Обратная совместимость flexbox Flexbox очень хорошо поддерживается современными браузерами,однако есть несколько проблем,с которыми вы можете столкнуться.
Flexbox очень хорошо поддерживается в современных браузерах,однако есть несколько проблем,с которыми вы можете столкнуться.В этом руководстве мы рассмотрим,насколько хорошо Flexbox поддерживается в браузерах,а также рассмотрим некоторые потенциальные проблемы,ресурсы и методы создания обходных путей и откатов.
История флексбокса
Как и все спецификации CSS,спецификация Flexbox претерпела большое количество изменений,прежде чем она стала Рекомендацией Кандидата,которая у нас есть сегодня.В качестве Рекомендации Кандидата мы не должны видеть больших изменений на данном этапе спецификации,однако это не так в отношении прошлых итераций флексбоксов.
Flexbox был реализован экспериментальным способом в нескольких веб-браузерах.В то время метод создания экспериментальных реализаций заключался в использовании префикса производителя. Идея этих префиксов состояла в том,чтобы позволить реализации данной спецификации тестироваться и исследоваться как инженерами браузеров,так и веб-разработчиками,не вступая в конфликт с другими реализациями.Идея заключалась в том,чтобы не использовать экспериментальные реализации в производственном коде.Однако,в конечном итоге,префиксы были использованы в производственном коде,а изменения в экспериментальной спецификации привели к необходимости обновления сайтов.
Идея этих префиксов состояла в том,чтобы позволить реализации данной спецификации тестироваться и исследоваться как инженерами браузеров,так и веб-разработчиками,не вступая в конфликт с другими реализациями.Идея заключалась в том,чтобы не использовать экспериментальные реализации в производственном коде.Однако,в конечном итоге,префиксы были использованы в производственном коде,а изменения в экспериментальной спецификации привели к необходимости обновления сайтов.
В 2009 году спецификация выглядела совсем иначе. Чтобы создать гибкий контейнер, вы должны использовать display: box и было несколько свойств box-* , которые выполняли то, что вы сегодня узнаете из flexbox.
Было обновление спецификации , которое обновило синтаксис для display: flexbox — это снова было с префиксом поставщика.
В конечном итоге спецификация была обновлена, чтобы определить display: flex как способ создания flex-контейнера. С этой точки зрения поддержка браузером актуальной версии спецификации отличная.
Существует несколько старых статей, которые ссылаются на более старые версии flexbox, которые довольно легко идентифицировать из-за изменения способа создания flex-контейнера. Если вы обнаружите что-то, относящееся к display: box или display: flexbox это устаревшая информация.
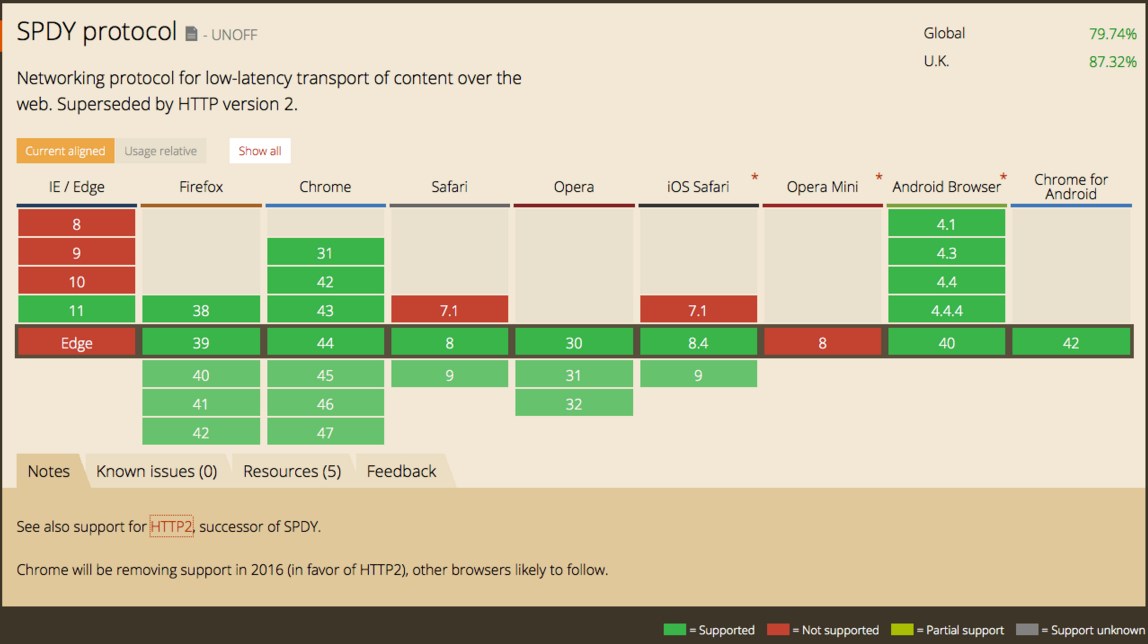
Поддержка браузерами flexbox отлично работает,и большинству браузеров на данный момент префикс не нужен.Safari был последним из основных браузеров,удаливших префиксы,с выходом Safari 9 в 2015 году.Для кросс-браузерной совместимости следует помнить о двух браузерах:
- Internet Explorer 10, в котором реализована версия спецификации
display: flexboxс префиксом - Браузер UC, который все еще поддерживает
display: box2009 года : коробочная версия только с префиксом-webkit-.
Также обратите внимание, что Internet Explorer 11 поддерживает современную спецификацию display: flex однако в его реализации есть ряд ошибок.
Common issues
Большинство проблем с flexbox связаны с изменениями в спецификации по мере ее разработки, а также с тем фактом, что многие из нас пытались использовать экспериментальную спецификацию в производстве. Если вы пытаетесь обеспечить обратную совместимость со старыми версиями браузеров, в частности с IE10 и 11, вам может пригодиться сайт Flexbugs . Вы увидите, что многие из перечисленных ошибок относятся к старым версиям браузеров и исправлены в текущих браузерах. Для каждой из ошибок есть обходной путь, который может сэкономить вам много часов головоломок.
Если вы хотите включить очень старые браузеры с поддержкой flexbox,то вы можете включить префиксы продавцов в вашу CSS в дополнение к неподправленной версии.Сегодня это становится все меньше и меньше требованием,так как поддержка широко распространена.
.wrapper {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
Autoprefixer Online — это полезный способ узнать, какие префиксы рекомендуются, в зависимости от того, сколько версий вы хотите вернуться с поддержкой браузера.
Полезные техники отступления
Учитывая, что использование flexbox начинается со значения свойства display , при необходимости поддержки очень старых браузеров, которые вообще не поддерживают flexbox, можно создать запасные варианты, переписав один метод макета другим. Спецификация определяет, что произойдет, если вы используете другие методы макета для элемента, который затем становится гибким элементом.
Floated items
«плавание и очистка не создают плавание или очистку гибкого элемента и не выводят его из потока». — 3. Флекс-контейнеры
В следующем живом примере я разместил два блока, а затем установил display: flex для контейнера. Теперь элементы являются гибкими, что означает, что они растягиваются до одинаковой высоты. Никакое поведение с плавающей запятой не применяется.
Вы можете протестировать резервное поведение, удалив display: flex из оболочки.
display: inline-block
Как только элемент inline-block
block и поэтому поведение display: inline-block как сохранение пробела между элементами, больше не применяется.Удалите display: flex чтобы увидеть откат. Вы увидите, что между элементами добавлено пустое пространство, что происходит при использовании display: inline-block поскольку он предпочитает пустое пространство, как и другие встроенные элементы.
display: table-
Свойства отображения CSS-таблиц потенциально очень полезны как запасной вариант,так как они позволяют создавать шаблоны дизайна,такие как полноразмерные столбцы и вертикальное выравнивание по центру,а также работают вплоть до Internet Explorer 8.
Если вы используете display: table-cell для элемента вашего HTML, он принимает стиль ячейки таблицы HTML. CSS создает анонимные блоки для представления этих элементов, поэтому вам не нужно оборачивать каждый элемент в оболочку для представления строки таблицы HTML, а второй — для представления самого элемента таблицы. Вы не можете видеть или стилизовать эти анонимные блоки; они здесь исключительно для того, чтобы починить дерево.
CSS создает анонимные блоки для представления этих элементов, поэтому вам не нужно оборачивать каждый элемент в оболочку для представления строки таблицы HTML, а второй — для представления самого элемента таблицы. Вы не можете видеть или стилизовать эти анонимные блоки; они здесь исключительно для того, чтобы починить дерево.
Если вы затем объявите display: flex для родительского элемента, эти анонимные поля не будут созданы, и поэтому ваш элемент останется прямым дочерним элементом и может стать гибким элементом — потеряв все функции отображения таблицы.
«Примечание. Некоторые значения display обычно инициируют создание анонимных блоков вокруг исходного блока. Если такой блок является гибким элементом, он сначала блокируется, поэтому создание анонимного блока не произойдет. Например, два смежных гибких элемента с display: table-cell станет двумя отдельными элементами display: block flex вместо того, чтобы быть заключенными в одну анонимную таблицу».
— 4. Гибкие элементы
Вертикально выровненное свойство
Живой пример ниже демонстрирует использование свойства display: inline-block . Оба display: table-cell и display: inline-block позволяют использовать это свойство. Использование vertical-align позволяет вертикальное выравнивание до flexbox. Flexbox игнорирует это свойство, поэтому вы можете использовать его вместе с display: table-cell или display: inline-block как запасной вариант, а затем безопасно использовать вместо него свойства выравнивания блока в flexbox.
Функция Запросы и флексбокс
Вы можете использовать функциональные запросы для обнаружения поддержки flexbox:
@supports (display: flex) {
/*код для поддерживающих браузеров */
}
 Помните, что если вы хотите включить версии браузеров, в которых есть flexbox с префиксом производителя, вам необходимо включить префиксную версию в запрос функции. Следующий запрос к функции будет включать UC Browser, который поддерживает запросы к функциям и старый синтаксис flexbox с префиксом:
Помните, что если вы хотите включить версии браузеров, в которых есть flexbox с префиксом производителя, вам необходимо включить префиксную версию в запрос функции. Следующий запрос к функции будет включать UC Browser, который поддерживает запросы к функциям и старый синтаксис flexbox с префиксом:@supports (display: flex) or (display: -webkit-box) {
/*код для поддерживающих браузеров */
}
Для получения дополнительной информации об использовании запросов к функциям см. Использование запросов к функциям в CSS в блоге Mozilla Hacks.
Conclusion
Хотя в этом руководстве я уделил некоторое время рассмотрению возможных проблем и отступлений,flexbox уже готов к использованию в производственной работе.Это руководство поможет вам в тех случаях,когда вы столкнетесь с проблемой или вам потребуется поддержка старых браузеров.
CSS
-
CSS Гибкая раскладка ящика
CSS Flexible Box Layout-это модуль,определяющий модель,оптимизированную для дизайна пользовательского интерфейса,и элементы одного измерения.

-
Выравнивание элементов в гибком контейнере
Одна из причин,по которой flexbox быстро заинтересовал веб-разработчиков,заключается в том,что он впервые предоставил возможность правильного выравнивания.
-
Основные концепции флексбокса
Модуль гибких коробок,обычно называемый flexbox,был разработан как одномерная модель компоновки,и метод,который может предложить распределение пространства между
-
Управление соотношением гибких элементов вдоль главной оси
В этом руководстве мы рассмотрим три свойства,применяемые к элементам flex,которые позволяют нам контролировать размер и гибкость вдоль главной оси flex-grow,
- 1
- …
- 379
- 380
- 381
- 382
- 383
- …
- 857
- Next
Проблемы с flex-box HTML + CSS
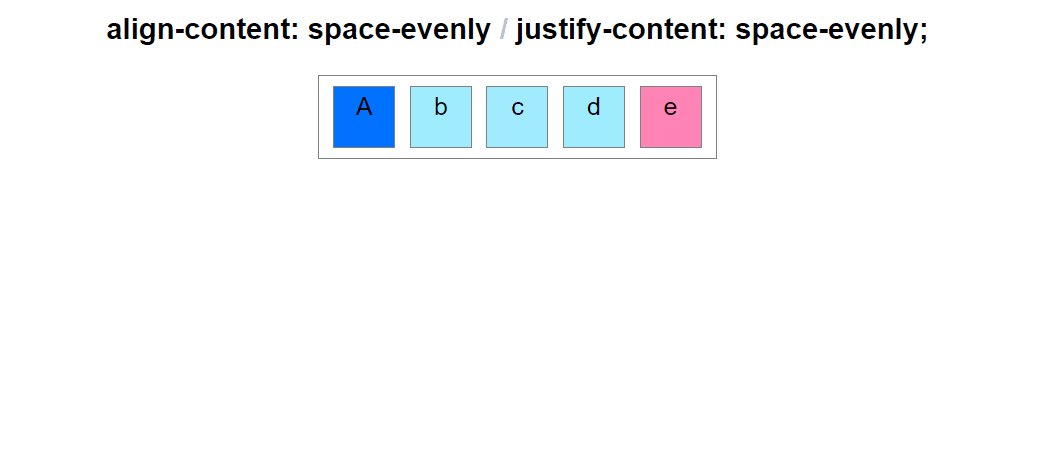
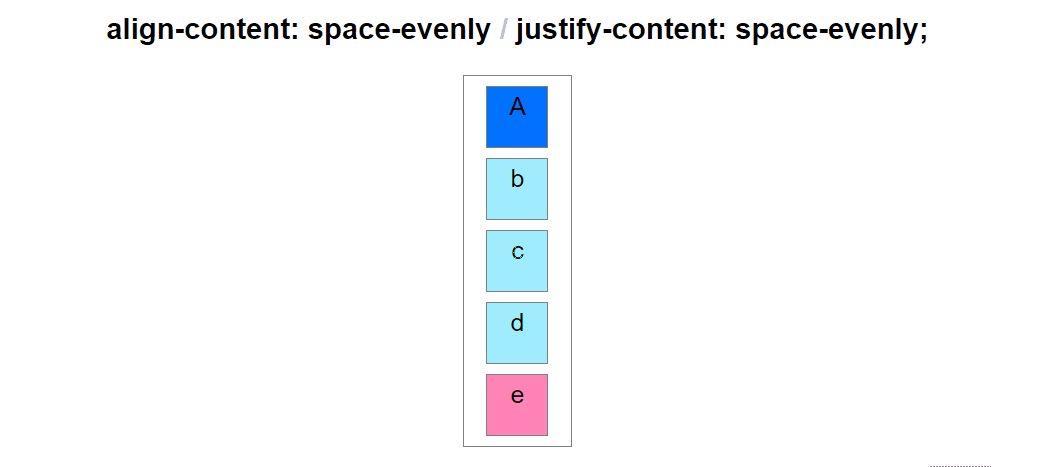
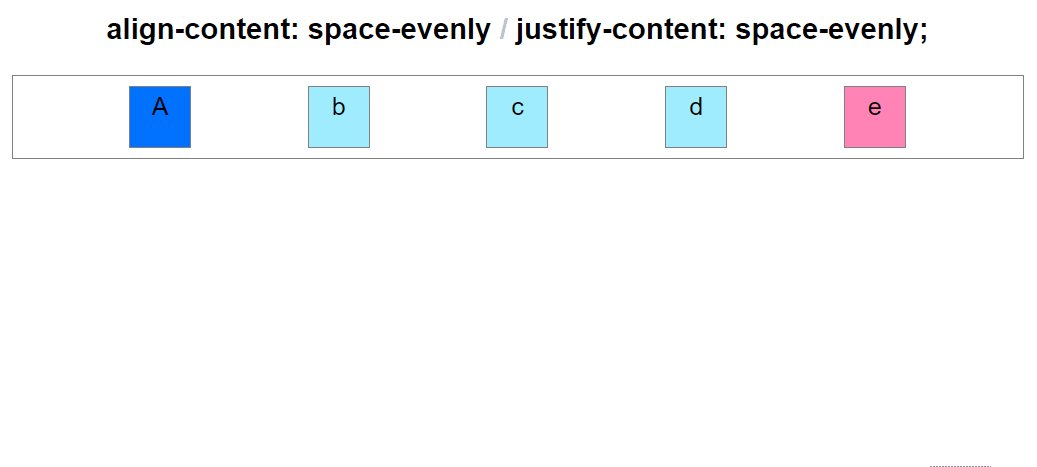
Есть блок с новостями. Хочу, чтобы после применения
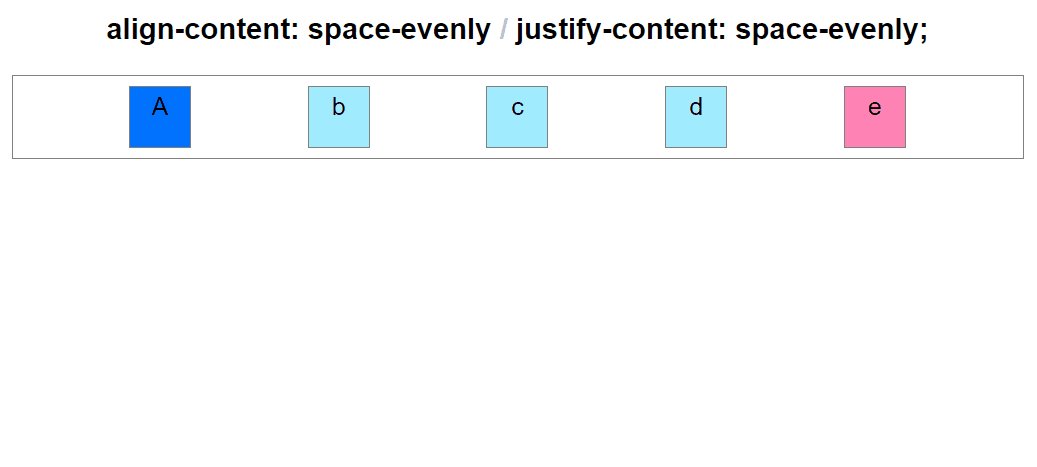
Хочу, чтобы после применения align-items: flex-start; блоки смещались к верху, как показано на фото №2, чтобы не было пробелов. У меня сейчас блоки с 2-й строки выравниваются по самому большому блоку из 1-й строки, а нужно, чтобы выравнивались автоматически по размерам верхнего блока. Пробовал через align-content — что-то не вышло.
margin: 0 auto 20px; max-width: 1000px; display: flex; flex-wrap: wrap; justify-content: space-evenly; align-items: flex-start; }
- html
- css
- css3
- вёрстка
- flexbox
0
Есть такая хорошая штука, называется masonry. Но сегодня можно воспользоваться и аналогом, это уже, например, flex или grid. Поддержка браузерами, если использовать плагин masonry, будет практически 100%. С flex дела обстоят чуть хуже. А если использовать grid, тогда будет совсем плохо. Из двух зол выбираем наименьшее, пример с использованием
Из двух зол выбираем наименьшее, пример с использованием flex:
body {
margin: 0;
padding: 0;
background: #555;
}
div#masonry {
display: flex;
flex-direction: column;
flex-wrap: wrap;
height: 100vw;
font-size: 0;
}
div#masonry img {
width: 33.3%;
transition: .5s opacity;
}
div#masonry:hover img {
opacity: 0.3;
}
div#masonry:hover img:hover {
opacity: 1;
}
@supports not (flex-wrap: wrap) {
div#masonry {
display: block;
}
div#masonry img {
display: inline-block;
vertical-align: top;
}
}<div> <img src="https://images.pexels.com/photos/1257110/pexels-photo-1257110.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"> <img src="https://images.pexels.com/photos/1054974/pexels-photo-1054974.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"> <img src="https://images.pexels.com/photos/2253879/pexels-photo-2253879.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"> <img src="https://images.pexels.com/photos/1257099/pexels-photo-1257099.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"> <img src="https://images.pexels.com/photos/1128318/pexels-photo-1128318.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"> <img src="https://images.pexels.com/photos/532508/pexels-photo-532508.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"> <img src="https://images.pexels.com/photos/834508/pexels-photo-834508.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"> <img src="https://images.pexels.com/photos/50692/brothers-family-siblings-boys-50692.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940"> </div>
3
Старый и добрый column-count который принимает не ограниченное количество высоты и который 100% поддерживается везде и сам пересчитывает
Вот здесь можно экран сужать/расширять: https://codepen. io/topicstarter/pen/oNjxepx и увидить column-count с медиа запросами
io/topicstarter/pen/oNjxepx и увидить column-count с медиа запросами
Что бы изменить кол-во столбиков достаточно написать column-count: number
.items {
column-count: 3;
}
.item {
display: inline-block;
background: #fafafa;
border: 1px solid #000;
padding: 4px;
margin-top: 4px;
}
.item img {
display: block;
width: 100%;
}
.item h5 {
text-transform: uppercase;
text-align: center;
margin: 0;
}<div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quod at incidunt nisi debitis a!</p>
</div>
<div>
<img src="http://placehold.it/200" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Facilis, accusamus.</p>
</div>
<div>
<img src="http://placehold.it/200x150" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorem nostrum voluptate eos repudiandae harum mollitia? Minima, libero dolorem?</p>
</div>
<div>
<img src="http://placehold.it/200x250" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
<div>
<img src="http://placehold.it/200x240" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Dignissimos dolorum omnis provident animi a nam ex similique! Eos, sunt id.</p>
</div>
<div>
<img src="http://placehold.it/200x320" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Facilis, accusamus.</p>
</div>
<div>
<img src="http://placehold.it/200x150" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorem nostrum voluptate eos repudiandae harum mollitia? Minima, libero dolorem?</p>
</div>
<div>
<img src="http://placehold.it/200x250" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
<div>
<img src="http://placehold.it/200x240" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Dignissimos dolorum omnis provident animi a nam ex similique! Eos, sunt id.</p>
</div>
<div>
<img src="http://placehold.it/200x320" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ab necessitatibus voluptate ut odio quasi, aperiam quos.</p>
</div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Saepe repellendus nemo impedit pariatur.</p>
</div>
<div>
<img src="http://placehold.it/200x120" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nesciunt sint a omnis aperiam distinctio.</p>
</div>
<div>
<img src="http://placehold.it/200x180" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Doloribus, totam!</p>
</div>
<div>
<img src="http://placehold.it/200x100" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Ab necessitatibus voluptate ut odio quasi, aperiam quos.</p>
</div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Saepe repellendus nemo impedit pariatur.</p>
</div>
<div>
<img src="http://placehold.it/200x120" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nesciunt sint a omnis aperiam distinctio.</p>
</div>
<div>
<img src="http://placehold.it/200x180" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Doloribus, totam!</p>
</div>
<div>
<img src="http://placehold.it/200x100" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Atque hic blanditiis autem minima necessitatibus, quidem excepturi in quia ipsum iure?</p>
</div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi, eligendi.</p>
</div>
<div>
<img src="http://placehold.it/200x270" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Temporibus quis quisquam ipsa perferendis nam hic cupiditate. Voluptate veniam quos repellat.</p>
</div>
<div>
<img src="http://placehold.it/200x100" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Dolorem, earum?</p>
</div>
<div>
<img src="http://placehold.it/200x250" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Atque hic blanditiis autem minima necessitatibus, quidem excepturi in quia ipsum iure?</p>
</div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi, eligendi.</p>
</div>
<div>
<img src="http://placehold.it/200x270" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Temporibus quis quisquam ipsa perferendis nam hic cupiditate. Voluptate veniam quos repellat.</p>
</div>
<div>
<img src="http://placehold.it/200x100" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Dolorem, earum?</p>
</div>
<div>
<img src="http://placehold.it/200x250" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Cum, ducimus quibusdam.</p>
</div>
<div>
<img src="http://placehold.it/200x120" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Velit cupiditate ipsam aut.</p>
</div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. A obcaecati sequi nihil fugit perspiciatis suscipit facere, iste libero eum? Explicabo dolore mollitia eum. Ipsum temporibus officia nostrum dolor delectus explicabo.</p>
</div>
</div>
Cum, ducimus quibusdam.</p>
</div>
<div>
<img src="http://placehold.it/200x120" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Velit cupiditate ipsam aut.</p>
</div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. A obcaecati sequi nihil fugit perspiciatis suscipit facere, iste libero eum? Explicabo dolore mollitia eum. Ipsum temporibus officia nostrum dolor delectus explicabo.</p>
</div>
</div>1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Обратная совместимость flexbox — CSS: каскадные таблицы стилей
Flexbox очень хорошо поддерживается современными браузерами, однако есть несколько проблем, с которыми вы можете столкнуться. В этом руководстве мы рассмотрим, насколько хорошо flexbox поддерживается в браузерах, а также рассмотрим некоторые потенциальные проблемы, ресурсы и методы для создания обходных путей и запасных вариантов.
В этом руководстве мы рассмотрим, насколько хорошо flexbox поддерживается в браузерах, а также рассмотрим некоторые потенциальные проблемы, ресурсы и методы для создания обходных путей и запасных вариантов.
Как и все спецификации CSS, спецификация Flexbox претерпела большое количество изменений, прежде чем стала Рекомендацией-кандидатом, которую мы имеем сегодня. В качестве кандидата в рекомендации мы не должны видеть больших изменений в спецификации на данный момент, однако этого не было в прошлых итерациях flexbox.
Flexbox был экспериментально реализован в нескольких веб-браузерах. В то время метод создания экспериментальных реализаций заключался в использовании префикса поставщика. Идея этих префиксов заключалась в том, чтобы позволить разработчикам браузеров и веб-разработчикам тестировать и исследовать реализации спецификации, не конфликтуя с другими реализациями. Идея заключалась в том, чтобы не использовать экспериментальные реализации в рабочем коде. Однако в конечном итоге префиксы использовались в производственном коде, а изменения в экспериментальной спецификации заставляли людей обновлять свои сайты, чтобы не отставать.
В 2009 году спецификация выглядела совсем иначе. Чтобы создать flex-контейнер, вы должны использовать display: box и несколько свойств box-* , которые делают вещи, которые вы узнаете из flexbox сегодня.
Было обновление спецификации, которое обновило синтаксис до display: flexbox — это снова было с префиксом поставщика.
В конечном итоге спецификация была обновлена, чтобы определить display: flex как способ создания гибкого контейнера. С этого момента поддержка браузерами актуальной версии спецификации превосходна.
Существует несколько старых статей, которые относятся к более старым версиям flexbox, которые довольно легко идентифицировать из-за изменения способа создания flex-контейнера. Если вы найдете что-то, относящееся к display: box или display: flexbox , это устаревшая информация.
Браузер поддерживает flexbox отлично, и на данный момент большинству браузеров не нужен префикс. Safari был последним из основных браузеров, который удалил префиксы с выпуском Safari 9.в 2015 году.
Safari был последним из основных браузеров, который удалил префиксы с выпуском Safari 9.в 2015 году.
Большинство проблем с flexbox связаны с изменениями в спецификации по мере ее разработки, а также с тем фактом, что многие из нас пытались использовать экспериментальную спецификацию в производстве. Если вы пытаетесь обеспечить обратную совместимость со старыми версиями браузеров, в частности с IE10 и 11, вам может пригодиться сайт Flexbugs. Вы увидите, что многие из перечисленных ошибок относятся к старым версиям браузеров и исправлены в текущих браузерах. Для каждой из ошибок есть обходной путь, который может сэкономить вам много часов головоломок.
Если вы хотите включить очень старые браузеры с поддержкой flexbox, вы можете включить префиксы поставщиков в свой CSS в дополнение к версии без префикса. Сегодня это становится все менее и менее необходимым, поскольку поддержка широко распространена.
.обертка {
дисплей: -webkit-box;
отображение: -webkit-flex;
отображение: -ms-flexbox;
дисплей: гибкий;
}
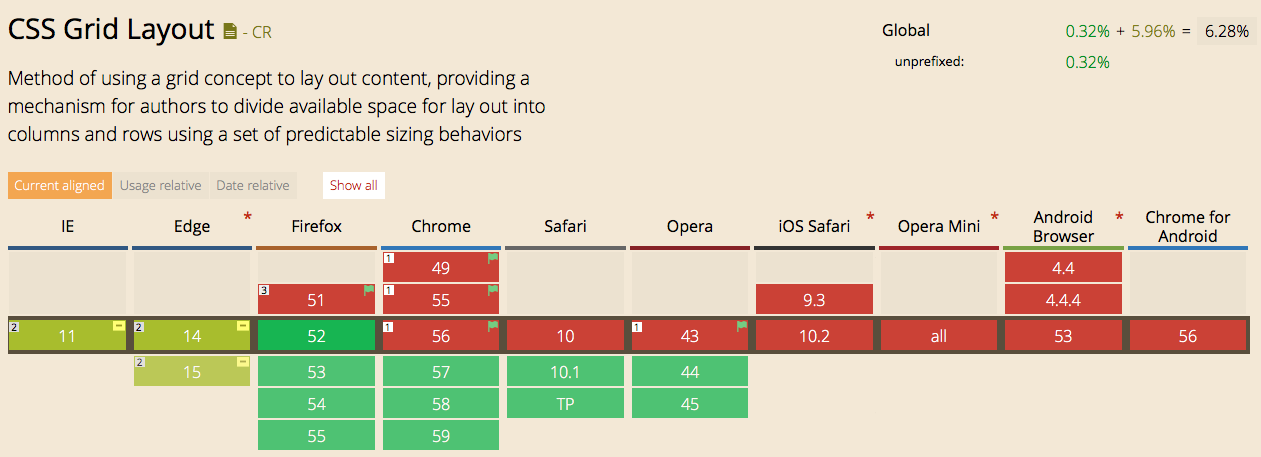
Autoprefixer Online — полезный способ узнать, какие префиксы рекомендуются, в зависимости от того, сколько версий вы хотите вернуть с поддержкой браузера. Вы также можете проверить Могу ли я использовать информацию о том, когда префиксы были удалены в браузерах, чтобы принять решение.
Вы также можете проверить Могу ли я использовать информацию о том, когда префиксы были удалены в браузерах, чтобы принять решение.
Учитывая, что использование flexbox инициируется со значением свойства display , при необходимости поддержки очень старых браузеров, которые вообще не поддерживают flexbox, можно создать запасные варианты путем перезаписи одного метода макета другим. Спецификация определяет, что произойдет, если вы используете другие методы компоновки для элемента, который затем становится flex-элементом.
Плавающие предметы
«плавающие и четкие не создают плавающие или зазоры гибкого элемента и не выводят его из потока». — 3. Гибкие контейнеры
В следующем живом примере я сделал плавающими два блока, а затем установил display: flex в контейнере. Элементы теперь являются гибкими элементами, что означает, что они растягиваются до одинаковой высоты. Любое плавающее поведение не применяется.
Вы можете протестировать резервное поведение, удалив display: flex из оболочки.
display: inline-block
Как только элемент inline-block становится flex-элементом, он становится блоком , и поэтому поведение 9Отображение 0009: встроенный блок , например сохранение пробелов между элементами, больше не применяется.
Удалите дисплей : согните , чтобы увидеть резервное поведение. Вы увидите, что между элементами добавлено пустое пространство, что и происходит при использовании display: inline-block , поскольку он предпочитает пустое пространство, как и другие встроенные элементы.
display: table-
Свойства отображения таблицы CSS потенциально очень полезны в качестве запасного варианта, поскольку они допускают шаблоны проектирования, такие как столбцы полной высоты и центрирование по вертикали.
Если вы используете display: table-cell для элемента вашего HTML, он принимает стиль ячейки таблицы HTML. CSS создает анонимные блоки для представления этих элементов, поэтому вам не нужно оборачивать каждый элемент в оболочку для представления строки таблицы HTML, а второй — для представления самого элемента таблицы. Вы не можете видеть или стилизовать эти анонимные блоки; они здесь исключительно для того, чтобы починить дерево.
CSS создает анонимные блоки для представления этих элементов, поэтому вам не нужно оборачивать каждый элемент в оболочку для представления строки таблицы HTML, а второй — для представления самого элемента таблицы. Вы не можете видеть или стилизовать эти анонимные блоки; они здесь исключительно для того, чтобы починить дерево.
Если вы затем объявите display: flex для родительского элемента, эти анонимные поля не будут созданы, и поэтому ваш элемент останется прямым дочерним элементом и может стать гибким элементом — потеряв все функции отображения таблицы.
«Примечание. Некоторые значения display обычно запускают создание анонимных блоков вокруг исходного блока. Если такой блок является гибким элементом, он сначала блокируется, поэтому создание анонимного блока не произойдет. Например, два смежных гибких элемента с display: table-cell станет двумя отдельными элементами display: block flex вместо того, чтобы быть заключенными в одну анонимную таблицу».
— 4. Гибкие элементы
Свойство вертикального выравнивания
Живой пример ниже демонстрирует использование свойство vertical-align вместе с display: inline-block . Оба display: table-cell и display: inline-block позволяют использовать это свойство. Использование vertical-align позволяет выполнять вертикальное выравнивание перед flexbox. Свойство игнорируется flexbox, поэтому вы можете использовать его в сочетании с display: table-cell или display: inline-block в качестве запасного варианта, а затем вместо этого безопасно использовать свойства выравнивания поля во flexbox.
Вы можете использовать запросы функций для обнаружения поддержки flexbox:
@supports (display: flex) {
/* код для поддержки браузеров */
}
Помните, что если вы хотите включить версии браузеров с flexbox с префиксом поставщика, вам нужно будет включить версию с префиксом в свой запрос функции. Следующий запрос функции будет включать UC Browser, который поддерживает запросы функций и старый синтаксис flexbox с префиксом:
Следующий запрос функции будет включать UC Browser, который поддерживает запросы функций и старый синтаксис flexbox с префиксом:
@supports (отображение: flex) или (отображение: -webkit-box) {
/* код для поддержки браузеров */
}
Дополнительные сведения об использовании запросов функций см. в разделе Использование запросов функций в CSS в блоге Mozilla Hacks.
Несмотря на то, что в этом руководстве я потратил некоторое время на рассмотрение потенциальных проблем и обходных путей, flexbox полностью готов к использованию в производственной работе. Это руководство поможет вам в тех случаях, когда вы столкнетесь с проблемой или у вас возникнет потребность в поддержке старых браузеров.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Flexbox — Изучите веб-разработку
- Предыдущий
- Обзор: макет CSS
- Следующий
Flexbox — это метод одномерной компоновки для размещения элементов в строках или столбцах. Предметы flex (расширить), чтобы заполнить дополнительное пространство, или сжать, чтобы поместиться в меньшие пространства. В этой статье объясняются все основы.
| Предпосылки: | Основы HTML (изучение Введение в HTML) и представление о том, как работает CSS (изучите Введение в CSS.) |
|---|---|
| Цель: | Чтобы узнать, как использовать систему макетов Flexbox для создания веб-макетов. |
Долгое время единственными надежными кросс-браузерными инструментами, доступными для создания макетов CSS, были такие функции, как плавающие элементы и позиционирование. Они работают, но в некотором смысле они также ограничивают и разочаровывают.
Они работают, но в некотором смысле они также ограничивают и разочаровывают.
Следующие простые макеты трудно или невозможно реализовать с помощью таких инструментов любым удобным и гибким способом:
- Вертикальное центрирование блока содержимого внутри его родителя.
- Заставляет все дочерние элементы контейнера занимать равную часть доступной ширины/высоты независимо от доступной ширины/высоты.
- Приведение всех столбцов в макете с несколькими столбцами к одинаковой высоте, даже если они содержат разное количество содержимого.
Как вы увидите в последующих разделах, flexbox значительно упрощает многие задачи по макетированию. Давайте копать!
В этой статье вы выполните ряд упражнений, которые помогут вам понять, как работает flexbox. Для начала вам нужно сделать локальную копию первого начального файла — flexbox0.html из нашего репозитория GitHub. Загрузите его в современный браузер (например, Firefox или Chrome) и просмотрите код в редакторе кода. Вы также можете увидеть это вживую здесь.
Вы также можете увидеть это вживую здесь.
Вы увидите, что у нас есть элемент
Для начала нам нужно выбрать, какие элементы должны быть размещены в виде гибких блоков. Для этого мы устанавливаем специальное значение display для родительского элемента элементов, на которые вы хотите повлиять. В этом случае мы хотим выложить
section {
дисплей: гибкий;
}
Это приводит к тому, что элемент
Итак, это единственное объявление дает нам все, что нам нужно. Невероятно, правда? У нас есть макет из нескольких столбцов со столбцами одинакового размера, и все столбцы имеют одинаковую высоту. Это связано с тем, что значения по умолчанию, присвоенные flex-элементам (дочерним элементам flex-контейнера), настроены для решения общих проблем, таких как эта.
Невероятно, правда? У нас есть макет из нескольких столбцов со столбцами одинакового размера, и все столбцы имеют одинаковую высоту. Это связано с тем, что значения по умолчанию, присвоенные flex-элементам (дочерним элементам flex-контейнера), настроены для решения общих проблем, таких как эта.
Для ясности повторим, что здесь происходит. Элемент, которому мы присвоили значение display flex , действует как блочный элемент с точки зрения того, как он взаимодействует с остальной частью страницы, но его дочерние элементы размещаются как гибкие элементы. В следующем разделе более подробно объясняется, что это значит. Также обратите внимание, что вы можете использовать значение display inline-flex , если вы хотите разместить дочерние элементы элемента как flex-элементы, но чтобы этот элемент вел себя как встроенный элемент.
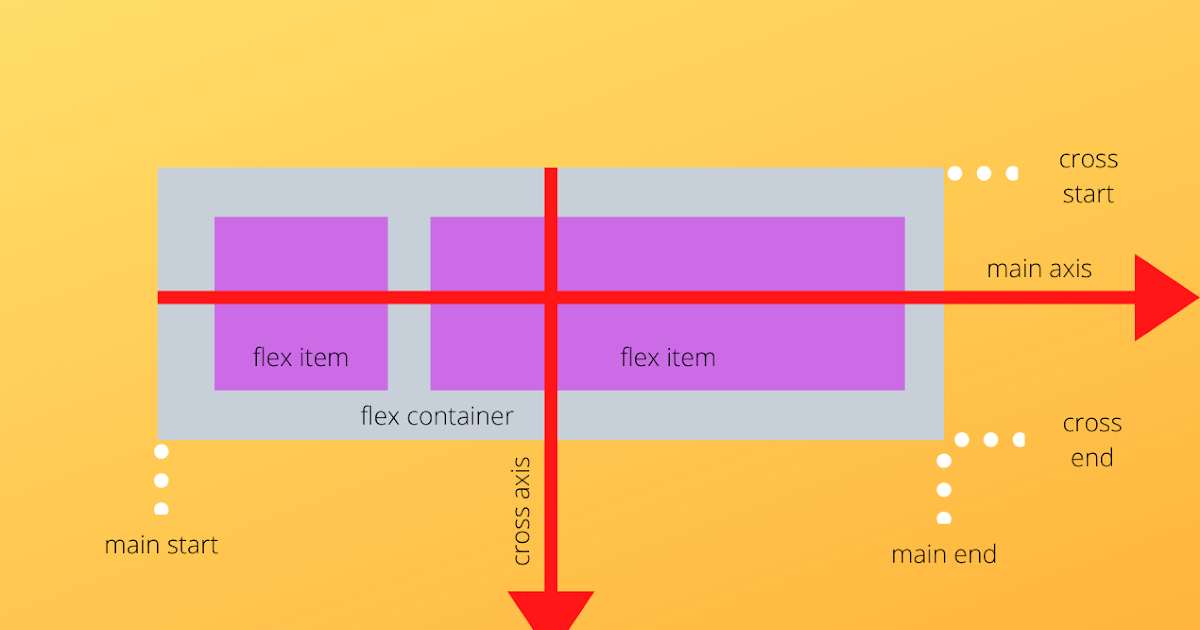
Когда элементы размещаются как flex-элементы, они располагаются по двум осям:
- Основная ось — это ось, идущая в направлении расположения гибких элементов (например, в виде строки на странице или столбца вниз по странице).
 Начало и конец этой оси называются главный пуск и главный конец .
Начало и конец этой оси называются главный пуск и главный конец . - Поперечная ось — это ось, идущая перпендикулярно направлению размещения гибких элементов. Начало и конец этой оси называются поперечный пуск и поперечный конец .
- Родительский элемент, для которого установлено
display: flex(в нашем примере - Элементы, размещенные в виде гибких блоков внутри контейнера flex, называются гибкими элементами (в нашем примере это элементы
Помните об этой терминологии при изучении последующих разделов. Вы всегда можете вернуться к нему, если запутаетесь в каком-либо из используемых терминов.
Flexbox предоставляет свойство под названием flex-direction , которое указывает, в каком направлении проходит главная ось (в каком направлении расположены дочерние элементы flexbox). По умолчанию установлено значение
По умолчанию установлено значение row , что приводит к тому, что они располагаются в ряд в том направлении, в котором работает язык вашего браузера по умолчанию (слева направо, в случае английского браузера).
Попробуйте добавить следующее объявление в правило
flex-direction: column;
Вы увидите, что это вернет элементы в расположение столбцов, как это было до того, как мы добавили какой-либо CSS. Прежде чем двигаться дальше, удалите это объявление из своего примера.
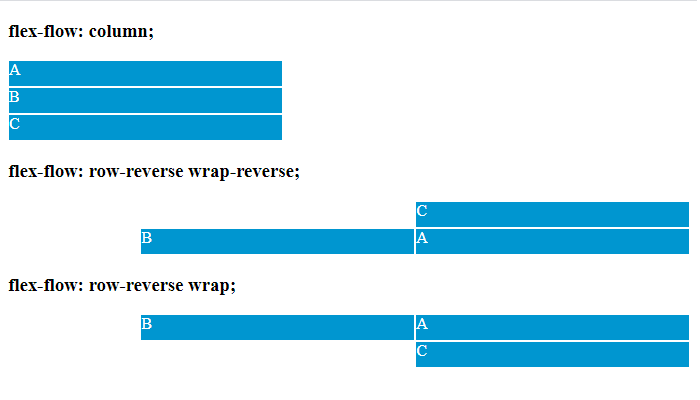
Примечание: Вы также можете размещать гибкие элементы в обратном направлении, используя значения row-reverse и column-reverse . Поэкспериментируйте и с этими значениями!
Одна из проблем, которая возникает, когда у вас есть фиксированная ширина или высота в вашем макете, заключается в том, что в конечном итоге ваши дочерние элементы flexbox переполнят свой контейнер, нарушив макет. Взгляните на наш пример flexbox-wrap0. html и попробуйте просмотреть его вживую (сделайте локальную копию этого файла сейчас, если хотите следовать этому примеру):
html и попробуйте просмотреть его вживую (сделайте локальную копию этого файла сейчас, если хотите следовать этому примеру):
Здесь мы видим, что дети действительно вырываются из контейнера. Один из способов исправить это — добавить следующее объявление в правило
flex-wrap: wrap;
Кроме того, добавьте следующее объявление в правило
flex: 200px;
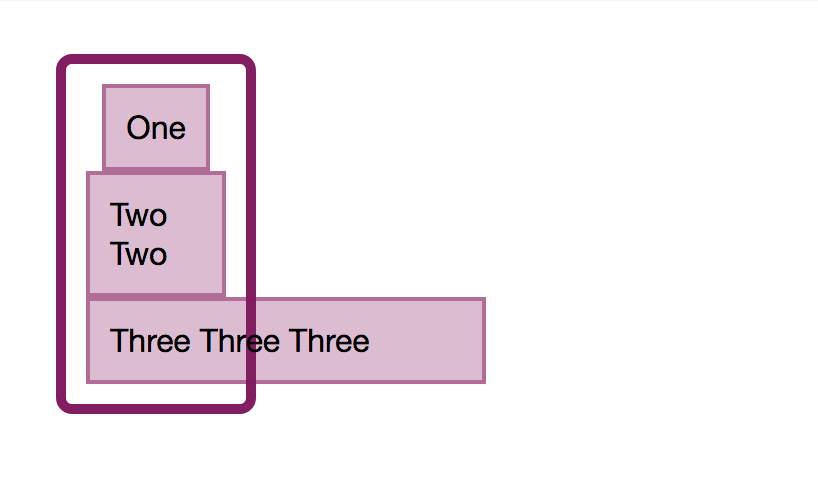
Попробуйте прямо сейчас. Вы увидите, что макет выглядит намного лучше, если в него включены:
Теперь у нас есть несколько строк. В каждую строку помещается столько дочерних элементов flexbox, сколько это разумно. Любое переполнение перемещается на следующую строку. flex: 200px Объявление , установленное для статей, означает, что каждая будет иметь ширину не менее 200px. Позже мы обсудим это свойство более подробно. Вы также можете заметить, что последние несколько дочерних элементов в последней строке стали шире, так что вся строка по-прежнему заполнена.
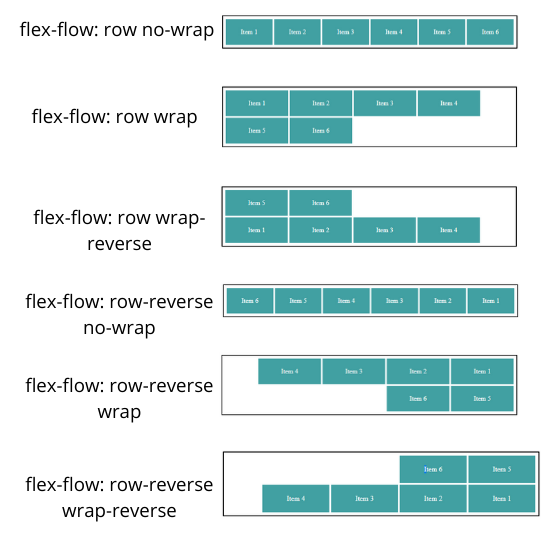
Но здесь мы можем сделать больше. Прежде всего, попробуйте изменить значение свойства flex-direction на row-reverse . Теперь вы увидите, что у вас все еще есть макет из нескольких строк, но он начинается с противоположного угла окна браузера и движется в обратном направлении.
На данный момент стоит отметить, что существует сокращение для flex-direction и flex-wrap : flex-flow . Так, например, можно заменить
flex-direction: row; flex-wrap: обернуть;
с
flex-flow: обтекание рядов;
Теперь вернемся к нашему первому примеру и посмотрим, как мы можем контролировать, какую долю пространства занимают гибкие элементы по сравнению с другими гибкими элементами. Запустите локальную копию flexbox0.html или возьмите копию flexbox1.html в качестве новой отправной точки (посмотрите ее вживую).
Сначала добавьте следующее правило в конец вашего CSS:
article {
гибкий: 1;
}
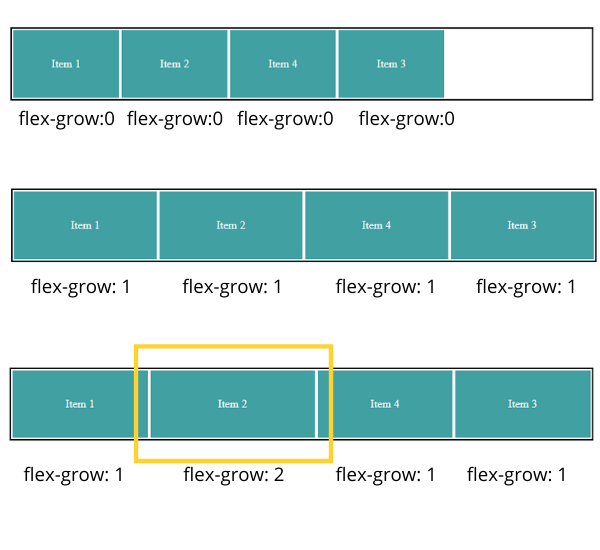
Это безразмерное значение пропорции, определяющее, сколько доступного пространства вдоль главной оси будет занимать каждый гибкий элемент по сравнению с другими гибкими элементами. В этом случае мы присваиваем каждому элементу
В этом случае мы присваиваем каждому элементу
Теперь добавьте следующее правило под предыдущим:
article:nth-of-type(3) {
гибкий: 2;
}
Теперь, когда вы обновитесь, вы увидите, что третий
Вы также можете указать значение минимального размера в значении гибкости. Попробуйте обновить существующие правила для статей следующим образом:
Попробуйте обновить существующие правила для статей следующим образом:
article {
гибкий: 1 200 пикселей;
}
статья:nth-of-type(3) {
гибкий: 2 200 пикселей;
}
Это в основном гласит: «Каждому гибкому элементу сначала будет предоставлено 200 пикселей доступного пространства. После этого оставшееся доступное пространство будет разделено в соответствии с пропорциональными единицами». Попробуйте обновить, и вы увидите разницу в том, как распределяется пространство.
Настоящую ценность flexbox можно увидеть в его гибкости/отзывчивости. Если вы измените размер окна браузера или добавите еще один элемент
flex — это сокращенное свойство, которое может указывать до трех различных значений:
- Безразмерное значение пропорции, которое мы обсуждали выше. Это можно указать отдельно, используя длинное свойство
flex-grow. - Значение второй безразмерной пропорции,
flex-shrink, который вступает в игру, когда flex-элементы переполняют свой контейнер. Это значение указывает, насколько элемент будет сжиматься, чтобы предотвратить переполнение. Это довольно продвинутая функция flexbox, и мы не будем подробно о ней рассказывать в этой статье.
Это значение указывает, насколько элемент будет сжиматься, чтобы предотвратить переполнение. Это довольно продвинутая функция flexbox, и мы не будем подробно о ней рассказывать в этой статье. - Значение минимального размера, о котором мы говорили выше. Это можно указать отдельно, используя длинное значение
flex-basis.
Мы бы не советовали использовать полноформатные свойства flex, за исключением случаев, когда это действительно необходимо (например, чтобы переопределить что-то ранее установленное). Они приводят к написанию большого количества дополнительного кода и могут несколько сбивать с толку.
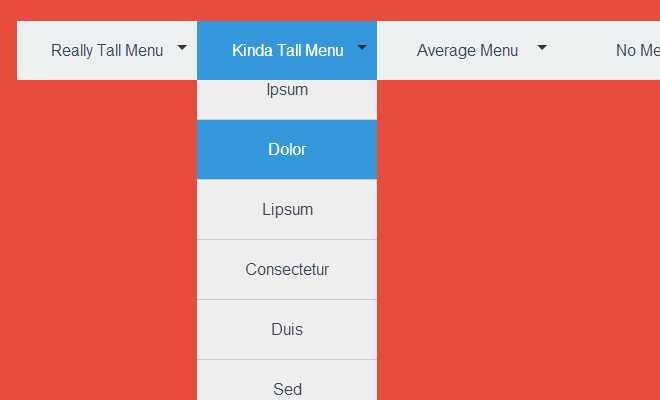
Вы также можете использовать функции flexbox для выравнивания flex-элементов вдоль главной или поперечной оси. Давайте рассмотрим это на новом примере: flex-align0.html (см. также его вживую). Мы собираемся превратить это в аккуратную, гибкую кнопку/панель инструментов. На данный момент вы увидите горизонтальную строку меню с несколькими кнопками, зажатыми в верхнем левом углу.
Сначала сделайте локальную копию этого примера.
Теперь добавьте следующее в конец примера CSS:
div {
дисплей: гибкий;
выравнивание элементов: по центру;
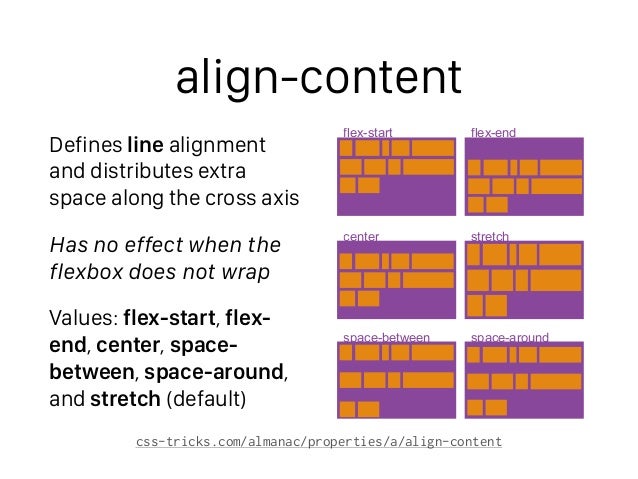
выравнивание содержимого: пространство вокруг;
}
Обновите страницу, и вы увидите, что кнопки теперь правильно расположены по центру по горизонтали и по вертикали. Мы сделали это с помощью двух новых свойств.
align-items управляет расположением flex-элементов на поперечной оси.
- По умолчанию значение равно
stretch, которое растягивает все гибкие элементы, чтобы заполнить родителя в направлении поперечной оси. Если у родителя нет фиксированной высоты в направлении поперечной оси, тогда все гибкие элементы станут такими же высокими, как самый высокий гибкий элемент. Вот как в нашем первом примере столбцы были одинаковой высоты по умолчанию. - Значение
center, которое мы использовали в приведенном выше коде, заставляет элементы сохранять свои внутренние размеры, но центрироваться по поперечной оси. Вот почему кнопки нашего текущего примера центрированы по вертикали.
Вот почему кнопки нашего текущего примера центрированы по вертикали. - У вас также могут быть такие значения, как
flex-startиflex-end, которые будут выравнивать все элементы по началу и концу поперечной оси соответственно. См.align-itemsдля получения полной информации.
Вы можете переопределить align-items поведение отдельных flex-элементов путем применения к ним свойства align-self . Например, попробуйте добавить в CSS следующее:
button:first-child {
выравнивание: flex-end;
}
Посмотрите, какой эффект это имеет, и удалите его снова, когда закончите.
justify-content управляет расположением гибких элементов на главной оси.
- Значение по умолчанию —
flex-start, что делает все элементы расположенными в начале главной оси. - Вы можете использовать
flex-end, чтобы разместить их на конце.
-
centerтакже является значением дляjustify-content. Это заставит гибкие элементы располагаться в центре главной оси. - Значение, которое мы использовали выше,
space-around, полезно — оно распределяет все элементы равномерно вдоль главной оси с небольшим пространством, оставленным с обоих концов. - Есть еще одно значение,
пробел между, что очень похоже напробел-около, за исключением того, что он не оставляет пробелов с обоих концов.
Свойство justify-items игнорируется в макетах flexbox.
Мы хотели бы призвать вас поиграть с этими значениями, чтобы увидеть, как они работают, прежде чем продолжить.
Flexbox также имеет функцию изменения порядка макета flex-элементов, не влияя на исходный порядок. Это еще одна вещь, которую невозможно сделать с помощью традиционных методов компоновки.
Код для этого прост. Попробуйте добавить следующий код CSS в пример кода панели кнопок:
кнопка: первый дочерний элемент {
порядок: 1;
}
Обновите и вы увидите, что кнопка «Улыбка» переместилась в конец основной оси. Давайте поговорим о том, как это работает, немного подробнее:
Давайте поговорим о том, как это работает, немного подробнее:
- По умолчанию все flex-элементы имеют значение
order, равное 0. - Элементы Flex с более высокими указанными значениями порядка будут отображаться позже в порядке отображения, чем элементы с более низкими значениями порядка.
- Элементы Flex с одинаковым значением порядка будут отображаться в исходном порядке. Таким образом, если у вас есть четыре элемента, значения порядка которых были установлены как 2, 1, 1 и 0 соответственно, их порядок отображения будет 4-й, 2-й, 3-й, затем 1-й.
- 3-й элемент появляется после 2-го, потому что он имеет такое же значение порядка и находится после него в исходном порядке.
Вы можете установить отрицательные значения порядка, чтобы элементы отображались раньше, чем элементы, значение которых равно 0. Например, вы можете сделать так, чтобы кнопка «Blush» отображалась в начале главной оси, используя следующее правило:
button:last- ребенок {
порядок: -1;
}
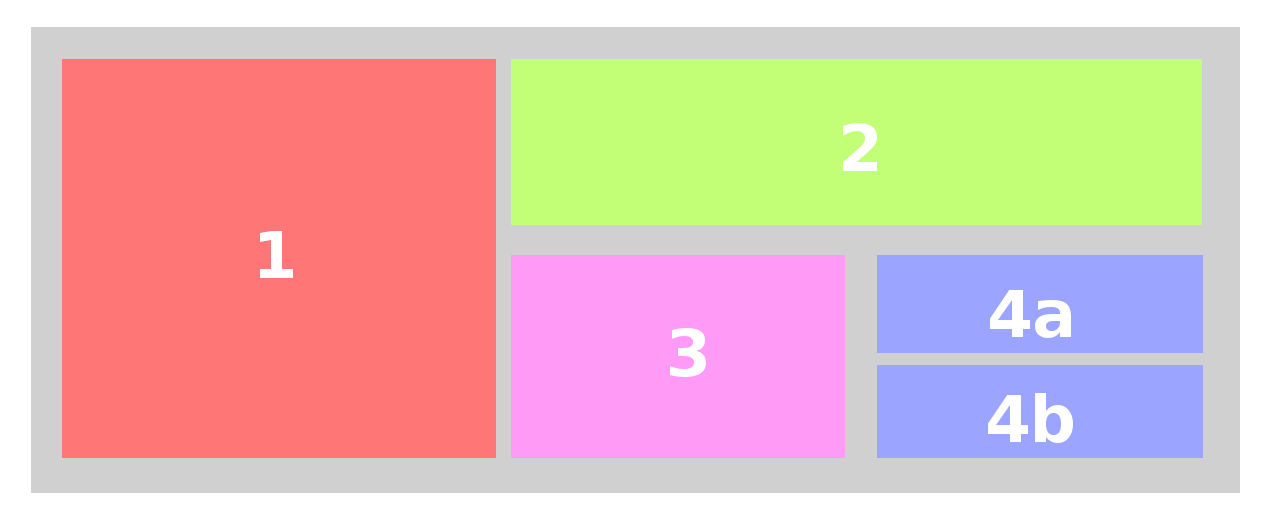
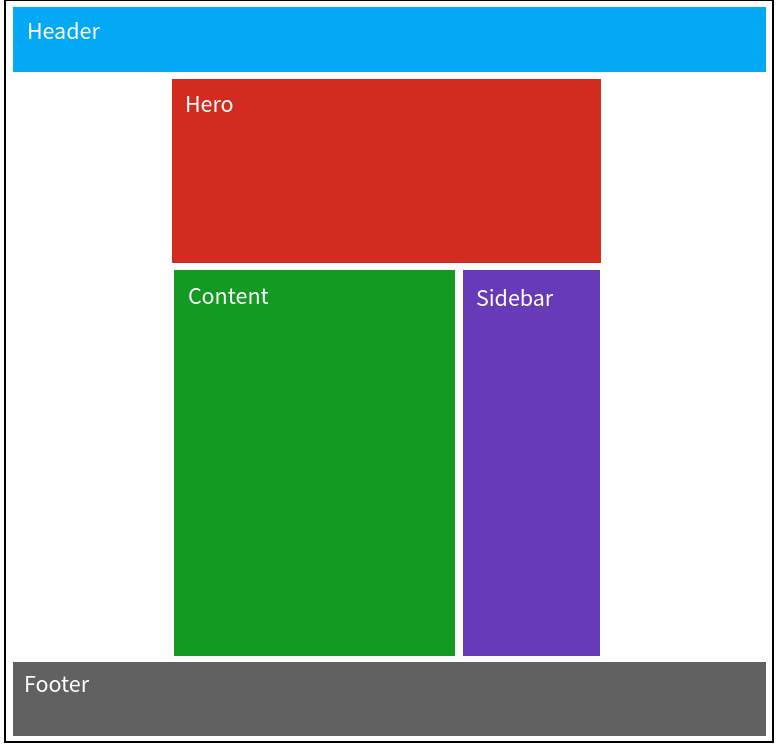
С помощью flexbox можно создавать довольно сложные макеты. Совершенно нормально установить гибкий элемент в качестве гибкого контейнера, чтобы его дочерние элементы также располагались как гибкие блоки. Взгляните на complex-flexbox.html (также смотрите его вживую).
Совершенно нормально установить гибкий элемент в качестве гибкого контейнера, чтобы его дочерние элементы также располагались как гибкие блоки. Взгляните на complex-flexbox.html (также смотрите его вживую).
HTML для этого довольно прост. У нас есть элемент Давайте посмотрим на код, который мы использовали для макета. Прежде всего, мы настраиваем дочерние элементы Затем мы устанавливаем некоторые значения гибкости для самих Далее мы выбираем первый Наконец, мы устанавливаем размер кнопки. Поддержка Flexbox доступна в большинстве новых браузеров: Firefox, Chrome, Opera, Microsoft Edge и IE 11, более новых версиях Android/iOS и т. д. Однако вы должны знать, что все еще используются старые браузеры, которые не поддерживают t поддерживать Flexbox (или поддерживать, но поддерживать действительно старую, устаревшую версию.) Пока вы только учитесь и экспериментируете, это не имеет большого значения; однако, если вы планируете использовать flexbox на реальном веб-сайте, вам необходимо провести тестирование и убедиться, что ваш пользовательский интерфейс по-прежнему приемлем в максимально возможном количестве браузеров. s: section - article
статья
статья - div - кнопка
кнопка деления
кнопка деления
кнопка
кнопка
раздел {
дисплей: гибкий;
}
 Обратите особое внимание на второе правило здесь: мы устанавливаем третий
Обратите особое внимание на второе правило здесь: мы устанавливаем третий артикул {
гибкий: 1 200 пикселей;
}
статья:nth-of-type(3) {
гибкий: 3 200 пикселей;
дисплей: гибкий;
гибкий поток: колонка;
}
flex: 1 100px; , чтобы придать ему минимальную высоту 100 пикселей, затем мы устанавливаем его дочерние элементы (элементы ) так, чтобы они также располагались как flex-элементы. Здесь мы размещаем их в ряд и выравниваем по центру доступного пространства, как мы делали с отдельной кнопкой, которую мы видели ранее. статья:nth-of-type(3) div:first-child {
гибкий: 1 100 пикселей;
дисплей: гибкий;
flex-flow: перенос строк;
выравнивание элементов: по центру;
выравнивание содержимого: пространство вокруг;
}
 На этот раз присвоив ему значение гибкости 1 auto. Это дает очень интересный эффект, который вы увидите, если попробуете изменить ширину окна браузера. Кнопки занимают столько места, сколько могут. Столько, сколько будет удобно; кроме того, они перейдут на новую строку.
На этот раз присвоив ему значение гибкости 1 auto. Это дает очень интересный эффект, который вы увидите, если попробуете изменить ширину окна браузера. Кнопки занимают столько места, сколько могут. Столько, сколько будет удобно; кроме того, они перейдут на новую строку. кнопка {
гибкий: 1 авто;
поле: 5px;
размер шрифта: 18 пикселей;
высота строки: 1,5;
}


 — 4. Гибкие элементы
— 4. Гибкие элементы
 pexels.com/photos/2253879/pexels-photo-2253879.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
<img src="https://images.pexels.com/photos/1257099/pexels-photo-1257099.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
<img src="https://images.pexels.com/photos/1128318/pexels-photo-1128318.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
<img src="https://images.pexels.com/photos/532508/pexels-photo-532508.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
<img src="https://images.pexels.com/photos/834508/pexels-photo-834508.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
<img src="https://images.pexels.com/photos/50692/brothers-family-siblings-boys-50692.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
</div>
pexels.com/photos/2253879/pexels-photo-2253879.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
<img src="https://images.pexels.com/photos/1257099/pexels-photo-1257099.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
<img src="https://images.pexels.com/photos/1128318/pexels-photo-1128318.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
<img src="https://images.pexels.com/photos/532508/pexels-photo-532508.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
<img src="https://images.pexels.com/photos/834508/pexels-photo-834508.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
<img src="https://images.pexels.com/photos/50692/brothers-family-siblings-boys-50692.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940">
</div> Facilis, accusamus.</p>
</div>
<div>
<img src="http://placehold.it/200x150" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorem nostrum voluptate eos repudiandae harum mollitia? Minima, libero dolorem?</p>
</div>
<div>
<img src="http://placehold.it/200x250" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
<div>
<img src="http://placehold.it/200x240" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Dignissimos dolorum omnis provident animi a nam ex similique! Eos, sunt id.</p>
</div>
<div>
<img src="http://placehold.it/200x320" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Facilis, accusamus.</p>
</div>
<div>
<img src="http://placehold.it/200x150" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorem nostrum voluptate eos repudiandae harum mollitia? Minima, libero dolorem?</p>
</div>
<div>
<img src="http://placehold.it/200x250" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
<div>
<img src="http://placehold.it/200x240" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Dignissimos dolorum omnis provident animi a nam ex similique! Eos, sunt id.</p>
</div>
<div>
<img src="http://placehold.it/200x320" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ab necessitatibus voluptate ut odio quasi, aperiam quos.</p>
</div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Saepe repellendus nemo impedit pariatur.</p>
</div>
<div>
<img src="http://placehold.it/200x120" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nesciunt sint a omnis aperiam distinctio.</p>
</div>
<div>
<img src="http://placehold.it/200x180" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Doloribus, totam!</p>
</div>
<div>
<img src="http://placehold.it/200x100" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Ab necessitatibus voluptate ut odio quasi, aperiam quos.</p>
</div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Saepe repellendus nemo impedit pariatur.</p>
</div>
<div>
<img src="http://placehold.it/200x120" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nesciunt sint a omnis aperiam distinctio.</p>
</div>
<div>
<img src="http://placehold.it/200x180" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Doloribus, totam!</p>
</div>
<div>
<img src="http://placehold.it/200x100" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Atque hic blanditiis autem minima necessitatibus, quidem excepturi in quia ipsum iure?</p>
</div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi, eligendi.</p>
</div>
<div>
<img src="http://placehold.it/200x270" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Temporibus quis quisquam ipsa perferendis nam hic cupiditate. Voluptate veniam quos repellat.</p>
</div>
<div>
<img src="http://placehold.it/200x100" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Dolorem, earum?</p>
</div>
<div>
<img src="http://placehold.it/200x250" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Atque hic blanditiis autem minima necessitatibus, quidem excepturi in quia ipsum iure?</p>
</div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi, eligendi.</p>
</div>
<div>
<img src="http://placehold.it/200x270" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Temporibus quis quisquam ipsa perferendis nam hic cupiditate. Voluptate veniam quos repellat.</p>
</div>
<div>
<img src="http://placehold.it/200x100" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Dolorem, earum?</p>
</div>
<div>
<img src="http://placehold.it/200x250" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Cum, ducimus quibusdam.</p>
</div>
<div>
<img src="http://placehold.it/200x120" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Velit cupiditate ipsam aut.</p>
</div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. A obcaecati sequi nihil fugit perspiciatis suscipit facere, iste libero eum? Explicabo dolore mollitia eum. Ipsum temporibus officia nostrum dolor delectus explicabo.</p>
</div>
</div>
Cum, ducimus quibusdam.</p>
</div>
<div>
<img src="http://placehold.it/200x120" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Velit cupiditate ipsam aut.</p>
</div>
<div>
<img src="http://placehold.it/200x200" alt="">
<h5>name family1</h5>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. A obcaecati sequi nihil fugit perspiciatis suscipit facere, iste libero eum? Explicabo dolore mollitia eum. Ipsum temporibus officia nostrum dolor delectus explicabo.</p>
</div>
</div> — 4. Гибкие элементы
— 4. Гибкие элементы Начало и конец этой оси называются главный пуск и главный конец .
Начало и конец этой оси называются главный пуск и главный конец . Это значение указывает, насколько элемент будет сжиматься, чтобы предотвратить переполнение. Это довольно продвинутая функция flexbox, и мы не будем подробно о ней рассказывать в этой статье.
Это значение указывает, насколько элемент будет сжиматься, чтобы предотвратить переполнение. Это довольно продвинутая функция flexbox, и мы не будем подробно о ней рассказывать в этой статье.