Как сделать поля в форме обязательными для заполнения за 1 минуту в HTML
Практически все современные сайты и новые имеют формы, которые проверятся на заполнение без перезагрузки страницы. Так называемые – обязательныеполя формы. Но какие способы для создания таких форм при этом используются?
До недавнего времени самым популярным способом было использование jаvascript. Очень удобной библиотекой является jquery validation. Данный способ является современным, но для его интеграции в форму на сайте нужны некоторые навыки работы и время.
С появлением html 5 и его повсеместной интеграцией на современные сайты можно отказаться от использования jаvascript. При этом для того, чтобы сделать поле в форме обязательным для заполнения нужно только добавить атрибут required.
С атрибутом required браузер перед отправкой формы проверит, заполнено ли конкретное поле или нет. Если нет, то пользователю будет указано на обязательное заполнение поля или даже всех полей формы.
А для создания таких полей потребуется не больше минуты.
Итак, допустим есть небольшая форма:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Регистрация</title>
</head>
<body>
<form action="registration.php">
<p><label for="name">Имя</label>
<input type="text"></p>
<p><label for="pass">Пароль</label>
<input type="password"></p>
<p><label for="pol">Пол</label>
<select name="pol">
<option value="">Указать</option>
<option value="1">Мужской</option>
</select>
</p>
<p><input type="submit" value="Регистрация"></p>
</form>
</body>
</html>
Вот так она выглядит в браузере:
Теперь делаем некоторые поля в форме обязательными для заполнения:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Регистрация</title>
</head>
<body>
<form action="registration.php">
<p><label for="name">Имя</label>
<p><label for="pass">Пароль</label>
<input type="password" required></p>
<p><label for="pol">Пол</label>
<select name="pol" required>
<option value="">Указать</option>
<option value="1">Мужской</option>
<option value="2">Женский</option>
</select>
</p>
<p><input type="submit" value="Регистрация"></p>
</form>
</body>
</html>
Вот и все. Мы сделали все поля обязательными для заполнения меньше, чем за 1 минуту. Если не заполнять обязательные поля, то мы увидим следующие сообщения:


И, немаловажное. Данная проверка работает во всех современных браузерах и только для спецификации html 5. Для непосвященных — в начале html кода нужно вставить тег <!DOCTYPE html>.
Визуальное оформление HTML формы. Bootstrap
Поделиться в соц. сетях:обязательные поля, валидация и т.д.

От автора: приветствую вас, дорогие читатели, на нашем блоге о сайтостроении. Продолжаю тему спецификации htm5, сегодня я предлагаю поговорить о формах и о том, какие новые возможности появились в этом отношении. К сожалению, на данный момент все еще не все браузеры поддерживают эти возможности, однако html5 формы все равно начинают использовать.
Нововведения
В html5 появилось так много возможностей для расширения функциональности форм, что им бы стоило посвятить отдельный раздел в книге, а не статью. Сегодня же мы рассмотрим лишь некоторые новые возможности.
Новые поля ввода
Появилось очень много новых типов полей. Все они задаются с помощью элемента input с различным type. Некоторые из них:
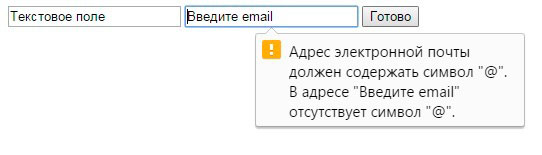
Type = “email” – с виду это обычное текстовое поле, но на самом деле в него встроена автоматическая валидация. Если браузер не находит знак @, который является основным атрибутом любого email-адреса, то он просто не пропускает такую форму на отправку. Давайте проверим это в последней версии Chrome, где все это отлично поддерживается.
<form> <input type = «text» value = «Введите что-то»> <input type = «email» value = «Введите email»> <input type = «submit» value = «Готово»> </form>
<form> <input type = «text» value = «Введите что-то»> <input type = «email» value = «Введите email»> <input type = «submit» value = «Готово»> </form> |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееСоздали простейшую форму. Откройте такой код в браузере и вы увидите два абсолютно одинаковых элемента для ввода и кнопку отправки. Что ж, а ну-ка попробуйте ввести во второе поле что-то наобум и отправить форму. Ничего не получится, браузер показывает, что в нем обязательно должен присутствовать значок @.

Вот так вот, и отныне никакой валидации с помощью javascript и не нужно. Это относится к тем браузерам, которые поддерживают html5 в должной мере.
Type = “tel” – для ввода номера телефона. В общем-то, в нем нет такой валидации, но интересно, что если заполнять такую форму с мобильных устройств, то при нажатии на нее может изменится раскладка клавиатуры (будут показываться цифры). То же самое происходит и в случае с type = email.
Type = “color” – сюда ничего вводить не нужно. Интересует нас по той причине, что тут можно выбрать цвет, причем сделать это в интуитивно понятной палитре, такой, как в paint. Вот так это выглядит:

Это, конечно, не является обязательным атрибутом любой формы, но уже сегодня есть много идей по использованию этого элемента.
Конечно, там, где оно не поддерживается, будет выведено обычное поле для текста. В таких браузерах нет смысла выводить его, не будет же пользователь вручную писать, какой он выбирает цвет (а может и будет).
Type = date. Поле для выбора календарной даты. Если оно поддерживается браузером, то появляются очень удобные инструменты, в которых вы можете определить дату, а при клике на треугольничек даже разворачивается календарь.

Собственно, есть такие же поля datetime и datetime-local. Они предназначены для того, чтобы определять в них время (и время с указанием явного часового пояса, соответственно).
Поддержка браузерами
На самом деле я бы мог перечислить здесь еще много таких полей, их действительно появилось много, но нужно сказать и о другом немаловажном факторе – поддержке всего этого добра в браузерах.
В этом плане Google Chrome и Opera подают всем пример, потому что поддерживают абсолютно все новые значения. К сожалению, от них серьезно отстают Mozilla и IE. В Explorer только с десятой версии поддерживаются пару новых полей.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВыбор обязательных полей
Пожалуй, одна из главных возможностей для валидации формы еще на стороне пользователя. Чтобы пометить поле как обязательное к заполнению, ему нужно дописать пустой атрибут required.
В html5 обязательные поля формы достаточно отметить этим атрибутом, никаких скриптов применять не нужно. Если бы это поддерживалось во всех браузерах, то были бы вообще прекрасно.
<input type = «date» required>
<input type = «date» required> |
Теперь, если не не выберем дату и попытаемся отправить нашу форму, браузер предупредит, что для начала нужно заполнить поле с датой, потому что оно является обязательным.

Подсказка
Раньше, если какой-то текст нужно было поместить в поле ввода по умолчанию, его туда вписывали с помощью атрибута value. Мы тоже сейчас так сделали. Но есть одна проблема – этот текст пользователю придется самостоятельно стирать, если он хочет написать что-то другое, а это не очень удобно.
Если вместо value написать атрибут placeholder, то текст будет сам исчезать, когда пользователь начнет вводить свое значение. Это более удобно.
Список возможных значений
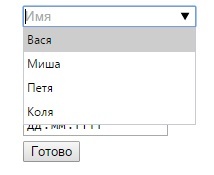
С помощью тега datalist можно указать список возможных значений для текстового поля. Это реализовывается так:
<input type = «text» placeholder = «Имя» list = «names»> <datalist id = «names»> <option value = «Вася»> <option value = «Миша»> <option value = «Петя»> <option value = «Коля»> </datalist>
<input type = «text» placeholder = «Имя» list = «names»> <datalist id = «names»> <option value = «Вася»> <option value = «Миша»> <option value = «Петя»> <option value = «Коля»> </datalist> |
Чтобы привязать поле к листу достаточно в нем записать атрибут list, значением которого будет имя идентификатора. Естественно, нужно не забыть задать сам идентификатор.
Проверяем все в работе. Теперь обладатели данных имен являются счастливчиками – им не придется вручную писать свое имя)))

Также просто осуществить в html5 валидацию формы. Для этого есть атрибут pattern, который можно добавить к любому полю ввода на странице. Он определяет, какие символы допустимо вводить в поле и если что-то нарушено, не пропускает ее отправку.
Описывать сейчас все значения атрибута pattern очень долго. Вы можете сами посмотреть их в справочнике.
Кроме этого, появилось много мелких возможностей при работе с формами. Например, указав одному полю пустой атрибут autofocus, можно добиться того, что при загрузке страницы фокус ввода автоматически окажется в нем без необходимости щелкать туда.
Атрибуты max и min позволяет задать максимальное и минимальное числовое значение, которое допустимо определять в соответствующем для этого поле. Вот таких возможностей по мелочи очень много, и придуманы они в основном для работы с этими самыми новыми элементами.
Итог
Соответственно, когда все это будет лучше поддерживаться (хотя и сейчас уже неплохо), можно будет говорить о том, что HTML5 совершил революцию в работе с формами. За дополнительной информацией отправляю вас в премиум-курс по HTML5, а на этом, пожалуй, статью закончу. Надеюсь, вы смогли для себя увидеть новые возможности языка разметки по работе с формами.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Защита от дурака | htmlbook.ru
«Защитой от дурака» называется комплекс мер по пресечению ввода неправильной информации в форме. Например, если в поле требуется ввести положительное число от 0 до 10, то следует проверить, чтобы пользователь не ввёл текст или число, которое не лежит в указанном диапазоне, т.е. число не должно быть меньше нуля и больше десяти.
Почему происходит ввод неправильной информации? Это в основном совершается по трём причинам.
- Пользователь ошибся случайно, например, невнимательно прочитал, что ему требуется указать.
- На веб-странице неоднозначно просят ввести данные, поэтому пользователю приходится гадать и делать предположение, что же в действительности от него хотят. При этом не всегда происходит совпадение мнений разработчика и пользователя.
- Есть ряд людей, которые воспринимают инструкции как вызов и стараются поступить наоборот. Такие пользователи рассуждают примерно так: «Ага, меня просят ввести число. А что будет, если я укажу буквы?». После чего задают явно неправильную информацию и смотрят, к чему это приведёт.
Следует понимать, что точные и правильные формулировки хотя и снижают вероятность возникновения ошибок, но никак не спасают от них. Только технические средства на стороне сервера позволяют получить требуемый результат и избежать ввода неправильной информации. Тем не менее, ревизия или, как её ещё называют, валидация на стороне клиента позволяет быстро проверить данные, вводимые пользователем, на корректность, без отправки формы на сервер. Таким образом экономится время пользователя и снижается нагрузка на сервер. С позиции юзабилити тоже имеются плюсы — пользователь сразу получает сообщение о том, какую информацию он указал неверно и может исправить свою ошибку.
Обязательное поле
Некоторые поля формы должны быть обязательно заполнены перед их отправкой на сервер. Это, к примеру, относится к форме регистрации, где требуется ввести логин и пароль. Для указания обязательных полей используется атрибут required, как показано в примере 1.
Пример 1. Атрибут required
HTML5IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Обязательное поле</title>
</head>
<body>
<form>
<p>Логин: <input name="login" required></p>
<p>Пароль: <input type="password" name="login" required></p>
<p><input type="submit" value="Вход"></p>
</form>
</body>
</html>Обязательные поля должны быть заполнены перед отправкой формы, иначе форма на сервер не отправится и браузер выдаст об этом предупреждение. Вид сообщения зависит от браузера, например Chrome выводит всплывающую подсказку, как показано на рис. 1.
Рис. 1. Обязательное поле не заполнено
Корректность данных
Исходно имеется два поля, в котором вводимые пользователем данные проверяются автоматически. Это веб-адрес и адрес электронной почты. Браузер Chrome также проверяет на корректность поле с календарными данными, но только потому, что у него не предусмотрен интерфейс выбора календаря щелчком мыши. Для этих элементов характерны следующие правила.
- Веб-адрес (<input type=»url»>) должен содержать протокол (http://, https://, ftp://).
- Адрес электронной почты (<input type=»email»>) должен содержать буквы или цифры до символа @, после него, затем точку и домен первого уровня.
У браузеров несколько различается политика по проверке данных пользователя. К примеру, Opera подставляет протокол http:// перед введённым текстом автоматически, тогда как другие браузеры ждут его от пользователя. Chrome и Opera требуют, чтобы в почтовом адресе была точка, для Firefox она не обязательна.
В примере 2 показана форма с обязательными полями, в которой два поля проверяется браузером.
Пример 2. Корректность данных
HTML5IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Корректность данных</title>
</head>
<body>
<form>
<p>Заполните форму (все поля обязательны)</p>
<p>Имя: <input name="name" required></p>
<p>Email: <input type="email" name="email" required></p>
<p>Сайт: <input type="url" name="site" required></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>Opera проверяет элемент формы только при наличии атрибута name.
Что происходит в Opera при вводе неверных данных показано на рис. 2.
Рис. 2. Предупреждение о неправильных данных
Шаблон ввода
Некоторые данные нельзя отнести к одному из видов элементов формы, поэтому для них приходится использовать текстовое поле. При этом их ввод происходит по определённому стандарту. Так, IP-адрес содержит четыре числа разделённых точкой (192.168.0.1), почтовый индекс России ограничен шестью цифрами (124007), телефон содержит код города и конкретное количество цифр часто разделяемых дефисом (391 555-341-42) и др. Браузеру необходимо указать шаблон ввода, чтобы он согласно нему проверял вводимые пользователем данные. Для этого используется атрибут pattern, а его значением выступает регулярное выражение. Некоторые типовые значения перечислены в табл. 1.
| Шаблон | Описание |
| ^[a-zA-Z]+$ | Любые латинские буквы. |
| ^[ 0-9]+$ | Любое количество цифр. |
| \d{1,3}\.\d{1,3}\.\d{1,3}\.\d{1,3} | IP-адрес. |
| [0-9]{6} | Почтовый индекс. |
| \d+(,\d{2})? | Цена в формате 1,34 (разделитель запятая). |
| \d+(\.\d{2})? | Цена в формате 2.10 (разделитель точка). |
В примере 3 просят ввести шестнадцатеричное значение цвета (#ffcc00) и если оно не лежит в этом диапазоне, браузер выводит сообщение об ошибке.
Пример 3. Шаблон ввода
HTML5IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ввод цвета</title>
</head>
<body>
<form>
<p>Введите шестнадцатеричное значение цвета
(должно начинаться с #)</p>
<p><input name="digit" required pattern="#[0-9A-Fa-f]{6}"></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>На рис. 3 показано предупреждение в браузере Chrome.
Рис. 3. Введённые данные не соответствуют шаблону
Отмена валидации
Валидация не всегда требуется для формы, к примеру, разработчик пожелает использовать универсальное решение на JavaScript и дублирующая проверка браузером ему уже ни к чему. В подобных случаях необходимо отключить встроенную валидацию. Для этого применяется атрибут novalidate тега <form>. В примере 4 показано использование этого атрибута.
Пример 4. Отмена валидации
HTML5IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Атрибут novalidate</title>
</head>
<body>
<form novalidate>
<p><input name="user" required placeholder="Ваше имя"></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>Для аналогичной цели применяется и атрибут formnovalidate, который добавляется к кнопке для отправки формы, в данном случае к тегу <input type=»submit»>. В этом случае форма из примера 4 будет иметь следующий вид.
<form>
<p><input name="user" required placeholder="Ваше имя"></p>
<p><input type="submit" value="Отправить" formnovalidate></p>
</form>htmlbook.ru
Обязательные поля формы. Как сделать поля формы обязательными

От автора: приветствую вас, друзья. В этой статье мы с вами поговорим о валидации форм. Мы узнаем, как проверить форму перед отправкой на заполнение обязательных полей формы. Начнем?
Исходные файлы текущей статьи вы можете скачать по ссылке.
Итак, перед нами есть простейшая форма с полями, каждое из которых мы хотим сделать обязательным к заполнению. Каждое поле формы имеет тип text и примерно следующий код:
<div> <label for=»name»>Имя</label> <div> <input type=»text» name=»name» placeholder=»Имя»> </div> </div>
<div> <label for=»name»>Имя</label> <div> <input type=»text» name=»name» placeholder=»Имя»> </div> </div> |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Перед отправкой формы мы должны проверить каждое поле на предмет того, заполнено ли оно и, если какое-то из полей оказалось не заполнено, тогда мы должны уведомить об этом пользователя и не отправлять форму на сервер. В общем, нам необходима валидация формы в части проверки заполнения обязательных полей.
Ранее для валидации формы на клиенте нельзя было обойтись без возможностей JavaScript. Есть множество плагинов, позволяющих гибко провести валидацию формы и, в частности, проверить, заполнены ли обязательные поля. Однако в HTML5 можно вовсе обойтись без JavaScript и провести валидацию только средствами HTML5. Давайте посмотрим, как это сделать.
Итак, мы договорились, что все поля формы обязательны. Для того, чтобы это было так, нам достаточно использовать всего один атрибут, который необходимо добавить к обязательному полю, это атрибут required. Добавим его:
<input type=»text» name=»name» placeholder=»Имя» required>
<input type=»text» name=»name» placeholder=»Имя» required> |
А теперь попробуем отправить форму, не заполняя ее.

Как видим браузер не дает отправить форму, подсказывая, что поле не заполнено. Чтобы помочь и подсказать пользователю, какие поля являются обязательными, принято рядом ставить красную звездочку, примерно так:
<label for=»name»>Имя <span>*</span></label>
<label for=»name»>Имя <span>*</span></label> |

Вот теперь пользователь должен понять, какие поля являются обязательными к заполнению. Ну а атрибут required не даст отправить на сервер форму с незаполненными обязательными полями. Ну и, конечно же, не забывайте о том, что проверки формы только на клиенте отнюдь недостаточно. Эта проверка необходима, скорее, для удобства пользователей, не более того. Вы же возьмите себе за правило и не забывайте: валидация всегда необходима на сервере, в противном случае вы рискуете получить пустую форму или совсем не те данные, которые ожидаете, поскольку пользователь при желании легко может убрать атрибут required и отправить на сервер пустую форму. Это называется подделать форму.
Также стоит упомянуть о том, что кроме атрибута required, HTML5 предлагает нам и другие средства, позволяющие произвести простейшую валидацию и проверку формы на клиенте. Например, мы может проверить введен ли именно email в поле email, а не просто некая строка. Как это сделать — мы узнаем уже в следующей статье. Также не забывайте о том, что гибкая валидация формы возможно с помощью JavaScript. По этой теме вы можете посмотреть данный урок. На этом все. Удачи!

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <input> является одним из разносторонних элементов формы и позволяет создавать разные элементы интерфейса и обеспечить взаимодействие с пользователем. Главным образом <input> предназначен для создания текстовых полей, различных кнопок, переключателей и флажков. Хотя элемент <input> не требуется помещать внутрь контейнера <form>, определяющего форму, но если введенные пользователем данные должны быть отправлены на сервер, где их обрабатывает серверная программа, то указывать <form> обязательно. То же самое обстоит и в случае обработки данных с помощью клиентских приложений, например, скриптов на языке JavaScript.
Основной атрибут тега <input>, определяющий вид элемента — type. Он позволяет задавать следующие элементы формы: текстовое поле (text), поле с паролем (password), переключатель (radio), флажок (checkbox), скрытое поле (hidden), кнопка (button), кнопка для отправки формы (submit), кнопка для очистки формы (reset), поле для отправки файла (file) и кнопка с изображением (image). Для каждого элемента существует свой список атрибутов, которые определяют его вид и характеристики. Кроме того, в HTML5 добавлено еще более десятка новых элементов.
Синтаксис
| HTML | |
| XHTML | |
Атрибуты
- accept
- Устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов.
- accesskey
- Переход к элементу с помощью комбинации клавиш.
- align
- Определяет выравнивание изображения.
- alt
- Альтернативный текст для кнопки с изображением.
- autocomplete
- Включает или отключает автозаполнение.
- autofocus
- Устанавливает фокус в поле формы.
- border
- Толщина рамки вокруг изображения.
- checked
- Предварительно активированный переключатель или флажок.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает поле с формой по её идентификатору.
- formaction
- Определяет адрес обработчика формы.
- formenctype
- Устанавливает способ кодирования данных формы при их отправке на сервер.
- formmethod
- Сообщает браузеру каким методом следует передавать данные формы на сервер.
- formnovalidate
- Отменяет встроенную проверку данных на корректность.
- formtarget
- Определяет окно или фрейм в которое будет загружаться результат, возвращаемый обработчиком формы.
- list
- Указывает на список вариантов, которые можно выбирать при вводе текста.
- max
- Верхнее значение для ввода числа или даты.
- maxlength
- Максимальное количество символов разрешенных в тексте.
- min
- Нижнее значение для ввода числа или даты.
- multiple
- Позволяет загрузить несколько файлов одновременно.
- name
- Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
- pattern
- Устанавливает шаблон ввода.
- placeholder
- Выводит подсказывающий текст.
- readonly
- Устанавливает, что поле не может изменяться пользователем.
- required
- Обязательное для заполнения поле.
- size
- Ширина текстового поля.
- src
- Адрес графического файла для поля с изображением.
- step
- Шаг приращения для числовых полей.
- tabindex
- Определяет порядок перехода между элементами с помощью клавиши Tab.
- type
- Сообщает браузеру, к какому типу относится элемент формы.
- value
- Значение элемента.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Не требуется.
Пример
HTML5IECrOpSaFx6
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег INPUT</title>
</head>
<body>
<form name="test" method="post" action="input1.php">
<p><b>Ваше имя:</b><br>
<input type="text" size="40">
</p>
<p><b>Каким браузером в основном пользуетесь:</b><Br>
<input type="radio" name="browser" value="ie"> Internet Explorer<Br>
<input type="radio" name="browser" value="opera"> Opera<Br>
<input type="radio" name="browser" value="firefox"> Firefox<Br>
</p>
<p>Комментарий<Br>
<textarea name="comment" cols="40" rows="3"></textarea></p>
<p><input type="submit" value="Отправить">
<input type="reset" value="Очистить"></p>
</form>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид элементов формы в браузере
htmlbook.ru
Защита от дурака | WebReference
«Защитой от дурака» называется комплекс мер по пресечению ввода неправильной информации в форме. Например, если в поле требуется ввести положительное число от 0 до 10, то следует проверить, чтобы пользователь не ввёл текст или число, которое не лежит в указанном диапазоне, т. е. число не должно быть меньше нуля и больше десяти.
Почему происходит ввод неправильной информации? Это в основном совершается по трём причинам.
- Пользователь ошибся случайно, например, невнимательно прочитал что ему требуется указать.
- На веб-странице неоднозначно просят ввести данные, поэтому пользователю приходится гадать и делать предположение, что же в действительности от него хотят. При этом не всегда происходит совпадение мнений разработчика и пользователя.
- Есть ряд людей, которые воспринимают инструкции как вызов и стараются поступить наоборот. Такие пользователи рассуждают примерно так: «Ага, меня просят ввести число. А что будет, если я укажу буквы?». После чего задают явно неправильную информацию и смотрят, к чему это приведёт.
Следует понимать, что точные и правильные формулировки хотя и снижают вероятность возникновения ошибок, но никак не спасают от них. Только технические средства на стороне сервера позволяют получить требуемый результат и избежать ввода неправильной информации. Тем не менее, валидация на стороне клиента позволяет быстро проверить данные, вводимые пользователем, на корректность без отправки формы на сервер. Таким образом экономится время пользователя и снижается нагрузка на сервер. С позиции юзабилити тоже имеются плюсы — пользователь сразу получает сообщение о том, какую информацию он указал неверно и может исправить свою ошибку.
Обязательное поле
Некоторые поля формы должны быть обязательно заполнены перед их отправкой на сервер. Это, к примеру, относится к форме регистрации, где требуется ввести логин и пароль. Для указания обязательных полей используется атрибут required, как показано в примере 1.
Пример 1. Атрибут required
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Обязательное поле</title>
</head>
<body>
<form>
<p>Логин: <input name="login" required></p>
<p>Пароль: <input type="password" name="login" required></p>
<p><input type="submit" value="Вход"></p>
</form>
</body>
</html>Обязательные поля должны быть заполнены перед отправкой формы, иначе форма на сервер не пересылается и браузер выдаст об этом предупреждение. Вид сообщения зависит от браузера (рис. 1).

Рис. 1. Обязательное поле не заполнено
Корректность данных
Исходно имеется два поля в котором вводимые пользователем данные проверяются автоматически. Это веб-адрес и адрес электронной почты. Для этих элементов характерны следующие правила.
- Веб-адрес (<input type=»url»>) должен содержать протокол (http://, https://, ftp://).
- Адрес электронной почты (<input type=»email»>) должен содержать буквы или цифры до символа @, после него, затем точку и домен первого уровня.
У браузеров несколько различается политика по проверке данных пользователя. Chrome и Opera требуют, чтобы в почтовом адресе была точка, для Firefox она не обязательна.
В примере 2 показана форма с обязательными полями, в которой два поля проверяется браузером.
Пример 2. Корректность данных
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Корректность данных</title>
</head>
<body>
<form>
<p>Заполните форму (все поля обязательны)</p>
<p>Имя: <input name="name" required></p>
<p>Email: <input type="email" name="email" required></p>
<p>Сайт: <input type="url" name="site" required></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>Что происходит в Opera при вводе неверных данных показано на рис. 2.

Рис. 2. Предупреждение о неправильных данных
Шаблон ввода
Некоторые данные нельзя отнести к одному из видов элементов формы, поэтому для них приходится использовать текстовое поле. При этом их ввод происходит по определённому стандарту. Так, IP-адрес содержит четыре числа разделённых точкой (192.168.0.1), почтовый индекс России ограничен шестью цифрами (124007), телефон содержит код города и конкретное количество цифр часто разделяемых дефисом (391 555-341-42) и др. Браузеру необходимо указать шаблон ввода, чтобы он согласно нему проверял вводимые пользователем данные. Для этого используется атрибут pattern, а его значением выступает регулярное выражение. Некоторые типовые значения перечислены в табл. 1.
| Выражение | Описание |
|---|---|
| \d [0-9] | Одна цифра от 0 до 9. |
| \D [^0-9] | Любой символ кроме цифры. |
| \s | Пробел. |
| [A-Z] | Только заглавная латинская буква. |
| [A-Za-z] | Только латинская буква в любом регистре. |
| [А-Яа-яЁё] | Только русская буква в любом регистре. |
| [A-Za-zА-Яа-яЁё] | Любая буква русского и латинского алфавита. |
| [0-9]{3} | Три цифры. |
| [A-Za-z]{6,} | Не менее шести латинских букв. |
| [0-9]{,3} | Не более трёх цифр. |
| [0-9]{5,10} | От пяти до десяти цифр. |
| ^[a-zA-Z]+$ | Любое слово на латинице. |
| ^[А-Яа-яЁё\s]+$ | Любое слово на русском включая пробелы. |
| ^[ 0-9]+$ | Любое число. |
В примере 3 просят ввести шестнадцатеричное значение цвета (#ffcc00) и если оно не лежит в этом диапазоне, браузер выводит сообщение об ошибке.
Пример 3. Шаблон ввода
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ввод цвета</title>
</head>
<body>
<form>
<p>Введите шестнадцатеричное значение цвета
(должно начинаться с #)</p>
<p><input name="digit" required pattern="#[0-9A-Fa-f]{6}"></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>На рис. 3 показано предупреждение о неверном формате ввода.

Рис. 3. Введённые данные не соответствуют шаблону
Отмена валидации
Валидация не всегда требуется для формы, разработчик может пожелать использовать универсальное решение на JavaScript и дублирующая проверка браузером ему уже ни к чему. В подобных случаях необходимо отключить встроенную валидацию. Для этого применяется атрибут novalidate элемента <form>. В примере 4 показано использование этого атрибута.
Пример 4. Отмена валидации
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Атрибут novalidate</title>
</head>
<body>
<form novalidate>
<p><input name="user" required placeholder="Ваше имя"></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>Для аналогичной цели применяется и атрибут formnovalidate, который добавляется к кнопке для отправки формы, в данном случае к <input type=»submit»>. Тогда форма из примера 4 будет иметь следующий вид.
<form>
<p><input name="user" required placeholder="Ваше имя"></p>
<p><input type="submit" value="Отправить" formnovalidate></p>
</form>Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 26.07.2016
Редакторы: Влад Мержевич

webref.ru
Валидация в HTML5 / Habr
Интерактивные веб-сайты и приложения невозможно представить без форм, которые позволяют нам общаться с нашими пользователями и получать данные, необходимые для обеспечения гладких сделок с ними. В то время как мы можем улучшить удобство и простоту использования наших форм с удачно выбранным шаблоном проектирования UX. HTML5 также имеет собственный механизм для ограничения проверки, который позволяет нам поймать ошибки ввода прямо на фронт энде.Проверка ввода имеет основную цель — безопасность. Когда речь идет о безопасности, это означает, что мы должны предотвратить инъекции вредоносного контента — будь то преднамеренные или случайные.При проверке внешнего интерфейса ввода, наша работа состоит в том, чтобы установить разумные ограничения на ввод данных пользователем.
Валидация в HTML5
До появления HTML5 фронт-энд разработчики были ограничены в проверке пользовательского ввода использованием JavaScript. Это был утомительным и подверженный ошибкам процесс. Для улучшения проверки на стороне клиента, HTML5 ввел алгоритм проверки ограничений, который работает в современных браузерах, и проверяет правильность пользовательского ввода.
Благодаря функции проверки ограничений в HTML5, мы можем выполнить все стандартные задачи проверки входных данных на стороне клиента без JavaScript, исключительно с HTML5.
Кроме тех типов входных данных, которые уже существовали до HTML5 (text, password, submit, reset, radio, checkbox, button, hidden), мы можем также использовать следующие смысловые HTML5 типы: email, tel, url, number, time, date, datetime, datetime-local, month, week, range, search, color.
Мы можем безопасно использовать типы входных данных в формате HTML5 со старыми браузерами, так как они будут вести себя как поле в браузерах, которые не поддерживают их.
Пара примеров атрибутов для валидации
Использование следующих семантических атрибутов для валидации может быть очень полезным и даже может помочь нам больше, чем мы думаем:
1) required
Required является самым известным атрибутом в валидации HTML. У него не может быть значения. Просто теги, которые использует этот атрибут, не должны быть пустыми.
<input type="text" name="text" class=”mytext” required>Он может быть использован в следующих инпутах: url, email, text, password, date, month, week, tel, search, select, textarea, file, checkbox, time, number. Например, пользователь может забыть ввести значение в поле ввода. В этом случае сообщение об ошибке будет высвечивается до тех пор, пока это поле не будет заполнено правильно. Поэтому важно всегда визуально обозначать для пользователя поля, обязательные для заполнения.
2) maxlength
Этот атрибут позволяет установить максимальную длину вводимого текста для текстового поля ввода. Maxlength может быть использован в следующих инпутах: textarea, password, url, tel, text и search.
В этом textarea лимит символов будет до 350.
<textarea name="message" cols="40" rows="6" maxlength="350"></textarea>Maxlength не покажет ошибку, но браузер не позволит пользователю ввести больше указанного числа символов. Хорошим примером может быть тег tel — pole для телефонного номера, который не может иметь больше определенного количества символов, или формы обратной связи, где мы не хотим, чтобы пользователи писали сообщения больше определенной длины.
3) max, min
Атрибут min и max могут помочь указывать диапазон между минимальном и максимальном номером. Мы можем использовать эти атрибуты в следующих инпутах: date, time, week, range, number и month. В следующем примере мы можем видеть минимальную и максимальную разницу в возрасте от 18 до 65 лет.
<input type="age" name="age" min="18" max="65">Если пользователь введет возраст до 17 лет или после 66 лет, то он получит сообщение об ошибке, при том что этот запрос не будет отправлен на сервер.
4) step
Атрибут step можно использовать для числового интервала. В следующем примере есть input number где мы указываем минимальный и максимальный год, но мы добавляем step=”4”. Это означает, что при каждом изменении значение будет меняться с шагом 4 года.
<input type="number" name="leapyear" min="1972" max="2016" step="4">Пользователь может также ввести значение вручную в поле ввода, но в этом случае, если оно не соответствует ограничениям, браузер выдаст сообщение об ошибке.
5) pattern
Атрибут паттерн использует регулярное выражение для валидаций этого поля. Регулярное выражение представляет собой заранее определенный набор символов, которые образуют определенный шаблон. Мы можем использовать его либо для поиска строк, которые следуют шаблону, либо для обеспечения определенного формата, определенного шаблона.
Приведенный ниже пример требует от пользователей ввести пароль, который содержит минимально 8 символов, и включает по крайней мере одну букву и одну цифру:
<input type="password" name="password" required pattern="^(?=.*[A-Za-z])(?=.*\d)[A-Za-z\d]{8,}$">Заключение
В этой статье мы рассмотрели то, как использовать предоставляемый браузером алгоритм проверки форм и ограничений в HTML5. Обычно мы можем это делать с помощью JavaScript или PHP, но для начала, чтобы оптимизировать обращение к базе данных или посторонним скриптам, мы можем использовать HTML5.
habr.com
