Проверка кроссбраузерности сайта — бесплатные инструменты для тестирования
Вы можете просматривать сайт, используя последнюю версию Firefox, и он будет выглядеть удивительно. А после этого на сайт может зайти посетитель, использующий Internet Explorer 9, и ресурс не только будет выглядеть ужасно, но еще и не будет работать должным образом. Угадайте, что тогда произойдет? Вы потеряете посетителя. Поэтому кроссбраузерность так важна:
- Для чего мне проводить проверку кроссбраузерности сайта?
- Как выполнить проверку кроссбраузерности сайта?
- Browsershots
- Spoon Browser Sandbox
- Viewlike.us
- IE NetRenderer
- Browsera
- Какой из инструментов использовать?
- Используете ли вы уже эти инструменты?
Кроме потери посетителей и трафика, вы можете потерять потенциальных клиентов. Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Вот что Seque Technologies, компания, разрабатывающая технологические решения для федеральных, коммерческих и некоммерческих организаций, говорит о кроссбраузерном тестировании:
Существует огромное количество скрытых факторов влияющих на то, как отображаются и ведут себя сайты и веб-приложения в различных браузерах. Поэтому всегда нужно производить тест на кроссбраузерность.
Тестирование сайта в различных браузерах должно стать обычной практикой для вас. Проверьте общий дизайн, навигацию, а также заполните и отправьте все имеющиеся формы, иначе вы рискуете потерять посетителей, клиентов и трафик:
Firefox, Internet Explorer, Safari, Chrome и Opera обычно можно без проблем загрузить и установить. Но если у вас нет такой возможности, то существует множество веб-инструментов, которые позволяют проверить кроссбраузерность сайта онлайн.
Например, BrowserStack, Ghostlab и CrossBrowserTesting, но их использование может обойтись в значительную сумму. К счастью, существуют бесплатные инструменты. Каждый из них предоставляет пользователям различные функции тестирования.
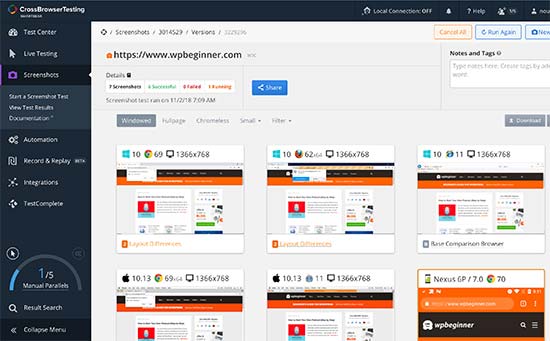
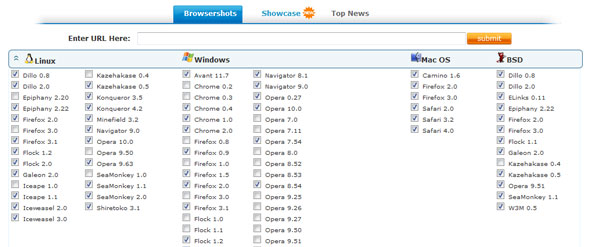
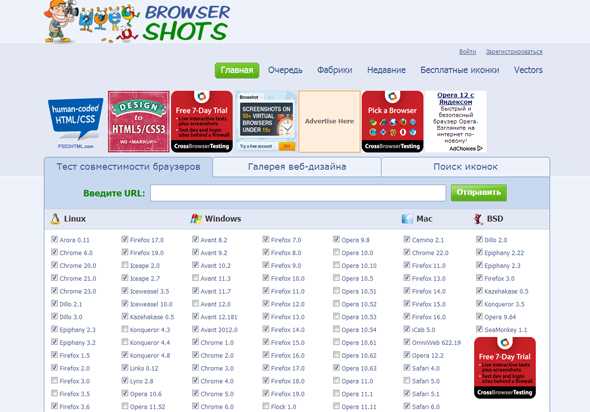
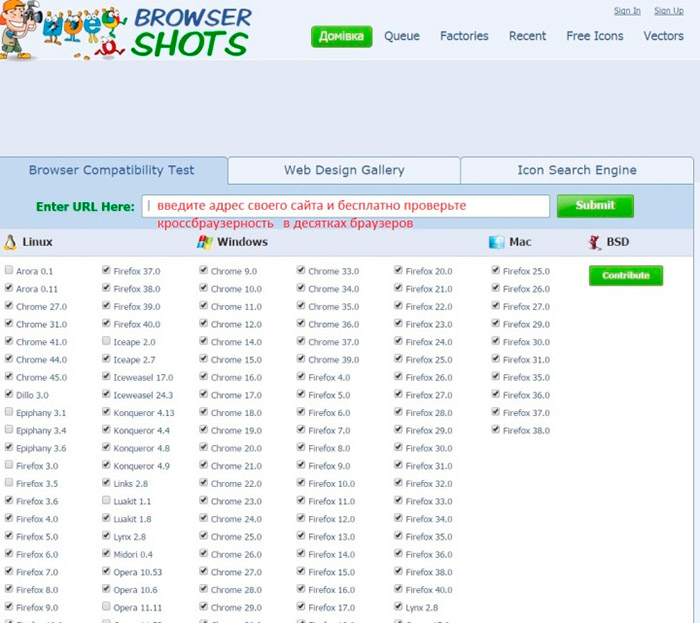
Browsershots — это простой в использовании онлайн-инструмент для проверки кроссбраузерности сайта. Он позволяет протестировать сайт в основных стационарных браузерах, при этом вы можете указать различные версии программ. После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
Это хорошо, если вы хотите проверить внешний вид, но вы не сможете на самом деле «протестировать» элементы навигации и формы. С помощью этого бесплатного инструмента вы сможете убедиться, что тестируемый сайт выглядит нормально в различных версиях стационарных браузеров.
Spoon предлагает более основательный вариант проверки кроссбраузерности. Для Chrome, Firefox, Internet Explorer, Opera и Safari можно выбрать точную версию, которую нужно протестировать.
Если вам нужно протестировать новейшие версии этих браузеров, то это бесплатно. Но если вы хотите проверить старые версии, за это взимается плата:
После выбора браузера он открывается в новом окне. Затем нужно ввести URL-адрес и протестировать страницу.
Данный сервис позволяет полностью протестировать все аспекты кроссбраузерности. Обратите внимание, что этот инструмент попросит вас установить плагин, поэтому, если вы не хотите загружать и устанавливать его, вам стоит рассмотреть другой инструмент.
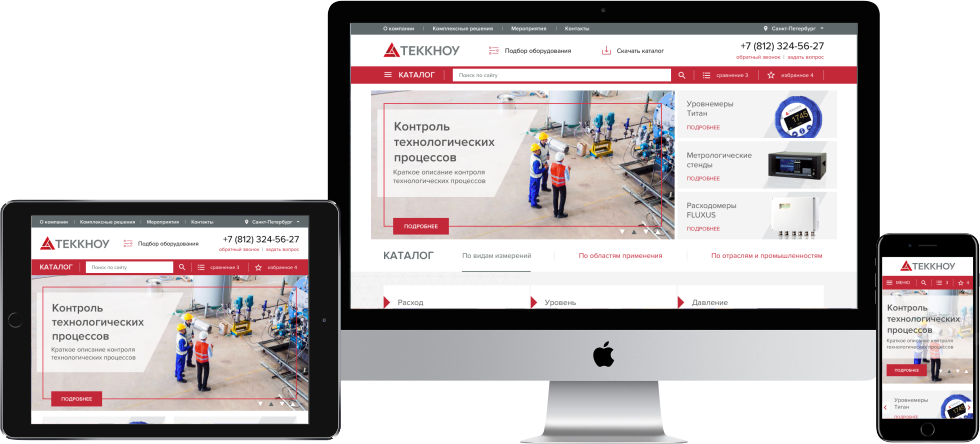
Viewlike.us позволяет просмотреть сайт при разных разрешениях. Это пригодится для тестирования внешнего вида сайта, а также даст ценную информацию, касающуюся адаптивности ресурса:
С помощью этого инструмента проверки кроссбраузерности сайта также можно оценить скорость и юзабилити тестируемого сайта. Если такие показатели, как размер изображений, размер элементов HTML и количество статических ресурсов нужны вам, значит и Viewlike.us будет полезен.
Инструмент также предоставит подробную информацию и рекомендации в соответствии с правилами юзабилити. Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
IE NetRenderer показывает тестируемый сайт только в Internet Explorer, но зато позволяет выбрать версию от IE 5.5 до IE 11. Это еще один простой инструмент, который подходит только для тестирования внешнего вида сайта:
Browsera предоставляет пользователю информацию, касающуюся отображения сайта и выявленных ошибок. Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Когда тест на кроссбраузерность завершится, вы получите на электронную почту письмо с результатами, а в окне Browsera будет выведен подробный отчет.
Если на сайте будут обнаружены ошибки JavaScript, Browsera предоставит детальную информацию по ним, включая тип и версию браузера, страницы или элементы сайта, строку кода, содержащую ошибку, ее описание. Например, «недопустимое значение свойства»:
Например, «недопустимое значение свойства»:
Также можно просмотреть различия отображения макета в различных версиях Firefox и Internet Explorer. Так вы сможете увидеть, как тестируемый сайт выглядит в каждом из этих браузеров, чтобы позже внести необходимые изменения.
Для использования Browsera требуется создание учетной записи. Доступно несколько тарифов, а бесплатного вполне достаточно для тестирования небольших сайтов.
Инструмент определения кроссбраузерности сайта предоставляет для одного пользователя возможность тестирования до 25 страниц. Оно включает в себя обнаружение проблем, сканирование сайта и поиск ошибок JavaScript. Конечно, платные тарифы предлагают больше возможностей и опций.
Spoon Browser Sandbox — единственный бесплатный инструмент из рассмотренных в этой статье, позволяющий провести полную проверку ресурса. Так что, если вы не хотите устанавливать все браузеры или платить за услугу, это лучший вариант для тестирования интерактивных элементов сайта.
Для тестирования внешнего вида сайта подойдет Browsershots. Он предлагает на бесплатной основе возможность проверить отображение ресурса в большинстве стационарных браузеров:
Использовали ли вы какие-либо из описанных в этой статье инструментов для проверки кроссбраузерности? Или вы знаете о каких-либо других бесплатных веб-инструментах, которыми хотели бы поделиться и предложить другим читателям? Не забудьте, что речь шла именно о тестировании в стационарных браузерах, а не в мобильных.
Поделитесь своими мыслями в комментариях!
Вадим Дворниковавтор-переводчик статьи «Ultimate Free Tools for Cross-Browser Testing»
Кроссбраузерность: что это, как проверить и сделать сайт кроссбраузерным
Кроссбраузерность – это способность веб-ресурса отображаться одинаково и работать во всех популярных браузерах, без перебоев в функционировании и ошибок в верстке, а также с одинаково корректной читабельностью контента. Из-за стремительного развития технологий, сайт рекомендуется делать кроссбраузерным только по отношению к новейшим версиям браузеров.
Данный термин был впервые использован в 90-х годах, когда наблюдался самый разгар соперничества браузеров. В те времена кроссбраузерными считались ресурсы, одинаково работающие в Netscape Navigarot (браузер прекратил свое существование в 2007 году) и в Internet Explorer. Со временем производители приложений начали реализовывать функции, характерные только для одного из браузеров. В результате этого они стали отличаться друг от друга способами отображения страниц и их работой.
Любой современный браузер применяет собственные алгоритмы обработки исходного HTML и CSS кода. В связи с этим разработчики ресурсов встречаются с проблемами совместимости сайта с тем или иным браузером. Чтобы сделать проект кроссбраузерным, вам не обойтись одними лишь стандартными инструментами CSS. Здесь также потребуются специальные CSS-селекторы (хаки), присущие лишь конкретному браузеру, поэтому их придется прописывать для каждого приложения отдельно.
Есть немало эффективных методов, с помощью которых можно добиться корректного отображения страниц даже на старых версиях браузеров. Однако прибегать к таким процедурам разумно только в том случае, если вы уверены, что большая часть посетителей сидит на вашем сайте именно с них.
В последние годы оптимизаторы все меньше сталкиваются с проблемами кроссбраузерности, потому что разработчики программного обеспечения перестают поддерживать старые версии своих браузеров. Так, например, компания Microsoft уже в открытую заявляет о необходимости использования обновленного Internet Explorer, призывая отказываться от устаревших версий продукта.
На заметку. Сегодня многие сайтостроители устанавливают специальную страницу, известную как «заглушка», которая появляется на экране пользователей браузеров, не поддерживаемых сайтом. Такая страница предлагает заменить их на новые версии или популярные браузеры, чтобы контент отображался корректно.
Стоит отметить, что элементы веб-ресурса не должны быть абсолютно идентичны во всех браузерах, которые только существуют на сегодняшний день. Соответствующим можно считать сайт, если:
- информация на странице читабельная;
- сохранена структура;
- нет ошибок в верстке;
- текст не «накладывается» поверх другого текста и изображений, если только это не предусмотрено автором контента.
Тестируя веб-ресурс на кроссбраузерность, необходимо применять самые новые версии популярнейших браузеров:
- Mozilla Firefox.
- Opera.
- Internet Explorer.
- Netscape.
- Safari.
По той причине, что в последнее время процент мобильного трафика существенно вырос и Google внедрил Mobile-First Index, вебмастера все чаще занимаются обеспечением совместимости страниц с планшетами и смартфонами. Дисплеи у данных устройств куда меньше, чем у мониторов персональных компьютеров, поэтому они нуждаются в адаптации к мобильным устройствам.
Дисплеи у данных устройств куда меньше, чем у мониторов персональных компьютеров, поэтому они нуждаются в адаптации к мобильным устройствам.
Есть несколько действующих методов, с помощью которых вы сможете добиться кроссбраузерности своего веб-ресурса.
Применение CSS хаковCSS hacks – это фрагменты кода, которые понимает только один браузер. Например, если ваш сайт отображается правильно в трех браузерах, а в остальных трех видны какие-то «косяки», то проблема решается отдельным прописыванием соответствующих хаков для каждого из трех браузеров, которые неправильно интерпретируют содержимое страницы.
На заметку. Хаки – не самый лучший способ исправления ошибок в коде, так как они делают его некрасивым и неправильным. Однако он продолжает выполнять свои функции.
Подобные элементы работают в большей части браузеров одинаково успешно, поэтому на них рекомендуется заострить особое внимание. С помощью одних лишь универсальных элементов исходный код для вашего сайта будет эстетичным, коротким и понятным, при этом соответствовать всем часто используемым браузерам.
С помощью одних лишь универсальных элементов исходный код для вашего сайта будет эстетичным, коротким и понятным, при этом соответствовать всем часто используемым браузерам.
Проверить, какие теги какой версией движка поддерживаются, можно с помощью сервиса caniuse.com, который доступен совершенно бесплатно.
Они являются пережитком браузерных войн, особенно WebKit. Этот метод эффективнее и «чище», чем применение хаков.
Любому браузеру характерны уникальные свойства, имеющие вендорный префикс. Рассматривая случай с Google Chrome, элемент border-radius представлен здесь свойством -webkit-border-radius. А в Mozilla Firefox добавляется префикс -moz-. Подобные свойства изменяют функции элемента только в конкретном браузере, и никак не влияют на другие браузеры.
Если ваш веб-сайт недостаточно кроссбраузерный, то большей части посетителей будет сложно одинаково воспринимать его содержимое, а это повлечет за собой ухудшение поведенческих факторов, которые обязательно учитываются поисковыми системами в процессе ранжирования результатов выдачи.
Поэтому важно узнать кроссбраузерность вашего веб-ресурса. Протестировать данный показатель можно с помощью огромного количества сервисов, доступных как онлайн, так и после установки на устройство. Представляем вашему вниманию самые удобные платные и бесплатные сервисы.
№1. CrossBrowserTesting
Данный сервис тестирования является платным, работает в режиме онлайн. Он поддерживается практически всеми версиями операционных систем, браузерами, подходит для большей части мобильных устройств и разрешений экрана.
Проверить сайт на соответствие различным браузерам можно следующими способами:
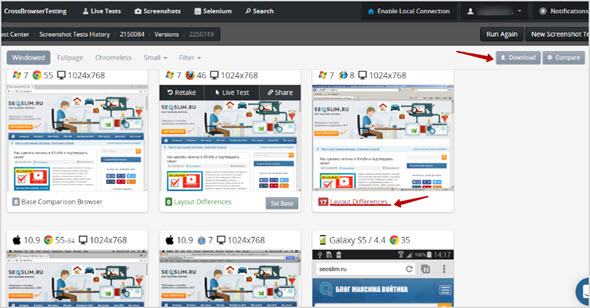
«Живой» тест. Можно работать с ресурсом в браузере с заранее выбранными параметрами, записывать видео и делать скриншоты.
Тест Selenium. Подразумевает автоматическую проверку в соответствии со скриптом, сделанным предварительно. Разрешается записывать результаты в формате видеофайла.

Локальное подключение. Можно проверить документы, которые еще не загрузились на сайт.
Несмотря на то, что сервис платный, в течение 7 дней вам доступен лимит 60 минут для его использования, чтобы оценить функции и возможности приложения перед тем, как оформить платную подписку.
№2. Browsershots
Еще один онлайн сервис, где есть возможность сохранять скриншоты сайта, который проверяется на кроссбраузерность, со многих браузеров и их сборок (более 200 штук), в числе которых устаревшие и малопопулярные.
Тут доступна как бесплатная, так и платная версия. В бесплатной плохо то, что ваш запрос становится в очередь, и скриншоты начнут подгружаться на сервер поочередно после высвобождения сайтов. Данная процедура может занять от 10 минут до 2-3 часов, что довольно долго.
Оформив платную подписку, ваши запросы на тестирование кроссбраузерности будут в приоритете. Еще вы сможете выбрать разрешение экрана, JavaScript и Flash различных версий, а также глубину цвета.
Подразумевает бесплатную проверку, доступную в онлайн режиме. Сервис отличается тем, что проверять соответствие сайта можно только для Internet Explorer, начиная от версии 5.5, и заканчивая 11-й. Указать здесь можно только версию браузера и адрес тестируемого ресурса.
Является специальным браузером, где можно проверять различные версии IE. Это локальное приложение, которое доступно для использования после установки на компьютер. Основные функции приложения – имитация функционирования выбранной версии браузера и заработок в сети на просмотре интернет-страниц.
Посредством данного сервиса вы получаете возможность работать с проверяемым ресурсом не в эмулируемом, а в реальном окне браузера, который установлен в виртуальной машине программы. Проверку возможно осуществлять для 5 популярнейших браузеров (Chrome, Opera, IE, Safari, Firefox), для 5 версий ОС Windows и 4 версий ОС Anrdoid.
Предлагает проверку совместимости сайта с точными версиями Chrome, IE, Opera, Safari и Firefox. Последние версии браузеров тестируются бесплатно, но если вы захотите проверить старые версии, вам придется заплатить определенную сумму.
Выбрав браузер, он откроется в новом окне, а дальше в адресной строке необходимо указать URL страницы, после чего протестировать ее. В инструменте доступно тестирование всех параметров кроссбраузерности. Однако для его использования потребуется загрузить специальный плагин.
Платная программа проверки кроссбраузерности. Она работает со всеми доступными на сегодняшний день версиями Firefox и Chrome, Safari 5.1, несколькими сборками Explorer и эмуляциями большинства смартфонов и планшетов с самыми разными разрешениями экранов.
Приложение способно применять браузеры, уже установленные на ПК, либо загружать версии, которые нужны пользователю. Огромным преимуществом сервиса является функция, которая дает возможность тестировать сайт в различных браузерах в оффлайн режиме, если сохранить интернет-файлы.
Благодаря разнообразию режимов, вы сможете:
работать с ресурсом в нужном браузере;
смотреть сайты на эмулированных смартфонах и планшетах, записывать видео;
автоматически сохранять скриншоты с различных браузеров и устройств, в соответствии с изобилием размеров экранов.
Для начала можно установить демо-версию программы, доступную в течение 2 недель.
Приложение проверки кроссбраузерности доступно и в платном, и в бесплатном варианте. Функции второго, естественно, существенно ограничены числом проверяемых страниц сайта и доступных браузеров.
Функции второго, естественно, существенно ограничены числом проверяемых страниц сайта и доступных браузеров.
Онлайн приложение, пользоваться бесплатно которым можно только первые 3 дня. Поддерживает многие новые версии популярных браузеров и мобильные устройства.
Это эффективнейшая программа не только для тестирования кроссбраузерности веб-ресурса в онлайн режиме, но и для автоматического сканирования и поиска ошибок верстки в процессе отображения документов в самых разных браузерах.
Перед проверкой, которую можно сохранять в видеоформате, вы можете осуществить изобилие настроек, которых нет во многих других подобных сервисах. Единственная проблема – английский язык, но с помощью переводчика разобраться в функционале будет совсем не трудно.
Посмотреть скриншоты можно в списке страниц готового отчета, нажав на стрелку Show в крайней колонке.
Платное приложение, демо-версию которого можно опробовать в первые 30 минут.
В браузерном окне появляется браузер, который вы выбрали для тестирования ресурса. Интернет в нем доступен полноценно, также есть возможность создавать скриншоты.
Отличный сервис для проверки отображения ресурса с разными расширениями. Это отличный вариант, если вы хотите протестировать внешний вид веб-сайта и узнать степень его адаптивности.
Помимо проверки кроссбраузерности, вы также узнаете скорость загрузки и удобство использования ресурса. Поможет Viewlike.us узнать и размер элементов HTML кода и изображений, а также число статических ресурсов.
Еще инструмент позволяет получить рекомендации касательно правил юзабилити. К примеру, есть ли на сайте плохо распознаваемый размер шрифта и применяются ли в нем плагины. Затем вы получите скриншоты страниц тестируемого веб-ресурса в разных разрешениях.
Бесплатно-платная многофункциональная программа тестирования. Первые 7 дней доступна триал-версия.
Все вышеперечисленные сервисы проверки кроссбраузерности веб-сайта в некоторой степени отличаются друг от друга определенными возможностями, которые присущи только им. Поэтому лучше всего для тестирования использовать сразу несколько приложений, чтобы произвести полноценную проверку ресурса и получить все необходимые данные.
Заключение
Кроссбраузерность оказывает большое влияние на показатели поведенческих факторов и, как итог, позиции сайта при ранжировании поисковиками. От того, насколько хорошо и как много браузеров поддерживает ваш проект, зависит количество посетителей и заинтересованность пользователей в его контенте.
Не нужно быть опытным специалистом, чтобы понимать, что, зайдя на сайт со смартфона, человек с большой вероятностью покинет его, если дизайн и структура на его устройстве будет выглядеть неразборчиво и неэстетично. Также не забывайте, что поисковики поощряют адаптированные веб-ресурсы, оформление которых соответствует правилам верстки, поднимая их внутренний рейтинг и, тем самым, улучшая конверсию.
Также не забывайте, что поисковики поощряют адаптированные веб-ресурсы, оформление которых соответствует правилам верстки, поднимая их внутренний рейтинг и, тем самым, улучшая конверсию.
Кроссбраузерное Тестирование | Craft Resort & Villas
К тому же, каждый инструмент проверки совместимости браузера имеет свои преимущества и недостатки. Популярный онлайн-инструмент для интерактивного тестирования веб-продуктов. Сохранить моё имя, email и адрес сайта в этом браузере для последующих моих комментариев. Создание вебсайта — процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike. Для верификации аккаунта пройдите по указанному адресу электронной почты, после чего вы можете пользоваться опциями сайта в течение семи дней совершенно бесплатно.
- Некоторые из инструментов могут быть вам уже знакомы, так как служат разработчикам верой и правдой на протяжении нескольких лет.

- Сюда относятся вычисление значений калькулируемых, поиск путей (именно поиск, а не их последующе отображение через визуальный компонент) и т.п .
- Не должно быть ошибок javascript при работе с сайтом.
- Проверяет отображение в десктопных и мобильных браузерах.
Возможно, в конце обзора вам бы хотелось увидеть вывод о том, какой из инструментов самый лучший, но это решение было бы довольно субъективным. Конечно, список функций у платных сервисов значительно шире, но бесплатные инструменты отлично подходят для быстрого тестирования. Предоставляет вам реальные фотографии того, как ваши веб-страницы будут выглядеть в разных веб-браузерах и платформах. Если вы разработчик, которому что такое адаптивная верстка нужен инструмент, который просто поддерживает Internet Explorer, тогда этот инструмент для вас. IETester – бесплатное веб-приложение, которое позволяет вам видеть веб-страницы с помощью Internet Explorer 5.5, 6, 7, 8 и 9. Кроссбраузерное тестирование необходимо для обеспечения того, чтобы JavaScript, апплеты, Flash, AJAX-запросы и элементы веб-дизайна работали так, как задумано в каждом отдельном веб-браузере.
Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования. Это пригодится для тестирования внешнего вида сайта, а также даст ценную информацию, касающуюся адаптивности ресурса. С его помощью можно выполнить проверку отображения сайтов в браузерах внутри операционных систем Windows, Linux, Mac OS, а также мобильных – Android и iOS.
Как Протестировать Сайт На Кроссбраузерность
Согласитесь, метод практически неприемлемый для крупных интернет-проектов, особенно с постоянно обновляемым контентом. Согласно данным компании Google, более 70% интернет-трафика сейчас идет через мобильные устройства. Индексирование с приоритетом мобильного контента включено по умолчанию в Google Chrome для всех новых сайтов. Это заставляет веб-разработчиков все активнее заниматься обеспечением совместимости страниц с планшетами и смартфонами. Адекватная работа всех кнопок, сайдбаров и других функционально активных элементов. Если при нажатии на определенную кнопку команда не выполняется либо реализуется некорректно, то это означает, что у этого сайта могут быть проблемы с кроссбраузерностью.
Если при нажатии на определенную кнопку команда не выполняется либо реализуется некорректно, то это означает, что у этого сайта могут быть проблемы с кроссбраузерностью.
То, что выделено ярким цветом, доступно для бесплатной версии, учтите, что всего на тестирование дается 30 минут. По результатам тестирования вы получите рекомендации по поводу используемых плагинов, читаемости размера шрифта, а полученные скриншоты будут предоставлены в различных разрешениях. Полученные скриншоты наглядно покажут на имеющиеся недоработки, храниться результаты на сайте должны в течение последующего месяца. В этом помогают специальные инструменты, онлайн-сервисы — большинство из них бесплатные, но попадаются платные ресурсы, выбирать лучше по степени эффективности. Например, BrowserStack , Ghostlab и CrossBrowserTesting , но их использование может обойтись в значительную сумму. Каждый из них предоставляет пользователям различные функции тестирования.
Веб
Проводил конверсии, тест-перфоманс различных сервисов и проектов компании. CanIUse — инструмент, благодаря которому можно узнать в каких десктопных и мобильных браузерах поддерживаются различные веб-стандарты. Различные стили элементов форм в разных браузерах и устройствах. Что касается браузеров на мобильных устройствах, то здесь Яндекс.Браузер и Safari меняются местами. Они одинаково качественно функционируют практически во всех популярных браузерах. Благодаря им исходный код ресурса не выглядит громоздким, а главное, соответствует требованиям браузеров.
CanIUse — инструмент, благодаря которому можно узнать в каких десктопных и мобильных браузерах поддерживаются различные веб-стандарты. Различные стили элементов форм в разных браузерах и устройствах. Что касается браузеров на мобильных устройствах, то здесь Яндекс.Браузер и Safari меняются местами. Они одинаково качественно функционируют практически во всех популярных браузерах. Благодаря им исходный код ресурса не выглядит громоздким, а главное, соответствует требованиям браузеров.
А вот более ранние релизы можно будет протестировать только после оплаты. Онлайн-платформа для тестирования сайтов на кроссбраузерность. Вы можете в реальном времени проверить сайт, имитируя операционную систему, обозреватель и его версию. Для использования вам достаточно перейти на сайт, ввести нужный адрес в специальное поле, выбрать необходимые параметры и перейти к тестированию. Неплохой онлайн-инструмент, который поможет вам проанализировать ресурс на предмет адаптивности к разным версиям браузеров и к устройствам с самыми различными разрешениями.
В Каких Браузерах И На Каких Устройствах Необходимо Тестировать Сайт
По этому причине необходимо проводить проверку кроссбраузерности сайта, это позволит увидеть возможные ошибки в отображении верстки. Большинство современных интернет-ресурсов изначально обладают кроссбраузерностью. В тоже время проблема совместимости периодически возникает в том или ином виде даже у раскрученных сайтов с миллионной аудиторией.
А также поделюсь опытом, который позволит решить, нужны ли вам кроссбраузерные тесты и, если да, то как обнаруживать проблемы как можно раньше. О том, какой тестовый фреймворк мы сделали, для того, чтобы оставить наши тесты наиболее простыми, читаемыми и удобными в поддержке и при этом работали кроссбраузерно. Чтобы проверить как работают HTML-формы, Flash и т.д. Ещё можно сравнивать скриншоты и автоматизировать тесты. Я подобрала и протестировала шесть онлайн-инструментов для проверки адаптивности.
Ручная Проверка Кроссбраузерности
Позволяет проверить отображение сайта в Internet Explorer 11, 10, 9, 8, 7, 6 или 5. 5 версиях. Поскольку данный инструмент позволяет просматривать веб-сайты в специально настроенной тестовой среде, очень удобно находить и анализировать найденные баги в CSS и HTML. Добавляем страницы, которые хотя и относятся к шаблонным, имеют важные для проверки блоки, которые больше нигде не повторяются. Так на странице «О компании» может выводится инфографика, рассказывающая о истории компании или преимуществах работы, которая представляет собой сложный набор текста, визуализации и интерактива. Его корректное отображение при этом важно с точки зрения имиджевой составляющей интернет-сервиса. Google Chrome или Mozilla, а кому то больше нравится работать в Opera… Браузеров довольно много.
5 версиях. Поскольку данный инструмент позволяет просматривать веб-сайты в специально настроенной тестовой среде, очень удобно находить и анализировать найденные баги в CSS и HTML. Добавляем страницы, которые хотя и относятся к шаблонным, имеют важные для проверки блоки, которые больше нигде не повторяются. Так на странице «О компании» может выводится инфографика, рассказывающая о истории компании или преимуществах работы, которая представляет собой сложный набор текста, визуализации и интерактива. Его корректное отображение при этом важно с точки зрения имиджевой составляющей интернет-сервиса. Google Chrome или Mozilla, а кому то больше нравится работать в Opera… Браузеров довольно много.
Другие браузеры воспринимают этот код как простой комментарий. Режим автоматического сохранения скриншотов.Можно комбинировать различные ОС, браузеры, устройства и размеры экранов. А если вы хотите разобраться в сайтах самостоятельно, то я советую вам обратить внимание на курс для вебмастеров от Василия Блинова.
Сверхкомплексное Тестирование
Поисковые роботы посчитают такой сайт неинтересным и понизят его позиции в органической выдаче. О конверсиях, разумеется, не может быть и речи, поскольку пользователю не удалось ознакомиться с предлагаемой продукцией или услугой. Это позволяет выявить кроссбраузерные дефекты в интерфейсе.
Как Сделать Сайт Кроссбраузерным
При этом в использование дается ограниченное количество времени тестирования — всего 60 минут. Browsershots Итак, начнем с наиболее доступных сайтов. По праву считается, что browsershots.org в этом списке можно поставить на первое место среди бесплатных вариантов. Значит, для грамотного отображения того или иного элемента необходимо произвести проверку. Происходит такое довольно часто, так как алгоритмы обработки каскадных таблиц css, а также html-кодов в них могут значительно отличаться друг от друга. Ничего загадочного в слове “кроссбраузерность” нет, часто новички задаются вопросом, что это за понятие.
Тест Браузеров От Microsoft
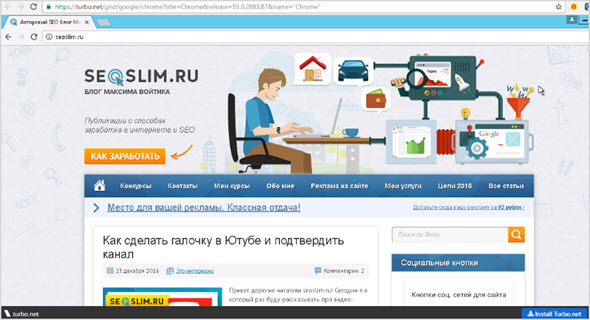
После введения данных тут же будет создан аккаунт, вы будете перенаправлены на страницу, где в строку, дублирующую браузерную, нужно ввести url интересующего вас сайта. Turbo Следующий сервис, на который можно обратить внимание, находится на сайте turbo.net в подразделе Browser Sandbox. Для смены браузера и его версии будет достаточно нажать на значок (в данном случае Chrome), а когда все готово к новой проверке, запустите ее кнопкой “Run”. Интересно, что для проведения каких-либо действий дается ровно три минуты (таймер вверху слева), есть интересные инструменты, например, создание скриншотов .
Turbo Следующий сервис, на который можно обратить внимание, находится на сайте turbo.net в подразделе Browser Sandbox. Для смены браузера и его версии будет достаточно нажать на значок (в данном случае Chrome), а когда все готово к новой проверке, запустите ее кнопкой “Run”. Интересно, что для проведения каких-либо действий дается ровно три минуты (таймер вверху слева), есть интересные инструменты, например, создание скриншотов .
На них видно, все ли в порядке с кроссбраузерностью сайта или над ней нужно еще поработать. Один из самых популярных бесплатных ресурсов для проверки кроссбраузерности сайтов —Browsershots.org. Провести тест-кейсы, проработав критические сценарии кроссбраузерного тестирования. Из представленного списка, я знал только о Quirktools. Мне он очень нравится, так как есть возможность посмотреть как выглядит блог на многих устройствах. Кроссбраузерность – очень важная вещь, которую обязательно стоит учитывать при работе с ресурсами различной направленности.
Сервисы Для Проверки Кроссбраузерности
Цитирование документа разрешается только при обязательном указании активной гиперссылки на сайт. Полное заимствование документа не разрешается и является нарушением российского и международного законодательства. Бесплатно только тестирование в устаревших IE на устаревших платформах. Локальное подключение.Можно проверить документы, которые еще не загрузились на сайт. А так же на платформах, обозначенных заказчиком, используя как ручное, так и автоматизированное тестирование. Создание эффективных и современных сайтов, блогов, магазинов с использованием WordPress & WooCommerce.
Полное заимствование документа не разрешается и является нарушением российского и международного законодательства. Бесплатно только тестирование в устаревших IE на устаревших платформах. Локальное подключение.Можно проверить документы, которые еще не загрузились на сайт. А так же на платформах, обозначенных заказчиком, используя как ручное, так и автоматизированное тестирование. Создание эффективных и современных сайтов, блогов, магазинов с использованием WordPress & WooCommerce.
Кроссбраузерное Тестирование Сайтов
В статье будут детально рассмотрены лучшие инструменты для проведения кроссбраузерного тестирования в 2019 году. Все нижеизложенные утилиты могут быть использованы для проверки корректности поведения программного обеспечения на различных операционных системах и веб-браузеров. Благодаря этому онлайн инструменту можно бесплатно проверить кроссбраузерность сайта во всех версиях Internet Explorer (версии 5.5, 6, 7, 8, а так же 7-6 Mixed и 7-6 Difference). Из функционала стоит выделить отображение времени обработки и ограничение размера экрана в 1024px.
Кросс-браузерное тестирование совместимости | Какие браузеры стоит протестировать?
Введение
Мы достаточно слышали о том, что технологии развиваются, и вместе с этим набирает обороты тестирование кросс-браузерной совместимости. Хотя пользователи становятся более технически подкованными и информированными, они по-прежнему неохотно пробуют разные браузеры. Компании имеют разные типы пользователей, а это означает, что не все будут использовать один тип браузера. Несмотря на высокий спрос на Chrome, Mozilla Firefox или Safari, все еще есть пользователи, которые полагаются на более старые версии браузеров, отличных от этих. Из-за чего предприятия в конечном итоге приспосабливаются к устаревшим технологиям, что приводит к замедлению работы системы и недовольству клиентов. Кроссбраузерное тестирование совместимости гарантирует, что клиенты не станут приманкой для последствий использования устаревших систем. И, следовательно, необходимость тщательного тестирования кросс-браузерной совместимости жизненно важна для предприятий, чтобы решить проблемы кросс-браузерной совместимости и обеспечить наилучшее взаимодействие с пользователем.![]()
Что такое тестирование кросс-браузерной совместимости?
Каждый веб-сайт взаимодействует с каждым браузером уникальным образом; даже каждый браузер отображает веб-сайт по-своему. Это часто вызывает кросс-браузерная совместимость проблемы на разных этапах. Общий внешний вид веб-сайта зависит не только от разработки внешнего интерфейса, но и от типа браузера, используемого для доступа к веб-сайту. Чтобы избежать различий между браузерами, компаниям следует практиковать тестирование совместимости между браузерами, чтобы гарантировать последовательное предоставление качественного пользовательского интерфейса. Кроссбраузерное тестирование совместимости — это нефункциональное тестирование, которое позволяет компаниям предлагать лучшие функции веб-сайта в различных комбинациях ОС-устройство-браузер.
Почему важна кроссбраузерная совместимость?
Основная функция кросс-браузерного тестирования — сделать ваш сайт работоспособным в разных браузерах и на разных устройствах. В более старых версиях браузера возникают ошибки и проблемы с использованием функций веб-сайта. С помощью помощи Cross Browser Compatibility Testing вы можете проверить возможности и ограничения устройств. Совместимость может быть проверена в случае старых браузеров, которые не обновляются пользователями, для браузеров, которые не поддерживают современные функции JS или CSS, совместимость с менее распространенными браузерами, рядом платформ устройств и устройств с функциями вспомогательных технологий и т. д.
В более старых версиях браузера возникают ошибки и проблемы с использованием функций веб-сайта. С помощью помощи Cross Browser Compatibility Testing вы можете проверить возможности и ограничения устройств. Совместимость может быть проверена в случае старых браузеров, которые не обновляются пользователями, для браузеров, которые не поддерживают современные функции JS или CSS, совместимость с менее распространенными браузерами, рядом платформ устройств и устройств с функциями вспомогательных технологий и т. д.
Какие браузеры выбрать для кроссбраузерного тестирования?
Мы уже знаем, что все браузеры разные и протестировать каждую комбинацию браузер-устройство практически невозможно. Таким образом, становится важным выбрать, какие из них имеют решающее значение для вашего бизнеса, где ваше веб-приложение может быть протестировано на предмет проблем совместимости.
Согласно данным Kinsta за 2021 год, Google Chrome имеет 64,08% пользовательской базы, что является самой высокой долей на мировом рынке настольных браузеров, за которым следуют Safari (8,87%), Mozilla Firefox (7,69%). %), Microsoft Edge (5,83%), Internet Explorer (2,15%) и так далее. Понятно, что Google Chrome захватил максимальный рынок, но это не значит, что другие браузеры не предназначены для вас. Safari, Edge, Firefox, IE пользуются большим спросом на определенных устройствах и в разных регионах мира. Например, Opera — популярный браузер в Африке, а UC Browser — в Азии. Таким образом, ни один браузер нельзя игнорировать, и его части должны быть проверены на совместимость на основе пользовательского трафика. Ниже приведены данные Statista, показывающие долю рынка различных браузеров за период до января 2021 года.0007
%), Microsoft Edge (5,83%), Internet Explorer (2,15%) и так далее. Понятно, что Google Chrome захватил максимальный рынок, но это не значит, что другие браузеры не предназначены для вас. Safari, Edge, Firefox, IE пользуются большим спросом на определенных устройствах и в разных регионах мира. Например, Opera — популярный браузер в Африке, а UC Browser — в Азии. Таким образом, ни один браузер нельзя игнорировать, и его части должны быть проверены на совместимость на основе пользовательского трафика. Ниже приведены данные Statista, показывающие долю рынка различных браузеров за период до января 2021 года.0007
Источник: Statista
Достаточно ли доли рынка, чтобы выбрать браузер для тестирования?
Что ж, анализ количества пользователей и доли рынка различных популярных браузеров и их версий на основе географического положения и различных платформ имеет решающее значение для бизнеса при разработке стратегии кросс-браузерного тестирования своего приложения. Но это не единственная причина для принятия решения. Другие факторы:
Другие факторы:
Целевой рынок : Бизнес должен понимать свой целевой рынок и какие браузеры выбирают большинство его пользователей. Это первый фактор, который бизнес учитывает при тестировании совместимости.
Старые версии: Многие пользователи по всему миру используют более старые версии ОС Windows и по-прежнему выбирают Internet Explorer. В этом случае важно проверить совместимость с Internet Explorer.
Бизнес-показатели и добавленная стоимость: Мы знаем, что Safari — второй по популярности веб-браузер в мире. Таким образом, понятно, что пользователи Safari используют продукты Apple, которые для многих довольно дороги. Это означает, что Safari представляет ту часть пользователей, которая имеет высокую покупательную способность. Он действует как бизнес-индикатор и делает Safari важным браузером, который нужно тестировать на совместимость, несмотря на более низкую глобальную базу пользователей. Люксовые бренды и маркетологи должны обеспечить бесперебойную работу своих веб-сайтов в Safari, чтобы они не теряли клиентов из-за плохого удобства использования веб-сайта или проблем с совместимостью.
Географическая ориентация: Некоторые браузеры имеют большое количество пользователей, сосредоточенных в определенной географии или месте. Существуют определенные сегменты рынка, ориентированные на США, АЗИЮ, Великобританию и т. д. Например, Google Chrome, который является более популярным браузером, чем UC Browser, в основном используется в азиатских регионах, Opera — в Африке и так далее. Таким образом, предприятия должны понимать тенденции и свой целевой сегмент рынка на основе географии, чтобы ни один важный браузер не был лишен возможности выполнять тестирование совместимости.
Важность тестирования старых версий браузера
Последней версией Google Chrome является Chrome 91, но есть вероятность, что пользователи по-прежнему будут использовать его более старые версии, такие как Chrome 60, 61, 74. Но как это повлияет на ваш бизнес, вопрос, который мы все задаем. Продолжение использования старых браузеров напрямую повлияет на работу вашего сайта. Сайт перестанет работать или может вообще рухнуть. Компании могут потерять клиентский трафик и, в конечном итоге, повлиять на показатели доходов. Таким образом, для предприятий жизненно важно проводить тестирование в старых браузерах при автоматизации кросс-браузерного тестирования. Мы перечислили еще несколько аспектов, о которых следует подумать, чтобы поощрять тестирование старых браузеров при выполнении кросс-браузерного тестирования —
Сайт перестанет работать или может вообще рухнуть. Компании могут потерять клиентский трафик и, в конечном итоге, повлиять на показатели доходов. Таким образом, для предприятий жизненно важно проводить тестирование в старых браузерах при автоматизации кросс-браузерного тестирования. Мы перечислили еще несколько аспектов, о которых следует подумать, чтобы поощрять тестирование старых браузеров при выполнении кросс-браузерного тестирования —
1. Для обеспечения беспрепятственного взаимодействия с пользователем: Убедитесь, что пользовательский интерфейс выглядит одинаково во всех браузерах/версиях браузеров для обеспечения совместимости с HTML и CSS. Пользовательский опыт — одна из ключевых причин, побуждающих клиента оставаться в вашем бизнесе. Почему бы не придерживаться этой простой практики, если она помогает удерживать клиентов?
2. Для удержания клиентов: Не все пользователи обновляют свои браузеры. Частые выпуски версий браузера необходимо проверять, чтобы обеспечить совместимость с каждой версией браузера, иначе это может просто нарушить работу бизнес-сайта и привести к потере трафика клиентов.
3. Безопасность компании: Иногда компания ограничивает частое обновление веб-сайта из соображений безопасности и предпочитает использовать более старые версии.
4. Влияние на доход: Предприятия существуют, потому что клиенты и клиенты являются их источниками дохода. Большинство клиентов занимаются бизнесом через веб-сайт. Если компаниям не удается обеспечить наилучшее взаимодействие с веб-сайтом для клиентов, то, независимо от того, насколько велико качество вашего продукта / услуги, недовольный клиент в конечном итоге переключается на другой бизнес, в результате чего бизнес теряет деньги. Итак, что бы вы ни продавали, имейте в виду, что ваш клиент может посетить ваш сайт из любой версии браузера, поэтому тестирование даже старых версий браузера становится необходимым.
АКТУАЛЬНОСТЬ БРАУЗЕРОВ, КРОМЕ CHROME
Браузеры, такие как IE, Safari, Edge, очень важны для бизнеса, несмотря на их низкое глобальное использование . Safari используется пользователями Apple, представляющими людей с высокой покупательной способностью; следовательно, люксовым брендам важно проверять совместимость веб-сайтов в Safari. IE и Edge от Microsoft больше популярны среди компаний, использующих инструменты Microsoft Office, поэтому им следует тестировать совместимость даже на этих двух браузерах.
Safari используется пользователями Apple, представляющими людей с высокой покупательной способностью; следовательно, люксовым брендам важно проверять совместимость веб-сайтов в Safari. IE и Edge от Microsoft больше популярны среди компаний, использующих инструменты Microsoft Office, поэтому им следует тестировать совместимость даже на этих двух браузерах.
На приведенной ниже диаграмме (от Statcounter) показаны последние тенденции доли рынка браузеров за последний год. Из диаграммы видно, что, помимо Chrome и Safari, среди других популярных браузеров есть Firefox, за которым следует Samsung Internet, который за последние несколько месяцев продемонстрировал тенденцию роста. Кроме того, Edge, Opera, UC Browser, IE и Edge legacy — это еще несколько популярных браузеров во всем мире.
ВЫБОР БРАУЗЕРА НА ОСНОВЕ КОНТИНЕНТОВ
К настоящему времени мы знаем, что Chrome является самым популярным веб-браузером среди большинства пользователей. Давайте разберемся, какой из них является вторым по известности браузером в мире по континентам.
АЗИЯ:
После Google Chrome и Safari самым популярным браузером в Азии в 2021 году стал Samsung Internet, за которым следуют UC Browser, Firefox, Opera, Edge, IE и т. д. Таким образом, браузер UC входит в тройку лидеров на азиатском рынке.
Топ 3: Chrome, Safari и Samsung Internet.
Африка
На приведенной выше диаграмме показаны тенденции с июня 2021 года по июнь 2021 года на Африканском континенте. После Google Chrome Safari и Opera изо всех сил пытаются стать вторыми по популярности браузерами, за ними следуют Samsung Internet, Firefox, Edge, UC Browser, IE, Android и т. д. три браузера, предпочитаемые на разных континентах.
Топ 3: Chrome, Safari, Opera
ЕВРОПА
Даже в Европе Google Chrome остается лидером. Приведенные выше ежегодные цифры показывают, что среди всех других браузеров существует жесткая конкуренция. Safari и Opera входят в число главных претендентов на второе место в Европе, за ними следуют остальные браузеры.
Топ-3: Chrome, Safari, Opera
Северная Америка
В Северной Америке после Google Chrome идет жесткая конкуренция за второе место среди таких браузеров, как Safari, Edge, Firefox, Samsung Internet, IE, Край и др.
Топ-3: Chrome, Safari, Edge
Южная Америка
Google Chrome однозначно является самым популярным браузером даже в Южной Америке. На второе место претендуют Safari и Firefox, за которыми следуют Samsung Internet, Opera, Edge и т. д.
ТОП-3: Chrome, Safari, Firefox
ОКЕАНИЯ/ АВСТРАЛИЯ
В регионе Океании Chrome лидирует. Safari опережает другие браузеры, такие как Edge и Firefox, и занимает второе место.
Топ 3: Chrome, Safari, Edge
Антарктика
Большинство предприятий игнорируют Антарктику, думая о ее низкой численности населения, около 5000 человек, проживающих рядом с научными станциями. Интересно знать, даже в таких экстремальных ситуациях и с самым широким доступом в Интернет, какой браузер предпочитают жители Антарктики, когда они просматривают Интернет в таких условиях. Континент имеет значение, потому что он показал смешанные тенденции, связанные с настройками браузера, из-за которых компаниям необходимо следить за ними. В Антарктиде между браузерами ведется постоянная борьба за лидерство. Google Chrome по-прежнему остается самым популярным браузером, за ним следуют Internet Explorer, Safari, Firefox и т. д.
Континент имеет значение, потому что он показал смешанные тенденции, связанные с настройками браузера, из-за которых компаниям необходимо следить за ними. В Антарктиде между браузерами ведется постоянная борьба за лидерство. Google Chrome по-прежнему остается самым популярным браузером, за ним следуют Internet Explorer, Safari, Firefox и т. д.
Топ 3: Chrome, IE, Safari.
ВЫБОР БРАУЗЕРОВ НА ОСНОВЕ РАЗЛИЧНЫХ УСТРОЙСТВ
Выбор браузеров на основе различных устройств, на которых они используются, является критически важной информацией для бизнес-решений, касающихся тестирования совместимости. Давайте посмотрим:
Рабочий стол:
Google Chrome доминирует на мировом рынке настольных компьютеров в 2020-2021 годах. Safari является вторым по популярности, всего на несколько пунктов выше, чем Firefox, Edge и Opera, конкурируя за третье место.
Мобильный:
На мировом рынке мобильных устройств 2020-2021 Google Chrome снова на высоте. Safari сохранил свое второе место, а Samsung Internet неожиданно сохранил третье место.
Safari сохранил свое второе место, а Samsung Internet неожиданно сохранил третье место.
Планшет:
Safari превосходит Chrome! Пока это самая необычная тенденция. Chrome и Safari соревнуются за первое место на высшем уровне, но на этот раз Safari побеждает. Наиболее вероятная причина того, что Safari лидирует, — это доминирование iPad от Apple. Второе и третье места в сегменте планшетов принадлежат Android и Opera.
ВОЗМОЖНОСТЬ ТЕСТИРОВАНИЯ ТАКОГО МНОЖЕСТВА БРАУЗЕРОВ
Как решить проблему кросс-браузерной совместимости для такого количества браузеров — вопрос, который приходит на ум каждому. Запуск кросс-браузерного тестирования в сочетании браузеров, работающих на нескольких ОС и компьютерных системах, может стать кошмаром для многих предприятий. Что делать, чтобы преодолеть это?
После того, как правильный выбор браузеров будет сделан на основе приведенных выше данных, предприятия могут начать проводить тестирование совместимости между браузерами либо вручную, либо с помощью инструментов автоматизации, таких как Selenium, который является наиболее предпочтительным инструментом в области автоматизированного тестирования. В зависимости от бюджетных и стоимостных ограничений организации также могут проводить кросс-браузерное тестирование на облачной платформе, такой как pCloudy, вместо того, чтобы поддерживать собственную лабораторию реального браузера. Имея в виду тип аудитории, матрицу браузера, правильный инструмент автоматизации и тестирование на реальных устройствах, можно успешно реализовать тестирование на кросс-браузерную совместимость.
В зависимости от бюджетных и стоимостных ограничений организации также могут проводить кросс-браузерное тестирование на облачной платформе, такой как pCloudy, вместо того, чтобы поддерживать собственную лабораторию реального браузера. Имея в виду тип аудитории, матрицу браузера, правильный инструмент автоматизации и тестирование на реальных устройствах, можно успешно реализовать тестирование на кросс-браузерную совместимость.
Заключение
Решение о том, какие браузеры тестировать, не основано на исследованиях; это зависит от того, какие браузеры предпочитает ваш целевой рынок. Предприятия несут ответственность за обеспечение беспрепятственного доступа пользователей к функциям веб-сайта. Для эффективной стратегии тестирования кросс-браузерной совместимости предприятие должно учитывать тип аудитории, матрицу своего браузера, выбор инструментов автоматизации и решения, касающиеся тестирования в реальных браузерах. Вам просто нужно найти правильный баланс, выбрав минимальное количество комбинаций браузеров и ОС, чтобы обеспечить максимальный охват целевой аудитории и пользовательский опыт.
Кроссбраузерное тестирование совместимости — какие браузеры следует тестировать?
В последние годы широкое распространение получило тестирование кросс-браузерной совместимости, поскольку оно помогает гарантировать, что ни один клиент не останется без внимания после обновлений. Темп технического прогресса увеличился в геометрической прогрессии, что привело к более быстрым обновлениям и изменениям.
Однако не все люди развиваются так быстро, как они сопротивляются изменениям, что приводит к устаревшим технологиям, например, состоящим из второстепенных опций, спецификаций и менее совместимых. Такие приложения могут замедлить работу всей системы и вызвать у клиентов чувство неудовлетворенности их работой.
Тестирование на кросс-браузерную совместимость помогает гарантировать, что ни один клиент не пострадает от последствий забытого обновления. Теперь давайте более подробно рассмотрим преимущества тестирования на кросс-браузерную совместимость и то, как этот процесс работает.
Содержание
- 1 Что такое тестирование кроссбраузерной совместимости?
- 2 Зачем нужно тестирование на кросс-браузерную совместимость?
- 3 В каких браузерах необходимо проводить кроссбраузерное тестирование?
- 4 Как решить, в каких браузерах тестировать?
- 5 Релевантны ли менее популярные браузеры для тестирования совместимости между браузерами?
- 6 Как найти правильный баланс
- 7 Чем может помочь Testsigma
Что такое тестирование кроссбраузерной совместимости?
Тестирование на кросс-браузерную совместимость представляет собой нефункциональный метод тестирования, направленный на обеспечение приемлемой функциональности вашего веб-сайта на различных устройствах, инструментах и комбинациях браузер-ОС. Поскольку не все браузеры работают с одинаковыми настройками и конфигурациями, разница в версиях может вызвать несколько проблем. Это одна из основных причин, по которой потребители сталкиваются с проблемами адаптивности при использовании различных ОС и устройств.
Однако, как поставщик услуг, вы никогда не захотите, чтобы часть вашей целевой аудитории не имела доступа к определенным функциям. Вот где на помощь приходит тестирование кросс-браузерной совместимости. Тестируя и отлаживая веб-сайт в нескольких браузерах и платформах, разработчики могут гарантировать, что такие проблемы не повлияют серьезно на ваш бизнес.
Зачем нужно тестирование на кросс-браузерную совместимость?
Это тестирование, по сути, помогает убедиться, что конкретный веб-сайт или приложение работают эффективно в нескольких браузерах и на разных устройствах. Несколько более старые версии браузера или другой или менее популярный браузер могут вызывать ошибки при запуске программного обеспечения. Как разработчик, вы несете ответственность за то, чтобы ваш веб-сайт или приложение работали для как можно большего числа людей.
Запуск кросс-браузерного тестирования совместимости поможет вам убедиться в этом, протестировав устройства с различными возможностями и ограничениями. Ниже приведены различные обстоятельства, в которых может пригодиться тестирование кросс-браузерной совместимости.
Ниже приведены различные обстоятельства, в которых может пригодиться тестирование кросс-браузерной совместимости.
1. Совместимость со старыми браузерами, которые пользователи не обновляли
2. Браузеры, не поддерживающие последние функции JavaScript или CSS
3. Менее популярные браузеры, которые не предлагают значительной поддержки или функций
4. Различные устройства, включая планшеты и старые смартфоны
5. Устройства с различными возможностями и назначением, например устройства с поддержкой вспомогательных технологий для людей с ограниченными возможностями
Существует бесчисленное множество различных комбинаций браузеров и устройств, а также проверить их все невозможно. Следовательно, компании должны составить список наиболее важных комбинаций и убедиться, что они проверены на совместимость. Google Chrome — один из самых популярных браузеров, занимающий более 65% рынка.
Firefox занимает второе место с предполагаемой долей рынка около 10%, за ним следуют Explorer, Safari и Edge. Как видно из объемов, Chrome и Firefox имеют решающее значение для бизнеса и, следовательно, требуют тщательного тестирования. Однако это не означает, что следует избегать других браузеров, таких как Safari, Explorer и Edge.
Как решить, какие браузеры тестировать?
Принимать решение о том, какие браузеры тестировать, только на основе объема поиска, нецелесообразно. Следовательно, все предприятия должны убедиться, что они учитывают свой целевой рынок, прежде чем принимать такое решение. Например, многие люди до сих пор доверяют более старым версиям ОС Windows. Такие люди по-прежнему полагаются на Internet Explorer, и если ваша целевая аудитория включает пользователей Windows, вам необходимо убедиться, что вы проводите тестирование на совместимость с IE.
Другими важными факторами, которые бизнесу необходимо учитывать перед принятием решения о тестировании браузеров, являются:
Например, большинство людей, использующих браузер Safari, делают это через продукт Apple. Поскольку эти продукты более дорогие, такие пользователи обычно представляют собой тех, у кого более высокая покупательная способность или покупательная способность. Следовательно, Safari важен, когда дело доходит до тестирования кросс-браузерной совместимости, несмотря на меньшее количество пользователей.
Поскольку эти продукты более дорогие, такие пользователи обычно представляют собой тех, у кого более высокая покупательная способность или покупательная способность. Следовательно, Safari важен, когда дело доходит до тестирования кросс-браузерной совместимости, несмотря на меньшее количество пользователей.
Релевантны ли менее популярные браузеры для тестирования совместимости между браузерами?
Несмотря на меньшее количество пользователей, эти браузеры по-прежнему важны, когда речь идет о тестировании кросс-браузерной совместимости, и вот почему.
1. Как упоминалось ранее, пользователи, просматривающие Safari, как правило, имеют более высокую покупательную способность и склонность к предметам роскоши. В результате люксовые бренды и продавцы дорогих товаров должны будут обеспечить бесперебойную работу своих веб-сайтов в Safari.
2. И Internet Explorer, и Edge работают как стандартные браузеры для Microsoft, которая по-прежнему пользуется высокой плотностью пользователей. Поэтому предприятия, которые хотят продавать товары, связанные с этой ОС, должны будут обеспечить совместимость с IE и Edge.
Поэтому предприятия, которые хотят продавать товары, связанные с этой ОС, должны будут обеспечить совместимость с IE и Edge.
3. Хотя Edge является более новым и лучшим браузером, многие пользователи по-прежнему используют предыдущие версии, а не новые. Следовательно, такие люди по-прежнему полагаются на Internet Explorer, и поэтому компаниям придется следить за тем, чтобы они оставались совместимыми с Explorer.
4. Другим важным фактором, который необходимо учитывать компаниям, является влияние, которое такие браузеры оказывают на определенные рынки, такие как ЕС, США и Азиатско-Тихоокеанский регион. Например, Chrome является самым популярным браузером в Германии, за ним следует Safari, а не Firebox. Еще одним интересным фактом является то, что Samsung IB занимает пятое место с большим объемом пользователей, чем Edge. Следовательно, компаниям, имеющим присутствие в Германии, придется адаптировать свои тесты на кросс-браузерную совместимость в соответствии с этими тенденциями.
5. Что касается Великобритании, Chrome лидирует в гонке, за ней следуют Safari и Explorer, оставляя позади Firefox. Перемещаясь в США, Chrome, Firefox и Safari заслуживают внимания, а в азиатском регионе UC Browser завоевывает большую долю рынка. В результате ясно видно, что следование глобальной тенденции тестирования и популярности нанесет ущерб компаниям, присутствующим на определенных рынках.
Ясно видеть, что использование только браузеров Chrome и Firefox в тестах на перекрестную совместимость больше не является жизнеспособным планом. Есть несколько других факторов, которые предприятия должны учитывать, а это означает, что при взгляде на вещи с точки зрения конкретного региона даже менее популярные браузеры, такие как Safari, Edge и Explorer, становятся жизненно важными.
Кроме того, только частные организации имеют право выбирать наиболее подходящие браузеры. Государственным органам необходимо обеспечить совместимость, чтобы общественность имела доступ ко всем их услугам, независимо от того, какой браузер они используют.
Как найти правильный баланс
Выбор правильной комбинации браузеров, устройств и операционных систем для тестирования жизненно важен для бизнеса. Следовательно, поиск правильного баланса в значительной степени зависит от финансовых ресурсов, которые может выделить бизнес, и их конкретных потребностей. Правильный баланс включает в себя тестирование минимальных комбинаций, чтобы обеспечить максимальное использование и лучший пользовательский опыт.
После того, как вы решите, в каких браузерах хотите тестировать, все, что вам останется, — это выбрать правильный инструмент автоматизации, который поможет вам в тестировании. Вот тут-то и появляется Testsigma.
Подпишитесь на бесплатную пробную версию Testsigma, чтобы узнать больше
Как Testsigma может помочь
Testsigma позволяет предприятиям проводить кроссбраузерное тестирование совместимости в тысячах браузеров через единый портал. Следовательно, это помогает упростить и ускорить процесс тестирования за счет эффективного управления различными средами. Кроме того, Testsigma также имеет необходимую облачную инфраструктуру, которая позволяет компаниям запускать параллельные сеансы на разных платформах и устройствах.
Кроме того, Testsigma также имеет необходимую облачную инфраструктуру, которая позволяет компаниям запускать параллельные сеансы на разных платформах и устройствах.
Предприятия также могут автоматизировать свои потоки тестирования для разных версий, устройств, браузеров и операционных систем, предлагая наиболее полную среду для тестирования совместимости между браузерами. Так чего же ты ждешь? Выйдите за рамки простого тестирования в Chrome и Firefox с помощью Testsigma. Подпишитесь на бесплатную пробную версию сегодня и улучшите общую эффективность и охват вашего веб-сайта или приложения!
Ссылки :
https://developer.mozilla.org/en-US/docs/Learn/Tools_and_testing/Cross_browser_testing/Introduction
https://www.softwaretestinghelp.com/how-is-cross-browser-testing-performed
Автоматизируйте кроссбраузерное тестирование с помощью TestGrid лучший выбор для
тестирования кросс-браузерной совместимости , но он сводится к одному простому вопросу: зачем использовать что-то еще? Выбирая TestGrid, вы выбираете лучшее тестирование совместимости со всем необходимым, чтобы снизить затраты на разработку и ускорить выпуск своих продуктов.
Вот некоторые из функций TestGrid, которые выделяют нас из толпы в отношении тестирования совместимости между браузерами.
Любой веб-разработчик скажет вам, что тестирование кросс-браузерной совместимости является одной из наиболее важных частей процесса веб-разработки и дизайна.
Сквозное тестирование на реальных устройствах iOS, Android и в браузерах
Если ваш веб-сайт или веб-приложение не работает в некоторых из самых популярных браузеров, он будет помечен как неработающий, и вы можете потерять много потенциальных клиентов.
Вот почему крайне важно убедиться, что ваш веб-сайт работает во всех основных браузерах, прежде чем публиковать его во всемирной паутине.
Кросс-браузерное тестирование: краткое введение
Цель состоит в том, чтобы получить идеальное сочетание устройства и браузера, обеспечивающее плавный просмотр в качестве пользователя.
Но разработчики, приступив к созданию веб-сайта, должны не допускать, чтобы предубеждения против одного браузера мешали их работе.
С точки зрения пользователя, им нужно устройство и браузер, которые позволят им без проблем просматривать веб-страницы.
В этом отчете StatCounter говорится, что доля рынка браузера Chrome составляет колоссальные 64,6%. Но другие браузеры, такие как Safari и Firefox, также широко используются. Определенный браузер может быть популярен в одной стране, но не популярен в другой.
В результате разработчикам необходимо убедиться, что их веб-сайты работают во всех различных браузерах, прежде чем выпускать их для коммерческого использования.
Общей проблемой любого веб-дизайнера является обеспечение корректной работы веб-сайтов во всех браузерах и на всех платформах.
Одна из проблем, с которыми они сталкиваются при написании кода, создании изображений и создании страниц, заключается в том, чтобы убедиться, что он будет правильно выглядеть на каждой платформе и устройстве, которые люди используют для доступа к их сайту.
Решение этих проблем?
Тестирование кроссбраузерной совместимости.
Веб-дизайнеры должны убедиться, что их сайты правильно отображаются в Chrome, Firefox, Internet Explorer 11 (или более ранней версии), Opera, Microsoft Edge и Safari, а также в множестве других браузеров, которые до сих пор используются потребителями.
Нужно протестировать множество разных браузеров!! И даже если им удастся протестировать во всех браузерах, что произойдет, если вы захотите протестировать и браузеры мобильных устройств?
Читать аналогично: Кросс-браузерное тестирование: автоматизация для непрерывной доставки
Некоторые утомительные проблемы с кросс-браузерным тестированием совместимости:Любой, кто когда-либо разрабатывал интерактивный продукт, сталкивался с кроссбраузерной проблемой. Почти каждый элемент контента на нашем веб-сайте, от текста до графики, был создан с использованием HTML и CSS — двух языков, поддерживаемых всеми основными браузерами.
Но существует почти 500 других браузеров! И большинство из них изначально не поддерживают определенные функции.
Чтобы должным образом поддерживать ту или иную функцию, вы должны протестировать каждую конкретную комбинацию платформы и браузера, чтобы гарантировать, что независимо от того, как пользователь входит, он получит хороший опыт.
Как вы понимаете, даже наша крошечная команда каждый час сталкивается с этими проблемами!
Эти онлайн-инструменты позволяют легко тестировать свой веб-сайт на различных устройствах и браузерах по требованию, размещенных в облаке.
Они позволяют протестировать внешний вид вашего веб-сайта в разных браузерах. Существует множество преимуществ использования интегрированного инструмента для проверки кросс-браузерной совместимости.
Позволяет выбирать из различных комбинаций браузеров и ОС, выявлять проблемы, создавать полные отчеты, интегрировать инструменты для CI/CD и многое другое.
Если у вас есть веб-сайт, который получает много трафика и вы хотите, чтобы он был чрезвычайно расширяемым, вам следует обратить внимание на второй набор инструментов, которые позволяют пользователям проводить тесты конкретных функций в процессе спринта.
Прежде чем выбрать конкретный инструмент, убедитесь, что вы знаете обо всех функциях, которые этот инструмент может вам предложить, чтобы убедиться, что вы не закончите с инструментами, которые не подходят для ваших нужд.
7 основных функций Инструменты для тестирования на кросс-браузерную совместимость Необходимо иметь :Если у вас нет возможности проверить, как ваш сайт работает во всех основных браузерах и устройствах, многим вашим посетителям может быть неприятно с ним взаимодействовать.
Однако убедиться, что все работает гладко, не так просто, как купить один инструмент и начать работу. Некоторые особенности делают одни инструменты лучше других. И так, сегодня мы обсудим, какие функции должны быть у инструментов кроссбраузерного тестирования совместимости.
Давайте рассмотрим несколько функций, которые вы должны искать в любом инструменте проверки кросс-браузерной совместимости :
1. Программное обеспечение должно позволять вам тестировать все часто используемые конфигурации браузер-ОС и, что более важно, тестировать с несколькими комбинациями одновременно, т. е. параллельно.
Программное обеспечение должно позволять вам тестировать все часто используемые конфигурации браузер-ОС и, что более важно, тестировать с несколькими комбинациями одновременно, т. е. параллельно.
2. Он должен позволять вам разрабатывать тестовые примеры или шаги для тестирования компонентов, специфичных для конкретной функции. Например, если вы хотите проверить совместимость только для элемента пользовательского интерфейса регистрации и входа в систему, компонент позволит вам создать наборы тестов специально для этой функции.
3. Инструмент должен быть интегрирован с рабочим процессом тестирования или разработки. Некоторые инструменты, такие как Jenkins или Puppet, Chef и т. д., являются важными компонентами процесса разработки. Инструмент должен быть интегрирован с инструментами непрерывной интеграции и мониторинга, чтобы гарантировать, что ваши спринты не пострадают.
4. Инструмент позволит вам расширить тестовое покрытие, особенно когда ваш сайт набирает популярность. Несколько методов увеличения тестового покрытия включают тестирование как положительных, так и отрицательных рабочих процессов, одновременные кросс-браузерные тесты и тестирование обширных наборов тестов, тестирование в различных тестовых средах и т. д.
Несколько методов увеличения тестового покрытия включают тестирование как положительных, так и отрицательных рабочих процессов, одновременные кросс-браузерные тесты и тестирование обширных наборов тестов, тестирование в различных тестовых средах и т. д.
5. Это должно позволить вам достичь максимального тестового покрытия. Кроме того, потребуется лишь минимальное ручное вмешательство, начиная с настройки инструмента и понимания различных функций и так далее.
6. Должна быть предусмотрена возможность создания исчерпывающих отчетов об испытаниях для конкретной среды. Затем вы сможете просмотреть результаты отдельных тестов для всех типов конфигураций ОС браузера, на которых вы проводили тесты. Вы также должны иметь возможность просматривать изображения или видео всего процесса тестирования.
7. Самое главное, что часто упускается из виду при выборе инструмента автоматизации, это поддержка. Должно быть несколько каналов связи для решения проблемы или проблемы, а в идеале ее доступность должна быть 24 * 7.
Веб-разработчики уже давно пытаются сделать свой код совместимым с максимально возможным количеством браузеров.
Тестирование этих разных браузеров может быть утомительным и занимать много времени, но это также жизненно важно, если вы хотите, чтобы ваш сайт работал идеально на каждой платформе. Вот почему кроссбраузерность — одна из самых распространенных проблем современности.
В идеале каждый пользователь должен использовать только один браузер, поддерживающий все веб-стандарты, но, к сожалению, мы живем не в идеальном мире!
Веб-разработчикам необходимо учитывать различные браузеры и версии; в противном случае ваш сайт не будет работать должным образом. Нашим клиентам часто требуется запускать тесты в нескольких браузерах на нескольких платформах одновременно.
Найти простой, доступный и универсальный способ протестировать свой веб-сайт в нескольких браузерах непросто.
Несмотря на то, что существует множество платных решений, тестирование в нескольких браузерах обходится дорого, если вы пользуетесь некоторыми инструментами для кросс-браузерного тестирования.
Но когда дело доходит до проверки веб-совместимости одновременно на нескольких платформах, мы обнаружили, что даже эти более дорогие варианты не могут предоставить то, что нам нужно.
Если вы ищете решение, которое позволит вам проверить функциональность вашего веб-сайта в как можно большем количестве браузеров без ущерба для вашего бюджета, вы должны попробовать TestGrid сегодня! Мы уверены, что наш продукт удовлетворит все ваши потребности!
Вы должны быть частью TestGrid при тестировании кросс-браузерной совместимости, особенно при тестировании сложных веб-сайтов.
Кроссбраузерное тестирование с помощью TestGrid предлагает инструменты тестирования без сценариев, особенно в области автоматизации. Проще говоря, Scriptless упрощает тестирование пользовательского интерфейса, предоставляя вам упрощенный набор инструментов и позволяя максимально автоматизировать работу, поэтому вам не нужен опыт работы со сложными скриптами Selenium.
Благодаря возможностям веб-приложения TestGrid вам не нужно вручную выполнять тяжелую работу, когда дело доходит до тестирования совместимости между браузерами.
Вы можете направить все свои усилия по тестированию на понимание вашего веб-сайта. Это позволит вам вводить новые функции и не беспокоиться об их тестировании перед публикацией. TestGrid всегда ищет новые способы сделать жизнь проще, и мы считаем, что с этим проектом нам это удалось.
Читайте также: Автоматизация тестирования без сценариев — полное руководство для начинающих
Заключение :В заключение хочу сказать, что TestGrid, как профессиональное решение для тестирования кросс-браузерной совместимости, предоставляет почти все возможные функции, которые вы хотели бы видеть в подобных инструментах.
Простота использования и высококачественные функции — это лишь два из многих преимуществ использования TestGrid. Кроме того, его привлекательная цена является еще одной причиной, по которой так много людей и компаний полагаются на него как на окончательное решение для обеспечения качества.