Создание слайд-шоу (только в ОС Windows)
Функции и интерфейс этого элемента улучшены в Elements Organizer 2018. Соответствующая статья для Elements Organizer 2018 доступна по этой ссылке.
Слайд-шоу — веселый способ презентации файлов мультимедиа. С помощью Elements Organizer можно задавать собственные пользовательские настройки слайд-шоу, использовать музыкальное сопровождение, графические заготовки (клипарт), текст и даже речевой комментарий. Изображения в формате PDF не отображаются в слайд-шоу.
После создания слайд-шоу вы можете выбрать несколько способов обмена им со своими друзьями и знакомыми.
Можно сохранить его в формате PDF, преобразовать в WMV-файл или записать на компакт-диск для видео (VCD).
Можно также сохранить файл локально для печати с помощью приложения Acrobat.
Вы также можете записать слайд-шоу на высококачественный диск DVD, если на вашем компьютере также установлена программа Adobe® Premiere® Elements.

Для создания слайд-шоу предназначено диалоговое окно слайд-шоу. Для предварительного просмотра слайд-шоу в любое время нажмите кнопку «Просмотр во весь экран» в верхней строке диалогового окна создания слайд-шоу. Также для просмотра слайд-шоу можно воспользоваться кнопкой воспроизведения.
В режиме просмотра «Мультимедиа» выберите медиафайлы для использования в слайд-шоу.
На вкладке «Создание» выберите «Слайд-шоу».
Нажмите «ОК». Отобразится диалоговое окно «Слайд-шоу».
В этом окне выберите «Редактирование» > «Установки слайд-шоу» и настройте параметры слайд-шоу.
Все инструменты, необходимые для создания слайд-шоу, сосредоточены в диалоговом окне слайд-шоу. Файлы мультимедиа, которые вы выбрали для использования в своем слайд-шоу, появятся внизу экрана.
Слайд-шоу можно отредактировать следующим образом.
Переупорядочить слайды с помощью функции перетаскивания для изменения последовательности слайдов.

Изменить размер фотографии на слайде. Изменить размер видеофайла не удастся.
Добавить новый пустой слайд. Например, вы можете создать титульную страницу на пустом слайде.
Нажмите правой кнопкой мыши на слайде и выполните команду «Удалить слайд», чтобы удалить его из слайд-шоу.
Добавить музыкальное сопровождение.
Добавить клипарт или отформатированный текст на слайд.
Добавить графику или текст в видеофайл не удастся.
Добавить текстовые подписи к слайду.
Добавить эффект движения к слайду.
Применение эффекта к слайду.
Добавить переход между двумя слайдами или изменить длительность переходов.
Добавить голосовой комментарий, если к вашему компьютеру присоединен микрофон.
Отрегулировать время показа каждого слайда.
Просматривать слайд-шоу по команде «Просмотр во весь экран».
 Вернуться в режим редактирования слайдов можно в любой момент, нажав клавишу Esc.
Вернуться в режим редактирования слайдов можно в любой момент, нажав клавишу Esc.Нажмите «Сохранить проект». Рекомендуется регулярно сохранять слайд-шоу.
Изменить порядок слайдов
Выполните одно из следующих действий.
Перетащите слайд в новое место на шкале времени.
Нажмите «Быстрое переупорядочивание». В диалоговом окне измените порядок слайдов и затем нажмите «Назад».
Выберите параметр в меню «Порядок слайдов».
Чтобы переместить верхний слайд вниз, перетащите слайд вниз в редакторе слайд-шоу и оставьте его там; таким образом будет активирована функция прокрутки.
Изменение порядка слайдов с помощью функции «Быстрое переупорядочивание».
Добавление нового слайда
Выполните одно из следующих действий.
Редактирование и коррекция слайда
Если в слайд нужно внести минимальные изменения, можно применить автоматическое исправление, используя функции в диалоговом окне «Слайд-шоу». Для более детальной коррекции можно использовать редактор слайдов. Если фотография не совпадает с размерами слайда, измените размеры фотографии и ее положение.
Для более детальной коррекции можно использовать редактор слайдов. Если фотография не совпадает с размерами слайда, измените размеры фотографии и ее положение.
Выберите слайд, затем нажмите фотографию в главном окне просмотра.
Выполните одно из следующих действий на панели «Свойства».
Для быстрой цветокоррекции фотография нажмите «»Умная» коррекция».
Для устранения эффекта «красных глаз» на фотографии, нажмите «Автокоррекция «красных глаз»».
Если фотография нуждается в более масштабном редактировании, нажмите «Другие виды редактирования», чтобы фотография открылась в режиме «Редактор». После завершения работы в режиме «Редактор» сохраните фотографию, чтобы вернуться к прежнему месту в диалоговом окне слайд-шоу.
Для изменения размера фотографии выделите ее и перетащите ползунок изменения размера или перетащите уголок рамки выделения фотографии.
Чтобы фотография полностью заполнила собой слайд, нажмите «Обрезать по размеру».

Для показа всей фотографии полностью нажмите «Подогнать к размеру слайда». Области слайда, вокруг фотографии будут залиты фоновым цветом. Цвет фона можно изменить в настройках слайд-шоу.
Добавление музыкальной дорожки к слайд-шоу
Музыкальное сопровождение добавляет эффектности слайд-шоу. Музыку можно импортировать из каталога Elements Organizer или любой другой папки на компьютере.
В диалоговом окне слайд-шоу нажмите «Добавить объекты» и выполните одну из следующих команд:
Аудио из Elements Organizer
Позволяет выбрать аудио клип из каталога. В диалоговом коне «Добавить аудио файл» нажмите «Обзор». Выберите аудиоклип и нажмите кнопку «ОК».
В диалоговом окне «Добавить аудио файл» можно прослушать аудиоклип, выделив его и выполнив команду «Воспроизведение».
Аудиозапись из папки
Предоставляет возможность выбора аудио клипа, который не используется в Elements Organizer.

Для синхронизации показа слайд-шоу с музыкой, выполните команду «Совместить слайды со звуком» (длительность каждого слайда обновляется на шкале времени).
Внедрение клипарта в слайд
На панели «Вспомогательные элементы» диалогового окна слайд-шоу реализована возможность внедрения клипарта в слайды. Вы можете выбирать и добавлять столько изображений, сколько посчитаете нужным, однако помните, что чрезмерное использование графики снижает производительность (по причине увеличения размера файла).
Вам не удастся добавить графику или текст к слайдам, содержащим видеофайлы.
Перетаскивание графики на слайдНа панели «Вспомогательные элементы» диалогового окна слайд-шоу нажмите «Графика».
Найдите нужный клипарт. Графические изображения упорядочены по категориям и отображаются по умолчанию на панели «Вспомогательные элементы».
 Если содержимое не отображается, нажмите треугольник в названии категории.
Если содержимое не отображается, нажмите треугольник в названии категории.Чтобы внедрить графику в слайд, выполните одно из следующих действий:
Перетащите клипарт на слайд.
Дважды нажмите клипарт.
Нажмите правой кнопкой мыши на клипарте и выполните команду «Добавить к выбранным слайдам» контекстного меню.
После того как графика появится на слайде, выполните одно из следующих действий:
Чтобы изменить размер изображения, перетащите уголок рамки выделения.
Чтобы переместить картинку, нажмите в центре клипарта и перетащите его в новое место.
Чтобы изменить порядок расположения клипарта в слоях, нажмите картинку, затем выберите нужный параметр из меню «Редактирование» > «Порядок».
Внедрение текста в документ
На панели «Вспомогательные элементы» диалогового окна слайд-шоу выберите начертание текста для добавления текста на слайды.
Чтобы добавить текстовый блок, выполните одно из следующих действий:
Для использования заданных текстовых эффектов нажмите «Текст» на панели «Вспомогательные элементы» и перетащите образец текста на слайд.
Чтобы добавить текст, нажмите кнопку «Добавить текст» .
Дважды нажмите текст и введите текст в диалоговом окне «Редактирование текста» (чтобы изменить образец текста, который в нем содержится), затем нажмите «ОК».
На панели «Коррекция» задайте любой из следующих параметров.
Свойства текста, указанные здесь, станут настройками по умолчанию для внедрения текста.
Гарнитура
Задает гарнитуру для текста. Выберите гарнитуру из списка в левой части диалогового окна.
Размер шрифта
Задает размер шрифта текста. Выберите размер шрифтов из списка справа в диалоговом окне.

Цвет
Задает цвет текста. Нажмите палитру цветов и с помощью инструмента «Выбор цвета» выберите нужный цвет.
Непрозрачность
Задает степень прозрачности текста. Чтобы содержимое слайда виднелось под текстовой надписью, выберите низкий процент.
Выравнивание по левому краю
Задает выравнивание текста по левому краю.
Выравнивание по центру
Задает выравнивание текста по центру.
Выравнивание по правому краю
Задает выравнивание текста по правому краю.
Начертание
Задает начертание шрифта (например «полужирный», «курсив», «подчеркивание» или «перечеркивание»). Нажмите значок начертания, чтобы применить его.
Тень
Применяет тень к тексту, придавая эффект трехмерности.

Цвет тени
Изменяет цвет тени.
Для редактирования текущего текста, нажмите кнопку «Редактировать текст».
Добавление голосового комментария к слайду
Вы можете записать голосовой комментарий и добавить его к сладу с помощью микрофона, если он присоединен к вашему компьютеру. Голосовой комментарий также можно добавить в качестве звукового заголовка к определенной фотографии.
Добавление голосового комментария к слайду.A. «Громкость» B. Кнопка «Запись» C. Кнопка «Воспроизведение» D. Длительность голосового комментария E. Кнопка «Удалить» F. Кнопка «Открыть»
На панели «Вспомогательные элементы» в диалоговом окне слайд-шоу нажмите «Звуковой комментарий».
Для записи звукового комментария нажмите кнопку «Запись» и говорите в микрофон.

После того как вы записали звуковой комментарий, выполните любое из действий:
Нажмите «Воспроизвести» для воспроизведения записанного комментария.
Нажмите «Удалить», затем выполните команду «Удалить этот звуковой комментарий», чтобы переписать его или выполните команду «Удалить все звуковые комментарии», чтобы удалить все комментарии из слайд-шоу.
Чтобы использовать уже существующий аудиозаголовок в качестве голосового комментария, нажмите «Открыть» и выберите один из указанных параметров:
Использовать существующую аудиоподпись
Использует существующий аудиозаголовок, внедренный в фотографию.
Обзор
Предоставляет возможность поиска и выбора другого аудиозаголовка.
Нажмите «Следующий слайд» для записи голосового комментария для следующего слайда.
Применение эффекта масштабирования и панорамирования
В диалоговом окне слайд-шоу можно применить индивидуальный эффект панорамирования и масштабирования к каждому слайду. Определите начальную и конечную точку, поместив рамку выделения на области фотографии. Границы рамки выделения можно изменить; чем меньше рамка выделения, тем драматичней и привлекательней будет эффект панорамирования и масштабирования. К слайду также можно добавить дополнительные начальную и конечную точку для эффекта панорамирования и масштабирования. Конечная точка предыдущего эффекта панорамирования и масштабирования отмечает начало применения следующего эффекта панорамирования и масштабирования.
Определите начальную и конечную точку, поместив рамку выделения на области фотографии. Границы рамки выделения можно изменить; чем меньше рамка выделения, тем драматичней и привлекательней будет эффект панорамирования и масштабирования. К слайду также можно добавить дополнительные начальную и конечную точку для эффекта панорамирования и масштабирования. Конечная точка предыдущего эффекта панорамирования и масштабирования отмечает начало применения следующего эффекта панорамирования и масштабирования.
Эффект панорамирования и масштабирования можно применить к фотографиям, но не к видеофайлам.
На шкале времени нажмите слайд, к которому требуется применить эффект панорамирования и масштабирования.
На панели «Свойства» диалогового окна слайд-шоу выберите «Включить панорамирование и масштабирование».
Начальная рамка выделения имеет зеленые границы. В главном окне просмотра перетащите уголок ограничительной рамки, чтобы изменить ее размеры.

Перетащите начальную рамку выделения на область фотографии, с которой должен начаться эффект панорамирования и масштабирования. Измените размер рамки так, чтобы она ограничивала область, которую вы хотите приблизить.
Установка начальной точки после применения эффекта панорамирования и масштабированияНажмите миниатюру с обозначением «Конец». Конечная рамка выделения имеет зеленые границы. Перетащите конечную ограничительную рамку на область фотографии, на которой должен завершиться эффект панорамирования и масштабирования.
Чтобы добавить дополнительную область к зоне панорамирования и масштабирования, нажмите «Применить доп. панорамирование и масштабирование к этому слайду». После этого на шкалу раскадровки будет добавлен новый слайд со значком «Связь», обозначающим дополнительный эффект панорамирования и масштабирования. Предыдущая конечная точка и начальная точка связаны (при изменении одной точки меняются обе). Перетащите конечную рамку выделения так, чтобы она ограничивала область, на которой эффект панорамирования и масштабирования должен заканчиваться.

Перемещение стартовой рамки выделения для дополнительного эффекта панорамирования и масштабирования влияет на конечную рамку выделения предыдущего эффекта панорамирования и масштабирования.
Чтобы поменять начальную и конечную точку местами, выделите точку и выполните команду «Поменять местами». Чтобы поместить начальную и конечную точку на одном слайде, нажмите «Копировать начальную точку в конечную» или «Копировать конечную точку в начальную».
Исходный эффект панорамирования и масштабирования (вверху) и после изменения эффекта панорамирования и масштабирования (внизу)Предварительный просмотр эффекта панорамирования и масштабирования осуществляется при нажатии кнопки «Воспроизведение».
Для увеличения длительности фокусировки на конечной точке перед переходом следует использовать дополнительный эффект панорамирования и масштабирования.
Применение эффекта к слайду
Возможности пакета включают преобразование цветной фотографии в черно-белую или применение эффекта «сепия» к любому снимку слайд-шоу.
На шкале истории выберите нужный слайд. Нажмите фотографию в главном окне просмотра.
На панели «Свойства» нажмите значок «Черно-белая» или «Сепия», чтобы применить требуемый эффект к фотографии. Чтобы вернуть исходные цвета фотографии, нажмите «Нормальная».
Добавление и редактирование эффектов перехода между слайдами
Переходы — эффекты, изменяющие способ следования слайдов. Elements Organizer предлагает несколько вариантов переходов. Длительность переходов можно редактировать по отдельности или как группу. Способ перехода указывает значок между слайдами. Чтобы изменить переходы для всего слайд-шоу на этапе его создания, выберите переходы на шкале времени и тип перехода или выберите параметры в настройках слайд-шоу.
Изменение переходаЧтобы изменить переход, выполните любое из указанных действий:
Чтобы применить одинаковый переход к каждому слайду, выполните команду «Редактирование» > «Выделить все переходы».
 Затем выберите параметр из списка переходов на панели «Свойства».
Затем выберите параметр из списка переходов на панели «Свойства».Чтобы изменить отдельный переход, нажмите значок перехода (расположен между соседними слайдами), затем выберите параметр из списка переходов на панели «Свойства». (Вы также можете нажать треугольник справа от перехода.)
Чтобы изменить длительность перехода, выполните одно из следующих действий.
Чтобы изменить длительность отдельного перехода, нажмите значок перехода (расположен между соседними слайдами), затем выберите параметр из списка переходов на панели «Свойства».
Чтобы изменить длительность всех переходов, выполните команду «Редактирование» > «Выделить все переходы». Затем выберите вариант длительности перехода из списка «Несколько переходов» на панели «Свойства».
Настройка времени показа отдельного слайда
Выполните одно из следующих действий.
Нажмите значение длительности на шкале раскадровки внизу слайда, затем выберите вариант из появившегося меню.
 Выбрать слайд и изменить его длительность также можно из меню «Свойства».
Выбрать слайд и изменить его длительность также можно из меню «Свойства».При создании первого слайда или слайд-шоу задайте длительность слайдов в настройках слайд-шоу.
Для синхронизации слайд-шоу с музыкальным фоном нажмите «Совместить слайды со звуком».
На слайде невозможно изменить время отображения для видеофайла.
Внедрение фотографии или видео из каталога в слайд-шоу
В диалоговом окне «Редактор слайд-шоу» нажмите «Добавить объекты» и выберите «Фотографии и видео из Elements Organizer».
В диалоговом окне «Добавить объекты» выберите один или несколько параметров отображения набора файлов мультимедиа:
Все медиафайлы
Все медиафайлы, отображаемые в текущий момент в режиме просмотра «Мультимедиа».
Медиафайлы из сетки
Все медиафайлы в каталоге, отображающиеся в данный момент на сетке, в режиме просмотра «Мультимедиа».

Показывать медиафайлы с рейтингом
Отображение медиафайлов с рейтингом.
Показывать скрытые медиафайлы
Отображение скрытых медиафайлов.
Дополнительно
Нажмите «Дополнительно», чтобы развернуть следующие параметры просмотра мультимедиа:
Альбом
Выберите альбомы, из которых необходимо добавить мультимедиа.
Ключевые слова
Выберите ключевые слова, для которых необходимо добавить мультимедиа.
Люди
Выберите людей в раскрывающемся списке, чтобы добавить мультимедиа, помеченные их именем и существующие в стопке людей. Например, все фотографии с меткой «подруга Джона» в стопке людей.
Памятные места
В раскрывающемся списке выберите места, чтобы добавить медиафайлы, идентифицированные и прикрепленные к стопкам мест.
События
В раскрывающемся списке выберите события, чтобы добавить мультимедиа в определенной стопке события.

Выберите элементы для включения в слайд-шоу. Воспользуйтесь комбинацией клавиш Ctrl+A (или нажмите кнопку «Выделить все») для выделения всех отображенных объектов или Shift-Ctrl+A (или нажмите кнопку «Отменить выделение для всех») для отмены выделения всех объектов.
Выберите один из следующих параметров:
Добавить выбранные объекты
Выбор данного параметра внедряет объекты, удаляет флажки, при этом окно «Добавить фотографии» остается открытым для выбора других параметров.
Готово
Добавление выбранных медиафайлов в проект, закрытие диалогового окна и открытие диалогового окна слайд-шоу.
При создании нового слайд-шоу будет полезным сформировать альбом, объединяющий все медиафайлы, которые необходимо использовать в проекте. Альбом отображается в режиме просмотра «Мультимедиа», что позволяет с легкостью изменять порядок медиафайлов и редактировать подписи к ним.
 С помощью кнопки «Добавить объект» альбом добавляется в проект.
С помощью кнопки «Добавить объект» альбом добавляется в проект.Добавить медиафайл в слайд-шоу также можно, выбрав следующий параметр.
Фотографии и видеозаписи из папки
Отображение локальных и сетевых дисков. Выберите папку и нажмите «Открыть», чтобы импортировать их в слайд-шоу.
Настройка параметров слайд-шоу
В диалоговом окне слайд-шоу, выполните команду «Редактирование» > «Установки слайд-шоу».
Выберите один из указанных параметров и нажмите кнопку «ОК»:
Статическая продолжительность
Выбор данного параметра задает длительность показа каждого слайда по умолчанию.
Переход
Выбор данного параметра задает эффект перехода между слайдами.
Длительность перехода
Выбор данного параметра задает длительность переходов.
 При выборе более эффектного перехода потребуется большая длительность.
При выборе более эффектного перехода потребуется большая длительность.Фоновый цвет
Выбор данного параметра задает цвет заднего фона вокруг фотографии на каждом слайде.
Применить панорамирование и масштабирование ко всем слайдам
При выборе данного параметра применяется эффект панорамирования и масштабирования на всех слайдах.
Включить подписи фотографий в качестве текста
При выборе данного параметра к слайду добавляется подпись, примененная к медиафайлу в Elements Organizer.
Включить аудиоподписи в качестве звуковых комментариев
При выборе данного параметра к слайду добавляется сопроводительная аудиоподпись, примененная к медиафайлу в режиме просмотра «Мультимедиа».
Повторять звуковую дорожку до последнего слайда
При выборе данного параметра аудио клип повторяется до конца слайд-шоу.

Обрезать до размера слайда
Выбор данного параметра выполняет обрезку фотографии до размеров слайда, удаляя черную рамку, которая может появиться на фотографии при различном форматное соотношении. Выберите параметр «Ландшафтные фотографии» или «Портретные фотографии» в зависимости от ориентации файлов мультимедиа.
Настройки предварительного просмотра воспроизведения
Выберите качество воспроизведения из меню. При выборе параметра «Высокое» качество воспроизведения слайд-шоу будет хорошим, но на его загрузку требуется много времени.
Показывать этот диалог каждый раз при создании слайд-шоу
При выборе данного параметра при создании нового слайд-шоу на экран каждый раз выводится диалоговое окно настроек.
Как только слайд-шоу готово, его пора показать друзьям и знакомым. Слайд-шоу можно экспортировать в формат PDF или видеофайл, записать в формате видео на CD или DVD на компьютере или экспортировать в Adobe Premiere Elements для использования в видеопроекте.
В диалоговом окне слайд-шоу нажмите «Вывод» .
Выберите нужный параметр и нажмите «ОК»:
Сохранить как файл
Выберите этот параметр для создания файла, предназначенного для публикации в сети или отправке по электронной почте. При выборе данного параметра слайд-шоу сохраняется в формате PDF или импортируется в видеоформат (WMV).
В случае PDF-файлов выберите формат файла, исходя из целевой аудитории, на которую рассчитана демонстрация слайд-шоу.
Например, если вы хотите отправить документ в формате PDF пользователю ноутбука с небольшим экраном, выберите небольшой формат слайда.
Если вы намерены отправить слайд-шоу пользователю настольного компьютера с большим монитором, выберите большой формат слайда.
Для автоматического воспроизведения слайд-шоу по его окончании выберите «Непрерывно».
Если вы не хотите, чтобы воспроизведение зацикливалось, выберите «Ползунок ручного управления».

Для просмотра PDF-файла после его создания выберите «Показать слайд-шоу после сохранения».
Некоторые свойства слайд-шоу не поддерживаются при сохранении слайд-шоу в формате PDF. Эффект панорамирования и масштабирования в PDF-файле не проявляется. Если в слайд внедрены видеоклипы, слайд сохраняется без них. Кроме того, некоторые переходы выглядят по-иному при сохранении в формате PDF (например, «Вытеснение фигурой из центра» и «Радиальное вытеснение» в формате PDF становятся эффектом «Постепенное исчезновение»).
Аудио или музыкальные файлы не воспроизводятся в фоновом режиме слайд-шоу PDF, если в него добавлено более 200 слайдов.
В случае видеофайла выберите формат файла, исходя из целевой аудитории, на которую рассчитана демонстрация слайд-шоу.
- Например, чтобы отправить видеофайл пользователю ноутбука с небольшим экраном, выберите небольшой формат слайда.
- Если вы намерены отправить слайд-шоу пользователю для просмотра на экране телевизора, выберите большой формат слайда.

Записать на диск
Выбор данного параметра сохраняет слайд-шоу на DVD или видео-CD (VCD). DVD-диски используют сжатие в режиме MPEG-2 и обеспечивают более высокое качество воспроизведения. Запись на DVD возможна при наличии Adobe Premiere Elements в системе.
Диски VCD воспроизводит большинство компьютерных проигрывателей CD-ROM и DVD-ROM (при условии наличия необходимого программного обеспечения проигрывателя) и некоторые DVD-проигрыватели. VCD-диски используют сжатие в режиме MPEG-1 и имеют разрешение 352×240 пикселей. При воспроизведении диска VCD на экране телевизора изображение с разрешением 352×240 растягивается до 720×480 (формат NTSC) или 720×576 (формат PAL). Это уменьшает качество изображения и увеличивает сжатие и пикселизацию.
Редактирование с использованием Premiere Elements
Экспорт слайд-шоу в Adobe Premiere Elements через Elements Organizer, если на компьютере установлено приложение Adobe Premiere Elements.

Экспорт слайд-шоу на DVD
Если приложение Adobe Premiere Elements установлено, с помощью приложения Elements Organizer можно экспортировать слайд-шоу непосредственно на DVD-диск высокого качества, который воспроизводится в большинстве DVD-проигрывателей.
Создание слайд-шоу с помощью команды, которая открывает диалоговое окно «Редактор слайд-шоу». См. раздел Создание слайд-шоу (только в ОС Windows).
В диалоговом окне слайд-шоу нажмите «Вывод».
Нажмите «Записать на диск».
Из списка типов записываемых дисков выберите «DVD».
Выберите телевизионный стандарт (NTSC или PAL) для географического региона, в котором DVD будет проигрываться.
(Необязательно) Чтобы экспортировать другие проекты слайд-шоу или WMV-файлы на диск, выберите «Включить дополнительные слайд-шоу, созданные мной на этом диске» и нажмите «ОК».
Если вы решили включить дополнительные слайд-шоу, откроется диалоговое окно «Создать DVD с меню».

Выберите папку для новых WMV-файлов и нажмите «Сохранить».
Photoshop Elements создаст WMV-файл (Windows Media Video) для каждого включенного слайд-шоу. (В любой момент вы можете нажать кнопку «Отмена», чтобы остановить процесс формирования файлов.)
Adobe Premiere Elements добавляет WMV-файлы на свои панели «Мультимедиа» и «Мой проект». Автоматически открывается рабочая среда DVD, где можно выбрать шаблон меню, а также добавить или настроить кнопки меню.
Добавление дополнительных слайд-шоу
Если на компьютере установлено приложение Adobe Premiere Elements, можно добавить несколько слайд-шоу и экспортировать их на DVD-диск. Выполните действия по созданию слайд-шоу. См. раздел Создание слайд-шоу (только в ОС Windows). Чтобы добавить дополнительные слайд-шоу, выполните указанные ниже действия.
В диалоговом окне слайд-шоу нажмите «Вывод».
Нажмите «Записать на диск».
Из списка типов записываемых дисков выберите «DVD».

Выберите телевизионный стандарт (NTSC или PAL) для географического региона, в котором DVD будет проигрываться.
Чтобы добавить другие проекты слайд-шоу или WMV-файлы на диск, выберите «Включить дополнительные слайд-шоу, созданные мной на этом диске» и нажмите «ОК». Сохраните текущее слайд-шоу.
Откроется диалоговое окно «Создать DVD с меню». В этом окне можно добавлять или удалять слайд-шоу.
Нажмите «Добавить слайд-шоу и видео» .
В окне «Добавить слайд-шоу и видео» отображаются существующие слайд-шоу и видеофайлы.
Выберите нужные слайд-шоу и видео, затем нажмите кнопку «ОК».
В окне создания DVD с меню отображаются выбранные слайд-шоу и видеофайлы.
(Необязательно) Нажмите «Удалить слайд-шоу и видео» , чтобы удалить ненужные слайд-шоу и видеофайлы.
Нажмите кнопку «Далее», чтобы экспортировать слайд-шоу и видеофайлы на DVD.

При этом запускается приложение Adobe Premiere Elements, в котором можно воспользоваться эффективными функциями редактирования DVD и видео. Adobe Premiere Elements добавляет файлы на свои панели «Мультимедиа» и «Мой проект». Автоматически открывается рабочая среда DVD. Здесь можно выбрать шаблон меню, а также добавить или настроить кнопки меню.
Запись имеющегося слайд-шоу на DVD
Если установлена программа Adobe Premiere Elements, Photoshop Elements может записать любой существующий проект слайд-шоу непосредственно на диск DVD высокого качества. Полученный DVD совместим с большинством DVD-проигрывателей.
В Elements Organizer в режиме просмотра «Мультимедиа» выберите один или несколько проектов слайд-шоу.
Перейдите на вкладку «Создание» и выберите «DVD с меню».
Выберите телевизионный стандарт (NTSC или PAL) для географического региона, в котором DVD будет проигрываться.
(Необязательно) Чтобы добавить на диск другие проекты слайд-шоу или WMV-файлы, нажмите «Добавить слайд-шоу и видео».
 Выберите слайд-шоу и видеофайлы, затем нажмите кнопку «ОК».
Выберите слайд-шоу и видеофайлы, затем нажмите кнопку «ОК».Если вы установили флажок «Включить дополнительные слайд-шоу, выполните одно из следующих действий, затем нажмите «Далее»:
Нажмите «Далее».
Выберите папку для новых WMV-файлов и нажмите «ОК».
Photoshop Elements создаст WMV-файл (Windows Media Video) для каждого включенного слайд-шоу. (В любой момент вы можете нажать кнопку «Отмена», чтобы остановить процесс формирования файлов.)
Adobe Premiere Elements добавляет WMV-файлы на свои панели «Мультимедиа» и «Мой проект» и автоматически открывает рабочую среду DVD. В рабочей среде DVD можно выбрать шаблон меню, а также добавить или настроить кнопки меню.
Добавить слайд-шоу Photoshop Elements к видеопроектам
С помощью Elements Organizer можно создавать слайд-шоу из фотографий добавить музыкальное сопровождение, голосовой комментарий, эффекты перехода между слайдами, текст и многое другое. Как только проект готов, вы можете экспортировать его в Adobe Premiere Elements и использовать в видеороликах и DVD.
Как только проект готов, вы можете экспортировать его в Adobe Premiere Elements и использовать в видеороликах и DVD.
В диалоговом окне слайд-шоу нажмите «Вывод».
Нажмите «Редактировать в Premiere Elements Editor», а затем нажмите кнопку «ОК». Если программа спросит о необходимости сначала сохранить проект, нажмите «ОК», введите имя проекта, а затем нажмите кнопку «Сохранить».
Откроется диалоговое окно, подтверждающее, что слайд-шоу завершено. Слайд-шоу появится в верхней части режима просмотра «Мультимедиа» в Elements Organizer. Если приложение Adobe Premiere Elements открыто, слайд-шоу также появляется на панели «Проект» > «Мультимедиа» приложения Adobe Premiere Elements. Слайд-шоу можно перетащить на шкалу сцен или шкалу времени.
Как создать слайд-шоу с заголовком на бесплатном сайте Weebly?
Нажмите кнопку + напротив вкладки «Тип заголовка» и создайте новый тип заголовка под названием «Nivo-Bar». Мы хотим добавить слайд-шоу заголовка Nivo с темой Bar в этот тип заголовка.
Создание нового типа заголовка
Скопируйте все содержимое из «no-header.html» и вставьте в заголовок типа «Nivo-Bar.html».
Новый тип заголовка для слайд-шоу
Шаг 4 — Изменение типа заголовка Nivo-Bar.html
В макет «Nivo-Bar.html» нужно добавить три части — CSS, скрипты и HTML. Вставьте приведенный ниже CSS в заголовок макета.
<link rel="stylesheet" href="https://www.webnots.com/files/theme/nivo/theme-styles.css" type="text/css" media="screen" />
В редакторе это должно выглядеть так:
Вставка CSS в тип заголовка
Вставьте приведенные ниже сценарии непосредственно перед закрытием тега body.
<script src="https://www.webnots.com/files/theme/nivo/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="/files/theme/nivo/jquery.nivo.slider.nod.js"></script>
В редакторе это должно выглядеть так:
Вставка скриптов в заголовок
Последняя часть — вставить приведенный ниже HTML-код прямо над разделом «main-wrap». Не забудьте заменить URL-адреса изображений и гиперссылок своими собственными.
Не забудьте заменить URL-адреса изображений и гиперссылок своими собственными.
<div> <div> <img src="https://www.webnots.com/files/theme/nivo/toystory.jpg" data-thumb="https://www.webnots.com/files/theme/nivo/toystory.jpg" alt="Toy Story" /> <a href="https://www.webnots.com/"><img src="/files/theme/nivo/up.jpg" data-thumb="/files/theme/nivo/up.jpg" alt="Up" title="Enter Your Caption Here" /></a> <img src="/files/theme/nivo/walle.jpg" data-thumb="/files/theme/nivo/walle.jpg" alt="Walle" /> <img src="/files/theme/nivo/nemo.jpg" data-thumb="/files/theme/nivo/nemo.jpg" alt="Nemo" title="#htmlcaption" /> </div> <div>Enter Your Caption with HTML <a href="https://www.webnots.com/">Link</a>. </div> </div>
В редакторе это должно выглядеть так:
Вставка HTML в заголовок
Окончательный код типа заголовка «Nivo-Bar.html» должен быть таким, как показано ниже. Помните, что это находится на бесплатном сайте Weebly, и мы использовали тему «Ace Soccer — Birdseye».
Помните, что это находится на бесплатном сайте Weebly, и мы использовали тему «Ace Soccer — Birdseye».
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://www.webnots.com/files/theme/nivo/theme-styles.css" type="text/css" media="screen" />
</head>
<body>
<div>
<div>
<div>
<div>
<div>{logo}</div>
<div>{menu}</div>
<label><span></span></label>
</div>
</div>
</div>
<div>
<div>
<img src="https://www.webnots.com/files/theme/nivo/toystory.jpg" data-thumb="https://www.webnots.com/files/theme/nivo/toystory.jpg" alt="Toy Story" />
<a href="https://www.webnots.com/"><img src="/files/theme/nivo/up.jpg" data-thumb="/files/theme/nivo/up. jpg" alt="Up" title="Enter Your Caption Here" /></a>
<img src="/files/theme/nivo/walle.jpg" data-thumb="/files/theme/nivo/walle.jpg" alt="Walle" />
<img src="/files/theme/nivo/nemo.jpg" data-thumb="/files/theme/nivo/nemo.jpg" alt="Nemo" title="#htmlcaption" />
</div>
<div>Enter Your Caption with HTML <a href="https://www.webnots.com/">Link</a>. </div>
</div>
<div>
{{#sections}}
<div>{content}</div>
{{/sections}}
</div>
<div>
<div>
<div>{footer}</div>
</div><!-- end container -->
</div><!-- end footer-wrap -->
</div><!-- /.wrapper -->
<div>
<label><span></span></label>
{menu}
</div>
<script src="https://www.webnots.com/files/theme/nivo/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="/files/theme/nivo/jquery.nivo.slider.nod.js"></script>
<script type="text/javascript" src="/files/theme/plugins.
jpg" alt="Up" title="Enter Your Caption Here" /></a>
<img src="/files/theme/nivo/walle.jpg" data-thumb="/files/theme/nivo/walle.jpg" alt="Walle" />
<img src="/files/theme/nivo/nemo.jpg" data-thumb="/files/theme/nivo/nemo.jpg" alt="Nemo" title="#htmlcaption" />
</div>
<div>Enter Your Caption with HTML <a href="https://www.webnots.com/">Link</a>. </div>
</div>
<div>
{{#sections}}
<div>{content}</div>
{{/sections}}
</div>
<div>
<div>
<div>{footer}</div>
</div><!-- end container -->
</div><!-- end footer-wrap -->
</div><!-- /.wrapper -->
<div>
<label><span></span></label>
{menu}
</div>
<script src="https://www.webnots.com/files/theme/nivo/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="/files/theme/nivo/jquery.nivo.slider.nod.js"></script>
<script type="text/javascript" src="/files/theme/plugins. js"></script>
<script type="text/javascript" src="/files/theme/custom.js"></script>
</body>
</html>
js"></script>
<script type="text/javascript" src="/files/theme/custom.js"></script>
</body>
</html>Сохраните изменения и опубликуйте свой сайт.
Шаг 5 — Выбор типа заголовка слайдера
Если вы хотите, чтобы слайд-шоу заголовка отображалось на странице, выберите тип заголовка «Nivo-Bar» на вкладке «Страницы» для этой конкретной страницы.
Выбор типа заголовка для конкретной страницы
Настройка слайд-шоу заголовков
Слайд-шоу предлагается с 4 различными темами и 12 эффектами перехода изображения. Тему можно изменить, изменив класс CSS в коде HTML. В приведенном выше примере у нас есть тема пользовательской панели с классом CSS «theme-bar», в качестве альтернативы вы можете использовать «theme-default», «theme-dark» или «theme-light». Вы также можете создать четыре разных типа заголовков и выбрать нужный стиль темы для разных страниц.
По умолчанию к каждому изображению будет применен случайный эффект перехода. Вы можете указать конкретный тип перехода для каждого изображения, используя функцию «data-transition» в HTML. Ниже приведен пример HTML-кода, использующего разные эффекты перехода для каждого изображения с темой по умолчанию.
Ниже приведен пример HTML-кода, использующего разные эффекты перехода для каждого изображения с темой по умолчанию.
<div> <div> <img src="https://www.webnots.com/files/theme/nivo/toystory.jpg" data-thumb="https://www.webnots.com/files/theme/nivo/toystory.jpg" alt="Toy Story" data-transition="sliceDownRight"/> <a href="https://www.webnots.com/"><img src="/files/theme/nivo/up.jpg" data-thumb="up.jpg" alt="Up" title="Enter Your Caption Here" data-transition="fold"/></a> <img src="/files/theme/nivo/walle.jpg" data-thumb="/files/theme/nivo/walle.jpg" alt="Walle" data-transition="boxRainGrow" /> <img src="/files/theme/nivo/nemo.jpg" data-thumb="/files/theme/nivo/nemo.jpg" alt="Nemo" data-transition="boxRainGrowReverse" title="#htmlcaption" /> </div> <div>Enter Your Caption with HTML <a href="https://www.webnots.com/">Link</a>. </div> </div>
Вы можете прочитать полные параметры настройки для изменения эффекта перехода, темы, скорости анимации, элементов управления навигацией и добавления миниатюр.
Ищете слайдер в стиле аккордеон, как показано ниже? Узнайте, как добавить слайдер-гармошку на свой сайт Weebly.
Слайдер аккордеона Weebly
Прокрутить вверх20 адаптивных изображений галереи и слайд-шоу (2018)
Если ваш веб-сайт имеет большое количество изображений, например, портфолио или веб-сайт с фотографиями и т. Д., То вам понадобятся две вещи: плагины для фотогалереи, которые помогут вам лучше управлять изображениями на вашем веб-сайте, и слайд-шоу для демонстрации ваших изображений. образы для мира.
Однако в моем сегодняшнем посте будет обсуждаться список адаптивных галерей изображений и слайд-шоу. Эти галереи и слайд-шоу выполнены в разных стилях и оснащены различными функциями для оптимизированного просмотра в браузере и на мобильных устройствах. Давайте рассмотрим особенности каждого элемента в деталях.
Читайте также: бесплатные галереи изображений и слайдеры jQuery — лучшие из
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
WOW Slider
Слайдер WOW — это слайдер изображений на основе jQuery, который обладает удивительными визуальными эффектами и помогает создавать слайдеры с помощью нескольких щелчков мыши. Вы можете быстро встроить его куда угодно, благодаря его «Мастеру вставки на страницу» и опциям «Сохранить как плагин» для Joomla и WordPress.
Вы можете быстро встроить его куда угодно, благодаря его «Мастеру вставки на страницу» и опциям «Сохранить как плагин» для Joomla и WordPress.
Он также предлагает множество предварительно разработанных тем, функций импорта и экспорта, а также включает в себя альтернативу no-jQuery, только CSS.
Привет слайдер
Hi Slider помогает создавать слайдеры изображений с нулевым кодированием. Он предоставляет красивые темы и эффекты перехода, а также поддерживает разработку пользовательских шаблонов. Удивительно, но он помогает вам в публикации ваших слайдеров и генерирует HTML или модули для WordPress, Drupal и Joomla.
Наконец, вы можете добавить мультимедиа из нескольких источников, включая YouTube.
Jssor Slider
Jssor Slider — это интересный слайдер контента и изображений с более чем 300 эффектами перехода. Он поддерживает как слайдеры jQuery и no-jQuery, так и плагин для WordPress. Что мне понравилось, так это то, что он предоставляет множество демонстраций и примеров, которые помогут любому быстро приступить к работе с этим слайдерным решением.
Тем не менее, он не поддерживает многие издательские платформы или контент-сервисы, такие как Flickr и YouTube, как несколько вышеперечисленных решений.
Коробка сока
Juicebox — это впечатляющий создатель галереи изображений, который позволяет создавать веб-галереи без кодирования. Если вам не требуется HTML, вы можете установить и использовать один из его плагинов для WordPress, Lightroom, Photoshop и других.
Он поставляется с векторными значками, поддержкой Flickr и т. Д., А также имеет гораздо больше функций в своей профессиональной версии, таких как параметры социального обмена, поддержка корзины покупок, поддержка музыки, расширенные темы и т. Д.
cssSlider
cssSlider — это решение для слайдеров с чистым CSS, т.е. без jQuery, без JavaScript. Он предлагает множество анимационных эффектов и функций редактирования изображений. Вы можете выбрать из готовых цветовых схем для создания легких слайдеров изображений.
Кроме того, его функции слайд-шоу включают поддержку полной ширины, опцию автозапуска, поддержку навигации и миниатюры и т. Д.
Д.
Cincopa
Cincopa — это облачное решение для создания слайд-шоу с помощью простого мастера создания слайд-шоу. Это онлайн-решение с неограниченным хранилищем и совместимостью со многими платформами, такими как Joomla и WordPress. Интересно, что вы также можете добавлять музыку и вставлять видео в слайдеры.
И последнее, но не менее важное: он предлагает множество шаблонов (таких как сетка, журнал, портфолио и т. Д.) И поддержку, включая Google Analytics.
Удивительный слайдер
Amazing Slider — это слайдер jQuery с поддержкой видео с YouTube. Вы можете создавать слайдеры в HTML для встраивания в веб-страницы или использовать их в редакторах, таких как Dreamweaver или Frontpage. Кроме того, вы также можете создать плагин или модуль для Joomla и WordPress.
Наконец, его интуитивно понятный пользовательский интерфейс с помощью мастера слайдеров помогает создавать превосходные слайдеры с готовыми оболочками и несколькими эффектами перехода за минимальное время.
Галерея Bootstrap
Bootstrap Gallery — это простой создатель галерей, бесплатный как для личного, так и для коммерческого использования, включая сетку макетов кладки и модальный лайтбокс. Меня интересует то, что вы можете добавлять теги в свои галереи изображений вместе с поддержкой фотографий и видео.
Меня интересует то, что вы можете добавлять теги в свои галереи изображений вместе с поддержкой фотографий и видео.
Кроме того, он предоставляет множество опций настройки, включая параметры для изменения цвета, заголовков и т. Д.
Galleria
Galleria — это основанная на JavaScript инфраструктура галереи изображений. Удивительно, но вы можете вставлять фотографии и видео с Flickr, Vimeo и YouTube с помощью всего лишь нескольких строк кода. Он предлагает несколько бесплатных тем и неофициальный плагин для WordPress.
Тем не менее, это не так легко использовать, как решения выше и требует обработки исходного кода.
Слайдер ниндзя
Ninja Slider — это решение для создания слайдшоу изображений с поддержкой HTML. Это позволяет встраивать нативные аудио и видео и видео с YouTube и Vimeo. Ninja Slider не требует jQuery и поддерживает функцию отложенной загрузки, которая загружает изображение в фоновом режиме, когда пользователь прокручивает его достаточно, чтобы увидеть.
Кроме того, он также позволяет текст в ползунках, и вы можете настроить его внешний вид с помощью CSS.
Slider Maker
Slider Maker — это создатель слайдшоу jQuery, который требует нулевого кодирования. Он доступен на нескольких языках и поддерживает временные несколько слоев на одном изображении. Кроме того, он использует интеллектуальную ленивую загрузку изображений и различные эффекты перехода для создания удивительных слайдеров и предлагает множество тем.
Вы также можете интегрировать его в любую панель администратора, однако это платное решение.
SlideAwesome
SlideAwesome — это программа для создания слайдшоу фотографий, которая не требует знаний в области кодирования. Он работает с большинством CMS, включая WordPress, Drupal и другие, хотя официального плагина для них нет, и вы должны встроить его код.
Удивительно, но вы можете включить видео с Vimeo и YouTube в свои слайдеры. Кроме того, он предлагает скрытый режим, который позволяет вам просматривать слайд-шоу на вашем живом сайте, не показывая его посетителям.
Читайте также: 9 плагинов WordPress для повышения производительности изображений
PhotoSnack
PhotoSnack — это интерактивное средство для создания слайдшоу фотографий, которое поддерживает загрузку фотографий из хранилища фотографий и социальных сетей, таких как Google Photos, Facebook, Instagram и т. Д. После создания слайд-шоу вы можете использовать его, просто вставив (скопировав) его код в свой блог. или сайт.
Д. После создания слайд-шоу вы можете использовать его, просто вставив (скопировав) его код в свой блог. или сайт.
Более того, вы можете выбрать стиль из его набора шаблонов и поделиться слайд-шоу напрямую с друзьями в социальных сетях в несколько кликов.
Flickr Embed
Flickr Embed — это инструмент для генерации кода, позволяющий создавать слайд-шоу из фотографий Flickr, которые впоследствии можно будет встроить на свой веб-сайт. Что мне понравилось, так это то, что он позволяет получать изображения из различных источников, включая пользователя или группу. Он предоставляет список параметров и создает слайд-шоу с использованием выбранных параметров.
Вы можете скопировать и вставить современный JavaScript или устаревший код iFrame на свой веб-сайт, чтобы показать новое слайд-шоу.
comSlider
comSlider — это создатель слайд-шоу в Интернете, который предлагает модные переходы и визуальные эффекты. Хотя его интерфейс может вас не впечатлить, но он не менее интересен в любом случае. Он предлагает множество опций для настройки внешнего вида слайдера, а также некоторые дополнительные параметры, такие как индикатор загрузки и т. Д.
Он предлагает множество опций для настройки внешнего вида слайдера, а также некоторые дополнительные параметры, такие как индикатор загрузки и т. Д.
И последнее, но не менее важное: вы можете легко интегрировать его на любую веб-страницу, скопировав его код, как Flickr Embed.
Image Slider Maker
Image Slide Maker — создатель слайдеров, работающий полностью онлайн. Он основан на jQuery, как и comSlider, и позволяет создавать слайды с текстом, ссылками, фотографиями, а также эффектами анимации. Вы можете настроить его функции, а также элементы дизайна, такие как кнопки и размеры, переходы между слайдами, шрифт текста, стиль текста и т. Д.
PgwSlider
PgwSlider — это библиотека слайдеров для jQuery и Zepto, которую можно использовать для создания слайдеров изображений. Хотя это не удобно для пользователя, как некоторые из приведенных выше решений, все же оно работает безупречно, и вы можете заставить его работать с небольшим количеством кода. Его веб-сайт предоставляет подробную информацию о вариантах внешнего вида и демонстрационные примеры, которые помогут вам быстро начать работу.
jQuery Gridder
jQuery Gridder — это плагин jQuery для создания галерей изображений. Он отображает сетку с миниатюрами изображений с красивым расширяющимся предварительным просмотром изображения, похожим на Google Images.
Однако, как и PgwSlider, он требует некоторого кодирования с вашей стороны. Есть несколько параметров конфигурации, а также возможность включить обратные вызовы для различных событий.
SlidesJS
SlideJS — это плагин слайд-шоу для jQuery. Он имеет плавные переходы и множество параметров конфигурации, но SlideJS требует от вас опыта программирования. Что мне понравилось, так это, например, jQuery Gridder, вы можете добавлять функции обратного вызова, чтобы делать что-то во время различных событий слайд-шоу, например, когда слайд загружается, запускается или завершается.
поколотить
Wallop — это библиотека слайдеров, которая лучше всего подходит для показа и скрытия вещей. Используя эту небольшую, но полезную библиотеку, вы можете создавать слайдеры изображений, а также настраивать нумерацию страниц благодаря слушателю событий.
Наконец, он предлагает список переходов и параметров, а также набор API-интерфейсов для управления и настройки слайдера изображений или любого другого творения.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Создайте бесплатное слайд-шоу для веб-сайта
Начать сейчас бесплатно
Выберите шаблон (проигрыватель):
Дополнительные шаблоны
Приложение Cincopa Media Platform для слайд-шоу изображений/видео полностью совместимо с любым веб-сайтом или блогом. Создавайте фото- или видео-слайд-шоу HTML в стиле мастера и встраивайте его в любую веб-страницу, которая принимает HTML, или публикуйте его в виде RSS-канала. Он также полностью совместим с несколькими программами CMS, такими как WordPress, Drupal, Joomla, TypePad, vBulletin, Ning, Blogger, MediaWiki, Weebly, WordPress MU и Buddy Press.
Добавьте еще
фото или видео в свое слайд-шоу в любое время Шаблон можно легко настроить с помощью дополнительных настроек или редактирования CSS.
- Ответный
- Рабочий стол 1280×720
- Планшет
- Мобильный
Слайдер (видео и изображения) Шаблоны
Динамический слайдер изображений
Эффективный, отзывчивый динамический слайдер изображений с описаниями как в миниатюрах, так и в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Динамический слайдер изображений Версия CSS
Эффективный, отзывчивый динамический слайдер изображений с описаниями как в миниатюрах, так и в лайтбоксе, версия CSS
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Ползунок-гармошка
Уникальный декоративный слайдер-гармошка с элементами, отображаемыми при наведении курсора или щелчке для перехода к слайд-шоу в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер ежедневных эпизодов
Идеальный слайдер для ежедневных видео с горизонтальной прокруткой
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер избранных эпизодов
Мозаичный слайдер видео с малым и большим превью
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный слайдер jquery с видео
Адаптивный слайдер jQuery с видео, простой в управлении, настраиваемый, с параметрами затухания или слайда
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный слайдер jquery
Адаптивное слайд-шоу jQuery, удобное для мобильных устройств, с большим элегантным дисплеем и эффективными инструментами навигации
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Крутой слайдер
Элегантный и стильный слайдер изображений с пользовательским фоном и текстом
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
3dslicebox
Удивительный, инновационный 3D-слайдер изображений с масштабируемой скоростью анимации и определяемым количеством фрагментов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Ползунок адаптивного слоя
Ползунок слоя, отзывчивый, легко и быстро устанавливается с помощью полноразмерного слайдера
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранный слайдер
Полноэкранный слайдер с множеством социальных опций, современный вид и широкий набор настроек
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Простое адаптивное слайд-шоу
Адаптивное слайд-шоу Lightbox, позволяющее отображать как изображения, так и видео в чистом виде
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный слайдер с метками
Адаптивный слайдер с полем описания для привлечения внимания и предоставления подробной информации о отображаемом материале
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Галерея изображений с расширенным вертикальным меню
Потрясающая галерея изображений с привлекательным и современным вертикальным расширенным меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Витрина для слайд-шоу
Адаптивная витрина для слайд-шоу с эффектом нескольких слайдов, современным и привлекательным дизайном, элементами управления со стрелками и отображением содержимого
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Ползунок кругового движения
Интригующий и эффективный бегунок бегущей строки, по три изображения в каждой части дисплея
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Всплывающее видео
Полностью адаптивное всплывающее видео, настраиваемое, несколько типов слайдеров, несколько вариантов ширины страницы
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Шаблон можно легко настроить с помощью дополнительных настроек или редактирования CSS.
- Отзывчивый
- Рабочий стол 1280×720
- Планшет
- Мобильный
Сетка (видео и изображения) Шаблоны
Не просто видео
Уникальный и адаптивный шаблон для демонстрации вашего продукта, ценности и характеристик с помощью изображений, коротких видеороликов и текста.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный список изображений
Уникальная, адаптивная и полностью настраиваемая галерея изображений с множеством тем оформления.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный список изображений с закругленными большими пальцами
Уникальная, адаптивная и полностью настраиваемая галерея изображений с поддержкой сенсорного экрана и закругленными большими пальцами
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Галерея учебных пособий
Профессиональный и привлекательный дизайн учебных пособий с упором на содержание
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Нравится Pinterest
Галерея в стиле Pinterest с автоматическими миниатюрами на основе свойств исходного файла
ИСПОЛЬЗОВАТЬ ЭТОТ ШАБЛОН
Галерея в стиле Pinterest с закругленными миниатюрами
Галерея в стиле Pinterest с автоматическими миниатюрами на основе свойств исходного файла и закругленными миниатюрами
ИСПОЛЬЗОВАТЬ ЭТОТ ШАБЛОН
Галерея в стиле Pinterest с белым фоном лайтбокса
Галерея в стиле Pinterest с автоматическими эскизами изображений на основе свойств исходного файла и белым фоном лайтбокса
ИСПОЛЬЗОВАТЬ ЭТОТ ШАБЛОН
Праздничная галерея в стиле Pinterest
Современная галерея с минималистичным кубическим дизайном и поддержкой разбиения на страницы для тех, кто хочет объединить запоминающиеся фотографии, видео и аудио.

ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Галерея с регулируемой сеткой
Роскошная галерея. Отрегулируйте размер сетки на рабочем столе, чтобы иметь 2 или 3 изображения в строке. Сворачивается в одно изображение на маленьких экранах. Идеально подходит для демонстрации недвижимости, курорта или для использования на вашей домашней странице для представления вашего бренда.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Шаблон можно легко настроить с помощью дополнительных настроек или редактирования CSS.
- Ответный
- Рабочий стол 1280×720
- Таблетка
- Мобильный
Ползунок сетки (видео и изображения) Шаблоны
Галерея адаптивных изображений
Карусельный загрузчик галереи адаптивных изображений с большим ползунком и опциональным размещением эскизов под дисплеем
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер фотографий недвижимости
Потрясающая, простая в управлении галерея недвижимости с профессиональным и привлекательным дизайном
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Wow Slider
Адаптивный слайдер с захватывающими трехмерными визуальными эффектами, полностью настраиваемый с отображением эскизов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер с движущимся изображением
Слайдер с движущимся изображением, впечатляющий, привлекающий внимание, эффективный с множеством специальных эффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный слайдер nivo
Адаптивный слайдер Nivo, несколько вариантов слайдов, элегантный, с акцентом на контенте
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Шаблон можно легко настроить с помощью дополнительных настроек или редактирования CSS.
- Ответный
- Рабочий стол 1280×720
- Планшет
- Мобильный
Фоновый слайдер (видео и изображения) Шаблоны
Полноэкранное слайд-шоу
Полноэкранное отображение в фоновом режиме, инновационный и привлекающий внимание вариант фоновых эффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранное слайд-шоу фоновых фотографий веб-сайта
Полноэкранное слайд-шоу фоновых фотографий веб-сайтов, функциональное, с множеством опций, одной или несколькими фоновыми фотографиями
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранное видео с вертикальным меню
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранное видео с вертикальным цветным боковым меню
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа, цветным боковым меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранное видео с вертикальным расширенным меню эскизов
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа, расширенными миниатюрами
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранный фоновый видеоплеер
Полноэкранный видеоплеер с фоновыми эффектами, полностью масштабируемый, настраиваемая панель управления
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Шаблон можно легко настроить с помощью дополнительных настроек или редактирования CSS.
- Ответный
- Рабочий стол 1280×720
- Планшет
- Мобильный
Создайте бесплатное слайд-шоу
для вашего веб-сайтаПриложение Cincopa для создания слайд-шоу фото/видео просто великолепно и проще в использовании. Зарегистрируйте бесплатную учетную запись и используйте веб-интерфейс для создания слайд-шоу за считанные минуты и в три простых шага:
1 Выберите один из наших замечательных шаблоновБолее 100 шаблонов на выбор, включая Cooliris 3D, Lightbox, Flash и многое другое. Настройте свои личные параметры и просмотрите их в отдельном окне. Попробуйте разные шаблоны, чтобы они соответствовали вашей теме.
2 Загрузите медиафайлы в Cincopa Загружайте сразу несколько файлов на свой «облачный» диск и перетаскивайте их в настраиваемые папки. Просмотрите их позже с любого устройства. Cincopa обрабатывает автоматическое перекодирование и преобразование всех ваших необработанных видеофайлов и автоматическое изменение размера ваших фотографий.
Добавьте файлы в свое слайд-шоу, и Cincopa автоматически сгенерирует необходимый код, чтобы вы могли разместить его где угодно в сети. Подключается к любой серверной части CMS, любому простому сайту HTML и даже работает как RSS-канал.
Cincopa — полноценная платформа для мультимедийного и видеохостинга.
Начинай сейчас »Серверы Cincopa могут
размещать и доставлять ваших слайд-шоу в Интернет — безопасный, надежный, быстрыйВсе ваши файлы будут храниться в полной конфиденциальности и безопасности с использованием новейших технологий. Никто не может получить доступ к вашим фотографиям без вашего явного разрешения. Вот еще несколько причин, по которым вам следует использовать серверы Cincopa для размещения ваших медиафайлов:
- Утилита полного резервного копирования
- Облачные вычисления — доступ к вашим файлам с любого устройства
- Полные отчеты об использовании хранилища и трафика
- Автоматическое транскодирование видео (divx, flv, 3gp, avi, mov, mp4 и др.
 )
) - Автоматическое изменение размера фотографий и повторная выборка музыки
- Полная масштабируемость — для личных блогов, малого или крупного бизнеса
- Полная поддержка iPhone/iPad и других КПК и мобильных устройств
- 100% бесплатная учетная запись с большим объемом памяти и пропускной способностью
- Приобретите любой апгрейд любого размера в любое время
- Бесплатные пробные версии доступны для пакетов plus
Выделенные серверы Cincopa могут
размещать и доставлять ваших фотографий в Интернет — быстро, надежно и безопасно«Все ваши фотографии полностью конфиденциальны. Серверы Cincopa используют два набора открытых/закрытых ключей, биты для шифрования, хэширования MD5 и механизмов токенов. Никто не может получить доступ к вашим фотографиям без вашего разрешения. Почему еще вам следует использовать серверы Cincopa для размещения ваших файлов:»
Функции
- Создать фотогалерею
- Встроить видео
- Создать слайд-шоу
- Добавить музыку на сайт
- Мобильное видео
- Сеть доставки контента
- Галерея скинов
Плагины WordPress
- Слайд-шоу WordPress
- Видео WordPress
- Фотогалерея WordPress
- WordPress Музыка
- Подкаст WordPress
Модули Drupal
- Слайд-шоу Drupal
- Друпал Видео
- Фотогалерея Drupal
- Друпал Музыка
- Подкаст Drupal
Слайд-шоу в формате HTML
Практическое руководство.
 Супер-слайд-шоу в формате HTML!
Супер-слайд-шоу в формате HTML!Создавайте незабываемо красивые слайд-шоу для мобильных устройств в несколько кликов!
Слайд-шоу в формате HTML: потрясающие эффекты!
Посмотрите это видео, чтобы увидеть, как это HTML-слайд-шоу отображается на странице:
РАЗМЫТИЕ АНИМАЦИЯ И ДИЗАЙН ТИШИНЫ HTML СЛАЙД-ШОУ
Шаблон слайд-шоу Silence обеспечивает тонкий и очень уникальный переход между каждым изображением, которое появляется в вашем слайд-шоу. нельзя бить. Размытие обеспечивает изящный способ перехода от одного изображения к другому, а также ненавязчивые элементы управления и такую же отличную производительность, которую вы привыкли ожидать от всех шаблонов WOWSlider. Благодаря обширным исследованиям и испытаниям посетители вашего веб-сайта смогут быстро и легко просматривать изображения в слайд-шоу без каких-либо раздражающих задержек или задержек даже на мобильных устройствах.
Анимация «Размытие» предлагает стандартный набор вариантов перехода, включая популярные варианты выбора «Пузыри», «Кирпич» и «Кенберн», но благодаря универсальности перехода «Размытие» вам вряд ли когда-нибудь понадобится его переключать. Каждое изображение появляется как туманное пятно, прежде чем стать кристально чистым прямо у вас на глазах, где оно зависнет на несколько секунд, а затем снова превратится в размытие, когда появится следующий слайд. Один светло-серый прямоугольник скользит. в левой части изображения и имеет современный шрифт с заглавными буквами, который будет отображать сообщение вашей подписи каждый раз. Когда пользователи наводят указатель мыши на поле с заголовком, текущий слайд остается на месте до тех пор, пока они хотят, чтобы он оставался на месте.
Панель предварительного просмотра для шаблона Silence расположена в правом верхнем углу панели слайдов и представляет собой ряд пронумерованных кружков на полупрозрачном фоне. Наведите указатель мыши на всплывающее окно, чтобы увидеть вставку этого изображения, или щелкните по нему, чтобы перейти прямо к этому конкретному слайду. Подсветка, соответствующая текущему слайду, изменится с полупрозрачного фона на белый, поэтому ваши пользователи всегда будут точно знать, где они находятся в слайд-шоу. В любое время, когда вы хотите перейти назад или вперед по панели, просто наведите курсор на дисплей, и справа и слева от изображения появится набор стрелок. Они проведут вас по слайдам по одному в любом направлении, пока вы не дойдете до конца панели изображений.
Наведите указатель мыши на всплывающее окно, чтобы увидеть вставку этого изображения, или щелкните по нему, чтобы перейти прямо к этому конкретному слайду. Подсветка, соответствующая текущему слайду, изменится с полупрозрачного фона на белый, поэтому ваши пользователи всегда будут точно знать, где они находятся в слайд-шоу. В любое время, когда вы хотите перейти назад или вперед по панели, просто наведите курсор на дисплей, и справа и слева от изображения появится набор стрелок. Они проведут вас по слайдам по одному в любом направлении, пока вы не дойдете до конца панели изображений.
Благодаря всем этим простым в управлении функциям и ненавязчивому общему дизайну шаблон слайд-шоу Blur — еще одно творение WOWSlider, которое обязательно станет классикой, — понравится многим.
Комментарии
У некоторых производителей слайдеров есть возможность замерять время КАЖДОГО слайда. Есть ли WowSlider? или он должен быть одинаковым для каждого слайда
Не могли бы вы сказать мне, где вы нашли эту способность? Я не могу найти. У нас одинаковое время для каждого слайда.
У нас одинаковое время для каждого слайда.
как я могу вставить 3 слайда — в среднем есть КИНО — поставить остановить на слайде 2 — воспроизвести фильм, а когда фильм продолжится — он перейдет к следующему слайду Спасибо большое
Вы можете посмотреть наш туториал: http://wowslider.com/help/slider-in-7-seconds-45.html Обратите внимание, что когда видео не будет воспроизводиться, пока вы не нажмете на него.
Есть ли способ настроить его на автоматическое воспроизведение ??
Способ есть. Включите «Автовоспроизведение видео» в свойствах слайдера. Я имел в виду, что видео не будет воспроизводиться автоматически на мобильных устройствах и планшетах. Это функция безопасности.
У меня есть платная версия wow slider 8.1, как мне получить новую версию?
Вы можете загрузить новую версию WOW Slider 8.7 с http://wowslider.com/
с 8 на 8.7 какие улучшения оправдывают указание боссу на обновление
В программу WOW Slider внесены улучшения:
* Новые шаблоны: Angular, Epsilon
* Новый эффект: поворот
* Поддержка экранов Retina
* Исправлены ошибки с добавлением слайдов с Youtube и Flickr
* Перевод графического интерфейса пользователя на итальянский, японский, португальский, русский, испанский, шведский, китайский, голландский, французский, немецкий языки
* Плагин WordPress обновлен до последней версии
* Исправление ошибок
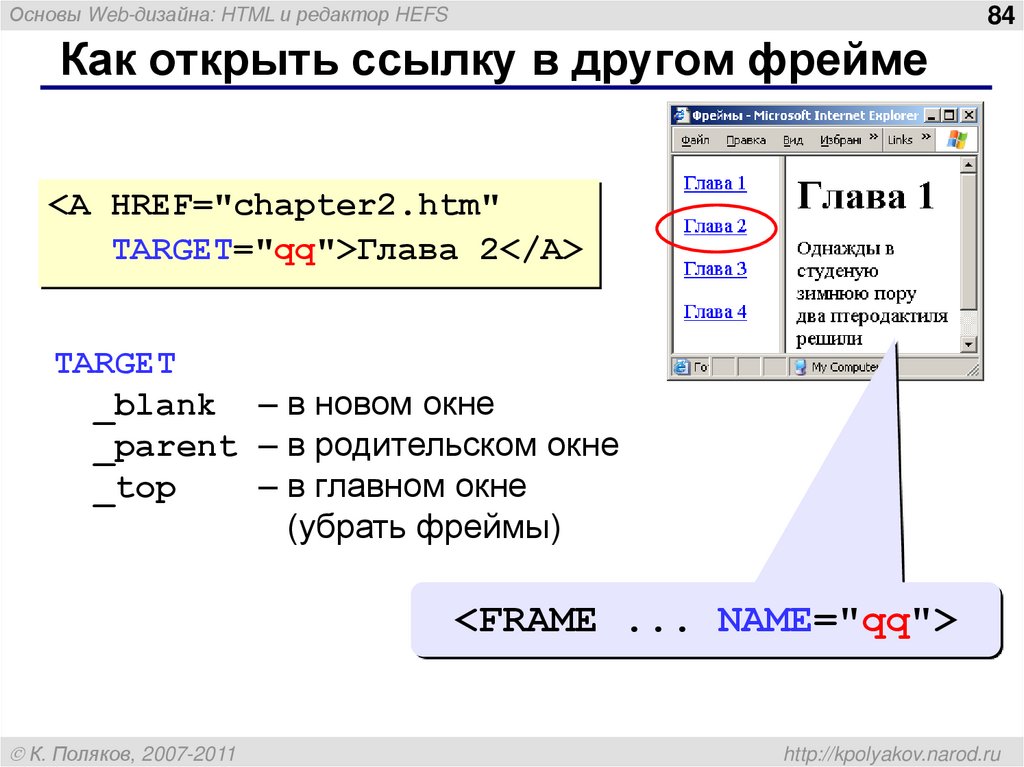
* Теперь вы можете добавлять цели «_parent» и «_top» к своим ссылкам
* Добавлена поддержка Joomla 3. x версии
x версии
как бы я сделал это с вау-слайдером
Вы можете использовать только один эффект перехода и один эффект описания. Вы также можете настроить продолжительность и другие параметры ползунка в свойствах ползунка.
Интересует wow слайдер для коммерческого сайта. Могут ли слайды состоять из



 Вернуться в режим редактирования слайдов можно в любой момент, нажав клавишу Esc.
Вернуться в режим редактирования слайдов можно в любой момент, нажав клавишу Esc.

 Если содержимое не отображается, нажмите треугольник в названии категории.
Если содержимое не отображается, нажмите треугольник в названии категории.




 Затем выберите параметр из списка переходов на панели «Свойства».
Затем выберите параметр из списка переходов на панели «Свойства». Выбрать слайд и изменить его длительность также можно из меню «Свойства».
Выбрать слайд и изменить его длительность также можно из меню «Свойства».

 С помощью кнопки «Добавить объект» альбом добавляется в проект.
С помощью кнопки «Добавить объект» альбом добавляется в проект. При выборе более эффектного перехода потребуется большая длительность.
При выборе более эффектного перехода потребуется большая длительность.






 Выберите слайд-шоу и видеофайлы, затем нажмите кнопку «ОК».
Выберите слайд-шоу и видеофайлы, затем нажмите кнопку «ОК». jpg" alt="Up" title="Enter Your Caption Here" /></a>
<img src="/files/theme/nivo/walle.jpg" data-thumb="/files/theme/nivo/walle.jpg" alt="Walle" />
<img src="/files/theme/nivo/nemo.jpg" data-thumb="/files/theme/nivo/nemo.jpg" alt="Nemo" title="#htmlcaption" />
</div>
<div>Enter Your Caption with HTML <a href="https://www.webnots.com/">Link</a>. </div>
</div>
<div>
{{#sections}}
<div>{content}</div>
{{/sections}}
</div>
<div>
<div>
<div>{footer}</div>
</div><!-- end container -->
</div><!-- end footer-wrap -->
</div><!-- /.wrapper -->
<div>
<label><span></span></label>
{menu}
</div>
<script src="https://www.webnots.com/files/theme/nivo/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="/files/theme/nivo/jquery.nivo.slider.nod.js"></script>
<script type="text/javascript" src="/files/theme/plugins.
jpg" alt="Up" title="Enter Your Caption Here" /></a>
<img src="/files/theme/nivo/walle.jpg" data-thumb="/files/theme/nivo/walle.jpg" alt="Walle" />
<img src="/files/theme/nivo/nemo.jpg" data-thumb="/files/theme/nivo/nemo.jpg" alt="Nemo" title="#htmlcaption" />
</div>
<div>Enter Your Caption with HTML <a href="https://www.webnots.com/">Link</a>. </div>
</div>
<div>
{{#sections}}
<div>{content}</div>
{{/sections}}
</div>
<div>
<div>
<div>{footer}</div>
</div><!-- end container -->
</div><!-- end footer-wrap -->
</div><!-- /.wrapper -->
<div>
<label><span></span></label>
{menu}
</div>
<script src="https://www.webnots.com/files/theme/nivo/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="/files/theme/nivo/jquery.nivo.slider.nod.js"></script>
<script type="text/javascript" src="/files/theme/plugins. js"></script>
<script type="text/javascript" src="/files/theme/custom.js"></script>
</body>
</html>
js"></script>
<script type="text/javascript" src="/files/theme/custom.js"></script>
</body>
</html>
 )
)