Основы HTML | Веб-программирование
Учебные программы » Веб-программирование » Лабораторный практикум » Основы HTML
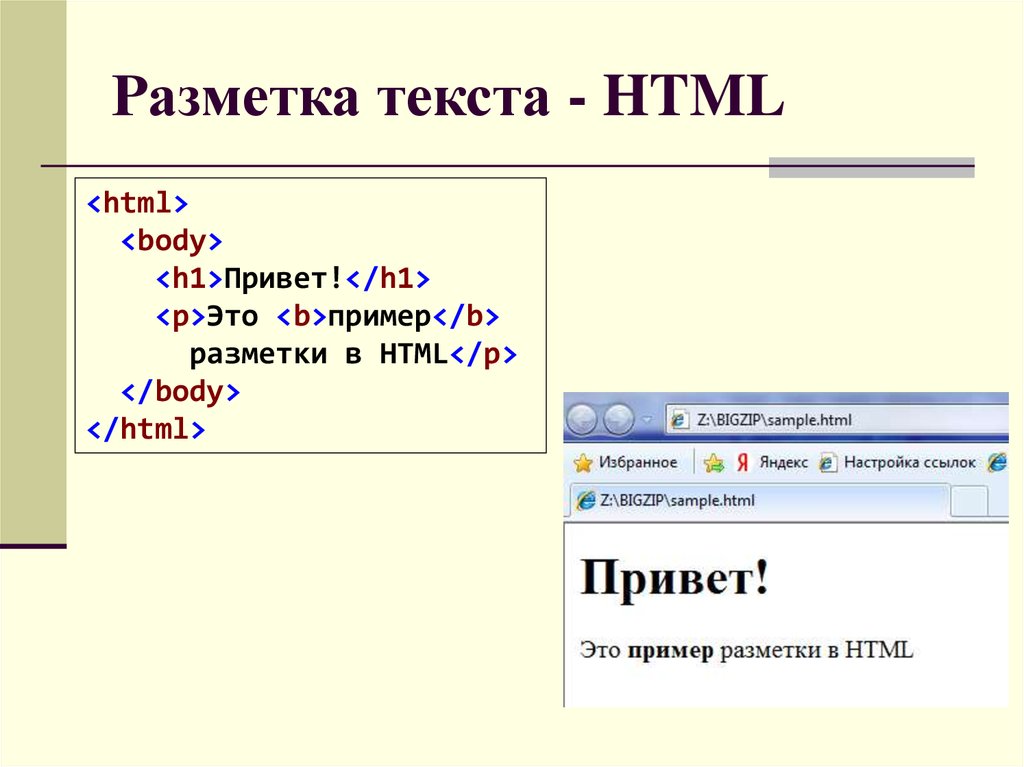
HTML (HyperText Markup Language) — язык разметки гипертекста, используемый для создания документов, независимых от аппаратно-программной платформы. HTML — это не язык программирования, а описательный язык.
Цель работы: В ходе выполнения этой лабораторной работы необходимо освоить базовые приемы использования языка HTML для создания макета веб-страницы.
Задание к работе
- Спроектировать структуру веб-сайта по теме вашей учебной научно-исследовательской работы (УНИРС) или по любой другой теме, сопоставимой (или бОльшей) по объему с УНИРС. (см. также Практикум по программированию)
- Разработать эскиз оформления веб-сайта (использовать любой графический редактор).
- Выполнить верстку макета страницы с блочной структурой по разработанному эскизу.
Указания к работе
Описание тегов здесь и далее дается без привязки к конкретной версии языка HTML, это сделано умышленно, чтобы акцентировать внимание на общих принципах разметки.
Типовая структура парного тега:
<тег [атрибут="значение" [атрибут="значение" [...]]]>содержимое</тег>
Типовая структура непарного (одиночного) тега:
<тег [атрибут="значение" [атрибут="значение" [...]]] />
Подавляющее большинство тегов HTML — парные, т.е. требуют наличия закрывающего тега.
Теги могут быть вложенными, при этом важно соблюдать порядок соответствия открывающих и закрывающих тегов.
- Теги HTML не чувствительны к регистру.
- Различные версии HTML поддерживают устаревшие (deprecated) теги только для обратной совместимости.
- Значения атрибутов крайне рекомендуется закрывать в одинарные или двойные кавычки.
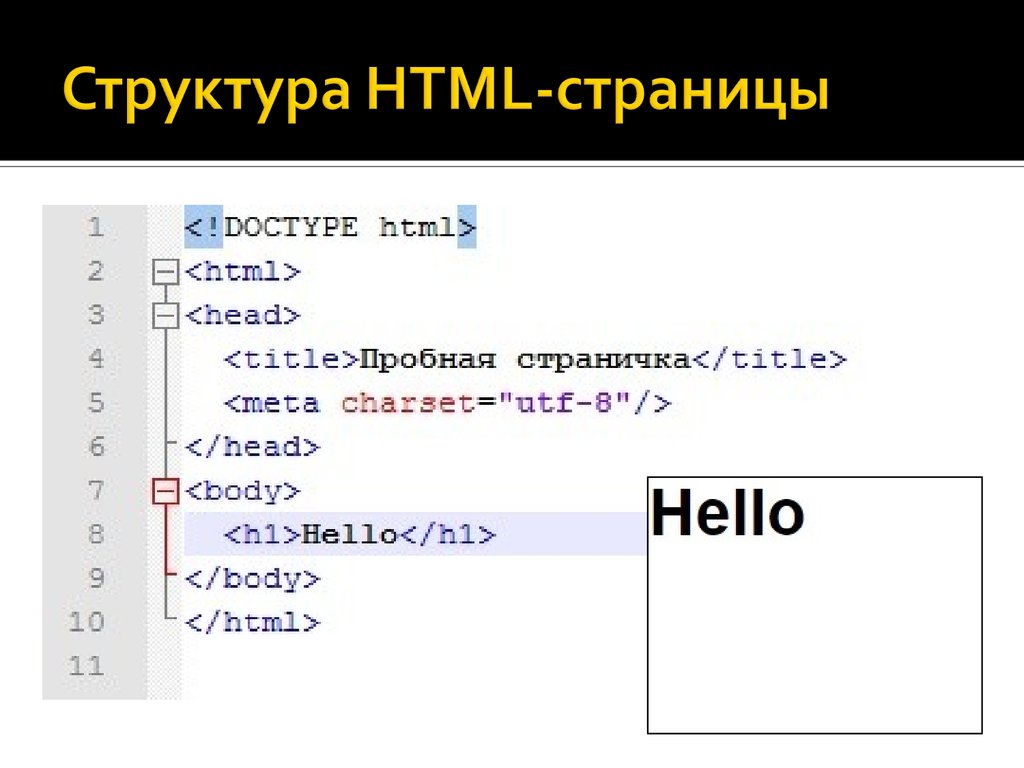
Структура веб-страницы
См. Введение в HTML.
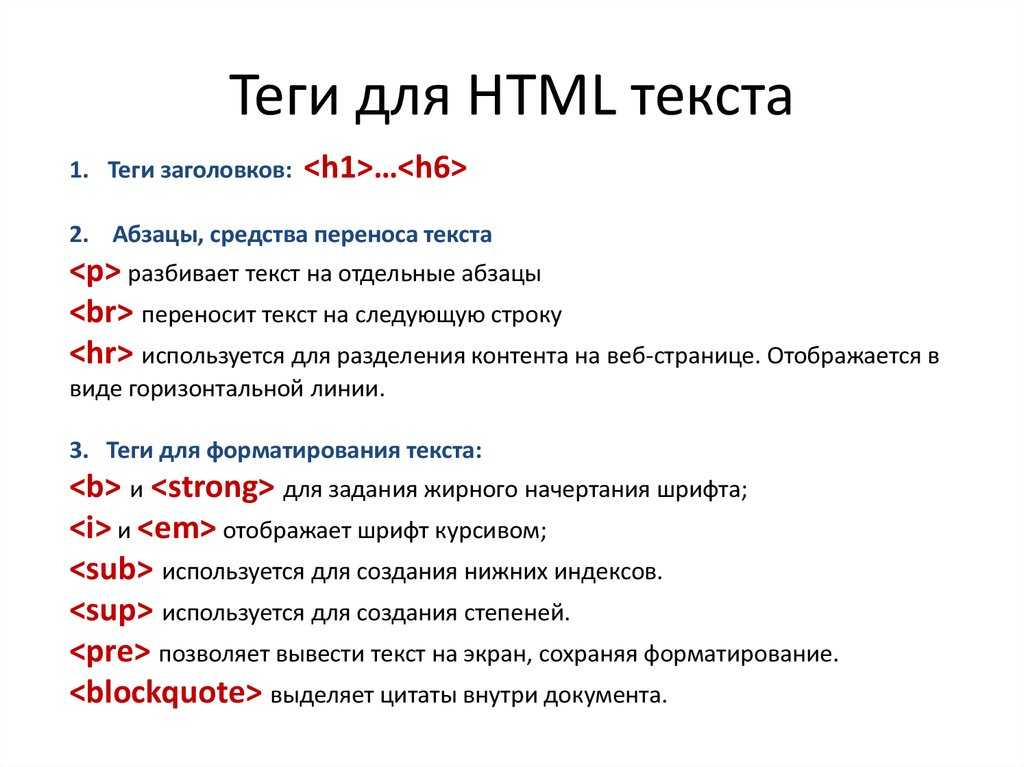
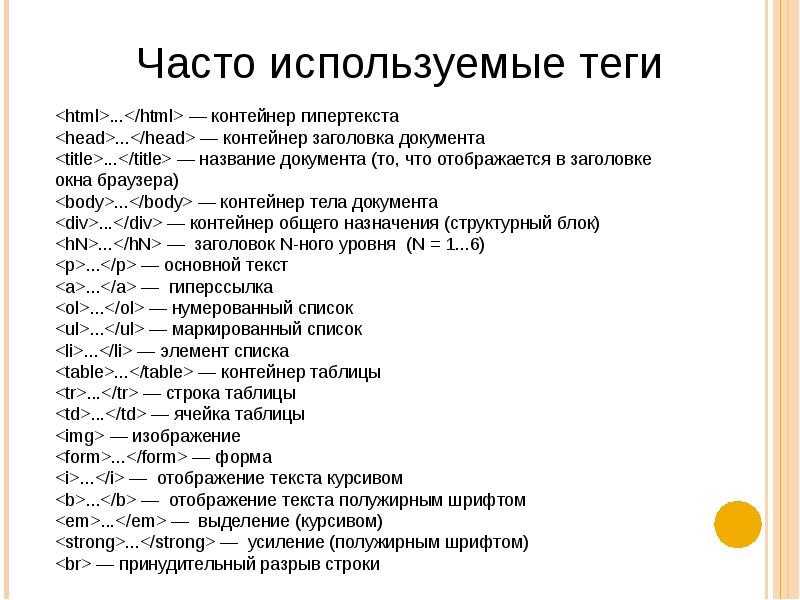
Список основных тегов HTML
| Тег | Обязательные атрибуты | Описание |
|---|---|---|
| <html> | Контейнер HTML-документа. | |
| <head> | Блок мета-данных HTML-документа | |
| <title> | Название HTML-документа, выводится в заголовке окна программы-браузера. | |
| <meta> | См. подробное описание мета-тегов | Предоставляет дополнительную информацию о документе. |
| <body> | Начальный и конечный тег тела документа. | |
| <p> | Параграф, основной текстовый контейнер, закрывающий тег обязателен </p>. После закрывающего тега браузер выполняет перенос строки и абзацный отступ. | <div> | Контейнер, основное предназначение — размещение блоков содержимого на странице |
| <br> (в XHTML/HTML 5 — <br />) | Принудительный перенос строки, закрывающий тег не требуется | |
| <pre> | Заключенный в теги <pre></pre> текст будет отображаться так, какон был отформатирован: с точным соблюдением переносов строк и интервалов. | |
| <ul> | Неупорядоченный (маркированный) список, элементы списка выводятся тегом <li> | |
| <ol> | Упорядоченный (нумерованный) список, элементы списка выводятся тегом <li> | |
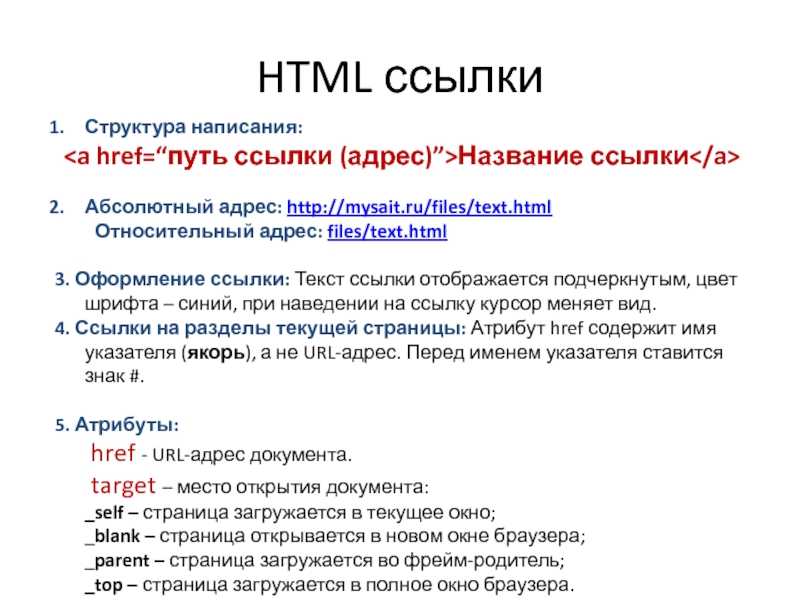
| <a> | href = «URI» | Создает в документе гиперссылку, обязательный атрибут href указывает на ресурс или его местонахождение |
| <i> | Заключенный в теги <i></i> текст будет отображаться курсивом. | |
| <b> | Заключенный в теги <b><b> текст будет отображаться жирным шрифтом. | |
| <tt> | Заключенный в теги <tt></tt> текст будет отображаться моноширинный шрифтом. | |
| <h2>…<h6> | Заголовки разделов. Возможные значения — от h2 до h6. Семантически правильная структура заголовков веб-страницы влияет на ее ранжирование в поисковом индексе. | |
| <sub> | Заключенный в теги <sub></sub> текст будет смещен вниз (нижний индекс) | |
| <sup> | Заключенный в теги <sup></sup> текст будет смещен ввверх (верхний индекс). | |
| <big> | Заключенный в теги <big></big> текст будет отображаться шрифтом большего размера. | |
| <small> | Заключенный в теги <small></small> текст будет отображаться шрифтом меньшего размера | |
| <img> | src=»URI» alt = «some text» | Непарный тег. Указывает на изображение, загружаемое с адреса, заданного значением обязательного атрибута src. Значение атрибута alt используется, если изображение не может быть загружено или отображено. |
| <table> | Контейнер таблицы. Строки формируются тегом <tr>, ячейки — <td> |
Мета-теги
Основное предназначение мета-тегов (<meta .![]() .. />), это включение информации о документе, которая может содержать сведения об авторе, дате создания документа или авторских правах.
.. />), это включение информации о документе, которая может содержать сведения об авторе, дате создания документа или авторских правах.
Вся информация, находящаяся в мета-тегах ориентирована на серверы, браузеры и поисковых роботов. Для посетителя веб-страницы информация, которую несут в себе мета-теги, будет не видна.
В документе может находится любое количество тегов <meta>. Все они размещаются в блоке <head>…</head>.
Рассмотрим некоторые, часто используемые мета-теги:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
Используется для того, чтобы браузер мог правильно определить тип и содержимого и кодировку веб-страницы.
<meta http-equiv="Refresh" content="N; url=http://example.org/">
Автоматическое перенаправление (редирект) через N секунд после открытия с текущей страницы на указанный адрес .
<meta name="author" content="Имя автора страницы">
Используется для указания имени автора. Поисковые системы могут найти нужную информацию по имени автора.
Поисковые системы могут найти нужную информацию по имени автора.
<meta name="keywords" content="список, ключевых, слов">
В мета-теге keywords указываются ключевые слова и их синонимы, присутствующие в документе. Этот тег изначально был ориентирован на поисковые машины, но был скомпрометирован веб-мастерами, ипользовавшими его для поискового спама.
<meta name="description" content="Сюда вписывается краткое описание страницы">
Этот тег задает фразу, по которой пользователь определяет суть вашей страницы и решает, посещать ли ее. Вписанные выражения в данный meta-тег играют важную роль в рейтинге страницы. Ключевые фразы из описания должны совпадать с основным текстом страницы, это тоже играет большую роль при индексации страницы поисковыми роботами.
<meta name="robots" content="index,all">
Управление поисковым роботом, указание ему того, что страницу нужно индексировать (или нет, если указано «noindex»).
Cпециальные символы
В таблице приведены

| Символ | Мнемокод | Числовой код | Описание |
|---|---|---|---|
| |   | неразрывный пробел | |
| ¢ | ¢ | ¢ | цент |
| £ | £ | £ | фунт стерлингов |
| ¥ | ¥ | ¥ | иена или юань |
| § | § | § | параграф |
| © | © | © | знак copyright |
| « | « | « | левая двойная угловая скобка |
| ­ | ­ | место возможного переноса | |
| ® | ® | ® | знак зарегистрированной торговой марки |
| ° | ° | ° | градус | ² | ² | ² | верхний индекс два (x²) |
| ³ | ³ | ³ | верхний индекс три (x³) |
| · | · | точка по середине | |
| » | » | » | правая двойная угловая скобка |
| ½ | ½ | ½ | дробь – одна вторая |
| × | × | × | знак умножения |
| ÷ | ÷ | ÷ | знак деления |
| σ | Σ | Σ | греческая заглавная буква сигма |
| λ | λ | λ | греческая строчная буква лямбда |
| μ | μ | μ | греческая строчная буква мю |
| • | • | • | маркер списка |
| … | … | … | многоточие . .. .. |
| € | € | € | валюта евро |
Немного о верстке
Общее форматирование
<!-- Это комментарий --> <h2>Заголовок</h2> <p align="center">Абзац по центру</p> <p align="right">Абзац по правому краю</p> <p>Обычный текст — <b>полужирный текст</b></p> <p><span>Ooops!</span> — использование CSS</p>
Структура макета веб-страницы
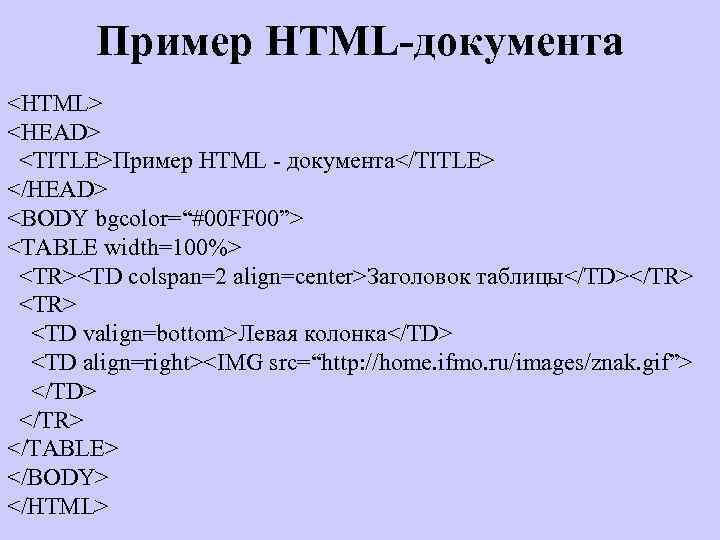
Возможности HTML и CSS позволяют создавать гипертекстовые страницы как с линейной, так и с нелинейной структурой. Линейные структуры (где текст отображается последовательно, элемент за элементом) сейчас используются не часто. Пример веб-страницы с линейной структурой приведен в листинге 1 (обратите внимание на исходный код веб-страницы).
Больше возможностей по дизайну представляют макеты веб-страниц с нелинейной структурой, которые создаются:
- С использованием фреймов.

- С использованием табличной верстки.
- С использованием блочных элементов.
Пусть требуется создать документ, логически разделенный на три блока (рис. 2): «head» — верхний блок, «menu» — левый блок, «content» — правый блок. Примеры, иллюстрирующие как это можно сделать перечисленными способами, приведены в листингах 2, 3 и 4.
Рис.2. Веб-страница с тремя блоками
Листинг 2. Фреймовая структура
<!-- Содержимое блоков хранится в файлах top.html, left.html, content.html Сборка выполнена в файле index.html, имеющем следующий вид: --> <html> <head> <title>Фреймы</title> </head> <frameset rows="10%,*"> <frame name="top" src="top.html"> <frameset cols="10%,*"> <frame name="left" src="left.html"> <frame name="cont" src="content.html"> </frameset> <noframes>Это для браузеров, не поддерживающих фреймы.</noframes> </frameset> </html>
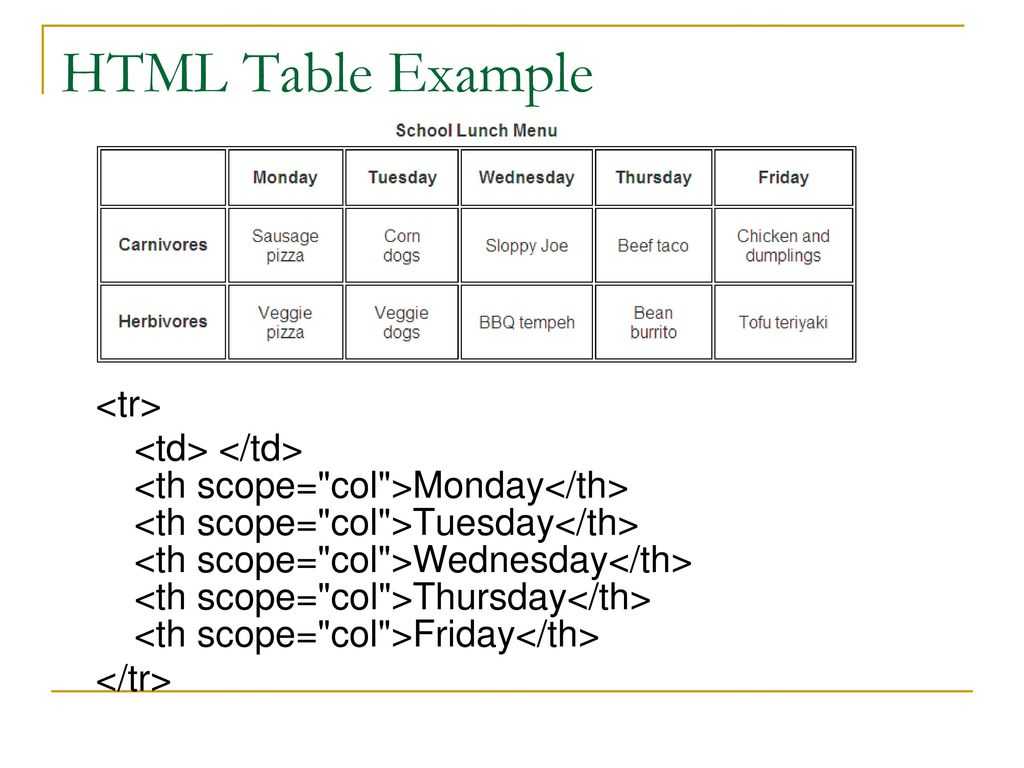
Листинг 3. Табличная структура
Табличная структура
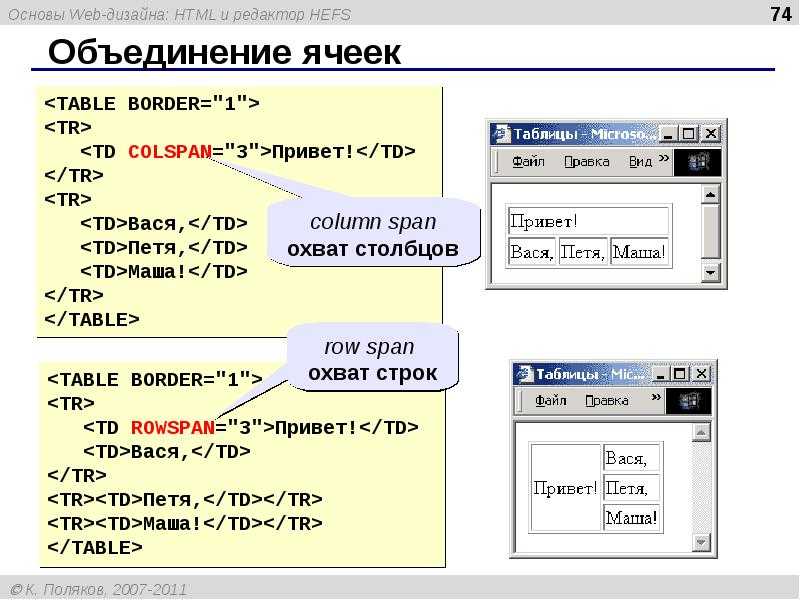
<html> <head> <title>Таблицы</title> </head> <body> <table> <tr> <td colspan=2>HEAD</td> </tr> <tr> <td>LEFT</td> <td>CONTENT</td> </tr> </table> <body> </html>
Листинг 4. Блочная структура
<html>
<head>
<title>Блоки (div)</title>
<style> <!-- см. внедренные стили -->
body {margin: 10px;}
div {border: solid 1px black;}
.top {position: relative; height: 100px; width: 100%;}
.left {position: absolute; top: 114px; left: 10px; width: 200px; }
.main {position: absolute; top: 114px; left: 214px; margin-right:8px;}
</style>
</head>
<body>
<div>TOP</div>
<div>LEFT</div>
<div>CONTENT</div>
</body>
</html> Контрольные вопросы
- Что такое HTML? Что такое гипертекстовый документ?
- Что такое тег? Структура тега HTML.
 Формат записи.
Формат записи. - Привести структуру HTML документа. Описать назначение тегов <html>, <head>, <meta>, <body>.
- Что такое атрибут тега? Формат записи атрибутов.
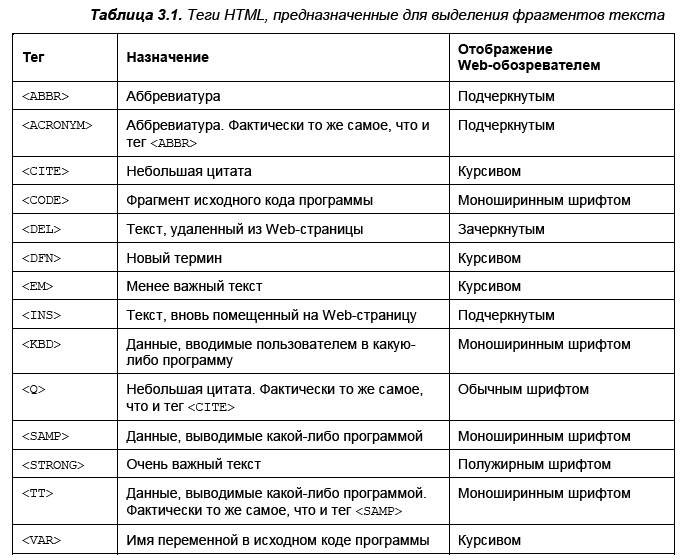
- Перечислить теги для представления текстовго содержимого и дать их описание.
- Как представляются гиперссылки в HTML документе? Дать пример внутренних и внешних ссылок.
- Перечислить виды списков, существующих в HTML. Привести теги, представляющие списки в HTML.
- Что такое вложенные списки в HTML? Привести пример разметки вложенного списка.
- Как включаются графические объекты в HTML документы?
- Куда будет указывать ссылка, если атрибут href оставить пустым (<a href=»»>анкор</a>)?
- Как будет отображаться страница, если мета-тег charset не будет соответствовать фактической кодировке текста?
- Что произойдет, если в странице использовать следующий код:
<meta http-equiv="refresh" content="0;">
CC-BY-SA Анатольев А. Г., 12.02.2013
Г., 12.02.2013
Разделы дисциплины
Методические материалы
Конспект лекций
Лабораторный практикум
Задания на самостоятельную подготовку
Дополнительные материалы
Материалы раздела
МУ к ЛР по веб-программированию (Скачать pdf, 2.2МБ)
Основы HTML
Каскадные таблицы стилей
Введение в JavaScript
Объекты javascript
Администрирование веб-сервера
Серверные приложения. Основы языка PHP
Библиотечные функции PHP
Веб-формы
Взаимодействие серверных веб-приложений с БД
Сессии. Ограничение доступа к содержимому веб-страниц
Использование .htaccess
Спецификация SiteMap
Формат RSS
Интеграция веб-сайта с внешними сервисами
Отладка сайта. Размещение сайта на веб-сервере
Связанные темы
Лекция 2. Основы HTML
Лекция 3. Каскадные таблицы стилей
Лекция 4. Протокол HTTP
Каскадные таблицы стилей
Как выбрать лучший браузер?
Типы веб-сайтов
Проектирование структуры сайта
Основы HTML и CSS.
 Введение и основные понятия
Введение и основные понятия1. Основы HTML и CSS Введение и основные понятия
2. Введение и основные понятия:
Основные сведения о языках разметки: HTML,XML, XHTML. Эволюция языков разметки.
Цели и задачи языка HTML
Что такое WEB-сервер, web-сайт, webстраница и чем они отличаются
Что такое тег? Типы элементов. Понятие
тегов и атрибутов
Структура и правила оформления HTMLдокумента.
Основные элементы форматирования текста.
Элементы блочной (block) и текстовой (inline)
разметки
3. История
март 1995начало работы над HTML 3 + CSS
1994
Подготовка HTML 2.0
Консорциум W3 (W3C)
www.W3.org
2010 год
HTML 5.0
ещё в разработке
1991
CERN
HTML
22 января 2008 года
W3C официально объявил
«HTML 5 — в разработке»
1986
ISO-8879
SGML
2000
XHTML 1.0
январь 1997
HTML 3.2
декабрь 1997
HTML 4.0 + CSS 2.0
24 декабря 1999
HTML 4.01
4. Браузеры
Первый браузер NCSA Mosaic – также основа для NN и IENetscape Navigator (Netscape Communications) 15.
 12.1994
12.1994Netscape Navigator 9 (движок Firefox 2) – 2008 последняя версия
Internet Explorer 1.0 (Microsoft) 1995
Internet Explorer 3.0 (Microsoft) 1996 («война браузеров»)
Internet Explorer 6.0 (Microsoft) 2001
Internet Explorer 7.0 (Microsoft) 2006
Internet Explorer 8.0 (Microsoft) 19.03.2009
Opera (Opera Software ASA) 30.08.1995
Opera 9.0 (Opera Software ASA) 2006
Opera 10.2 (Opera Software ASA) 2009
Mozilla Firefox 1 (Mozilla Foundation) 9.11.2004
Mozilla Firefox 3.0.3 (Mozilla Foundation) 2008
Mozilla Firefox 3.6 (Mozilla Foundation) 21.01.2010
Google Chrome 1 (Google) 10.12.2008
Google Chrome 4 (Google) 25.01.2010
Safari 4 (Apple) 11.08.2009
5. Основные понятия
Web-сайтWeb-сервер
Web-адрес
Web-страница
*.html
*.html
*.html
…
6. Как это работает
WWW2
3
4
1
2
3
4
веб-сервер
1
HTML
PHP
CGI
ASP
…
HTML
5
index.
 html
htmljpg, gif, swf,
avi, mpg …
7. В чем создавать HTML-документы?
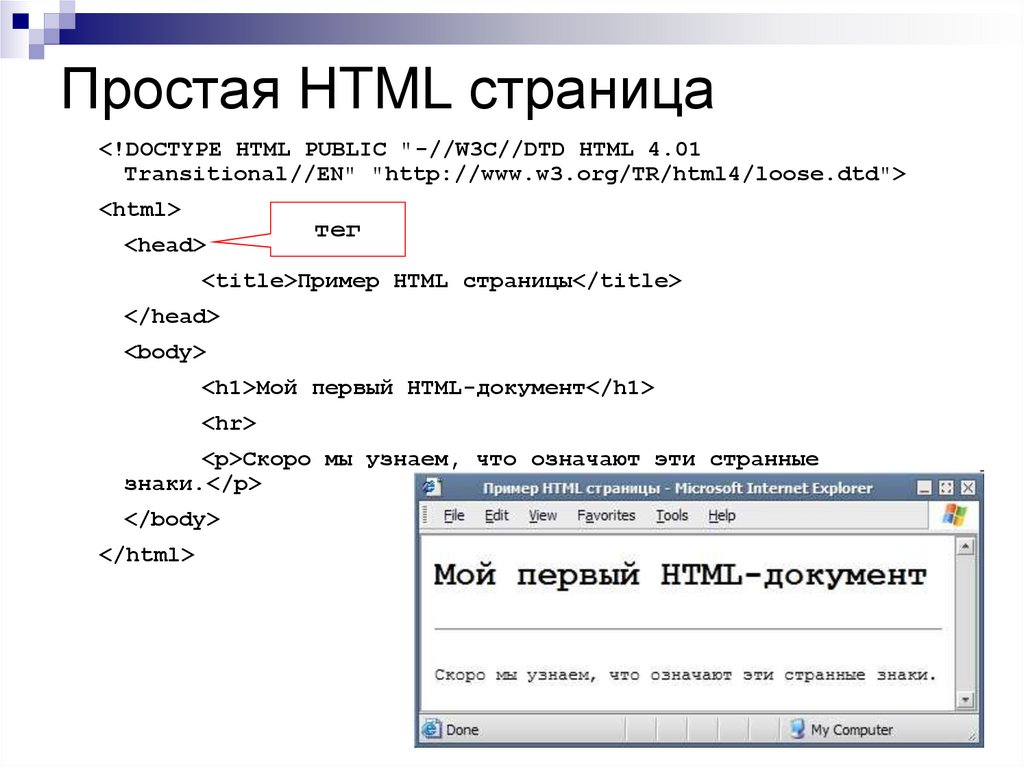
8. Простая HTML страница
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
тег
<title>Пример HTML страницы</title>
</head>
<body>
<h2>Мой первый HTML-документ</h2>
<hr>
<p>Скоро мы узнаем, что означают эти странные
знаки.</p>
</body>
</html>
9. Объявление <!DOCTYPE>
Объявление <!DOCTYPE><!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.0 // EN»
«http://www.w3.org/TR/html4/strict.dtd»> Строгое DTD.
Документы, использующие такое объявление типа документа,
включают в себя все элементы и атрибуты, не являющиеся
нежелательными и не использующие фреймы.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.0 Transitional //
EN»
«http://www.w3.org/TR/html4/loose.
 dtd»> Документы,
dtd»> Документы,использующие такое объявление типа документа, включают все,
что включено в строгое DTD, а также нежелательные элементы и
атрибуты, относящиеся к визуальному оформлению.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.0 Frameset // EN»
«http://www.w3.org/TR/html4/frameset.dtd»> Документы,
использующие такое объявление типа документа, включает все,
что включено в предыдущее DTD, а также фреймы.
http://validator.w3.org/
http://jigsaw.w3.org/css-validator/
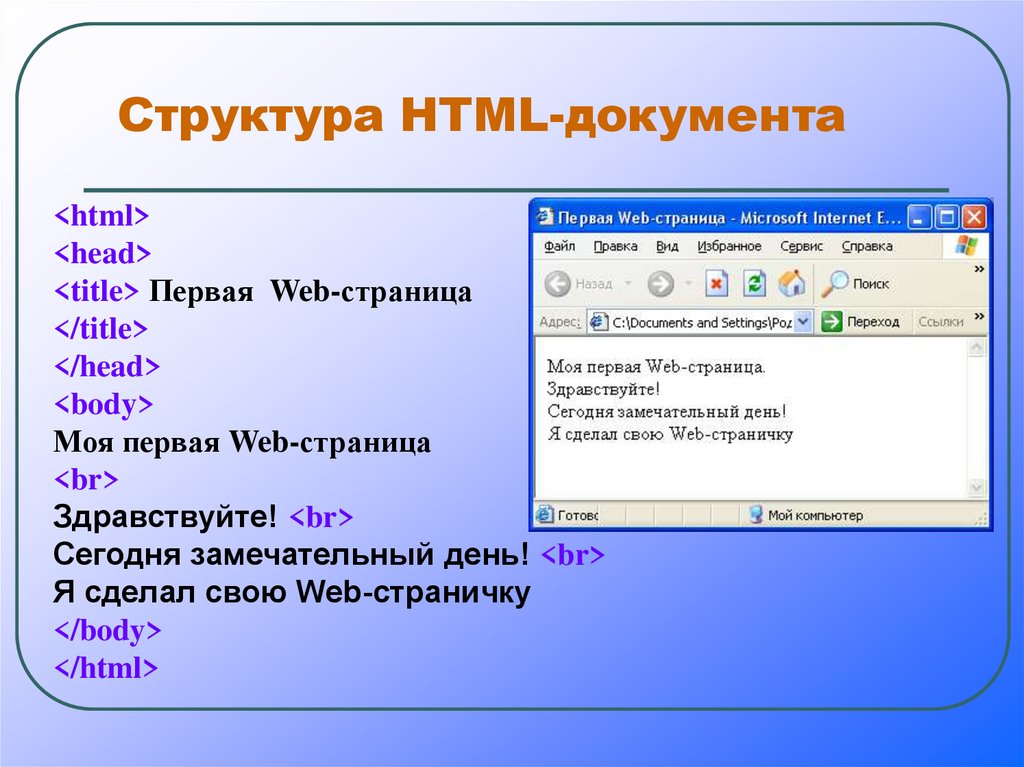
10. Структура HTML документа
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.0 Transitional // EN»«http://www.w3.org/TR/html4/loose.dtd»>
Определение типа документа
<html>
Начало документа
<head>
Начало заголовка
Здесь размещается служебная информация.
Пользователь ее не видит.
</head>
<body>
Конец заголовка
Начало тела документа
Здесь размещается содержание документа.
Именно это видит пользователь.

</body>
</html>
Конец тела документа
Конец документа
11. Заголовок документа
<html><head>
<title> Заголовок документа </title>
</head>
<body>
…Содержание документа…
</body>
</html>
12. Тело документа
<html><head>
…Служебная информация…
</head>
Комментарий
<body>
<h2>Мой первый HTML документ</h2>
<hr>
<!— горизонтальная линия —>
<p>Некоторый текст. Основное содержание
текущей страницы. Первый абзац
<p>Второй абзац. Для форматирования
текста используют разные элементы языка
HTML.</p>
<!–- абзац —>
</body>
</html>
13. Какие бывают элементы?
Какие бывают элементы?Блочные (block elements)
Структурное форматирование
Текстовые (inline elements)
Непосредственное форматирование
Логическое форматирование (phrase elements)
Нежелательные (deprecated)
Устаревшие (obsolete)
Новые (new)
Элемент
<title> С о д е р ж а н и е </title>
Открывающий тег
Закрывающий тег
14.
 Структурированный текст<h2>Заголовок первого уровня</h2><p>Элемент P представляет абзац. В нем
Структурированный текст<h2>Заголовок первого уровня</h2><p>Элемент P представляет абзац. В нем<b>не могут</b> содержаться элементы уровня блока (включая и сам элемент P).
Элементы, определяющие стиль шрифта:
<b>полужирный,</b>
<i>курсивный,</i>
<u>подчёркнутый</u>и другие</p><p>Второй абзац</p>
15. Как браузер показывает текст?
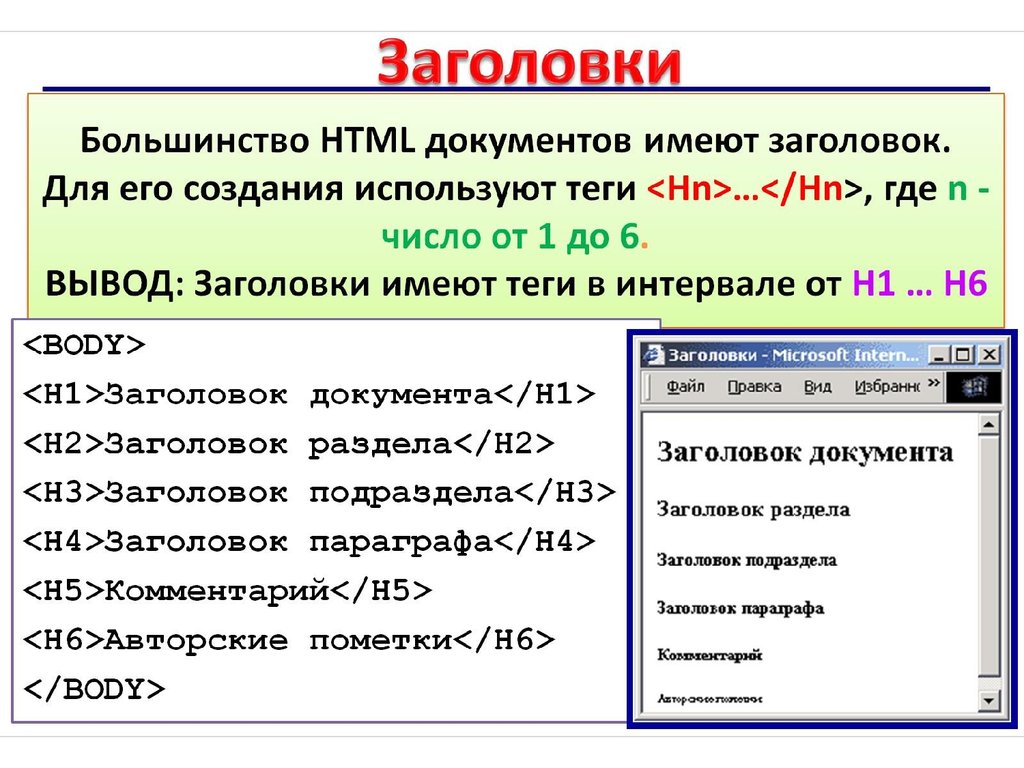
16. Заголовки
<h2>Заголовок 1</h2><h3>Заголовок 2</h3>
<h4>Заголовок 3</h4>
<h5>Заголовок 4</h5>
<h5>Заголовок 5</h5>
<h6>Заголовок 6</h6>
17. Горизонтальная линия
<h2>Горизонтальная линия</h2><hr>
<p>
Браузеры, которые интерпретируют мягкие переносы, должны
обеспечивать следующую семантику: если строка прекращается в месте
мягкого переноса…
<P>
Браузеры, которые
интерпретируют мягкие
переносы, должны
обеспечивать следующую
семантику: если строка
прекращается в месте
мягкого переноса, в конце
первой строки должен
отображаться символ
переноса.

</P>
<P>
Если строка не прерывается
в месте мягкого переноса,
символ переноса
отображаться не должен. При
выполнении таких операций
как поиск и сортировка
мягкие переносы всегда
должны игнорироваться.
19. Улучшаем страницу
<p>Мой дядя самых честных правил,
Когда не в шутку занемог,
Он уважать себя заставил
И лучше выдумать не мог.
</p>
<p>Мой дядя самых честных правил,
<p>Когда не в шутку занемог,
<p>Он уважать себя заставил
<p>И лучше выдумать не мог.
20. Принудительный разрыв строки
Принудительный разрыв строки<p>Мой дядя самых честных правил,
<br>Когда не в шутку занемог,
<br>Он уважать себя заставил
<br>И лучше выдумать не мог.
21. Окончательный вид документа
<!— Форматирование кода с отступами —><html>
<head>
<title>Мой первый документ</title>
</head>
<body>
<h2>Мой первый HTML-документ</h2>
<hr>
<h3>Евгений Онегин</h3>
<p>А.
 С.Пушкин (отрывок)
С.Пушкин (отрывок)<p>
Мой дядя самых честных правил,
<br>Когда не в шутку занемог,
<br>Он уважать себя заставил
<br>И лучше выдумать не мог.
<hr>
</body>
</html>
22. Атрибуты элементов
АтрибутАтрибут
Атрибут
<hr align=»right» size=»3″ >
Тег
Значение атрибута
Имя атрибута
23. Используем атрибуты
<h2 align=»center»><p align=»right»>
Выровнять по правому краю
<p align=»justify»>
<h3 align=»left»>
<hr size=»3″>
<hr noshade>
Выровнять по центру
Выровнять по ширине
Выровнять по левому краю
Толщина разделительной линии
Разделительная линия без тени
<hr align=»right»>
Ширина в пикселях
<hr size=»3″ align=»center»>
24. Создаем блочную цитату
<blockquote>They went in single file, running like hounds on a
strong scent, and an eager light was in their eyes.

Nearly due west the broad swath of the marching Orcs
tramped its ugly slot; the sweet grass of Rohan had
been bruised and blackened as they passed.</blockquote>
25. Авторское форматирование
Авторское форматирование<pre>
Время –
начинаю
про Ленина рассказ.
Но не потому,
что горя
нету более,
время
потому,
что резкая тоска
стала ясною
осознанною болью.
</pre>
26. Элемент ADDRESS — контактная информация (Блочный элемент, текст отображается курсивом)
Элемент ADDRESS — контактнаяинформация
(Блочный элемент, текст отображается курсивом)
<p>Мой адрес:<address>Москва, 2-ая
Бауманская, офис 703, Телефон/факс:
263-64-43</address>
27. Группировка элементов
Группировка элементовЭлементы DIV и SPAN вместе с атрибутами id и class обеспечивают
общий механизм добавления в документы структуры. Эти элементы
определяют встраиваемую информацию (SPAN) или информацию
уровня блока (DIV), но не налагают никаких других выражений для
представления контекста
<div align=»center»>
Блок номер 1
<div>
Блок номер 2
<div>
Блок номер 3
</div>
</div>
</div>
28.
 Элементы DIV и SPAN<div>
Элементы DIV и SPAN<div><div>Первый div</div>
<div>Второй div</div>
<div>Третий div</div>
<span>Первый span</span>
<span>Второй span</span>
<span>Третий span</span>
</div>
29. Коротко о цвете
Шестнадцатеричная система счисления:0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F
Диапазон:
#00FF00 –
#FF0000 –
#0000FF –
#FFFFFF –
#000000 –
#FFFF00 –
#FFD700 #FFCC00 #E49B0F #FDE910 –
00 — FF (0 — 255)
green (зеленый)
red (красный)
blue (синий)
white (белый)
black (черный)
yellow (жёлтый)
gold (золотой)
tangerine (мандариновый)
gamboge (гуммигут)
lemon (лимонный)
Безопасная палитра цветов:
00,33,66,99, CC,FF (216 сочетаний).
30. Раскрашиваем страницу
<html><head>
<title>Раскрашиваем страницу</title>
</head>
<body bgcolor=»silver» text=»#0000FF»>
<p>Этот текст синего цвета,
<font color=»red»> а этот — красного.
 </font>
</font><hr color=»green»>Горизонтальная линия тоже
может быть разноцветная.
</body>
</html>
31. Элемент FONT (не желателен)
size=»1″size=»2″
size=»3″
Базовый размер по-умочанию
size=»4″
size=»5″
size=»6″
Соответствует размеру <h2>
size=»7″
<font size=»-1″>Величина шрифта на единицу меньше базового</font>
<font size=»7″>Максимальный размер шрифта</font>
серифный шрифт: Times New Roman, serif
рубленый шрифт: Arial, sans-serif
моноширинный шрифт: Courier, monospace
<font face=»Arial,Verdana,sans-serif»>
Каким шрифтом будет показан текст?
</font>
32. Непосредственное форматирование текста
Непосредственноеформатирование текста
<i> — курсив </i>
<b> — полужирный </b>
<u> — подчеркнутый </u>
<strike> — перечеркнутый </strike>
<tt> — моноширинный </tt>
<big> — увеличить шрифт </big>
<small> — уменьшить шрифт </small>
<sup> — надиндекс </sup>
<sub> — подиндекс </sub>
33.
 Логическое форматирование<em> — выделение важных фрагментов курсивом
Логическое форматирование<em> — выделение важных фрагментов курсивом<strong> — выделение особо важных фрагментов полужирным
<ins> — выделение фрагмента подчеркиванием, когда требуется
показать явно, что текст был вставлен после опубликования
документа.
<del> — выделение фрагмента перечеркиванием, когда требуется
показать явно, что текст был удален после опубликования
документа.
<cite> — выделение цитат курсивом
<code> — отображение фрагментов программного кода моноширинным
шрифтом
<kbd> — текст, вводимый с клавиатуры: отображается
моноширинным шрифтом
<var> — название переменных: отображается курсивом
<samp> — выделение нескольких символов моноширинным шрифтом
<dfn> — определение вложенного термина курсивом
<abbr title=»Какое-то слово»> — аббревиатура
<acronym title=»Какое-то слово»> — акроним
<q lang=»ru»> — определение кавычек
34.
 Специальные символы
Специальные символы  
Неразбиваемый пробел
"
"
Прямая кавычка
«
&
&
Амперсанд
&
<
<
Знак «меньше»
<
>
>
Знак «больше»
>
©
©
Копирайт
©
®
®
Зарегистрировано
®
™
™
Торговая марка
™
35. Дополнительно
<nobr>п.1. Текст п. 1 никогдап.2. Но п.3 всегда будет идти
Текст</nobr>
deprecated: applet, basefont,
s, strike, u…
obsolete: listing, plaintext,
<font>
не будет перенесен браузером.<br>
двумя строками ниже.<br><br>п.3.
center, dir, font, isindex, menu,
xmp…
HTML 4.0
<span>
Все элементы: http://www.w3.org/TR/html4/index/elements.html
Все атрибуты: http://www.w3.org/TR/html4/index/attributes.html
CSS
<h2>
<span>
<div>
<p>
36.
 Лабораторная работаОформление текста
Лабораторная работаОформление текста1
Откройте файл lab-1-1.html
2
Оформите HTML-файл следуя
инструкциям, указанным в
документе в виде комментариев
Примерный образец выполнения
работы — файл lab-1-1-result.html
Дополнительные домашние задания:
index.html
index-result.html
reklama.html
reklama-result.html
и
Документ HTML состоит из элементов
гипертекстовой разметки и является
гипертекстовым документом
Элемент состоит из открывающего тега,
содержимого и закрывающего тега. Для некоторых
элементов закрывающего тега не требуется
Атрибуты располагаются внутри открывающего
тега. Они представляют собой пару «имя=значение».
Для атрибутов, у которых имя совпадает со
значением, значение можно опустить.
Элементы делятся на: образующие элементы
блочной разметки, элементы внутренней разметки.
Последние, влияют на непосредственное и
логическое форматирование текста.
HTML- основы
Что бы устранить ошибки, внести поправки или что то добавить на страницу сайта, вам не придётся обращаться к квалифицированным специалистам, если вы знаете основы HTML.
А для того, чтобы создать свой сайт и управлять им — это просто необходимо.
Язык HTML не так сложен, как может показаться на первый взгляд. Уделив этому немного времени, его может освоить каждый.
Знание языка HTML — первый шаг к созданию своего сайта. Как сделать сайт на CMS Joomla
HTML состоит из тегов (элементов разметки).
Полный элемент,(парный) имеет открывающий и закрывающий тег.
Неполный -(непарный) только открывающий.
Символьный — элемент в виде символа.
Основная часть тегов в документе содержат открывающий <…> и закрывающий тег</…>.
Пример: <h2>загаловок</h2> <div> текст</div>
Теги не требующие закрытия.
Пример: <img> — вставка изображения, <br> — разрыв/с новой строки.
Необходимо знать, что отсутствие закрывающего тега, может не влиять на отображение документа в браузере. Но неправильно написанный код помешает работе поисковым системам.
Но неправильно написанный код помешает работе поисковым системам.
Основные контейнеры составляющие документ в HTML.
<HTML>
<HEAD>
</HEAD>
<BODY>
</BODY>
</HTML>
В контейнере между тегов <HTML> </HTML> находится всё содержание документа — все остальные теги, основной контент.
Внутри контейнера <HEAD> </HEAD> находятся служебные команды, дающие браузеру информацию о сайте, которые не показываются на экране.
В контейнере между тегов <BODY> </BODY>находится всё содержимое страницы, что будет показываться на экране.
Составляющие контейнера HEAD.Внутри контейнера <HEAD> </HEAD> задаётся информация для браузера и поисковых систем, а так же другие необходимые параметры.
А так же теги:
Title – между тегами <title></title> вставляем название сайта или страницы.
Никогда не забывайте придумывать для каждой страницы уникальный тег заголовка. Это необходимо для лучшей индексации ваших страниц поисковыми системами.
Мета-теги несут служебную информацию о странице. В дальнейшем мы подробней поговорим об этой теме.
Основные теги применяющиеся для форматирования документа
- <p>текст</p>- тег параграфа: заключённый в эти теги текст выделяется какотдельный абзац/параграф.
- <h2>заголовок</h2> <h3></h3>…: тег заголовка, <h2> — самый крупный, <h3> — поменьше и т.д.
- <br> — тег разрыва строки: не парный — после этого тега текст начинается с новой строки
- - символьный тег «пробел«: добавляет пробел в тексте.
С тегами применяются атрибуты. Например тег <p>имеет атрибутalign.![]() Атрибутalign служит для выравнивания текста.
Атрибутalign служит для выравнивания текста.
Пример:
<p align=»center»>Мой текст</p>
align со значением «center» диктует браузеру, что внутри абзаца <p> текст будет выровнен по центру.
Мой текст
<p align=»left»>…</p>
align со значением «left» диктует браузеру, что внутри абзаца <p> текст будет выровнен по левому краю.
Мой текст
<p align=»right»>…</p>
align со значением «right» диктует браузеру, что внутри абзаца <p> текст будет выровнен по правому краю.
Мой текст
<p align=»justify»>…</p>
align со значением «justify» диктует браузеру, что внутри абзаца <p> текст будет выровнен по ширине.
Мой текст Мой текст Мой текст Мой текст Мой текст Мой текст Мой текст Мой текст
Стоит сказать: по умолчанию текст всегда выравнивается по левому краю, так и будет — если не зададите параметры <align=»>
Для удобства в работе существует тег комментариев: <!—->,
пример: <!—текст комментария —> — текст комментария не отображается на экране.
***
Полезные статьи
Спутниковый интернет, компьютер и связь
Спеть дуэтом с компьютерной программой
Как заработать самому в интернете
Как удалить /index.php/ из URL
Как определить закрыта или нет ссылка тегами «nofollow»и «noindex»
Функции в языке программирования JavaScript, создание и работа с ними.
- < Назад
- Вперёд >
Основы HTML — GeeksforGeeks
В этой статье мы рассмотрим Основы HTML , поняв все основные вещи HTML-кодирования. Существуют различные теги, которые мы должны учитывать и включать, начиная кодировать в HTML. Эти теги помогают в организации и базовом форматировании элементов в нашем сценарии или веб-страницах. Эти пошаговые процедуры проведут вас через процесс написания HTML.
Базовый HTML-документ: Ниже перечислены основные теги HTML, которые делят весь документ на различные части, такие как заголовок, тело и т. д.
д.
- Каждый HTML-документ начинается с тега HTML-документа. Хотя это не является обязательным, рекомендуется начинать документ с этого тега, упомянутого ниже. Пожалуйста, обратитесь к статье HTML Doctypes для получения дополнительной информации, связанной с Doctypes.
- : Каждый код HTML должен быть заключен между основными тегами HTML. Он начинается с тега и заканчивается тегом .
- : Далее идет тег head, который содержит всю информацию заголовка веб-страницы или документов, такую как заголовок страницы и другую разную информацию. Эта информация заключена в тег заголовка, который начинается с и заканчивается . Содержание этого тега будет объяснено в последующих разделах курса.
-
</strong> <strong> : </strong> Мы можем указать название веб-страницы, используя <strong> <название> </strong> тег.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fuzeservers.ru/wp-content/uploads/c/f/b/cfba53ce0f7186250d4e63db746dc1c0.jpeg' /><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/c/f/b/cfba53ce0f7186250d4e63db746dc1c0.jpeg' /></noscript> Это информация заголовка и, следовательно, упоминается в тегах заголовка. Тег начинается с <strong><title> </strong> и заканчивается <strong> . - : Следующий шаг — самый важный из всех изученных нами тегов. Тег body содержит фактическое тело страницы, которое будет видно всем пользователям. Он начинается с и заканчивается . Весь контент, заключенный в этот тег, будет отображаться на веб-странице, будь то записи, изображения, аудио, видео или даже ссылки. Позже в этом разделе мы увидим, как с помощью различных тегов мы можем вставлять упомянутое содержимое на наши веб-страницы.
Весь шаблон кода будет выглядеть примерно так, как в приведенном ниже примере кода.
Пример: Этот пример иллюстрирует базовую структуру HTML .
HTML
|
|
Выход :
HTML.0004 : Эти теги помогают нам писать абзацы на веб-странице. Они начинаются с тега
Разрыв HTML: — Эти теги используются для вставки разрыва одной строки. У него нет закрывающего тега. В HTML тег разрыва записывается как
.
Пример : В этом примере показано использование тега
для написания оператора абзаца в HTML.
HTML
|
Вывод :
Параграф HTML
Горизонтальная линия HTML: Тег
используется для разбиения горизонтальных страниц на различные части.
 линия, идущая от левой к правой стороне страницы. Это также пустой тег и не требует дополнительных операторов.
линия, идущая от левой к правой стороне страницы. Это также пустой тег и не требует дополнительных операторов.Пример : Этот пример иллюстрирует использование тега
для горизонтальной линии в HTML.
HTML
2072 HTML > |
Выход :
Добавление горизонтальной линии с использованием
Tag
HTML Image : . . Источник вставляемого изображения помещается внутри тега
. Источник вставляемого изображения помещается внутри тега  .
.
Изображение может быть вставлено в тег изображения в двух форматах: –
- Если изображение находится в той же папке, то мы можем просто написать имя изображения и формат в качестве пути.
- Если изображение находится в другой папке, нам необходимо указать путь к изображению и имя изображения, а также формат изображения.
Пример : В этом примере показано использование тега для вставки изображений в HTML.
Вывод :
Добавление изображения с помощью тега
Поддерживаемые браузеры:
- Google Chrome 93.0 и выше
- Internet Explorer 11.0
- Microsoft Edge 93.0
- Firefox 92.0 и выше
- . вставляйте ссылки, аудио и различные другие теги форматирования, которые мы изучим в следующих разделах.

Эту статью предоставил Чинмой Ленка . Если вам нравится GeeksforGeeks и вы хотите внести свой вклад, вы также можете написать статью с помощью write.geeksforgeeks.org или отправить ее по адресу [email protected]. Посмотрите, как ваша статья появится на главной странице GeeksforGeeks, и помогите другим гикам.
Пожалуйста, пишите в комментариях, если вы обнаружите что-то неправильное или если вы хотите поделиться дополнительной информацией по обсуждаемой выше теме.
HTML является основой веб-страниц и используется для разработки веб-страниц путем структурирования веб-сайтов и веб-приложений. Вы можете изучить HTML с нуля, следуя этому руководству по HTML и примерам HTML.
Основы HTML | Microsoft Узнайте
Обратная связь Редактировать
Твиттер LinkedIn Фейсбук Эл. адрес
- Статья
- 2 минуты на чтение
Большинство браузеров имеют возможность проверки исходного HTML-кода просматриваемых страниц. При просмотре исходного кода вы увидите ряд тегов HTML (язык гипертекстовой разметки), заключенных в угловые скобки (<>), перемежающихся текстом.
В приведенных ниже шагах используются теги HTML для создания простой веб-страницы. На этих шагах вы будете вводить обычный текст в файл в Блокноте, вносить несколько изменений, сохранять файл и перезагружать страницу в браузере, чтобы увидеть изменения.
Чтобы создать файл HTML
Откройте Блокнот или любой текстовый редактор.
В меню File выберите New .
Введите следующие строки:
<ГОЛОВА>
Основные теги HTML В меню File выберите Save и сохраните файл как c:\webpages\First.
 htm. Оставьте файл открытым в редакторе.
htm. Оставьте файл открытым в редакторе.Переключитесь на браузер и в меню File выберите Open или введите file://C:/webpages/first.htm в поле редактирования URL-адреса браузера. Вы должны увидеть пустую страницу с заголовком окна «Лучшие теги HTML».
Обратите внимание, что теги парные и заключены в угловые скобки. Теги не чувствительны к регистру, но часто используются заглавные буквы, чтобы выделить теги.
Тег начинает документ, а тег завершает его. Конечные теги (не всегда обязательные) такие же, как начальный тег, но имеют косую черту (/) перед тегом. Между угловой скобкой (<) и началом тега не должно быть пробелов.
Вернитесь в Блокнот и после строки введите:
<ТЕЛО> HTML набухает. Жизнь хороша.От Файл меню, выберите Сохранить .
Вернитесь в браузер и обновите страницу.

Слова появятся в клиентской области окна вашего браузера. Обратите внимание, что ваш возврат каретки игнорируется. Если вы хотите иметь разрыв строки, вы должны включить тег
Для всех последующих шагов вставьте текст где-нибудь между
и, чтобы добавить его в тело документа.Добавить заголовок:
Вот общая картина
Добавьте изображение, используя файл .gif, сохраненный в том же каталоге, что и ваша страница:

Добавить список:
- Составьте мне неупорядоченный список.
- Один программист
- Десять SDK
- Отличные интернет-приложения
Чтобы пронумеровать список, используйте парные теги
- и
- и
Это поможет вам начать. Если вы видите замечательную функцию на веб-странице, вы можете узнать, как она была создана, изучив исходный код HTML.
 HTML-редакторы, такие как Microsoft Front Page, можно использовать для создания как простых, так и расширенных страниц.
HTML-редакторы, такие как Microsoft Front Page, можно использовать для создания как простых, так и расширенных страниц.Вот весь исходный код HTML для файла, который вы создавали:
<ГОЛОВА>
Основные теги HTML <ТЕЛО> HTML великолепен.
Жизнь хороша.Вот общая картина

- Составьте мне неупорядоченный список.
- Один программист
- Десять SDK
- Отличные интернет-приложения
Полное описание тегов, атрибутов и расширений см. в спецификации языка гипертекстовой разметки (HTML):
Последняя опубликованная версия HTML на W3C.org.
См. также
Основы интернет-программирования MFC
Обратная связь
Отправить и просмотреть отзыв для
Этот продукт Эта страница
Просмотреть все отзывы о странице
Понимание основ HTML
Как работает HTML и некоторые его термины
К настоящему времени мы знаем, как очищать HTML для данных.
 Теперь мы собираемся двигаться в противоположном направлении, превращая данные в HTML. К счастью, логика выполнения обоих, по крайней мере, в массовом автоматизированном масштабе, в основном одинакова.
Теперь мы собираемся двигаться в противоположном направлении, превращая данные в HTML. К счастью, логика выполнения обоих, по крайней мере, в массовом автоматизированном масштабе, в основном одинакова.Это руководство охватывает некоторые основы HTML, предполагая, что вы буквально ничего о нем не знаете, и еще несколько приемов работы с многострочными строками в Bash. Поскольку веб-дизайн и разработка — это целые области, это руководство, очевидно, не может охватить все, поэтому считайте, что это минимальный уровень знаний HTML, необходимый для создания работающей страницы.
Если вы хотите узнать больше, помимо того, что я рассказываю (и вам следует ), я настоятельно рекомендую начать с главы 3 книги Скотта Мюррея (бесплатно, онлайн) «Интерактивная визуализация данных для Интернета», которая охватывает основы и цели HTML, CSS и JS.
Bash и строки
Для ознакомления прочтите руководства/разделы по адресу:
- Heredocs, которые позволяют писать более длинные многострочные строки
Мы знаем, как отправить строку текста в новый файл:
# Чтобы отправить строку в новый файл, старый, неуклюжий способ: echo "
Здравствуйте
" > some. html
html
Мы используем heredocs , чтобы упростить работу с многострочными строками. Таким образом, вы захотите освоить эту нотацию, используя cat , чтобы добавить heredoc в файл (хотя мы попрактикуемся в этом больше в другом уроке):
# Чтобы отправить строку в новый файл, используя cat и heredocs кошка > some.html <<'EOF' <тело>
Привет!
Эй, мама, я использую "кавычки"! EOFЧтобы добавить в файл, вы уже должны быть знакомы с
>>:# Чтобы добавить строку, используя cat и heredocs cat >> some.html <<'EOF'
Вот вам еще один абзац
EOFПросмотр собственных веб-страниц
Если вы находитесь на corn.stanford.edu , подумайте о работе в каталоге
~/WWW, так как все страницы и файлы, сохраненные там, могут быть доступны в Интернете.Например, в приведенном ниже фрагменте кода я создаю страницу по адресу:
~/WWW/playground/hello.: html
html mkdir -p ~/WWW/playground кошка > ~/WWW/playground/hello.html <<'EOF' <голова>Это страница Дэна <тело>Привет!
Только тестирование HTML и использование Heredoc
Вот котенок:
 EOF
# И добавим еще немного, обратите внимание на использование double
# правые фигурные скобки для добавления к файлу
кошка >> ~/WWW/playground/hello.html <<'EOF'
EOF
# И добавим еще немного, обратите внимание на использование double
# правые фигурные скобки для добавления к файлу
кошка >> ~/WWW/playground/hello.html <<'EOF'
А вот и Билл Мюррей
 EOF
EOF
Мой SUnet ID имеет номер
dun, что означает, что~/WWW/playground/hello.htmlбудет доступен для просмотра по адресу:http://stanford.edu/~dun/playground/hello.html
Элемент HTML
Структурным строительным блоком HTML является элемент HTML
Ниже приведен пример элемента абзаца :
«Они будут держаться подальше от меня», — настаивала она.
 «Чтобы попасть в аварию, нужны двое».
«Чтобы попасть в аварию, нужны двое».
Текстовое содержимое элемента абзаца заключено в начальный тег ,
— обратите внимание на косую черту конечного тега , которая отличает его от начального тега.Давайте создадим веб-страницу
И это почти все, что нам нужно знать, чтобы сделать функциональную (хотя и вопиюще нестандартную) веб-страницу. Если вы находитесь на corn.stanford.edu , перейдите на свой личный (но не частный )
~/WWWи создайте подкаталог для опробования:mkdir -p ~/WWW/webtest компакт-диск ~/WWW/веб-тест # Создайте веб-страницу с именем `foo.html`, состоящую из одного элемента абзаца: кошка > foo.html <<'EOF'
«Они будут держаться подальше от меня», — настаивала она. «Чтобы попасть в аварию, нужны двое».
EOFПримечание: Выше я использую то, что называется «heredoc», чтобы быстро выгрузить строку в новый файл.
 Если вы находите его синтаксис странным, просто используйте nano 9.0004 для создания нового файла.
Если вы находите его синтаксис странным, просто используйте nano 9.0004 для создания нового файла.Если вы посетите http://www.stanford.edu/~your_sunet_id/webtest/foo.html, вы увидите что-то вроде этого:
некоторые произвольные пробелы). Опять же, используйте nano для копирования и вставки, если вам не нравится внешний вид этого
EOF:cat >> foo.html <<'EOF'
«Предположим, вы встретили кого-то столь же беспечного, как и вы сами».
"Я надеюсь, что никогда не буду," ответила она. «Я ненавижу беспечных людей. Вот почему ты мне нравишься».
EOFРезультат:
Незначительные пробелы
Одна вещь, которая должна быть очевидной, это то, что количество пробелов , как между элементами, так и внутри тегов элементов, не имеет ни малейшего различия в физическом макет веб-страницы, отображаемый браузером.
Давайте подтвердим это через командную строку.
 Выполните команду, которая удалит символов новой строки из
Выполните команду, которая удалит символов новой строки из foo.htmlи перенаправит их в новый файл:foo-oneline.htmlкошка foo.html | tr -d '\n' > foo-oneline.html
Посетите
foo-oneline.htmlв браузере. Вы не должны увидеть никаких изменений внешнего вида текста.HTML считается языком с незначительным пробелом . С точки зрения содержимого пробелы не имеют значения — все последовательные пробелы и новые строки обрабатываются как один пробел. Для нас это в основном пустяки, но с практической точки зрения это означает, что мы можем размещать элементы HTML столько (или меньше), сколько нам нужно, не нарушая того, что отображается в браузере.
Теги как структура
Теперь вместо удаления пробелов давайте удалим тегов элементов и сохраним результат в виде нового файла
foo-no-p.html. Мы можем сделать это двумя способами; используя анализатор HTML pup :cat foo.
 html | щенок 'текст{}' > foo-no-p.html
html | щенок 'текст{}' > foo-no-p.html
– или через старый добрый sed и его замену function:
cat foo.html | sed -E 's###g' > foo-no-p.html
Теперь посетите
foo-no-p.html:Похоже, что теги
Примечание: Блочный характер элемента абзаца (т. е.
Вложенные элементы HTML
Одной из характеристик HTML является способность для вложения элементов друг в друга.
 Например, если бы мы хотели выделить предложение в абзаце, мы бы обернули это предложение тегами
Например, если бы мы хотели выделить предложение в абзаце, мы бы обернули это предложение тегами cat foo.html | sed -E 's#(ненавижу нерадивых людей)#\1#'
(Обратите внимание на использование групп захвата: одна из лучших функций регулярных выражений)
Результат:
«Они будут держаться подальше от меня», — настаивала она. «Чтобы попасть в аварию, нужны двое».
«Предположим, вы встретили кого-то столь же беспечного, как и вы сами».
"Я надеюсь, что никогда не буду," ответила она. «Я ненавижу беззаботных людей. Вот почему ты мне нравишься».
И результат, если мы направим его на новую страницу с именем
foo-em.html— обратите внимание на текст, выделенный курсивом:Здесь не так много замечаний, за исключением того, что вы хотите, чтобы ваши вложенные начальный и конечный теги были автономными в пределах их parent__element.
 Элемент
Элемент "Я надеюсь, что никогда не буду," ответила она. «Я ненавижу беззаботных людей. Вот почему ты мне нравишься».
Это неверная форма , имеющая закрывающий тег дочернего элемента после закрывающего тега его родителя:
"Я надеюсь, что никогда не буду," ответила она. «Я ненавижу беспечных людей. Вот почему ты мне нравишься».
— но визуально , большинство браузеров умеют справляться с такими ошибками. Однако, в целях сохранения здравомыслия, вы не хотите быть небрежным здесь. Как мы видели ранее, помеченные элементы по существу определяют структуру документа.
Атрибуты HTML
Еще немного синтаксиса, и мы рассмотрели почти все, что нам нужно знать о HTML. Код для тега привязки , обычно называемого гиперссылкой , выглядит следующим образом:
example.com">Нажмите здесь
Тег
Нажмите здесь, пожалуйста, и имеет атрибут с именемhref. значение этого атрибутаhrefравно"http://www.example.com", что является целевым URL.Подводя итог компонентам вышеуказанного элемента гиперссылки:
Тег <а>Атрибут ссылкаЗначение атрибута "http://www.example.com"Текст Нажмите здесь пожалуйста Правильный синтаксис для атрибутов заключается в том, что они находятся внутри начального тега , а тег может иметь более одного атрибута. Следующий вариант заставит браузер открыть новое окно для ссылки, по которой щелкнули:
example.com" target="_blank">Нажмите здесь, пожалуйста
Незакрытые теги
Некоторым тегам не требуется соответствующий конец 9тег 0004. Одним из примеров является тег
src:
На концептуальном уровне это имеет некоторый смысл: изображение является автономным элементом, оно не должно заключать в себе текстовый элемент или какой-либо другой элемент. То же самое с тегом
Boilerplate HTML
Хотите верьте, хотите нет, но теперь мы знаем, что необходимо для создания пригодной для использования веб-страницы HTML.
 Остальное — запоминание определенных соглашений и для видов тегов и соответствующих им атрибутов (как мы увидим в уроке CSS, имя тега и его внешний вид, отображаемый браузером, не имеют ничего общего друг с другом). .
Остальное — запоминание определенных соглашений и для видов тегов и соответствующих им атрибутов (как мы увидим в уроке CSS, имя тега и его внешний вид, отображаемый браузером, не имеют ничего общего друг с другом). .Почему нам удается так мало запоминать, так это потому, что веб-браузеры научились справляться с плохим HTML, поэтому наша страница foo.html , состоящая только из абзацев, отображается очень хорошо. Существует минимальное количество шаблонов, чтобы сделать его действительным документом HTML5… И опять же, это в основном не имеет значения, поскольку браузер компенсирует нашу лень, по крайней мере, на основных страницах.
Однако, когда мы начнем работать с таблицами стилей и JavaScript, мы захотим быть более формальными в нашем шаблоне. Вот пример страницы с 9Тег 0071 (который не нужно закрывать) и метатег
</code>:</p><pre> <!doctype html> <title>Моя страница Заголовок
Это абзац текста.

Вот еще несколько шаблонов, элемент
Тегохватывает все фактическое содержимое страницы:<голова>
Моя страница <тело>Заголовок
Это абзац текста.
Попробуйте вывести эти два файла в каталог "~/WWW", один с некоторым шаблоном, а другой с большим количеством шаблонов, а затем откройте их в браузере:
Эта страница будет жить по адресу
www.stanford.edu/~yourname/test/simple.htmlmkdir -p ~/WWW/test/ кошка > ~/WWW/test/simple.html <<'EOF'
Моя страница Заголовок
Это абзац текста.
EOFЭта другая страница будет жить по адресу
www.stanford.edu/~yourname/test/more.htmlmkdir -p ~/WWW/тест/ кошка > ~/WWW/test/more.html <<'EOF' <голова>
Моя страница <тело>Заголовок
Это абзац текста.
EOFПосетите те две страницы, которые вы создали. Заметили разницу (по крайней мере, в современном браузере)? Скорее всего, не будет, и когда дело доходит до метаданных, таких как атрибут HTML, он все равно не должен быть виден на странице.
Заключение
Итак, это наш вихревой тур по HTML. Если вы хотите узнать больше, начните с главы 3 книги Скотта Мюррея (бесплатная, онлайновая) Interactive Data Visualization for the Web
Что касается того, что мы рассматриваем в этом курсе, мы сосредоточимся на том, как использовать и циклически данные для программного построения страниц.




 Формат записи.
Формат записи. Он просто показывает базовый шаблон написания HTML-кода и называет заголовок страницы GeeksforGeeks . — это тег комментария в HTML, и он не читает строку, находящуюся внутри этого тега.
Он просто показывает базовый шаблон написания HTML-кода и называет заголовок страницы GeeksforGeeks . — это тег комментария в HTML, и он не читает строку, находящуюся внутри этого тега. 0071 h5
0071 h5 
 htm. Оставьте файл открытым в редакторе.
htm. Оставьте файл открытым в редакторе.

 HTML-редакторы, такие как Microsoft Front Page, можно использовать для создания как простых, так и расширенных страниц.
HTML-редакторы, такие как Microsoft Front Page, можно использовать для создания как простых, так и расширенных страниц.
 Теперь мы собираемся двигаться в противоположном направлении, превращая данные в HTML. К счастью, логика выполнения обоих, по крайней мере, в массовом автоматизированном масштабе, в основном одинакова.
Теперь мы собираемся двигаться в противоположном направлении, превращая данные в HTML. К счастью, логика выполнения обоих, по крайней мере, в массовом автоматизированном масштабе, в основном одинакова. html
html
 html
html  «Чтобы попасть в аварию, нужны двое».
«Чтобы попасть в аварию, нужны двое».
 Если вы находите его синтаксис странным, просто используйте nano 9.0004 для создания нового файла.
Если вы находите его синтаксис странным, просто используйте nano 9.0004 для создания нового файла. Выполните команду, которая удалит символов новой строки из
Выполните команду, которая удалит символов новой строки из  html | щенок 'текст{}' > foo-no-p.html
html | щенок 'текст{}' > foo-no-p.html
 Например, если бы мы хотели выделить предложение в абзаце, мы бы обернули это предложение тегами
Например, если бы мы хотели выделить предложение в абзаце, мы бы обернули это предложение тегами  Элемент
Элемент  Остальное — запоминание определенных соглашений и для видов тегов и соответствующих им атрибутов (как мы увидим в уроке CSS, имя тега и его внешний вид, отображаемый браузером, не имеют ничего общего друг с другом). .
Остальное — запоминание определенных соглашений и для видов тегов и соответствующих им атрибутов (как мы увидим в уроке CSS, имя тега и его внешний вид, отображаемый браузером, не имеют ничего общего друг с другом). .