Обзор популярных редакторов интернет страниц
Многие из пользователей хотели бы написать свой собственный сайт, но без хороших знаний языка HTML это сделать не представляется возможным. На помощь пришли редакторы html, которые главным образом предназначены для оптимизации работы и упрощения написания кода страниц.
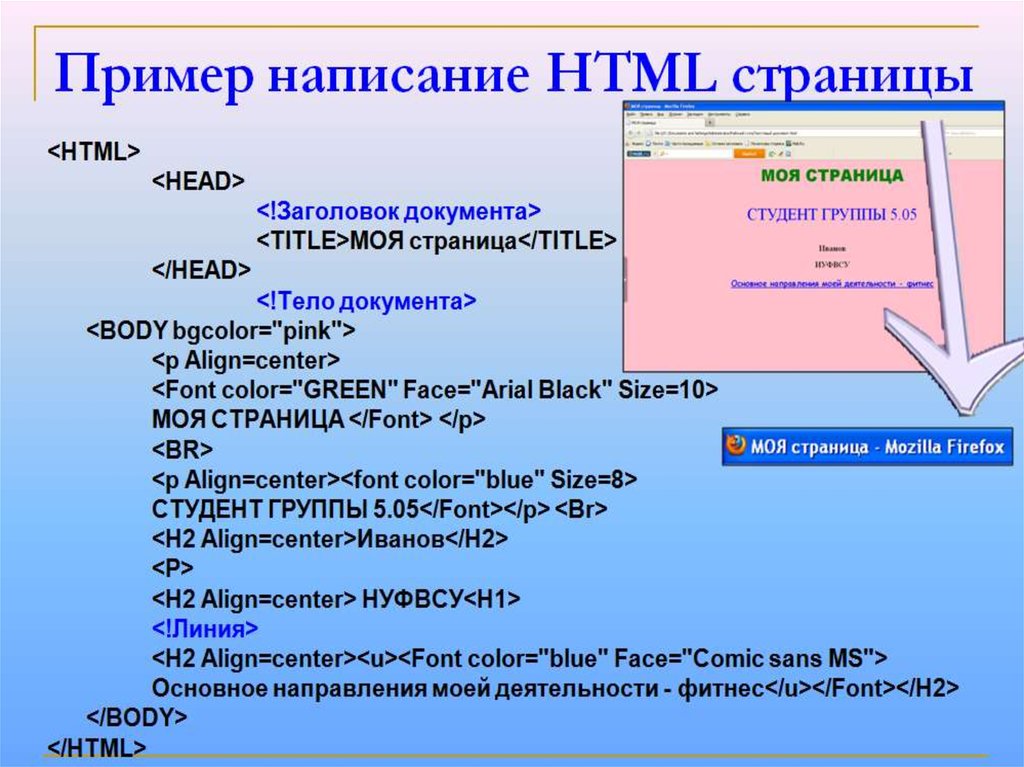
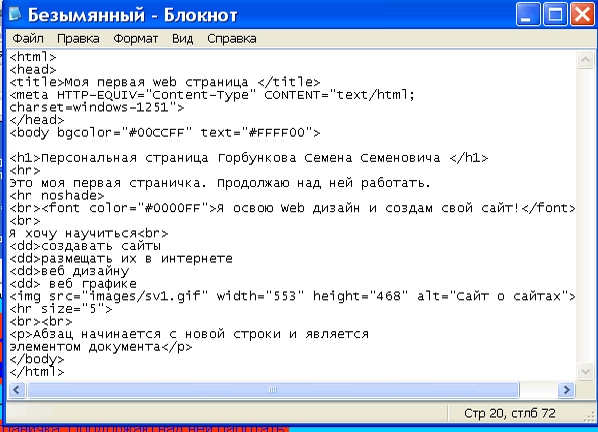
Разрабатывать страницу можно и в самом обычном стандартном приложении — Блокнот, тестируя результат в браузере. Но это устроит далеко не каждого, так как необходимо постоянно следить за вводимым кодом на наличие ошибок, а также синтаксиса языка HTML. Поэтому для удобства и оптимизации разработки применяют редактор html кода.
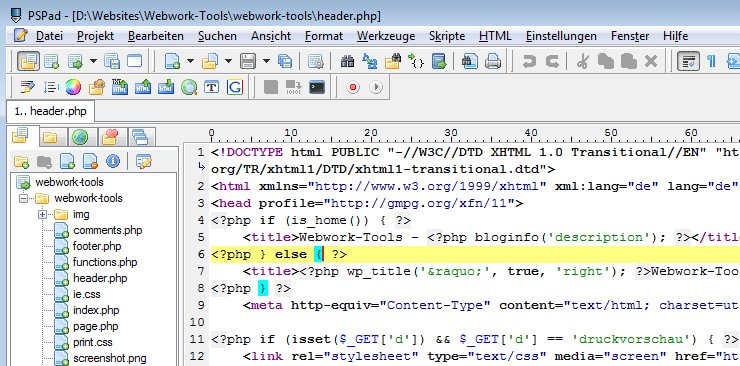
Все редакторы можно разделить на две группы. Первая из них — это html редакторы кода без возможности визуального программирования страницы. Основное достоинство их — это подсветка синтаксиса, а также интеллектуальный режим ввода.
Основное достоинство их — это подсветка синтаксиса, а также интеллектуальный режим ввода.
Применяются они в основном профессионалами, которые хорошо владеют как языком HTML, так и другими технологиями разработки.
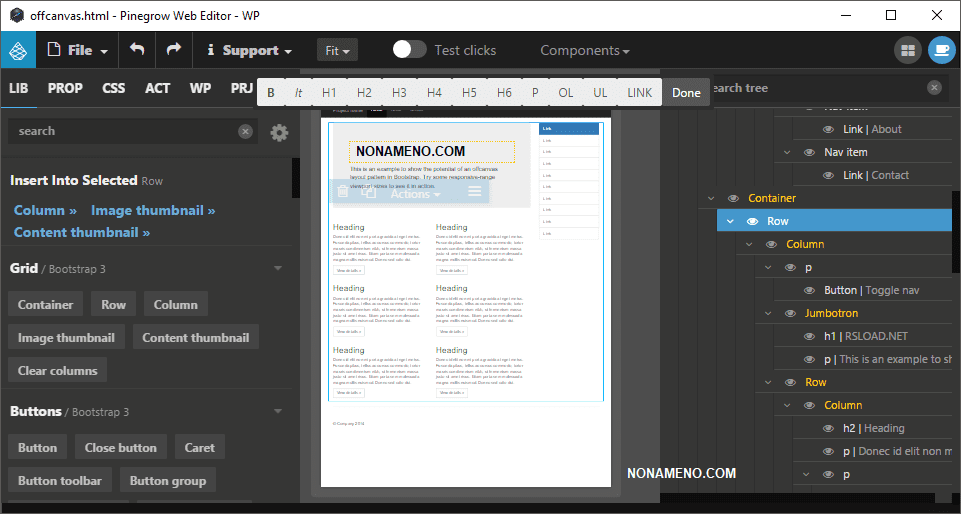
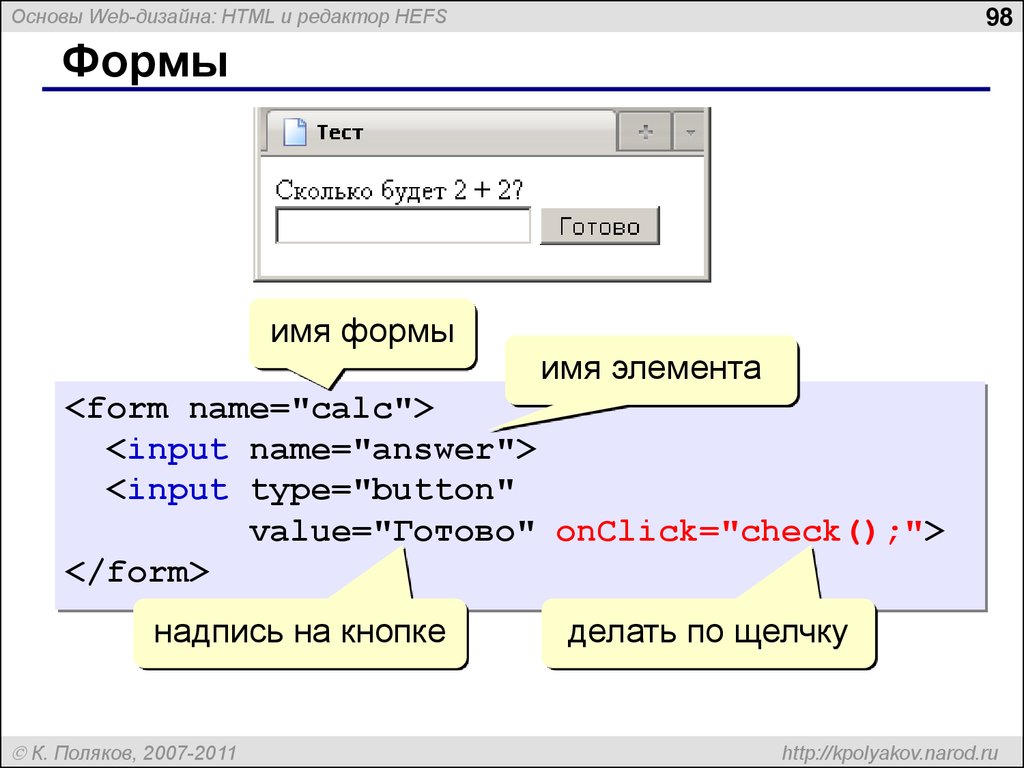
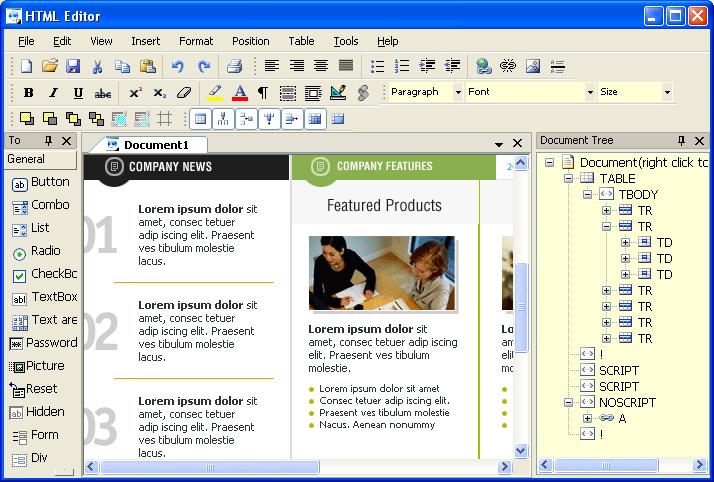
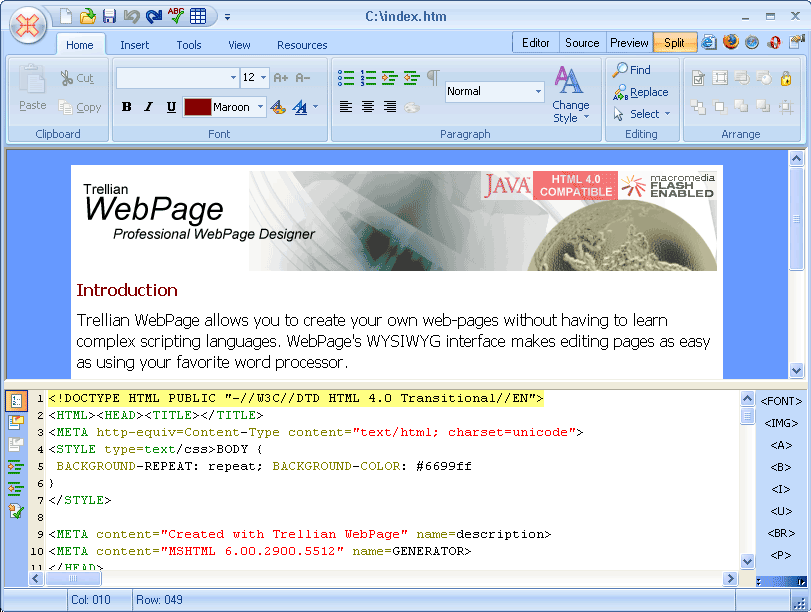
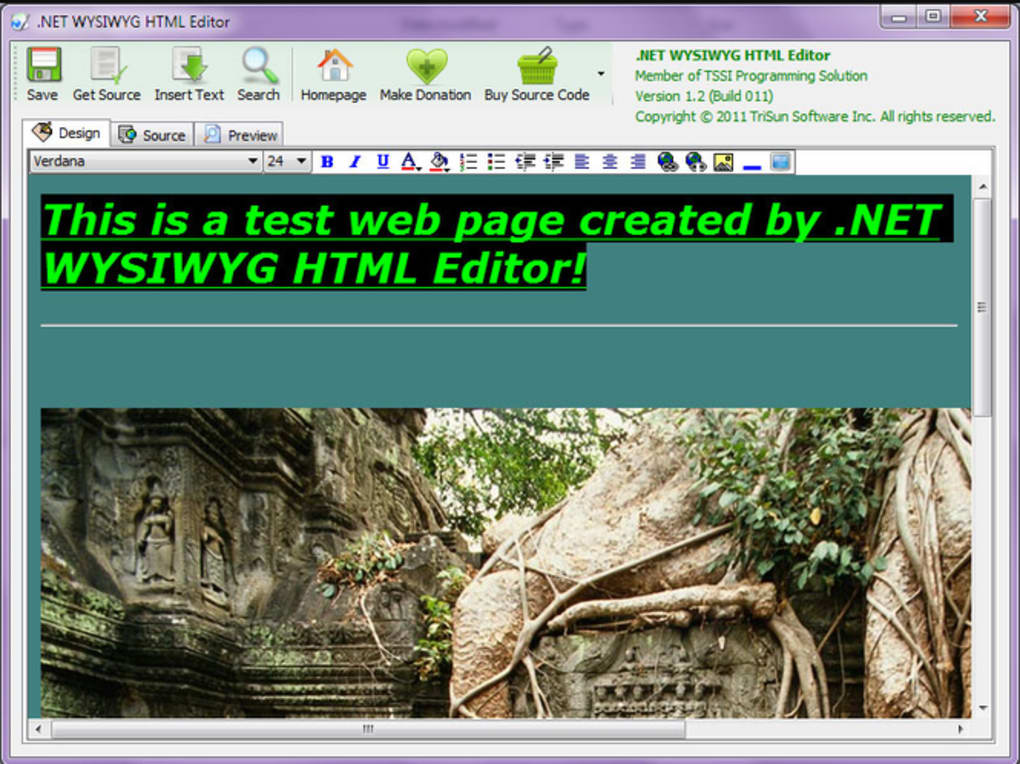
Вторая группа — визуальные html редакторы. Главное преимущество — это возможность визуального программирования, а также непосредственная работа с кодом, если есть необходимость. Такие редакторы html страниц часто называют WYSIWYG.
Преимущество визуального программирования для начинающего веб мастера очень значительно. Потому, что вы работаете не на прямую с самим кодом, а строите визуально вашу страницу, то есть так, как она будет отображаться на сайте. Далее редактор сам переводит все Ваши манипуляции и действия из визуального представления в html код. Рассмотрим их подробнее.
Как и все программное обеспечение, редакторы делятся на бесплатные и платные. В настоящее время преимущество по функциональности остается именно за платными программами разработки, но далеко не весь заложенный функционал вам понадобится. Поэтому для написания простейшей веб-страницы возможностей любого из редакторов более чем достаточно, выбрать html редактор для сайта Вы всегда сможете из большого их количества.
Поэтому для написания простейшей веб-страницы возможностей любого из редакторов более чем достаточно, выбрать html редактор для сайта Вы всегда сможете из большого их количества.
Сначала рассмотрим бесплатные html редакторы для сайта. Главное преимущество их в том, что за использование ничего платить не надо, а также вы всегда сможете скачать html редактор с официального сайта разработчика.
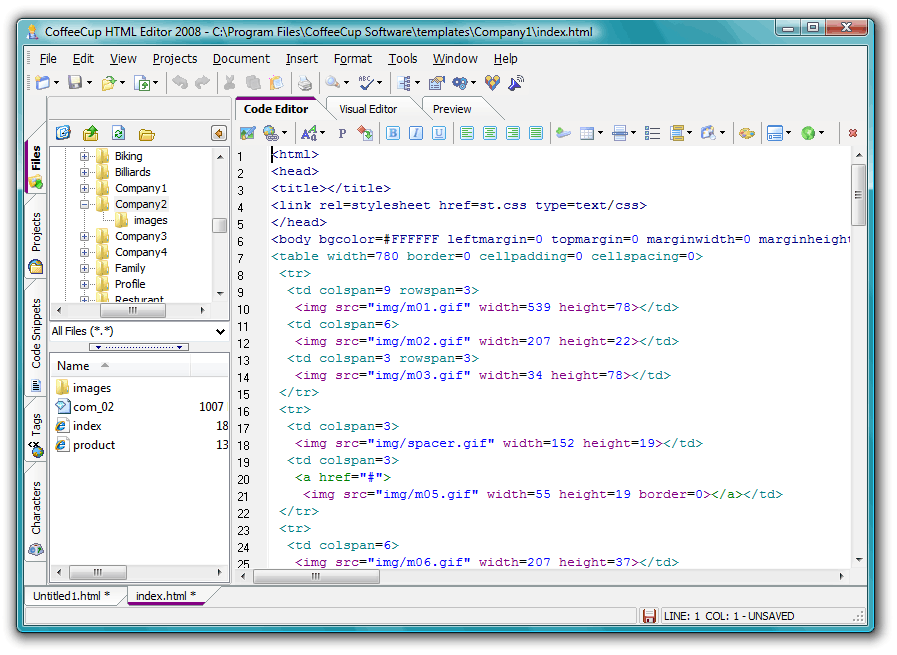
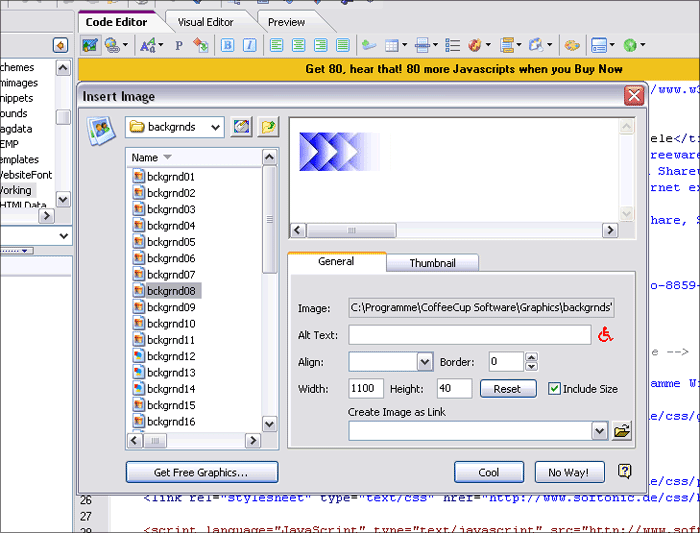
CoffeeCup Free HTML Editor – бесплатный HTML редактор, легкий и простой в изучении с поддержкой технологий HTML5 и CSS3. Удобный WYSIWYG режим, позволяет создавать веб-страницы без особых знаний кода, а также динамическое изменение результата. Редактор оснащен готовыми конструкциями, используя которые, Вы сможете добавлять на веб-страницу таблицы, формы, картинки, видео и т.д.
HTML-Kit — очень мощный редактор страниц, который поможет в разработке и редактировании веб-страниц. Особенность программы в том, что она может анализировать код страницы на ошибки, а также напрямую выкладывать готовые страницы на сайт. Подсветка основных конструкций синтаксиса HTML, XHTML, XML, CSS, PHP, ASP, Java, XSLT, JavaScript, VBScript, Perl.
Подсветка основных конструкций синтаксиса HTML, XHTML, XML, CSS, PHP, ASP, Java, XSLT, JavaScript, VBScript, Perl.
Amaya является WYSIWYG веб-редактором с открытым исходным кодом. Данный редактор представляет собой хороший программный комплекс, так как в одном редакторе объединены все средства разработки страниц сайтов. Еще одна уникальная особенность — это возможность работы редактора под всеми операционным системами. Применяется не только новичками, но и профессионалами в веб-разработке.
Еще существуют не мало платных редакторов. Главным недостатком все их является то, что еще даже не приступив к разработке, Вам придется заплатить за использование редактора. Поэтому данный момент отталкивает большинство начинающих разработчиков.
Платные редакторы отличаются не только громадным потенциалом разработки, но и хорошей технической поддержкой, в том числе и документацией по работе как самого редактора, так и методов разработки.
К самым топовым html редакторам относится — Dreamweaver от компании Adobe. Возможности данной среды разработки впечатляют: с ее помощью можно писать как самые обычные и простейшие html страницы, так и мощные системы управления контентом.
Возможности данной среды разработки впечатляют: с ее помощью можно писать как самые обычные и простейшие html страницы, так и мощные системы управления контентом.
В редакторе присутствуют всевозможные дополнительные функции, которые позволяют разработчику выполнить поставленную задачу без особого труда. Интеллектуальный ввод и подсветка синтаксиса, в том числе вставка готовых конструкций — все это помогает быстро и на высоком уровне создавать веб-страницы. Визуальное программирование хорошо отлажено и становится понятным после пары минут работы в редакторе.
Готовый проект можно протестировать сразу во всех самых популярных браузерах. Именно благодаря такому широкому функционалу, данная среда разработки пользуется столь большой популярностью как среди профессионалов, так и новичков.
Microsoft Office SharePoint Designer — WYSIWYG HTML-редактор и программа для веб-дизайна от корпорации Microsoft (замена старого Microsoft Office FrontPage). Данная программа хорошо подходит для новичков в программировании статических интернет-страниц.
Программа имеет хороший визуальный редактор в стиле MS OFFICE. Поэтому любой, кто работал хотя бы один раз с обычным документом, сможет работать и в данной среде. Программа помогает реализовать эффективный html код. Единственным недостатком является вставка много ненужного кода при визуальном программировании страницы. Стоит отметить, что конечные страницы получаются сугубо статическими, поэтому данный редактор предназначен исключительно для новичков в разработке веб.
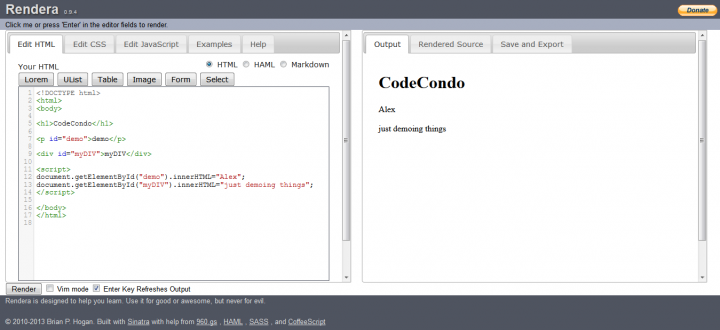
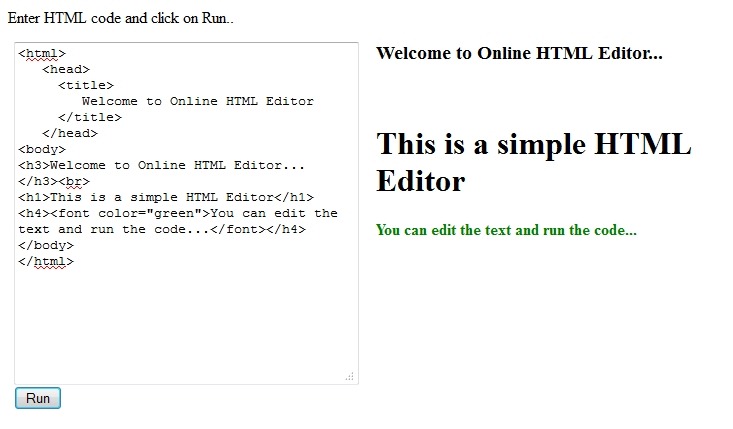
Если вам нужно быстро создать простейшую html страницу, то для этих целей можно использовать html редактор онлайн. Преимущество их в том, что ничего устанавливать не потребуется. Нужно открыть сайт с редактором и сразу преступить к разработке.
Недостатком онлайн редакторов служит то, что если вы за один раз не напишите проект или прервется интернет соединение, то придется делать все с самого начала. Еще один недостаток — это слабый функционал самих редакторов. Поэтому используются они в основном для быстрой разработки простейшей страницы и для учебных целей.
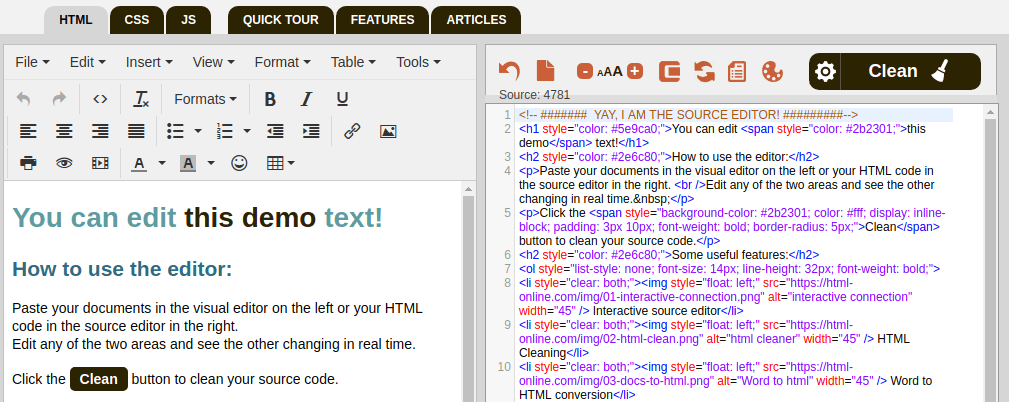
Один из лучших онлайн редакторов, который можно использовать, это редактор на сайте Filyanin. Он обладает приемлемым функционалом, а также хорошим интерфейсом, который разработан в стиле «офиса». Поэтому пользоваться им очень легко. Сохранить готовый проект можно скопировав финальный исходный код в обычный текстовый редактор (желательно блокнот). Сохранять документ нужно с расширением html.
Еще один простой редактор html онлайн, который заслуживает внимания — это Vwhost. Он немного проще предыдущего онлайн редактора, поэтому многих функций просто нет. Но его возможностей вполне хватает для разработки простой домашней страницы.
Если есть цель разрабатывать сложные и динамические страницы, то лучше сразу использовать мощный редактор, даже несмотря на то, что он может быть платным. Если нужно написать простую страничку, то возможностей обычного онлайн редактора более чем достаточно. Таким образом, выбор среды разработки зависит именно от вас, а также от ваших целей.
МГМаксим Галенкоавтор
17 лучших бесплатных HTML-редакторов в 2020 году
Что такое редактор HTML?
Преимущества использования редакторов HTML
2 типа редакторов HTML
Текстовый редактор HTML
Редактор WYSIWYG
Список лучших редакторов HTML
Лучшие редакторы Html для платформ Windows, Linux, MacOS (2020)
1. Блокнот ++ (бесплатно)
Блокнот ++ (бесплатно)
2. Adobe Dreamweaver CC
Ключевая особенность
Плюсы
Минусы
3. Бесплатный HTML-редактор CoffeeCup (бесплатный и платный)
4. Aptana Studio 3 (бесплатно)
5. NetBeans (бесплатно)
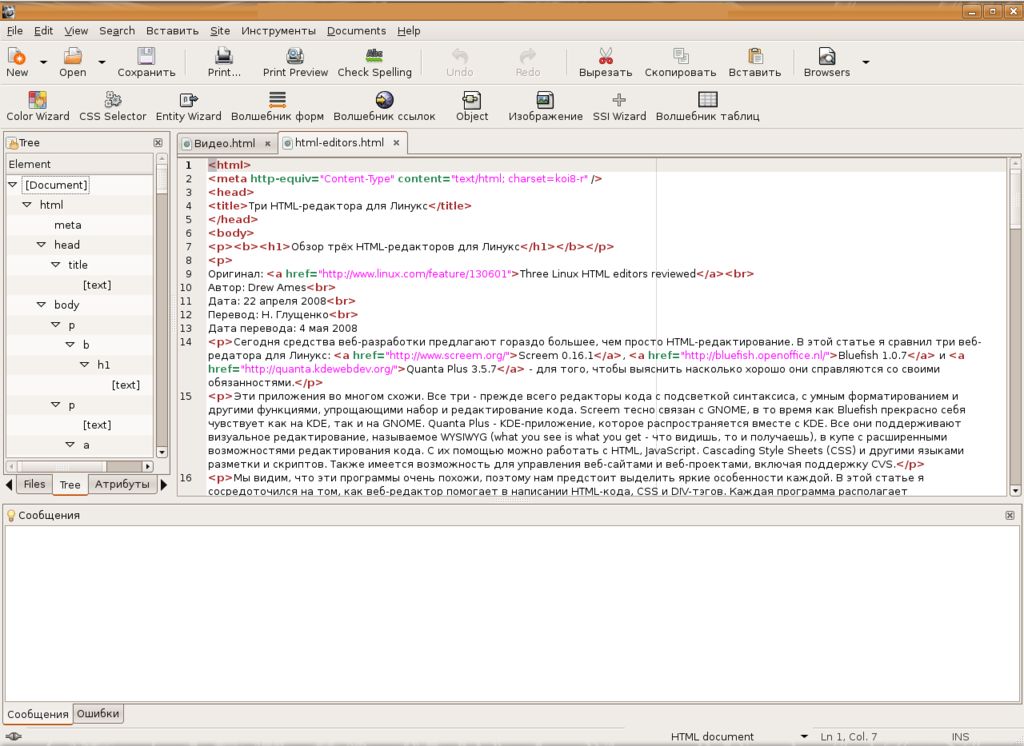
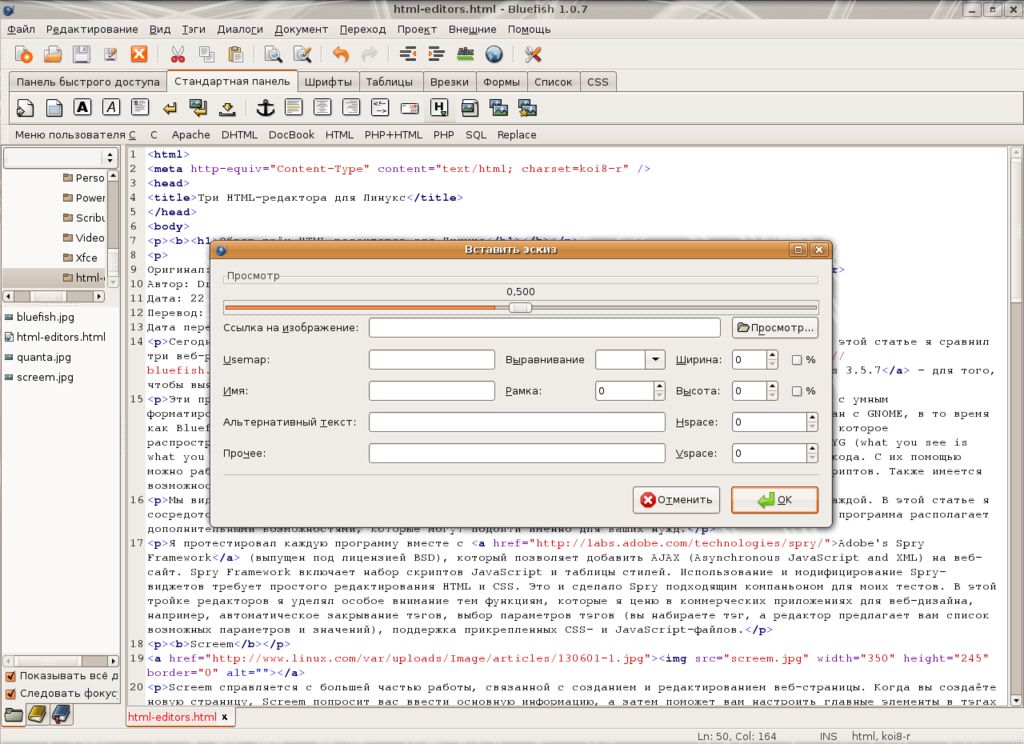
6. Bluefish (бесплатно)
7. Превосходный текстовый HTML-редактор (бесплатный и платный)
8. Фаза 5 HTML-редактор (бесплатная и платная)
9. Веб-редактор Kompozer (бесплатно)
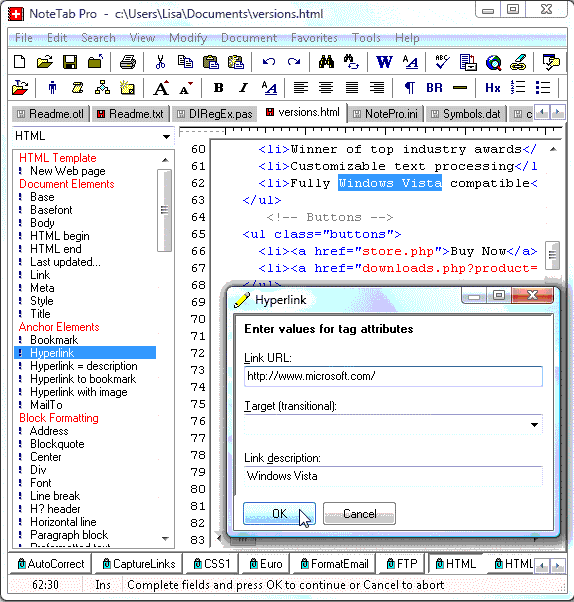
10. NoteTab (бесплатно и платно)
11. Atom – лучший редактор HTML
Устали кодировать? Давайте сделаем перерыв и погрузимся в зону отсутствия кодирования с TemplateToaster!
Вернуться к списку наших редакторов HTML
12. BareBonesEdit (бесплатно и платно)
13. CotEditor – бесплатный редактор HTML
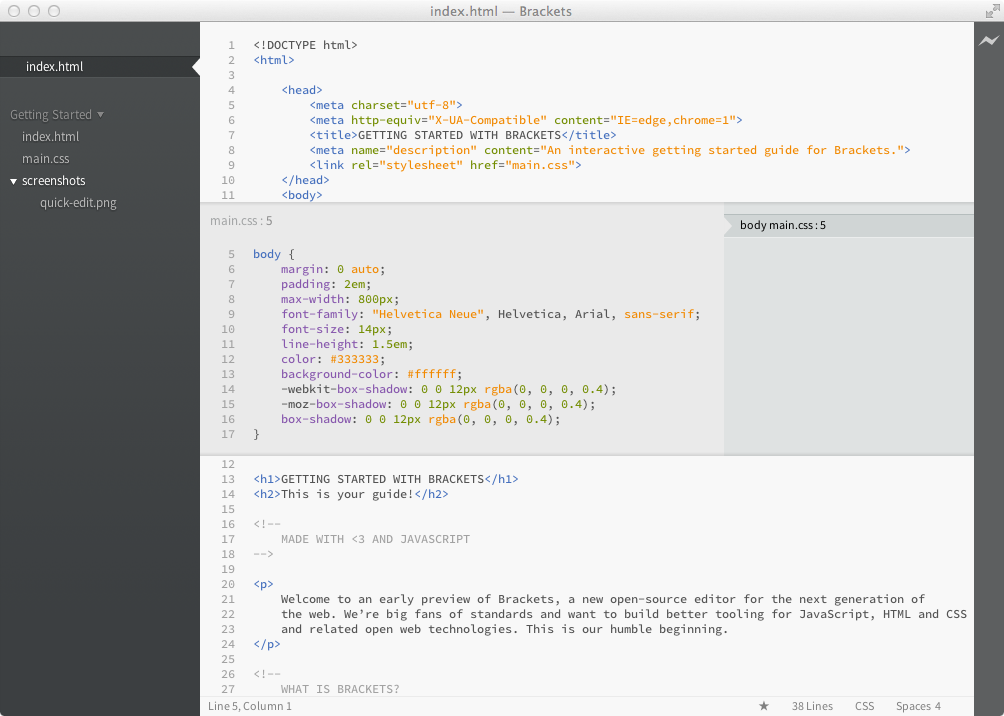
14. Скобки – бесплатный текстовый редактор
15. Komodo Edit (бесплатно)
16. TextMate (бесплатно и платно)
17. UltraEdit (бесплатно и платно)
Используете любой другой редактор HTML?
Создание, управление и редактирование веб-страниц еще никогда не было таким простым и беспроблемным.
Мы подобрали для вас лучшие редакторы HTML, чтобы помочь вам создать сенсационный веб-сайт.
Прошли те времена, когда вам нужно было набирать весь код вручную. Хотя многие веб-мастера все еще любят это делать. Но для тех, кто этого не хочет, здесь, в конструкторе сайтов HTML TemplateToaster, у меня есть список лучших редакторов HTML, которые помогут вам снизить нагрузку.
В этом посте я расскажу о лучших редакторах HTML, которые помогут вам написать наиболее эффективный код для вашего сайта.
Редакторы кода или редакторы HTML – самая важная часть разработки веб-сайтов. Любой веб-разработчик или будущий веб-профессионал должен иметь под рукой этот список лучших редакторов HTML, чтобы поддерживать эффективность и продуктивность.
Что такое редактор HTML?
Редактор HTML – это инструмент, который помогает вам редактировать и создавать код HTML (язык гипертекстовой разметки). Это текстовый инструмент, который позволяет вам напрямую редактировать исходный код.
Редактор HTML – неотъемлемая часть веб-разработки!
Рекомендуется воспользоваться помощью редакторов HTML, поскольку они дают вам четкое представление о коде. Большинство профессиональных веб-разработчиков полагаются на HTML-редакторы для поддержки и создания своих веб-сайтов.
Преимущества использования редакторов HTML
Когда у вас есть веб-сайт, и вы хотите поделиться своим ценным контентом со своими пользователями, первая мысль, которая приходит в голову, должна быть о том, как должен выглядеть ваш веб-сайт. Правильно?
Создание веб-сайта может быть действительно утомительным, если у вас нет доступа к различным полезным инструментам для веб-дизайна. Тем не менее, редактор HTML входит в категорию лучших инструментов, доступных на рынке и в Интернете, чтобы дать вам приятный опыт проектирования.
Вспомогательные инструменты, такие как редакторы HTML, продуманно созданы, чтобы помочь вам написать лучший код и решить все ваши проблемы, а также убедиться, что у вас не возникнет никаких сложностей при разработке веб-сайта. Они следят за тем, чтобы желаемый веб-сайт выглядел и работал нормально.
Они следят за тем, чтобы желаемый веб-сайт выглядел и работал нормально.
Редакторы HTML или онлайн-редакторы HTML созданы для выявления ошибок в вашем коде, вам не нужно прокручивать сотни строк кода, чтобы найти ошибку вручную. Вы также можете прочитать о лучших валидаторах HTML
Какое облегчение!
2 типа редакторов HTML
1. текстовый редактор HTML
2.WYSIWYG HTML редактор.
Текстовый редактор HTML
Это идеально подходит для опытных веб-разработчиков, потому что он показывает вам код так же, как вы его написали. Осторожно! Прежде чем переходить к текстовому редактору HTML, убедитесь, что вы заядлый программист, иначе вы можете столкнуться с дилеммой.
Редактор WYSIWYG
Что вы видите, то и получаете редактор, поскольку само название подразумевает, что это редактор, который дает вам результат точно такой же, как вы видите. Это означает, что при разработке веб-сайта вы знаете, как именно он будет выглядеть после завершения.
Вы получите легкую в использовании возможность перетаскивания с большинством редакторов WYSIWYG для облегчения работы.
Здесь, в офлайновом конструкторе сайтов Templatetoaster, я составил список редакторов HTML в соответствии с платформами, на которых они используются.
Список лучших редакторов HTML
- Блокнот ++
- Adobe Dreamweaver CC
- Кофейная чашка
- Аптана Студия 3
- NetBeans
- Bluefish
- Возвышенный текст
- Редактор HTML фазы 5
- Композер
- NoteTab
- Атом
- BareBonesПравить
- CotEditor
- Кронштейны
- Комодо Править
- TextMate
- UltraEdit
Лучшие редакторы Html для платформ Windows, Linux, MacOS (2020)
1. Блокнот ++ (бесплатно)
- Notepad ++ – это свободно доступный редактор кода.
- Notepad ++ явно доступен для пользователей Windows. Это расширенная версия Блокнота предыдущего выпуска.
- Он имеет все функции и возможности, которые предыдущая версия «Блокнота» не могла предоставить.
- Одна из выдающихся особенностей Notepad ++ заключается в том, что он выделяет синтаксис и автоматически выполняет функцию.

- Кроме того, у вас есть возможность редактировать несколько документов на нескольких вкладках. Notepad ++ – идеальный выбор для веб-разработчиков ace.
- Параметры с несколькими документами и вкладками.
2. Adobe Dreamweaver CC
Величие программного обеспечения видно из его пользовательского интерфейса. Adobe Dreamweaver специально разработан для графических дизайнеров, интерфейсных разработчиков и веб-дизайнеров. Dreamweaver, разработанный технологическим гигантом Adobe Inc., является частью пакета Adobe Creative Cloud. Инструмент можно использовать, интегрировав его с любым другим программным обеспечением Adobe CC Suite. Dreamweaver поставляется с элементами Fluid Grid Layouts и Visual Media Queries, которые помогают создавать адаптивный или удобный для мобильных устройств дизайн.
Ключевая особенность
- Выделенная поддержка через форумы, поддержку обратной связи и доступность в социальных сетях для решения проблем пользователей.

- Интеграция с Bootstrap для создания адаптивного дизайна.
- Разработчики и дизайнеры могут редактировать различные типы документов, такие как HTML, Javascript, PHP, XML, SQL, SVG, шаблоны JSON и т.д., Чтобы создавать проекты своей мечты.
- Создавайте динамические веб-сайты с помощью интеллектуального механизма кодирования, т. Е. Предоставляя подсказки по кодированию для ускорения разработки сайта.
- Современный пользовательский интерфейс этого редактора помогает легко редактировать дизайн и код.
- Поддержка нескольких мониторов для расширения вашего рабочего пространства.
- Сотрудничество с поддержкой Git для управления исходным кодом в процессе разработки.
Плюсы
- Доступно для Windows и Mac OS.
- Предыдущие версии можно использовать после установки последней версии.
- Надежная поверхность дизайна, а также поддержка режимов редактора WYSIWYG.

- Доступны наглядные пособия для уменьшения количества ошибок и предварительного просмотра дизайна.
Минусы
- 7-дневная пробная версия доступна только пользователям, имеющим членство в Creative Cloud (CC).
- Цена высока.
Получить Adobe Dreamweaver
3. Бесплатный HTML-редактор CoffeeCup (бесплатный и платный)
- CoffeeCup поставляется в двух версиях: одна – это бесплатная версия с ограниченными функциями, а вторая версия с полными функциями – платная.
- Бесплатная версия – это текстовый редактор, а платная – WYSIWYG-редактор.
- Версия WYSIWYG (What You See Is What You Get) обеспечивает предварительный просмотр вашего сайта в реальном времени.
- CoffeeCup полностью совместим с платформами Windows и macOS.
- Платная версия HTML-редактора CoffeeCup включает библиотеку тегов, проверку HTML и CSS, подсказку для завершения кода и т.д.
- Автозаполнение тегов, как только вы их вводите.
- Встроенный инструмент проверки, который позволяет проверять код для всех страниц.

- Разделенный экран для предварительного просмотра вашего сайта.
4. Aptana Studio 3 (бесплатно)
- Aptana Studio 3 – это IDE веб-приложений с открытым исходным кодом (интегрированная среда разработки).
- Aptana Studio 3 доступна для кросс-платформ, таких как Linux, Windows и macOS. Это бесплатно.
- Помимо кода HTML5, Aptana Studio 3 позволяет редактировать, создавать и предварительно просматривать код CSS, JavaScript, Ruby on Rails, PHP и Python.
- Aptana позволяет вам поместить ваш дизайн в систему контроля версий Git.
- Самым большим преимуществом использования этого HTML-редактора является его настраиваемость.
- Несколько протоколов, таких как FTP, FTPS, SFTP и Capistrano.
5. NetBeans (бесплатно)
- NetBeans – это бесплатный редактор HTML с открытым исходным кодом.
- NetBeans – это впечатляющая среда разработки Java, которая позволяет создавать мощные веб-приложения.

- Это очень полезно при разработке веб-приложений, настольных приложений, а также мобильных приложений.
- Вы можете свободно разрабатывать свой код на HTML5, C ++, PHP, JavaScript и многих других языках программирования.
- IDE NetBeans можно установить в нескольких операционных системах, таких как Linux, Windows, macOS.
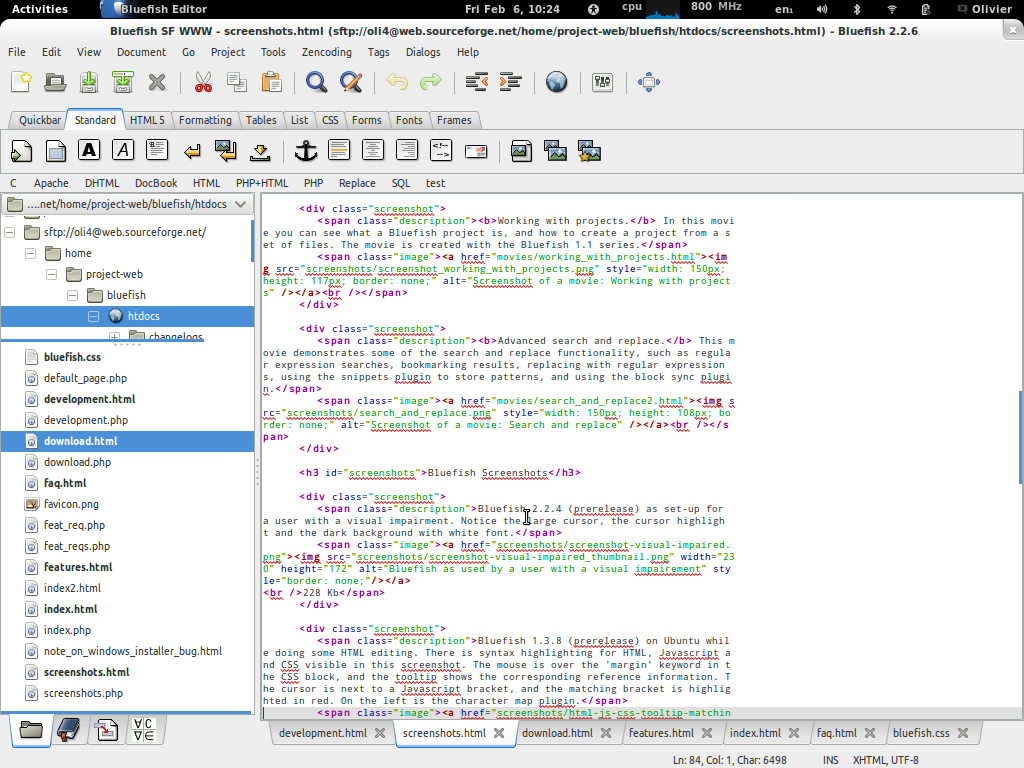
6. Bluefish (бесплатно)
- Bluefish – еще один мощный HTML-редактор, созданный специально для профессиональных разработчиков и программистов. Это бесплатный редактор HTML.
- Bluefish работает на многих платформах, таких как Solaris, Windows, Linux, OpenBSD, MacOS.
- Примечательные особенности Bluefish – автозаполнение, автоматическое закрытие тегов для многих языков программирования, даже для вложенных языков.
- Автосохранение, поддержка нескольких проектов и проверка орфографии.
- Легкий, аккуратный и чистый редактор графического интерфейса пользователя (GUI).
- Сильный поиск и замена.

- Боковые панели сниппета.
- Опция автоматического восстановления для внезапной потери данных, такой как сбой, завершение работы или завершение работы.
7. Превосходный текстовый HTML-редактор (бесплатный и платный)
- Sublime Text – это один из сложных текстовых редакторов HTML, который позволяет вам выбирать несколько строк за раз и может вносить в них изменения одновременно без каких-либо проблем.
- Sublime Text имеет функцию подсветки синтаксиса для многих языков, таких как HTML, C, C ++, C #, CSS, Java, JavaScript, PHP, Python, Ruby и многих других.
- Множественная цветовая гамма.
- Sublime Text доступен для кросс-платформ, таких как macOS, Linux и Windows.
- Автосохранение, чтобы вы никогда не потеряли свои драгоценные данные.
- Вариант автозаполнения.
- Параметры макросов и сниппетов.
- Вы можете бесплатно скачать Sublime Text и протестировать его. В то время как, если вы хотите получить доступ к его основным функциям, вам нужно будет купить для этого лицензионный ключ.

- Закладки; успокойтесь и позвольте закладкам делать свою работу.
8. Фаза 5 HTML-редактор (бесплатная и платная)
- Phase 5 – впечатляющий немецкий редактор HTML.
- Это бесплатное программное обеспечение, но только для школьных и домашних пользователей. Если вы управляете большой организацией или компанией, вам необходимо купить лицензионный ключ для запуска программы.
- Фаза 5 совместима только с Windows.
- HTML-редактор Phase 5 поддерживает различные языки, такие как HTML, PHP, Java, JavaScript, Pearl и VBScript.
- Он имеет четкое и понятное меню.
- Интегрированное управление файлами упрощает переключение между различными документами.
- Фаза 5 имеет удобный интерфейс для работы.
9. Веб-редактор Kompozer (бесплатно)
- Kompozer – это бесплатный HTML-редактор с открытым исходным кодом и простым в использовании редактором WYSIWYG.
- Kompozer – отличный вариант для начинающих создать профессионально выглядящий веб-сайт.

- Вы можете легко редактировать свои веб-страницы с помощью редактора WYSIWYG.
- Простое переключение между режимом WYSIWYG и режимом HTML.
- Вы можете настроить свою панель инструментов.
- Встроенная встроенная проверка орфографии.
- Kompozer предлагает вам кроссплатформенную совместимость. таким образом, может легко работать в Linux, Windows и MacOs.
- Интегрированное управление файлами через FTP.
10. NoteTab (бесплатно и платно)
- NoteTab – бесплатный текстовый редактор для Windows и Linux. Эта полнофункциональная версия HTML-редактора является платной.
- Это действительно быстро и надежно.
- Функция выделения синтаксиса, чтобы дать вам четкое представление.
- Функция Clipbook в NoteTab имеет огромную коллекцию вставляемых фрагментов текста, связанных с тегами заголовков.
- Вставьте фрагменты кода.
- Из списка документов просто перетащите фрагменты кода.
- Легко вставлять теги и другой HTML-код из панели инструментов.

- Простая работа с несколькими страницами.
- Функция автозаполнения для вставки тегов.
11. Atom – лучший редактор HTML
- Atom – еще один превосходный редактор HTML. Это отличный текстовый редактор с открытым исходным кодом от GitHub.
- Это один из ведущих доступных редакторов WYSIWYG.
- Предоставляет вам кроссплатформенный вариант. Он поддерживает macOS X, Windows и Linux.
- Умная опция автозаполнения, чтобы дать вам более быстрые результаты.
- Легкий вариант поиска и замены. Это бесплатный редактор HTML.
- Удобный интерфейс.
- Возможность использования нескольких панелей для удобного сравнения файлов.
- Простая система просмотра файлов для быстрого вывода.
Устали кодировать? Давайте сделаем перерыв и погрузимся в зону отсутствия кодирования с TemplateToaster!
Что ж, если в какой-то момент вы устали от этого кода и редакторов HTML и ищете какой-то простой способ создать желаемый веб-сайт, тогда не расстраивайтесь совсем.
Ваш собственный TemplateToaster поможет вам спасти вас. В этой поисковой охоте на лучший редактор HTML вы можете забыть, что выдающееся программное обеспечение для веб-дизайна находится всего в одном клике от вас. Да, мы говорим о программном обеспечении для веб-дизайна, которое создает для вас полноценный веб-сайт без каких-либо технических навыков.
TemplateToaster – потрясающая программа для создания веб-сайтов!
TemplateToaster позволяет создавать веб-сайты, не ввязываясь в битву кода. Просто сядь и расслабься!
Программирование или кодирование иногда могут быть действительно утомительными для новичка, даже для профессионала. Так почему бы не выбрать простой способ и не заняться умной работой. Это экономит ваше время и силы.
Скачайте и проверьте этот самый умный конструктор сайтов один раз. Это абсолютно бесплатно для ознакомления. Если он удовлетворяет все ваши потребности, попросите лицензионный ключ и оставьте его у себя на всю жизнь.
Вернуться к списку наших редакторов HTML
Все еще есть люди, которые любят кодировать и сами создавать свой сайт. Мы ценим это, и для таких людей мы продолжим нашу тему «Лучшие редакторы HTML».
Мы ценим это, и для таких людей мы продолжим нашу тему «Лучшие редакторы HTML».
12. BareBonesEdit (бесплатно и платно)
- Bare Bones Edit – еще один очень популярный редактор HTML для Mac.
- Высококачественные функции для поиска, редактирования и манипулирования текстом.
- Удобный интерфейс для быстрого поиска и изменения нескольких файлов.
- Подсветка синтаксиса, сворачивание кода, FTP и SFTP легко открываются и сохраняются.
- Автозавершение кода.
- Только пользователи macOS могут использовать Bare Bones Edit. Есть платная и бесплатная версия.
- Встроенная проверка орфографии.
- Автозаполнение текста.
13. CotEditor – бесплатный редактор HTML
- CotEditor разработан только для пользователей Mac.
- CotEditor – открытый и бесплатный редактор.
- Функция подсветки синтаксиса для основных языков, таких как HTML, PHP, Ruby, Python.
- CotEditor отображает разделенное окно на несколько панелей, чтобы иметь различный вид документа.

- CotEditor имеет мощную функцию поиска и замены.
- Это позволяет вам создавать макросы для различных языков, например PHP, Python, Perl, Ruby, JavaScript.
- CotEditor автоматически выполняет резервное копирование ваших данных во время редактирования.
14. Скобки – бесплатный текстовый редактор
- Brackets – это первоклассный текстовый редактор для Mac.
- Открытый исходный код и бесплатная загрузка текстового редактора.
- Скобки поддерживают несколько платформ, таких как macOS, Windows, Linux.
- Основная особенность, которая отличает скобки от остальных редакторов HTML, – это функция «Извлечь».
- Функция извлечения позволяет извлекать информацию прямо из PSD, такую как шрифты, цвета и размеры, с помощью чистого CSS без контекстных ссылок на код.
- Просто реализовать JavaScript, HTML и CSS.
- Легко настроить. Это бесплатный редактор HTML.
15. Komodo Edit (бесплатно)
- Komodo Edit – бесплатный и быстрый редактор HTML для многих платформ, таких как macOS X, Windows и Linux.

- Он поддерживает несколько языков, таких как HTML5, PHP, Perl, Ruby on Rails, Python, CSS3, JavaScript.
- Komodo предлагает варианты подсветки синтаксиса и раскраски кода.
- Автозаполнение
- Автоматический отступ (очень полезно)
- Поддержка макросов и расширений.
16. TextMate (бесплатно и платно)
- TextMate – отличный HTML-редактор, специально разработанный для Mac. Есть как бесплатная, так и платная версии.
- Он имеет функцию автоматического отступа для общих действий.
- TextMate позволяет искать и заменять текст в проекте.
- Вы можете получить историю буфера обмена.
- TextMate доступен только для macOS X.
- Складные блоки кода.
- Поддержка запуска команд оболочки из документа.
- TextMate поддерживает более 50 языков.
- Тематическая подсветка синтаксиса.
- TextMate поддерживает автоматическое сопряжение всплывающих окон функций для быстрой навигации и обзора.

- TextMate поддерживает макросы.
- Автоматическое сопряжение скоб.
- Выбор столбца и тип столбца.
17. UltraEdit (бесплатно и платно)
- UltraEdit – один из мощных редакторов HTML, который имеет как бесплатную, так и платную версию.
- Он совместим с различными платформами, такими как Mac, Windows и Linux.
- Это идеальный выбор для редактирования большого количества файлов.
- UltraEdit предлагает подсветку синтаксиса для всех основных языков, таких как Perl, PHP, Ruby, JavaScript, CSS и других.
- UltraEdit поддерживает FTP, SFTP и FTPS.
- Легко проверять и заменять файлы.
- Встроенные скрипты и макросы.
- он имеет функцию сворачивания кода и иерархического перечисления функций.
- Он автоматически закрывает теги HTML / XML.
- UltraEdit предлагает вам функцию редактирования разделенного окна.
Что ж, это было довольно много вариантов для рассмотрения. Выберите любой на ваш выбор и тест-драйв столько, сколько захотите. Вы можете пропустить часть загрузки и кодирования. Вместо этого попробуйте лучшее программное обеспечение для веб-дизайна TemplateToaster и создайте свой собственный веб-сайт или шаблон с легкостью, не написав ни единой строчки кода, и получите бесплатные html-шаблоны.
Вы можете пропустить часть загрузки и кодирования. Вместо этого попробуйте лучшее программное обеспечение для веб-дизайна TemplateToaster и создайте свой собственный веб-сайт или шаблон с легкостью, не написав ни единой строчки кода, и получите бесплатные html-шаблоны.
Используете любой другой редактор HTML?
Если вы думаете или знаете какой-либо редактор HTML, который мы могли пропустить для включения в наш список, и считаете, что он заслуживает упоминания, тогда поделитесь этим с нами в разделе комментариев ниже. Мы будем рады услышать от вас то же самое.
Источник записи: https://blog.templatetoaster.com
Руководство пользователя бесплатного онлайн-редактора HTML
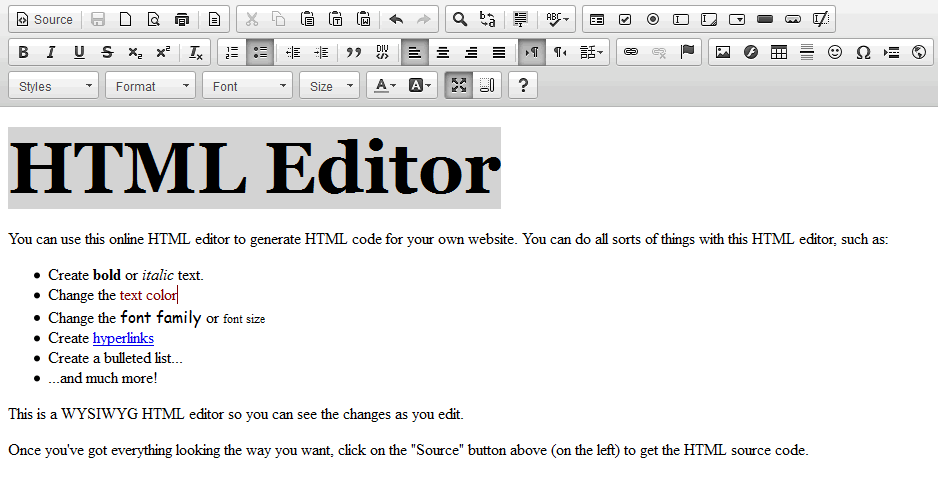
Добро пожаловать в онлайн-редактор HTML от CKEditor! Это универсальный и всеобъемлющий онлайн-редактор WYSIWYG, основанный на современной, гибкой, многофункциональной платформе, предоставленной CKSource, написанной на чистом JavaScript.
CKEditor — это WYSIWYG-редактор с открытым исходным кодом, предоставляющий форматированный HTML-контент. Он поставляется с множеством функций и возможностей, от базовых, таких как форматирование текста, до самых продвинутых стандартных опций, таких как коммерческий экспорт в PDF.
Он поставляется с множеством функций и возможностей, от базовых, таких как форматирование текста, до самых продвинутых стандартных опций, таких как коммерческий экспорт в PDF.
Основные функции форматирования и стиля текста
Основные стили текста
Функция основных стилей текста позволяет применять наиболее часто используемое форматирование, необходимое для создания содержимого. Этот пакет предоставляет основные функции оформления текста, такие как выделение полужирным шрифтом, курсивом, подчеркиванием, зачеркиванием, подстрочным и надстрочным индексами. В сочетании с дополнительными функциями форматирования они служат основой для любого набора инструментов редактора WYSIWYG.
Используйте кнопки панели инструментов пользовательского интерфейса, чтобы использовать основные стили в вашем контенте — выберите слово или большую часть текста, к которому нужно применить форматирование, а затем используйте кнопку панели инструментов с нужным стилем.
Стили шрифтов
Онлайн-редактор HTML позволяет пользователю выбирать как цвет шрифта, так и цвет фона шрифта. Эта функция предоставляет расширенные параметры форматирования текста для содержимого документа. Он включает следующие функции в редакторе форматированного текста: изменение семейства шрифтов, управление размером шрифта, управление цветом шрифта и управление цветом фона шрифта.
Эта функция предоставляет расширенные параметры форматирования текста для содержимого документа. Он включает следующие функции в редакторе форматированного текста: изменение семейства шрифтов, управление размером шрифта, управление цветом шрифта и управление цветом фона шрифта.
Используйте кнопки панели инструментов пользовательского интерфейса для изменения размера шрифта, шрифта, цвета шрифта или цвета фона выбранного содержимого. Примените выбранный стиль к отдельным словам или целым отрывкам.
Копирование, вставка и удаление форматирования
Форматирование также можно легко скопировать и применить к другим областям содержимого или просто удалить одним нажатием кнопки на панели инструментов.
Макет и структура
Блочное форматирование и текстовые операции могут быть использованы для редактирования форматированного текста.
Заголовки
Редактор позволяет пользователю использовать функции форматированного текста HTML, такие как заголовки и текст абзаца. Они используются создателями для структурирования своих документов. Они также помогают как читателям, делая контент более организованным и удобным для чтения, так и поисковым индексаторам, сканирующим важную информацию. Раскрывающийся список панели инструментов функций по умолчанию также включает формат абзаца.
Они используются создателями для структурирования своих документов. Они также помогают как читателям, делая контент более организованным и удобным для чтения, так и поисковым индексаторам, сканирующим важную информацию. Раскрывающийся список панели инструментов функций по умолчанию также включает формат абзаца.
Выберите предложение, фразу или слово, которое вы хотите превратить в заголовок, а затем используйте соответствующий элемент из раскрывающегося списка заголовков на панели инструментов редактора. Точно так же можно легко превратить заголовок обратно в текст абзаца.
Выравнивание текста
Параметры выравнивания текста позволяют пользователю использовать HTML-функции форматированного текста, такие как выравнивание текста по левому краю, по правому краю, центрирование или выравнивание по ширине — в соответствии с вашими потребностями. Выберите абзац и используйте кнопки на панели инструментов, чтобы выровнять содержимое по мере необходимости.
Горизонтальная линейка
Горизонтальная линейка часто используется как разделитель между основной частью контента. Это также может быть графическим индикатором смены темы. Используйте кнопку на панели инструментов, чтобы вставить горизонтальную линейку в основной текст.
Это также может быть графическим индикатором смены темы. Используйте кнопку на панели инструментов, чтобы вставить горизонтальную линейку в основной текст.
Цитата
Используйте цитату, чтобы подчеркнуть или визуально отделить важные отрывки или предложения. Выберите абзац, который вы хотите отделить от основного текста, и легко примените форматирование блочной цитаты с помощью кнопки на панели инструментов.
Отступ и отступ
Функция отступа и отступа служит аналогичной цели и позволяет отступать или отступать определенные части содержимого для создания графического разделения между отрывками или абзацами. Выберите абзац, для которого нужно сделать отступ, и легко сделайте отступ с помощью кнопки на панели инструментов.
Фрагменты кода
Фрагменты кода позволяют отличить обычный текст от фрагментов кода или скриптов — они представлены в отличительном визуальном образе в зависимости от предопределенных, выбираемых языков и скриптов!
Используйте кнопку на панели инструментов, чтобы вызвать диалоговое окно фрагмента кода, вставьте код и выберите из набора предопределенных языков программирования, чтобы правильно выделить код.
Расширенное содержимое
Изображения
Онлайн-редактор HTML поддерживает лучшие возможности редактирования форматированного текста. В этот онлайн-редактор WYSIWYG входят такие основы, как изображения. Загрузите их с URL-адреса или с жесткого диска. Выровняйте их по мере необходимости, стилизуйте и установите размеры в удобной панели управления изображениями.
Мультимедиа
Встраиваемая функция мультимедиа обеспечивает поддержку вставки мультимедиа, например видео с YouTube или Vimeo, а также твитов, в форматированный текстовый контент.
Используйте кнопку панели инструментов для встраивания мультимедиа и вставьте URL-адрес контента, который необходимо встроить.
Таблицы
Онлайн-редактор HTML обеспечивает полную поддержку таблиц. Используйте кнопку на панели инструментов, чтобы вызвать диалоговое окно вставки таблицы, где вы можете управлять различными аспектами таблицы по мере необходимости.
Списки
Используйте возможности списков для создания более качественных и эффективных сообщений — доступны как упорядоченные, так и неупорядоченные списки, чтобы помочь пользователю организовать контент лучше и в более читабельной, привлекательной форме.
Выберите нужный тип списка — маркированный или нумерованный — на панели инструментов и примените его одним нажатием кнопки. Вы также можете вкладывать различные типы списков!
Ссылки
Ссылки, разумеется, также поддерживаются в онлайн-редакторе! Обычные ссылки, электронные письма и анкоры пригодятся в любое время.
Emojis
В онлайн-редакторе HTML вы также можете вставлять смайлики, используя раскрывающийся список на панели инструментов, где вы можете выбрать один из нескольких предварительно настроенных наборов смайликов.
Вставка
Богатый контент также можно вставлять из Word, Excel, LibreOffice или Google Docs, сохраняя форматирование и стили.
Орфографическая помощь
Не всегда легко передать сообщение четко и эффективно. Хотя этот онлайн-редактор не может помочь вам с формулировкой или стилем, он предлагает еще одну бесценную функцию — проверку орфографии и грамматики. Выявляйте и исправляйте любые ошибки во время написания в режиме реального времени с помощью этого простого и удобного решения: просто наведите указатель мыши на подчеркнутую ошибку, чтобы просмотреть предложения и исправить ее (или отклонить!) одним щелчком мыши.
Доступ к источнику
«Онлайн-редактор HTML» на основе CKEditor 4 позволяет легко просматривать и редактировать HTML-код. Одним щелчком мыши вы можете переключаться между режимами редактирования исходного кода WYSIWYG и HTML. Это позволяет полностью контролировать вывод, создаваемый онлайн-редактором, и позволяет пользователю легко редактировать, а затем перемещать код туда, где он необходим, без необходимости использования сторонних специализированных редакторов.
Все, что вам нужно для создания правильного HTML, — это наш онлайн-редактор форматированного текста!
Каковы бы ни были ваши потребности, этот онлайн-редактор HTML с множеством функций и опций всегда под рукой. Он предлагает мощный, удобный, быстрый и простой онлайн-редактор. Содержимое может быть выведено в действующий HTML-код, который впоследствии можно использовать везде, где вам нужно. Или, если предстоит совместная работа, просто пригласите своих коллег и отправьте им ссылку на редактирование для совместного праздника.
CKEditor соответствует наиболее важным отраслевым стандартам специальных возможностей, рекомендованным Разделом 508, WCAG 2.0, WAI-ARIA и контрольным списком IBM Web Accessibility Checklist.
Сочетания клавиш
Многие функции в CKEditor 4 имеют эквивалентные сочетания клавиш. Это одна из причин, почему работа с редактором проста и эффективна.
Работа с документом
Esc Закрывает диалоговое окно CKEditor, раскрывающийся список или контекстное меню. Эквивалент кнопки Отмена в диалоговом окне. Также перемещается из подменю контекстного меню в родительский параметр.
Эквивалент кнопки Отмена в диалоговом окне. Также перемещается из подменю контекстного меню в родительский параметр.
Ввод Выбирает функцию CKEditor из панели инструментов, раскрывающегося списка или контекстного меню. Эквивалент кнопки OK в диалоговом окне.
Shift+F10 , Клавиша меню/приложения — открывает контекстное меню элемента.
Ctrl+Z — Выполняет операцию отмены.
Ctrl+Y , Shift+Ctrl+Z — Выполняет операцию повтора.
Навигация
Дом – Переход к началу строки.
Ctrl+Home — Переход к началу документа.
Конец – Переход в конец строки.
Ctrl+End — переход в конец документа.
PgDn – Прокручивает документ вниз примерно на длину области редактирования.
PgUp — Прокручивает документ вверх примерно на длину области редактирования.
Письмо
Ввод ( Возврат ) — Конец абзаца и начало нового.
Shift+Enter — Добавляет разрыв строки.
Shift+Ctrl+3 — позволяет вводить содержимое (путем добавления нового абзаца) перед проблемным элементом, таким как изображение, таблица или элемент div, который начинает или заканчивает документ, список или даже соседние горизонтальные строки.
Shift+Ctrl+4 — позволяет вводить содержимое (путем добавления нового абзаца) после проблемного элемента, такого как изображение, таблица или элемент div, который начинает или заканчивает документ, список или даже соседние горизонтальные строки.
Backspace , Del — Удаляет символ.
Ctrl +Backspace, Ctrl+Del — Удалить слово.
Выбор текста
Ctrl+A — Выделяет все содержимое документа.
Shift+Стрелка – Выделяет фрагмент текста по буквам.
Ctrl+Shift+Стрелка — Выделяет фрагмент текста по словам.
Shift+Home — Выделяет фрагмент текста от курсора до начала строки.
Shift+End — Выделяет фрагмент текста от курсора до конца строки.
Ctrl+Shift+Home — Выделяет фрагмент текста от курсора до начала документа.
Ctrl+Shift+End — Выделяет фрагмент текста от курсора до конца документа.
Shift+PgDn — Выделяет текстовый фрагмент длиной примерно с область редактирования, начиная от курсора и спускаясь вниз.
Shift+PgUp — Выделяет текстовый фрагмент длиной примерно с область редактирования, начиная от курсора и вверх.
Специальные возможности
Alt+0 — открывает диалоговое окно Инструкции по специальным возможностям.
Alt+F10 — открывает панель инструментов или список вкладок текущего открытого диалогового окна.
Alt+F11 — Вводит путь к элементам.
Вкладка — переход к следующей группе кнопок панели инструментов, подпараметру контекстного меню, элементу пути к элементам, элементу диалогового окна или вкладке диалогового окна в списке вкладок.
Стрелка вправо — Переход к следующей кнопке панели инструментов в группе, подпараметру контекстного меню, элементу пути к элементам, элементу диалогового окна или вкладке диалогового окна в списке вкладок.
Вкладка или Стрелка вниз — переход к следующему раскрывающемуся списку или пункту контекстного меню.
Shift+Tab — переход к предыдущей группе кнопок панели инструментов, родительскому параметру контекстного меню, элементу пути к элементам, элементу диалогового окна или вкладке диалогового окна в списке вкладок.
Стрелка влево — Переход к предыдущей кнопке панели инструментов в группе, родительскому параметру контекстного меню, элементу пути к элементам, элементу диалогового окна или вкладке диалогового окна в списке вкладок.
Shift+Tab или Стрелка вверх — переход к предыдущему раскрывающемуся списку или пункту контекстного меню.
Пробел или Введите — после выбора активирует кнопку панели инструментов, параметр контекстного меню, параметр раскрывающегося списка, элемент пути к элементам или вкладку диалогового окна. Также входит в подменю контекстного меню, если оно доступно.
Также входит в подменю контекстного меню, если оно доступно.
Вырезать, Копировать и Вставить
Ctrl+X , Shift+Del – Вырезает фрагмент текста в буфер обмена.
Ctrl+C — Копирует фрагмент текста в буфер обмена.
Ctrl+V , Shift+Insert – Вставляет фрагмент текста из буфера обмена.
Shift+Ctrl+V — вставляет содержимое из буфера обмена как обычный текст.
Стилизация текста
Ctrl+B — Применяет полужирное форматирование к текстовому фрагменту.
Ctrl+I — Применяет форматирование курсивом к текстовому фрагменту.
Ctrl+U — Применяет подчеркивание к текстовому фрагменту.
Копировать форматирование
Ctrl+Shift+C — Копирует встроенное форматирование из фрагмента текста и включает режим закрепления.
Ctrl+Shift+V — Применяет ранее скопированное встроенное форматирование к текстовому фрагменту.
Esc — отключает липкий режим.
Форматированный текст
Ctrl+L , Ctrl+K — открывает диалоговое окно «Ссылка».
Вкладка — делает отступ в списке.
Shift+Tab — Выступает за пределы списка.
Этот бесплатный онлайн-редактор HTML содержит лучший выбор функций из обеих доступных версий CKEditor: CKEditor 4 поддерживает онлайн-редактор HTML с просмотром кода, а CKEditor 5 с функциями совместной работы поддерживает редактор совместной работы в реальном времени.
Это WYSIWYG-редактор с открытым исходным кодом, предоставляющий расширенный HTML-контент. Он поставляется с множеством функций и возможностей, от базовых, таких как форматирование текста, до самых продвинутых стандартных опций, таких как вывод в формате Markdown или коммерческий экспорт в PDF.
Оба они предлагают аналогичное множество функций записи и редактирования, доступных через удобный, ориентированный на эффективность пользовательский интерфейс.
Политика в отношении файлов cookie — onlinehtmleditor.dev
Политика в отношении файлов cookie — onlinehtmleditor.devНастоящая Политика устанавливает правила обработки и защиты персональных данных Пользователя, собираемых в связи с использованием Пользователем Сайта, хранения и доступа к информации на устройства Пользователя, использующие файлы cookie, используемые для оказания услуг, предоставляемых в электронном виде CKSource Sp. о.о. с.к.
Определения
- Администратор — CKSource sp.z o.o. с.к. со штаб-квартирой в Варшаве, ул. Окопова 58/72, 01-042 Варшава, внесен в Реестр предпринимателей Национального судебного реестра под номером KRS 0000562737, NIP 5252621537 (далее именуемый «CKSource»).
- Пользователь — означает юридическое лицо, для которого в соответствии с Регламентом и правовыми нормами могут быть оказаны услуги в электронной форме или с которым может быть заключено Соглашение об оказании электронных услуг, в том числе юридическое лицо, зарегистрированное на Сайте, как а также незарегистрированное лицо, использующее Веб-сайт.

- Персональные данные — означает информацию об идентифицированном или идентифицируемом физическом лице, прямо или косвенно, посредством идентификатора, такого как имя и фамилия, идентификационный номер, данные о местоположении, интернет-идентификатор или один или несколько конкретных факторов, определяющих физические, физиологические, генетические ментальная, экономическая, культурная или социальная идентичность физического лица.
- Обработка персональных данных — означает операцию или совокупность операций, выполняемых с персональными данными или наборами персональных данных автоматизированным или неавтоматизированным способом, такие как сбор, запись, систематизация, хранение, адаптация или изменение, загрузка , просмотр, использование, раскрытие путем отправки, распространения или иного предоставления, корректировки или объединения, ограничения, удаления или уничтожения персональных данных.
- Предоставление данных доверенным партнерам – предоставление доступа к данным доверенным партнерам Администратора и обработка персональных данных в коммерческих и маркетинговых целях,
- Cookies – означает ИТ-данные, в частности небольшие текстовые файлы, сохраненные и хранящиеся на устройства, с помощью которых Пользователь использует страницы Сайта.

- Файлы cookie Администратора — означает Файлы cookie, размещенные Администратором в связи с предоставлением Администратором электронных услуг через Веб-сайт.
- Внешние файлы cookie – означает файлы cookie, размещаемые партнерами Администратора через Веб-сайт.
- Веб-сайт — означает веб-сайт или приложение, под которым Администратор запускает веб-сайт, работающий в домене https://onlinehtmleditor.dev.
- Устройство — означает электронное устройство, с помощью которого Пользователь получает доступ к Сайту.
- Профилирование – набор автоматизированных операций по обработке данных, предпринимаемых Администратором или его Доверенными партнерами для адаптации отображаемого контента к предпочтениям Пользователя. Профилирование не приводит к принятию решений в отношении Пользователя или возникновению конкретных юридических последствий в рамках его прав и обязанностей.

- GDPR — означает Регламент (ЕС) 2016/679 Европейского парламента и Совета от 27 апреля 2016 г. о защите физических лиц в отношении обработки персональных данных и о свободном перемещении таких данных, а также об отмене Директива 95/46/ЕС.
Типы используемых файлов cookie
- Используемые Администратором файлы cookie безопасны для Устройства Пользователя. В частности, вирусы или другое нежелательное программное обеспечение или вредоносное ПО не могут таким образом попасть на Устройства Пользователей. Эти файлы позволяют нам идентифицировать программное обеспечение, используемое Пользователем, и настраивать Веб-сайт индивидуально для каждого Пользователя. Файлы cookie обычно содержат название домена, из которого они происходят, время их хранения на Устройстве и присвоенное значение.
- Администратор использует два типа куки-файлов:
- Сессионные куки-файлы: они хранятся на Устройстве Пользователя и остаются там до конца сеанса браузера.
 После этого сохраненная информация безвозвратно удаляется из памяти Устройства. Механизм сеансовых файлов cookie не позволяет собирать какие-либо личные данные или любую конфиденциальную информацию с Устройства Пользователя.
После этого сохраненная информация безвозвратно удаляется из памяти Устройства. Механизм сеансовых файлов cookie не позволяет собирать какие-либо личные данные или любую конфиденциальную информацию с Устройства Пользователя. - Постоянные файлы cookie: они хранятся на Устройстве Пользователя и остаются там до тех пор, пока не будут удалены. Завершение сеанса браузера или отключение Устройства не удаляет их с Устройства Пользователя. Механизм постоянных файлов cookie не позволяет собирать какие-либо личные данные или любую конфиденциальную информацию с Устройства Пользователя.
- Сессионные куки-файлы: они хранятся на Устройстве Пользователя и остаются там до конца сеанса браузера.
- Пользователь может ограничить или отключить доступ файлов cookie к своему Устройству. Если вы используете эту опцию, использование Веб-сайта будет возможно, за исключением функций, которые по своей природе требуют файлов cookie.
Для каких целей используются файлы cookie
- Администратор может использовать собственные файлы cookie для следующих целей:
- Конфигурация веб-сайта:
- настройка содержания страниц Веб-сайта в соответствии с предпочтениями Пользователя и оптимизация использования страниц Веб-сайта,
- распознавание устройства Пользователя веб-сайта и его местоположения и правильное отображение веб-сайта с учетом его индивидуальных потребностей,
- запоминание настроек, выбранных Пользователем, и персонализация пользовательского интерфейса, например.
 по выбранному языку или региону, из которого пришел Пользователь,
по выбранному языку или региону, из которого пришел Пользователь, - размеру шрифта, внешнему виду сайта и т. д.
- Аутентификация Пользователя на Сайте и обеспечение сеанса Пользователя на Сайте: сессии (после авторизации), чтобы Пользователю не приходилось повторно вводить логин и пароль на каждой подстранице Сайта,
- правильная настройка выбранных функций Веб-сайта, позволяющая, в частности, проверять подлинность сеанса браузера,
- оптимизация и повышение эффективности услуг, предоставляемых Администратором.
- Конфигурация веб-сайта:
- Анализ и исследование, а также аудит просмотров страниц Сайта:
- создание анонимной статистики, которая помогает понять, как Пользователи Сайта используют страницы Сайта, что позволяет улучшить их структуру и содержание.
- Обеспечение безопасности и надежности Сайта.
 Доверенные партнеры получают файлы cookie в результате активности Пользователя в Интернете, связанной с деятельностью этих Доверенных партнеров. Внешние файлы cookie, отправляемые этими организациями, предназначены для повышения эффективности предоставления Пользователю предпочтительного контента, соответствующего его онлайн-активности. Внешние файлы cookie могут сохраняться на Устройстве Пользователя также во время посещения Сайта, благодаря чему, например, собирается информация о просмотренных или купленных продуктах. Администратор может в первую очередь использовать следующие внешние файлы cookie, которые могут использоваться, в частности, для следующих целей:
Доверенные партнеры получают файлы cookie в результате активности Пользователя в Интернете, связанной с деятельностью этих Доверенных партнеров. Внешние файлы cookie, отправляемые этими организациями, предназначены для повышения эффективности предоставления Пользователю предпочтительного контента, соответствующего его онлайн-активности. Внешние файлы cookie могут сохраняться на Устройстве Пользователя также во время посещения Сайта, благодаря чему, например, собирается информация о просмотренных или купленных продуктах. Администратор может в первую очередь использовать следующие внешние файлы cookie, которые могут использоваться, в частности, для следующих целей:- предоставление мультимедийного контента на страницах Веб-сайта, загруженных с внешнего веб-сайта,
- www.youtube.com [файлы cookie администратора: Alphabet Inc со штаб-квартирой в США]
- сбор общих и анонимных статических данных с помощью аналитических инструментов:
- Google Analytics [файлы cookie администратора: Alphabet Inc со штаб-квартирой в США]
- предоставление рекламы с учетом предпочтений Пользователя с использованием инструмента онлайн-рекламы,
- Google Ads [куки администратора: Alphabet Inc.
 со штаб-квартирой в США]
со штаб-квартирой в США]
- Google Ads [куки администратора: Alphabet Inc.
- использование интерактивных функций для популяризации веб-сайта с помощью сайтов социальных сетей:
- twitter.com [куки администратора: Twitter Inc. со штаб-квартирой в США]
- linkedin.com [файлы cookie администратора: LinkedIn Corp со штаб-квартирой в США]
- Facebook.com [файлы cookie администратора: Facebook Inc со штаб-квартирой в США или Facebook Ireland со штаб-квартирой в Ирландии]
Профилирование
- Администратор деятельности по профилированию, что позволяет ему фильтровать доступный контент в удобной для пользователя форме. Анализ пользователя на Сайте, в частности просмотренного контента, позволяет определить предпочтения пользователя на Сайте. Профилирование индивидуального контента вводится только на основании согласия пользователя.
- Действия по профилированию не ведут к ограничению объема предложения, доступного для Пользователя, а лишь направлены на то, чтобы отдать больший приоритет контенту, который потенциально может быть более интересен Пользователю.
 Такие действия также могут позволить Администратору подготовить индивидуальное и персонализированное рекламное предложение для Пользователя, которое не будет доступно другим Пользователям.
Такие действия также могут позволить Администратору подготовить индивидуальное и персонализированное рекламное предложение для Пользователя, которое не будет доступно другим Пользователям. - Отсутствие согласия на обработку файлов cookie не ограничивает отображаемую рекламу. В такой ситуации Пользователь получит ровно одинаковое количество рекламных объявлений, которые, однако, будут отображаться случайным образом, вне зависимости от предпочтений, интересов и потребностей Пользователя.
Определение условий хранения или доступа к файлам cookie
- Пользователь может самостоятельно и в любое время изменить настройки файлов cookie. Пользователь имеет полную свободу определять условия хранения и доступа к файлам cookie. Изменения в настройки, упомянутые в предыдущем предложении, могут быть внесены Пользователем с помощью настроек веб-браузера или конфигурации сервиса. Эти настройки могут быть изменены, в частности, таким образом, чтобы заблокировать автоматическую обработку файлов cookie в настройках веб-браузера или информировать о каждой публикации файлов cookie на устройстве Пользователя.
 Настройки веб-браузера также содержат информацию о времени их хранения.
Настройки веб-браузера также содержат информацию о времени их хранения. - Пользователь может в любое время удалить файлы cookie, используя функции, доступные в веб-браузере. Браузеры управляют настройками файлов cookie различными способами. Во вспомогательном меню веб-браузера вы найдете пояснения о том, как изменить настройки файлов cookie. Они доступны по следующим ссылкам:
- Internet Explorer: https://support.microsoft.com/pl-pl/help/17442/windows-internet-explorer-delete-manage-cookies
- Safari: http:// safari.helpmax.net/en/privacy-and-security/удаление-cookies/
- Chrome: https://support.google.com/chrome/answer/95647?hl=ru&hlrm=en
- Firefox: https://support.mozilla.org/en-US/kb/clear-cookies-and -site-data-firefox
- Opera: https://help.opera.com/en/latest/web-preferences/
- Ограничение использования файлов cookie может повлиять на некоторые функции, доступные на Веб-сайте.
Безопасность
- Администратор прилагает все усилия для обеспечения соблюдения конфиденциальности и защиты персональных данных, предоставляемых Пользователями при использовании Сайта, предпринимая для этого все необходимые действия.


 Мы подобрали для вас лучшие редакторы HTML, чтобы помочь вам создать сенсационный веб-сайт.
Мы подобрали для вас лучшие редакторы HTML, чтобы помочь вам создать сенсационный веб-сайт.














 После этого сохраненная информация безвозвратно удаляется из памяти Устройства. Механизм сеансовых файлов cookie не позволяет собирать какие-либо личные данные или любую конфиденциальную информацию с Устройства Пользователя.
После этого сохраненная информация безвозвратно удаляется из памяти Устройства. Механизм сеансовых файлов cookie не позволяет собирать какие-либо личные данные или любую конфиденциальную информацию с Устройства Пользователя. по выбранному языку или региону, из которого пришел Пользователь,
по выбранному языку или региону, из которого пришел Пользователь, со штаб-квартирой в США]
со штаб-квартирой в США] Такие действия также могут позволить Администратору подготовить индивидуальное и персонализированное рекламное предложение для Пользователя, которое не будет доступно другим Пользователям.
Такие действия также могут позволить Администратору подготовить индивидуальное и персонализированное рекламное предложение для Пользователя, которое не будет доступно другим Пользователям. Настройки веб-браузера также содержат информацию о времени их хранения.
Настройки веб-браузера также содержат информацию о времени их хранения.