7 лучших HTML-редакторов для Android
Вам больше не нужно сутками сидеть за компьютером. С помощью этих приложений вы можете легко программировать на своем мобильном телефоне на базе Android.
Для чего вы используете свой смартфон на Android? Звонки? Фейсбук? Игры? Читаете новости? Пишете код?
Да, верно — писать код на Android-устройстве не только возможно, но и весьма популярно. Лучшие редакторы HTML в магазине Google Play были загружены миллионы раз, что доказывает, что как профессионалы, так и энтузиасты все чаще рассматривают операционную систему как жизнеспособную платформу для повышения производительности.
Если вам нужно программировать на ходу, эта статья будет вам полезной. Мы познакомим вас с семью лучшими приложениями для редактирования HTML для вашего Android.
1. HTML Editor Lite
HTML Editor Lite от WebMaster — это редактор исходного кода, который поддерживает файлы JavaScript, CSS, PHP и HTML.
Он не предлагает много дополнительных функций, но очень хорошо справляется с основными задачами.
Набор функций минимален по сравнению с некоторыми другими редакторами, которые мы обсудим позже, но такой подход имеет положительную сторону: приложение легкое и быстрое в использовании, что делает его идеальным.
Бесплатная версия имеет некоторые ограничения, в том числе ограниченную поддержку автодополнения кода и отсутствие режима предварительного просмотра.
Скачать: HTML Editor Lite от WebMaster (бесплатно)
2. AWD
AWD — сокращение от Android Web Developer — представляет собой интегрированную среду разработки для веб-разработчиков.
Приложение поддерживает языки PHP, CSS, JS, HTML и JSON, и вы можете управлять удаленными проектами и совместно работать над ними, используя FTP, FTPS, SFTP и WebDAV.
Он предлагает несколько ожидаемых функций, таких как подсветка кода, завершение кода, нумерация строк и предварительный просмотр, но также включает в себя несколько интересных функций, благодаря которым приложение заняло свое место в этом списке. Они включают в себя функцию поиска и замены (включая регулярные выражения), проверку ошибок и, возможно, самое заманчивое, автоматическое улучшение кода одним щелчком.
Приложение также предоставляет неограниченное количество действий отмены и повтора, частое автоматическое сохранение и интеграцию с Git.
Скачать: AWD (доступны покупки в приложении)
3. DroidEdit
DroidEdit сравним с Notepad++ в Windows. Помимо обычной четверки из HTML, PHP, CSS и JavaScript, он также поддерживает C, C++, C#, Java, Python, Ruby, Lua, LaTeX и SQL. На мой взгляд, это приложение также может похвастаться лучшей подсветкой синтаксиса среди всех приложений в этом списке — цветовые контрасты более яркие и их легко отследить.
Платная версия стоит 2 доллара, но добавляет несколько полезных функций. Если вы серьезно относитесь к программированию, это того стоит.
Пожалуй, самая захватывающая платная функция — это поддержка Dropbox, Google Drive и Box. Вы сможете автоматически сохранять все свои проекты прямо в облаке, что позволит вам легко использовать их на других устройствах позже в тот же день. Он также добавляет поддержку SFTP, настраиваемые темы и корневой режим.
Бесплатная версия содержит рекламу.
Скачать: DroidEdit (бесплатно, доступна премиум-версия)
4. Sololearn
Если вы новичок в программировании и вам нужно приложение, в котором учебные пособия сочетаются со стандартным интерфейсом кодирования, Sololearn, вероятно, будет лучшим из доступных.
Приложение гордится своим сообществом. Одноранговая поддержка и обучение являются центральным принципом его философии, и есть много опытных программистов, у которых новички могут получить ответы.
По мере продвижения вы даже можете стать влиятельным лицом сообщества и помогать людям, которые только начинают свой путь.
В основе всего обучения лежит бесплатный редактор кода Android. Он поддерживает HTML, JavaScript, JQuery, Python, Kotlin, C, C++, PHP, SQL, Ruby, Swift и многие другие.
Скачать: Sololearn (доступны покупки в приложении)
5. Jota
Jota — это в первую очередь текстовый редактор, но он также идеально подходит для кодирования и написания HTML. Действительно, это один из лучших HTML-редакторов для Android.
С почти пятью миллионами загрузок и отличными отзывами пользователей приложение является одним из самых скачиваемых и высоко оцененных загрузок в этом списке.
Он может поддерживать 1 000 000 символов, имеет настраиваемую подсветку синтаксиса и даже может использоваться в качестве редактора SL4A (Scripting Layer для Android).
Скачать: Jota (бесплатно)
6.
 AIDE
AIDE AIDE — это аббревиатура от интегрированной среды разработки Android.
Его отличительной чертой являются уроки программирования. Интерактивные учебные пособия продолжаются в стабильном темпе и следуют пошаговой методологии, что делает их фантастическим ресурсом для тех, кто только начинает изучать основы. На выбор предлагается четыре курса: программирование на Java, разработка приложений для Android, разработка игр и программирование для Android Wear.
Помимо образовательной стороны приложения, оно предлагает проверку ошибок в реальном времени, завершение кода, отладчик Java и тестирование приложения одним щелчком мыши.
AIDE также совместима с двумя самыми популярными IDE для настольных компьютеров — Eclipse и Android Studio. Это означает, что если вы работаете над приложением, вы можете перенести свой проект между настольным компьютером и мобильным устройством без каких-либо проблем.
Скачать: AIDE (доступны покупки в приложении)
7.
 anWriter
anWriter Мы завершим список с помощью anWriter. Это бесплатный HTML-редактор, который также поддерживает CSS, JavaScript и LaTeX. Если вы обновитесь до профессиональной версии, вы также получите поддержку PHP и SQL.
Приложение может работать со всеми новейшими технологиями, используемыми в Интернете, включая HTML 5, CSS 3, jQuery, Bootstrap и Angular. Он имеет функцию автозаполнения для всех поддерживаемых языков и предлагает подсветку синтаксиса.
anWriter также позволяет вам просматривать веб-страницы, которые вы закодировали, из приложения и предупреждать вас о любых ошибках благодаря своей консоли ошибок JavaScript.
Лучше всего то, что anWriter намного легче, чем некоторые другие приложения IDE. Общий размер менее 2 МБ.
Скачать: anWriter (бесплатно)
Это семь лучших HTML-редакторов и приложений для программирования на Android. Хотя многие из них предлагают аналогичные основные функции, именно дополнительные функции и платные версии помогут определить, подходит ли приложение для ваших нужд.
Если вы не уверены, какое приложение использовать, лучше всего протестировать все семь и посмотреть, какое из них лучше всего подходит для вашего рабочего процесса. Одно из рассмотренных нами приложений определенно удовлетворит ваши потребности.
Источник
Редакторы для создания html кода. Выбираем HTML-редактор. Новый редактор — Brackets
Большинство профессиональных дизайнеров и web-программистов используют расширенные WYSIWYG редакторы, такие как DreamWeaver. Только небольшая часть из них используют простые текстовые редакторы, ощущая в этом некую тайную магию.
Простые текстовые HTML редакторы хорошо подходят для тех программистов, которые чувствуют себя комфортно и получают удовольствие от работы с чистым HTML кодом. Но, для большинства пользователей это не совсем подходит. Они хотят редакторы, позволяющие быстро и легко получить web-страничку в среде WYSIWYG.
Обзор бесплатных редакторов HTML
Не имеет значения кодо-ориентированный или WYSIWYG, идеальный HTML редактор должен проверять код на соответствие стандартам HTML, иметь собственный FTP клиент , позволять просматривать web-страницу в различных браузерах, обеспечивать поддержку мета-тегов, поддерживать базовые инструменты для работы с изображениями . И при всем при этом оставаться бесплатным.
И при всем при этом оставаться бесплатным.
WYSIWYG HTML редакторы
Давайте посмотрим на несколько WYSIWYG редакторов.
Amaya
| Полное соответствие стандартам | ||
| Некоторые возможности не просты для освоения начинающими |
Руководство по быстрому выбору — Текстовые HTML редакторы (скачать)
NetBeans
| Хорошая поддержка CSS, включая рефакторинг стилей. Проверка тагов. Кастомизация подсветки синтаксиса. Проверка кода. Автоматическое выставление отступов. Быстрый и мощный. Кастомизация графического интерфейса. Работа с PHP. Экспорт настроек. Хорошая поддержка. Большое количество документации. Кроссплатформенность. | ||
| На первый взгляд достаточно грамоздкий редактор. |
HTML-Kit 292
| Возможности по настройке безграничны | ||
| Для опытных пользователей |
Aptana Studio
Полноценная IDE. Множество плагинов. Множество плагинов. | ||
| В основном сфокусирован на разработке AJAX приложений. Может немного испугать новичков. |
Основным предназначением нашего HTML редактора есть упрощение формирования кода страниц специалистами при разработке ресурсов или наполнении их контентом. Данный редактор существенно ускоряет этот процесс и дает возможность предпросмотром сразу визуально увидеть результат.
Для чего IT-шники используют HTML редактор?
Как известно, без использования гипертекстового языка разметки сайтов не сможет обойтись ни один современный ресурс, а длина кода для одной страницы может достигнуть нескольких тысяч строк. В классическом варианте оптимальным способом написания кода разметки является обычный блокнот. Пользователю он представляется в чистом виде, куда основные теги должны быть вписаны “ручками”. Это требует колоссальных затрат времени, к тому же не исключается риск совершить чисто механическую опечатку. Лайфхаком для облегчения труда веб-разработчики активно используют HTML редактор, в котором уже предусмотрена возможность автоматической правки элементов, но главное — можно вводить символы не вручную, а используя для этих целей уже прописанные программные коды.
Лайфхаком для облегчения труда веб-разработчики активно используют HTML редактор, в котором уже предусмотрена возможность автоматической правки элементов, но главное — можно вводить символы не вручную, а используя для этих целей уже прописанные программные коды.
Практичный редактор HTML кода достаточно простой для освоения потенциальными пользователями и может без проблем предложить оптимальное решение вопроса с версткой веб-страниц даже неопытному пользователю.
Преимущества HTML редактора максимальны!
- Позволяет правильно прописывать кодировку элементов, не боясь пропустить нужный символ, закрыть скобки, допустить опечатку или ошибку. Достаточно только найти на странице инструментов нужный элемент, нажать на него — и все данные будут оперативно прописаны, можно даже не проверять содержимое.
- Скорость написания кода существенно увеличивается благодаря тому, что используется полуавтоматическое программное обеспечение, пользователь может рассчитывать на получение достаточно высокой экономии времени на выполнение конкретных действий.
 Следовательно, код составляется значительно быстрее.
Следовательно, код составляется значительно быстрее. - Доступен онлайн без предустановки на ПК. Редактор позволит без проблем работать в любой точке планеты, обеспечить сохранение данных в автоматическом режиме, гарантирует максимальное удобство исполнителю.
- Бесплатность существенно сэкономит время и средства потенциального клиента, даст ему неограниченное поле для деятельности и не даст возможности допустить многих ошибок в работе. Не будет необходимости выплачивать большие суммы за использование программного обеспечения.
Что примечательно, многие специалисты-профессионалы рекомендуют учиться именно на подобных редакторах. Ну а для уже состоявшихся разработчиков ресурсов подобное предложение станет достойной альтернативой кропотливого набора текста вручную, возможностью сделать все быстро и практично.
Если Вы хотите разрабатывать веб — сайты Вам нужно обзавестись редактором HTML. Конечно можно использовать обычный блокнот, но это вряд ли будет удобно. Важно отметить, что HTML редакторы должны выполнять две важные задачи, это подсветка кода и автозаполнение. Естественно дополнительные функции так же приветствуются, разнообразные темы оформления например. Таких подобных дополнительных функций существует множество. Ну а сейчас давайте взглянем на несколько бесплатных редакторов HTML, которые отлично справляются с перечисленными выше задачами.
Важно отметить, что HTML редакторы должны выполнять две важные задачи, это подсветка кода и автозаполнение. Естественно дополнительные функции так же приветствуются, разнообразные темы оформления например. Таких подобных дополнительных функций существует множество. Ну а сейчас давайте взглянем на несколько бесплатных редакторов HTML, которые отлично справляются с перечисленными выше задачами.
Бесплатный редактор кода — Programmer’s Notepad
Данный редактор предлагает современный интерфейс, который поставляется в двух типах, это светлый и тёмный. Кроме того подсветка синтаксиса очень удачная, хорошо подобрана цветовая гамма. Я думаю, что данный редактор будет отвечать всем Вашим требованиям.
HTML редактор — SynWrite
SynWrite является крутым редактором с широким спектром возможностей. Идеей этого редактора было заключить все плюсы других HTML редакторов в одном качественно продукте. Его функциональность может быть существенно расширена с помощью дополнительных плагинов написанных на Python. Помимо стандартных функций, SynWrite позволяет сразу же редактировать несколько кусков кода одновременно:
Помимо стандартных функций, SynWrite позволяет сразу же редактировать несколько кусков кода одновременно:
Эта функция сэкономит Вам уйму времени.
Бесплатный HTML редактор — PlainEdit.NET
Этот редактор может открыть сразу же несколько файлов одновременно, так же могут быть добавлены плагины которые существенно расширят функции редактора, в том числе и тем оформления. Кроме того Вы можете добавлять и изменять текст с помощью регулярных выражений, даже в тех документах, которые сейчас не открыты. Стоит отметить, что PlainEdit так же может работать с USB накопителя.
Notepad ++
Этот редактор — это классика. Он очень популярен во всём мире. Notepad ++ имеет всё необходимое, что должен иметь текстовый редактор. Интерфейс можно настроить по Вашему желанию, а бесплатные плагины помогу расширить функционал редактора.
Бесплатный редактор — jEdit
Этим редактором можно открывать и редактировать практически любой файл. Существенно облегчает задачу открытие нескольких файлов одновременно. Любые недостающие функции могут быть дополнены с помощью разнообразных плагинов.
Любые недостающие функции могут быть дополнены с помощью разнообразных плагинов.
Из коробки jEdit идёт уже с встроенными необходимыми функциями, например, свёртывание кода, маркировка тегов и элементов, файловый менеджер, а так же множество других функций.
Sublime Text 2
Это самый популярный редактор среди программистов и веб — разработчиков. Ни у одного подобного редактора не было такого триумфа как у Sublime Text 2. Его хвалят многие программисты. Редактор глубоко настраиваемый через различный разрешения и JSON файлов.
К этому популярному редактору можно найти обширные библиотеки документации как официальной так и не официальной. Учебники по Sublime Text 2 можно найти везде.
Sublime Text 2 является частично бесплатным, лицензия стоит 70$.
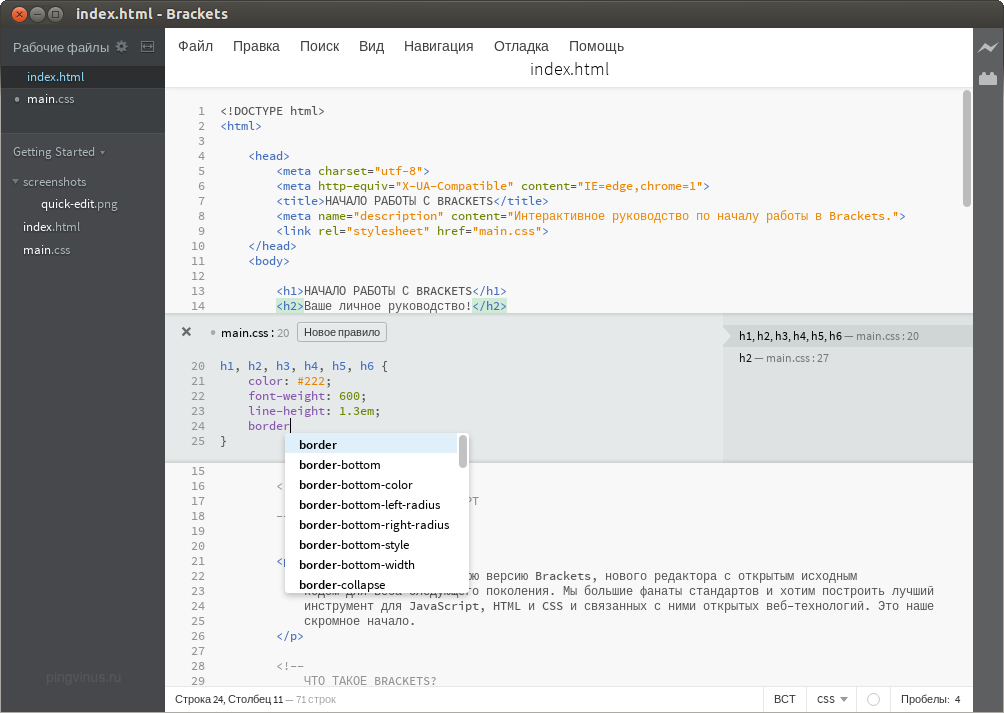
Новый редактор — Brackets
Brackets является современным редактор с открытым исходным кодом и с некоторыми интересными особенностями. Он работает с Adobe Creative Cloud, для того чтобы цвета, шрифты и многое другое из PSD файла. Он так же может извлекать слои в виде изображений. Очень удобно
Он так же может извлекать слои в виде изображений. Очень удобно
К сожалению Adobe Creative Cloud является платной услугой.
Данный редактор имеет все необходимы функции для современного редактора кода. Есть множество различных расширений, которые выпускаются каждые 2 — 3 недели.
Aptana Studio 3
Наибольшие сильные стороны редактора является его настраиваемость, интеграция Git и встроенный терминал. Aptana Studio 3 поддерживает новейшие веб стандарты такие как HTML5 и CSS3.
Вывод
Существует очень много редакторов HTML но только несколько из них можно реально использовать. Для не ежедневного использования есть Notepad ++, но для ежедневного использования его бы явно не хватило. Для этого есть лучшие варианты, такие как Sublime Text 2, который можно настроить в соответствии с требованием пользователя. Интересно узнать какие редакторы выбираете вы?
FireBug – расширение для FireFox , одной из функций которого является работа с исходным кодом страницы.
Функции FireBug.
Конечно, возможностью посмотреть код страницы никого не удивить, все современные браузеры неплохо с этим справляются. Зачем же тогда делать специальный плагин? Конечно же для того чтоб реализовать в нём гораздо больший функционал. Рассмотрим полезную для вёрстки вкладку HTML.
Как видно из рисунка на ней присутствуют три поля. Первое – позволяет отображать и изменять свойства и атрибуты тегов. Второе – отображает стиль выбранного элемента, а третье его DOM свойства.
Вкладка HTML в FireBug отображает больше информации о элементе, чем просто просмотр кода через браузер. Но это не единственное достоинство данного плагина! С помощью него можно редактировать или удалять элементы и атрибуты “на лету”, при этом страница браузера немедленно обновляется, отображая изменения.
Изменим содержимое копирайта на сайте.
Для этого необходимо отредактировать соответствующее поле в firebug.
Однако, если посмотреть код страницы через браузер – в нём по прежнему старый копирайт.
FireBug позволяет легко экспериментировать с элементами, изменять их и сразу же видеть результат.
Как пользоваться FireBug.
Как изменить значение элемента на странице?
- Откройте вкладку HTML, в ней отобразится код документа.
- Раскрывая плюсы найдите элемент, который Вы желаете изменить. Для навигации по элементам можно использовать Tab (перемещает редактируемые области) и стрелки навигации на клавиатуре (смещает выделение элемента).
- Нажмите левой кнопкой на изменяемом значении, весь элемент выделиться в отдельный блок. Изменяемое значение немедленно отобразится на странице.
Как добавить новый атрибут элементу? Например, я хочу добавить к заголовку h3: class=”author”
- На элементе к которому вы хотите добавить атрибут нажать правой кнопкой, в моём примере это тэг h3.
- В появившемся меню выбрать “Новый атрибут”.
- Ввести название атрибута (у меня это class), нажать Tab и ввести его значение (у меня author).

- При нажатии за пределами редактируемого поля, изменения применяться автоматически.
Для удаления элемента целиком, достаточно нажать на нём правой кнопкой мыши и в появившемся меню, выбрать “Удалить элемент”.
Как быстро найти элемент в коде страницы? Для этого необходимо использовать кнопку на панели “Анализировать”. После её нажатия любой элемент на который Вы наводите курсор автоматически ищется в коде.
Приведённые примеры удобны для небольших изменений, если же требуется изменить целый блок кода, удобнее использовать режим “Редактирования” . Вызывается он несколькими способами: одноимённой кнопкой на панели или пунктом меню “Редактировать HTML”.
Логирование событий.
Для включения логирования событий происходящих с элементом достаточно нажать на нём правой кнопкой мыши и выбрать “Записывать события”. Будут зафиксированы события следующих типов:
- Фокус на элементе
- Смещение фокуса
- Движение мыши над элементом
- Движение мыши от элемента
- Движение мыши к элементу
- Выделение элемента
- Печать текста (для форм)
Каждый веб дизайнер и кодер нуждается в хорошем редакторе веб страниц для создания и редактирования HTML, CSS и JavaScript кода. Notepad (Windows) и TextEdit (Mac) — отличные инструменты для начала, но вскоре по мере накопления опыта работы захочется использовать более солидный и удобный инструмент.
Notepad (Windows) и TextEdit (Mac) — отличные инструменты для начала, но вскоре по мере накопления опыта работы захочется использовать более солидный и удобный инструмент.
Существует сотни отличных редакторов, среди которых можно подобрать подходящий, однако многие из них являются платными. А если не хочется нарушать авторское право, а бюджет не располагает средствами на покупку коммерческого продукта? В данной статье рассматриваются несколько отличных бесплатных редакторов.
- WYSIWYG редакторы. Это графические редакторы, которые позволяют строить макет страницы и задавать стили визуально, как в хорошо известном текстовом процессоре MS Word. Они являются удобным инструментом для построения дизайна страницы, хотя, как известно каждому опытному веб дизайнеру, код все равно придётся «причесывать» для достижения отличного результата.
- Текстовые редакторы. Это инструмент для непосредственного редактирования HTML и CSS кода. Некоторые редакторы имеют общее назначение и в них нет специальных опций поддержки веб кода.
 Другие специализированы для использования веб языков, таких как HTML, CSS, JavaScript и PHP, и имеют встроенные свойства для быстрого ввода HTML тегов, CSS свойств, и так далее. Многие из таких редакторов позволяют просматривать веб страницу в отдельном окне.
Другие специализированы для использования веб языков, таких как HTML, CSS, JavaScript и PHP, и имеют встроенные свойства для быстрого ввода HTML тегов, CSS свойств, и так далее. Многие из таких редакторов позволяют просматривать веб страницу в отдельном окне.
KompoZer (Windows, Mac, Linux)
KompoZer — отличный выбор, если вам нужен визуальный редактор в условиях ограниченного бюджета
Komodo Edit — хороший редактор, простой в освоении, но мощный и расширяемый
Хотя это и редактор общего назначения, он поддерживает HTML и CSS, и имеет свойство контекстного автозаполнения HTML тегов и свойств CSS, а также коллекцию вставок кода для различных элементов HTML. Для того, чтобы получить максимум от использования Komodo, нужно установить расширение HTML Toolkit , которое содержит такие чудесные свойства как, автозакрытие тегов, предварительный просмотр вида CSS, и генератор временного текста.
Komodo Edit позволяет просматривать редактируемые страницы в любом установленном браузере, или использовать встроенный браузер в отдельном окне, так что можно редактировать и видеть результат изменений одновременно.
Редактор имеет встроенную функцию загрузки файлов на сайт (FTP, FTPS, SFTP, или SCP), а также вы можете чудненько группировать ваши файлы с помощью опции менеджера проекта.
Очень полезная функция Code > Select Block . Она выделяет текущий основной блок HTML, например, текущий закрытый элемент div или ul . Очень удобная функция, когда нужно выделить целую секцию на странице для копирования или перемещения.
В редакторе Komodo Edit есть очень много мощных и полезных функций, такие как использование регулярных выражений для поиска/замены, возможность выполнять внешние команды, и так далее. К счастью, редактор обладает также хорошей справочной системой, которая позволяет легко освоить всю мощьKomodo Edit.
Aptana Studio (Windows, Mac, Linux)
Aptana Studio — это полноценная интегрированная среда разработки веб приложений с большим набором плагинов. Хотя вы можете использовать ее только как редактор HTML/CSS/JavaScript кода
Notepad++ — отличная замена для Notepad из Windows. Несмотря на то, что у него нет такого набора опций, как у других редакторов, он отлично подходит для редактирования HTML, CSS, JavaScript и других файлов с кодом
Несмотря на то, что у него нет такого набора опций, как у других редакторов, он отлично подходит для редактирования HTML, CSS, JavaScript и других файлов с кодом
PSPad — другой редактор общего назначения для Windows с большим набором функций полезных для HTML и CSS кодеров
jEdit — это кросс-платформенный редактор текста с мощными функциями макро команда и плагинов. Установите плагин XML, если вам нужно редактировать веб страницы
TextWrangler — это легкий редактор общего назначения. Несмотря на отсутствие специальных функций для веб разработки, его можно использовать для работы с веб страницами.
Vim определенно сложен для освоения, но если вы преодолеете трудности, то никогда не захотите вернуться обратно!
Дедушка редакторов текста для программистов Vim (прямой потомок редактора vi) — это консольный редактор текста с открытым кодом. Он устанавливается редактором по умолчанию в почти всех разновидностях Unix, включая Linux и Mac OS X. Также редактор доступен для использования в Windows и многих других системах.
Vim не является системой, которую можно поставить и начать использовать сразу, до этого никогда не имев с ней дела. Большинство команда редактирования включают странные сочетания наподобие:wq и / . Он также имеет три режима редактирования: режим вставки , в котором вводится текст; визуальный режим для выделения текста; и командный режим для ввода команд. Такое функционирование является наследием Unix тех дней, когда не было ни окон ни мышки.
Почему он попал в список? Если вы освоите его, то убедитесь в его быстроте и мощности. С помощью нескольких команд можно за несколько секунд сделать то, что в других редакторах может занять минуты.
существует большое количество макросов и плагинов для Vim, которые облегчают работу с кодом HTML, CSS и JavaScript, включая подсветку синтаксиса, автозавершение, HTML Tidy, и просмотр в браузере. Вот большой список полезных ссылок:
- Vim Omni автозавершение
- HTML/XHTML редактирование в Vim
- домашней страницы
Fraise (Mac)
Fraise — интуитивный редактор для Mac, с набором функций, достаточных для веб редактирования
Как и TextWrangler и gedit, Fraise — чудесный легкий редактор, который приятно использовать. Он является ответвлением от редактора . Он относительно новый и у него нет нормального веб сервера. В настоящее время он поддерживается только в Mac OS X 10.6 (Snow Leopard), то есть, если вы используете версию 10.5, то вам придется загрузить Smultron.
Он является ответвлением от редактора . Он относительно новый и у него нет нормального веб сервера. В настоящее время он поддерживается только в Mac OS X 10.6 (Snow Leopard), то есть, если вы используете версию 10.5, то вам придется загрузить Smultron.
Fraise имеет несколько чудесных опций для веб редактирования:
- Подсветка кода для HTML, CSS, JavaScript, PHP и нескольких других языков программирования.
- Команду Close Tag(Command-T) для закрытия текущего тега. Это реально сохраняет время при вводе списков.
- Удобный предварительный просмотр встроенным браузером (с использованием WebKit), с очень удобной опцией Live Update? которая обновляет браузер как только изменилась разметка и CSS на редактируемой странице.
- Опцию Advanced Find, которая поддерживает поиск/замену с использованием регулярных выражений.
- Поддержка блоков для быстрого ввода тегов HTML и свойств CSS.
- Некоторые удобные команды для манипулирования текстом, такие как проверка HTML и конвертация символов в элементы HTML.

Fraise стоит изучить, если вы используете Mac и вам нужен удобный редактор с большими возможностями, чем встроенный TextEdit.
Самый простой html редактор. Какой лучший редактор HTML, PHP, CSS, JS кода? WYSIWYG HTML редакторы
Редакторы кода имеют огромное значение для ежедневного процесса разработки веб-сайта. Они рассматриваются как ресурс, без которого вы не можете обойтись, поскольку их целью является повышение эффективности вашей работы. С отличным редактором вы можете быстрее писать код, находить синтаксические ошибки и делать гораздо больше, чтобы помочь развитию вашего сайта. Вы можете легко вносить изменения в свой код, если используете хороший редактор. Редакторы кода появляются и исчезают на протяжении многих лет, но есть те, которые оставались сильными и улучшались с течением времени, чтобы предоставлять лучшие услуги своим пользователям.
Вот несколько из редакторов, которые вы можете использовать сегодня, и при этом все они абсолютно бесплатные.
Это бесплатный редактор кода, а также редактор исходного кода, предназначенный для программистов. Он является бесплатным для использования на Windows. Также он может работать с простым текстом и создавать веб-страницы для вас. Это лучший выбор, если вы хотите использовать хорошую IDE для своего компилятора.
Редактор абсолютно бесплатен для Windows, Linux и Mac OS X. Это полноценная среда веб-разработки, в которой используется сочетание очень мощных средств разработки для HTML, JavaScript и CSS. Он также имеет множество дополнительных плагинов, которые были созданы сообществом разработчиков. Это унифицированный инструмент для редактирования веб-приложений.
Это редактор с открытым исходным кодом, предназначенный для пользователей, работающих с исходным кодом. Он имеет отличные функции, которые включают в себя сворачивание кода или структурирование, окна стыковки инструментов, закладки, как пронумерованные, так и простые, менеджер ассоциаций файлов и другие.
Бесплатный редактор кода для Windows. Он предлагает поддержку нескольких языков. Некоторые ее мощные функции включают автозавершение, определяемую пользователем подсветку синтаксиса, динамическую позицию просмотров, а так же среди прочего поддержку мультидокумента.
Это отличный текстовый редактор для Microsoft Windows. Он является полнофункциональным и предназначен для редактирования, форматирования, проверки, предварительного просмотра, а также публикации веб-страниц на языках HTML, XHTML и XML. Редактор позволяет сворачивать код, имеет несколько опций загрузки, и с ним вы можете перемещаться по тегам и скриптам.
Еще один бесплатный редактор кода для Windows, Linux и Mac OS X. Это очень хороший мультиплатформенный и многоязычный редактор, который дает своим пользователям возможность создавать, модифицировать, перемещаться, строить, а также отлаживать код очень быстро и точно. Он позволяет редактировать файлы размером до 2 ГБ.
Это очень профессиональный редактор исходного кода для Windows. Он маленький по размеру, а также очень быстрый во время загрузки. С ним вы можете редактировать несколько документов сразу, и он предлагает подсветку синтаксиса среди других своих замечательных функций.
Он маленький по размеру, а также очень быстрый во время загрузки. С ним вы можете редактировать несколько документов сразу, и он предлагает подсветку синтаксиса среди других своих замечательных функций.
Это очень полезная среда веб-разработки для разработчиков Linux. Его главная полезность заключается в повышении производительности разработчиков при создании сайта. Этот инструмент даст вам быстрый доступ к некоторым функциям, которые столь необходимы.
Это очень хороший текстовый редактор, редактор HTML, редактор Java, а также редактор PHP. Он предназначен для Windows, а также имеет отличные и мощные функции для веб-программистов и веб-авторов.
Это код-ориентированная интегрированная среда разработки, которая фокусируется на производительности разработчика. Этот инструмент очень хорошо понимает ваш код, и он поставляется с набором инструментов, которые являются очень мощными, но при этом не вмешиваются в рабочий процесс или структуру вашего проекта.
Очень легкий по весу, но расширяемый текстовый редактор, который доступен только в качестве бесплатной пробной версии для Windows. Первоначально он был разработан для Windows XP, но он также сертифицирован для использования с Windows Vista.
Первоначально он был разработан для Windows XP, но он также сертифицирован для использования с Windows Vista.
TextMate предоставляет возможность поиска и замены в проекте, а также автоматического спаривания скобок и других символов. Он имеет отличные функции, которые могут помочь вам, среди прочего, завершить слова в текущем документе.
Это очень полезный редактор кода для Mac OS X, предназначенный для веб-дизайнеров и программистов. Среди его замечательных функций есть интерфейс с вкладками, сворачивание кода, подсказка и завершение кода, управление сайтом на основе проекта и так далее.
Этот редактор кода является бесплатным для Windows, Linux и Mac OS X. Это очень продуманный редактор кода, поставляющийся с многочисленными плагинами, которые вы можете использовать в своем процессе разработки. Он имеет встроенный макроязык и может поддерживать большое количество кодировок символов, в том числе Unicode и UTF8.
Это идеальный выбор для веб-разработчиков, которые хотят быстро и легко выполнить все свои задачи. Редактор имеет отличные функции, которые предлагают обработку текста, программирование и веб-разработку, обработку файлов и демонстрацию среди прочего.
Редактор имеет отличные функции, которые предлагают обработку текста, программирование и веб-разработку, обработку файлов и демонстрацию среди прочего.
Это потрясающий бесплатный текстовый редактор и редактор открытого исходного кода. Он хорошо работает с рядом операционных систем, включая Microsoft Windows, Linux и MacOs.
Это очень полезный кодовый редактор для Mac OS X. Существует бесплатная, а также коммерческая версия. Он поставляется с замечательными плагинами для веб-разработчиков, открывается очень быстро, умен в орфографии и легко находит файлы.
Этот редактор предназначен только для Mac. Он поддерживает всего лишь один язык, хотя это очень мощный текстовый редактор общего назначения. Редактор имеет отличные функции для веб-разработчиков, чтобы сделать их разработку легкой и быстрой.
Это редактор кода, который поможет вам создавать очень красивые инновационные сайты, загружающиеся очень быстро. Отметим, что приложение само по себе красивое, инновационное и быстрое. Редактор дает вам интуитивный подход, чтобы вы имели возможность модернизировать таблицы, и он поставляется с мощными функциями предварительного просмотра, которые помогут вам создавать удивительные и стандартные сайты в самое короткое время.
Редактор дает вам интуитивный подход, чтобы вы имели возможность модернизировать таблицы, и он поставляется с мощными функциями предварительного просмотра, которые помогут вам создавать удивительные и стандартные сайты в самое короткое время.
Очень хороший и простой в использовании текстовый редактор. Это лучший редактор для совместной работы, который вам понравится использовать. Он просто необходим, чтобы сделать вашу совместную работу возможной и веселой.
Выбор редактора кода всегда должен быть сделан в зависимости от ваших потребностей и проектов, над которыми вы работаете. Веб-разработчикам нужны эти редакторы, чтобы работать быстрее и эффективнее, и это лучшие из которых вы можете выбрать.
Каждый веб дизайнер и кодер нуждается в хорошем редакторе веб страниц для создания и редактирования HTML, CSS и JavaScript кода. Notepad (Windows) и TextEdit (Mac) — отличные инструменты для начала, но вскоре по мере накопления опыта работы захочется использовать более солидный и удобный инструмент.
Существует сотни отличных редакторов, среди которых можно подобрать подходящий, однако многие из них являются платными. А если не хочется нарушать авторское право, а бюджет не располагает средствами на покупку коммерческого продукта? В данной статье рассматриваются несколько отличных бесплатных редакторов.
- WYSIWYG редакторы. Это графические редакторы, которые позволяют строить макет страницы и задавать стили визуально, как в хорошо известном текстовом процессоре MS Word. Они являются удобным инструментом для построения дизайна страницы, хотя, как известно каждому опытному веб дизайнеру, код все равно придётся «причесывать» для достижения отличного результата.
- Текстовые редакторы. Это инструмент для непосредственного редактирования HTML и CSS кода. Некоторые редакторы имеют общее назначение и в них нет специальных опций поддержки веб кода. Другие специализированы для использования веб языков, таких как HTML, CSS, JavaScript и PHP, и имеют встроенные свойства для быстрого ввода HTML тегов, CSS свойств, и так далее.
 Многие из таких редакторов позволяют просматривать веб страницу в отдельном окне.
Многие из таких редакторов позволяют просматривать веб страницу в отдельном окне.
KompoZer (Windows, Mac, Linux)
KompoZer — отличный выбор, если вам нужен визуальный редактор в условиях ограниченного бюджета
Komodo Edit — хороший редактор, простой в освоении, но мощный и расширяемый
Хотя это и редактор общего назначения, он поддерживает HTML и CSS, и имеет свойство контекстного автозаполнения HTML тегов и свойств CSS, а также коллекцию вставок кода для различных элементов HTML. Для того, чтобы получить максимум от использования Komodo, нужно установить расширение HTML Toolkit , которое содержит такие чудесные свойства как, автозакрытие тегов, предварительный просмотр вида CSS, и генератор временного текста.
Komodo Edit позволяет просматривать редактируемые страницы в любом установленном браузере, или использовать встроенный браузер в отдельном окне, так что можно редактировать и видеть результат изменений одновременно.
Редактор имеет встроенную функцию загрузки файлов на сайт (FTP, FTPS, SFTP, или SCP), а также вы можете чудненько группировать ваши файлы с помощью опции менеджера проекта.
Очень полезная функция Code > Select Block . Она выделяет текущий основной блок HTML, например, текущий закрытый элемент div или ul . Очень удобная функция, когда нужно выделить целую секцию на странице для копирования или перемещения.
В редакторе Komodo Edit есть очень много мощных и полезных функций, такие как использование регулярных выражений для поиска/замены, возможность выполнять внешние команды, и так далее. К счастью, редактор обладает также хорошей справочной системой, которая позволяет легко освоить всю мощьKomodo Edit.
Aptana Studio (Windows, Mac, Linux)
Aptana Studio — это полноценная интегрированная среда разработки веб приложений с большим набором плагинов. Хотя вы можете использовать ее только как редактор HTML/CSS/JavaScript кода
Notepad++ — отличная замена для Notepad из Windows. Несмотря на то, что у него нет такого набора опций, как у других редакторов, он отлично подходит для редактирования HTML, CSS, JavaScript и других файлов с кодом
PSPad — другой редактор общего назначения для Windows с большим набором функций полезных для HTML и CSS кодеров
jEdit — это кросс-платформенный редактор текста с мощными функциями макро команда и плагинов. Установите плагин XML, если вам нужно редактировать веб страницы
Установите плагин XML, если вам нужно редактировать веб страницы
TextWrangler — это легкий редактор общего назначения. Несмотря на отсутствие специальных функций для веб разработки, его можно использовать для работы с веб страницами.
Vim определенно сложен для освоения, но если вы преодолеете трудности, то никогда не захотите вернуться обратно!
Дедушка редакторов текста для программистов Vim (прямой потомок редактора vi) — это консольный редактор текста с открытым кодом. Он устанавливается редактором по умолчанию в почти всех разновидностях Unix, включая Linux и Mac OS X. Также редактор доступен для использования в Windows и многих других системах.
Vim не является системой, которую можно поставить и начать использовать сразу, до этого никогда не имев с ней дела. Большинство команда редактирования включают странные сочетания наподобие:wq и / . Он также имеет три режима редактирования: режим вставки , в котором вводится текст; визуальный режим для выделения текста; и командный режим для ввода команд. Такое функционирование является наследием Unix тех дней, когда не было ни окон ни мышки.
Такое функционирование является наследием Unix тех дней, когда не было ни окон ни мышки.
Почему он попал в список? Если вы освоите его, то убедитесь в его быстроте и мощности. С помощью нескольких команд можно за несколько секунд сделать то, что в других редакторах может занять минуты.
существует большое количество макросов и плагинов для Vim, которые облегчают работу с кодом HTML, CSS и JavaScript, включая подсветку синтаксиса, автозавершение, HTML Tidy, и просмотр в браузере. Вот большой список полезных ссылок:
- Vim Omni автозавершение
- HTML/XHTML редактирование в Vim
- домашней страницы
Fraise (Mac)
Fraise — интуитивный редактор для Mac, с набором функций, достаточных для веб редактирования
Как и TextWrangler и gedit, Fraise — чудесный легкий редактор, который приятно использовать. Он является ответвлением от редактора . Он относительно новый и у него нет нормального веб сервера. В настоящее время он поддерживается только в Mac OS X 10. 6 (Snow Leopard), то есть, если вы используете версию 10.5, то вам придется загрузить Smultron.
6 (Snow Leopard), то есть, если вы используете версию 10.5, то вам придется загрузить Smultron.
Fraise имеет несколько чудесных опций для веб редактирования:
- Подсветка кода для HTML, CSS, JavaScript, PHP и нескольких других языков программирования.
- Команду Close Tag(Command-T) для закрытия текущего тега. Это реально сохраняет время при вводе списков.
- Удобный предварительный просмотр встроенным браузером (с использованием WebKit), с очень удобной опцией Live Update? которая обновляет браузер как только изменилась разметка и CSS на редактируемой странице.
- Опцию Advanced Find, которая поддерживает поиск/замену с использованием регулярных выражений.
- Поддержка блоков для быстрого ввода тегов HTML и свойств CSS.
- Некоторые удобные команды для манипулирования текстом, такие как проверка HTML и конвертация символов в элементы HTML.
Fraise стоит изучить, если вы используете Mac и вам нужен удобный редактор с большими возможностями, чем встроенный TextEdit.
Сегодняшняя статья затрагивает весьма актуальную тему среди начинающих программистов и Web-дизайнеров, а именно тему выбора HTML-редактора. Представив весь список специализированного программного обеспечения, сложно сделать оптимальный выбор на месте — каждая программа эксклюзивна и имеет ряд своих особенностей, достоинств и недостатков. К счастью, среди большого числа лиц вышеуказанных профессий, за годы их плодотворной работы сформировался «рабочий список» наиболее оптимальных программ для создания и редактирования HTML-документов и, в частности, интернет-сайтов. Данный материал посвящен рассмотрению шести HTML-редакторов. Учитывая не малый объем получившейся статьи, не будем затягивать со вступлением и сразу приступим к делу.
Итак, первый HTML-редактор, на который пал наш взор, стал Macromedia HomeSite.
Macromedia HomeSite, пожалуй, является одним из самых распространенных средств редактирования HTML-документов среди пользователей, предпочитающих кодировать страницы вручную. Вместе с тем, HomeSite позволяет значительно ускорить сам процесс создания и облегчить работу разработчика.
Вместе с тем, HomeSite позволяет значительно ускорить сам процесс создания и облегчить работу разработчика.
Увеличить картинку
Рабочее пространство программы можно условно поделить на три части: первая, самая большая — собственно окно с содержанием документа, вторая часть, находящаяся левее, по умолчанию содержит перечень документов, имеющихся на диске. И, наконец, вверху, кроме традиционного меню, имеются несколько панелей с наиболее часто используемыми функциями, вид которых, впрочем, можно настроить на свой вкус.
Macromedia HomeSite обеспечивают удобную подсветку синтаксиса не только HTML-страниц, но и файлов PHP, Perl, ASP, MySQL и других популярных средств разработки. Данный факт придется по душе опытным пользователям, которые не ограничиваются средствами языка гипертекстовой разметки и используют более сложные языки веб-программирования. Если же Вас не устраивает текущая цветовая схема подсветки синтаксиса, то это не проблема — можно отредактировать существующую, или даже создать собственную схему оформления документов. HomeSite имеет мощную справочную систему, содержащую кроме описания возможностей программы спецификации языка HTML, справочник тегов и включающая удобные всплывающие подсказки по текущему дескриптору — для их вызова достаточно нажать F2, и пользователю демонстрируются все возможные атрибуты для данного тега.
HomeSite имеет мощную справочную систему, содержащую кроме описания возможностей программы спецификации языка HTML, справочник тегов и включающая удобные всплывающие подсказки по текущему дескриптору — для их вызова достаточно нажать F2, и пользователю демонстрируются все возможные атрибуты для данного тега.
Для ускорения доступа к часто используемым группам тегов в верхнем правом углу имеются несколько панелей, вид и расположение которых к тому же можно изменять.
Панель разделена на несколько вкладок, на каждой из которых представлены теги, относящиеся к одной группе. Например, вкладка Fonts содержит кнопки для быстрого увеличения размера шрифта, смены его начертания, местоположения относительно строки и для вставки заголовков трех уровней.
Альтернативным способом ввода вручную всех атрибутов тега является, так называемый, Tag Editor — редактор тегов, с помощью которого можно существенно облегчить процесс присвоения значений различным атрибутам.
Отдельно стоит отметить средства для создания и конфигурирования таблиц и фреймов — Table Wizard и Frame Wizard, позволяющие существенно облегчить жизнь разработчику при создании таблиц и фреймов сложной структуры.
Только представьте, сколько бы времени ушло на создание подобной таблицы вручную!
Необходимо отметить, что Homesite содержит встроенный модуль проверки орфографии, проверяющий не только корректность использованных дескрипторов, но и непосредственно правильность самого текста, а также редактор файлов CSS — каскадных листов стилей под названием TopStyle.
Для повышения скорости создания документов можно воспользоваться клавиатурными сокращениями — HomeSite предоставляет обширное поле деятельности для любителей клавиатуры. Например, тегу
соответствует комбинация клавиш Ctrl+Break. Впрочем, пользователь волен назначить практически любой команде удобное ему сочетание клавиш.
Плюсы. К достоинствам программы можно отнести функциональность, универсальность, поддержку различных языков программирования, понятный интерфейс, широкие возможности и мощную справочную систему.
Минусы. Отсутствие поддержки русского языка, высокая цена, необходимо хотя бы поверхностное знание языка HTML для создания страничек, высокая цена программы.
Скачать последнюю версию Macromedia HomeSite можно по этому адресу .
Программа SiteEdit создана российской компанией EdgeStile и позиционируется разработчиками как система управления сайтом. В отличие от HomeSite, SiteEdit относится к так называемым визуальным средствам разработки — WYSIWYG-редакторам (от заглавных букв выражения What You See Is What You Get — «что видите, то и получите»).
После первого запуска программы появляется готовый шаблон веб-узла.
Структура всего узла представлена в виде различных страниц, содержащих в себе несколько разделов. Раздел, в свою очередь, может содержать в себе несколько записей или объектов. Перейдя в режим редактирования (по умолчанию F9), у нас появляется возможность редактировать существующие разделы и добавлять новые, изменить текст имеющейся записи или добавить новую запись.
После щелчка по кнопке «Изменить раздел» появляется новое окно, в котором и можно проделать эту нехитрую операцию:
Кроме непосредственного редактирования текста пользователю доступны кнопки для изменения начертания шрифта, вставки рисунка, текущей даты, добавления таблицы, вставки гиперссылки, формирования маркированного или нумерованного списка — и все это — простым нажатием мыши. Тем же, кто знаком с языком HTML, можно не ограничиваться приведенными выше функциями, а просто вручную написать нужный код. Так как в окне редактирования никаких излишеств типа подсветки синтаксиса не имеется, можно вызвать внешний редактор кликом на кнопку HTML, в котором и произвести все необходимые изменения.
Тем же, кто знаком с языком HTML, можно не ограничиваться приведенными выше функциями, а просто вручную написать нужный код. Так как в окне редактирования никаких излишеств типа подсветки синтаксиса не имеется, можно вызвать внешний редактор кликом на кнопку HTML, в котором и произвести все необходимые изменения.
Программа предлагает несколько шаблонов оформления: book, galeon, kafe, palm_skin, stroitel, благодаря которым можно существенно изменить облик всего сайта в целом.
Все элементы страницы доступны для редактирования. Для более кардинального изменения дизайна существует редактор дизайна, предоставляющий широчайшие возможности для изменения всех элементов, присутствующих на странице.
увеличить картинку
С левой стороны имеется список элементов, справа — их вид на странице, снизу же доступны окна для изменения значений атрибутов того или иного дескриптора. Например, для тега Font доступны следующие атрибуты: цвет, размер, толщина, начертание, наклон подчеркивание, интервал. Новичкам понравится способ заполнения окошек — вручную прописывать ничего не требуется, достаточно выбрать нужный элемент из выпадающего списка. Выбор цвета также не представляет трудностей — к услугам пользователя палитра, необходимо лишь определиться с понравившимся оттенком, и, вуаля, его шестнадцатеричный код уже указан в соответствующем поле.
Новичкам понравится способ заполнения окошек — вручную прописывать ничего не требуется, достаточно выбрать нужный элемент из выпадающего списка. Выбор цвета также не представляет трудностей — к услугам пользователя палитра, необходимо лишь определиться с понравившимся оттенком, и, вуаля, его шестнадцатеричный код уже указан в соответствующем поле.
В состав программы входит готовый шаблон, имитирующий сайт строительный компании, который вполне можно подстроить под свои нужды.
Любопытно, что напрямую сохранить код странички из программы невозможно, для этого необходимо выбрать пункт «Просмотр страницы в браузере», и лишь из браузера можно сохранить страницу в виде html-файла. Данный подход, видимо, связан с тем, что в версиях Standard и Business программы SiteEdit имеется возможность выгрузки всего проекта сразу на хостинг, однако в бесплатной версии Start данная возможность, к сожалению, отсутствует. Отсюда и подобные неувязки.
Плюсы. Простой интерфейс — не требуется практически никаких знаний HTML, функциональность, небольшой вес дистрибутива, русский язык интерфейса, бесплатность стартовой версии.
Минусы. Невозможность сохранения файлов напрямую из программы, орфографические ошибки.
SiteEdit отлично подойдет для создания персональных страниц и несложных веб-проектов для пользователей начальной квалификации и даже для тех, кому абсолютно незнаком язык HTML.
SiteEdit выпускается в трех основных версиях — Start, Standard, Business, и двух дополнительных -Partner. Загрузить версию Start программы SiteEdit можно отсюда .
Еще одна Freeware-программа, которая попала к нам в обзор — это HTML Source. Первое, что бросилось в глаза — небольшой размер дистрибутива программы — всего 1,5 Мб! Это навело на несколько скептические мысли о функциональности программы и ее возможностях. Однако мы были приятно удивлены.
увеличить картинку
Интерфейс программы напоминает таковой у HomeSite, но инструментов и возможностей, конечно, гораздо меньше. С левой стороны расположено окно проводника, в котором можно выбирать необходимые для открытия файлы. По центру — непосредственно само окно редактирования веб-документов. С правой от него стороны расположена палитра, причем работает она в весьма удобном режиме. При наведении курсора мыши на тот или иной участок палитры сразу показывается составляющая каждого цвета в RGB-палитре, а чуть ниже — непосредственно сам цвет. Более того, при щелчке на нужном участке в документ сразу вставляется шестнадцатеричный код цвета. Весьма удобно.
С правой от него стороны расположена палитра, причем работает она в весьма удобном режиме. При наведении курсора мыши на тот или иной участок палитры сразу показывается составляющая каждого цвета в RGB-палитре, а чуть ниже — непосредственно сам цвет. Более того, при щелчке на нужном участке в документ сразу вставляется шестнадцатеричный код цвета. Весьма удобно.
В верхней части рабочей области программы имеется обычная панель инструментов, на которой расположены кнопки для создания нового документа, открытия существующих файлов, печати файла, проверки орфографии и прочие распространенные действия. Все пиктограммы выполнены в неплохом стиле, однако огорчает лишь отсутствие всплывающих подсказок при наведении на ту или иную иконку действия. Примечательно, что программа сама определяет, какие браузеры установлены в системе, и в панели инструментов имеются иконки для просмотра документа в имеющихся у пользователя браузерах. В моем случае, кроме стандартного Internet Explorer, были уставлены также Opera и Mozilla FireFox, что и продемонстрировала программа.
Теперь перейдем непосредственно к описанию возможностей программы. HTML Source, как видно из названия, призван лишь облегчить труд кодера, а не полностью заменить его. В программе отсутствует возможность визуальной разработки страниц, т.е. для тех, кто не знаком с азами языка гипертекстовой разметки, данный продукт не подойдет. Однако тем, кто предпочитает разрабатывать веб-документы вручную, HTML Source готов предложить неплохой набор инструментов для ускорения процесса кодирования.
HTML Source предлагает подсветку синтаксиса HTML-файлов, однако, на мой взгляд, реализация данной функции в программе несколько уступает таковой в HomeSite. Во-первых, часть кода, относящаяся к определению стилей, вовсе не подсветилась. А во-вторых, отсутствует возможность самостоятельной настройки цветовой схемы, которая присутствовала в том же HomeSite.
В меню «Insert» у пользователя имеется возможность вставки даты, специальных символов HTML, изображений, а также широко набора смайлов. Весьма оригинальное решение разработчиков, включивших столь необычную возможность в свою программу. Любителям виртуального общения это должно прийтись по душе.
Весьма оригинальное решение разработчиков, включивших столь необычную возможность в свою программу. Любителям виртуального общения это должно прийтись по душе.
В меню «Tags» сосредоточены основные группы HTML-дескрипторов.
Наибольший же интерес вызывает содержание меню «Tools», в котором и собраны все инструменты данного программного средства. Разберем его содержимое более пристально.
Пункт «Convert Case» позволяет сменить регистр букв, т.е. либо инвертировать его, либо привести к одному определенному. Следующий пункт «Convert CodePage» позволяет быстро сменить кодировку всей страницы. Среди оставшихся пунктов необходимо отметить встроенный модуль проверки орфографии, и средство для оптимизации HTML-кода под названием Tidy, который приводит вид документа в соответствии с требованиями организации W3C, которая и занимается разработкой стандартов языка гипертекстовой разметки.
Нельзя не отметить продвинутую справочную систему программы HTML Source, включающую в себя полное описание возможностей программы, а также спецификации языка HTML, включая CSS.
Плюсы: Компактный размер дистрибутива, оригинальные возможности, продвинутая справочная система.
Минусы: Отсутствие возможностей для визуальной разработки документов, скромные возможности по настройке программы, отсутствие русификации.
Таким образом, HTML Source придется по душе опытным разработчикам, причем не только как средство разработки, но и как справочное пособие. Скачать HTML Source можно по этому
Следующей программой, попавшей к нам в обзор, стала Magic HTML Studio, разработанная компанией AG FreeSoft. После запуска программы нашему взору предстала необычная картина — уж больно необычен был дизайн Magic HTML Studio.
Кому-то подобный интерфейс может и придется по душе, но, на мой взгляд, не совсем удачное решение для программы подобной направленности. Также огорчил факт отсутствия какой бы то ни было подсветки синтаксиса документа. Ну да ладно, отбросим все претензии к дизайну, и посмотрим, как у Magic HTML Studio обстоят дела с функциональной составляющей.
А вот тут все как раз на высшем уровне! Чего только стоят такие инструменты, как Java Constructor и CQI QuickBuilder. Но обо всем по порядку.
С левой стороны расположены кнопки для быстрого форматирования текста, смены типа написания и позиции текста на странице. Также представлены пиктограммы для вставки в документ заголовков различных уровней. С правой же стороны пользователю доступны кнопки для вставки текста определенного цвета, однако использовано пространство весьма нерационально — для каждого цвета выделена отдельная кнопка, хотя было бы удобнее использовать обычную палитру, например, как в программе HTML Source.
Теперь перейдем непосредственно к средствам и инструментам, уникальным именно для Magic HTML Studio.
Java Constructor представляет собой мощное, и одновременно простое средство создания скриптов на языке JavaScript, причем для этого пользователю совершенно не нужны знания данного языка программирования. С помощью конструктора можно вставить календарь или часы на вашу страницу, сделать динамическое или выпадающее меню, сотворить простенький баннер, состоящий из нескольких картинок и некоторые другие полезные динамические элементы.
увеличить картинку
Конструктор автоматически создает необходимый скрипт, и вам необходимо лишь вставить его в нужное место в документе.
Также в состав программы входит генератор CGI скриптов, при помощи которого можно создать конференцию, гостевую книгу или чат всего за один щелчок мыши, предварительно установив параметры скрипта.
К сожалению, проверить данный инструмент на практике у нас не было возможности — для этого было необходимо выгрузить файлы на сервер с поддержкой CGI-скриптов. Перейдем к другим возможностям программы. Так, с помощью меню Options можно производить операции добавления скрипта загрузки Flash, вызова редактора элементов, а также операции смены шрифта и добавления формы.
Также необходимо отметить неплохую справочную систему на русском языке, содержащую описание всех основных возможностей программы.
Плюсы: продвинутые конструкторы JavaScript и CGI-скриптов, широкие возможности для добавления динамических элементов, справочная система на русском языке.
Минусы: не совсем удачный дизайн, отсутствие подсветки синтаксиса, отсутствие визуальных средств разработки.
Microsoft FrontPage, входящий в пакет Microsoft Office, является классическим WYSIWYG-редактором, в котором, однако, присутствует возможность ручной правки кода.
Интерфейс программы во многом напоминает таковой и Microsoft Word, что нисколько не удивляет — унификация внешнего вида поможет новичкам быстрее освоить основные возможности FrontPage.
В программе имеется три режима работы с документом: Normal, HTML и Preview. В режиме Normal веб-страница представляет собой обычный текстовый файл с возможностью редактирования всех элементов — от текста до картинок.
увеличить картинку
HTML-режим позволяет просматривать код страницы и, соответственно, редактировать его. В этом режиме FrontPage осуществляет подсветку синтаксиса, однако довольно посредственную — дескрипторы выделены синим цветом, все остальное — черного цвета.
Наконец, в режиме Preview можно посмотреть, как будет выглядеть ваша страница в окне браузера.
FrontPage, благодаря тесной интеграции с другими продуктами корпорации Microsoft, позволяет вставить в веб-документ различные типы объектов: от картинок и диаграмм до листов Microsof Excel.
Разумеется, FrontPage имеет конструктор таблиц, существенно облегчающий их создание.
Одним из основных преимуществ программы является большое количество имеющихся шаблонов, позволяющих пользователю не ломать голову над дизайном своего проекта.
Выбрав необходимый шаблон, можно приступать непосредственно к наполнению страницы контентом. Вот тут то и ощущается вся прелесть FrontPage: процесс создания HTML-страницы ничем не отличается от создания обычного текстового документа в Microsoft Word. Пользователю доступны те же средства для редактирования текста, смены его форматирования, создания и редактирования таблиц, вставки различных объектов и изображений. Программа позволяет с легкостью создавать маркированные, нумерованные и многоуровневые списки — и все это без знания языка HTML!
FrontPage делит рабочую область на несколько некоторое количество блоков, содержащих определенные элементы страницы — рисунки, текст, заголовки и проч. Для каждого блока можно назначить свои параметры форматирования и расположения его относительно страницы.
Для каждого блока можно назначить свои параметры форматирования и расположения его относительно страницы.
Есть и обратная сторона медали — сложность и громоздкость полученного кода, что естественно, сказывается на конечном размере документа. Также в дальнейшем будет весьма сложно вносить изменения в подобный документ. Но это скорее недостаток не конкретного продукта, а практически всех WYSIWYG-редакторов.
Плюсы: привычный интерфейс для продуктов MS Office, неплохой набор шаблонов, интеграция с другими программами из пакета MS Office.
Минусы: небольшой набор инструментов разработки, невозможность отдельного приобретения программы. Microsoft FrontPage неплохо подойдет в качестве HTML-редактора на первое время, однако с ростом потребностей пользователя его возможностей может не хватить.
И, наконец, последняя программа в нашем обзоре Macromedia Dreamweaver MX 2004. Немалый размер дистрибутива (62 Мб) позволяет ожидать многого от этой HTML-редактора. И действительно, возможности Macromedia Dreamweaver MX 2004 впечатляют. После установки пользователя просят выбрать внешний вид программы, который отличается в зависимости от подхода к созданию веб-документов. При выборе «Code» интерфейс программы будет подстроен под нужды кодировщика, а при выборе «Design» — соответственно, дизайнера. Впрочем, всегда имеется возможность для переключения между этими двумя режимами, а также доступен третий, комбинированный режим — рабочая область программы делится на две части.
После установки пользователя просят выбрать внешний вид программы, который отличается в зависимости от подхода к созданию веб-документов. При выборе «Code» интерфейс программы будет подстроен под нужды кодировщика, а при выборе «Design» — соответственно, дизайнера. Впрочем, всегда имеется возможность для переключения между этими двумя режимами, а также доступен третий, комбинированный режим — рабочая область программы делится на две части.
увеличить картинку
С правой стороны расположено еще одно многоуровневое меню, в котором, в частности, имеются пункты для отображения справки по текущему дескриптору, список используемых изображений, проводник и некоторые другие пункты.
Дополнительную помощь разработчику обеспечивают контекстные меню, в которых продублированы основные функции, вызываемые из главного меню. Например, работая в визуальном режиме по щелчку правой кнопки мыши на каком-либо элементе, мы можем сменить используемый шрифт, его начертание цвет и прочие атрибуты, а также возможно изменить атрибуты используемого тега.
Основные возможности программы заключены именно в использовании визуального режима. Пиктограммы на панели инструментов отвечают за самые распространенные действия: добавление гиперссылку, вставка изображения, конструирование таблицы, добавление текущей даты и др.
Для пользователей, знакомых с возможностями языка HTML, можно порекомендовать использовать инструмент под названием Tag Chooser, с помощью которого можно вставить не только любой HTML-тег, но и основные выражения и операторы таких языков программирования, как JavaScript, ASP.Net, PHP, WML и ColdFusion. Все это открывает новые горизонты использования программного средства при разработке различных сложных проектов с использованием серверных языков программирования.
Удобство комбинированного режима заключается в том, что все проделанные изменения отображаются сразу в обоих окнах. Т.е., внеся изменения в код документа, вы сразу видите результат в смежном окне и, наоборот, при выборе какого-либо элемента отображается соответствующий код.
При работе в режиме «Code» рабочая область программы напоминает таковую у HomeSite — чувствуется, что у продуктов один создатель, однако функциональность у Dreamweaver все-таки повыше. Чего стоит только один конструктор таблиц, предоставляющий разработчику небывалую гибкость при создании таблиц. Более того, при создании таблицы программа предлагает использовать один из шаблонов оформления, коих насчитывается несколько десятков, причем при выборе определенного шаблона тут же имеется возможность подстроить его под свои нужды, откорректировав некоторые его атрибуты. После создания таблицы и наполнения ее содержимым становится доступным сортировка таблицы по какому-либо столбцу. И все это — в визуальном режиме, сам код же, естественно, меняется автоматически.
Macromedia Dreamweaver MX 2004 может использоваться совместно с другими продуктами компании — Macromedia Fireworks, Flash и др.
Если же выбор пользователя, который предпочитает создавать документы в визуальном режиме, практически очевиден, то перед «кодировщиком» появляется непростая задача в выборе между двумя продуктами Macromedia: HomeSite или Dreamweaver MX 2004? Можно отметить, что возможности Dreamweaver MX 2004 будут лишними для кодера, однако при большом объеме рутинной работы можно вполне воспользоваться визуальным режимом — если программа предлагает его, то почему бы не попробовать? Пользователи же HomeSite подобной возможности лишены, но зато программа предлагает им весь необходимый набор инструментов для комфортной разработки веб-документов различной сложности.
Таким образом, каждый волен выбирать нужный ему продукт самостоятельно, учитывая поставленные цели и имеющиеся знания. Разумеется, вопрос также и в цене — оба продукта Macromedia распространяются как Shareware, но их можно бесплатно использовать в течение 30-дневного пробного срока. Этого времени вполне достаточно, чтобы определиться с выбором.
Плюсы: огромный набор инструментов для визуальной разработки документов, понятный интерфейс, возможность работы в режиме кодера, готовый набор шаблонов.
Минусы: большой объем дистрибутива, высокая цена продукта.
Основным предназначением нашего HTML редактора есть упрощение формирования кода страниц специалистами при разработке ресурсов или наполнении их контентом. Данный редактор существенно ускоряет этот процесс и дает возможность предпросмотром сразу визуально увидеть результат.
Для чего IT-шники используют HTML редактор?
Как известно, без использования гипертекстового языка разметки сайтов не сможет обойтись ни один современный ресурс, а длина кода для одной страницы может достигнуть нескольких тысяч строк. В классическом варианте оптимальным способом написания кода разметки является обычный блокнот. Пользователю он представляется в чистом виде, куда основные теги должны быть вписаны “ручками”. Это требует колоссальных затрат времени, к тому же не исключается риск совершить чисто механическую опечатку. Лайфхаком для облегчения труда веб-разработчики активно используют HTML редактор, в котором уже предусмотрена возможность автоматической правки элементов, но главное — можно вводить символы не вручную, а используя для этих целей уже прописанные программные коды.
В классическом варианте оптимальным способом написания кода разметки является обычный блокнот. Пользователю он представляется в чистом виде, куда основные теги должны быть вписаны “ручками”. Это требует колоссальных затрат времени, к тому же не исключается риск совершить чисто механическую опечатку. Лайфхаком для облегчения труда веб-разработчики активно используют HTML редактор, в котором уже предусмотрена возможность автоматической правки элементов, но главное — можно вводить символы не вручную, а используя для этих целей уже прописанные программные коды.
Практичный редактор HTML кода достаточно простой для освоения потенциальными пользователями и может без проблем предложить оптимальное решение вопроса с версткой веб-страниц даже неопытному пользователю.
Преимущества HTML редактора максимальны!
- Позволяет правильно прописывать кодировку элементов, не боясь пропустить нужный символ, закрыть скобки, допустить опечатку или ошибку. Достаточно только найти на странице инструментов нужный элемент, нажать на него — и все данные будут оперативно прописаны, можно даже не проверять содержимое.

- Скорость написания кода существенно увеличивается благодаря тому, что используется полуавтоматическое программное обеспечение, пользователь может рассчитывать на получение достаточно высокой экономии времени на выполнение конкретных действий. Следовательно, код составляется значительно быстрее.
- Доступен онлайн без предустановки на ПК. Редактор позволит без проблем работать в любой точке планеты, обеспечить сохранение данных в автоматическом режиме, гарантирует максимальное удобство исполнителю.
- Бесплатность существенно сэкономит время и средства потенциального клиента, даст ему неограниченное поле для деятельности и не даст возможности допустить многих ошибок в работе. Не будет необходимости выплачивать большие суммы за использование программного обеспечения.
Что примечательно, многие специалисты-профессионалы рекомендуют учиться именно на подобных редакторах. Ну а для уже состоявшихся разработчиков ресурсов подобное предложение станет достойной альтернативой кропотливого набора текста вручную, возможностью сделать все быстро и практично.
Лучшие HTML-редакторы, которые вы должны использовать в 2022 году
Уведомление: этот контент поддерживается читателями, а это означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
Программирование — это все, что касается веб-разработки. Таким образом, вы просто должны сделать это правильно для лучшей безопасности и избежать сбоев в будущем.
К счастью, есть очень эффективное решение. Точно так же, как проверка орфографии помогает вам писать документы без ошибок, веб-разработчики могут использовать HTML-редакторы, чтобы избежать ошибок.
Все стало быстрее и проще благодаря функциям проверки орфографии, подсветки синтаксиса и автодополнения в HTML-редакторах, среди прочих.
В этом руководстве я рассмотрю лучшие доступные редакторы HTML. Некоторые из этих опций бесплатны. Попробуйте их. Вы можете обнаружить, что они позволяют вам достичь большего за меньшее время или придают вам уверенности, чтобы попробовать что-то новое.
Atom — это бесплатный редактор кода с открытым исходным кодом, разработанный командой GitHub и поддерживаемый сообществом GitHub. Он поставляется с достаточным количеством пакетов и коллекций тем, работает легко и загружается очень быстро, что делает этот HTML-редактор одним из лучших, которые вы можете найти.
Это модернизированный WYSIWYG (что видишь, то и получишь) HTML-редактор, доступный для Windows, Mac и Linux и созданный для совместной работы. Независимо от того, новичок вы или опытный профессионал, Atom понравится всем благодаря превосходному интерфейсу и гибкости настройки.
Думайте об этом как о расширенном текстовом редакторе, который имеет несколько функций, обычно ограниченных программами кодирования высокого уровня.
Он также поставляется с текстовым редактором, который можно взломать! Это функция, которая позволяет разработчикам редактировать, расширять, изменять и делиться исходным кодом программы, а также разрабатывать собственные пакеты для улучшения Atom.
Поддержка нескольких панелей — еще одна функция, которая мне нравится. Вы можете разделить интерфейс на столько окон, сколько вам нужно для сравнения и написания кода рядом.
Другие функции включают исправление и выделение синтаксиса, автодополнение, управление проектами и телетайп (пользователи могут сотрудничать с другими разработчиками в режиме реального времени).
Atom совершенно бесплатно! Так что вам не нужно выкладывать деньги, чтобы использовать этот превосходный редактор.
#2 — Блокнот + + Обзор — Лучшее для фронтенд-разработчиков и веб-дизайнеровБыстрый, проверенный временем и надежный Notepad++ — один из самых популярных HTML-редакторов, которым пользуются миллионы людей по всему миру. Это редактор с открытым кодом, предлагающий многоязычную поддержку, которая не ограничивается только HTML и CSS.
Одной из основных причин популярности Notepad + + является его многофункциональный интерфейс.
Вы получаете свертывание синтаксиса, подсветку синтаксиса, мультипредставление, карту документа, интерфейс с несколькими документами, автозаполнение, закладки и полностью настраиваемый графический интерфейс. И даже после этого длинного списка есть еще кое-что.
И даже после этого длинного списка есть еще кое-что.
Notepad++ был разработан для машин на базе Windows, но пользователи Linux могут использовать его через Wine. Как следует из названия, этот редактор похож на обновленную версию программы «Блокнот», которая уже доступна в Windows по умолчанию. Вы также получаете его репозиторий на GitHub.
Также доступна мобильная версия, поэтому вы можете работать независимо от того, когда и где вы обнаружите проблему.
Экологам также понравится Notepad++. У него есть программы, которые работают с меньшей мощностью процессора, чтобы уменьшить выбросы углерода.
Блокнот + + бесплатно для всех! Так что никаких дополнительных денег или скрытых расходов, о которых вам нужно беспокоиться.
#3 — Обзор Brackets — Лучшее для начинающих Brackets — еще один широко популярный HTML-редактор для программистов, совместимый с различными операционными системами, такими как Windows, Mac и Linux. Он поставляется со встроенным менеджером пакетов, который позволяет пользователям искать и устанавливать любой поддерживаемый пакет, который им нравится.
Я настоятельно рекомендую этот HTML-редактор с открытым исходным кодом для начинающих из-за его интеллектуальной функции автозаполнения, которая делает программирование невероятно быстрым и точным.
Пользовательский интерфейс кодирования Bracket можно разделить на несколько областей, что упрощает и упрощает написание и сравнение кодов в разных файлах. Его встроенный браузер файловой системы позволяет вам получать доступ к файлам на вашем ПК.
Кроме того, в нем есть функция поиска и замены, которая позволяет разработчикам при необходимости настраивать код. Это может быть полезно для новичков и опытных профессионалов, чтобы обеспечить актуальность их веб-сайта.
Стилизовать и настроить очень легко и просто, так что программирование с помощью Brackets никогда не надоест.
Предустановленные темы синтаксиса имеют темные и яркие яркие цвета. Поскольку на платформе нет недостатка в пакетах, вы можете добавить столько функций, сколько захотите, в зависимости от вашего варианта использования и предпочтений.
Кронштейны совершенно бесплатно! Вы можете загрузить его прямо с официального сайта
Примечание: Поддержка Brackets заканчивается в сентябре 2021 года. Вы сможете разветвлять проекты на GitHub или переходить на Visual Studio Code, бесплатный редактор кода от Microsoft 9.0006 .
#4 — Обзор Sublime Text — лучшая поддержка нескольких языковSublime Text — это расширенная версия Notepad + +. Он поставляется со стандартными функциями Notepad + +, а также с более современными, чтобы удовлетворить сложные потребности более опытных пользователей.
Вы получаете кросс-платформенную поддержку, раздельное редактирование, редактирование с множественным выбором, собственную палитру команд и редактирование синтаксиса, чтобы упростить веб-разработку. Редактор невероятно мощный и обещает высокую производительность. Тем не менее, вам предстоит более крутая кривая обучения в обмен на эту гибкость и мощность.
Одной из наиболее продвинутых функций Sublime Text является «Перейти к чему угодно». Используя это, вы можете найти и заменить код за значительно более короткий срок. Режим без отвлекающих факторов — еще одна замечательная функция, которая отображает только код, скрывая другие элементы.
Вы можете использовать сочетания клавиш для быстрого выполнения задач, если вы можете их запомнить. В редакторе также все легко настраивается, хотите ли вы персонализировать привязки клавиш к фрагментам меню.
Доступный в Windows, Mac и Linux, Sublime Text также поддерживает различные языки, такие как C, HTML, C++, C#, Java, CSS, JavaScript, PHP, Python, Ruby и многие другие.
У Sublime Text есть бесплатная версия, которой достаточно для новичков, но если вы хотите получить доступ ко всем его функциям, вам придется заплатить единовременно 80 долларов.
#5 — Обзор Adobe Dreamweaver CC — Лучшее для веб-разработчиков Большинство других вариантов отлично подходят для разработки интерфейсов, но также необходим HTML-редактор, облегчающий разработку серверов, и именно здесь Появляется Adobe Dreamweaver CC.
Созданный известной компанией Adobe, этот редактор является одним из самых известных и влиятельных вариантов на рынке. Вы получаете всевозможные плагины и премиальные функции, к которым у вас обычно нет доступа с другими HTML-редакторами.
Будь то создание более адаптивных сайтов или редактирование кода веб-сайта, Dreamweaver делает все возможным.
Этот редактор представляет собой программное обеспечение с закрытым исходным кодом, предназначенное для работы в экосистеме Adobe. Он поддерживает как текстовый метод, так и метод WYSIWYG, что позволяет вам выбирать между кодированием с живой визуальной презентацией или традиционным путем. Вы можете писать код на любом из основных языков программирования и пользоваться творческими облачными библиотеками.
Веб-разработчикам особенно понравится Adobe Dreamweaver CC. Он автоматически подтверждает доступность кода и страниц, упрощая разработчикам выполнение рекомендаций по доступности веб-контента (WCAG) и даже проверяя конечный продукт.
Кроме того, еще одним преимуществом является прямой доступ к многочисленным ресурсам экосистемы Adobe, таким как графика, слои, цвета, слова, символы и многое другое.
У Dreamweaver есть бесплатная версия, но вы также можете выбрать премиум-план. У вас есть три варианта:
- Годовой план с ежемесячной оплатой — 25,99 долл. США в месяц
- Месячный план — 31,49 долл. США в месяц
- Годовой план с предоплатой — 239,88 долл. США в год как бесплатные, так и платные — имеют несколько косметических функций. Основываясь на потребностях вашего бизнеса, вы обнаружите, что некоторые из них абсолютно необходимы, а другие вам могут вообще не понадобиться.
Я составил список функций, которыми должен обладать хороший HTML-редактор. Вам могут не понадобиться все из них, но вот то, что вам следует искать при выборе HTML-редактора.
Цветовое кодирование или подсветка синтаксисаЯзык разметки HTML основан на тегах. Вам нужен HTML-редактор с подсветкой синтаксиса или функциями цветового кодирования, чтобы подсветить эти теги.

Это поможет вам быстро идентифицировать теги, что, в свою очередь, облегчит работу с блоками кода.
Автозаполнение и предложенияФункция автозаполнения и предложений помогает быстро заполнить более длинный код одним нажатием кнопки.
Редактор предлагает всплывающие подсказки, основанные на вашей работе. Все, что вам нужно сделать, это щелкнуть по нему, и код заполнится автоматически. Вспомните, как вы печатаете текстовые сообщения на своем телефоне или когда выполняете быстрый поиск в Google.
С помощью этой функции вы также можете автоматизировать создание закрывающих вкладок.
Найти и заменитьЯ настоятельно рекомендую поискать редакторы кода с функцией поиска и замены, поскольку она позволяет очень быстро находить определенные строки и заменять их чем-то другим.
Кроме того, стандарты HTML постоянно меняются и обновляются, а неэффективные теги устаревают. Таким образом, вы определенно захотите, чтобы эта функция когда-нибудь в будущем обновила ваш сайт.
Контроль версий
Редакторы с контролем версий позволяют просматривать предыдущие версии кода и при необходимости выполнять откат.
В результате вы можете хранить все копии, не создавая отдельных документов, и я знаю, насколько это важно, когда вы работаете с другими разработчиками.
Функциональность мультикурсораРоль мультикурсора проста: он позволяет вам писать код в нескольких местах одновременно. Другими словами, вы можете редактировать код одновременно.
Это особенно полезно, когда вы хотите добавить дубликаты одного и того же тега.
Поддержка FTP и обнаружение ошибокНаличие HTML-редакторов с поддержкой FTP позволяет подключаться к WordPress и загружать изменения, которые вы хотите внести, без каких-либо хлопот. В результате вам не придется входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы хотите что-то обновить.
Обнаружение ошибок в реальном времени также важно.

HTML — это язык разметки, а не язык программирования, поэтому он не компилируется. Это также означает, что вы не можете протестировать свой код. Однако с обнаружением ошибок в реальном времени вы сразу узнаете, когда напишете что-то неправильно.
В дополнение к этим есть несколько других функций, таких как свертывание кода и автосохранение, которые могут повысить производительность и точность.
Примечание: Если вы ищете редактор кода с расширенными функциями и интеграцией с платформой, вам потребуется интегрированная среда разработки или IDE, а не текстовый редактор. Хотя IDE похожи на HTML-редакторы, они более усовершенствованы и предназначены для продвинутых разработчиков.
ЗаключениеHTML-редакторы обязательны для любого инструментария веб-разработки и дизайна. Вы не только сможете быстрее создавать код, но и упростите весь процесс, помогая избежать ошибок.
Единственная загвоздка в том, чтобы выбрать опцию, соответствующую вашим потребностям.

Вы можете выбрать один из моих лучших вариантов или поискать другие варианты на рынке. Вот полный список лучших вариантов:
- Atom — лучший вариант для расширенной настройки
- Блокнот + + — Лучшее решение для веб-разработчиков и веб-дизайнеров
- Brackets — Лучшее решение для начинающих
- Sublime Text — Лучшее решение для многоязычной поддержки
- Adobe Dreamweaver CC — Лучшее решение для веб-разработчиков
Попробуйте поискать перспективные редакторы, которые включают подсветку синтаксиса и предварительный просмотр в реальном времени. Если вы хотите что-то более сложное, функция поиска и замены будет отличным преимуществом.
Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт
- SEO — разблокируйте огромные объемы SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.

- Платные медиа — эффективные платные стратегии с четкой окупаемостью.
Закажите звонок
5 лучших и самых популярных редакторов кода для программирования HTML/CSS
IDE и редактор
Викас Дас 16 марта 2022 г.
Что такое редактор кода?
Редактор кода — один из важнейших инструментов для программистов, дизайнеров и даже писателей. Интегрированные среды разработки (IDE) часто громоздки для небольших задач, таких как изменение файла или выполнение небольшого проекта. Текстовые редакторы, такие как Блокнот Windows или Mac TextEdit, слишком просты для редактирования кода.
Редактор исходного кода — это программа текстового редактора, разработанная специально для редактирования исходного кода компьютерных программ. Редактор исходного кода может проверять синтаксис во время ввода кода и немедленно предупреждать о проблемах синтаксиса.
Список из 5 редакторов кода для Html/CSS
1.
 Visual Studio Code
Visual Studio Code Visual Studio Code — это редактор исходного кода, созданный Microsoft для Windows, Linux и macOS. Функции включают поддержку отладки, подсветку синтаксиса, интеллектуальное завершение кода, фрагменты кода, рефакторинг кода и встроенный Git.
Pros
- По моему мнению, функция автосохранения — одна из лучших функций в VS Code.
- VS Code предоставляет множество расширений. Это сделало наш код более плавным и мощным.
- Он легко настраивается и может использовать множество предопределенных действий.
Минусы
- ИИ помощника отладки должен быть улучшен.
- Трудно изменить настройку в VS Code. так что это должно быть более удобным для пользователя
- Иногда VS Code сильно загружает ЦП для работы. так, машина иногда зависает.
Операционные системы
- Windows
- Mac
- Linux
Цена
Visual Studio Code предоставляется бесплатно.

Бесплатное видеоруководство
2. Notepad++
Notepad++ — это бесплатный (как в «свободной речи», так и в «бесплатном пиве») редактор исходного кода и замена Блокнота, поддерживающая несколько языков.
Вот список последней версии notepad++: — https://notepad-plus-plus.org/downloads/
Pros
- Упрощение редактирования кода
- Функция проста в использовании
- Экземпляры и Multi-Window
- Плагины делают его еще более мощным
- Secret or particular characters will appear
Cons
- No full-dark mode
- UI appears to be a bit out of date
- Issues with comparing files
Operating Systems
- Windows
Price
Notepad++ бесплатен.

Бесплатное видеоруководство
3. Sublime Text
Sublime text — один из самых популярных редакторов кода, который делает программирование приятным и ускоряет работу разработчика. Как уже упоминалось, Sublime text — это редактор кода, написанный на языках программирования Python и C++ и впервые опубликованный в 2008 году. Sublime Text можно установить на разные операционные системы (Windows, Mac OS X и Linux). Таким образом, он называется кроссплатформенным редактором кода.

Pros
- он быстрый и легкий
- он надежный, он никогда не дает сбоев
- его функция автозаполнения для таких языков, как Python или PHP, является одной из лучших на рынке синтаксис может дать сбой, вынуждая пользователя устанавливать его вручную
- его интеграция с git улучшилась, но может предоставить больше помощи пользователю; [особенно] при разрешении конфликтов
Операционные системы
- Windows
- Mac
- Linux
Цена
Sublime Text предоставляется бесплатно.
Бесплатное видеоруководство
4.
 Atom
AtomAtom — это бесплатный редактор текста и исходного кода с открытым исходным кодом для macOS, Linux и Microsoft Windows с поддержкой подключаемых модулей, написанных на JavaScript, и встроенным Git Control. Atom, разработанный GitHub, представляет собой настольное приложение, созданное с использованием веб-технологий. Atom может стать вашим следующим текстовым редактором, блокнотом и IDE. Он прост в использовании, легко настраивается, легко расширяется и предлагает отличный пользовательский интерфейс.
Pros
- Легкий, интуитивно понятный интерфейс, который говорит сам за себя
- Широкие возможности настройки (темы, плагины, языковая поддержка)
- Отличная поддержка сообщества с расширениями с открытым исходным кодом
Минусы
- 901 почти не требует пояснений
- Широкие возможности настройки (темы, плагины, языковая поддержка)
- Отличная поддержка сообщества благодаря расширениям с открытым исходным кодом
Операционные системы
- Windows
- Mac
- Linux
Цена
Atom предоставляется бесплатно.
Бесплатное видеоруководство
5. EditPlus
EditPlus — текстовый редактор для Windows со встроенными возможностями FTP, FTPS и sftp. Хотя он может служить хорошей заменой Блокнота, он также предлагает множество мощных функций для авторов веб-страниц и программистов. Подсветка синтаксиса для HTML, PHP, Java, C/C++, CSS, ASP, Perl, JavaScript, VBScript, Python и Ruby on Rails. Кроме того, его можно расширить для других языков программирования на основе пользовательских файлов синтаксиса.
Pros
- Многофайловый поиск.
- Обработка специальных символов
- Огромная загрузка файлов, быстрый простой интерфейс.
Cons
- Keep it simple, fast and easy
- Change without need is wasteful
- It’s already perfect, sheesh
Operating Systems
- Windows 10/11
Price
Edit+ is free.
Бесплатное видеоруководство
- Автор
- Последние сообщения
Devops Guide How Interview Php плюсы и минусы атома плюсы и минусы editplus плюсы и минусы блокнота ++ плюсы и минусы возвышенного теста Вопросы SEO Топ 5 лучших редакторов кода html и css Учебник что такое редактор кода
7 лучших HTML-редакторов (и почему бесплатные опции прекрасно работают) Вам не нужно быть программистом, чтобы пожинать плоды кодирования — писатели, художники и другие творческие люди могут извлечь выгоду из знания того, как писать код, особенно HTML.

Сегодня мы поговорим о важном инструменте для программистов, особенно если вы хотите создать веб-сайт.
Независимо от того, являетесь ли вы новичком или человеком с многолетним опытом, каждый может извлечь выгоду из хорошего HTML-редактора при написании кода. Сегодня мы рассмотрим лучшие варианты (и объясним, почему наши любимые бесплатные ).
Содержание
- Что такое редактор HTML?
- Когда следует использовать редактор HTML?
- Редакторы WYSIWYG и текстовый HTML
Лучшие бесплатные редакторы HTML
- Код Visual Studio
- Блокнот++
- Атом
- возвышенный текст
- Комодо Править
Лучшие редакторы HTML, за которые вам нужно платить
- Adobe Dreamweaver
- Нова
Резюме
- Почему бесплатных HTML-редакторов может быть достаточно
Поехали.
Что такое редактор HTML?
Редактор HTML — это программа, созданная для написания и редактирования кода HTML, который является основой для многих веб-сайтов.
Хотя для написания HTML-кода можно использовать любой текстовый редактор, например Блокнот, специальный HTML-редактор предлагает множество функций, помогающих упростить процесс написания и редактирования кода.
Эти функции включают подсветку синтаксиса, автозаполнение, отладку и многое другое.
Примечание
Если вы хотите создать веб-сайт быстро и обойти кодирование, мы рекомендуем вам ознакомиться с нашим подробным обзором лучших конструкторов веб-сайтов.
(В начало)
Когда следует использовать редактор HTML?
Вот лишь несколько примеров, когда HTML-редактор может пригодиться:
- Вы учитесь писать код.
- Вам необходимо отредактировать файл HTML или CSS.

- Вы разрабатываете что-то для Интернета.
- Вы хотите обновить базовый текстовый редактор или текстовый процессор.
Функции редактора HTML, такие как автозаполнение, упрощают кодирование, поскольку они вводят закрывающие теги там, где они должны быть. Это означает, что вы можете писать код быстрее и меньше вероятность ошибки из-за отсутствия закрывающего тега.
В целом, независимо от того, являетесь ли вы новичком или более опытным программистом, HTML-редактор может существенно изменить ваш рабочий процесс и результат.
(В начало)
WYSIWYG Editors vs. Textual HTML
WYSIWYG – это аббревиатура от What You See Is What You Get . Это HTML-редакторы, которые предоставляют вам визуальный предварительный просмотр кода, который вы пишете.
Эти HTML-редакторы отлично подходят для начинающих, поскольку позволяют увидеть, как ваш HTML-код будет выглядеть в Интернете, и не требуют начальных знаний HTML. Это означает, что вы можете войти туда, не имея ни малейшего знания HTML, и создать великолепную веб-страницу.
Это означает, что вы можете войти туда, не имея ни малейшего знания HTML, и создать великолепную веб-страницу.
Текстовый HTML-редактор, как следует из названия, является текстовым редактором, и для его использования требуется знание HTML. Когда вы используете текстовый HTML-редактор, вы не можете видеть предварительный просмотр сайта, который вы редактируете/создаете, и поэтому вам нужны некоторые практические знания HTML, чтобы получить от него максимальную отдачу.
Однако одним из преимуществ текстового HTML-редактора является то, что он дает больше свободы при создании веб-страницы.
(В начало)
Лучшие бесплатные редакторы HTML
На рынке представлено множество редакторов HTML.
Мы рассмотрим 5 отличных бесплатных и 2 отличных премиальных варианта.
1. Код Visual Studio
TL;DR
Visual Studio Code — это бесплатный HTML-редактор с открытым исходным кодом, поддерживающий ряд языков программирования и надежные функции, которые могут быть полезны как начинающим, так и опытным программистам.
Visual Studio Code — это бесплатный HTML-редактор с открытым исходным кодом, созданный и поддерживаемый Microsoft при поддержке сообщества разработчиков открытого исходного кода.
Visual Studio Code от Microsoft отличается простотой и интуитивно понятным дизайном. Он хорошо работает для начинающих, но при этом предлагает многое и более опытным программистам.
Здесь мы можем опираться на свой опыт — вот что сказала собственная техническая команда Bitcatcha:
Я могу лично поручиться за Visual Studio Code (я использую его для HTML, это довольно круто). Он кодирует все цветом и выделяет ошибки, но также является бесплатным и имеет широкий охват расширений (например, HTML, CSS, Apache; их можно загрузить с их собственного рынка расширений). Вы также можете создать для него учетную запись и синхронизировать настройки между устройствами».
~ Чен Си, специалист на странице Bitcatcha
Visual Studio Code — мой текущий редактор. Тонны расширений. Вы можете многое настроить, и это более интуитивно понятно, чем Notepad++»
Тонны расширений. Вы можете многое настроить, и это более интуитивно понятно, чем Notepad++»
~ Аарон, Bitcatcha Full Stack Developer
И еще одна замечательная часть Visual Studio Code? Вы также можете скачать расширение под названием Live Server. Это поможет отразить любые изменения в режиме реального времени, когда вы кодируете свой веб-сайт. Насколько это аккуратно?
Расширение Visual Studio Code Live Server.
Код Visual Studio доступен для Windows, macOS и Linux.
Основные характеристики:
- Поддерживает широкий спектр языков программирования, таких как HTML, Sass, JavaScript, C++, CSS, Python, XML и другие.
- Предлагает широкий спектр параметров настройки, которые позволяют добавлять темы, разные языки, отладчики и многое другое.
- Его функция IntelliSense не только предлагает автозаполнение и подсветку синтаксиса, но также дает вам интеллектуальные дополнения, основанные на ваших функциях, модулях и типах.

- Команды Git встроены, что упрощает работу с Git и другими поставщиками SCM. Вы можете просматривать различия, промежуточные файлы и делать коммиты прямо из редактора.
Против:
- Код Visual Studio на первый взгляд может показаться громоздким, однако, как только вы потратите некоторое время на его использование, его легко понять.
(В начало)
2. Notepad++
TL;DR
Notepad++ — это бесплатный облегченный HTML-редактор с многоязычной поддержкой, параметрами настройки и пользовательским интерфейсом, не отвлекающим внимание.
Notepad++ — бесплатный редактор текста и исходного кода для Microsoft Windows. Если вы ищете чистый и простой HTML-редактор, вам может подойти Notepad++. Он поддерживает более 80 языков программирования, включая HTML, JavaScript, CSS.
Этот HTML-редактор легкий и даже имеет мобильную версию. Его репозиторий доступен на GitHub, а также есть сторонние плагины. Если вы пользователь Linux, вы также можете использовать Notepad++ через Wine.
Его репозиторий доступен на GitHub, а также есть сторонние плагины. Если вы пользователь Linux, вы также можете использовать Notepad++ через Wine.
Notepad++ — отличный HTML-редактор, если вы хотите улучшить свои навыки кодирования, а его понятный интерфейс делает его идеальным для тех, кто предпочитает рабочее пространство без отвлекающих факторов.
Основные характеристики:
- Предлагает легкую, простую и быструю программу.
- Многоязычные среды кодирования, такие как CSS, ActionScript и другие.
- Настраиваемый, расширяемый и поддерживающий плагины от сообщества с открытым исходным кодом. Вы даже можете сделать свой собственный.
Против:
- Notepad++ плохо справляется с большими файлами.
(В начало)
3. Атом
TL;DR
Atom — это бесплатный HTML-редактор с открытым исходным кодом, отличающийся превосходной производительностью. Он содержит более 8000 пакетов, доступных для установки, а также множество функций, которые удовлетворят любого разработчика.
Он содержит более 8000 пакетов, доступных для установки, а также множество функций, которые удовлетворят любого разработчика.
Выпущенный в 2014 году, Atom — это бесплатный редактор кода с открытым исходным кодом, который был разработан и в настоящее время поддерживается командой GitHub. Он был разработан, чтобы предложить первоклассное ощущение и опыт без ценника.
Само программное обеспечение можно настраивать, поскольку GitHub стремился сделать его текстовым редактором, который можно взломать. Вы можете расширять, редактировать, изменять и делиться исходным кодом программы, а также делать свои пакеты, чтобы сделать атом лучше.
Atom доступен для устройств Windows, macOS и Linux.
Основные характеристики:
- Подсветка синтаксиса, а также функция поиска и замены.
- Интеллектуальное автодополнение позволяет писать код умнее и быстрее.
- Atom также предлагает функцию телетайпа, которая позволяет вам работать с другими разработчиками в режиме реального времени.

- Существует поддержка нескольких панелей, что означает, что вы можете работать с несколькими файлами одновременно. Это особенно удобно, если вы работаете со взаимосвязанными файлами.
- Atom доступен с 81 встроенным пакетом и до 8700 дополнительных пакетов, доступных для установки. Это в дополнение к вашей возможности создать свой пакет.
Con:
- Atom может быть медленным при запуске, а также может потреблять много системных ресурсов при использовании.
(В начало)
4. Sublime Text
TL;DR
Sublime — это бесплатный текстовый HTML-редактор с платным обновлением. Он предлагает поддержку Python API и другие функции, которые могут удовлетворить ваши потребности в разработке.
Sublime Text — отличный текстовый HTML-редактор, разработанный Sublime HQ Pty Ltd. Он предлагает бесплатную модель с платным обновлением. Этот HTML-редактор предлагает отличную поддержку, которая гарантирует его постоянное обновление.
Этот HTML-редактор предлагает отличную поддержку, которая гарантирует его постоянное обновление.
Вы также можете создавать свои плагины для Sublime Text или использовать плагины, созданные сообществом. Бесплатная версия более чем достаточна для многих разработчиков, но если вам когда-нибудь понадобится больше, обновление уже готово и ждет вас.
Sublime доступен в системах macOS, Linux и Windows. Вам нужна только одна лицензия, чтобы использовать его в любой системе.
Основные характеристики:
- Sublime поддерживает Python API, что позволяет плагину расширять базовую функциональность.
- Раздельное редактирование позволяет использовать несколько мониторов для одновременного редактирования разных типов кода.
- Функция одновременного редактирования позволяет одновременно редактировать несколько выбранных областей.
- Функция Goto Definition означает, что Sublime может автоматически генерировать индекс для всего проекта для каждого метода, класса и функции.

- Его функция Goto Anything дает вам возможность открывать файлы одним или двумя нажатиями клавиш, чтобы вы могли искать строки, символы или слова.
Минусы:
- Доступно меньше плагинов, чем у других бесплатных редакторов HTML на рынке.
- Некоторые пользователи сообщают, что его аналог для Mac не так удобен для пользователя, как версии для Windows и Linux.
(В начало)
5. Komodo Edit
TL;DR
Komodo Edit — это бесплатный редактор кода с открытым исходным кодом, предлагающий многоязычное программирование и широкий спектр возможностей настройки.
Komodo Edit — это бесплатный редактор кода с открытым исходным кодом, который предлагает широкий спектр языков программирования, таких как HTML, CSS, JavaScript, Python и другие. Текущая версия Komodo Edit — Komodo 12.
Хотя Komodo Edit — это бесплатный редактор кода от ActiveState, программа Komodo IDE теперь доступна бесплатно как часть платформы ActiveState. Komodo Edit — это простой редактор кода, а Komodo IDE — это более многофункциональная программа, предлагающая Revamped Code Intelligence, отладку печати и многое другое.
Komodo Edit — это простой редактор кода, а Komodo IDE — это более многофункциональная программа, предлагающая Revamped Code Intelligence, отладку печати и многое другое.
Komodo Edit доступен для устройств с macOS, Windows и Linux.
Основные характеристики:
- Позволяет интегрировать Kopy.io.
- Скины и наборы значков позволяют персонализировать.
- Автозаполнение позволяет уменьшить количество ошибок при программировании.
- Предлагает многоязычную поддержку, включая HTML, Python, C++ и другие.
- Функция множественного выбора позволяет выбрать несколько позиций и внести изменения во все сразу.
Con:
- Komodo Edit потребляет много системных ресурсов и может работать медленно при запуске.
(В начало)
Лучшие редакторы HTML, за которые вам нужно платить
1. Adobe Dreamweaver
3 9062 TL;DR
Adobe Dreamweaver — это HTML-редактор премиум-класса, который обеспечивает универсальное кодирование, а также безупречно работает с текущей экосистемой программного обеспечения Adobe.
Adobe Dreamweaver — это HTML-редактор премиум-класса, разработанный и управляемый Adobe.
Он быстрый, мощный и универсальный. Вы можете использовать Dreamweaver как для клиентской, так и для серверной разработки. Dreamweaver — это программное обеспечение с закрытым исходным кодом, созданное для работы в рамках существующей экосистемы Adobe.
С Dreamweaver у вас есть доступ к широкому спектру цифровых ресурсов Adobe, а также к поддержке и подключаемым модулям, которые упростят написание кода. Одной из особенностей, повышающих универсальность Dreamweaver, является то, что он поддерживает как WYSIWYG, так и текстовое редактирование HTML. Вы не ограничены одним или другим, вы можете выбирать.
Dreamweaver доступен для Windows, macOS и Linux (с использованием Wine). Раньше это была разовая покупка, однако теперь она доступна как часть Adobe Creative Cloud в виде ежемесячной или годовой подписки.
Ежемесячная подписка только на приложение Dreamweaver стоит 31,49 доллара США, а годовой план — 239,88 доллара США. Тем не менее, есть годовой план, оплачиваемый ежемесячно за 20,99 долларов США.
Основные характеристики:
- Его редактор позволяет работать в WYSIWYG и текстовом режимах.
- Dreamweaver предлагает поддержку кодирования для любых основных языков программирования, таких как HTML, CSS, JavaScript и других.
- Полная интеграция с экосистемой Adobe предоставляет вам доступ к широкому спектру ресурсов, таких как графика, слои, персонажи и многое другое.
Против:
- Adobe Dreamweaver — это программное обеспечение премиум-класса, которое может быть слишком дорогим для некоторых разработчиков.
(В начало)
2. Нова
TL;DR
Nova — это редактор кода для Mac от Panic, созданный для работы исключительно на устройствах macOS. Если вам нравится Coda, рассмотрите Nova как обновление.
Если вам нравится Coda, рассмотрите Nova как обновление.
Nova — это редактор кода для Mac, разработанный Panic, той же компанией, что и текстовый редактор Coda. Nova доступна за 99 долларов, и вы также получаете один год обновлений и новых функций.
После первого года вам нужно будет заплатить 49 долларов США.каждый год, чтобы обновлять Nova. Если вы хотите перейти с Coda, вы можете сделать это за 79 долларов вместо 99 долларов и получить те же преимущества.
Nova — это полностью настраиваемый редактор с темами, которые вы можете написать самостоятельно. Он даже меняется со светлым и темным режимами вашего Mac. Mac известен своей простотой в дизайне, и Panic стремился подражать этому с Nova, предлагая чистый и элегантный редактор кода, который не только приятен для глаз, но и обладает некоторой мощностью.
Основные характеристики:
- Настраиваемый интерфейс, благодаря которому Nova выглядит так, как вы хотите.

- В текстовом редакторе есть автозаполнение, мини-карта, прокрутка редактора и многое другое.
- Надежный API вместе со встроенным расширением позволяет расширять Nova по своему усмотрению.
- Встроенная поддержка различных языков кодирования, таких как HTML, JavaScript, CSS, CoffeeScript, PHP и других.
- Улучшенные компоненты рабочего процесса, а также инструменты управления исходным кодом Git и другие инструменты, позволяющие Nova работать на вас.
Con:
- Nova работает только на macOS.
(В начало)
Подведение итогов: почему бесплатных HTML-редакторов может быть достаточно
HTML-редакторы необходимы для веб-разработки, а знание того, как их использовать, лишь добавит к любому цифровому создателю или чьему-либо арсеналу . Они позволяют писать код быстрее и помогают избежать распространенных ошибок при написании кода.
Есть из чего выбрать, поэтому, прежде чем сделать свой выбор, подумайте о своих потребностях, бюджете и уровне опыта, прежде чем загружать его.
Вот краткое изложение того, что мы рассмотрели:
- Visual Studio Code
https://code.visualstudio.com/
Лучше всего подходит для начинающих или опытных программистов. - Notepad++
https://notepad-plus-plus.org/
Лучшее решение для тех, кто предпочитает пользовательский интерфейс без отвлекающих факторов. - Редактор Atom
https://atom.io/
Предоставляет расширенные возможности настройки. - Sublime Text
https://www.sublimetext.com/
Отлично подходит для тех, кто любит работать над несколькими задачами одновременно. - Komodo IDE
https://www.activestate.com/products/komodo-edit/
Лучшее решение для тех, кто ценит простоту без ущерба для мощности. - Adobe Dreamweaver
https://www.adobe.com/products/dreamweaver.html
Быстрый, мощный и универсальный по производительности, любимый веб-разработчиками. - Редактор Nova
https://nova. app/
app/
Настраиваемый редактор с темами, которые лучше всего подходят любителям Mac.
Как и во всем остальном в жизни, в HTML-редакторах нет универсального решения, поэтому подумайте о своих потребностях, а затем выберите тот, который вам больше всего подходит.
В то время как большинство продуктов премиум-класса обычно превосходят платные альтернативы, это не относится к редакторам HTML.
Фактически, многие разработчики очень довольны бесплатными HTML-редакторами, потому что они предлагают больше, чем то, что им нужно для выполнения работы.
Кроме того, многие бесплатные HTML-редакторы имеют сообщества с открытым исходным кодом, что означает, что они постоянно обновляются новыми и интересными функциями, и если чего-то не хватает, вы можете сделать это самостоятельно.
Даже с учетом всего вышесказанного, если вы обнаружите, что ни один из этих HTML-редакторов вам не подходит, а программирование не является вашей сильной стороной, но вам НУЖЕН веб-сайт, попробуйте лучшие конструкторы веб-сайтов на рынке, которые сделают всю работу за вас.

 Следовательно, код составляется значительно быстрее.
Следовательно, код составляется значительно быстрее.
 Другие специализированы для использования веб языков, таких как HTML, CSS, JavaScript и PHP, и имеют встроенные свойства для быстрого ввода HTML тегов, CSS свойств, и так далее. Многие из таких редакторов позволяют просматривать веб страницу в отдельном окне.
Другие специализированы для использования веб языков, таких как HTML, CSS, JavaScript и PHP, и имеют встроенные свойства для быстрого ввода HTML тегов, CSS свойств, и так далее. Многие из таких редакторов позволяют просматривать веб страницу в отдельном окне.
 Многие из таких редакторов позволяют просматривать веб страницу в отдельном окне.
Многие из таких редакторов позволяют просматривать веб страницу в отдельном окне.





 Visual Studio Code
Visual Studio Code 


 Atom
Atom




 app/
app/