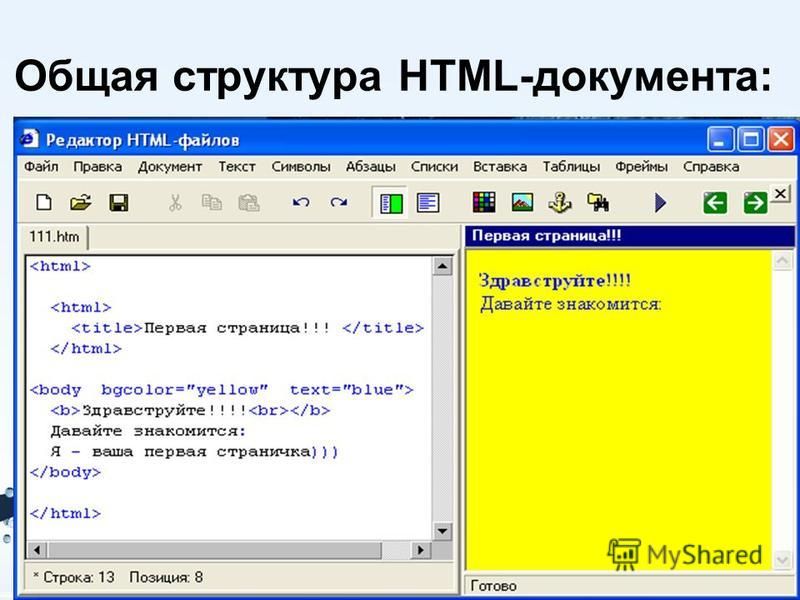
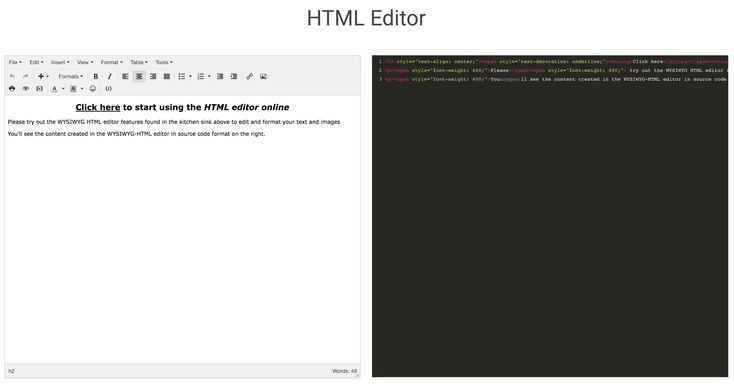
Визуальный редактор HTML
Визуальный редактор HTMLРедактируйте бесплатно и онлайн HTML-код, и сразу же смотрите внешний вид текста и страницы в режиме предпросмотра (WYSIWYG).
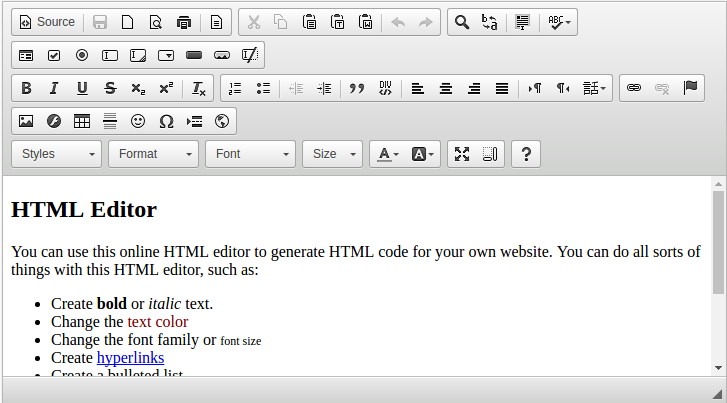
поле HTML-кода
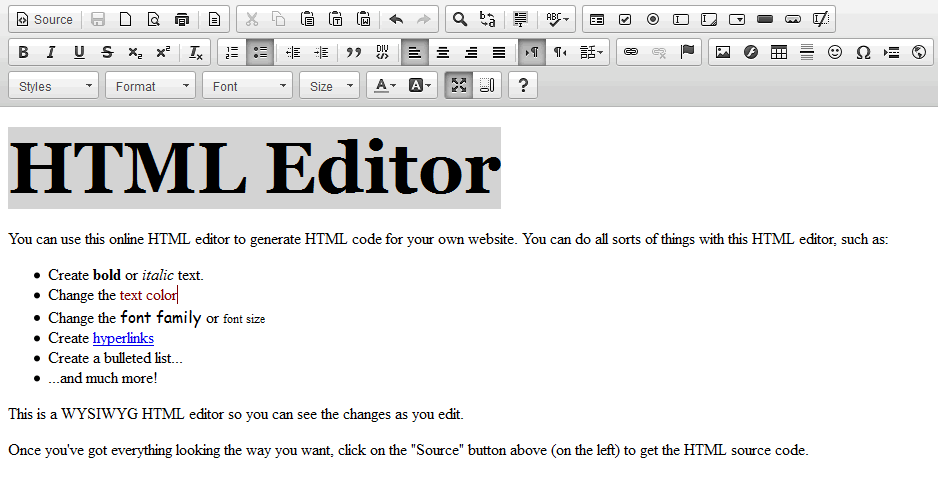
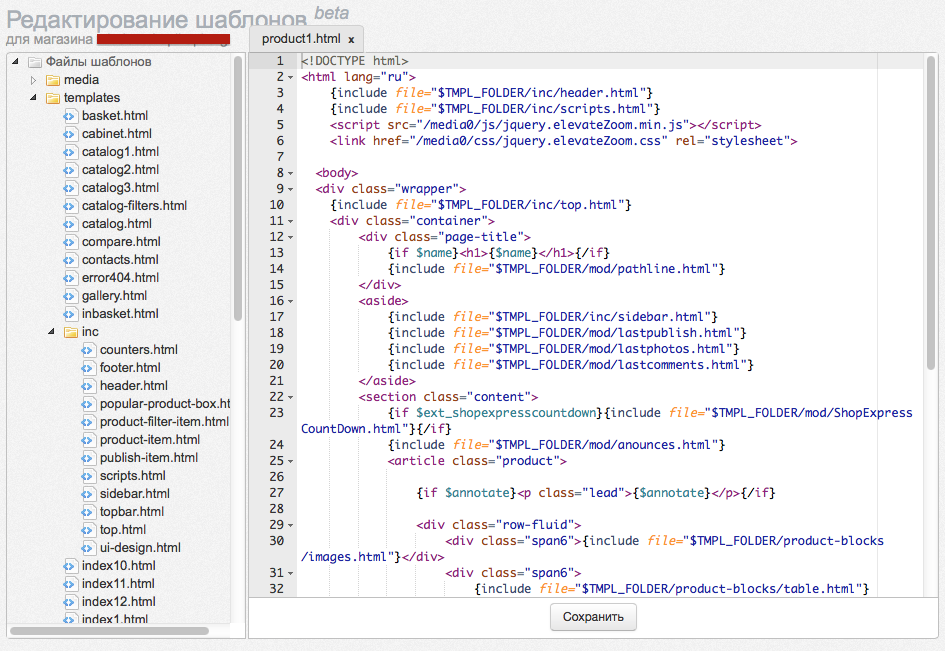
Как работает онлайн-редактор кода HTML
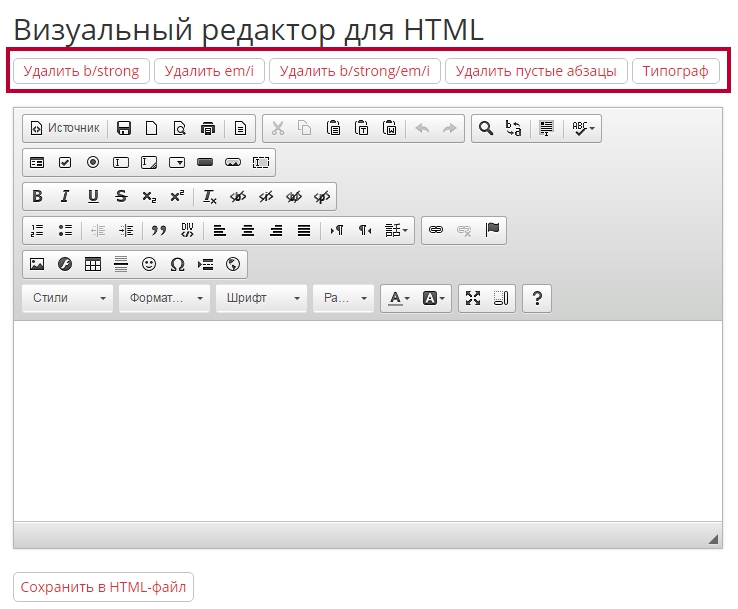
Данный редактор работает просто. В окне вам нужно ввести текст страницы, попутно редактируя его стили (заголовки, параграфы, жирность, курсив). При нажатии кнопки «Источник» в левом верхнем углу редактора появится готовый HTML-код, который будет соответствовать введённому тексту.
Текст можно писать сразу, а можно скопировать из любого другого текстового редактора, например, Microsoft Office, Open Office, Google doc и так далее. Большинство стилей будет перенесено корректно, в частности, заголовки, ссылки, жирный шрифт, курсив, параграфы, нумерованные и ненумерованные списки. А вот лишние стили (размеры шрифтов, названия шрифтов и т.
Также можно редактировать наоборот: то есть править HTML-код в источнике (исходном коде), а затем наблюдать результаты в режиме предпросмотра (WYSIWYG).
Принцип WYSIWYG
Наш онлайн-редактор работает на принципе What You See Is What You Get (WYSIWYG), «что видишь, то и получишь». Это означает, что в первом поле текст будет выглядеть максимально приближенно к тому, как он будет отображаться на HTML-странице в итоге.
Однако важно учесть, что у родительских тегов могут быть дополнительные стили, которые унаследуют теги, когда вы скопируете код и вставите его на свою страницу. Но даже в этом случае основные стили останутся неизменными. Особое внимание стоит обратить на название шрифтов, размер текста параграфов и заголовков, которые указаны в ваших каскадных таблицах стилей CSS (чаще всего в основном файле style.css).
Обозначение кнопок редактора
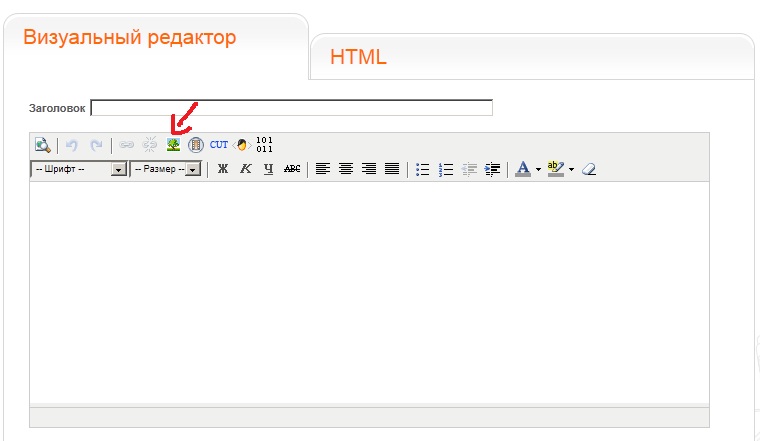
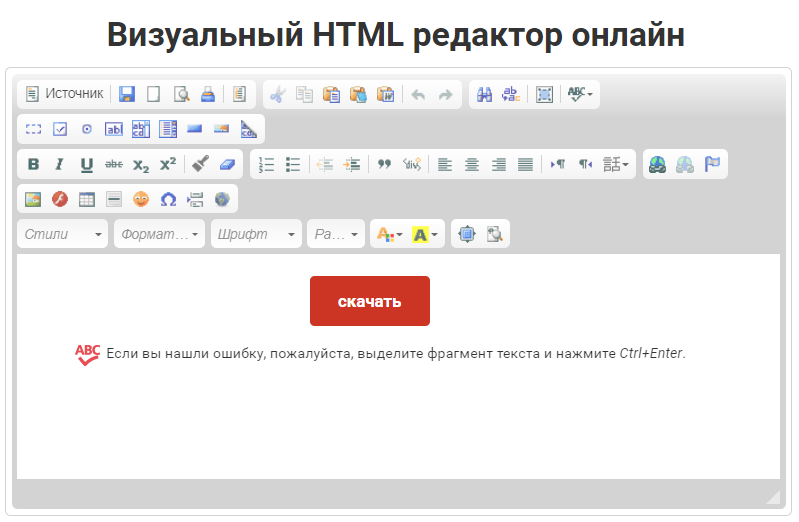
В данном редакторе кнопки были сделаны интуитивно понятными, а интерфейс похожим на самые популярные текстовые программы. Рассмотрим функции кнопок редактора по отдельности.
Рассмотрим функции кнопок редактора по отдельности.
- Кнопка «Источник» позволяет увидеть исходный код HTML.
- Кнопка «Назад» отменяет последнее действие, а кнопка «Вперёд» возвращает последнее действие после отмены.
- Кнопка «Жирный шрифт» оформляет текст жирным, оборачивая его в тег strong.
- Кнопка «Курсив» делает текст наклонным с помощью html-тега em.
- Кнопка «Подчеркнутый текст» подчёркивает текст снизу чертой в 1 пиксель в цвет текста.
- Кнопка «Зачеркнутый текст» зачёркивает текст с помощью тега strike.
- Кнопка «Нижний индекс» делает текст меньше и размещает выше.
- Кнопка «Верхний индекс» делает текст меньше и размещает ниже.
- Кнопка «Очистить форматирование»

- Кнопка «Нумерованный список» создаёт список с буллитами в виде чисел.
- Кнопка «Ненумерованный список» создаёт список с буллитами в виде чёрных кружочков.
- Кнопка «Выравнивание по левому краю» выравнивает текст, прижимая его к левой стороне.
- Кнопка «Выравнивание по центру» выравнивает текст по центральной вертикальной оси.
- Кнопка «Выравнивание по правому краю»
- Кнопка «Добавить ссылку» выделенный в редакторе текст превращает в ссылку.
- Кнопка «Удалить ссылку» удаляет выделенную в тексте ссылку.
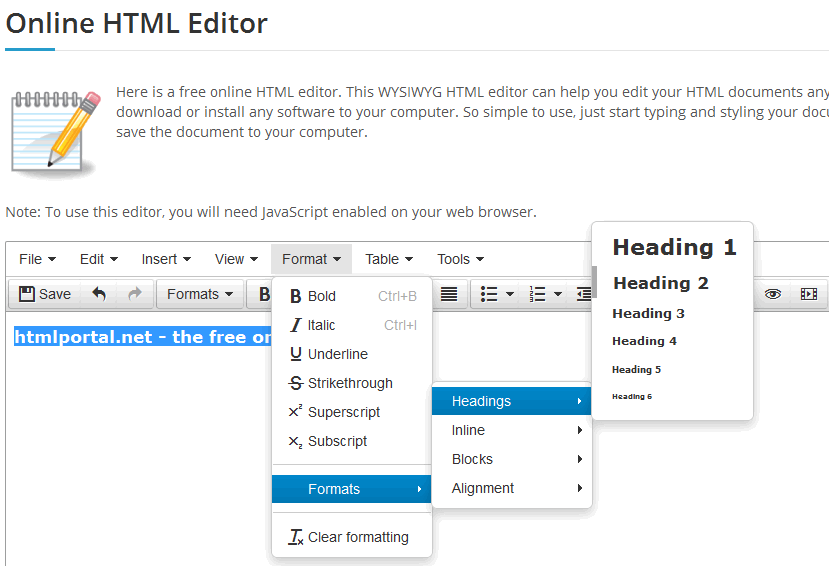
- Кнопка «Форматирование» позволяет выбрать формат текста: параграф с тегом p, а также заголовки разных уровней.
Вопросы и ответы
А также обратите внимание на ответы на часто задаваемые вопросы относительно работы визуального HTML-редактора?
Можно ли скопировать текст из word (.
 docx) или Google Doc?
docx) или Google Doc?Да, можно. С большой вероятностью, стили скопируются верно. Обратите внимание на несколько вещей:
- Используйте заголовки при оформлении текстов в word (Главная – Стили). Заголовки 1, 2, и 3 будут соответствовать тегам h2, h3 и h4.
- Добавляйте ссылки, списки и подобное ровно так, как вы это делает в word.
- Если скопировались какие-то лишние стили, вы можете их удалить, нажав на кнопку «Очистить форматирование» (Tx).
Можно ли писать код CSS внутри поля с кодом html-редактора?
Да, рекомендуем это делать в атрибуте тега style.
Например, <h2 style=’color:red;’> — цвет текста заголовка будет красным.
Что такое WYSIWYG?
WYSIWYG – это аббревиатура What You See Is What You Get, «что видишь, то и получишь».
Какие ещё существуют визуальные редакторы HTML?
Для создания HTML-страниц вы можете использовать следующие онлайн-сервисы и программы:
- CKEditor — свободный WYSIWYG-редактор, который может быть использован на веб-страницах. До версии 3.0 назывался FCKeditor («FCK» от имени создателя редактора, Frederico Caldeira Knabben), но сменил имя чтобы не ассоциироваться с распространённым в английском языке ругательством (при старте проекта бразилец Фредерико об этом не знал).
- NicEdit — это легкий кроссплатформенный встроенный редактор содержимого. NicEdit может сделать любой элемент / div редактируемым или может преобразовать стандартный TextArea в редактор форматированного текста.

- TinyMCE — платформонезависимый JavaScript HTML WYSIWYG редактор на основе Web. К основным характеристикам программы относятся поддержка тем/шаблонов, языковая поддержка и возможность подключения модулей (плагинов). Используется в различных системах управления содержимым (CMS).
А также есть и другие редакторы, к примеру:
- YUI Rich Text Editor
- WYMeditor
- OpenWysiwyg
- Adobe Dreamweaver
- Web Page Maker
Подобных редакторов довольно много. Есть как платные, так и бесплатные решения. Наиболее известны и широко используемы редакторы TinyMCE и CKeditor.
На каком движке (ПО) работает ваш редактор?
Кто придумал язык HTML?
Язык HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») был создан физиком Тимом Бернерсом-Ли из швецарского института ЦЕРН. Тим придумал идею интернет-гипертекстовой системы (hypertext). Hypertext означает текст, содержащий ссылки на другие тексты, которые зрители могут получить немедленно. Он опубликовал первую версию HTML в 1991 году, состоящую из 18 тегов HTML.
HyperText Markup Language — «язык гипертекстовой разметки») был создан физиком Тимом Бернерсом-Ли из швецарского института ЦЕРН. Тим придумал идею интернет-гипертекстовой системы (hypertext). Hypertext означает текст, содержащий ссылки на другие тексты, которые зрители могут получить немедленно. Он опубликовал первую версию HTML в 1991 году, состоящую из 18 тегов HTML.
Есть что добавить?
Создание, редактирование и предварительный просмотр веб-страниц в представлении «Интерактивный просмотр» приложения Dreamweaver
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Научитесь создавать, редактировать и предварительно просматривать веб-страницы в представлении «Интерактивный просмотр». Изменяйте порядок расположения элементов, добавляйте элементы, применяйте селекторы, изменяйте атрибуты изображения, вставляйте, редактируйте и форматируйте текст, не переключаясь на представление кода.
Изменяйте порядок расположения элементов, добавляйте элементы, применяйте селекторы, изменяйте атрибуты изображения, вставляйте, редактируйте и форматируйте текст, не переключаясь на представление кода.
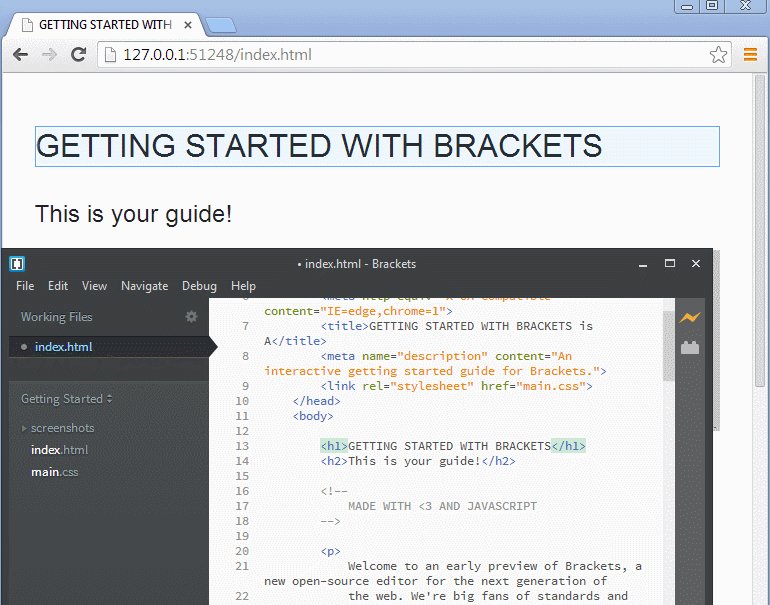
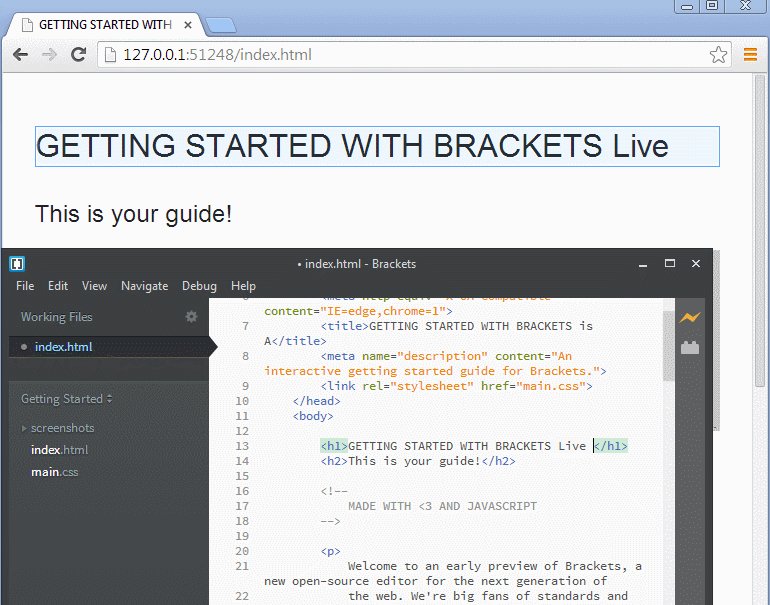
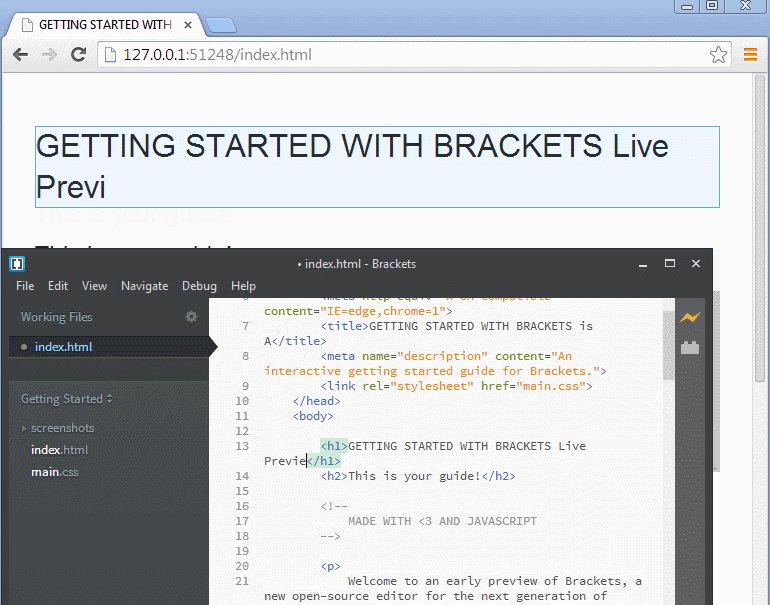
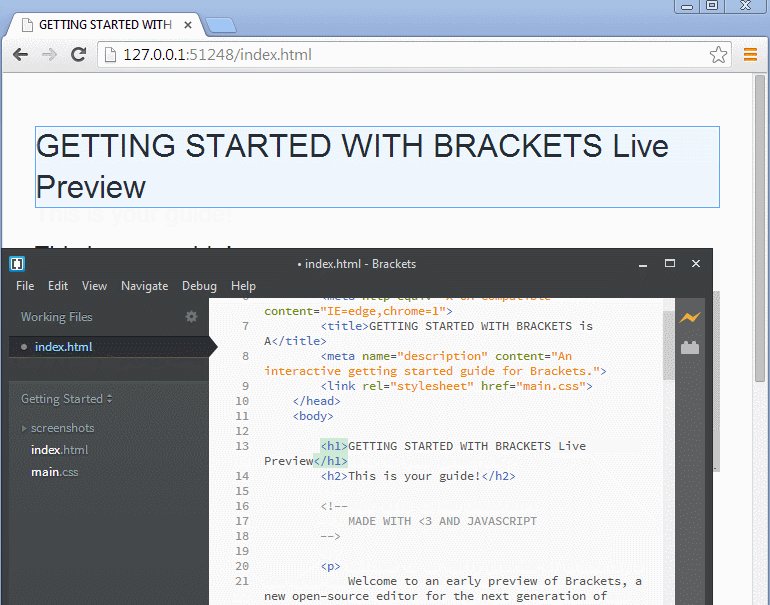
Интерактивный просмотр работает на основе механизма визуализации Chromium, благодаря чему ваше содержимое будет выглядеть в Dreamweaver точно так же, как оно выглядит в ваших любимых веб-браузерах. Во время работы, чтобы быстро просмотреть страницу, можно переключиться на интерактивный просмотр. А для экономии времени при переключении между различными режимами отображения (режимами отображения кода и конструктора) можно редактировать элементы HTML непосредственно в режиме интерактивного просмотра.
Интерактивный просмотр сразу же обновляется для отражения изменений на странице.
Для редактирования страницы в режиме интерактивного просмотра можно использовать следующие компоненты.
- Панель DOM («Окно» > «DOM») — отображает HTML-структуру документа и позволяет копировать и вставлять, дублировать, удалять элементы и изменять их порядок в представлении.
 Дополнительные сведения см. в разделе Панель DOM.
Дополнительные сведения см. в разделе Панель DOM. - Отображение элемента: отображается над выбранным элементом HTML в интерактивном просмотре. Отображение элемента позволяет связать элементы HTML с классами и идентификаторами. Дополнительные сведения см. в разделе Связывание элементов HTML с классами и идентификаторами.
- Быстрый инспектор свойств: отображается при щелчке значка с тремя полосками в отображении элемента или выделенной области текста. Быстрый инспектор свойств позволяет редактировать атрибуты изображений и форматировать текст в интерактивном просмотре. Дополнительные сведения см. в разделе Быстрый инспектор свойств.
- Инспектор свойств интерактивного просмотра: отображается под окном Документы и позволяет редактировать различные свойства HTML и CSS в интерактивном просмотре. Дополнительные сведения см. в разделе Инспектор свойств интерактивного просмотра.
- Панель «Вставка» (Окно > Вставка): позволяет перетаскивать элементы из панели непосредственно в окно интерактивного просмотра.
 Дополнительные сведения см. в разделе Вставка элементов непосредственно в режиме интерактивного просмотра.
Дополнительные сведения см. в разделе Вставка элементов непосредственно в режиме интерактивного просмотра.
Если страница изменяется динамически (из-за сценариев) или на ней включено метаобновление, то изменения, внесенные в режиме интерактивного просмотра, могут быть потеряны.
Советы
- Если представление «Интерактивный просмотр» становится пустым при редактировании страницы, выключите и повторно включите это представление.
- Если внесенные изменения не отображаются на странице, нажмите кнопку обновления в представлении «Интерактивный просмотр».
В представлении «Интерактивный просмотр» нельзя редактировать содержимое, представленное динамически с помощью баз данных или JavaScript, и нередактируемые области шаблонов. При выборе таких элементов в режиме интерактивного просмотра вокруг них появится серая рамка, которая означает, что элементы нельзя редактировать.
Элемент с серой рамкой в режиме интерактивного просмотра редактировать нельзяВ режиме интерактивного просмотра в основном меню доступны только параметры, применимые к выбранному элементу. При выборе элемента неприменимые параметры выделяются серым.
При выборе элемента неприменимые параметры выделяются серым.
С помощью отображения элемента можно связывать элементы HTML с помощью классов и идентификаторов непосредственно в интерактивном просмотре. Отображение элемента подсказывает, какие классы и идентификаторы доступны, помогая быстро просмотреть и выбрать нужный вариант.
Таблицы можно форматировать также с помощью функций отображения элемента. Дополнительную информацию см. по ссылке.
Связывание элементов HTML с классами и идентификаторами
Щелкните нужный элемент в режиме интерактивного просмотра. Появляется Отображение элемента и показывает связанный в данный момент класс и идентификатор.
В интерактивном просмотре можно также щелкнуть элемент HTML на панели DOM, чтобы открыть для него представление Отображение элемента.
Представление «Отображение элемента» для элемента- Чтобы удалить связь элемента HTML из класса или идентификатора, щелкните «x» рядом с классом или идентификатором.

- Чтобы изменить класс или идентификатор, связанные с элементом HTML, щелкните в окне. Отобразится список доступных классов и идентификаторов. Щелкните нужное событие.
- Чтобы добавить класс или идентификатор и применить его к элементу, щелкните «+» и введите название. Чтобы сохранить изменения, щелкните «+» или нажмите клавишу Enter.
Затем можно использовать конструктор CSS для определения селектора, содержащего этот класс или идентификатор. Дополнительные сведения см. в разделе Создание макетов страниц с помощью конструктора CSS.
При вызове перехода отображение переходных элементов не перемещается вместе с элементами. Однако изменения, внесенные с помощью отображения элемента, вступают в силу даже в том случае, если оно находится в разных расположениях с переходными элементами.
Быстрый инспектор свойств для изображений
Быстрый инспектор свойств отображается сразу над выбранными элементами в интерактивном просмотре. С помощью этого инспектора свойств можно редактировать атрибуты или форматировать текст в режиме интерактивного просмотра.
Чтобы отобразить или скрыть быстрый инспектор свойств, нажмите сочетание клавиш CTRL+ALT+H (Win)/CMD+CTRL+H (Mac).
Значок навигатора по коду не отображается в режиме интерактивного просмотра при использовании быстрого инспектора свойств.
Быстрый инспектор свойств также содержит параметры для настройки изображений в документах Bootstrap.
Быстрый инспектор свойств для изображений в документах Bootstrap- Отсечение по фигуре. Щелкнув угол изображения, можно кадрировать его со скругленными углами и отображать в качестве миниатюр.
- Придание изображениям адаптивности. При щелчке придает изображениям адаптивность и позволяет подстраиваться к различным размерам экрана.
Быстрый инспектор свойств для текста
Быстрый инспектор свойств для текста в режиме интерактивного просмотра позволяет быстро отформатировать текст, а также создать для него отступы и гиперссылки. Быстрый инспектор свойств для текста отображается при щелчке по значку с тремя полосками для следующих текстовых элементов: h2–h6, pre и p.
Быстрый инспектор свойств для текста отображается при щелчке по значку с тремя полосками для следующих текстовых элементов: h2–h6, pre и p.
- Параметр форматирования позволяет быстро заменить текущий тег элемента на один из следующих: h2-h6, p и pre.
- Параметр «Ссылка» позволяет вставить гиперссылку в текстовый элемент.
- Значки для полужирного и курсивного начертания позволяют добавить теги <strong> и <em> в текстовый элемент.
- Значки отступа позволяют добавлять или удалять отступы для текста. При этом тег <blockquote> добавляется в код или удаляется из него, соответственно.
В документах Bootstrap быстрый инспектор для текста также позволяет выравнивать и преобразовывать текстовые элементы.
- Выравнивание. Выравнивает текстовые элементы Bootstrap по левому или правому краю, по центру или по ширине, применяя соответствующие классы.
- Преобразование.
 Изменяет регистр текста в элементе, применяя классы строчного регистра, прописного регистра или регистра предложения.
Изменяет регистр текста в элементе, применяя классы строчного регистра, прописного регистра или регистра предложения.
Инспектор свойств интерактивного просмотра представляет собой традиционный инспектор свойств, который находится под окном Документ.
Инспектор свойств интерактивного просмотра позволяет проверить и отредактировать наиболее распространенные свойства для выбранного элемента страницы, такого как текст или вставленный объект. Содержимое инспектора свойств интерактивного просмотра меняется в зависимости от выбранного элемента.
Инспектор свойств режима интерактивного просмотра недоступен на страницах с «резиновым» макетом.
Чтобы вызвать справку по определенному инспектору свойств, нажмите кнопку «Справка» в правом верхнем углу окна Инспектор свойств или выберите в меню Параметры инспектора свойств пункт Справка.
Следующие элементы можно редактировать с помощью этого инспектора свойств интерактивного просмотра:
Пользовательский интерфейс jQuery и связанные с шаблоном свойства недоступны для редактирования в инспекторе свойств режима интерактивного просмотра.
Можно быстро добавлять, редактировать или удалять атрибуты HTML изображений непосредственно в режиме интерактивного просмотра с помощью быстрого инспектора свойств.
Быстрый инспектор свойств для изображений отобразится, если щелкнуть значок с тремя полосками . В зависимости от доступного пространства инспектор свойств отображается справа, слева, сверху, снизу или над изображением. Инспектор свойств можно перемещать и разместить его в любом удобном месте.
Быстрый инспектор свойств для редактирования атрибутовДля редактирования атрибутов щелкните значок с тремя полосками в быстром инспекторе свойств. Можно изменить исходный файл изображения вместе с другими атрибутами, такими как заголовок и альтернативный текст (title и alt), и эти изменения отражаются незамедлительно. Аналогичным образом можно изменить атрибуты ширины и высоты (width и height) изображения в режиме интерактивного просмотра.
Чтобы сохранить внесенные изменения, выполните одно из следующих действий.
- Щелкните в любом месте за пределами инспектора свойств.
- Нажмите клавишу Enter.
- Нажмите клавишу Tab для редактирования другого атрибута в инспекторе свойств.
- Сохраните файл.
Если изображения загружаются динамически, то с помощью быстрого инспектора свойств изображения можно быстро проверить атрибуты, установленные для изображения.
Теперь можно редактировать текстовые элементы непосредственно в режиме интерактивного просмотра. Просто щелкните по текстовому элементу, чтобы отредактировать его. Находясь в режиме Отображение элемента, нажмите Enter для редактирования текста.
Результаты нажатия клавиши Enter после входа в режим редактирования зависят от положения указателя вставки перед нажатием клавиши Enter. Изменения похожи на действия, которые происходят при нажатии клавиши Enter во время редактирования текста в представлении «Дизайн».
Оранжевая рамка вокруг текстового элемента указывает на то, что режим изменен на режим редактирования.
Курсор вставки помещается в той зоне, на которую вы нажимаете. Чтобы выделить весь текст в текстовом элементе, трижды щелкните текстовый элемент.
При редактировании текста в режиме интерактивного просмотра поддерживается вырезание, копирование и вставка, отмена и повтор операции. Текст вставляется как простой текст.
Функция автоматической синхронизации позволяет вносить любые правки в режиме интерактивного просмотра. Все изменения сразу синхронизируются с представлением кода.
В следующей таблице перечислены поддерживаемые и неподдерживаемые сценарии во время редактирования текста в режиме интерактивного просмотра.
Поддерживается | Не поддерживается |
Все элементы HTML, которые могут содержать текст и семантические теги | Редактирование недопустимых или поврежденных тегов.
|
Файлы HTML, полученные из шаблонов в интерактивном просмотре | Редактирование страниц jQuery. |
Структурные теги, содержащие внутренние элементы; они представлены вместе в одном окне для редактирования | Редактирование тегов со статическим и динамическим содержимым. |
Статический текст на динамических страницах | |
Текст, содержащий сущности |
Форматирование текста
Теперь можно изменить форматирование текста, в том числе гиперссылки, непосредственно в режиме интерактивного просмотра. Для просмотра параметров форматирования текста выберите слово или фразу. Быстрый инспектор свойств с параметрами форматирования отображается непосредственно над выделенным текстом.
Для просмотра параметров форматирования текста выберите слово или фразу. Быстрый инспектор свойств с параметрами форматирования отображается непосредственно над выделенным текстом.
С помощью панели Вставка можно непосредственно перетаскивать элементы в нужные места документа в интерактивном просмотре. Визуальные подсказки в режиме интерактивного просмотра, например значки «Интерактивные направляющие» и DOM, помогают расположить перетаскиваемый элемент относительно элемента, на который наведен указатель.
Интерактивные направляющие (зеленого цвета) появляются при наведении указателя мыши на разные элементы страницы перед окончательным перемещением элемента. Эти направляющие указывают возможные точки вставки данного элемента. Они могут появиться сверху, снизу, слева или справа от элемента, на который наведен курсор.
- Сверху и снизу. Появляются при наведении на все типы элементов/тегов, кроме встроенных тегов.
 При наведении курсора на верхнюю половину элемента направляющие отображаются сверху выделенного элемента. При наведении курсора на нижнюю половину элемента направляющие отображаются снизу выделенного элемента.
При наведении курсора на верхнюю половину элемента направляющие отображаются сверху выделенного элемента. При наведении курсора на нижнюю половину элемента направляющие отображаются снизу выделенного элемента.
- Слева и справа. Появляются при наведении курсора на фрагмент со встроенными тегами (например, <a>, <span>) или тегами, для которых установлено свойство плавающего объекта.
При задержке указателя мыши на некоторое время перед окончательным перемещением элемента появится значок DOM (</>). Если навести курсор на этот значок, то откроется панель DOM, после чего можно будет переместить элемент внутрь структуры DOM документа.
Чтобы вставить объекты непосредственно в интерактивном просмотре, выполните следующие действия.
Переключитесь в режим интерактивного просмотра.

На панели Вставка щелкните необходимый элемент и перетащите его в документ. Кроме этого, можно просто щелкнуть необходимый элемент на панели Вставка.
Совет. Если не удается перетащить элемент с панели «Вставка» на страницу, то перезагрузите компьютер и повторите попытку.
Переместите элемент в верхнюю, нижнюю, левую или правую часть элемента на основе интерактивных направляющих. Либо переместите этот элемент в определенное место в структуре документа, щелкнув </> и воспользовавшись панелью DOM.
Элемент будет вставлен на страницу и выделен.
Выделение области позволяет легко выбрать блок текста, щелкнув и перетащив его внутри тега в интерактивном представлении. Если щелкнуть и перетащить блок текста в версиях Dreamweaver до 2014.1, то элемент перемещается целиком.
Выделение области в интерактивном представлении возможно только для тех операций, которые поддерживаются браузером.
Элемент можно перемещать в представлении интерактивного просмотра, щелкнув по имени тега и перетащив его на нужное место. Если щелкнуть по имени тега, отображается курсор в форме руки, после чего тег можно будет перетащить. Когда вы начинаете перетаскивать тег, отобразятся направляющие, которые помогут точно поместить его в нужное место.
Если щелкнуть по имени тега, отображается курсор в форме руки, после чего тег можно будет перетащить. Когда вы начинаете перетаскивать тег, отобразятся направляющие, которые помогут точно поместить его в нужное место.
Щелкнув имя тега в интерактивном представлении, можно выбрать все содержимое этого тега в представлении кода.
Щелкните имя тега в интерактивном представлении, чтобы выбрать все содержимое этого тега в представлении кодаРежим проверки может использоваться вместе с интерактивным просмотром для быстрого выделения элементов HTML и связанных с ними CSS-стилей. Когда включен режим проверки, при наведении указателя мыши над элементами на странице можно просматривать атрибуты модели фрагмента CSS для любых элементов уровня блока.
Помимо визуального представления модели фрагмента в режиме проверки также можно использовать панель «Конструктор CSS» при наведении указателя мыши на элементы в окне «Интерактивный просмотр».
Если панель «Конструктор CSS» открыта в режиме «Текущий», то при наведении указателя мыши на элемент страницы содержимое панели «Конструктор CSS» автоматически обновляется, показывая правила и свойства для этого элемента.
Кроме того, любое представление или панель, связанные с элементом, на который наведен указатель мыши, также обновляется (например, представление кода, селектор тегов, инспектор свойств и т. д.).
Откройте документ в окне «Документ» и выберите «Просмотр» > «Проверка».
Если интерактивный просмотр еще не включен, режим проверки запустит его автоматически.
Наведите указатель мыши над элементом страницы, чтобы показать модель фрагмента CSS. В режиме проверки используются разные цвета для подсветки границ, полей, заполнения и содержимого.
(Дополнительно.) Нажмите клавишу со стрелкой влево на клавиатуре, чтобы выделить родительский элемент текущего выделенного элемента. Нажмите клавишу со стрелкой вправо, чтобы снова выделить дочерний элемент.
(Дополнительно.) Щелкните элемент, чтобы зафиксировать выделение.
При щелчке элемента для фиксации выделения режим проверки отключается.
Можно перемещаться по элементам или селекторам на странице в режиме отображения элемента, используя клавиатуру для ускорения процесса редактирования.
Перемещение по элементам на странице
Клавиши со стрелками вверх и вниз помогают переместиться по элементам на странице в режиме интерактивного просмотра. Перемещение основывается на DOM-структуре документа.
Навигация с помощью клавиатуры в режиме интерактивного просмотра облегчает доступ к вложенным и внешним элементам.
Когда вы открываете элемент с помощью стрелок вверх или вниз на клавиатуре, появляется представление «Отображение элемента» для этого элемента. Затем можно перейти к селекторам в режиме отображения элемента или нажать клавишу Enter для редактирования текста непосредственно в интерактивном просмотре.
Перемещение по селекторам
Нажмите клавишу Tab для перемещения по селекторам в режиме отображения элемента. Рамка селектора в фокусе отображена янтарным цветом, как показано ниже.
Рамка селектора в фокусе выделена янтарным цветом.При нажатии клавиши Tab после последнего использованного селектора появляется текстовое поле добавления селектора.
Для выбора родительского элемента используйте сочетание клавиш Ctrl+[ или Cmd+[, для выбора дочернего элемента — сочетание клавиш Ctrl+] или Cmd+].
Перейдите в режим интерактивного просмотра и выберите «Вид» > «Параметры интерактивного просмотра».
Выберите «Скрыть отображения интерактивного просмотра».
- Файлы шаблонов Dreaweaver нельзя редактировать в режиме интерактивного просмотра.
- Теги со статическим и динамическим содержимым. Редактирование селекторов для этих тегов возможно, однако редактировать текст в режиме интерактивного просмотра нельзя. Если дважды щелкнуть эти элементы в режиме интерактивного просмотра, то вокруг них появится серая рамка, которая означает, что редактирование текста не поддерживается.
- Теги с псевдоселекторами. При попытке изменения этих элементов в режиме интерактивного просмотра могут возникнуть непредвиденные результаты.
- Сетки CSS поддерживаются в интерактивном просмотре только в Dreamweaver 2019 и более поздних версиях.

Справки по другим продуктам
- Создание макетов страниц с помощью конструктора CSS
PDF в HTML | Zamzar
Конвертировать PDF в HTML — онлайн и бесплатно
Шаг 1. Выберите файлы для конвертации.
Перетащите сюда файлы
Максимальный размер файла 50МБ (хотите больше?)
Как мои файлы защищены?
Шаг 2. Преобразуйте файлы в
Convert To
Или выберите новый формат
Шаг 3 — Начать преобразование
И согласиться с нашими Условиями
Эл. адрес?
You are attempting to upload a file that exceeds our 50MB free limit.
You will need to create a paid Zamzar account to be able to download your converted file. Would you like to continue to upload your file for conversion?
Would you like to continue to upload your file for conversion?
* Links must be prefixed with http or https, e.g. http://48ers.com/magnacarta.pdf
Ваши файлы. Ваши данные. Вы в контроле.
- Бесплатные преобразованные файлы надежно хранятся не более 24 часов.
- Файлы платных пользователей хранятся до тех пор, пока они не решат их удалить.
- Все пользователи могут удалять файлы раньше, чем истечет срок их действия.
Вы в хорошей компании:
Zamzar конвертировал около 510 миллионов файлов начиная с 2006 года
PDF (Document)
| Расширение файла | |
| Категория | Document File |
| Описание | PDF — это формат файла, разработанный компанией Adobe Systems для представления документов так, чтобы они существовали обособленно от операционной системы, программы или аппаратных компонентов, при помощи которых они были первоначально созданы. PDF файл может быть любой длины, содержать любое количество шрифтов и изображений и предназначен для того, чтобы обеспечить создание и передачу продукции, готовой к печати. PDF файл может быть любой длины, содержать любое количество шрифтов и изображений и предназначен для того, чтобы обеспечить создание и передачу продукции, готовой к печати. |
| Действия |
|
| Технические детали | Каждый PDF файл инкапсулирует полное описание документа 2D (и, с появлением Acrobat 3D, встроенных 3D документов), что включает в себя текст, шрифты, изображения и векторную графику 2D, которые составляют документ. Он не кодирует информацию, относящуюся к программному обеспечению, аппаратному обеспечению или операционной системе, используемой для создания или просмотра документа. |
| Ассоциированные программы |
|
| Разработано | Adobe Systems |
| Тип MIME |
|
| Полезные ссылки |
|
HTML (Document)
| Расширение файла | . html html |
| Категория | Document File |
| Описание | Веб-страницы преимущественно размечены на HTML, а затем отображаются в браузерах, таких как Safari, Internet Explorer или Mozilla Firefox. Он предоставляет средства для описания структуры текстовой информации в документе, обозначая определенный текст, заголовки, абзацы, ссылки и т.д., и дополняя текст интерактивными формами, изображениями и другими объектами. Исходный HTML код, используемый веб-браузерами, как правило, не виден пользователю. HTML код можно просмотреть, выбрав Просмотр источника в меню веб-браузера Вид или открыв HTML файл в текстовом редакторе. |
| Действия |
|
| Технические детали | Язык HTML основан на использовании различных тегов заключенных в угловые скобки. Все современные браузеры поддерживают использование HTML4, но недавно был разработан HTML5, включив в себя много новых синтаксические особенностей. К ним относятся элементы , и Все современные браузеры поддерживают использование HTML4, но недавно был разработан HTML5, включив в себя много новых синтаксические особенностей. К ним относятся элементы , и |
| Ассоциированные программы |
|
| Разработано | World Wide Web Consortium & WHATWG |
| Тип MIME |
|
| Полезные ссылки |
|
Преобразование файлов PDF
Используя Zamzar можно конвертировать файлы PDF во множество других форматов
- pdf в bmp (Windows bitmap)
- pdf в csv (Comma Separated Values)
- pdf в doc (Microsoft Word Document)
- pdf в docx (Microsoft Word 2007 Document)
- pdf в dwg (AutoCAD Drawing Database)
- pdf в dxf (AutoCAD Drawing Interchange Format)
- pdf в epub (Open eBook File)
- pdf в excel (Microsoft Excel 1997 — 2003)
- pdf в fb2
(FictionBook 2.
 0 File)
0 File) - pdf в gif (Compuserve graphics interchange)
- pdf в html (Hypertext Markup Language)
- pdf в html4 (Hypertext Markup Language)
- pdf в html5 (Hypertext Markup Language)
- pdf в jpg (JPEG compliant image)
- pdf в lit (Microsoft eBook File)
- pdf в lrf (Sony Portable Reader File)
- pdf в mobi (Mobipocket eBook)
- pdf в mp3 (Compressed audio file)
- pdf в odt (OpenDocument text)
- pdf в oeb (Open eBook File)
- pdf в pcx (Paintbrush Bitmap Image)
- pdf в pdb (Palm Media eBook File)
- pdf в pml (eBook File)
- pdf в png (Portable Network Graphic)
- pdf в ppt (Microsoft PowerPoint Presentation)
- pdf в pptx (Microsoft PowerPoint 2007 Presentation)
- pdf в prc (Mobipocket eBook File)
- pdf в ps (PostScript)
- pdf в rb (RocketEdition eBook File)
- pdf в rtf (Rich Text Format)
- pdf в svg (Scalable Vector Graphics)
- pdf в tcr (Psion eBook File)
- pdf в tiff (Tagged image file format)
- pdf в thumbnail (Thumbnail image)
- pdf в txt (Text Document)
- pdf в word (Microsoft Word 1997 — 2003)
- pdf в xls (Microsoft Excel Spreadsheet)
- pdf в xlsx (Microsoft Excel 2007 Spreadsheet)
PDF to HTML — Convert file now
Available Translations: English | Français | Español | Italiano | Pyccĸий | Deutsch
Бесплатный HTML-редактор онлайн | TinyMCE
Каковы ваши планы по написанию HTML-контента в вашем приложении? Если вам нужно написать HTML-контент, а ваш текущий программный проект не предоставляет для этого мощного и удобного метода, есть преимущества в том, чтобы найти и добавить его. Компонент редактора форматированного текста помогает вашим клиентам писать высококачественный, действительный W3C HTML-код и легко добавлять его в ваш проект.
Компонент редактора форматированного текста помогает вашим клиентам писать высококачественный, действительный W3C HTML-код и легко добавлять его в ваш проект.
Но… не лучше ли посмотреть демо, а еще лучше руководство?
Да : это появится через секунду
Однако: важно четко понимать, что такое редактор HTML и что он может сделать для ваших конечных пользователей (клиентов вашего проекта), а также для опишите, как выглядит преобразование текста в HTML, а также любые другие факторы, такие как безопасность и функции для ваших клиентов 💙.
Что такое редактор HTML?
Простой ответ: Программное обеспечение для редактирования, которое появляется в окне на экране. Он позволяет редактировать HTML и писать текст, который на самом деле является HTML, даже если он не выглядит как код.
Более сложный ответ: HTML-редакторы — это конвертеры. Они распознают текст , выделенный жирным шрифтом , и могут преобразовывать этот дизайн в HTML и обратно в форматированный текст. Таким образом, приведенный выше текст, выделенный полужирным шрифтом, будет прочитан редактором HTML как разработанный жирным шрифтом. Они позволяют нетехническим авторам создавать то, что по сути является HTML для браузера, за исключением того, что это один шаг, абстрагированный от тегов разметки.
Таким образом, приведенный выше текст, выделенный полужирным шрифтом, будет прочитан редактором HTML как разработанный жирным шрифтом. Они позволяют нетехническим авторам создавать то, что по сути является HTML для браузера, за исключением того, что это один шаг, абстрагированный от тегов разметки.
Существует множество вариантов HTML-редактора, но важно выбрать надежный, который сэкономит ваше время и ресурсы, а также предоставит широкие и глубокие возможности для ваших клиентов.
TinyMCE — это текстовый редактор.
TinyMCE — самый популярный в мире редактор форматированного текста. Ему доверяют 1,5 млн разработчиков, и он используется в более чем 100 млн продуктов по всему миру благодаря простоте интеграции и набору функций, а также другим преимуществам.
Лучше всего то, что вы можете добавить его прямо в свой проект без особых затрат.
Онлайн-редактор HTML с CSS и JavaScript
Итак… вот эта демонстрация. Исследуйте его. Протестируйте его. Используйте это как шаг к тому, чтобы опередить эти запросы (требования? Да, требования). Он использует TinyMCE для редактирования HTML:
Протестируйте его. Используйте это как шаг к тому, чтобы опередить эти запросы (требования? Да, требования). Он использует TinyMCE для редактирования HTML:
👉 Нажмите на эту ссылку — онлайн-редактор HTML — чтобы открыть редактор в отдельном окне или на вкладке с большей площадью экрана. И не забудьте добавить его в избранное в своем браузере.
Как использовать HTML-редактор
Посмотрите следующее видео — в нем показана процедура интеграции TinyMCE и добавления в ваш проект возможностей онлайн-редактирования HTML:
Все, что вам нужно для начала, — это БЕСПЛАТНЫЙ ключ API. Оттуда вы можете просмотреть некоторые из доступных статей, чтобы понять различные методы добавления TinyMCE в качестве редактора форматированного текста:
- Интеграция с облачной средой — добавьте ссылку TinyMCE CDN в файл index.html или аналогичный и настройте сценарий инициализации TinyMCE.
- Самостоятельно размещенный вместе с вашим приложением — загрузите zip-файл TinyMCE и распакуйте его содержимое в каталог вашего проекта.
 Затем вы можете включить локальную ссылку на редактор форматированного текста.
Затем вы можете включить локальную ссылку на редактор форматированного текста.
Используете фреймворк? В наличии есть решения для интеграции в популярные фреймворки:
- React — вы можете использовать специальный пакет TinyMCE npm, а в документации есть начальный контент App.js, который вы можете попробовать.
- Angular — опять же, вы можете использовать пакет npm tinymce-angular, а также начальную конфигурацию для файла app.module.ts в документации.
- Vue.js — в зависимости от используемой вами версии Vue доступны разные пакеты, и вы можете проверить документацию, чтобы узнать, как добавить TinyMCE в ваш файл App.vue.
- Bootstrap — TinyMCE работает с Bootstrap аналогично интеграции TinyMCE в любой проект с использованием Bootstrap, за исключением некоторых настроек, касающихся диалогов Bootstrap, которые задокументированы с помощью примера кода для использования.

Преобразование текста в HTML
Преобразование текста в HTML происходит автоматически, когда клиенты вводят информацию в TinyMCE. Вы можете увидеть это в действии, используя плагин Advanced Code с TinyMCE, чтобы проверить, как введенный текст отображается под капотом (так сказать):
Преобразование HTML в текст
Если начать с HTML, TInyMCE может интерпретировать новую разметку, написанную в диалоговом окне плагина кода, и автоматически преобразовывать ее в форматированный текст. Введите содержимое и сохраните его, чтобы увидеть результат:
Функции онлайн-редактирования HTML
Итак, вы видели несколько плагинов, которые показывают, как TinyMCE преобразует текст в HTML и обратно, но знаете ли вы другие функции TinyMCE? TinyMCE поставляется с рядом премиальных функций, расширяющих возможности создания контента, в том числе:
- Проверка орфографии Pro — проверяет правильность правописания для всего контента и его авторов в вашей организации (одновременно на 13 языках)
- Средство проверки ссылок — проверяет неработающие URL-адреса перед отправкой контента тысячам или миллионам клиентов
- Средство проверки доступности — гарантирует, что ваш контент доступен и соответствует стандартам WCAG .

Как конвертировать файлы Word в HTML?
TinyMCE может удовлетворить эту общую потребность с помощью другого подключаемого модуля премиум-класса, который называется PowerPaste. PowerPaste копирует содержимое из других источников, таких как Word, Excel или GDocs, и автоматически очищает форматирование HTML, чтобы не нарушать HTML.
Результат — чистый вставленный контент. Вам не нужно углубляться в код и исправлять любые скрытые ошибки, оставшиеся после действия вставки. TinyMCE обрабатывает весь процесс за вас.
Безопасно ли редактирование HTML в режиме реального времени?
Специально для безопасности, чтобы ответить на вопрос…
Это зависит: Проверьте свои зависимости. И проверьте, какие данные будут поступать на ваш сервер из вашего HTML-редактора.
Приоритет: В производственной среде, когда ваш проект запущен и он отправляет текст, введенный клиентами, в базу данных, убедитесь, что никакие злоумышленники не могут внедрить какой-либо дополнительный контент.
К счастью, существуют меры безопасности для предотвращения злонамеренных действий. Например, TinyMCE принимает одну меру предосторожности, блокируя изображения .svg. Это снижает риск XSS-атак.
На вашем сервере вы можете использовать фильтры, такие как очиститель HTML или проверки PHP, чтобы убедиться, что анализируется только определенный контент HTML, который, как вы знаете, ваши клиенты будут добавлять в редакторе HTML.
| Запомнить… |
| Безопасность не ограничивается редактором HTML. Изучите, как данные из вашего HTML-редактора подключаются к вашему серверу или как зависимости подключаются к вашему редактору. |
Онлайн-редактирование HTML и TinyMCE
Если вам нужен лучший редактор форматированного текста в вашем программном обеспечении, конструкторе электронной почты или другом, попробуйте добавить TinyMCE в свой проект. Настройка и начало работы с TinyMCE занимает менее 5 минут.
Зарегистрируйтесь, чтобы получить БЕСПЛАТНЫЙ ключ API. Он включает в себя 14 дней бесплатного доступа к премиум-плагинам TinyMCE, а также поддержку со стороны команды индивидуального успеха TinyMCE.
Редактор HTML — просмотр и редактирование HTML в Интернете
Редактировать HTML теперь очень просто
HTML (язык гипертекстовой разметки) широко используется во всем мире для разработки веб-страниц. Основная причина огромной популярности этого языка заключается в том, что вы можете мгновенно получить результат своего кода на веб-странице. HTML позволяет вам форматировать текст или изображения по вашему желанию и позволяет вам увидеть, как они будут отображаться на экране сразу после того, как вы выполните команду или HTML-тег в коде. Вы также можете быстро найти любую ошибку в коде с помощью этого мгновенного бесплатного HTML-редактора.
Здесь также важно понимать, что код HTML легко модифицировать. Вы можете вносить столько изменений в HTML-код, сколько пожелаете, с помощью компетентного HTML-редактора. Бесплатный онлайн-редактор HTML дает вам возможность легко создать веб-страницу с помощью языка гипертекстовой разметки. Редактирование HTML Для этой цели вам не нужно выполнять какую-либо установку на вашем устройстве, так как надежное подключение к Интернету позволяет вам редактировать HTML онлайн.
Бесплатный онлайн-редактор HTML дает вам возможность легко создать веб-страницу с помощью языка гипертекстовой разметки. Редактирование HTML Для этой цели вам не нужно выполнять какую-либо установку на вашем устройстве, так как надежное подключение к Интернету позволяет вам редактировать HTML онлайн.
В Интернете есть множество онлайн-инструментов, которые могут помочь вам в создании HTML-кода. Тем не менее, большинство из них применили различные ограничения для своих пользователей, такие как прохождение процесса регистрации и т. д. Но инструмент, предоставляемый SmallSeoTools, является единственной онлайн-утилитой, которая не имеет таких ограничений. Вы можете использовать это средство из любой части мира и легко редактировать или создавать свой HTML.
Как редактировать HTML онлайн с помощью нашего инструмента?
Пользователи могут получить помощь от этого онлайн-инструмента редактирования HTML, не выполняя никаких сложных действий. Следующие простые шаги позволят вам использовать этот бесплатный инструмент редактирования HTML.
- Как только вы попадете в этот онлайн-редактор HTML, вы найдете поле, в котором вы можете начать писать свой код. Вы также можете загрузить свой HTML-код, нажав кнопку «Загрузить» или скопировав/вставив его.
- После завершения процесса редактирования вы можете сохранить HTML-файл на своем устройстве, нажав кнопку загрузки.
- Этот онлайн-сервис также позволяет вам поделиться своим HTML-кодом с коллегами через социальные сети или по электронной почте, нажав кнопку «Поделиться».
Как работает наш HTML-редактор?
Инструмент, предоставляемый SmallSeoTools, является одним из самых продвинутых HTML-редакторов, которые вы можете найти в Интернете. Это онлайн-средство позволяет вам создавать или редактировать свой HTML без каких-либо колебаний. Привлекательный и простой в использовании интерфейс позволяет вам создавать веб-страницы в кратчайшие сроки. Вам не придется тратить свое время и энергию на понимание структуры или работы этого инструмента. Инструмент позволяет вам начать работу с вашим HTML, просто введя его в заданное место, и все. Создание или изменение HTML-кода было не так просто, как с этим модификатором HTML-кода.
Инструмент позволяет вам начать работу с вашим HTML, просто введя его в заданное место, и все. Создание или изменение HTML-кода было не так просто, как с этим модификатором HTML-кода.
Особенности нашего лучшего онлайн-редактора HTML
Возможно, вы видели или использовали различные HTML-инструменты в Интернете, но инструмент, доступный на этом сайте, предлагает вам уникальные функции, которые вы, возможно, не видели раньше. Вот некоторые из основных особенностей этой HTML-утилиты:
Поддерживает все платформы
Если у вас есть мысль, что для использования этой HTML-утилиты у вас должно быть какое-то конкретное устройство, то это неправда. Вы можете легко использовать эту онлайн-среду со своего смартфона, ноутбука или ПК. Кроме того, этот редактор HTML онлайн одинаково хорошо работает на всех платформах. Независимо от того, используете ли вы iOS, Android, Mac, Linux или Windows, вы можете изменять или создавать HTML с помощью этого редактора, не сталкиваясь с препятствиями, а если вы хотите просматривать свой HTML в режиме реального времени, используйте онлайн-инструмент для просмотра HTML.
Supports Valid HTML5
Мы предлагаем вам один из самых передовых HTML-инструментов с набором эксклюзивных функций. Эта утилита полностью поддерживает HTML5, и вам не нужно устанавливать какое-либо специальное приложение для этого.
Быстро и надежно
Вам не нужно часами ждать, чтобы получить результат вашего кода, как это может потребоваться при использовании других редакторов разметки. Эта утилита мгновенно предоставляет вам самые быстрые и точные результаты кодирования.
Преимущества нашего HTML-редактора
Утилита редактирования HTML полностью основана на веб-интерфейсе, что позволяет вам использовать ее из любого уголка земного шара. Другие основные преимущества этого производителя HTML-кода обсуждаются ниже.
Подписка не требуется
Большинство онлайн-инструментов не позволяют своим пользователям получить премиум-план для использования их услуг. Тем не менее, при использовании этого онлайн-редактора Html для вас нет таких ограничений. Вы можете создать веб-страницу с помощью этого HTML-редактора в реальном времени, не тратя денег впустую. У этого бесплатного HTML-инструмента также нет пробного периода, поэтому вы можете использовать его в любое время и в любом месте.
Вы можете создать веб-страницу с помощью этого HTML-редактора в реальном времени, не тратя денег впустую. У этого бесплатного HTML-инструмента также нет пробного периода, поэтому вы можете использовать его в любое время и в любом месте.
Работа без установки
Существует ряд онлайн-утилит, которые требуют установки, если вы хотите их использовать. В противном случае вам, возможно, придется пройти лихорадочные процедуры регистрации, чтобы получить помощь от этих инструментов. К счастью, на вас не накладывается такое ограничение на использование этого бесплатного текстового редактора HTML. Вам не нужно регистрироваться на какой-либо платформе для создания HTML-кода с помощью этого средства.
Конфиденциальность гарантирована
В каждом бизнесе есть свои секреты, точно так же, как каждая успешная веб-страница имеет что-то уникальное в своем коде. Что ж, вам не нужно беспокоиться о секретности вашего HTML-кода при использовании этого HTML-редактора. Наши разработчики очень усердно работали над созданием этого инструмента, к которому хакеры ни в коем случае не могут получить доступ. Никакая третья сторона не может получить доступ к информации, которую вы загрузите в этот HTML-инструмент. Кроме того, мы не будем передавать или сохранять ваши данные дольше, и они будут удалены с наших серверов, как только ваша обработка будет завершена. Таким образом, вы можете использовать этот инструмент, не беспокоясь о конфиденциальности ваших конфиденциальных данных.
Никакая третья сторона не может получить доступ к информации, которую вы загрузите в этот HTML-инструмент. Кроме того, мы не будем передавать или сохранять ваши данные дольше, и они будут удалены с наших серверов, как только ваша обработка будет завершена. Таким образом, вы можете использовать этот инструмент, не беспокоясь о конфиденциальности ваших конфиденциальных данных.
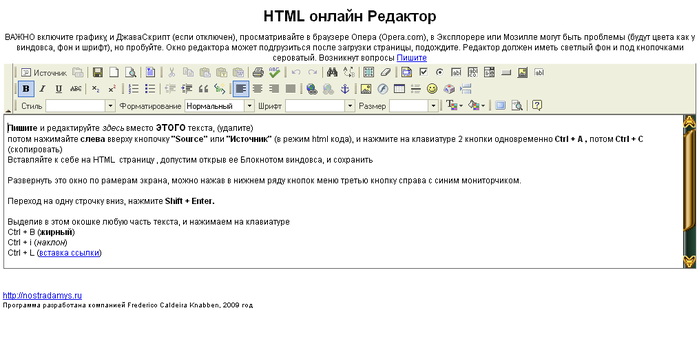
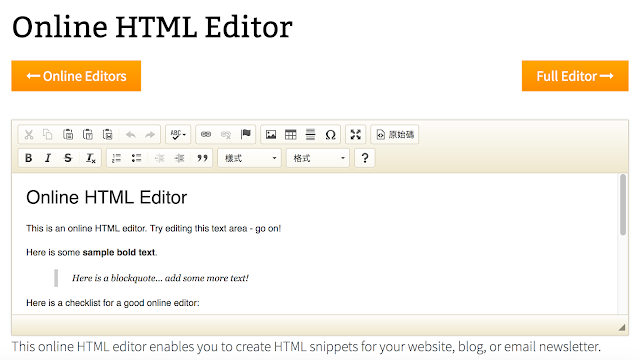
Редактор HTML онлайн — Бесплатный редактор WYSIWYG
Лучший редактор HTML с использованием онлайн
Свободный доступ к офлайн лучший редактор HTML онлайн , доступный бесплатно и без регистрации 9008! Вы можете создать или изменить своих HTML-документов в простом и интуитивно понятном режиме, без необходимости приобретать дорогостоящее программное обеспечение, не скачивая его с собственного компьютера.
Ностральный редактор HTML предлагает возможность чтения в визуальном режиме, через интерфейс WYSIWYG (аббревиатура «What You See Is What You Get», cioè «Quello che vedi è quello che ottieni»), oppure прямое редактирование исходного кода HTML . Grazie a questa caratteristica, il nostro editor si presta ad essere usato independemente sia da chi è alle prime armi, e non conosce la sintassi di HTML, che dai «puristi» del codice.
Grazie a questa caratteristica, il nostro editor si presta ad essere usato independemente sia da chi è alle prime armi, e non conosce la sintassi di HTML, che dai «puristi» del codice.
Использовать редактор WYSIWYG
Редактор WYSIWYG позволяет создавать или изменять веб-страницы в простом и интуитивно понятном режиме , в количестве, не требующем знания языка, для изменения HTML 07 и разметки 90 HTML:0008, infatti, verrà creato in modo del tutto Automatico.
Визуальный редактор работает в аналоговом режиме и в обычной программе видеозаписи (например, Microsoft Word или Apple Pages): вы можете вводить тексты в других областях и регулярно использовать правила, используемые для редактирования во всех областях. Сара можно, ad esempio, вставить название и отформатировать текст (стилизовать условно-досрочное освобождение шрифтом или курсивом, ввести конкретное семейство шрифтов или создать цветные тексты) в несколько кликов.
Можно использовать другие ссылки, изображения, изображения (с точки зрения числа), таблицы, включающие мультимедийные элементы (используя видео на YouTube или на карте Google) и многое другое.
Использование стандарта модальности, который предшествует области редактирования (WYSIWYG + исходный код), позволяет сравнить «магический» код HTML со всеми операциями, выполненными внутри редактора WYSIWYG. Знакомьтесь с HTML-тегами, не изменяйте их, модифицируйте напрямую коды, созданные с помощью эффективных функций, связанных с 9 операциями.0225 тонкая настройка dei contenuti composti mediante gli strumenti visuali.
Прямое редактирование кода HTML
Редактор ностро предшествует возможности прямого ввода разметки HTML без необходимости использования визуального интерфейса. Вы можете, увеличить, скомпилировать непосредственно HTML-код, оцифровывая и используя теги в соответствующей области. Если вы используете стандартный режим работы (WYSIWYG + исходный код), модифицируйте эффект исходного кода, произведённый непосредственно внутри редактора WYSIWYG.
В любом случае можно всегда визуализировать предварительный просмотр del proprio lavoro premendo sull’apposito pulsante.
SCEGLIERE LA MODALITà DI Редактирование
IL Nostro Editor Html Online Compempla Tre Dividi Modalità Di Lavoro:
- Стандарт MODALITà (Wysiwyg + Codice Sorgente) : Prevede ghitse vom vom vom vosmi y vograTi oSciAs orsAne vosmar vosmar lemvi lemvi lemvi lemvi y dicmalità sorgente)
- . Визуальный интерфейс, который позволяет редактировать код HTML напрямую. Настольная визуализация рабочего стола разделена на две части: один из двух редакторов WYSIWYG, а другой предназначен для исходного кода. I due pannelli operano in modo coordinato: le modificche su uno di essi si riverberano, infatti, anche sull’altro acceptendo, pertanto, una piena interoperabilità tra l’interfaccia visuale e quella del codice.
- Режим WYSIWYG : предварительное исключение визуального интерфейса; Эта модальность представляет собой неофит HTML, который не имеет намерений, а затем направляется к исходному коду, который не предназначен для использования редактором для добавления функции разметки.

- Модальность Sorgente HTML : модальность мысли, предназначенная для использования экспертами и квалифицированными пользователями, которые могут быть перенаправлены с помощью разметки HTML и не позволяют использовать автоматизмы, предлагаемые в редакторе WYSIWYG.
Преобразование документов в HTML
Этот редактор HTML можно использовать только вместе с преобразователем документов в HTML : для преобразования любых документов в видимый формат (например, Excel, PDF или Word) в HTML, который может быть легко скопирован или объединен с другими материалами. Внутренний редактор WYSIWYG и верная разметка визуализируются сразу же после удаления.
Su Toolset.it найдите другие инструменты ad hoc для преобразования файла в HTML:
- Text to HTML — согласие на преобразование простого текста в коде HTML
- Word в HTML — согласие на преобразование документа Word (или PDF) в код HTML позволяет использовать удобные операции для набора и исправления разметки
Импортировать документ HTML
Редактор новостей HTML с разрешением создать документ ex novo изменить коды HTML предварительно .



 Дополнительные сведения см. в разделе Панель DOM.
Дополнительные сведения см. в разделе Панель DOM. Дополнительные сведения см. в разделе Вставка элементов непосредственно в режиме интерактивного просмотра.
Дополнительные сведения см. в разделе Вставка элементов непосредственно в режиме интерактивного просмотра.
 Изменяет регистр текста в элементе, применяя классы строчного регистра, прописного регистра или регистра предложения.
Изменяет регистр текста в элементе, применяя классы строчного регистра, прописного регистра или регистра предложения. Если HTML содержит поврежденные или недопустимые теги, возможность редактирования этих тегов зависит от восприятия браузером этих тегов.
Если HTML содержит поврежденные или недопустимые теги, возможность редактирования этих тегов зависит от восприятия браузером этих тегов. Редактирование селекторов для этих тегов возможно, однако редактировать текст непосредственно в режиме интерактивного просмотра нельзя. Если дважды щелкнуть эти элементы в режиме интерактивного просмотра, вокруг них появится серая рамка, которая означает, что редактирование текста не поддерживается.
Редактирование селекторов для этих тегов возможно, однако редактировать текст непосредственно в режиме интерактивного просмотра нельзя. Если дважды щелкнуть эти элементы в режиме интерактивного просмотра, вокруг них появится серая рамка, которая означает, что редактирование текста не поддерживается. При наведении курсора на верхнюю половину элемента направляющие отображаются сверху выделенного элемента. При наведении курсора на нижнюю половину элемента направляющие отображаются снизу выделенного элемента.
При наведении курсора на верхнюю половину элемента направляющие отображаются сверху выделенного элемента. При наведении курсора на нижнюю половину элемента направляющие отображаются снизу выделенного элемента.

 0 File)
0 File) Затем вы можете включить локальную ссылку на редактор форматированного текста.
Затем вы можете включить локальную ссылку на редактор форматированного текста.
