Учебник HTML 5. Статья «Теги разметки страницы»
HTML тег кнопка
Построение изображения-карты
МЕНЮ
Данная статья учебника посвящена такой теме как разметка страницы, рекомендую Вам максимально внимательно, а лучше несколько раз перечитать ее. Это связано с тем, что если вы поймете эту тему, то вы сможете без проблем создать каркас будущего сайта, что по большому счету и является главной целью этого учебника и языка гипертекстовой разметки.
Теги <div> и <span> представляют из себя универсальные пустые контейнеры, которые необходимо заполнить каким-либо содержанием, либо сгруппировать вложенные элементы для их дальнейшей стилизации средствами CSS, и при необходимости динамически манипулировать ими с использованием скриптов, например, на таком языке программирования как Javascript.
Обращаю Ваше внимание на то, что элементы <div> и <span> сами по себе не оказывают никакого влияния на другие элементы страницы.
Тег <div> определяет любой отдельный блок содержимого и предназначен для деления веб-страницы на фрагменты. Вы можете объединить любой набор логически связанных элементов в единственном блоке <div>.
Этот элемент является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину. Не так давно, этот элемент занимал абсолютный топ, посвященный делению страницы на логические составляющие, но с приходом HTML 5 было добавлено достаточно семантических элементов, которые позволяют в некоторых ситуациях заменить тег <div> на более осмысленный, но об этом чуть позднее.
В отличии от блочного элемента <div> тег <span> является строчным и применяется к внутренним (inline) элементам страницы, то есть к словам, фразам, которые находятся в пределах абзаца или небольшого фрагмента текста, оглавления и тому подобное.
Тег <span> вы можете использовать для таких задач как:
- Выделение участка текста определённым цветом, фоном или даже фоновым изображением.

- Изменение отдельным словам или фразам размера шрифта, семейства шрифта или типа шрифта.
- Создание различных форматирующих стилей для выбранного участка текста.
- Использование скриптовых языков программирования к выбранным текстовым участкам, например подсветка синтаксиса кода и так далее.
Пример использования:
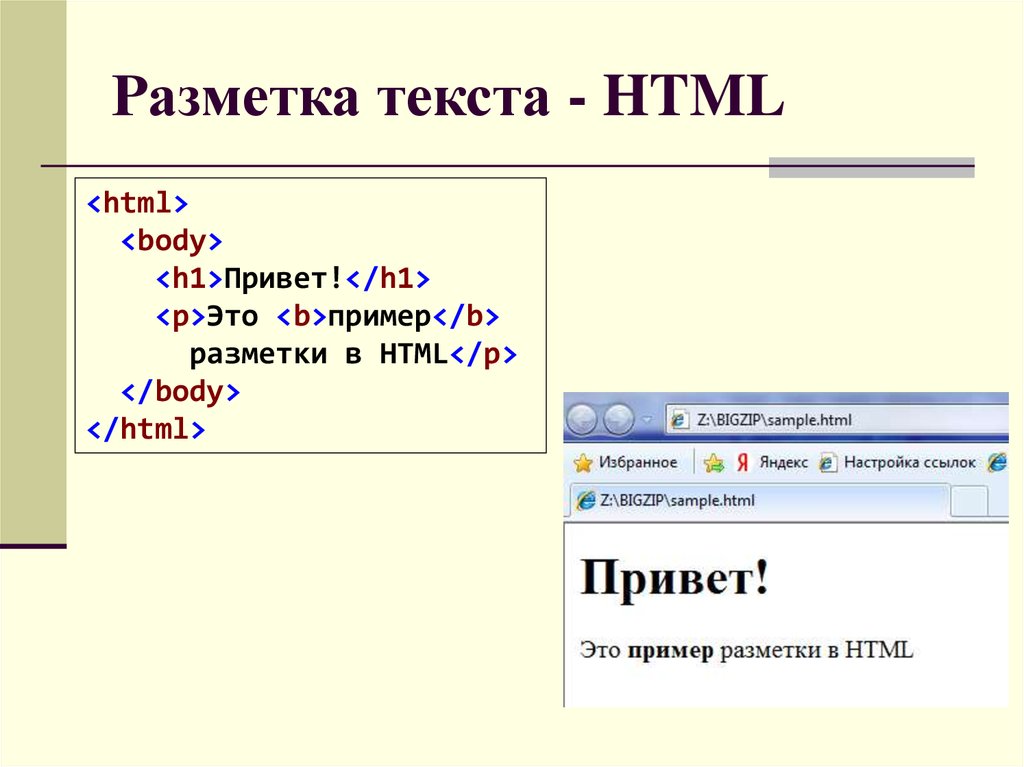
<!DOCTYPE html> <html> <head> <title>Теги <div> и <span></title> </head> <body> <div style = "color:green"> <p>Абзацы мы объединили тегом &lt;div&gt;, а это <span style = "color:red">слово</span> мы заключили тегом &lt;span&gt;.</p> <p>С помощью встроенной таблицы стилей мы выделили это слово красным цветом, а блок текста получил зеленый цвет.</p> </div> <div style = "background-color:khaki"> <p>Обратите внимание, что тег &lt;div&gt; является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину.</p> <p>Этот блок тоже содержит два абзаца. С помощью встроенной таблицы стилей мы указали для всего блока цвет заднего фона - khaki, а для этога <span style = "background-color:orangered">слова</span> orangeRed (мы заключили его в тег &lt;span&gt;).</p> </div> </body> </html>
В этом примере мы:
- Блочными элементами <div> создали два блока, содержащие по два абзаца текста внутри (элементы <p>).
- Для первого блока с помощью встроенной таблицы стилей мы указали, что все элементы получат цвет текста зеленый, а одно слово, которое мы поместили внутри тега <span> красный.
- Для второго блока с помощью встроенной таблицы стилей мы указали, что весь блок получит цвет заднего фона хаки, а одно слово, которое мы поместили внутри тега <span> оранжево-красный.
Результат нашего примера:
Рис. 42 Использование тегов разметки в HTML.
42 Использование тегов разметки в HTML.Теги разметки страницы в HTML 5
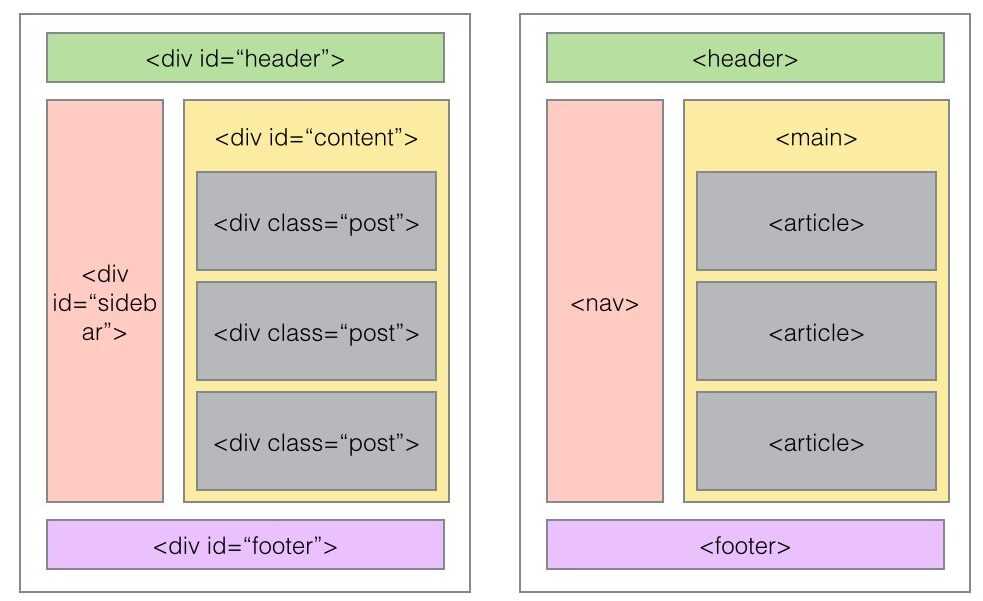
Тег <div> имеет довольно общий характер — это просто элемент на уровне блока, используемый для разбиения страницы на разделы. Одна из целей HTML 5 заключается в предоставлении в распоряжение разработчиков широкого выбора из других, семантически более осмысленных тегов.
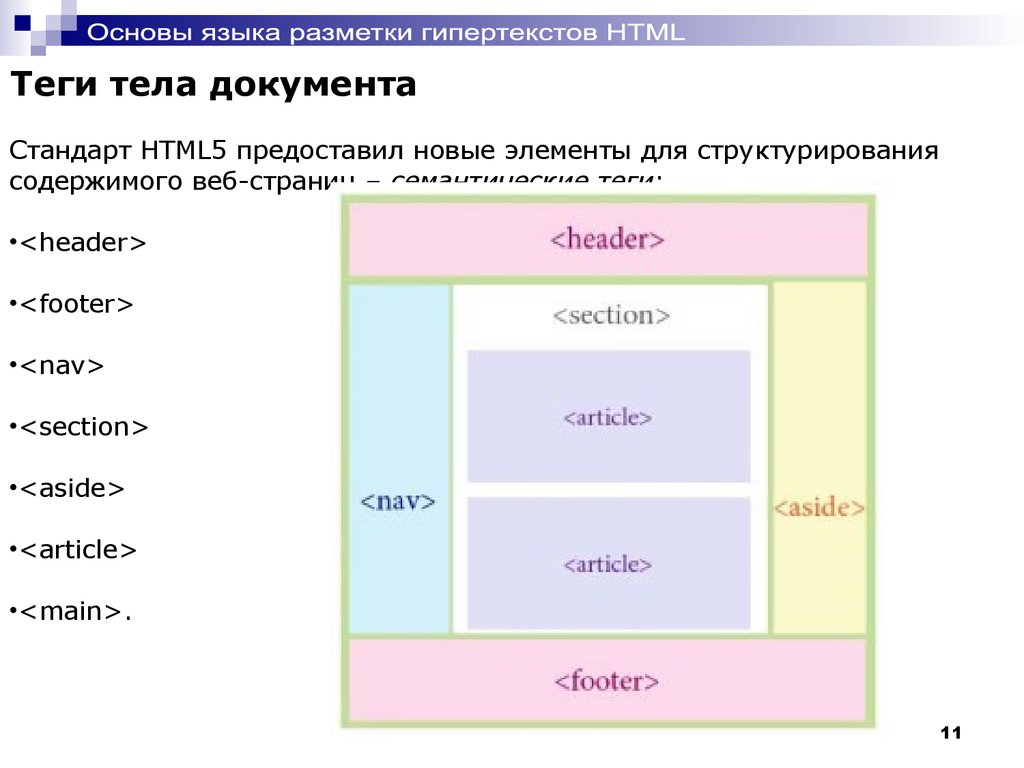
Рис. 43 Человек, который использует только тег <div>.HTML 5 включает в себя множество различных тегов, чьи имена отражают тип их содержимого, и эти теги могут использоваться вместо тега <div>. HTML 5 предлагает новые блочные семантические элементы для определения различных частей веб-страницы, давайте их детально рассмотрим.
Тег <header>
Тег <header> (верхний колонтитул) является признаком верхнего колонтитула или баннера верхней части страницы, которая обычно содержит логотип (иконка), навигацию, относящуюся ко всему сайту, форму поиска по сайту, заголовок страницы с подзаголовком, авторскую информацию и так далее. Допускается размещать несколько элементов <header> в одном документе.
Допускается размещать несколько элементов <header> в одном документе.
Рис. 43а Пример размещения тега <header> на странице.<header> <img src = "logo.png" alt = "logo"> <!-- изображение с логотипом --> <h2>Заголовок первого уровня</h2> <!-- заголовок первого уровня --> </header>
Обращаю Ваше внимание, что запрещается помещать элемент <header> внутрь таких элементов, как <footer> (нижний колонтитул), <address> (определяет контактную информацию) или внутрь другого элемента <header>.
Тег <nav>
Тег <nav> (навигация) используется для обозначения содержимого в виде основных навигационных ссылок. Документ может иметь несколько элементов <nav>, например, один для навигации по сайту, а второй для навигации по странице.
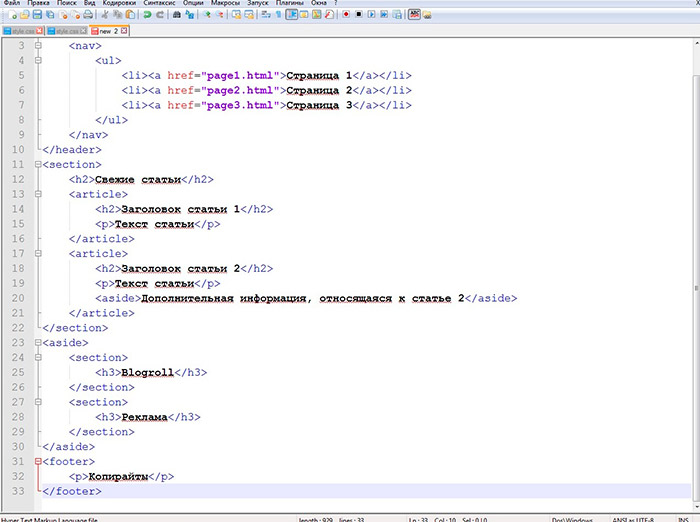
<nav> <!-- начало навигации --> <ul> <!-- маркированный список --> <li><a href = "#">Домой</a></li> <!-- ссылка в элементе списка --> <li><a href = "#">HTML</a></li> <!-- ссылка в элементе списка --> <li><a href = "#">CSS</a></li> <!-- ссылка в элементе списка --> </ul> <!--конец списка--> </nav> <!-- конец навигации -->Рис.

Обратите внимание, что не все ссылки в документе следует помещать внутрь тега <nav>, элемент предназначен только для крупных навигационных блоков. Не используйте элемент <nav> внутри тега <footer> (нижний колонтитул). Программы чтения с экрана для пользователей с ограниченными возможностями, могут использовать этот элемент, чтобы определить, нужно ли опустить начальную визуализацию этого содержимого.
Тег <aside>
Тег <aside> (отступление) предназначен для обозначения содержимого, относящегося к окружающему этот тег содержимому. Элемент <aside> представляет собой раздел страницы с контентом, который может рассматриваться отдельно от основного содержания. В этих разделах часто размещаются боковые колонки, рекламный контент, биографические данные, веб-приложения, информация о профиле пользователя, пометки на полях в печатном журнале и так далее.
<article> <!-- начало статьи --> <p>Сегодня мы с семьей пересматривали фильм "Один дома 2".Рис. 43в Пример размещения тега <aside> на странице...</p> <aside> <!-- отступление (выносим информацию, например, на поля) --> <p>В одной из сцен фильма снялся будущий президент <abbr title = "Соединенные штаты Америки">США</abbr> - <i>
Дональд Трамп</i></p> </aside> </article> <!-- конец статьи -->
Тег <article>
Тег <article> (статья) применяется для обозначения раздела страницы, содержащего завершенную, независимую композицию. Данный элемент может содержать в себе такую информацию как запись блога, товар в интернет-магазине, пост на форуме, газетная статья, любой другой независимый элемент содержимого или просто основной текст страницы.
Элемент должен иметь в качестве дочернего (вложенного) элемента заголовок от <h3> до <h6> (если до этого не использовался <h2>, то допускается его разовое размещение).
<article> <!-- начало основной статьи --> <h2>Статьи о птицах</h2><!-- заголовок первого уровня (если был использован в документе, то h3, а во вложенных h4) --> <p>Вводная информация о птицах...</p> <article> <!-- начало первой вложенной статьи --> <h3>Статья о воробье</h3> <p>Информация про воробьев...</p> </article> <!-- конец первой вложенной статьи --> <article> <!-- начало второй вложенной статьи --> <h3>Статья о синице</h3> <p>Информация про синиц...</p> </article><!-- конец второй вложенной статьи --> </article> <!-- конец основной статьи -->Рис. 43г Пример размещения тега <article> на странице.
Тег <section>
Тег <section> (раздел) служит для группировки взаимосвязанного содержимого.
Не используйте элемент <section> в качестве универсального контейнера, для этих целей подходит элемент <div>. Раздел должен логически отображать структуру документа, например, вы можете разбить содержимое главной страницы на три раздела: вводную информацию о сайте, контактную информацию и самые последние новости.
Данный тег часто используется при верстке целевых страниц (англ. landing page, «посадочная страница») для логического разделения страницы на разделы.
Элемент должен иметь в качестве дочернего (вложенного) элемента заголовок от <h3> до <h6> (если до этого не использовался <h2>, то допускается его разовое размещение).
<section> <!-- начало первой вложенной статьи --> <h3>Первый раздел</h3> <p>Информация внутри раздела</p> </section> <!-- конец первой вложенной статьи --> <section> <!-- начало второй вложенной статьи --> <h3>Второй раздел</h3> <p>Информация внутри раздела</p> </section><!-- конец второй вложенной статьи -->Рис.
 43д Пример размещения тега <section> на странице.
43д Пример размещения тега <section> на странице.Совместное использование тегов <section> и <article>
Обратите внимание, что допускается в качестве дочернего (вложенного) элемента тега <article> использовать тег <section> (раздел), как бы разбивая по смыслу содержимое. При этом необходимо, чтобы элемент <article> и вложенные элементы <section> имели в качестве дочернего (вложенного) элемента заголовок от <h3> до <h6> (если до этого не использовался <h2>, то допускается его разовое размещение внутри <article>).
Рис. 43е Пример размещения тега <section> внутри <article>.По аналогии с вышерассмотренным примером допускается помещать элементы <article> внутрь элементов <section>, формируя при этом разделы с тематической информацией. При этом на элементы действуют те же правила по размещению заголовков:
Рис. 43ж Пример размещения тега <article> внутри <section>.
Допускается помещать элементы <section> (раздел) в другие элементы <section>, но при этом рекомендуется учитывать следующую структуру документа:
<body> <h2>Заголовок первого уровня</h2> <section> <h3>Заголовок второго уровня</h3> <section> <h4>Заголовок третьего уровня</h4> </section> </section>
Тег <footer>
Тег <footer> (нижний колонтитул) содержит информацию, которая обычно помещается в нижнем колонтитуле страницы, например сведения об авторских правах, другую правовую информацию, некоторые ссылки для навигации по сайту и тому подобное.
Обращаю Ваше внимание, что на количество тегов <footer> на одной странице ограничений не накладывается, вы можете, допустим, поместить нижний колонтитул внутри тега <article>, чтобы хранить в нем информацию, относящуюся к статье, например сноски, ссылки или выписки.
<body> <h2>Важный заголовок</h2> <article> <!-- начало первой статьи --> <h3>Статья о бытие</h3> <p>Информация про бытие...</p> <footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи --> <address>Информация об авторе статьи</address> </footer> </article><!-- конец первой статьи --> <article> <!-- начало второй статьи --> <h3>Статья о бытие 2</h3> <p>Информация про бытие 2...</p> <footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи --> <address>Информация об авторе статьи</address> </footer> </article> <!-- конец второй статьи --> <footer>сведения об авторских правах, навигация по сайту, счетчики... <!-- "подвал" сайта --> <address>Контактные данные автора сайта</address> </footer> </body>Рис.
 43з Пример размещения тега <footer> на странице.
43з Пример размещения тега <footer> на странице.Тег <main>
Тег <main> предназначен для основного содержимого документа (основной контент). Контент внутри элемента должен быть уникальным для всего документа и не должен содержать элементы, которые повторяются в различных документах (боковые панели, навигационные ссылки, информация об авторских правах, логотип сайта, формы поиска и тому подобное). Допускается использование элемента только один раз в одном документе.
Рис. 43и Пример размещения тега <main> на странице.Обращаю Ваше внимание, что тег <main> не должен быть потомком таких блоков как (не должен быть вложен в них):
- Тег <nav> (навигация).
- Тег <header> (верхний колонтитул).
- Тег <footer> (нижний колонтитул).
- Тег <aside> (отступление).
- Тег <article> (статья).
Разметка для сайта на HTML 5
Давайте закрепим полученные знания на примере, и сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML 5.
Хочу сразу оговориться, что в этом примере будет использовано CSS свойство, которое позволяет сделать элемент плавающим — содержимое, которое находится ниже плавающего элемента, смещается вверх и начинает обтекать этот плавающий элемент. Не переживайте если вы сейчас не поймете работу этого свойства, так как нас сейчас больше интересует правильная разметка документа, а подробное изучение плавающих элементов будет рассмотрено в учебнике CSS в статье «Плавающие элементы».
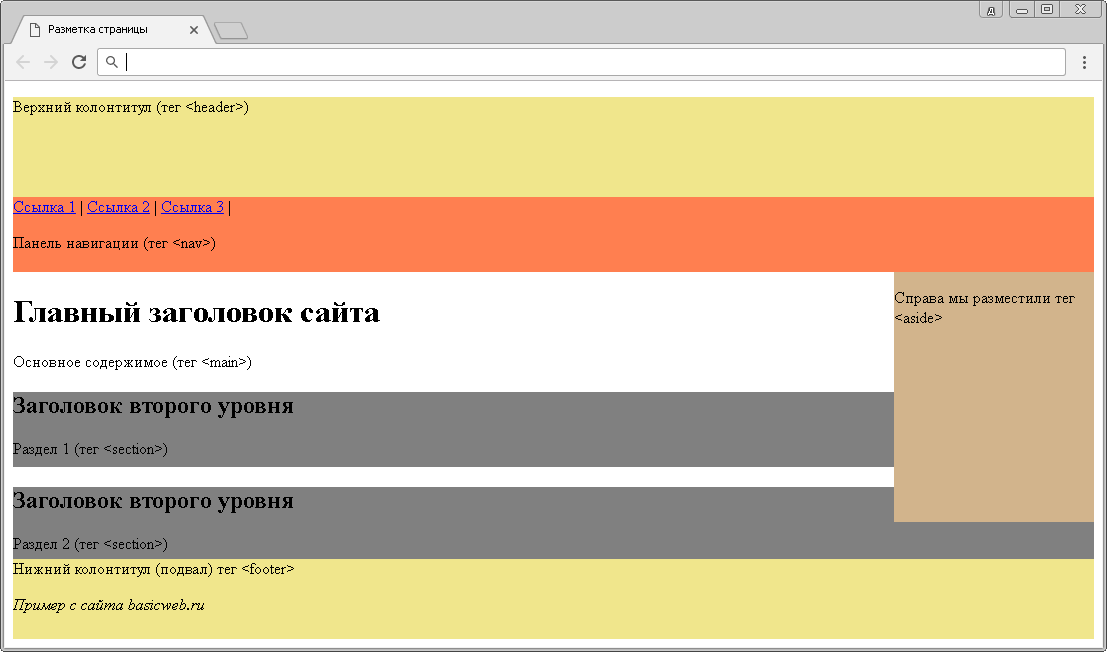
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h2>Главный заголовок сайта</h2> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3.
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей).
 Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами.
Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами. - Добавили на страницу элемент <main> в который мы добавили заголовок первого уровня (тег <h2>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main> мы добавили два тематических раздела (тег <section>), поместили внутри этих элементов заголовки второго уровня (тег <h3>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:
Рис. 44 Разметка страницы на HTML 5.
Разметка иллюстраций в HTML 5
Тег <figure> применяется для обозначения контента, иллюстрирующего или поддерживающего определенную идею текста. Тег <figure> может содержать изображение, видеоролик, схему, фрагмент кода, диаграмму или даже таблицу — почти все, что может встретиться в потоке веб-контента и должно восприниматься как автономная единица.
Благодаря тегу <figcaption> вы можете вывести пояснение к содержимому, которое находится внутри тега <figure>. Тег <figcaption> должен размещаться как первый, или последний элемент внутри тега <figure>.
Давайте рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <figure></title> </head> <body> <main> <figure> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <figcaption>Ничоси 1</figcaption> </figure> <figure> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <figcaption>Ничоси 2</figcaption> </figure> </main> </body> </html>
В этом примере основное содержимое документа поместили внутри тега <main>, в который мы поместили два элемента <figure>, каждый из которых содержит внутри себя изображение (тег <img>) шириной и высотой 80 пикселей. Кроме того тегом <figcaption> мы вывели текстовое пояснение к содержимому каждого элемента <figure>. Элемент <figcaption> мы разместитили перед закрывающим тегом </figure>.
Результат нашего примера:
Рис. 45 Разметка изображений в HTML 5.Обратите внимание, что если вы разместите элемент <figcaption> первым вложенным элементом тега <figure>, то пояснение будет отображаться сверху изображения:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <figcaption></title> </head> <body> <main> <figure> <figcaption>Ничоси 1</figcaption> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> </figure> <figure> <figcaption>Ничоси 2</figcaption> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> </figure> </main> </body> </html>
Результат нашего примера:
Рис. 46 Пример использования тега <figcaption>Скрытие содержимого в HTML 5
В заключение статьи, для расширения вашего кругозора хочу познакомить Вас с двумя последними элементами, добавленными в HTML 5. В настоящее время эти элементы поддерживаются всеми браузерами за исключением Internet Explorer и Edge.
Тег <details> определяет дополнительные детали, которые пользователь может отобразить или скрыть. Данный тег может быть использован для создания интерактивных виджетов в будущем, которые пользователь может открывать и закрывать, т.к. внутри тега можно разместить любой контент. Содержание в <details> отображается для пользователя только если логический атрибут open установлен.
Содержание в <details> отображается для пользователя только если логический атрибут open установлен.
Тег <summary> определяет видимый заголовок для тега <details>. Если элемент не используется, то устанавливается значение браузера по умолчанию (как правило, заголовок «Подробнее»).
Пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <details> и <summary></title> </head> <body> <details> <summary>Показать ? </summary> Пожалуйста <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <details> <summary>Ещё? </summary> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> </details> </details> </body> </html>
В этом примере мы использовали два элемента <details>, один из которых мы поместили внутрь первого, каждый их них скрывает изображение (тег <img>). Кроме того, они имеют различные заголовки, которые заданы с использованием тега <summary>.
Кроме того, они имеют различные заголовки, которые заданы с использованием тега <summary>.
Результат нашего примера:
Рис. 47 Пример использование тегов <details> и <summary>.Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл и изображение) в любую папку на вашем жестком диске:
- Используя полученные знания составьте следующий одностраничный сайт посвященный енотам:
Практическое задание № 25.
Перед тем как приступать, внимательно изучите страницу, которую Вам необходимо будет повторить, открыв пример в отдельном окне.
Подсказка: в примере используются цвета coral и aliceblue.
После того, как вы выполните упражнение, пройдите валидацию документа на сайте W3C, при необходимости исправьте ошибки, а затем проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что результат вашего примера соответствует готовому примеру.
HTML тег кнопка
Построение изображения-карты
МЕНЮ
Структурируем страницу — Изучение веб-разработки
- Назад
- Обзор: Introduction to HTML
Разметить страницу так, чтобы к ней было просто применить CSS — первое, чему должен научиться будущий веб-разработчик. В этом задании вам придётся подумать о том, как должна выглядеть страница, и подобрать подходящую семантическую разметку.
Чтобы начать это, вы должны перейти и скачать архив содержащий все начальные активы. Архив содержит:
- HTML, где вам нужно добавить структурную разметку.
- CSS для стилизации вашей разметки.
- Изображения, которые используются на странице.
Создайте пример на вашем локальном компьютере или, альтернативно, используйте сайт, например JSBin или Thimble для исследования.
Для этого проекта ваша задача — взять контент для домашней страницы веб-сайта наблюдения за птицами и добавить к нему структурные элементы, чтобы он мог использовать макет страницы. Он должен иметь:
Он должен иметь:
- Заголовок, охватывающий всю ширину сайта, содержащий основное название страницы, логотип сайта и меню навигации. Заголовок и логотип появляются рядом друг с другом, когда применяется стилизация, и навигация появляется ниже этих двух элементов.
- Основная область содержимого, содержащая два столбца — основной блок, содержащий текст приветствия, и боковую панель для размещения миниатюр изображений.
- Нижний колонтитул, содержащий информацию об авторских правах и разработчиках.
Вам необходимо добавить подходящую обёртку для:
- Заголовка
- Меню навигации
- Основного содержимого
- Приветственного текста
- Боковой панели изображения
- Нижнего колонтитула
Вы также должны:
- Примените предоставленный CSS к странице, добавив ещё один элемент
<link>чуть ниже существующего, указанного в начале.
- Используйте W3C HTML validator для проверки вашего HTML; вы получите бонусные баллы, если он будет проверять как можно больше (строка «googleapis» используется для импорта пользовательских шрифтов на страницу из службы Google Fonts, она не проверяет, но не беспокойтесь об этом слишком много — валидатор — полезный инструмент, но 100% проверка является идеальной, а не полностью необходимой).

- Вам не нужно знать CSS, чтобы сделать эту оценку; вам просто нужно поместить предоставленный CSS внутри HTML-элемента.
- Предоставленный CSS разработан таким образом, что при добавлении правильных структурных элементов в разметку они будут отображаться зелёными на отображаемой странице.
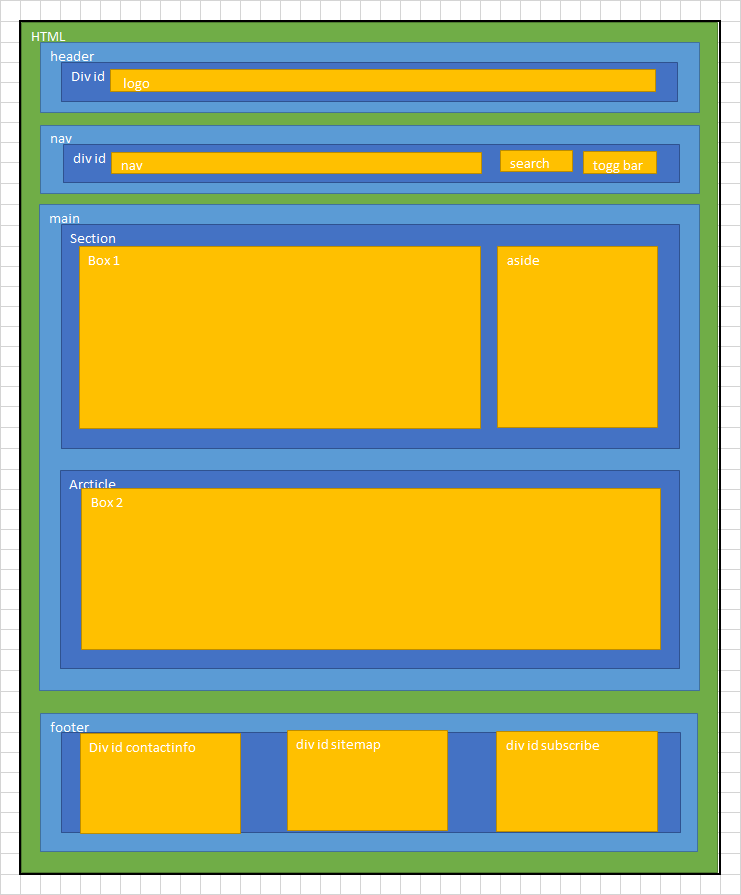
- Если вы застряли и не можете понять, какие элементы куда помещать, часто помогает вывести простую блок-схему макета страницы и сделать надписи на элементах, которые, по вашему мнению, должны обернуть каждый блок.
Следующий скриншот показывает пример того, как может выглядеть домашняя страница после маркировки.
Если вам дали это задание на каком-то курсе, просто передайте свою страницу для проверки преподавателю. Если вы учитесь сами, обратитесь на форум, задав тему обсуждения этого упражнения, или в IRC-канале #mdn в IRC Mozilla, или в IRC-канале #mdn в IRC Mozilla. Попробуйте выполнить задание сами, ведь вам некого обманывать, кроме себя самого!
- Назад
- Обзор: Introduction to HTML
- Начало работы с HTML
- Что такое заголовок? Метаданные в HTML
- Основы редактирования текста в HTML
- Создание гиперссылок
- Углублённое форматирование текста
- Структура документа и веб-сайта
- Отладка HTML
- Разметка письма
- Структурируем страницу
Last modified: 000Z»>29 сент. 2022 г., by MDN contributors
Справочник поэлементам HTML — HTML: Язык гипертекстовой разметки
На этой странице перечислены все элементы HTML, созданные с использованием тегов.
Они сгруппированы по функциям, чтобы помочь вам легко найти то, что вы имеете в виду. Алфавитный список всех элементов представлен на боковой панели на странице каждого элемента, а также на этой.
Примечание: Дополнительные сведения об основах элементов и атрибутов HTML см. в разделе об элементах статьи «Введение в HTML».
Метаданные содержат информацию о странице. Сюда входит информация о стилях, сценариях и данных, помогающих программному обеспечению (поисковым системам, браузерам и т. д.) использовать и отображать страницу. Метаданные для стилей и сценариев могут быть определены на странице или в ссылке на другой файл, содержащий информацию.
Элементы секционирования содержимого позволяют организовать содержимое документа на логические части. Используйте элементы разделов, чтобы создать общий план содержимого страницы, включая навигацию в верхнем и нижнем колонтитулах, а также элементы заголовков, чтобы идентифицировать разделы контента.
Используйте элементы разделов, чтобы создать общий план содержимого страницы, включая навигацию в верхнем и нижнем колонтитулах, а также элементы заголовков, чтобы идентифицировать разделы контента.
Используйте элементы текстового содержимого HTML для организации блоков или разделов содержимого, размещенных между открывающим и закрывающим тегами. Важные для доступности и SEO, эти элементы определяют цель или структуру этого контента.
Используйте семантику встроенного текста HTML для определения значения, структуры или стиля слова, строки или любого произвольного фрагмента текста.
HTML поддерживает различные мультимедийные ресурсы, такие как изображения, аудио и видео.
В дополнение к обычному мультимедийному содержимому, HTML может включать множество другого содержимого, даже если с ним не всегда легко взаимодействовать.
Содержимое SVG и MathML можно встраивать непосредственно в документы HTML с помощью элементов и .
Для создания динамического содержимого и веб-приложений HTML поддерживает использование языков сценариев, в первую очередь JavaScript. Некоторые элементы поддерживают эту возможность.
Эти элементы позволяют указать, что определенные части текста были изменены.
Элементы здесь используются для создания и обработки табличных данных.
HTML предоставляет ряд элементов, которые можно использовать вместе для создания форм, которые пользователь может заполнять и отправлять на веб-сайт или в приложение. Дополнительную информацию об этом можно найти в руководстве по HTML-формам.
HTML предлагает набор элементов, помогающих создавать интерактивные объекты пользовательского интерфейса.
Веб-компоненты — это технология, связанная с HTML, которая позволяет создавать и использовать пользовательские элементы, как если бы это был обычный HTML. Кроме того, вы можете создавать собственные версии стандартных HTML-элементов.
Предупреждение: Это старые элементы HTML, которые устарели и не должны использоваться. Вы никогда не должны использовать их в новых проектах, и вы должны заменить их в старых проектах, как только сможете. Они перечислены здесь только для полноты картины.
Вы никогда не должны использовать их в новых проектах, и вы должны заменить их в старых проектах, как только сможете. Они перечислены здесь только для полноты картины.
Последнее изменение: , участниками MDN
Что это такое, как это работает
По
Адам Хейс
Полная биография
Адам Хейс, доктор философии, CFA, финансовый писатель с более чем 15-летним опытом работы на Уолл-Стрит в качестве трейдера деривативов. Помимо своего обширного опыта торговли деривативами, Адам является экспертом в области экономики и поведенческих финансов. Адам получил степень магистра экономики в Новой школе социальных исследований и докторскую степень. из Университета Висконсин-Мэдисон по социологии. Он является обладателем сертификата CFA, а также лицензий FINRA Series 7, 55 и 63. В настоящее время он занимается исследованиями и преподает экономическую социологию и социальные исследования финансов в Еврейском университете в Иерусалиме.
В настоящее время он занимается исследованиями и преподает экономическую социологию и социальные исследования финансов в Еврейском университете в Иерусалиме.
Узнайте о нашем редакционная политика
Обновлено 13 ноября 2020 г.
Факт проверен
Дэниел Рэтберн
Факт проверен Дэниел Рэтберн
Полная биография
Дэниел Рэтберн — редактор Investopedia, который занимается вопросами налогообложения, бухгалтерского учета, регулирования и криптовалюты.
Узнайте о нашем редакционная политика
Что такое язык гипертекстовой разметки (HTML)?
Язык гипертекстовой разметки (HTML) – это набор символов или кодов разметки, вставляемых в файл, предназначенный для отображения в Интернете. Разметка сообщает веб-браузерам, как отображать слова и изображения веб-страницы.
Каждый отдельный код разметки фрагмента (который находится между символами «<» и «>») называется элементом, хотя многие люди также называют его тегом. Некоторые элементы идут парами, указывая, когда эффект отображения должен начаться и когда он должен закончиться.
Некоторые элементы идут парами, указывая, когда эффект отображения должен начаться и когда он должен закончиться.
Ключевые выводы
- Язык гипертекстовой разметки (HTML) — это основной язык сценариев, используемый веб-браузерами для отображения страниц во всемирной паутине.
- Гипертекст позволяет пользователю щелкнуть ссылку и перенаправить его на новую страницу, на которую ссылается эта ссылка.
- Ранние версии HTML были статическими (Web 1.0), в то время как более новые версии обладают значительной динамической гибкостью (Web 2.0, 3.0).
- Разметка — это текст, заключенный между двумя остроконечными скобками (например, ), а содержимое — все остальное.
Объяснение HTML
Язык гипертекстовой разметки — это компьютерный язык, облегчающий создание веб-сайтов. Этот язык, который имеет кодовые слова и синтаксис, как и любой другой язык, относительно легко понять, и со временем он становится все более мощным с точки зрения того, что он позволяет кому-то создавать. HTML продолжает развиваться, чтобы соответствовать запросам и требованиям Интернета под видом Консорциума World Wide Web, организации, которая разрабатывает и поддерживает язык; например, с переходом на Web 2.0.
HTML продолжает развиваться, чтобы соответствовать запросам и требованиям Интернета под видом Консорциума World Wide Web, организации, которая разрабатывает и поддерживает язык; например, с переходом на Web 2.0.
Гипертекст – это метод, с помощью которого пользователи Интернета перемещаются по сети. Нажав на специальный текст, называемый гиперссылками, пользователи переходят на новые страницы. Использование гипер означает, что это нелинейно, поэтому пользователи могут перейти в любое место в Интернете, просто нажав на доступные ссылки. Разметка — это то, что HTML-теги делают с текстом внутри них; они отмечают его как определенный тип текста. Например, текст разметки может быть выделен полужирным шрифтом или курсивом, чтобы привлечь особое внимание к слову или фразе.
Основы языка гипертекстовой разметки
По своей сути HTML – это набор коротких кодов в текстовом файле. Это теги, которые усиливают возможности HTML. Текст сохраняется в виде файла HTML и просматривается в веб-браузере. Браузер читает файл и переводит текст в видимую форму в соответствии с кодами, которые автор использовал для написания того, что становится видимой визуализацией. Написание HTML требует правильного использования тегов для создания авторского видения.
Браузер читает файл и переводит текст в видимую форму в соответствии с кодами, которые автор использовал для написания того, что становится видимой визуализацией. Написание HTML требует правильного использования тегов для создания авторского видения.
Теги — это то, что отделяет обычный текст от HTML-кода. Теги – это слова между так называемыми угловыми скобками, которые позволяют отображать на веб-странице графику, изображения и таблицы. Разные теги выполняют разные функции. Самые простые теги применяют форматирование к тексту. Поскольку веб-интерфейсы должны стать более динамичными, можно использовать каскадные таблицы стилей (CSS) и приложения JavaScript. CSS делает веб-страницы более доступными, а JavaScript расширяет возможности базового HTML.
HTML и XML
В отличие от HTML, расширяемый язык разметки или XML позволяет пользователям определять собственную разметку. Например, при использовании XML один пользователь может обозначить сноску тегом , а другой — тегом .



 ..</p>
<aside> <!-- отступление (выносим информацию, например, на поля) -->
<p>В одной из сцен фильма снялся будущий президент <abbr title = "Соединенные штаты Америки">США</abbr> - <i>
..</p>
<aside> <!-- отступление (выносим информацию, например, на поля) -->
<p>В одной из сцен фильма снялся будущий президент <abbr title = "Соединенные штаты Америки">США</abbr> - <i>