Solid Edge Trial | Siemens Software
Instantly download a free trial of Solid Edge…3D CAD and so much more.
Take your product development to the next level with Solid Edge, a portfolio of affordable, easy-to-use software tools that address all aspects of the product development process. Find out how Solid Edge drives unparalleled design productivity and engineering creativity, utilizing synchronous technology to deliver the speed and flexibility of direct modeling with the control of parametric design.
With 30-day access to the full version of Solid Edge, you can experience fast, flexible design changes, powerful assembly management, and seamless use of multi-CAD data.
Start your trial today!
Capabilities
With the Solid Edge free trial, you can test capabilities for:
- Data import and reuse
- Advanced 3D part design
- Advanced 3D assembly design
- Synchronous technology
- Model Based Definition (MBD) preparation
- AR and export to third party AR/VR/MR
- Sheet metal design
- Design for cost
- Frame & weldment design
- Surface modeling
- Plastic part design
- Jig & fixture design
- Conceptual assembly layout
- Cam design
- Gear design
- Pulley & shaft design
- Spring design
- Beam & column design
- Electrical routing
- PCB collaboration
- Pipe and tube routing
- Automated 2D drawings
- Standard parts library (includes machinery content)
- Animation
- Advanced photorealistic rendering
- IFC import & export for Building Information Modeling (BIM)
- Mesh data reuse (Convergent Modeling)
- Reverse engineering (3D scanning)
- 3D print preparation and service
- Generative design
- SolidWorks data migration
- Inventor data migration
- Pro/Engineer / Creo data migration
- Advanced motion simulation
- Advanced stress simulation
- Vibration simulation
- Simulation optimization
- Data management
- Cloud-ready productivity (log-in license, cloud-based collaboration, free viewing tools)
For a free trial of other solutions in the Solid Edge portfolio, including Solid Edge Electrical Design and Solid Edge Modular Plant Design, please contact us.
The Solid Edge Free Trial Download Includes
- A full version of Solid Edge Premium
- Online training and videos, as well as valuable “how-to” tips and tricks
- Access to the Solid Edge online community, where you can find ideas and tips from expert users
Download Details
- To download the Solid Edge free trial, your PC must connect to the internet the first time the software starts.
- Download page has known issues with Firefox Version 56+. Please use alternate browser.
View Solid Edge System Requirements
PLEASE NOTE: Trial licenses are intended for our customers. If you are already an established partner with Siemens Digital Industries Software, or wish to become one, you are eligible to receive demo licenses. Please contact your partner manager for further details.
Download Solid Edge Free Trial Today
If you have already registered, enter your email: Product Options *This field is required
This field is required
Not a valid email address
Back
There was an error submitting your request. Please ensure all your information is correct.
{{serverMessage}}
Please ensure all your information is correct.
{{serverMessage}}
Company Individual Student Trial Product Options *
This field is required
Country *This field is required
This field is required
This field is required
This field is required
This field is required
Not a valid email address
State or Province *This field is required
This field is required
This field is required
Are you an existing PLM customer?Yes No Sign me up for emails about Siemens Digital Industries Software products and services. First time signing up for Siemens Digital Industries Software emails? Please be sure to confirm your opt-in with the email you’ll receive shortly.

Solid Edge contains certain third party software components. The third party software license notices can be found in the root level of the product installation. Where we have a license obligation to provide the source code packages they can be downloaded from here.
This field is required
Нажимая на кнопку «Загрузить», я соглашаюсь сусловиями обработки персональных данных.This field is required
Notice: By supplying my contact information, I authorize Siemens Digital Industries Software and its affiliates to contact me via email, phone, and postal mail about its products and services as described in detail here. Please visit our privacy policy and manage your preferences.There was an error submitting your request. Please ensure all your information is correct. {{serverMessage}}
Our servers are currently undergoing maintenance. Sorry for any inconvenience.
Sorry for any inconvenience.
1Download Details
Download the Solid Edge Web Installer to your computer, and double-click on the file to begin the download and install process. If you have any trouble with your internet connection, you can restart the Solid Edge Web Installer.
The Solid Edge Web Installer will automatically download the software, install the software, and activate your license. If the software has already been installed, the Solid Edge Web Installer will skip directly to the activation step.
It cannot be installed on Windows XP or Windows Vista.
{{successProduct.activationCode}}
First time signing up for Siemens PLM Software emails? Please be sure to confirm your opt-in with the email you’ll receive shortly.Downloads
Download Installer Stream SoftwareEnvironments
Access EnvironmentSupport Partner Information
{{partner.
 companyName}}
companyName}}Location:
{{partner.address1}} {{partner.city}}, {{partner.region}} {{partner.postalCode}} {{partner.country}}Phone:
{{partner.phone}}Email:
{{partner.email}}Thank you for considering our product and attempting to download a trial version. Your interest in our products is important to us, but evaluating your request is taking longer than expected. You should hear back within 3 business days.
CSS свойство border-style
❮ Назад Вперед ❯
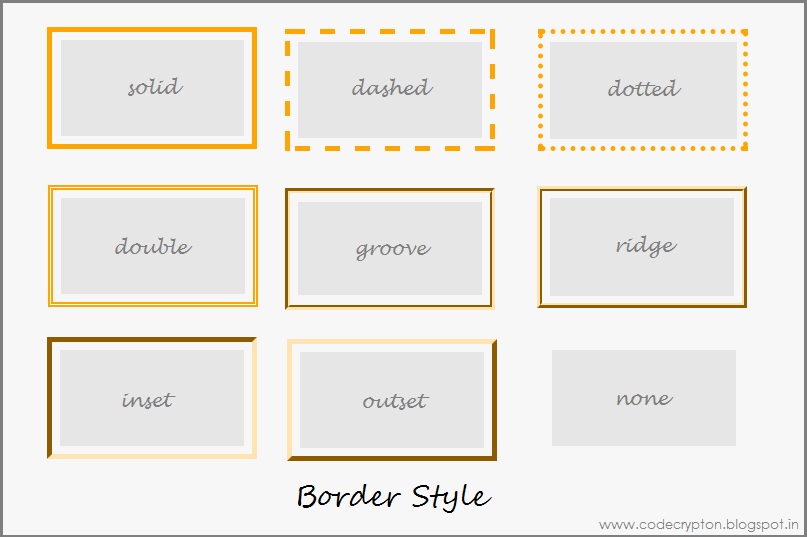
CSS свойство border-style устанавливает все границы элемента. Это сокращенное свойство для установления border-top-style, border-bottom-style, border-left-style, border-right-style.Свойство может иметь от одного до четырёх значений. Каждая сторона может иметь своё значение.
Значение по умолчанию для border-style — none. Границы расположены с верхней стороны фоновой части элемента.
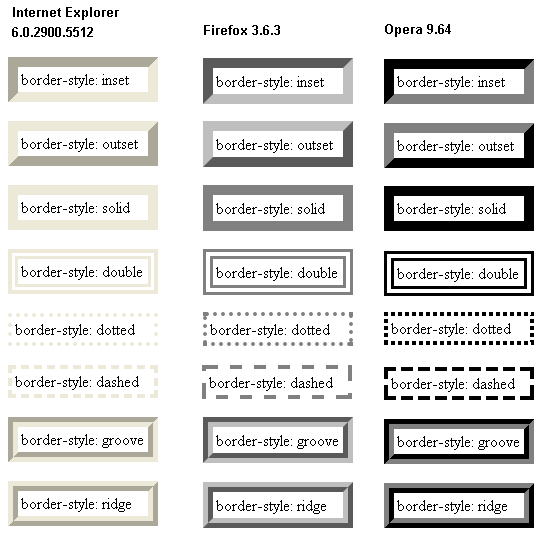
Некоторые браузеры могут не поддерживать какой-то стиль. Обычно, если стиль не поддерживается, браузер отображает границы как solid.
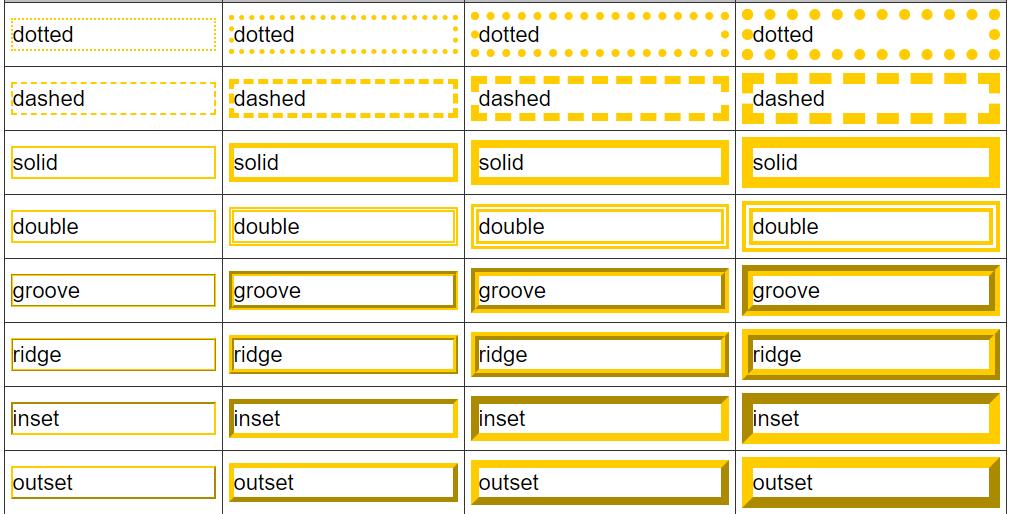
Свойство border-style может быть установлено используя одно, две, три или четыре значения. Если установлено одно значение, оно применяется для всех сторон. Если установлены две значения, первое из них применяется для верхней и нижней стороны, а второе для левой и правой стороны. Если установлены три значения, первое применяется для верхней стороны, второе для левой и правой, а третье для нижней стороны. Если установлены четыре значения, стили поочередно применяются для верхней, правой, нижней и левой стороны.
border-style: none |hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | initial |inherit;
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
p {
border-style: dotted;
padding: 5px;
}
</style>
</head>
<body>
<p>Пример dotted border-style.
</p>
</body>
</html>Попробуйте сами!
В данном примере все стороны имеют одинаковое значение. Рассмотрим пример, где каждая сторона имеет своё значение:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
p {
border-width: 4px;
border-style: double solid dashed dotted;
border-color: #1c87c9;
color: #8ebf42;
padding: 5px;
}
</style>
</head>
<body>
<p> Пример, где каждая сторона имеет своё значение.</p>
</body>
</html>Попробуйте сами!
Пример, где использованы все четыре значения:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
body {
background: #eee;
font-size: 20px;
text-align: center;
}
main div {
display: flex;
align-items: center;
justify-content: center;
color: black;
padding-top: 30px;
padding-bottom: 30px;
width: 200px;
height: 100px;
margin: 15px;
font-weight: bold;
background-color: #c9c5c5;
border: 8px solid #1c87c9;
}
.
flex-center {
display: flex;
justify-content: center;
}
/* border-style example classes */
.b1 { border-style: hidden; }
.b2 { border-style: dotted;}
.b3 { border-style: dashed;}
.b4 { border-style: solid;}
.b5 { border-style: double;}
.b6 {border-style: groove;}
.b7 {border-style: ridge;}
.b8 {border-style: inset;}
.b9 {border-style: outset;}
</style>
</head>
<body>
<h3>Примеры значения border-style</h3>
<main>
<div>
hidden
</div>
<div >
dotted
</div>
<div >
dashed
</div>
</main>
<main>
<div >
solid
</div>
<div>
double
</div>
<div>
groove
</div>
</main>
<main>
<div>
ridge
</div>
<div>
inset
</div>
<div>
outset
</div>
</main>
</body>
</html>Попробуйте сами!
Свойство CSS border-top
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установить стиль верхней границы для разных элементов:
h2 {border-top: 5px сплошной красный цвет;
}
h3 {
верхняя граница: 4 пикселя с синими точками;
}
div {
border-top: double;
}
Определение и использование
border-top задает все свойства верхней границы в одном объявлении.
Свойства, которые можно установить, должны располагаться в следующем порядке:
- border-top-width
- стиль границы (обязательно)
- цвет верхней границы
Если border-top-color опущен, применяемый цвет будет цветом текст.
Показать демо ❯
| Значение по умолчанию: | средний нет цветной |
|---|---|
| Унаследовано: | нет |
| Анимация: | |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.borderTop=»3px пунктирно-синий» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| верхняя граница | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
border-top: border-width border-style border-color |initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| ширина верхней границы | Обязательно. Определяет ширину верхней границы. Значение по умолчанию
«средний» Определяет ширину верхней границы. Значение по умолчанию
«средний» | Демонстрация ❯ |
| с каймой | Обязательно. Определяет стиль верхней границы. Значение по умолчанию — «нет» | Демонстрация ❯ |
| цвет верхней границы | Опционально. Определяет цвет верхней границы. Значение по умолчанию цвет текста | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Граница CSS
Ссылка HTML DOM: borderTop недвижимость
❮ Предыдущая Полное руководство по CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9000 3
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top Примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
border-bottom — CSS: каскадные таблицы стилей
Свойство CSS border-bottom устанавливает нижнюю границу элемента. Он устанавливает значения border-bottom-width , border-bottom-style и border-bottom-color .
Как и все сокращенные свойства, border-bottom всегда устанавливает значения всех свойств, которые он может установить, даже если они не указаны. Он устанавливает для тех, которые не указаны, их значения по умолчанию. Рассмотрим следующий код:
граница снизу: пунктирная; нижняя граница: густо-зеленая;
На самом деле он такой же, как этот:
border-bottom-style: dotted; нижняя граница: нет густо-зеленый;
Значение border-bottom-style , заданное перед border-bottom , игнорируется. Поскольку значение по умолчанию
Поскольку значение по умолчанию border-bottom-style равно none , отсутствие указания части border-style приводит к отсутствию границы.
Это свойство является сокращением для следующих свойств CSS:
-
цвет нижней границы -
нижняя рамка -
ширина нижней границы
нижняя граница: 1 пиксель; нижняя граница: 2 пикселя с точками; нижняя граница: средний пунктирный синий; /* Глобальные значения */ нижняя граница: наследовать; нижняя граница: начальная; нижняя граница: вернуться; нижняя граница: обратный слой; нижняя граница: не установлена;
Три значения сокращенного свойства могут быть указаны в любом порядке, а одно или два из них могут быть опущены.
Значения
-
См.
ширина нижней границы.-
<бр-стиль> См.

стиль границы-снизу.-
<цвет> См.
цвет нижней границы.
| Исходное значение | как каждое из свойств стенографии:
|
|---|---|
| Применяется к | все элементы. Это также относится к ::first-letter . |
| Унаследовано | нет |
| Вычисленное значение | как каждое из свойств сокращенной записи:
|
| Тип анимации | как каждое из свойств сокращения:
|
нижняя граница =
||
<стиль строки> ||
<цвет>">
=
|
тонкий |
средний |
толстый">
=
нет |
скрыто |
пунктирная |
пунктир |
твердый |
двойной |
канавка |
хребет |
вставка |
начало
Применение нижней границы
HTML
Это поле имеет нижнюю границу.