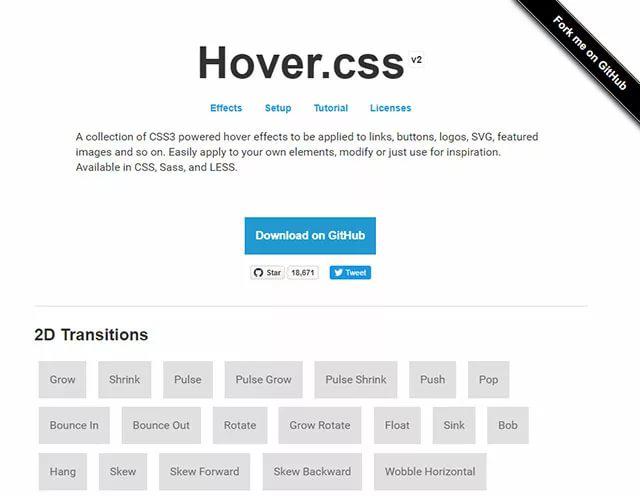
Hover.css
Проект под незамысловатым названием Hover.css содержит коллекцию CSS3 эффектов для ссылок, кнопок, блоков и т.п. Можете использовать готовый код и/или добавлять в него свои модификации. Здесь много интересного: 2D/3D преобразования, работа с фоном и рамками, тени, иконки. Решение доступно в CSS, LESS и Sass форматах.
Imagehover.css
Еще одна библиотека задающая hover эффекты картинкам — в бесплатной версии найдете 44 варианта преобразований (премиальный набор содержит их в 5 раз больше). Тут также поддерживаются LESS и SCSS, весит это дело лишь 19кб. На сайте имеется страница с демонстрацией всех работающих примеров. Предлагается много уникальных фишек, которые не встречались выше.
Тут также поддерживаются LESS и SCSS, весит это дело лишь 19кб. На сайте имеется страница с демонстрацией всех работающих примеров. Предлагается много уникальных фишек, которые не встречались выше.
iHover
В проекте iHover более 30 разных приемов для круглых и квадратных по формату объектов. Все они достаточно оригинальные, простых «одноэлементных» действий в виде обычного зума/вылетания практически нет. Реализована задача на чистом CSS3 + HTML (плюс Scss файлы включены). Отличная совместимость с Bootstrap 3, есть документация.
Итого. Надеемся эти css hover эффекты при наведении на картинки, блоки, ссылки и другие элементы страницы помогли вам разобраться в данной теме. Самые удачные, на ваш, взгляд решения можете внедрить в своих сайтах — будь то подключение полноценной библиотеки или просто интеграция небольшого варианта кода.
Если знаете еще какие-то интересные фишки и сниппеты, присылайте URL’ы на них в комментариях. И мы в будущем дополним статью.
Со сложными примерами, конечно, мало что понятно, но вот про хувер эффект теперь буду точно знать.
Марина, нужно начинать с малого:)
Полезное чтиво для новичков однозначно!
Некоторые примеры, конечно, нереально крутые.. вряд ли когда-то смогу такое повторить, хотя я так вебмастер-любитель скорее
Марат, люди, которые делают такие «заготовки», работают во фронтенде не один год, так что это нормально (как для профи).
Мне как новичку очень нужная тут информация! Благодарю.
Спасибо за библиотеки, а то своей фантазии уже не хватает.
Источник
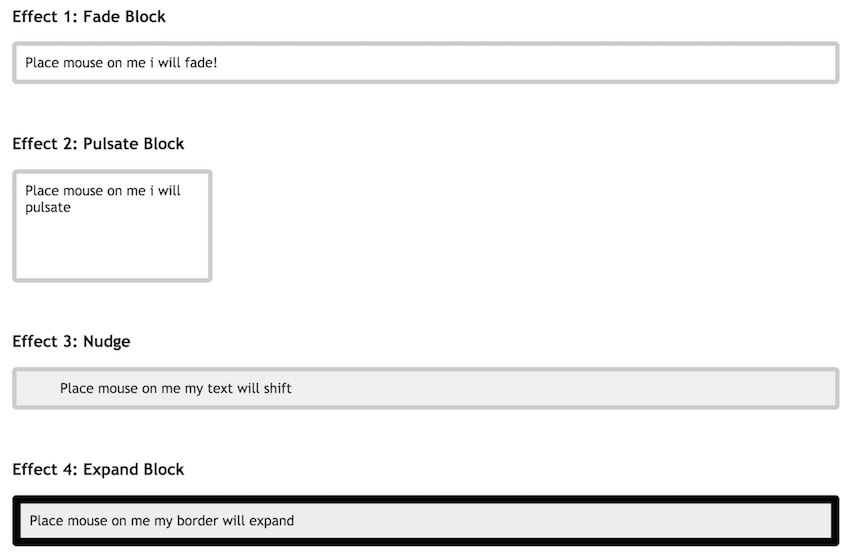
В этом уроке мы будем учиться делать такие, блоки, которые при наведении на них курсора мыши подсвечиваются.
Пример таких блоков Вы можете посмотреть здесь
Реализация данного метода состоит из HTML и CSS части.
Блоков может быть и больше, добавляются они дублированием контейнера
Свойство width и цвета подсветки блоков и текста устанавливайте на своё усмотрение, в зависимости от того, какой ширины и раскраски должны быть Ваши блоки.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.smileycat.com
Перевел: Евгений Попов
Урок создан: 11 Мая 2008
Просмотров: 54324
Правила перепечатки
5 последних уроков рубрики «CSS»
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
Источник
Работа с эффектами наведения CSS
Селектор :hover определят стиль элемента при наведении курсора мыши. Этот селектор можно использовать для всех элементов, а не только для ссылок. Псевдокласс CSS :hover запускается, когда пользователь наводит указатель мыши на элемент.
Этот селектор можно использовать для всех элементов, а не только для ссылок. Псевдокласс CSS :hover запускается, когда пользователь наводит указатель мыши на элемент.
Стили, определяемые активами псевдо-класса, будут переопределены любым последующим классом. Например, :link, :active или :visited, который имеет хотя бы один равный атрибут. Поэтому используйте псевдокласс hover после :link и :visit, но перед :active.
Пример ссылок с разными стилями:
Пример применения псевдокласса к элементу . Эффект проявляется при наведении курсора на элемент
Выпадающее меню
Пример, в котором мы будем отображать выпадающее меню при наведении курсора мыши:
Другой стиль
Еще один пример эффекта при наведении, но уже с другим стилем:
Нижняя граница становится фоном
Пример, в котором при наведении курсора на ссылку нижняя граница строки увеличивается и становится фоном:
Уменьшение интенсивности цвета
Эффект :hover, который проявляется уменьшением интенсивности цвета. Это отличный способ привлечь внимание к важному элементу на странице:
Это отличный способ привлечь внимание к важному элементу на странице:
Увеличение ширины и высоты
Вы можете использовать свойство transform для увеличения ширины и высоты элемента при наведении курсора:
Вращение элемента
CSS-преобразования также можно использовать для реализации эффекта вращения элемента
Изменение формы элемента
Еще один популярный эффект – превращение круглого элемента в квадратный и наоборот
Изменение цвета границ
Еще один интересный эффект – изменение цвета границ элемента при наведении курсора. Для его реализации применяется переход с использованием тени для блока:
Поддержка браузерами: Google Chrome, Microsoft Edge, Firefox, Opera, Safari.
Заключение
CSS3 позволяет создавать множество красивых эффектов без использования Java Script. Это доказывают приведенные выше примеры.
Дайте знать, что вы думаете по этой теме материала в комментариях. За комментарии, подписки, дизлайки, отклики, лайки огромное вам спасибо!
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. За комментарии, дизлайки, подписки, отклики, лайки низкий вам поклон!
За комментарии, дизлайки, подписки, отклики, лайки низкий вам поклон!
Источник
как его применять + 10 хороших идей — JMS University
Автор
WayUp
WayUp — современная образовательная платформа с курсами про дизайн и IT. Здесь получают новые профессии и воплощают мечты в реальность.
На чтение
11 минутПросмотров
1459Опубликовано
17 сентября 2022Сегодня рассмотрим, зачем нужна анимация при наведении курсора. Как оживить статичный сайт, используя лишь базовые знания верстки. Какие ховер-эффекты внедрить легко и уместно почти в любом проекте.
Содержание
- Зачем это нужно?
- 10 идей с ховер-эффектом
- Изменение цвета
- Появление рамки
- Шейкер
- Подсветка и затухание
- Увеличение/уменьшение
- Добавление текста
- Скругление углов
- Вращение
- Тень или утолщение
- Подчеркивание текста
- Как этому научиться?
Взаимодействие пользователя с сайтом — это важно. От этого зависит успех платформы, возможность беспрепятственно провести юзера по воронке продаж. Или банально шанс задержать посетителя на странице.
От этого зависит успех платформы, возможность беспрепятственно провести юзера по воронке продаж. Или банально шанс задержать посетителя на странице.
Для этого нужно продумать структуру, грамотно расположить блоки и кнопки, разбавить это все визуалом. Еще один действенный инструмент — ховер-эффект. Это когда объект реагирует при наведении на него курсором. Или сам курсор изменяет свой вид в зависимости от действия.
Самые яркие и привычные примеры: изменение цвета кнопки или ее подрагивание под курсором, изменение цвета ссылки, увеличение картинок в галерее. Вариантов на самом деле очень много. И они ограничены только вашей фантазией и мастерством.
Сайты с ховер-эффектом при любых раскладах смотрятся более живыми и интересными. И конверсия на них тоже выше при прочих равных. Это легко проверить, если запустить статичный сайт, а потом протестировать на нем же несколько ховер-эффектов.
Зачем это нужно? ↑
Есть сразу несколько целей, которые ховер-эффект поможет реализовать:
- Акцентировать внимание – подсветить кнопку, интерактивный элемент.
 Такая деталь позволит юзеру быстрее сориентироваться в навигации – если элемент реагирует, то можно нажать на него и что-то произойдет. Это способ сделать так, чтобы посетитель не упустил важные детали.
Такая деталь позволит юзеру быстрее сориентироваться в навигации – если элемент реагирует, то можно нажать на него и что-то произойдет. Это способ сделать так, чтобы посетитель не упустил важные детали. - Информировать – дать подсказку, помочь разобраться в действии. Ховером может быть всплывающий текст или картинка с инструкцией. Такой прием будет удачным для первичных обучающих инструкций в приложениях. А еще это идеальное решение для ситуаций, когда слишком много пояснений будут загромождать страницу или форму.
- Задержать пользователя на сайте – дать ему поиграться с разными деталями. Если вставить интересные пасхалки и сделать разные элементы анимированными, то посетителю просто будет интересно, что же произойдет при наведении. В итоге он не только увеличивает трафик, но и имеет возможность подробнее рассмотреть детали сайта, найти что-то интересное для себя и в итоге совершить конверсионное действие. Внедрение таких штук требует времени и фантазии. Но вы разработаете это один раз, а тысячи посетителей потратят на странице в разы больше времени, чем без ховера.

- Оживить дизайн – если нет другой анимации, видео, гифок и прочих интересных эффектов, то статичный сайт легко преобразить ховер-эффектом. Он может не нести других смыслов и применяться исключительно для декора. Но кто сказал, что эстетика не важна? Интерактивность сегодня практически необходимый критерий для хорошего сайта.
- Структурировать сайт – выделение отдельных элементов поможет просмотреть их более удобно. Например, увеличить окошко с тарифами на услугу. Или подсветить строки/столбцы таблицы. Мелочь, которая поможет расположить к себе пользователя, ведь ему все удобно и понятно.
10 идей с ховер-эффектом ↑
Набросаем десяток популярных проверенных решений и тех, которые будут смотреться круто, но еще не приелись пользователям.
Изменение цвета
Один из самых распространенных способов выделить ссылку, кнопку или элемент меню. Такой подход как раз применяется в целях привлечения внимания и удобства навигации.
Можно настроить инверсию цвета. Так основная палитра сайта не меняется, но элемент мгновенно получает акцент. А еще классная фишка – добавление цвета на черно-белые изображения. Очень впечатляет, если это галерея фото. Сразу хочется наводить курсор на каждый снимок, чтобы узнать, каков он в цвете. Если применить к этому дополнительно еще и увеличение, то можно из банального альбома создать шедевр.
Так основная палитра сайта не меняется, но элемент мгновенно получает акцент. А еще классная фишка – добавление цвета на черно-белые изображения. Очень впечатляет, если это галерея фото. Сразу хочется наводить курсор на каждый снимок, чтобы узнать, каков он в цвете. Если применить к этому дополнительно еще и увеличение, то можно из банального альбома создать шедевр.
Появление рамки ↑
Та же история с выделением, но более аккуратным. Не всегда уместно менять цвет элемента, но сделать его более четким необходимо. Особенно это касается изображений и фото – если оттенки кнопки еще легко поменять, то иллюстрацию можно выделить рамкой и от этого она не пострадает. Это к тем вопросам, когда дизайн уже гармоничный и сбалансированный, не хочется ничего лишнего добавить, но подчеркнуть какие-то детали хочется. Можно выбрать плавное или резкое появление рамки, выбрать уровень прозрачности и оттенки.
Шейкер ↑
Легкое подрагивание элемента вы точно видели на кнопках «Позвонить». Это работает и на других элементах – маленький колокольчик с пояснениями условий акции, шевеление снежинок в новогоднем дизайне. Очень аккуратно будет смотреться на мелких деталях, на которых хотелось бы акцентировать внимание.
Это работает и на других элементах – маленький колокольчик с пояснениями условий акции, шевеление снежинок в новогоднем дизайне. Очень аккуратно будет смотреться на мелких деталях, на которых хотелось бы акцентировать внимание.
Плавность движений зависит от установленных параметров: скорость, количество повторов, длительность движения. Если на определенных элементах выставить разные параметры, то можно добиться интересного эффекта.
Если хочется более сложных эффектов – нужно освоить JavaScript. Тогда можно написать свой CSS-генератор стилей и свойств. Вот здесь посмотрите, как это происходит.
Подсветка и затухание ↑
Это два варианта одного и того же приема, который достигается установкой уровня прозрачности. Если изначально элемент непрозрачный – задайте плавную полупрозрачность, тогда при наведении мыши и элемент будет визуально «затухать». И наоборот.
В основном применяется как раз эффект подсветки, когда кнопка или весь блок становятся четче и ярче при наведении мыши. Для этого ставится базовая прозрачность, к примеру, 0,6, а при наведении – 1. Прозрачность в 60% вполне читаема и будет хорошо смотреться даже без наведения курсора, что немаловажно.
Для этого ставится базовая прозрачность, к примеру, 0,6, а при наведении – 1. Прозрачность в 60% вполне читаема и будет хорошо смотреться даже без наведения курсора, что немаловажно.
Увеличение/уменьшение ↑
Отличное решение для галереи, перечня преимуществ с иконками, карточек товаров с описаниями и прочих однотипных элементов. Возможность увеличения – это шанс разместить на странице все необходимые детали, но не перегружать пространство. Любой элемент из ряда однотипных будет увеличиваться при наведении курсора. Это удобно, красиво и эффективно – пользователь рассмотрит товар, прочтет условия или описания.
Та же история и с уменьшением. Прием используется реже, чем увеличение, но все же может понадобиться в определенных случаях. Чтобы реализовать уменьшение при наведении курсора, нужно сделать те же манипуляции, только присваивать коэффициент меньше единицы.
Добавление текста ↑
Лишний раз объяснять не нужно – это способ дать пояснение или подсказку, но не загромождать страницу текстом. Например, сложная схема устройства. Вы размещаете рисунок с точками на ключевых деталях. При наведении на точку появляется текст. Удобно, наглядно, ничего лишнего. Это может работать как пасхалка – при наведении курсора на фото менеджера можно показать, сколько лет он уже работает в отрасли, сколько клиентов привел к успеху и какой промокод примет для предоставления скидки.
Например, сложная схема устройства. Вы размещаете рисунок с точками на ключевых деталях. При наведении на точку появляется текст. Удобно, наглядно, ничего лишнего. Это может работать как пасхалка – при наведении курсора на фото менеджера можно показать, сколько лет он уже работает в отрасли, сколько клиентов привел к успеху и какой промокод примет для предоставления скидки.
Скругление углов ↑
Прием, который как и рамка – не будет слишком влиять на общий концепт дизайна, не требует серьезных изменений, но при этом поможет ненавязчиво акцентировать внимание на объекте.
Скругление не отвлекает от сути, смотрится аккуратно и приятно для глаза. Если выставить скругление на 10-30 пикселей, то можно получить мимолетную, почти незаметную анимацию. Если поставить 500 пикселей – квадратный объект будет превращаться в круг, прямоугольный получит полностью скругленные края. Используйте для этого в CSS свойство «border-radius».
Вращение ↑
В зависимости от установленных параметров вращение может быть полным и продолжительным или же объект будет проворачиваться совсем немного, напоминая эффект «шейкер». Применений много – от разового поворота до нескольких повторов. В разные стороны и под разным углом. Вокруг оси. Все зависит от элемента, который должен вращаться.
Применений много – от разового поворота до нескольких повторов. В разные стороны и под разным углом. Вокруг оси. Все зависит от элемента, который должен вращаться.
Совет – не делать полное и быстрое вращение на кнопках и прочих элементах с текстом. Такой прием заставит голову пользователя кружиться, а это не тот эффект, который нам нужен.
Тень или утолщение ↑
Простой и эффектный способ добавить немного объемности элементу. Смотрится уместно почти везде, даже если это flat-design. Иногда важно не искажать деталь никак, но придать ей вес и акцент. Это как раз хороший ховер-эффект в такой ситуации.
Подчеркивание текста ↑
Привычное дело для ссылок и дополнительного текста. Может появляться при наведении мыши, а может быть изначально, но менять цвет. Используйте синий, не нужно других решений. Это уже сложившийся в голове пользователя образ, который не имеет других интерпретаций. Есть синяя подчеркнутая надпись – значит там ссылка.
Разные варианты ховер-эффектов можно совмещать. И даже из этого перечисленного десятка выйдет огромное количество самых интересных комбинаций. Попробуйте.
И даже из этого перечисленного десятка выйдет огромное количество самых интересных комбинаций. Попробуйте.
Совет: важно не переборщить. Если каждый элемент начинает мельтешить при любом движении курсора, то это будет перебор. Не утомляйте пользователя и не пугайте неоправданной анимацией на каждом шагу. Это же касается и слишком резких или ярких изменений – ховер должен быть ненавязчивым, плавным, иногда даже едва заметным. Исключение, если вы специально делаете сайт в кричащем безвкусном дизайне, который сейчас в тренде.
Как этому научиться? ↑
Подробно о верстке, основах веб-разработки и возможностях CSS3 будет на бесплатном курсе «Веб-верстальщик: начало». Это вариант для новичков, которые только осваивают направление, хотят вникнуть в тонкости, попробовать современную востребованную профессию без затрат.
- CSS
- Веб-дизайн
4 Прикольно!
html — Как отключить эффект наведения на CSS?
спросил
Изменено 3 года, 2 месяца назад
Просмотрено 9к раз
Я хочу отключить эффект наведения, только когда курсор находится в позиции поиска, но по-прежнему действует, а также работать с другими параметрами панели навигации, такими как «Домой», «Новости», «Контакты».
Когда я выбираю поле поиска, вокруг поля поиска появляется теневая линия. Как я могу удалить тень линии окна? Для лучшего понимания смотрите рис. хотите удалить эту строку вокруг поля поиска
HTML и коды CSS
ul {
тип стиля списка: нет;
маржа: 0;
заполнение: 0;
переполнение: скрыто;
цвет фона: темно-сланцево-серый;
}
ли {
плыть налево;
}
ли а {
дисплей: блок;
белый цвет;
выравнивание текста: по центру;
отступ: 10 пикселей;
текстовое оформление: нет;
}
ли а: наведите {
цвет фона: кадетский синий;
}
#сти {
граница: 2px сплошной кадетский синий;
радиус границы: 50px;
}
<голова>
тест
<мета-кодировка="UTF-8">
<мета имя="окно просмотра"
content="width=device-width, user-scalable=no, initial-
масштаб = 1,0, максимальный масштаб = 1,0, минимальный масштаб = 1,0 ">
cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<скрипт src="https://kit.fontawesome.com/a076d05399.js">
<тело>
<ул>
Обновление: Когда я запускаю код, в браузере остается мало места от этой панели навигации в браузере. Как это решить? Смотрите на картинке (вы видите небольшое пространство слева рядом со значком дома).
- HTML
- CSS
Вот что вы можете сделать:
ул {
тип стиля списка: нет;
маржа: 0;
заполнение: 0;
переполнение: скрыто;
цвет фона: темно-сланцево-серый;
}
ли {
плыть налево;
}
ли а {
дисплей: блок;
белый цвет;
выравнивание текста: по центру;
отступ: 10 пикселей;
текстовое оформление: нет;
}
ли а: наведите {
цвет фона: кадетский синий;
}
#сти {
граница: 2px сплошной кадетский синий;
радиус границы: 50px;
контур: нет;
}
#новр {
цвет фона: не установлен;
} <тело>
<ул>
Ваш стиль #sty должен содержать:
контур:нет;
, если вы хотите удалить эту рамку вокруг поля поиска.
Если для поля ввода: вы можете использовать следующий стиль.
hoever focus — это два разных класса sudoclass. однако, если вы наведете курсор мыши на текстовое поле. когда вы нажимаете и начинаете использовать его, фокус класса sudo срабатывает. фокус срабатывает, когда вы начинаете вводить что-то в текстовое поле ввода.
Удалите это из стиля CSS
li a:hover {
цвет фона: кадетский синий;
}
Добавьте следующее в свой css
[type="search"]:hover,[type="search"]:focus {
цвет фона: кадетский синий;
контур: нет;
}
попробуй
4Вы можете просто переопределить наведение с тем же цветом фона:
#nohvr:hover {
цвет фона: темно-сланцево-серый;
}
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью GoogleОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
html — Могу ли я остановить применение :hover к элементу?
спросил
Изменено 5 лет, 4 месяца назад
Просмотрено 66 тысяч раз
Допустим, у меня есть CSS…
button:hover { font-weight: bold }
Как я могу предотвратить :hover стилей по желанию? Мой целевой вариант использования — когда элемент отключен. Например, с этим HTML…
… :hover CSS по-прежнему применяется. Кнопка исчезает, но эффект :hover все еще виден. Как это можно остановить?
- HTML
- CSS
события указателя: ни одно не отключит все поведение при наведении. очень полезно для отключенных элементов
очень полезно для отключенных элементов
кнопка [отключено] {
события-указатели: нет;
}
5Я не думаю, что есть способ действительно игнорировать набор стилей.
Однако вы можете создать более конкретный стиль, который переопределяет стили наведения .
кнопка [отключено]: наведите {
/* отключаем стили наведения на кнопку */
}
2Я только что боролся с этой проблемой и нашел решение, используя селектор css3 not. Он не поддерживается старыми браузерами IE, но вы можете использовать selectivizr.js (или другой), чтобы добавить функциональность
button {
// стили для не отключенных кнопок
}
кнопка: наведение: нет ([отключено]) {
// стили для наведения на не отключенном
}
кнопка [отключено] {
курсор: по умолчанию;
}
Прочитав доступные ответы, я понял, что ни один из них мне не подходит. Я продолжал думать, что должно быть простое решение для этого. В конце концов я просто связал псевдоклассы. Это сработало отлично.
В конце концов я просто связал псевдоклассы. Это сработало отлично.
кнопка: включено: наведение {начертание шрифта: полужирный}
Пример:
.hov:hover { цвет: красный }
.hov2:enabled:hover { цвет: зеленый } Без исправления
С исправлением
Замечено, что я использую, если включен псевдокод (:) и псевдокод наведения (:) для выполнения css.
Я понял, что эта тема была открыта уже давно, но подумал, что она может помочь другим.
1Сделать стиль наведения таким же, как по умолчанию. Используйте имя класса, чтобы включить или выключить эту функцию.
button.disabled:hover {вес шрифта: наследовать}
1 Другой способ сделать это (но не такой эффективный, как использование указатели-события: нет; ), заключается в том, чтобы установить одинаковые свойства как для «отключено», так и для «зависания при отключении»:
input:hover{
цвет: #0CB;
}
ввод [тип = кнопка]: наведение: отключено {
цвет: серый;
} Это не самое красивое, но тоже работает.
Поместите свойство «transform: none» в класс переопределенной кнопки.
1Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.

 Такая деталь позволит юзеру быстрее сориентироваться в навигации – если элемент реагирует, то можно нажать на него и что-то произойдет. Это способ сделать так, чтобы посетитель не упустил важные детали.
Такая деталь позволит юзеру быстрее сориентироваться в навигации – если элемент реагирует, то можно нажать на него и что-то произойдет. Это способ сделать так, чтобы посетитель не упустил важные детали.