8 полезных WYSIWYG-HTML редакторов
WYSIWYG HTML-редактор является программным обеспечением для создания веб-страниц. Несмотря на то, что HTML разметка веб-страницы может быть создана с помощью любого текстового редактора, специализированные HTML-редакторы могут предложить дополнительную удобную функциональность.
Если вы ищете бесплатный WYSIWYG HTML-редактор, то эта статья, я надеюсь, поможет Вам найти найти редактор, который соответствует Вашим требованиям.
1. Open Source Online HTML Editor: Xinha
Xinha — редактор с открытым исходным кодом, поддерживает все популярные браузеры, включая Internet Explorer 6+ , Firefox 1.5+ (PC, Mac) ,Safari 3+ ,Opera 9+.
2. WYMeditor — web-based XHTML editor
WYMeditor представляет собой WYSIWYG редактор, который помогает подготовить XHTML-CSS-совместимый код. WYMeditor редактор позволяет сосредоточить внимание на структуре и содержании документа, а не на визуальном макете.
WYMeditor очень легко интегрировать в свою систему управления контентом (CMS). WYMeditor выпущен под двойной лицензией — Open Source MIT и GPL лицензии .
3. TinyMCE — JavaScript WYSIWYG Editor
TinyMCE является WYSIWYG редактором с открытым исходным кодом. TinyMCE очень легко интегрировать в свою систему управления контентом (CMS). Он поддерживает все основные веб-браузеры, включая: Mozilla, MSIE, Firefox, Opera, Safari и Chrome, а также поддерживает Ajax для сохранения и загрузки содержимого!
4. Free WYSIWYG BBCode Editor
WYSIWYG editor BBCode — этот редактор может быть использован на форумах, в системах управления контентом (CMS), блогах и многих других PHP-скриптах. Он поддерживает все основные веб-браузеры, включая: Mozilla, MSIE, Firefox, Opera, Safari и Chrome.
5. SmartMarkUP — powerful markup editor
SmartMarkUP — это легкая и мощная JavaScript-библиотека. SmartMarkUP поддерживает все основные веб-браузеры, включая: Safari 3.x, Firefox 2.x, Firefox 3.x, Google Chrome, IE7, Opera. SmartMarkUP имеет простой и мощный API, который дает разработчикам полный контроль над движком и легко настраивается. Позволяет изменять стиль, создавать дополнительные кнопки и меню или добавлять новые функции в считанные минуты.
SmartMarkUP поддерживает все основные веб-браузеры, включая: Safari 3.x, Firefox 2.x, Firefox 3.x, Google Chrome, IE7, Opera. SmartMarkUP имеет простой и мощный API, который дает разработчикам полный контроль над движком и легко настраивается. Позволяет изменять стиль, создавать дополнительные кнопки и меню или добавлять новые функции в считанные минуты.
Она также поддерживает горячие клавиши.
6. obedit — Flash-based rich text editor
7. open WYSIWYG editor
openWYSIWYG является кросс-браузерным WYSIWYG редактором, полностью написан на JavaScript и DHTML.
Это позволяет пользователю легко редактировать текст, с простыми функциями редактирования, как полужирный, курсив, отступы, цвет текста, шрифт и размер шрифта, ссылки, цвет фона, а также проверка правописания . openWYSIWYG совместим с популярными интернет-браузерами, включая: IE 5. 5 + (Windows), Firefox 1.0 +, Mozilla 1.3 +.
5 + (Windows), Firefox 1.0 +, Mozilla 1.3 +.
8. markItUp — jquery markup editor
markItUp — представляет собой легкий, настраиваемый JavaScript-плагин. Он легко конфигурируется, поддерживает все основные веб-браузеров, включая: IE7, Safari 3.1, Firefox 2, Firefox 3. IE6 и Opera 9 +. Также поддерживает горячие клавиши.
9. elRTE WYSIWYG HTML Editor использующий jQuery UI
elRTE — это свободный WYSIWYG редактор для сайтов и систем управления контентом (CMS), написанный на JavaScript с использованием jQuery UI. Вы можете использовать его в любых коммерческих и некоммерческих проектах.
Основные функции
- Редактирование текста, изменение его внешнего вида и стиля
- Вставка и управление свойствами различных элементов (изображения, таблицы, списки и т.д.)
- Просмотр и редактирование HTML-кода
Особенности
- Расширенные возможности работы с CSS
- Задание отступов для изображений и ячеек таблицы отдельно по каждому направлению
- Возможность указать все 3 параметра границ элементов (border), используя удобные элементы форм
- Запись свойств элемента, в виде CSS стиля во всех случаях, когда это возможно
- Небольшой размер, простота подключения и высокая скорость загрузки
- Внешний вид редактора настраивается одним css-файлом
- Не используются HTML шаблоны
- i18n.

- elRTE легко интегрировать с файловым менеджером elFinder или любым другим
- Функционал может быть легко доработан разработчиком
Доступные переводы
- Английский
- Арабский
- Венгерский
- Голландский
- Испанский
- Итальянский
- Китайский (традиционный)
- Латышский
- Немецкий
- Персидский
- Польский
- Русский
- Украинский
- Французский
- Чешский
Требования
- Современный браузер. elRTE тестировался в Firefox 3.5+, Internet Explorer 7 & 8, Safari 4, Opera 10 и Chrome
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
7 лучших редакторов HTML для Android
Если вам понадобится поправить HTML-код в дороге, то вам нужно прочитать эту статью. Я собираюсь познакомить вас с пятью лучшими приложениями для вашего Android-устройства.
Я собираюсь познакомить вас с пятью лучшими приложениями для вашего Android-устройства.
WebMaster’s HTML Editor Lite — это редактор кода, который поддерживает JavaScript, CSS, PHP и HTML.
Программа не предлагает много дополнительных функций, но очень хорошо справляется с базовыми. Стоит отметить подсветку синтаксиса, нумерацию строк и встроенный файловый менеджер. Также программа обеспечивает поддержку FTP-сервера.
Редактор имеет встроенные виртуальные клавиши для тэгов и популярных ключевых фраз, поддерживает функции undo/redo. Доступны ночной и дневной режим, поиск и замена в тексте, и переход к строке по номеру строки. Идеально подходит для веб-программирования на ходу. Имеющиеся кодировки: ASCII, UTF-8, Win-1252, Win-1250, KOI-8, Win-1251, и др.
2. AWD (Free)
Android Web Developer (AWD) — это IDE (интегрированная среда разработки) для веб разработчиков. Поддерживаются следующие языки и форматы: PHP, CSS, JS, HTML, JSON, а также управление удаленными проектами и взаимодействовать с ними с помощью FTP, FTPS, SFTP и WebDAV.
Приложение также обеспечивает неограниченное количество действий по отмене/восстановлению, частое автосохранение и интеграцию с Git’ом.
DroidEdit сопоставим с Notepad++ на Windows. В дополнение к обычным четырем языкам HTML, PHP, CSS и JavaScript, он также поддерживает C, C++, C#, Java, Python, Ruby, Lua, LaTeX и SQL. На мой взгляд, приложение также может похвастаться лучшей подсветкой синтаксиса из всех приложений в этом списке —- цветовые контрасты более яркие и легко отслеживаемые.
Платная версия стоит $2, но добавляет несколько полезных функций.
Поддерживаются ActionScript, C, C, C++, C#, CSS, Haskell, HTML, Java, JavaScript, Lisp, Lua, Markdown, Objective-C, Perl, PHP, Python, Ruby, SQL, Visual Basic и XML.
К сожалению, как и DroidEdit, некоторые из наиболее полезных функций зарезервированы для платной версии. $4 добавляют поддержку Dropbox и Google Drive, предварительный просмотр HTML и Markdown, интеграцию SFTP и FTP, фрагменты с остановками вкладок и переменными, а также предлагает завершение кода.
Я завершу свой обзор anWriter. Это бесплатный HTML-редактор, который поддерживает CSS, JavaScript и LaTeX. Если вы обновитесь до версии pro, то также получите поддержку PHP и SQL.
Приложение может работать со всеми новейшими технологиями, используемыми в Интернете, включая HTML 5, CSS 3, jQuery, Bootstrap и Angular, имеет возможность автозаполнения для всех поддерживаемых языков и синтаксическое выделение.
Спасибо, что читаете! Подписывайтесь на мои каналы в Telegram, Яндекс.Мессенджере и Яндекс.Дзен. Только там последние обновления блога и новости мира информационных технологий.
Также, читайте меня в социальных сетях: Facebook, Twitter, VK, OK.
Респект за пост! Спасибо за работу!
Хотите больше постов? Узнавать новости технологий? Читать обзоры на гаджеты? Для всего этого, а также для продвижения сайта, покупки нового дизайна и оплаты хостинга, мне необходима помощь от вас, преданные и благодарные читатели. Подробнее о донатах читайте на специальной странице
Подробнее о донатах читайте на специальной странице
Есть возможность стать патроном, чтобы ежемесячно поддерживать блог донатом, или воспользоваться Яндекс.Деньгами, WebMoney, QIWI или PayPal:
Заранее спасибо! Все собранные средства будут пущены на развитие сайта. Поддержка проекта является подарком владельцу сайта.
Поделиться ссылкой:
10 бесплатных редакторов HTML для разработчиков WordPress — WordPressify
Вы планируете регулярно редактировать файлы WordPress или создавать свои собственные плагины и темы? Если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
Когда вы работаете с большим количеством кода, редакторы HTML сделают вашу жизнь намного проще. Собственно программирование уже достаточно сложно, но плохой интерфейс делает его практически невозможным для эффективной работы. Использование бесплатного редактора HTML дает доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.
Использование бесплатного редактора HTML дает доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.
Что такое редактор HTML
HTML или язык гипертекстовой разметки – это код для работы в Интернете. Язык разметки использует теги для определения элементов, таких как выделение текста жирным шрифтом или отображение изображений с кодом.
HTML разработан так, что его легко использовать, изучать и читать, и он часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за его простоты по сравнению с другими языками.
Написание HTML можно сделать просто: открыть на вашем компьютере Блокнот, набрать некоторую разметку и сохранить в виде файла .html. Затем поместить файл в браузер и посмотреть, как все выглядит.
Но если вы хотите сделать серьезную разработку, это не совсем хорошее решение. Кодирование в плохом редакторе быстро станет кошмаром, вызывающим головную боль. Простой текстовый редактор здесь не сработает.
Простой текстовый редактор здесь не сработает.
Вот почему так много разработчиков создали программы для редактирования кода. Эти инструменты имеют дополнительные функции, такие как подсветка синтаксиса, автозаполнение и обнаружение ошибок, что делает программирование с большим количеством сложного кода менее трудоемким.
Редакторы HTML созданы для веб-разработчиков и включают в себя специальные функции, подходящие для них. Обычно они работают и с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего инструментария веб-разработки.
Зачем вам нужен редактор HTML?
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода. Если вы иногда меняете код на своем сайте WordPress, вам не нужно загружать специальный редактор HTML.
Но это только жизнеспособное решение, когда вы вносите прямые изменения в существующие страницы вашего сайта. Но если вы хотите создавать новые HTML-страницы / элементы или даже кодировать свои собственные темы и плагины WordPress, этот интерфейс на основе браузера работать не будет.
Автономные загружаемые редакторы HTML – это то, что нужно для работы с веб-разработкой WordPress. Они имеют приятный настраиваемый интерфейс и функции, полезные разработчикам. Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения на ваш сайт.
Давайте будем честными: создание плагинов и тем в Блокноте нежизнеспособно. А редактор WordPress не будет работать, если вы захотите сделать что-то с нуля. Вам нужна профессиональная программа, чтобы сделать работу хорошо.
Что искать в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора – это отдельный процесс. Возможно, вам придется попробовать несколько, прежде чем вы найдете лучший для себя. Перечислим несколько функций, которые необходимо проверить в каждом интерфейсе редактирования: платформа / операционная система и активная разработка.
Некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть незначительной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Лучше выбрать редактор HTML в активной разработке. HTML – это язык с постоянно развивающимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут хорошо работать. Кроме того, отсутствие поддержки со стороны разработчиков означает, что ошибки не будут исправляться. Лучше всего использовать инструменты, которые поддерживаются.
Есть также много косметических функций, которые могут появиться в HTML-редакторе. Не все из них необходимы, и есть некоторые, которые могут не нравиться или не нужны вообще. Ищите редактор, с которым вы хотите работать, по следующим функциям:
- Подсветка синтаксиса / Цветовое кодирование. Из-за языка разметки на основе тегов HTML, подсветка почти обязательна. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно облегчает работу с блоками кода.

- Контроль версий. Если вы хотите откатить изменение или просмотреть предыдущую версию кода, поищите функции контроля версий, в которых хранятся более старые копии. Это может понадобится при работе с другими разработчиками.
- Автосохранение: потеря работы – отстой, поэтому ищите редакторы, которые включают функции автосохранения в случае сбоя программы.
- Автозаполнение и предложения. В редакторе HTML автозаполнение позволяет быстро заполнить более длинный код нажатием кнопки, когда появляется предложение. Он также может автоматически создавать закрывающие теги.
- Скрытие кода. Когда вы работаете с большим документом, скрытие кода позволяет закрыть ненужные части документа и сосредоточиться на определенных областях.
- Несколько курсоров / одновременное редактирование: функция нескольких курсоров позволяет писать код в нескольких местах одновременно. Это действительно полезно при добавлении дубликатов одного и того же тега.

- Найти и заменить: ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим. С постоянно обновляемыми стандартами HTML и устаревшими неэффективными тегами это становится особенно важным.
- Обнаружение ошибок: поскольку HTML является языком разметки, а не языком программирования, он не компилируется. Это означает, что у вас не будет возможности протестировать свой код. Живая проверка ошибок жизненно важна, поскольку вы увидите, что пишете не так.
- Поддержка FTP: HTML-редактор с поддержкой FTP сможет подключаться к WordPress и загружать любые сделанные вами изменения. Например, не нужно входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы что-то делаете.
Если вы ищете редактор кода, который включает расширенные функции и интеграцию с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор. Они похожи на редакторы HTML, но по сути являются улучшенными версиями этих инструментов для продвинутых разработчиков.
Они похожи на редакторы HTML, но по сути являются улучшенными версиями этих инструментов для продвинутых разработчиков.
Кроме того, следите за редакторами WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он будет выглядеть не так, как в редакторе. Тестирование и оптимизация нескольких браузеров по-прежнему необходимы. Но это все равно может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы – это простые целенаправленные программы, которые обеспечивают чистый интерфейс для работы с HTML. Многие разработчики отдают им предпочтение, а не живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для простого назначения и дают полный контроль над вашей работой.
Notepad ++
Notepad ++, известный своим легким дизайном, представляет собой редактор текста и кода для Windows. Зачастую это первый инструмент, с которым будет работать разработчик, поскольку он очень прост и не сложен в освоении, но в то же время содержит множество функций, облегчающих жизнь.
Notepad ++ поддерживает десятки языков, в том числе HTML, CSS, PHP и JavaScript. Таким образом, он работает со всеми языками, которые понадобятся разработчику WordPress. И он активно обновлялся с момента его выпуска в 2003 году, так что он будет надежно поддерживаться долгие годы.
Программа включает в себя автосохранение, поиск и замену, разделенный экран, одновременное редактирование и множество других полезных функций, таких как поддержка сторонних плагинов. Notepad ++ отлично подходит для начинающих, но обладает достаточным функционалом и для продвинутых веб-разработчиков.
Visual Studio Code
Редактор кода Visual Studio Code является популярным решением для многих разработчиков, несмотря на его относительно недавний выпуск в 2015 году. Он чрезвычайно надежный и настраиваемый, с интерфейсом, который можно персонализировать по своему вкусу, и расширениями, добавляющими больше возможностей.
Он чрезвычайно надежный и настраиваемый, с интерфейсом, который можно персонализировать по своему вкусу, и расширениями, добавляющими больше возможностей.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам никогда не придется переключать инструменты. Он также использует интеллектуальный IntelliSense для подсветки синтаксиса и автозаполнения, а также включает поддержку контроля версий Git / Github и функции FTP.
VSC работает с Windows, Mac и Linux, так что почти каждый может использовать его. В этой программе много функций, поэтому она может вскружить голову новым разработчикам. Но научитесь пользоваться, и у вас будут почти все инструменты, которые когда-либо понадобятся.
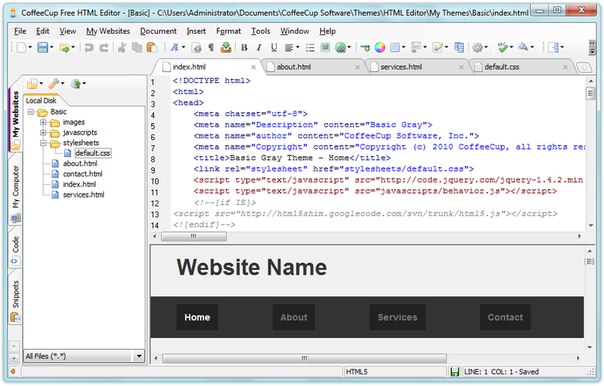
CoffeeCup Free Editor
Компания CoffeeCup Software создала HTML-редактор, коммерческую программу для веб-разработчиков, а также выпустила урезанную версию, которая совершенно бесплатна для использования.
Некоторые функции, такие как неограниченные FTP-соединения, проверка HTML / CSS и очистка кода, доступны только в качестве пробной версии. Но он поставляется с настройкой пользовательского интерфейса / панели инструментов, дополнением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все, что вам нужно.
Но он поставляется с настройкой пользовательского интерфейса / панели инструментов, дополнением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все, что вам нужно.
Редактор работает с CSS и JavaScript, поэтому в целом вы получаете весь набор инструментов для создания веб-сайтов.
Смотрите также:
CodeLobster — среда разработки PHP, HTML, CSS, JS с плагином для WordPress.
Brackets
Вам нравится легкий дизайн Notepad ++, но вы хотите программу, специально предназначенную для веб-разработки? Brackets – идеальное решение. Он работает на Windows, Mac и Linux, и поставляется с нужным количеством функций, чтобы дать вам отличные возможности.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, выделение и бесплатные расширения для добавления всего, что отсутствует. Он создан с учетом веб-разработки, поэтому у вас будет все, что нужно для создания в WordPress.
Brackets – хороший выбор для разработчиков, которым нравится содержать их рабочее пространство минимальным и чистым, не перегруженным ненужными функциями, которые никогда не будут использоваться.
Komodo Edit
ActiveState создал Komodo IDE, интегрированную среду разработки, которая поставляется с расширенными функциями, такими как отладка и интеграция с другими платформами. Но если вам нужен более простой и удобный HTML-редактор, попробуйте Komodo Edit. Он работает в большинстве операционных систем, включая Windows, Mac и различных дистрибутивах Linux.
Редактор является многоязычным и работает с HTML, PHP и CSS. Вы можете полностью настроить его внешний вид, есть функции автозаполнения, множественного выбора и отслеживания изменений. Это хорошее и простое, но мощное решение.
Sublime Text
Изящный и сложный, Sublime Text – это код и текстовый редактор для Windows, Linux и Mac. Он поставляется с 23 встроенными темами и полной настройкой интерфейса, с поддержкой различных языков разметки и программирования.
Sublime Text позволяет переходить к строкам или символам, определять различные синтаксисы, выделять код, выбирать несколько строк и выполнять разделенное редактирование. Он также поддерживает чистый интерфейс с помощью доступной для поиска палитры команд, поэтому вам не нужно иметь дело с редко используемыми функциями. Если вам нравится ваш интерфейс кодирования, свободный от беспорядка и полностью настраиваемый, вам понравится Sublime Text.
Atom
Разработанный GitHub, крупнейшим центром программного обеспечения и сообщества веб-разработчиков в Интернете, Atom создан для совместной работы. Он поставляется со встроенной поддержкой Git / Github для контроля версий и, в частности, поддерживает совместную работу с кодом в реальном времени. Больше не нужно отправлять файлы туда и обратно. Работать вместе над единым проектом.
Atom работает во всех основных операционных системах и поддерживает темы, сторонние плагины и даже возможность кодировать свои изменения интерфейса с HTML и CSS. Это расширяемый и многофункциональный, и если вам нужно беспрепятственно работать со своими товарищами по команде, необходимый инструмент для изучения.
Это расширяемый и многофункциональный, и если вам нужно беспрепятственно работать со своими товарищами по команде, необходимый инструмент для изучения.
Наиболее используемые HTML-редакторы для HTML-кодирования
Популярность часто дает хорошее представление о том, что такое хорошее программное обеспечение, а что нет. Согласно исследованию Stack Overflow Developer Survey 2018 и 2019, здесь представлены самые популярные редакторы HTML:
- Visual Studio Code была самой популярной программой оба года, и в 2019 году ее использовали ошеломляющие 55,6% опрошенных разработчиков. Она явно выходит на первое место в качестве наиболее используемой программы веб-разработки.
- Notepad ++ занял второе место оба года, около 35% респондентов использовали его оба года. Вероятно, это связано с его простотой и универсальностью.
- Sublime Text использовался 30% респондентов в 2018 году, поэтому он явно является главным конкурентом для инструментов редактирования HTML.

- Популярность Atom упала с 18,6% до 12,7% в 2019 году, но совместные функции делают его популярным среди тех, кто работает в команде.
Цифры не лгут, но не стесняйтесь попробовать менее известный редактор HTML, если он вам больше нравится.
Лучшие бесплатные редакторы WYSIWYG HTML
Вы предпочитаете работать с визуальным интерфейсом? WYSIWYG редактор может быть лучшим вариантом для вас. Эти инструменты предоставляют визуальный интерфейс и могут даже использоваться без изучения HTML, хотя также позволяют вам кодировать вручную.
Недостатком является то, что у вас меньше контроля над кодом, так как при редактировании визуального интерфейса теги будут вставляться автоматически. Это может беспокоить разработчиков, которым нравится иметь полный контроль над своим рабочим пространством, и может привести к грязному коду.
Имейте в виду, что WordPress уже имеет встроенный редактор WYSIWYG HTML: TinyMCE. Это, вероятно, самый простой способ создания новых страниц и настройки вашего сайта. Но если по какой-либо причине вас не устраивает интерфейс TinyMCE, вот несколько альтернативных редакторов.
Но если по какой-либо причине вас не устраивает интерфейс TinyMCE, вот несколько альтернативных редакторов.
- BlueGriffon: на основе движка рендеринга Firefox, BlueGriffon — это популярный редактор WYSIWYG, который поддерживает редактирование исходного кода HTML и CSS. Он поможет вам работать с веб-стандартами, такими как WAI-ARIA.
- HTML Notepad: загружаемый редактор, созданный для работы со структурированными документами. Он работает на Windows, Mac и Linux, а также поставляется с переносной версией, которую даже не нужно устанавливать.
- CKEditor: очень похож на TinyMCE, CKEditor – это редактор HTML / rich text с поддержкой плагинов и редактированием исходного кода. Бесплатный, и его минимальный интерфейс довольно легко освоить.
CoffeeCup, Brackets и Atom являются в основном текстовыми редакторами, но поставляются со встроенными инструментами для визуализации кода. Большинство редакторов, поддерживающих плагины, также имеют сторонний плагин предварительного просмотра HTML. Попробуйте это, если вы не хотите в первую очередь работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
TinyMCE, WYSIWYG редактор WordPress по умолчанию, является отличным решением для большинства пользователей, которые просто хотят редактировать страницы на своем сайте. Но если вам нужно обрабатывать много кода в HTML, вам понадобится лучшее решение. Выберите редактор кода, который вам нравится, и работа с темами и плагинами будет проще простого.
Notepad ++, Komodo Edit и Sublime Text хороши, если вам нравятся простые и понятные интерфейсы с приличным набором функций. В Visual Studio Code много функций, работающих аналогично IDE, поэтому выберите его для максимальной функциональности. CoffeeCup и Brackets созданы специально для веб-разработки на HTML, поэтому они хороши, если вам нужно сфокусированное решение. А Atom определенно подойдет, если вам нужны функции совместной работы или вы хотите полностью контролировать свое рабочее пространство.
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка…
Похожеевизуальный редактор html, работа в программе, видео книги
Программа Adobe Dreamweaver (бывшее название html-редактора: Macromedia Dreamweaver), по праву, занимает лидирующее положение в широкой линейке программ для разработки и создания веб-сайтов. Ядро программы Dreamweaver состоит из мощного HTML-редактора, но разработку веб-документов возможно осуществлять не только в режиме ручного кодирования (реж. Код).
Dreamweaver является и полноценным визуальным (WYSIWYG) редактором, что позволяет работать в режиме визуального представления документа (реж. Дизайн). Так выглядит окно программы в режиме Разделение:
В программе Dreamweaver заложены средства автоматизации разработки и управления веб-сайтом. В составе визуального редактора имеются множество полезных инструментов, упрощающих и ускоряющих разработку: загрузка сайта на сервер, готовые макеты сайтов, всевозможных вариантов меню и других объектов веб-страниц.
Dreamweaver гибок в настройке, позволяет создать индивидуальную рабочую среду, удобную для конкретного вебмастера. Кроме того, Dreamweaver позволяет создавать шаблоны с редактируемыми и неизменяемыми областями, одинаковыми на всем сайте или в одном из разделов сайта. Этот механизм существенно облегчает процесс обновления и модернизации всего сайта целиком.
Функционал версии Adobe Dreamweaver CS6 пополнился рядом новых инструментов. Резиновые макеты — инструмент, позволяющий создавать сложные веб-сайты, меняющие отображение в зависимости от размера экранов компьютеров и мобильных устройств. Переходы CSS3 — позволяют создавать динамические веб-страницы с анимацией и привлекательными эффектами.
Многоэкранный просмотр — инструмент, с помощью которого можно проверить отображения для смартфонов, планшетников и компьютеров с различным разрешением экранов. Создание приложений для мобильных устройств. Ускоренная многопоточная передача данных по FTP — актуально для приличных по размеру сайтов. Новый режим интерактивного просмотра Live — отображение веб-страницы в самой программе, как в браузере. Окно программы в режиме Live:
Перечислю новые возможности, появившиеся в программе Adobe Dreamweaver версий CS5, CS5.5 и CS6: полная поддержка HTML5 и CSS3 с возможностью проверки кода веб-документа на ошибки. Новый режим работы сервиса BrowserLab — позволяет проверить динамические веб-страницы, находящиеся на локальном компьютере, на возможную разницу отображения в разных браузерах.
Поддержка интеграции с CMS WordPress, Joomla и Drupal и возможность проверки результата в режиме просмотра Live. Улучшены подсказки и автоподстановка кода, в том числе для этих систем управления содержимым и библиотек PHP.
Обучающее видео, книги по Dreamweaver
Видеоуроки Dreamweaver CS5.5
2012 | 111 MB | MP4 | Автор: Е. Попов
Видеоуроки по Dreamweaver CS5.5 научат работать в WYSIWYG-редакторе, помогут быстро освоить многочисленные инструменты и рабочую среду программы. Речь пойдет о самых важных инструментах, необходимых вебмастеру. Это создание веб-страниц и наполняющих их элементов, и управление сайтом: работа с файлами, их загрузка на сервер при помощи средств Dreamweaver. Видеоуроки основываются на практическом создании реального сайта, имеющего вполне приличную функциональность.
Яндекс ДискDepositFiles
Поделиться с друзьями:
Редактор HTML-документа
HTML-редактор используется для создания пользовательских описаний в виде HTML-документов. Окно редактора содержит три закладки, позволяющие осуществлять просмотр и редактирование документа.
На закладке Редактирование документ отображается в текстовом и графическом виде:
На закладке Текст разработчик имеет возможность редактировать HTML-текст документа:
Закладка Просмотр предназначена для отображения документа в том виде, в котором он будет показан пользователю:
Работа с HTML-документом напоминает работу в обычном текстовом редакторе, однако HTML-редактор предоставляет ряд дополнительных возможностей, которые обусловлены использованием формата HTML:
Форматирование текста
Текст HTML-документа можно форматировать: устанавливать его стиль, абзацные отступы, выбирать размер шрифта, параметры, гарнитуру и т. д.:
При копировании текста из других текстовых редакторов (например, Word) HTML-редактор сохраняет исходное форматирование текста.
Таблицы
В HTML-документ можно вставлять таблицы и редактировать как параметры отдельных ячеек таблицы, так и изменять внешний вид и параметры всей таблицы:
Картинки
В HTML-документе могут быть размещены картинки. Разработчик имеет возможность задавать размеры картинки, ее положение и толщину рамки вокруг картинки:
Надписи
HTML-редактор позволяет использовать в документах надписи — специальные объекты HTML-документа. В надписи можно разместить текст, таблицу, картинку или другую надпись. При просмотре документа вложенные объекты надписи будут непрерывно прокручиваться справа налево:
Гиперссылки
Редактор позволяет вставлять в текст документа гиперссылки. Гиперссылка может представлять собой как обычный URL (например, http://nashe1c.ru), так и ссылку на другой HTML-документ, содержащийся в прикладном решении:
Настройка текстового редактора в Bitrix
7509 Посещений
Сегодня, мы рассмотрим визуальный или текстовый редактор в Bitrix. Если быть точнее, то мы разберем его некоторые характеристики, а также отличие новой версии визуального редактора о предыдущей.
Чтобы перейти к разбору характеристик и настройке редактора, нужно зайти в системные настройки редактора. Для этого переходим в Администрирование и выбираем Настройки/ Настройки Продукта/ Настройки модулей, выбираем опцию «Управление структурой» и визуальный редактор на закладке.
Те пользователи, кто знаком с предыдущей версией редактора, могут переключится на него убрав галочку напротив “Использовать новый визуальный редактор» и сохранить изменения. Таким образом, вы сможете перейти к использованию редактора старого образца,
который будет выглядеть так, как указано на изображении. С наличием большого количества кнопок и ссылок, возможностью отправки СЕО (статей на уникальность в Яндекс) прочее.
Новая же версия редактора визуально выглядит так:
У нового редактора есть только одно меню, дополнительное меню возникает при нажатии 2 стрелочек справа. Но огромным плюсом этого редактора, является возможность генерировать хороший html 5 валидный код. Что это значит? После написания текста в визуальном редакторе, при включении просмотра текста в режиме исходного кода, вы сможете увидеть хороший, чистый код, который не зависит от браузера пользователя. При чем, данный тип редактора используется не только для статических страниц, но и для описания товаров, которые могут быть размещены на вашем сайте. Также, у редактора новой версии есть в наличие иконка для настройки сплит меню:
- Где пользователь может смотреть в режиме визуального отображения ту страницу, которая создается на сайте: с картинками, выделенными шрифтами прочее.
- Может перейти в режим исходного кода: кода html который создается для страницы.
- Также, можно воспользоваться режимом с горизонтальным разделением , где в верхней части идет визуальное, а в нижней части — кодовое отображение.
- И последний режим, разделяет рабочую область вертикально на визуальное отображение и исходный код.
Остальные параметры, такие как стили шрифта, цвет фона, списки, отступы, ссылки является стандартным, то есть работа с ними ничем не отличается от работы с этими же функциями на старой версии редактора.
Возвращаясь к теме настройки редактора, что задается в администрировании, перейдем ко второму разделу, а именно «Настройки преобразования содержимого». Которая после активации позволит системе автоматически заменять переводы строки при работе в режимах «Текст» и «Визуальный редактор» на тег <br>, который отображается и нужен для работы в режиме html.
И еще один раздел настроек редактора, это настройка проверки орфографии. Благодаря наличию pSpell, возможно осуществлять проверку орфографии в рабочем тексте. После установки pSpell, проверка текста на орфографию будет производится в браузере.
Установка pSpell будет проходит следующим образом, сперва нужно установить систему словарей aSpell http://aspell.net, а потом само расширение pSpell http://www.php.net/manual/en/book.pspell.php
Визуальный HTML-редактор KompoZer — Школа программирования ProgTips
Часто веб-программисту требуется набросать макет страницы сайта, которую он программирует. Программа KompoZer позволяет это сделать быстро и легко.
1. Преимущества KompoZer
KompoZer – это редактор веб-страниц, который позволяет работать как в режиме кода, так и в режиме WYSIWYG (то есть, «что видишь — то и получаешь»). С помощью редактора можно легко вставлять в текст формы, таблицы, спецсимволы, а потом переключаться в режим кода и копировать HTML-текст в ваш проект. Редактор удобен тем, что вам не нужно запоминать многочисленные HTML-теги.
Имеет следующие особенности:
- быстрый,
- бесплатный,
- кроссплатформенный,
- портабельный,
- русскоязычный,
- расширяемый.
2. Запуск программы
Редактор KompoZer включен в сборку “PHP-экспресс“, поэтому, если она у вас установлена, то для запуска нажмите на
c:\Prog\KompoZer\KompoZerPortable.exe
При запуске появляется пустая страница. Но если внизу нажать на вкладку «Код», то можно увидеть шаблон HTML-страницы.
3. Настройки программы KompoZer
Для изменения настроек нажмите меню “Инструменты – Настройки”. При разработке сайта потребуется работать с самыми различными форматами файлов. Эти форматы можно настроить для открытия в программе KompoZer.
Вы можете настраивать панели инструментов. Для этого щелкните правой кнопкой мыши на панели и нажмите «Настроить…».
4. Работа с таблицами стилей CSS
Для создания стиля редактируемого HTML-документа в меню «Инструменты» выберите пункт «Редактор CSS».
Вы можете сразу задать новое правило для стиля. Для этого выберите элемент и нажмите «Создать правило стиля».
Пример стиля сразу отображается и поэтому создание CSS-стиля — это удобный и наглядный процесс.
Задаете параметры и получаете CSS-код.
5. Работа с изображениями
Вы можете вставить изображения и задать его свойства.
Также удобно подбирать цвета для HTML.
Обозначение цвета можно копировать и вставлять в код HTML.
Все эти возможности KompoZer делают редактор полезным инструментом веб-программиста.
10 бесплатных HTML-редакторов для разработчиков WordPress и опытных пользователей
Планируете ли вы регулярно редактировать файлы WordPress или создавать свои собственные плагины и темы? Если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
РедакторыHTML могут значительно облегчить вашу жизнь, когда вы работаете с большим количеством кода. Программирование уже достаточно сложно, но плохой интерфейс делает его практически невозможным. Установка бесплатного редактора HTML дает вам доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.
Готовы начать кодирование в более эффективной среде и улучшить рабочий процесс?
Мы покажем вам лучшие редакторы HTML и поможем выбрать тот, который соответствует вашим потребностям.
Что такое редактор HTML?
HTML или язык гипертекстовой разметки — это код, запускающий Интернет. Это язык разметки, что означает, что он использует теги для определения элементов, таких как выделение текста полужирным шрифтом или отображение изображений с кодом.
Фрагмент кода HTML
HTML разработан так, чтобы быть максимально простым в использовании, изучении и чтении, и часто сочетается с CSS и JavaScript.Большинство веб-разработчиков начинают с изучения HTML из-за минимальной кривой обучения по сравнению с другими языками.
Написать HTML можно так же просто, как открыть Блокнот на вашем компьютере, ввести разметку и сохранить ее как файл .html. Вы даже можете перетащить файл в свой браузер, чтобы посмотреть, как он выглядит.
Но если вы хотите серьезно заняться разработкой, это не совсем хорошее решение. Кодирование в плохом редакторе быстро превратится в кошмар, вызывающий головную боль. Простой текстовый процессор здесь не поможет.
Вот почему так много разработчиков создали программы для редактирования кода. Эти инструменты поставляются с дополнительными функциями, такими как подсветка синтаксиса, автозаполнение и обнаружение ошибок, которые делают программирование с большими объемами сложного кода менее утомительным.
РедакторыHTML, в частности, созданы для веб-разработчиков и включают специальные функции, подходящие для них. Они также обычно работают с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего набора инструментов веб-разработки.
Зачем вам нужен редактор HTML?
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода. Если вы просто время от времени меняете код на своем веб-сайте WordPress, вам не нужно загружать специальный редактор HTML.
Редактор WordPress
Но это жизнеспособное решение только тогда, когда вы вносите прямые изменения в существующие страницы своего веб-сайта. Что, если вы хотите создавать новые HTML-страницы / элементы или даже кодировать свои собственные темы и плагины WordPress? Этот интерфейс на основе браузера работать не будет.
Автономные загружаемые редакторы HTML — это то, что вам нужно, если вы хотите начать веб-разработку на WordPress. Они имеют приятный настраиваемый интерфейс и функции, которые могут очень помочь разработчикам. Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения на свой сайт.
Давайте будем честными: создание плагинов и тем в Блокноте нежизнеспособно. А редактор WordPress не подойдет, если вы хотите что-то сделать с нуля.Для выполнения работы вам нужна профессиональная программа.
На что обращать внимание в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора — это индивидуальный процесс. Возможно, вам придется попробовать несколько, прежде чем вы найдете ту, в которую влюбитесь. А пока вот несколько функций, которые вы должны проверить в каждом интерфейсе редактирования.
Две важные вещи, на которые вы должны обратить внимание, — это платформа / операционная система и активная разработка.
Не забывайте, в какой среде вы работаете: некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть нестабильной.Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Вы почти всегда захотите выбрать HTML-редактор, который находится в стадии активной разработки. HTML — это язык с постоянно меняющимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут работать. Кроме того, отсутствие поддержки разработчиков означает, что исправлений ошибок не будет. Лучше использовать инструменты, которые поддерживаются.
Есть также много косметических функций, которые может иметь редактор HTML.Не все из них абсолютно необходимы, а есть некоторые, которые могут вам не понравиться или вам вообще не понадобиться. Найдите редактор, в котором есть те, с которыми вы хотите работать.
- Выделение синтаксиса / цветовое кодирование: Из-за языка разметки HTML, основанного на тегах, выделение практически необходимо. Подсветка синтаксиса подсвечивает теги, чтобы вы могли их сразу идентифицировать, и это значительно упрощает работу с блоками кода.
- Контроль версий: Если вы когда-нибудь захотите откатить изменение или увидеть предыдущую версию своего кода, поищите функции контроля версий, в которых хранятся более старые копии.Это практически необходимо при работе с другими разработчиками.
- Автосохранение: Потеря работы — отстой, поэтому ищите редакторы, которые включают функции автосохранения на случай сбоя программы.
- Автозаполнение и предложения: В редакторе HTML автозаполнение позволит вам быстро заполнить более длинный код, нажав кнопку при появлении предложения. Он также может автоматически создавать закрывающие теги.
- Сворачивание кода: Когда вы работаете с большим документом, сворачивание кода позволяет закрыть нерелевантные части документа и сосредоточиться на определенных областях.
- Несколько курсоров / одновременное редактирование: Функциональность нескольких курсоров позволяет писать код одновременно в нескольких местах. Это действительно полезно при добавлении дубликатов одного и того же тега.
- Найти и заменить: Ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим. В связи с постоянным обновлением стандартов HTML и отказом от неэффективных тегов это становится особенно важным.
- Обнаружение ошибки: Поскольку HTML является языком разметки, а не языком программирования, он не компилируется.Это означает, что у вас не будет возможности протестировать свой код. Проверка ошибок в реальном времени жизненно важна, поэтому вы можете сразу сказать, когда вы пишете что-то не так.
- Поддержка FTP: HTML-редактор с поддержкой FTP сможет подключаться к WordPress и загружать любые сделанные вами изменения. Например, вам не нужно входить в FileZilla или предпочитаемый FTP-клиент каждый раз, когда вы что-то делаете.
Если вам нужен редактор кода, который включает расширенные функции и интеграцию с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор.Они похожи на редакторы HTML, но по сути представляют собой расширенные версии этих инструментов для опытных разработчиков.
Также следите за редакторами WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он не будет выглядеть так, как в редакторе. По-прежнему требуется тестирование и оптимизация с использованием нескольких браузеров. Но это все равно может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы — это простые и специализированные программы, обеспечивающие понятный интерфейс для работы с HTML. Многие разработчики предпочитают их живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для своей простой цели и дают вам полный контроль над своей работой.
Блокнот ++
Блокнот ++
Блокнот ++, известный своим легким дизайном, представляет собой редактор текста и кода для Windows.Часто это первый инструмент, с которым будет работать разработчик, так как он очень простой и несложный в освоении, но в нем есть множество функций, облегчающих вашу жизнь.
Notepad ++ поддерживает десятки языков, но поддерживает HTML, CSS, PHP и JavaScript. Таким образом, он работает со всеми языками, которые понадобятся разработчику WordPress. И он активно обновляется с момента его выпуска в 2003 году, так что вы знаете, что он будет надежно поддерживаться в течение многих лет.
Программа включает автосохранение, поиск и замену, разделенный экран, одновременное редактирование и множество других полезных функций, таких как поддержка сторонних плагинов.Notepad ++ отлично подходит для начинающих, но в нем достаточно качества, чтобы продлить вашу карьеру веб-разработчика.
Код Visual Studio
Код Visual Studio
Являясь одним из, если не самым популярным редактором кода, Visual Studio Code пользуется популярностью у многих разработчиков, несмотря на его относительно недавний выпуск в 2015 году. Он чрезвычайно надежен и настраиваемый, с интерфейсом, который вы можете персонализировать по своему вкусу. и расширения, чтобы добавить еще больше функций.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам не придется переключать инструменты.И он использует интеллектуальный IntelliSense для выделения синтаксиса и автозаполнения, а также включает поддержку управления версиями Git / Github и функции FTP.
Обязательно прочтите наше руководство по Git vs Github.
Наконец, VSC работает с Windows, Mac и Linux, поэтому его может использовать почти каждый. В этой программе много функций, поэтому она может быть ошеломляющей для новичков. Но научитесь им пользоваться, и у вас будут почти все инструменты, которые вам когда-либо понадобятся.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчасБесплатный редактор CoffeeCup
Бесплатный редактор CoffeeCup
Ищете инструмент, посвященный HTML? CoffeeCup Software создала HTML Editor, коммерческую программу для ориентированных веб-разработчиков, но также выпустила урезанную версию, которую можно использовать совершенно бесплатно.
Некоторые функции, такие как неограниченное количество FTP-соединений, проверка HTML / CSS и очистка кода, доступны только в качестве пробной версии.Но он поставляется с настройкой пользовательского интерфейса / панели инструментов, автозавершением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все необходимое.
Plus работает с CSS и JavaScript, так что в целом вы получаете весь набор инструментов для создания веб-сайтов.
Кронштейны
Кронштейны
Вам нравится легкий дизайн Notepad ++, но вам нужна программа, специально предназначенная для веб-разработки? Кронштейны — идеальное решение. Он работает на Windows, Mac и Linux и имеет необходимое количество функций, чтобы вы могли получить отличный опыт, не мешая вам.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, выделение и бесплатные расширения для добавления всего, чего не хватает. Он был создан с учетом веб-разработки, поэтому вы знаете, что у вас есть все необходимое для создания в WordPress.
Brackets — хороший выбор для разработчиков, которым нравится минимальное и чистое рабочее пространство, не перегруженное ненужными функциями, которыми они никогда не воспользуются.
Komodo Edit
Komodo Edit
ActiveState создал Komodo IDE, интегрированную среду разработки, которая имеет расширенные функции, такие как отладка и интеграция с другими платформами.Но если вам просто нужен более упрощенный и простой в использовании HTML-редактор, попробуйте Komodo Edit. Он работает в большинстве операционных систем, включая Windows, Mac и различные дистрибутивы Linux.
Редактор многоязычный и работает с HTML, PHP и CSS. Вы можете полностью настроить его внешний вид, и у него есть функции автозаполнения, множественного выбора и отслеживания изменений. Это красивое и простое, но мощное решение.
Возвышенный текст
Sublime Text
Элегантный и сложный Sublime Text — это редактор кода и текста для Windows, Linux и Mac.Он поставляется с 23 встроенными темами и полной настройкой интерфейса с поддержкой различных языков разметки и программирования.
Sublime Text позволяет переходить к строкам или символам, определять различные синтаксисы, выделять код, выбирать несколько строк и выполнять разделенное редактирование. Он также поддерживает свой интерфейс в чистоте благодаря палитре команд с возможностью поиска, поэтому вам не придется иметь дело с редко используемыми функциями. Если вам нравится, что ваш интерфейс программирования не перегружен и полностью настраивается, вам понравится Sublime Text.Это определенно обеспечивает самый приятный опыт (кстати, это мой личный выбор).
Атом
Атом
Разработанный GitHub, крупнейшим центром сообщества разработчиков программного обеспечения и веб-разработки в Интернете, Atom создан для совместной работы. Он поставляется со встроенной поддержкой Git / Github для контроля версий и, в частности, поддерживает совместную работу над кодом в реальном времени. Больше не нужно пересылать файлы туда и обратно. Работайте вместе над единым проектом.
Atom работает во всех основных операционных системах и поддерживает темы, сторонние плагины и даже возможность кодировать собственные изменения интерфейса с помощью HTML и CSS.Он изящный, расширяемый и многофункциональный, и если вам нужно беспрепятственно работать с товарищами по команде, это необходимый инструмент для обучения.
Наиболее часто используемые редакторы HTML для кодирования HTML
Популярность часто говорит о том, какое программное обеспечение хорошее, а что нет. Конечно, есть некоторые драгоценные камни, которые относительно неизвестны, но это не просто так. Если программу используют тысячи людей, это безопасный выбор, если говорить о качестве.
Согласно опросу разработчиков Stack Overflow 2018 и 2019, вот самые популярные редакторы HTML.
- Visual Studio Code была самой популярной программой за оба года: в 2019 году ее использовали 55,6% опрошенных разработчиков. Она явно выходит на первое место как наиболее часто используемая программа веб-разработки.
- Notepad ++ также занял второе место в обоих годах, и около 35% респондентов использовали его оба года. Вероятно, это связано с его простотой и универсальностью.
- Sublime Text использовали 30% респондентов в 2018 году, так что это явно главный конкурент инструментов редактирования HTML.Каждый разработчик любит элегантный редактор и удобство работы.
- Популярность Atom упала с 18,6% до 12,7% в 2019 году, но возможности совместной работы делают его популярным среди тех, кто работает в команде.
Цифры не лгут, но не бойтесь попробовать менее известный редактор HTML, если он вам больше нравится. То, что что-то не пользуется популярностью, не означает, что это нехорошо.
Лучшие бесплатные редакторы WYSIWYG HTML
Вы предпочитаете работать с визуальным интерфейсом? Редактор WYSIWYG может быть для вас лучшим вариантом.Эти инструменты предоставляют визуальный интерфейс и могут использоваться даже без изучения HTML, хотя многие также позволяют кодировать вручную.
Обратной стороной является то, что у вас меньше контроля над кодом, поскольку при редактировании визуального интерфейса теги вставляются автоматически. Это может беспокоить разработчиков, которым нравится иметь полный контроль над своим рабочим пространством, и может привести к беспорядку в коде.
Имейте в виду, что WordPress уже имеет встроенный редактор WYSIWYG HTML: TinyMCE. Это, вероятно, самый простой способ создать новые страницы и настроить свой веб-сайт.Но если по какой-либо причине вас не устраивает интерфейс TinyMCE, вот несколько альтернативных редакторов.
- BlueGriffon: BlueGriffon, основанный на движке рендеринга Firefox, является популярным редактором WYSIWYG, который поддерживает редактирование исходного кода HTML и CSS. Это также помогает вам работать с такими веб-стандартами, как WAI-ARIA.
- HTML Notepad: загружаемый редактор, созданный для работы со структурированными документами. Он работает в Windows, Mac и Linux, а также поставляется с портативной версией, которую даже не нужно устанавливать.
- CKEditor: очень похожий на TinyMCE, CKEditor — это редактор HTML / форматированного текста с поддержкой плагинов и редактирования исходного кода. Его можно загрузить бесплатно, а его минималистичный интерфейс довольно прост в освоении.
CKEditor
Кроме того, CoffeeCup, Brackets и Atom в основном являются текстовыми редакторами, но имеют встроенные инструменты для визуализации кода. Большинство редакторов, поддерживающих плагины, также имеют сторонний плагин предварительного просмотра HTML. Попробуйте их, если вы не хотите в первую очередь работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
Работаете с HTML целый день? Затем вам понадобится мощный редактор кода, чтобы ваш рабочий процесс был эффективным. Вот лучшие бесплатные редакторы HTML на рынке! 👩💻🏅Нажмите, чтобы твитнутьСводка
TinyMCE, редактор WYSIWYG WordPress по умолчанию, является отличным решением для большинства пользователей, которые просто хотят редактировать страницы на своем сайте. Но если вам нужно обрабатывать много кода в HTML, вам понадобится лучшее решение. Выберите редактор кода, который вам нравится, и работать с темами и плагинами будет проще простого.
Не знаете, какой выбрать?
Notepad ++, Komodo Edit и Sublime Text отлично подходят, если вам нравятся простые и понятные интерфейсы с приличным набором функций. В Visual Studio Code много функций, которые работают аналогично IDE, поэтому выберите это для максимальной функциональности. CoffeeCup и Brackets созданы специально для веб-разработки на HTML, поэтому они отлично подойдут, если вам нужно целенаправленное решение. И Atom определенно подходит, если вам нужны функции для совместной работы или просто нужен полный контроль над своим рабочим пространством.
Какой редактор HTML вы предпочитаете? Напишите нам в комментариях!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
17 лучших бесплатных редакторов HTML в 2020 году
Создание, управление и редактирование веб-страниц еще никогда не было таким простым и беспроблемным.Мы подобрали для вас лучшие редакторы HTML, которые помогут вам создать сенсационный веб-сайт.
Прошли те времена, когда нужно было набирать весь код вручную. Хотя многие веб-мастера все еще любят это делать. Но для тех, кто этого не хочет, здесь, в конструкторе сайтов HTML TemplateToaster, у меня есть список лучших HTML-редакторов, которые помогут вам снизить нагрузку.
В этом посте я расскажу о лучших редакторах HTML, которые помогут вам написать наиболее эффективный код для вашего веб-сайта.
Редакторы кода или редакторы HTML — самая важная часть разработки веб-сайтов. Любой веб-разработчик или будущий веб-профессионал должен иметь этот список лучших HTML-редакторов под рукой, чтобы поддерживать эффективность и продуктивность.
Что такое редактор HTML?
РедакторHTML — это инструмент, который помогает вам редактировать и создавать код HTML (язык гипертекстовой разметки). Это текстовый инструмент, который позволяет вам напрямую редактировать исходный код.
HTML-редактор — неотъемлемая часть веб-разработки!
Рекомендуется прибегнуть к помощи редакторов HTML, поскольку они дают вам четкое представление о коде.Большинство профессиональных веб-разработчиков полагаются на HTML-редакторы для поддержки и создания своих веб-сайтов.
Преимущества использования редакторов HTML
Когда у вас есть веб-сайт и вы хотите поделиться своим ценным контентом со своими пользователями, первая мысль, которая приходит в голову, должна быть о том, как должен выглядеть ваш веб-сайт. Правильно?
Создание веб-сайта может быть действительно утомительным, если у вас нет доступа к различным полезным инструментам для веб-дизайна. Тем не менее, редактор HTML входит в категорию лучших инструментов, доступных на рынке, а также в Интернете, чтобы дать вам приятный опыт проектирования.
Вспомогательные инструменты, такие как редакторы HTML, созданы для того, чтобы помочь вам написать лучший код и решить все ваши проблемы, а также убедиться, что у вас не возникнет никаких сложностей при разработке веб-сайта. Они следят за тем, чтобы желаемый веб-сайт выглядел и работал нормально.
РедакторыHTML или онлайн-редакторы HTML созданы для выявления ошибок в вашем коде, вам не нужно прокручивать сотни строк кода, чтобы найти ошибку вручную. Вы также можете прочитать о лучших валидаторах HTML
Какое облегчение!
2 типа редакторов HTML
1.Текстовый редактор HTML
2.WYSIWYG HTML-редактор.
Текстовый редактор HTML
Это идеально подходит для опытных веб-разработчиков, потому что он показывает вам код таким же образом, как вы его написали. Остерегаться! Прежде чем переходить к текстовому редактору HTML, убедитесь, что вы заядлый программист, иначе вы можете столкнуться с дилеммой.
Редактор WYSIWYG
Редактор «Что видишь, то и получаешь», поскольку само название подразумевает, что это редактор, который дает вам результат, точно такой же, как вы видите.Это означает, что при разработке веб-сайта вы знаете, как именно он будет выглядеть после завершения.
Вы получите легкую в использовании возможность перетаскивания с большинством редакторов WYSIWYG для облегчения работы.
Здесь, в офлайновом конструкторе веб-сайтов Templatetoaster, я составил список редакторов HTML в соответствии с платформами, на которых они используются.
Список лучших редакторов HTML
- Блокнот ++
- Adobe Dreamweaver CC
- Чашка кофе
- Аптана Студио 3
- NetBeans
- Голубая рыба
- Превосходный текст
- Phase 5 HTML-редактор
- Kompozer
- NoteTab
- Атом
- BareBonesПравить
- CotEditor
- Кронштейны
- Komodo Edit
- TextMate
- UltraEdit
Лучшие редакторы HTML для платформ Windows, Linux, MacOS (2020)
1.Notepad ++ (бесплатно)
- Notepad ++ — это свободно распространяемый редактор кода.
- Notepad ++ доступен явно для пользователей Windows. Это расширенная версия Блокнота предыдущего выпуска.
- Он имеет все функции и возможности, которые предыдущая версия «Блокнота» не могла предоставить.
- Одной из выдающихся особенностей Notepad ++ является выделение синтаксиса и автоматическое завершение функции.
- Кроме того, у вас есть возможность редактировать несколько документов на нескольких вкладках.Notepad ++ — идеальный выбор для веб-разработчиков ace.
- Параметры нескольких документов и вкладок.
2. Adobe Dreamweaver CC
Великолепие программного обеспечения видно по его пользовательскому интерфейсу. Adobe Dreamweaver специально разработан для графических дизайнеров, интерфейсных разработчиков и веб-дизайнеров. Dreamweaver, разработанный технологическим гигантом Adobe Inc., является частью пакета Adobe Creative Cloud. Инструмент можно использовать, интегрировав его с любым другим программным обеспечением Adobe CC Suite.Dreamweaver поставляется с элементами Fluid Grid Layouts и Visual Media Queries, которые помогают создавать адаптивный или удобный для мобильных устройств дизайн.
Основные характеристики
- Специальная поддержка через форумы, поддержку обратной связи и доступность в социальных сетях для решения проблем пользователей.
- Интеграция с Bootstrap для создания адаптивного дизайна.
- Разработчики и дизайнеры могут редактировать различные типы документов, такие как HTML, Javascript, PHP, XML, SQL, SVG, шаблоны JSON и т. Д., Чтобы создавать проекты своей мечты.
- Создавайте динамические веб-сайты с помощью интеллектуального механизма кодирования, т. Е. Предоставляя подсказки по кодированию для ускорения разработки сайта.
- Современный пользовательский интерфейс этого редактора помогает легко редактировать дизайн и код.
- Поддержка нескольких мониторов для расширения вашего рабочего пространства.
- Совместная работа с поддержкой Git для управления исходным кодом в процессе разработки.
- Dreamweaver — многоязычная программа, поддерживающая более 20 языков.
Плюсы
- Доступно для Windows и Mac OS.
- Предыдущие версии можно использовать после установки последней версии.
- Надежная поверхность дизайна, а также поддержка режимов редактора WYSIWYG.
- Доступны наглядные пособия для уменьшения количества ошибок и предварительного просмотра дизайна.
Минусы
- 7-дневная пробная версия доступна только пользователям, имеющим членство в Creative Cloud (CC).
- Цена высокая.
Получить Adobe Dreamweaver
3. Бесплатный HTML-редактор CoffeeCup (бесплатный и платный)
- CoffeeCup поставляется в двух версиях, первая — это бесплатная версия с ограниченными функциями, а вторая версия с полным набором функций — платная.
- Бесплатная версия — это текстовый редактор, а платная — WYSIWYG-редактор. Версия
- WYSIWYG (What You See Is What You Get) обеспечивает предварительный просмотр вашего сайта в реальном времени.
- CoffeeCup полностью совместим с платформами Windows и macOS.
- Платная версия HTML-редактора CoffeeCup включает библиотеку тегов, проверку HTML и CSS, подсказку кода и т. Д.
- Автозаполнение тегов при их вводе.
- Встроенный инструмент проверки, который позволяет проверять код для всех страниц.
- Разделенный экран для предварительного просмотра вашего сайта.
4. Aptana Studio 3 (бесплатно)
- Aptana Studio 3 — это IDE веб-приложений с открытым исходным кодом (интегрированная среда разработки).
- Aptana Studio 3 доступна для кросс-платформ, таких как Linux, Windows и macOS. Это бесплатно.
- Помимо кода HTML5, Aptana Studio 3 позволяет редактировать, создавать и предварительно просматривать код CSS, JavaScript, Ruby on Rails, PHP и Python.
- Aptana позволяет вам поместить ваш дизайн в систему управления версиями Git.
- Самым большим преимуществом использования этого HTML-редактора является его настраиваемость.
- Несколько протоколов, таких как FTP, FTPS, SFTP и Capistrano.
5. NetBeans (бесплатно)
- NetBeans — бесплатный редактор HTML с открытым исходным кодом.
- NetBeans — это впечатляющая среда IDE для Java, которая позволяет создавать мощные веб-приложения.
- Он очень полезен при разработке веб-приложений, настольных и мобильных приложений.
- Вы можете свободно разрабатывать свой код на HTML5, C ++, PHP, JavaScript и многих других языках программирования. IDE
- NetBeans можно установить в нескольких операционных системах, таких как Linux, Windows, macOS.
6. Bluefish (бесплатно)
- Bluefish — еще один мощный редактор HTML, созданный специально для профессиональных разработчиков и программистов. Это бесплатный редактор HTML.
- Bluefish работает на многих платформах, таких как Solaris, Windows, Linux, OpenBSD, MacOS.
- Примечательные особенности Bluefish — автозаполнение, автоматическое закрытие тегов для многих языков программирования, даже для вложенных языков.
- Автосохранение, поддержка нескольких проектов и проверка орфографии.
- Легкий, аккуратный и чистый редактор GUI (графический интерфейс пользователя).
- Сильный поиск и замена.
- Боковые панели сниппета.
- Функция автоматического восстановления при внезапной потере данных, например, в случае сбоя, остановки или завершения работы.
7. Редактор Sublime Text HTML (бесплатный и платный)
- Sublime Text — один из сложных текстовых редакторов HTML, который позволяет вам выбирать несколько строк за раз и может вносить в них изменения одновременно без каких-либо проблем.
- Sublime Text имеет функцию подсветки синтаксиса для многих языков, таких как HTML, C, C ++, C #, CSS, Java, JavaScript, PHP, Python, Ruby и многих других.
- Множественная цветовая схема.
- Sublime Text доступен для кросс-платформ, таких как macOS, Linux и Windows.
- Автосохранение, чтобы вы никогда не потеряли свои драгоценные данные.
- Опция автозаполнения.
- Параметры макросов и фрагментов.
- Вы можете бесплатно скачать Sublime Text и протестировать его.В то время как, если вы хотите получить доступ к его основным функциям, вам нужно будет купить для этого лицензионный ключ.
- Закладки; успокойтесь и позвольте закладкам делать свою работу.
8. Этап 5 HTML-редактор (бесплатно и платно)
- Phase 5 — впечатляющий немецкий редактор HTML.
- Это бесплатное ПО, но только для школьных и домашних пользователей. Если вы управляете большой организацией или компанией, вам необходимо купить лицензионный ключ для запуска программы.
- Phase 5 совместим только с Windows. HTML-редактор
- Phase 5 поддерживает различные языки, такие как HTML, PHP, Java, JavaScript, Pearl и VBScript.
- Он имеет четкое и понятное меню.
- Интегрированное управление файлами упрощает переключение между различными документами.
- Phase 5 имеет удобный интерфейс для работы.
9. Веб-редактор Kompozer (бесплатно)
- Kompozer — это бесплатный HTML-редактор с открытым исходным кодом и простым в использовании редактором WYSIWYG.
- Kompozer — отличный вариант для начинающих создать профессионально выглядящий веб-сайт.
- Вы можете легко редактировать свои веб-страницы с помощью редактора WYSIWYG.
- Простое переключение между режимами WYSIWYG и HTML.
- Вы можете настроить панель инструментов под себя.
- Встроенная встроенная проверка орфографии.
- Kompozer предлагает кроссплатформенную совместимость. таким образом, может легко работать в Linux, Windows и macO.
- Интегрированное управление файлами через FTP.
10. NoteTab (бесплатные и платные)
- NoteTab — бесплатный текстовый редактор для Windows и Linux. Эта полнофункциональная версия HTML-редактора является платной.
- Это действительно быстро и надежно.
- Функция выделения синтаксиса, чтобы дать вам четкое представление. Функция
- Clipbook в NoteTab имеет огромную коллекцию вставляемых текстовых фрагментов, связанных с тегами заголовков.
- Вставьте фрагменты кода.
- Из списка документов просто перетащите фрагменты кода.
- Легко вставлять теги и другой HTML-код из панели инструментов.
- Простая работа с несколькими страницами.
- Функция автозаполнения для вставки тегов.
11. Atom — лучший редактор HTML
- Atom — еще один превосходный редактор HTML. Это отличный текстовый редактор с открытым исходным кодом от GitHub.
- Это один из ведущих доступных редакторов WYSIWYG.
- Предоставляет возможность кроссплатформенности. Он поддерживает macOS X, Windows и Linux.
- Интеллектуальная опция автозавершения для более быстрого получения результатов.
- Возможность простого поиска и замены. Это бесплатный редактор HTML.
- Простой в навигации интерфейс.
- Возможность использования нескольких панелей для удобного сравнения файлов.
- Простая система просмотра файлов для быстрого вывода результатов.
Устали кодировать? Давайте сделаем перерыв и погрузимся в зону без кодирования с TemplateToaster!
Что ж, если в какой-то момент вы устали от этого кода и редакторов HTML и ищете какой-то простой способ создать желаемый веб-сайт, тогда не расстраивайтесь.
Ваш собственный TemplateToaster поможет вам. В этой поисковой охоте на лучший HTML-редактор вы можете забыть, что выдающееся программное обеспечение для веб-дизайна находится всего в одном клике от вас. Да, мы говорим о программном обеспечении для веб-дизайна, которое создает для вас полноценный веб-сайт без каких-либо технических навыков.
TemplateToaster — потрясающая программа для создания веб-сайтов!
TemplateToaster позволяет создавать веб-сайты, не ввязываясь в битву кода. Просто сядь и расслабься!
Программирование или кодирование иногда может быть действительно утомительным для новичка, даже для профессионала.Так почему бы не выбрать простой способ и не заняться умной работой. Это экономит ваше время и силы.
Загрузите и проверьте этот самый умный конструктор сайтов один раз. Это абсолютно бесплатно для ознакомления. Если он удовлетворяет все ваши потребности, попросите лицензионный ключ и оставьте его у себя на всю жизнь.
Вернуться к списку редакторов HTML
Все еще есть люди, которые любят кодировать и создавать свои веб-сайты самостоятельно. Мы ценим это, и для таких людей мы продолжим нашу тему «Лучшие редакторы HTML».
12. BareBonesEdit (бесплатно и платно)
- Bare Bones Edit — еще один очень популярный редактор HTML для Mac.
- Высококачественные функции для поиска, редактирования и обработки текста.
- Дружественный интерфейс для быстрого поиска и изменения нескольких файлов.
- Подсветка синтаксиса, сворачивание кода, FTP и SFTP легко открываются и сохраняются.
- Автоматическое завершение кода.
- Только пользователи macOS могут использовать Bare Bones Edit. Есть платная и бесплатная версия.
- Встроенная проверка орфографии.
- Автозаполнение текста.
13. CotEditor — бесплатный редактор HTML
- CotEditor предназначен только для пользователей Mac.
- CotEditor — открытый и бесплатный редактор.
- Функция подсветки синтаксиса для основных языков, таких как HTML, PHP, Ruby, Python.
- CotEditor отображает разделенное окно на несколько панелей, чтобы иметь другой вид документа.
- CotEditor имеет мощную функцию поиска и замены.
- Он позволяет создавать макросы для различных языков, например PHP, Python, Perl, Ruby, JavaScript.
- CotEditor автоматически создает резервную копию ваших данных во время редактирования.
14. Скобки — бесплатный текстовый редактор
- Brackets — это первоклассный текстовый редактор для Mac.
- Открытый исходный код и бесплатная загрузка текстового редактора.
- Brackets поддерживают несколько платформ, таких как macOS, Windows, Linux.
- Основная функция, которая отличает скобки от остальных редакторов HTML, — это функция «Извлечь». Функция
- Extract позволяет извлекать информацию прямо из PSD, такую как шрифты, цвета и размеры, с помощью чистого CSS без контекстных ссылок на код.
- Простота реализации JavaScript, HTML и CSS.
- Легко настроить. Это бесплатный редактор HTML.
15. Komodo Edit (бесплатно)
- Komodo Edit — бесплатный и быстрый редактор HTML для многих платформ, таких как macOS X, Windows и Linux.
- Он поддерживает несколько языков, таких как HTML5, PHP, Perl, Ruby on Rails, Python, CSS3, JavaScript.
- Komodo предлагает варианты подсветки синтаксиса и раскраски кода.
- Автозаполнение
- Автоотступ (очень полезно)
- Поддержка макросов и расширений.
16. TextMate (бесплатно и платно)
- TextMate — отличный редактор HTML, специально разработанный для Mac. Имеется как бесплатная, так и платная версии.
- Имеет функцию автоматического отступа для общих действий.
- TextMate позволяет искать и заменять текст в проекте.
- Вы можете получить историю буфера обмена.
- TextMate доступен только для macOS X.
- Складные кодовые блоки.
- Поддержка запуска команд оболочки из документа.
- TextMate поддерживает более 50 языков.
- Тематическая подсветка синтаксиса.
- TextMate поддерживает автоматическое сопряжение всплывающих окон функций для быстрой навигации и обзора.
- TextMate поддерживает макросы.
- Автоматическое сопряжение кронштейнов.
- Выбор столбца и тип столбца.
17.UltraEdit (бесплатно и платно)
- UltraEdit — один из мощных редакторов HTML, у которого есть как бесплатная, так и платная версия.
- Он совместим с различными платформами, такими как Mac, Windows и Linux.
- Это идеальный выбор для редактирования большого количества файлов.
- UltraEdit предлагает подсветку синтаксиса для всех основных языков, таких как Perl, PHP, Ruby, JavaScript, CSS и других.
- UltraEdit поддерживает FTP, SFTP и FTPS.
- Легко проверять и заменять в файлах.
- Интегрированные скрипты и макросы.
- он имеет функцию сворачивания кода и иерархического перечисления функций.
- Он автоматически закрывает теги HTML / XML.
- UltraEdit предлагает вам функцию редактирования разделенного окна.
Ну, это было довольно много вариантов для рассмотрения. Выберите любой на ваш выбор и тест-драйв столько, сколько захотите. Вы можете пропустить часть загрузки и кодирования. Вместо этого попробуйте лучшее программное обеспечение для веб-дизайна TemplateToaster и создайте свой собственный веб-сайт или шаблон с легкостью, не написав ни единой строчки кода, и получите бесплатные HTML-шаблоны.
Используете какой-либо другой редактор HTML?
Если вы думаете или знаете какой-либо редактор HTML, который мы могли пропустить для включения в наш список, и считаете, что заслуживает упоминания, тогда поделитесь этим с нами в разделе комментариев ниже. Мы будем рады услышать от вас то же самое.
типов HTML-редакторов и их особенности
HTML-редактор — это программа, используемая для написания кода в HTML, который используется для структурирования и создания веб-сайтов. Несмотря на то, что коды могут быть написаны с нуля с использованием обычного текстового редактора, редакторы HTML значительно упрощают работу разработчиков, обеспечивая беспроблемное кодирование.
Когда следует использовать редактор HTML?
1. Разработчики предпочитают использовать редакторы HTML, когда они хотят иметь полный контроль над своим кодом и легко создавать свои веб-сайты.
2. Редакторы HTML имеют большое значение для пользователей, которые на данный момент не очень хорошо разбираются в HTML, а также для тех, кому нужно быстро создавать исходные коды.
3. Редакторы HTML очень полезны ради удобства, поскольку они успешно скрывают и исправляют мелкие ошибки, внесенные разработчиками, с помощью исправления синтаксиса, автозаполнения, простого редактирования и т. Д.
Преимущества использования редакторов HTML
1. Они очень полезны, поскольку позволяют пользователям легко проверять свой синтаксис, вставлять часто используемые теги и структуры HTML, а также обеспечивают автозаполнение.
2. Код, созданный с помощью редактора HTML, может быть переведен на другие языки, такие как XML, JavaScript и т. Д. Например, редактор NVU предоставляет эту функцию перевода.
3. Разработка веб-сайтов может быть очень утомительной и обременительной. С помощью онлайн-редакторов HTML можно легко и быстрее создавать веб-сайты.
4. Редакторы HTML предоставляют разработчику полный контроль, тем самым помогая ему глубже вникать в исходный код и находить скрытые сложности.
5. Редакторы HTML обеспечивают дружелюбный и эстетичный дизайн.
Типы редакторов HTML
Существует два типа редакторов HTML:
1. Текстовый редактор HTML
Это текстовые редакторы, в которых разработчики могут писать свои коды и компилировать их. Код выглядит так же, как мы, поэтому он требует базовых знаний HTML.Некоторые из этих редакторов также предоставляют функции создания проекта, управления всеми файлами, связанными с Интернетом, и т. Д. Примеры редакторов HTML-текста включают Notepad ++, VSCode, Sublime Text.
2. WYSIWYG HTML Editor
«То, что вы видите, то и получаете» — это его полная форма. WYSIWYG — это редакторы, которые обеспечивают предварительный просмотр вывода исходного кода, то есть в том виде, в каком он будет отображаться в браузере. В большинстве из них есть функция перетаскивания, которая упрощает работу. Он не требует серьезных знаний HTML, что позволяет нетехническим специалистам легко разрабатывать веб-сайты.Примеры включают Adobe Dreamweaver, Amaya, BlueGriffon и т. Д.
HTML можно написать в простых текстовых редакторах, таких как Блокнот или TextEdit, но другие широко используемые редакторы:
1. Atom
Atom является открытым исходным кодом и бесплатный редактор кода. Он был выпущен GitHub в 2014 году.
Ключевые особенности Atom
- Он имеет 81 встроенный пакет и 8 700 дополнительных пакетов, которые можно установить.
- Поскольку это текстовый редактор с открытым исходным кодом, его код доступен на GitHub и может использоваться разработчиками для расширения и редактирования исходного кода.
- Atom поддерживает несколько разделов в одном интерфейсе, помогая разработчикам писать код бок о бок.
- Он также обеспечивает гибкое автозаполнение и исправление синтаксиса наряду с кросс-платформенным редактированием.
Льготы для разработчиков
- Функция телетайпа Atom позволяет разработчикам взаимодействовать со своими товарищами по команде и делиться своими кодами в режиме реального времени.
- Функция кроссплатформенного редактирования позволяет разработчикам работать в разных операционных системах.
- Разработчики могут устанавливать новые пакеты и создавать свои собственные.
- Интеллектуальное автозаполнение обеспечивает более быстрое и плавное кодирование.
- Несколько панелей помогают редактировать и сравнивать код в разных файлах.
Среда разработки — Atom предоставляет эстетичную, удобную среду с возможностью предварительного просмотра результатов кода. Скачать атом легко.
2. Notepad ++
Notepad ++ — это бесплатный многоязычный редактор кода с открытым исходным кодом, который изначально был разработан для компьютеров под управлением Windows.Он использует Scintilla в качестве компонента редактирования и написан на C ++.
Основные характеристики Notepad ++
- Это легкое программное обеспечение, т.е. программа меньшего размера. Он также доступен в виде приложения на мобильных устройствах, а его исходный код доступен на GitHub.
- Поскольку это редактор кода с открытым исходным кодом, его можно расширять, и пользователи могут добавлять функции в соответствии со своими потребностями или добавлять плагины из разных сообществ.
- Он настраивается, что позволяет пользователям персонализировать функции в соответствии со своими предпочтениями.
Преимущества для разработчиков
- Это сверхлегкий редактор с цветовым кодированием.
- Разработчики могут настроить интерфейс в соответствии со своими предпочтениями.
- Благодаря расширяемости разработчики могут добавлять плагины и создавать свои собственные.
Среда разработки — Notepad ++ имеет знакомую среду, как и большинство программ Windows, и имеет минималистичный интерфейс. Он поддерживает изменение тем и цветовую кодировку.Мы можем легко скачать Notepad ++ и использовать его.
3. Sublime Text
Это кроссплатформенный редактор с Python API. Его последняя версия была выпущена 29 января 2013 года.
Основные характеристики
- Он имеет возможность одновременного редактирования, т.е. можно вносить изменения в несколько доменов в определенное время.
- Он предоставляет множество действий, таких как палитра команд, переключение файлов, символы перехода, мультиредактирование, выравнивание, выделение скобок и т. Д.
- Sublime подпадает под категорию программного обеспечения freemium, т.е. нам нужно платить дополнительные деньги, чтобы пользоваться всеми его функциями.
- Некоторые из пакетов sublime имеют открытый исходный код и доступны на git.
Льготы для разработчиков
- Функция «Goto Anything» позволяет разработчикам открывать файлы всего несколькими нажатиями клавиш и сразу же переходить к словам, строкам или символам.
- Функция множественного выбора позволяет разработчикам вносить множество изменений одновременно, например управлять множеством строк одновременно.
- Split Editing позволяет редактировать файлы бок о бок, что увеличивает скорость разработки.
- Простая настройка в Sublime с использованием простых файлов JSON.
Среда разработки — Sublime text предоставляет сложную и эстетичную среду разработки, которая также может быть настроена разработчиками.
Мы обсудим установку Sublime Text 3 в этом руководстве по HTML позже.
4. Adobe Dreamweaver CC
Adobe Dreamweaver CC был разработан Adobe Inc.Однако это программное обеспечение с закрытым исходным кодом, которое хорошо работает только в экосистеме Adobe.
Основные характеристики
- Он оказался важным инструментом в области веб-дизайна с использованием эстетических облачных библиотек Adobe для продвижения цветов, графики, слоев и т. Д.
- Его можно использовать как текстовый, так и как WYSIWYG-редактор (то, что вы видите, то и получаете), то есть код можно редактировать с визуальным руководством или без него.
- Это дает разработчикам дополнительные возможности предварительного просмотра конечных результатов кода.
- Это полезно для разработки полного стека.
Преимущества для разработчиков
- Adobe Dreamweaver обеспечивает динамическое отображение и создает веб-страницы, которые могут уместиться на любом экране.
- Функция предварительного просмотра позволяет разработчикам знать, как именно будет выглядеть их веб-страница, перед ее публикацией.
- Рабочее пространство настраивается, что позволяет разработчикам видеть только те инструменты, которые им нужны для кодирования.
- Функция поддержки нескольких мониторов для Windows помогает просматривать веб-страницы на нескольких мониторах.
Среда разработки — Созданный Adobe, Dreamweaver cc обеспечивает великолепный дизайн и макет для рабочего пространства. Любой желающий может легко загрузить Dreamweaver CC и использовать его.
5. Код Visual Studio
Код Visual Studio был разработан Microsoft как многоплатформенное и многоязычное программное обеспечение.
Основные характеристики
- Он имеет функции встроенных команд Git, отладку кода прямо из редактора, предварительный просмотр веб-страниц в реальном времени с сервера, интеллектуальное завершение кода с использованием IntelliSense и многое другое.
- Это бесплатное программное обеспечение с открытым исходным кодом, которое является одним из самых популярных инструментов разработчиков.
- Самая заметная особенность Visual Studio Code — интерактивный отладчик, который позволяет выполнять команды отладки на консоли.
- IntelliSense VS Code оказался чрезвычайно полезным для понимания кода, навигации и рефакторинга.
Преимущества для разработчиков
- VS Code имеет привлекательный пользовательский интерфейс и настраиваемое рабочее пространство.
- IntelliSense обеспечивает интеллектуальное завершение на основе переменных, функций и импортированных библиотек.
- С VS Code можно без проблем отлаживать код прямо из редактора.
- Коммиты Git можно делать прямо из редактора.
- Доступны расширения для добавления новых языков, отладчиков или любых других дополнительных услуг. Они выполняются как отдельные процессы, не за счет скорости работы редактора.
Среда разработки — VS Code предоставляет настраиваемую пользовательскую среду, в которой разработчики могут легко установить тему, макет, цвета и т. Д.Загрузка кода виртуальной студии — очень простой и быстрый процесс.
Sublime Text 3 Установка
Sublime Text 3 — это текущая версия возвышенного текста. В следующем разделе мы установим Sublime Text 3 в несколько простых шагов:
Примечание. Файл с HTML-кодом должен быть сохранен с расширением .html.
Установка Sublime Text 3 в Windows
Во-первых, вам нужно скачать Sublime Text.
1. Перейдите на вкладку СКАЧАТЬ ДЛЯ WINDOWS и загрузите исполняемый файл.
2. Запустите исполняемый файл. Появится следующее диалоговое окно.
Перейдите в место, где вы хотите установить возвышенный текст.
3. Задайте дополнительные задачи и нажмите «Установить».
4. Нажмите «Готово», чтобы выйти из настройки, и редакторы появятся следующим образом:
Сводка
HTML-редакторы предоставляют пользователям большое удобство и дополнительные функции, что позволяет им продолжать непринужденная веб-разработка.Мы обсудили установку одного из редакторов HTML — Sublime Text 3. Редакторы HTML предназначены не только для разработчиков HTML. Они полезны для кодирования и включения других технологий, таких как XML, JavaScript, PhP, CSS и т. Д.
Если вам понравилась статья, дайте DataFlair рейтинг Google , чтобы сообщить нам о вашем опыте работы с нами !!
текстовые редакторы HTML — javatpoint
- HTML-файл — это текстовый файл, поэтому для создания HTML-файла мы можем использовать любые текстовые редакторы.
- Текстовые редакторы — это программы, которые позволяют редактировать письменный текст, поэтому для создания веб-страницы нам нужно написать наш код в каком-нибудь текстовом редакторе.
- Существуют различные типы текстовых редакторов, которые вы можете загрузить напрямую, но для новичков лучшим текстовым редактором является Блокнот (Windows) или TextEdit (Mac).
- Изучив основы, вы можете легко использовать другие профессиональные текстовые редакторы, такие как Notepad ++, Sublime Text, Vim и т. Д. .
- В нашем руководстве мы будем использовать Блокнот и превосходный текстовый редактор. Ниже приведены несколько простых способов создать вашу первую веб-страницу с помощью Блокнота и возвышенного текста.
A. Код HTML с Блокнотом. (Рекомендуется для начинающих)
Notepad — это простой текстовый редактор, подходящий для начинающих изучать HTML. Он доступен во всех версиях Windows, откуда вы легко можете получить к нему доступ.
Шаг 1. Откройте Блокнот (Windows)
Шаг 2. Напишите код в HTML
Шаг 3. Сохраните HTML-файл с расширением.htm или расширение .html.
Шаг 4. Откройте HTML-страницу в своем веб-браузере.
Чтобы запустить HTML-страницу, вам нужно открыть папку, в которой вы сохранили файл, а затем либо дважды щелкнуть файл, либо щелкнуть «Открыть» с опцией
.B. Код HTML с редактором Sublime Text (рекомендуется после изучения основ HTML)
Когда вы изучите основы HTML, вы сможете использовать профессиональные текстовые редакторы, которые помогут вам писать эффективный и быстрый код.Итак, чтобы использовать редакторы Sublime Text, сначала их нужно загрузить и установить из Интернета. Вы можете легко загрузить его по этой ссылке https://www.sublimetext.com/download и установить на свой компьютер. Когда установка Sublime text editor завершена, вы можете выполнить простые шаги, чтобы использовать его:
Шаг 1. Откройте редактор Sublime Text (Windows 8):
Чтобы открыть редактор Sublime Text, перейдите на начальный экран ⤏ введите Sublime Text Откройте его. Чтобы открыть новую страницу, нажмите CTRL + N.
Шаг 2: Сохраните страницу перед написанием любого кода.
Чтобы сохранить страницу в Sublime Text, нажмите Ctrl + S или перейдите к опции «Файл» ⤏ «Сохранить», чтобы сохранить файл с расширением .htm или .html. Мы рекомендуем сначала сохранить файл, а затем написать код, потому что после сохранения страницы возвышенный текстовый редактор предложит вам написать код.
Шаг 3. Напишите код в редакторе Sublime Text
Шаг 4. Откройте HTML-страницу в браузере
Чтобы запустить или открыть эту страницу в веб-браузере, просто щелкните правой кнопкой мыши мышью на возвышенной текстовой странице и щелкните Открыть в браузере .
Примечание. HTML-файл можно запустить в любом браузере, но некоторые теги не поддерживаются некоторыми веб-браузерами.
5 лучших бесплатных HTML-редакторов для веб-разработчиков на macOS
Всем, кто хочет разрабатывать сайты, нужен редактор HTML, а точнее среда разработки. Есть, конечно, несколько платных редакторов высокого качества, но если вам не нужна среда разработки каждый день, вполне подойдет бесплатное приложение.То, что редактор бесплатный, не означает, что он низкого качества. Одна из лучших сред разработки доступна в виде постоянно бесплатной ознакомительной версии. Вы можете «тестировать» его столько, сколько захотите. Однако, если редактор вам подходит, будьте честны и купите его. Ниже мы представляем вам подборку лучших бесплатных редакторов HTML для macOS.
CotEditor 2.o
CotEditor — относительно новая и свежая разработка для всех, кто не нуждается в редакторе каждый день и просто хочет хороший редактор с подсветкой синтаксиса.Вы можете рассматривать CotEditor как Notepad ++ для OS X. Он предоставляет, помимо жизнеспособного завершения кода, очень хорошую функцию поиска и замены, разделенное представление для разделения окна редактора на несколько полей, хорошую подсветку синтаксиса для 40 языков программирования и поставляется с восемью темами. В случае простого редактора вы можете настроить приложение больше, чем вы ожидали; редактор, безусловно, стоит попробовать.
Это одна из восьми тем:
Ссылка на сайт для скачивания
Кронштейны
Brackets — это современный редактор с открытым исходным кодом, обладающий несколькими чрезвычайно интересными функциями.Например, при использовании в сочетании с Adobe Creative Cloud Extract (= предварительный просмотр) он может считывать данные дизайна, такие как цвета, типы, истории и т. Д., Непосредственно из файла PSD и преобразовывать его в минималистичный, правильный код CSS. Точно так же вы можете извлекать слои как изображения, использовать информацию из PSD в качестве переменных в препроцессоре и легко определять расстояния и пропорции элементов — и все это без выхода из редактора. Помните: Для использования Adobe Creative Cloud требуется платная подписка.
Еще одно важное преимущество Brackets — это расширения, которые вы можете использовать для настройки редактора под свои нужды. Каждые три или четыре недели становится доступным новое продление. Также следует отметить полную поддержку препроцессоров. С помощью скобок вы можете использовать «быстрое редактирование» и «предварительный просмотр в реальном времени» при работе с LESS, а также с файлами SCSS, что значительно упрощает рабочий процесс. Вместе с правильными расширениями и Adobe Creative Cloud (Extract) этот редактор может удовлетворить потребности даже профессионала.
Краткое введение в Brackets
Ссылка на сайт для скачивания
Sublime Text 2
Sublime Text 2 — это минималистичный фаворит разработчиков, поскольку его можно легко полностью настроить в соответствии с собственными потребностями с помощью файла JSON. Более того, есть несколько расширений, с помощью которых можно «растянуть» редактор. Например, обязательным расширением является Package Control, с помощью которого вы можете легко находить и устанавливать расширения и плагины прямо в редакторе.В полной мере описать возможности Sublime Text 2 довольно сложно, поскольку с помощью плагинов и расширений он может делать практически все, что вам нужно. В качестве примера полезного плагина рассмотрим Bracket Highlighter (для поиска связанных скобок и тегов), Emmet (ранее Zen Coding — для чрезвычайно быстрого кодирования) и Sublime Linter (привлекает внимание к ошибкам в исходном коде).
В Sublime Text 2 уже встроена высококачественная функция автозаполнения. Также есть несколько тем на выбор.Можно установить гораздо больше. Разумеется, включены все стандартные функции, такие как поиск и замена. Редактор доступен как ознакомительная версия без обязательного ограничения по времени, так что вы можете использовать его бесплатно постоянно. Тем не менее, вам следует приобрести лицензию ради справедливости, если вы уверены, что будете держать редактор в постоянной ротации.
Ссылка на сайт для скачивания
Google Web Designer
Да, Google также предоставляет инструменты для веб-дизайнеров.Однако Google Web Designer больше похож на Adobe Dreamweaver. Это не чистый HTML-редактор, а комбинированный WYSIWYG (то, что вы видите, то и получаете), и текстовый редактор. Вы можете работать с обоими интерфейсами, графическим интерфейсом и представлением кода. Предполагается, что Google Web Designer генерирует правильный код HTML5 и CSS3 из графического интерфейса. Правильно ли это будет, будет определять обширный тест. Оставайтесь с нами…
Без тщательного тестирования об этом редакторе мало что можно сказать.Даже информация на сайте редактора довольно скудная, что может быть связано с тем, что он все еще находится в стадии бета-тестирования. Однако концепция интересная.
Ссылка на сайт для скачивания
Аптана Студио 3
Aptana Studio — одна из самых известных и универсальных сред разработки. Это мощный инструмент, который поддерживает наиболее важные языки программирования и разметки, такие как HTML (включая HTML5), CSS, JavaScript, PHP и Ruby.Благодаря интеграции с Git, отладчику для Ruby и JavaScript, встроенному терминалу с возможностью расширения, Aptana Studio оснащена для любых целей. Aptana доступна как отдельная версия или как плагин Eclipse. Как правило, поддерживаются новейшие веб-стандарты. Что мне не нравится: документация, похоже, недоступна (больше), поскольку ссылка, о которой идет речь, ведет к другому месту назначения. Облом.
Решили не кодировать? Взгляните на Mobirise
Если вы только что наткнулись на эту статью, чтобы найти редакторы HTML, которые забирают у вас часть кодирования, вы уже обнаружите, что это не то место.Чтобы не потерять, уходя полностью разочарованным, хочу посоветовать вам взглянуть на Mobirise. Mobirise также является устанавливаемым редактором. Отличие от других, упомянутых здесь, заключается в том, что он не позволяет вам возиться с кодом. Вместо этого он полностью удерживает вас от этого. Мы написали полноценную статью о Mobirise, и я настоятельно рекомендую вам ознакомиться с ней.
Mobirise доступен для Windows и macOS и поставляется совершенно бесплатно. Если вам нужен максимально быстрый и полностью адаптивный веб-сайт, откажитесь от редакторов кода и перейдите на Mobirise.
Заключение
Некоторые из лучших редакторов HTML для Mac OS X бесплатны или доступны в качестве ознакомительной версии без каких-либо ограничений по времени. Sublime Text (последний) работает очень быстро и может быть настроен без особых усилий. Я также использую Sublime Text 2. Однако Brackets тоже кажется очень интересным. Тест покажет, насколько он хорош на самом деле. Он уже установлен, и я буду использовать его в следующем сеансе кодирования. Поэтому пересмотр неизбежен.
Ссылки по теме:
(dpe)
Эта статья изначально опубликована 14 января 2015 г. и обновлена 9 декабря 2020 г.
10 лучших текстовых редакторов HTML для Mac
Mac поставляются с TextEdit , редактором по умолчанию для создания / редактирования текстовых файлов и других типов файлов. Как редактор открытого текста, он не имеет автоматически расширенных параметров, таких как выделение синтаксиса и автозавершение кода, и именно поэтому надежный текстовый редактор необходим.
Если вы новичок в написании кода или опытный разработчик программного обеспечения, желающий выбрать свой цифровой швейцарский нож, вот список лучших редакторов HTML , доступных для macOS .
1. Код Visual Studio
Visual Studio Code — это надежный бесплатный кроссплатформенный текстовый редактор с открытым исходным кодом, оптимизированный для создания и отладки современных приложений. Он имеет красивый и настраиваемый пользовательский интерфейс с библиотекой расширений для дополнительной функциональности.
Основные характеристики
- Intellisense
- Встроенный Git
- Поддержка расширений
- Встроенный отладчик
- Подсветка синтаксиса и сворачивание кода
- Файлы, папки и рабочие области
- Развернуть программное обеспечение
Редактор Visual Studio для Mac
2.Атом
РЕКЛАМА
Atom — это электронный текстовый редактор, построенный с интеграцией HTML, CSS, JavaScript и Node.js. Он имеет простой настраиваемый пользовательский интерфейс с поддержкой нескольких языков программирования, Teletype для совместной работы и интеграцию с GitHub.
Основные характеристики
- Бесплатная версия с открытым исходным кодом
- Настраиваемый пользовательский интерфейс
- Автозавершение
- Браузер файловой системы
- Интеграция с GitHub
- Встроенный менеджер пакетов
- Найти и заменить
Текстовый редактор Atom для Mac
3.Кронштейны
Brackets — мощный, но легкий современный текстовый редактор, созданный для веб-дизайнеров и интерфейсных разработчиков. Он включает специализированные визуальные инструменты и поддержку препроцессора, что упрощает работу с современными веб-браузерами.
Основные характеристики
- Бесплатная версия с открытым исходным кодом
- Реестр расширений
- Встроенное редактирование
- Предварительный просмотр в реальном времени
- Поддержка препроцессора
- Поддержка расширений
- Встроенная проверка W3C
Текстовый редактор скобок для Mac
4.Coda 2
Coda 2 — это приложение для редактирования текста премиум-класса, разработанное для веб-разработчиков и содержащее функции, которые позволяют легко редактировать код живых веб-сайтов, а также получать доступ к файлам проекта из удаленных мест.
Разработчики в настоящее время работают над Nova, обновленным текстовым редактором, который скоро будет выпущен с гораздо большим количеством функций, чем в Coda 2, особенно с более эстетичным пользовательским интерфейсом.
Основные характеристики
- Стоит 99 долларов (доступна бесплатно в качестве пробной версии)
- Подсветка синтаксиса и анализ символов
- Встроенный предварительный просмотр WebKit с веб-инспектором, отладчиком и профилировщиком
- Локальная индексация
- Поддержка сенсорной панели
- Менеджер плагинов
- Удаленное редактирование файлов по FTP
- Переопределение CSS на живых веб-сайтах
- Паническая синхронизация с использованием закрытых ключей
Текстовый редактор Coda 2 для Mac
5.Эспрессо
Espresso — это расширенный текстовый редактор, разработанный для операционных систем Mac. Он содержит функции, которые позволяют пользователям эффективно писать, кодировать, разрабатывать, создавать и публиковать программное обеспечение с такими функциями, как инструменты CSSEdit, предварительный просмотр в реальном времени, синхронизация с сервером и собственная схема проектирования macOS.
Основные характеристики
- Стоит 99 долларов с бесплатной пробной версией
- Красивый пользовательский интерфейс
- Инструменты редактирования CSS
- Навигатор
- Предварительный просмотр в реальном времени с помощью Browser Xray
- Сервер синхронизации
- Динамо автостроительный
Текстовый редактор эспрессо для Mac
6.BBEdit
BBEdit — отмеченный наградами профессиональный текстовый редактор, созданный для веб-авторов и разработчиков программного обеспечения на macOS. Он поставляется с функциями, которые позволяют пользователям разрабатывать, редактировать, искать и управлять кодом с помощью интеграции Git и Subversion, поиска и замены в нескольких файлах, инструментов определения проекта и т. Д.
BBEdit предлагает бесплатную 30-дневную пробную версию со всеми его функциями, после чего приложение будет бесплатным для вечного использования с расширенными функциями, доступными только опытным пользователям.
Основные характеристики
- Стоимость 49,99 долл. США
- Поддержка FTP и SFTP
- Интеграция Git и Subversion
- AppleScript
- Поддержка сценариев MacOS Unix
- Завершение текста и кода
- Найти и заменить
- Сопоставление с образцом Grep
Текстовый редактор BBEdit для Mac
7. Возвышенный текст 3
Sublime Text 3 — это продвинутый кроссплатформенный текстовый редактор, разработанный, чтобы предоставить пользователям полный набор функций для редактирования HTML среди других языков.
Прямо из коробки он поддерживает множество языков с опциями для « Goto Anything », символов и количества слов , переход к символам и строкам , пакетное редактирование и т. Д.
Sublime Text можно использовать бесплатно без каких-либо привязок, за исключением всплывающих окон, которые время от времени напоминают разработчикам о покупке лицензии. Персональная лицензия стоит 80 долларов.
Основные характеристики
- Бесплатно (дополнительная лицензия)
- Несколько цветовых схем
- Рендеринг текста
- Подсветка синтаксиса
- Код складной
- Инкрементальный дифференциал
- Интеграция с Git
Sublime Text 3 Editor для Mac
8.UltraEdit
UltraEdit — это мощный, безопасный и быстрый текстовый редактор для Mac, предназначенный для повышения продуктивности веб-разработчиков благодаря функциям корпоративного уровня, идеально подходящим для личных и деловых проектов. Он предлагает бесплатную 30-дневную пробную версию с гарантией возврата денег.
Основные характеристики
- Подписка от 79,95 $ / год
- Настраиваемые настраиваемые темы
- Интеграция с ОС через командную строку и расширение оболочки
- Полностью интегрированные операции мгновенного сравнения, сравнения файлов и т. Д.
- Программы установки и двоичные файлы с цифровой подписью
- Подсветка синтаксиса и автозаполнение
- Сворачивание кода и множественные символы вставки / множественный выбор
- Предварительный просмотр HMTL в реальном времени
- Интегрированный FTP, SSH и Telnet
Текстовый редактор UltraEdit для Mac
9. CodeRunner 3
Code Runner 3 — это легкий многоязычный редактор программирования с автозавершением кода на уровне IDE для macOS. Он предназначен для ускорения повышения производительности разработчиков с помощью таких функций, как нечеткий поиск, фрагменты документации, заполнители с возможностью выбора вкладок и т. Д.
Code runner — это платное приложение, но у него есть бесплатный установочный пакет, который позволяет пользователям протестировать приложение, прежде чем принять решение о покупке.
Основные характеристики
- Персональная лицензия стоит 14,99 долларов.
- Расширенное завершение кода
- Поддержка 25 языков «из коробки»
- Встроенная отладка с точками останова
- Боковая панель документации
- Множественный выбор
- Символьный навигатор
- Запуск с аргументами и наборами входных данных
- Шаблоны кода
- Поддержка автоматического отступа
Текстовый редактор Code Runner 3 для Mac
10.Emacs
Emacs — это свободно расширяемый, настраиваемый текстовый редактор на основе командной строки с интерпретатором Emacs Lisp в своей основе. Он имеет надежный набор инструментов для редактирования текста с поддержкой расширений, расширяющих его функциональные возможности.
Основные характеристики
- Редактирование с учетом содержимого
- Встроенная документация
- Раскраска синтаксиса для нескольких типов файлов
- Редактор отображения в реальном времени
- Экспериментальная подставка для чертежа Cairo
- Дополнительный графический интерфейс
Текстовый редактор Emacs для Mac
Поздравляем, теперь вы знаете первоклассные варианты редактирования файлов HTML на вашем Mac, разработанные и поддерживаемые одними из лучших мировых компаний.Они включают темы, расширения плагинов, встроенную поддержку сторонних приложений, ярлыки для повышения производительности и удобный рабочий процесс.
Какой из них у вас установлен на вашем компьютере? Не стесняйтесь поделиться с нами своим пользовательским опытом в разделе комментариев ниже.
10 лучших бесплатных HTML-редакторов для macOS 10.14
HTML, который расшифровывается как Hyper Text Markup Language, широко используется для разметки текстовых файлов для создания гиперссылок, шрифтов, графики и цветов на веб-страницах.Файлы HTML создаются и редактируются в macOS 10.14 с помощью определенных приложений и IDE (интегрированная среда разработки), большинство из которых довольно дороги для покупки. Для этого ниже вы найдете лучший бесплатный HTML-редактор для macOS 10.14 , а также HTML-редактор WYSIWYG, который поддерживает macOS 10.14 . Список подробно проинформирует вас о плюсах и минусах этих бесплатных приложений и о том, где их скачать.
10 Бесплатный HTML-редактор для macOS 10.14
1. Komodo Edit
Komodo Edit — кроссплатформенный бесплатный HTML-редактор для macOS 10.14, что делает написание кода очень простым. Это позволяет вам писать коды быстрее и минимизировать ошибки. Komodo Edit, обладая большинством функций, унаследованных от встроенного интерпретатора Python, использует Mozilla для обеспечения своих функций. Его функции включают в себя средство просмотра объектной модели документа, встроенную поддержку отладчика, интеграцию управления исходным кодом и контроль над выбором движка для выполнения регулярных выражений. Помимо редактирования HTML-кодов, он также поддерживает другие языки программирования, такие как Python, PHP, CSS, Perl, Ruby, JavaScript, XML и многие другие.Komodo Edit является неоспоримо лучшим HTML редактор для MacOS 10.14.
Плюсы
- Работает практически на всех платформах
- Функция расширения с помощью надстроек
- Завершает коды
- Предварительный просмотр кода на миникарте
Минусы
- Между надстройками могут возникать конфликты подключаемых модулей
- Не полностью поддерживает все языки
Скачать бесплатно Komodo Edit
2. Атом
Atom — бесплатный редактор HTML для macOS 10.14 используется для редактирования исходных кодов и текстов. Он интегрирован в Git Control и поддерживает плагины. С надстройками по умолчанию также поддерживаются такие языки программирования, как CSS, HTML, Ruby, JavaScript, Python, C ++ и другие. Atom — классический, современный и легко поддающийся взлому HTML-редактор, основанный на веб-технологиях и предоставляющий доступ к системным файлам. Его можно взломать в том смысле, что он позволяет начинающим программистам самостоятельно создавать текстовые редакторы без предварительного знания программирования. С Atom вы можете настроить его по своему вкусу или просто максимально эффективно использовать текстовый HTML-редактор macOS 10.14, не касаясь файла конфигурации.
Плюсы
- Это открытый код Плагины
- построены с использованием node.js
- Поддержка Github
- Превосходный пользовательский интерфейс
Минусы
- Занимает тяжелую память
- Медленно, слишком много файлов
Скачать бесплатно Atom
3. NetBeans
NetBeans — это среда IDE с открытым исходным кодом, используемая разработчиками для разработки программных приложений. Он может читать и редактировать тексты в HTML.PHP, C ++ и другие. Он предоставляет интуитивно понятный пользовательский интерфейс для пользователей macOS 10.14 и поставляется с настраиваемыми привязками клавиш. Что интересно, он поддерживает Git и управление исходными кодами.
Плюсы
- Поставляется с различными модулями интегрированной разработки
- Завершает коды
- Потрясающий дизайн графического интерфейса Swing
- Интеграция контроля версий
Минусы
- Требуется время для загрузки
- Расширенный инструмент нельзя использовать без обучения
- Занимает много памяти, чем большинство других IDE
Скачать бесплатно NetBeans
4.Кронштейны
Brackets — это бесплатный HTML-редактор для macOS 10.14, который предлагает пользователям возможность редактировать коды с помощью препроцессоров. Редактор скобок HTML macOS 10.14 имеет инструменты и функции, такие как Live Preview и встроенные редакторы, которые упрощают и ускоряют кодирование.
Плюсы
- Это открытый код
- Построен с использованием CSS, HTML и JavaScript для легкого взлома
Минусы
- Мало функций или нет функций для пользователей, использующих языки кодирования на стороне сервера
- Нет фильтра для реестра расширений
Скачать бесплатно Brackets
5.Аптана Студио 3
Aptana Studio 3 — это редактор текста и кода с открытым исходным кодом для macOS 10.14, основанный на Eclipse. Он полагается на несколько сторонних продуктов, таких как Git и Oracle. Он может четко редактировать HTML, отображать совпадающие теги и графическое содержимое с поддержкой каждого элемента в веб-браузерах. Создать веб-страницу с помощью этой программы очень просто.
Плюсы
- Встроенный отладчик
- Отслеживание кода
Минусы
- Слабость в отладке PHP и JavaScript
Скачать бесплатно Aptana Studio 3
6.Amaya
Amaya — один из лучших бесплатных WYSIWYG HTML-редакторов, которые когда-либо были в macos 10.14. Amaya — это простой и мощный веб-редактор с неограниченным дизайном, принятый и принятый консорциумом World Wide Web (W3C), который позволяет пользователям создавать шрифты, изменять цвета, вставлять объекты и делать практически все, что угодно со строками текста.
Плюсы
- Открытый исходный код
- Дружественный интерфейс WYSIWYG
- Поддержка всех стандартов W3C, включая XML
Минусы
- В основном нестабильно
- Нет дополнительных функций редактирования
Скачать бесплатно Amaya
7.Редактор Bluefish
Если вы ищете HTML-редактор для macOS 10.14 с простым интерфейсом, но со сложными функциями, то вы можете найти и то, и другое в Bluefish Editor. Это приложение имеет красивый графический пользовательский интерфейс и в то же время работает очень быстро. Его функция автоматического восстановления срабатывает после неизвестного завершения работы или сбоя, и эта функция дает Bluefish Editor преимущество перед другими текстовыми редакторами. Он отлично подходит для создания интерактивных веб-страниц и работы с несколькими языками программирования.
Плюсы
- Открытый исходный код
- Доступно для различных операционных систем
- Дополнительные инструменты для программистов
- Поддержка шаблонов HTML5
Минусы
- Ограничение DOCTYPE
- Меньше поддержки языков программирования и разметки, отличных от веб-приложений
Скачать бесплатно Bluefish Editor
8. SeaMonkey
SeaMonkey — это продукт Mozilla, основанный на тех же исходных кодах, которые используются в таких продуктах, как Firefox и Sunbird.Это набор приложений, который служит редактором HTML, веб-браузером, веб-разработкой, IRC-чатом и почтовым клиентом. Благодаря встроенному браузеру SeaMonkey тестирование кода выполняется очень быстро и легко. SeaMonkey — это бесплатный HTML-редактор WYSIWYG для macOS 10.14 со встроенным FTP-клиентом для публикации веб-страниц.
Плюсы
- Отличные инструменты форматирования HTML
- Мощная организация и безопасность
- Удобный интерфейс WYSIWYG
Минусы
Скачать бесплатно SeaMonkey
9.KompoZer
KompoZer — это простой в использовании WYSIWYG HTML-редактор с открытым исходным кодом для macOS 10.14, который можно использовать для редактирования HTML-кодов без какого-либо профессионального опыта в кодировании. Его первый стабильный выпуск был выпущен в августе 2007 года и с тех пор известен своим приятным интерфейсом и многочисленными функциями редактирования кода.
Плюсы
- Кодово-графическое представление в разрезе
- Редактирует код напрямую
- Аккуратный интерфейс
Минусы
- Аккуратный интерфейс
- Нет валидатора CSS
- Досадные ошибки
10.Vim
Vim, разработанный Брамом Мооленааром, — это бесплатный редактор HTML с открытым исходным кодом, который имеет различные режимы просмотра для эффективного редактирования текста. Vim (Vi Improved) — это сокращение и клон редактора кода Vi Билла Джоя. Его функция поиска и замены очень удобна при работе с несколькими файлами. Кроме того, Vim — очень мощный и быстрый редактор HTML.
Плюсы
- Вставной удлинитель
- Может выделять синтаксис
- Настраиваемый
Минусы
- Не очень хороший интерфейс
- Сложность поиска лучших плагинов с большими пакетами
Скачать бесплатно Vim
Лучший бесплатный конвертер HTML для macOS 10.14
Преобразование HTML-документов в macOS 10.14 — это функция, которую можно найти в очень немногих приложениях, и даже когда ее можно найти, в большинстве случаев она может быть очень медленной и сложной. Здесь в игру вступает PDFelement для Mac. Если вам интересно, зачем вам конвертировать HTML-файлы, попробуйте сохранить HTML-файл как PDF-документ. Вы можете сделать это только с помощью программного обеспечения PDF, которое может конвертировать такие документы. Простой в использовании PDFelement интегрирован с расширенными и полезными офисными функциями, которые делают преобразование эффективным.
Другие характеристики:
- Может легко создавать и конвертировать файлы PDF из изображений, документов HTML и других текстовых форматов документов
- Простое и быстрое редактирование и аннотирование файлов PDF
- Оперативное заполнение и подписание бланков и договоров
- Простое добавление фона, водяных знаков, верхних и нижних колонтитулов
- Предоставляет доступ к огромному количеству шаблонов PDF
- Защита файлов паролем
Загрузите или купите PDFelement бесплатно прямо сейчас!
Загрузите или купите PDFelement бесплатно прямо сейчас!
Купите PDFelement прямо сейчас!
Купите PDFelement прямо сейчас!
.