Интерфейсы будущего. 23.10.2002 | by Vlad Golovach | Usethics ⭕ doc
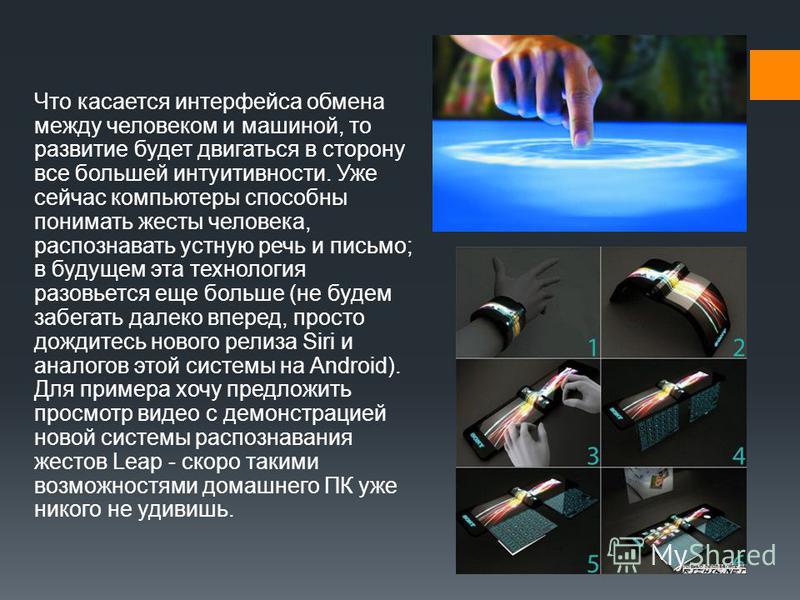
23.10.2002Что ждет привычные нам интерфейсы? Будут ли они заменены на что-либо другое? Чего можно ожидать от компьютеров будущего?
В последнее время, с ростом оскомины от графических интерфейсов (читай: Windows, MacOS и т.п.) возникает всё больше надежд на то, что вот-вот будет изобретен новый интерфейс, лучший, чем GUI. Особые надежды возлагаются на голосовое управление и трехмерные среды. В то же время есть определенные предпосылки к тому, что этим надеждам в полной мере сбыться не суждено (во всяком случае, в ближайшее время), напротив, в будущем будут доминировать другие интерфейсы, менее революционные и заметные, но, во многом, более эффективные. Настоящий обзор отнюдь не претендует на исчерпывающее описание возможных альтернатив GUI, это скорее изложение гипотез авторов по поводу возможных путей развития пользовательских интерфейсов компьютерных систем в течение ближайшего десятилетия.
Как и искусственный интеллект, голосовое управление (далее ГУ) относится к вещам, которые вот уже десятки лет должны произойти в следующем году. Из-за этого напряженного ожидания оказывается довольно трудным рассудить, что именно ГУ может дать интерфейсу, поскольку у ГУ, помимо достоинств, есть и явный недостаток: во многих случаях оно не может являться очень быстрым интерфейсом.
Если сравнить время, затрачиваемое на произношение команды (для чистоты мысленного эксперимента не будем засчитывать обработку команды системой), с уже имеющимися сейчас методами взаимодействия, окажется, что ГУ в очень многих случаях оказывается на порядок более медленным. Например, для пользователя, сидящего за компьютером, щелкнуть мышью по кнопке чаще всего гораздо быстрее, чем произнести название этой кнопки (из этого наблюдения рождается следующая эвристика: для ГУ короткие названия кнопок предпочтительны в отношении скорости). Разумеется, если пользователь не сидит за компьютером, а сидит в другой комнате, ГУ окажется более быстрым.
Кроме того, говоря о ГУ, следует сразу определиться в отношении понимания системой нечетких команд. Система может как «понимать» команду, так и ограничиваться сравнением услышанного с содержимым своего банка команд. Во втором случае от пользователя будет требоваться время и усилие на формирование понятной системе команды, что резко увеличит число ошибок и уменьшит скорость взаимодействия. Можно, конечно, держать пользователя перед монитором и показывать ему возможные в данном контексте команды (читай — меню), но, как уже было сказано, необязательно, что голосовой ввод команд в такой ситуации будет самым быстрым. Проблема здесь заключается в том, что от понимания системой команд мы ещё очень далеки, в ближайшие несколько лет речь может идти только в сравнении команды с банком. В ближайшее время ГУ будет не более чем очередной инкарнацией пресловутой командной строки со всеми её проблемами — ничего принципиально революционного с её появлением не произойдет. В прессе, напротив, ГУ обсуждается так, будто этого понимания мы уже достигли, что попросту некорректно.
Ситуацию портит ещё и то, что полное введение ГУ в теперешних интерфейсах, к сожалению, очень трудоемко. Большинство диалоговых окон нужно будет переделывать, чтобы голосом можно было быстро изменить любой параметр в них. Учитывая стоимость такой переделки, легко предположить, что после появления ГУ большинство программ долго не смогут полноценно пользоваться этим способом взаимодействия. ГУ опять откладывается на несколько лет.
Таким образом, в ближайшие годы ГУ отнюдь не революционизирует пользовательские интерфейсы, но улучшит интерфейсы существующие. Голосовой интерфейс, сопряженный с тем же GUI, может сделать (и сделает) жизнь пользователей гораздо проще. Достаточно сказать, что компьютерная клавиатура для большинства пользователей станет архаикой — одно это стоит того, чтобы молиться на голосовое управление. Но само ГУ в чистом виде всех проблем отнюдь не решит.
Трехмерность интерфейсов (далее ТМ), в отличие от голосового управления, уже перешла из научной фантастики в компьютеры пользователей. Сразу же оказалось, что, помимо игр, применить ТМ в обычных задачах крайне тяжело. Основных проблем здесь три: одна идеологическая, другая организационная, третья — техническая.
Сразу же оказалось, что, помимо игр, применить ТМ в обычных задачах крайне тяжело. Основных проблем здесь три: одна идеологическая, другая организационная, третья — техническая.
Идеологическая проблема
Главная на данный момент проблема ТМ заключается в том, что до сих пор не понятно, как трехмерная среда может быть использована в жизни простого офисного работника (а это главная движущая сила в программной индустрии). Несмотря на то, что в некоторых областях ТМ является вполне работающим интерфейсным методом (например, в управлении производством или в видео-арте), потенциал ТМ в массе своей ещё не определен. Некоторые попытки, конечно, предпринимаются, но они охватывают лишь часть деятельности пользователей, а это значит, что реального трехмерного интерфейса не будет ещё очень долго.
При этом не может утешать даже сознание того факта, что ТМ, вероятнее всего, вполне применима: никто не знает, когда будет изобретен способ с пользой применять трехмерные среды в интерфейсе. Может быть, это произойдет завтра, может быть — через годы. Может быть — никогда (хотя это и маловероятно).
Может быть, это произойдет завтра, может быть — через годы. Может быть — никогда (хотя это и маловероятно).
Интересно, что люди изначально существуют в «не совсем трехмерном пространстве». Конечно, любой человек понимает понятия высоты, ширины и глубины, но нужно сознавать, что высота для человека самой природой ограничена высотой его роста (в отличие от птиц и от рыб, которые живут в истинно трехмерной среде). Фактически, пространства, до которого мы не можем дотянуться, для нас не существует; с помощью разнообразных артефактов мы можем несколько увеличить наш «пространственный ареал», но это увеличение незначительно. Поэтому правильней говорить, что люди живут не в трехмерном, но в «двух-с-половиной-мерном» пространстве.
Такая жизнь и производная от неё биологическая эволюция привели к тому, что успешное восприятие трехмерной среды требует тренировок для своего раскрытия (летчики учатся не только устройству приборной панели и радиокомандам, они также учатся летать; вероятно, что помимо тренировок, необходим ещё и талант). Применительно к интерфейсам в этом нет никакой проблемы, просто потому что можно создать (и легче создать) не трехмерный, а «двух-с-половиной-мерный» интерфейс, хитрость в том, что этот интерфейс у нас уже есть! Если внимательно посмотреть на интерфейс Windows, например, легко увидеть, что у всех программ есть не только высота и ширина, но и небольшая, в несколько пикселей, глубина! Таким образом, мы уже много лет имеем ограниченный ТМ, благополучно этого не замечая.
Применительно к интерфейсам в этом нет никакой проблемы, просто потому что можно создать (и легче создать) не трехмерный, а «двух-с-половиной-мерный» интерфейс, хитрость в том, что этот интерфейс у нас уже есть! Если внимательно посмотреть на интерфейс Windows, например, легко увидеть, что у всех программ есть не только высота и ширина, но и небольшая, в несколько пикселей, глубина! Таким образом, мы уже много лет имеем ограниченный ТМ, благополучно этого не замечая.
Организационная проблема
В тот момент, когда всем со всей очевидностью станет ясно, как и зачем применять ТМ в интерфейсе (см. предыдущий параграф), возникнет другая проблема. Старые (двумерные) элементы управления не будут работать в новой среде: нужно будет разработать новые элементы, стандартизировать их и научить разработчиков ими пользоваться.
Практика показывает, что такого рода организационные проблемы решаются очень медленно: пройдут годы и даже (возможно) десятилетия, прежде чем ТМ станет работающим стандартом. Таким образом, ТМ опять откладывается в долгий ящик.
Таким образом, ТМ опять откладывается в долгий ящик.
Техническая проблема
До сих пор основным типом информации, с которой сталкивается пользователь, является информация текстовая. Проблема заключается в том, что на современных мониторах, обладающих весьма низким разрешением, с трудом читается и обычный текст, степень же читаемости текста, подвергнутого геометрическим трансформациям (читай — перспективе) хуже на порядок. Чтобы повысить эту читаемость, необходимо увеличивать размер литер, но без увеличения разрешения монитора сделать это невозможно: на экран вмещается гораздо меньше текста, чем хочется.
Несмотря на то, что в последние годы в увеличении разрешения мониторов был достигнут значительный прогресс, до идеала (170 или более точек на дюйм) ещё очень далеко. Пройдут годы, прежде чем достаточная часть пользователей обзаведется экранами с высоким разрешением. До того времени эта проблема не будет разрешима (возможен, впрочем, иной вариант — текст будет заменен звуком и видео — но это пока фантастика).
Увы
Эти три причины не действуют по отдельности: пока не будет решена проблема текста, никто не будет вкладывать большие деньги в попытки изобрести применение ТМ, пока не изобретут это применение, не появятся и стандарты. В результате трехмерные интерфейсы откладываются на неопределенно долгий срок. А жаль.
Почти все графические интерфейсы пользователя в настоящее время принадлежат к одному из двух типов:
- Имплементационные интерфейсы (сделали, как получилось). Характерными примерами таких интерфейсов являются интерфейсы самодельных систем автоматизации: появление новых и изменение существующих функций без перепроектирования системы всегда пагубно влияет на интерфейс. Такие интерфейсы характерны обилием элементов управления, полным равнодушием ко введенным ранее данным (пользователь обязан вводить значение, даже если система может сама его безболезненно вычислить), низкой структурированностью.
- Объектные интерфейсы. В системе реализованы некоторые объекты, пользователь оперирует ими и тем самым достигает необходимого ему результата.
 Как правило, такие интерфейсы характерны небольшим количеством элементов управления (значимая информация вычисляется системой не только из самих объектов, но также из их взаимосвязи) и (характерная черта) высокой структурированностью.
Как правило, такие интерфейсы характерны небольшим количеством элементов управления (значимая информация вычисляется системой не только из самих объектов, но также из их взаимосвязи) и (характерная черта) высокой структурированностью.
Объектные интерфейсы практически всегда гораздо лучше интерфейсов имплементационных (собственно говоря, объектные интерфейсы — это следующая, после имплементационных интерфейсов, ступень эволюции). Поспорить с этим невозможно, но открытым остается вопрос — что лучше объектных интерфейсов? Какова следующая эволюционная ступень?
Это, вероятно, деятельностно-ориентированные интерфейсы (ДоИ, обратите внимание, что это наш, относительно условный термин). В отличие от объектных интерфейсов, в которых пользователю предоставляются объекты и свобода манипулирования ими, в ДоИ «строительными блоками» являются задачи пользователя. В качестве примера можно привести диалоговое окно создания нового документа в MS Word: создать можно не просто обобщенный документ, одинаково плохо решающий все задачи, но документ для текущей задачи пользователя (например, письмо).
Перед тем, как перечислять преимущества этого вида интерфейсов, нужно определить, чем несовершенны интерфейсы объектные. Недостатки их таковы:
- Такие интерфейсы требуют от пользователя существенных когнитивных нагрузок и способности к абстрактному мышлению: пользователю необходимо транслировать цель своих действий в конкретный алгоритм использования объектов. Это требует определенных усилий, так что при прочих равных от этой работы пользователей следует освободить.
- Объектные интерфейсы зачастую требуют от пользователя серьезных усилий по отвлечению от собственной предметной области и привлечения внимания к вопросу «компьютерной поддержки» своей деятельности: репрезентируемые объекты, будучи универсальными, не полностью соответствуют предметной области конкретного пользователя. Например, разные интерфейсы почтового клиента нужны пользователю, который получает 5 писем в день и пользователю, который получает 70 писем, хотя в обоих случаях объекты (письма) одни и те же.

- Во многих случаях «объектность» интерфейса подталкивает его разработчика к совершению некорректных действий: в поиске объектов деятельности разработчики чаще всего ограничиваются правами доступа. Смена парадигмы может форсировать разработчиков более тщательно подходить к проектированию функциональности и интерфейса (хотя и новая парадигма, вероятно, тоже будет подталкивать разработчиков к совершению некорректных действий).
Деятельностно-ориентированные интерфейсы этих недостатков, как правило, лишены, благодаря чему они оказываются более эффективными, чем объектные интерфейсы.
Частным, вырожденным, примером деятельностно-ориентированного интерфейса являются мастера (Wizards). Вместо того, чтобы показывать пользователю единое диалоговое окно со сложной конфигурацией элементов управления, пользователю выдается сравнительно простая последовательность экранов. В идеальном случае, когда каждый последующий экран зависит от действий пользователя на предыдущем экране, мастер оказывается чрезвычайно эффективным. В неидеальном случае, когда его экраны не связаны между собой, он всё равно оказывается более эффективным (незначительное снижение скорости работы компенсируется низкими когнитивными нагрузками пользователя и другими факторами).
В неидеальном случае, когда его экраны не связаны между собой, он всё равно оказывается более эффективным (незначительное снижение скорости работы компенсируется низкими когнитивными нагрузками пользователя и другими факторами).
Но мастера это только начало пути: деятельностно-ориентированного в них не так уж и много. В будущем интерфейсы, идя по пути большей ориентированности на задачи и деятельность пользователей, достигнут ещё большей эффективности, при этом:
- Разделение между интерфейсами, предназначенными для профессионалов и непрофессионалов, будет увеличиваться (как это уже произошло во всех других областях техники).
- Программы будут становиться все более и более специализированными: не просто текстовый редактор, а текстовый редактор для сугубо определенной группы пользователей, решающих определенные задачи.
- Адаптивность интерфейсов будет увеличиваться: они будут все больше и больше учитывать характерные особенности работы конкретных пользователей.

- Количество технических подробностей (файлы, папки, порты и т.п.) в большинстве интерфейсов будет резко сокращено, поскольку эти объекты не связаны напрямую с деятельностью пользователей.
UI будущего: никаких кнопок
С появления графических пользовательских интерфейсов мы использовали кнопки. Подумайте, что оригинальному графическому интерфейсу Xerox PARC уже 44 года, но наши пользовательские интерфейсы по-прежнему выглядят так же. Недавно я проследил историю стилей кнопок, создав временную шкалу Dribbble. Хотя кнопки эволюционировали в синхронизации с текущими тенденциями и наряду с технологией, их происхождение, несомненно, вдохновлено реальными объектами прошлого.
Уже более десятилетия мы создаем устройства без физического интерфейса, которые не зависят от человеческого прикосновения, но могут быть активированы голосом или жестами. Почему мы упорствуем в создании форм, с которыми нужно взаимодействовать, которые основаны на знакомых объектах, окружающих нас? Форма цифровой кнопки по-прежнему моделируется инструментами и механизмами, которые мы разработали в XIX веке!
Мы создали совершенно новые, умные электронные устройства – мы можем их обрабатывать практически любым способом, но из-за лени или привычки мы продолжаем заставлять наших пользователей нажимать на сложную небольшую область шириной всего в несколько пикселей.
Пришло время что-то предпринять – пришло время подумать об интерфейсах без кнопок.
Интерфейс «без кнопок» – где все взаимодействует
Безкнопочная утопия – это мир, где больше нет попыток держаться за что-то, чему больше 130 лет. Будущее наступило – мы должны двигаться дальше и отказываться от устаревших решений наших предшественников.
Можно ли представить себе интерфейс, полностью лишённый кнопок? Нечто такое интуитивное, что вы будете понимать, как взаимодействовать с ним с первого взгляда. Это не плод вашей фантазии – такие интерфейсы реально существуют.
Microsoft HoloLens: HoloTour
Можем ли мы, раз и навсегда, избавиться от кнопки? Микрофоны, камеры, сенсорные экраны, вибрация, акселерометры, гироскопы, GPS, дополненная реальность, виртуальная реальность – список продолжается – и все это обрабатывается с вашего смартфона или ПК. У вас больше нет причин продолжать принуждать своих пользователей нажимать на этот маленький прямоугольник.
Долой кнопки в пользовательских интерфейсах
Вы читали концепцию Type Design, предложенную Michael Abehsera, где интерфейсы лишены какого-либо графического элемента, и где единственное, что имеет значение, это контент? Многие из вас спросили: «А как насчет кнопок?» Нам они больше не нужны, давайте полностью избавимся от них.
Вот парочка интересных идей:
Facebook просто спросил: «Какое у вас настроение?» Не нужно нажимать кнопку, чтобы ответить – используйте свой голос – просто скажите, что вы чувствуете себя прекрасно и отправляйтесь на пляж. Затем перетащите текст, который Facebook узнает от вашего ответа, туда, где вы хотите его отобразить.
Search by voice Neel Raj
Нравится статья на Medium? Какое-то время назад вы могли просто “порекомендовать” – теперь мы “хлопаем”. А что, если мы может
Button-less concept by Wojciech Dobry
Как насчет более сложных действий? Например, проверка в интернет-магазине. Перетащите элемент в корзину, проведите по экрану, чтобы перейти к оформлению заказа, затем подтвердите его с помощью отпечатка пальца. Очень просто.
Перетащите элемент в корзину, проведите по экрану, чтобы перейти к оформлению заказа, затем подтвердите его с помощью отпечатка пальца. Очень просто.
ASOS — Add to cart animation by Zachary Zhao
Думайте о контенте и ВСЁМ экране
Начнем с поверхностей, которые мы в данный момент касаемся, чтобы выполнить действие. Учитывая, что подавляющее большинство современных графических пользовательских интерфейсов – это сенсорные дисплеи, с которыми чаще всего взаимодействуют с помощью больших пальцев – у нас непременно будет такое непреодолимое желание коснуться – самое главное наше чувство. Прикосновение к поверхности дает нам ощущение реального действия, контроля. А что если вместо того, чтобы нажимать на определенную точку, мы научили наших пользователей взаимодействовать со
Посмотрим, как это работает в Instagram:
Instagram Story navigation
Вы когда-нибудь видели кнопку, которая позволяет вам просматривать сторис Instagram и вернуться к предыдущей? Наверное, нет, потому что вам всего лишь нужно коснуться левого края экрана.
Пользователи постепенно приходят к тому, что в картах можно нажать на любую область, в тексте нажать на любое слово для перевода. Для этого не обязательна визуализация кнопки.
Распознание жестов
Мы очень хорошо понимаем жесты, потому что они естественны для нас и отражены в наших физических действиях. В настоящее время почти каждое приложение использует их для ускорения навигации; мы можем дважды коснуться фотографии, а не нажимать ее как кнопку; мы можем просмотреть галерею; или ущипнуть, чтобы увеличить любой контент.
Virgil Pana
User interfaces by Ramotion & Jarek Berecki
Мы делаем жесты не только на плоских сенсорных экранах – жесты также выполняются в пространствах AR и VR, где мы можем управлять с помощью всего тела.
Gestures on HoloLens by Microsoft
Clay VR Gesture Recognition On iPhone
Голосовые интерфейсы
Давно уже запущены Siri, Alexa, Google Assistant. Многие утверждают, что голосовые интерфейсы – это будущее. Трудно не согласиться с тем, что их потенциальные возможности неограничены. Мы можем управлять транспортными средствами, умными зданиями и машинами, просто разговаривая с ними – точно так же, как мы разговариваем с настоящим человеком. Благодаря искусственному интеллекту и машинному обучению, компьютеры теперь могут более четко понимать наш язык. Мы больше не ограничиваемся произношением тщательно написанных «магических заклинаний»; мы можем говорить в полном объеме.
Трудно не согласиться с тем, что их потенциальные возможности неограничены. Мы можем управлять транспортными средствами, умными зданиями и машинами, просто разговаривая с ними – точно так же, как мы разговариваем с настоящим человеком. Благодаря искусственному интеллекту и машинному обучению, компьютеры теперь могут более четко понимать наш язык. Мы больше не ограничиваемся произношением тщательно написанных «магических заклинаний»; мы можем говорить в полном объеме.
Используя речь, мы можем свободно перемещаться в мире денежных переводов. В настоящее время Siri позволяет вам переводить деньги через PayPal другому лицу, используя только один быстрый запрос: «Сири, отправьте $ 200 такому-то с помощью PayPal». И никаких кнопок – требуется только подтверждение и проверка безопасности, Touch ID.
Физические действия, подключенные устройства и видеораспознавание
Улыбнуться для оплаты? Уже здесь! Alibaba и KFC совместно запустили систему, которая позволяет вам платить, просто улыбаясь в камеру – и снова никаких нажатий на кнопки.
Это всего лишь одно из потенциальных применений. Наши устройства уже оснащены множеством датчиков и могут контролировать все ваше тело. Ничто не мешает вам использовать один палец для выполнения каких-либо действий на вашем смартфоне.
Другой пример физического действия, который избавит нас от кнопок, приближение к устройству. Давайте посмотрим на iWatch, например, – просто соедините его с ноутбуком и просто поднесите его к своему MacBook, чтобы разблокировать его. Такие аксессуары могут использоваться для подтверждения нашей личности, а также для разумного прогнозирования наших потребностей на основе данных о местоположении и датчиках.
Давайте не будем забывать о тех технологиях, которые широко распространены уже нескольких лет. Один из них – гироскоп – доступен практически для любого смартфона, но редко используется в интерфейсах. Выше вы можете увидеть экспериментальные интерфейсы, созданные Patryk Adaś.
UI-дизайны будущего
Благодаря множеству различных опций, доступных нам, теперь можно забыть об использовании типичных прямоугольных кнопок для взаимодействия с пользователями. Благодаря сегодняшней технологии мы можем создавать совершенно новые интерфейсы, которые могут:
- Сэкономить время
- Предотвратить
- ошибки и промахи
- Свести на нет любые случайные действия
Concept interfaces by Cosmin Capitan and Ramotion
Время настало – нас обгоняют технологии. Мы, дизайнеры, ДОЛЖНЫ преследовать их… и обязательно догнать!
Перевод статьи
Читайте также:
7 практических хитростей в дизайне
MIT предсказал 10 передовых технологий 2018 года
Подборка крутого UI контента за прошедшую неделю #7
Microsoft изменит пользовательский интерфейс Windows 10
На прошлой неделе состоялся релиз сборки Windows 10 под номером 20197, которая стала доступна в рамках инсайдерской программы Microsoft для разработчиков. В ней были обнаружены признаки того, что компания готовится внести изменения во внешний облик операционной системы. Теперь же появилось больше информации о том, как будут выглядеть основные элементы пользовательского интерфейса Windows 10 в будущем.
В ней были обнаружены признаки того, что компания готовится внести изменения во внешний облик операционной системы. Теперь же появилось больше информации о том, как будут выглядеть основные элементы пользовательского интерфейса Windows 10 в будущем.
Не секрет, что Microsoft продолжает реорганизацию команд разработчиков Windows и Azure. Несмотря на то, что Windows 10 сейчас популярна как никогда, многие согласятся с тем, что используемому в ней интерфейсу не помешают изменения в плане дизайна элементов.
Уже известно, что будущее обновление Windows 10 20h3 принесёт пользователям обновлённое меню «Пуск» и ряд других изменений. Теперь же источник говорит о том, что Microsoft работает над дальнейшим изменением интерфейса, элементы которого получат более плавные формы со скруглёнными углами.
За последнее время Microsoft выпустила обновления для некоторых приложений Windows 10 (в их числе — «Калькулятор» и «Календарь»), изменяющие дизайн интерфейса. Увидеть изменение дизайна этих приложений можно, например, открыв контекстное меню. Прежде дизайн этих приложений был прямолинейным и отличался наличием острых углов. Теперь же был применён более обтекаемый дизайн со скруглёнными углами.
Также известно, что Microsoft работает над новым дизайном для меню «Пуск» и «Центра уведомлений» в основе которого будет WinUI, новая платформа пользовательского интерфейса Microsoft для актуальных версий Windows. С помощью платформы разработчики могут создавать целостные и современные пользовательские интерфейсы, которые будут выглядеть естественно в любом форм-факторе.
Конечно, интерфейс Windows 10 со скруглёнными углами всё ещё находится на стадии разработки, поэтому трудно сказать, когда он может стать доступен широкому кругу пользователей.
Если вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Будущее UX: невидимые интерфейсы
Хороший пользовательский опыт вовсе не обязательно значит море приложений и гаджетов. Порой лучше обойтись совсем без интерфейса — по крайней мере, без интерфейса в привычном нам смысле. Как говорил Джо Спарано (Joe Sparano), «Хороший дизайн очевиден. Отличный дизайн прозрачен».
Невидимый, или скрытый интерфейс часто называют «нулевым», и сейчас это одна из самых обсуждаемых тем в дизайнерском сообществе. Не случайно: чем больше вокруг нас появляется устройств вроде беспроводного термостата Nest, системы Amazon Echo или браслетов Fitbit, тем менее практичными становятся традиционные интерфейсы.
Но от невидимых интерфейсов выигрывают не только новомодные гаджеты: традиционные продукты с экранами тоже могут почерпнуть для себя очень многое. Почему же «невидимость» набирает обороты и как она может помочь — или помешать — выстроить хороший UX?
Удобная невидимость
Сложно представить, как легко привыкнуть к тому, чего толком и не видишь, однако для пользователя такое упрощенное взаимодействие с продуктом поистине удобно. Интерфейсы, цель которых — сократить количество действий до минимума, стремятся к тому, чего хочет каждый боец UX-фронта: приятный, незаметный опыт, решающий проблемы пользователей. По словам Дона Нормана (Don Norman), «Главная проблема интерфейса — в том, что это интерфейс. Это мешает. Я не хочу тратить свое внимание на интерфейс, я хочу сконцентрироваться на работе. Я не пользуюсь компьютером для работы, я работаю».
Цель скрытых, или «нулевых» интерфейсов — сократить количество действий пользователя до минимума
Твитнуть цитату
Мир без экранов?
Бесспорно, мир без экранов — это звучит интересно. Но как же быть со всеми приложениями, сайтами, другими продуктами, для которых экран — жизненно важный элемент устройства? Да, возможно, где-то интерфейсы вынуждают нас делать лишние телодвижения, но они так или иначе встроены в большую часть технологий, которые мы используем — и в ближайшее время они вряд ли куда-то денутся.
Но даже если продукту нужен интерфейс, это вовсе не значит, что не стоит попытаться сделать его как можно более невидимым. Многие интерфейсы спроектированы так, что они направляют пользователя по мере изучения продукта. Но если цель интерфейса — подстраиваться под человека и предвидеть его потребности, это освобождает от необходимости использовать целые сегменты интерфейса, и даже и от интерфейса как такового.
Понятие невидимого интерфейса — причуда не только UX-дизайнеров; это действительно новый способ осмысления интерфейса, выходящий за пределы экрана.
Дизайн на опережение
Концепцию «дизайна на опережение» впервые сформулировал Аарон Шапиро (Aaron Shapiro), генеральный директор агентства HUGE, обозначив ее как создание продуктов, способных учитывать доступные им данные, чтобы предугадывать действия пользователей. Именно дизайн на опережение может стать следующим шагом в развитии невидимых интерфейсов: он поможет избавиться от целых этапов построения пользовательского опыта, значительно ускоряя решение задач.
Примером может служить приложение Zero Click. Сеть пиццерий «Домино’с», осознав, что большинство клиентов всегда делают один и тот же заказ, создали это приложение, чтобы сократить время оформления заявки до минимума. Пользователю достаточно войти в приложение под своей учетной записью, и оно автоматически пошлет заказ (с возможностью отменить его в течение 10 секунд).
Персонализация
Никогда не открывали письмо с ощущением, что его написали лично вам? Или, может, заходили на сайт, как будто специально предлагавший то, что вам нужно? За счет персонализации компании могут взаимодействовать со своими клиентами, давая им то, что им нужно, и не будучи при этом навязчивыми. И это еще один способ движения в сторону невидимого интерфейса. С самого начала работы уже можно собирать информацию о покупателе, чтобы в дальнейшем применять ее в нужный момент.
Продукт, «знакомый» с пользователем, может экономить его время и усилия. Например, это очень грамотно делает ModCloth с функцией «Подходит мне». Достаточно ввести свои параметры, чтобы потом получать от приложения только нужные рекомендации и, как следствие, сократить количество действий.
Эмпатия
Об эмпатии в UX-сообществе говорят много, и не просто так: именно эмпатия — ключ к сердцам и умам пользователей. И это один из самых мощных инструментов для дизайнера интерфейса.
Понимая, чего хочет человек, в чем он нуждается и чего может достичь с помощью продукта, позволяет создать его таким, что он сам войдет в жизнь пользователя, а не заставит его к себе приспосабливаться. Никогда не бывает лишним выйти из офиса и посмотреть, как люди сами справляются с проблемами, которые вы хотите помочь им решить. Будет ли интерфейс им в этом подспорьем или лучше по возможности упростить или скрыть его? Именно в эмпатии лежит секрет способности найти лучшее решение, подходящее для конкретного случая.
Послесловие
Отказаться от экранов во взаимодействии с пользователем готов не каждый. Но это не значит, что невидимый интерфейс обречен; он — лишь инструмент для дизайнера. Концентрируйтесь на опыте, не на интерфейсе, и всегда помните о своей миссии, о своем пользователе и о том, как сделать его жизнь проще и приятнее.
По материалам: usertesting.com
25-04-2016
Город как пользовательский интерфейс. Какой будет архитектура будущего — Нож
В 1937 году компания Bells Labs обратилась за помощью в разработке дизайна телефонного аппарата к тогда еще совсем молодому дизайнеру Генри Дрейфусу. Model 302 стал результатом поиска дизайна «телефона будущего». Дрейфус вместе с командой инженеров Bells создали скульптурную форму, которая стала отправной точкой для развития всем знакомого дизайна телефонного аппарата.
Model 302 (Wikipedia commons)Model 302 был красивым устройством, но им было не очень удобно пользоваться: из-за треугольного сечения трубка проворачивалась в руке, ее нельзя было прижать к уху плечом, а цифры на диске набора номера стирались в процессе использования.
При разработке следующего поколения — Model 500, Дрейфус в первую очередь задумался о решении этих проблем. Он увеличил размер диска набора номера, а цифры вынес за его пределы — вместо них в отверстия для пальцев поместили белые точки, в которые было легко целиться. Цифры больше не стирались, а набирать номер стало удобнее.
Патент трубки Model 500 (US patent and trademark office)Параметры новой трубки стали результатом глубокого исследования: вместе с инженерами Bell Labs Дрейфус перепробовал все возможные сечения рукоятки, пока выбор не остановился на толстой прямоугольной форме, сужающейся книзу. Трубка стала меньше и не проворачивалась в руке, также эта форма позволяла разговаривать по телефону без рук. Размеры (расстояние от динамика до микрофона) тоже определялись с опорой на исследования. Для этого Bell Labs изучили расстояние от рта до уха у двух тысяч человек и подобрали среднее значение.
Эта история — один из первых примеров новой методологии дизайна, когда внешний вид определялся не желанием сделать просто красивое устройство, а сделать более удобное.Для описания новой методологии Дрейфус использовал термины human factors и human engineering: для дизайнеров человеческое тело обрело параметры, которые выводятся с помощью исследований и под которые нужно подстроиться. Model 500 стояла у истоков проектирования интерфейсов: кнопки, рычаги, поворотный механизм набора номера стали промежуточным звеном между электронным устройством и человеком.
Как измерить архитектуру человекомВ эпоху модернизма архитекторы заново стали изучать параметры человеческого тела. Эрнст Нойферт, один из первых студентов Баухауса и протеже Вальтера Гропиуса, в 1936 году опубликовал книгу Bauentwurfslehre (Architect’s Data) — она стала настольной книгой для многих поколений архитекторов. Нойферт попытался связать размеры элементов зданий с пропорциями стандартизированного человеческого тела.
Со временем он разработал новый принцип стандартизации и перешел к новому измерению — октаметрическому. Нойферт задал стандартный размер кирпича, равный 1/8 метра — эта величина и стала единицей сетки, на основе которой можно было сгенерировать любую часть здания. В 1943 году он опубликовал обновленную версию Bauentwurfslehre, где в том числе пересмотрел и пропорции «стандартного» человека, «подогнав» их под новую модульную сетку.
Ernst Neufert, Bauordnungslehre, 1943 (Oktameter / Proportional figure)Самой знаменитой попыткой рационализации пропорций тела был модулор Ле Корбюзье: он попытался создать «набор гармонических пропорций, соразмерных масштабам человека, универсально применимых к архитектуре и механике». Для поиска пропорций в теле человека архитектор использовал золотое сечение и числа Фибоначчи.
Модулор стал ответом Корбюзье на метрическую и десятичную системы, которые он считал слишком абстрактными. Пропорции человека, к которым пришел Корбюзье, стали продуктом его личного идеализированного представления о человеческом теле.
Le Corbusier, The Modulor, 1950В архитектуре начала ХХ века происходили процессы, формально схожие с процессами развития дизайна: и архитекторы, и дизайнеры осознавали важность связи параметров человека и своего конечного продукта — но идеологически между подходами архитекторов и дизайнеров есть огромное различие.
Если Дрейфус, чтобы улучшить свой дизайн, изучал, как люди взаимодействуют с его устройством, и опирался на статистическую базу, то архитекторы, наоборот, пытались «подогнать» человека под промышленные нормы и собственные идеи.Архитектура, которую предлагали модернисты, была выражением их собственных идей о светлом будущем и не отражала реального многообразия бесчисленных культурных, личных и физиологических вариаций человека.
Как спроектировать пользовательский опытВместе с усложнением техники усложнялось и взаимодействие с ней человека. Для того чтобы сделать телефон удобным, Дрейфусу было достаточно подогнать параметры телефонной трубки под параметры человека. Но очень скоро, вместе с распространением дисплеев в пользовательской технике, перед дизайнерами встала задача разработки интерфейсов как плоскости двустороннего общения между человеком и устройством.
В конце семидесятых Билл Моггридж занимался разработкой дизайна одного из первых ноутбуков — GRiD Compass. Он позаботился о том, чтобы экран устройства откидывался на удобный для использования угол, а застежками, которые удерживали крышку ноутбука в закрытом состоянии, было удобно пользоваться. Но когда Моггридж сам начал использовать итоговую версию ноутбука, он быстро понял, что взаимодействия пользователем с софтом затягивает человека настолько сильно, что физический дизайн устройства уходит на второй план.
Недостаточно просто спроектировать компьютер на уровне «железа»: его физическая оболочка отвечает лишь за малую часть восприятия продукта в целом.Стало ясно, что необходимо научиться проектировать софт. С подачи Билла произошло становление новой области дизайна. Он назвал ее «дизайном взаимодействий».
GRiD Compass 1101. ИсточникСегодня дизайн взаимодействий стал частью более широкого понятия — дизайна пользовательского опыта (user experience design, или UX). Сейчас работа дизайнера заключается в попытке создать и продумать все аспекты будущего продукта: начиная от сценариев использования и заканчивая эмоциями, которые он вызывает у пользователя.
Примером всестороннего подхода стал оригинальный iPod, анонсированный в 2001 году.Команде дизайнеров и инженеров Apple удалось вместить в небольшой корпус из поликарбоната и нержавеющей стали огромный для того времени жесткий диск на 5 Гб. Но внешний вид и объем памяти были только частью формулы успеха iPod. Дело в том, что вначале нулевых плеер не был автономным устройством: чтобы скинуть на него музыку, нужна была синхронизация с компьютером. Для iPod эту задачу облегчал iTunes: он служил хабом, в котором можно было отсортировать музыку на большом экране компьютера. Существование iTunes было важным, потому что небольшой монохромный экран и click wheel iPod просто не годились ни для чего, кроме навигации по заранее составленному списку музыки.
OG iPodiPod стал одним из первых плееров, позволяющих уместить тысячи песен в кармане: iTunes помогал структурировать библиотеку, протокол FireWire (по нему плеер синхронизировался с компьютером) позволял быстро скинуть большое количество музыки на iPod. Плеер не стал бы успешным продуктом, если бы для его синхронизации требовалось в три раза больше времени. Последним элементом экосистемы iPod стал запуск онлайн-магазина iTunes Store, он стал удобным сервисом для покупки легальной музыки.
iPod никогда не был для Apple устройством, существующим в вакууме, он был целостной системой, внутри которой продуман каждый из элементов. Хотя mp3-плееры и онлайн-магазины музыки существовали и до появления iPod, но Apple были первыми, кому удалось собрать вместе и заставить работать все элементы системы.
То есть успех iPod был обеспечен не тем, как позволял прослушивать музыку, а тем уникальным пользовательским опытом, который он предоставлял.Возникновение концепции UX стало итогом развития методологии дизайна на протяжении всего ХХ века. Когда проектирование строится с оглядкой на фигуру человека, становится возможным изобрести неожиданные решения и целенаправленно создать взаимодействие между пользователем и продуктом.
UX-дизайн подразумевает, что любой предмет, созданный для использования людьми, обретает ценность, лишь создавая определенный пользовательский опыт, — точно так же, как iPod создавал идеальный мир для прослушивания музыки.
Постмодернизм: архитектура без человекаВ 1960-е, когда идеи модернистов уже ни у кого не вызывали энтузиазма, молодое поколение архитекторов решило переосмыслить архитектурные практики. Итогом стал постмодернизм. Основное влияние постмодерна на архитектуру — возвращение работы с историческим наследием вместо попыток изобрести совершенно новый язык форм. Архитектурное наследие оказалось переработано, но теперь уже в игривом и рефлексивном ключе, в своих проектах архитекторы начали использовать намеки и отсылки к каноническим формам памятников архитектуры.
Постмодернистское здание: дом Ванны Вентури, архитектор Роберт Вентури. ИсточникЭтот период дал большую свободу для пользователя здания: в отличие от модернистов, новое поколение архитекторов уже не верило в то, что с помощью архитектуры можно перестроить человека.
Архитектор перестал быть мессией и задавать обществу планку, к которой надо было стремиться. Но в то же время постмодернистов совершенно не заботил человек как таковой.Сегодня постмодернизм занимает лишь какое-то место среди многообразия современных архитектурных стилей — деконструктивизма, хай-тека, переосмыслений модернизма — и вряд ли среди них найдется такой, методология которого связана с созданием нарративов использования здания пользователем.
Деконструктивизм в архитектуре. Современное крыло Королевской галереи Онтарио в Торонто, архитектор Даниэль ЛибескиндХай-тек в архитектуре. Центр Помпиду в Париже, архитекторы: Ричард Роджерс и Ренцо ПияноНо можно выделить исторические примеры, когда здания проектировали с целью создания идеального пользовательского опыта для заказчика. Эти примеры из архитектуры удивительным образом коррелируют с возникшими в области дизайна UX-методиками, но часто оказываются на периферии истории архитектуры, скрытые от всеобщего внимания. Их объединяет и выделяет забота о человеке и стремление работать с пользовательским опытом и эмоциями.
Здание как отражение стиля жизни заказчикаЛюдвигу Витгенштейну, у которого не было профессионального архитектурного образования, удалось создать проект, полностью построенный вокруг фигуры заказчика.
После того как он опубликовал одну из важнейших для развития гуманитарных наук в ХХ веке книг «Логико-философский трактат» и тем самым «поставил точку в вопросах философии», он решил обратиться к другим областям деятельности.
Одна из его сестер, Маргарет, заказала у Пола Энгельманна проект виллы в Вене, которая должна была стать ее постоянным местом жительства. Энгельманн быстро составил проект трехэтажного здания. Людвига заинтересовала работа над виллой, и уже с лета 1926 года он принимал участие в проектировании как главный архитектор.
В течение двух лет Витгенштейн (он имел профильное инженерное образование) занимался переработкой проекта. Он изменил входную группу, пропорции комнат, спроектировал лифт, окна, замки, двери, дверные ручки, радиаторы, сантехнику и электропроводку. Ему удалось соединить современную эстетику, вдохновленную работами модернистов, и внимательность к деталям, несвойственную машинной эре: поиск точных пропорций комнат, стремление к поиску общей гармонии и симметрии.
Проект виллы, переработанный Людвигом, во многом стал выражением критического отношения к идеологии модернизма. Архитектура здесь стала выражением философских воззрений Витгенштейна: как философ он не стремился навязать читателю собственные, по его мнению, правильные, идеи — как архитектор он стремился понять желания и потребности адресата проекта.Проект Haus Wittgenstein стал работой над пониманием и интерпретацией стиля жизни его сестры.
План Haus Wittgenstein и Haus Wittgenstein в 1972 году (Bernhard Leitner, Princeton Architectural Press)Японский «захват пространства» с заботой о людяхДругим примером архитектуры, построенной вокруг заботы об опыте использования, можно считать японскую школу. Само понятие «проектирования» в японском языке — madori — заключает в себе систему практик, совершенно отличную от методов, привычных западному архитектору.
Дословно madori означает «захват пространства». Пространство в японской культуре воспринимается не как место, заданное определенными координатами, а как вместилище, в котором в каждый момент времени происходят человеческие активности.
Поэтому здание является не статической композицией — комбинацией стен и перекрытий, — оно возникает как реакция на процессы, которые протекают внутри и вокруг него. Соответственно, функцией любой постройки становится соответствие человеческим взаимодействиям.Японские города переживали волны реконструкций после цунами, землетрясений и пожаров. А критической точкой в формировании японского архитектурного мировоззрения стало окончание Второй мировой, когда их города оказались в руинах после бомбежек. Для восстановления жилого фонда японские архитекторы сконцентрировались на проектировании аскетичных односемейных домов — в то время как их европейские коллеги проектировали микрорайоны многоквартирных блоков.
Maekawa Kunio, PREMOS, процесс строительства (Mayekawa Associates, Architects & Engineers)Постоянное обновление городской среды под воздействием природных катаклизмов сформировало особое отношение к недвижимости в Японии: средний жизненный цикл здания составляет всего от 25 до 30 лет, более 60 % жилого фонда было возведено после 1980 года.
В то же время городская среда, состоящая из односемейных домов, обеспечивает гибкость застройки: их проще перестраивать и сносить — этот процесс не потребует согласования со всеми жильцами многоэтажки. Это позволяет осуществлять архитекторам смелые эксперименты и создавать постройки под уникальные нужды.
Такие условия во многом способствуют реализации концепции madori на практике: если дом перестает быть удобным, то уже не является отражением проистекающих в нем процессов, значит, он будет просто перестроен, чтобы соответствовать новым нуждам.
Чем дом похож на приложение смартфонаЗапуск и успех App Store стал поворотным моментом в развитии современных мобильных операционных систем, позднее и Google тоже запустила аналогичный сервис для своей платформы Android — Android Market. Усилиями сторонних разработчиков и дизайнеров смартфоны стали платформой с широчайшим выбором приложений, поэтому сегодня смартфон заменяет собой множество отдельных устройств.
Даже CEO Apple, Тим Кук, объясняет дороговизну новых моделей iPhone тем, что «телефон заменил цифровую камеру. Теперь просто нет необходимости иметь отдельную. Телефон заменил и видеокамеру, и музыкальный плеер». Этот список можно продолжать бесконечно: телефон сегодня — это навигатор, игровая консоль и даже геодезический теодолит.
В 2009 году Apple выпустила рекламу, слоганом которой была фраза: «Для этого есть приложение», — уже тогда было понятно, что успех платформ iOS и Android строится на софтверной начинке, которая предлагает решения для самых разных задач.Сама по себе разработка приложений — бесконечный процесс исследования и подгонки решений под конечного пользователя. Эта ориентированность на пользовательский опыт делает их развитие удивительно планомерным и устойчивым. Например, разработчики iOS-приложения Facebook постоянно тестируют различные изменения в дизайне и логике работы приложения на небольших группах пользователей: статистика и фидбек позволяют выявлять самые удачные эксперименты и подсказывают дизайнерам и разработчикам правильный вектор развития.
Аналогии этих процессов можно проследить на примерах из области архитектуры: Витгенштейн знал свою сестру настолько хорошо, что это позволило ему создать здание, идеально отражающее ее стиль жизни, жилые дома в Японии выражают постоянную адаптацию под протекающие в них процессы — такой подход в каждом конкретном случае позволяет сохранить значимость архитектуры для человека.
Перенос UX-практик из цифровой среды в реальную ставит перед архитекторами ряд новых задач.
Если что-то пошло не так в работе приложения, проблему легко решить с помощью патча: циклы крупных обновлений, которые добавляют новую функциональность или кардинально обновляют внешний вид, в среднем составляют год. Это позволяет сохранять актуальность, учитывать новые технологии и веяния в графическом дизайне. Но проектирование физического объекта накладывает жесткие ограничения на гибкость конечного решения. Необходимость задумываться, как здание будет адаптироваться под меняющиеся требования пользователя, усложняет работу архитектора.
Если выносить за рамки вопросы этики, цифровая среда позволяет легко собирать огромное количество данных о пользователях и их предпочтениях. А вот в архитектуре, особенно в массовом строительстве, понять, что необходимо и что нравится пользователю, — особенно сложная задача.Сегодня при проектировании общественных зданий и пространств используют наборы алгоритмов, позволяющие смоделировать проходимость больших групп людей, но в масштабе частного дома или квартиры возникают проблемы с недостаточным количеством эмпирических данных о поведении людей. К тому же для зданий существуют государственные нормативы, что накладывает ограничения на применение нестандартных архитектурных решений, в то время как цифровое пространство — намного более свободная среда.
Решение этих задач требует кардинального переосмысления процесса проектирования, которое начинается задолго до вычерчивания планов и фасадов будущего здания.
Для жилой архитектуры эти проблемы попыталось решить бюро Archifellows. В конкурсном проекте стандартного жилья архитекторы попытались создать гибкую систему, которая учитывает потребности и будущих жильцов, и застройщика. Архитекторы разработали алгоритм, который генерирует эскизный проект будущего квартала с учетом заданных параметров — соотношения площадей жилых, офисных и общественных пространств, географического положения, квартирографии.
Алгоритмизация проектирования позволяет оптимизировать проект под конкретного покупателя и условия с минимальными затратами для застройщика.При этом само проектное решение подразумевает широкие возможности перепланировки, жильцы могут изменять под себя геометрию квартиры, а в будущем, если, например, жилые площади больше не понадобятся, они могут быть превращены в офисные, и наоборот.
Архитекторы позаботились обо всех сторонах: с помощью алгоритма застройщик может с минимальными затратами создать эскизный проект под конкретные условия, при этом уже построенные здания будут адаптироваться под изменяющиеся требования конечных пользователей.
Archifellows UX-квартал. ИсточникАрхитектура как ВселеннаяАрхитектура может быть частью целой «вселенной» и дополнять ее точно так же, как элементы экосистемы iPod.
Например, Вадик Мармеладов, российский дизайнер, один из создателей проекта Lapka и LOT2046, работал вместе с Канье Уэстом над «вселенной» Yeezy: она объединяет музыку, магазины, приложения и архитектуру. Так, архитектура совместного магазина Adidas и Yeezy выросла из просьбы Канье о том, что там не должно быть острых углов и поверхностей, с которых можно упасть — Канье просто написал Вадику: «У меня дети».
Скриншот из лекции Вадика МармеладоваИнтерьер магазина YZY и Adidas / 2В этой коллаборации попытались создать пространство, которое меняло бы сознание пользователя.
В итоге архитектура магазина отказывается от очевидных паттернов: например, если нужна примерочная, то это обязательно будут кабинки — во вселенной Yeezy примерочной оказывается пещера. Тренажеры должны вырастать из земли и быть мягкими. Если в магазине есть кафе, то непонятно, откуда появляется еда и как ее есть.
Архитектура во вселенной Yeezy не позволяет сделать привычный стол, поэтому Вадик вместе с Канье разработали новую тарелку — laplate, — которая кладется на колени.
Laplate (скриншот из лекции Вадика Мармеладова)В данном случае UX-подход позволяет создавать объекты, которые невозможны были бы в другом контексте. Канье и Вадик определяют, какой вселенная Yeezy должна быть для конечного пользователя, и изобретают каждый элемент заново, создавая историю вокруг новых форм привычных элементов.
Манипуляция сознанием — будущее архитектуры?UX-подход означает, что не может быть ни одного случайного решения: каждое из них должно быть логически обосновано, а логика строится на понимании той системы, в которой создается продукт. Точно так же и решения архитектора больше не могут быть случайными: они должны быть обоснованы, исходя из того, какой опыт архитектор хочет создать, понимая, для кого и с какой целью.
Именно ориентирование на реального пользователя с его собственными желаниями, культурным кодом, уникальным телом и личными особенностями должно стать отправной точкой для принятия решений при проектировании.
Методологии из области дизайна позволят сделать архитектуру действительно ориентированной на человека.В то же время дизайнеры не всегда могут осознавать долгосрочные последствия своих решений: создатель «бесконечного скролла» Аза Раскин не ожидал, что его изобретение будет вызывать у пользователей привыкание. Процесс пролистывания полотна контента без необходимости переходить по клику на следующую страницу на подсознательном уровне заставляет пользователей проводить больше времени на сайте или в приложении, чем это необходимо.
Открытие такого рода процессов привело к тенденции ухода цифрового дизайна в сторону бихевиоризма: дизайнеры вынуждены создавать максимально аддиктивные интерфейсы, а время, которое пользователи проводят в приложении или на сайте, является одной из главных метрик успеха.
Работа с бессознательным сегодня выходит далеко за пределы цифровой среды. Теория подталкивания, которую разработали Ричард Талер и Касс Санстейн, позволяет влиять на процесс принятия индивидуальных и групповых решений, основываясь на особенностях работы человеческой психологии.Она действует таким образом, что человек сам меняет свое поведение, не осознавая того.
Примеры такого подхода можно найти и на уровне государственной политики в области здравоохранения, и при проектировании городской среды. При подъезде к опасному участку дороги поперек дорожного полотна наносятся несколько белых полос, причем расстояние между ними постепенно сокращается — водитель замечает, что полосы мелькают всё чаще, и у него создается ощущение, что машина едет с большей скоростью, чем на самом деле. Таким образом, водителя «подталкивают» к тому, чтобы он проехал опасный участок дороги на более низкой скорости, используя особенности работы мозга, при этом не создавая дополнительных прямых ограничений по скоростному режиму.
Теория подталкивания, по сути, тоже является формой построения нарратива вокруг жизненных сценариев пользователя, только теперь дизайн учитывает не только сознательное, но и бессознательное.Архитектура — удобная оптика, сквозь которую можно оценивать ценности общества. Окружая нас, она создает наши взгляды и определяет массовое мировоззрение: как пример — общность жизни в советских домах-коммунах 1920-х — начала 1930-х годов должна была стать точкой разрыва советской молодежи с «традициями отмирающего общества».
Возможно, именно поэтому создание действительно гуманистической архитектуры связано не столько с формотворчеством, сколько с созданием историй, в которых каждый элемент подчинен строгой системе и находится на своем месте. Архитектура в глазах проектировщика может стать такой же частью различных сценариев жизни человека, отдельных «вселенных», отражающих уникальные стили жизни. Именно для того, чтобы создавать такие «вселенные», архитекторам и стоит поучиться у дизайнеров.
При этом возникает вопрос о том, каким именно станет процесс переноса дизайн-практик в область архитектуры. На архитектора ложится огромная ответственность: будет ли городская среда способствовать созданию лучших возможностей для каждого уникального человека или будет манипулировать поведением людей в чьих-то интересах?
Присоединиться к клубуИнтерфейс завтрашнего дня: простой и дружелюбный
Анастасия Харитонова, ведущий UX/UI дизайнер в Preppy Consulting LLC и магистр Гильдии вольных проектировщиков, специально для блога Нетологии адаптировала статью Carlos Yllobre об интерфейсах будущего.
В течение следующих лет пользовательские интерфейсы продолжат упрощаться. Этому есть две причины: первая — наше взаимодействие с новыми технологиями и понимание их, и вторая — программное обеспечение и интерфейсы становятся более дружелюбными и человекоориентированными. Рассмотрим детальнее.
1. Революция упрощения
Мы живем в переполненном информацией мире, поэтому для современных интерфейсов естественно избегать сложности. Упрощение действий позволяет экономить время и концентрироваться на сути.
У нас мало времени, поэтому чем быстрее мы принимаем ежедневные решения, тем лучшим становится качество жизни.
В e-commerce первыми поняли необходимость упрощения и применили его на практике. Теперь не нужно носить с собой наличные или банковские карты: все, что необходимо, есть в одном-единственном девайсе — смартфоне, достаточно просто нажать кнопку. Вместо того чтобы куда-то ехать за покупками, можно купить онлайн. Здесь нет ничего нового: онлайн-революция уже случилась, теперь мы переходим к революции упрощения.
Мы хотим всё проще, легче, безопаснее и прямо сейчас — вот как мы пришли к пониманию технологий. Хорошее приложение — то, что решает задачу наиболее быстрым и простым путем, выдавая именно те решения, которые нужны немедленно.
Как это влияет на UX и UI?
Длинные формы отнимают ценные минуты. Никто не хочет тратить время на заполнение форм с одной и той же информацией, особенно когда есть социальные сети, откуда эту информацию можно извлечь. Интеграция соцсетей упрощает этот назойливый процесс и значительно улучшает пользовательский опыт.
Безопасная оплата парой нажатий. Инструменты вроде Apple Pay, Android Pay, PayPal и Shopify скоро станут основными средствами оплаты для большинства пользователей, поэтому при онлайн-покупке их кнопки должны быть на виду. Это значительно повлияет на конверсию сайтов.
Контекстный дизайн. Поиск и бургерное меню не исчезнут полностью, но станут второстепенными элементами, в бургерное меню спрячутся дополнительные опции. Пользователям не придется искать на сайте или в приложении то, что им нужно, — мы сразу покажем необходимый контент в зависимости от ситуации. Ключ к успешному контекстному дизайну — не просто дать пользователю ожидаемое, а предложить решение проблемы, которая у него есть, но о которой он еще не знает.
Больше воздуха, меньше элементов. Панель вкладок с четырьмя пунктами неплохо, но с тремя и менее — лучше. Структура контента становится эффективнее и понятнее, если максимально упростить процесс взаимодействия с продуктом. Мы оттачиваем основные действия, выводя их на передний план, и прячем остальные под иконку «Настройки» или «Еще».
2. Взаимодействие с программным обеспечением
В один прекрасный день мы начнем чувствовать к программному обеспечению то же, что и к материальным вещам, например, свадебному платью или старому укулеле. Сегодня уже есть приложения, которые взаимодействуют иначе, чем остальные, — например, Lark и Penny.
Мы постепенно оставляем позади привычный «кнопочный» канал взаимодействия с приложениями, вместо этого можем наслаждаться милой «перепиской» с ПО.
Сейчас есть Siri и Google Assistant, которые помогают быстро получать необходимую информацию: новые фильмы в кинотеатрах, погода на завтра, статьи в Википедии и т. д., но в недалеком будущем голосовые помощники и приложения типа Penny будут не только выполнять запросы, но и предвосхищать задачи, предлагая решения заранее.
Как это влияет на UX и UI?
Я сомневаюсь, что интерфейс будущего — это отсутствие интерфейса, по крайней мере, не полностью. Пока у нас есть глаза, мы нуждаемся в визуальном контенте, поэтому пользовательский интерфейс будет нужен всегда. Однако интерфейсы станут проще, а основные элементы вроде клавиатуры скоро, возможно, отойдут на второй план. Представьте приложение, которое изучает, как мы принимаем решения, как выражаем себя в письме и разговоре и даже как мы мыслим. Это приложение сможет идеально предугадывать задачи на основе нашего поведения и подобрать подходящие решения в критической ситуации. Легко и просто.
Эмодзи — только начало, для «очеловечивания» ПО потребуется множество личностей. Будущее общение с приложениями будет пестрить аватарками, стикерами и эмодзи. Эти детали привнесут дружелюбие и человечность в мир чистого и простого интерфейса.
Аватары, которые я создал для интерфейса «дружелюбных» «общающихся» приложений: Remi, Gemmy и Trekk
Результаты поиска, продукты и контент будут интегрированы в разговор с приложением. Если попросить Siri показать лучшие хостелы Бангкока, подходящие результаты выйдут списком с превью и возможностью скачать приложение Hostelworld app. Или же они могут отобразиться в виде простого списка, но при этом, разумеется, не перекроют текущую деятельность на экране.
Заключение
Безусловно, наступает впечатляющая пора для многих из нас, для остальных же это время станет тяжелым по многим причинам. Я отношусь к первой группе и считаю, что улучшение и упрощение пользовательских интерфейсов создаст положительный эффект и не обязательно притупит чувства.
Настоящая ценность технологий и дизайна в том, как они могут улучшить качество жизни человека — при создании дизайна мы всегда должны ориентироваться на это.
Вы можете скачать UI kit приложений, созданный автором по материалам статьи (.sketch)
Будущее за нейросетями?
Сомневаюсь, что Тёма призывал не учиться.
«Будущее за тем‑то» — лозунг, который ничего конкретного не значит. Нейросети будут делать всё больше работы, в том числе такой, которая раньше считалась творческой. И это уже настоящее, а не будущее.
Когда я работал над первой частью книги «Дизайн транспортных схем», мне нужны были некоторые иллюстрации в более высоком разрешении, чем удавалось найти — дизайнеры Алан Каджаев, Никита Щербаков и Виталий Тезяев отрисовали для меня их вручную, за что им большое спасибо. Сейчас я работаю над четвёртой частью и обхожусь функцией ML Super Resolution в программе «Пиксельматор Про» — она повышает разрешение картинок автоматически, используя машинное обучение:
В будущем станет ещё лучше, и этому можно только порадоваться: чем лучше нейросети, тем меньше рутинной скукоты придётся делать человеку и тем интереснее работать.
Что касается Николая Иронова, то с ним я вижу вот какую подтасовку. Создатели утверждают, что он неординарно мыслит: ни на кого не ориентируется, придумывает невиданные приёмы, свободен от влияния среды. Но чтобы утверждать, что это не техническая слабость, а именно превосходство над человеком, нужно сначала показать, как он делает дизайн на уровне человека. Если не выставлять ему «крутость» сразу на 11, а поставить пока что на 7, получится ли дизайн уровня хорошего дизайнера‑человека? Думаю, если бы ответ был положительным, нам бы это показали.
С моей точки зрения, дизайн — инструмент коммуникации между людьми. Хороший дизайн как раз учитывает ожидания людей, использует подходящие приёмы и принимает во внимание среду. Неожиданные и необычные ходы в хорошем дизайне делаются осмысленно, а не случайно. Вот для понимания контекста и уместности решения и нужен человек.
Это, конечно, не мешает использовать результаты работы Иронова в качестве материала для дальнейшей работы человека — он же правда может случайно найти что‑то удачное. Точно так же в музыкальных программах можно делать случайные мелодии с нужными ограничениями вроде тональности или ритмических особенностей, а потом выбирать небезнадёжную и доводить до ума.
Я думаю, всегда стоит тратить время на то, чтобы учиться. При этом вникать не только в Фигму, но и в управление продуктом, анализ данных, машинное обучение, визуальное повествование, программирование, переговоры и всё остальное.
Будущее пользовательских интерфейсов
Пользовательские интерфейсы — способ, которым мы взаимодействуем с нашими технологиями, — претерпел значительные изменения с годами.
От оригинальных перфокарт и распечаток до мониторов, мышей и клавиатур, вплоть до трекпада, распознавания голоса и интерфейсов, предназначенных для облегчения использования компьютеров инвалидами, интерфейсы быстро развивались в течение последних нескольких десятилетий. .
Но еще предстоит пройти долгий путь, и есть много возможных направлений, в которых могут развиваться будущие разработки интерфейсов.Мы уже видим, как некоторые из них начинают появляться, и интересно думать о том, как они изменят нашу жизнь.
В этой статье представлено более десятков потенциальных будущих пользовательских интерфейсов , которые мы увидим в ближайшие несколько лет (а некоторые и в будущем).
Интерфейс мозг-компьютер
Что это такое: В интерфейсе мозг-компьютер компьютер управляется исключительно мыслью (или, точнее, мозговыми волнами). Существует несколько различных подходов, в том числе прямые имплантаты мозга, полные шлемы и повязки на голову, которые улавливают и интерпретируют мозговые волны.
Армейские проекты по контролю над разумом
Источник изображения.
Согласно статье в Time от сентября 2008 года, американская армия активно разрабатывает «мысленные шлемы», которые когда-нибудь могут привести к безопасному интеллектуальному общению между солдатами. Цель, согласно статье, — создать систему, в которой целые военные системы могли бы управляться одной мыслью.
Хотя до такого рода технологий еще далеко, тот факт, что военные заключили контракт на 4 миллиона долларов с группой ученых из Калифорнийского университета в Ирвине, Университета Карнеги-Меллона и Университета Мэриленда, означает, что мы, возможно, увидим прототипы этих систем в ближайшее десятилетие.
Матрица esque Интерфейс мозга: роботизированный зонд на основе МЭМСИсточник изображения.
Исследователи из Калифорнийского технологического института работают над роботизированным зондом на основе МЭМС, который может имплантировать электроды в ваш мозг для взаимодействия с определенными нейронами. Хотя это звучит очень похоже на The Matrix -y, идея состоит в том, что он может позволить расширенный контроль протезных конечностей или аналогичный контроль тела.
Программная часть устройства завершена, хотя микромеханическая часть (часть, которая фактически входит в ваш мозг) все еще находится в стадии разработки.
Активатор нервных импульсов OCZ
Источник изображения.
NIA — это повязка на голову и контроллер, который включает в себя электромиограмму, электроэнцефалограмму и электроокулограмму, позволяющие транслировать движения глаз, лицевые мышцы и мозговые волны. Самая интересная часть NIA заключается в том, что ее можно настроить для работы практически с любой игрой; контроллер просто переводит ввод в нажатия клавиш.
Биометрические и кибернетические интерфейсы
Что это такое: В вычислительной технике кибернетика чаще всего относится к роботизированным системам и управлению этими системами.Биометрия, с другой стороны, относится к биологическим маркерам, которые есть у каждого человека (и всех форм жизни) и которые, как правило, уникальны для каждого человека. Чаще всего они используются в целях безопасности, например, сканеры отпечатков пальцев или сетчатки глаза.
Вот несколько текущих проектов биометрических и кибернетических интерфейсов.
Мониторинг физиологического статуса истребителя
Источник изображения.
Программа исследований военной оперативной медицины разрабатывает датчики, которые можно встраивать в одежду, чтобы контролировать физиологическое состояние солдат.Их можно использовать не только для мониторинга состояния здоровья в реальном времени, но и для ввода дополнительных переменных в прогнозные модели, которые военные используют для оценки вероятного успеха своих миссий.
Сканеры отпечатков пальцев
Источник изображения.
Сканеры отпечатков пальцев и ручные сканеры издавна использовались в фильмах как высокотехнологичные устройства безопасности. И они наконец стали доступны в течение последних нескольких лет.
В большинстве случаев сканеры отпечатков пальцев используются, чтобы разрешить или запретить доступ определенным пользователям к компьютерной системе, транспортному средству или зоне с контролируемым доступом.Поскольку отпечатки пальцев уникальны, это почти надежный способ определить, кто получает доступ к чему-либо, а также способ отслеживать, кто к чему и когда получил доступ.
Цифровая бумага и цифровое стекло
Что это такое: Цифровая бумага — это гибкий, отражающий тип дисплея, который не использует подсветку и достаточно хорошо имитирует настоящую бумагу. В большинстве случаев цифровая бумага не требует питания, кроме как при изменении того, что она отображает, что приводит к очень долгому времени автономной работы устройств, которые ее используют.Цифровое стекло, с другой стороны, представляет собой прозрачный дисплей, который в остальном напоминает стандартный ЖК-монитор.
Прозрачный OLED-дисплей
Компания Samsung продемонстрировала прототип нового прозрачного OLED-дисплея на ноутбуке на выставке CES 2010. Дисплей вряд ли появится в ноутбуках в готовом виде, но, по словам компании, в будущем он может быть использован в MP3-плеерах или рекламных дисплеях. .
LG 19 ″ гибкий дисплей
Источник изображения.
Гибкие дисплеи для электронной бумаги однажды могут заменить бумагу. В отличие от своих жестких аналогов, электронная бумага может быть почти такой же гибкой, как настоящая бумага (или картон, по крайней мере), и почти такой же тонкой. Компания LG создала 19-дюймовый дисплей из электронной бумаги, гибкий и сделанный из металлической фольги, поэтому он всегда будет возвращаться к своей первоначальной форме. Следите за тем, чтобы этот тип дисплея стал популярным для чтения газет или другого широкоформатного контента в будущем.
Электронные чернила
Источник изображения.
ТехнологияE-Ink — интересная технология, которая имеет множество интересных применений в индустрии упаковки и носителей.E-ink — это запатентованная бумажная технология, которая уже нашла практическое применение (например, на обложке Esquire от октября 2008 года). Хотя в настоящее время он доступен только в оттенках серого, он, скорее всего, скоро станет доступен в полноцветном варианте.
E-Ink известен своей интеграцией во многие популярные устройства для чтения электронных книг, включая Kindle, Barnes & Noble’s Nook и Sony Reader. И хотя в этих случаях он помещен на жесткий дисплей, нет никаких причин, по которым это не может быть.
Дистанционное присутствие
Что это такое: Дистанционное присутствие — это дистанционное управление дроном или роботом.Чаще всего они встречаются в научном и оборонном секторах и значительно различаются в зависимости от того, для чего они используются. В некоторых случаях лица, управляющие устройством, получают только визуальный ввод, но в других (например, в медицинских устройствах телеприсутствия) создается более полное моделирование. Ниже приведены некоторые из лучших текущих проектов телеприсутствия.
Хирургия дистанционного присутствия
Минимально инвазивная хирургия теперь может проводиться с помощью телеприсутствия с использованием робота для выполнения операции на реальном пациенте, в то время как хирург управляет им удаленно.На самом деле, этот метод операции может работать лучше, чем использование длинных опорных инструментов для проведения операции лично.
Технология сочетает в себе телероботику, сенсорные устройства, стереоизображение, видео и телекоммуникации, чтобы дать хирургам полный сенсорный опыт традиционной хирургии. Хирурги получают обратную связь в режиме реального времени, в том числе информацию о давлении, которое они могут почувствовать при выполнении разреза во время практической операции.
Универсальная система управления
Источник изображения.
Универсальная система управления — это система, разработанная Raytheon (оборонный подрядчик) для управления воздушными военными дронами. Интерфейс мало чем отличается от видеоигры, с несколькими мониторами, чтобы оператор мог видеть то, что видит дрон, под углом 120 градусов.
Raytheon изучил существующие технологии, которые использовали пилоты дронов (которые состояли из стандартных компьютерных систем — камера на носу и клавиатура), и понял, что геймеры используют более совершенные системы. Поэтому они приступили к разработке операционной системы дронов на основе гражданских бизнес-игр (и даже наняли разработчиков игр).Готовая система также включает дополненную реальность и другие футуристические элементы интерфейса.
Освоение и освоение космоса
Дистанционное присутствие может использоваться, чтобы позволить людям испытать космическую среду, находясь в безопасности на Земле. Эта технология может позволить людям удаленно исследовать далекие планеты, не покидая нашу собственную планету, и для гораздо меньших, чем настоящая пилотируемая миссия.
Самыми большими препятствиями на пути к этой технологии на данный момент являются задержки связи на большие расстояния, хотя в этих областях уже есть достижения, которые могут сделать это не проблемой в ближайшие несколько лет.
Дополненная реальность
Что это такое: Дополненная реальность состоит из наложения данных о реальном мире на изображения этого мира в реальном времени. В современных приложениях камера (обычно подключенная к компьютеру или мобильному телефону) снимает изображения в реальном времени, которые затем накладываются на информацию, собранную в зависимости от вашего местоположения.
В разработке находится ряд текущих проектов дополненной реальности. Вот некоторые из самых интересных.
Дополненная реальность в контактной линзе
Источник изображения.
Один из наиболее интересных текущих проектов с дополненной реальностью состоит из дисплея, помещенного в контактную линзу. Канал между глазом и мозгом работает намного быстрее, чем высокоскоростное интернет-соединение, и глаз может воспринимать больше, чем мы думаем, включая миллионы цветов и крошечные изменения освещения.
Из-за этого имеет смысл привлечь внимание к интерфейсу, который работает напрямую с вашим взором.
Текущие доказательства концепции включают контактные линзы, разрабатываемые в Вашингтонском университете.Они создают линзы со встроенным светодиодом, которые могут получать беспроводное питание от радиочастоты и других простых электронных схем.
В конце концов, эти контактные линзы будут содержать сотни крошечных светодиодов, которые могут отображать изображения, слова и другую информацию перед глазами. Вполне вероятно, что эти контактные линзы будут дисплеем для отдельного блока управления (например, смартфона).
Носимый ретинальный дисплей
Источник изображения.
Универсальный переводчик сделал возможным общение между видами во вселенной «Звездного пути».И хотя до такого универсального переводчика, вероятно, еще далеко, NEC уже работает над дисплеем для сетчатки глаза под названием «Tele Scouter», который будет переводить иностранные языки в субтитры для пользователя.
Устройство крепится на оправу от очков и включает в себя как дисплей, так и микрофон. Звук передается на отдельное устройство, которое отправляет его на центральный сервер для перевода, а затем субтитры отправляются обратно на устройство и отображаются на дисплее сетчатки глаза.
Самое приятное то, что текст отображается в пределах периферийного зрения пользователя, что означает, что он может поддерживать зрительный контакт с человеком, с которым разговаривает.
Проекционный дисплей
Источник изображения.
Существует один тип дополненной реальности, который существует уже много лет, сначала применяемый в военных приложениях, а затем, в конечном итоге, в коммерческих авиалиниях и автомобилестроении.
Направляющие дисплеи (HUD) используются для отображения данных на лобовом стекле автомобиля или самолета, не требуя от оператора отводить взгляд от окружающих.
В автомобилях HUD полезны в ночное время в условиях движения на лобовом стекле автомобиля. Это позволяет водителям сосредоточить свое внимание на дороге впереди.
В будущем HUD будут использоваться в системах синтетического зрения. Другими словами, все, что пользователь видит в своем окне просмотра, будет построено на основе информации, полученной в базе данных, а не на реальном реальном мировоззрении. До этого типа систем еще далеко, но он может изменить способ проектирования транспортных средств и может сделать более безопасными самолеты и автомобили, потому что водителю / оператору не потребуется прямая видимость вокруг своего окружения.
Проблемы конфиденциальности с дополненной реальностью
Конечно, у специалистов по конфиденциальности будет день работы с приложениями дополненной реальности. В конце концов, что происходит, когда вы можете легко посмотреть на человека и получить доступ к его личной информации с помощью распознавания лиц. Технология для этого не так уж и далека. Вы просто посмотрите на человека в переполненном ресторане, и его имя, учетные записи Facebook и Twitter, номер телефона и любая другая доступная информация будут у вас под рукой.
Хотя это, безусловно, может пригодиться (например, в тех случаях, когда вы сталкиваетесь с кем-то, кто, кажется, знает вас, но вы не имеете ни малейшего представления о том, кто они), это также могло бы сделать его почти легким для любого, чтобы получить доступ к Информация. Фактически, подобные технологии уже начинают появляться.
Голосовое управление
Что это такое: В течение многих лет мы видели управление голосом в различных научно-фантастических фильмах и романах. Как следует из названия: эта технология использует голосовые команды для управления компьютером.Голосовое управление в той или иной форме существует уже несколько лет, но его применение только недавно изучается. Вот несколько текущих проектов.
Система голосового управления BMW
Предоставьте производителю автомобилей класса люкс BMW разработать новую систему голосового управления, которая позволит водителям управлять своими навигационными и развлекательными системами. Единая голосовая команда позволяет водителям проложить маршрут к месту назначения или воспроизвести определенную песню.
В то время как другие автопроизводители пробовали аналогичные системы распознавания голоса, эта кажется самой продвинутой.
Google Голосовой поиск
Источник изображения.
Если у вас есть смартфон под управлением Android, вы, вероятно, уже знакомы с функцией голосового поиска Google. Хотя это не надежно, это определенно отличный способ найти что-то, не тратя ни минуты на ввод сложного поискового запроса. Лучшее в голосовом поиске Google то, что он не ограничен только платформой Android. Он также будет работать с вашим BlackBerry, iPhone, телефоном Windows Mobile или Nokia S60.
Голосовой поиск удобен, если вы пытаетесь что-то найти в спешке или за рулем. Платформа Android также имеет интерфейс с навигацией, что удобно, если вы находитесь за рулем.
Распознавание жестов
Что это такое: При распознавании жестов движения руками, ногами или другими частями тела интерпретируются компьютером (часто с использованием ручного контроллера, камеры, фиксирующей движение, или других вводимых данных). устройство как перчатки) в качестве команд.
Распознавание жестов пользуется популярностью благодаря индустрии видеоигр, хотя существует ряд других потенциальных применений.
Acceleglove: перчатки, распознающие язык жестов
Источник изображения.
Исследователи из Университета Джорджа Вашингтона создали перчатку под названием «Acceleglove», которая распознает жесты американского языка жестов и переводит их в текст. Он работает, используя серию акселерометров на каждом пальце перчатки вместе с другими датчиками на плечах и локтях для отправки электрических сигналов на микроконтроллер, чем определяет правильную работу, связанную с движением.Устройство определяет знаки на основе начального положения руки, промежуточных движений и конечного жеста, исключая фразы на каждом шаге по пути. Компьютеру требуются миллисекунды, чтобы вывести правильное слово после завершения знака.
Управление телевизорами на основе жестов
Источник изображения.
Television, благодаря упрощенному пользовательскому интерфейсу, является идеальным кандидатом для управления посредством распознавания жестов. А примеры управления распознаванием жестов для телевизоров уже есть.На Международной выставке бытовой электроники 2009 г. было представлено несколько примеров управления жестами для телевизоров. Panasonic разработал пульт дистанционного управления с сенсорным экраном, на котором жесты пальца управляют различными вещами. Но Hitachi выпустила телевизор, который использует трехмерную камеру глубины для распознавания жестов в гораздо большем масштабе. Он позволяет с помощью жестов руки переключать канал, регулировать громкость и даже включать и выключать телевизор.
Нинтендо Wii
Источник изображения.
Система контроллера Nintendo Wii, вероятно, первая широко распространенная игровая система, которая использует распознавание жестов, по крайней мере, для части метода управления.Конечно, система распознавания жестов Wii требует, чтобы вы держали в руках специальный пульт Wii Remote и Nunchuk, чтобы ваши жесты распознавались, но это все еще новаторская система в игровой индустрии. И в будущем вполне вероятно, что другие системы, не только для игр, но и в компьютерной индустрии в целом, будут использовать аналогичные системы управления.
Проект Xbox Натал
Project Natal продвигает распознавание жестов Wii на шаг вперед. Не требуется пульт или контроллер; пользователи просто взаимодействуют с тем, что отображается на экране, как в реальном мире.Другими словами, чтобы ударить по мячу, просто выполните движение ногой. Это устраняет необходимость в контроллерах и делает игры более захватывающими.
Отслеживание головы и глаз
Что это такое: Технология отслеживания движения глаз и глаз интерпретирует естественные движения глаз и головы для управления вашей технологией.
Gran Turismo 5
Источник изображения.
Gran Turismo уже давно считается одной из самых реалистичных гоночных игр. Но с Gran Turismo 5 они пошли еще дальше.Новейшая версия игры будет включать в себя функцию отслеживания головы. Камера PlayStation Eye будет отслеживать голову игрока и контролировать вид из кабины автомобиля. Это сделает общее впечатление намного ближе к тому, что вы действительно испытываете во время вождения, когда вы можете быстро взглянуть в одну или другую сторону, не теряя полностью из виду то, что находится перед вами.
Псевдо-3D с обычной веб-камерой
Крис Харрисон представил систему слежения за головой, которая работает со стандартной веб-камерой.Он доступен для Mac OSX (кроме 10.6) и может использоваться с любым количеством 3D-интерфейсов. Самое интересное, что такую технологию можно легко заставить работать, используя существующие технологии.
Искусственный интеллект
Что это такое: Искусственный интеллект (ИИ) заключается в создании неорганических систем, способных обучаться на основе человеческого ввода. Хотя мы уже создали системы, которые неплохо имитируют поведение при обучении, они все еще ограничены своим кодом.В конце концов, компьютеры смогут учиться и развиваться, выходя за рамки своего программирования. Когда мы увидим принятие Закона о финансировании Скайнета (он уже на 13 лет позади), это будет лишь вопросом времени.
Ниже приведены некоторые из наиболее интересных проектов ИИ, которые в настоящее время рассматриваются и реализуются.
Сеть передачи знаний о кибербезопасности
В Великобритании полиция изучает возможности использования ИИ для контртеррористического наблюдения, сбора данных, маскировки онлайн-идентичности и предотвращения интернет-мошенничества.Они также изучают, как интеллектуальные программы могут собирать полезную информацию и сохранять образы жестких дисков в Интернете.
Цифровая криминалистика могла бы стать намного более эффективной с помощью искусственного интеллекта, поэтому ожидайте увидеть гораздо больше проектов в ближайшие годы, которые объединяют ИИ с правоохранительными органами.
AI для адаптивных игр
Источник изображения.
Искусственный интеллект позволит создать более реалистичный и увлекательный игровой процесс. Вместо того, чтобы полагаться исключительно на заранее запрограммированные взаимодействия, ИИ может позволить играм адаптироваться к середине игры.Хотя используются некоторые технологии, имитирующие искусственный интеллект в видеоиграх, настоящий ИИ еще не достигнут. Новые технологии, такие как динамические сценарии, могут вывести игровой ИИ на новый уровень, что приведет к более реалистичному игровому процессу.
AI для управления полетами
НАСА и другие мировые космические агентства активно изучают искусственный интеллект для управления зондами, которые могут исследовать звездные системы за пределами нашей собственной. Из-за задержек в радиопередачах, чем дальше зонд удаляется, тем больше времени требуется для связи с ним и управления им.Но со временем ИИ может сделать , что потребность в прямом управлении почти исчезнет, .
Эти зонды смогут разумно реагировать на новые стимулы и выполнять более абстрактные приказы, вместо того, чтобы запрограммировать или передавать каждую минуту движения на ходу.
Виртуальные помощники
Источник изображения.
Потребность в помощнике для решения рутинных задач повседневной жизни для многих возрастает. Однако ваши текущие возможности сейчас ограничены, особенно для большинства из нас, кто не может позволить себе личного помощника.
Но скоро у нас появятся виртуальные помощники, которые смогут забронировать для нас столик, подобрать подарок к 75-летию вашей бабушки или провести все исследования для вашего следующего проекта.
Хотя степень реального ИИ и просто чрезвычайно интеллектуального программирования будет варьироваться, во всем этом есть определенные потенциальные приложения для настоящей системы ИИ.
Мультитач
Источник изображения.
Что это такое: Мультитач аналогичен распознаванию жестов, но требует использования сенсорного экрана.Традиционный сенсорный экран может принимать ввод только из одной точки на экране за раз. Мультитач, с другой стороны, может принимать ввод с нескольких точек одновременно.
Уже существует ряд продуктов, поддерживающих мультитач, хотя у этой технологии еще есть большой неиспользованный потенциал.
Microsoft Surface
Технология Microsoft Surface — это крупномасштабная мультисенсорная система, которая особенно подходит для встраивания в такие вещи, как столы или дисплеи для розничной торговли.Surface используется во многих местах, включая курорт Disney Tomorrowland и во время освещения выборов MSNBC.
Из-за большого размера Surface и его вероятного использования он принимает ввод не только от нескольких пальцев одновременно, но и от нескольких пользователей одновременно. Это делает его особенно подходящим для общественных мест. В дополнение к мультитач, Surface также имеет возможности распознавания объектов, которые позволяют пользователям размещать физические объекты на экране, чтобы вызвать различные цифровые реакции.
Продукты Apple
Источник изображения.
Apple уже несколько лет является лидером в области внедрения технологии multi-touch. IPhone был первым массовым потребительским продуктом, использующим мультитач, и он появился на iPod Touch, трекпаде MacBook, Mighty Mouse, а вскоре и в iPad. Мультитач стал ключевой частью взаимодействия с пользователем Mac OSX и iPhone OS. Все, от прокрутки до увеличения и уменьшения масштаба до пользовательских жестов, можно выполнять с помощью интерфейса multi-touch.
Мобильные телефоны
Помимо iPhone, несколько других мобильных устройств поддерживают мультитач. Palm Pre и Pixi, Motorola Droid (хотя мультитач отключен в США), а также HTC Hero и HD2 — все они поддерживают мультитач.
По большей части эти телефоны используют мультитач для простых задач, таких как увеличение и уменьшение масштаба при просмотре веб-страниц. В большинстве случаев удобство использования значительно улучшается благодаря включению мультитач, особенно когда дело доходит до управления экранной графикой и изображениями.
Какой пользовательский интерфейс вам больше всего нравится?
Какие технологии и проекты пользовательского интерфейса вы хотите увидеть больше всего? Поделитесь своими мыслями в комментариях.
Связанное содержимое
Дизайн пользовательского интерфейса будущего без кнопок
Что такое кнопки и действительно ли они нужны?
С момента появления графических пользовательских интерфейсов мы использовали кнопки. Учтите, что оригинальному графическому интерфейсу Xerox PARC уже 44 года, но наши пользовательские интерфейсы по-прежнему выглядят очень похоже.Недавно я проследил историю стилей кнопок, создав временную шкалу Dribbble. Хотя кнопки эволюционировали синхронно с современными тенденциями и технологиями, их происхождение, несомненно, навеяно реальными объектами прошлого.
В правом нижнем углу — каталог Sears First Electric Buzzer 1897, осень.
Более десяти лет мы создаем устройства без физического интерфейса, которые не зависят от человеческого прикосновения, но могут быть активированы голосом или жестом. Почему мы упорно в создании форм, с которыми можно взаимодействовать, которые основаны на знакомые предметы, которые нас окружают? Форма цифровой кнопки по-прежнему основана на инструментах и механизмах, разработанных нами в 19 веке!
Мы создали совершенно новые умные электронные устройства — мы можем обращаться с ними практически любым способом, но из-за лени или по привычке мы продолжаем заставлять наших пользователей нажимать на хитрую маленькую область шириной всего в несколько пикселей.
Пора что-то с этим делать — пора думать без пуговиц.
Пользовательский интерфейс «без кнопок» — все взаимодействует
«Утопия без кнопок» — это концепция, в которой любая попытка сохранить более 130 лет того, как все всегда делалось, полностью разбита. Будущее наступило сейчас — мы должны двигаться дальше и отказаться от устаревших решений наших предшественников.
Можно ли представить себе интерфейс, полностью лишенный кнопок? Что-то настолько интуитивное, что, просто взглянув на него, вы будете знать, как действовать? Это больше не должно быть только в нашем воображении — эти интерфейсы уже существуют.
Microsoft HoloLens: HoloTour.
Можем ли мы раз и навсегда избавиться от почитаемой кнопки? Микрофоны, камеры, сенсорные экраны, вибрация, акселерометры, гироскопы, GPS, расширенная реальность, виртуальная реальность — список можно продолжить, — и все это осуществляется с вашего смартфона или ПК. Больше нет причин продолжать заставлять пользователей нажимать на этот крошечный прямоугольник.
Давайте устраним кнопки в пользовательском интерфейсе
Читали ли вы о шрифтовом дизайне, где интерфейсы лишены каких-либо графических элементов, а единственное, что имеет значение, — это контент? Многие из вас спрашивали: «А как насчет кнопок?» Они нам больше не нужны — давайте полностью их устраним.
Вот парочка интересных идей:
Facebook просто спросил: «Какое у вас настроение?» Не нужно нажимать кнопку , чтобы ответить. — используйте свой голос — просто скажите, что чувствуете себя прекрасно, и отправляйтесь на пляж. Затем перетащите текст, который Facebook распознает из вашего ответа, туда, где вы хотите, чтобы он появился.
Голосовой поиск.
Нравится статья на Medium? Некоторое время назад на Medium вы могли просто «порекомендовать» статью. Сегодня мы нажимаем «хлопки». Так что «хлопай.«Что, если бы не было необходимости нажимать эту маленькую странную кнопку, просто буквально хлопали в ладоши ?
Концепция без пуговиц Войцеха Доброго (… Не воспринимайте это слишком серьезно).
А как насчет более сложных действий? Например, касса в интернет-магазине. Перетащите товар в корзину, смахните, чтобы перейти к оформлению заказа, затем подтвердите это своим отпечатком пальца. Очень просто.
ASOS — Добавить в корзину анимацию Захари Чжао.
Думайте, содержание и весь экран
Начнем с поверхностей, которых мы в данный момент касаемся, чтобы выполнить действие.Учитывая, что подавляющее большинство современных графических пользовательских интерфейсов представляют собой дисплеи с сенсорным экраном, с которыми часто можно работать большими пальцами, очевидно, что такие интерфейсы будут с нами еще долгое время. И у нас обязательно возникнет непреодолимое желание постучать — в конце концов, прикосновение — это наше самое важное ощущение. Прикосновение к поверхности дает нам ощущение реального действия, контроля. Как могло бы получиться, что вместо того, чтобы нажимать на конкретную точку, мы научили наших пользователей взаимодействовать со всей поверхностью ?
Давайте посмотрим, как это делает Instagram:
Instagram Story navigation.
Вы когда-нибудь видели кнопку, которая позволяет вам просмотреть историю Instagram и вернуться к предыдущей истории? Вероятно, нет, потому что все, что вам нужно сделать, это коснуться левого края экрана, чтобы это произошло.
Пользователи ожидают, что новые способы взаимодействия с нашими цифровыми продуктами часто не требуют использования кнопки. Карты отзывчивы на всех своих поверхностях; нажав на любое слово, мы ожидаем найти его определение; прикасаясь к картинкам, мы ожидаем каких-то действий. Пользователи уже привыкли к тому, что на прикосновения реагируют целые участки.
Распознавание жестов
Мы очень хорошо понимаем жесты, потому что они естественны для нас и отражаются в наших физических действиях. В настоящее время почти каждое приложение использует их для ускорения навигации; мы можем дважды коснуться фотографии вместо того, чтобы нажимать на нее как на кнопку; мы можем пролистать галерею; или ущипните, чтобы увеличить любой контент.
Вирджил Пана.
Пользовательские интерфейсы от Ramotion и Jarek Berecki.
Мы делаем жесты не только на плоских сенсорных экранах — жесты также выполняются в пространствах AR и VR, где мы можем перемещаться всем телом.
Жесты на HoloLens от Microsoft.
Распознавание жестов Clay VR на iPhone.Голосовые интерфейсы
Siri, Cortana, Alexa и Google Assistant запущены и работают. Многие утверждают, что голосовые интерфейсы — это будущее, и с этим трудно не согласиться, поскольку их потенциальные возможности использования неисчислимы. Мы можем управлять транспортными средствами, умными зданиями и машинами, просто разговаривая с ними — точно так же, как мы разговариваем с реальным человеком. Благодаря искусственному интеллекту и машинному обучению машины теперь могут понимать наш язык все точнее и точнее.Мы больше не ограничиваемся произнесением тщательно написанных «магических заклинаний»; мы можем говорить полными предложениями.
Окей, Google…
Используя речь, мы можем свободно перемещаться в мире денежных переводов. В настоящее время Siri позволяет переводить деньги через PayPal другому человеку, используя только один быстрый запрос: «Siri, отправьте 200 долларов в XYZ с помощью PayPal». Никаких кнопок — единственное, что требуется для подтверждения и проверки безопасности, — это Touch ID.
Физические действия, подключенные устройства и распознавание видео
Улыбнись платить? Это здесь! Alibaba и KFC совместно запустили систему, которая позволяет платить, просто улыбаясь в камеру — никаких кнопок для нажатия.Система работает с распознаванием лиц и теперь доступна в Китае.
Это лишь одно из возможных применений. Наши устройства уже оснащены целым рядом датчиков и могут контролировать все ваше тело. Ничто не мешает вам использовать один палец для выполнения каких-либо действий на вашем смартфоне.
Еще один пример физического действия, которое ускорит исчезновение кнопок, — это просто нахождение рядом с устройством. Например, давайте посмотрим на iWatch — просто подключите его к ноутбуку и ждите, чтобы разблокировать MacBook.Носимые устройства можно использовать для подтверждения нашей личности, а также для интеллектуального прогнозирования наших потребностей на основе данных о местоположении и данных датчиков. Благодаря им мы уже можем избежать использования кнопок на многих интерфейсах.
Не будем забывать о технологиях, широко доступных уже несколько лет. Один из них — гироскоп — доступен почти в каждом смартфоне, но редко используется в интерфейсах. Выше вы можете увидеть экспериментальные интерфейсы, созданные Патриком Адашем.
Дизайн пользовательского интерфейса будущего
Благодаря такому множеству различных опций, которые нам доступны, теперь можно забыть об использовании обычных прямоугольных кнопок для взаимодействия пользователей.С помощью современных технологий у нас есть возможность создавать совершенно новые интерфейсы, которые могут:
- Экономия времени пользователей
- Предотвращение ошибок, оплошностей и ошибок
- Компенсировать случайные действия
Пришло время — технологии нас обгоняют. Мы, дизайнеры, ОБЯЗАНЫ добиваться этого… и обязательно догнать!
революционизирует будущее пользовательского опыта :: UXmatters
Рисунок 2 — Взаимодействие с виртуальной реальностьюИсточник изображения: Gfycat
В различных областях, от игр до электронной коммерции, приложения дополненной реальности, виртуальной реальности и смешанной реальности за последние пару лет испытали заметный рост и популярность.
ДизайнерыUX больше не ограничиваются проектированием только экранных пользовательских интерфейсов и теперь экспериментируют с большим количеством физических взаимодействий.
Голос как основной пользовательский интерфейс
Будущее пользовательских интерфейсов не ограничивается физическими экранами. … Цифровые помощники и умные колонки становятся все более популярными среди пользователей и будут пользоваться этим в будущем.
Голосовые пользовательские интерфейсы (VUI) позволяют пользователям управлять приложениями и устройствами с помощью голосовых команд, как показано на рисунке 3.Они революционизируют способ взаимодействия пользователей с продуктами. Например, люди уже несколько лет используют распознавание голоса для управления такими устройствами, как Google Home, Alexa, Cortana и Siri. VUI постепенно играют все большую роль в облегчении повседневных повседневных задач пользователей, будь то установка будильника или планирование встречи.
Рис. 3. Взаимодействие с помощью голосаИсточник изображения: Jifo Vj «Будущее AI Watch с поддержкой голоса» на Dribbble
Как показывают VUI, будущее пользовательских интерфейсов не ограничивается физическими экранами.Согласно аналитическому исследованию Adobe, цифровые помощники и умные колонки становятся все более популярными среди пользователей и будут продолжать это делать в будущем.
Тем не менее, у текущих голосовых помощников есть некоторые ограничения. Поскольку они не принимают во внимание человеческие эмоции, пользователи чувствуют, что общаются с устройством, а не с реальным человеком. [3] Но мы видели мощные голосовые взаимодействия в фильмах, таких как J.A.R.V.I.S. в Iron Man и Саманта в фильме Her , и ясно, что в недалеком будущем голосовые помощники станут помощниками пользователей.
Искусственный интеллект
AI внес свой вклад в разработку продуктов для прогнозирования, анализируя исторические и текущие данные для прогнозирования будущего поведения пользователей и уменьшения усилий, необходимых им для выполнения своих задач.
Искусственный интеллект (AI) — это область компьютерных наук, которая способствует разработке интеллектуальных компьютеров, которые в конечном итоге могут вести себя как люди. Искусственный интеллект может думать, учиться и выполнять задачи автономно, как показано на рисунке 4.Он учится на человеческом поведении в контексте своего окружения — точно так же, как исследователи UX учатся, наблюдая, как пользователи выполняют свои задачи.
Рис. 4. Распознавание биометрических данных лица с помощью искусственного интеллектаИсточник изображения: «Распознавание биометрических данных лица» Глеба Кузнецова, на Dribbble
С появлением чат-ботов и голосовых помощников, таких как Siri, Cortana, Google Assistant и Alexa, ИИ коренным образом меняет наше взаимодействие с цифровыми устройствами. Помимо улучшения взаимодействия человека с устройством, ИИ также внес свой вклад в прогнозирующий дизайн продукта, анализируя исторические и текущие данные для прогнозирования будущего поведения пользователей и уменьшения усилий, необходимых им для выполнения своих задач.
AI также помогает UX-дизайнерам анализировать многочисленные данные, которые исследователи извлекают из UX-исследований, позволяя им тратить больше времени и усилий на дизайн, чем на анализ данных. Инструменты, основанные на искусственном интеллекте, также помогают увеличить продажи и вовлеченность пользователей.
Крупные гиганты, такие как Google, Microsoft и Amazon, уже начали исследовать возможности ИИ для улучшения пользовательского опыта. В будущем большинство отраслей будут внедрять ИИ, чтобы каким-то образом улучшить взаимодействие с пользователем.
Нулевой пользовательский интерфейс
Функции, поддерживающие концепцию Zero-UI, [включают] тактильное и жестовое управление, голосовое управление и искусственный интеллект.
Вы когда-нибудь представляли, как выглядел бы пользовательский интерфейс (UI), если бы не было экранов устройств, как на Рисунке 5? Переход от экранов к Zero UI не новость. В последние годы мы увидели такие возможности Zero UI, как Amazon Echo, Microsoft Kinect и Nest. Все эти продукты имеют функции, поддерживающие концепцию Zero-UI, включая тактильное и жестовое управление, голосовое управление и искусственный интеллект.
Рис. 5. Zero UIИсточник изображения: Себастьян Шольц, Google Home и Nuki Smart Lock, на Unsplash
.При использовании Zero UI действия, речь, взгляды и даже мысли и чувства пользователя могут вызвать реакцию системы. Вместо того, чтобы нажимать кнопки, вводить длинные строки текста и касаться объектов на экране, пользователи вводят информацию с помощью речи, жестов и прикосновений. Взаимодействие пользователей переходит от манипуляций с физическими устройствами к речи и жестам.
Жесты
Жесты не являются уникальными для цифровых устройств.Люди всегда использовали жесты в своей повседневной жизни, а теперь мы используем их для взаимодействия с физическими продуктами, такими как смесители, диспенсеры для мыла и полотенец.
Вы помните, когда Apple выпустила iPhone? Он произвел революцию в том, как мы взаимодействуем с мобильными устройствами, не только с помощью касаний, но и смахивания, сжимания и масштабирования, как показано на экране 6. Из-за постоянно растущего количества контента на цифровых устройствах дизайнерам и разработчикам UX стало очень трудно отображать его на маленьких экранах.Здесь на помощь могут прийти жесты. Дизайнеры могут использовать прогрессивное раскрытие, чтобы временно скрыть ненужные кнопки и контент, делая пользовательский интерфейс намного чище и интерактивнее.
Рис. 6. Сведение пальцем в Instagramдля увеличения. Источник изображения: Gfycat
.Жесты [4] не являются уникальными для цифровых устройств. Люди всегда использовали жесты в своей повседневной жизни, а теперь мы используем их для взаимодействия с физическими продуктами, такими как смесители, диспенсеры для мыла и полотенец. Когда компании выпускают новые жестовые интерфейсы, пользователям приходится учиться, но эти интерфейсы становятся очень эффективными и действенными, если люди узнают, как ими пользоваться.
Жесты — это ключ к цифровым продуктам с нулевым пользовательским интерфейсом. В будущем мы увидим больше новых жестов.
3D-интерфейсы
Распространение дополненной реальности, виртуальной реальности и смешанной реальности в цифровых продуктах подталкивает дизайнеров UX к экспериментам и реализации трехмерных интерфейсов для реального взаимодействия с людьми.
Мы давно видели трехмерные пользовательские интерфейсы в видеоиграх и фильмах, но распространение дополненной реальности, виртуальной и смешанной реальности в цифровых продуктах подталкивает дизайнеров UX к экспериментам и реализации трехмерных интерфейсов для реального взаимодействия с людьми.
3D-графика обеспечивает новое измерение внешнего вида дизайна пользовательского интерфейса. Хотя создание 3D-графики требует большого опыта и времени, дизайнеры UX могут настраивать их в соответствии со своими потребностями.
Рис. 7—3D-интерфейсИсточник изображения: «Плавающий интерфейс» Себастьяна Стапельфельдта на Dribbble
Пользовательские интерфейсы, не зависящие от устройства
Дизайнерам UX необходимо будет переосмыслить свой подход к проектированию для различных устройств.
Пользовательский интерфейс должен быть безупречным и функциональным, независимо от того, какое устройство пользователь использует в данный момент.С ростом количества мобильных и носимых устройств в последние несколько лет и темпами развития технологий искусственной реальности, дополненной реальности, виртуальной реальности и смешанной реальности дизайн, не зависящий от устройств, будет пользоваться большим спросом в будущем. Следовательно, UX-дизайнерам необходимо будет переосмыслить свой подход к проектированию для различных устройств.
Рис. 8 — Независимый от устройства пользовательский интерфейсИсточник изображения: Paperpillar, на Dribbble
Дизайн для доступности
Дизайнеры должны представить себя живущими на месте пользователей, опросить людей с ограниченными возможностями и расспросить их об их проблемах при использовании технологических продуктов и о том, какие функции могут помочь им использовать цифровые продукты более эффективно.
В мире миллионы людей с ограниченными возможностями, включая зрение, речь, слух, когнитивные, физические и психические нарушения. Как UX-дизайнеры, мы должны устранить этот пробел при разработке продуктов.
Дизайнеры должны представить себя живущими на месте пользователей, опросить людей с ограниченными возможностями и расспросить их об их проблемах при использовании технологических продуктов и о том, какие функции могут помочь им использовать цифровые продукты более эффективно.
Многие компании осознали важность доступности за последние несколько лет и разрабатывают продукты с учетом доступности для всех.В настоящее время существует множество функций и продуктов, которые помогают людям с ограниченными возможностями выполнять свои повседневные задачи. В будущем этим людям будет проще использовать продукты, которые улучшают пользовательский интерфейс.
Заключение
Развитие технологий … внесло много значительных изменений в человеческие жизни.
Эволюция технологий бесконечна. Со временем он внес много существенных изменений в жизнь людей. Способы взаимодействия пользователей с продуктами постоянно меняются вместе с развитием технологий.Хотя тенденции в дизайне приходят и уходят, действительно важны принципы, лежащие в основе UX-дизайна, и наша способность переопределять пользовательский опыт для пользователей с помощью технологий.
Хотя я не уверен, что все эти прогнозы сбудутся в будущем, поскольку технологии и пользовательский опыт развиваются сегодня, нам не придется долго ждать, чтобы увидеть, станут ли эти прогнозы реальностью.
Список литературы
[1] Дуррани, Халид. «Тенденции UX-дизайна, за которыми стоит следить в 2019 году.” DZone , 13 марта 2019 г. Проверено 21 августа 2019 г.
[2] Спарклин. «Еще одна статья о тенденциях дизайна — о возможностях пользовательского интерфейса и цифровых технологий в 2019 году». Sparklin, на Medium , 31 января 2019 г. Проверено 21 августа 2019 г.
[3] Кузнецов, Глеб. «Разработка эмоциональных интерфейсов будущего». Smashing Magazine , 23 января 2019 г. Проверено 21 августа 2019 г.
[4] Батчу, Вамси. «Как жесты формируют будущее UX». UX Collective, на Medium , 30 апреля 2019 г.Проверено 21 августа 2019.
.8 пользовательских интерфейсов следующего поколения, которые (почти) здесь
Когда мы говорим о пользовательском интерфейсе (UI) в вычислениях, мы имеем в виду , как компьютерная программа или система представляет себя своему пользователю , обычно через графику, текст и звук. Все мы знакомы с типичной операционной системой Windows и Apple, в которой мы взаимодействуем со значками на рабочем столе с помощью курсоров мыши. До этого у нас была текстовая командная строка старой школы.
Переход от текста к графике стал крупным скачком, инициированным основателем Apple Стивом Джобсом с его фирменной операционной системой Macintosh в 1984 году. В последние годы мы также стали свидетелями инновационного пользовательского интерфейса, в котором использовалось сенсорное управление (например, смартфоны). , голос (например, Siri) и даже жесты (например, Microsoft Kinect). Однако они в значительной степени находятся на начальной стадии развития.
Тем не менее, они дают нам представление о том, какой может быть следующая революция пользовательского интерфейса. Любопытный? Вот 8 ключевых особенностей того, каким может быть пользовательский интерфейс следующего поколения :
Рекомендуемая литература: Классных футуристических / концептуальных гаджетов, которые действительно вдохновляют
1.Жестовые интерфейсы
Научно-фантастический фильм 2002 года «Отчет меньшинства» изображает будущее, в котором взаимодействие с компьютерными системами осуществляется в основном с помощью жестов. В футуристических перчатках главный герой Том Круз выполняет различные жесты руками для управления изображениями, видео, таблицами данных в своей компьютерной системе.
Десять лет назад могло показаться несколько неправдоподобным иметь такой пользовательский интерфейс, в котором пространственные движения так легко обнаруживаются. Сегодня, с появлением устройств обнаружения движения, таких как Wii Remote в 2006 году, Kinect и PlayStation Move в 2010 году, пользовательские интерфейсы будущего могут как раз двигаться в этом направлении.
При распознавании жеста ввод осуществляется в форме руки или любого другого физического движения для выполнения вычислительных задач, которые до сих пор все еще вводятся через устройство, сенсорный экран или голос. Добавление оси z к нашему существующему двумерному пользовательскому интерфейсу , несомненно, улучшит взаимодействие человека с компьютером. Только представьте, сколько еще функций можно сопоставить с движениями нашего тела.
Итак, вот демонстрационное видео g-speak, прототипа компьютерного интерфейса, показанного в Minority Report, разработанное Джоном Андеркоффлером, который на самом деле был научным консультантом фильма.Посмотрите, как он перемещается по тысячам фотографий в трехмерной плоскости с помощью жестов рук и вместе с другими «жестикулирующими руками» выполняет командные задачи. В восторге? Андеркоффлер считает, что такой интерфейс появится в продаже в ближайшие пять лет.
2. Интерфейс мозг-компьютер
Наш мозг генерирует все виды электрических сигналов с нашими мыслями, так что каждая конкретная мысль имеет свой собственный образец мозговых волн . Эти уникальных электрических сигналов могут быть отображены для выполнения определенных команд , так что мышление мысль может фактически выполнять заданную команду.
В нейрогарнитуре EPOC, созданной Тан Ле, соучредителем и президентом Emotiv Lifescience, пользователи должны надевать футуристическую гарнитуру , которая обнаруживает их мозговые волны, генерируемые их мыслями .
Как вы можете видеть из этого демонстрационного видео, команда, выполняемая мыслью, довольно примитивна (т. Е. Подтягивает куб к пользователю), и все же обнаружение, похоже, сталкивается с некоторыми трудностями. Похоже, чтобы этот пользовательский интерфейс был полностью разработан, может потребоваться время.
В любом случае представьте себе (далекое) будущее, в котором можно было бы управлять компьютерными системами с помощью одних только мыслей .От концепции «умного дома», где можно включать и выключать свет, не вставая с постели утром, до идеи погрузиться в непревзойденный игровой процесс, который реагирует на ваше настроение (с помощью мозговых волн), потенциал такого потрясающего пользовательского интерфейса практически безграничен.
3. Гибкий OLED-дисплей
Если сенсорные экраны на смартфонах жесткие и все еще недостаточно реагируют на ваши команды, то вы, вероятно, будете первым в очереди, кто попробует гибкие OLED-дисплеи (органические светодиоды).OLED — это органический полупроводник, который по-прежнему может отображать свет даже в скрученном или растянутом состоянии. Наклейте его на гибкую пластиковую подложку, и вы получите совершенно новый и менее жесткий экран смартфона.
Кроме того, эти новые экраны можно скручивать, сгибать или складывать для взаимодействия с вычислительной системой внутри. Сгибайте телефон, чтобы увеличивать и уменьшать масштаб, поверните угол, чтобы увеличить громкость, поверните другой угол, чтобы уменьшить его, поверните обе стороны для прокрутки фотографий и многое другое.
Такой гибкий пользовательский интерфейс позволяет нам естественным образом взаимодействовать со смартфоном, даже когда наши руки слишком заняты, чтобы использовать сенсорный экран .Это вполне может быть ответом на чувствительность (или ее отсутствие) экранов смартфонов к пальцам в перчатках или когда пальцы слишком велики, чтобы дотянуться до нужных кнопок. С помощью этого пользовательского интерфейса все, что вам нужно сделать, это сжать телефон ладонью, чтобы ответить на звонок.
4. Дополненная реальность (AR)
Мы уже сталкиваемся с AR в некоторых наших приложениях для смартфонов, таких как Wikitude, но оно в значительной степени находится на начальной стадии разработки. AR получает самый большой рост осведомленности благодаря грядущему проекту Google Project Glass, паре носимых очков, которые позволяют от одного до видеть виртуальные расширения реальности, с которыми вы можете взаимодействовать.Вот отличная демонстрация того, чего ожидать.
AR может быть на чем угодно, кроме очков, при условии, что устройство может взаимодействовать с реальной средой в режиме реального времени. Представьте себе кусок прозрачного устройства, которым вы можете держать объекты, здания и окружающую среду, чтобы дать вам полезную информацию. Например, если вы встретите иностранную вывеску, вы можете посмотреть через стекло устройства, чтобы увидеть, как они переведены для облегчения чтения.
AR также может использовать вашу естественную среду для создания мобильных пользовательских интерфейсов, с которыми вы можете взаимодействовать, проецируя дисплеи на стены и даже в свои руки.
Узнайте, как это делается с помощью SixthSense, прототипа носимого жестового интерфейса, разработанного Массачусетским технологическим институтом и использующего дополненную реальность.
5. Голосовой интерфейс пользователя (VUI)
Со времени видеопрезентации Криса Шмандта «Положи это туда» в 1979 году распознавание голоса еще не имело революционного успеха. Последней шумихой вокруг VUI стала Siri, приложение для персонального помощника, встроенное в iOS от Apple. Он использует пользовательский интерфейс на естественном языке для функции распознавания голоса для выполнения задач исключительно на устройствах Apple.
Однако вы также рассматриваете это как вспомогательное средство в других технологиях пользовательского интерфейса, таких как Google Glass. Стекло работает в основном как смартфон, только вам не нужно держать его и взаимодействовать с ним пальцами. Вместо этого он цепляется за вас как очки и получает ваши команды через голосовое управление .
Единственное, чего сейчас не хватает в VUI, — это надежность распознавания того, что вы говорите . Совершенствуйте это, и это будет включено в пользовательские интерфейсы будущего.Учитывая скорость, с которой возможности смартфонов расширяются и развиваются сейчас, появление VUI в качестве основной формы взаимодействия человека и компьютера для любой вычислительной системы — лишь вопрос времени.
6. Материальный пользовательский интерфейс (TUI)
Представьте себе компьютерную систему, которая объединяет физическую среду с цифровой сферой, чтобы обеспечить распознавание объектов реального мира. В Microsoft Pixelsense (ранее известном как Surface) интерактивная вычислительная поверхность может распознавать и идентифицировать объекты, помещаемые на экран.
В Microsoft Surface 1.0 света от объектов отражаются на несколько инфракрасных камер. Это позволяет системе захватывать и реагировать на элементы, размещенные на экране .
В усовершенствованной версии технологии (Samsung SUR40 с Microsoft PixelSense) экран включает сенсоров вместо камер для определения того, что касается экрана. На этой поверхности вы можете создавать цифровые картины с помощью кистей, основываясь на данных, вводимых кончиком кисти.
Система также запрограммирована на распознавание размеров и форм и взаимодействие со встроенными тегами , например. помеченная визитка, помещенная на экран, будет отображать информацию о карте. Смартфоны, размещенные на поверхности, могут заставить систему беспрепятственно отображать изображения из галереи телефона на экране.
7. Носимый компьютер
Как следует из названия, носимые компьютеры — это электронных устройств, которые можно носить как аксессуар или одежду .Это могут быть перчатки, очки, часы или даже костюм. Ключевой особенностью носимого пользовательского интерфейса является то, что он должен держать ваши руки свободными и не будет мешать вашей повседневной деятельности. Другими словами, он будет служить для вас второстепенным действием , когда вы захотите получить к нему доступ.
Думайте об этом как о часах, которые могут работать как смартфон. В начале этого года Sony уже выпустила SmartWatch на базе Android, которые можно подключить к вашему телефону Android через Bluetooth.Он может предоставлять уведомления о новых письмах и твитах. Как и на всех смартфонах, вы можете загружать совместимые приложения в Sony SmartWatch для облегчения доступа.
Ожидайте более удобного интерфейса в ближайшем будущем, поскольку микрочипы, обладающие интеллектуальными возможностями, станут меньше наночастиц и их можно будет использовать в повседневной жизни.
8. Пользовательский интерфейс сенсорной сети (SNUI)
Вот пример гибкого пользовательского интерфейса, где у вас есть несколько компактных плиток, состоящих из цветных ЖК-экранов, встроенных акселерометров и инфракрасных приемопередатчиков IrDA, которые могут взаимодействовать друг с другом при размещении в непосредственной близости .Давайте сделаем это просто. Это похоже на плитки Scrabble, у которых есть экраны, которые при размещении рядом друг с другом меняются, чтобы отображать данные.
Как вы увидите в этом демонстрационном видео Siftables, пользователи могут физически взаимодействовать с плитками, наклоняя, встряхивая, поднимая и толкая плитки с другими подобными плитками. Эти плитки могут служить в качестве интерактивного средства обучения для маленьких детей, которые могут мгновенно реагировать на свои действия.
SNUI также отлично подходит для простых головоломок, где игровой процесс включает в себя перемещение и вращение плиток для победы.Кроме того, есть возможность отсортировать изображений физически, сгруппировав эти плитки вместе в соответствии с вашими предпочтениями. Это интерфейс TUI, ориентированный на широкую публику; вместо одного экрана он состоит из нескольких экранов меньшего размера, которые взаимодействуют друг с другом.
Самый ожидаемый пользовательский интерфейс?
По мере того, как этот пользовательский интерфейс становится более интуитивным и естественным для нового поколения пользователей, мы получаем более захватывающий компьютерный опыт, который будет постоянно проверять нашу способность переваривать поток знаний, которыми они делятся.Это будет ошеломляюще, а иногда и захватывающе, и это определенно то, чего стоит ожидать в грядущих новых технологиях.
Подробнее!
Хотите узнать, что нас ждет в будущем? Просмотрите ссылки ниже.
Какой из этих потрясающих интерфейсов вам нравится больше всего? Или у вас есть другие идеи для пользовательского интерфейса следующего поколения? Делитесь своими мыслями здесь, в комментариях.
Будущее дизайна пользовательского интерфейса
Основные выводы
- «Дизайн-мышление» лежит в основе высокочувствительных мобильных приложений и веб-сайтов, и это превратит художников продукта в его стратегов
- Большие изображения и шрифты по-прежнему будут доминировать в пользовательском интерфейсе и пользовательском интерфейсе
- Рост Интернета вещей в различных отраслях ускорит рост VUI
- AR и VR вызовут всплеск спроса на 3D-дизайнеров
- AI и данные изменят и будут определять будущее дизайна пользовательского интерфейса
Дизайн пользовательского интерфейса (UI) десятилетиями играл решающую роль в вычислениях.Концепция дизайна пользовательского интерфейса впервые появилась, когда на рынок вышли операционные системы (ОС) с графическим пользовательским интерфейсом, такие как Macintosh и Microsoft.
Вначале пользовательские интерфейсы имели форму цифровых значков, связанных с файлами или программами, которые открывались всякий раз, когда конечный пользователь щелкал их дважды. В этом сценарии эти простые изображения были скевоморфными и использовались для передачи функциональности (легко узнаваемым и запоминающимся образом).
Что такое дизайн пользовательского интерфейса?
Сегодня пользовательский интерфейс описывается как все, что спроектировано в интеллектуальном устройстве, где пользователи могут беспрепятственно взаимодействовать с технологиями.Дизайн пользовательского интерфейса может принимать форму рабочих столов, экранов дисплеев и клавиатур. Это также термин, обозначающий способ взаимодействия конечного пользователя с приложением или веб-сайтом.
Сопутствующий спонсируемый контент
С экспоненциальным ростом мобильных и веб-приложений и распространением интеллектуальных мобильных устройств пользовательский интерфейс теперь играет жизненно важную роль в улучшении общего пользовательского опыта (UX).Дизайн пользовательского интерфейса также может работать как ключевой фактор, помогающий брендам оставаться конкурентоспособными.
С момента своего зарождения в виде значков и изображений, не зависящих от языка, дизайн пользовательского интерфейса эволюционировал и включил в себя такие концепции, как меню, окна и указатели, которые значительно упростили навигацию в ОС. Сегодня те же идеи помогают нам ориентироваться в смартфонах и планшетах.
В последние годы UI и UX-дизайн стали тесно переплетаться и оказывать сильное влияние друг на друга. Например, и UI, и UX оказали значительное влияние на дизайн-мышление в командах разработчиков продуктов, которые создают мобильные приложения и веб-сайты с высокой степенью реагирования.
Этот сценарий превратил роль дизайнера из художника продукта в его стратег.
Каково текущее состояние дизайна пользовательского интерфейса?
Если вы посмотрите сегодня на свой ноутбук, планшет или мобильный телефон, то заметите, что последнее повальное увлечение, которое охватило всю отрасль, — это плоский дизайн. Плоский дизайн резко отличался от вездесущего стиля скевоморфизма Apple в пользу минимализма (с упором на плоские участки цвета и чистые линии).
Эта тенденция может похвастаться пользовательским интерфейсом, который сочетает в себе простоту, плоские поверхности, четкие края и сдержанную графику. Тенденция к плоскому дизайну свидетельствует о том, что в отрасли произошел сдвиг в сторону масштабирования дизайна во многих различных форм-факторах.
С другой стороны, сайтывключают многоугольные формы, простые геометрические слои и жирные линии, привлекающие внимание аудитории.
Тактильный дизайн также стал популярным в последние месяцы. Эта тенденция дизайна заставляет объекты казаться гиперреальными.Помимо этих текущих тенденций, существует множество примеров веб-сайтов без границ, без нескольких слоев, с целенаправленной анимацией и большими изображениями.
В будущем вы, несомненно, можете ожидать, что поднимется планка в мире приложений и Интернета, чтобы гарантировать, что как UI, так и UX работают вместе, улучшая взаимодействие с пользователем.
Так что же ждет UI-дизайн в будущем? Давайте взглянем.
Большие изображения и шрифты здесь надолго
По крайней мере, в краткосрочной перспективе веб-сайты и приложения с большими изображениями и шрифтовым дизайном будут становиться все сильнее.В частности, когда речь идет о больших изображениях, популярность этого подхода к дизайну можно объяснить необходимостью быстро привлечь внимание аудитории с помощью вызывающих эмоции изображений и наложения важной информации (мобильный сайт BuzzFeed — отличный пример такого подхода. ).
В то же время многие более упрощенные дизайны на основе типографики часто играют роль основного элемента в дизайне пользовательского интерфейса. Эти типографские дизайны должны быть наиболее популярными среди контентных веб-сайтов и приложений, которые стремятся привлечь ваше внимание к контенту, а не к дизайну.
Однако ни один из подходов не является таким простым, как просто добавление изображения с высоким разрешением или большого текста. Эти решения необходимо принимать, находя правильный баланс между данными исследований и эстетикой дизайна.
В ближайшие месяцы вы можете ожидать увидеть много больших изображений и текстов, но не ожидайте, что эти элементы дизайна будут статичными. По мере совершенствования видеокодеков мы можем ожидать увидеть больше видео, заменяющих статические изображения в фонах и заголовках.
Рост голосового пользовательского интерфейса (VUI) и доступности
Siri и Alexa подготовили почву для будущих событий! В будущем вы можете ожидать, что все мобильные приложения и веб-сайты будут поддерживать VUI для повышения вовлеченности.
Во многих случаях гораздо проще задать вопрос, чем взять устройство и пролистывать его, пока не найдете правильный ответ. В результате пользовательский опыт без экрана должен расти в геометрической прогрессии, что приведет к тому, что приложения будут более интегрированы в нашу жизнь и станут частью того, что мы делаем (будь то готовка, уборка или вождение).
Развитие Интернета вещей (IoT) помогает сделать виртуальные пользовательские интерфейсы повсеместными. По данным Gartner, к 2019 году виртуальные персональные помощники (такие как Alexa и Siri) будут доминировать в 20% взаимодействий с пользователями.В следующем году вы также можете ожидать, что 30% онлайн-сеансов не будут включать экран, поскольку виртуальные помощники сообщают всю необходимую информацию.
Это может показаться немного странным, когда мы говорим о дизайне без наличия экрана. Однако, если вы подходите к UI с точки зрения функциональности и UX, мыслительный процесс здесь более или менее такой же. Однако на этом графические интерфейсы не заканчиваются.
Дополненная реальность (AR) и виртуальная реальность (VR) повысят спрос на навыки 3D-дизайна
Технологии AR и VR переживают период стремительного развития.AR и VR привели к экспоненциальному росту спроса на навыки 3D-дизайна. В настоящее время дополненная реальность и виртуальная реальность (и даже XR — комбинация этих двух) находят применение во всех отраслях, от путешествий до производства, но наиболее существенное влияние оказывают промышленный дизайн и моделирование.
AR и VR в промышленном дизайне и моделировании означает, что все, от дизайна автомобилей, кораблей, самолетов до машин МРТ, управляется UI / UX дизайном. Однако вскоре следует ожидать дефицита дизайнеров, способных моделировать и строить трехмерные миры.
Люди должны играть свою роль в отрасли на долгие годы, потому что нужно проявлять творческий подход, нестандартно мыслить и разрабатывать новые реалии для коммерческих проектов. Это также подчеркивает важность «дизайнерского мышления», которое по-прежнему остается очень человеческой характеристикой.
Интернет вещей потребует от дизайнеров пользовательского интерфейса пересмотреть свой подход
Один за другим все в нашем физическом мире становится цифровым и интеллектуальным. До сих пор Интернет вещей ограничивался коробочным цифровым интерфейсом для подключения как физического, так и цифрового мира.Однако по мере того, как Интернет вещей быстро становится нормой, ситуация постепенно начинает меняться.
ИнтерфейсыIoT отличаются от интерфейсов других смарт-устройств, таких как ваш мобильный телефон. Эта технология создает целый набор новых парадигм, которые дизайнеры могут рассматривать и переосмысливать. Например, дизайнеры UI / UX начинают концептуализировать то, что нам еще предстоит рассмотреть.
IoT в дизайне пользовательского интерфейса означает, что дизайнеры могут задавать следующие вопросы:
- Как эти невидимые датчики оптимизируют функциональность и удобство использования?
- Как должно быть разработано смарт-устройство?
- Как ожидается, что конечный пользователь будет с ним взаимодействовать?
Эти вопросы — лишь верхушка айсберга.Чем больше вопросов задают дизайнеры, тем больше ответов, которые они находят, приводят к сугубо персонализированным умным «вещам», стирая границы между нашим физическим миром и цифровым.
Искусственный интеллект (ИИ) нарушит дизайн пользовательского интерфейса
С тех пор, как ИИ начал добиваться значительных успехов, в различных отраслях промышленности было много разговоров о том, как он собирается заменить людей. В то время как большинство новостей сосредоточено на работе на фабриках и функциях вспомогательного офиса, таких как ввод данных, искусственный интеллект также собирается подорвать мир дизайна.
AI собирается значительно изменить UI и UX, когда дело касается дизайна взаимодействия и визуального дизайна. Вскоре многие интерфейсы перестанут разрабатываться людьми. Вместо этого дизайн выполняется с помощью программного обеспечения.
Две основные идеи, способствующие этому изменению, а именно: совершенство интерактивного дизайна и адаптивный дизайн.
Совершенство интерактивного дизайна
Совершенство интерактивного дизайна заключается в том, чтобы не «изобретать колесо» с каждой новой итерацией дизайна.Например, нет необходимости менять средство выбора даты при каждом обновлении.
Веб-сайты и приложения существуют уже много лет, и объем наших знаний о пользовательском тестировании растет в геометрической прогрессии. Итак, теперь мы можем сузить круг вопросов до того, что лучше всего подходит для различных случаев использования. Таким образом, если не произойдет значительного изменения парадигмы в пользовательском контенте или характере интерфейса, нет необходимости его менять.
По мере того, как ИИ становится все более интеллектуальным, интерфейсы приложений создаются быстро для оптимизации взаимодействия с пользователем, но они не будут созданы людьми.Дизайн взаимодействия — это интерактивные компоненты и графика, которые хранятся в библиотеках UI / UX внутри системы и используются AI всякий раз, когда он может оптимизировать индивидуальный опыт.
Совершенство интерактивного дизайна предполагает, что подход ИИ к дизайну пользовательского интерфейса должен концентрироваться на парадигме взаимодействия в реальном времени и стремиться создавать не великолепный дизайн, а правильный дизайн, большую часть времени.
Индивидуальный адаптивный дизайн
Современный дизайн и цифровые стратегии — это все о персонализации, и ожидается, что ИИ выведет это на новый уровень с помощью гибких ИИ.Например, в зависимости от поведения пользователя слои пользовательского интерфейса любого цифрового продукта могут повторно отображаться в режиме реального времени, чтобы учесть уникальные предпочтения конечного пользователя.
Адаптивный дизайн меняет способ планирования и разработки приложений, программного обеспечения и веб-сайтов, потому что он фокусируется не на том, что пользователь может хотеть или нуждаться, а на том, какие отношения бренд хочет развивать со своей целевой аудиторией.
Данные будут определять будущее UI / UX-дизайна
С приходом ИИ в пространство дизайна UI / UX можно с уверенностью сказать, что дизайн UI / UX теперь управляется данными.Поэтому восприятие дизайна как формы искусства должно измениться на нечто более научное, например на материальный дизайн Google.
Дизайнеры уже работают как специалисты по данным, проводя контролируемые эксперименты по сбору данных для определения наилучшего подхода к представлению информации. Они также используют данные, чтобы определить лучший способ помочь пользователям ориентироваться в различных взаимодействиях в приложениях.
Сегодня у нас есть аналитики данных и цифровые стратеги, которые проверяют веб-сайты и приложения, чтобы измерить успех и выявить возможности.В ближайшие годы этот аспект дизайна пользовательского интерфейса также будет автоматизирован, а все исследования и внедрение будут выполняться искусственным интеллектом.
Когда данные и ИИ будут играть важную роль в дизайне UI / UX, что ждет дизайнеров в будущем? Хотя сложно делать какие-либо надежные прогнозы, мы можем сделать обоснованное предположение.
Если вы посмотрите на эволюцию дизайна пользовательского интерфейса, становится ясно, что эта область постоянно меняется, поэтому дизайнеры должны были легко приспосабливаться к требованиям бизнеса и конечного пользователя.Вы можете ожидать того же в ближайшие годы и, возможно, появления дизайнеров, которые также являются программистами.
Хотя названия вроде «UI-дизайнер» и «UX-дизайнер» не изменятся в ближайшее время, их роли должны развиваться, чтобы стать сильно фрагментированными и специализированными. Данные в дизайне означают, что они становятся более адаптируемыми и универсальными для исследования, тестирования, кодирования и адаптации каркасов и MVP.
Дизайнеры также должны уделять больше внимания деталям, чтобы дифференцировать цифровые продукты и оставаться на шаг впереди конкурентов.Данные в дизайне также приводят к тому, что данные играют важную роль в том, как пользовательский интерфейс адаптируется к поведению пользователя, насколько хорошо он может предугадывать потребности пользователя и как быстро он может быть доставлен.
Детально ориентированные дизайнеры в этом пространстве также должны начать непрерывно предлагать улучшения продукта на микроуровне, основываясь на данных приложений и общих рыночных тенденциях. То же самое и с интерфейсами AR, VR и VUI.
Поскольку ИИ концентрируется на проектах тактического дизайна, кому-то необходимо разработать системы ИИ и свои модели личности.Проектирование для этих типов личности может привести дизайнеров к программированию.
Поскольку все эти технологии на базе Интернета вещей и искусственного интеллекта играют быстро растущую роль в нашей повседневной жизни, дизайнеры пользовательского интерфейса / пользовательского интерфейса должны уделять внимание интерфейсам с учетом безопасности.
Каким вы видите дизайн пользовательского интерфейса в следующие пять лет? Поделитесь своими мыслями в разделе комментариев ниже.
Об авторе
Грэм Черч — специалист по разработке программного обеспечения с более чем 25-летним опытом реализации программных проектов для таких клиентов, как Pfizer, Sony Ericsson, Prudential, ABB и Lycos.Он является управляющим директором CodeFirst, британской компании по разработке программного обеспечения, которая специализируется на создании индивидуальных решений для предприятий по всему миру.
Разработка эмоциональных интерфейсов будущего — Smashing Magazine
Об авторе
Глеб имеет более чем 15-летний опыт работы в области разработки продуктов, пользовательского интерфейса и пользовательского интерфейса в экосистемах Интернета, мобильных устройств и телевидения. Глеб по праву приобрел поклонников по всему миру… Больше о Глеб ↬
Когда дело доходит до перемен, мы, естественно, сопротивляемся им.Единственная реальная граница, которая у нас есть, — это наш мозг, говорящий нам, что лучше всего оставить вещи такими, какими они были всегда. В этой статье Глеб Кузнецов делится своими мыслями и идеями о том, как будут выглядеть интерфейсы и каких необычных впечатлений мы можем ожидать в ближайшем будущем.
Эмоции играют жизненно важную роль в процессе принятия решений. Одна секунда эмоции может изменить всю реальность для людей, взаимодействующих с продуктом.
Люди — это вид, движимый эмоциями; мы выбираем определенные продукты не из-за того, что имеет смысл, а из-за того, как мы думаем, что они заставят нас чувствовать.Интерфейсы будущего будут использовать концепцию эмоций в основе дизайна продукта. Опыт, который используют люди, будет основан как на интеллектуальном (IQ), так и на эмоциональном (EQ) коэффициенте.
Эта статья — моя попытка заглянуть в будущее и посмотреть, какие интерфейсы мы будем разрабатывать в следующие десять лет. Мы более подробно рассмотрим три среды взаимодействия:
- Голос
- Дополненная реальность (AR)
- Виртуальная реальность (VR)
Разработка для виртуальной реальности
Создать контент для VR в наши дни.Тем не менее, если вы ищете способ лучше понять разработку VR, работа над демонстрационным проектом может помочь. Прочтите соответствующую статью →
Практические примеры будущих эмоциональных интерфейсов
Как будут выглядеть интерфейсы в будущем? Хотя у нас пока нет ответа на этот вопрос, мы можем обсудить, какие характеристики могут иметь интерфейсы. На мой взгляд, я уверен, что со временем мы отойдем от интерфейсов, полных меню, панелей, кнопок, и перейдем к более «естественным интерфейсам», т.е.е. интерфейсов, расширяющих наши тела . Интерфейсы будущего не будут привязаны к физическому экрану, но вместо этого они будут использовать силу всех пяти чувств. Из-за этого им потребуется меньше времени на обучение — в идеале — вообще никакого обучения.
Важность эмоционального интеллекта EQ в бизнесе
Помимо более естественного взаимодействия и сокращения времени обучения, эмоциональный дизайн имеет еще одно преимущество для создателей продукта: оно улучшает принятие продукта пользователями.Можно использовать человеческую способность воздействовать на эмоции, чтобы улучшить взаимодействие с пользователем.
Реальные голосовые интерфейсы
Продукты, использующие голос в качестве основного интерфейса, становятся все более популярными. Многие из нас используют Amazon Echo и Apple Siri для повседневных дел, таких как установка будильника или запись на прием. Но у большинства систем голосового взаимодействия, доступных сегодня на рынке, есть естественное ограничение : они не принимают во внимание эмоции пользователя.В результате, когда пользователи взаимодействуют с такими продуктами, как Google Now, у них есть четкое ощущение, что они общаются с машиной, а не с настоящим человеком. Система реагирует предсказуемо, и их ответы запрограммированы. С такой системой невозможно вести конструктивный диалог.
Но сегодня на рынке доступны несколько совершенно других систем. Одним из них является Xiaoice, приложение для общения в социальных сетях. В основе этого приложения лежит эмоциональная вычислительная структура; приложение построено на идее, что в первую очередь важно установить эмоциональную связь с пользователем.Xiaoice может динамически распознавать эмоции и вовлекать пользователя в длительные беседы с соответствующими ответами. В результате, когда пользователи взаимодействуют с Xiaoice, они чувствуют, что разговаривают с настоящим человеком.
Ограничение Xiaoice заключается в том, что это приложение для текстового чата. Очевидно, что вы можете добиться более сильного эффекта, используя голосовые взаимодействия (человеческий голос имеет разные характеристики, такие как тон, который может передавать мощный спектр эмоций).
Многие из нас убедились в силе голосового взаимодействия в фильме «Она» (2013). Теодор (главный герой в исполнении Хоакина Феникса) влюбился в Саманту (сложную ОС). Это также заставляет нас поверить в то, что одной из основных целей голосовых систем будущего будет виртуальный компаньон для пользователей. Самое интересное в этом фильме то, что у Теодора не было визуального образа Саманты — у него был только ее голос. Чтобы создать такую близость, важно генерировать ответы, отражающие последовательную личность.Это сделает систему предсказуемой и надежной.
Технологии еще очень далеки от таких систем, как Samantha, но я верю, что мультимодальные интерфейсы с приоритетом голоса станут следующей главой в эволюции голосовых интерфейсов . Такие интерфейсы будут использовать голос в качестве основного способа взаимодействия и предоставлять дополнительную информацию в контексте, который создает и укрепляет чувство связи.
Пример голосового интерфейса, разработанного для Brain.ai (Изображение предоставлено Глебом Кузнецовым)The Evolution Of AR Experience
Дополненная реальность (AR) определяется как цифровое наложение поверх реального мира и преобразует объекты вокруг нас в интерактивный цифровой опыт.Наша среда становится более «интеллектуальной», и у пользователей возникает иллюзия «материальных» объектов на кончиках пальцев, что устанавливает более глубокую связь между пользователем и продуктом (или контентом).
Переосмыслите существующие концепции с помощью AR
Уникальный аспект AR заключается в том, что он дает нам необычайную способность физически взаимодействовать с цифровым контентом. Это позволяет нам видеть то, что мы не могли видеть раньше, и помогает нам больше узнать об окружающей среде .Это свойство AR помогает дизайнерам создавать опыт нового уровня, используя знакомые концепции.
Например, используя мобильный AR, можно создать новый уровень опыта полета, который позволяет пассажиру видеть подробную информацию о своем классе или текущем ходе полета:
AR в режиме полета на Airbus A380. (Изображение предоставлено Глебом Кузнецовым)AR помогает нам ориентироваться в пространстве и быстро получать необходимую информацию. Например, AR можно использовать для создания контекстных подсказок для вашего текущего местоположения.Технология, известная как SLAM ( S одновременно L ocalization A nd M apping) идеально подходит для этого. SLAM позволяет отображать среду в реальном времени, а также позволяет размещать в ней мультимедийный контент.
Есть огромные возможности для предоставления ценности пользователям. Например, пользователи могут направить свои устройства на здание и узнать о нем больше прямо на своих экранах. Это значительно сокращает усилия и позволяет получить эмоциональное ощущение легкости, обеспечивая навигацию и доступ.
Предоставление дополнительной информации в контексте (Изображение предоставлено Глебом Кузнецовым)Окружающая среда (например, стены или полы) может стать сценой для интерактивности способами, которые раньше были ограничены нашими смартфонами и компьютерами.
Концепция, которую вы видите ниже, делает именно это; он использует физический объект (белую стену) в качестве холста для контента, который обычно доставляется с помощью цифрового устройства:
Концепция интерактивных стен — цифровое наложение поверх реального мира. (Изображение предоставлено Глебом Кузнецовым)Как избежать информационной перегрузки
Многие из нас видели видео под названием «ГИПЕРРЕАЛЬНОСТЬ».В этом видео физический и цифровой миры слились воедино, и пользователь загружен огромным объемом информации.
Технология позволяет отображать несколько разных объектов одновременно. При неправильном использовании он может легко вызвать перегрузку.
Информационная перегрузка — серьезная проблема, которая отрицательно сказывается на пользовательском опыте, и ее предотвращение будет одной из целей разработки для AR. Хорошо спроектированные приложения будут отфильтровывать элементы, которые не имеют отношения к пользователям, использующим возможности ИИ.
Расширенная персонализация
Персонализация в цифровом формате происходит, когда система подбирает контент или функции в соответствии с потребностями и ожиданиями пользователей в режиме реального времени. Многие современные мобильные приложения и веб-сайты используют концепцию персонализации для предоставления релевантного контента. Например, когда вы посещаете Netflix, список фильмов, которые вы видите, персонализируется в соответствии с вашими интересами.
Очки AR позволяют создать новый уровень персонализации, т.е. «продвинутый» уровень персонализации.Поскольку система «видит» то, что видит пользователь, можно использовать эту информацию, чтобы сделать соответствующую рекомендацию или предоставить дополнительную информацию в контексте. Только представьте, что скоро вы будете носить очки AR, и информация, передаваемая на сетчатку глаза, будет с учетом ваших потребностей .
Вот пример того, что нас ждет:
Переход от дополненной реальности к виртуальной реальности для создания иммерсивного опыта
Возможности дополненной реальности имеют естественные ограничения.Как пользователи, у нас есть четкая грань между нами и контентом; эта линия отделяет один мир (AR) от другого (реального мира). Эта строка вызывает ощущение, что мир AR явно не реален.
Вы, наверное, знаете, как снять это ограничение, то есть, конечно, с помощью виртуальной реальности (VR). VR — это не совсем новая среда, но только в последние несколько лет технологии достигли точки, когда они позволяют дизайнерам создавать иммерсивный опыт.
Погружение в виртуальную реальность устраняет барьер между реальным и цифровым миром.Когда вы надеваете гарнитуру VR, вашему мозгу трудно понять, является ли информация, которую вы получаете, реальной. Идея того, как VR-опыт может выглядеть в ближайшем будущем, хорошо объясняется в фильме «Первый игрок наготове»:
Вот что нужно помнить дизайнерам при создании иммерсивных виртуальных сред:
- Написать историю
В основе значимой виртуальной реальности лежит сильная история. Вот почему, прежде чем вы начнете проектировать среду виртуальной реальности, вам нужно написать повествование о пути пользователя.В этом вам может помочь мощный инструмент, известный как «раскадровка». Используя раскадровку, можно создать историю и изучить все возможные результаты. Когда вы изучите свою историю, вы увидите, когда и как использовать визуальные и звуковые подсказки для создания впечатляющего опыта. - Создайте более глубокую связь с персонажем
Чтобы пользователи поверили, что все, что их окружает в VR, реально, нам нужно создать связь с персонажами, которых играют пользователи.Одно из наиболее очевидных решений — включить представление рук пользователя в виртуальную сцену. Это изображение должно быть реальных рук, а не просто фальсифицированной репликой. Очень важно учитывать различные факторы (например, пол или цвет кожи), потому что это сделает взаимодействие более реалистичным.
Пользователь может посмотреть на свои руки и увидеть себя в виде персонажа. (Источник: leapmotion)
Также можно перенести некоторые объекты из реальной жизни в среду виртуальной реальности, чтобы создать эту связь.Например, зеркало. Когда пользователь смотрит в зеркало и видит своего персонажа в отражении, это обеспечивает более реалистичное взаимодействие между пользователем и виртуальными персонажами.
Пользователь виртуальной реальности смотрит в виртуальное зеркало и видит себя персонажем в среде VR. Кредиты: businesswire. (Большой предварительный просмотр) - Используйте жесты вместо меню
При разработке иммерсивных впечатлений от виртуальной реальности мы не можем полагаться на традиционные меню и кнопки. Почему? Потому что относительно легко нарушить ощущение погружения, показав меню.Пользователи будут знать, что все вокруг них ненастоящее. Вместо использования традиционных меню дизайнерам нужно полагаться на жесты. Сообщество дизайнеров все еще находится в процессе определения универсального языка для использования жестов, и участие в этой деятельности — увлекательное и увлекательное занятие. Сложность состоит в том, чтобы сделать жесты знакомыми и предсказуемыми для пользователей.
Hovercast VR menu — это попытка повторно использовать существующие концепции взаимодействия для опыта VR. К сожалению, эта концепция может нарушить ощущение погружения.Новая среда требует новой модели взаимодействия. - Взаимодействие с элементами в среде VR
Чтобы создать среду, которая кажется реальной, мы должны дать пользователю возможность взаимодействовать с объектами в этой реальности. В идеале все объекты в окружающей среде могут быть спроектированы таким образом, чтобы пользователи могли их трогать и осматривать. Такие предметы будут действовать как стимулы и помогут вам создать более захватывающий опыт. Прикосновение чрезвычайно важно для исследования окружающей среды; Самая важная информация, которую получают младенцы в первые дни, передается через прикосновение. - Делитесь эмоциями в VR
У VR есть реальная возможность выйти на новый уровень социального опыта. Но чтобы это произошло, нам нужно решить одну важную проблему, то есть ввести невербальные сигналы во взаимодействие.Когда мы взаимодействуем с другими людьми, значительная часть информации, которую мы получаем, исходит от языка тела. Удивление, отвращение, гнев — все эти эмоции выражаются в наших выражениях лица, и во время личного общения мы получаем информацию из области глаз.Эту информацию важно предоставлять, когда люди взаимодействуют в среде виртуальной реальности, чтобы создать более реалистичное взаимодействие.
Хорошая новость заключается в том, что головные устройства (HMD) скоро будут обеспечивать распознавание эмоций. Практически любая область взаимодействия человека с человеком выиграет от мимики в VR.
Обмен эмоциями в пространстве виртуальной реальности (Источник: Рэйчел Метц из MITReview) - Создание звука и музыки, подходящих для среды виртуальной реальности
Звук — это огромный компонент иммерсивного опыта.Невозможно создать по-настоящему захватывающий опыт, не создав звук для окружающей среды. Звук может использоваться как фоновый элемент (т. Е. Окружающий звук ветра) или как направленный. В последнем случае звук можно использовать как подсказку — играя с направленностью (откуда исходит звук) и расстоянием (можно сосредоточить внимание пользователя на определенных элементах).Когда дело доходит до создания звука для VR, очень важно сделать звук трехмерным. 2D-звук не очень подходит для виртуальной реальности, потому что он делает все слишком плоским.Трехмерный звук — это звук, который вы можете слышать во всех направлениях вокруг себя — спереди, сзади, сверху и снизу — повсюду. Для прослушивания трехмерного звука не требуются специальные наушники; его можно создать с помощью стандартных стереодинамиков HMD.
Отслеживание головы — еще один важный аспект хорошего звукового дизайна. Очень важно, чтобы звуки вели себя реалистично. Вот почему, когда пользователь двигает головой, звук должен меняться в зависимости от движения головы.
- Предотвратить укачивание
Морская болезнь — одна из основных болевых точек в виртуальной реальности.Это состояние, при котором существует несоответствие между визуально воспринимаемым движением и ощущением движения вестибулярной системы. Жизненно важно, чтобы пользователи чувствовали себя комфортно во время работы в виртуальной реальности.Есть две популярные теории, которые вызывают укачивание в виртуальной реальности:
- Теория «сенсорного конфликта»
Согласно этой теории, укачивание возникает в результате сенсорного несогласия между ожидаемым движением и движением, которое происходит на самом деле. - Теория «движения глаз»
В книге «Книга VR: человеко-ориентированный дизайн для виртуальной реальности» Джейсон Джеральд упоминает, что укачивание возникает из-за неестественного движения глаз, которое требуется для сохранения стабильности изображения сцены. сетчатка.
- Физическое движение тела должно соответствовать визуальному движению. Иногда даже небольшое визуальное дрожание может иметь чрезвычайно негативное влияние на восприятие.
- Позвольте пользователям отдыхать между движущимися сценами (это особенно важно, когда опыт виртуальной реальности действительно динамичный).
- Уменьшить виртуальное вращение.
- Теория «сенсорного конфликта»
Заключение
Когда мы думаем о современном состоянии дизайна продукта, становится очевидным, что мы находимся только на вершине айсберга, потому что мы в значительной степени ограничены плоскими экранами.
Мы наблюдаем фундаментальный сдвиг в человеко-компьютерном взаимодействии (HCI) — переосмысливает всю концепцию цифрового взаимодействия . В следующем десятилетии дизайнеры разобьют стекло (эпоха мобильных устройств, какими мы их знаем сегодня) и перейдут к интерфейсам будущего — сложным голосовым интерфейсам, продвинутым AR и по-настоящему захватывающим VR. И когда дело доходит до создания нового опыта, важно понимать, что единственная граница, которая у нас есть, — это наш мозг, говорящий нам, что все должно быть так, как было всегда.
(cc, ra, yk, il)Рекомендуемых книг о будущем пользовательского интерфейса
- Tog on Software Design, Брюс «Тог» Тоньяццини (Эддисон Уэсли). Прогнозы
- Tog для пользовательских интерфейсов на 2004 год, основанные на проекте Sun Microsystem’s «Starfire». Около половины книги представляет собой подробное обсуждение одного конкретного проекта мультимедийной компьютерной системы очень высокого класса будущего с высокоинтегрированными функциями совместной работы. Другая половина книги состоит из очерков о будущем вычислительной техники, а также об общих проблемах пользовательского интерфейса (например,г., глава «О наказании пользователей»).
Изучение других средств массовой информации
При изобретении будущих стилей взаимодействия, выходящих за рамки «WIMP», другие средства коммуникации служат хорошим источником вдохновения. Ясно, что компьютеры становятся наиболее важным средством передачи информации, и они действительно отличаются от других средств массовой информации своей интерактивностью (отсюда и необходимость разработки удобства использования), но даже в этом случае мы можем многому научиться из исследований коммуникативных аспектов более ранних средств массовой информации.
- Понимание комиксов, Скотт МакКлауд (Harper Perennial).
- Комиксы — это двухмерная среда для графического сообщения историй. Похоже на экран компьютера, не так ли? Эта книга ясно показывает, почему хорошие комиксы работают, а также большую часть теории дизайна и верстки, которая была разработана более чем за сто лет рисования комиксов. В книге используется собственный носитель, чтобы проиллюстрировать эти моменты: это комикс, на самом деле довольно занимательный.
У МакКлауда есть собственный веб-сайт, где вы можете прочесть его приключения в онлайн-комиксах. Один из немногих сайтов, где вы не возражаете против времени загрузки изображений. - Воображение Уолта Диснея: взгляд за мечтой на создание волшебства, Венди Лефкон и воображающие (Гиперион).
- Тематические парки — один из немногих интерактивных типов медиа, не связанных с компьютером. В этой великолепно иллюстрированной книге мы познакомимся с кулисами и покажем черновики и некоторые этапы проектирования при строительстве самых успешных тематических парков на сегодняшний день.
- Компьютеры как театр, Бренда Лорел (Эддисон Уэсли).
- Несмотря на то, что эта книга довольно известна, она несколько скучна, и читателю приходится усердно извлекать уроки из любопытной смеси сухой теории и излишне модных «зашитых» шуток.А вот — это , но есть еще много уроков.
Сценарии будущего
Сценарное планирование — один из лучших систематических подходов к футуризму.
- Искусство дальновидности: планирование будущего в неопределенном мире, Питер Шварц.
- Не о пользовательских интерфейсах, а об общем введении в сценарный метод футуризма.
Научная фантастика
Научно-фантастические книги представляют собой «низкокачественную» форму прототипирования пользовательского интерфейса: не используя никаких технологий, кроме простых слов на странице, автор может вызвать в сознании читателя футуристический пользовательский интерфейс.Кроме того, поскольку эти книги являются художественной литературой, они, как правило, фокусируются на том, как система используется в контексте истории (или «сценария», как сказали бы мы, пользователи пользовательского интерфейса). В общем, это хороший способ познакомиться с понятиями интерфейса, выходящими за рамки текущих соглашений (и приятный: я рекомендую только те научно-фантастические книги, которые я лично считаю хорошо читаемыми).
- Истинные имена, Вернор Виндж (Сент-Мартинс Пресс).
- Оригинальная научно-фантастическая трактовка чатов и аватаров, получившая степень N’the.
- Алмазный век, Нил Стивенсон (Bantam Books).
- «Учебник для юных леди» в этой книге представляет собой интересную идею пользовательского интерфейса, который растет вместе с ребенком и отражает его образование.
- Снежная авария, Нил Стивенсон (Spectra Books).
- Множество интересных интерфейсов, включая глобус в качестве интерфейса для спутниковых и погодных данных, а также использование электронных визитных карточек. Виртуальная реальность и аватары хорошо описаны, хотя я думаю, что мы немного переоцениваем эти идеи.
- «Нейромант» Уильяма Гибсона (Ace Books).
- Книга, которая положила начало концепции киберпространства как VRML-подобного навигационного ландшафта.

 Как правило, такие интерфейсы характерны небольшим количеством элементов управления (значимая информация вычисляется системой не только из самих объектов, но также из их взаимосвязи) и (характерная черта) высокой структурированностью.
Как правило, такие интерфейсы характерны небольшим количеством элементов управления (значимая информация вычисляется системой не только из самих объектов, но также из их взаимосвязи) и (характерная черта) высокой структурированностью.