HTML5 | Кнопки
Последнее обновление: 08.04.2016
Кнопки представлены элементом button. Они обладают широкими возможностями по конфигурации. Так, в зависимости от значения атрибута
type мы можем создать различные типы кнопок:
submit: кнопка, используемая для отправки формыreset: кнопка сброса значений формыbutton: кнопка без какого-либо специального назначения
Если кнопка используется для отправки формы, то есть у нее установлен атрибут type="submit", то мы можем задать у нее ряд дополнительных атрибутов:
form: определяет форму, за которой закреплена кнопка отправкиformaction: устанавливает адрес, на который отправляется форма. Если у элемента form задан атрибутaction, то он переопределяетсяformenctype: устанавливает формат отправки данных.
enctype, то он переопределяетсяformmethod: устанавливает метод отправки формы (post или get). Если у элемента form установлен атрибутmethod, то он переопределяется
Например, определим на форме кнопку отправки и кнопку сброса:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Формы в HTML5</title> </head> <body> <form> <p><input type="text" name="login"/></p> <p><input type="password" name="password"/></p> <p> <button type="submit" formmethod="get" formaction="index.html">Отправить</button> <button type="reset">Отмена</button> </p> </form> </body> </html>
Кроме элемента button для создания кнопок можно использовать элемент input, у которого атрибут равен submit или reset. Например:
Например:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Формы в HTML5</title> </head> <body> <form> <p><input type="text" name="login"/></p> <p><input type="password" name="password"/></p> <p> <input type="submit" value="Отправить" /> <input type="reset" value="Отмена" /> </p> </form> </body> </html>
И еще один элемент input с атрибутом type="image" позволяет использовать в качестве кнопки изображение:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Форма ввода в HTML5</title> </head> <body> <form> <p> <input type="text" name="search" /> <input type="image" src="search.png" name="submit" /> </p> </form> </body> </html>
Кроме наличия изображения в остальном эта кнопка будет аналогична стандартной кнопке отправки input type="submit" или button type="submit".
НазадСодержаниеВперед
#6 — Кнопки и группы кнопок
itProger Видеокурсы Изучение технологии Bootstrap (верстка сайта)
Кнопки от Bootstrap — одни из наиболее красивых кнопок среди фреймворков. За урок мы научимся использовать стили для создания кнопок, а также изучим создание групп кнопок в Бутстрап.
Исходный код
Работа с кнопками
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap уроки</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous"> <!-- Optional theme --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- Latest compiled and minified JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <style> body { padding: 30px; } </style> </head> <body> <button>Стандартная</button> <input type="submit" value="Основная"> <input type="button" value="Подтвердить"> <a href="#" role="button">Уведомление</a> <button>Внимание</button> <button>Отмены</button> <button>Сслыка</button> <br><br> <button>Кнопка</button> <button>Кнопка</button> <button>Кнопка</button> <button>Кнопка</button> <br><br> <button>Кнопка</button> <br><br> <button>Кнопка</button> <button>Кнопка</button> <br><br> <div> <div data-toggle="buttons"> <label> <input type="checkbox"> Параметр 1 </label> <label> <input type="checkbox"> Параметр 2 </label> <label> <input type="checkbox"> Параметр 3 </label> </div> <div data-toggle="buttons"> <label> <input type="radio"> Параметр 1 </label> <label> <input type="radio"> Параметр 2 </label> <label> <input type="radio"> Параметр 3 </label> </div> </div> </body> </html>
Онлайн редактор кода
Загрузка. ..
..
Задание к уроку
Создание кнопок
Создайте группу кнопок как показано на фото ниже:
Посмотреть ответ
Вот решение данной задачи:
<div> <button>Подтвердить</button> <button>Основная</button> <button href="#">Стандартная</button> <button>Отмена</button> </div>
Большое задание по курсу
Вам необходимо оформить подписку на сайте, чтобы иметь доступ ко всем большим заданиям. В задание входит методика решения, а также готовый проект с ответом к заданию.
PS: подобные задания доступны при подписке от 1 месяца
Также стоит посмотреть
# Веб сайты
Создание блога на Ruby On Rails8 уроков
# Веб сайты
Уроки Python Django / Создание сайта12 уроков
# Веб сайты
Видеокурс по PHP, MySQL / Создание динамического сайта# Веб сайты
Современная вёрстка адаптивного веб-сайта# Веб сайты
Вёрстка адаптивного сайта на Bootstrap 4Мы используем файлы cookie, чтобы улучшить работу и повысить эффективность сайта. Продолжая пользование данным сайтом, вы соглашаетесь с использованием файлов cookie.
Продолжая пользование данным сайтом, вы соглашаетесь с использованием файлов cookie.
Хорошо
Настройки
Как создать HTML-кнопку в качестве ссылки
Существует множество навыков, которые вы освоите, изучая HTML для начинающих. Тема HTML и то, как сделать гиперссылку, иногда сбивает людей с толку, но есть много доступных вариантов, если вы хотите добавить ссылку HTML-кнопки.
Возможно, вы захотите добавить ссылки в виде HTML-кнопок, поскольку они облегчают вашим посетителям навигацию по веб-сайту. Добавив кнопку HTML в качестве ссылки, вы можете улучшить архитектуру своего веб-сайта, что может быть лучше для целей SEO.
Когда вы создаете свой веб-сайт, вам следует подумать об использовании гиперссылки HTML для улучшения вашей архитектуры. Вы можете использовать для создания прямых пользователей на новую вкладку, ту же страницу или даже новое окно, в зависимости от того, как вы настроили кнопку.
Если вы хотите добавить кнопку со ссылкой в формате HTML, какие варианты доступны? Хотя это может показаться сложной техникой оформления веб-страницы, на самом деле это довольно просто.
Узнайте больше о том, что вам нужно сделать, если вы хотите, чтобы ваш веб-сайт был максимально привлекательным для поисковых систем и посетителей, и постарайтесь избежать нескольких распространенных ошибок HTML.
Есть несколько причин, по которым вы можете захотеть добавить HTML-ссылки, но главная причина в том, что они лучше для поисковых систем и ваших посетителей. Есть несколько примеров использования, когда добавление HTML-ссылок на ваш веб-сайт может быть полезным.
Переход к другим областям веб-сайта
Возможно, вы захотите облегчить своим посетителям переход к другим областям веб-сайта с помощью элемента HTML. Например, вы можете добавить кнопку или вкладку, которая перенаправляет посетителей на вашу страницу контактов.
Или вы можете добавить кнопку, которая направляет посетителей к определенному продукту или услуге. Кнопка облегчает вашим посетителям поиск того, что они ищут.
Кнопка облегчает вашим посетителям поиск того, что они ищут.
Это может быть особенно полезно, когда кнопка хорошо контрастирует с цветом фона на вашем сайте, чтобы она лучше выделялась. Другими элементами навигации, на которые следует обратить внимание при разработке тегов кнопок, являются размер и стиль шрифта, а также их расположение на странице.
Переход на другой веб-сайт
Если вы считаете, что существует другой веб-сайт с полезной информацией, вы можете добавить кнопку, которая перенаправляет посетителей на новую страницу.
Возможно, вы даже захотите включить HTML-ссылку в сообщения электронной почты, которые вы отправляете своим клиентам. Таким образом, вы можете заставить их перейти на ваш сайт или другую страницу. Или вы можете добавить кнопку, которая направляет посетителей на страницу в социальной сети, связанную с вашей компанией.
Архитектура веб-сайта Boost
Если вы размещаете ссылки на своем веб-сайте, вы также можете включить архитектуру веб-сайта. Поисковые системы могут увидеть, что вы разместили кнопки на своем веб-сайте, и это может повысить ваш рейтинг в результатах поиска. Это может сделать ваш сайт более заметным.
Поисковые системы могут увидеть, что вы разместили кнопки на своем веб-сайте, и это может повысить ваш рейтинг в результатах поиска. Это может сделать ваш сайт более заметным.
Добавить обратные ссылки
Возможно, вы захотите включить обратные ссылки на определенные места. Обратные ссылки полезны, потому что они могут помочь вам повысить авторитет вашего домена. Если вы повысите авторитет своего домена, вы сможете улучшить результаты своей кампании по поисковой оптимизации.
Вот несколько примеров причин, по которым вы можете захотеть разместить HTML-ссылку на своем веб-сайте. Вы можете значительно облегчить веб-сайтам и пользователям поиск того, что они ищут.
Если вы хотите добавить ссылку-кнопку на свои веб-страницы, чтобы направлять посетителей на желаемый целевой URL, как вы можете это сделать?
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Вы можете использовать этот код, чтобы добавить ссылку на Mailchimp в свой контент. Вы можете поэкспериментировать с различными стилями, чтобы добавить различные типы ссылок к содержимому, упрощая пользователям переход на разные сайты и страницы.
Вы можете поэкспериментировать с различными стилями, чтобы добавить различные типы ссылок к содержимому, упрощая пользователям переход на разные сайты и страницы.
Обтекание кнопок
Вы также можете захотеть обернуть текст вокруг кнопки, чтобы пользователям было проще понять, что она делает. Есть разные способы сделать это, и вы можете поиграть с размерами, чтобы получить правильный текст.
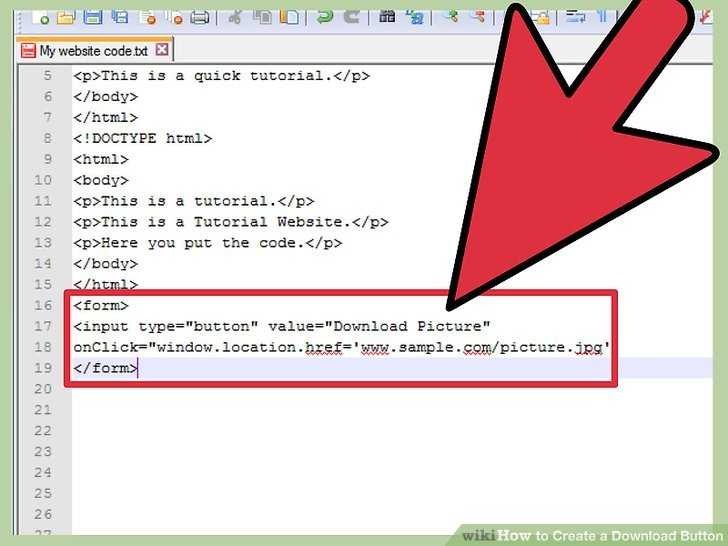
После ввода кода кнопки код обтекания текстом может выглядеть примерно так:
Вы можете использовать числа, чтобы изменить размеры обтекания текстом в соответствии с вашими потребностями. Это отличный вариант, если вам нужно поделиться дополнительной информацией о том, что делает кнопка, или если вы хотите изменить стиль кнопки.
Использование JavaScript
Несмотря на то, что существует множество различных способов добавления кнопки с помощью HTML в Интернете, вы можете обнаружить, что проще добавить кнопку на свой веб-сайт с помощью кода JavaScript.
Некоторые шаги, которые необходимо выполнить, если вы хотите использовать JavaScript для добавления кнопки с надписью «Нажмите здесь», включают:
- Сначала вы вызываете document.createElement(«button»). После этого вам нужно присвоить возвращаемый элемент переменной, которую вы назовете btn.
- После этого вы назначите строку «Нажмите здесь» функции или свойству btn.innerHTML.
- Наконец, используйте document.body.appendChild(), чтобы связать новый элемент кнопки с конкретным
Попробуйте протестировать приведенный выше код. Может быть проще создать кнопку с помощью JavaScript, но вы также можете поиграть с некоторыми другими параметрами. Вы можете обнаружить, что в определенных ситуациях проще создать определенные кнопки, и вам нужно выяснить, что лучше всего сделать, чтобы облегчить жизнь вашим посетителям.
Если вы сможете применить некоторые из этих советов для своего веб-сайта, вы сможете повысить коэффициент конверсии и улучшить видимость, повысив рейтинг результатов поиска. Конечно, вы можете сделать своих посетителей счастливыми, если упростите им поиск того, что им нужно.
Конечно, вы можете сделать своих посетителей счастливыми, если упростите им поиск того, что им нужно.
Проводите посетителей по сайту с помощью HTML-кнопок
Очевидно, что если вы добавите кнопку со ссылкой HTML, посетителям будет проще найти то, что им нужно. Это может сделать их счастливыми, а вам будет проще повысить коэффициент конверсии и достичь своих целей. Если вы хотите упростить получение максимальной отдачи от своего HTML-кода, вам нужно использовать Mailchimp, чтобы помочь вам.
С Mailchimp вы получаете доступ к большому количеству функций, которые могут помочь вам с вашими HTML-шаблонами электронной почты или HTML-форматами электронной почты. Все это может иметь значение, когда вы хотите привлечь внимание своих посетителей и убедить их совершить определенное действие. Например, вы можете указать им свою контактную информацию или отправить их на страницу «О нас». Для этого вы можете использовать HTML-кнопки, но для этого потребуется немного практики.
Помните, что вам необходимо включить ссылки на ваш веб-сайт, потому что это также может улучшить архитектуру вашего веб-сайта. Облегчив своим посетителям поиск того, что им нужно, вы можете повысить рейтинг результатов поиска и привлечь больше людей на свой веб-сайт.
Подумайте о том, чтобы поиграть с несколькими из вышеперечисленных вариантов добавления кнопок на ваш веб-сайт, особенно со ссылками. Затем посмотрите, стало ли вашим посетителям легче ориентироваться на вашем сайте. Это может иметь значение в вашей цифровой маркетинговой кампании.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
HTML — Глава 2 | Как создать кнопку в HTML
Пришло время, наконец, двигаться дальше и сделать второй шаг к изучению HTML. Мы научимся или, по крайней мере, попытаемся научиться создавать кнопку в HTML — это одно из самых простых и увлекательных занятий, когда вы играете с HTML.
Прежде чем мы начнем, я просто хочу убедиться, что вы прочитали и поняли первую главу HTML, верно? Если вы этого не сделали и забегаете вперед, вернитесь назад и сделайте себе что-нибудь хорошее. Я бы порекомендовал вам делать маленькие шаги, как ребенок, которым вы являетесь.
Мир кнопок
Кнопка. КНОПКА. Кнопка! Мне нравится, как это звучит. Ладно, идем дальше.
Разве вам не нравится, когда вы открываете сайт и на нем есть места, где вы можете щелкнуть и что-то сделать? Что ж, эти дерганые маленькие вещи — не что иное, как кнопки, которые помогают вам двигаться вперед. Вот пример кнопки одной из самых популярных поисковых систем:
Это выглядит знакомо? Да, когда вы вводите что-то в Google, вы нажимаете именно на это место (или, по крайней мере, вы привыкли, так как теперь предпочитаете нажимать Enter). Этот Google Search — это кнопка, и этот разумный счастливчик рядом с ней, как вы уже догадались, тоже кнопка.
Кнопка, кнопка везде не место для нажатия. Может, мне стоит просто перестать думать вслух.
Может, мне стоит просто перестать думать вслух.
Шаги по созданию кнопки в HTML
Ниже приведены шаги, которые помогут вам немедленно приступить к работе, если вы хотите узнать, как создать кнопку в HTML.
Шаг 1: Где снова ваша папка HTML? Откройте его, щелкните правой кнопкой мыши и создайте новый текстовый документ или просто откройте блокнот. Твой выбор. Я думаю, мы закончили это?
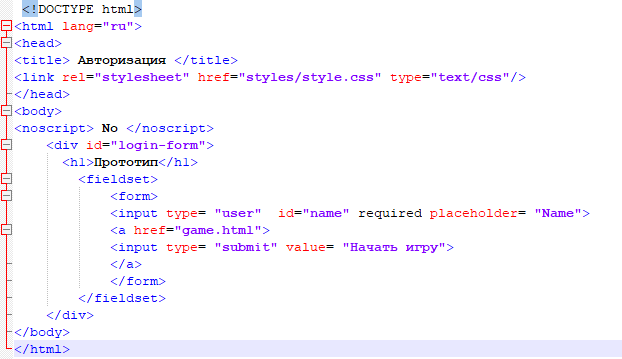
Шаг 2: Теперь откройте файл блокнота и проверьте свои знания по главе 1. Убедитесь, что ваши теги начинают выглядеть примерно так:
Дайте угадаю. Это тоже выглядит смутно знакомым? Следующий шаг не может продолжаться без знакомства с концепцией тегов кнопок. Теперь HTML уже знает все о том, что такое тег кнопки. Вопрос в том, а вы?