Как создать HTML-страницу | Подробное руководство
Введение в HTML
HTML означает язык разметки гипертекста.
HTML5
Интернет и HTML
Как создать HTML-страницу
Кодирование HTML с помощью текстового редактора
Формат HTML-страницы
HTML-элементы
Теги
Атрибуты
Структура HTML-документа
Шаги по созданию HTML-страницы
и тег абзаца
Просмотр HTML-страницы
Расширенное форматирование текста
Добавление ссылок
Добавление изображений
Добавление заголовка
Расширенные концепции в HTML
Проверка HTML
Добавление расширенных тегов
Загрузка сайта
Добавление CSS и JavaScript
Автоматическое создание HTML-страницы и веб-сайтов
Создание веб-сайтов не так сложно, как кажется.
Узнайте, как создать HTML-страницу – широко используемый язык разметки для Интернета.
Спроектировать и создать простой веб-сайт очень просто. Даже новички могут научиться веб-дизайну, не затрачивая слишком много усилий и времени. HTML – это первый Интернет-язык разметки. Это основная разметка для всех веб-страниц и неотъемлемая часть Интернета. Если вы веб-разработчик или дизайнер и вам нужно разработать отличные веб-сайты, вы можете сделать это с помощью HTML. Его легко приобрести, и он является основным навыком для всех веб-разработчиков и дизайнеров. Здесь, в создателе веб- сайтов HTML Templatetoaster, давайте изучим основы разметки HTML, кода и того, как создать HTML-страницу.
Введение в HTML
HTML означает язык разметки гипертекста.
- Гипертекст – это текст, который работает как ссылка.
- Язык разметки определяет информацию о макете в документе.
HTML определяет структуру веб-страницы. Он указывает браузеру, как правильно отображать веб-страницу. HTML-документ может быть очень простым или сложным, чтобы предоставлять больше возможностей.
HTML-документ может быть очень простым или сложным, чтобы предоставлять больше возможностей.
Веб-браузеры получают HTML-документы с веб-сервера и отображают их в виде веб-страниц. Веб-браузер понимает коды HTML для изменения макета, добавления изображений, ссылок и мультимедиа на веб-страницы.
HTML – это основной язык разметки для Интернета. Однако он используется для создания статических веб-страниц без интерактивности и анимации. HTML5, последняя версия HTML, добавляет лучшую поддержку для добавления мультимедийных материалов, таких как видео и аудио.
HTML5
HTML эволюционировал до своей последней версии, HTML5, которая добавляет больше функций, чем предыдущие версии, и теперь может определять способ отображения видео, изображений и текста на экране браузера.
HTML5 – пятая реализация HTML. Синтаксис HTML5 совместим с основным синтаксисом HTML4 и XHTML1. HTML5 отличается от HTML тем, что поддержка видео и аудио добавлена с HTML5. HTML5 – один из мощных инструментов для дизайна веб-страниц. С HTML5 потоковая передача мультимедиа возможна без использования сторонних плагинов, таких как Flash. HTML5 также поддерживает хранение данных на стороне клиента. Это можно использовать для поддержки веб-приложения, когда клиент отключен.
С HTML5 потоковая передача мультимедиа возможна без использования сторонних плагинов, таких как Flash. HTML5 также поддерживает хранение данных на стороне клиента. Это можно использовать для поддержки веб-приложения, когда клиент отключен.
Интернет и HTML
Интернет состоит из взаимосвязанных веб-страниц и приложений, а также изображений, видео, анимации и интерактивного контента. Языки разметки составляют основу Интернета. Эти языки используются с тех времен, когда веб-сайты были очень простыми. Языки разметки продолжат быть частью Интернета, его развития и будущего.
HTML – это основная разметка для всех веб-страниц, поэтому он остается таким фундаментальным навыком для всех веб-разработчиков и дизайнеров. HTML – это широко используемая разметка, и большинство документов в Интернете хранятся и передаются в HTML.
Согласно опросу W3Techs, HTML – это язык, используемый 74,3% веб-сайтов.
Среди подкатегорий HTML5 используется 82,9% всех веб-сайтов, использующих HTML.
Как создать HTML-страницу
Разработка HTML проста. Не зная HTML, можно легко научиться кодировать простую HTML-страницу. Кодирование HTML требует, чтобы дизайнер сначала понял основы. Разобравшись с основами, мы можем попытаться понять, как создать HTML-страницу.
Кодирование HTML с помощью текстового редактора
HTML – это обычный текст, и можно вручную кодировать веб-страницу в HTML. Документ HTML – это в основном текстовый документ. Существует множество текстовых редакторов, которые можно использовать для написания HTML. Два популярных текстовых редактора – Dreamweaver и Sublime Text. Бесплатные редакторы включают Notepad ++ для Windows и Text Wrangler для Mac. Вам следует избегать использования Блокнота, который популярен, но не является полнофункциональным текстовым редактором с расширенными функциями. Также не следует использовать текстовые процессоры, так как они добавляют лишний и ненужный код в документы HTML.
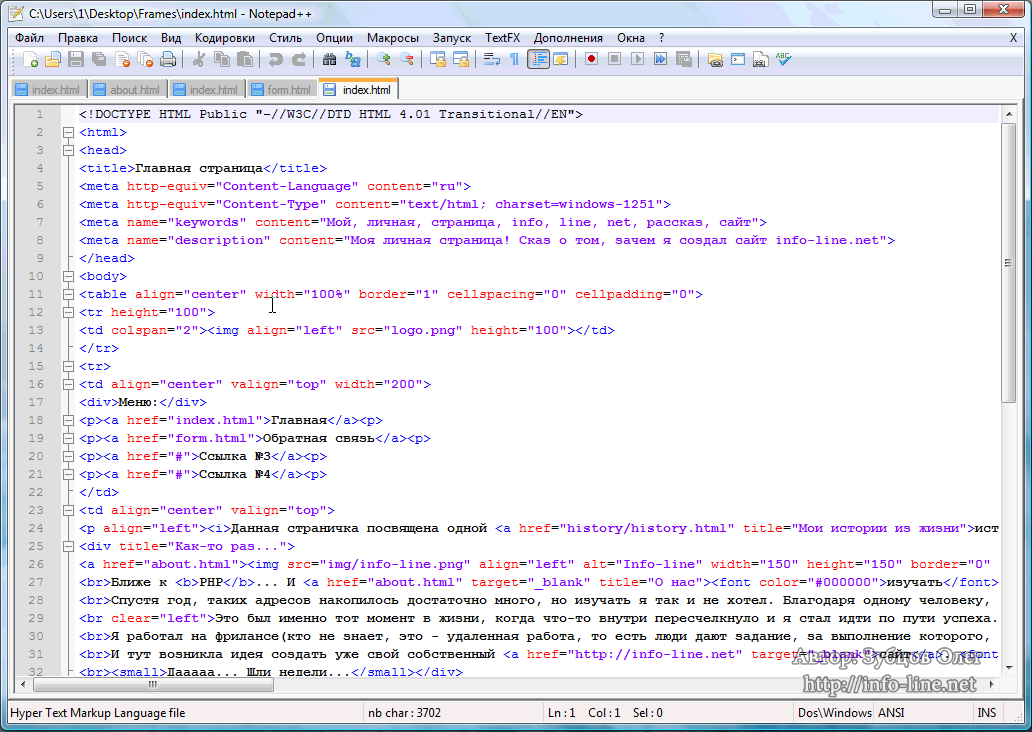
Для примеров HTML, которые мы показываем здесь, мы будем использовать Notepad ++ в качестве редактора. Вы можете выбрать любой редактор по своему усмотрению.
Вы можете выбрать любой редактор по своему усмотрению.
- Создание и редактирование HTML
Создание нового HTML-документа такое же, как и для любого другого типа документа. Выберите Файл> Создать, чтобы открыть новый документ в Notepad ++. Внесите изменения в документ и сохраните.
- Сохранение HTML
Документ HTML – это файл с расширением .htm или .html. Некоторые редакторы также могут предоставлять возможность «Сохранить как HTML». Для сохранения HTML-документов для Интернета вы должны использовать в именах файлов строчные буквы. Дефисы или дефисы должны заменять любые пробелы.
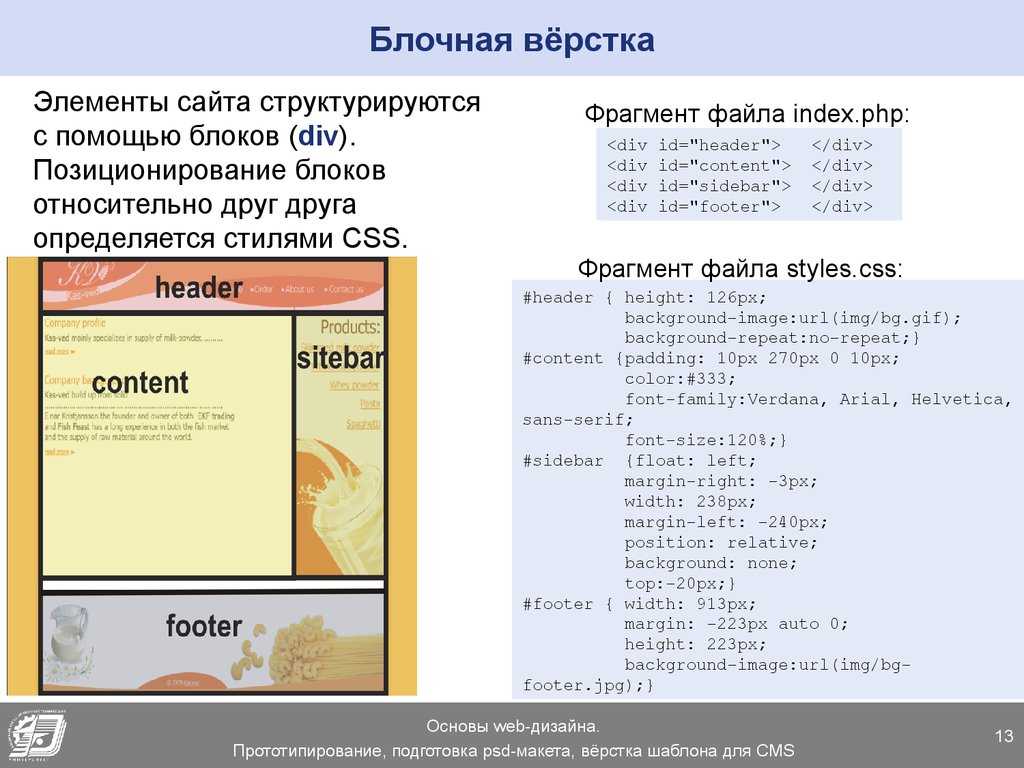
Формат HTML-страницы
HTML-страница в первую очередь определяется своими элементами, тегами и атрибутами. Это помогает нам определить содержание веб-сайта. Элементы HTML также позволяют нам добавлять на веб-страницу таблицы, изображения, видео, аудио и т.д.
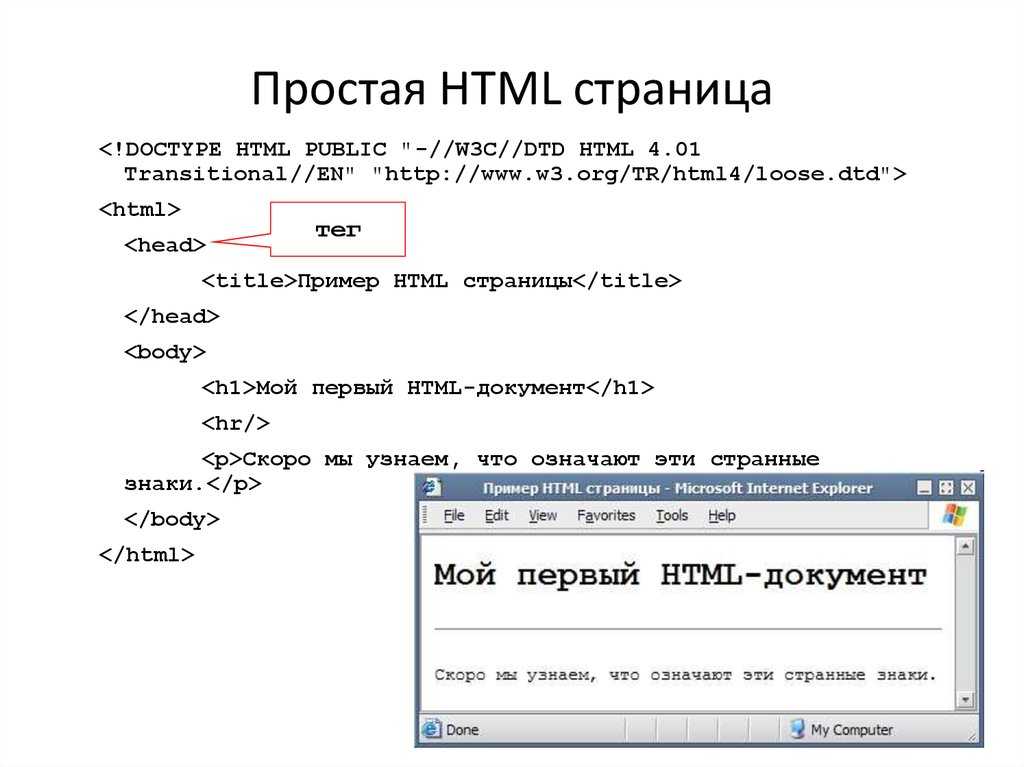
Рисунок 1: Простая структура HTML-страницы
HTML-элементы
Элементы определяют структуру и содержание веб-страницы. Элементы обозначаются угловыми скобками, заключенными вокруг имени элемента. Контент, который не находится между «<>», будет отображаться на веб-сайте. Элемент выглядит примерно так:
Элементы обозначаются угловыми скобками, заключенными вокруг имени элемента. Контент, который не находится между «<>», будет отображаться на веб-сайте. Элемент выглядит примерно так:
<element-name>
Теги
Элемент, заключенный в угловые скобки, образует тег (). Теги не видны на экране, но помогают браузеру понять, что он должен отображать. Открывающий тег отмечает начало элемента, а закрывающий тег отмечает его конец.
например
Открывающий тег:
Закрывающий тег:
Содержимое между открывающим и закрывающим тегами – это содержимое элемента.
Теги можно использовать двумя способами:
- Использование тегов в парах
Теги, которые идут попарно, содержат вместе открывающий и закрывающий теги. Вот как они выглядят:
<paragraph>This is a text</paragraph>
Есть открывающий тег () и закрывающий тег () для обозначения конца абзаца. Это означает, что все, что находится между этими двумя тегами, является абзацем.
- Теги-сироты
Сиротские теги используются для определения самозакрывающихся элементов и вставки таких элементов, как изображения. Вам не нужно определять начало и конец этих элементов.
Самозакрывающиеся элементы записываются так:
<image/>
Закрытие / (косая черта) также не является обязательным. Это то же самое, что написать <изображение>. Однако, чтобы избежать путаницы с открывающим тегом, рекомендуется добавлять в конце / (косую черту).
АтрибутыАтрибуты – это параметры тегов, которые расширяют теги дополнительной информацией. Атрибут помещается в открывающий тег и включает имя и значение.
Простой тег будет примерно таким:
<html lang="en-US"/>
Тег «HTML» выше имеет атрибут «lang» со значением «en-US».
Структура HTML-документа
Каждый HTML-документ имеет базовую структуру, определяемую с помощью следующих элементов:
- DOCTYPE или DTD: Декларация типа документа определяет используемую версию HTML.
 Этот тег помещается в начало документа.
Этот тег помещается в начало документа. - Раздел HEADER : Этот раздел определяет общую информацию о странице и обычно довольно короткий. Содержимое этого элемента не отображается на странице. Заголовок содержит тег TITLE, который определяет заголовок документа, отображаемый в строке заголовка браузера. Заголовок также может содержать метаданные или ссылки на внешние файлы.
- Раздел BODY: Этот раздел содержит основную часть страницы. Его содержимое отображается в браузере. Большая часть кода HTML-страницы находится в элементе body.
- Кодировка и кодировка: этот тег указывает кодировку, используемую в документе HTML. Кодировка определяет, как файл сохраняется и как будут отображаться специальные символы. Общепринятое значение этого тега – UTF-8, что позволяет правильно отображать почти все языковые символы.
Шаги по созданию HTML-страницы
Теперь, когда мы поняли основные элементы HTML в документе HTML, давайте попробуем создать простую страницу HTML. Начнем с создания пустого текстового документа в текстовом редакторе.
Начнем с создания пустого текстового документа в текстовом редакторе.
Шаг 1. В первой добавляемой строке HTML-кода элемент DOCTYPE указывается как «html». Это означает, что используется последняя версия HTML.
<!DOCTYPE html>
Шаг 2: Затем мы добавляем теги Begin и End для HTML-документа. Мы также указываем язык как английский (en).
<!DOCTYPE html> <html lang="en"> </html>
Шаг 3: Затем мы добавляем тег заголовка с тегом заголовка и деталями Charset.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8″> <title>Hello World</title> </head> </html>
Шаг 4: После этого идет тег BODY, который содержит фактический HTML-код.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8″> <title>Hello World</title> </head> <body> </body> </html>
Шаг 5: Теперь у нас есть пустой HTML-документ. Давайте начнем добавлять текстовый контент для отображения. Мы добавляем тег заголовка
Давайте начнем добавлять текстовый контент для отображения. Мы добавляем тег заголовка
. Они определяют заголовок первого уровня и абзац под ним.
<!DOCTYPE html> <html> <head> <meta charset="utf-8″> <title>Hello World</title> </head> <body> <h2>Hello World</h2> <p>A Simple HTML Page</p> </body> </html>
Основная HTML-страница готова, и мы можем сохранить ее в папке по нашему выбору.
Просмотр HTML-страницы
Чтобы просмотреть HTML-страницу, нам нужно открыть ее в браузере. Перейдите в папку, в которой вы сохранили HTML-документ, и дважды щелкните по нему.
Браузер загружает страницу, и мы видим очень простую страницу. Вы можете убедиться, что он показывает:
- Название «Hello World»
- Заголовок первого уровня – «Hello World»
- Абзац с текстом «Простая HTML-страница»
Теперь, когда мы создали простую HTML-страницу, давайте посмотрим, как добавить на нашу страницу дополнительные функции. HTML предоставляет гораздо больше возможностей, чем то, что мы добавили к базовой HTML-странице. Вы можете добавить расширенное форматирование, такое как цвет фона, шрифты, цвета шрифта, изображения, ссылки, списки и т.д., Чтобы создать красивую HTML-страницу. Давайте посмотрим на некоторые из этих дополнительных функций.
HTML предоставляет гораздо больше возможностей, чем то, что мы добавили к базовой HTML-странице. Вы можете добавить расширенное форматирование, такое как цвет фона, шрифты, цвета шрифта, изображения, ссылки, списки и т.д., Чтобы создать красивую HTML-страницу. Давайте посмотрим на некоторые из этих дополнительных функций.
Расширенное форматирование текста
HTML предоставляет определенные элементы для особого форматирования текста.
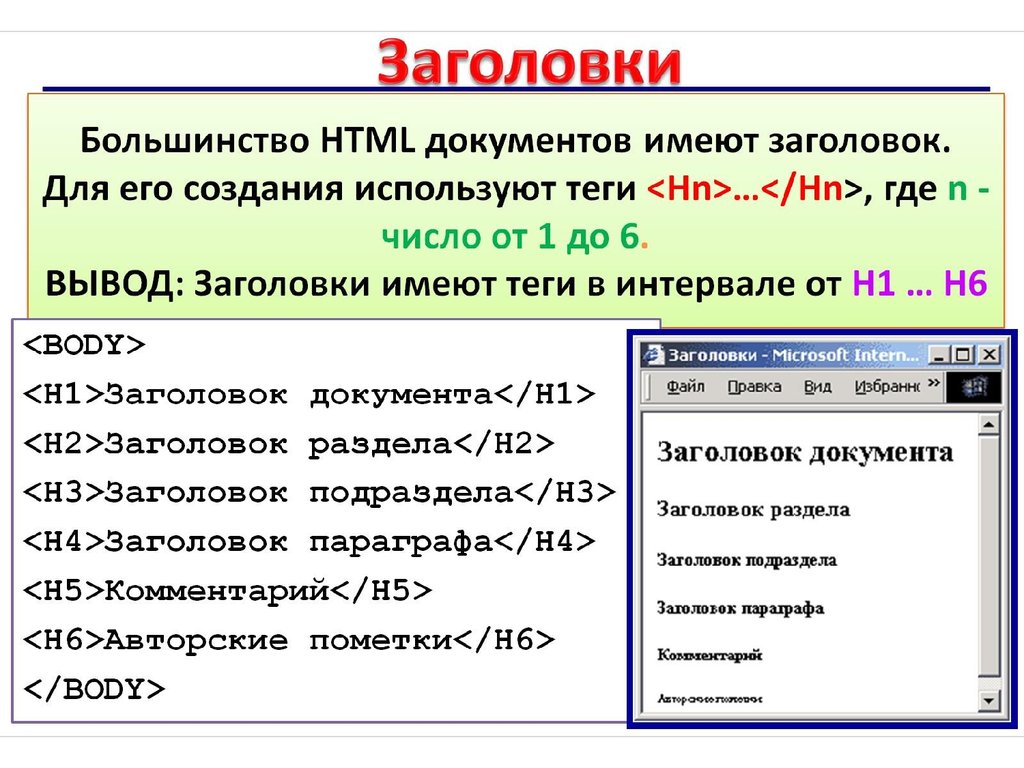
Уровни заголовков можно указать с помощью тегов от
до
для 6 доступных уровней заголовков.
Теги абзаца
используются для обозначения начала нового абзаца. Браузер обычно отображает вывод в виде двух символов возврата каретки, добавляя одну пустую строку между двумя абзацами. Элементы форматирования используются для отображения специальных типов текста. Текст можно форматировать с помощью таких элементов, как:
Жирный –
<b> </b>
Курсив –
<i> </i>
Подчеркнуть –
<u> </u>
Шрифт –
<font> </font>
Полный список этих тегов доступен в справочнике HTML.
Добавление ссылок
Вы можете создать гиперссылку на другую веб-страницу с помощью тега . Добавьте URL-адрес веб-страницы, используя атрибут href, как показано ниже.
<a href="https://www.xyz.com/SimpleHTMLPage">This is a link. </a>
Добавление изображений
Тег – это тег-сирота, закрывающий тег не требуется. Вы можете указать атрибуты изображения для добавления информации. Атрибут src сообщает местоположение изображения. Атрибут стиля имеет множество параметров, включая ширину и высоту изображения в пикселях. Атрибут alt дает краткое описание изображения. Он используется, если изображение не загружается по какой-либо причине. Этот атрибут теперь считается обязательным, так как он нужен программам чтения с экрана для слепых посетителей.
<img src=http://www.xyz.com/ images/testlogo.png alt="Test logo">
Добавление заголовка
Тег
впервые появился в HTML5 и определяет самый верхний элемент веб-страницы. Заголовки обычно содержат логотип компании, контактную информацию, навигационные ссылки и т. д. В одном документе может быть несколько элементов
.
д. В одном документе может быть несколько элементов
.Расширенные концепции в HTML
HTML – это простая в освоении технология, поэтому многие дизайнеры просто работают с очень базовым пониманием концепций. Если вы хотите полностью использовать преимущества HTML, вам следует узнать о дополнительных концепциях. Это поможет вам разработать более привлекательный веб-сайт с меньшими усилиями и затратами времени.
Мы упоминаем несколько концепций, которые помогут вам в дальнейшем. Вы можете продолжать изучать больше и использовать расширенный HTML и его функции.
Проверка HTML
Проверка HTML используется для проверки ошибок в коде HTML. Если ваша веб-страница не загружается, вы можете использовать проверку, чтобы найти причину проблемы.
Проверка также дает рекомендации по коду, который не соответствует последнему стандарту HTML. Недействительный HTML не сделает сайт непригодным для использования. Это может вызвать проблемы с загрузкой или несоответствие вывода в разных браузерах. Многие службы проверки бесплатны и, как и служба W3C, могут быть легко использованы.
Многие службы проверки бесплатны и, как и служба W3C, могут быть легко использованы.
Добавление расширенных тегов
HTML-тегов и атрибутов гораздо больше, чем мы обсуждали здесь. Два хороших ресурса для обучения – это w3schools и HTML Dog, в которых есть больше руководств и исчерпывающий список тегов.
Вы также можете использовать опцию браузера «Просмотр исходного кода страницы», чтобы изучить код хорошо спроектированных веб-сайтов и изучить новые методы.
Загрузка сайта
С помощью службы веб-хостинга вы можете добавить несколько HTML-страниц в свой веб-домен. Для передачи файлов HTML на веб-сервер может потребоваться программное обеспечение для загрузки по FTP. Существует множество служб веб-хостинга, которые также предоставляют функцию FTP
.
Добавление CSS и JavaScript
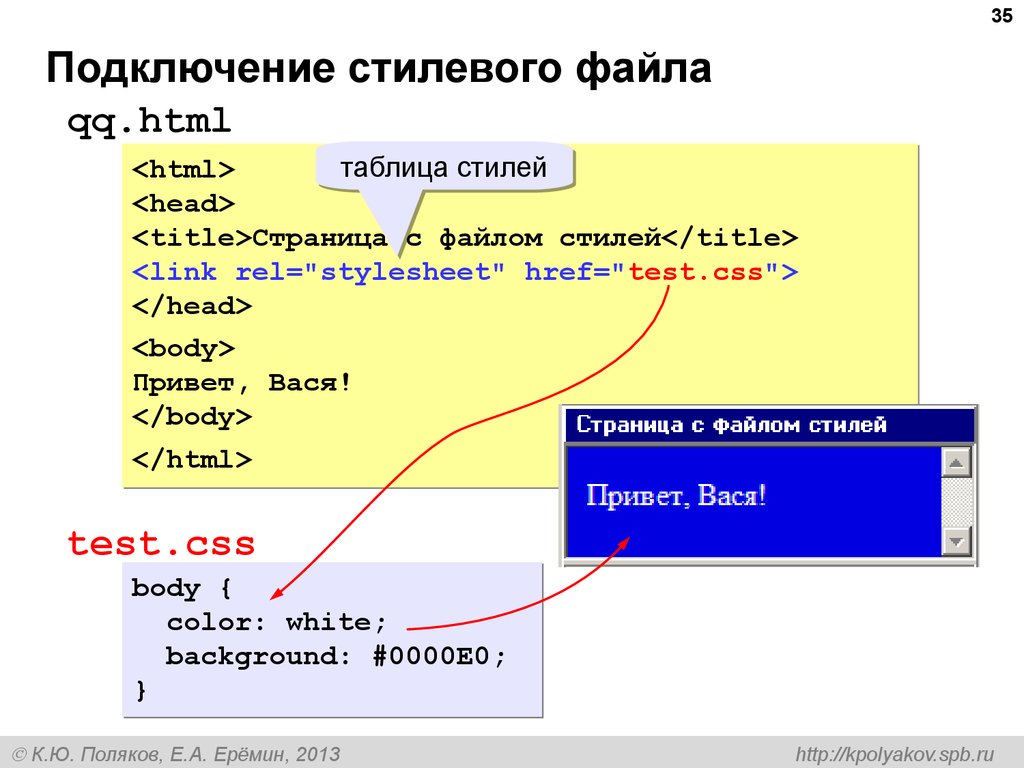
CSS можно использовать для быстрого улучшения внешнего вида вашего сайта. Вы можете использовать CSS для добавления цвета, шрифтов и изменения размещения элементов. Связав «таблицу стилей» CSS со страницей HTML, вы можете изменить стиль всего текста в теге.
JavaScript – это язык программирования, который можно использовать для добавления дополнительных функций к HTML-страницам. Команды JavaScript вставляются между тегами . Их можно использовать для добавления интерактивных кнопок, выполнения математических расчетов и т.д.
Автоматическое создание HTML-страницы и веб-сайтов
HTML прост, но многим новичкам может показаться неудобным для изучения. У веб-дизайнеров может не быть времени на изучение HTML, но им может потребоваться быстрое создание впечатляющих веб-сайтов. TemplateToaster – это программа для веб-дизайна, которую могут использовать начинающие дизайнеры. Вы можете использовать его для создания веб-сайтов для популярных CMS, таких как WordPress, Joomla, Magento, Drupal и Prestashop. Ознакомьтесь с нашими бесплатными шаблонами HTML.
Источник записи: https://blog.templatetoaster.com
Создание html-страницы | Nejalko.ru — IT, web-разработка и самообразование
Здравствуйте, уважаемые читатели Nejalko. ru!
ru!
Сегодня у нас важное дело: создание html-страницы в блокноте своими руками! Дело не хитрое, но ответственное, можно сказать, начало карьеры сайтостроителя, а это уже серьезно.
Для создания первой html-страницы нам понадобится блокнот, любой браузер и 10 минут свободного времени. Если все это у Вас есть приступаем к работе.
В любом удобном для Вас месте на жестком диске создаем папку с названием, например, «site«, внутри нее создаем еще одну папку с названием «www«. Можно заранее сделать отдельную папку, назвать ее «Сайтостроение» и в ней размещать все файлы, получаемые за время изучения html учебника. Папка «www» нужна нам для привыкания к правильной работе с сайтами. Дело в том, что на любом хостинге (там, где готовые сайты располагаются в интернете) Ваш сайт будет находится в папке именно с таким названием, поэтому доводим до автоматизма сразу, чтобы в будущем было проще.
Внутри папки «www» создаем текстовый документ с названием «index. html«, чтобы сделать расширение «.html» нужно у нового документа во время присвоения ему названия стереть расширение .txt и дописать .html, причем после «.html» не должно оставаться ни одного символа.
html«, чтобы сделать расширение «.html» нужно у нового документа во время присвоения ему названия стереть расширение .txt и дописать .html, причем после «.html» не должно оставаться ни одного символа.
Если документ уже создан в виде index.txt, то его нужно, опять же, переименовать и дописать .html, удалив все остальное, что идет через точку или открыть файл, написать в нем код и выбрать в меню «Файл-Сохранить как» затем в нижнем выпадающем списке «Тип файла» выбрать пункт «Все файлы (*.*)«
И в поле «Имя файла» стереть «txt», а дописать вместо него «html»
Если Вам где-то встретится файл с расширением «htm» (что такое расширение файла), то этот файл создан также с использованием языка html, можете сами попробовать менять расширение файлов с «html» на «htm» и разницы в работе документа не увидите.
Открывать только что созданный файл можно через «Блокнот», а если Вы работаете в Total Commander, то выбирайте мышкой документ и нажимайте «F4», на мой взгляд еще удобнее блокнота.
С предварительной подготовкой закончили, теперь можно создать первую html-страницу, так сказать, на чистом листе. Для этого вспоминаем предыдущую статью и создаем страницу сайта за 11 шагов (можете копировать из правой колонки таблицы и вставлять в свой «index.html»:
| 1. Указываем декларацию | <!DOCTYPE html> |
| 2. Открываем тег начала html-документа | <html> |
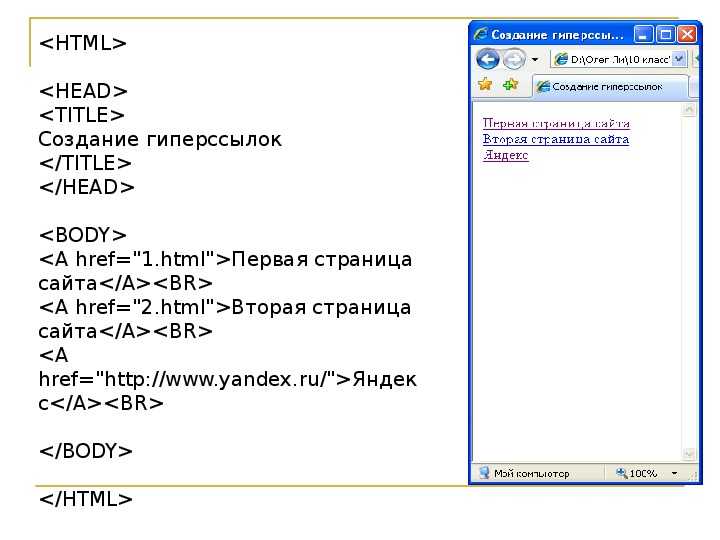
| 3. Открываем головной тег | <head> |
| 4. Указываем заголовок странички | <title>Первая страница сайта</title> |
| 5. Закрываем головной тег | </head> |
| 6. Открываем тег тела документа | <body> |
| 7. Наполняем документ контентом (тем, что хотим поместить на страницу), например таким | Это первая страница сайта, на ней я буду пробовать свои силы в изучении HTML! |
8. Закрываем тег тела документа Закрываем тег тела документа | </body> |
| 9. Не забываем тег окончания html-документа | </html> |
| 10. Сохраняем нашу страничку комбинацией клавиш Ctrl+S | |
| 11. Кликаем двойным кликом по нашей страничке index.html и смотрим что у нас получилось | |
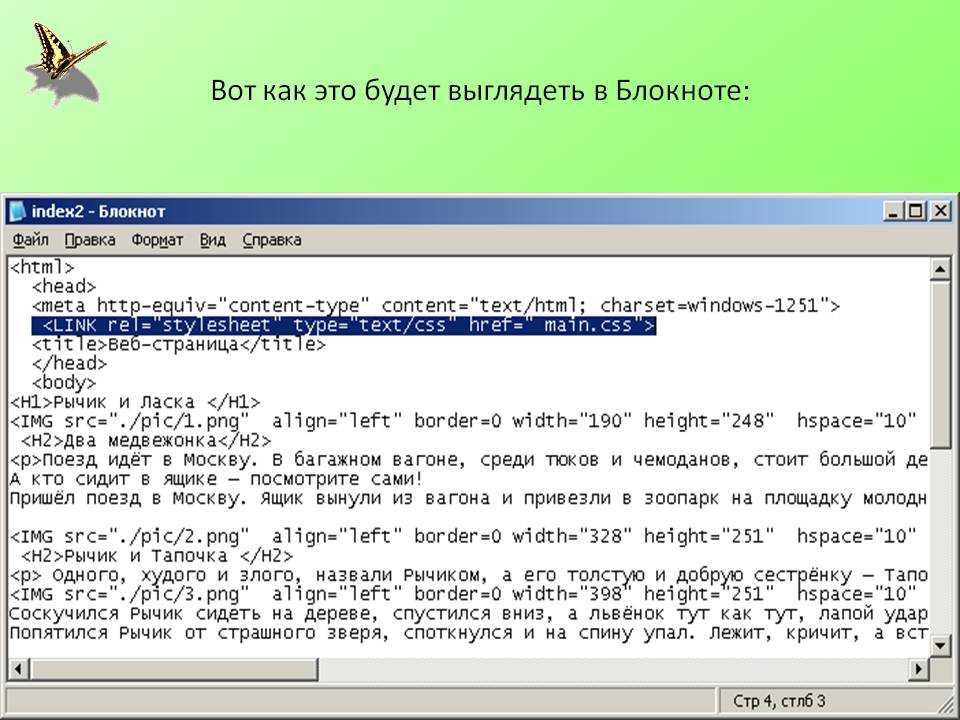
А получиться должно следующее:
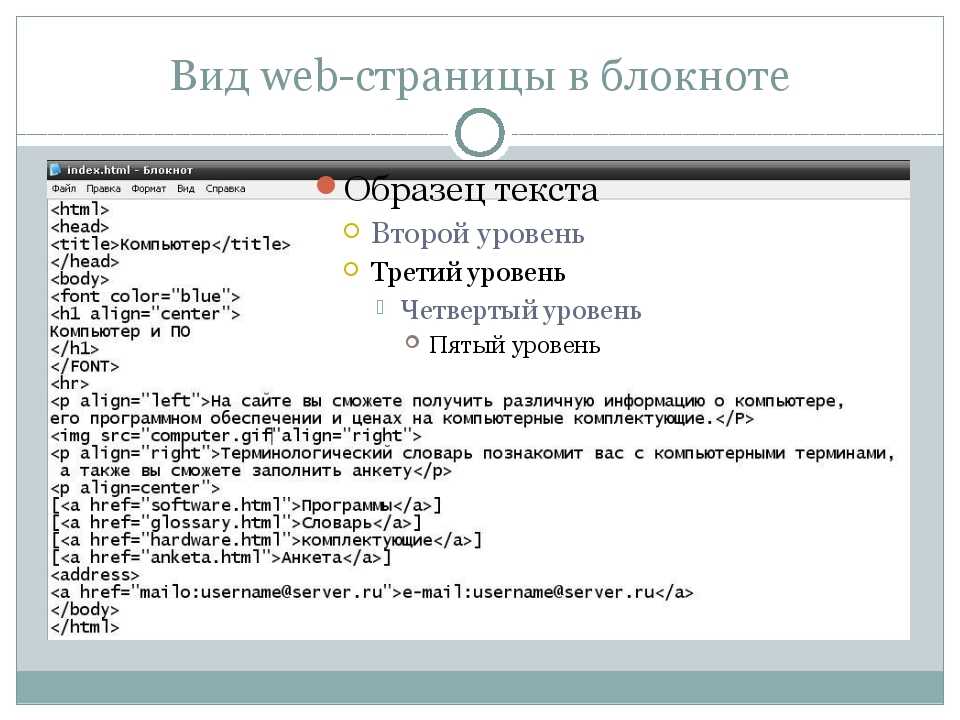
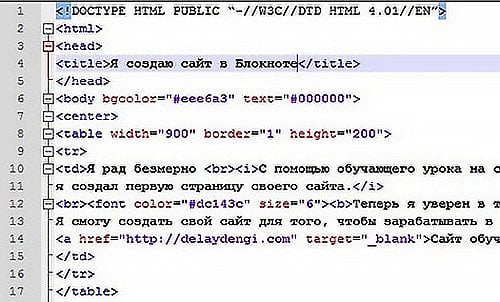
Так выглядит код этой страницы:
Ну как Вам? Согласен, не особо впечатляет, но это самое-самое начало и времени ушло на создание первой маленькой и простенькой html-страницы ровно 2 минуты.
Как мы видим, на странице выводится только то, что указано между тегами <body></body> и это единственный правильный вариант.
Но в этом примере есть недочет, не пугайтесь, он не страшный, но лучше его не делать, а заключается он в том, что текст в html должен находится в соответствующих тегах, желательно тегах параграфа: <p>текст</p>. Это не только правильно, но еще и удобно, судите сами: на странице много текста, но в коде все абзацы (параграфы) будут аккуратно разделены соответствующими тегами <p> в начале параграфа и </p> — в конце параграфа, следовательно мы сразу можем увидеть, где параграф, например, третий снизу или пятый от начала. Кроме всего прочего, использование тегов дает возможность задать каждому параграфу свой стиль, но об этом позже.
Это не только правильно, но еще и удобно, судите сами: на странице много текста, но в коде все абзацы (параграфы) будут аккуратно разделены соответствующими тегами <p> в начале параграфа и </p> — в конце параграфа, следовательно мы сразу можем увидеть, где параграф, например, третий снизу или пятый от начала. Кроме всего прочего, использование тегов дает возможность задать каждому параграфу свой стиль, но об этом позже.
Давайте заключим наш текст в теги параграфа, то есть добавим тег <p> ПЕРЕД словом «Это», а затем поставим тег </p> ПОСЛЕ слова «HTML!» в коде страницы, сохраним и посмотрим, что из этого получится (сохранять можно комбинацией Ctrl+S).
Чтобы увидеть изменения обновите Вашу страницу кнопкой «F5» и увидите, что в итоге текст «отпрыгнул» немного вниз и в сторону, но лучше будет видно на большем количестве текста. Снова заходим в код и добавляем еще пару предложений, заодно убираем теги параграфов у первого предложения:
Сохраните этот код, обновите Вашу html-страничку и увидите. .. именно, мешанину текста, потому что без тегов параграфов браузер не понимает, в каком место ему нужно что разделить или объединить.
.. именно, мешанину текста, потому что без тегов параграфов браузер не понимает, в каком место ему нужно что разделить или объединить.
У меня, первое время, в связи с данной особенностью языка HTML, возникал когнитивный диссонанс, как же так, в Word’ e нажимаешь «Enter» и создается новый абзац, а в html нажимаешь тот же «Enter», предложение в коде перескакивает как и нужно, но после сохранения на странице никаких изменений. Так вот, чтобы в html создать новый абзац, необходимо текст этого абзаца заключить в уже знакомые нам теги <p> перед параграфом и </p> в конце параграфа. Давайте прямо сейчас это и сделаем, каждое предложение заключим в теги параграфа, вот так:
Главное, что нужно запомнить, если тег двойной (парный), то открыв его, обязательно закройте там, где действие этого тега должно закончится.
Вот что у нас получилось после сохранения кода и обновления нашей маленькой html-странички «index.html»:
Согласитесь, так гораздо приятнее, читать уже можно и глаза «на лоб не лезут».
Закрепим еще раз: без тегов параграфа у нас получается сплошной, практически не читаемый текст, несмотря на то, сколько раз в коде Вы нажмете «Enter», но стоит прописать соответствующие случаю теги параграфа, как все становится понятно и красиво, поэтому не забывайте помещать элементы html-страницы в соответствующие им теги: текст в текстовые, таблицы в теги таблиц, изображения в теги изображения и так далее.
Ну, и напоследок, есть такой интересный одиночный тег <br>, если его поставить в конце предложения, то следующее предложение будет отображаться на следующей строке, данный тег действует, как одно нажатие «Enter» в том же блокноте, то есть переносит стоящий за ним текст на следующую строку.
Попробуйте по вставлять тег <br> в разные части параграфов (или даже предложений) и понаблюдайте за результатом, так сказать, ознакомьтесь и закрепите.
Напомню еще раз, теги <br>, <img> — одиночные, то есть не требуют закрытия, а теги <p></p>, <title></title>, <html></html>, <head></head> обязательно должны закрываться с помощью слеша «/» перед второй частью тега.
Надеюсь, все запомнили, насколько просто сделать страничку сайта на html? Замечательно, тогда двигаемся далее. В следующей статье поработаем с текстом в html.
Хорошего настроения, друзья!
Поделиться в соцсетях
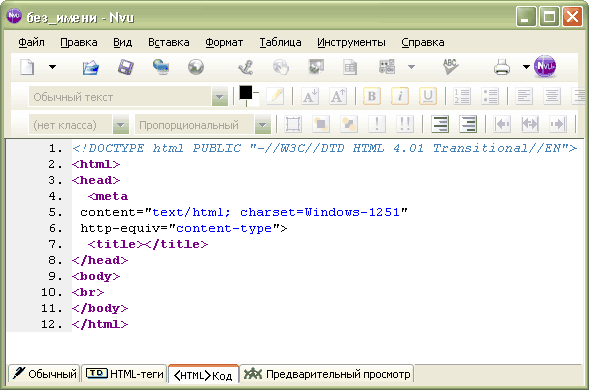
Создайте веб-страницу с нуля с помощью HTML — Введение в цифровые гуманитарные науки
HTML — это язык, который понимают веб-браузеры (например, Firefox, Chrome и Safari). Это язык разметки , то есть вы аннотируете контент с его помощью, чтобы браузер обрабатывал этот контент по-разному. (HTML расшифровывается как язык гипертекстовой разметки , если вам интересно.)
Его не так уж сложно выучить, и это весело! Самое сложное в этом уроке будет расположение окон на вашем экране так, чтобы вы могли видеть все сразу. В одном окне или на вкладке браузера оставьте этот учебник открытым, чтобы вы могли обращаться к нему по ходу работы.
Настроить
Загрузите Atom и дважды щелкните его, чтобы открыть. Когда вы открываете Atom в первый раз, в окне появляются три вкладки. Закройте все вкладки, кроме вкладки «Без названия».
Когда вы открываете Atom в первый раз, в окне появляются три вкладки. Закройте все вкладки, кроме вкладки «Без названия».
Atom – это (бесплатный) текстовый редактор, так называется программа, в которую вы вводите код. Как и Microsoft Word, он отображает текст, который вы вводите. Но в отличие от Microsoft Word, он (невидимо) не окружает ваш текст информацией о форматировании. Поэтому никогда не используйте Microsoft Word для своего кода! Вместо этого используйте Atom или одну из множества альтернатив, например Sublime.
Хотите верьте, хотите нет, но простой текстовый редактор (например, Sublime) и веб-браузер (например, Chrome, Safari или Firefox) — это все, что вам нужно для создания даже самой причудливой веб-страницы!
Введите объявление документа и немного текста
Текст не будет выглядеть таким красивым и розовым, как на этом изображении, пока вы не сохраните текстовый файл Atom в виде HTML-документа. Объявление документа дает инструкции для веб-браузера (например, Safari или Firefox) о том, как обрабатывать созданный вами документ. К счастью, их легко сделать. Просто введите
К счастью, их легко сделать. Просто введите
в самом верху документа.
Затем нажмите return и введите
, чтобы указать браузеру ожидать HTML в последующем документе. Затем пропустите несколько строк и закройте ваш HTML-тег, набрав
(Ваш браузер не будет обращать внимания на пробелы и возвраты внутри заголовка.)
Считается хорошей практикой разделить вашу веб-страницу на глава и тело разделов. Специальные инструкции для браузера (если они у вас есть) находятся в разделе head. Контент помещается в раздел body.
Чтобы создать эти разделы, нажмите return и введите
где-нибудь внутри открывающего и закрывающего тегов.
После создания тега заголовка оставьте одну или две строки пустыми и закройте тег заголовка, набрав
Теперь создайте раздел body . Ниже вашего тег, введите
Ниже вашего тег, введите
Затем пропустите несколько строк и введите
Давайте также добавим немного текста, чтобы нам было на что посмотреть. Введите
Добро пожаловать на мою веб-страницу
после открывающего тега body и перед закрывающим тегом body. Возможно, вы помните, что
Сохраните ваш документ как index.html , где вы сможете легко найти его снова.
Оставьте документ Atom открытым и перейдите туда, где вы сохранили файл. Дважды щелкните значок сохраненного файла. По умолчанию этот файл должен открываться в браузере. Теперь вы открыли файл двумя разными способами: как веб-страницу и как текстовый файл. Расположите окна так, чтобы вы могли одновременно видеть документ открытым как текстовый документ и как веб-страницу.
В текстовом документе измените текст между тегами абзаца так, чтобы он говорил что-то другое и сохранить документ. Теперь нажмите Обновить в веб-браузере. Текст на веб-странице должен отображать новый текст, который вы сохранили.
Теперь нажмите Обновить в веб-браузере. Текст на веб-странице должен отображать новый текст, который вы сохранили.
Добавить заголовок
Я знаю, что текстовый редактор на этом изображении выглядит иначе, чем на предыдущих изображениях. Я сменил текстовые редакторы, но вы по-прежнему будете использовать Atom, поэтому ваш текстовый редактор будет выглядеть так, как на предыдущих изображениях.По умолчанию заголовки указывают браузерам по-разному обрабатывать текст внутри, чтобы сигнализировать о его важности. Добавьте заголовок на свою страницу, поместив текст в
теги, где-то над тегами вашего абзаца. Сохраните документ и обновите браузер. Теперь у вас должен быть заголовок на вашей странице! Хорошо выглядеть.
Вы также можете использовать теги
, которые немного меньше, и теги
, которые еще меньше, вплоть до тегов
. Поэкспериментируйте с заголовками разного размера, сохраняя и обновляя их по ходу дела.
Как работают ссылки
Что такое веб-страница без ссылки? Они работают следующим образом:
текст вашей ссылки
В приведенном выше примере www.google.com – это URL-адрес, на который вы хотите сделать ссылку. и текст вашей ссылки – это текст, который фактически отображается как гиперссылка.
Создайте ссылку на своей странице
Попробуйте сами, создав новый абзац (используя открывающий и закрывающий теги
) и создав ссылку в новом абзаце. Сохраните документ, обновите браузер и проверьте ссылку!
Как работают изображения
Вы можете создать ссылку на изображение одним из двух способов. Если в Интернете есть изображение, которое вы хотите встроить на свою страницу, вы можете получить ссылку на изображение, щелкнув изображение правой кнопкой мыши и выбрав Скопировать URL-адрес изображения . Затем вы можете вставить изображение, вставив ссылку, как указано выше.
Если на вашем компьютере есть изображение, которое вы хотели бы использовать, вы можете сохранить его в том же месте, где сохранен ваш HTML-файл и напрямую связать его, введя имя файла, как указано выше.
Добавьте изображение
Добавьте изображение на свою веб-страницу, используя один из двух способов из предыдущего шага.
Добавить акцент
Иногда вам нужно выделить определенный текст на странице, чтобы обозначить, что браузер должен обрабатывать его по-другому. Общие теги для этого:
(что означает , акцент ; по умолчанию ваш браузер выделяет текст внутри этого тега курсивом) и
(по умолчанию ваш браузер выделяет текст жирным шрифтом). текст внутри этого тега).
Создайте больше текста и поэкспериментируйте с выделением и заголовками. Просто не забывайте всегда закрывать эти теги!
Но подождите! Вашу страницу никто не увидит!
Если вы внимательно посмотрите на URL-адрес своей веб-страницы, то увидите, что он выглядит забавно: он начинается с
file:///
, а не
http://
Это потому, что вы работаете над ваш файл локально , то есть только на вашем компьютере. В данный момент никто другой не может видеть вашу веб-страницу.
В данный момент никто другой не может видеть вашу веб-страницу.
Чтобы другие люди могли видеть ваш файл, он должен быть размещен на сервере , то есть перемещен на специальный компьютер, работа которого заключается в передаче файлов в Интернет. У вас еще нет сервера, но он будет в пятницу. Франческа или Дастин покажут вам, как купить место на сервере и перенести файл на сервер.
Пока что ты это сделал! Вы создали веб-страницу! Хотя все равно не очень красиво. Давайте украсим его в следующем уроке!
шагов для создания веб-страницы в HTML с помощью Блокнота
Веб-сайт — это просто набор веб-страниц. Веб-страница или веб-документы, написанные на HTML (язык гипертекстовой разметки) . Эти веб-страницы можно просматривать с помощью любого веб-браузера и Интернета.
Язык HTML используется для написания кода и программ для создания веб-страницы. Создать веб-страницу легко, и вы можете научиться этому, выполнив несколько основных шагов, указанных ниже:
HTML-программу или страницу можно создать во многих HTML-редакторах или текстовых редакторах. Эти редакторы представляют собой программное обеспечение, которое помогает нам писать наш код с помощью простого пользовательского интерфейса. Сегодня мы увидим, как создать html или веб-страницу с помощью редактора Блокнота.
Эти редакторы представляют собой программное обеспечение, которое помогает нам писать наш код с помощью простого пользовательского интерфейса. Сегодня мы увидим, как создать html или веб-страницу с помощью редактора Блокнота.
Блокнот — это встроенный текстовый редактор в Windows Computers. Вы также можете найти похожие редакторы в операционных системах Mac и Linux.
Существует множество расширенных HTML-редакторов или программного обеспечения. Тем не менее, мы рекомендуем использовать стандартный и простой редактор, такой как блокнот, для начинающих. Это всегда хороший способ начать изучение HTML.
Создание простой HTML-страницы с помощью редактора Блокнота
Выполните следующие четыре шага, чтобы создать свою первую веб-страницу в Блокноте.
Шаг 1. Откройте «Блокнот» (Windows)
Windows 8 или более поздняя версия:
Откройте начальный экран и выполните поиск (тип «Блокнот»)
Windows 7 или более ранняя версия Windows:
Откройте «Пуск» > «Программы» > «Стандартные» > «Блокнот»
Шаг 2: Создайте новый документ
Перейдите в меню блокнота: Файл > Новый
Откроется новый пустой документ, и вы сможете начать писать здесь свою первую HTML-программу.
Шаг 3: Напишите код HTML или программу
Напишите код HTML. Если вы еще ничего не знаете об HTML, прочтите несколько глав в разделе «Учебники по HTML».
Напишите свой собственный код HTML или просто скопируйте следующую простую программу HTML в блокнот.
<тело>Мой первый заголовок
Мой первый абзац.
Шаг 4. Сохраните HTML-страницу
Перейдите в меню Блокнота: Файл > Сохранить (или используйте сочетание клавиш CTRL + S)
Вас попросят сохранить файл на вашем компьютере. Дайте ему имя с расширением .html и сохраните его (например, program.html)
Примечание: HTML-страницу следует сохранять с расширением .html с осторожностью.
Шаг 5. Просмотр страницы HTML с помощью браузера
Веб-браузеры — это программы или программное обеспечение, которые используются для просмотра веб-страниц/веб-сайтов. Вы можете найти Internet Explorer по умолчанию, если используете компьютер с Windows. Вы также можете загрузить другие популярные веб-браузеры, такие как Google Chrome или Firefox. Используйте любой из них.
Вы можете найти Internet Explorer по умолчанию, если используете компьютер с Windows. Вы также можете загрузить другие популярные веб-браузеры, такие как Google Chrome или Firefox. Используйте любой из них.
Теперь просто откройте сохраненный HTML-файл в любом браузере:
Дважды щелкните файл или щелкните его правой кнопкой мыши и выберите «Открыть с помощью», чтобы выбрать другой браузер.
Ваш HTML-файл будет открыт в веб-браузере, и он покажет вывод на основе вашей HTML-программы.
Поздравляем, если вы смогли запустить свою первую HTML-программу.
Теперь вы можете узнать больше о тегах HTML и создать больше веб-страниц в формате HTML. Используя эти HTML-страницы, вы также можете легко создать свой собственный веб-сайт.
- Следующее упражнение
Узнайте больше по похожим темам:
| Учебники |
|---|
Контент не найден. |


 Этот тег помещается в начало документа.
Этот тег помещается в начало документа.