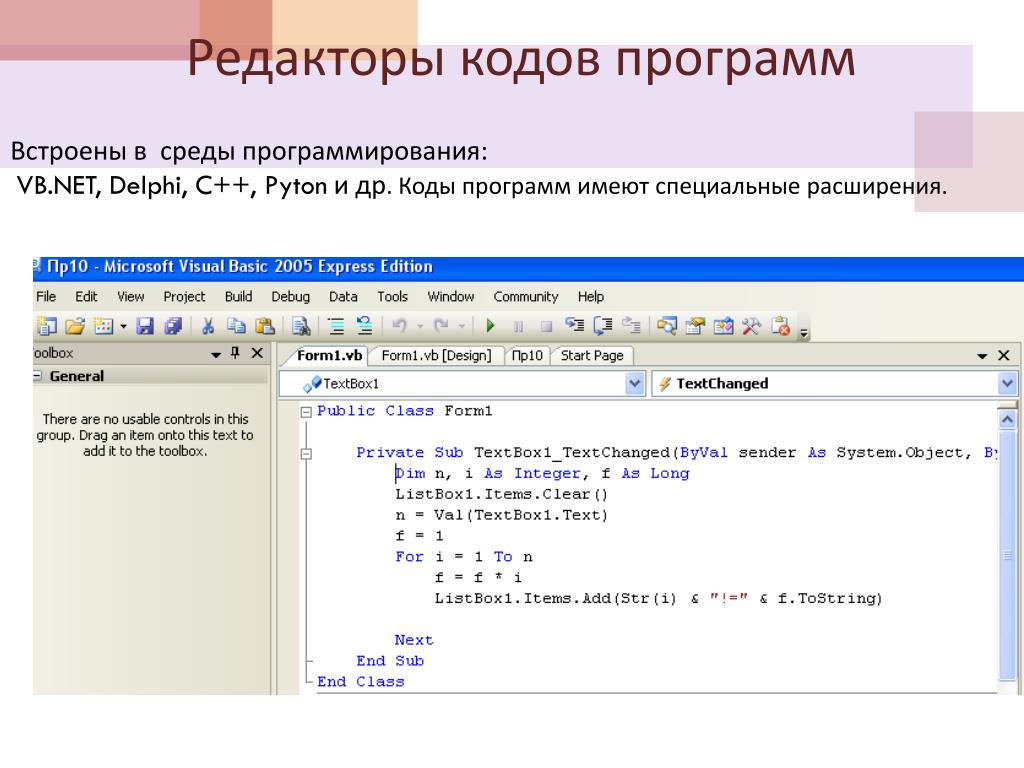
Самые популярные и бесплатные HTML редакторы для веб — разработчиков
Если Вы хотите разрабатывать веб — сайты Вам нужно обзавестись редактором HTML. Конечно можно использовать обычный блокнот, но это вряд ли будет удобно. Важно отметить, что HTML редакторы должны выполнять две важные задачи, это подсветка кода и автозаполнение. Естественно дополнительные функции так же приветствуются, разнообразные темы оформления например. Таких подобных дополнительных функций существует множество. Ну а сейчас давайте взглянем на несколько бесплатных редакторов HTML, которые отлично справляются с перечисленными выше задачами.
Спасибо http://www.noupe.com и рекомендую:
- 10 причин, чтобы начать вести свой блог в 2015 году
- Как сделать Flipping эффект для блока на CSS и JS
- 3 самые популярные тенденции в веб — дизайне за 2014 год
- 35 популярных брендов и сайтов которые используют WordPress
- 6 простых правил для создания дизайна мобильных сайтов
Редактор — Phase 5
Это один из известных редакторов, который неуклонно обновляется с 1998 года.
Несколькими особенностями данного HTML редактора являются: завершение тегов, встроенный просмотр изображений, поддержка специальных символов, настраиваемое меню, несколько тем оформления и многое другое.
Phase 5 поддерживает множество популярных форматов такие как JavaScript, HTML, PHP, VBScript, Java. Файловый менеджер быстро позволит Вам переключаться между файлами. Так же Вы можете редактировать несколько документов одновременно.
Скачать
Бесплатный редактор кода — Programmer’s Notepad
Данный редактор предлагает современный интерфейс, который поставляется в двух типах, это светлый и тёмный. Кроме того подсветка синтаксиса очень удачная, хорошо подобрана цветовая гамма. Я думаю, что данный редактор будет отвечать всем Вашим требованиям.
Скачать
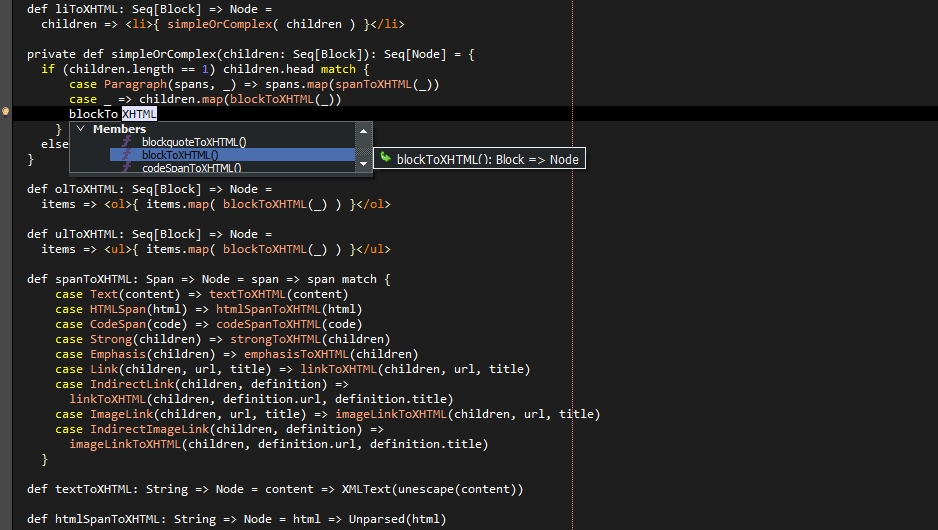
HTML редактор — SynWrite
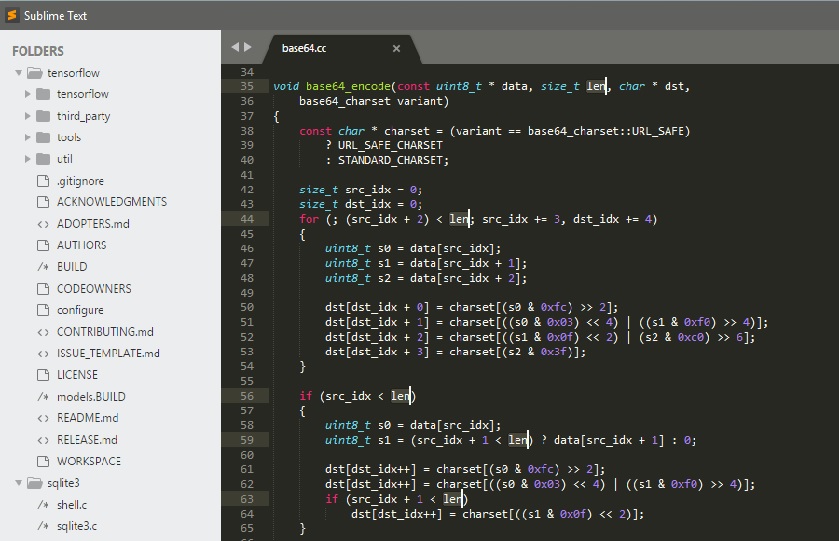
SynWrite является крутым редактором с широким спектром возможностей. Идеей этого редактора было заключить все плюсы других HTML редакторов в одном качественно продукте. Его функциональность может быть существенно расширена с помощью дополнительных плагинов написанных на Python. Помимо стандартных функций, SynWrite позволяет сразу же редактировать несколько кусков кода одновременно:
Его функциональность может быть существенно расширена с помощью дополнительных плагинов написанных на Python. Помимо стандартных функций, SynWrite позволяет сразу же редактировать несколько кусков кода одновременно:
Эта функция сэкономит Вам уйму времени.
Скачать
Бесплатный HTML редактор — PlainEdit.NET
Этот редактор может открыть сразу же несколько файлов одновременно, так же могут быть добавлены плагины которые существенно расширят функции редактора, в том числе и тем оформления. Кроме того Вы можете добавлять и изменять текст с помощью регулярных выражений, даже в тех документах, которые сейчас не открыты. Стоит отметить, что PlainEdit так же может работать с USB накопителя.
Скачать
Notepad ++
Этот редактор — это классика. Он очень популярен во всём мире. Notepad ++ имеет всё необходимое, что должен иметь текстовый редактор. Интерфейс можно настроить по Вашему желанию, а бесплатные плагины помогу расширить функционал редактора.
Скачать
Бесплатный редактор — jEdit
Этим редактором можно открывать и редактировать практически любой файл. Существенно облегчает задачу открытие нескольких файлов одновременно. Любые недостающие функции могут быть дополнены с помощью разнообразных плагинов.
Из коробки jEdit идёт уже с встроенными необходимыми функциями, например, свёртывание кода, маркировка тегов и элементов, файловый менеджер, а так же множество других функций.
Скачать
Sublime Text 2
Это самый популярный редактор среди программистов и веб — разработчиков. Ни у одного подобного редактора не было такого триумфа как у Sublime Text 2. Его хвалят многие программисты. Редактор глубоко настраиваемый через различный разрешения и JSON файлов.
К этому популярному редактору можно найти обширные библиотеки документации как официальной так и не официальной. Учебники по Sublime Text 2 можно найти везде.
Sublime Text 2 является частично бесплатным, лицензия стоит 70$.
Скачать
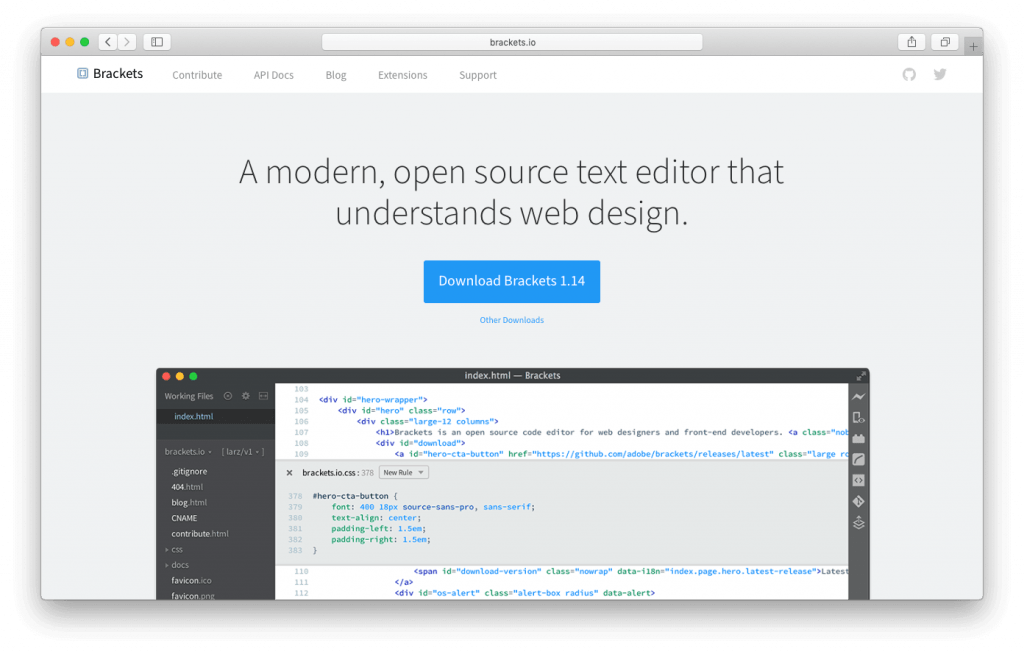
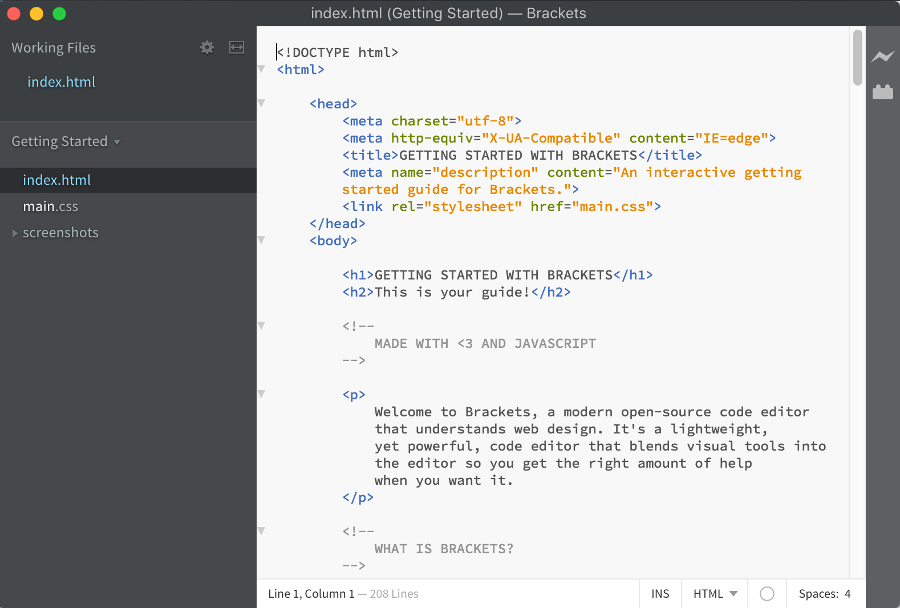
Новый редактор — Brackets
Brackets является современным редактор с открытым исходным кодом и с некоторыми интересными особенностями. Он работает с Adobe Creative Cloud, для того чтобы цвета, шрифты и многое другое из PSD файла. Он так же может извлекать слои в виде изображений. Очень удобно
К сожалению Adobe Creative Cloud является платной услугой.
Данный редактор имеет все необходимы функции для современного редактора кода. Есть множество различных расширений, которые выпускаются каждые 2 — 3 недели.
Скачать
Aptana Studio 3
Наибольшие сильные стороны редактора является его настраиваемость, интеграция Git и встроенный терминал. Aptana Studio 3 поддерживает новейшие веб стандарты такие как HTML5 и CSS3.
Скачать
Вывод
Существует очень много редакторов HTML но только несколько из них можно реально использовать. Для не ежедневного использования есть Notepad ++, но для ежедневного использования его бы явно не хватило. Для этого есть лучшие варианты, такие как Sublime Text 2, который можно настроить в соответствии с требованием пользователя. Интересно узнать какие редакторы выбираете вы?
Для этого есть лучшие варианты, такие как Sublime Text 2, который можно настроить в соответствии с требованием пользователя. Интересно узнать какие редакторы выбираете вы?
Лучшие текстовые редакторы для работы с кодом на Mac OS X
Некоторые текстовые редакторы отлично приспособлены не только для работы с plain text, но также для кодинга (программирования). Некоторые из таких «блокнотов» стали, как минимум, функциональным дополнением к IDE.
Читатели Softdroid нередко упоминают редакторы кода среди прочих инструментов для повышения эффективности. Из этих рекомендаций мы и составили подборку лучших текстовых редакторов для Mac OS.
Содержание- Atom — умный редактор для умных кодеров
- Sublime Text — мощный редактор для кодинга, ставший классикой
- TextMate — классический редактор кода для Mac OS X
- Coda — редактор для html-кодеров с удобной публикацией и синхронизацией файлов
- Brackets — бесплатный редактор с минимумом отвлекающих функций
- UltraEdit – редактор кода с подсветкой синтаксиса
Atom — умный редактор для умных кодеров
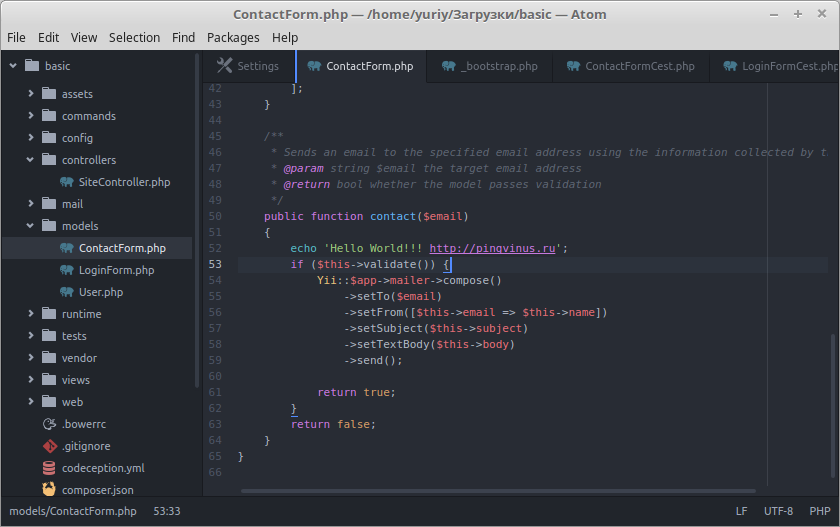
Atom — современный open source текстовый редактор, максимально оптимизированный под кодинг. Доступен для платформ Linux / Mac OS / Windows, может использоваться вместо или совместно с IDE.
Доступен для платформ Linux / Mac OS / Windows, может использоваться вместо или совместно с IDE.
Каждая открытая вкладка Atom — это автономная веб-страница (для рендеринга используется движок Chromium). И вместе с тем это настольное приложение: диагностирует код, работает с функциями и классами, есть стандартные подсветка синтаксиса и автодополнение, форматирование кода.
Добавлять новые функции можно через пакеты, которые загружаются напрямую через package manager редактора. Atom придется по вкусу любителям кастомизации рабочего окружения (не зря его называют «хакабельный»). Для этого предназначены текстовые конфиг-файлы. Впрочем, редактор прекрасно работает и без настройки, можно сразу же начинать работу с проектами.
Кроме настройки функций, конфиги можно использовать также для изменения интерфейса. Все параметры отображения (шрифты, цвета) задаются через css/Less-файл. Если вручную настраивать нет времени, проще выбрать одну из тысяч тем, опубликованных другими пользователи комьюнити.
Download Atom
Sublime Text — мощный редактор для кодинга, ставший классикой
Sublime Text — еще один перспективный редактор кода. Первоначально многих кодеров и других пользователей привлекала гибкая настройка интерфейса и быстрая смена layouts при кодинге. Работать Sublime можно с несколькими вкладками и панелями, быстро переключаясь между файлами. Имеются также боковая панель навигации и свой аналог поисковой строки в mac os.
Функциональность Sublime Text — на высоте. Этот редактор одним из первых стал предлагать расширения для прироста функциональности. Устанавливаются они через специальное меню. Настраивается Sublime Text (и его дополнения) через пользовательские конфиги.
Sublime Text часто используется для html/javascript-кодинга либо как IDE-редактор. Если установить дополнения вроде Emmet, работа с html-кодом значительно ускоряется. Можно модифицировать Sublime практически под любой язык программирования, вопрос лишь в существовании нужных packages.
Продуктивность в Sublime Text достигается благодаря многим фишкам. Наряду с вышеупомянутой навигацией, стоит упомянуть автозавершение, подсветку синтаксиса, удобный функциональный поиск сразу по всем файлам.
Стоимость лицензии Sublime Text — 80 $. Незарегистрированная версия работает без ограничений, однако время от времени будет появляться окошко с напоминанием.
Download Sublime Text
TextMate — классический редактор кода для Mac OS X
Как отмечают разработчики TextMate, редактор способен компенсировать недостатки IDE-систем. Это достаточно легкий и масштабируемый редактор, в отличие от многих неповоротливых IDE.
Кодеры используют TextMate из-за скорости. И действительно, snippets и macros здорово автоматизируют написание кода. Можно установить уже созданные или написать макросы под свои задачи.
TextMate удобен при форматировании кода, навигации (поиск и замена с поддержкой regexp, работа с буфером обмена). Поддерживается около полсотни синтаксисов языков программирования — а именно подсветка кода и автодополнение. В дополнение к названному, редактор удобен при работе с проектами и рабочими окружениями.
В дополнение к названному, редактор удобен при работе с проектами и рабочими окружениями.
В сравнении с относительно молодыми проектами (Atom, Brackets), TextMate выглядит немного олдскульным, консервативным, и, тем не менее, у него много поклонников среди программистов и других сторонников решать задачи через текстовый редактор.
Download TextMate
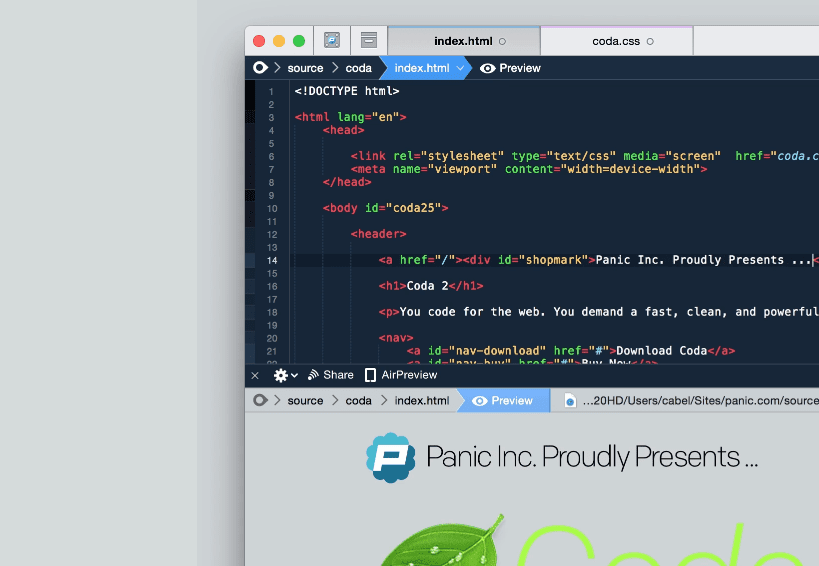
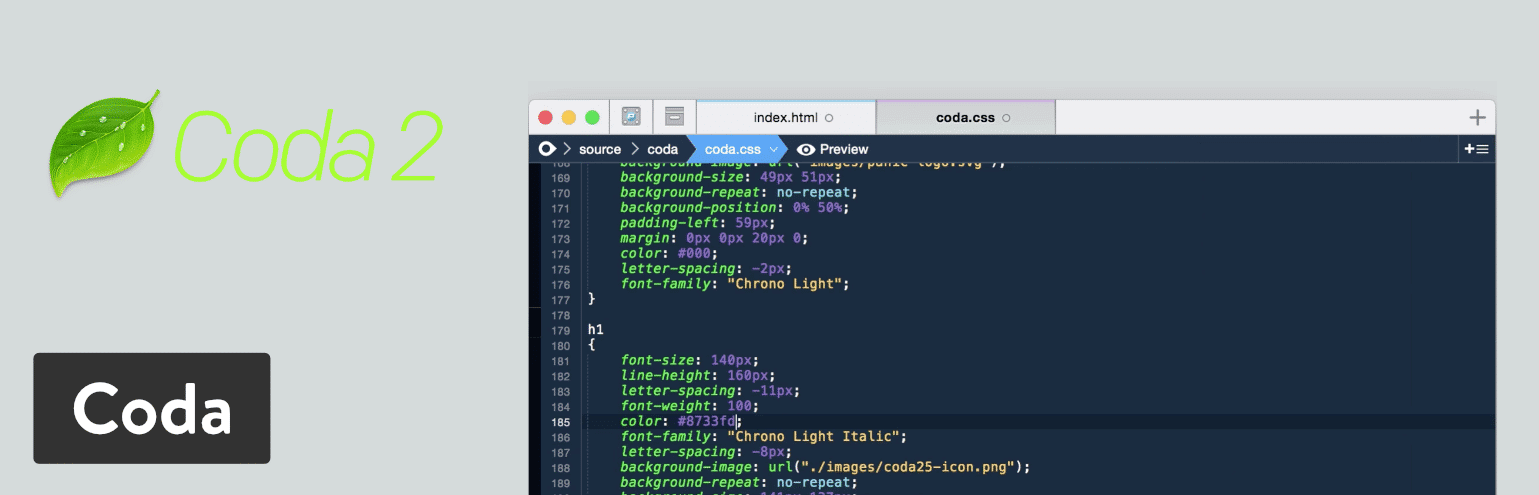
Coda — редактор для html-кодеров с удобной публикацией и синхронизацией файлов
Coda — редактор, полюбившийся пользователям Mac OS — в особенностями тем, кто редактирует html, css. В первую очередь, привлекают функция live-превью и инструменты публикации. Отредактированный файл можно загрузить через FTP, SFTP, WebDAV на сервер. Если грамотно настроить Coda, синхронизация будет происходить в фоне.
Вообще, Coda содержит стандартный джентльменский набор для кодинга: это и подсветка синтаксиса, и автодополнение, и вкладки, и колонки, и поддержка расширений — множество мелочей, которые упрощают работу с любым кодом и структурируют его.
Тем не менее, направленность Coda — редактирование html-разметки и css-stylesheets. В программу встроен WebKit — соответственно, в распоряжении пользователя такие инструменты как веб инмпектор и отладчик.
Цена продукта — $99, это чуть выше, чем стоимость любого другого редактора с похожим функционалом. Тем не менее, скачайте тестовую версию Coda и решите, стоит оно того или нет.
Download Coda
Brackets — бесплатный редактор с минимумом отвлекающих функций
Brackets — еще один помощник по наведению порядка в коде. Он хотя и не столь функционален, как Sublime Text, но более удобен при работе с CSS, а именно при навигации по коду. Устроен редактор так, что все нужные инструменты находятся на расстоянии вытянутой руки. Не нужно переключаться между вкладками, Brackets фокусирует внимание на нужных участках кода и предлагает ссылки для перехода на другие файлы.
Аналогично Coda, здесь делается упор на Live Preview, что едва ли не самое востребованное при редактировании CSS и HTML.
Следующий момент — интеграция с preprocessor’ами LESS and SCSS, которые уже давно стали де факто при верстке и кодинге. Наравне с этим, Brackets поддерживает ECMAScript, так что JavaScript можно редактировать и отладка без привлечения сторонних инструментов.
Несмотря на свою молодость, редактор оброс плагинами, без которых сложно обойтись при больших объемах кода и высоких скоростях:
- Emmet (ускоренное создание html-разметки с помощью специальных сокращений),
- Beautify (улучшение читабельности кода),
- Git (синхронизация с репозиториями),
и сотни других. При этом при всем Brackets сложно сделать тяжелым, и он остается одним из самых lightweight редакторов в своей категории.
Download Brackets editor
UltraEdit – редактор кода с подсветкой синтаксиса
Для редактирования HTML-кода весьма удобно пользоваться WYSIWYG-редактором вроде Adobe Dreamweaver, Microsoft Word, TinyMCE или др. Вы работаете в визуальном режиме — HTML-код формируется автоматически. Все просто, но вот качество исполнения не всегда удовлетворительное. Например, если в тексте должны быть простые теги, редактор дополнительно вставит несколько своих. Даже если публиковать текст на сайте, зная несколько тегов, лучше форматировать его вручную. Подспорьем этому будет бесплатный и легкий по объему редактор UltraEdit.
Все просто, но вот качество исполнения не всегда удовлетворительное. Например, если в тексте должны быть простые теги, редактор дополнительно вставит несколько своих. Даже если публиковать текст на сайте, зная несколько тегов, лучше форматировать его вручную. Подспорьем этому будет бесплатный и легкий по объему редактор UltraEdit.
Безусловно, UltraEdit поддерживает подсветку синтаксиса (для CSS, HTML, PHP, Python, Perl. и проч. языков) и нумерацию строк. Если вам вдруг не понравится оформление кода, его можно переназначить в настройках, изменив гарнитуру, размер шрифта или цветовую схему. Любой отрывок текста в UltraEdit можно выделить и обрамить тегами — через меню или посредством горячих клавиш, коих огромное количество. Раскладка, в этом смысле, хорошо продумана. К примеру, если нужно вставить теги <p> и </p>, достаточно нажать сочетание клавиш CTRL + Ввод, если <BR> — то Shift + Enter. Спецсимволы, ссылки, таблицы и прочие стандартные элементы в виде тегов вынесены на удобную панель инструментов и сгруппированы в различные вкладки. Так же удобно вводить теги самостоятельно: UltraEdit играет на руку, а уже упомянутое автодополнение не даст допустить ошибку. Все в этом редакторе реализовано на достойном уровне, однако жаль, что нет контекстного меню, которое было бы здесь вовсе не лишним. За любой командой приходится поднимать курсор в главное меню.
Так же удобно вводить теги самостоятельно: UltraEdit играет на руку, а уже упомянутое автодополнение не даст допустить ошибку. Все в этом редакторе реализовано на достойном уровне, однако жаль, что нет контекстного меню, которое было бы здесь вовсе не лишним. За любой командой приходится поднимать курсор в главное меню.
Сочетания клавиш UltraEdit в некоторых случаях перекрывают стандартные команды Windows. Так, при нажатии Ctrl + W окно документа не закрывается (как следовало ожидать), а вставляется тег ссылки <A>. Нет в UltraEdit автокомпоновки кода, других полезных функций… Но вряд ли этот продукт имеет целью обойти Adobe Dreamweaver. Своего пользователя он определенно найдет.
Бесплатные редакторы кода для Windows
К сожалению, в операционной системе Windows нет достаточно функционального редактора текста по-умолчанию, например как Vim в Linux. Блокнот остается неотьемлемым спутником Windows от версии к версии, без каких либо совершенствований. И порой, его функционала недостаточно даже для выполнения относительно простых манипуляций с текстом. Итак, что делать, если нужен текстовый редактор с гораздо более продвинутыми функциями?
Итак, что делать, если нужен текстовый редактор с гораздо более продвинутыми функциями?
На самом деле, существует достаточно много приложений для Windows, которые способны не только заменить собой простенький блокнот, но и помогут в работе с программным кодом. При этом, многие из них доступны для бесплатного использования и ни в чем не уступают, а в чем-то даже превосходят платные аналоги.
У всех нас есть особые предпочтения не только в жизни, но и по отношению к среде, в которой нам приходиться работать. При подборе бесплатного редактора кода для Windows нужно учитывать такие критерии как производительность системы, наличие функционала, удовлетворяющего потребности пользователя, удобство использования инструментария, поддержка синтаксиса языка кода.
Чтобы писать код было удобно и просто, стоит протестировать несколько различных редакторов и выбрать наиболее оптимальный вариант под свои нужды. Надеюсь эта статья поможет облегчить выбор так как здесь представлены наиболее популярные в среде разработчиков программмы.
Содержание
NotePad++
Notepad++ – один из редакторов с открытым исходным кодом, который простотой своего интерфейса напоминает Блокнот Windows, но внешность бывает обманчива. Это весьма функциональный редактор текста, но при этом легкий и быстрый. Утилита была создана на языке С++ и использует Windows32 API и STL, ввиду чего размер инсталлятора составляет всего 2,7 Мб. После установки он занимает на жёстком диске не более 4 Мб. Все эти качества гарантируют высокую скорость выполнения операций в программе, а также снижает нагрузку на процессор.
Поддерживаемые языки програмирования и текстовые форматы данных: ActionScript, ASP, Assembly, C, batch files, C, C#, C++, Caml, CSS, Fortran, FreeBASIC, HTML, INI files, Java, JavaScript, JSON, Matlab, Objective-C, Pascal, Perl, PHP, PowerShell, Python, R, Registry script (.reg), Resource file, Ruby, Rust, Scheme, Shell script, Smalltalk, SQL, Swift, Visual Basic, VHDL, XML, YAML и прочие
Стоит отдельно отметить некоторые из многих преимуществ данной среды разработки:
- редактор поддерживает порядка 80 различных языков программирования;
- функциональный и простой интерфейс: в верхней части над рабочим окном расположен ряд кнопок действий, откуда можно выполнить все стандартные операции, необходимые для обработки программного кода;
- открытый исходный код даёт возможность отправлять разработчикам отчёты об ошибках, пользоваться онлайн-поддержкой, создавать собственные патчи для среды разработки;
- возможна командная работа над конкретным проектом, однако потребуется установить дополнительный плагин из интегрированной базы;
- для удобства программистов есть опции сворачивания кода и подсветки синтаксиса;
- автозаполнение слов, тегов и параметров функций, а также создание автоматического отступа и выделение скобок цветом ускоряет написание любой программы;
- настраиваемая конфигурация и множество вариантов персонализации интерфейса, позволяют легко настроить программу так, чтобы в рабочем окне отображалось сразу несколько экранов с разными проектами;
- функция «горячих клавиш», позволяющая быстро выполнять различные действия путем нажатия сочетания клавиш, в настройках возможно изменять комбинации.

Одной из отличительных особенностей Notepad++ является возможность изменения строк кода сразу в нескольких местах. Опция включается в разделе с настройками множественного редактирования и активирует заданное количеств курсоров.
Notepad++ не новичок в мире редактор и разрабатывается уже давно, поэтому имеет обширное сообщество и активно поддерживается. За свою долгую историю он оброс внушительным числом плагинов, существенно расширяющих его возможности.
Распространяется редактор бесплатно и предназначен исключительно для ОС Windows, есть версии на 32-bit и 64-bit.
Sublime Text
Sublim text — редактор, поддерживающий множество языков программирования и обладающий мощным функционалом. Он доступен не только для Windows — его можно скачать для Mac OS и Linux с официального сайта. Программа позиционируется как условно-бесплатная, однако по окончании ознакомительного периода будет появляться напоминание о необходимости приобрести лицензию. Особенность заключена в том, что конкретный период ознакомления не регламентирован.
Поддерживает подсветку синтаксиса для языков: C, C++, C#, CSS, D, Dylan, Erlang, HTML, Groovy, Haskell, Java, JavaScript, LaTeX, Lisp, Lua, Markdown, MATLAB, OCaml, Perl, PHP, Python, R, Ruby, SQL, TCL и XML и др.
Размер установочного архива ПО составляет 8 Мб, после инсталляции программа занимает 22 Мб. Для начала работы достаточно перейти в меню «Файл» и выполнить операцию «Открыть папку». Список основных возможностей и некторых преимуществ данной среды разработки и редактирования кода таков:
- В приложении есть функции автозаполнения, выделения синтаксиса и сворачивания кода;
- Sublime Text имеет встроенную поддержку нескольких десятков языков программирования и соответствующим образом окрашивает элементы кода;
- ПО можно настроить с помощью плагинов: интегрированный диспетчер пакетов позволяет пользователям находить, устанавливать, обновлять и удалять плагины напрямую из редактора.
 Допускается загрузка пакетов с Github, BitBucket и PackageControl.io. С их помощью Sublime превращается из простого редактора кода в полноценную IDE;
Допускается загрузка пакетов с Github, BitBucket и PackageControl.io. С их помощью Sublime превращается из простого редактора кода в полноценную IDE; - В ПО интегрировано 22 темы для персонализации рабочего пространства. Дополнительно можно скачать пакеты, позволяющие изменять цветовую схему кода. Остальная часть пользовательского интерфейса остаётся без изменений;
- Программа лёгкая и очень быстро запускается. Стабильность среды разработки – одна из причин, по которым программисты предпочитают Sublime Text другим редакторам.
- Одна из самых интересных особенностей редактора Sublime – возможность использовать сразу несколько курсоров. Чтобы изменить имя одной переменной во всем файле, нужно выбрать её один раз, указать места для всех других вхождений, а затем ввести новое значение.
- Она даёт представление о размере всего файла, может показать текущее положение при перемещении полосы прокрутки. Чтобы перейти к определённому месту кода, достаточно щёлкнуть по нему на карте.

Несмотря на то, что Sublime прост в использовании, он ориентирован на опытных пользователей. Особенно это касается панели настроек. Дополнительным минусом считается малое количеств обновлении и слабый уровень технической поддержки.
Atom
Редактор кода Atom считается одним из наиболее лёгких и универсальных. Он устанавливается с официального сайта, подходит для Windows 32-bit и 64-bit. Настроить программу можно сразу после завершения установки. Рекомендуется заранее изучить сочетания клавиш или изменить их на привычные – в дальнейшем это упростит и ускорит работу в редакторе. Внешне Atom схож с другими средами разработки – в верхней части располагается панель инструментов, слева – файловая структура, а по центру – рабочее окно.
Языки программирования поддерживаемые из коробки: C/C++, C#, Clojure, CSS, CoffeeScript, Markdown (GitHub Flavored), Go, Git, HTML, JavaScript, Java, JSON, Julia, Less, Make, Mustache, Objective-C, PHP, Perl, Property List (Apple), Python, Ruby on Rails, Ruby, Sass, Shell script, Scala, SQL, TOML, XML, YAML.
Редактор Atom кроссплатформенный – он работает в Windows, MacOS, Linux. Программа была разработана специалистами из Github, распространяется бесплатно по лицензии MIT. Открытый исходный код означает, что программное обеспечение постоянно совершенствуется силами своих пользователей. Разработчики могут улучшать приложение, создавая расширения, предоставляющие дополнительные функции и возможности. В списке главных плюсов программы:
- Полностью настраиваемая конфигурация. Пользователь может изменить размер и тип шрифта, использовать автоматический отступ в коде или указать своё значение, задать желаемую длину строки, оптимизировать или изменить сочетания клавиш.
- Для персонализации интерфейса предусмотрено четыре разных темы и восемь тем для подсветки синтаксиса. Отредактировав HTML, CSS и JavaScript программы, можно настроить не только стиль ПО, но и его функциональность.
- Atom поддерживает большое количество расширений, которые предоставляются в официальной библиотеке в виде пакетов.
 Установка плагинов осуществляется из интерфейса приложения через меню «Настройки».
Установка плагинов осуществляется из интерфейса приложения через меню «Настройки». - В программу интегрирована функция автозаполнения данных. С её помощью можно ускорить написания кода. Подсветка синтаксиса позволит убедиться в отсутствии ошибок – строка, набранная некорректно, не меняет цвет после перехода к новой строке.
- Интеграция с Github позволяет прямо из программы выполнять все необходимые стадии разработки, такие как: отправка коммитов (commit), создание новых веток (branches), изменение состояний (modified и staged), внесение и получение изменений в репозиторий (push and pull).
В числе дополнительных преимуществ приложения: поддержка более 10 языков программирования, наличие функции «Найти и заменить», предварительный просмотр файлов, написанных в Markdown, встроенный генератор пакетов для создания собственных надстроек и прочее.
Visual Studio Code
VS Code от Microsoft по-настоящему мощный и впечатляющий инструмент для работы с исходным кодом. Приложение не только для Windows, также оно подходит для работы на ОС Linux и MacOS. Рекомендуется для разработчиков как для продвинутых экспертов, так и для разработчиков с небольшим опытом. Редактор зарекомендовал себя при создании кроссплатформенных веб-приложений и облачных утилит.
Приложение не только для Windows, также оно подходит для работы на ОС Linux и MacOS. Рекомендуется для разработчиков как для продвинутых экспертов, так и для разработчиков с небольшим опытом. Редактор зарекомендовал себя при создании кроссплатформенных веб-приложений и облачных утилит.
Подсведка синтаксиса: Batch file, C, C#, C++, CSS, Clojure, CoffeeScript, Diff, Dockerfile, F#, Git commit и rebase, Go, Groovy, HLSL, HTML, Handlebars, INI, JSON, Java, JavaScript, React, LESS (язык стилей), Lua, Makefile, Markdown, Objective-C, Objective-C++, PHP, Perl, PowerShell и другие.
Отладка: Java, PHP, Pyhon, C, C++, JavaScript и TypeScript
В ПО встроен отладчик, есть масса инструментов для работы с Git, используется ИИ и средства для перепроектирования. Сразу после установки VS Code, приложение проверяет наличие других сред разработки ПО. При нахождении таковых редактор предлагает автоматически перенести пользовательские настройки конфигурации и параметры сочетания клавиш для использования их при управлении VS Code.
Программа распространяется бесплатно, имеет открытый исходный код, что весьма непривычно для продуктов от Microsoft. Ниже приведены некоторые из возможностей программы
Главные плюсы:
- Локальные эмуляторы для разработки и отладки облачных приложений;
- Автоматическое развертывание в облако с помощью Github Action и Azure Pipelines;
- Импорт данных с локальных и удаленных баз данных и управление ими;
- Совместное редактирование и отладка в режиме реального времени;
- Создание и развертывение контейнерных приложений Docker;
- Менеджер расширений, с помощью которого можно скачивать и устанавливать плагины;
- Функция умного поиска данных по разным критериям, а также их замены;
- Для отладки есть функция Debug, которая позволяет установливать точки останова и выполнять последовательную отладку кода.

Visual Code Studio имеет массу существенных преимуществ перед вышеуказанными редакторами, но при этом интерфейс приложения прост и понятен. Возможна персонализация рабочего пространства за счёт изменения пользовательской темы и шрифтов. Управление функциями осуществляется через панель инструментов или с помощью различных сочетаний клавиш.
Какой редактор когда выбрать?
Все рассмотренные в обзоре программы обладают достаточно мощными средствами работы с кодом и обладают своими уникальными особенностями. Выбирайте текстовый редактор исходя из задач, с котороми предстоит постоянно работать.
Если вы стараетесь найти более современную и продвинутую замену Блокноту Windows, которая позволит комфортно работать с консольными скриптами, просматривать логи и править конфигурационные файлы, то наиболее подходящим вариантом будет Notepad++.
Для разработчиков или тех кому периодически приходится заниматься программированием стоит обратить внимание на Sublime Text и Visual Studio Code.
Редактор Atom будет наиболее удобен для разработки сайтов и веб-приложений.
8 Лучший редактор HTML в режиме реального времени для веб-разработки
Если вы занимаетесь созданием веб-сайта, скорее всего, вы немного знаете HTML (язык гипертекстовой разметки). На самом деле более 92% веб-сайтов используют HTML .
Хотя вы можете редактировать HTML-коды с помощью любого текстового редактора, HTML-редактор всегда пригодится с несколькими функциями. Обычно функции, доступные в HTML-редакторе, помогают быстрее писать/редактировать HTML-код, избегая распространенных ошибок.
А как насчет HTML-редакторов реального времени?
Они лучше?
Каковы ваши лучшие варианты?
Здесь я расскажу о некоторых особенностях HTML-редакторов и перечислю некоторые из лучших HTML-редакторов реального времени, доступных для веб-разработки.
Что такое редактор HTML?
Редактор HTML — это программное обеспечение, предназначенное для создания/изменения кодов HTML.
Несколько типов текстовых редакторов позволяют редактировать HTML. Некоторые из моих личных фаворитов включают Brackets от Adobe (больше не поддерживаются) и Atom от GitHub.
В них вы найдете несколько функций, облегчающих работу с HTML. Такие функции, как автозаполнение, отправка файлов в репозиторий GitHub, улучшение кода и многое другое.
Чтобы расширить встроенную функциональность, вы также найдете поддержку различных плагинов, которые помогут вам улучшить рабочий процесс.
Следовательно, важно найти идеальный HTML-редактор для вашего случая использования, независимо от того, являетесь ли вы профессионалом или студентом.
Как насчет HTML-редакторов реального времени? Облегчают ли они задачу?
HTML-редакторы в режиме реального времени
HTML-редакторы в реальном времени обеспечивают предварительный просмотр того, что вы редактируете/создаете.
Это упрощает редактирование или создание HTML-страницы. Вам не нужно отдельно обращаться к файлу HTML или открывать его в браузере, чтобы проверить, все ли вы делаете правильно.
Вам не нужно отдельно обращаться к файлу HTML или открывать его в браузере, чтобы проверить, все ли вы делаете правильно.
Использование HTML-редактора реального времени дает несколько преимуществ — вот некоторые из них:
- Уменьшает трение между проверкой выходных данных и экономит время
- Позволяет учащимся быстро замечать ошибки
- Требуется минимальная конфигурация
- Portable для запуска в любой системе через веб-браузер
- Параметры онлайн и офлайн
Теперь, когда вы знаете о потенциальных преимуществах использования HTML-редактора в реальном времени, давайте рассмотрим некоторые из лучших онлайн-редакторов в реальном времени, доступных с некоторыми автономными опциями.
Codepen
Codepen — это модный редактор в реальном времени для веб-разработки, который также поддерживает редактирование HTML. Это может быть не идеальный инструмент для начинающих, но если вы знаете CSS и JavaScript наряду с HTML, Codepen может быть интересным местом для написания кода и получения предварительного просмотра того, как он выглядит.
Вы можете изменить макет и настроить некоторые параметры бесплатно. Чтобы разблокировать все функции, вам, возможно, придется выбрать профессиональную версию.
Вы не ограничиваетесь только своим собственным творением, вы также можете изучать то, что делают другие, и настраивать существующие коды, и играть с ними, чтобы узнавать интересные вещи. Codepen подходит как для профессионалов, так и для студентов; вам просто нужно знать, как работать с HTML, CSS и JavaScript.
Если вы пробуете это, вам также следует изучить некоторые из лучших фреймворков CSS, чтобы использовать их.
Squarefree
Если вам нужен простой HTML-редактор в реальном времени без наворотов, Squarefree — популярный вариант.
Хотелось бы, чтобы был выбор вертикального вида, но горизонтальный вид работает по умолчанию, и его должно быть удобно использовать в настольном веб-браузере.
HTML Online
Онлайн-редактор HTML — впечатляющий HTML-редактор в режиме реального времени с множеством функций.
Начнем с того, что подсветка синтаксиса является важным дополнением. К сожалению, вы не можете настроить его цвет, но по большей части это не должно быть проблемой.
Интернет-портал поддерживается рекламой, но вы можете избавиться от нее, обновившись до профессиональной версии, разблокировав при этом некоторые дополнительные функции. Интерактивная демонстрация должна помочь вам начать работу, когда вы начнете ее использовать.
В бесплатной версии вы можете очистить свой код, создать демонстрационный текст для теста, легко подобрать цветовой код и сжать HTML-код. Вы также можете настроить размер текста во время работы с HTML-кодом.
Возможность почистить исходный код несколькими правками на выбор — полезная функция.
В дополнение к функциям редактирования HTML вы также получаете различные варианты форматирования текста в виде текстового редактора WYSIWYG, инструмента для преобразования документов Word в HTML, возможности отмены изменений и других вещей для изучения.
Редактор HTML-кода
Редактор HTML-кода — еще один многофункциональный онлайн-редактор HTML в режиме реального времени. Он очень похож на предыдущий упомянутый редактор, но с другим пользовательским интерфейсом.
Все параметры и инструменты настройки разложены повсюду, что делает его немного более доступным. Это дает вам возможность легко заменять и удалять общие теги, чтобы вы могли быстро работать с кодом HTML и получать предварительный просмотр в правой части экрана.
Также имеется инструмент поиска и замены, который удобен при работе с большим количеством кода. Вы можете не заметить отдельный редактор WYSIWYG для форматирования текста.
Живая ткань
Liveweave — еще одна интересная альтернатива Codepen, которую вы можете использовать в качестве редактора HTML в реальном времени вместе с поддержкой CSS и JavaScript.
Он предлагает большинство основных функций, включая элементы управления макетом, очистку кода, темный режим, заполнитель, быстрый шаблон, а также некоторые функции совместной работы.
HTML Instant
HTML Instant Очень простой HTML-редактор, который предлагает приятный пользовательский интерфейс с темной цветовой схемой. Он поддерживает базовую подсветку синтаксиса и предлагает предварительный просмотр в реальном времени.
Он также предлагает форматирование текста, которое можно применить к предварительному просмотру в реальном времени и отразить в коде HTML.
LIVEditor
LIVEditor — это автономная программа, доступная для систем Windows, которую можно использовать для редактирования HTML-кода и предварительного просмотра в реальном времени.
To может помочь вам быстрее перемещаться по файлам благодаря добавлению боковой панели. Он также поддерживает стиль Visual Studio, если вам удобно его использовать таким образом. Вы можете скачать его бесплатно или приобрести за разовую плату.
LightTable
LightTable — это редактор кода с открытым исходным кодом, который можно использовать для редактирования HTML и получения обратной связи в режиме реального времени. Вы можете настроить его с помощью нескольких параметров и установить сочетания клавиш в соответствии с вашим рабочим процессом.
Вы можете настроить его с помощью нескольких параметров и установить сочетания клавиш в соответствии с вашим рабочим процессом.
Он предлагает достойный пользовательский интерфейс и поддерживает несколько платформ, включая Windows, macOS и Linux.
Хотя это то, что вы можете попробовать, и оно поддерживается на GitHub, вы можете не найти каких-либо недавних значимых изменений для поддержки новейших операционных систем.
HTML-редакторы реального времени спешат на помощь
HTML-редакторы реального времени упрощают и упрощают работу как для начинающих, так и для профессионалов.
Вы можете выбрать расширенные параметры, такие как Codepen, если вам нужен больший контроль и настройка ваших HTML-кодов, или придерживаться простых редакторов, таких как HTML Instant. Множество веб-редакторов HTML с возможностью предварительного просмотра в реальном времени.
В любом случае, офлайн-программы могут стать решением, если вы не любите веб-редакторы. Вы также можете изучить другие текстовые редакторы или IDE, поддерживающие HTML, чтобы узнать, сможете ли вы использовать их для редактирования HTML в реальном времени.
Например, вы можете попробовать использовать Atom или Visual Studio Code , даже если они не предлагают встроенной функции для предварительного просмотра в реальном времени. Вы можете найти расширение (или пакет) для добавления функциональности и использовать его в качестве основного редактора HTML. Я не могу гарантировать опыт с этим, но не стесняйтесь попробовать.
Кроме того, вам следует проверить некоторые из лучших услуг хостинга статических веб-сайтов, если вы занимаетесь разработкой веб-сайтов для них.
Редактор HTML | Программное обеспечение CoffeeCup
Редактор HTML
Хотите создавать совершенно первоклассные веб-сайты?
Если да, то считайте редактор HTML своим новым лучшим другом.
Удобные ссылки на теги, интуитивно понятные инструменты, такие как завершение кода, компоненты веб-сайта, которые мгновенно обновляются на всех страницах, предварительный просмотр в реальном времени и десятки других необычных инструментов и функций.
(для редактора HTML требуется Windows 7 или выше)
Попробуйте сейчас бесплатно
Вот несколько вещей, которые вам понравятся в редакторе HTML.
Быстрый поиск открытых/закрытых тегов
Подсветка тегов
Мы внедрили подсветку конечных тегов, потому что так устали от поиска завершающего тега div
Быстрый старт с шаблоном
Загрузчик шаблонов
Мы создали множество бесплатных, полностью адаптивных шаблонов. Новый установщик шаблонов импортирует эти дизайны в HTML-редактор всего двумя щелчками мыши. Хотите изучить CSS Grid? Загрузите шаблон и поиграйте с кодом. Вот как CoffeeCup делает веб-разработку увлекательной!
Перейти к вашему проекту
Новый стартовый экран
Новый экран приветствия ускорит вашу веб-разработку. Нужно быстро сделать статическую страницу? Затем нажмите «Новая HTML-страница».
БЫСТРО
Начните работу за считанные секунды
Приступайте к работе на своем веб-сайте молниеносно благодаря широкому набору вариантов запуска. Создавайте новые файлы HTML или CSS с нуля или приступайте к профессиональному дизайну с существующей темой или готовым к использованию макетом.
У вас уже есть сайт? Открывайте его файлы со своего компьютера или открывайте их прямо с вашего веб-сервера. С опцией «Открыть из Интернета» вы можете взять любой веб-сайт в качестве отправной точки, и он не обязательно должен быть вашим.
ИДЕАЛЬНАЯ СТРУКТУРА
Организованность
Логическая структура обеспечивает бесперебойную работу и устраняет такие досадные проблемы, как битые ссылки и изображения. Имея это в виду, мы разработали проекты веб-сайтов, комплексный рабочий процесс, который дает вам полный контроль над организацией вашего веб-сайта.
Библиотека компонентов
— огромная экономия времени.
На каждом веб-сайте есть такие элементы, как меню, нижний колонтитул или верхний колонтитул, которые повторно используются на разных страницах. С библиотекой компонентов вы можете сохранить эти типы элементов в одном месте, а затем встроить их в любую страницу. Теперь вместо того, чтобы обновлять каждый экземпляр элемента вручную, просто отредактируйте элемент библиотеки, и он автоматически обновится везде.
CLEAN CODE
Код с уверенностью
В подробном разделе «Справочник по тегам» нужные теги будут у вас под рукой. Автодополнение кода автоматически предлагает теги по мере их ввода и разумно предлагает селекторы из файлов CSS, на которые вы ссылаетесь. Встроенный инструмент проверки позволяет проверять код всех типов на наличие абсолютно корректных страниц.
Использование этих инструментов помогает создавать корректный код, благодаря которому ваши страницы отображаются последовательно и становятся более доступными для пользователей с ограниченными возможностями и поисковых систем. Каждый раз.
Каждый раз.
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
Визуальный селектор кода + Предварительный просмотр в реальном времени
Используйте режим предварительного просмотра на разделенном экране, чтобы просмотреть веб-страницу прямо под кодом. Или используйте внешний предварительный просмотр, чтобы отобразить страницу в другом окне или на втором мониторе. Хотите поэкспериментировать с кодом? Предварительный просмотр в реальном времени показывает, как именно будет выглядеть ваш дизайн во время работы.
Создан для настоящих энтузиастов кода
.
Перфекционисты, мастера организации и поклонники SEO, это приложение создано для вас. Кодирование собственных сайтов может быть одной из самых полезных вещей, которые вы можете сделать. С редактором HTML вы справитесь с этой задачей.
Попробуйте сейчас бесплатно
ЗНАЧИТЕЛЬНАЯ РАЗМЕТКА
Готовность к семантической сети
Добавление структурированных или семантических данных к содержимому маркировки должно быть главным приоритетом для любого сайта.
Страницы, которые должным образом используют структурированные данные (особенно словарь schema.org), поэтому имеют преимущество над другими и, вероятно, получат более высокий рейтинг в поиске. Начните работу с редактором HTML и с легкостью добавляйте важные данные о своем веб-сайте.
GO LIVE
Публикация где угодно
Встроенный FTP-загрузчик безболезненно публикует веб-сайт в любом месте по вашему выбору. Выберите любой веб-хост (или используйте свой собственный сервер), добавьте соответствующие настройки FTP и начните работу одним щелчком мыши. легко переключаться между адресами; Например, от незавершенного производства до действующего производственного сайта.
Или избавьтесь от FTP, синхронизировав его с хостинговой платформой CoffeeCup. Получите собственное доменное имя или используйте свое собственное. Подключиться легко, просто используйте свои учетные данные CoffeeCup (адрес электронной почты и пароль). Это не обязательно, чтобы вы использовали его, но вы получите нашу вечную любовь, если вы это сделаете. ❤
Подключиться легко, просто используйте свои учетные данные CoffeeCup (адрес электронной почты и пароль). Это не обязательно, чтобы вы использовали его, но вы получите нашу вечную любовь, если вы это сделаете. ❤
Настраиваемые
Адаптивные шаблоны
С помощью нашего HTML-редактора очень легко создать красивый веб-сайт за короткое время.
Просмотреть все шаблоны
«Я перепробовал много редакторов, но этот самый лучший и простой в использовании.»— Леон Эдгар Олдбери
«Много возможностей, простота в использовании! Безусловно, лучший способ создавать, управлять, редактировать и публиковать свои работы в Интернете».— Дэйв Смит
«Библиотека компонентов — это огромный ресурс для всех, кто разрабатывает веб-сайты».— Эрик Рохлофф
Лучше, чем лего!
Подробнее InfoGet Site Designer
10 лучших бесплатных и платных HTML-редакторов
BestColleges. com — это сайт, поддерживаемый рекламой. Рекомендуемые или доверенные партнерские программы, а также все результаты поиска, поиска или подбора школ предназначены для школ, которые выплачивают нам компенсацию. Эта компенсация не влияет на рейтинги наших школ, справочники ресурсов или другую независимую от редакции информацию, опубликованную на этом сайте.
com — это сайт, поддерживаемый рекламой. Рекомендуемые или доверенные партнерские программы, а также все результаты поиска, поиска или подбора школ предназначены для школ, которые выплачивают нам компенсацию. Эта компенсация не влияет на рейтинги наших школ, справочники ресурсов или другую независимую от редакции информацию, опубликованную на этом сайте.
Готовы отправиться в путешествие?
Рассмотрено Monali Mirel Chuatico
Наша сеть обзора
BestColleges стремится предоставлять объективный и точный контент. Мы создали сеть профессионалов отрасли в области здравоохранения и образования, чтобы проверять наш контент и обеспечивать предоставление нашим читателям наилучшей информации.
Обладая непосредственным отраслевым опытом, наши рецензенты делают дополнительный шаг в нашем процессе редактирования. Эти эксперты:
- Предлагайте изменить неточную или вводящую в заблуждение информацию.

- Обеспечьте конкретную корректирующую обратную связь.
- Определите важную информацию, которую авторы могли пропустить.
Наша растущая сеть обзоров в настоящее время состоит из профессионалов в таких областях, как бизнес, уход за больными, социальная работа и других тематических отраслях; специалисты в области высшего образования, такие как консультирование колледжей и финансовая помощь; и антипредвзятые рецензенты.
Рецензенты, как правило, работают полный рабочий день по своей профессии и рецензируют контент для BestColleges в качестве побочного проекта. Наши рецензенты являются членами сети обзоров фрилансеров Red Ventures Education, и их вклад оплачивается.
См. полный список участников нашей сети обзоров.
Отредактировано Мэдисон Хоэн
Поделиться этой статьей
- HTML-редакторы упрощают написание HTML-кода для разработки веб-сайтов и веб-страниц.

- Некоторые HTML-редакторы используют только текст, тогда как WYSIWYG-редакторы также используют визуальные эффекты.
- Многие компании предлагают бесплатные HTML-редакторы, которые помогут вам начать писать код.
- Премиум-редакторы, требующие покупки или подписки, предлагают больше возможностей.
Знаете ли вы, что HTML — один из лучших и самых простых языков программирования, которые могут выучить новички? Это! С HTML вы можете создать свой собственный веб-сайт, не полагаясь на шаблоны. Изучение HTML также может помочь вам в изучении других языков программирования.
Независимо от того, учитесь ли вы писать HTML самостоятельно или посещаете курсы, вам понадобится редактор HTML для написания кода. Точно так же, как использование правильных ножей для нарезки ингредиентов для еды или правильных кроссовок для бега на длинные дистанции, вы должны использовать правильные инструменты для написания своего кода. Лучшие HTML-редакторы могут упростить процесс написания HTML-кода и сделать его менее подверженным ошибкам. В этом руководстве перечислены лучшие бесплатные редакторы HTML и лучшие HTML-редакторы премиум-класса 2022 года, а также описаны различные типы.
Лучшие HTML-редакторы могут упростить процесс написания HTML-кода и сделать его менее подверженным ошибкам. В этом руководстве перечислены лучшие бесплатные редакторы HTML и лучшие HTML-редакторы премиум-класса 2022 года, а также описаны различные типы.
Что такое редактор HTML?
Редактор HTML — это программа, которая редактирует HTML или разметку веб-страницы. HTML — это тип кода, написанного в виде простого текста. Таким образом, хотя этот язык можно редактировать в любой текстовой программе или текстовом процессоре, многие HTML-редакторы предоставляют дополнительные функции, помогающие при написании кода. Например, они могут автоматически определять теги или заполнять строки кода за вас.
Дизайнеры веб-сайтов, программисты и студенты используют эти редакторы. Независимо от того, изучаете ли вы основы HTML или являетесь опытным профессионалом, вы, скорее всего, будете использовать редактор HTML для редактирования веб-страниц и веб-сайтов.
Вы можете использовать некоторые HTML-редакторы прямо в веб-браузере, например Quackit. Однако другие редакторы требуют, чтобы вы загружали их в виде приложений или компьютерных программ. Какой из них вы предпочтете, будет зависеть от того, как вам нравится работать, и от функциональности вашего компьютера. Также может потребоваться использование нескольких разных редакторов, чтобы найти подходящий именно вам.
| Текстовые редакторы | WYSIWYG-редакторы |
|---|---|
Текстовые редакторы похожи на текстовые процессоры, и работа в них будет знакома новичкам. Они также обладают большей функциональностью, чем текстовые процессоры, поскольку они могут обнаруживать открытие тега HTML и автоматически вставлять закрывающий тег. Они также могут легко обнаруживать ошибки и уменьшать общее количество ввода, что может помочь новичкам при написании кода. | Эта аббревиатура расшифровывается как «Что видишь, то и получаешь». Вы также можете редактировать текст с помощью кнопок, как в текстовом процессоре, вместо использования тегов HTML. Этот вариант больше подойдет начинающим программистам, которые хотят, чтобы их веб-страницы выглядели профессионально. |
6 лучших бесплатных HTML-редакторов
Atom
Atom — это текстовый редактор, который позволяет пользователям совместно работать над кодом, подобно Google Doc, с помощью функции Teletype. Он совместим с Windows, iOS и Linux. Интеллектуальная функция автоматического завершения Atom помогает вам писать код быстрее.
Пакеты с открытым исходным кодом также позволяют добавлять в программу функциональные возможности. Например, пакет GitHub позволяет работать с Git и GitHub прямо из Atom.
Visual Studio Code
Visual Studio Code — это редактор исходного кода, который работает на рабочем столе, а не в браузере. Он доступен для Windows, iOS и Linux. В дополнение к HTML вы можете использовать Visual Studio Code для редактирования JavaScript, TypeScript и Node.js.
Программа также имеет расширения для редактирования других языков, таких как C# и Java. Этот текстовый редактор обеспечивает подсветку синтаксиса, интеллектуальное завершение с помощью IntelliSense и настраиваемое форматирование. Умные автодополнения помогают быстрее писать код с помощью автоподсказок.
Sublime
Sublime — текстовый редактор для Windows, iOS и Linux. В программе есть вкладки и разделенные представления для легкого переключения между кодами. Контекстно-зависимое автозаполнение предлагает варианты тегов и автозаполнение на основе существующего кода в проекте.
Функция подсветки синтаксиса также помогает организовывать и выделять цветом различные элементы кода. Редактор также совместим с другими языками, например, в экосистеме JavaScript. Обратите внимание, что вы должны приобрести лицензию для «продолжительного использования», согласно веб-сайту Sublime.
Редактор также совместим с другими языками, например, в экосистеме JavaScript. Обратите внимание, что вы должны приобрести лицензию для «продолжительного использования», согласно веб-сайту Sublime.
Notepad++
Notepad++ — это бесплатный текстовый редактор, работающий в Windows. Его использование регулируется Стандартной общественной лицензией GNU, что означает, что его можно свободно изменять или изменять. В результате он легко настраивается в соответствии с вашими индивидуальными потребностями. Notepad++ снижает выбросы углекислого газа за счет меньшего энергопотребления ПК благодаря небольшому размеру программы и более высокой скорости выполнения. Программа написана на C++ и использует чистый Win32 API и STL.
Brackets
Brackets — самопровозглашенный «современный» текстовый редактор. Легкий, но мощный, Brackets сочетает в себе визуальные инструменты с редактором, которые предоставляют помощь, когда вы этого хотите, но не мешают вам, когда вы этого не делаете. Сделанный на JavaScript, Brackets — это проект с открытым исходным кодом, созданный веб-разработчиками.
Сделанный на JavaScript, Brackets — это проект с открытым исходным кодом, созданный веб-разработчиками.
Редактор имеет предварительный просмотр в реальном времени, который позволяет вам видеть изменения, которые вы вносите в HTML и CSS в браузере. Кроме того, в Brackets вместо нескольких вкладок используются встроенные редакторы и окна.
Komodo Edit
Komodo Edit предоставляется бесплатно как часть платформы ActiveState. Этот многоязычный редактор кода работает не только с HTML, но и с Python, Perl, Ruby и JavaScript. Программа доступна для Windows, iOS и Linux.
Обратите внимание, что родственная программа Komodo IDE с более продвинутыми функциями теперь доступна бесплатно. Эта программа включает модульное тестирование, отладку печати, предварительный просмотр в реальном времени, мастер проекта, детектор зависимостей и многое другое.
4 Лучшие редакторы премиум-класса
CoffeeCup
CoffeeCup — это текстовый HTML-редактор с предварительным просмотром в реальном времени, который можно использовать как на разделенном экране, так и в отдельном окне. Предварительный просмотр в реальном времени позволяет вам увидеть, как будет выглядеть ваша веб-страница во время написания кода.
Предварительный просмотр в реальном времени позволяет вам увидеть, как будет выглядеть ваша веб-страница во время написания кода.
Программа также имеет встроенный FTP-загрузчик, который позволяет вам публиковать ваш сайт там, где вы хотите. CoffeeCup также поставляется с настраиваемыми адаптивными шаблонами, которые помогут вам начать работу. Кофейная чашка стоит 29 долларов.но предлагает бесплатную пробную версию.
Adobe Dreamweaver
Adobe Dreamweaver — это программное обеспечение для разработки веб-сайтов из пакета Adobe Suite. Dreamweaver позволяет быстро создавать и публиковать веб-сайты с использованием таких языков, как HTML, CSS и JavaScript. Программное обеспечение включает готовые шаблоны.
Интерактивный просмотр позволяет редактировать свойства текста и изображения и добавлять классы непосредственно в режиме предварительного просмотра. Для использования Dreamweaver требуется подписка на Adobe Creative Suite, стоимость которой начинается от 20,9 долларов США. 9 в месяц.
9 в месяц.
Nova
Nova, ранее называвшаяся Coda, представляет собой веб-редактор только для Mac. Текстовый редактор HTML имеет интеллектуальное автозаполнение, несколько курсоров, миникарту и прокрутку редактора. Nova поддерживает множество языков, включая HTML, CSS, JavaScript и Python.
Редактор также помогает создавать и запускать задачи для вашего проекта с помощью отдельных задач «Сборка», «Выполнение» и «Очистка». Он также имеет надежный список расширений в соответствии с вашими потребностями. Для Nova требуется единовременная покупка на сумму 9 долларов США.9.
Froala
Помимо бесплатного текстового HTML-редактора онлайн, Froala также предлагает платный загружаемый WYSIWYG-редактор. Написанный на JavaScript, он прост в использовании и имеет чистый дизайн. Редактор предлагает расширенные возможности редактирования текста для всех ваших приложений. Легко редактировать текст и вставлять ссылки, таблицы и изображения.
Редактор форматированного текста поставляется с более чем 30 готовыми подключаемыми модулями. Такие компании, как Samsung, Amazon, eBay, Apple и IBM, используют Froala.
Такие компании, как Samsung, Amazon, eBay, Apple и IBM, используют Froala.
Часто задаваемые вопросы о редакторах HTML
Какой текстовый редактор лучше всего подходит для HTML?
Существует множество текстовых редакторов для написания HTML-кода. Хотя вы можете использовать любой текстовый редактор для написания кода HTML, использование текстового редактора HTML, специально разработанного с учетом кода, значительно упростит написание кода. Многие из лучших HTML-редакторов бесплатны.
Atom, Visual Studio Code, Sublime, Notepad++, Brackets и Komodo Edit — одни из лучших бесплатных HTML-редакторов. Платные варианты включают IntelliJ IDEA, CoffeeCup, Adobe Dreamweaver, Nova и Froala.
Какие профессии используют HTML?
Профессии, использующие HTML, включают разработчиков и инженеров программного обеспечения, веб-дизайнеров и разработчиков, разработчиков полного стека и аналитиков по информационной безопасности. Большинство профессий в области компьютерных наук требуют практических знаний HTML, который является одним из самых основных типов кода.
Где я могу изучить HTML?
Вы можете изучать HTML по программе информатики в колледже или университете. Однако вам не нужно записываться в школу, чтобы изучать HTML. Есть много способов научиться кодировать HTML онлайн. Помимо самообучения по книгам и веб-сайтам, вы можете использовать онлайн-курсы или приложения для изучения HTML.
Например, Codecademy, freeCodeCamp и Dash General Assembly предлагают бесплатные онлайн-курсы, обучающие HTML посредством уроков и проектов. Learn-HTML.org и W3 Schools предоставляют интерактивные учебные пособия для изучения HTML.
Feature Image: Cavan Images / Cavan / Getty Images
Самые важные языки программирования для изучения
Это 10 самых важных языков программирования для изучения. Читайте дальше, чтобы узнать, какой из них вы должны изучить в первую очередь, чтобы начать свою техническую карьеру.
Штатные писатели
How to Learn HTML
Получите совет о том, как изучать HTML, либо на онлайн-курсах, либо на учебных курсах по программированию. Узнайте, на какую работу вы можете претендовать после изучения HTML.
Бетани Паркер
Лучшие учебные курсы по кодированию и программированию
Независимо от того, ищете ли вы онлайн, очные или смешанные учебные курсы по кодированию, мы составили исчерпывающий список лучших учебных курсов.
Штатные писатели
BestColleges.com — это сайт, поддерживаемый рекламой. Рекомендуемые или доверенные партнерские программы, а также все результаты поиска, поиска или подбора школ предназначены для школ, которые выплачивают нам компенсацию. Эта компенсация не влияет на рейтинги наших школ, справочники ресурсов или другую независимую от редакции информацию, опубликованную на этом сайте.


 Допускается загрузка пакетов с Github, BitBucket и PackageControl.io. С их помощью Sublime превращается из простого редактора кода в полноценную IDE;
Допускается загрузка пакетов с Github, BitBucket и PackageControl.io. С их помощью Sublime превращается из простого редактора кода в полноценную IDE;

 Установка плагинов осуществляется из интерфейса приложения через меню «Настройки».
Установка плагинов осуществляется из интерфейса приложения через меню «Настройки».


 Они показывают, как веб-страница выглядит для зрителя, а не как текст. Вы можете использовать программу для редактирования внешнего вида страницы без фактического ввода текста, вместо этого перетаскивая элементы.
Они показывают, как веб-страница выглядит для зрителя, а не как текст. Вы можете использовать программу для редактирования внешнего вида страницы без фактического ввода текста, вместо этого перетаскивая элементы.