Создание слайд-шоу с привязкой CSS Scroll
Перевод Ссылка на автора
Слайд-шоу с использованием CSS Scroll Snapping
Привязка к свиткам была популярной особенностью сайта уже много лет. Он часто используется для создания каруселей и галерей изображений. Когда реализовано плохо, это обеспечивает разочаровывающий пользовательский опыт. Термин свитокугон самолетачасто используется для описания веб-сайтов, которые управляют работой полосы прокрутки по умолчанию. Однако, если все сделано правильно и не злоупотреблено, это может обеспечить приятный пользовательский опыт.
В прошлом разработчикам приходилось прибегать к сложному коду JavaScript для реализации такого рода поведения. Теперь, благодаря новой функции CSS Scroll Snap, мы можем реализовать эту функцию только с помощью CSS. Это обеспечивает более производительный и плавный опыт для пользователя.
Посмотрим правде в глаза — при обсуждении новых возможностей языка CSS, этот вопрос всегда возникает. Scroll Snap полностью реализован вХром,Fire Foxа такжеСафари, Более старая версия спецификации реализована в (не хром)крайа такжеIE 11, Он также поддерживается IOS и мобильным Chrome на Android. Таким образом, поддержка есть, и мы, разработчики, должны начать ее использовать.
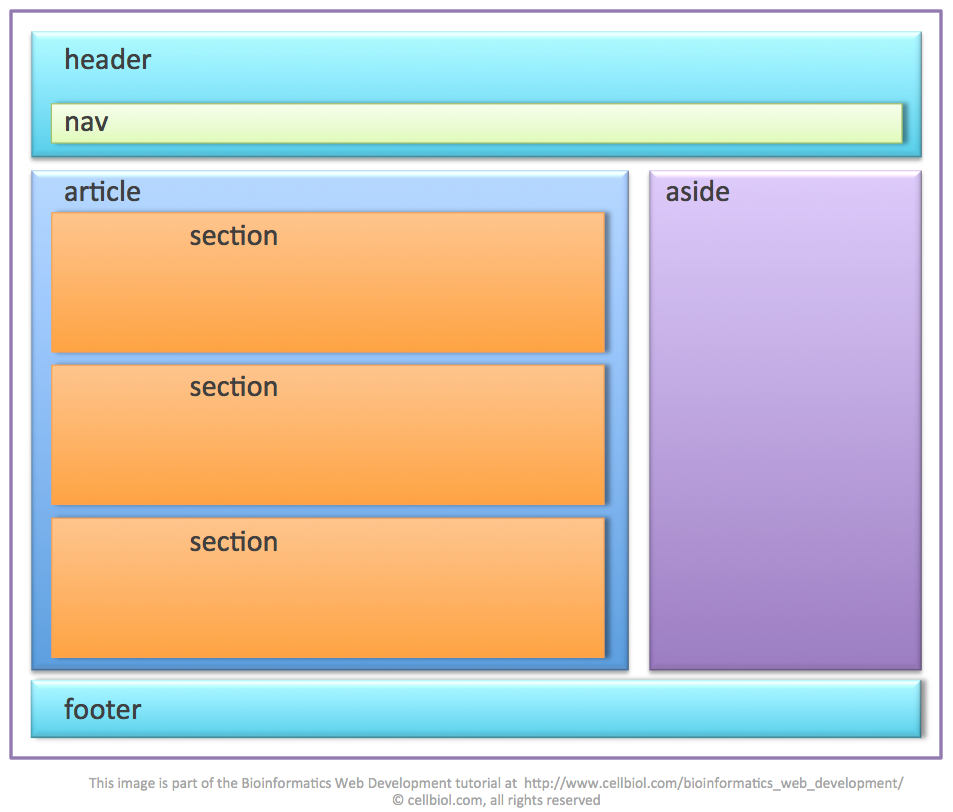
Как веб-разработчики, мы очень хороши в создании великолепно выглядящих сайтов. У нас нет проблем с позиционированием нашего контента с помощью flexbox и CSS Grid. Так зачем бороться с Powerpoint или Keynote, если мы можем сделать это сами, используя HTML и CSS?
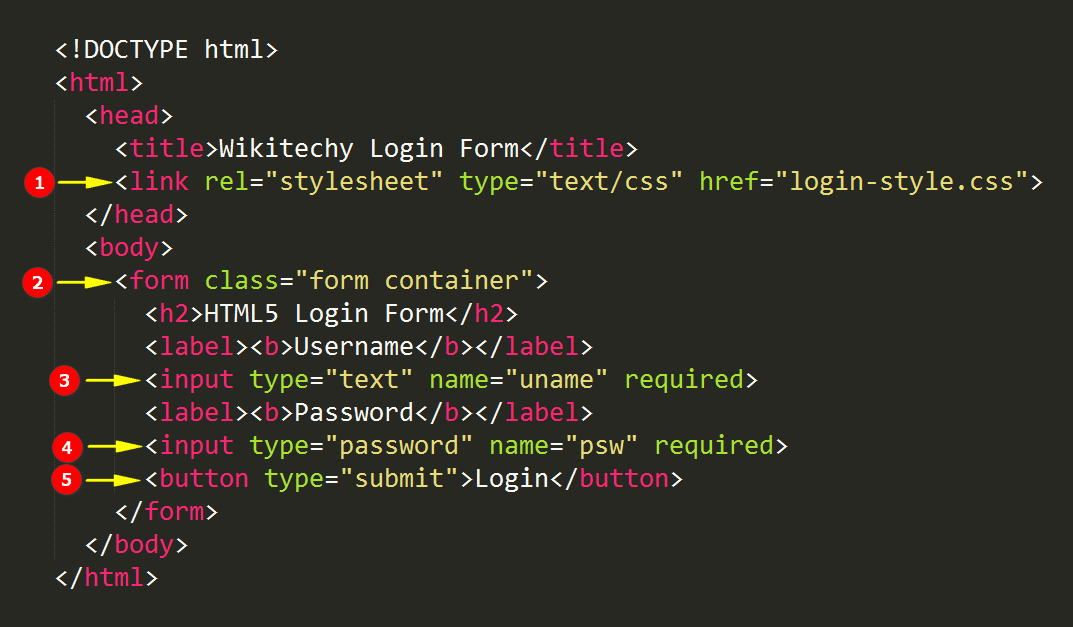
Это довольно просто.
<html>
<body>
<div>
<div><h2>First slide</h2></div>
<div><h2>Second slide</h2></div>
<div><h2>Third slide</h2></div>
</div>
</body>
</html>
Затем мы добавляем наш CSS.
body {
padding: 0;
margin: 0;
font-family: sans-serif;
}.slide-container {
scroll-snap-type: x mandatory;
overflow-x: scroll;
display: flex;
}.slide {
scroll-snap-align: start;
min-width: 100vw;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}Что здесь интересно, так это свойстваscroll-snap-typeа такжеscroll-snap-align, Поскольку мы создаем слайд-шоу, мы хотим, чтобы наша прокрутка была горизонтальной. Вот почему мы используемxв качестве значения дляscroll-snap-type, Другие варианты включаютy,inlineа такжеblock, Мы также можем изменить строгость привязки, изменив строгость наnoneилиproximity, Другое изменение, которое мы вносим в нашoverflow-x вscroll,
Для самих слайдов мы хотим, чтобы они занимали 100% ширины и высоты области просмотра, поэтому мы устанавливаемmin-widthв100vwи высота до100vh, Мы также устанавливаем свойствоscroll-snap-alignвstart, Это делает наш замыкание в начале элемента. Нам нужно установить это, так как значение по умолчанию равно none, что означает, что привязка не произойдет.
Нам нужно установить это, так как значение по умолчанию равно none, что означает, что привязка не произойдет.
Учитывая, что мы использовали только несколько строк HTML и CSS, это выглядит довольно здорово. И мы даже не использовали JavaScript.
Давайте просто очистим это, и сделаем это немного лучше. Я начал с изменения HTML-кода для слайда, чтобы он выглядел следующим образом.
<div>
<div>
<img src="image-path" />
</div>
<div>
<h2>Giant Panda</h2>
<p>
The giant panda, also known as panda bear or simply panda, is a bear native to south central China. It is easily recognized by the large, distinctive black patches around its eyes, over the ears, and across its round body.
</p>
</div>
</div>
Далее я сделал добавленные следующие изменения в CSS.
img {
max-width: 100%;
}
h2 {
font-size: 3rem;
}p {
font-size: 1. 2rem;
2rem;
}.text-ctn {
width: 50%;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
padding: 1em;
}.image-ctn {
width: 50%;
}Затем я добавил еще несколько слайдов с различными изображениями животных и информацией.
И вуаля, конечный продукт.
Наше последнее слайд-шоуПроверьте кодекс ниже, чтобы увидеть полную реализацию.
Просмотр изображений в виде слайд-шоу
Фото > Просмотр изображений в виде слайд-шоу
Все изображения автоматически отображаются по порядку. После выбора изображения для папки или носителя, на котором хранятся изображения, и нажатия кнопки START начнется слайд-шоу.
Подсказки
- Слайд-шоу можно также запустить с помощью панели управления или в меню параметров.
- Если не удается запустить слайд-шоу путем нажатия кнопки START, выполните запуск с помощью панели управления.
Использование панели управления слайд-шоу
После нажатия кнопки во время слайд-шоу отобразится панель управления.
| Стиль слайд-шоу | Выберите один из пяти режимов отображения слайд-шоу. | |
|---|---|---|
| Скорость слайд-шоу | Выберите одну из трех скоростей слайд-шоу: [Высокая] > [Обычная] > [Низкая]. | |
| Назад | Просмотр предыдущего изображения. | |
| Просмотр следующего изображения. | ||
| Воспроизведение | Запуск слайд-шоу. | |
| Пауза | Приостановка слайд-шоу. | |
| Стоп | Остановка слайд-шоу. | |
| Повтор | Повторное воспроизведение слайд-шоу. |
Подсказка
Когда для параметра (Стиль слайд-шоу) установлено значение [Фото альбом] или [Фото альбом 2], правый джойстик беспроводного контроллера SIXAXIS™ служит для выполнения функций, например, для увеличения и уменьшения изображения или изменения скорости отображения слайдов.
Просмотр слайд-шоу во время прослушивания музыки
Можно одновременно воспроизводить слайд-шоу и музыку.
1. |
Начните воспроизведение музыки в разделе (Музыка). |
|---|---|
2. |
Нажмите кнопку PS. |
3. |
Щелкните значок (Фото), выберите изображения или папку, которую |
Подсказки
- При нажатии кнопки PS во время одновременного воспроизведения музыки и изображений отобразится меню XMB™ и вы сможете изменить музыку или изображения.
- Чтобы выйти из приложения, необходимо отдельно остановить воспроизведение слайд-шоу и музыки. После остановки одного из процессов выберите воспроизводимые композицию или изображение и остановите воспроизведение.

- Нельзя воспроизводить диски Super Audio CD одновременно с воспроизведением слайд-шоу.
- Если для параметра (Настройки) > (Настройки музыки) > [Частота вывода] установлено значение [44,1/88,2/176,4 кГц], вы не можете воспроизводить музыку одновременно со слайд-шоу.
Примечание
компакт-диски Super Audio CD не могут воспроизводиться на некоторых системах PS3™. Подробнее см. в разделе [Типы воспроизводимых дисков].
Создайте бесплатное слайд-шоу для веб-сайта
Начать сейчас бесплатно
Выберите шаблон (проигрыватель):
Дополнительные шаблоны
Приложение Cincopa Media Platform для слайд-шоу изображений/видео полностью совместимо с любым веб-сайтом или блогом. Создавайте фото- или видео-слайд-шоу HTML в стиле мастера и встраивайте его в любую веб-страницу, которая принимает HTML, или публикуйте его в виде RSS-канала. Он также полностью совместим с несколькими программами CMS, такими как WordPress, Drupal, Joomla, TypePad, vBulletin, Ning, Blogger, MediaWiki, Weebly, WordPress MU и Buddy Press.
Добавьте еще
фото или видео в свое слайд-шоу в любое времяШаблон можно легко настроить с помощью дополнительных настроек или редактирования CSS.
- Ответный
- Рабочий стол 1280×720
- Планшет
Слайдер (видео и изображения) Шаблоны
Динамический слайдер изображений
Эффективный, отзывчивый динамический слайдер изображений с описаниями как в миниатюрах, так и в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Динамический слайдер изображений Версия CSS
Эффективный, отзывчивый динамический слайдер изображений с описаниями как в миниатюрах, так и в лайтбоксе, версия CSS
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Ползунок-гармошка
Уникальный декоративный слайдер-гармошка с элементами, отображаемыми при наведении курсора или щелчке для перехода к слайд-шоу в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер ежедневных эпизодов
Идеальный слайдер для ежедневных видео с горизонтальной прокруткой
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер избранных эпизодов
Мозаичный слайдер видео с малым и большим превью
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный слайдер jquery с видео
Адаптивный слайдер jQuery с видео, простой в управлении, настраиваемый, с параметрами затухания или слайда
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный слайдер jquery
Адаптивное слайд-шоу jQuery, удобное для мобильных устройств с большим и элегантным дисплеем и эффективными инструментами навигации
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Крутой слайдер
Элегантный и стильный слайдер изображений с пользовательским фоном и текстом
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
3dslicebox
Удивительный, инновационный 3D-слайдер изображений с масштабируемой скоростью анимации и определяемым количеством фрагментов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Ползунок адаптивного слоя
Ползунок слоя, отзывчивый, легко и быстро устанавливается с помощью полноразмерного слайдера
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранный слайдер
Полноэкранный слайдер с множеством социальных опций, современный вид и широкий набор настроек
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Простое адаптивное слайд-шоу
Адаптивное слайд-шоу Lightbox, позволяющее отображать как изображения, так и видео в чистом виде
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный слайдер с метками
Адаптивный слайдер с полем описания для привлечения внимания и предоставления подробной информации о отображаемом материале
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Галерея изображений с расширенным вертикальным меню
Потрясающая галерея изображений с привлекательным и современным вертикальным расширенным меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Витрина для слайд-шоу
Адаптивная витрина для слайд-шоу с эффектом нескольких слайдов, современным и привлекательным дизайном, элементами управления со стрелками и отображением содержимого
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Ползунок кругового движения
Интригующий и эффективный бегунок бегущей строки, по три изображения в каждой части дисплея
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Всплывающее видео
Полностью адаптивное всплывающее видео, настраиваемое, несколько типов слайдеров, несколько вариантов ширины страницы
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Шаблон можно легко настроить с помощью дополнительных настроек или редактирования CSS.
- Отзывчивый
- Рабочий стол 1280×720
- Планшет
- Мобильный
Сетка (видео и изображения) Шаблоны
Не просто видео
Уникальный и адаптивный шаблон для демонстрации вашего продукта, ценности и характеристик с помощью изображений, коротких видеороликов и текста.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный список изображений
Уникальная, адаптивная и полностью настраиваемая галерея изображений с множеством тем дизайна.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный список изображений с закругленными большими пальцами
Уникальная, адаптивная и полностью настраиваемая галерея изображений с поддержкой сенсорного экрана и закругленными большими пальцами
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Галерея учебных пособий
Профессиональный и привлекательный дизайн учебных пособий с упором на содержание
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Нравится Pinterest
Галерея в стиле Pinterest с автоматическими миниатюрами на основе свойств исходного файла
ИСПОЛЬЗОВАТЬ ЭТОТ ШАБЛОН
Галерея в стиле Pinterest с закругленными миниатюрами
Галерея в стиле Pinterest с автоматическими миниатюрами на основе свойств исходного файла и закругленными миниатюрами
ИСПОЛЬЗОВАТЬ ЭТОТ ШАБЛОН
Галерея в стиле Pinterest с белым фоном лайтбокса
Галерея в стиле Pinterest с автоматическими эскизами изображений на основе свойств исходного файла и белым фоном лайтбокса
ИСПОЛЬЗОВАТЬ ЭТОТ ШАБЛОН
Праздничная галерея в стиле Pinterest
Современная галерея с минималистичным кубическим дизайном и поддержкой разбиения на страницы для тех, кто хочет объединить запоминающиеся фотографии, видео и аудио.

ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Галерея с регулируемой сеткой
Роскошная галерея. Отрегулируйте размер сетки на рабочем столе, чтобы иметь 2 или 3 изображения в строке. Сворачивается в одно изображение на маленьких экранах. Идеально подходит для демонстрации недвижимости, курорта или для использования на вашей домашней странице для представления вашего бренда.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Шаблон можно легко настроить с помощью дополнительных настроек или редактирования CSS.
- Ответный
- Рабочий стол 1280×720
- Таблетка
- Мобильный
Ползунок сетки (видео и изображения) Шаблоны
Галерея адаптивных изображений
Карусельный загрузчик галереи адаптивных изображений с большим ползунком и дополнительным слайдером миниатюр под дисплеем
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер фотографий недвижимости
Потрясающая, простая в управлении галерея недвижимости с профессиональным и привлекательным дизайном
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Wow Slider
Адаптивный слайдер с захватывающими трехмерными визуальными эффектами, полностью настраиваемый с отображением эскизов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер с движущимся изображением
Слайдер с движущимся изображением, впечатляющий, привлекающий внимание, эффективный с множеством специальных эффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный слайдер nivo
Адаптивный слайдер Nivo, несколько вариантов слайдов, элегантный, с акцентом на контенте
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Шаблон можно легко настроить с помощью дополнительных настроек или редактирования CSS.
- Ответный
- Рабочий стол 1280×720
- Планшет
- Мобильный
Фоновый слайдер (видео и изображения) Шаблоны
Полноэкранное слайд-шоу
Полноэкранное отображение в фоновом режиме, инновационный и привлекающий внимание вариант фоновых эффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранное слайд-шоу фоновых фотографий веб-сайта
Полноэкранное слайд-шоу фоновых фотографий веб-сайтов, функциональное, с множеством опций, одной или несколькими фоновыми фотографиями
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранное видео с вертикальным меню
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранное видео с вертикальным цветным боковым меню
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа, цветным боковым меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранное видео с вертикальным расширенным меню эскизов
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа, расширенными миниатюрами
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранный фоновый видеоплеер
Полноэкранный видеоплеер с фоновыми эффектами, полностью масштабируемый, настраиваемая панель управления
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Шаблон можно легко настроить с помощью дополнительных настроек или редактирования CSS.
- Ответный
- Рабочий стол 1280×720
- Планшет
- Мобильный
Создайте бесплатное слайд-шоу
для вашего веб-сайтаПриложение Cincopa для создания слайд-шоу фото/видео просто великолепно и проще в использовании. Зарегистрируйте бесплатную учетную запись и используйте веб-интерфейс для создания слайд-шоу за считанные минуты и в три простых шага:
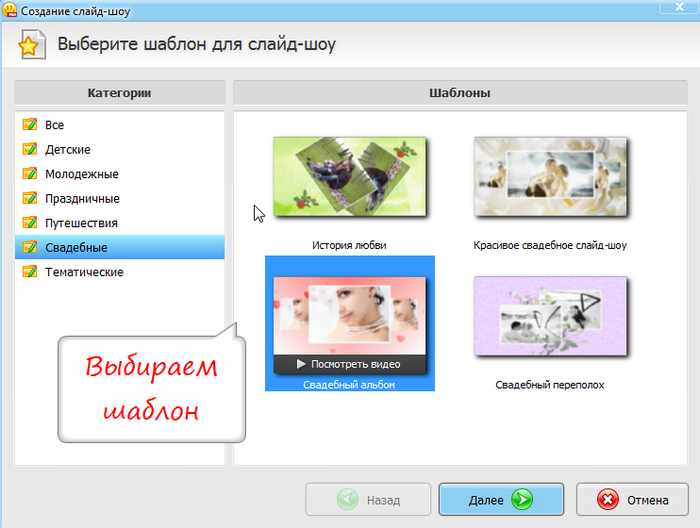
1 Выберите один из наших замечательных шаблоновБолее 100 шаблонов на выбор, включая Cooliris 3D, Lightbox, Flash и многое другое. Настройте свои личные параметры и просмотрите их в отдельном окне. Попробуйте разные шаблоны, чтобы они соответствовали вашей теме.
2 Загрузите свои медиафайлы в Cincopa Загрузите сразу несколько файлов на свой «облачный» диск и перетащите их в настраиваемые папки. Просмотрите их позже с любого устройства. Cincopa обрабатывает автоматическое перекодирование и преобразование всех ваших необработанных видеофайлов и автоматическое изменение размера ваших фотографий.
Добавьте файлы в свое слайд-шоу, и Cincopa автоматически сгенерирует необходимый код, чтобы вы могли разместить его в любом месте сети. Подключается к любой серверной части CMS, любому простому сайту HTML и даже работает как RSS-канал.
Cincopa — полноценная платформа для мультимедийного и видеохостинга.
Начать сейчас »Серверы Cincopa могут
размещать и доставлять ваших слайд-шоу в Интернет — безопасный, надежный, быстрыйВсе ваши файлы будут храниться в полной конфиденциальности и безопасности с использованием новейших технологий. Никто не может получить доступ к вашим фотографиям без вашего явного разрешения. Вот еще несколько причин, по которым вам следует использовать серверы Cincopa для размещения ваших медиафайлов:
- Утилита полного резервного копирования
- Облачные вычисления — доступ к вашим файлам с любого устройства
- Полные отчеты об использовании хранилища и трафика
- Автоматическое транскодирование видео (divx, flv, 3gp, avi, mov, mp4 и др.
 )
) - Автоматическое изменение размера фотографий и повторная выборка музыки
- Полная масштабируемость — для личных блогов, малого или крупного бизнеса
- Полная поддержка iPhone/iPad и других КПК и мобильных устройств
- 100% бесплатная учетная запись с большим объемом памяти и пропускной способностью
- Приобретите любой апгрейд любого размера в любое время
- Бесплатные пробные версии доступны для пакетов plus
Выделенные серверы Cincopa могут
размещать и доставлять ваших фотографий в Интернет — быстро, надежно и безопасно«Все ваши фотографии полностью конфиденциальны. Серверы Cincopa используют два набора открытых/закрытых ключей, 1024- биты для шифрования, хэширования MD5 и механизмов токенов. Никто не может получить доступ к вашим фотографиям без вашего разрешения. Почему еще вам следует использовать серверы Cincopa для размещения ваших файлов:»
Функции
- Создать фотогалерею
- Встроить видео
- Создать слайд-шоу
- Добавить музыку на сайт
- Мобильное видео
- Сеть доставки контента
- Галерея скинов
Плагины WordPress
- Слайд-шоу WordPress
- Видео WordPress
- Фотогалерея WordPress
- WordPress Музыка
- Подкаст WordPress
Модули Drupal
- Слайд-шоу Drupal
- Друпал Видео
- Фотогалерея Drupal
- Друпал Музыка
- Подкаст Drupal
Встроить презентацию на веб-страницу или в блог
PowerPoint для Интернета Дополнительно. .. Меньше
.. Меньше
Если вы хотите поделиться презентацией или слайд-шоу с изображениями с друзьями, семьей или коллегами, сохраните их в OneDrive, а затем вставьте на веб-страницу или в блог.
Необходимый код для встраивания должен быть получен из веб-приложения PowerPoint. Он недоступен в версиях PowerPoint для ПК или Mac.
Получить код встраивания
Сохраните презентацию на OneDrive.com. (Сохранение презентации в общедоступной сетевой папке позволяет встроить ее на веб-страницу.)
Откройте презентацию в PowerPoint для Интернета. На вкладке Файл ленты щелкните Поделиться , а затем щелкните Встроить .

Чтобы создать код HTML для встраивания файла на веб-страницу, нажмите Создать .
В поле Встроить в разделе Размеры выберите правильные размеры для блога или веб-страницы.
В разделе Вставить код щелкните код правой кнопкой мыши, выберите Копировать , а затем щелкните Закрыть .
Вы будете использовать этот код для встраивания в следующей процедуре. Вы можете вставить его куда-нибудь под рукой, например в Блокнот, чтобы не потерять.
HTML-код, скопированный со страницы OneDrive, представляет собой тег iframe, который поддерживается во многих системах веб-разработки и службах блогов. Приведенные здесь шаги работают в некоторых из самых популярных сервисов ведения блогов, таких как WordPress, Blogger и TypePad.
Приведенные здесь шаги работают в некоторых из самых популярных сервисов ведения блогов, таких как WordPress, Blogger и TypePad.
Несмотря на то, что обычно WordPress не разрешает использование фреймов iframe в сообщениях, делается исключение для фреймов iframe, в которых размещается Office для Интернета. Чтобы использовать редактирование HTML, не используйте команду New Post в верхней части страницы. Перейдите на панель инструментов своего блога и нажмите Сообщения > Добавить новый .
В TypePad не используйте редактор Quick Compose. Перейдите к Blogs , щелкните имя своего блога, а затем щелкните Compose , где вы можете переключиться с форматированного текста на редактирование HTML.
В Blogger измените окно создания сообщения на Изменить HTML.
 Вы можете вернуться в режим создания после завершения следующего шага.
Вы можете вернуться в режим создания после завершения следующего шага.
В редакторе блога или веб-страницы напишите содержимое, а затем переключитесь на редактирование HTML.
Если вы используете службу ведения блога, которая не поддерживает iframe в сообщениях, обратитесь за помощью к поставщику службы ведения блога.
С тегом HTML, скопированным со страницы OneDrive, в качестве самого последнего элемента в буфере обмена, нажмите ⌘+V.
Закончите писать свой пост. Предварительный просмотр и публикация, как обычно.

Обновления презентации в OneDrive автоматически отражаются на странице, в которую встроена презентация.
Если у вас есть код для внедрения, как описано выше, вы также можете встроить презентацию в вики SharePoint. В этом случае вы вставляете только часть src скопированного тега iframe в веб-часть средства просмотра страниц.
На вики-странице нажмите Редактировать .
С тегом HTML, скопированным со страницы OneDrive, в качестве самого последнего элемента в буфере обмена, нажмите Ctrl+V, чтобы вставить тег на вики-страницу. Это делается для того, чтобы можно было легко скопировать часть тега в веб-часть.
 Вы удалите тег со страницы вики, прежде чем закончите.
Вы удалите тег со страницы вики, прежде чем закончите.Скопируйте часть тега между кавычками, которая начинается с http . Не включайте кавычки.
На вкладке Средства редактирования щелкните Вставить , а затем щелкните Веб-часть.
В списке категорий нажмите Медиа и контент .
В списке веб-частей щелкните Средство просмотра страниц , а затем щелкните Добавить .

 2rem;
2rem;

 )
) 
 Вы можете вернуться в режим создания после завершения следующего шага.
Вы можете вернуться в режим создания после завершения следующего шага.
 Вы удалите тег со страницы вики, прежде чем закончите.
Вы удалите тег со страницы вики, прежде чем закончите.