Редактирование и удаление HTML-текстов
Заказать сайт
Искать везде
- Искать везде
- CMS
- Интернет-магазин 2.0
- Интернет-магазин 1.0
- Onicon
- Maliver
- Rekmala
- Кабинет и почта
- CRM
- Интеграции CMS.
 S3
S3
Главная / Редактирование сайта / Что такое данные сайта? / Тексты HTML / Редактирование и удаление HTML-текстов
Редактирование HTML-текстов
Если текст используется на страницах сайта, то при его редактировании в модуле ”Тексты HTML”, он также будет изменен и на странице.
Для того чтобы изменить HTML-текст, нажмите на иконку редактирования в строке.
Откроется окно редактирования HTML-текста.
Внесите необходимые правки и сохраните изменения.
Удаление HTML-текстов
Если текст используется на страницах сайта, то в случае его удаления из модуля “Тексты HTML”, страница останется, но будет пустой.
Для того чтобы удалить HTML-текст, нажмите на иконку с изображением корзины.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
Комментарий
Читайте также
Редакция и форматирование текста.
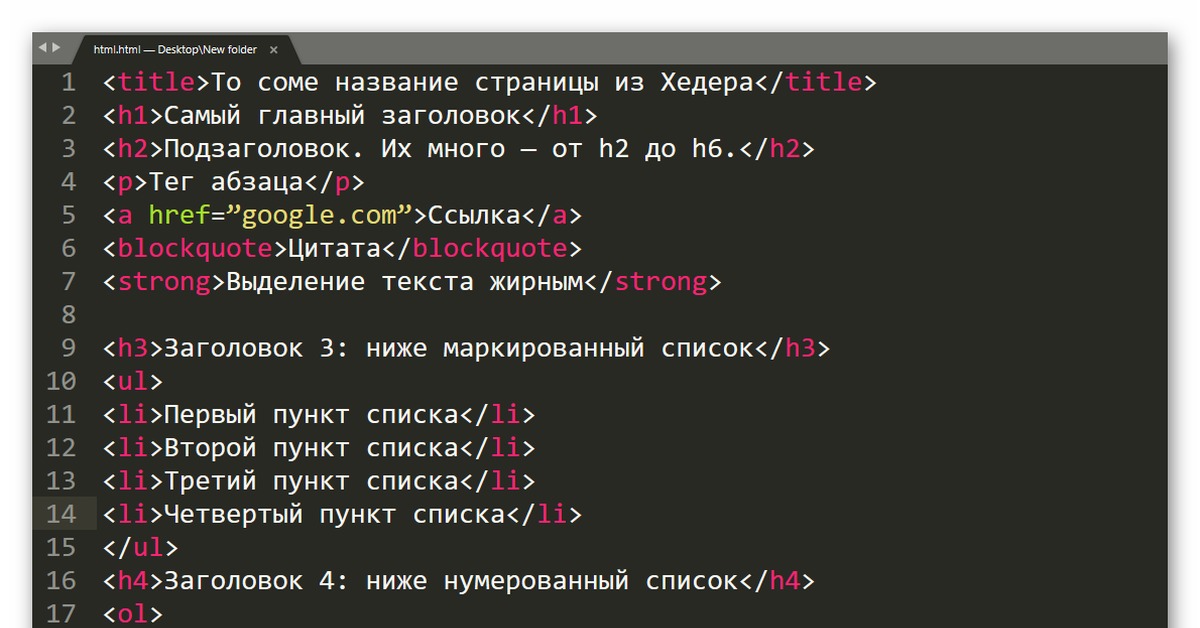
 Учебник html
Учебник htmlГлава 2
Вы наверняка не раз печатали документы в текстовых редакторах, так вот.. что можно сделать с текстом в том же Word, то же можно сделать и с текстом на нашей страничке.
В этой главе я расскажу о том, как изменить шрифт и его размер, как сделать текст жирным, курсивом, подчёркнутым и о том как его выравнивать по краям или центру документа.
Я думаю, Вы знаете, что такое параграф.. это такой кусочек текста, одно или несколько предложений, который в книгах обычно печатается с новой строки, тем самым, выделяя этот текст из основной массы, Книгу разбитую на параграфы легко читать, потому что, как правило, одному параграфу соответствует одна мысль или логическая часть текста.
Так вот, для того чтобы на странице сайта разбить текст на параграфы, необходимо воспользоваться тегом <p> — собственно параграф.
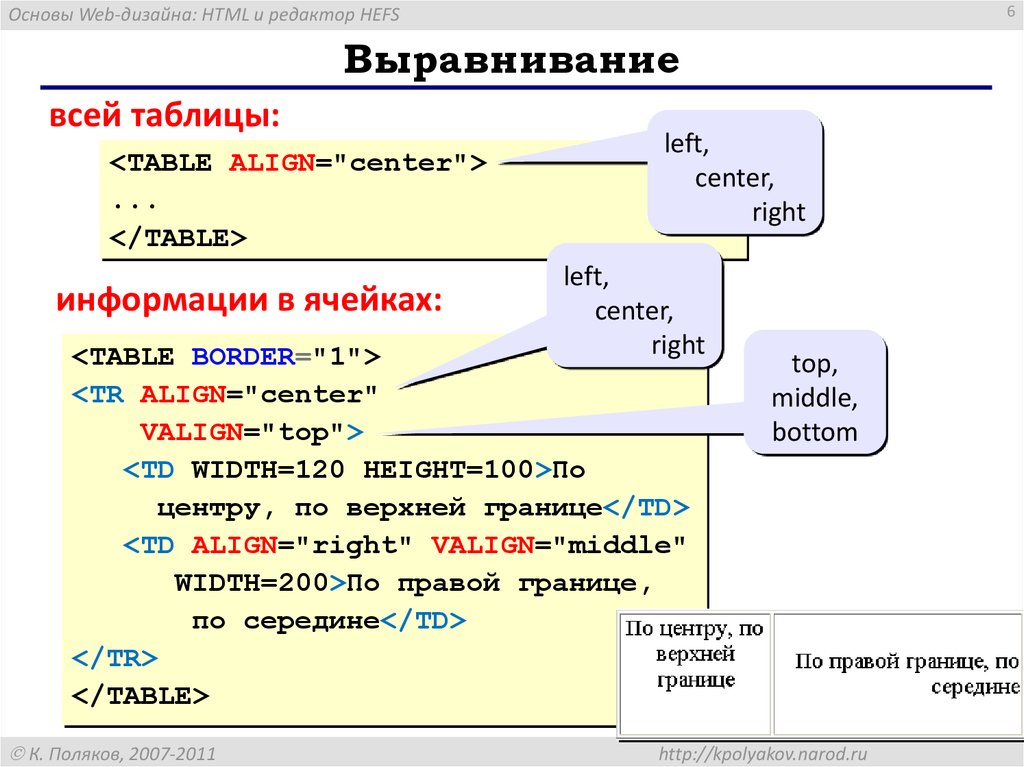
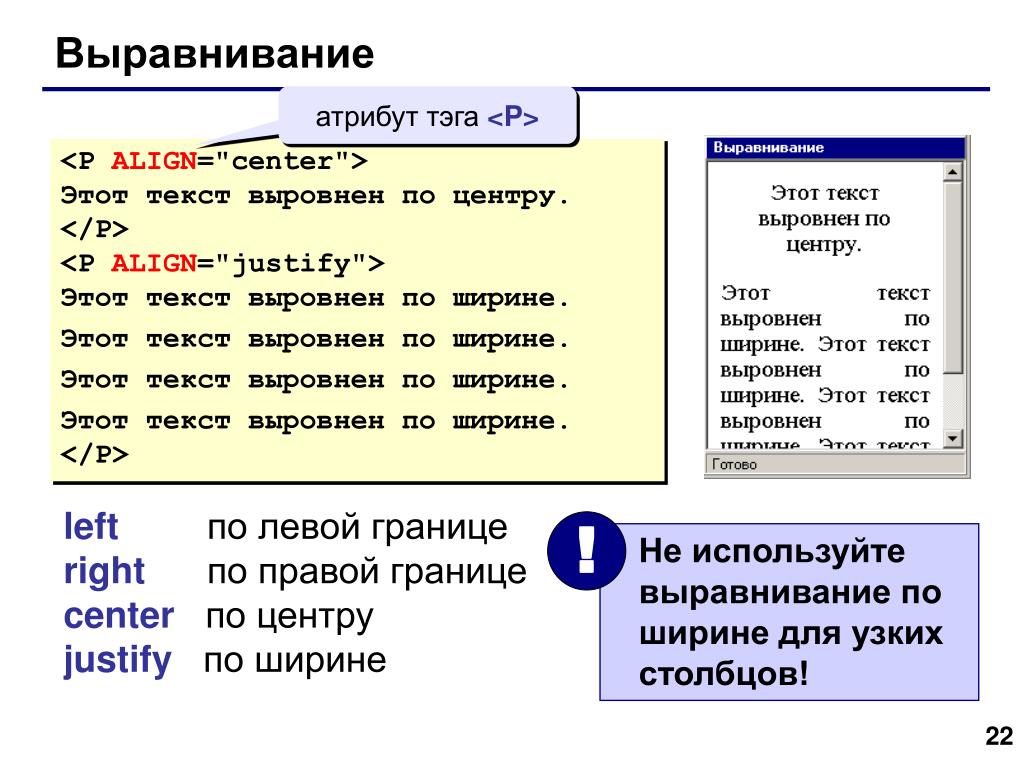
Параграф имеет атрибут align «выравнивание» который в свою очередь может быть равен тому ли иному значению.
Рассмотрим на примерах:
С помощью параграфа можно расположить наш текст по центру:
<p align=»center»>Привет мир!!!</p>
По левому краю:
<p align=»left»>Привет мир!!!</p>
По правому краю:
<p align=»right»>Привет мир!!!</p>
Или же обоим краям документа:
<p align=»justify»>Привет мир!!! — здесь нужен текст подлиней чтобы эффект был хорошо виден при открытии документа</p>
Давайте слегка изменим нашу первую страничку:
<html>
<head>
</head>
<body>
<p align=»center»>Привет мир!!!</p>
<br>
<p align=»justify»>
Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю вареньё!!! С нетерпеньем буду ждать Вашего приглашения на чай.
 Прилечу!!
Прилечу!! </p>
</body>
</html>
смотреть пример
Так уже лучше, не правда ли?
Запомним некоторые вещи:
1) Тег <p> не может содержать в себе других параграфов, то есть писать вот так:
<p>
<p>
</p>
</p>
Нельзя! — это нелогично, как может один параграф содержать в себе другой?
2) Так же, нельзя писать пустые теги без текста или других тегов.
<p> здесь, что-то обязательно должно быть!!!</p>
3) По умолчанию Ваш текст выравнивается браузером по левому краю, так что если Вам так и надо атрибут
4) Тег <p> подразумевает в себе перенос строки, если это Вам не нужно, используйте вместо тега <p> тег <div> данный тег является альтернативой тегу <p> пишется так:
<div align=»center»>Привет мир!!!</div>
<div align=»left»>Привет мир!!!</div>
<div align=»right»>Привет мир!!!</div>
<div align=»justify»>Привет мир!!!</div>
Все то же самое, только данный тег не будет переносить текст на следующую строку и в него можно вставлять тег
<div>
<p align=»left»>Пишем слева</p>
<p align=»right»>Пишем справа</p>
</div>
А вообще тег <div> многофункциональный. . и по своей сути он является пустым блоком-контейнером, который может содержать в себе как текст, так и другие теги.. в общем, хочу сказать, что работа с текстом это далеко не основная задача тега
. и по своей сути он является пустым блоком-контейнером, который может содержать в себе как текст, так и другие теги.. в общем, хочу сказать, что работа с текстом это далеко не основная задача тега
5) Еще одним способом выравнивания текста по центру является использование тега <center> любое содержание взятое в данный тег выравнивается по центру экрана. Пишется так:
<center>Привет мир!!!</center>
В наборе тегов html языка имеется шесть типов заголовков:
<h3> Привет мир!!! </h3>
<h4> Привет мир!!! </h4>
<h5> Привет мир!!! </h5>
<h5> Привет мир!!! </h5>
<h6> Привет мир!!! </h6>
Думаю с этим понятно.. <hx> тег заголовка, где значение x является величиной буковок (может быть от одного до шести).
Заголовки дело хорошее и достаточно удобное, но ими можно выделять только маленькие кусочки текста, а что если нам надо выделить весь текст?
Знакомимся тег <font> в переводе на русский — «шрифт».
Тег <font> помимо прочих атрибутов, о которых ещё пойдет речь, имеет атрибут size — размер.
Пишется и выглядит это так:
<font size=»+4″>Привет мир!!!</font>
<font size=»+2″>Привет мир!!!</font>
<font size=»+0″>Привет мир!!!</font>
<font size=»-1″>Привет мир!!! </font>
<font size=»-2″>Привет мир!!!</font>
Добавим эти теги на нашу страницу.
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body>
<center><h3>Привет мир!!!</h3>
<br>
<p align=»justify»>
<font size=»+1″>Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю <font size=»+2″>вареньё!!!</font> С нетерпеньем буду ждать Вашего приглашения на чай. Прилечу!!</font>
</p>
</body>
</html>
смотреть пример
Попробуйте поэкспериментировать с размерами шрифта и заголовком, подставьте свои значения, измените расположение тегов..
Для придания страничке красивого вида не обойтись без палитры с красками. .
.
В html языке используется своя палитра красок. Вот основные цвета, выглядят они так:
#000000 | #ffffff | #ff0000 |
#ffa500 | #ffff00 | #008000 |
#00ffff | #0000ff | #800080 |
Полная палитра базовых красок приведена здесь.
Один и тот же цвет можно задать двумя способами:
используя шестнадцатеричное значение цвета RGB — например #008000 — зелёный цвет,
либо используя константы цвета — green (для тех кто учил французский, green -зелёный. )
)
Краски есть, давайте рисовать!
Мы уже знакомы с тегом <font> у него есть еще один атрибут — color.
Так вот, если к примеру написать так:
<font color=»#ff0000″>Привет мир!!!</font> — То цвет шрифта станет красным. Попробуйте..
А можно так:
<font color=»red»>Привет мир!!!</font> — Будет тоже самое..
Но советую писать всё же шестнадцатеричным числом, во-первых, по понятным причинам не для всех оттенков цветов есть своё название, а во-вторых, поговаривают, что не все браузеры знают названия тех или иных красок…
Есть еще один способ изменить цвет текста. Тег <body></body> «тело» — имеет атрибут text — «текст» если присудить этому атрибуту любой цвет из доступной палитры то весь текст в нашей странице окрасится, кроме тех мест, где мы «принудительно» указали другой цвет.
В строчке где стоит открывающий тег <body> пишем так:
<body text=»#ff8c40 «>
Теперь весь текст у нас стал оранжевым кроме заголовка «Привет мир!!!» который мы отдельно перекрасили в красный.
А вот атрибут тега <body> bgcolor и его значение задает цвет фона страницы
<body bgcolor=»#40caff»> — залили всё голубым..
Раскрасьте свою страницу на свой лад.. пробуйте, экспериментируйте!
Сейчас Вам нужно понять принцип построения html кода иначе рано или поздно станете в тупик.. конечно, я и дальше буду выкладывать готовые примеры, но нет ничего лучше чем самостоятельная практика.
На данный момент у меня получилось вот так: .. а у Вас?
<html>
<head>
<title>Мой первый сайт </title>
</head>
<body text=»#484800″ bgcolor=»#e8e8e8″>
<center>
<h3>
<font color=»#008000″>Привет мир!!!</font>
</h3>
</center>
<p align=»justify»>
<font size=»+1″>Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю <font size=»+2″ color=»#ff0000″>вареньё!!!</font> С нетерпеньем буду ждать Вашего приглашения на чай. Прилечу!!
Прилечу!!
</font>
</p>
</body>
</html>
смотреть пример
Обратите внимание на то, как пишется код, если в теге присутствует два и более атрибута. В нашей строчке <body text=»#ff207b» bgcolor=»#1a77f0″> у тега <body> два атрибута text и bgcolor мы просто пишем их подряд через пробел, не разделяя никакими другими знаками..
Здесь все достаточно просто..
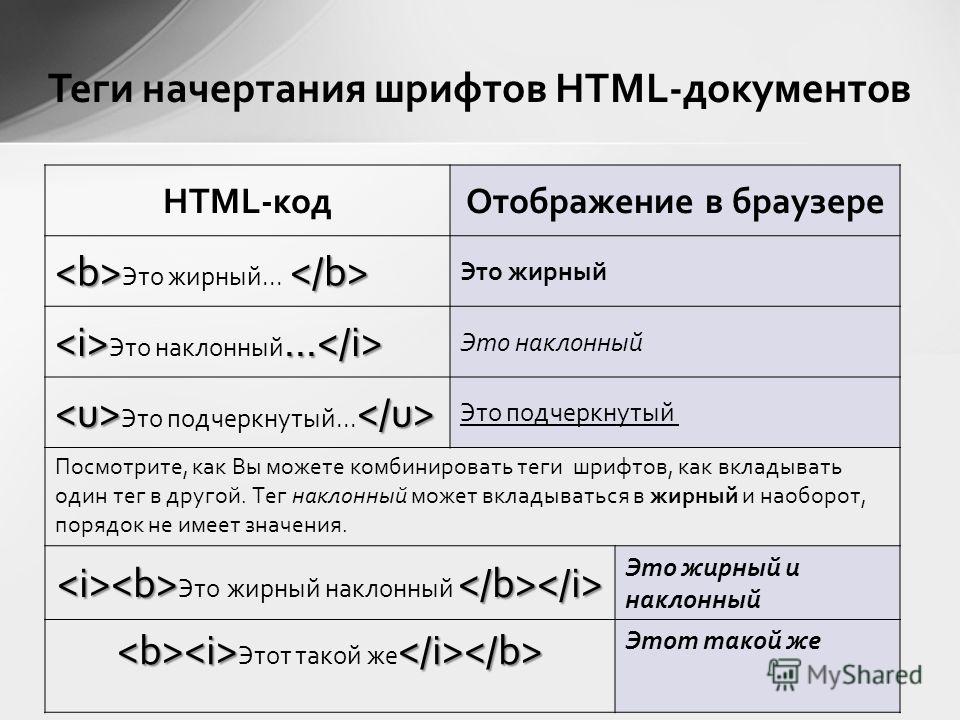
Итак, новые теги:
| <b> </b> | — Полужирный текст |
| <i> </i> | — Наклонный текст |
| <u> </u> | — Подчеркнутый текст |
| <strike> </strike> | — |
| <s> </s> | — |
| <tt> </tt> | — моноширинный шрифт |
| <small> </small> | — Малый |
| <big> </big> | — Большой |
| <sup> </sup> | — Верхний индекс |
| <sub> </sub> | — Нижний индекс |
Ну думаю понятно. . текст заключённый между этими открывающими и закрывающими тегами приобретёт нужный нам стиль.
. текст заключённый между этими открывающими и закрывающими тегами приобретёт нужный нам стиль.
Вот пример на всякий случай…
<html>
<head>
<title>Стили текста</title>
</head>
<body>
<big><b><u>Научная статья.</u></b></big>
<br>
<br>
Если разбавить дистиллированную воду Н<sub>2</sub>О сорока процентами этилового спирта С<sub>2</sub>Н<sub>5</sub>ОН то получится жидкость в 40<sup>о</sup> более известную широкой публике под названием <i>— водка.</i>
<br>
Впервые данную пропорцию <s>придлажил</s> предложил <tt>Дмитрий Иванович МЕНДЕЛЕЕВ. </tt>
</tt>
<br>
<br>
<br>
<small>Распитие спиртных напитков вредит вашему здоровью.</small>
</body>
</html>
смотреть пример
Для того чтобы изменить шрифт документа необходимо дать указание браузеру, что мол от сель до сель показывать текст таким шрифтом. Для этого используем всё тот же тег <font> и его атрибут face — лицо то бишь..
Пишется так:
<font face=»arial»>Эта строчка будет написана с помощью шрифта Arial</font>
Пример:
<html>
<head>
<title>Использование различных шрифтов</title>
</head>
<body>
<font face=»arial»>Мало кто знает, как много надо знать для того, что бы знать, как мало мы знаем. </font>
</font>
<br>
<font face=»times new roman»>Мало кто знает, как много надо знать для того, что бы знать, как мало мы знаем.</font>
<br>
<font face=»comic sans ms»>Мало кто знает, как много надо знать для того, что бы знать, как мало мы знаем.</font>
<br>
</body>
</html>
смотреть пример
Здесь необходимо отметить, что браузер использует библиотеку шрифтов, установленную на компьютере пользователя, и если вдруг указанного Вами шрифта в этой библиотеке не окажется, то он заменит его на тот который присутствует. Следовательно, чтобы не ударить face(ом) в грязь, не стоит указывать какие-то «экзотические» нестандартные шрифты, так как супер модный шрифт на компьютере Вашего друга сильно рискует превратиться в обыкновенный.
Если Вы обратили внимание, а если не обратили то знайте, что в браузерах текст набранный с помощью текстовых редакторов проходит «обработку» перед выводом его на экран компьютера. Так в набранном Вами тексте удаляются все переносы строк и лишние пробелы, пробелов между словами или просто символами может быть не более одного.
Так в набранном Вами тексте удаляются все переносы строк и лишние пробелы, пробелов между словами или просто символами может быть не более одного.
Проводится данная «обработка», для того чтобы на мониторах с разным расширением экрана текст переносился на следующую строку в тех местах где это действительно необходимо, а не там где были раннее расставлены пробелы и переносы строк.
Однако такая политика браузеров, в ряде случаев, не всегда оправданна.. Как например, написать стихи? Нет можно конечно после каждой строчки писать тег <br>, но есть вариант куда проще..
Знакомимся тег <pre>, текст заключённый в данный тег выводится браузерами на экран в том виде в котором он был набран, т.е. со всеми пробелами и переносами строк
Пример:
<html>
<head>
<title>Пробелы и перенос строки</title>
</head>
<body>
<pre>
СЛОН. Дали туфельки слону.
Взял он туфельку одну
И сказал: - Нужны пошире,
И не две, а все четыре!
С. Я. Маршак.
Дали туфельки слону.
Взял он туфельку одну
И сказал: - Нужны пошире,
И не две, а все четыре!
С. Я. Маршак.
</pre>
</body>
</html>
смотреть пример
Такие вот дела..
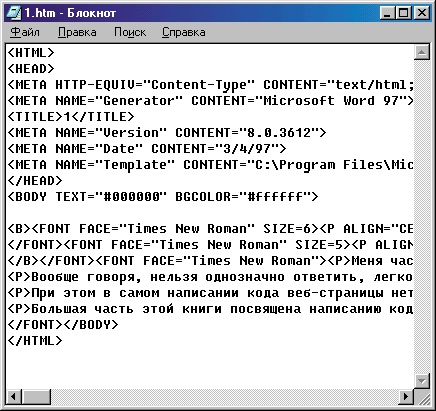
Писать странички в блокноте конечно можно, но я Вам настоятельно рекомендую воспользоваться полноценным HTML редактором, благо их на рынке программного обеспечения великое множество. Я не буду давать их подробное описание, скажу лишь что они, как правило, несут в себе одинаковые стандартные наборы инструментов и отличаются друг от друга пожалуй только интерфейсом.. сравнивать их не берусь, так как они носят исключительно характер привычки пользования веб мастером тем или иным редактором html кода.
Расскажу про основные плюсы использования подобного редактора.
- Как правило, html редакторы имеют два окна, в одном Вы пишите код, а во втором сразу видите результат написанного! То есть теперь Вам не придётся постоянно сохранять текущий результат, чтобы открыть его браузером и оценить написанное.

- Как правило, они содержат в себе стандартные наборы шаблонов кода, в который Вы просто подставляете свою информацию, избавляя себя от прописывания тегов.
- Ну и «общие» удобства — сохранить, открыть, редактировать сразу несколько страниц сайта перелистывая их… много короче разных полезных штук.. одна подсветка синтаксиса чего стоит!
P.S. Однако, дальше буду писать эту книгу подразумевая, что Вы тренируетесь в стандартном блокноте… иначе мы друг друга не поймём.
- Как правило, html редакторы имеют два окна, в одном Вы пишите код, а во втором сразу видите результат написанного! То есть теперь Вам не придётся постоянно сохранять текущий результат, чтобы открыть его браузером и оценить написанное.
Немного об этике и здоровье глаз..
Если создаваемый Вами сайт его дизайн и назначение не требуют обратного, то советую избегать следующих вещей: Использовать яркие контрастные цвета фона и шрифта. Поверьте, когда у человека начинают слезиться глаза от чтения такой страницы, он резко теряет к ней интерес. Это же касается и размеров текста. Не стоит использовать огромные заголовки, впрочем, как и содержание малюсенькими буквами — это напрягает, ищите золотую середину.
 .
.
Текстовые редакторы HTML — javatpoint
следующий → ← предыдущая
A. Код HTML с блокнотом. (Рекомендуется для начинающих) Код HTML с блокнотом. (Рекомендуется для начинающих)Блокнот — это простой текстовый редактор, подходящий для начинающих изучать HTML. Он доступен во всех версиях Windows, откуда вы легко можете получить к нему доступ. Шаг 1. Откройте Блокнот (Windows) Шаг 2. Напишите код в HTML Шаг 3: Сохраните файл HTML с расширением .htm или .html. Шаг 4: Откройте HTML-страницу в веб-браузере. Чтобы запустить HTML-страницу, вам нужно открыть расположение файла, в котором вы сохранили файл, а затем либо дважды щелкнуть файл, либо нажать «Открыть» с параметром .B. Код HTML с помощью Sublime Text-editor. (Рекомендуется после изучения основ HTML) Когда вы изучите основы HTML, вы сможете использовать некоторые профессиональные текстовые редакторы, которые помогут вам писать эффективный и быстрый код. Итак, чтобы использовать редакторы Sublime Text, сначала его необходимо загрузить и установить из Интернета. Шаг 1: Откройте редактор Sublime Text (Windows 8): Чтобы открыть редактор Sublime Text, перейдите на Стартовый экран ⤏ введите Sublime Text⤏ Откройте его. Чтобы открыть новую страницу, нажмите CTRL+N. Шаг 2: Сохраните страницу перед написанием кода. Чтобы сохранить страницу в Sublime Text, нажмите Ctrl+S или перейдите к опции «Файл» ⤏ сохранить, чтобы сохранить файл, используйте расширение .htm или .html. Мы рекомендуем сначала сохранить файл, а затем писать код, потому что после сохранения страницы возвышенный текстовый редактор предложит вам написать код. Шаг 3: Напишите код в редакторе Sublime Text Шаг 4. Чтобы выполнить или открыть эту страницу в веб-браузере, просто щелкните правой кнопкой мыши мышью на возвышенной текстовой странице и нажмите Открыть в браузере . Примечание. Вы можете выполнить файл HTML в любом браузере, но некоторые теги не поддерживаются некоторыми веб-браузерами.Следующая темаСтроительные блоки HTML ← предыдущая следующий → |
Что такое редактор HTML?
На этой странице дается описание HTML-редакторов и обсуждаются функции, отличающие их от обычных текстовых редакторов. Также есть обзор WYSIWYG-редакторов, которые включены в некоторые из лучших HTML-редакторов.
Итак, что такое HTML-редактор?
HTML-редактор — это специализированная программа, помогающая создавать HTML-код. Подобно текстовым редакторам, таким как Блокнот и TextEdit, HTML-редакторы позволяют пользователям вводить необработанный текст.
Большинство (если не все) профессиональных веб-разработчиков используют редактор HTML для создания и поддержки своих веб-сайтов. Это связано с тем, что хороший HTML-редактор может значительно повысить производительность.
Этот онлайн-редактор является примером редактора HTML.
HTML-редактор и текстовый редактор
Основное различие между редактором HTML и простым текстовым редактором заключается в том, что редактор HTML обладает большей функциональностью, позволяющей быстро и легко создавать веб-страницы.
Хотя вы и можете кодировать HTML с помощью простого текстового редактора, HTML-редактор значительно облегчит вашу жизнь. Например, HTML-редактор обнаружит, когда вы вводите открывающий HTML-тег, поэтому он автоматически вставит за вас закрывающий тег, тем самым уменьшив количество требуемого ввода.
Некоторые HTML-редакторы являются «редакторами WYSIWYG», что позволяет редактировать в режиме WYSIWYG. Это может значительно упростить создание веб-сайта.
Что такое редактор WYSIWYG?
Возможно, вопрос должен звучать так: «Что такое HTML-редактор с режимом WYSIWYG?». WYSIWYG расшифровывается как «Что видишь, то и получаешь». Когда HTML-редактор находится в режиме WYSIWYG, HTML-страница отображается так, как если бы она просматривалась в веб-браузере. Единственная разница в том, что веб-разработчик может одновременно редактировать страницу.
Большинство WYSIWYG-редакторов позволяют разработчику перемещать элементы страницы, «щелкая и перетаскивая» их по странице. Форматирование текста с помощью WYSIWYG-редактора — это просто выделение текста, а затем нажатие кнопки «Жирный шрифт» (или любой другой кнопки, которая вам нужна). Точно так же, как в программе обработки текстов, такой как Microsoft Word, или в настольном издательском приложении, таком как QuarkXpress. который позволяет вам увидеть, как будет выглядеть страница во время ее редактирования. Это похоже на редактирование предварительного просмотра вашей веб-страницы.
Хотя их обычно называют «редакторами WYSIWYG», их лучше описывать как редактор HTML с режимом WYSIWYG. Пользователь может переключаться между «представлением кода» и «представлением WYSIWYG».
HTML-редакторы — функции
Как и любое программное обеспечение, разные HTML-редакторы имеют разные функции. Однако есть некоторые особенности, присущие большинству HTML-редакторов. Например, можно было бы ожидать, что даже самые простые редакторы HTML будут включать функцию «автозаполнения» (где редактор автоматически вставляет закрывающие теги, двойные кавычки для атрибутов и т. д.).
Вот некоторые из наиболее распространенных функций HTML-редакторов:
- Автозаполнение HTML и CSS . Функция автозаполнения, которую иногда называют «завершением кода», определяет, когда вы начинаете вводить HTML или CSS. Затем он автоматически вставит остальную часть кода HTML/CSS (например, закрывающие теги).
- Библиотека сущностей HTML .
 Эта функция позволяет вставлять объекты HTML одним щелчком мыши. (Что такое объекты HTML?)
Эта функция позволяет вставлять объекты HTML одним щелчком мыши. (Что такое объекты HTML?) - Обозреватель сайтов . Эта функция позволяет перемещаться по файлам на вашем веб-сайте с помощью иерархического меню (аналогично проводнику Windows).
- Встроенный FTP-клиент . Некоторые HTML-редакторы позволяют подключаться к вашему веб-серверу по FTP прямо из HTML-редактора. Другими словами, вы можете опубликовать свои изменения, не запуская отдельный FTP-клиент. Это делает публикацию намного быстрее и проще.
- Поиск и замена . В большинстве HTML-редакторов есть поиск и замена. Некоторые из лучших будут иметь расширенные функции, такие как возможность поиска по всему проекту веб-сайта и поиск только определенных типов файлов (например, только файлов с расширением .html).
- Разделенный экран . Здесь вы можете настроить экран для отображения половины кода, половины предварительного просмотра.
Это лишь некоторые из многих функций, с которыми вы, вероятно, столкнетесь при поиске редактора HTML. Некоторые функции действительно могут сделать вашу жизнь намного проще, поэтому часто лучше заплатить немного больше и получить полнофункциональный редактор.
Некоторые функции действительно могут сделать вашу жизнь намного проще, поэтому часто лучше заплатить немного больше и получить полнофункциональный редактор.
Пример HTML-редактора
Онлайн-редакторы
Вот пример онлайн-редактора HTML, встроенного прямо в этот сайт.
А вот еще пример онлайн-редактора.
Обе эти опции позволяют создавать веб-страницы через браузер, а затем копировать/вставлять код в свой собственный проект.
Загружаемые редакторы
KompoZer, CoffeeCup и HTML-Kit — хорошо известные HTML-редакторы, включающие поддержку HTML и CSS, разделенный экран, библиотеку объектов HTML, встроенный FTP-клиент и многое другое. Их необходимо загрузить на рабочий стол, прежде чем вы сможете их использовать.
Расширенные HTML-редакторы
Если вы собираетесь писать код, используя не только HTML и CSS, базовый HTML-редактор может показаться вам очень ограниченным. Это связано с тем, что многие базовые редакторы не поддерживают такие языки сценариев, как JavaScript, PHP и ColdFusion.

 S3
S3 Дали туфельки слону.
Взял он туфельку одну
И сказал: - Нужны пошире,
И не две, а все четыре!
С. Я. Маршак.
Дали туфельки слону.
Взял он туфельку одну
И сказал: - Нужны пошире,
И не две, а все четыре!
С. Я. Маршак.

 .
. Вы можете легко загрузить его по этой ссылке https://www.sublimetext.com/download и установить на свой компьютер. Когда установка текстового редактора Sublime завершена, вы можете выполнить простые шаги, чтобы использовать его:
Вы можете легко загрузить его по этой ссылке https://www.sublimetext.com/download и установить на свой компьютер. Когда установка текстового редактора Sublime завершена, вы можете выполнить простые шаги, чтобы использовать его: Откройте HTML-страницу в браузере
Откройте HTML-страницу в браузере  Эта функция позволяет вставлять объекты HTML одним щелчком мыши. (Что такое объекты HTML?)
Эта функция позволяет вставлять объекты HTML одним щелчком мыши. (Что такое объекты HTML?)