как научиться создавать сайты — Школа программирования Пиксель на DTF
Делимся подборкой видеоуроков для детей по веб-программированию: HTML, CSS и JavaScript.
2047 просмотров
Что же такое программирование HTML?
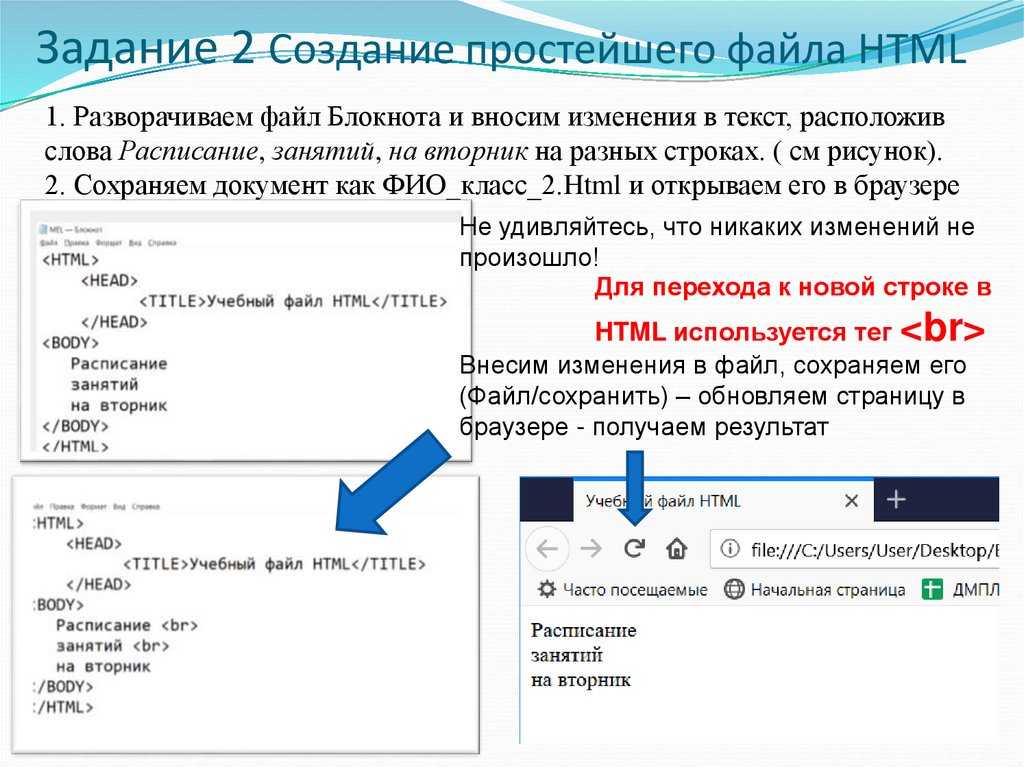
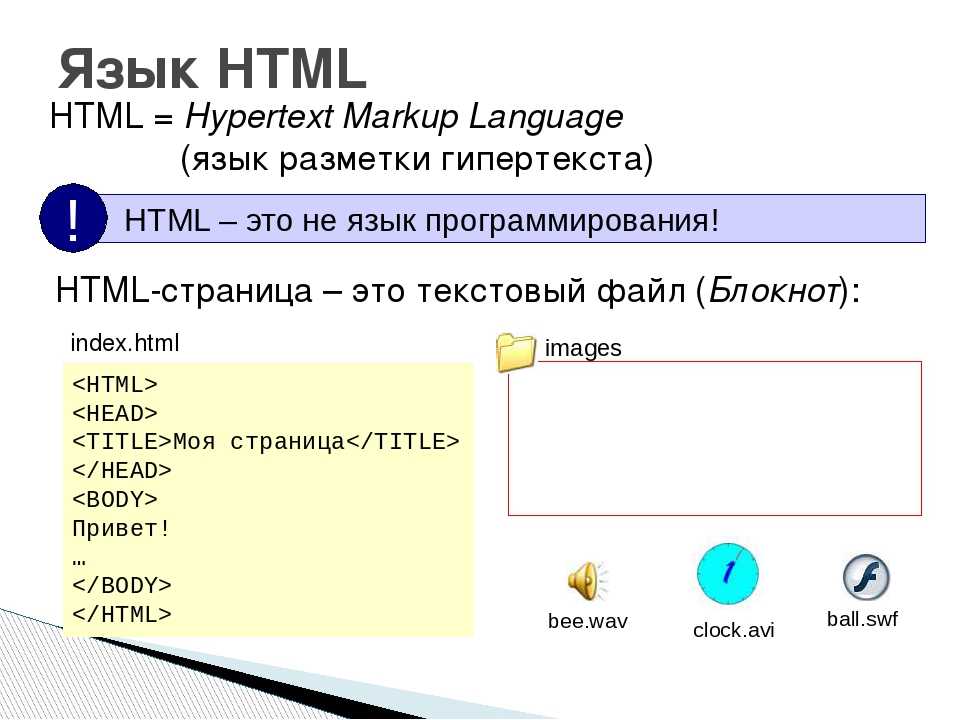
HTML – это язык гипертекстовой разметки, который интерпретируется браузерами. Любой документ на языке HTML представляет собой набор элементов, при этом начало и конец элемента обозначаются пометками, т.е. тегами. С помощью HTML создается визуальная структура будущего сайта. Есть и другие технологии, которые используются вместе с HTML. Так, с помощью CSS формируется стиль будущего сайта. CSS отвечает за цвет фона, шрифт, создает многоколоночный вид.
Когда разметка создана, а стиль сформирован, остается лишь добавить динамики и анимации сайту, за что отвечает JavaScript.
Создание сайтов на HTML и CSS объединяет в себе творческую и математическую составляющую: ребёнок узнает основы верстки, гипертекстовые разметки страницы, разрабатывает сложные сайты, применяя принципы UX и UI, создает лендинг и другое.
Подытожим: HTML – язык разметки, CSS – язык стилей, JavaScript – язык программирования. Знание всех трех языков гарантируют успех в написании хорошего многостраничного сайта.
Основы HTML иCSS
Благодаря коротким видео дети смогут изучить основы создания сайта, что позволит разрабатывать свои собственные проекты.
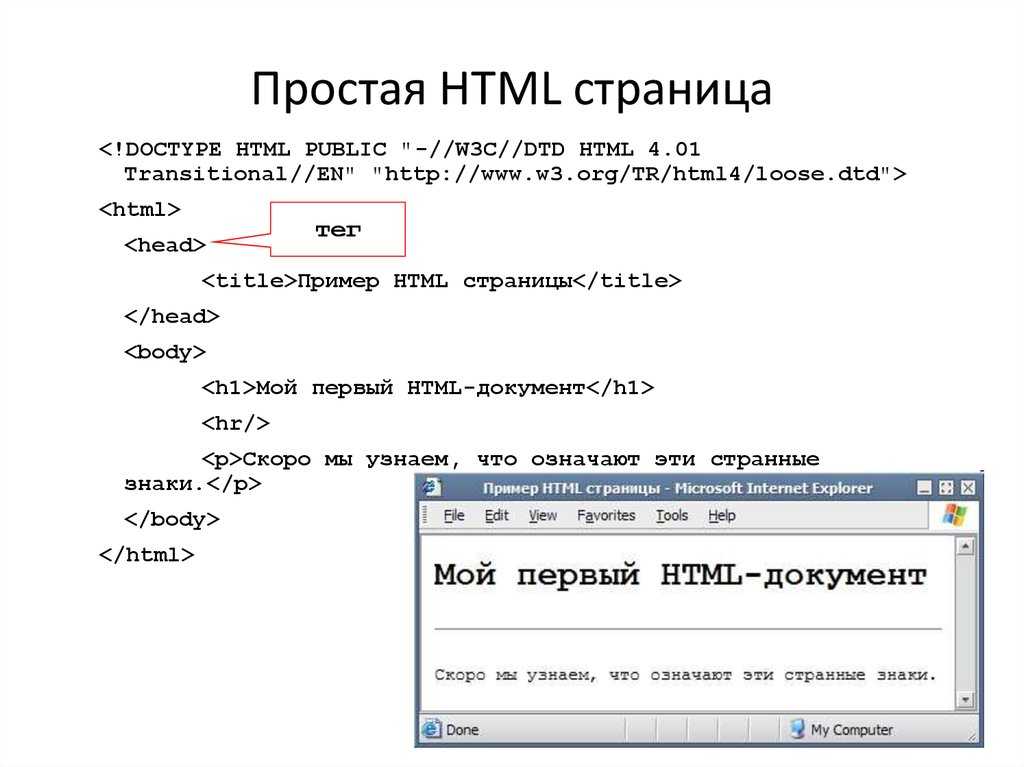
Видеоурок 1. Как установить Brackets на ПК. Основы HTML
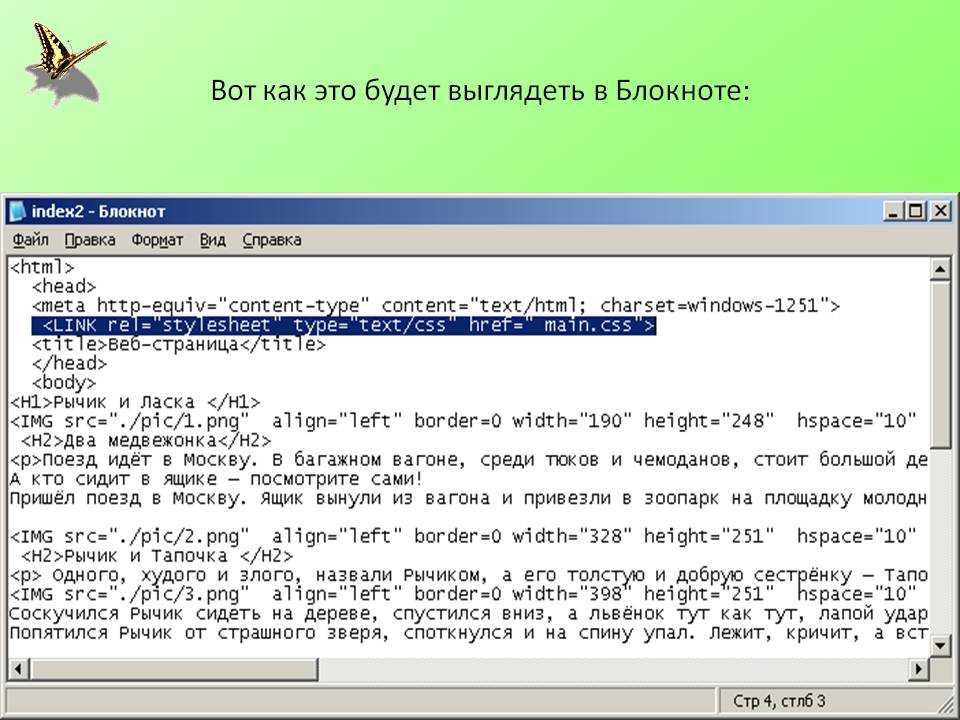
В этом уроке вы узнаете основы создания сайта детьми: что такое HTML, какая программа используется для создания сайта, установите её, создадите первую страницу сайта, научитесь изменять цвет страницы, познакомитесь с заголовочными тегами и их свойствами. Преподаватель расскажет, как добавить главного помощника для быстрой верстки – специальное расширение Emmet для HTML.
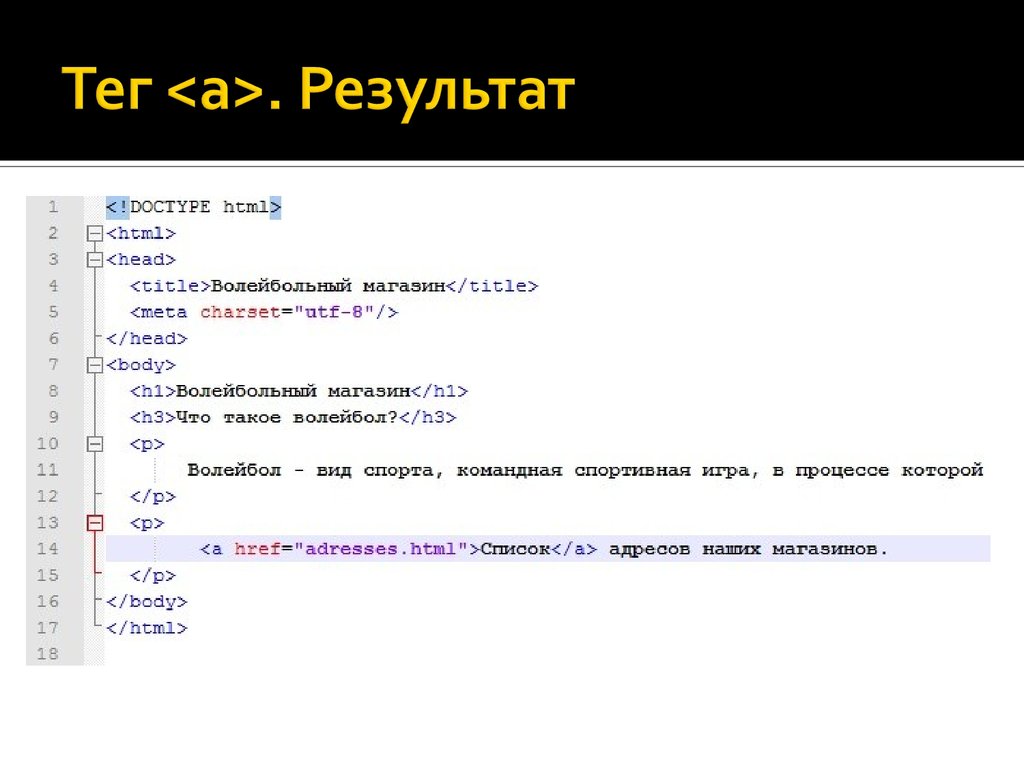
Видеоурок 2. Тег img, списки и гиперссылки
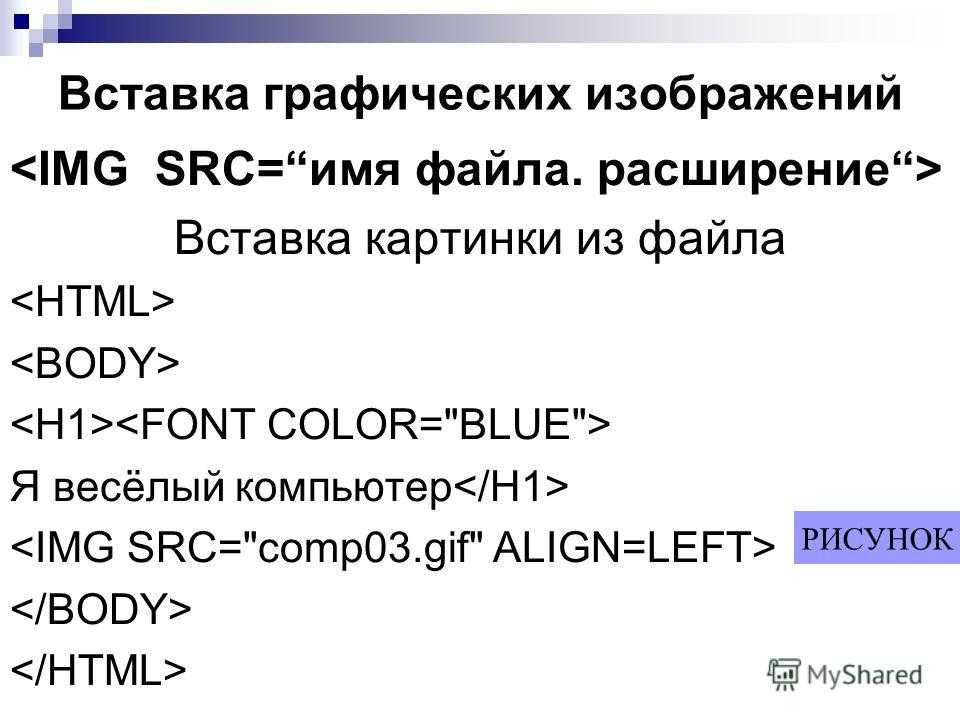
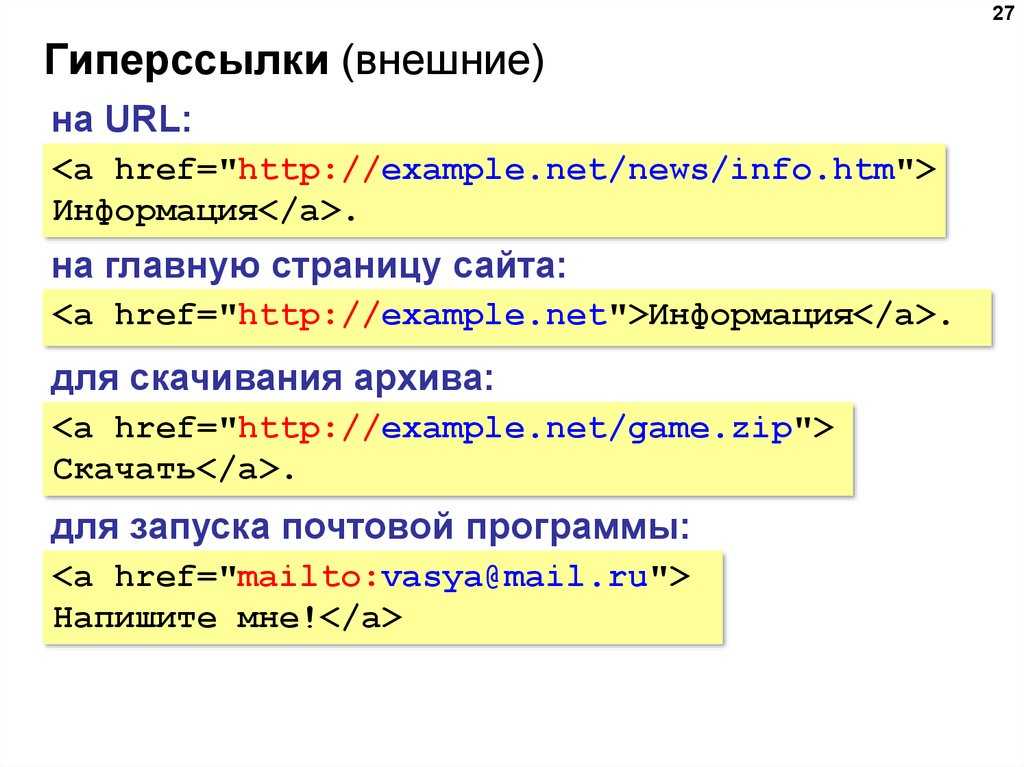
В этом уроке мы создадим новую директорию со специальным расширением для создания веб-страницы. Из урока вы научитесь создавать рабочее поле, добавлять изображение, использовать списки в HTML, изучите, какие виды гиперссылок HTML бывают.
Из урока вы научитесь создавать рабочее поле, добавлять изображение, использовать списки в HTML, изучите, какие виды гиперссылок HTML бывают.
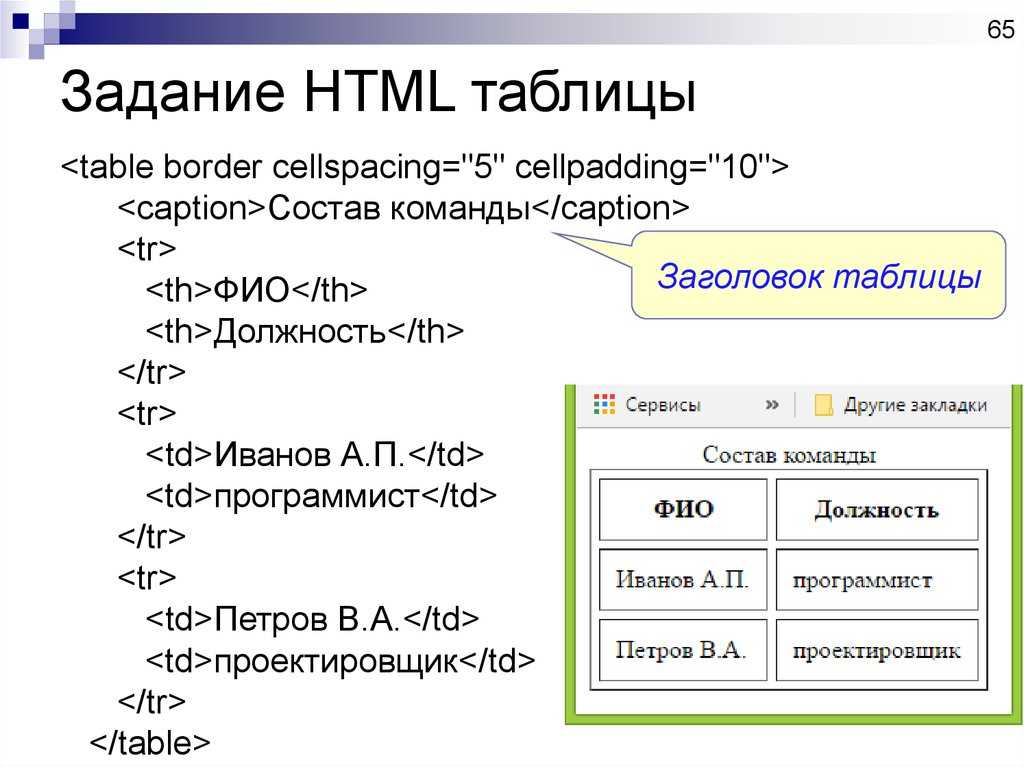
Видеоурок 3. Таблицы и основы CSS
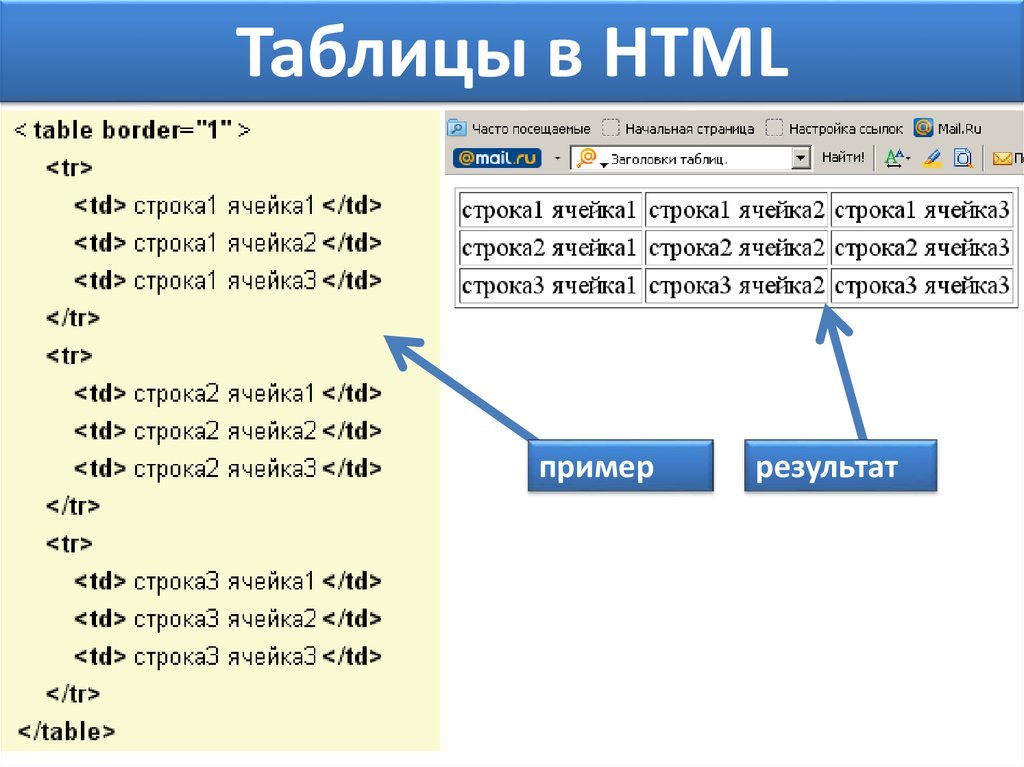
В этом уроке вы узнаете основы CSS, научитесь создавать первые таблицы и форматировать их. Здесь вы найдете ответы на следующие вопросы:
- как создать таблицу в HTML;
- как объединить ячейки в таблице HTML;
- как изменить цвет в ячейках HTML;
- что такое атрибут border и тег table.
Видеоурок 4. Создаем интернет-магазин
Основы изучены, попробуем создать интернет-магазин с нуля. С помощью этого урока вы научитесь подключать необходимые библиотеки, сделаете поисковую строку, создадите CSS файлы, загрузите товар в интернет-магазин.
Видеоурок 5. Игры, которые помогут в изучении верстки
После просмотра этого урока появится понимание о селекте и как правильно его выбрать. Вы узнаете, что такое псевдокласс и разберетесь в его разновидностях. В игровой форме освоите инструменты CSS игр таких, как Grid Garden, Flexbox Froggy, CSS Diner.
Вы узнаете, что такое псевдокласс и разберетесь в его разновидностях. В игровой форме освоите инструменты CSS игр таких, как Grid Garden, Flexbox Froggy, CSS Diner.
В этих играх используются те же элементы, которые применяют разработчики сайтов. Подача материала в игровой форме, что удобно для обучения ребенка программированию онлайн.
Основы JavaScript
JavaScript – часто используемый язык программирования для веб-разработки. Благодаря ему любая страница становится интерактивной. Область применения JavaScript не ограничена. Этот язык используется как в текстовых редакторах, так и в приложениях для компьютеров, мобильных устройств и даже для серверов. Благодаря JavaScript сайт наполняется анимацией.
Видеоурок 6. Создаем калькулятор на JavaScript
В этом уроке вы получите ответы на следующие вопросы:
- как создать калькулятор;
- как правильно калькулятор запрограммировать;
- какие существуют дополнительные полезные настройки?
Вы научитесь обращаться к HTML-элементам, познакомитесь с атрибутом type, функциями, переменными и созданием классов.
Видеоурок 7. Знакомство с jQuery
jQuery – это популярная JavaScript библиотека для более удобного взаимодействия с веб-страницами. jQuery позволяет легко настроить различные визуальные эффекты для страницы, а также добавить интерактивные элементы. В седьмом уроке мы изучим подключение библиотеки jQuery к текущему проекту, создание страницы HTML, создание скрипта CSS, научимся работать с библиотекой jQuery, познакомимся с добавлением цвета в программу.
Полезные материалы по теме:
Материал подготовлен школой программирования для детей «Пиксель». Мы обучаем детей и подростков 5-17 лет программированию, разработке веб-сайтов, созданию игр и анимации. Присоединяйтесь, если хотите познакомить детей с миром IT.
Создание сайта «под ключ»
«Создание сайта под ключ» подразумевает что я, как web-мастер, беру на себя все этапы разработки. Для заказчика тут масса плюсов помимо экономии средств. Когда один человек делает все от-и-до — он ставит на кон свою репутацию, и поэтому не заинтересован в «недоделках» или «браке» на каком-либо из этапов. Итак…
Итак…
Что включает в себя создание сайта «под ключ»?
Обычно выделяют до нескольких десятков этапов, многие могут быть объединены или опущены, согласно специфике проекта. Я выделю самые основные, которые обязательно нужно пройти для достижения качественного результата:
-
Определение целей и задач проекта
Один из самых важных этапов. От правильности постановки концепции сайта зависит успех всего проекта. Что будет представлять собой проект? В какой форме он нам нужен? Нужно провести определение целевой аудитории, проанализировать ее вкусы, потребности и привычки. Проводится анализ опыта конкурентов с учетом их ошибок, недостатков и учетом их лучших реализованных качеств (не слепое копирование, а учет в разработке своего проекта).
-
Составление технического задания
На этом этапе разработчик совместно с заказчиком составляет ТЗ (техническое задание) на создание сайта. ТЗ, как минимум, должно включать определение типа сайта (портал, промо, визитка, каталог, магазин и т.
 д.), функционал сайта
д.), функционал сайта -
Разработка макета страниц сайта
На данном этапе на основании собранной ранее информации и утвержденному техническому заданию отрисовываются и согласовываются эскизы (wireframes) страниц сайта. На основании эскизов разрабатывается средствами графических редакторов макеты основных страниц. Дизайн должен акцентировать интерес посетителя на контенте – информации, товаре или услугах, предлагаемых ресурсом. И главное – не мешать восприятию информации. Это очень сложная задача, которую качественно могут решить только опытные профессионалы.
-
HTML-JS-CSS вёрстка страниц сайта
На данном этапе по утвержденным макетам происходит HTML-CSS верстка статических HTML страниц.
 При верстке очень важно соблюсти кроссбраузерность — страницы должны одинаково отображаться разных браузерах (Mozilla Firefox, Google Chrome, Opera, Internet Explorer, Safari и т.д.), гибкость вёрстки — возможность легко добавлять/удалять информацию на страницы, быстроту обработки кода браузером, валидность — соответствие стандартам WWW, семантическую корректность — логичное и правильное использование элементов HTML.
При верстке очень важно соблюсти кроссбраузерность — страницы должны одинаково отображаться разных браузерах (Mozilla Firefox, Google Chrome, Opera, Internet Explorer, Safari и т.д.), гибкость вёрстки — возможность легко добавлять/удалять информацию на страницы, быстроту обработки кода браузером, валидность — соответствие стандартам WWW, семантическую корректность — логичное и правильное использование элементов HTML. -
Программирование сайта на системе управления
Это технический этап, на котором реализуется весь функционал сайта. Требования к этому этапу определяются техническим заданием, возможностями системы управления сайтом и удобством дальнейшего наполнения. На данном этапе программируются различные анимационные слайдеры, модули галерей, обратной связи, комментариев, новостей, прелинковки страниц, интерактивные блоки схем, карт, онлайн-общения с посетителями и пр. Внедряются счетчики анализа посетителей.
-
Заполнение сайта контентом
Самый суровый и порой самый трудозатратный этап.

-
Размещение сайта в сети интернет
На этом этапе сайт размещается на хостинг-площадке под заранее-приобретенным доменом. От качества хостинга зависит скорость работы сайта. Настраивается система управления. Тестируется работоспособность всех модулей системы. Производится регистрация в крупных поисковиках и каталогах. Настраивается почта.
-
Раскрутка и поддержка сайта
Создание сайта не ограничивается его запуском – о ресурсе должны узнать пользователи, он должен постоянно обновляться и расти. Этап напрямую не относится к созданию сайта, но имеет решающее значение для работы готового продукта.
 Для «раскрутки» сайта можно воспользоваться контекстной или баннерной рекламой, SEO, SMO и другими методами.
Для «раскрутки» сайта можно воспользоваться контекстной или баннерной рекламой, SEO, SMO и другими методами.
Таким образом, обратившись ко мне, вы найдете универсального мастера, который создаст вам отличный сайт «под ключ»!
Какие типы сайтов я делаюСайт-визитка представляется собой интернет-ресурс, состоящий из нескольких страниц и содержащий как правило краткую информацию об организации или физическом лице, описание товаров и услуг, контактную информацию.
Cайт-каталог — это виртуальная витрина, которая легко и в удобном формате доносит до потребителя информацию о предлагаемых товарах или услугах. Сайт-каталог можно считать «урезанной» версией интернет-магазина.
Верстка макета дизайна производится с использованием языка HTML и каскадных таблиц стилей CSS. Является одним из этапов комплексного создания сайтов и иногда заказывается отдельно.
Интеграция готового шаблона на CMS (систему управления сайтом) — является одним из важнейших этапов при создании качественного и быстрого сайта.
HTML — это все, что вам нужно для создания веб-сайта
Недавно я писал о том, как я значительно улучшил производительность своего веб-сайта, используя правильный инструмент для работы, и TL; DR заключается в том, что я осознанно и целеустремленно использую меньше JavaScript, CSS, сторонние скрипты и все остальное, с помощью чего мы создаем веб-сайты в наши дни, значительно повышает производительность сайта, доступность и удобство для конечных пользователей.
Это навело меня на мысль об отличном посте Кэссиди Уильямс о добавлении меньше .
Ваши веб-сайты запускаются быстро, пока вы не добавите слишком много, чтобы они замедлились. Вам вообще нужна какая-то структура? Не могли бы вы сделать то, что хотите, изначально в браузере?
Веб-сайты изначально быстрые. И в основе каждого веб-сайта лежит чистый, непритязательный, настоящий HTML. На заре Web 1.0 существовал только HTML. Первый веб-сайт из все еще в сети, и да — это всего лишь HTML. Это быстро и просто работает™.
Это быстро и просто работает™.
В тихий воскресный день я написал твит в поддержку этого. В мире, полном фреймворков JavaScript, SPA, передовых анимаций CSS, мощных устройств и быстрых интернет-соединений, я хотел отметить идеальную достоверность веб-сайтов только на HTML и посмотреть, что создают люди.
Витрина только в формате HTML
После запуска витрины с этим культовым веб-сайтом (не нажимайте, если вас не устраивает ненормативная лексика!), я получил несколько отличных предложений. Было замечательно видеть, что есть много разработчиков, которые беззастенчиво создают веб-сайты только на HTML.
Алан Смит развлекался, создавая пиксельную графику с использованием HTML-таблиц и нескольких устаревших HTML-тегов на https://pixel-art.alanwsmith.com/.
Тейлор Хант поделился очень умной математической викториной, созданной его другом Майклом Брайантом.
Алекс Ривьер показал нам, что можно использовать атрибуты таблицы HTML для «подделки» CSS на https://html-only. netlify.app/. Мне нравится, что Алекс говорит: «Хорошие HTML-страницы трудно сделать хорошо и доступно. Но мы здесь. Я стараюсь изо всех сил».
netlify.app/. Мне нравится, что Алекс говорит: «Хорошие HTML-страницы трудно сделать хорошо и доступно. Но мы здесь. Я стараюсь изо всех сил».
Инженер-конструктор Лочи Аксон поделился с нами своим веб-сайтом. «Мой веб-сайт уже много лет использует только html, за исключением одного очень важного элемента».
Дом поделился популярным блог-сайтом в Германии — и в комплекте с RSS-каналом!
Стефани Эклз демонстрирует nojson.dev — сайт, «с любовью созданный с помощью NoJSON HTML». Полную версию читайте здесь (хорошее чтение!).
И, наконец, Адриан испек нам восхитительный HTML-торт, который он сделал, используя восхитительную HTML-таблицу.
HTML-only вызывает споры, по-видимому
Среди забавной демонстрации HTML-сайтов, как и всего в Интернете, были, конечно, некоторые разногласия.
HTML — это все, что вам нужно для создания веб-сайта!
Некоторые люди спрашивали: «Почему?» Я говорю: «Почему бы и нет?»
Некоторые люди утверждали, что веб-сайты без CSS и JavaScript «безвкусны». Кого это волнует? Если ваш контент удобочитаем и доступен без шумных наворотов анимации загрузки и модного дизайна, отправляйте его.
Кого это волнует? Если ваш контент удобочитаем и доступен без шумных наворотов анимации загрузки и модного дизайна, отправляйте его.
Кто-то еще сказал, что веб-сайты, использующие только HTML, «чертовски уродливы». Я не согласен. Они красивые .
Почему вся эта негативная реакция на веб-сайты только на HTML? В конце концов, это основной инструмент Интернета — наша история. В веб-экосистеме 2020-х разработчики завалены блестящими вещами. Инструменты сборки, фреймворки JavaScript, фреймворки CSS и многое другое. Это все забавные игрушки, с которыми можно играть, и многие из них отлично справляются со своей задачей а по какой цене ? Рискуем ли мы потерять наши корни и с чего все началось? Или мы рассматриваем веб-сайты только на HTML как слишком простые ? Слишком простой ? Не впечатляет?
Не уверен. Но в чем я уверен, так это в том, что веб-сайты не должны быть сложными, чтобы быть эффективными. Добавляйте меньше. Отправляйте меньше. Беспокоиться о меньшем. И помните — HTML — это то, с чего все началось. И это все, что вам нужно для начала работы .
Отправляйте меньше. Беспокоиться о меньшем. И помните — HTML — это то, с чего все началось. И это все, что вам нужно для начала работы .
10 лучших проектов HTML + исходный код в 2023 году
HTML был стандартным языком для создания веб-страниц и веб-приложений в течение почти трех десятилетий, отчасти благодаря его постоянной эволюции и синергии с CSS и JavaScript для разработки интерфейса. А без HTML веб-страницы, какими мы их знаем, сегодня не существовали бы.
В 2023 году HTML по-прежнему остается одним из ключевых компонентов современной сети, будь то интерфейсная веб-разработка, маркетинг, создание контента и многое другое. И это не говоря уже о том, что он занял второе место среди самых популярных языков в последнем опросе разработчиков Stack Overflow, опередив таких тяжеловесов, как Python, C++ и PHP.
Одним из лучших способов изучения HTML является посещение одного из лучших курсов по HTML, чтение лучших книг по HTML или участие в проектах по созданию веб-сайта с HTML. В этой статье мы рассмотрели 10 лучших проектов HTML с исходным кодом в 2023 году для начинающих и продвинутых разработчиков. Итак, если вы готовы улучшить свои навыки работы с HTML, давайте приступим!
В этой статье мы рассмотрели 10 лучших проектов HTML с исходным кодом в 2023 году для начинающих и продвинутых разработчиков. Итак, если вы готовы улучшить свои навыки работы с HTML, давайте приступим!
Созданный в 1993 году Тимом Бернерсом-Ли, HTML (язык гипертекстовой разметки) является стандартным языком разметки для создания веб-страниц и веб-приложений. Но что такое язык разметки? Ну, это просто означает, что HTML использует теги для размечают содержимое и обеспечивают структуру веб-страниц.
Несмотря на то, что HTML существует уже три десятилетия, он постоянно развивается, и самой последней версией является HTML5, выпущенный в 2014 году. Это был большой шаг вперед для HTML, поскольку он представил новые функции, такие как семантические теги и поддержку аудио и видео.
В 2023 году HTML является одним из ключевых компонентов современного Интернета и, как правило, используется наряду с такими технологиями веб-разработки, как CSS и JavaScript. С помощью этой комбинации веб-разработчики могут создавать многофункциональные и интерактивные веб-страницы, веб-приложения и другие проекты веб-разработки.
С помощью этой комбинации веб-разработчики могут создавать многофункциональные и интерактивные веб-страницы, веб-приложения и другие проекты веб-разработки.
Экспоненциальный рост количества мобильных устройств и растущее значение доступности также помогли HTML сохранить актуальность, поскольку правильное использование тегов и атрибутов HTML может сделать веб-сайты доступными для всех пользователей, а также упростить их просмотр на всех типах устройств.
Ключевые особенности HTMLДавайте кратко рассмотрим некоторые ключевые особенности HTML.
- HTML-документы сохраняются с расширениями .html или .htm.
- HTML тесно связан с другими веб-технологиями , такими как CSS и JavaScript, с CSS стилем и форматированием содержимого HTML, а JavaScript добавляет интерактивность и динамическое поведение.
- Теги HTML определяются с помощью угловых скобок (< >) для определения структуры и содержания веб-страниц.
 Они также могут содержать атрибуты или дополнительную информацию о теге.
Они также могут содержать атрибуты или дополнительную информацию о теге. - Элементы HTML являются строительными блоками веб-страницы. Они определяются начальным тегом, содержимым и конечным тегом, общими примерами являются параграф 9.0089
тегов и более сложные элементы, такие как изображения и видео, с помощью тегов
и .
- Атрибуты HTML — это дополнительные биты информации, которые можно добавить к элементам HTML для изменения поведения или предоставления дополнительной информации.
- HTML не зависит от платформы , что означает, что вы можете использовать его на любом устройстве или в любой операционной системе, а популярные веб-браузеры, такие как Chrome, Firefox, Safari и Edge, могут отображать контент.
- Вложение HTML позволяет размещать один элемент HTML внутри другого, создавая иерархическую структуру элементов, идеально подходящую для группировки связанного контента и обеспечения дополнительной структуры.

- HTML имеет встроенные функции специальных возможностей для обеспечения доступности веб-контента для всех пользователей, включая поддержку программ чтения с экрана, луп и текстовых описаний для изображений и мультимедиа.
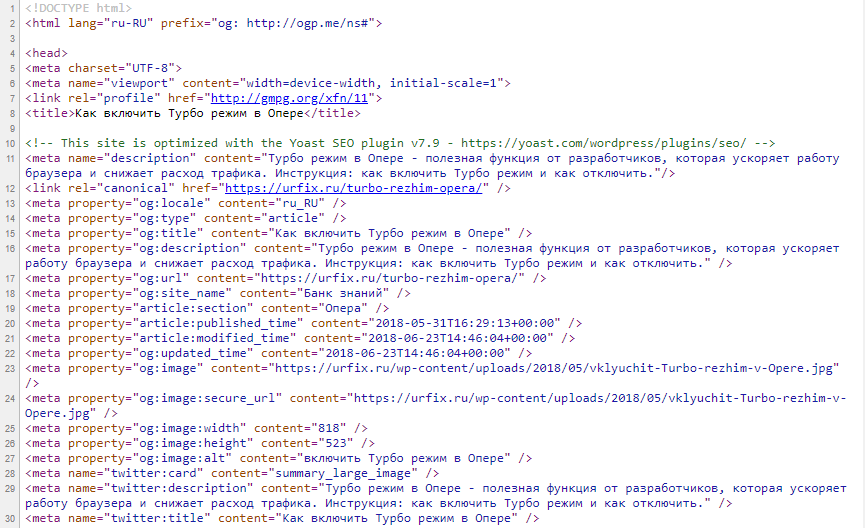
- HTML использует элементы семантической разметки для придания смысла и структуры веб-контенту, при этом типичными примерами семантических тегов являются <заголовок> и <нижний колонтитул> . Это также может быть полезно для SEO, позволяя поисковым системам лучше понимать структуру веб-страницы.
HTML, возможно, является исходным языком для новичков в веб-разработке, и он по-прежнему является фантастическим выбором для новичков в 2023 году. Давайте рассмотрим некоторые из наиболее веских причин для изучения HTML в 2023 году.
- Основа веб-разработки: HTML обеспечивает структуру и контент для веб-страниц, что делает его необходимым для создания любого типа веб-сайта или веб-приложения.

- Простота в освоении: HTML имеет простой синтаксис и структуру, а это означает, что базовые знания HTML позволяют быстро создавать собственные веб-страницы.
- Доступность в Интернете: Обучение созданию доступного HTML-кода поможет сделать Интернет более инклюзивным.
- Ступенька к другим веб-технологиям: Прочная основа HTML идеальна для изучения других навыков веб-разработки и языков программирования, таких как CSS и JavaScript.
- Карьерные возможности: Будь то веб-разработка, маркетинг, создание контента и многое другое, навыки HTML востребованы в различных отраслях и секторах. Вы даже можете получить сертификаты HTML, чтобы улучшить свое резюме при подаче заявки на новые возможности карьерного роста.
 Простая целевая страница
Простая целевая страница Скачать исходный код
Ключевые проектные навыки: Используйте базовые теги HTML и простой CSS
Это отличная отправная точка, если вы ищете простые проекты HTML для практики. Этот HTML-проект для начинающих требует, чтобы вы создали простую целевую страницу с использованием как HTML, так и CSS. Вы также попрактикуетесь в создании верхних и нижних колонтитулов, создании столбцов, выравнивании элементов и т. д. на этой статической странице.
Вы также освоите CSS для оформления HTML-элементов. Это включает в себя выбор цветовых комбинаций, отступов, полей и пробелов между абзацами, разделами и блоками для целевой страницы.
Как один из самых простых проектов HTML, это отличный шанс поэкспериментировать с дополнительными цветовыми схемами и другими аспектами дизайна UX для простой целевой страницы.
Нужен способ показать миру вашу целевую страницу? Cloudways предлагает услуги управляемого облачного хостинга для сайтов любого размера. Проверьте их цены, чтобы найти решение для вашего портфолио проектов.
Проверьте их цены, чтобы найти решение для вашего портфолио проектов.
Скачать исходный код
Ключевые проектные навыки: Используйте теги HTML, основные семантические элементы и CSS
Это еще один практический проект HTML, который идеально подходит для начинающих. На этой странице дани вы объедините свои навыки HTML и свою страсть к человеку или теме.
Этот проект трибьют-страницы требует, чтобы вы отредактировали заголовок и описание страницы, добавили разделы для известных цитат и изображений, а также создали раздел биографии.
Это еще один проект, который хорошо подходит для использования элементов HTML вместе с CSS для улучшения стиля и внешнего вида. Вы сможете попрактиковаться в использовании элементов абзаца и ключевых стилей CSS для изменения размера блоков, полей и отступов на своей странице трибьюта.
3. Веб-страница мероприятия/конференцииСкачать исходный код
Ключевые проектные навыки: Использование общих контейнерных элементов, семантических элементов, тегов HTML и CSS
Это один из самых простых проектов HTML для начинающих, который отлично подходит для экспериментов с вашими навыками работы с HTML, поскольку он включает в себя создание статической страницы для отображения подробной информации о предстоящем событии. Вы также сможете комбинировать HTML и CSS, что хорошо для оттачивания ваших навыков UX.
Вы также сможете комбинировать HTML и CSS, что хорошо для оттачивания ваших навыков UX.
Вы можете поэкспериментировать с этим проектом, разделив страницу на более мелкие разделы с помощью элементов div. Это также помогает сделать страницу более организованной. Вы также сможете создавать семантические теги верхнего и нижнего колонтитула, а также отображать меню.
Когда дело доходит до CSS, поэкспериментируйте с выбором цвета для разных разделов, а также попробуйте различные типы и цвета шрифтов, чтобы получить идеальную тему для своего веб-сайта.
4. Техническая документация СтраницаСкачать исходный код
Ключевые проектные навыки: Использование атрибутов, вложенности, семантических элементов, тегов HTML, CSS и JavaScript
Если вы ищете более сложные идеи проектов HTML для начинающих, это отличный способ попрактиковаться в использовании HTML, CSS и JavaScript. Идея этого проекта заключается в создании страницы технической документации, где вы можете нажать на любую тему, чтобы загрузить необходимый контент.
Вы сразу перейдете к основной части контента и вам нужно будет создать боковую панель. Затем вы можете использовать разделы для документации, включая форматирование с помощью полезных тегов HTML, таких как
Как и в любом задании или проекте HTML, вы должны учитывать выбор стиля для основного текста, боковой панели, тегов и многого другого. Если вы хотите сделать еще один шаг, подумайте о том, как добавить серверную базу данных для извлечения данных. Это стандартный аспект любого динамического веб-сайта, и это отличный способ расширить свои навыки.
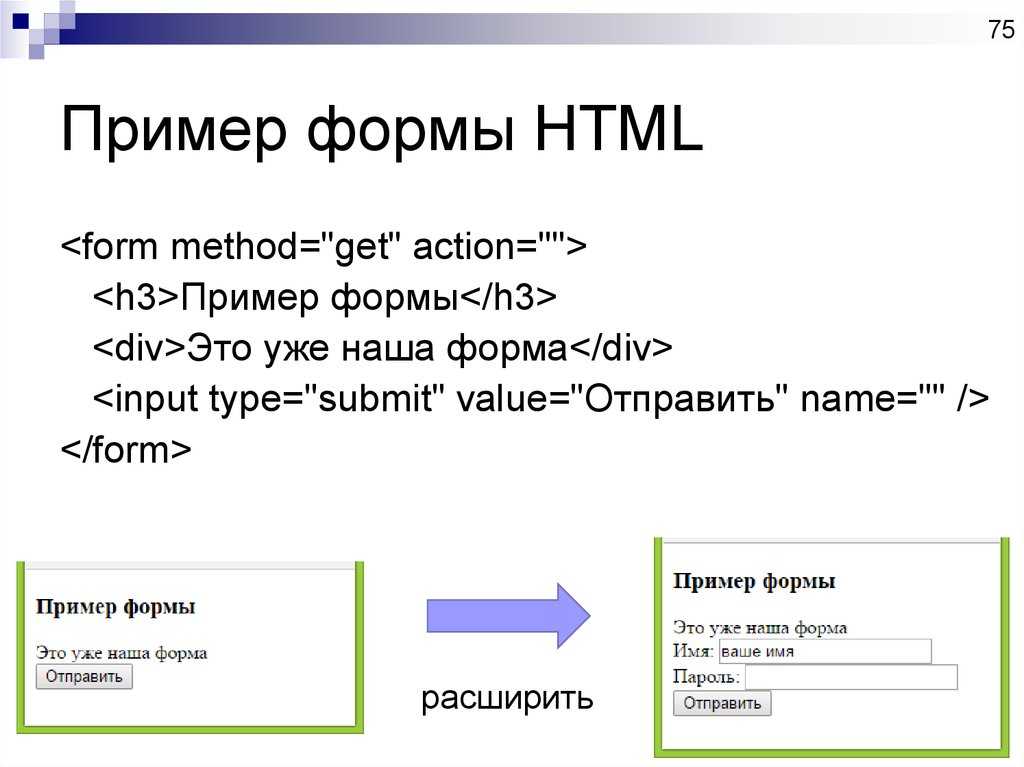
5. Форма опроса (анкета)Скачать исходный код
Ключевые проектные навыки: Использование атрибутов, общих элементов-контейнеров, тегов HTML и CSS
Если вам нужны практические проекты HTML для начинающих с реальными приложениями, это отличный выбор, так как вы можете использовать его для практики создания форм. Это также отлично подходит для оттачивания навыков организации веб-страниц с помощью HTML и CSS.
Это также отлично подходит для оттачивания навыков организации веб-страниц с помощью HTML и CSS.
В этом проекте вы можете создать контейнер формы и разделить его с помощью элементов div. Вам также потребуется использовать кнопки, текстовые поля, элементы управления формы и текст-заполнитель для меток полей формы. Как и ожидалось, CSS удобен в этом проекте для стилизации кнопок, полей ввода и многого другого.
Если вы хотите расширить свои навыки, рассмотрите возможность исследования способов сделать форму доступной с помощью специальных возможностей HTML. Это отличный способ улучшить свои знания в области UX и UI.
Лучшие расширенные проекты HTML с исходным кодом 6. Сайт ресторанаСкачать исходный код
Ключевые проектные навыки: Использование универсальных встроенных элементов контейнера, вложенности, тегов HTML и CSS
Этот HTML-проект включает в себя создание потрясающего веб-сайта для ресторана, чтобы продемонстрировать ваше владение HTML и CSS, и, как более продвинутый HTML-проект, вы можете ожидать, что макет веб-страницы будет более сложным, чем в предыдущих проектах.
Некоторые из ключевых элементов этого проекта требуют более продвинутых навыков работы с CSS, включая сетку макета CSS для размещения продуктов и напитков на странице. Вам также нужно будет показать цены и изображения, не говоря уже о выборе стиля в отношении правильного сочетания цветов и стилей шрифта.
Если вы интересуетесь интерфейсным веб-дизайном, этот проект улучшит ваши навыки. Вы даже можете включить галерею изображений со скользящими изображениями, чтобы улучшить внешний вид этого веб-сайта. Если вы хотите сделать еще один шаг вперед, изучите способы сделать свой веб-сайт адаптивным и удобным для мобильных устройств.
7. Музыкальный проигрывательСкачать исходный код
Ключевые проектные навыки: Использование имен классов, универсальных встроенных элементов-контейнеров, CSS и Javascript.
Если вы меломан, это один из самых забавных и относительно продвинутых HTML-проектов. Вы будете использовать сочетание навыков HTML, CSS и JavaScript, чтобы максимально использовать этот проект.
Вы будете использовать сочетание навыков HTML, CSS и JavaScript, чтобы максимально использовать этот проект.
Некоторые из ключевых аспектов этого проекта включают добавление важных кнопок управления музыкой, таких как воспроизведение, остановка, перемотка назад и т. д. Вам также потребуется добавить стильный фон или выбор тематического цвета, чтобы он выглядел привлекательно.
Что касается HTML, вам нужно создать контейнеры классов и элементы div, а затем смешать их с CSS для стилей и jQuery для функций музыкального проигрывателя.
8. ФотосайтСкачать исходный код
Ключевые проектные навыки: Использование атрибутов, семантических элементов, вложенности, тегов и CSS.
Этот вариант — отличный выбор, если вы ищете проекты веб-разработки HTML с исходным кодом, ориентированным на изображения. С помощью этого HTML-проекта вы сможете отточить свои навыки пользовательского интерфейса и UX, создав одностраничную страницу с фотографиями, очень похожую на одностраничное приложение (SPA).
Для этого проекта вы будете смешивать HTML и CSS, уделяя особое внимание CSS, чтобы сделать страницу красивой. Еще одним ключевым аспектом этого проекта HTML является разработка кнопок, так как вам необходимо учитывать поля, отступы, сочетания цветов, размеры шрифтов, стили шрифтов, размеры изображений и общий стиль.
9. Личное портфолиоСкачать исходный код
Ключевые проектные навыки: Использование элементов контейнера, вложенности, атрибутов, тегов, функций CSS и JavaScript.
Для этого HTML-проекта вы создадите личную страницу портфолио на своем веб-сайте, объединив HTML, CSS и JavaScript.
Как и в любом хорошем личном портфолио, вам понадобится раздел о портфолио и услугах, который требует использования различных элементов HTML, таких как div, классы и семантические теги. При подаче заявки на работу разработчика это отличный способ продемонстрировать свои навыки работы с HTML и другие достижения в веб-разработке.
Скачать исходный код
Ключевые проектные навыки: Использование тегов HTML, общих элементов контейнеров, атрибутов, CSS и Javascript.
Этот продвинутый HTML-проект — отличный способ узнать об очень популярной технике проектирования параллакса. Если вы не уверены, что это такое, вы, несомненно, использовали много веб-страниц, реализующих этот подход.
В двух словах, когда пользователь прокручивает страницу вниз, разные слои перемещаются с разной скоростью, создавая ощущение движения и глубины с помощью 3D-эффекта. Звучит круто. Что ж, это так, и вы будете создавать классный веб-сайт, который реализует эту чрезвычайно эффективную технику дизайна в этом продвинутом HTML-проекте.
Это требует, чтобы вы использовали ряд элементов HTML вместе с CSS для создания фактического эффекта параллакса. Вы сделаете это, разделив основное фоновое изображение на разные зоны, которые создадут впечатление прокрутки с разной скоростью.
В 2023 году HTML по-прежнему остается краеугольным камнем современной веб-разработки и разработки интерфейсов, не говоря уже о том, что он по-прежнему остается одним из самых популярных языков среди разработчиков, несмотря на то, что ему почти 30 лет! Неудивительно, что навыки HTML по-прежнему пользуются большим спросом.
В этой статье были рассмотрены 10 лучших проектов HTML для создания в 2023 году с вариантами для начинающих разработчиков и более продвинутых разработчиков с опытом работы с HTML или другими языками программирования. Каждый из этих примеров веб-страницы HTML с исходным кодом — отличный способ развлечься, повышая свои навыки работы с HTML.
Таким образом, какими бы ни были цели вашей карьеры и причины для изучения HTML, проектное обучение может стать отличной идеей для изучения HTML, поскольку оно практично и увлекательно. Вы также получаете дополнительные преимущества проектов, которые можно добавить в свое портфолио. Так что, как бы вы ни планировали использовать HTML, эти проекты помогут вам на вашем пути!
Так что, как бы вы ни планировали использовать HTML, эти проекты помогут вам на вашем пути!
Самый простой способ создания проектов HTML CSS и работы с ними — создать файл .html или .htm, а затем отредактировать его в простом текстовом редакторе, таком как Блокнот. Однако работать над проектами HTML в полнофункциональном редакторе кода, таком как Sublime Text или Visual Studio Code, зачастую проще.
2. Как практиковаться в проектах HTML и CSS?Если вы новичок, лучший способ попрактиковаться в HTML-проектах веб-сайтов — просмотреть первую половину нашего списка и поработать над проектами HTML CSS для начинающих. Когда вы будете уверены в своих силах, попробуйте более продвинутые HTML-проекты. В качестве альтернативы, если вы опытный разработчик, попробуйте любой из наших продвинутых HTML-проектов.
3. Легко ли использовать HTML для начинающих?
Легко ли использовать HTML для начинающих? Несомненно, HTML легко освоить новичкам благодаря простому синтаксису и структуре, что позволяет легко создавать собственные веб-сайты. Это также отличный трамплин для других языков, таких как JavaScript, который часто используется с HTML для фронтенд-разработки.
4. Почему мы используем HTML в проектах?HTML используется в проектах, потому что он обеспечивает структуру статических и динамических веб-страниц, разделяет контент и представление с помощью CSS, имеет функции доступности, кросс-платформенную совместимость и идеально подходит для SEO благодаря семантическим тегам.
5. Где я могу запустить код HTML? Вы можете запускать код HTML, открыв файл .html в любом популярном приложении веб-браузера, таком как Chrome, Firefox, Edge, Safari и т. д. Кроме того, вы можете использовать онлайн-редакторы кода для создания и просмотра HTML-страниц или настроить локальный веб-сайт.

 д.), функционал сайта
д.), функционал сайта При верстке очень важно соблюсти кроссбраузерность — страницы должны одинаково отображаться разных браузерах (Mozilla Firefox, Google Chrome, Opera, Internet Explorer, Safari и т.д.), гибкость вёрстки — возможность легко добавлять/удалять информацию на страницы, быстроту обработки кода браузером, валидность — соответствие стандартам WWW, семантическую корректность — логичное и правильное использование элементов HTML.
При верстке очень важно соблюсти кроссбраузерность — страницы должны одинаково отображаться разных браузерах (Mozilla Firefox, Google Chrome, Opera, Internet Explorer, Safari и т.д.), гибкость вёрстки — возможность легко добавлять/удалять информацию на страницы, быстроту обработки кода браузером, валидность — соответствие стандартам WWW, семантическую корректность — логичное и правильное использование элементов HTML.
 Для «раскрутки» сайта можно воспользоваться контекстной или баннерной рекламой, SEO, SMO и другими методами.
Для «раскрутки» сайта можно воспользоваться контекстной или баннерной рекламой, SEO, SMO и другими методами. Они также могут содержать атрибуты или дополнительную информацию о теге.
Они также могут содержать атрибуты или дополнительную информацию о теге.