Атрибут required — HTML — Дока
- Кратко
- Пример
- Как пишется
- Как понять
- Подсказки
- На практике
- Алёна Батицкая советует
Кратко
Скопировано
Атрибут required добавляется обязательным полям формы. Если поле с таким атрибутом не заполнено, то при отправке формы браузер покажет предупреждение и отменит отправку.
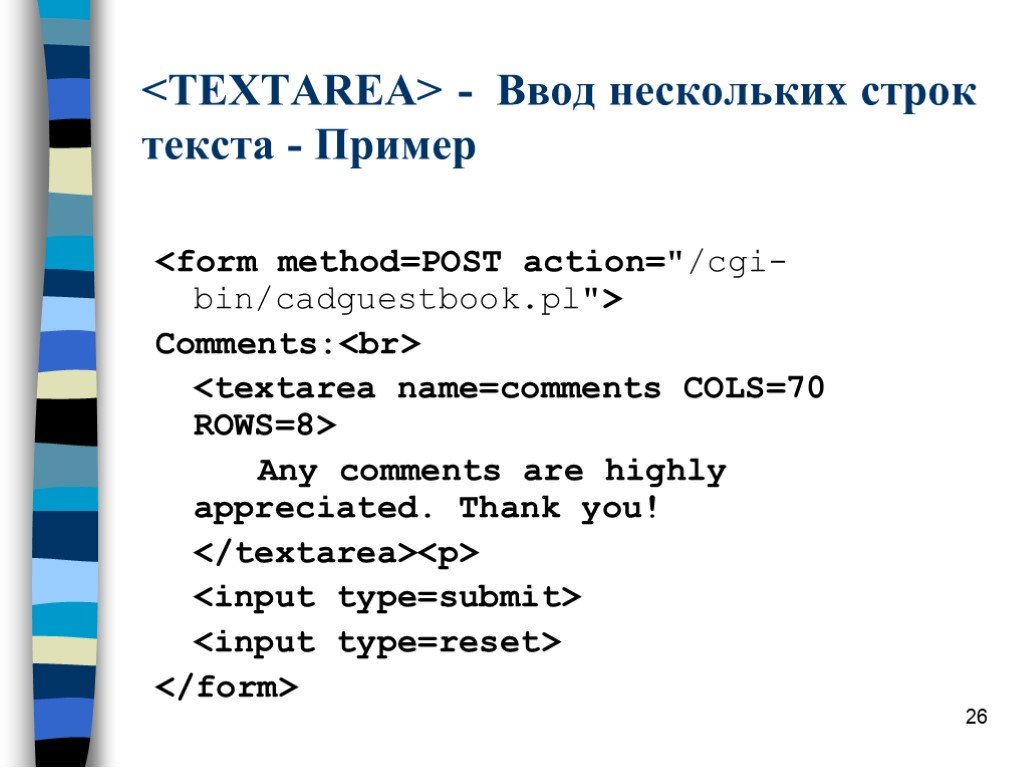
Пример
Скопировано
В примере ниже поле для телефона является обязательным:
<form> <label> Ваше имя: <input type="text"> </label> <label> Ваш номер телефона (обязательно): <input type="tel" required> </label> <button type="submit">Отправить заявку</button></form>
<form>
<label>
Ваше имя:
<input type="text">
</label>
<label>
Ваш номер телефона (обязательно):
<input type="tel" required>
</label>
<button type="submit">Отправить заявку</button>
</form>
Как пишется
Скопировано
Достаточно написать атрибут required без значения, ведь он булевый: если он есть — поле обязательное, а если нет — не обязательное. Если вам по какой-то причине нельзя использовать булевы атрибуты (например, в XML-разметке), напишите
Если вам по какой-то причине нельзя использовать булевы атрибуты (например, в XML-разметке), напишите required.
Атрибут required можно использовать для <select>, <textarea>, а также для <input> со следующими типами:
text,search,url,tel,email,password,date,month,week,time,datetime,- local number,checkbox,radio,file.
Если в группе радиокнопок с одинаковым значением атрибута name хотя бы у одной указан атрибут required, то вся группа будет считаться обязательной. Поэтому лучше явно прописывать required всем радиокнопкам в группе. При этом для чекбоксов с одинаковыми именами это не работает. Обязательным будет только тот чекбокс, у которого прописан атрибут.
При этом для чекбоксов с одинаковыми именами это не работает. Обязательным будет только тот чекбокс, у которого прописан атрибут.
Атрибут не сработает для любых кнопок, а также для полей ввода с типами color и range. Причина в том, что у таких полей существует значение по умолчанию, даже если оно явно не прописано в атрибуте value. У <input type это #000000, а у <input type это среднее значение между min и max. Так что браузер посчитает их заполненными в любом случае и не покажет предупреждение.
Кроме того, атрибут required не работает для скрытых полей type и для полей с атрибутом readonly.
Как понять
Скопировано
В момент отправки формы браузер выполняет валидацию введённых данных. Если поле, у которого есть атрибут
Если поле, у которого есть атрибут required, не заполнено, то браузер не позволит отправить форму и покажет сообщение. Внешний вид и текст сообщения может отличаться в разных браузерах. Сообщение в Google Chrome:
Подсказки
Скопировано
💡 Поля с атрибутом required можно стилизовать при помощи псевдокласса :required. Поля, у которых нет этого атрибута, стилизуются псевдоклассом :optional.
На практике
Скопировано
Алёна Батицкая советует
Скопировано
🛠 Необходимо визуально выделять обязательные для заполнения поля формы. Почему-то исторически сложилось, что рядом с подписью для поля ставят звёздочку. Раньше под формой писали пояснение, что звёздочка значит обязательное поле. Но со временем пропало даже пояснение.
Звёздочка — плохой паттерн. Как минимум потому что скринридер прочитает её просто как «звёздочка». Лучше явно написать в скобках «(обязательное)». Тогда пользователь, каким бы инструментом он не пользовался, точно будет знать, что поле надо заполнить.
Лучше явно написать в скобках «(обязательное)». Тогда пользователь, каким бы инструментом он не пользовался, точно будет знать, что поле надо заполнить.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
Атрибут readonly
ctrl + alt + ←
→
Атрибут value
ctrl + alt + →
:required ⚡️ HTML и CSS с примерами кода
Псевдокласс :required применяет стилевые правила к элементу <input>, у которого установлен атрибут required, он позволяет выделять поля обязательные к заполнению перед отправкой формы.
- :active
- :blank
- :checked
- :current()
- :default
- :defined
- :dir()
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :future
- :has()
- :host
- :host()
- :host-context()
- :hover
- :indeterminate
- :in-range
- :invalid
- :is()
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :local-link
- :not()
- :nth-child()
- :nth-col()
- :nth-last-child()
- :nth-last-col()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :past
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :target
- :target-within
- :user-invalid
- :valid
- :visited
- :where()
Синтаксис
input:required {
/* . .. */
}
.. */
}
Спецификации
- HTML Living Standard
- HTML5
- Selectors Level 4
- CSS Basic User Interface Module Level 3
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Комментарии</title>
<style>
#comment p {
margin: 0 0 5px; /* Отступ снизу */
}
#comment label {
width: 110px; /* Ширина текста */
float: left; /* Выстраиваем по горизонтали */
text-align: right; /* Текст по правому краю */
padding-right: 10px; /* Поле справа */
}
#comment input[type='text'],
#comment textarea {
width: 320px; /* Ширина текстовых полей */
}
input:required {
border: 1px solid red; /* Красная рамка для обязательных полей */
}
</style>
</head>
<body>
<form>
<p>
<label for="user">Имя</label>
<input type="text" required />
</p>
<p>
<label for="email">E-mail</label
><input type="text" />
</p>
<p>
<label for="text">Комментарий</label>
<textarea cols="40" rows="10"></textarea>
</p>
<p>
<label> </label
><input type="submit" value="Отправить" />
</p>
</form>
</body>
</html>
В данном примере обязательным считается поле для ввода имени, оно выделяется красной рамкой за счёт применения псевдокласса  Результат:
Результат:
См. также
- :optional
- :invalid
- :valid
Ссылки
- Псевдо-класс :required MDN (рус.)
Требуется HTML Атрибут
❮ Предыдущий Все атрибуты HTML Далее ❯
Определение и использование
Атрибут required является логическим атрибутом.
При наличии указывает, что элемент должен быть заполнен перед отправкой формы.
Применяется к
Обязательный атрибут может использоваться для следующих элементов:
| Элементы | Атрибут |
|---|---|
| <ввод> | требуется |
| <выбрать> | требуется |
| <текстовое поле> | требуется |
Примеры
Пример ввода
HTML-форма с обязательным полем ввода:
Попробуйте сами »
Пример выбора
HTML-форма с обязательным раскрывающимся списком:
Попробуйте сами »
Textarea Пример
Попробуйте сами »
Поддержка браузера
Требуемый атрибут имеет следующую поддержку браузера для каждого элемента:
| Элемент | |||||
|---|---|---|---|---|---|
| ввод | 5,0 | 10,0 | 4,0 | Не поддерживается | 9,6 |
| выбрать | Да | 10,0 | Да | Не поддерживается | Да |
| текстовая область | 5,0 | 10,0 | 4,0 | Не поддерживается | Да |
❮ Предыдущий Все атрибуты HTML Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.

Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9004 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Обязательный атрибут HTML — javatpoint
следующий → ← предыдущая Атрибут HTML Required — это логический атрибут, который указывает, что элемент ввода должен быть заполнен до отправки формы. Этот атрибут используется со следующими элементами:
Мы можем легко использовать требуемый атрибут с элементом , как показано в следующем синтаксисе: <требуется ввод> Пример <голова> <название> Пример обязательного атрибута с элементом ввода <стиль> див { отступ: 10px 0; } <голова> <тело> <форма> <дел> Протестируйте сейчас Вывод: <выбрать>Мы можем легко использовать необходимый атрибут с элементом , как показано в следующем синтаксисе: <выбрать обязательно> Пример <голова> |

 .. */
}
.. */
}