— HTML | MDN
HTML тэг <select> представляет собой элемент управления который содержит меню опций:
| Категории содержимого (en-US) | Основной поток, текстовый контент, интерактивный контент (en-US), списочный (en-US), labelable (en-US), сбрасываемый (en-US), и submittable (en-US) form-associated (en-US) element |
|---|---|
| Допустимое содержимое | Ноль или более <option> или <optgroup> элементы. |
| Пропуск тегов | Открывающий и закрывающий теги обязательны. |
| Допустимые родители | Любые элементы в которых разрешено текстовое содержимое |
| Допустимые ARIA-роли | menu (en-US) |
| DOM-интерфейс | HTMLSelectElement |
Элемент включает глобальные атрибуты.
autofocusHTML5Этот атрибут указывает что при загрузке страницы данный элемент формы должен иметь фокус ввода, пока пользователь не переопределит это, к примеру печатая в разных элементах управления. Только один элемент формы может иметь атрибут
autofocus, элемент является логическим (булевым).disabledЭтот логический атрибут указывает что пользователь не может взаимодействовать с элементом управления. Если атрибут не указан, элемент управления наследует настройки от содержащего его элемента, к примеру
disabled, то элемент управления доступен для взаимодействия.formHTML5Этот атрибут указывает к какой конкретно форме относится элемент <select> . Если атрибут указан, его значением должно быть ID формы в том же документе.
 Это позволяет размещать элементы <select> где угодно в документе, а не только как потомки форм.
Это позволяет размещать элементы <select> где угодно в документе, а не только как потомки форм.multipleЭтот логический атрибут указывает что возможен выбор нескольких опций в списке. Если данный атрибут не указан, то только одна опция может быть выбрана.
nameЭтот атрибут используется для указания имени элемента управления.
requiredHTML5Этот логический атрибут указывает что обязательно должна быть выбрана опция и которая содержит не пустую строку.
sizeЕсли элемент управления представлен как прокручиваемый список, этот атрибут указывает количество строк в списке, которые должны быть видны за раз. Браузеру не требуется представлять <select> в виде прокручиваемого списка. Значение по умолчанию 0.
Примечание: Согласно спецификации HTML5, значение размера по умолчанию должно быть 1; однако на практике, оказывается что это портит некоторые веб сайты, и ни один браузер не придерживается этого на данный момент, поэтому Mozilla предпочла также указать 0 пока что в Firefox.
<!-- Начально будет выбрано второе значение --> <select name="select"> <!--Supplement an id here instead of using 'name'--> <option value="value1">Значение 1</option> <option value="value2" selected>Значение 2</option> <option value="value3">Значение 3</option> </select>
Результат
Примечания
Контент этого элемента статичен и не редактируемый (en-US).
| Specification |
|---|
| HTML Standard # the-select-element |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Другие элементы форм:
<form>,<legend>,<label>,<button>,<option>,<datalist><optgroup>,<fieldset>,<textarea>(en-US),<keygen>(en-US),<input>,<output>,<progress>and<meter>.
- События запускаемые
<select>: change. (en-US)
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
— HTML — Дока
Кратко
Скопировано
Элемент <select> используется, когда нужно показать выпадающий список.
Пример
Скопировано
<form> <label for="city-select">Ваш город</label> <select name="city"> <option value="">-- Выберите город --</option> <option value="petersburg">Санкт-Петербург</option> <option value="samara">Самара</option> <option value="perm">Пермь</option> <option value="novosibirsk">Новосибирск</option> </select></form>
<form>
<label for="city-select">Ваш город</label>
<select name="city">
<option value="">-- Выберите город --</option>
<option value="petersburg">Санкт-Петербург</option>
<option value="samara">Самара</option>
<option value="perm">Пермь</option>
<option value="novosibirsk">Новосибирск</option>
</select>
</form>
Открыть демо в новой вкладкеПодробно
Скопировано
В примере выше показано типовое использование элемента <select>. Это своего рода обёртка над списком опций, которые задаются тегом
Это своего рода обёртка над списком опций, которые задаются тегом <option>. Чтобы иметь возможность отправить выбранное значение на сервер, необходимо выполнить несколько условий:
- задать тегу
<select>атрибутname; - задать каждому тегу
<option>атрибутvalue. Если этот атрибут не задан, то его значение будет равно текстовому содержимому тега<option>.
Если нужно, чтобы изначально был выбран какой-то элемент из списка, нужно задать соответствующему тегу <option> атрибут selected.
Внутри тега <select> могут использоваться только теги <option> и <optgroup>.
Атрибуты
Скопировано
Тег <select> используется совместно с несколькими специфическими, а так же с большинством атрибутов для элементов форм.
autocompleteСкопировано
Разрешает автозаполнение. Автозаполнение — это когда браузер предлагает сохранить, например, выбранный город, чтобы данные подставлялись при следующем входе.
autofocusСкопировано
Атрибут булевого типа (без значения, либо атрибут есть в теге, либо его нет совсем). Если он указан, то при загрузке страницы фокус будет автоматически помещён на наш выпадающий список.
disabledСкопировано
Атрибут булевого типа. Если задан, то выпадающий список отключается для взаимодействия с пользователем. Если атрибут не задан, то он может быть унаследован у одного из предков (например у контейнера <fieldset> или <form>. Если ни у одного предка вверх по дереву этот атрибут не задан, то выпадающий список доступен для взаимодействия.
formСкопировано
Атрибут указывает на элемент <form>, с которым связан выпадающий список. Значением атрибута должен быть
Значением атрибута должен быть id формы в пределах текущего документа. Если атрибут не задан, то <select> обязательно должен находиться внутри тега <form>. Но если задать атрибут, то нахождение внутри формы не обязательно и <select> может находиться в любом месте страницы.
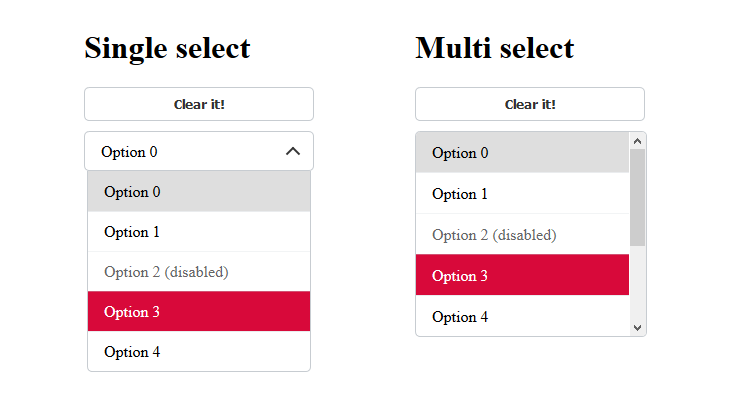
multipleСкопировано
Атрибут булевого типа. Включает возможность выбора сразу нескольких пунктов списка. Если атрибут задан, то внешний вид списка поменяется с однострочного на многострочный с возможностью скроллинга.
nameСкопировано
Имя выпадающего списка. При отправке формы значение атрибута name будет ключом в отправляемом объекте.
requiredСкопировано
Атрибут булевого типа. Указывает, должен ли обязательно быть выбран какой-то пункт выпадающего списка, значение атрибута value которого — это не пустая строка. Атрибут учитывается при валидации формы при отправке. Если поле не заполнить, то при попытке отправки формы браузер покажет ошибку.
Атрибут учитывается при валидации формы при отправке. Если поле не заполнить, то при попытке отправки формы браузер покажет ошибку.
sizeСкопировано
Числовой атрибут. Если включён атрибут multiple, то это число указывает на количество видимых пунктов списка.
Подсказки
Скопировано
💡 Выбрать несколько элементов списка, когда включён атрибут multiple, можно, используя клавиши Ctrl, Cmd и Shift. Клавиши Ctrl (Windows, Linux) и Cmd (Mac OS) работают одинаково. Мы зажимаем эту клавишу на клавиатуре, а затем кликаем мышкой в нужные пункты списка. Этим способом можно выбрать несколько пунктов, находящихся на разном расстоянии друг от друга. Если выбрать пункт списка, зажать клавишу Shift и выбрать любой другой, то будут выбраны последовательно все пункты списка между этими двумя.
На практике
Скопировано
Денис Ежков советует
Скопировано
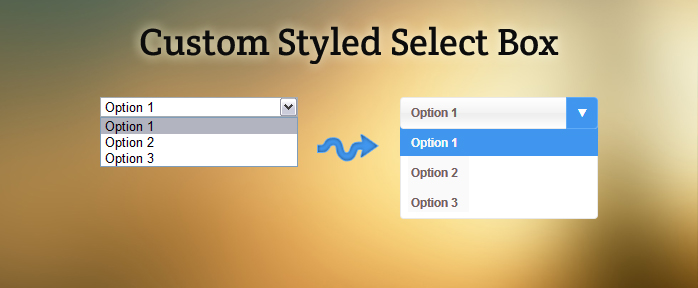
🛠 Выпадающий список — это один из элементов формы, почти не поддающийся стилизации. Мы можем немного изменить внешний вид самого элемента <select>, но стилизовать выпадающий список опций можно не для всех браузеров. Многие дизайнеры любят рисовать нестандартные выпадающие списки в угоду красоте, но реализация таких списков очень трудоёмка на чистом HTML и CSS. Рекомендуется для выпадающих списков оставлять родной вид, потому что такие списки обладают рядом преимуществ перед нестандартными. Например, выпадающий список опций может выходить за границы окна браузера, давая пользователю возможность выбрать нужный элемент.
🛠 Несмотря на вышесказанное, немного стилизовать выпадающий список всё же можно. Вот как можно изменить вид стрелочки:
<form> <label for="city-select">Нестандартная стрелочка</label> <div> <select name="city"> <option selected disabled>-- Выберите город --</option> <option value="petersburg">Санкт-Петербург</option> <option value="moscow">Москва</option> <option value="kazan">Казань</option> <option value="samara">Самара</option> <option value="perm">Пермь</option> <option value="novosibirsk">Новосибирск</option> </select> </div></form>
<form>
<label for="city-select">Нестандартная стрелочка</label>
<div>
<select name="city">
<option selected disabled>-- Выберите город --</option>
<option value="petersburg">Санкт-Петербург</option>
<option value="moscow">Москва</option>
<option value="kazan">Казань</option>
<option value="samara">Самара</option>
<option value="perm">Пермь</option>
<option value="novosibirsk">Новосибирск</option>
</select>
</div>
</form>
В данном случае мы оборачиваем наш : этого блока. К сожалению,
К сожалению, <select> относится к такому типу элементов, у которых нет своих псевдоэлементов : и :.
.select-wrapper { position: relative;}.select-wrapper::after { content: "⬇️"; position: absolute; right: 0; margin-top: -2px; pointer-events: none;}select { appearance: none; width: 200px; padding: 4px; border-color: #aaa; border-radius: 3px;}
.select-wrapper {
position: relative;
}
.select-wrapper::after {
content: "⬇️";
position: absolute;
right: 0;
margin-top: -2px;
pointer-events: none;
}
select {
appearance: none;
width: 200px;
padding: 4px;
border-color: #aaa;
border-radius: 3px;
}
Используем свойство appearance, чтобы отключить браузерную стрелку справа. В качестве стрелки ставим псевдоэлемент : от родительского блока. Не забываем про позиционирование, а также отключаем у псевдоэлемента взаимодействие с мышкой, иначе при клике на него выпадающий список раскрываться не будет.
Атрибут формы HTML5 select
❮ Тег HTML5
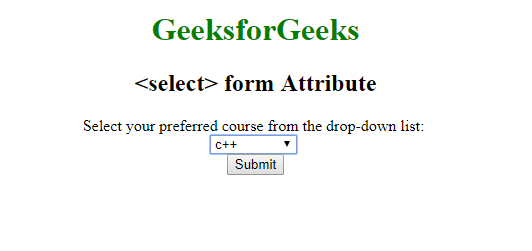
Пример
Выпадающий список, расположенный вне формы (но все же являющийся ее частью):
Попробуйте сами »
Определение и использование
Атрибут формы определяет форму, которой принадлежит раскрывающийся список.
Значение этого атрибута должно быть равно атрибуту id <форма> элемент в том же документе.
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| форма | Да | Да | Да | Да | Да |
Синтаксис
Top References
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
9002 FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Маленький тег HTML
❮ Предыдущий Полный справочник HTML Далее ❯
Пример
Определить меньший текст:
Это обычный текст.
Это меньший текст text.
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег определяет меньший текст (например,
авторские права и другие комментарии).
Совет: Этот тег не устарел, но его можно сделать богаче. (или тот же) эффект с помощью CSS.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <маленький> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Дополнительные примеры
Пример
Используйте CSS для определения меньшего текста:
Это обычный текст.
Это текст меньшего размера.
Попробуйте сами »
Связанные страницы
Учебник HTML: Форматирование текста HTML
Ссылка HTML DOM: Малый объект0029 со следующими значениями по умолчанию:
Пример
small {
размер шрифта: меньше;
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
9 Top5 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

 Это позволяет размещать элементы <select> где угодно в документе, а не только как потомки форм.
Это позволяет размещать элементы <select> где угодно в документе, а не только как потомки форм.