Визуальный HTML онлайн редактор (WYSIWYG) 2023
Мудрый Гик → Полезные сервисы и статьи → Визуальный HTML онлайн редактор (WYSIWYG)
В HTML редакторах имеется много функций, но не все они могут Вам пригодиться. Мы же оставили только самые необходимые из них. В таблице ниже приведены основные функции визуального редактора которыми мы пользуемся сами, и которые Вам обязательно понадобятся. Мы расскажем не только что Вам пригодится, но и почему.
Основные функции
Таблица основных возможностей сервиса. В левой колонке показан иконка, в средней дано название функции, а в правой её описание.
| Вставить из Word | Позволяет вставляет фрагмент текста из редактора Word с сохранением его форматирования. Фактически превращает сервис в word to html конвертер. | |
| Источник | Позволяет просматривать, копировать и редактировать Ваш текст в формате HTML. |
| Формат… | Выделение заголовка текста (тег h2), подзаголовков (тег h3), подзаголовков 3 уровня (тег h4) и обычного текста (используется по умолчанию) (тег P). Указанное форматирование оказывает сильное влияние на продвижение страницы в поисковых системах. Поэтому другие виды форматирования, имеющиеся в этой функции, использовать не рекомендуется. | |
| Полужирный | Выделение фрагмента текста полужирным шрифтом (тег strong). Выделять полужирным шрифтом следует наиболее важные фразы, предложения или целые абзацы. Тег strong пользуется поисковыми системами при ранжировании сайта, однако его влияние не так велико как у заголовков. | |
| Нумерованный список | Создание нумерованных списков (теги ol, li). Создавать такие списки следует в первую очередь для удобства читателя, что положительным образом скажется на поведенческих факторах. | |
| Маркированный список | Создание маркированных списков (теги ul, li). В отличие от нумерованных списков здесь последовательность пунктов значения не имеет. | |
| Цитата | Помечаем фрагмент текста как цитату (тег blockquote). В тег blockquote следует заключать текст, заимствованный их других источников. | |
| Ссылка | Вставка гиперссылки на другой сайт или страницу сайта (тег a). Помогает читателям получить больше информации при переходе по ссылке. А поисковым системам повысить рейтинг страницы, на которую ведёт ссылка. | |
| Изображение | Вставка изображения. Картинка предварительно должна быть загружена в интернет и иметь Адрес. В диалоговом окне необходимо указать «Альтернативный текст». | |
| Таблица | ||
| Специальный символ | Вставка символов, которые отсутствуют на стандартной клавиатуре. Например: ®, ©, ™, ¥, ½. |
| Вырезать | Вырезать выделенный текст. | |
| Копировать | Копирует выделенный текст. | |
| Вставить | Вставка фрагмента текста с разбивкой на абзацы. Всё остальное форматирование удаляется. | |
| Отменить | Отменяет последнее произведённое действие. | |
| Повторить | Повторяет последнее отменённое действие. | |
| Развернуть | Разворачивает HTML редактор на весь экран. Удобно при работе с большим текстом. |
И это всё? Почему так мало функций?
Код HTML весьма богат на функционал, и в него можно добавить практически всё. Вот только встаёт вопрос, действительно ли это нужно?
Например такие вещи как формы (тег form), текстовое поле, чекбокс, радиокнопка (тег input) и прочее могут быть на сайте если только они адекватно взаимодействуют с «движком» сайта.
Если, помимо вышеописанного, Вы хотите украсить свой текст такими элементами оформления как:
- различные шрифты,
- разноцветные строчки,
- крупные буквы,
- выравнивание текста не по умолчанию,
- направление текста с права на лево,
- смайлики,
- и прочими дизайнерскими прелестями.
То такой текст превратит Вас сайт в новогоднюю ёлку которая вызовет восторг только у Ваших родных и близких. Многие популярные сайты не используют всё богатые возможности HTML в области форматирования материала.
Имеющиеся в нашем сервисе возможности помогут Вам оформить Вашу статью так, что бы вызвать доверие как её читателей, так и у поисковых систем. Если же Вам очень хочется выделить определенный участок текста другим стилем, то лучше это сделать с помощью файла style.css.
Если же Вам очень хочется выделить определенный участок текста другим стилем, то лучше это сделать с помощью файла style.css.
WYSIWYG html онлайн редактор
Наш html редактор обладает свойством WYSIWYG, слово является аббревиатурой от англ.
Однако следует помнить, что на Вашем сайте имеются стили оформления различных элементов текста (заголовки, списки, абзацы, изображения). Как правило эти стили хранятся в файле style.css. Без подключения этого файла, т.е без размещения полученного html кода на своём сайте нельзя быть на 100% уверенным в достоверности видимого результата.
Word to html конвертация
Наш сервис можно использовать для конвертации текста из файла word в формат html. Для этого нужно скопировать необходимый фрагмент из word, и, нажав на нашем сервисе кнопку » Вставить из Word», вставить скопированный фрагмент в появившееся диалоговое окно.
В отличи от других аналогичных конвертеров наш сервис очищает форматирование word, оставляя только самое необходимое:
- Заголовок текста (тег h2).
- Подзаголовок (теги h3, h4).
- Абзац/обычный текст (тег P).
- Полужирный шрифт (тег strong).
- Нумерованный список (теги ol, li).
- Маркированный список (теги ul, li).
- Курсив (тег em).
- Ссылка (тег a).
- Таблица.
- Специальный символ.
То есть Вам практически не придётся вычищать лишний html код из своего материала. Достаточно надлежащим образом оформить текст в редакторе Word, сконвертировать его с помощью нашего сервиса в формат html и Вы сразу получите готовый результат.
Автор статьи: Ярослав И.
HTML редактор онлайн
Как использовать наш онлайн-редактор HTML?
Следующие шаги, описанные ниже, позволят вам использовать этот текстовый редактор HTML.
- Вставьте свой HTML-код прямо в данное поле или напишите его самостоятельно.
- Вы можете использовать данные инструменты на панели управления для создания или изменения вашего HTML.
- Если вы хотите сохранить файл в расширении HTML на вашем устройстве, нажмите кнопку «Сохранить».
Что такое редактор HTML?
Редактор, который используется для создания или редактирования HTML-кода, известен как HTML-редактор. Это приложение почти похоже на другие текстовые редакторы, такие как блокнот, WordPad и т. д. Вы можете создать полноценный HTML-код с нуля в онлайн-редакторе HTML.
Почти все профессиональные веб-разработчики используют редактор HTML-кода для проектирования или управления своим веб-сайтом. Преимущество использования эффективной утилиты заключается в том, что вы можете создавать длинный и сложный код в кратчайшие сроки.
Что такое HTML Editor?
WYSIWYG — это сокращение от «то, что вы видите, то и получаете». Этот редактор предоставляет разработчикам возможность просматривать результаты в реальном времени. Все мы знаем, что HTML — это язык разметки, а онлайн-инструмент HTML позволяет вам одновременно видеть результаты разметки.
Первый редактор WYSIWYG, известный как Bravo, был программой для обработки текстов. Этот процессор был представлен Чарльзом Симони в 1970-х годах. Эта утилита оказалась начальным этапом работы Симони в Microsoft; позже он был преобразован в два других приложения WYSIWYG, названных Word и Excel.
Как это работает?
Эта онлайн-утилита позволяет вам писать свой HTML-код без установки каких-либо расширений или программного обеспечения на ваше устройство. Вы можете сразу же начать печатать в этом онлайн-редакторе HTML и получить результаты в то же время. Нет необходимости сначала завершать код, а затем компилировать его, как это может потребоваться при использовании редактора других языков программирования. Вы можете мгновенно получать результаты кодирования с помощью нашего редактора.
Вы можете сразу же начать печатать в этом онлайн-редакторе HTML и получить результаты в то же время. Нет необходимости сначала завершать код, а затем компилировать его, как это может потребоваться при использовании редактора других языков программирования. Вы можете мгновенно получать результаты кодирования с помощью нашего редактора.
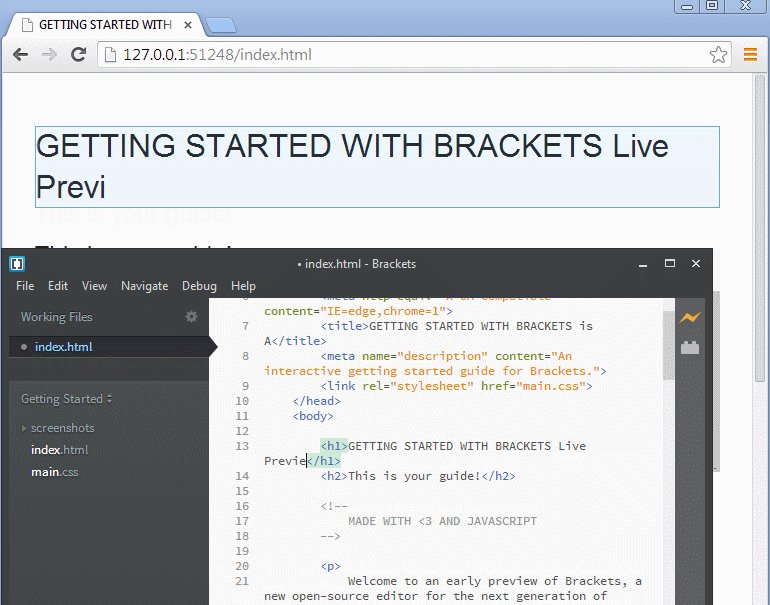
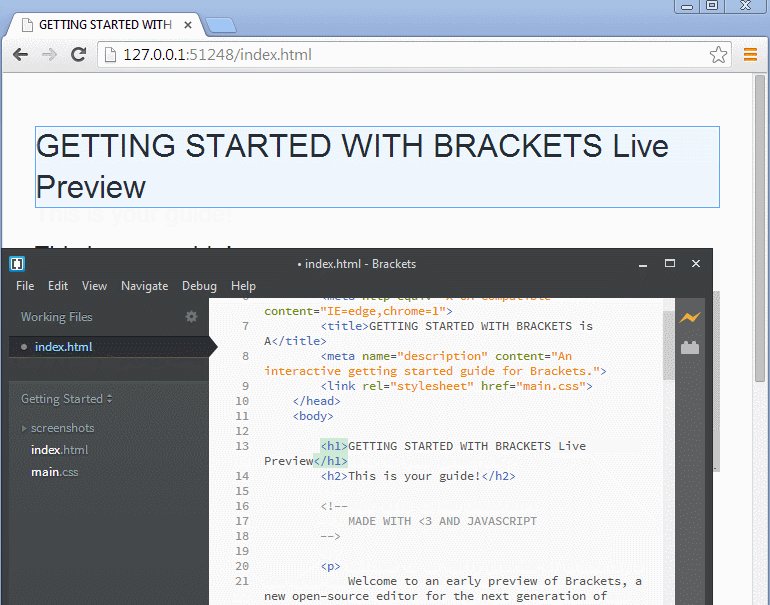
Интерактивная демонстрация
Инструмент, предоставляемый sas.com.ru, дает вам возможность пройти демоверсию для ознакомления с работой этой утилиты. Живая демонстрация поможет вам понять структуру онлайн-редактора HTML, который позволяет легко создавать HTML-код.
Удобство для мобильных
Вы не найдете проблем при использовании этой утилиты HTML на своих смартфонах. Не будет никакой разницы в структуре или макете при использовании на мобильных телефонах или настольных компьютерах.
Работа с таблицами
Возможно, вы понимаете, что таблицы являются важным элементом кодирования HTML. Макет веб-страницы обычно состоит из различных таблиц. Инструмент на этом сайте предоставит вам более простой способ создавать таблицы на вашей веб-странице и управлять ими.
Бесплатный
В Интернете доступно множество инструментов HTML, которые предлагают услуги только премиум-пользователям. Однако вы можете создать или изменить свой HTML с помощью нашего бесплатного редактора HTML.
Действительная разметка HTML5
Редактор HTML5 гарантирует правильную и четкую разметку.
Легкий доступ
Вы можете получить доступ к этому инструменту, просто введя адрес его веб-страницы в адресную строку любого веб-браузера.
Регистрация не требуется
Большинство онлайн-инструментов в основном просят своих пользователей создать учетную запись на своем веб-сайте. Но при использовании этого онлайн-редактора Html вам не придется сталкиваться с подобными проблемами.
Установка не требуется / требуется загрузка
Если вы думаете, что вам, возможно, придется установить или загрузить какое-то приложение на свое устройство, то вам больше не о чем беспокоиться. Для использования этой онлайн-утилиты HTML выполнять какую-либо установку не требуется.
Безопасность файлов — наша политика конфиденциальности
Секретность наших уважаемых пользователей является нашим главным приоритетом, и мы прилагаем все усилия, чтобы выполнить эту обязанность наилучшим образом. Код, который вы создадите или отредактируете в нашем инструменте, будет удален с серверов в течение нескольких минут. Любая информация, которую вы загрузите в нашу утилиту, ни в коем случае не будет передана никому. Кроме того, передовые системы безопасности наших инструментов не позволяют третьим лицам каким-либо образом получить доступ к данным, загруженным пользователем. Вы можете начать использовать редактор HTML-кода для редактирования HTML-кода или файлов в Интернете, не беспокоясь о конфиденциальности ваших данных.
Код, который вы создадите или отредактируете в нашем инструменте, будет удален с серверов в течение нескольких минут. Любая информация, которую вы загрузите в нашу утилиту, ни в коем случае не будет передана никому. Кроме того, передовые системы безопасности наших инструментов не позволяют третьим лицам каким-либо образом получить доступ к данным, загруженным пользователем. Вы можете начать использовать редактор HTML-кода для редактирования HTML-кода или файлов в Интернете, не беспокоясь о конфиденциальности ваших данных.
Интернет-редактор HTML
реклама
Ваш текст
Загрузить образец
реклама
реклама
Онлайн-редактор HTML — это лучший HTML-редактор в режиме реального времени с визуальным предварительным просмотром в реальном времени, который обеспечивает чистый HTML.
Этот текстовый HTML-редактор можно редактировать напрямую. Он работает в вашем браузере без установки каких-либо дополнительных расширений или программ.
Как вы знаете, HTML (язык гипертекстовой разметки) помогает нам создавать базовую структуру веб-сайта, поэтому этот генератор HTML может сыграть значительную роль в веб-разработке.
Что такое HTML?
HTML-страница описывает содержимое страницы. Как правило, это ряд меток, обозначающих текст и другие элементы, которые будут включены на страницу, т. е. и изображения.
HTML — это язык, используемый для создания гипертекстовых документов, который очень прост в освоении и позволяет любому создать веб-сайт, независимо от опыта программирования.
Кто использует редактор HTML?
1. Веб-разработчики:
Создание веб-сайтов в Интернете в значительной степени зависит от HTML. Ссылки на другие страницы создаются с помощью тегов HTML, встроенных в страницу.
2. Создатели веб-документов
HTML и объектные модели документов (DOM) являются наиболее широко используемыми инструментами для создания документов в Интернете. Необходимо вставлять теги HTML до и после фраз или языков, чтобы определить их формат и расположение на веб-странице.
3. Разработчики игр
В свете HTML5, включая CSS3 и облегченный движок JavaScript, обеспечивающий новый богатый опыт, HTML5 превращает разработку игр в реальность, которой она заслуживает.
Базовое использование
Этот бесплатный HTML-редактор действует как обычный текстовый редактор.
Напишите текст с правильным форматированием в левой части, а тем временем вы заметите изменения в кодировке HTML в правой части текстовой области.
Вы можете редактировать HTML в соответствии с требованиями вашей веб-разработки.
Короче говоря, все, что вам нужно сделать, это просто написать текст или скопировать-вставить из документа.
Если целевой HTML-код не совсем то, что вам нужно, отредактируйте его в соответствии с требованиями вашей веб-страницы.
Тестовый пример:
В следующем примере давайте посмотрим, что этот HTML-редактор может сделать для вас.
Мы ввели изображение и некоторый текст со списком. Вы можете увидеть, насколько эффективно он преобразуется в теги.
Вы можете редактировать содержимое обеих сторон, и обе будут работать соответственно.
Возможности
Этот инструмент предоставит вам точный контент независимо от того, копируете ли вы его из Google Docs, Word или Excel.

Таким образом, вы можете создавать HTML-документы из существующих документов Word и Google Docs, а такжефайлов LibreOffice намного быстрее, чем любой другой инструмент.
Короче говоря, вставьте содержимое и скопируйте исходный код, чтобы использовать кодировку HTML.
Хотя многие платформы включают в себя бесплатные онлайн-редакторы HTML, то, что отличает этот HTML-инструмент от остальных, — это его оригинальность.
Этот инструмент предоставляет новейшие и лучшие функции, если вы ищете быстрое онлайн-решение.
Вот что входит в наш онлайн-редактор HTML:
- Этот инструмент не требует установки или регистрации.
- Вы можете легко редактировать HTML/текст в браузере без каких-либо знаний в области программирования.
- Для выполнения операций на сайте используются скрипты. Страница загружается один раз и все делается молниеносно.
- Любое изменение, которое вы делаете в исходном или текстовом редакторе, немедленно отражается в другом.

- Свободное переключение между задачами значительно повысит производительность.
- Благодаря адаптивному дизайну посетители могут получить доступ к HTML-редактору как на своих настольных компьютерах, так и на мобильных устройствах.
- Бесплатный, этот удивительный редактор не будет стоить вам ни цента.
Endnote:
Онлайн-редактор HTML не предназначен для создания полных веб-сайтов, поэтому он создает только основной контент, а не верхние и нижние колонтитулы.
Этот редактор может быть очень удобен для написания форматированного HTML в приложении, на веб-сайте или в системе управления контентом (CMS).
реклама
Бесплатный HTML-редактор онлайн | TinyMCE
Каковы ваши планы по написанию HTML-контента в вашем приложении? Если вам нужно написать HTML-контент, а ваш текущий программный проект не предоставляет для этого мощного и удобного метода, есть преимущества в том, чтобы найти и добавить его. Компонент редактора форматированного текста помогает вашим клиентам писать высококачественный, действительный W3C HTML-код и легко добавлять его в ваш проект.
Но… не лучше ли посмотреть демо, а еще лучше руководство?
Да : это появится через секунду
Однако: важно четко понимать, что такое HTML-редактор и что он может сделать для ваших конечных пользователей (клиентов вашего проекта), а также для опишите, как выглядит преобразование текста в HTML, а также любые другие факторы, такие как безопасность и функции для ваших клиентов 💙.
Что такое редактор HTML?
Простой ответ: Программное обеспечение для редактирования, которое появляется в окне на экране. Он позволяет редактировать HTML и писать текст, который на самом деле является HTML, даже если он не выглядит как код.
Более сложный ответ: HTML-редакторы — это конвертеры. Они распознают текст , выделенный жирным шрифтом , и могут преобразовывать этот дизайн в HTML и обратно в форматированный текст. Таким образом, приведенный выше текст, выделенный полужирным шрифтом, будет прочитан редактором HTML как разработанный жирным шрифтом. Они позволяют нетехническим авторам создавать то, что по сути является HTML для браузера, за исключением того, что это один шаг, абстрагированный от тегов разметки.
Они позволяют нетехническим авторам создавать то, что по сути является HTML для браузера, за исключением того, что это один шаг, абстрагированный от тегов разметки.
Существует множество вариантов HTML-редактора, но важно выбрать надежный, который сэкономит ваше время и ресурсы, а также предоставит широкие и глубокие возможности для ваших клиентов.
TinyMCE — это текстовый редактор.
TinyMCE — самый популярный в мире редактор форматированного текста. Ему доверяют 1,5 млн разработчиков, и он используется в более чем 100 млн продуктов по всему миру благодаря простоте интеграции и набору функций, а также другим преимуществам.
Лучше всего то, что вы можете добавить его прямо в свой проект без особых затрат.
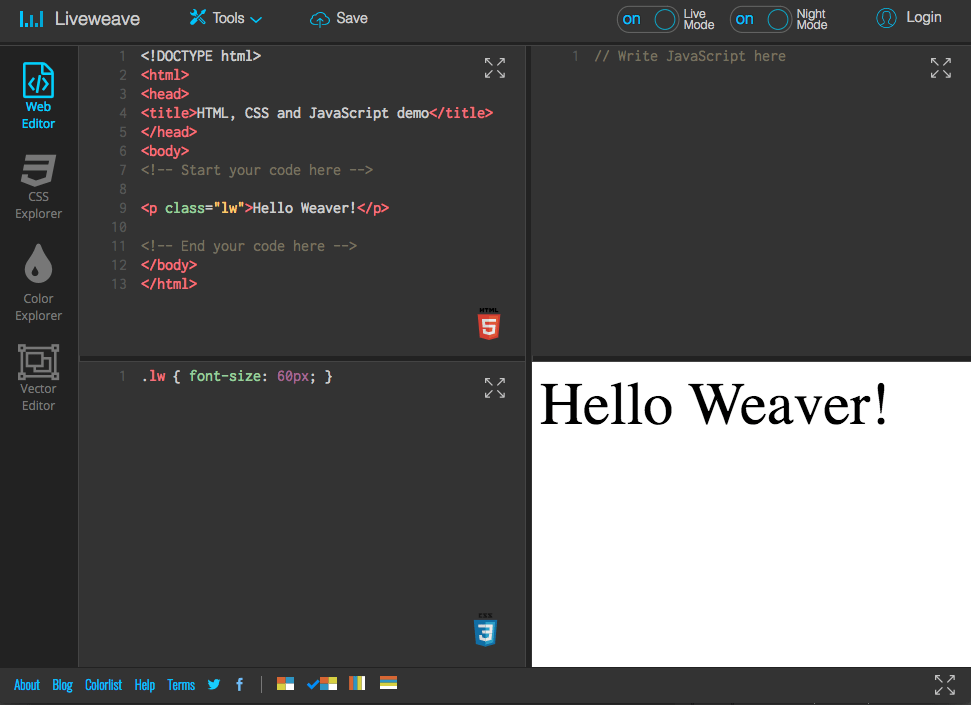
Онлайн-редактор HTML с CSS и JavaScript
Итак… вот эта демонстрация. Исследуйте его. Протестируйте его. Используйте это как шаг к тому, чтобы опередить эти запросы (требования? Да, требования). Он использует TinyMCE для редактирования HTML:
👉 Нажмите на эту ссылку — онлайн-редактор HTML — чтобы открыть редактор в отдельном окне или вкладке с большей площадью экрана. И не забудьте добавить его в избранное в своем браузере.
И не забудьте добавить его в избранное в своем браузере.
Как использовать HTML-редактор
Посмотрите следующее видео — в нем показана процедура интеграции TinyMCE и добавления в ваш проект возможностей онлайн-редактирования HTML:
Все, что вам нужно для начала, — это БЕСПЛАТНЫЙ ключ API. Оттуда вы можете просмотреть некоторые из доступных статей, чтобы понять различные методы добавления TinyMCE в качестве редактора форматированного текста:
- Интеграция с облачной средой . Добавьте ссылку TinyMCE CDN в файл index.html или аналогичный и настройте сценарий инициализации TinyMCE.
- Самостоятельно размещенный вместе с вашим приложением — загрузите zip-файл TinyMCE и разархивируйте его содержимое в каталог вашего проекта. Затем вы можете включить локальную ссылку на редактор форматированного текста.
Используете фреймворк? В наличии есть решения для интеграции в популярные фреймворки:
- React — вы можете использовать специальный пакет TinyMCE npm, а в документации есть начальный контент App.
 js, который вы можете попробовать.
js, который вы можете попробовать. - Angular — опять же, вы можете использовать пакет npm tinymce-angular, а также начальную конфигурацию для файла app.module.ts в документации.
- Vue.js — в зависимости от используемой вами версии Vue доступны разные пакеты, и вы можете проверить документацию, чтобы узнать, как добавить TinyMCE в ваш файл App.vue.
- Bootstrap — TinyMCE работает с Bootstrap аналогично интеграции TinyMCE в любой проект с использованием Bootstrap, за исключением некоторых настроек, касающихся диалогов Bootstrap, которые задокументированы с помощью примера кода для использования.
Преобразование текста в HTML
Преобразование текста в HTML происходит автоматически, когда клиенты вводят информацию в TinyMCE. Вы можете увидеть это в действии, используя плагин Advanced Code с TinyMCE, чтобы проверить, как введенный текст отображается под капотом (так сказать):
Преобразование HTML в текст
Если начать с HTML, TInyMCE может интерпретировать новую разметку, написанную в диалоговом окне плагина кода, и автоматически преобразовывать ее в форматированный текст. Введите содержимое и сохраните его, чтобы увидеть результат:
Введите содержимое и сохраните его, чтобы увидеть результат:
Функции онлайн-редактирования HTML
Итак, вы видели несколько плагинов, которые показывают, как TinyMCE преобразует текст в HTML и обратно, но знаете ли вы другие функции TinyMCE? TinyMCE поставляется с рядом премиальных функций, расширяющих возможности создания контента, в том числе:
- Проверка орфографии Pro — проверяет правильность правописания для всего контента и его авторов в вашей организации (одновременно на 13 языках)
- Средство проверки ссылок — проверяет неработающие URL-адреса перед отправкой контента тысячам или миллионам клиентов
- Средство проверки доступности — гарантирует, что ваш контент доступен и соответствует стандартам WCAG .
Как конвертировать файлы Word в HTML?
TinyMCE может удовлетворить эту общую потребность с помощью другого подключаемого модуля премиум-класса, который называется PowerPaste. PowerPaste копирует содержимое из других источников, таких как Word, Excel или GDocs, и автоматически очищает форматирование HTML, чтобы не нарушать HTML.
Результат — чистый вставленный контент. Вам не нужно углубляться в код и исправлять любые скрытые ошибки, оставшиеся после действия вставки. TinyMCE обрабатывает весь процесс за вас.
Безопасно ли редактирование HTML в режиме реального времени?
Специально для безопасности, чтобы ответить на вопрос…
Это зависит: Проверьте свои зависимости. И проверьте, какие данные будут поступать на ваш сервер из вашего HTML-редактора.
Приоритет A: В производственной среде, когда ваш проект запущен и он отправляет текст, введенный клиентами, в базу данных, убедитесь, что никакие злоумышленники не могут внедрить какой-либо дополнительный контент.
К счастью, существуют меры безопасности для предотвращения злонамеренных действий. Например, TinyMCE принимает одну меру предосторожности, блокируя изображения .svg. Это снижает риск XSS-атак.
На вашем сервере вы можете использовать фильтры, такие как очиститель HTML или проверки PHP, чтобы убедиться, что анализируется только определенный контент HTML, который, как вы знаете, ваши клиенты будут добавлять в редакторе HTML.



 js, который вы можете попробовать.
js, который вы можете попробовать.