Создание шрифта в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление May 25, 2023 02:19:33 AM GMT | Также применяется к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Начало работы с выделенными областями
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Добавление и редактирование текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Текст в Adobe Photoshop состоит из векторных линий — математических форм, описывающих буквы, числа и символы гарнитуры. Многие гарнитуры шрифта доступны в нескольких форматах. Из них наиболее распространены шрифты Type 1 (называемые также шрифтами PostScript), TrueType, OpenType, New CID и незащищенный CID (только для японского языка).
Многие гарнитуры шрифта доступны в нескольких форматах. Из них наиболее распространены шрифты Type 1 (называемые также шрифтами PostScript), TrueType, OpenType, New CID и незащищенный CID (только для японского языка).
Photoshop сохраняет векторные текстовые контуры и использует их при изменении масштаба или размера текста, сохранении файлов PDF или EPS и при печати изображения на принтере PostScript. Это позволяет вне зависимости от разрешения выводить текст с очень четкими краями.
Примечание.При импорте растровых слоев, созданных в более ранних версиях Photoshop или Photoshop Elements, выберите «Шрифты» > «Обновить все текстовые слои», чтобы перевести их в векторную графику.
О слоях текста
Примечание.Текстовые слои не создаются для изображений в многоканальном и битовом режимах, а также в режиме индексированных цветов, поскольку эти режимы не поддерживают слои. В них текст появляется на фоне как растрированный.
В них текст появляется на фоне как растрированный.
При создании текста в панель «Слои» добавляется новый текстовый слой. После создания текстового слоя можно редактировать его и применять к нему команды слоев:
При внесении в текстовый слой изменений, которые потребуют его растрирования, Photoshop преобразует векторные контуры текста в пикселы. После растрирования текст не содержит векторных контуров и его нельзя редактировать как текст. См. раздел Растрирование текстовых слоев.
Следующие изменения, внесенные в текстовый слой, сохраняют возможность его редактирования:
- изменение ориентации текста;
- применение сглаживания краев;
- Преобразование между началом набора и типом абзаца.
- Создание из текста рабочего контура.
- Применение команд трансформирования из меню «Редактирование», кроме команд «Перспектива» и «Искажение».
Для трансформирования части текстового слоя его надо сначала растрировать.
Использование стилей слоя.
Использование сочетаний клавиш для заливки (см. раздел Комбинации клавиш, используемые для рисования).
Деформация текста в соответствии с различными фигурами.
Ввод текста
Существует три способа создания текста: в начале набора, в типе абзаца и вдоль контура.
Начало набора представляет собой горизонтальную или вертикальную строку текста, начинающуюся в том месте изображения, где произведен щелчок мышью. Ввод текста в начале набора представляет собой верный способ добавить к изображению несколько слов.
Тип абзаца для управления потоком символов использует границы (либо по горизонтали, либо по вертикали). Ввод текста таким способом удобен тогда, когда нужно создать несколько абзацев текста (например при подготовке брошюры).
Текст по контуру располагается вдоль края открытого или закрытого контура.
 При вводе текста по горизонтали символы появляются вдоль контура перпендикулярно нижней линии шрифта. При вводе текста по вертикали символы появляются вдоль контура параллельно нижней линии шрифта. В любом случае размещение текста следует направлению, в котором точки добавлялись к контуру.
При вводе текста по горизонтали символы появляются вдоль контура перпендикулярно нижней линии шрифта. При вводе текста по вертикали символы появляются вдоль контура параллельно нижней линии шрифта. В любом случае размещение текста следует направлению, в котором точки добавлялись к контуру.Если введено больше текста, чем может уместиться в границах абзаца или вдоль контура, на месте маркера в углу границы абзаца или в узловой точке в конце контура появляется небольшой прямоугольник или круг, содержащий внутри символ «плюс» (+).
Щелчок изображения инструментом «Текст» переводит этот инструмент в режим редактирования. В этом режиме доступен ввод и изменение символов, а также другие команды из разных меню. Однако для некоторых операций необходимо сначала выполнить изменения в текстовом слое. Чтобы выяснить, находится ли инструмент «Текст» в режиме редактирования, посмотрите на панель параметров. Если на ней есть кнопки «Применить текущую правку» и «Отменить всю текущую правку» , значит инструмент «Текст» работает в режиме редактирования.
Ввод начала набора
При вводе текста в начале набора каждая строка текста независима. Она расширяется и сжимается при редактировании, однако переход на следующую строку при этом не происходит. Вводимый текст появляется в новом текстовом слое.
- Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
Щелкните изображение, чтобы установить курсор вставки текста. Небольшая линия, проходящая через I-образный курсор, отмечает нижнюю линию шрифта для текста (воображаемую линию, на которую ложатся символы). Для вертикального текста нижняя линия шрифта отмечает центральную ось символов.
Выберите дополнительные параметры текста на панели параметров, панели «Символ» или панели «Абзац».
Введите символы. Чтобы начать новую строку, нажмите клавишу «Ввод» (Windows) или «Return» (Mac OS).
Примечание.
Можно также трансформировать начало набора, находясь в режиме редактирования. Нажмите и удерживайте клавишу «Ctrl» (Windows) или «Command» (Mac OS). Вокруг текста появится ограничительная рамка. Можно захватить маркер, чтобы изменить масштаб или наклон текста. Ограничительную рамку можно также вращать.
После окончания ввода и редактирования текста выполните одно из следующих действий.
Нажмите кнопку «Применить» на панели параметров.
Нажмите кнопку «Ввод» в цифровой части клавиатуры.
Нажмите сочетание клавиш «Ctrl» и «Ввод» (Windows) или «Command» и «Return» (Mac OS).
Выберите на панели инструментов любой инструмент. Щелкните панель «Слои», «Каналы», «Контуры», «Операции», «История» или «Стили» или же выберите любую доступную команду меню.
Ввод типа абзаца
При вводе типа абзаца текст переносится на новую строку таким образом, чтобы уместиться в ограничительной рамке. Можно ввести несколько абзацев и выбрать параметр выключки абзацев.
Можно ввести несколько абзацев и выбрать параметр выключки абзацев.
Можно изменить размеры ограничительной рамки, в результате текст изменит свое расположение в выровненном прямоугольнике. Можно настроить ограничительную рамку при вводе текста или после того, как будет создан текстовый слой. При помощи ограничительной рамки можно также вращать, изменять масштаб или наклон текста.
- Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
Выполните одно из следующих действий.
Перетащите курсор мыши по диагонали, чтобы задать ограничительную рамку для текста.
При щелчке или перетаскивании удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы вызвать диалоговое окно «Размер текстового блока». Введите значения ширины и высоты и нажмите кнопку «ОК».
Выберите дополнительные параметры текста на панели параметров, панели «Символ», панели «Абзац» или в меню «Слой» > «Текст».

- Введите символы. Чтобы начать новый абзац, нажмите клавишу «Ввод» (Windows) или «Return» (Mac OS). Если введено больше текста, чем может уместиться в ограничительной рамке, в ней появится значок переполнения .
При желании измените размеры, поверните или наклоните ограничительную рамку.
Произведите выполнение текстового слоя одним из следующих действий.
Нажмите кнопку «Применить» на панели параметров.
Нажмите кнопку «Ввод» в цифровой части клавиатуры.
Нажмите сочетание клавиш «Ctrl» и «Ввод» (Windows) или «Command» и «Return» (Mac OS).
Выберите на панели инструментов любой инструмент. Щелкните панель «Слои», «Каналы», «Контуры», «Операции», «История» или «Стили» или же выберите любую доступную команду меню.
Вводимый текст появляется в новом текстовом слое.
Вставка шаблонного текста Lorem ipsum
С помощью шаблонного текста Lorem ipsum можно быстро заполнить текстовый блок в целях создания макета.
Выберите инструмент «Текст» и щелкните для вставки курсора в существующую текстовую строку или поле.
Выберите «Текст» > «Вставить Lorem Ipsum».
Изменение размера или трансформация ограничительной рамки текста
- Отображение маркеров ограничительной рамки типа абзаца. При активном инструменте «Текст» выберите текстовый слой на панели «Слои» и щелкните в изображении область размещения текста. Примечание.
Можно также трансформировать начало набора, находясь в режиме редактирования. Удерживайте нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS), и вокруг текста появится ограничительная рамка.
Чтобы изменить размеры ограничительной рамки, установите курсор на ее границу (курсор примет форму двойной стрелки ) и перетащите границу.
 Чтобы сохранить пропорции ограничительной рамки, удерживайте нажатой при этом клавишу «Shift».
Чтобы сохранить пропорции ограничительной рамки, удерживайте нажатой при этом клавишу «Shift».Для вращения ограничительной рамки поместите курсор за ее пределами (курсор принимает форму изогнутой двунаправленной стрелки ) и перетащите рамку. Чтобы сделать поворот дискретным по 15°, удерживайте нажатой клавишу «Shift». Чтобы изменить центр вращения, перетащите при нажатой клавише «Ctrl» (Windows) или «Command» (Mac OS) центр вращения на новое место. Центр вращения может находиться и за пределами ограничительной рамки.
Чтобы наклонить ограничительную рамку, при нажатой клавише «Ctrl» (Windows) или «Command» (Mac OS) перетащите один из средних маркеров. Курсор превращается в стрелку .
Чтобы изменить масштаб текста при изменении размеров ограничительной рамки, при перетаскивании углового маркера удерживайте нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS).

Чтобы изменить размер ограничительной рамки из центральной точки, при перетаскивании углового маркера удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS).
Преобразование между началом набора и типом абзаца
Чтобы выровнять текст в ограничительной рамке, можно преобразовать начало набора в тип абзаца. И наоборот, чтобы сделать каждую строку текста независимой от других, можно преобразовать тип абзаца в начало набора. При преобразовании из типа абзаца в начало набора в конец каждой строки текста добавляется символ возврата каретки (за исключением последней строки).
Выберите текстовый слой на панели «Слои».
Выберите «Текст» > «Преобразовать в короткий текст» или «Текст» > «Преобразовать в блочный текст».
Примечание.При преобразовании типа абзаца в начало набора все символы, выходящие за пределы ограничительной рамки, удаляются.
 Чтобы избежать этого, перед началом преобразования настройте ограничительную рамку так, чтобы весь текст был виден.
Чтобы избежать этого, перед началом преобразования настройте ограничительную рамку так, чтобы весь текст был виден.
Справки по другим продуктам
- Создание текста вдоль или внутри контура
- Создание эффектов текста
- Редактирование текста
- Азиатский текст
Вход в учетную запись
Войти
Управление учетной записьюСоздание уникального шрифта в Photoshop.
Домой » Работа с текстом » Создание уникального шрифта в Photoshop.
Для создания логотипа, либо фирменной надписи часто необходимо выгодно выделиться среди конкурентов. Для этого понадобится умение создавать уникальные шрифты в программе Photoshop.
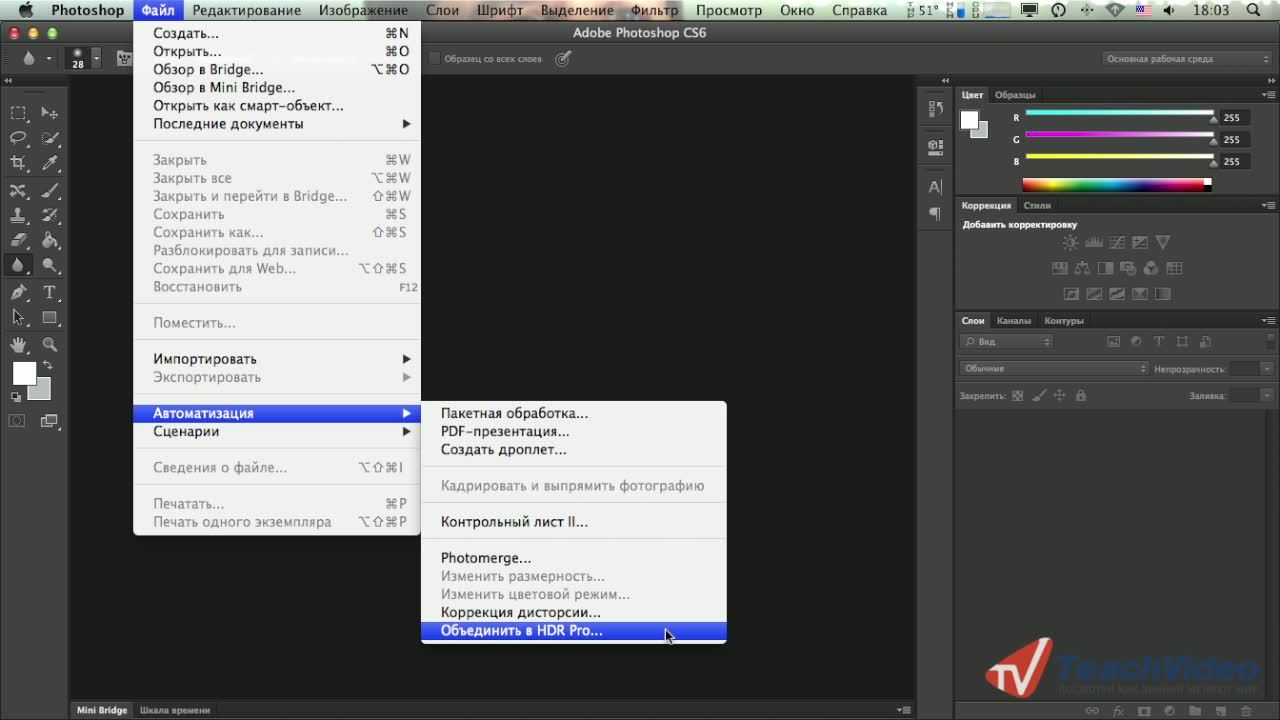
Шаг 1. Открываем новый документ: Файл => Создать.
Шаг 2. Отрывается окно «Новый».
Пишем имя файла: «Мир».
Определяем ширину и высоту файла: 1920 и 1000 пикселей соответственно.
Разрешение: 300 пикселей на дюйм.
Содержимое фона: Белый.
Все остальные поля оставляем как и были, по умолчанию. Нажимаем «ОК».
Шаг 3. Видим белый лист. Выбираем инструмент «Горизонтальный текст», нажав правой кнопкой мыши на иконке текста «Т». В выпавшем меню нажимаем левой кнопкой мыши на инструменте «Горизонтальный текст».
Шаг 4. На белом листе левой кнопкой мыши рисуем прямоугольник, в котором появляется курсор.
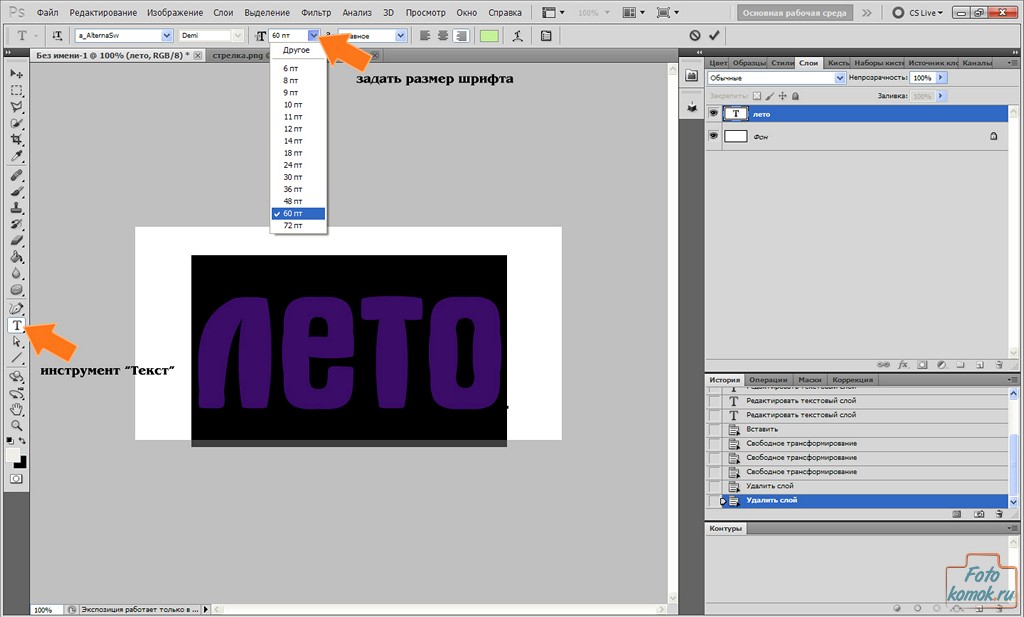
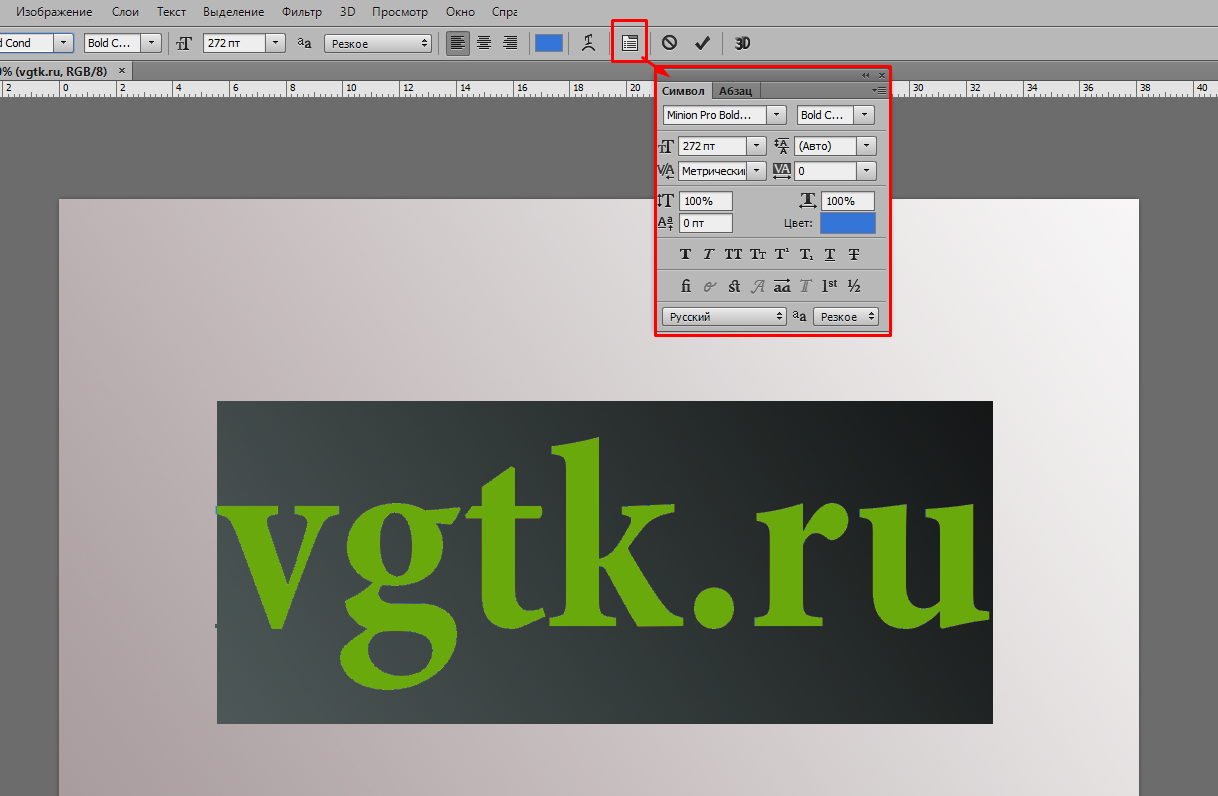
Шаг 5. В верхней панели инструмента «Горизонтальный текст» выбираем:
— шрифт Arial,
— разновидность шрифта Black,
— размер шрифта 72 пикселя,
— цвет шрифта 4baa38 – зеленый.
Шаг 6. Пишем заглавными буквами: «МИР». В верхней панели находим галочку «Применить текущую правку» и нажимаем на нее.
Шаг 7. Идем в панель «Слои», там находим слой с нашим текстом и кликаем на него правой кнопкой мыши.
Шаг 8. Открывается список, в котором мы выбираем «Преобразовать в кривые».
Шаг 9. Нажимаем комбинацию клавиш «Сtrl +». Нажимаем два раза, чтобы увеличить еще больше нашу надпись.
Шаг 10. Нажимаем клавишу «Пробел», и не отпуская, левой кнопкой мыши перемещаем изображение в удобную для нас сторону, чтобы все буквы были видны.
Шаг 11. В левой панели находим инструмент «Стрелка», выбираем его.
Шаг 12. Обводим прямоугольником часть буквы «И».
Шаг 13. Видим, что по контуру буквы «И» появились квадратные опорные точки. Те точки, которые были обведены и выделены инструментом «Стрелка» – черные, а все остальные прозрачные.
Шаг 14. Левой кнопкой мыши зажимаем верхнюю выделенную точку и тянем ее вправо. Вместе с ней передвигаются все выделенные точки.
Вместе с ней передвигаются все выделенные точки.
Шаг 15. Видим результат.
Шаг 16. Для симметрии проделаем то же самое с другой стороны буквы «И» (шаги 11 — 15).
Шаг 17. Выбираем инструмент «Перо +» (добавить опорную точку).
Шаг 18. Левой кнопкой мыши ставим новую опорную точку на контуре в необходимом месте.
Шаг 19. Таким же путем ставим еще одну опорную точку.
Шаг 20. Выделяем левой кнопкой мыши угловую точку и нажимаем на клавиатуре «Delete».
Шаг 21. Смотрим, что точка удалена.
Шаг 22. Теперь нужно округлить срезанные края. Выделяем одну точку, нажимая левой кнопкой мыши на контуре в необходимом месте.
Шаг 23. Появляется прямая, проходящая сквозь выделенную точку. На концах этой прямой две круглые точки. Левой кнопкой зажимаем круглую точку, как показано на рисунке. И протягиваем немного вверх. Видим, что контур округлился.
И протягиваем немного вверх. Видим, что контур округлился.
Шаг 24. Выделяем точку, и перемещаем ее при помощи левой кнопки мыши.
Шаг 25. Видим результат перемещения.
Шаг 26. Вновь появляется прямая, и за конец этой прямой тянем левой кнопкой мыши вверх, пока округлится контур так, как нам этого хочется, и чтоб было красиво.
Шаг 27. Таким образом, мы можем изменить каждый угол буквы «И», и она станет не похожа ни на одну другую. Вот что получилось у меня.
В этом уроке мы рассмотрели хороший метод сделать уникальную надпись. Обязательно нужно следить, чтобы буквы выглядели гармонично. Может быть и не обязательно, чтобы они были симметричными. Тут уж как подскажет Ваша фантазия. Желаем Вам творческих успехов и не забывайте писать комментарии снизу и делится уроками в социальных сетях.
Предыдущий Дроплет в фотошопе: пакетная обработка с изменением размера изображений.
Следующее Умное удаление лишних деталей снимка в Photoshop
Можете ли вы создать свой собственный шрифт в Photoshop?
Последнее обновление: 23 сентября 2022 г., 20:26
Если вы заинтересованы в создании собственного шрифта, Photoshop — отличный инструмент для использования. Вы можете создавать пользовательские шрифты с нуля или использовать шрифты, доступные в Интернете, и настраивать их для создания собственного уникального дизайна.
Создание пользовательского шрифта в Photoshop может быть интересным и сложным проектом. Если вы новичок в Photoshop, мы рекомендуем сначала прочитать наше руководство для начинающих по Photoshop.
Когда у вас есть базовые знания о программе, вы можете приступить к созданию собственных шрифтов.
Чтобы создать собственный шрифт в Photoshop, сначала необходимо выбрать файл шрифта. Вы можете загрузить бесплатные шрифты с веб-сайтов, таких как Google Fonts или Font Squirrel, или приобрести пользовательские шрифты у дизайнеров в Интернете.
Когда у вас есть файл шрифта, вам нужно открыть его в Photoshop.
В Photoshop вам сначала нужно создать новый документ. Вы можете выбрать ширину и высоту документа, а затем нажать OK.
Далее вам нужно открыть файл шрифта в Photoshop. Вы можете сделать это, щелкнув файл шрифта в проводнике или нажав кнопку «Открыть» на панели инструментов Photoshop.
После того, как ваш файл шрифта открыт в Photoshop, вам нужно будет выбрать текст в документе, для которого вы хотите создать собственный шрифт. Вы можете сделать это, щелкнув и перетащив указатель мыши по тексту или нажав кнопку «Выбрать все».
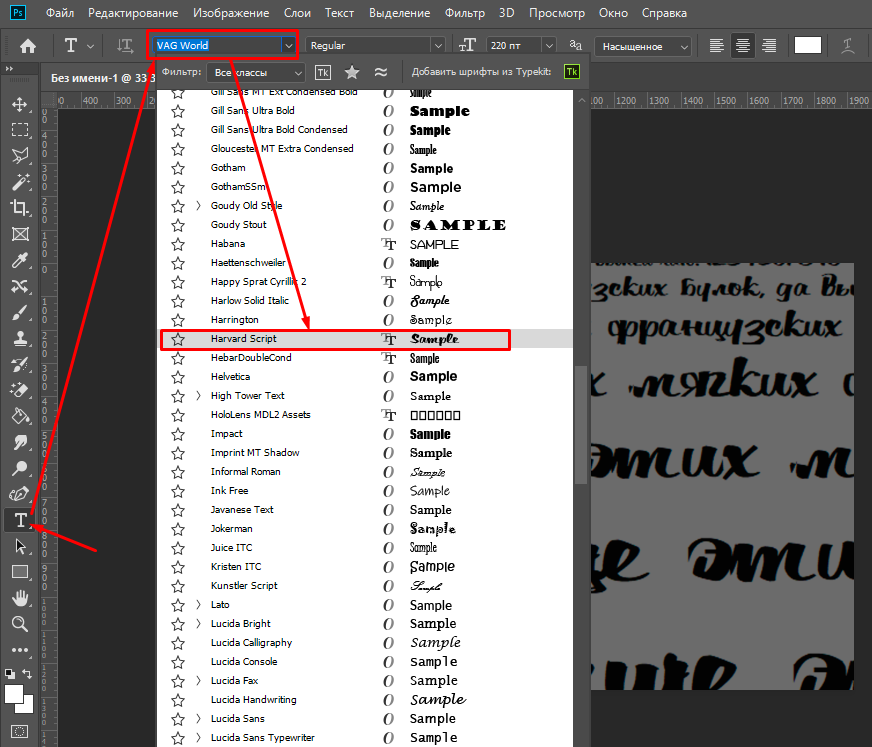
После того, как текст выделен, вам нужно нажать кнопку «Тип» на панели инструментов Photoshop. Это откроет меню «Тип», и вам нужно будет выбрать параметр «Шрифт».
СОВЕТ ПРОФЕССИОНАЛА: На этот вопрос нет однозначного ответа. Хотя в Photoshop можно создать шрифт, нет гарантии, что результаты будут удовлетворительными. Создание шрифта — сложный процесс, требующий высокого уровня мастерства и опыта. Попытка создать шрифт без необходимых знаний может привести к фрустрации и разочарованию.
Попытка создать шрифт без необходимых знаний может привести к фрустрации и разочарованию.
Затем вам нужно будет выбрать размер шрифта. Вы можете сделать это, нажав кнопку «Размер», а затем выбрав размер в появившемся меню.
Вам также нужно будет выбрать стиль шрифта. Вы можете сделать это, нажав кнопку «Стиль», а затем выбрав стиль в появившемся меню.
Наконец, вам нужно выбрать формат вашего шрифта. Это можно сделать, нажав кнопку «Формат», а затем выбрав формат в появившемся меню.
После выбора всех необходимых параметров нажмите кнопку OK, чтобы закрыть меню «Тип».
Теперь, когда вы создали свой собственный шрифт, вам нужно его сохранить. Вы можете сделать это, нажав кнопку «Файл», а затем выбрав кнопку «Сохранить».
Вы также можете сохранить свой собственный шрифт в виде файла .PSD.
Этот формат файла совместим с Photoshop, Adobe Photoshop Elements и другими программами для редактирования фотографий.
Заключение
Можете ли вы создать свой собственный шрифт в Photoshop? Да, вы можете создавать пользовательские шрифты с нуля или использовать шрифты, доступные в Интернете, и настраивать их для создания собственного уникального дизайна.
DevOps и системный администратор. В основном я строю инфраструктуру онлайн.
Создайте векторный шрифт в Photoshop, шаг за шагом
Вы можете создать 2 типа шрифтов с помощью Fontself для Photoshop:
Fontself автоматически определяет тип изображения, которое вы используете, когда начинаете создавать шрифт. Таким образом, он генерирует векторные шрифты, когда вы конвертируете слои Shape в глифы, и создает растровые шрифты, когда вы используете слои изображений.
Хотя Fontself поддерживает оба типа, вы пока не можете смешивать растровые и векторные глифы в одном файле шрифта. Однажды, кто знает…
Векторные шрифты VS растровые шрифты
Теперь вот что вы узнаете на этой странице:
Подготовьте рисунок
Нарисуйте каждую букву с помощью инструмента «Перо» на одном слое формы . Любая векторная фигура, которую вы добавляете к слою Shape, будет частью персонажа, который вы в конечном итоге создадите ( в текущей версии Fontself, цвет фигуры не будет учитываться ).
Переключите инструмент «Перо» из режима «Форма» в режим «Путь», если вам нужно добавить больше контуров к вашему глифу.
Исправление вырезов
Если ваши формы букв содержат контуры вырезов, примените соответствующий метод, чтобы избежать закрашенных глифов:
Превратите рисунок в шрифт
Вот и все. Теперь прополощите, повторите и получайте удовольствие!
После установки шрифты не отображаются? Не беспокойся. Когда вы сохраняете шрифт и используете его в приложениях Mac, таких как TextEdit или Pages, он может не отображаться на панели «Шрифты». Это происходит, когда шрифты не имеют всех глифов, требуемых системой, и это можно решить, выбрав «Все шрифты» в столбце «Коллекция» панели:
⌘-T, чтобы отобразить панель «Шрифты», затем 1. увеличьте размер панели, чтобы отобразить столбец «Коллекция», 2. выберите «Все шрифты» и 3. найдите и выберите свой личный шрифт.
Дополнительный совет: если вы увеличите панель «Шрифты» еще больше, вы даже сможете искать шрифты, введя их имя 😉
Отредактируйте и снова откройте свои шрифты повторно открывать и редактировать шрифты, которые вы создали в Fontself, очень легко:
просто нажмите кнопку «Открыть» .
Обратите внимание, что вы пока не можете редактировать любой шрифт, который не был создан с помощью Fontself. Однако вы можете открыть любой шрифт, созданный с помощью этого инструмента.
Вы можете изменить поля, базовую линию и символ для каждого созданного вами глифа, а также изменить общий интервал между символами и строками текста.
Вы можете легко переименовать любой глиф, нажав на текст под каждым глифом: просто введите (или скопируйте/вставьте) нужный символ. Легкий!
Удалить или заменить глиф
Чтобы удалить глиф, просто наведите на него курсор на панели Fontself и щелкните значок корзины.
Если вы хотите обновить глиф с новым дизайном или заменить его чем-то другим, не нужно его удалять: просто выберите новую форму (возможно, вместе с горизонтальной направляющей, чтобы точно определить ее базовую линию), введите тот же символ, который вы хотите заменить, нажмите кнопку Create Glyph и нажмите Replace .
Нелатинские алфавиты
Fontself хорошо работает с языками на основе латиницы и кириллицей, но еще не оптимизирован для нелатинских языков , таких как арабский, иврит, тайский, греческий, китайский и т. д. .
Наша цель — расширить поддержку большего количества скриптов позже, когда мы сможем должным образом управлять ключевыми функциями OpenType, такими как поток письма справа налево.
Эти обновления будут выпущены как часть наших бесплатных обновлений.
При этом вы можете назначить любой символ Unicode глифу, так что это также может быть один символ в нелатинском письме, который еще не поддерживается Fontself, например китайский 爱 или арабский ﷺ.
Акценты, знаки препинания и многое другое
Пока вы можете печатать, вы можете назначить любой символ любой форме или изображению, которое вы хотите. И если вы когда-либо мечтали о создании собственных маркеров или инопланетного языка, вы можете использовать любое из следующего:
Вы можете легко переименовать любой созданный вами глиф, щелкнув текст под каждым глифом: просто введите (или скопируйте /paste) нужный символ.

 При вводе текста по горизонтали символы появляются вдоль контура перпендикулярно нижней линии шрифта. При вводе текста по вертикали символы появляются вдоль контура параллельно нижней линии шрифта. В любом случае размещение текста следует направлению, в котором точки добавлялись к контуру.
При вводе текста по горизонтали символы появляются вдоль контура перпендикулярно нижней линии шрифта. При вводе текста по вертикали символы появляются вдоль контура параллельно нижней линии шрифта. В любом случае размещение текста следует направлению, в котором точки добавлялись к контуру.

 Чтобы сохранить пропорции ограничительной рамки, удерживайте нажатой при этом клавишу «Shift».
Чтобы сохранить пропорции ограничительной рамки, удерживайте нажатой при этом клавишу «Shift».
 Чтобы избежать этого, перед началом преобразования настройте ограничительную рамку так, чтобы весь текст был виден.
Чтобы избежать этого, перед началом преобразования настройте ограничительную рамку так, чтобы весь текст был виден.