Учебник HTML 5. Статья «Теги разметки страницы»
Данная статья учебника посвящена такой теме как разметка страницы, рекомендую Вам максимально внимательно, а лучше несколько раз перечитать ее. Это связано с тем, что если вы поймете эту тему, то вы сможете без проблем создать каркас будущего сайта, что по большому счету и является главной целью этого учебника и языка гипертекстовой разметки.
Теги <div> и <span> представляют из себя универсальные пустые контейнеры, которые необходимо заполнить каким-либо содержанием, либо сгруппировать вложенные элементы для их дальнейшей стилизации средствами CSS, и при необходимости динамически манипулировать ими с использованием скриптов, например, на таком языке программирования как Javascript.
Обращаю Ваше внимание на то, что элементы <div> и <span> сами по себе не оказывают никакого влияния на другие элементы страницы.
Тег <div> определяет любой отдельный блок содержимого и предназначен для
Этот элемент является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину. Не так давно, этот элемент занимал абсолютный топ, посвященный делению страницы на логические составляющие, но с приходом HTML 5 было добавлено достаточно семантических элементов, которые позволяют в некоторых ситуациях заменить тег <div> на более осмысленный, но об этом чуть позднее.
В отличии от блочного элемента <div> тег <span> является строчным и применяется к внутренним (
Тег <span> вы можете использовать для таких задач как:
- Выделение участка текста определённым цветом, фоном или даже фоновым изображением.
- Изменение отдельным словам или фразам размера шрифта, семейства шрифта или типа шрифта.
- Создание различных форматирующих стилей для выбранного участка текста.
- Использование скриптовых языков программирования к выбранным текстовым участкам, например подсветка синтаксиса кода и так далее.
Пример использования:
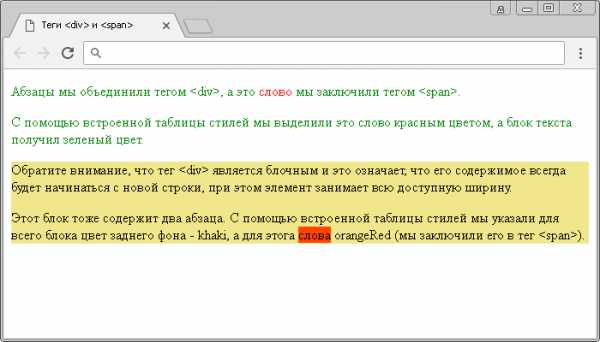
<!DOCTYPE html> <html> <head> <title>Теги <div> и <span></title> </head> <body> <div style = "color:green"> <p>Абзацы мы объединили тегом &lt;div&gt;, а это <span style = "color:red">слово</span> мы заключили тегом &lt;span&gt;.</p> <p>С помощью встроенной таблицы стилей мы выделили это слово красным цветом, а блок текста получил зеленый цвет.</p> </div> <div style = "background-color:khaki"> <p>Обратите внимание, что тег &lt;div&gt; является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину.</p> <p>Этот блок тоже содержит два абзаца. С помощью встроенной таблицы стилей мы указали для всего блока цвет заднего фона - khaki, а для этога <span style = "background-color:orangered">слова</span> orangeRed (мы заключили его в тег &lt;span&gt;).</p> </div> </body> </html>
В этом примере мы:
- Блочными элементами <div> создали два блока, содержащие по два абзаца текста внутри (элементы <p>).
- Для первого блока с помощью встроенной таблицы стилей мы указали, что все элементы получат цвет текста зеленый, а одно слово, которое мы поместили внутри тега <span> красный.
- Для второго блока с помощью встроенной таблицы стилей мы указали, что весь блок получит цвет заднего фона хаки, а одно слово, которое мы поместили внутри тега <span> оранжево-красный.
Результат нашего примера:
 Рис. 42 Использование тегов разметки в HTML.
Рис. 42 Использование тегов разметки в HTML.Теги разметки страницы в HTML 5
Тег <div> имеет довольно общий характер — это просто элемент на уровне блока, используемый для разбиения страницы на разделы. Одна из целей HTML 5 заключается в предоставлении в распоряжение разработчиков широкого выбора из других, семантически более осмысленных тегов.
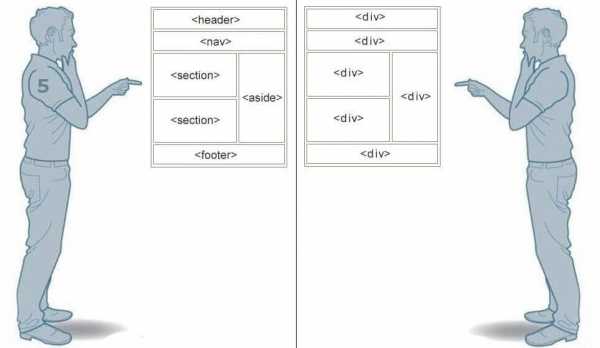
 Рис. 43 Человек, который использует только тег <div>.
Рис. 43 Человек, который использует только тег <div>.HTML 5 включает в себя множество различных тегов, чьи имена отражают тип их содержимого, и эти теги могут использоваться вместо тега <div>. HTML 5 предлагает новые блочные семантические элементы для определения различных частей веб-страницы, давайте их детально рассмотрим.
Тег <header>
Тег <header> (верхний колонтитул) является признаком верхнего колонтитула или баннера верхней части страницы, которая обычно содержит логотип (иконка), навигацию, относящуюся ко всему сайту, форму поиска по сайту, заголовок страницы с подзаголовком, авторскую информацию и так далее. Допускается размещать несколько элементов <header> в одном документе.
<header> <img src = "logo.png" alt = "logo"> <!-- изображение с логотипом --> <h2>Заголовок первого уровня</h2> <!-- заголовок первого уровня --> </header>
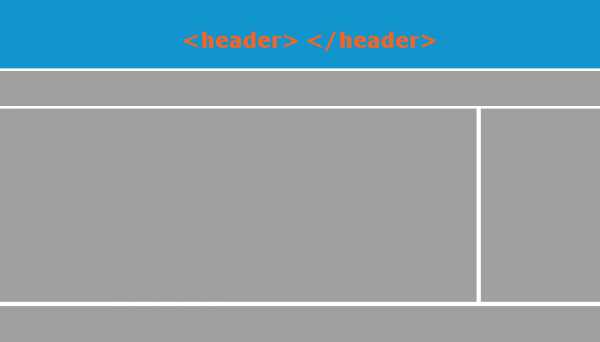
 Рис. 43а Пример размещения тега <header> на странице.
Рис. 43а Пример размещения тега <header> на странице.Обращаю Ваше внимание, что запрещается помещать элемент <header> внутрь таких элементов, как <footer> (нижний колонтитул), <address> (определяет контактную информацию) или внутрь другого элемента <header>.
Тег <nav>
Тег <nav> (навигация) используется для обозначения содержимого в виде основных навигационных ссылок. Документ может иметь несколько элементов <nav>, например, один для навигации по сайту, а второй для навигации по странице.
<nav> <!-- начало навигации --> <ul> <!-- маркированный список --> <li><a href = "#">Домой</a></li> <!-- ссылка в элементе списка --> <li><a href = "#">HTML</a></li> <!-- ссылка в элементе списка --> <li><a href = "#">CSS</a></li> <!-- ссылка в элементе списка --> </ul> <!--конец списка--> </nav> <!-- конец навигации -->
 Рис. 43б Пример размещения тега <nav> на странице.
Рис. 43б Пример размещения тега <nav> на странице.Обратите внимание, что не все ссылки в документе следует помещать внутрь тега <nav>, элемент предназначен только для крупных навигационных блоков. Не используйте элемент <nav> внутри тега <footer> (нижний колонтитул). Программы чтения с экрана для пользователей с ограниченными возможностями, могут использовать этот элемент, чтобы определить, нужно ли опустить начальную визуализацию этого содержимого.
Тег <aside>
Тег <aside> (отступление) предназначен для обозначения содержимого, относящегося к окружающему этот тег содержимому. Элемент <aside> представляет собой раздел страницы с контентом, который может рассматриваться отдельно от основного содержания. В этих разделах часто размещаются боковые колонки, рекламный контент, биографические данные, веб-приложения, информация о профиле пользователя, пометки на полях в печатном журнале и так далее.
<article> <!-- начало статьи --> <p>Сегодня мы с семьей пересматривали фильм "Один дома 2"...</p> <aside> <!-- отступление (выносим информацию, например, на поля) --> <p>В одной из сцен фильма снялся будущий президент <abbr title = "Соединенные штаты Америки">США</abbr> - <i>Дональд Трамп</i></p> </aside> </article> <!-- конец статьи -->
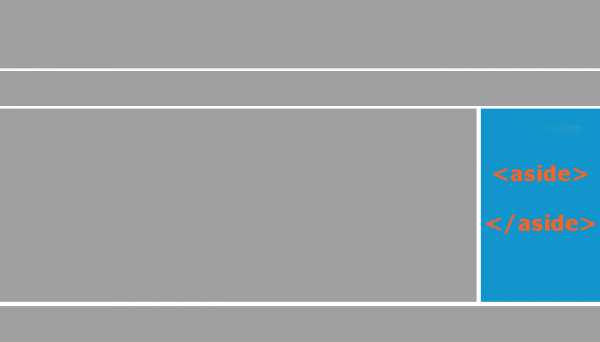
 Рис. 43в Пример размещения тега <aside> на странице.
Рис. 43в Пример размещения тега <aside> на странице.Тег <article>
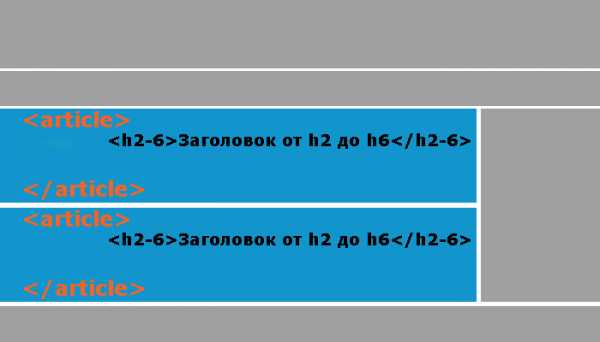
Тег <article> (статья) применяется для обозначения раздела страницы, содержащего завершенную, независимую композицию. Данный элемент может содержать в себе такую информацию как запись блога, товар в интернет-магазине, пост на форуме, газетная статья, любой другой независимый элемент содержимого или просто основной текст страницы.
Элемент должен иметь в качестве дочернего (вложенного) элемента заголовок от <h3> до <h6> (если до этого не использовался <h2>, то допускается его разовое размещение). Внутри тега <article> могут содержаться другие одноименные элементы с близким по смыслу содержимым.
<article> <!-- начало основной статьи --> <h2>Статьи о птицах</h2><!-- заголовок первого уровня (если был использован в документе, то h3, а во вложенных h4) --> <p>Вводная информация о птицах...</p> <article> <!-- начало первой вложенной статьи --> <h3>Статья о воробье</h3> <p>Информация про воробьев...</p> </article> <!-- конец первой вложенной статьи --> <article> <!-- начало второй вложенной статьи --> <h3>Статья о синице</h3> <p>Информация про синиц...</p> </article><!-- конец второй вложенной статьи --> </article> <!-- конец основной статьи -->
 Рис. 43г Пример размещения тега <article> на странице.
Рис. 43г Пример размещения тега <article> на странице.Тег <section>
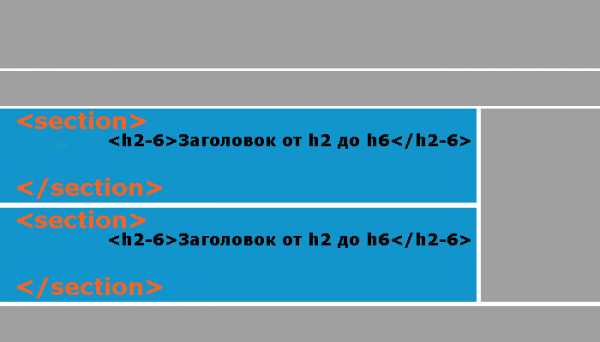
Тег <section> (раздел) служит для группировки взаимосвязанного содержимого.
Не используйте элемент <section> в качестве универсального контейнера, для этих целей подходит элемент <div>. Раздел должен логически отображать структуру документа, например, вы можете разбить содержимое главной страницы на три раздела: вводную информацию о сайте, контактную информацию и самые последние новости.
Данный тег часто используется при верстке целевых страниц (англ. landing page, «посадочная страница») для логического разделения страницы на разделы.
Элемент должен иметь в качестве дочернего (вложенного) элемента заголовок от <h3> до <h6> (если до этого не использовался <h2>, то допускается его разовое размещение).
<section> <!-- начало первой вложенной статьи --> <h3>Первый раздел</h3> <p>Информация внутри раздела</p> </section> <!-- конец первой вложенной статьи --> <section> <!-- начало второй вложенной статьи --> <h3>Второй раздел</h3> <p>Информация внутри раздела</p> </section><!-- конец второй вложенной статьи -->
 Рис. 43д Пример размещения тега <section> на странице.
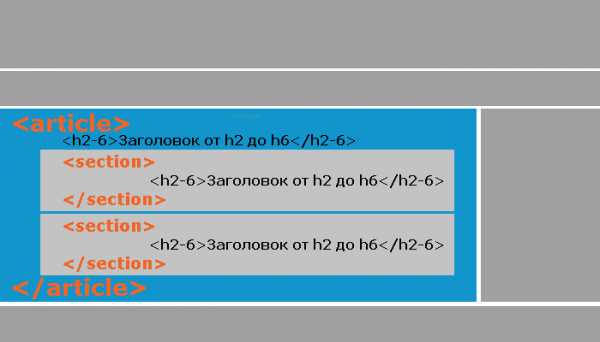
Рис. 43д Пример размещения тега <section> на странице.Совместное использование тегов <section> и <article>
Обратите внимание, что допускается в качестве дочернего (вложенного) элемента тега <article> использовать тег <section> (раздел), как бы разбивая по смыслу содержимое. При этом необходимо, чтобы элемент <article> и вложенные элементы <section> имели в качестве дочернего (вложенного) элемента заголовок от <h3> до <h6> (если до этого не использовался <h2>, то допускается его разовое размещение внутри <article>).
 Рис. 43е Пример размещения тега <section> внутри <article>.
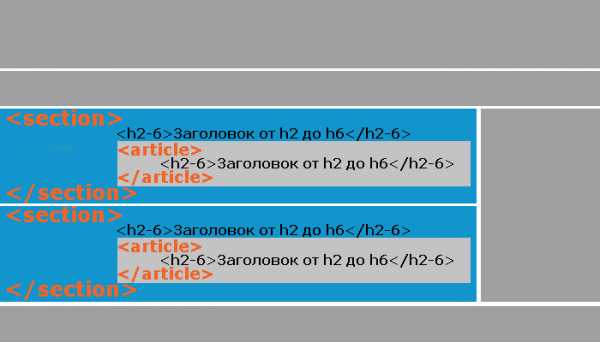
Рис. 43е Пример размещения тега <section> внутри <article>.По аналогии с вышерассмотренным примером допускается помещать элементы <article> внутрь элементов <section>, формируя при этом разделы с тематической информацией. При этом на элементы действуют те же правила по размещению заголовков:
 Рис. 43ж Пример размещения тега <article> внутри <section>.
Рис. 43ж Пример размещения тега <article> внутри <section>.Допускается помещать элементы <section> (раздел) в другие элементы <section>, но при этом рекомендуется учитывать следующую структуру документа:
<body> <h2>Заголовок первого уровня</h2> <section> <h3>Заголовок второго уровня</h3> <section> <h4>Заголовок третьего уровня</h4> </section> </section>
Тег <footer>
Тег <footer> (нижний колонтитул) содержит информацию, которая обычно помещается в нижнем колонтитуле страницы, например сведения об авторских правах, другую правовую информацию, некоторые ссылки для навигации по сайту и тому подобное.
Обращаю Ваше внимание, что на количество тегов <footer> на одной странице ограничений не накладывается, вы можете, допустим, поместить нижний колонтитул внутри тега <article>, чтобы хранить в нем информацию, относящуюся к статье, например сноски, ссылки или выписки.
<body> <h2>Важный заголовок</h2> <article> <!-- начало первой статьи --> <h3>Статья о бытие</h3> <p>Информация про бытие...</p> <footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи --> <address>Информация об авторе статьи</address> </footer> </article><!-- конец первой статьи --> <article> <!-- начало второй статьи --> <h3>Статья о бытие 2</h3> <p>Информация про бытие 2...</p> <footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи --> <address>Информация об авторе статьи</address> </footer> </article> <!-- конец второй статьи --> <footer>сведения об авторских правах, навигация по сайту, счетчики... <!-- "подвал" сайта --> <address>Контактные данные автора сайта</address> </footer> </body>
 Рис. 43з Пример размещения тега <footer> на странице.
Рис. 43з Пример размещения тега <footer> на странице.Тег <main>
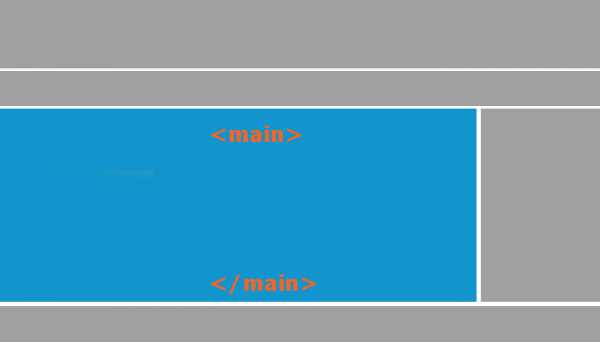
Тег <main> предназначен для основного содержимого документа (основной контент). Контент внутри элемента должен быть уникальным для всего документа и не должен содержать элементы, которые повторяются в различных документах (боковые панели, навигационные ссылки, информация об авторских правах, логотип сайта, формы поиска и тому подобное). Допускается использование элемента только один раз в одном документе.
 Рис. 43и Пример размещения тега <main> на странице.
Рис. 43и Пример размещения тега <main> на странице.Обращаю Ваше внимание, что тег <main> не должен быть потомком таких блоков как (не должен быть вложен в них):
Разметка для сайта на HTML 5
Давайте закрепим полученные знания на примере, и сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML 5.
Хочу сразу оговориться, что в этом примере будет использовано CSS свойство, которое позволяет сделать элемент плавающим — содержимое, которое находится ниже плавающего элемента, смещается вверх и начинает обтекать этот плавающий элемент. Не переживайте если вы сейчас не поймете работу этого свойства, так как нас сейчас больше интересует правильная разметка документа, а подробное изучение плавающих элементов будет рассмотрено в учебнике CSS в статье «Плавающие элементы».
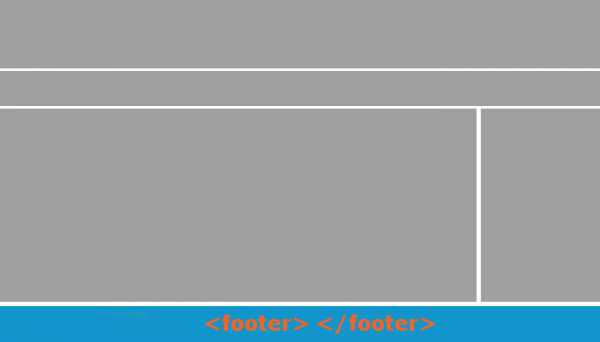
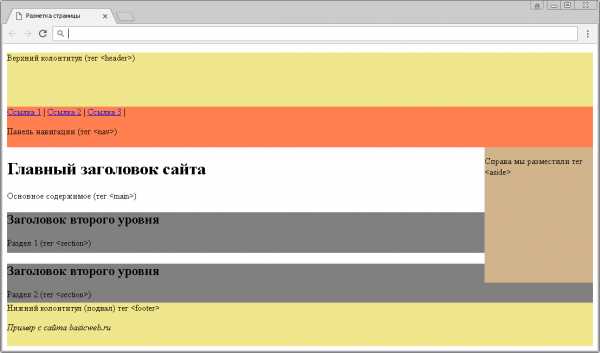
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h2>Главный заголовок сайта</h2> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3.
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей). Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами.
- Добавили на страницу элемент <main> в который мы добавили заголовок первого уровня (тег <h2>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main> мы добавили два тематических раздела (тег <section>), поместили внутри этих элементов заголовки второго уровня (тег <h3>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:

Рис. 44 Разметка страницы на HTML 5.
Разметка иллюстраций в HTML 5
Тег <figure> применяется для обозначения контента, иллюстрирующего или поддерживающего определенную идею текста. Тег <figure> может содержать изображение, видеоролик, схему, фрагмент кода, диаграмму или даже таблицу — почти все, что может встретиться в потоке веб-контента и должно восприниматься как автономная единица.
Благодаря тегу <figcaption> вы можете вывести пояснение к содержимому, которое находится внутри тега <figure>. Тег <figcaption> должен размещаться как первый, или последний элемент внутри тега <figure>.
Давайте рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <figure></title> </head> <body> <main> <figure> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <figcaption>Ничоси 1</figcaption> </figure> <figure> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <figcaption>Ничоси 2</figcaption> </figure> </main> </body> </html>
В этом примере основное содержимое документа поместили внутри тега <main>, в который мы поместили два элемента <figure>, каждый из которых содержит внутри себя изображение (тег <img>) шириной и высотой 80 пикселей. Кроме того тегом <figcaption> мы вывели текстовое пояснение к содержимому каждого элемента <figure>. Элемент <figcaption> мы разместитили перед закрывающим тегом </figure>.
Результат нашего примера:
 Рис. 45 Разметка изображений в HTML 5.
Рис. 45 Разметка изображений в HTML 5.Обратите внимание, что если вы разместите элемент <figcaption> первым вложенным элементом тега <figure>, то пояснение будет отображаться сверху изображения:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <figcaption></title> </head> <body> <main> <figure> <figcaption>Ничоси 1</figcaption> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> </figure> <figure> <figcaption>Ничоси 2</figcaption> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> </figure> </main> </body> </html>
Результат нашего примера:
 Рис. 46 Пример использования тега <figcaption>
Рис. 46 Пример использования тега <figcaption>Скрытие содержимого в HTML 5
В заключение статьи, для расширения вашего кругозора хочу познакомить Вас с двумя последними элементами, добавленными в HTML 5. В настоящее время эти элементы поддерживаются всеми браузерами за исключением Internet Explorer и Edge.
Тег <details> определяет дополнительные детали, которые пользователь может отобразить или скрыть. Данный тег может быть использован для создания интерактивных виджетов в будущем, которые пользователь может открывать и закрывать, т.к. внутри тега можно разместить любой контент. Содержание в <details> отображается для пользователя только если логический атрибут open установлен.
Тег <summary> определяет видимый заголовок для тега <details>. Если элемент не используется, то устанавливается значение браузера по умолчанию (как правило, заголовок «Подробнее»).
Пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <details> и <summary></title> </head> <body> <details> <summary>Показать ? </summary> Пожалуйста <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <details> <summary>Ещё? </summary> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> </details> </details> </body> </html>
В этом примере мы использовали два элемента <details>, один из которых мы поместили внутрь первого, каждый их них скрывает изображение (тег <img>). Кроме того, они имеют различные заголовки, которые заданы с использованием тега <summary>.
Результат нашего примера:
 Рис. 47 Пример использование тегов <details> и <summary>.
Рис. 47 Пример использование тегов <details> и <summary>.Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл и изображение) в любую папку на вашем жестком диске:
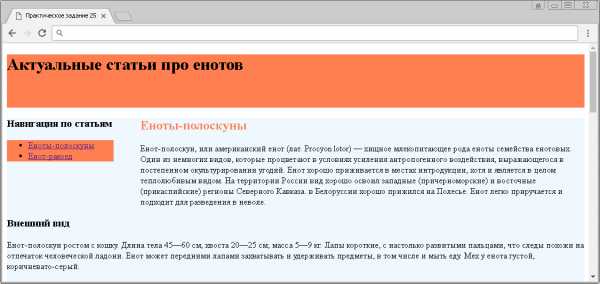
- Используя полученные знания составьте следующий одностраничный сайт посвященный енотам:

Практическое задание № 25.
Перед тем как приступать, внимательно изучите страницу, которую Вам необходимо будет повторить, открыв пример в отдельном окне.
Подсказка: в примере используются цвета coral и aliceblue.
После того, как вы выполните упражнение, пройдите валидацию документа на сайте W3C, при необходимости исправьте ошибки, а затем проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что результат вашего примера соответствует готовому примеру.
basicweb.ru
Как перейти с div вёрстки на разметку HTML5? — html(5), css
Предлагаю небольшой обзор стандарта HTML5. Ну есть он, каковы отличия, что нового, чем лучше старого доброго html4?
По мере популяризации стандарта, многие задались вопросом, стоит ли переписывать код разметки действующего/создаваемого сайта под новый стандарт HTML5? Если да, то как?
Заведем здесь небольшой пример для того, чтобы было дальше нагляднее.
Итак, имеем примерно такой код документа:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<link href="style.css" type="text/css">
<script src="script.js" type="text/javascript"></script>
<title>Заголовок</title>
</head>
<body>
<div>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
</div>
<div>
<p>Lorem ipsum</p>
</div>
<div>
sidebar
</div>
<div>
copyright
</div>
</body>
</html>
Стандартный двух колоночный макет, с верхним меню в шапке сайта.
Базовые теги стандарта html5:
<header> — элемент, который обозначает шапку сайта или какой-то секции. На странице может присутствовать сразу несколько элементов.
<footer> — элемент, обозначающий подвал страницы (нижней её части), также может являться нижней частью любой секции. На странице может присутствовать несколько таких элементов (например, подвал страницы с информацией о копирайте + элемент в каждой новости).
<nav> — элемент служит для обрамления любого меню сайта. Может располагаться (хотя и необязательно в блоке header).
<main> — элемент для отображения основного контента страницы сайта. Он НЕ должен содержать навигационные и вспомогательные блоки сайта, такие как меню, логотип, сайдбары и т.д.
<section> — используется для логического структурирования блоков информации на странице. Например, он может обрамлять списки новостей, статей, уроков и т.д.
<aside> — элемент, который используют для обозначения вспомогательных боковых колонок. Например, им обрамляются сайдбары.
<article> — элемент используется для логического выделения самостоятельной единицы информации. Например, внутрь тега может быть помещен, анонс статьи с заголовком, заметка, пост блога и.т.д.
Некоторые теги, которые могут использоваться по необходимости:
<audio>, <video> — теги для вставки аудио/видео материалов на сайт.
<time> — тег для вставки даты. Например, дата размещения статьи.
<canvas> — элемент используется для рисования двухмерных изображений с помощью скриптов (в частности Javascript). Графики на сайтах, диаграммы и т.д.
Элементы должны содержать открывающий/закрывающий теги. Вообще, это относится не только к элементам стандарта HTML5. Хотя современные браузеры и научились правильно ставить закрывающий тег, в случае отсутствия такового — правилом хорошего тона считается закрытие тегов (если речь идёт не об одиночных) самим разработчиком.
Теперь небольшая подготовительная часть, чтобы переход был минимально ощутим для старых браузеров:
Добавляем в секцию <head>:
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
Для понимания неизвестных блочных элементов брузером, в файл со стилями добавляем:
footer, nav, header, section, aside {
display: block;
}Теперь посмотрим, что получится, если переписать код нашего шаблона под стандарт HTML5:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="style.css" rel="stylesheet">
<script src="script.js"></script>
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<style>
footer, nav, header, section, aside {
display: block;
}
</style>
<title>Document</title>
</head>
<body>
<header>
<nav>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</nav>
</header>
<main>
<p>Lorem ipsum</p>
</main>
<aside>
sidebar
</aside>
<footer>
copyright
</footer>
</body>
</html>
Как видим различия?
- Доктайп сократился и стал лаконичным. Теперь нет необходимости мучительно выбирать подходящий.
- Пропали атрибуты type=»…», MIME-типы у тегов внутри.
- Все блоки div были заменены на семантические элементы разметки. Причем если селекторы в файле стилей не были привязаны к тегам (например, не «div.header», а «.header»), то стили без правок применятся к соответствующим элементам.
Нужно понимать, что переход на HTML5 это больше, чем просто перевод div-верстки на теги из нового стандарта.
Это оптимизация сайта под поисковики, под всю ту широкую линейку всевозможных современных устройств, с которых могут просматриваться сайты. Новые возможности по вставке медиа материалов, дополнительные стандартные возможности при работе с формами (многие из которых раньше достигались только через подключение скриптов).
Это лишь краткий список новшеств. Надеюсь, данный экскурс поможет Вам разобраться.
Вопросы, уточнения — оставляйте в комментариях.
hellohtml.ru
Основы HTML5 или учимся верстать на HTML5
Приветствую Вас, дороги читатели блога. Сегодня мы не много узнаем о основах новой разметке веб страниц HTML5. А так же узнаем как наш уже существующий сайт перевести в этот новый HTML язык.
Хочу сказать, что оказывается тут здесь ничего сложного нет. Я давно хотел перевести свой блог с div вёрстки в HTML5, но думал что это будет сложно так как основных новых тегов я не знал. А вот когда взялся за это дело то оказалось, что это совершенно не сложно.
Так что и Вам советую перейти на HTML5, так как всё новое практически всегда лучше, и ещё конечно же на много проще и удобнее.

Верстка div (старая)
Друзья, сначала я начну с примеров, так как на примерах всегда понятнее. Как Вы уже догадались, что я перевёл свой блог на HTML5, и по этому возьмём его как пример, рассмотрим старую вёрстку с помощью DIV и посмотри как выглядит новая на HTML5.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"></span> <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ru-RU"> <head profile="http://gmpg.org/xfn/11"> <!-- ......... --> </head> <body> <!-- Шапка сайта --> <div> <!-- Навигация --> <div> <!-- ......... --> </div> <!-- Конец навигации --> </div><!-- Конец шапки сайта --> <div><!-- основной блок --> <div><!-- блок там где отображаются посты --> <!-- Начало поста --> <div> <!-- ......... --> </div> <!-- Начало поста --> <div> <!-- блок боковой колонки --> <!-- ......... --> </div> </div> </div> <div><!-- Футер сайта --> <!-- ......... --> </div> </body> </html>
Как видите из кода что для каждого div задан свой класс. Например div с классом headerInner — это блок шапки сайта который описан в стилях CSS, соответственно div с классом wrapper — это основной блок в котором находятся 2 блока с записями и боковой колонкой которые имеют классы colLeft — левый блок с постами и colRight правая колонка. И конечно же я не забыл за блок футера под классом footerInner.
Таким не сложным образом у нас получилась сетка из которой далее выходит полноценный сайт. Или же шаблон такой как на моём блоге.
А вот сейчас нам нужно данный код перевести в HTML5, но как оказывается что этот новый стандарт принёс с собой не мало новых тегов, о которых нужно знать перед тем как перевести наш код.
Теги HTML5
Сначала давайте рассмотрим теги, которые используются в первую очередь, другими словами основные:
<header> — данный тег задаёт верхнюю часть сайта, или шапку сайта. В него может входить меню, логотип, и другие элементы которые используются в верхней части сайта.
<section> — данный тег задаётся для важных разделов на сайте, например для таких как статьи, или же важные моменты, которые Вы хотите выделить.
<article> — обычно в этом теге содержаться разнообразные записи на сайте, новости, документы. Например посты на блоге.
<aside> — задаётся для боковых колонок на сайте (Сайтбара). Не важно где он будет находится слева или справа.
<footer> — в этот тег должен входить низ Вашего сайта (Футер)
<hgroup> — в данный тег входят групы заголовков сайтов, например <h3>.
<nav> — данный тег включает в себя всю навигацию на сайте (меню).
Хочу сказать, что эти все теги обязательно должны закрываться, например если это тег <article> он должен иметь закрывающий тег </article> и так далее.
Вот мы и рассмотрели самые основные теги. Теперь давайте посмотрим теги, которые используются не часто или же в зависимости от тематики сайта:
<audio> — данный тег выводит аудио на сайте.
<canvas> — данный тег создаёт на странице поле в котором можно добавлять и применять к разным элементам разные эффекты с помощью скриптов.
<menu> — в этот тег должны входить список меню, например ul li.
<time> — сюда входят время и дата на сайте. Например на блогах дата размещения поста.
<video> — вставляет видео на страницу.
<wbr> — данный тег переносит слово на новую строку в браузере. Аналогичен старому тегу <br>.
Естественно изменились не только теги в HTML5, грубо говоря круто изменился doctype. Вот как он выглядит в HTML4:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
А вот как он выглядит по новому:
<!doctype html>
Ну как Вам разница? 🙂 По моему существенная. Так же ещё проще стал тег <html>. Он был такой:
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ru-RU">
А стал такой:
<html lang=ru>
Всё, теперь мы знаем практически все изменения и можем смело переходить к вёрстке под HTML5.
Верстка (новая)
Перед тем как приступить к вёрстке нам между тегами <head> и </head> нужно вставить простой код для IE, так как этот «супер» браузер не понимает новых тегов:
<!--[if IE]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
Ещё обязательно нужно все новые теги сделать блочными. Просто добавьте этот код в любое место в Вашем файле CSS:
footer, nav, header, section, aside {
display: block
}Всё, первый шаг готов. Теперь давайте посмотри на готовый уже HTML5 код, который у меня получился, а также подробно разберём его:
<!DOCTYPE html> <html lang="ru"> <head> <!-- ......... --> </head> <body> <!-- Шапка сайта --> <header> <!-- Навигация --> <nav> <!-- ......... --> </nav> <!-- Конец навигации --> </header><!-- Конец шапки сайта --> <section><!-- основной блок --> <aside><!-- блок там где отображаются посты --> <!-- Начало поста --> <article> <!-- ......... --> </article> <!-- Начало поста --> <aside> <!-- блок боковой колонки --> <!-- ......... --> </aside> </div> </section> <footer><!-- Футер сайта --> <!-- ......... --> </footer> </body> </html>
Как видите, что я просто некоторые div поменял на новые теги, опять повторюсь тут ничего сложного нет, главное знать какой класс за какой участок на сайте отвечает.
Опять приведу пример. Возьмём шапку сайта. В старой вёрстке она обозначалась тегом div с классом headerInner — <div id=»headerInner»>. Как я писал выше, что этот класс выводит блок шапки сайта. А сейчас, когда мы знаем какой тег отвечает за шапку сайта в HTML5 (<header>) можем смело его использовать вместо div только с таким же классом. Таким образом у нас получилось следующее:
<header>
И не забываем поставить закрывающий тег </header>, а также удалить закрывающий div.
Идём дальше, а у нас главный блок контента. Значит это главный блок и его нужно окружить тегом <section>. В старой вёрстке этот главный блок выглядел так <div id=»wrapper»>, а в HTML5 будет выглядеть вот так <section id=»wrapper»>. И опять же не забудьте поставить закрывающий тег и удалить старый div.
Придерживайтесь такого же принципа и в других тегах на сайте. Таким образом я перевёл свой блог в HTML5. И был приятно удивлён тем, что это совсем не сложно.
Вывод
Друзья, за Вами решение переходить на HTML5 или не переходить. Но моё мнение переходить однозначно, не нужно засиживаться на одном месть, двигайтесь вперёд, изучайте новое. Ведь не просто так придумывают эти «штуки». Не правда ли? А эта новая вёрстка прямо говорит своими новыми тегами где и какая часть находится на сайте. Не говоря уж о div вёрстке, в которой всё сливается. Ну не просто же так это всё, особенно для поисковиков, которые теперь точно будут знать где и что индексировать, так как названия тегов помогают. Я конечно не знаю берут ли это во внимание поисковики, но всё же.
Опять рекомендую Вам переходить Вам на новую технологию.
Вот и всё что хотелось сказать по этому поводу. Друзья, если у Вас что то не будет получаться, спрашивайте в комментариях, и я обязательно помогу 🙂 До скорых встреч.
beloweb.ru
Семантическая структура для HTML5 страницы. Семантика в HTML5
Сегодня мы поговорим о семантике в HTML5. Я уже писал небольшой обзорный пост про новые семантические теги в HTML5. Рекомендую с ней предварительно ознакомиться, перед прочтением этой статьи. Сейчас мы разберемся с этим вопросом более подробно, о том как правильно и грамотно составлять семантическую структуру HTML5 документа.
Семантическая структура для HTML5 страницы
В этой статье мы будем постепенно создавать html страницу, и оформлять ее семантическими HTML5 тегами.

Рисунок — Семантическая структура для HTML5 страницы.
DOCTYPE и meta теги в заголовке страницы
Начнем со стандартного шаблона HTML5 документа, и добавим теги meta в head:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Заголовок страницы</title>
<meta name="keywords" content="Ключевые слова, и, фразы, через, запятую">
<meta name="description" content="Описание контента страницы, 1-2 предложения.">
</head>
<body>Я добавил тег <meta name="keywords" content=""> который отвечает за ключевые слова. И тег <meta name="description" content=""> который отвечает за описание страницы. Для SEO оптимизации эти теги обязательны. Также обязательно корректное заполнение тега <title>. Title страницы должен быть уникальным для всего сайта, и содержать в названии всю суть страницы для которой он указан.
Пойдем дальше. В HTML5 появились новые теги, которые используются для того чтобы делать семантическую разметку документа. Это теги header, nav, main, article, aside, footer и т.д. По отображению они работают также как и обычные <div> теги, то есть это блочные элементы. Но если <div> не имеет семантической нагрузки, то header, nav, main и другие — уже нужно использовать только осмысленно.
Заголовок страницы
Шапка страницы оформляется в тег header. Заметьте что заголовок страницы пишем тегом h2.
<!-- Header страницы -->
<header>
<h2>Site title</h2>
</header>Если у нас есть еще и слоган рядом с заголовком, то помещаем его в p, div или span.
<!-- Header страницы -->
<header>
<h2>Site title</h2>
<p>site slogan</p>
</header>Замечание по поводу тега h2
Следует заметить что в HTML5 тег h2 используется для указания заголовка контейнера в котором он находится (это может быть header, section, article и т.д.)
До появления HTML5 тегов семантика была несколько другой и отличалась. Так в HTML4 на странице мог быть только один заголовок h2! Как правило это был заголовок статьи или заголовок страницы (например если это страница рубрики на которой отображаются несколько статей.) h3 использовался для подзаголовков, или для разделов главной статьи. h4 для под разделов и так далее.
Навигация на странице
Оформление главной навигации по сайту должно заключаться в тег nav. Также следует помнить что хорошей практикой считается оформлять навигацию элементами списка.
<!-- Главная Навигация по сайту -->
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contacts</a></li>
</ul>
</nav>
Контент на странице
Основное содержимое страницы оформляется в тег main. Это может быть одна статья, или несколько превью статей если речь идет о странице блога с несколькими записями. Нельзя помещать сайдбар, хедер страницы, футер или главную навигацию в тег main!
<!-- Основное содержимое страниц -->
<main>
...основной контент страницы...
</main>
Оформление статьи
Тег article — служит для обертки статей. В общем этот тег содержит в себе блок контента, который может быть вынут из контекста страницы, и использован отдельно в другом месте. Это может быть статья (полный тескт статьи или превью), пост на форуме, и т.п.
На примере ниже я показал оформление статьи в контексте, внутри тега main. У статьи задан блок header с заголовком статьи. Дата публикации статьи задана специальным тегом time, который отображается как обычный inline элемент. У тега time есть специальный аттрибут в котором время публикации должно быть задано в машинном формате. Это может быть только дата datetime="2015-09-30" или с указанием часов минут и секунд datetime="2015-09-30T15:25:55". Параметр pubdate указывает что статья была и опубликована в то же время что и написана. Если это новость, то может быть такое что время новости одно, а время публикации другое, для этого необходимо указать два раза тег time, и поставить pubdate только в том теге где указано время публикации.
<main>
...
<!-- Статья -->
<article>
<!-- Шапка статьи если в шапке у нас больше чем заголовок -->
<header>
<!-- Заголовок статьи -->
<h2>Article title</h2>
<!-- Дата публикации статьи -->
<time datetime="2015-09-30T15:25:55" pubdate>30 Сентября</time>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nemo quisquam, soluta sunt, aliquam voluptatem voluptates! Deserunt repudiandae aperiam pariatur sit harum at a, quo, est neque. Adipisci beatae eaque unde?</p>
<!-- Подзаголовок страницы -->
<h3>Article sub-title</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nemo quisquam, soluta sunt, aliquam voluptatem voluptates! Deserunt repudiandae aperiam pariatur sit harum at a, quo, est neque. Adipisci beatae eaque unde?</p>
<footer>
<a href="#">Читать далее</a>
<a href="#">Комментарии</a>
</footer>
</article>
...
</main>Из примера выше видна что внутри статьи были использованы теги header и footer чтобы выделить заголовок и нижний колонтитул статьи.
Сайдбар или колонка с виджетами
Для каждого отдельного элемента сайдбара используем блок aside. Внутри него заголовок оформляем тегом h2. Так колонка с сайдбаром может выглядеть следующим образом:
<!-- Сайдбар -->
<div>
<!-- Виджет в сайдбаре -->
<aside>
<h2>Widget title</h2>
...
</aside>
<!-- Виджет в сайдбаре -->
<aside>
<h2>Последние записи</h2>
...
</aside>
<!-- Виджет в сайдбаре -->
<aside>
<h2>Популярные комментарии</h2>
...
</aside>
</div>
Тег section
Тег section — используется для представления группы или секции тематически связанного контента.Его использование похоже на article с главным отличием в том что допускается отсутствие смысла содержимого внутри элемента <section> вне контекста самой страницы. Рекомендуется использовать теги (<h2> – <h6>) для обозначения темы секции.
В качестве примера можно привести статью, которую вы сейчас читаете, можно было бы каждый параграф обернуть в тег <section>. Например тегом section можно выделять блоки контента на лендинге. Звучит похоже на определение div элемента, который часто используется как контейнер для контента. Разница в том что div не имеет семантического значения, и он не говорит не о чем про контент находящийся внутри него. Тег section, наоборот используется чтобы четко показать что контент внутри него связан по смыслу. Вы можете заменить некоторые свои div теги на section, но всегда отвечайте себе на вопрос: «Этот контент связан между собой или нет?»
Пример использования тега section в списке с перечислением городов:
<h2>An Event Apart</h2>
<section>
<header>
<h3>Cities</h3>
</header>
<p>Join us in these cities in 2010.</p>
<section>
<header>
<h4>Seattle</h4>
</header>
<p>Follow the yellow brick road.</p>
</section>
<section>
<header>
<h4>Boston</h4>
</header>
<p>That's Beantown to its friends.</p>
</section>
<section>
<header>
<h4>Minneapolis</h4>
</header>
<p>It's so <em>nice</em>.</p>
</section>
</section>
<small>Accommodation not provided.</small>
Подвал сайта оформляется тегом <footer>
<!-- Подвал сайта -->
<footer>
<p>© 2015 Rightblog.ru Copyright</p>
</footer>
Заключение
Для проверки структуры страницы можно использовать инструмент HTML5 outliner. Он показывает структуру страницы блокам и заголовкам.
Семантика в HTML5 не ограничивается приведенными выше в статье тегами. Но используя приведенные примеры вы можете освежить свою разметку, и сделать сайт более дружелюбным к поисковым системам, что скажется на более высоком рейтинге сайта в поисковой выдаче.
В продолжение темы можно изучить другие новые HTML5 теги. А также микро форматы для оформления и структуризации данных, например такие как schema.org
Важное замечание по использованию HTML5 тегов. В спецификации не указаны жесткие правила по использованию семантических тегов, указаны лишь рекомендации п их использованию. Если вы не понимаете или не знаете где и какой HTML5 тег использовать, лучше используйте div — чтобы не навредить и не нарушить структуру документа.
Статьи и материалы по теме:
http://html5forwebdesigners.com/semantics/
http://habrahabr.ru/post/214407/
http://www.adobe.com/devnet/archive/dreamweaver/articles/understanding-html5-semantics.html
http://www.smashingmagazine.com/2011/11/html5-semantics/
http://blogs.msdn.com/b/jennifer/archive/2011/08/01/html5-part-1-semantic-markup-and-page-layout.aspx
http://www.w3schools.com/html/html5_semantic_elements.asp
rightblog.ru
Верстка сайта на HTML5 и CSS3
От автора: с тех пор, как в сети стали появляться статьи, демонстрирующие новые свойства HTML5 и CSS3, у меня родилась идея создания верстки сайта без изображений. Взяв на вооружение улучшения HTML5 и CSS3 (по сравнению с предыдущими почтенными спецификациями), не слишком сложно сверстать достойно выглядящий веб сайт, которому не придется полагаться на изображения в качестве элементов разметки.

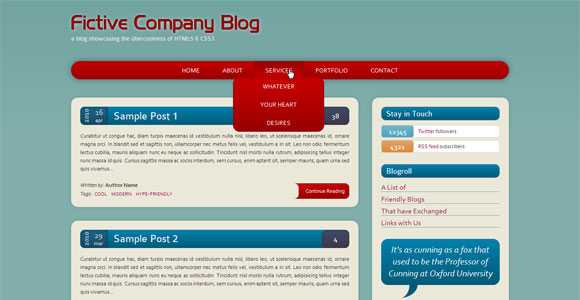
Вот изображение сайта, который мы будем верстать на HTML5 и CSS3:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПеред тем, как мы приступим к практическим шагам, я Вам рекомендую просмотреть демо-результат работы.
Также скачайте исходники себе на компьютер!
Выше на изображении вы видите контент папки, содержащей финальную демоверсию страницы – как и обещано, ни одного изображения. У нас имеется страница HTML с «продвинутой» разметкой, файл CSS, содержащий стили, управляемые CSS3 и папка, содержащая несколько шрифтов, которые мы собираемся вставить, применив правило @font-face.
Как обычно, я советую расположить все содержимое сайта в файле index.html еще до того, как вам в голову придет перейти к CSS, так что давайте прямиком к этому и приступим.
Верстка на HTML5 — разработка быстрее, а код гибче
Вдобавок к размещению новых семантических элементов HTML5 еще и сильно укорачивает код.
<!DOCTYPE html> <html lang=en> <head> <meta charset=UTF-8> <title>Fictive Company Blog | a blog showcasing the übercoolness of HTML5 & CSS3</title> <!—[if lt IE 9]><script src=http://html5shiv.googlecode.com/svn/trunk/html5.js></script><![endif]—> <link href=styles.css rel=stylesheet /> </head>
<!DOCTYPE html> <html lang=en> <head> <meta charset=UTF-8> <title>Fictive Company Blog | a blog showcasing the übercoolness of HTML5 & CSS3</title> <!—[if lt IE 9]><script src=http://html5shiv.googlecode.com/svn/trunk/html5.js></script><![endif]—> <link href=styles.css rel=stylesheet /> </head> |
Заметно, что они вышли гораздо аккуратнее, чем то, что у вас получилось бы, если писать HTML4 или XHTML. Объявление doctype занимает всего четыре буквы.
А вот как это было раньше:
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> |
Способ HTML5 гораздо лучше, правда? Далее мы открываем тэг html и устанавливаем язык документа. (Подтэг своего языка можно найти в IANA Language Subtag Registry). Еще одно заметное тут изменение – отсутствие кавычек, окружающих значение en. Вам приходилось для подтверждения правильности включать кавычки в XHTML, но исходя из того, что это HTML5, они больше не необходимы.
Может, это покажется совсем небольшим выигрышем: сколько (кило)байт вы сэкономите на нескольких кавычках? Но ведь страница грузится не единожды; со временем она вам за все отплатит. У вас в действительности может приключиться другая сложность — по привычке вы продолжите добавлять кавычки. Если в своем любимом текстовом редакторе вы пользуетесь великолепным плагином Zen Coding, то он добавляет кавычки автоматически. Единственное решение проблемы – найти и убрать их все после окончания работы над файлом.
В элементе head мы сначала определяем набор символов и добавляем заглавие. Весьма стандартно, без кавычек. Двигаясь дальше, вставляем условный комментарий, внутрь которого загружаем файл JavaScript, который поможет нам работать с Internet Explorer (IE) 8 и более ранними его версиями.
Условный комментарий – это вид HTML-комментария, который Microsoft использует в IE, по сути, для реализации отдельных (или всех) версий своего браузера.
Используемый нами здесь комментарий проверяет, является ли браузер, открывающий страницу, Internet Explorer’ом с номером версии менее 9. Другой комментарий, который мы бы использовали, это: ; он проверил бы, является ли открывающий страницу браузер IE версией ниже или равной 8. По существу, между этими двумя комментариями нет разницы; они оба направлены на один ряд версий IE, так что можете взять любой.
Причина включения скрипта HTML5Shiv Реми Шарпа (Remy Sharp) кроется в отсутствии у Internet Explorer’а поддержки элементов HTML5. Проблема IE в том, что он не применяет никаких стилей CSS к элементам, которые не распознает. Таким образом, чтобы заставить более старые версии IE правильно выполнять элементы HTML5, нам нужно при помощи JavaScript создать незнакомые элементы.
Продвигаясь к тэгу body, размечаем область заголовка своей страницы, где полно элементов HTML5:
<body> <header> <hgroup> <h2>Fictive Company Blog</h2> <h3>a blog showcasing the übercoolness of HTML5 & CSS3</h3> </hgroup> <nav id=global> <ul> <li><a href=#>Home</a></li> <li><a href=#>About</a></li> <li id=services> <a href=#>Services</a> <ul id=subMenu> <li><a href=#>Whatever</a></li> <li><a href=#>Your Heart</a></li> <li><a href=#>Desires</a></li> </ul> </li> <li><a href=#>Portfolio</a></li> <li><a href=#>Contact</a></li> </ul> </nav> </header>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <body> <header> <hgroup> <h2>Fictive Company Blog</h2> <h3>a blog showcasing the übercoolness of HTML5 & CSS3</h3> </hgroup> <nav id=global> <ul> <li><a href=#>Home</a></li> <li><a href=#>About</a></li> <li id=services> <a href=#>Services</a> <ul id=subMenu> <li><a href=#>Whatever</a></li> <li><a href=#>Your Heart</a></li> <li><a href=#>Desires</a></li> </ul> </li> <li><a href=#>Portfolio</a></li> <li><a href=#>Contact</a></li> </ul> </nav> </header> |
Элемент Header
Сразу же после открытия тэга body мы воспользуемся одним из новых элементов HTML5 – header. Вот какое определение дает элементу заголовка консорциум Word Wide Web (W3C):
Элемент заголовка (header) представляет вступительную группу или вспомогательные средства навигации.
Следуя их рекомендации, элемент header будет содержать наш логотип, подзаголовок и основную навигацию. При вводе элемента заголовка header у нас появляется деталь разметки, содержащая все те части страницы, которые мы интуитивно считаем заголовком. (Или все те детали страницы, которые будут вложены в элемент div с id заголовка.) На странице элемент header можно употребить не один раз, и мы снова будем пользоваться им внутри элементов article, в которых будут содержаться вступления к постам.
Элемент Hgroup
Первым внутри элемента заголовка идет другой новый тэг – hgroup. Мы воспользуемся им для показа соответственно логотипа нашего сайта и подзаголовка в тэгах h2 и h3.
Элемент hgroup используется для группирования набора элементов h2-h6, когда у заголовка имеются множественные уровни, такие как субименования, альтернативные названия или подзаголовки.
Элемент hgroup может смотреться излишним, пока вы не обернете, как обычно, заголовки в элемент div для того, чтобы у названия или субименования(й) был обычный фон или стиль. Однако в схеме документа hgroup играет важную роль. Алгоритм схемы проверяет вашу страницу и передает структуру заголовка. Проверить набросок своей работы с помощью инструмента Outliner. Когда алгоритм схемы столкнется с элементом hgroup, он проигнорирует все, кроме заголовка самого высшего уровня (обычно h2).
Теперь у нас возникла проблема: алгоритм схемы не безупречен и не завершен. Например, следующий элемент, который мы обсудим – это элемент nav, и разметка помечает его как «Untitled Section» (область без названия). К разработчикам разметки поступали просьбы об изменении алгоритма схемы для того, чтобы тот представлял элемент nav как «Navigation» (навигация). В любом случае, элемент hgroup обеспечивает вас способом группирования своих заголовков и, таким образом, организует их как структурно, так и семантически.
Мы переходим к следующему элементу HTML5 – nav. В nav мы включим основную навигацию сайта, обернутую в неупорядоченный список.
Элемент nav представляет сектор страницы, который ссылается на другие страницы или области внутри страницы: область со ссылками навигации.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееИспользование nav для создания основной навигации сайта – это нечто вроде данности, но обстоятельства таковы, что на вашем сайте будет больше областей, содержащих ссылки; вопрос в том, которые из них вам следует обернуть тэгом nav. Вот некоторые примеры использования, которые, я считаю, могут подойти:
Таблица содержания (TOC) в длинном документе;
Навигация «ссылки-цепочки»;
Нумерованные ссылки типа «предыдущий/следующий» и
Связанные посты.
Согласно спецификации, это могут быть подходящие или неподходящие случаи употребления элемента nav. Спецификация не очень четкая, а приводимые примеры не слишком помогают. Так что пока спецификация не окончательная и более конкретная, для выбора правильного метода использования элемента nav можно полагаться только на сообщество разработчиков.
Элемент Article
Следующий элемент, который я хочу вам представить – article. Основная область нашей демо-страницы содержит три цитаты из постов, и каждую из них мы обернем в тэг article.
<article> <header> <div class=time> <div class=year>2010</div> <div class=date>16<span>apr</span></div> </div> <h2>Sample Post 1</h2> <div class=comments>38</div> </header> <p>Curabitur ut congue hac, diam turpis[…]</p> <footer> <em>Written by:</em> <strong>Author Name</strong> <span class=newLine><em>Tags:</em> <a class=tags href=#>cool</a><a class=tags href=#>modern</a><a class=tags href=#>hype-friendly</a></span> <a class=button href=#>Continue Reading</a> </footer> </article>
<article> <header> <div class=time> <div class=year>2010</div> <div class=date>16<span>apr</span></div> </div> <h2>Sample Post 1</h2> <div class=comments>38</div> </header> <p>Curabitur ut congue hac, diam turpis[…]</p> <footer> <em>Written by:</em> <strong>Author Name</strong> <span class=newLine><em>Tags:</em> <a class=tags href=#>cool</a><a class=tags href=#>modern</a><a class=tags href=#>hype-friendly</a></span> <a class=button href=#>Continue Reading</a> </footer> </article> |
Вот определение W3C для элемента article:
Элемент article представляет в документе модульную композицию […], таким образом, он предназначен стать автономно распределяемым или многократно используемым, например, при синдикации (одновременном опубликовании контента на нескольких веб-узлах).
На этот раз спецификация более понятная и пост в блог (или его отрывок) гораздо лучше (обратите внимание на упоминание о синдикации) подходит к article. Конечно, мы можем разместить на странице много элементов article.
Вы, несомненно, заметили, что внутри article мы разместили элементы заголовка и нижнего колонтитула. Как header, так и footer могут быть использованы более одного раза на отдельной HTML-странице. Так как header – это «вступительная группа или вспомогательный элемент навигации», то мы включили в него дату, название и количество комментариев. Далее, у нас имеется параграф с отрывком из поста, за которым следует footer (нижний колонтитул).
Как я уже говорил, нижний колонтитул footer можно использовать на одной странице столько раз, сколько нужно, и он представляет собой сегмент нижнего колонтитула страницы документа или часть документа.
Элемент footer представляет нижний колонтитул той секции, к которой обращается. Обычно нижний колонтитул содержит информацию о своей секции, такую, как авторство, ссылки на связанные документы, дату копирайта и прочее.
У нас на демо-странице есть четыре элемента footer: по одному на каждый из трех элементов article и общий нижний колонтитул для всей страницы. Нижний колонтитул в элементе article содержит имя автора поста, тэги и кнопку ссылки на полную версию поста в блоге.
Общий нижний колонтитул содержит три элемента секций и извещение об авторском праве. Оба варианта использования элемента footer правомерны и соответствуют рекомендации W3C.
Элемент Section
Область общего нижнего колонтитула нашей демо-страницы содержит три элемента section. В них мы перечисляем самые популярные посты блога, последние комментарии и короткую биографию своей выдуманной компании.
Элемент section представляет общую область документа или приложения. Секция в данном случае – это тематическое группирование содержимого, обычно при помощи заголовка.
Элемент section довольно хитрый, потому что в определении по спецификации кажется очень похожим на элемент div. Я попался в эту ловушку, когда начал писать код для демо-страницы; я разместил внутри элемента section три элемента article. Вскоре я понял ошибочность своих методов. Единственный способ решить, употреблять ли section – это посмотреть, нужно ли той области, которую вы хотите обернуть элементом section, название (заголовок). Из определения видно, что у элемента section обычно есть заголовок.
Другой вопрос, который полезно задавать для установления обоснованности использования элемента section, это: добавляете ли вы его исключительно для стилей? Вы добавляете его просто потому, что нужно выделить эту секцию с помощью JavaScript, или потому что нужно применить к ней обычный стиль, и вы вместо того должны использовать элемент div.
Обертывание в тэг section трех элементов article нашей демо-страницы было бы оправдано, если бы section включал заголовок типа «Последние посты в блогах». Это имело бы смысл; иначе тэг, внутри которого расположены элементы article – это просто поддержка стилей – нечто, помогающее нам нацелиться на него при помощи JavaScript или CSS.
Элемент Aside
Последний используемый для демо-страницы элемент HTML5 – aside; мы использовали его как контейнер боковой колонки.
Элемент aside представляет секцию страницы, состоящую их контента, поверхностно связанного с содержимым, расположенным вокруг aside, и который может восприниматься отдельно от этого содержимого. Такие секции часто представлены в книгопечатании как боковые колонки.
Как видно из спецификации, один из примеров идеального использования элемента aside – это боковая колонка. Ниже на графике можно увидеть расположение иерархии элемента aside нашей демо-страницы.
Мы разместили два section и один nav. Первый элемент section содержит ссылки на Twitter и RSS, а второй представляет последний твит (запись пользователя в Twitter’е). Второй элемент section, кроме того — один из редких случаев, когда у него отсутствует заголовок. У него могло бы быть название, что-нибудь типа: «Последний твит», но, я думаю, это необязательно, потому что читатели привыкли видеть блоки вроде этого, а метка Twitter’а под цитатой очень узнаваема. Элемент nav нашей боковой колонки используется для отражения списка блогов и, в отличие от основной навигации, у него есть заголовок.
Последнее слово
Итак, вот и подошла к завершению первая часть нашей статьи посвящённой верстке сайта на HTML5 и CSS3. Я старался сделать ее настолько короткой, насколько можно, и не тратить слишком много времени на неопределенности в спецификации HTML5, потому что она еще не закончена. Тем временем нам придется полагаться на сообщество и труд «лекарей» HTML5, что станут нашими проводниками по внедрению новых элементов в сайты.
Спасибо за прочтение и не пропустите вторую часть статьи, где мы обсудим свойства CSS3, используемые для декорирования разметки.
Как обычно, я с нетерпением жду любых вопросов и комментариев. Пожалуйста, не бойтесь высказаться и начать обсуждение использования новых элементов, потому что это – лучший способ прояснить их пользу.
Автор: Marko Randjelovic
Редакция: Рог Виктор и Андрей Бернацкий. Команда webformyself.
E-mail: [email protected]
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Краткий курс HTML 5. Разметка веб-страницы — Exlab
11. Разметка веб-страницы
В предыдущих главах мы с вами научились форматировать текст, добавлять в документ ссылки, изображения, списки и таблицы. Но этого недостаточно для создания полноценных веб-страниц, которые обычно состоят из нескольких логически независимых частей. Так, на страницах сайта, помимо основной информации, обычно присутствует шапка, нижний колонтитул, главное меню и прочие навигационные блоки.
HTML 4 и более ранние версии языка применялись в первую очередь для визуального оформления документа. Для создания каркаса страницы было достаточно всего двух тегов: блочного <div> и строчного <span>, которые сами по себе не влияют на отображение текста (кроме стандартных «блочных» свойств <div>), но позволяют использовать глобальные атрибуты class и id. А уже с их помощью задать стили отображения в CSS — не проблема. Тем более, что многие теги стандарта HTML 4 поддерживали целый набор атрибутов для визуального оформления.
Вместе с появлением HTML 5 изменилась сама идеология составления документа. Большинство атрибутов визуального оформления теперь не поддерживаются, а теги предназначены только для логической разметки, что привело к необходимости разнообразить список элементов и обновить их значение.
Но сначала следует упомянуть, что теги <div> и <span> по-прежнему поддерживаются и могут быть применены в целях стилевого оформления или для удобства скриптования, когда лексическая разметка не имеет значения. Кроме того, поддерживается и знакомый многим тег <style>, позволяющий определять стили CSS непосредственно в документе. Как и прежде, элемент <style> располагается внутри <head> и содержит в себе прямые инструкции на языке CSS. Он поддерживает атрибуты type и media, описанные ранее в главе «Ссылки», с той лишь разницей, что здесь type может принимать только значение text/css. В HTML 5 добавлен еще и атрибут scoped="scoped". Элемент <style> с таким атрибутом может располагаться в любом месте документа, а находящиеся в нем инструкции CSS будут распространяться только на элемент-родитель, в котором находится этот <style>, и вложенные в него дочерние элементы.
<style type="text/css" media="screen" scoped="scoped">
.status{color:red}
#download{font-weight:bold;}
</style>
<div>Cкачивание файла: <span>завершено</span></div>Для разметки веб-страницы HTML 5 предлагает несколько тегов с различным лексическим значением. В них можно помещать главы, колонтитулы и прочие структурные единицы.
Верхний и нижний колонтитулы обозначаются тегами <header> и <footer> соответственно. Верхний (шапка) может содержать заголовок, вводную информацию о документе, навигационные ссылки (см. элемент <nav> ниже), форму поиска, логотип и т п. Аналогичным образом нижний колонтитул включает информацию, размещаемую в конце документа. Например, данные об авторе, дату составления и прочее. Если вы хотите добавить контактную информацию, то не забудьте поместить ее в элемент <address>.
Элемент <section> предназначен для тематического группирования содержимого. С его помощью можно обозначать главы, вкладки диалоговых окон и т. п. Документ, например, может быть разделен на введение, параграфы и контактную информацию. Вообще говоря, рекомендуется применять этот тег для тех частей документа, которые целесообразно обозначать и в его содержании. В случаях, когда содержимое <section> заимствовано, можно указать URL источника в атрибуте cite.
Часто, если информация была заимствована из внешних источников или предполагается ее распространение вовне, то имеет смысл помещать ее в элемент <article>. Это может быть запись на форуме, статья газеты или блога, комментарий пользователя, виджет или любая другая независимая единица содержимого, которая каким-либо образом может быть использована отдельно от всего документа. Как и <section>, этот элемент поддерживает атрибут cite для указания источника. Кроме того, можно обозначить дату публикации содержимого в атрибуте pubdate. Некоторые элементы <article> могут располагаться внутри других <article>, что обычно означает непосредственную связь между ними. Например, так можно обозначать комментарии пользователей (дочерние элементы) к статье (<article>-родитель).
Кстати, <header> и <footer> могут быть использованы не только в качестве колонтитулов документа, но и выполнять аналогичную роль для отдельных его разделов, если это необходимо.
Части документа, содержащие навигационные ссылки помещаются в элемент <nav>. Это могут быть блоки со ссылками «назад»–«вперед», выбором страницы и тому подобное.
<article pubdate="2010-03-04">
<header>
<h2>Разметка веб-страницы</h2>
<p>Вместе с появлением HTML 5 изменилась идеология…</p>
</header>
<section cite="http://www.exlab.net/html/markup.html">
<p>…</p>
<p>…</p>
</section>
<nav>
<a href="previous.html">Назад</a>
<a href="index.html">Содержание</a>
<a href="next.html">Вперед</a>
</nav>
<footer>2010 © www.exlab.net</footer>
</article>Обратите внимание на заголовок документа, который вы сейчас читаете. Он состоит из названия курса (более крупным шрифтом) и главы (более мелким). Для подобного группирования тегов <h2>…<h6>, являющихся частями одного заголовка, предназначен тег <hgroup>.
<hgroup>
<h2>Краткий курс HTML 5</h2>
<h3>Разметка веб-страницы</h3>
</hgroup>Еще одним группирующим элементом является <figure>. Обычно в него помещается самодостаточная информация, отсутствие или перенос которой в другое место не исказит смысл документа. Чаще всего это иллюстрации, диаграммы, фотографии с кратким комментарием или без него. Такой информационный блок можно озаглавить с помощью тега <figcaption>, который должен располагаться внутри <figure> в качестве первого или последнего дочернего элемента.
<figure>
<img src="collider.gif" alt="Синхрофазотрон" />
<figcaption>
<h5>Синхрофазотрон</h5>
<p>На схеме 1 изображен принцип действия…</p>
</figcaption>
</figure>Элемент <aside> представляет собой часть документа с информацией, также связанной с близлежащим содержимым, однако способной восприниматься отдельно от него. В печатной типографии такая информация обычно помещается в отдельной колонке или выделяется рамкой. На сайте тегом <aside> можно обозначить, например, боковые колонки веб-страницы (т. н. sidebar).
<p>Вчера мы были в Лувре.</p>
<aside>
<h5>Лувр</h5>
<p>Лувр — один из крупнейших художественных музеев мира.</p>
</aside>Еще одним элементом, предназначенным для пояснительной информации является <details>. В отличие от предыдущих, он интерактивен и способен скрывать и отображать содержимое (т. н. spoiler). По умолчанию он «закрыт», но указав элементу атрибут open="open", можно заставить его «раскрыться». Заголовок блока задается в элементе <summary>, который размещается сразу за открывающим тегом <details>. При отсутствии <summary>, заголовок устанавливается по усмотрению браузера.
<details open="open">
<summary>HTML 5</summary>
В этом курсе есть все, что нужно знать об HTML.
</details>Большинство приведенных выше тегов на момент создания курса не поддерживаются браузерами в полной мере. Прежде чем использовать их, рекомендуем ознакомиться с главой «Обратная совместимость».
www.exlab.net
Необязательные теги HTML5-разметки

В спецификации HTML5 некоторые правила разметки были ослаблены. В частности, использование элементов <html>, <head> и <body> уже не является обязательным для разметки HTML5. Тем не менее браузер все равно считает, что они существуют, в чем можно убедиться, просмотрев разметку веб-страницы в Mоzilla Firebug или в Google Chrome Inspector.
Эти элементы всегда «подразумеваются», но если они будут использоваться в таблице CSS-стилей или в JavaScript-сценариях, то их надо прописывать в явном виде.
Также разрешается не использовать закрывающую обратную косую черту в элементах без содержимого, их список можно увидеть в нижеприведенной таблице.
1. Элемент <html>
Начальный тег <html> может быть опущен, если сразу за тегом не идет комментарий:
<!DOCTYPE HTML>
<head>
<title>Hello</title>
</head>
<body>
<p>Welcome to this example.</p>
</body>Закрывающий тег </html> также может быть опущен, если перед ним нет комментария.
2. Элемент <head>
Начальный тег <head> может быть опущен, если элемент <head> пуст, или если сразу после него идет другой HTML-элемент.
Закрывающий тег </head> может быть опущен, если он не следует сразу за пробелом или за комментарием.
<!DOCTYPE HTML>
<title>Hello</title>
<body>
<p>Welcome to this example.</p>
</body>3. Элемент <body>
Начальный тег <body> может быть опущен, если элемент пуст, или если первое, что внутри элемента не является пробелом или комментарием, за исключением случаев, когда первое, что идет за тегом <body> являются элементы <meta>, <link>, <script> или <style>.
Закрывающий тег </body> может быть опущен, если перед ним нет комментария.
<!DOCTYPE HTML>
<title>Hello</title>
<p>Welcome to this example.</p>4. Элемент <li>
Закрывающий тег </li> может быть опущен, если элемент <li> сразу следует за другим элементом <li>, или если больше нет содержания в элементе, в который вложен тег.
5. Элементы <dt> и <dd>
Закрывающий тег </dt> может быть опущен, если элемент <dt> следует сразу за еще одним элементом <dt> или <dd>.
Закрывающий тег </dd> может быть опущен, если элемент <dd> следует сразу за еще одним элементом <dd> или <dt>, или если больше нет содержания в элементе, в который вложен тег.
6. Элемент <p>
Закрывающий тег </p> может быть опущен, если <p> следует сразу за любым из перечисленных элементов:
address, article, aside, blockquote, dir, div, dl, fieldset, footer, form, h2, h3, h4, h5, h5, h6, header, hgroup, hr, menu, nav, ol, p, pre, section, table, ul, или если больше нет содержания в элементе, в который вложен тег <p>, или родительским элементом не является тег <a>.
7. Элементы <rt> и <rp>
Закрывающий тег </rt> может быть опущен, если элемент <rt> следует сразу за еще одним элементом <rt> или <rp>, или если больше нет содержания в элементе, в который вложен тег.
Закрывающий тег </rp> может быть опущен, если элемент <rp> следует сразу за еще одним <rp> или <rt> элементом, или если больше нет содержания в элементе, в который вложен тег.
8. Элементы <optgroup> и <option>
Закрывающий тег </optgroup> может быть опущен, если элемент <optgroup> следует сразу за еще одним элементом <optgroup>, или если нет больше содержания в родительском элементе.
Закрывающий тег </option> может быть опущен, если элемент <option> следует сразу за еще одним элементом <option>, или если он идет сразу после <optgroup>, или если нет больше содержания в родительском элементе.
9. Элемент <colgroup>
Начальный тег элемента <colgroup> может быть опущен, за элементом <colgroup> сразу идет элемент <col>, и если перед элементом непосредственно не предшествует другой элемент <colgroup>, закрывающий тег которого был опущен. (Он не может быть опущен, если элемент пустой.)
10. Элементы <thead>, <tbody>, <tfoot>, <td>, <tr>
Закрывающий тег </thead> может быть опущен, если элемент <thead> следует сразу за <tbody> или <tfoot>.
Открывающий тег <tbody> может быть опущен, если за ним сразу идет элемент <tr>, и если перед элементом непосредственно не предшествует другой <tbody>, <thead>, или <tfoot>, закрывающий тег которого был опущен. (Он не может быть опущен, если элемент является пустым.)
Закрывающий тег </tbody> может быть опущен, если после элемента <tbody> сразу следует <tbody> или <tfoot>, или если больше нет содержания в родительском элементе.
Закрывающий тег </tfoot> может быть опущен, если элемент <tfoot> следует сразу же за <tbody>, или если больше нет содержания в родительском элементе.
Закрывающий тег </tr> может быть опущен, если элемент <tr> следует сразу же за еще одним элементом <tr>, или если больше нет содержания в родительском элементе.
Закрывающий тег </td> может быть опущен, если элемент <td> следует сразу же за еще одним элементом <td> или <th>, или, если нет больше содержания в родительском элементе.
Закрывающий тег </th> может быть опущен, если элемент <th> следует сразу же за <td> или <th>, или, если больше нет содержания в родительском элементе.
<table>
<caption>37547 TEE Electric Powered Rail Car Train Functions (Abbreviated)
<colgroup><col><col><col>
<thead>
<tr><th>Function<th>Control Unit<th>Central Station
<tbody>
<tr><td>Headlight<td>✔<td>✔
<tr><td>Interior Lights<td>✔<td>✔
<tr><td>Electric locomotive operating sounds<td>✔<td>✔
<tr><td>Engineer's cab lighting<td><td>✔
<tr><td>Station Announcements - Swiss<td><td>✔
</table>| Тег | Открывающий тег | Закрывающий тег | Пустой тег |
|---|---|---|---|
| area | Запрещен | Разрешен | |
| base | Запрещен | Разрешен | |
| body | Необязательный | Необязательный | |
| br | Запрещен | Разрешен | |
| col | Запрещен | Разрешен | |
| colgroup | Необязательный | ||
| dd | Необязательный | ||
| dt | Необязательный | ||
| head | Необязательный | Необязательный | |
| hr | Запрещен | Разрешен | |
| html | Необязательный | Необязательный | |
| img | Запрещен | Разрешен | |
| input | Запрещен | Разрешен | |
| li | Необязательный | ||
| link | Запрещен | Разрешен | |
| meta | Запрещен | Разрешен | |
| option | Необязательный | ||
| p | Необязательный | ||
| param | Запрещен | Разрешен | |
| tbody | Необязательный | Необязательный | |
| td | Необязательный | ||
| tfoot | Необязательный | ||
| th | Необязательный | ||
| thead | Необязательный | ||
| tr | Необязательный |
html5book.ru
